Типовые страницы системы управления сайтом | Создание сайтов в Екатеринбурге, профессиональная разработка сайтов
Документация
- Главная
- Продукты
- Проекты
- Услуги
Разработка
информационных систем
для органов
государственной власти
Автоматизация
бизнес-процессов
для коммерческих
структур

- Оргподготовка заседаний
- Личный кабинет СПЗИ
- Отчеты
- Портал «Законотворчество»
- Портал «Вестник»
- Подготовка заседаний
- Проведение заседаний
- Аудио-видео запись
- Отчеты
- Официальный сайт
- Реестры
- Конструктор расчетов
- Конструктор процессов
- Конструктор отчетов
- Личный кабиент РО

- Формирование образа компании
- Оригинальная сетка
- Удобство использования
- Мобильная версия
- Высокая скорость загрузки
- Управление областями
- Личный кабинет покупателя
- Онлайн-оплата
- Интеграция с торговыми площадками
- Личный кабинет покупателя
- Интеграция с 1С и другими ИС

- Большой опыт, портфолио
- Сильная команда разработчиков
- Владеем множеством технологий
- Интегрируем с любыми информационными системами
- Собственный хостинговый центр
Разработка мобильных приложений iOS и Android
Регистрация доменов Мгновенная регистрация.- Национальные домены .RU .РФ
- Иностранные домены
- Помощь при смене прав

- Высокоскоростной канал (гигабит)
- Аппаратная защита от DDoS
- Быстрое файловое хранилище
- Автоматическое распределение нагрузки между серверами
- Резервные копии
- Антиспам
- Антивирус
- Защищеные протоколы
- Контрольная панель
- Поддержка
- Защита информации
- Повышает уровень доверия
- Поднимает поисковые позиции
- Необходим для онлайн-оплат
- Защитит персональные данные

- Автоматическое обновление цен
- Обновление изображений товаров
- Запись на шиномонтаж
- Адаптивная верстка
- За один день
- Установка ОС Linux + Asterisk
- Подключение sip-транков
- Создание голосового меню
- Маршрутизация вызовов
- Настройка очереди звонков
Сайт-визитка
от 4 990 руб
Корпоративный
от 40 000 руб
Интернет-магазинот 45 000 руб
Сложные сайты
от 150 000 руб
Фирменный стиль
от 12 000 руб
SSL сертификаты
от 2 490 руб
Типовые менеджерские ошибки, совершаемые заказчиком при разработке сайта
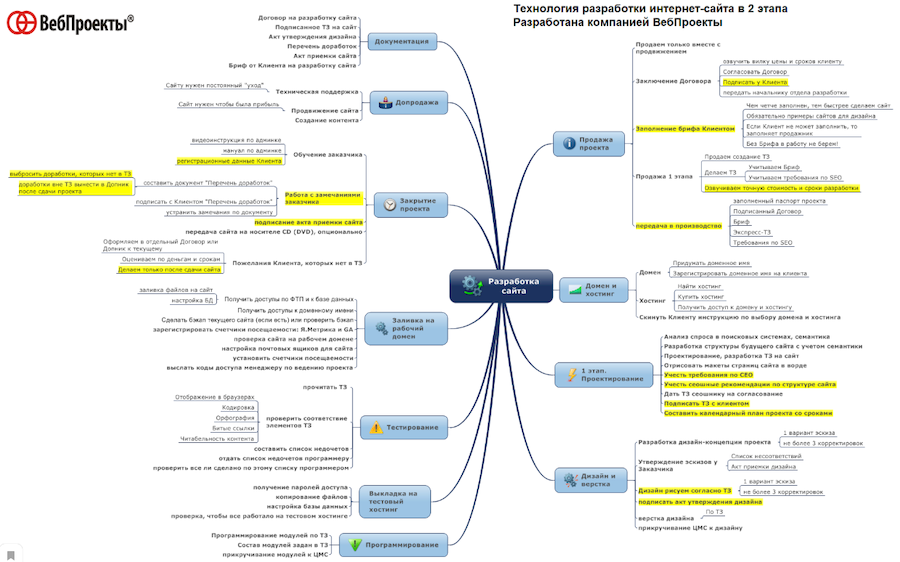
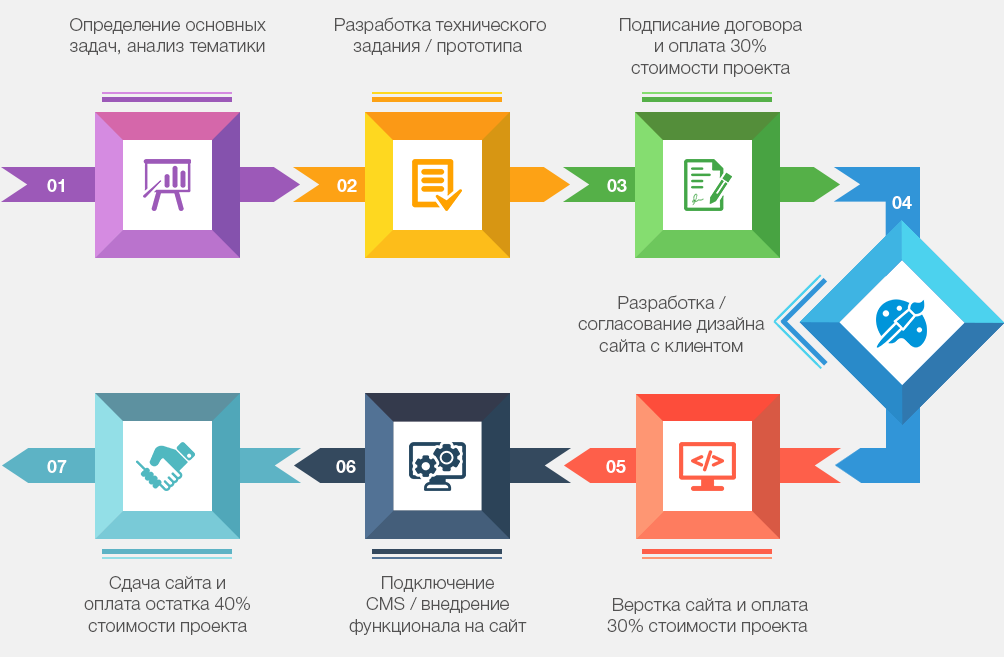
Имея большой опыт работы менеджером проектов по созданию сайтов, как на стороне исполнителя, так и на стороне заказчика, я хотел бы выделить типовые ошибки, совершаемые Заказчиком при разработке сайта на уровне менеджмента. Тот факт, что мне приходилось находиться «по обе стороны баррикад» позволяет взглянуть на ситуацию с разных сторон и постараться выделить ключевые моменты, определяющие ход проекта. 1. Отсутствие четкого осознания целей проектаОчень часто при создании сайта у заказчика отсутствует четкое понимание целей, которые стоят перед проектом. И в итоге результат может оказаться плачевным: вы «что-то» попросили, мы «что-то» и сделали. Четкое понимание, что сайт нужен только для галочки и указания на визитках (а для многих компаний это так и есть) избавило бы множество заказчиков от головной боли и лишних трат. Помните, что сайт – это не набор красивых изображений в Интернете, а, прежде всего, маркетинговый инструмент, который должен выполнять свое предназначение, а не «просто быть». Крайне рекомендуется перед началом проекта провести предпроектное исследование и заказать разработку веб-стратегии (о ней подробнее в пункте про типовой цикл проекта), которая позволит сформировать некое видение проекта на всех этапах его жизненного пути. 2. Неправильная оценка и распределение бюджета проектаДовольно часто заказчик не может правильно оценить бюджет проекта и правильно расставить приоритеты по аспектам работ. Очень часто заказчик исходит из личных предпочтений и устоявшихся стереотипов (например, «дизайн сайта не важен, главное – информация»). Это неверно, бюджет должен формироваться исходя из четкого понимания целей и задач проекта (см. пункт выше). Если вы определили, что основная задача сайта – поддержание бренда или определенной марки продукта в Сети, глупо экономить на разработке дизайн-концепции. Типичная ошибка – большой бюджет на продвижение проекта (допустим, сотни тысяч долларов в год) – и мизерный на сам сайт. Подумайте, вкладывая такие деньги в рекламу, логично потратить немного больше денег на разработку, чтобы посетители сайта не были разочарованы. Верно и обратное: не имеет смысла раздувать бюджет на сайт, если никаких