font-style — CSS | MDN
font-style это CSS-свойство определяющее каким образом шрифт должен быть стилизирован, будь то это normal, italic, или oblique face из его font-family.
Italic шрифты в общем курсивные по своей сути, обычно занимают меньше горизонтального пространства чем их нестилизированные копии, тогда как oblique шрифты обычно просто наклонная версия регулярного шрифта. Когда определённый стиль не доступен, оба italic и oblique шрифты симулируются искусственно наклоняя глифы регулярного шрифта (используйте font-synthesis (en-US) для управления этим поведением).
font-style: normal; font-style: italic; font-style: oblique; /* Глобальные значения */ font-style: inherit; font-style: initial; font-style: unset;
Свойство font-style определяется как единственное ключевое слово выбранное из списка значений внизу.
Values
normalВыделяет шрифт который классифицирован как
normalвfont-family.
italicВыделяет шрифт который классифицирован как
italic. Если не доступна курсивная версия шрифта, взамен используетсяobliqueклассификация. Если не одна версия не доступна, то стиль симулируется искусственно.obliqueВыделяет шрифт который классифицирован как
oblique. Если не доступна косая версия шрифта, взамен используетсяitalicклассификация. Если не одна версия не доступна, то стиль симулируется искусственно.
Formal syntax
font-style =
normal | (en-US)
italic | (en-US)
oblique <angle [-90deg,90deg]>? (en-US)
Font styles
<p>This paragraph is normal.</p> <p>This paragraph is italic.</p> <p>This paragraph is oblique.</p>
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
| Specification | Status | Comment |
|---|---|---|
| CSS Fonts Module Level 3 Определение ‘font-style’ в этой спецификации. | Рекомендация | No change |
| CSS Level 2 (Revision 1) Определение ‘font-style’ в этой спецификации. | Рекомендация | No change |
| CSS Level 1 Определение ‘font-style’ в этой спецификации. | Рекомендация | Initial definition |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-line. |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | discrete |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Изменение стилей и параметров шрифтов CSS в области Стили — Microsoft Edge Development
- Статья
- Чтение занимает 3 мин
Чтобы упростить работу с типографикой, теперь в области Стили доступен визуальный редактор шрифтов. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отрисовываются в браузере без глубоких знаний о CSS. Значокредактора шрифтов на > вкладке >Стили элементов открывает редактор шрифтов, состоящий из двух частей:
С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отрисовываются в браузере без глубоких знаний о CSS. Значокредактора шрифтов на > вкладке >Стили элементов открывает редактор шрифтов, состоящий из двух частей:
- Селектор семейства шрифтов .
- Редактор свойств CSS .
Типография в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют рекомендациям корпоративной фирменной символики, а содержимое отображается должным образом на различных устройствах. Текст должен быть простым для чтения с использованием размера и высоты строк. Пользователи могут изменять размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует указать резервные варианты шрифтов.
CSS обеспечивает лучшую поддержку типографии в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строк и другими типографическими функциями.
Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строк и другими типографическими функциями.
В настоящее время функция Включить новый редактор шрифтов в области Стили является экспериментальной, и ее необходимо включить для средств разработчика Microsoft Edge.
В любой CSS на панели Стили (определения шрифтов или встроенные стили) есть значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок Редактор шрифтов .
Редактор шрифтов откроется в верхней части области Стили :
Все поля в визуальном редакторе шрифтов заполняются значениями в CSS на панели Стили . Например, в области Стилиline-height для определения задано значение 160% , поэтому в текстовом поле высоты строки отображается 160значение , а в раскрывающемся списке единиц — %. Кроме того, ползунок автоматически задается в соответствии со значениями текстового поля.
Кроме того, ползунок автоматически задается в соответствии со значениями текстового поля.
Селектор семейства шрифтов
Селектор семейства шрифтов — это верхняя часть визуального редактора шрифтов. Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте селектор «Семейство шрифтов «. Вы можете выбрать основной и резервный шрифты для каждого правила CSS.
Редактор шрифтов
Выберите шрифт в раскрывающемся списке Семейство шрифтов . Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые доступны в таблице стилей на панели Стили .
- Системные шрифты, которые доступны в текущей операционной системе.
- Универсальные семейства шрифтов, например
serifилиsans-serif.
- Глобальные значения, такие как
inherit,initialиunset.
