Зачем веб-дизайнеру свой стиль и как его найти
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
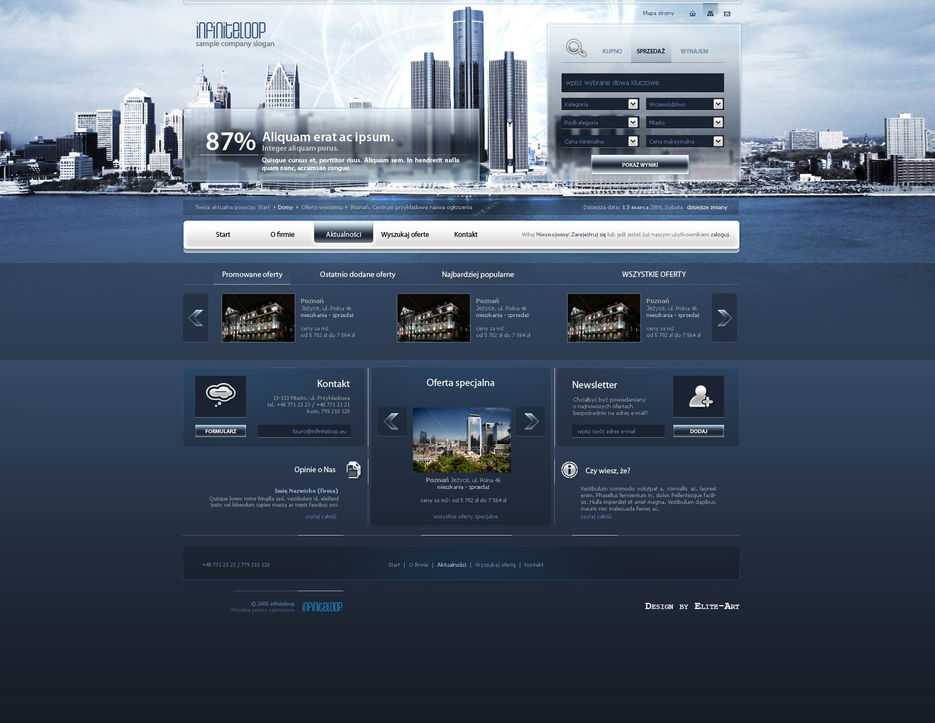
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.

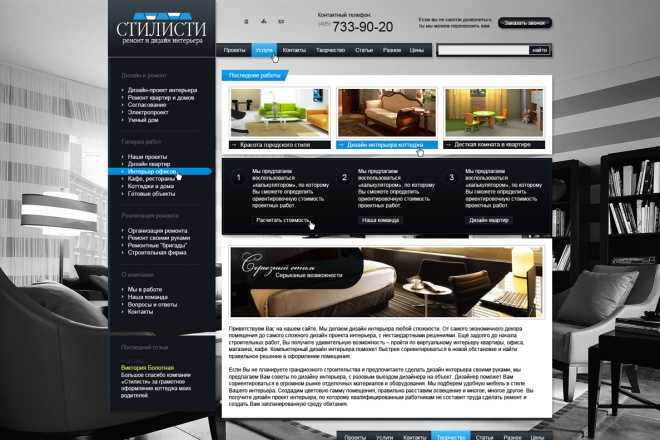
В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление,
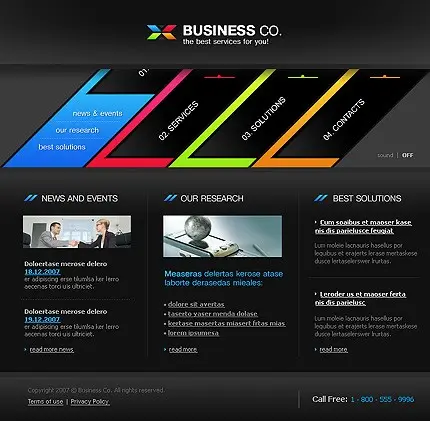
предназначено для восприятия информации без привлечения внимания на другие элементы.Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы. К основным особенностям стиля можно отнести:
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
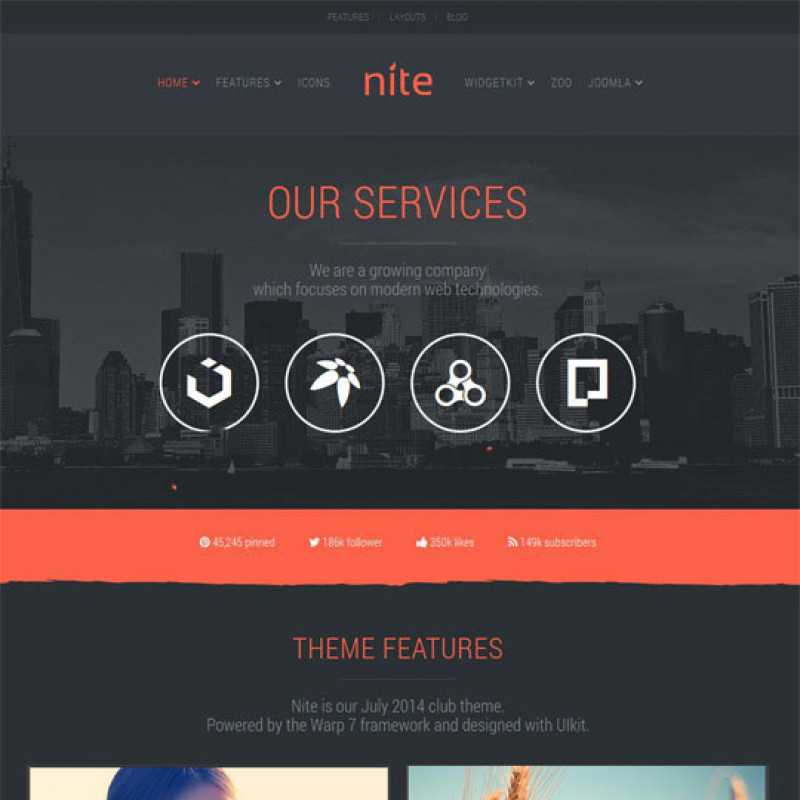
Самый яркий пример — информационный сайт The Times:
Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов.
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).
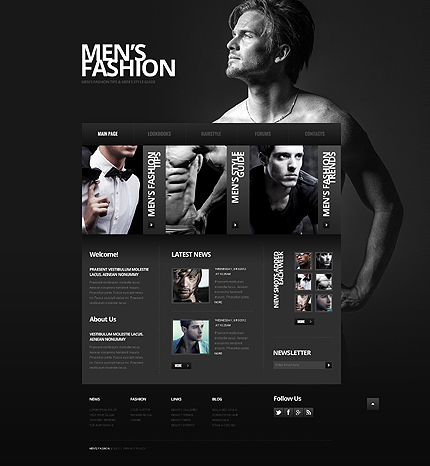
Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.
Рисованный
Это направление любят дизайнеры, которые хорошо разбираются в иллюстрации. Дизайн состоит из уникальных «нарисованных» элементов. Характерные особенности:
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.

Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.
Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.