целей, кроме, собственно, его наличия нет. Если у вас есть сомнения в собственных возможностях определения общего бюджета или распределения его по составным частям, обратитесь за консультацией во внешнюю экспертную организацию (только не к подрядчику). СРОКИНе секрет, что более 80% проектов по созданию сайтов не укладываются в изначально установленные сроки, и работа затягивается на время, иногда превосходящее календарный план в разы. Это касается практически всех проектов и студий-разработчиков любого уровня. Попытаемся выделить ключевые ошибки заказчика, которые приводят к затягиванию сроков по проекту: 3. Затягивание согласования работГлавная причина затягивания сроков со стороны заказчика – мучительные согласования результатов работ. Особенно это касается разработки дизайн-концепции сайта. Чем больше людей со стороны заказчика участвуют в этом процессе (а по дизайну каждый считает себя специалистом) – тем больше хаоса привносится в проект. Это необходимо исключить – у проекта должен быть менеджер, курирующий все вопросы по проекту, а так же четко выделенный человек, принимающий окончательные решения. При принятии решения по дизайну необходимо максимально абстрагироваться от собственных предпочтений и мыслить в категориях пользователя из ЦА и общей адекватности предлагаемых вариантов. Очень часто заказчик начинает «придираться» к мелочам в дизайне, хотя на самом деле ему не нравится предложенный концепт в принципе, но он просто не может (или опасается) это выразить. Важно отследить этот момент и предложить разработать новый вариант. Еще один важный аспект – не пускайте проект на самотек. Очень часто после первого срыва сроков по этапам, заказчик расслабляется и перестает оперативно реагировать на ситуацию. Это может привести к огромным задержкам по срокам, поскольку разработчик часто склонен сделать то же самое. Проект может попасть в «мертвую точку», когда все потеряли к нему интерес. Сдвинуть ситуацию с этой точки может стоить огромных усилий. 4. Неправильная организация этапа подготовки материалов на сайтВторой по важности аспект, влияющий на затягивание сроков – неправильная организация процесса подготовки материалов на сайт. Очень часто заказчик подходит к этому процессу слишком оптимистично, обещая предоставить материалы в кратчайший срок. Это иллюзия. Как правило, подготовка таких материалов – дополнительная обязанность людей, занимающихся чем-то внутри компании. Постарайтесь выделить какое-то время сотрудников непосредственно на подготовку материалов на сайт. Установите жесткий дедлайн и примите важное решение – если контент не будет готов к обозначенному сроку, то он не будет готов никогда. Со стороны разработчика будет также абсолютно оправдано установить некий срок, после которого он не будет принимать от вас никаких материалов, и их отсутствие не будет влиять на процесс согласования его работы. Соберите готовый материал и закажите копирайтинг недостающего, если это необходимо (крупные студии-разработчики с радостью предложат вам свою помощь). Не забывайте предоставлять разработчику максимально полную информацию, он всегда сможет отмести лишнее. «Хорошая ситуация» – когда на момент старта проекта в студию приезжает менеджер со стороны клиента и привозит кипу бумаг и высокую стойку CD с информацией (все-все, что он смог собрать). Это правильно. Разработчик не обманывает вас, когда говорит, что материалы крайне важны для его работы. 5. Отсутствие дедлайна работЖесткий дедлайн, о котором известно вам и разработчику – отличное средство мотивации деятельности по проекту с обеих сторон. Его наличие позволяет отмести мелочи и долгое согласование незначительных моментов, сформировать нацеленность на результат. Если жесткого дедлайна нет – придумайте его (вплоть до указания финансовых санкций в случае его несоблюдения). Отсутствие дедлайна расслабит как вас, так и разработчика. 6. Оптимизм исполнителя при составлении календарного планаДовольно часто при утверждении календарного плана разработчик рассматривает «идеальную ситуацию» и указывает слишком малые сроки. Кроме того, нужно помнить, что малые сроки в плане – конкурентное преимущество разработчика, и он мог намеренно занизить их на стадии коммерческого предложения. С этим можно бороться прописанием жестких санкций в договоре, а также предложением пересмотреть первичный план, например, по итогам составления ТЗ. 7. Нарушение типового цикла проведения работОчень часто при работе над сайтом нарушается типовой цикл разработки проекта. Это может происходить как по инициативе разработчика, так и заказчика. Процесс по возможности должен идти последовательно по циклу. Поскольку очень часто результат по предыдущему этапу влияет на следующий, необходимо продолжать работы, только согласовав и утвердив предыдущий этап. Например, заказчик часто требует начать параллельно с этапом дизайна этап сборки и верстки сайта. Типовой цикл прохождения проекта выглядит примерно так:
Обратите внимание, в данном цикле не указаны моменты, связанные с подготовкой необходимой информации и согласований этапов работ. Необходимо помнить, что процесс разработки сайтов подчиняется общепринятым принципам ведения проекта и разработки ПО. 8. Создание «сайта-памятника»Еще одна типовая ошибка заказчика – считать, что после создания сайта его работа по развитию Интернет-направления заканчивается. Это в корне не верно. Создание сайта – точка «ноль» для его существования. Чтобы сайт стал эффективным маркетинговым инструментом, необходимо разработать стратегию его продвижения, а также на постоянной основе заниматься его обновлениями, мониторингом состояния, произведением улучшений и доработок, развитием. В сети существует множество примеров красивых «сайтов-памятников», которым не уделяется внимания со стороны их владельцев. Они висят «мертвым грузом», не принося никакой пользы и сводя к нулю все усилия, потраченные на их разработку. Небольшой пример – большинство заказчиков хотят видеть на своем сайте ленту новостей, которая публикуется на главной странице. При этом у большинства компаний не хватает сил поддерживать ее в актуальном состоянии (или просто нет должного количества информационных поводов). Определите этот момент еще на стадии проектирования, ведь нет ничего хуже сайта с новостями за прошлый год на первой странице – он моментально создает у пользователя ощущение «заброшенности ресурса». Лучше не публикуйте новости вообще, они, как правило, не очень интересны пользователю. МЕЛКИЕ ОШИБКИТак же можно выделить ряд более мелких ошибок, обычно совершаемых заказчиком, рассмотрение которых при этом может быть интересно: 9. Регистрация домена студией или лично менеджером проектаЗачастую такой вопрос, как регистрация домена, отдается на откуп разработчику, и разработчик регистрирует домен на себя. В случае возникновения конфликтной ситуации (особенно на стадии, когда проект уже запущен и имеет какой-то индекс цитируемости, а почта и адрес сайта указаны в рекламной продукции). 10. Большая предоплата фрилансеруРаботая с фрилансером, необходимо помнить. Что получение большой предоплаты крайне расслабляет человека и сводит его мотивацию практически к нулю. Этот грустный факт подтвержден многолетним опытом. Не давайте предоплату частнику более 10-20% процентов, даже если вы очень в нем уверены. Это не касается работы с крупными студиями – получение предоплаты в 40-60% процентов от бюджета проекта является нормой для рынка. 11. Отсутствие контроля откатовМы живем в России, и не надо забывать о существующей повсеместно практике откатов. Если ваш менеджер, которому вы поручили создание сайта, настойчиво рекомендует конкретного исполнителя, и у вас появляются сомнения в разумности представленной сметы, ее необходимо проверить. Надеюсь, вышеизложенные факты помогут избежать типичных ошибок и сделать процесс разработки сайта безболезненным и интересным. Терехов Андрей http://2007.tagline.ru/?action=show&id=1455 |
Разбивка структуры страницы веб-сайта
Когда вы разговариваете со своим веб-разработчиком, вы когда-нибудь чувствовали, что находитесь в неведении относительно всего, что они говорят? С таким количеством различных терминов и лексики, окружающих веб-индустрию… может быть трудно расшифровать!
Мы всегда думаем о наших клиентах! Как мы можем облегчить их жизнь, когда они идут по цифровому пути к успеху? Это вопрос, который всегда у нас в голове.
Вот почему мы составили этот список распространенных типов страниц, разделов и элементов веб-сайта, чтобы помочь вам разобраться в типичной структуре веб-сайта и точно понять, с чем вы имеете дело.
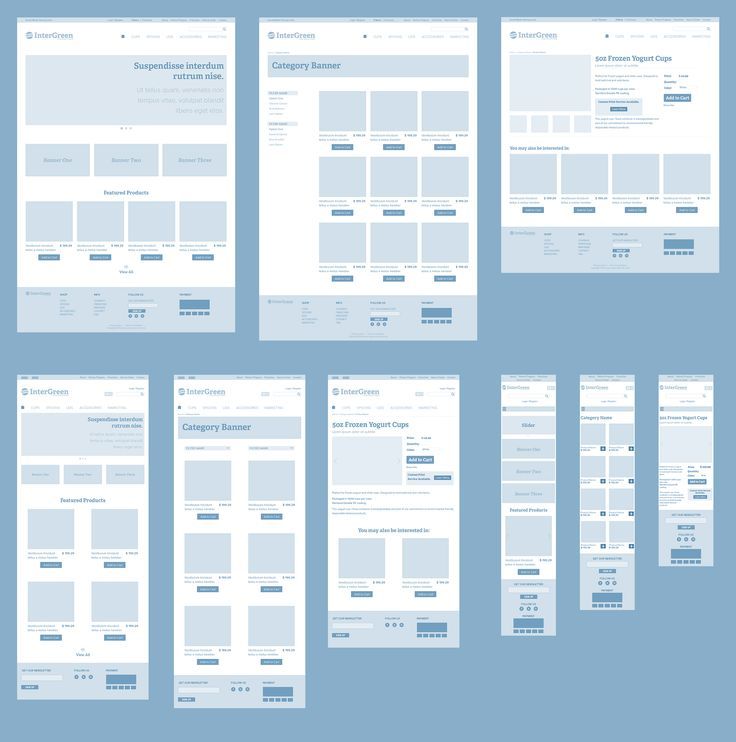
По сути, существует 3 различных типа страниц, которые люди используют для создания веб-сайта. Эти страницы: Домашние страницы, Целевые страницы и Внутренние страницы.