Редактор шрифтов откроется в верхней части области Стили с выделенным селектором семейства шрифтов:
После выбора шрифта появится другое раскрывающееся меню, в котором можно выбрать резервные шрифты. Вы можете выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок Удалить семейство шрифтов .
Примечание.
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервного меню.
Редактор свойств CSS
Вы можете изменить свойства шрифта CSS в нижней части визуального редактора шрифтов. Размер шрифта, высоту строки, вес шрифта и интервал между буквами можно изменить с помощью любого элемента управления пользовательского интерфейса. Изменения применяются немедленно в браузере.
Редактор шрифтов откроется поверх области Стили с выделенными свойствами CSS:
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, инструмент можно использовать в правиле CSS, где ползунок Размер шрифта изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц измерения и выберите значение em. Отображаемый 1 em объект равен 16 pixels.
Изменение размера шрифта на 16 pixels:
Открытие раскрывающегося списка единиц измерения для преобразования в em:
Раскрывающийся список единиц содержит все доступные числовые единицы CSS. Размер шрифта, высота строки, вес шрифта и интервалы используют разные единицы. Когда текстовые поля имеют фокус, можно нажать клавиши arrow up и , arrow down чтобы точно настроить параметры. Чтобы использовать ползунки с клавиатурой, нажмите клавиши
Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и arrow down .
Редактор свойств CSS также содержит предустановленные ключевые слова. Чтобы использовать предустановленные ключевые слова, щелкните Toggle Input Type значок справа. Пользовательский интерфейс изменится, и отобразится раскрывающийся список предустановленных ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления, щелкните Toggle Input Type значок еще раз.
Открытие интерфейса предустановленного ключевого слова:
Стилизация текста и лучшие практики
Я буду первым, кто признает это: веб-страницы, которые мы сделали до сих пор, довольно уродливы. Давайте изучим наш первый CSS , что означает Cascading Style Sheets . Они называются каскадными , потому что часто один элемент на веб-странице будет иметь несколько источников, которые определяют его стиль, и CSS разрешает эти различия для создания стиля, который вы видите на экране. Но об этом мы поговорим позже.
Но об этом мы поговорим позже.
Примечание: если попытка сделать что-то красивым — это ваше представление об ужасном времени, не волнуйтесь, это не курс дизайна! Мы узнаем о стилях достаточно, чтобы вы могли применять стили, разработанные другими людьми, без необходимости заниматься дизайном самостоятельно. И если вы любите дизайн и хотите узнать больше, я укажу вам правильное направление в конце этого раздела.
Для изучения CSS давайте вернемся к файлу favourite-things.html в папке проекта my-first-webpage .
Добавление встроенных стилей
Самый простой способ добавить стили в наш HTML — это добавить атрибут стиля к любому элементу HTML в теле нашего документа. Например, мы можем стилизовать наш элемент заголовка, придав ему синий текст:
favourite-things.html
<голова>Любимые вещи Майкла <тело>Мои любимые вещи
...
Теперь, если мы обновим страницу, наш заголовок станет синим!
Обратите внимание, как мы добавили атрибут в стиле к тегу :
Мои любимые вещи
Это называется встроенным стилем , потому что стиль CSS объявлен непосредственно в нашем элементе HTML. Мы можем добавить атрибуты стиля к любому тегу внутри и включая теги . Так как мы добавили атрибут стиля к , он будет обновлять стили только для этого единственного тега.
Значение атрибута стиля всегда заключено в кавычки и включает одно или несколько объявлений CSS. Объявление CSS состоит из свойства и значения. В нашем примере у нас есть одно свойство с именем color , для которого установлено значение blue .
Если мы хотим добавить несколько свойств, нам нужно разделить их точкой с запятой ; .
favourite-things.html
Мои любимые вещи
Теперь у нас есть два свойства CSS, примененные к нашему тегу : color и background-color .
Изучение стилей CSS
Существует множество свойств CSS, и каждое свойство может иметь множество возможных значений. Как правило, лучший способ узнать о новых свойствах CSS — это выполнить общий поиск того, чего вы хотите достичь с помощью своего стиля. Вот несколько примеров поиска:
- "Центральный элемент на странице с CSS"
- «Изменить шрифт CSS»
- "Изменить ширину изображения CSS"
В противном случае вы можете просмотреть сайты, содержащие большие справочные страницы, на которых перечислены все свойства CSS и возможные значения. Там много хороших ресурсов. Вот два из них для изучения в практических проектах, которые вы создаете:
- Справочник W3School по CSS
- Справочник по CSS веб-документа MDN
Организация стилей CSS в отдельные файлы
Несмотря на то, что мы можем установить встроенные стили для наших HTML-элементов с помощью атрибута стиля , рекомендуется указывать стили CSS в отдельном файле (с расширением .) по следующим причинам: css
css
- Мы можем установить стили, которые применяются к нескольким элементам.