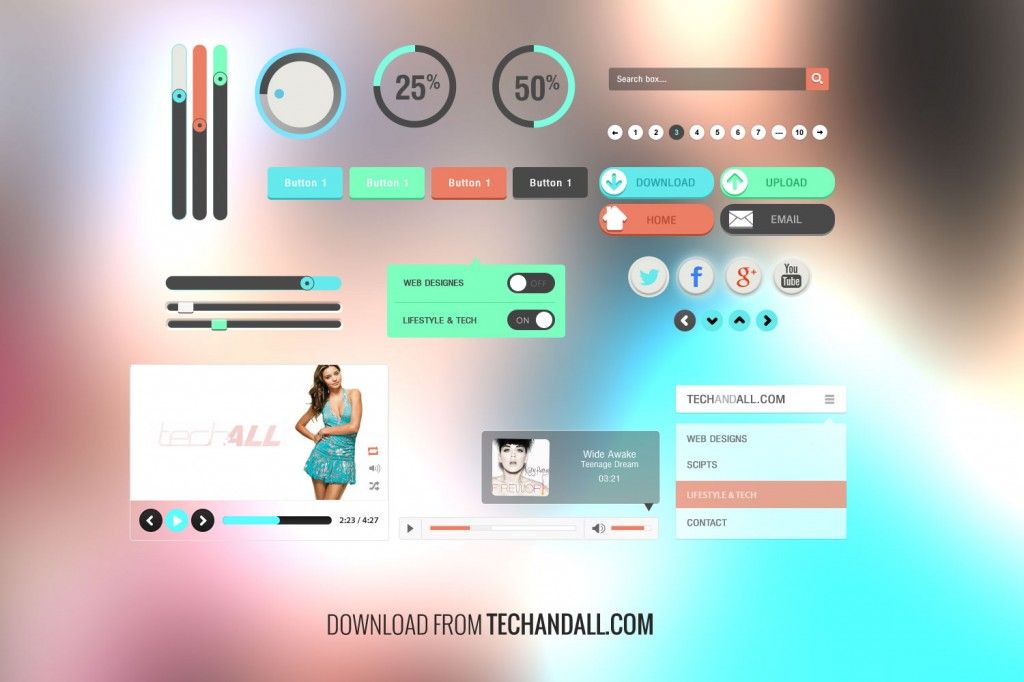
Flat
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения.
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.

Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.
Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал. Поиск авторского стиля — одна из ступеней, которую проходили все успешные специалисты.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.
2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:
Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.
4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.
Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
Выбираем дизайн сайта для бизнеса
Дизайн сайта — это моментальное обращение к целевой аудитории. Как «познакомиться» с компанией в интернет-пространстве? Зайти на официальный сайт.
В первую очередь, клиент воспринимает визуальную картинку. Только если его привлекла стилистика сайта, он продолжит знакомство с ресурсом, а значит и задумается о дальнейшем сотрудничестве с компанией. Поэтому важно, чтобы оформление вашего портала соответствовало не только вашим ожиданиям, но и отвечало потребностям аудитории. Сегодня рассмотрим наиболее популярные стилевые решения веб-дизайна для бизнес-сайтов.
Популярные стили web-дизайна для бизнеса
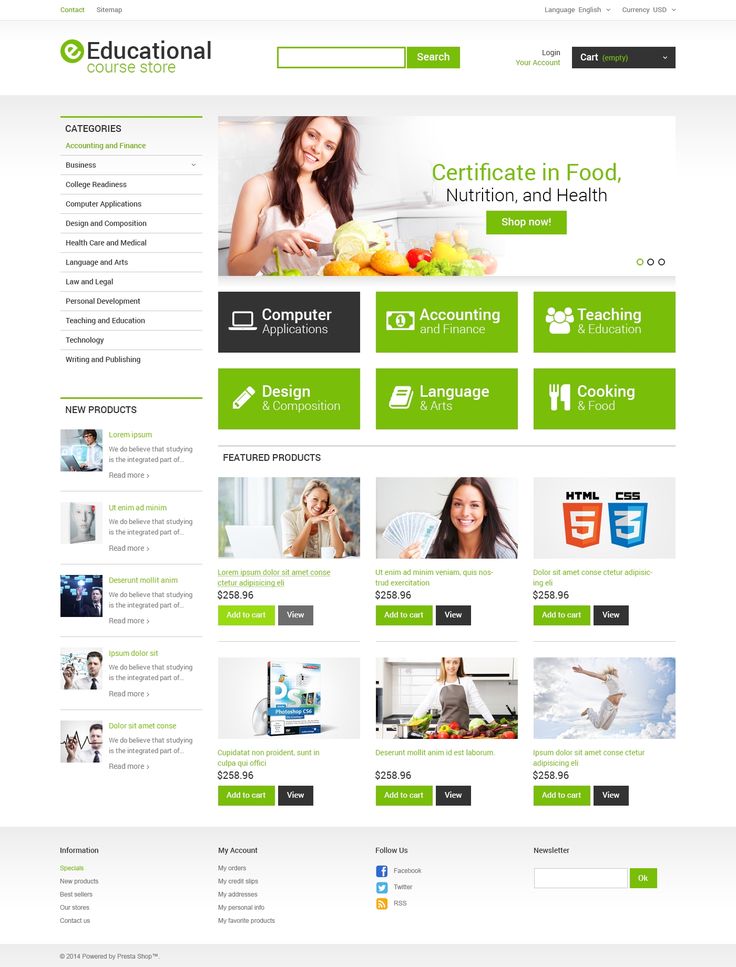
Классический стиль
Одно из самых востребованных решений для художественного оформления ресурса — простота и лаконичность. Подойдёт практически для любой тематики и выгодно подчеркнёт информационную составляющую сайта. Как правило, классический стиль учитывает фирменные элементы компании — цвета, шрифты, логотипы — и использует их в гармоничном сочетании с новыми деталями. Выбираются спокойные и нейтральные оттенки преимущественно светлых тонов, невычурные шрифты, чёткая структура. Графика и анимация либо полностью отсутствуют, либо применяются в минимальном количестве. Максимальное значение в таком стиле приобретает информация, а не графические образы. Таким образом, данная стилистика не создаёт новое впечатление о компании, а поддерживает и дополняет уже сложившееся представление аудитории о том или ином бренде.
Подойдёт практически для любой тематики и выгодно подчеркнёт информационную составляющую сайта. Как правило, классический стиль учитывает фирменные элементы компании — цвета, шрифты, логотипы — и использует их в гармоничном сочетании с новыми деталями. Выбираются спокойные и нейтральные оттенки преимущественно светлых тонов, невычурные шрифты, чёткая структура. Графика и анимация либо полностью отсутствуют, либо применяются в минимальном количестве. Максимальное значение в таком стиле приобретает информация, а не графические образы. Таким образом, данная стилистика не создаёт новое впечатление о компании, а поддерживает и дополняет уже сложившееся представление аудитории о том или ином бренде.
Рисованный стиль
Часто этот стиль называют эскизным. Он представляет собой оформление веб-ресурса в виде черно-белых или цветных набросков, словно нарисованных от руки. На первый план выходит уникальное исполнение — то есть, все графические элементы рисуются на бумаге, а потом переводятся в цифровой формат. Подобный дизайн оказывает, наверное, наибольшее эмоциональное воздействие на аудиторию. Благодаря авторским деталям и рисункам, подчёркиваются самобытность сайта и его направленность. Зачастую такое оформление выбирают творческие студии и компании, связанные с индустрией красоты.
Подобный дизайн оказывает, наверное, наибольшее эмоциональное воздействие на аудиторию. Благодаря авторским деталям и рисункам, подчёркиваются самобытность сайта и его направленность. Зачастую такое оформление выбирают творческие студии и компании, связанные с индустрией красоты.
Минимализм
Как следует из названия, этот стиль характеризуется минимальным набором графических элементов. Акцент — простота и самое неброское оформление. Лаконичность и незагруженность лишними деталями позволяют донести до аудитории самое важное. Иными словами, кратко, логично и по существу. Это касается и оформления, и самой структуры веб-ресурса. Цветовая гамма может быть совершенно разнообразной, но в большинстве случаев предпочтение отдаётся пастельным оттенкам. Часто такой стиль используют интернет-магазины, а также небольшие корпоративные сайты. Крупным бизнес-организациям подобная стилистика всё-таки не позволяет «развернуться» и представить весь объём информации.