Что такое домашние страницы?Ваша домашняя страница находится там, где 90% ваших посетителей попадут на , когда впервые попадут на ваш сайт. Он отвечает за создание хорошего первого впечатления о вашем бизнесе.
Хорошая домашняя страница должна правильно демонстрировать, какие услуги/товары вы предлагаете, и куда люди должны перейти после того, как решат, что вы им подходите.
Ваша домашняя страница — это лицо вашего веб-сайта. Он должен хорошо выполнять свою работу и отвечать интересам ваших посетителей. Хорошая домашняя страница предлагает исключительный пользовательский опыт, который оставит посетителя довольным. Взгляните на наш пример с веб-сайта ресторана Waalflower, который мы недавно разработали для одного из наших клиентов.
Эта домашняя страница оставляет приятное первое впечатление у посетителя (вы только посмотрите на это блюдо!) . Он предлагает им возможность сразу забронировать столик и ознакомиться с полным меню ресторана.
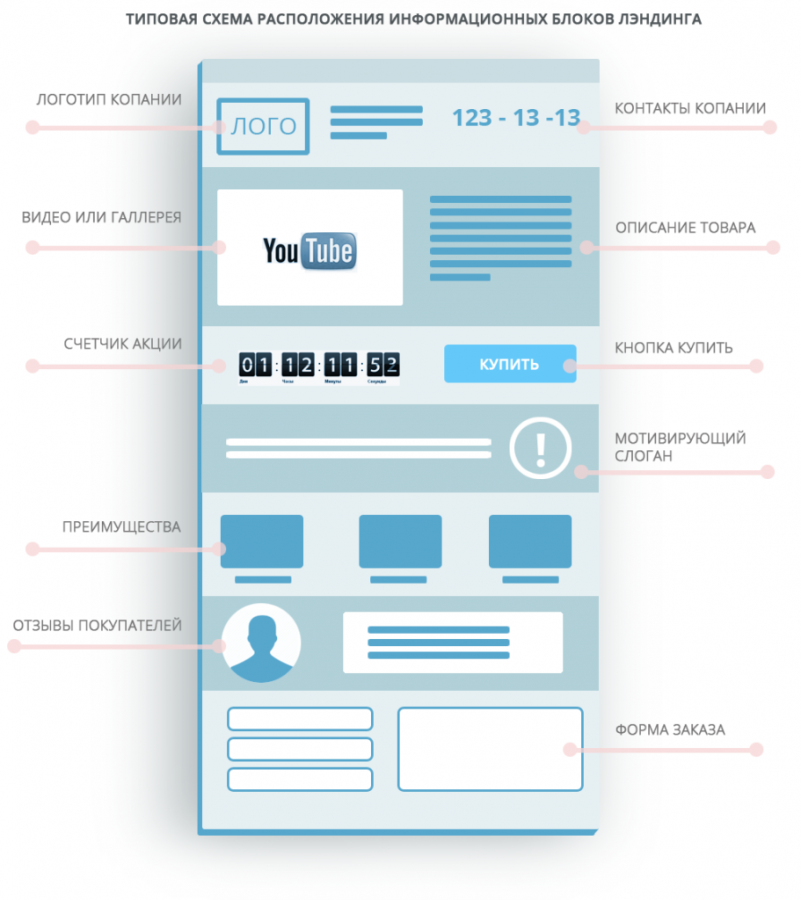
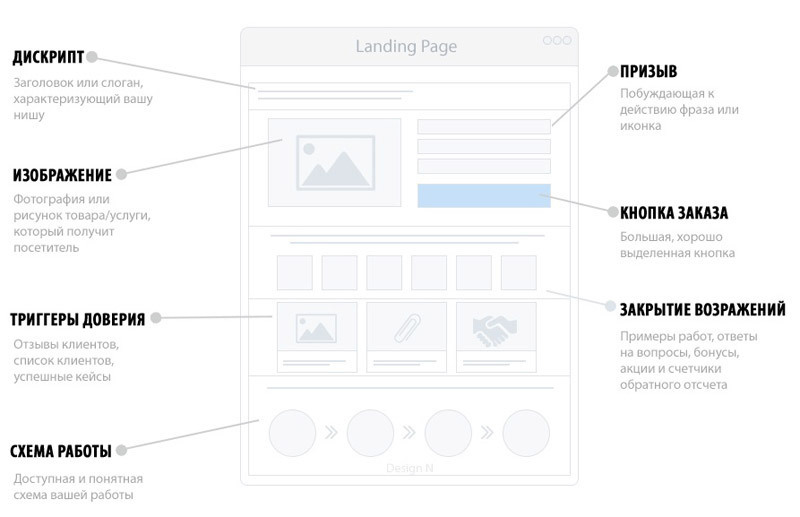
Что такое целевые страницы?Целевые страницы используются для привлечения потенциальных клиентов, увеличения продаж и привлечения посетителей до того, как они зайдут на веб-сайт. Обычно они предлагают вам подписаться на услугу, купить продукт или проверить новую акцию.
Целевые страницы чрезвычайно эффективны при правильном использовании. Большинство маркетологов используют целевые страницы в качестве начального этапа своей воронки продаж (серия страниц, которые заканчиваются достижением цели — например, продажей). У них очень целенаправленная цель, поэтому не пытайтесь перегружать свои целевые страницы тоннами информации.
Создавайте конкретные призывы к действию для своих посетителей — пусть это будет просто, но элегантно!
Вот пример целевой страницы, созданной с помощью LeadPages для сбора подписок на рассылку новостей для блога Go Top Shelf.
Эта целевая страница быстро доносит суть красивым крупным жирным шрифтом с краткой шуткой о том, что подписчики будут получать каждый месяц. Обо всем остальном позаботится наша кнопка призыва к действию!
Что такое внутренние страницы?Каждая страница, которую вы создаете, кроме главной или целевых страниц, называется «внутренней страницей» . Эти страницы можно найти в меню навигации, и обычно они состоят из страниц услуг, информации, контактов и блогов.
Взгляните на наш простой пример внутренней страницы , взятый из блога Go Top Shelf.
Каковы различные разделы веб-сайта?В отличие от типов страниц, на базовом веб-сайте есть шесть основных разделов: Заголовок, Заголовок страницы, Главный раздел, Раздел контента, Раздел боковой панели и Раздел нижнего колонтитула.