- Когда мы разделяем наш код на несколько файлов, его легче читать и обновлять.
Отдельные файлы, в которых хранятся стили CSS, называются внешней таблицей стилей . В Epicodus мы в первую очередь будем применять стили CSS к нашим сайтам с помощью внешних таблиц стилей. Единственные случаи, когда мы будем использовать встроенные стили, — это когда мы обновляем стиль нашей веб-страницы с помощью JavaScript и когда мы начинаем стилизовать компоненты React, но мы не готовы узнать ни об одном из этих случаев.
Теперь давайте узнаем, как создать внешнюю таблицу стилей и подключить ее к нашему HTML.
Во-первых, удалите встроенные стили, которые мы установили в нашем HTML. Наш тег должен снова выглядеть так:
favourite-things.html
Мои любимые вещи
Затем в папке проекта my-first-webpage создайте папку с именем css внутри папки проекта my-first-webpage . Создайте новый файл в этом
Создайте новый файл в этом папка css с именем styles.css .
Вот как теперь должна выглядеть наша структура каталогов my-first-webpage :
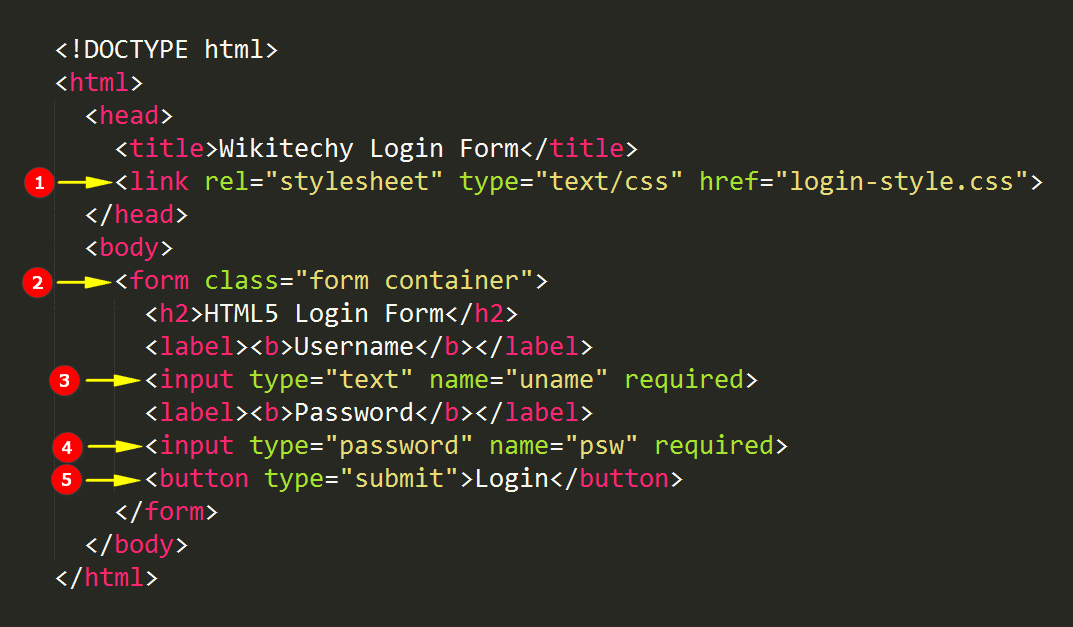
Далее нам нужно указать нашему HTML-документу использовать файл css/styles.css для стилей CSS нашего веб-сайта. Для этого мы добавим новый тег к тегам нашего документа:
favourite-things.html
<голова>Любимые вещи Майкла <тело> ...
Для краткости мы опускаем все выше и ниже тега .
Элементы ссылок HTML направляют наш HTML-документ на загрузку ресурсов, хранящихся в отдельных файлах:
- Чтобы указать, где находится ресурс, мы присваиваем значение атрибуту
href, который содержит путь к нашему файлу. Наш атрибут
Наш атрибут hrefсодержитcss/styles.cssв качестве значения, потому что по отношению к этому файлу Favorite-things.html , файлstyles.cssнаходится в подкаталоге с именемcss.- Если бы файл
styles.cssнаходился в том же каталоге, что и файл Favorite-things.html, тогда ссылка была бы просто на"styles.css", а не на"css/styles.css".