Flat
Иначе — плоский дизайн. Он появился в уже далёком 2012 году в противовес привычному на тот момент объёмному изображению. Подобный стиль основан на упрощении художественного оформления. Здесь наблюдается осознанный отказ от вычурности и детализации в пользу простых форм и незамысловатой графики. Контент выходит на первое место, а дизайн расставляет необходимые акценты. Поэтому в данном стиле важны шрифты, иллюстрации и яркие оттенки, которые позволяют привлечь внимание пользователей к тем или иным разделам сайта. Flat-дизайн универсален так же, как и классика, поэтому варианты подобного оформления веб-ресурсов можно встретить как у крупных компаний, так и у небольшого бизнеса.
Он появился в уже далёком 2012 году в противовес привычному на тот момент объёмному изображению. Подобный стиль основан на упрощении художественного оформления. Здесь наблюдается осознанный отказ от вычурности и детализации в пользу простых форм и незамысловатой графики. Контент выходит на первое место, а дизайн расставляет необходимые акценты. Поэтому в данном стиле важны шрифты, иллюстрации и яркие оттенки, которые позволяют привлечь внимание пользователей к тем или иным разделам сайта. Flat-дизайн универсален так же, как и классика, поэтому варианты подобного оформления веб-ресурсов можно встретить как у крупных компаний, так и у небольшого бизнеса.
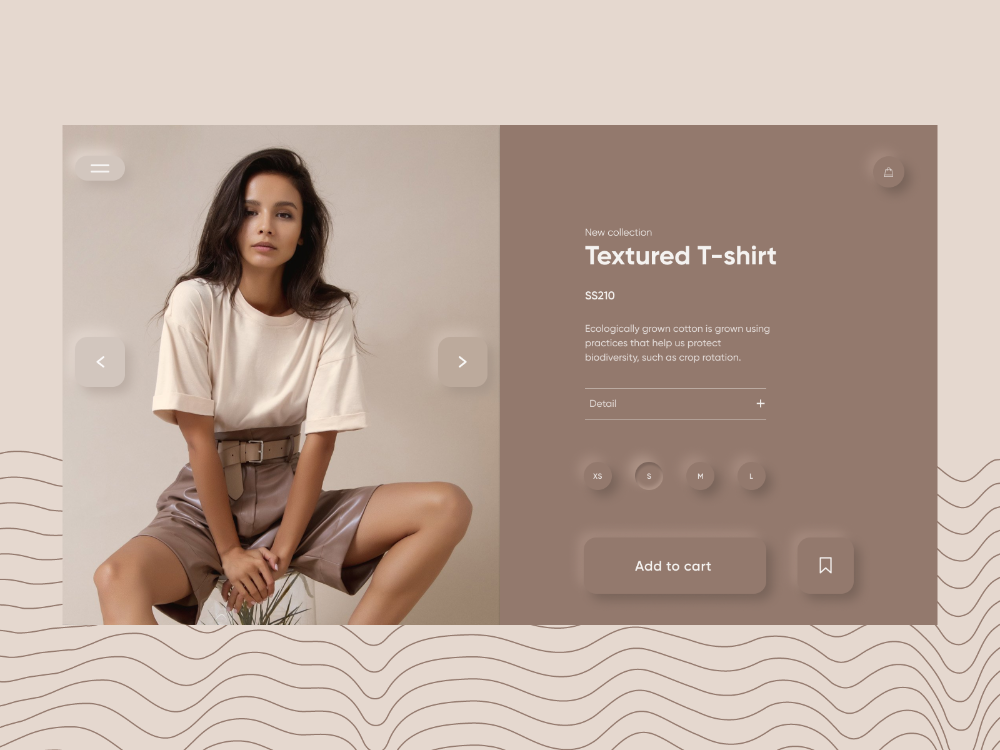
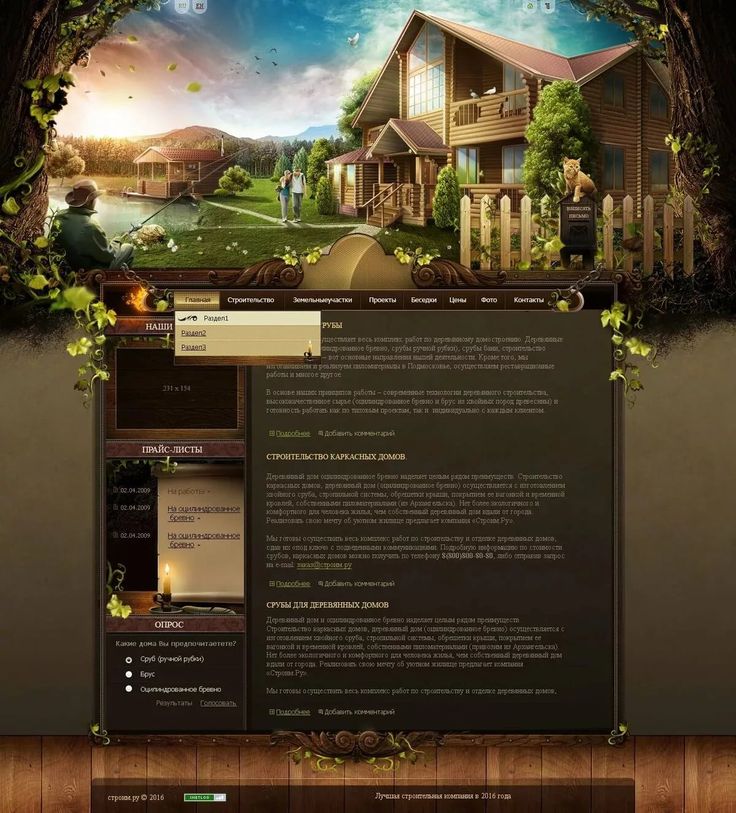
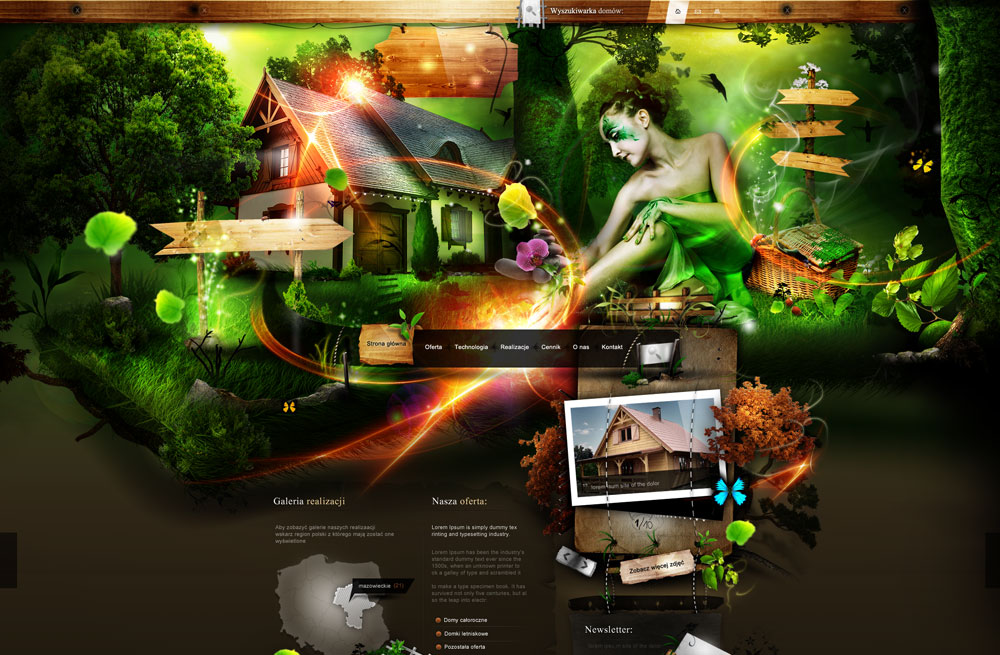
Эко-стиль
В данном стиле преобладают элементы и текстуры, отражающие природные мотивы. Поэтому здесь нет кричащих цветов и футуристичных деталей. Натуральность подчёркивается практически во всём — начиная от цвета и заканчивая небольшими иконками главного меню. В этой стилистике очень важна визуальная составляющая, поэтому художественное оформление используется наравне с текстом, а иногда и становится главнее контента. Для эко-стиля также характерна разнообразная графика — иллюстрации, фотографии, видео, — которая расставляет акценты и создаёт особую атмосферу. Подобное оформление часто используют компании эко-направленности, а также фирмы, чья деятельность непосредственно связана с природой — винодельни, фермерские хозяйства и т.п.