Мы рассмотрим эти различные разделы более подробно ниже.
Что такое раздел
?В разделе
веб-сайта находятся все ваши метаданные (мета-заголовки, описания, авторы, наборы символов и т. д.), скрипты (CSS, JavaScript и т. д.), схема, ссылки на пользовательские значки, коды отслеживания, и многое другое можно найти. Эта часть веб-сайта не отображается в окне браузера. Думайте об этом разделе как о месте, где можно найти все ваши ресурсы и использовать для создания стиля и функциональности вашей веб-страницы.
д.), скрипты (CSS, JavaScript и т. д.), схема, ссылки на пользовательские значки, коды отслеживания, и многое другое можно найти. Эта часть веб-сайта не отображается в окне браузера. Думайте об этом разделе как о месте, где можно найти все ваши ресурсы и использовать для создания стиля и функциональности вашей веб-страницы.Что такое раздел
?HTML-тег
определяет основное содержимое веб-страницы, которое будет непосредственно видно пользователю . Здесь будут содержаться все визуальные/контентные элементы вашего веб-сайта для отображения этой информации вашим посетителям. Изображения, текст, гиперссылки и многое другое можно найти в этом разделе.Что такое строки и столбцы?
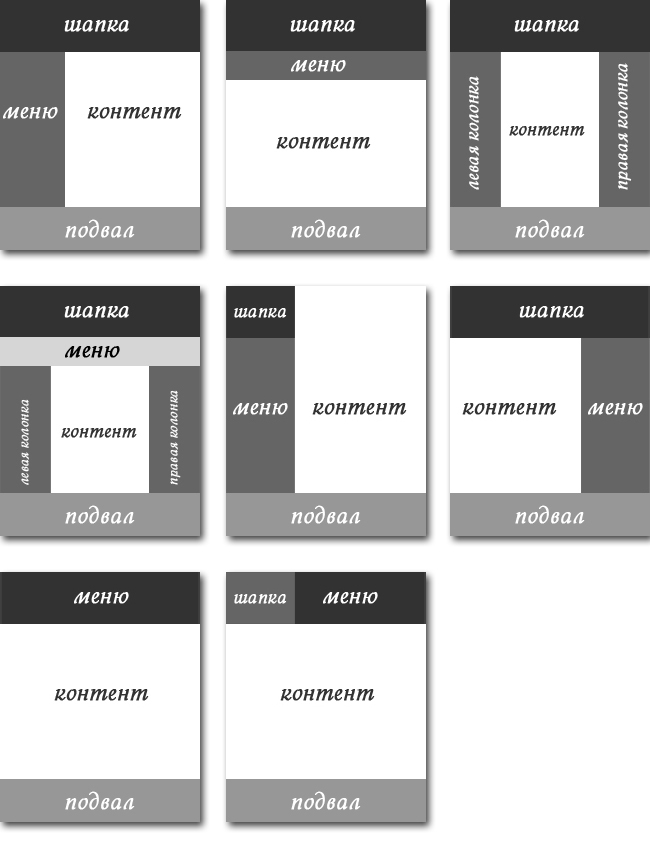
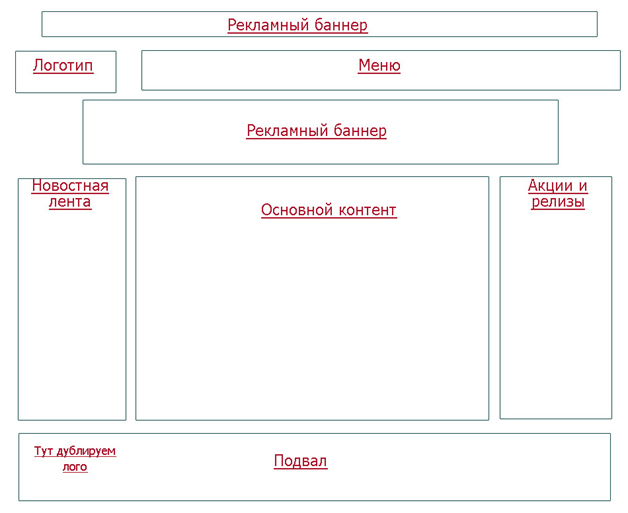
Веб-сайты располагаются с использованием сеток, а строки и столбцы, составляющие эту сетку, содержатся внутри
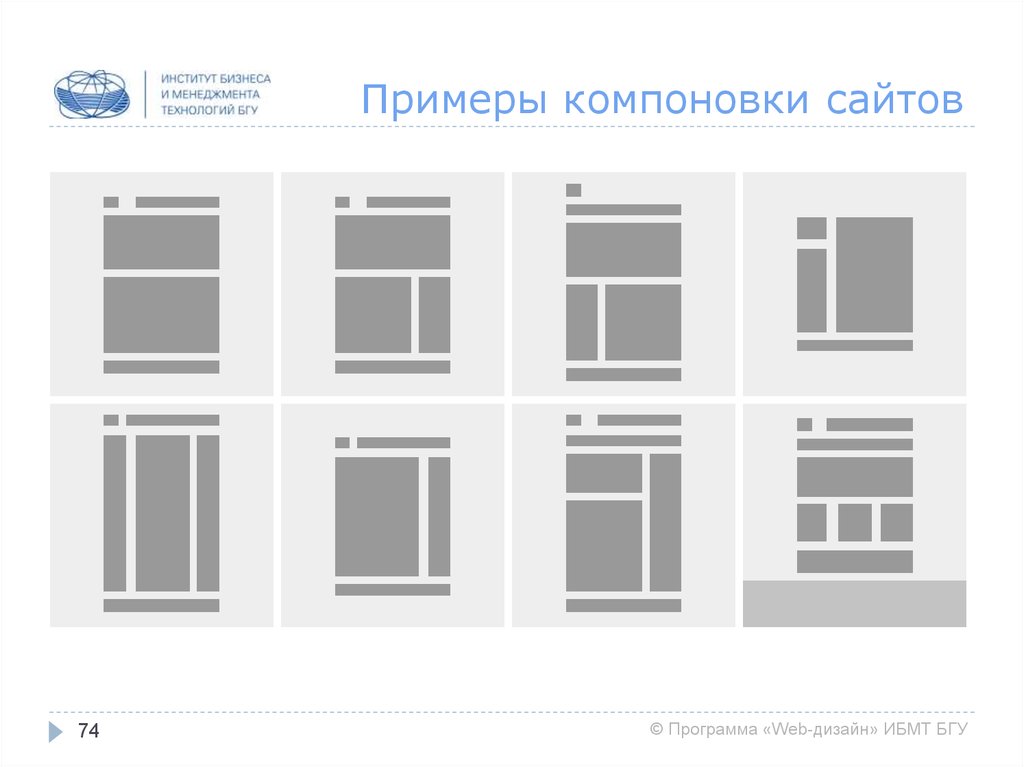
веб-страницы. CSS используется для стилизации и компоновки сеток. Мы создаем строки для отдельных частей веб-страницы, чтобы размещать в них контент . Мы используем столбцы, чтобы установить, какую часть веб-страницы будет занимать строка по горизонтали. Как правило, большинство веб-сайтов используют 12-колоночную систему, поэтому, если строка занимает 12 колонок, она будет занимать всю ширину веб-страницы, если она занимает 6 колонок, она будет занимать 50% веб-страницы. В приведенном ниже примере изображение занимает 12 столбцов, поэтому оно занимает всю ширину страницы.