- Если бы файл
- Чтобы описать тип загружаемого ресурса, мы указываем два дополнительных атрибута:
-
relуказывает отношение ресурса к нашему HTML-документу. В этом случае внешним ресурсом являетсятаблица стилей! -
typeуказывает тип носителя ресурса. Мы указываемtext/css, потому что наш ресурс представляет собой таблицу стилей CSS.
-
Добавление нашего первого правила CSS
В нашем файле styles.css давайте адаптируем наш предыдущий встроенный стиль в правило CSS :
styles. css
css
h2 {
цвет синий;
}
То, что мы только что написали, называется правилом CSS :
- 9Часть 0016 h2 называется селектором , поскольку она выбирает элементы HTML, к которым применяется правило.
- Фигурные скобки
{ }обозначают начало и конец блока объявлений , где мы описываем стили нашего правила CSS. -
цветназывается свойством , асинийназывается значением . - Свойство и значение вместе, например
color: blue, называется декларация .
Обратите внимание: в каждом блоке объявлений может быть несколько объявлений, разделенных точкой с запятой ; . Например, если мы добавим фон ярко-розового , наше правило CSS будет выглядеть так:
h2 {
цвет синий;
цвет фона: ярко-розовый;
}
Отступ и интервал CSS
Обратите внимание на отступ в первом добавленном нами правиле: свойство и значение имеют отступ в два пробела, потому что они находятся внутри селектора:
ч2 {
цвет синий;
}
Это следует общепринятому соглашению об отступах и интервалах для CSS, которое было определено как наиболее удобочитаемое. В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
Примеры плохого отступа и интервала в CSS
Хотя мы можем написать наш CSS следующим образом и заставить его работать:
/* Это плохой отступ и интервал! Не делай это. */
h2{
цвет синий;
}
Или так:
/* Это плохой отступ и интервал! Не делай это. */
h2 {цвет: синий;}
Ни один из примеров не соответствует общепринятым соглашениям об отступах и интервалах.
Вас может удивить этот синтаксис /* */ из приведенных выше примеров:
/* Это плохой отступ и интервал! Не делай это.*/
Так выглядит комментарий в CSS. Сначала мы обсуждали комментарии в уроке об отступах, интервалах и комментариях в HTML. Напомню, что комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код.
Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок в вашем CSS. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными.
В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте Command + / на Mac и CTRL + / на Windows. Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Добавление дополнительных правил CSS
Давайте добавим еще несколько правил:
styles.css
h2 {
цвет синий;
выравнивание текста: по центру;
}
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
п {
семейство шрифтов: без засечек;
}
ул {
размер шрифта: 20px;
высота строки: 30 пикселей;
}
Это должно быть в основном самоочевидным, но вот пара замечаний:
-
px— это сокращение от пикселей , которые являются единицей измерения. - Без засечек — это шрифт.
- Именованные цвета, такие как
синий, который мы использовали для нашегоh2, используются не очень часто. Вместо этого более типично использовать трех- или шестизначный шестнадцатеричный код , например: .

h2 {
цвет: #00f;
}
или так:
h2 {
цвет: #0000ff;
}
Оба цвета эквивалентны именованному цвету синий . Если вы используете графическую программу, она обычно может сообщить вам шестнадцатеричный код используемых вами цветов. Есть также много онлайн-инструментов для выбора цветов и получения их шестнадцатеричных кодов.
Сила CSS: изменение стилей во многих местах одновременно
Наконец, вам может быть интересно, почему мы сделали наш курсивом в CSS вместо того, чтобы просто добавить , как мы сделали с это правило:
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
Причина двоякая. Во-первых, мы можем изменить тег точно так же, как и любой другой тег HTML. Помните, что означает , ударение 9.0008 , и в какой-то момент мы можем решить, что элементы, требующие выделения, должны быть выделены жирным шрифтом в дополнение к выделению курсивом, что нам может не понадобиться для наших s. Во-вторых, одним из больших преимуществ CSS является то, что он позволяет легко изменять стили во многих местах одновременно. Допустим, мы используем тег
Во-вторых, одним из больших преимуществ CSS является то, что он позволяет легко изменять стили во многих местах одновременно. Допустим, мы используем тег внутри наших s, чтобы выделить их курсивом. Если позже мы передумаем и захотим, чтобы они были жирными, мы должны удалить все теги и заменить их на тегов. Вместо этого, используя CSS, нам нужно изменить только одно правило CSS, и каждый отдельный на каждой отдельной веб-странице, использующей этот файл CSS, будет обновлен.