Для эко-стиля также характерна разнообразная графика — иллюстрации, фотографии, видео, — которая расставляет акценты и создаёт особую атмосферу. Подобное оформление часто используют компании эко-направленности, а также фирмы, чья деятельность непосредственно связана с природой — винодельни, фермерские хозяйства и т.п.
На что обратить внимание при выборе дизайна сайта
Для бизнес-сайтов визуальная составляющая очень важна, поэтому нужно обращать внимание не только на основные элементы, но и на детали. Необходимо заранее продумать цветовую гамму, шрифты, качество и количество графических элементов, а также структуру сайта и компоновку страниц. Веб-ресурс с чёткой, логически выстроенной организацией, где пользователю легко найти всю необходимую информацию, будет наиболее востребован у аудитории. Поскольку при создании дизайна сайта требуется разработать детальный план и учесть множество нюансов, лучше если этим займётся не один человек, а команда специалистов. В таком случае на выходе можно получить действительно качественный продукт, подчеркивающий все достоинства компании-заказчика.
Совет: не стоит злоупотреблять многочисленными иллюстрациями и анимацией, так как они увеличивают время загрузки страницы. Намного эффективнее добавить лишь несколько графических элементов, которые сразу окажутся в центре внимания и заинтересуют клиента.
10 различных стилей веб-сайтов, которые будут соответствовать типу вашего бизнеса
Точно так же, как мы позволяем себе одеваться в стильные наряды, веб-сайтам тоже нужен стиль.
Существуют различные типы стилей веб-сайтов, которые предприятия используют для привлечения своих клиентов и достижения определенной цели.
Со статических веб-сайтов, которые служат исключительно для передачи информации, на более гибкие веб-сайты электронной коммерции, к которым можно…
…доступ через смартфон.
От внешнего вида домашней страницы до страницы контактов ваш сайт должен быть четко сформулирован, чтобы улучшить взаимодействие с пользователем.
И мы даже не начали упоминать о важности таких факторов, как карты сайта для SEO, согласованность ключевых слов и теги alt для изображений.
Мы понимаем, что управление собственным бизнесом требует большой страсти и преданности делу.
Возможно, вы наняли лучшее агентство интернет-маркетинга, чтобы помочь вам разработать идеальный маркетинговый план для привлечения большего числа клиентов.
Но, возможно, вы упустили одну основную вещь. Стили сайта!
В этой статье мы стремимся рассказать владельцам бизнеса о различных стилях веб-сайтов, которые могут подойти для их бизнеса и повысить продажи.
Вы можете подумать: «Зачем мне знать стили сайта?»
Ваш веб-сайт состоит из нескольких изображений, привлекательной копии и страницы контактов, и он прекрасно работает, верно?
Если это то, о чем вы подумали, то вы ошиблись еще больше. Вы можете упустить потенциал, который может дать вам новый стиль веб-сайта.
На изображении ниже представлено дерево сервисов, которое мы предпочитаем использовать при подключении клиентов.
Позвольте нам Увеличьте свой доход. ..
.. ✅ Увеличьте доход с помощью маркетинга, сделанного для вас контракт
Это помогает им понять инфраструктуру, необходимую им для развития своего бизнеса в Интернете.
И, не заблуждайтесь, создание стиля веб-сайта находится в его центре.
Это ваш счастливый день, потому что мы не показываем это клиентам, пока они не зарегистрируются у нас 😉
Бонусный контент. Ознакомьтесь с нашим блогом об основных элементах создания веб-сайтов, которые должны быть у каждого бизнеса.
Независимо от того, начинаете ли вы новый бизнес или модернизируете старый бренд, вы не можете отрицать, что ваш веб-сайт необходим.
Веб-сайты сделали транзакции электронной торговли возможными одним нажатием кнопки.
Наша команда имеет опыт создания веб-сайтов с хорошим дизайном в зависимости от типа бизнеса, который они обслуживают. И это, вероятно, то, с чего вы должны начать в любом случае.
Итак, зачем вообще нужен веб-сайт? Недавние исследования показывают, что около 88% потребителей ищут продукт или бизнес в Интернете, прежде чем принять решение о покупке.
Это говорит о том, почему владельцы бизнеса выделяют достаточно ресурсов для создания своих веб-сайтов. И стили веб-сайтов находятся в центре этого.
Не секрет, что потребительские предпочтения смещаются от обычных магазинов к интернет-магазинам.
Мы живем в мире, где мобильные телефоны, ноутбуки и планшеты могут выполнять задачи гораздо эффективнее, чем когда-либо ожидалось.
Эта растущая тенденция вынуждает владельцев бизнеса иметь сильное присутствие в Интернете, где проживает большая часть их целевой аудитории.
Некоторые предприятия даже решили полностью перейти на цифровые технологии, отказавшись от своих физических магазинов и продавая только через Интернет.
Имея это в виду, подумайте о своем корпоративном веб-сайте как о онлайн-демонстрационном зале, где можно продемонстрировать свои продукты и рассказать об их характеристиках.
Штаб-квартира находится не в торговом центре, а в виде онлайн-сайта.
Куда ваш потенциальный покупатель может прийти, чтобы найти товар, прочитать отзывы и даже совершить покупку.
Все одним щелчком мыши и не выходя из дома.
Но почему дизайн сайта так важен?Простой поиск в Google «пиццерии рядом со мной» дает нам не менее 185 миллионов результатов веб-сайта примерно за секунду.
Все настраивается в зависимости от местоположения поиска и поведения пользователя в сети.
И даже на основе лучших стилей веб-сайтов, которые предоставят пользователю лучший пользовательский интерфейс.
С ростом конкуренции просто иметь целевую страницу или статический веб-сайт уже недостаточно.
Не менее важно иметь привлекательные стили веб-сайта, учитывающие все факторы и в совокупности обеспечивающие удобство работы пользователей.
Хорошие стили веб-сайтов удерживают внимание пользователей, дольше удерживают их на вашем сайте и, в конечном счете, предоставляют им настолько замечательные впечатления, что они не только решают совершить покупку, но и возвращаются, чтобы сделать это снова и снова.
Это подводит нас к следующему разделу нашей статьи, где мы говорим о различных типах стилей веб-сайтов и их использовании в вашем бизнесе.
Выбор между различными стилями веб-сайта — это непростое решение.
Предприятия тратят много времени и ресурсов на выбор наиболее подходящего для них стиля веб-сайта.
На основе таких вещей, как тип их бизнеса и профиль их клиентов.
Перед тем, как выбрать «более причудливые» стили, вы должны сначала решить, какой вид макета лучше всего подходит вам и посетителям вашего веб-сайта.
Имея в виду, что ваш макет формирует основу стиля вашего веб-сайта и общего пользовательского опыта.
Давайте рассмотрим две основные формы макетов, когда речь идет о стилях веб-сайтов.
Статический макет страницыМы создали десятки стилей статического веб-сайта для владельцев бизнеса, которым нужен простой бизнес-сайт.