Мы используем столбцы, чтобы установить, какую часть веб-страницы будет занимать строка по горизонтали. Как правило, большинство веб-сайтов используют 12-колоночную систему, поэтому, если строка занимает 12 колонок, она будет занимать всю ширину веб-страницы, если она занимает 6 колонок, она будет занимать 50% веб-страницы. В приведенном ниже примере изображение занимает 12 столбцов, поэтому оно занимает всю ширину страницы.
Заголовок отвечает за показ посетителям логотипа компании веб-сайта, основного и дополнительного меню навигации и контактной информации. Заголовок обычно находится в самом верху страницы.
Меню , выделенное красным на картинке ниже, является примером правильно выполненного заголовка.
Что такое раздел героев? Главный раздел аналогичен заголовку страницы, но строго ТОЛЬКО для домашних страниц. Разделы Hero используются, чтобы помочь донести информацию о ваших продуктах и услугах до посетителей вашей главной страницы. Вы можете использовать различные элементы, такие как ползунки, чтобы помочь посетителю получить как можно больше информации, а также привлечь внимание с помощью стильного призыва к действию.
Вы можете использовать различные элементы, такие как ползунки, чтобы помочь посетителю получить как можно больше информации, а также привлечь внимание с помощью стильного призыва к действию.
Мы использовали мозаичный макет для главного раздела Coffee Concept, который выделяет информацию об их кофе и источниках его происхождения. Все подкреплено красивыми изображениями и типографскими элементами (тип/шрифт).
Что такое заголовок страницы?Верхний колонтитул страницы – это раздел под основным колонтитулом . Это не обязательно для каждой страницы, и обычно посетителю сообщается заголовок страницы. Иногда у них есть ссылки для навигации и красивые изображения.
На сайте Coffee Concept мы использовали простое изображение латте, подкрепленное их заголовком «Рестораны, кафе и услуги общественного питания», чтобы немного персонализировать этот заголовок страницы.
Что такое раздел контента? Ваш раздел контента имеет номер , где вся информация о вашей странице идет с номером . Именно здесь на вашем веб-сайте будет находиться основная часть ваших заголовков, абзацев, изображений и форм. Раздел контента известен как самая большая часть страницы.
Именно здесь на вашем веб-сайте будет находиться основная часть ваших заголовков, абзацев, изображений и форм. Раздел контента известен как самая большая часть страницы.
Секции боковой панели отвечает за показ посетителям дополнительной навигации и параметров фильтрации в зависимости от того, что требуется сайту. Некоторые сайты могут использовать боковую панель, чтобы помочь посетителям перемещаться по веб-сайту, в то время как другие могут использовать их для фильтрации продуктов на сайте электронной коммерции, чтобы найти то, что они ищут.
Нижний колонтитул находится в самом низу вашего веб-сайта и обычно должен содержать вашу контактную информацию, логотип и некоторую навигацию. Вы также должны включить ссылки на любую важную юридическую информацию, которую вам нужно включить на свой веб-сайт, например, политику конфиденциальности или условия.
Каковы различные элементы веб-сайта? Страницы составляют веб-сайт, а разделы составляют страницу. Теперь мы поговорим о различных элементах веб-сайта, которые помогают объединить разделы. Мы рассмотрим следующие элементы: основные навигационные меню , призыв к действию, вторичные навигационные меню, регистрация и контактные формы.
Теперь мы поговорим о различных элементах веб-сайта, которые помогают объединить разделы. Мы рассмотрим следующие элементы: основные навигационные меню , призыв к действию, вторичные навигационные меню, регистрация и контактные формы.
Основное меню навигации используется для помощи пользователям в перемещении по вашему веб-сайту. Они должны включать список из 3-7 ссылок верхнего уровня на другие страницы вашего сайта. Любые другие ссылки должны быть помещены во вложенную навигацию.
Вторичные навигационные меню используются для выделения ссылок на специализированные страницы , такие как страницы услуг, страницы входа/регистрации, страницы карьеры и страницы благотворительности. Отлично подходит для выделения важных страниц, которые могут не поместиться на основной панели навигации.
Разбивка Заключение Существует ТОННЫ различных терминов и словарей, связанных с индустрией веб-дизайна/разработки. Может быть проблематично попытаться запомнить их все… однако, когда дело доходит до этого, основные термины, которые мы только что рассмотрели, являются частью основы любого отличного веб-сайта.
Может быть проблематично попытаться запомнить их все… однако, когда дело доходит до этого, основные термины, которые мы только что рассмотрели, являются частью основы любого отличного веб-сайта.
В этой статье мы рассмотрели основные термины и словарь, которые вам необходимо знать о дизайне и разработке веб-сайтов. Мы также рассмотрели, что каждый из этих элементов может сделать для вашего сайта и как их лучше всего использовать.
Если вы только начинаете или уже имеете небольшой опыт, у каждого есть чему поучиться из этой статьи.
Если вы считаете, что мы пропустили что-то важное, пожалуйста, оставьте комментарий ниже!