Прошу прощения за длинную лекцию, но последний пункт действительно важен. Создание веб-сайтов принципиально отличается от создания физических вещей. Когда вы закончите строить мост, вы более или менее закончите: кроме слоя краски вы ничего не сможете изменить. Но когда вы закончите создание веб-сайта, вы только начали. Там будет добавлением, удалением, изменением, редизайном и многим другим. CSS дает нам несколько мощных инструментов, упрощающих изменение того, что мы создали. Если вы больше ничего не помните, запомните следующее: хороший код — это код, который легко изменить.
Если вы больше ничего не помните, запомните следующее: хороший код — это код, который легко изменить.
Чтобы увидеть красоту использования CSS, посетите CSS Zen Garden. Щелчок по одной из ссылок в правой части страницы применит другую таблицу стилей к тому же HTML. Страница полностью трансформируется — никаких изменений в HTML не требуется. Хотя опытные дизайнеры создали эти страницы, они также могут стать отправной точкой для CSS на ваших собственных сайтах.
Если вы следуете инструкциям и ваш файл CSS на самом деле не добавляет стили на вашу веб-страницу, см. следующий урок, посвященный отладке.
Стилизация полного текста с помощью одной строки CSS — Cheatsheet
Как преодолеть страх перед стенографией шрифта и заменить 6 строк CSS на 1
Я единственный, кто всегда думал, что стенография шрифта слишком запутанно использовать?
Ну наконец-то я решил начать им пользоваться.
Теперь я хочу поделиться с вами тем, что я узнал. Все причуды, ловушки и варианты использования.
Все причуды, ловушки и варианты использования.
Это очень полезный инструмент, если вы хотите играть по его правилам.
Сокращение шрифта позволяет вам установить почти все свойства, связанные со шрифтом, с помощью одной строки CSS.
Including:
-
font-style -
font-variant -
font-weight -
font-size -
line-height -
font-family -
растяжка шрифта— используется не так часто и в этой статье не рассматривается. Если вы их опустите, вся строка будет проигнорирована. Все остальные свойства можно не указывать.Будьте осторожны.
Если вы не укажете свойство, оно будет сброшено до значения по умолчанию. Даже если вы определили это свойство ранее. В том числе в родительский элемент.
кернинг шрифтаиfont-size-adjustтакже будут сброшены этим сокращением, даже если они не могут быть установлены им.
Порядок свойств допускает некоторую гибкость, но есть несколько правил.
Style, Variant & Weight
font-style,font-variantиfont-weightдолжны предшествоватьfont-size. Однако их индивидуальный порядок не имеет значения.Если вы не помните, что делают эти свойства, вот краткое напоминание:
-
стиль шрифта— позволяет выбрать междуобычным,курсивныминаклоннымстилями шрифта. Наклонный в основном такой же, как курсив, но использует те же глифы, что и обычный шрифт, только наклонный. -
вариант шрифта— позволяет выбрать междуобычнымивариантами шрифта с маленькой заглавной. -
font-weight— позволяет выбрать толщину (толщину) шрифта. Либо используя такие ключевые слова, какобычный,жирный,светлее,жирнееили числовое значение от 100 до 900.
Это может быть ключевое слово или имя шрифта. Если имя шрифта содержит пробелы, оно должно быть заключено в кавычки. Вы также можете указать дополнительные резервные шрифты, разделенные запятыми. Они будут использоваться (слева направо), если предпочитаемый шрифт недоступен.
Несколько примеров того, как указать семейство шрифтов с запасным вариантом и без него.Размер шрифта и высота строки
размер шрифтаивысота строкинаходятся прямо посередине. Послеfont-style,font-variantиfont-weight. Но досемейство шрифтов.line-heightдолжен идти сразу послеfont-size, разделенный косой чертой (/). Если вы не укажетеline-height, косую черту также следует опустить.Преобладающее поведение сокращенной записи шрифта может сделать его немного непредсказуемым. По этой причине он лучше всего подходит для небольших веб-сайтов, быстрого прототипирования и экспериментов.

-