Дизайн от одной целевой страницы до 100 страниц.
Эта форма макета веб-сайта обеспечивает фиксированную ширину содержимого веб-сайта и не может быть изменена в зависимости от различных веб-браузеров или устройств.
Это означает, что опыт, который пользователь получает на настольном компьютере, будет таким же, как и на мобильном телефоне.
Это самая простая форма макета веб-сайта, которая использовалась для создания первых веб-сайтов до того, как использование мобильных устройств стало массовым.
Эти сайты обычно создаются для простых целей, таких как объявление или обмен информацией о пользователях.
Хотя мы больше не рекомендуем этот макет дизайна, он имеет дополнительное преимущество.
Из-за природы этого статического макета веб-сайта он чрезвычайно легок в коде, поэтому он загружается быстрее, чем другие формы стилей веб-сайта.
Если вы читали какие-либо наши статьи о поисковой оптимизации, то знаете, что быстрое время загрузки — это то, что нравится поисковым системам.
Но если сравнивать быстрое время загрузки страницы с взаимодействием с пользователем, оно определенно отходит на второй план.
При выборе стиля веб-сайта вашей конечной целью всегда должно быть максимально положительное общее впечатление от пользователя.
За последние несколько лет мы наблюдаем оцифровку почти всех отраслей.
А с ростом адаптации веб-технологий возможности безграничны.
Это экспоненциально расширило способы ведения бизнеса сегодня брендами.
Чтобы привлечь пользователей и обеспечить простой процесс транзакций в Интернете, предприятия начали внедрять более надежные стили и макеты веб-сайтов.
Один из таких макетов — адаптивный.
Динамический по своей природе, этот тип стиля веб-сайта может легко адаптироваться к размеру браузера или устройства зрителя и передавать содержимое веб-сайта в соответствии с его размерами.
Существует примерно три устройства, на которых пользователь потребляет контент в любое время: настольный компьютер, мобильный телефон и планшет.
Каждый имеет свои размеры и размер.
Благодаря этому разработчики веб-сайтов начали создавать адаптивные макеты, которые могут адаптироваться к различным устройствам. Иметь этот стиль веб-сайта не составляет труда.
Иметь этот стиль веб-сайта не составляет труда.
Особенно с блуждающими алгоритмами поисковых систем, которые хотят показывать в результатах поиска только те компании, у которых есть адаптивный веб-сайт.
Это обеспечивает гораздо лучший пользовательский интерфейс.
Наиболее полезные стили веб-сайтов для увеличения количества посещений веб-сайтовТеперь, когда мы объяснили два наиболее важных основных макета, когда мы думаем о стилях веб-сайта.
Давайте перейдем к изменениям, которые вы можете внести в общий вид стиля вашего веб-сайта.
Мы выбрали семь самых популярных стилей веб-сайтов, которые повысят вашу деловую привлекательность в Интернете.
И поверьте нам, когда мы говорим, что у нас за плечами опыт работы с сотней стилей.
1. Стили веб-сайтов на основе шрифтовРасширение стилей веб-сайтов и методов проектирования дало таким дизайнерам, как мы, достаточно возможностей для…
…творческого подхода при создании веб-интерфейса пользователя.
Одним из таких популярных методов является использование специального шрифта для передачи сообщения.
Мы помогли многим брендам заявить о себе в Интернете в виде доминирующего нового шрифта. Подгонять только под свой деловой стиль.
Имея собственный шрифт, который един для всех сообщений, бренды могут избавиться от беспорядка и привлечь больше внимания пользователей в Интернете.
Возьмем, к примеру, изображение выше.
Пока вы пролистывали этот абзац, вы, вероятно, задавались вопросом, почему Калифорния была написана шрифтом Coca-Cola или…
…почему Happy Birthday было написано шрифтом Disney.
Цель, которую пытались здесь достичь, была именно тем, что произошло.
Вы узнали шрифт, принадлежащий определенному бренду, по произвольному слову еще до того, как увидели название бренда.
Это именно то, что нужно для стилей веб-сайтов, основанных на шрифтах.
2. Мультфильмы и иллюстрации Еще один отличный способ привлечь внимание пользователей — использовать мультфильмы или иллюстрации на своем веб-сайте для передачи сообщения.
Это отличный способ воплотить ваши проекты в жизнь и добавить индивидуальности вашему бренду.
Лучшая часть стиля этого веб-сайта в том, что здесь нет предела воображению. Компании используют это, чтобы выделиться с помощью этого легко узнаваемого дизайна.
Как заметил один из экспертов, мультфильмы вызывают у пользователя массу эмоций – воспоминания, простоту и т.д.
3. Фирменные цветаС тех пор как в 1876 году был зарегистрирован первый бренд, фирменные цвета всегда играли важную роль в привлечении внимания людей.
Но какое значение имеют цвета?
Обычно красный означает страсть и акцент. Это цвет, связанный с такими эмоциями, как любовь или гнев.
Желтый символизирует мотивацию и позитив.
Аналогичным образом синий используется для успокоения или доверия.
Сегодня бренды используют эффекты цветовой психологии в своих интересах и в своих фирменных цветах.
Это было перенесено в их сообщения, включая стили веб-сайта.
Ярким примером этого является финансовая индустрия.
Финансовые учреждения, такие как Chase и American Express, используют синий цвет…
… (физиологический цвет доверия) для распространения доверия среди клиентов.
Фирменные цвета и их адаптация в бренд-коммуникациях играют важную роль в привлечении внимания пользователя и, в некоторых случаях, доверия.
4. Основное фото или видеоГлавное изображение или видео относится к основному изображению или видео на главной странице веб-сайта, которое привлекает внимание пользователя.
Это также делает сайт более интересным. Это центральная тема, на которой впоследствии основаны все остальные изображения.
Этот стиль веб-сайта построен вокруг главного изображения и идеально соответствует продукту или услуге.
Снимок нашей главной страницы выше, на котором изображено наше главное изображение, показывает, что наше агентство всегда готово…
…работать вместе как одна команда, чтобы помочь нашим клиентам расти.
Эволюция цифровых технологий и новых браузеров позволила брендам экспериментировать с различными стилями медиа, а не только с изображениями.
Прошли те времена, когда у дизайнеров веб-сайтов была возможность создавать статические одностраничные веб-сайты. Или максимум многостраничный текстовый.
Сегодня веб-дизайнеры предпочитают реалистичность. В основном это означает использование фотографий в качестве основного элемента веб-сайта.
Это относится к людям, еде, продуктам, моде и т. д.
Целью бренда является демонстрация прозрачности для своих клиентов. Это принцип «что видишь, то и получаешь».
Назначьте время для общения с экспертом по различным стилям веб-сайтов.
5. ПрозрачностьИспользование стилей веб-сайтов на основе прозрачности — эффективный способ выделить текст и…
… сделать его более читабельным при использовании вместе с другими изображениями и видео.
Дизайнеры используют этот стиль на веб-сайтах, где одинаково важно показать как изображение, так и копию.
Используя элемент прозрачности за текстом, дизайнеры сохраняют видимость изображения, которое отображается сразу за текстом.
При этом убедитесь, что текст читается зрителем. Это умная тактика, которая также использует визуальное сообщение.
6. АнимацияАнимация играет огромную роль в передаче сложного сообщения в краткой и интересной форме.
Он используется разработчиками веб-сайтов для увлекательного преобразования сложных сообщений в простое пояснительное видео с использованием иллюстрированных изображений.
Наши дизайнеры всегда основывали свои теории дизайна на создании стиля веб-сайта, который является информативным, но достаточно привлекательным, чтобы удерживать клиентов.
И анимация идеально соответствует всем требованиям. Они передают сообщение бренда гораздо более привлекательным способом по сравнению со статическими изображениями.