Нужен собственный сайт? Go Top Shelf — компания премиум-класса по веб-дизайну, разработке и маркетингу , которая может вывести ваш сайт на вершину отрасли! Просто отправьте нам электронное письмо через нашу контактную форму или позвоните нам для получения дополнительной информации.
Разработка веб-контента: 7 типов веб-контента, которые необходимы вашему сайту
Независимо от того, является ли целью вашего веб-сайта повышение осведомленности, привлечение большего количества потенциальных клиентов или превращение большего количества потенциальных клиентов в клиентов — или все три — наличие высококачественного контента имеет решающее значение для чтобы люди посещали ваш сайт и возвращались к нему снова и снова. Это делает разработку веб-контента неотъемлемой частью эффективной стратегии входящего маркетинга, помогая вам:
Это делает разработку веб-контента неотъемлемой частью эффективной стратегии входящего маркетинга, помогая вам:
- Создайте тип опыта, который хотят получить посетители вашего веб-сайта
- Позитивно повлиять на мнение посетителей о вашем бизнесе
В этом блоге ознакомьтесь с некоторыми типами веб-контента, которые следует рассмотреть для повышения привлекательности и ценности вашего сайта, независимо от того, создаете ли вы его с нуля или обновляете существующий сайт.
Бесконечные возможности для веб-контента
Разработка веб-контента — это процесс создания всей информации, которую предлагает ваш веб-сайт. Это может включать в себя все: от исследований и анализа до творческого проектирования, написания и редактирования, форматирования, организации и публикации полученного контента на сайте.
На заре Интернета разработка контента обычно означала использование существующих документов и преобразование текста в HTML. Но с современными интеллектуальными поисковыми системами веб-контент включает в себя практически все, что может быть распространено HTTP-сервером и просмотрено веб-браузером.
Это означает, что не только текст на веб-страницах и активы, такие как документы и PDF-файлы, но также видео, аудиозаписи, изображения, анимация и другие цифровые элементы теперь доступны для поиска. Это открывает почти безграничные возможности для привлечения аудитории и привлечения потенциальных клиентов с помощью веб-контента.
Узнайте больше: Дизайн веб-сайта для привлечения потенциальных клиентов: 3 вещи, которые вы должны сделать, чтобы добиться успеха
Примеры эффективного контента веб-сайта
Специалисты по разработке веб-контента создают страницы, которые ваша аудитория найдет полезными, информативными, уникальными и интересными. Если все сделано правильно, это побуждает посетителей дольше оставаться на сайте, чтобы изучить и узнать больше или добавить страницы в закладки, чтобы вернуться к ним позже.
Кроме того, оригинальный и высококачественный текстовый контент, оптимизированный для поисковой оптимизации, может повысить рейтинг вашего сайта в поисковых системах, помогая клиентам и потенциальным клиентам найти вас.
Вот 7 типов высококачественного веб-контента, которые могут понравиться посетителям веб-сайта и заставить их возвращаться снова и снова.
1. Блоги
Ведение блога — бесценный инструмент для привлечения посетителей на ваш сайт и повышения осведомленности о вас и вашем бренде.
Блог, обычно написанный с более личной и неформальной точки зрения, чем ресурсы контента, является отличным способом связи с читателями. Это идеальное средство для предоставления им информации, которая не только отвечает на вопрос или решает проблему, но и помогает утвердить вас в качестве надежного авторитета в этой теме.
Блоги также являются отличным способом обновления вашего веб-контента, позволяя вам регулярно публиковать новый контент и помогая вам продолжать ранжироваться в поисковой выдаче (результатах поиска).
2. Активы контента
Эта широкая категория веб-контента включает сопутствующие и аналогичные ресурсы, в которые вы уже инвестировали и теперь можете переназначить их для привлечения посетителей на ваш сайт.
Некоторые примеры: брошюры по продуктам, руководства пользователя, слайд-презентации, официальные документы, отраслевые отчеты, тематические исследования, информационные бюллетени, электронные книги, вебинары и подкасты.
Цель состоит в том, чтобы повысить ценность этих активов, используя их в различных цифровых медиа и каналах. Контент можно разбивать на более мелкие части и распространять по-новому, например, с помощью сообщений в блогах, твитов, видеоклипов, рассылок по электронной почте, рекламы в поисковых системах и других каналов.
3. Призывы к действию
Призыв к действию (CTA) — это подсказка, предназначенная для того, чтобы побудить посетителя вашего веб-сайта немедленно совершить какое-либо действие, например совершить покупку или получить дополнительную информацию.
Помимо размещения CTA на своих веб-страницах, вы можете включить их в другой маркетинговый контент, который вы используете для привлечения трафика на свой веб-сайт, например в блоги, электронные письма, публикации в социальных сетях и электронные информационные бюллетени.
Некоторые общие подсказки:
- Подать заявку сегодня
- Забронировать
- Связаться с нами
- Скачать бесплатно
- Получить предложение
- Присоединяйтесь сегодня
- Узнать больше
- Заказать сейчас
- Зарегистрируйтесь сегодня
- Покупайте онлайн и экономьте
CTA может направить вашего веб-посетителя на целевую страницу для дальнейших действий.
Каким бы ни был ваш призыв к действию, важно, чтобы намерение было четким, а у вашей аудитории было четкое представление о том, чего ожидать. В конце концов, вы не хотите терять посетителей, если они нажимают на ссылку, которая ведет их туда, куда они действительно не хотят идти.
4. Целевые страницы
Целевые страницы — это веб-страницы, на которые посетители переходят по гиперссылке, такой как результат поисковой системы, реклама в социальных сетях, призыв к действию или специальное предложение на вашем сайте. Веб-сайт.
Веб-сайт.
Эти страницы предназначены для того, чтобы помочь вам превратить посетителей веб-сайта в потенциальных клиентов, предоставляя способ сбора их контактной информации.
Например, предположим, что вы хотите укрепить свой авторитет в качестве малого и среднего бизнеса, предлагая бесплатный официальный документ посетителям вашего веб-сайта. Когда они нажимают на ссылку предложения, они могут перейти на целевую страницу, где содержание технического документа описано более подробно, и они могут загрузить документ, отправив адрес электронной почты.
5. Отзывы
Один из лучших способов обратиться к потенциальным клиентам и завоевать доверие — рассказать истории успеха их коллег. Вот что делает отзывы клиентов таким ценным веб-контентом.