Количество инструментов, доступных дизайнерам для создания такой анимации, увеличивается с каждым днем.
Сделать этот стиль одним из наших абсолютных фаворитов, когда речь идет о различных стилях веб-сайтов для вашего бизнеса.
7. На основе данныхВ этом году мы увидели рекордное количество брендов, использующих данные, чтобы влиять на свои бизнес-решения.
Настолько, что аналитика данных стала целой карьерой.
Компании все чаще регистрируют данные о своих потребителях, а затем используют эти данные для принятия обоснованных бизнес-решений.
Бизнес-аналитика, называемая бизнес-аналитикой, помогает предпринимать продуманные действия, включая, но…
…не ограничиваясь таргетингом, маркетингом и рекламой, чтобы привлечь потребителей неожиданными фактами.
Наличие инструментов бизнес-аналитики дало разработчикам веб-сайтов возможность создавать целые веб-сайты на основе этого набора данных.
Дизайнеры начали использовать выделение данных в центре стиля своего веб-сайта, чтобы привлечь внимание к своему продукту.
Ниже приведено изображение веб-сайта тренажерного зала, который с первого взгляда привлекает внимание пользователей.
Если вы внимательно заметите, сайт вообще не начинается с разговора об их услуге.
Вместо этого они выдают интересные данные о физических упражнениях и фитнесе в целом.
Стили веб-сайтов и взаимодействие с пользователемСтили веб-сайтов определяются двумя основными принципами.
- Дизайн веб-сайта должен основываться на опыте конечного пользователя.
- Как правило, пользователи быстро сканируют веб-сайты, а не анализируют их.
Сегодня пользователи предпочитают просматривать веб-сайт, а не читать его содержимое целиком.
Вот почему мы рекомендуем использовать инфографику, изображения с текстом, видеоклипы и другие формы креативных материалов для передачи контента на вашем веб-сайте.
В то время как второй принцип легко понять, первый требует некоторого объяснения.
Пользовательский опыт — это путь, который пользователь совершает на вашем веб-сайте прямо с главной страницы до завершения транзакции.
Будь то заказ продукта или заполнение контактной формы.
Пользовательский опыт, также известный как UX, определяет взаимодействие пользователя с вашим брендом в Интернете.
Если UX, предлагаемый вашим сайтом, далеко не идеален, вы можете ожидать, что пользователи покинут ваш сайт, не совершив покупку.
И они, вероятно, отважатся зайти на сайт вашего конкурента, если он предложит лучший UX.
Но если пользовательский опыт будет гладким и интересным, пользователи не только сделают покупку, но и расскажут об этом своим друзьям.
Но они продолжат делать покупки и в будущем.
Графика, изображения, видео и анимация могут стать неэффективными, если конечный пользователь не удовлетворит их потребности.
Недостаточно просто выделить свою страницу среди армии конкурентов.
Чтобы по-настоящему оставаться впереди конкурентов, требуется плавный пользовательский интерфейс.
Возьмем, к примеру, стиль веб-сайта Amazon. Они построили бизнес, ориентированный на удовлетворение потребностей клиентов.
Вероятно, они протестировали десятки стилей веб-сайтов, прежде чем нашли формулу победы.
Но, в конце концов, все, что касается их веб-сайта, красноречиво говорит об удобстве работы пользователей.
От простой сортировки продуктов до общения с представителем службы поддержки клиентов. С тех пор многие бренды переняли этот стиль веб-сайта.
Различные стили веб-сайтов в зависимости от типа вашего бизнеса 8. Стили веб-сайтов для местных магазиновНачиная с обычных предприятий.
Таким предприятиям необходимо привлекать пользователей на свои веб-сайты и поддерживать их интерес. Здесь лучше всего подходит стиль веб-сайта типа брошюры.
Одними из лучших примеров этого типа бизнеса являются автомойки, местный ресторан, кондитерские и т. д.
д.
Поскольку требуется небольшое количество страниц и не слишком много контента, этот стиль лучше всего подходит для этих типов бизнеса.
В таких случаях лучше всего подойдет привлекательная фотография и уникальное описание бизнеса.
Цель здесь должна состоять в том, чтобы оказать сильное влияние в течение короткого промежутка времени. Ключевым здесь является предоставление пользователю именно того, что он ищет.
9. Стили веб-сайтов для крупных предприятийДля некоторых предприятий требуется более активное участие пользователей и подробный дизайн веб-сайта в журнальном стиле.
Примерами таких предприятий являются финансовые учреждения, сервисные компании, производители автомобилей и т. д.
Здесь бизнес основан на концепции, что пользователю может понадобиться больше узнать о продукте или услуге, которую он покупает.
Вот почему им может понадобиться использовать видео, инфографику и/или сообщения в блогах на нескольких страницах, чтобы рассказать о преимуществах своей продукции.
Здесь наши творческие дизайнеры находят больше всего возможностей для самовыражения.
И это правильно. Поскольку контент разбросан по разным страницам, дизайнеры могут показать здесь свои стили несколькими способами.
Имея достаточно места и страниц, мы можем провести A/B-тестирование различных страниц и посмотреть, какие из них лучше всего подходят для вашего бизнеса.
10. Веб-сайт электронной коммерцииНаконец, мы хотим поговорить о стиле веб-сайта электронной коммерции.
Технологические усовершенствования позволили клиентам совершать сделки с брендами в режиме онлайн.
Это дало компаниям дополнительный канал продаж, который позволяет пользователям искать продукты, размещать заказ и выбирать варианты доставки и оплаты.
Все в одном интерфейсе онлайн.
Это стало возможным благодаря стилям веб-сайтов, основанным на электронной коммерции.
Этот стиль веб-сайта в основном используется предприятиями, у которых есть каталог различных продуктов, которые они хотят продать потенциальным клиентам.
Вы можете подумать, что управлять своим широким ассортиментом товаров и размещать их все на веб-сайте сложно.
Но конструкторы веб-сайтов на основе электронной коммерции теперь доступны и более просты, чем раньше.
Наши дизайнеры имеют большой опыт создания веб-сайтов электронной коммерции.
Такие инструменты упростили создание веб-сайта, полностью основанного на электронной торговле.
Получите эксклюзивные советы по маркетингу!
Присоединяйтесь к более чем 50 000 маркетологов, которые получают эксклюзивные советы по маркетингу, которыми мы делимся только с нашими подписчиками.
РЕГИСТРАЦИЯ
Предоставляет вам все ресурсы и инструменты, необходимые для создания полнофункционального веб-сайта, обслуживающего довольных клиентов.
Место, где ваши клиенты могут легко найти и купить ваш продукт. Все по нажатию кнопки или касанию пальца.
Приведенная выше информация может оказаться чрезвычайно важной для понимания различных стилей веб-сайтов.
Но следующий вопрос, который, скорее всего, придет на ум: какой стиль веб-сайта подойдет моему бизнесу?
Выбор правильных стилей веб-сайта для вашего конкретного типа бизнеса может быть сложной задачей.
И тот, который требует исследования и понимания вашей целевой аудитории.
Наша команда дизайнеров поможет вам создать новый стиль веб-сайта с самого начала или оптимизировать существующий веб-сайт.
Это задача, требующая много размышлений и брендинга. Доверьтесь экспертам, и они сделают вам профессиональный веб-сайт, который понравится вашим клиентам.
Какой бы ни была ваша бизнес-цель, у нас есть опыт создания веб-сайта с высокой конверсией для вашего бизнеса.
Свяжитесь с нами сегодня, чтобы начать создавать различные стили веб-сайта.
Web Sources — Purdue OWL®
Резюме:
В этом разделе содержится информация о методе форматирования и цитирования документов The Chicago Manual of Style . Эти ресурсы соответствуют семнадцатому изданию Чикагского руководства по стилю , которое было выпущено в 2017 году.
Эти ресурсы соответствуют семнадцатому изданию Чикагского руководства по стилю , которое было выпущено в 2017 году.
заголовков для веб-источников:
Название веб-сайта, аналогичного традиционному печатному произведению, но не имеющего (и никогда не имевшего) печатного аналога, может рассматриваться как заголовки других веб-сайтов. Например, Википедию можно рассматривать как веб-сайт, а не как обычную энциклопедию. Это отход от предыдущих выпусков КМОП .
Названия веб-сайтов должны следовать заглавным буквам и обычно пишутся латинскими буквами без кавычек. Разделы веб-сайта, такие как определенный заголовок, отдельная страница, отдельная запись в блоге и т. д., должны быть написаны латинскими буквами с кавычками. Однако есть некоторые исключения: названия блогов выделены курсивом, а названия книг, журналов, телевизионных шоу, фильмов и других типов работ должны рассматриваться одинаково, независимо от того, цитируются ли они как печатная или онлайн-версия. Например, при ссылке на веб-сайт телеканала новостей CNN , название выделено курсивом. Кроме того, в подобных случаях, когда веб-сайт не имеет отличительного названия, его можно указать на основе лица, ответственного за веб-сайт, например, CNN онлайн. Если вы сомневаетесь, следует ли использовать прямой шрифт или курсив, римский шрифт является более безопасным выбором.
Например, при ссылке на веб-сайт телеканала новостей CNN , название выделено курсивом. Кроме того, в подобных случаях, когда веб-сайт не имеет отличительного названия, его можно указать на основе лица, ответственного за веб-сайт, например, CNN онлайн. Если вы сомневаетесь, следует ли использовать прямой шрифт или курсив, римский шрифт является более безопасным выбором.
Авторы веб-источников:
Автор части веб-контента часто не сразу ясен. Если указано имя, используйте его, как в любом другом источнике. Если контент публикуется под псевдонимом, псевдонимом в Интернете или псевдонимом, а настоящее имя автора недоступно, используйте его вместо имени автора. Вы также можете использовать название издательской организации, если на веб-странице не указан автор, но она связана с какой-либо корпорацией, ассоциацией или профессиональной группой. Если невозможно определить автора веб-страницы и нет четкой издательской организации, просто сначала укажите название. Используйте первую букву первого слова в заголовке, которое не является статьей (например, «а», «ан» или «эт»), чтобы определить алфавитный порядок записи в библиографии. Так, например, если заголовок страницы «Руководство по выпечке яблочных пирогов», «G» следует рассматривать как первую букву для целей алфавитного алфавита.
Используйте первую букву первого слова в заголовке, которое не является статьей (например, «а», «ан» или «эт»), чтобы определить алфавитный порядок записи в библиографии. Так, например, если заголовок страницы «Руководство по выпечке яблочных пирогов», «G» следует рассматривать как первую букву для целей алфавитного алфавита.
Даты для веб-источников:
Если источник, на который вы цитируете, имеет четкую дату публикации, используйте ее в качестве даты источника, следуя стандартным рекомендациям. В противном случае ищите дату редакции; многие веб-сайты отмечают, когда они были в последний раз изменены, отредактированы или пересмотрены. Если вы используете дату редакции, а не дату публикации, четко укажите: «Последнее изменение: 17 мая 2019 г.». Вы можете использовать оба по своему усмотрению, и в этом случае вы должны различать два: «Опубликовано 26 апреля 2019 г.; последнее изменение: 17 мая 2019 г.». Если дата вообще отсутствует, используйте дату доступа к источнику для получения данных: «Проверено 7 августа 2019 г. ». Если сайт снова модифицируется, так что данные, которые вы первоначально получили, изменены или удалены, вы должны добавить примечание на этот счет либо в текст, либо в цитату, указав, по возможности, «по состоянию на [дата]».
». Если сайт снова модифицируется, так что данные, которые вы первоначально получили, изменены или удалены, вы должны добавить примечание на этот счет либо в текст, либо в цитату, указав, по возможности, «по состоянию на [дата]».
1. Имя Фамилия, «Название веб-страницы», название веб-сайта, издательская организация, дата публикации или редакции, если доступна, дата доступа, если нет другой даты, URL-адрес.
Соответствующая библиографическая запись (B):Фамилия, Имя. «Название веб-страницы». Название веб-сайта. Издательская организация, дата публикации или редакции, если таковые имеются. Доступ к дате, если нет другой доступной даты. URL .
Электронные книги и книги, с которыми можно ознакомиться в Интернете Электронные книги (электронные книги) цитируются точно так же, как и их печатные копии, с добавлением маркера носителя в конце цитирования: Kindle, PDF, EPUB и т. д. Книги, просмотренные в Интернете, также цитируются точно так же, как их печатные аналоги с добавление DOI (или URL) в конце цитаты. См. также Книги.
д. Книги, просмотренные в Интернете, также цитируются точно так же, как их печатные аналоги с добавление DOI (или URL) в конце цитаты. См. также Книги.
Примечание: Стабильные номера страниц не всегда доступны в электронных форматах; поэтому вместо этого вы можете указать номер главы, раздела или другой легко узнаваемый указатель.
Уэстон, Энтони. Свод правил аргументации , 4-е изд. Индианаполис: Хакетт, 2010. Разжечь.
Н:
1. Дональд Дэвидсон, Очерки действий и событий (Оксфорд: Clarendon, 2001), https://bibliotecamathom.files.wordpress.com/2012/10/essays-on-actions-and-events.pdf.
Б:
Дэвидсон, Дональд. Очерки действий и событий. Оксфорд: Кларендон, 2001. https://bibliotecamathom.files.wordpress.com/2012/10/essays-on-actions-and-events.pdf.
Интернет-периодические издания (журналы, журналы и газетные статьи) Интернет-периодические издания цитируются точно так же, как и их печатные аналоги, с добавлением DOI или URL-адреса в конце цитирования. См. также Периодические издания. Также имейте в виду, что хотя даты доступа не требуются для официально опубликованных электронных источников (например, журнальных статей), они могут быть полезны для неофициально опубликованных электронных источников или могут требоваться некоторыми дисциплинами для всех неофициально и официально опубликованных электронных источников. Даты доступа должны располагаться непосредственно перед DOI или URL.
См. также Периодические издания. Также имейте в виду, что хотя даты доступа не требуются для официально опубликованных электронных источников (например, журнальных статей), они могут быть полезны для неофициально опубликованных электронных источников или могут требоваться некоторыми дисциплинами для всех неофициально и официально опубликованных электронных источников. Даты доступа должны располагаться непосредственно перед DOI или URL.
Для четырех или более авторов укажите первого автора в примечании, а затем et al. Для соответствующей библиографической записи укажите всех авторов (до 10).
Н:
1. Kirsi Peltonen et al. «Родительское насилие и психическое здоровье подростков», Европейская детская и подростковая психиатрия 19, вып. 11 (2010): 813-822, doi: 10.1007/s00787-010-0130-8.
Б:
Пелтонен, Кирси, Ноора Эллонен, Хельмер Б. Ларсен и Карин Хельвег-Ларсен. «Родительское насилие и психическое здоровье подростков». Европейская детская и подростковая психиатрия 19, вып. 11 (2010): 813-822. doi: 10.1007/s00787-010-0130-8.
Европейская детская и подростковая психиатрия 19, вып. 11 (2010): 813-822. doi: 10.1007/s00787-010-0130-8.
Н:
7. Ричард Кимберли Хек, «About the Philosophical Gourmet Report», последнее изменение 5 августа 2016 г., http://rgheck.frege.org/philosophy/aboutpgr.php.
Б:
Хек, Ричард Кимберли. «О философском отчете для гурманов». Последнее изменение: 5 августа 2016 г. http://rgheck.frege.org/philosophy/aboutpgr.php.
Веб-страница с известной датой, но без известного автораН:
8. «Губернатор Иллинойса хочет «окурить» правительство штата», CNN онлайн, 30 января 2009 г., http://edition.cnn.com/2009/POLITICS/01/30/illinois.Governor.quinn/.
Б:
«Губернатор Иллинойса хочет «окурить» правительство штата». CNN онлайн, 30 января 2009 г. http://edition.cnn.com/2009/POLITICS/01/30/illinois.Governor.quinn/
http://edition.cnn.com/2009/POLITICS/01/30/illinois.Governor.quinn/
Н:
9. «Band», Casa de Calexico , , по состоянию на 27 октября 2017 г., http://www.casadecalexico.com/band.
Б:
«Группа». Каса-де-Калексико . По состоянию на 27 октября 2017 г. http://www.casadecalexico.com/band.
БлогЗаголовки блогов должны быть выделены курсивом, а записи блогов должны быть заключены в кавычки. Как правило, записи в блогах цитируются только в качестве примечаний. Однако, если вы часто цитируете блог, вы можете включить его в свою библиографию. Примечание: если слово «блог» включено в название блога, нет необходимости повторять его в круглых скобках после этого названия.
Н:
1. Дж. Роберт Леннон, How Do You Revise?, Ward Six (блог), 16 сентября 2010 г. , http://wardsix.blogspot.com/2010/09/how-do-you-revise .html.
, http://wardsix.blogspot.com/2010/09/how-do-you-revise .html.
Социальные сети
Сообщения в социальных сетях часто будут цитироваться только в качестве примечаний, хотя, если вы намерены подробно обсудить содержание, вы также должны указать ссылку в библиографии. Поскольку сообщения в социальных сетях легко и часто исчезают без особого уведомления, рекомендуется сделать снимок экрана или аналогичную запись всего, что вы собираетесь цитировать, чтобы будущие изменения или удаления не подорвали вашу работу. Обратите внимание, что все это относится только к общедоступных контента в социальных сетях. Частный контент, такой как прямое сообщение или сообщение в группе с ограниченным членством, следует указывать как личное сообщение.
Сообщения в социальных сетях обычно не имеют заголовков, поэтому, если заголовок не указан, просто используйте текст сообщения, сохраняя все оригинальные заглавные буквы, орфографию и т. д., набранные латинскими буквами в кавычках. Не включайте в этот раздел цитаты более 160 символов; если сообщение длиннее этого, обрежьте его (с многоточием) в разумной точке до того, как будет достигнута отметка в 160 символов. Цитирование сообщения в социальной сети должно соответствовать следующему формату:
Не включайте в этот раздел цитаты более 160 символов; если сообщение длиннее этого, обрежьте его (с многоточием) в разумной точке до того, как будет достигнута отметка в 160 символов. Цитирование сообщения в социальной сети должно соответствовать следующему формату:
Н:
1. Имя Фамилия (Псевдоним), «Текст публикации», сервис социальных сетей, указание формата/носителя, дата публикации, отметка времени, URL
Б:
Фамилия, Имя (экранное имя). «Опубликовать текст». Сервис социальных сетей, указание формата/носителя, дата публикации, отметка времени. URL.
В идеале сообщение должно цитироваться по официальному имени автора и псевдониму/псевдониму в Интернете, но если нет доступного псевдонима (например, в сообщении Facebook) или официального имени (например, в сообщении Twitter), используйте любой из них. у вас есть. Также обратите внимание, что вам не нужно указывать формат/носитель, если сообщение состоит только из текста, и вы должны включать отметку времени только в том случае, если это имеет отношение к вашей точке зрения или необходимо для различения нескольких цитат в один и тот же день. Кроме того, если вы процитировали весь пост в основном тексте, вы можете убрать его из примечания.
Кроме того, если вы процитировали весь пост в основном тексте, вы можете убрать его из примечания.
Н:
2. Билл Най (@BillNye): «Хотя я не сторонник прогулов в школе, я определенно выступаю за то, чтобы привлечь внимание к серьезности изменения климата. Наши студенты видят проблему…», «Твиттер», 14 марта 2019 г., https://twitter.com/BillNye/status/1106242216123486209.
Б:
Най, Билл (@BillNye). «Хотя я не против прогуливать школу, я определенно выступаю за то, чтобы привлечь внимание к серьезности изменения климата. Наши студенты видят проблему…». Твиттер, 14 марта 2019 г.. https://twitter.com/BillNye/status/1106242216123486209.
Форумы и списки рассылки Цитаты для интернет-форумов или списков рассылки очень похожи на цитаты из социальных сетей, но с некоторыми отличиями. Вместо текста поста используйте название темы или тему в качестве заголовка цитирования; Кроме того, в дополнение к хост-сайту или сервису следует добавить название списка или форума.
Н:
3. u/labtec901, «Мегатред по принятым вопросам студентов», r/Purdue, Reddit, 14 января 2019 г., https://www.reddit.com/r/Purdue/comments/ag3841/accepted_undergrad_questions_megathread/.
Б:
u/labtec901. «Мегатред «Принятые вопросы студентов». r/Purdue, Reddit, 14 января 2019 г. https://www.reddit.com/r/Purdue/comments/ag3841/accepted_undergrad_questions_megathread/.
Комментарии Иногда может быть необходимо процитировать комментарий, сделанный кем-либо к записи в блоге, онлайн-статье, публикации в социальной сети и т. д. Как правило, комментарий будет цитироваться только как примечание, а не в библиографии, если только не веская причина, по которой вы считаете, что его следует рассматривать как отдельный источник, отдельный от работы, на которую он отвечал. Цитирование комментария должно содержать только имя автора комментария (и/или отображаемое имя, как указано выше), дату комментария (отметка времени необязательна) и ссылку на работу, на которую он отвечает.
Н:
2. Сьюзен Вудринг, 17 сентября 2010 г. (3:40 утра), комментарий к Леннону, «Как вы пересматриваете?».
Б:
Вудринг, Сьюзен. 17 сентября 2010 г. (3:40). Прокомментируйте Леннон, «Как вы пересматриваете?».
Онлайн мультимедиаОнлайн-мультимедиа следует цитировать в общем формате, приведенном ниже. Обратите внимание, что название работы должно быть выделено курсивом или прямым шрифтом с кавычками, будет варьироваться от одного носителя к другому, как указано в начале этой страницы. Дополнительные рекомендации по цитированию видео, песен и мультимедиа в целом см. в разделе Аудиовизуальные записи и другие мультимедиа.
Н:
1. Имя Фамилия Создателя, Название работы , дополнительные участники, издательская организация, дата публикации, указание формата/носителя, время выполнения, URL.
Б:
Фамилия, Имя Создателя. Название работы . Дополнительные участники. Издательская организация. Дата публикации. Указание формата/носителя, времени работы. URL.
Название работы . Дополнительные участники. Издательская организация. Дата публикации. Указание формата/носителя, времени работы. URL.
При цитировании подкаста выделяйте название подкаста курсивом, а название выпуска (и номер, если он входит в название выпуска) латинскими буквами в кавычках. Дата публикации должна быть указана после названия эпизода, а не перед средством, как показано ниже.
Примечание: Включение слова «подкаст» следует тем же правилам, что и включение слова «блог» выше. «Подкаст, MP3-аудио» используется ниже в качестве примера-заполнителя и не обязательно требуется для этого конкретного примера.
Н:
1. Шон Коул и Ира Гласс, «622: Кому ты собираешься звонить?», 4 августа 2017 г., в This American Life , подготовлено WBEZ, подкаст, аудио в формате MP3, 1:00:27, https:// www.thisamericanlife.org/radio-archives/episode/622/who-you-gonna-call.