Независимо от того, хотите ли вы создать формальные тематические исследования, включить сценарии реальных клиентов в технический документ или опубликовать короткие видеоклипы в Twitter или Facebook, наличие процесса для выявления довольных клиентов и сбора их отзывов — отличная идея. .
.
СОВЕТ. Не прячьте все ценные отзывы клиентов на одной странице отзывов. Разместите отзывы на своем сайте, чтобы они служили социальным доказательством, подтверждающим ваши заявления.
6. Видео- и аудиоконтент
Благодаря возможности встраивать видео- и аудиоклипы, чтобы каждый мог просматривать и слушать их, не покидая веб-страницы, мультимедийные файлы, записанные в цифровом виде, становятся все более популярными инструментами веб-контента. Это отличный способ предложить такой контент, как инструкции, вебинары, подкасты и семинары.
7. Визуальный контент
По данным Исследовательской сети социальных наук, 65% людей учатся визуально. Таким образом, имеет смысл включить визуальный веб-контент на ваш сайт.
В дополнение к графическому дизайну, который помогает передать дух и цель вашего бренда, вы можете:
- Использовать изображения — желательно оригинальные — для разделения и улучшения текста
- Создавайте видео для развлечения и информирования
- Кратко повторите ключевую информацию с помощью инфографики
- Создайте свои собственные мемы, чтобы сделать важные сообщения более запоминающимися
- Предлагайте презентации для посетителей, которым нужны подробности в более графическом маркированном формате
- Включите скриншоты, чтобы четко показать то, что может быть трудно объяснить словами
С чего начать разработку веб-контента?
Это обоюдоострый меч: существуют практически неограниченные возможности для создания веб-контента, но это делает его довольно сложной задачей, особенно если вы не занимаетесь маркетингом или не имеете ресурсов, чтобы полностью посвятить веб-разработка.

 Этот материал может быть использован как руководство к действию для менеджеров, на которых возложено курирование разработки сайта, так и их руководителей.
Этот материал может быть использован как руководство к действию для менеджеров, на которых возложено курирование разработки сайта, так и их руководителей.

 Разработчику обязательно нужно обеспечить доступ как к менеджеру, так и принимающему решения лицу, как бы трудно это ни было. Остальных «советчиков» необходимо исключить из процесса, потому что выполнения всех их пожеланий и комментариев (зачастую необоснованных и противоречащих друг другу) затянет проект на неопределенный срок. Это ни в коей мере не касается этапа тестирования сайта и выявления ошибок – тут нужно привлечь максимально широкий круг людей, чтобы вычистить все огрехи. Нужно четко построить модель взаимодействия по проекту с разработчиком именно на уровне менеджмента компании.
Разработчику обязательно нужно обеспечить доступ как к менеджеру, так и принимающему решения лицу, как бы трудно это ни было. Остальных «советчиков» необходимо исключить из процесса, потому что выполнения всех их пожеланий и комментариев (зачастую необоснованных и противоречащих друг другу) затянет проект на неопределенный срок. Это ни в коей мере не касается этапа тестирования сайта и выявления ошибок – тут нужно привлечь максимально широкий круг людей, чтобы вычистить все огрехи. Нужно четко построить модель взаимодействия по проекту с разработчиком именно на уровне менеджмента компании. Разработчику это будет проще, чем потратить месяцы на согласование не играющих роли мелочей, которые все равно не добавят удовлетворенности заказчику. Не теряйте за мелочами общего видения проекта!
Разработчику это будет проще, чем потратить месяцы на согласование не играющих роли мелочей, которые все равно не добавят удовлетворенности заказчику. Не теряйте за мелочами общего видения проекта! Именно потому, что она дополнительная (а также отсутствие мотивации)
Именно потому, что она дополнительная (а также отсутствие мотивации) Это действительно так. Идеальная ситуация – 100%-ая готовность материалов на момент начала работ по дизайну. Наличие материалов к этому моменты позволит вам существенно ускорить процесс, а также лишить разработчика типичной отговорки «не было материалов, поэтому задержали сроки», хотя, как правило, это не является отговоркой, а действительной причиной.
Это действительно так. Идеальная ситуация – 100%-ая готовность материалов на момент начала работ по дизайну. Наличие материалов к этому моменты позволит вам существенно ускорить процесс, а также лишить разработчика типичной отговорки «не было материалов, поэтому задержали сроки», хотя, как правило, это не является отговоркой, а действительной причиной. Идеальных проектов не бывает, это надо помнить. Календарный план нужно оценить на общую адекватность, обязательно проверить на наличие этапов на согласование работ и подписание документов, получение оплаты и пр.
Идеальных проектов не бывает, это надо помнить. Календарный план нужно оценить на общую адекватность, обязательно проверить на наличие этапов на согласование работ и подписание документов, получение оплаты и пр. Это в корне неверно, поскольку при внесении изменений в дизайн-макеты может поменяться вся концепция ресурса, и все выполненные работы по дальнейшим этапам пойдут насмарку.
Это в корне неверно, поскольку при внесении изменений в дизайн-макеты может поменяться вся концепция ресурса, и все выполненные работы по дальнейшим этапам пойдут насмарку.
 Согласно этим принципам, рекомендуется по возможности вести процесс итерационно, корректируя собственные действия по мере приобретения опыта и новых знаний по проекту. Работая над большим проектом, крайне полезно создать и отладить работу облегченной версии, постепенно дорабатывая новый функционал.
Согласно этим принципам, рекомендуется по возможности вести процесс итерационно, корректируя собственные действия по мере приобретения опыта и новых знаний по проекту. Работая над большим проектом, крайне полезно создать и отладить работу облегченной версии, постепенно дорабатывая новый функционал.
 Компания подрядчик может разыграть этот козырь, угрожая снять сайт и почтовый сервер с вашего домена. Это же относится и к регистрации домена лично на имя менеджера с вашей стороны. Если отношения не сложатся, он сможет забрать его себе, оставив вас ни с чем. Поэтому надо обязательно проконтролировать, чтобы домен был зарегистрирован именно на вашу компанию как на юрлицо.
Компания подрядчик может разыграть этот козырь, угрожая снять сайт и почтовый сервер с вашего домена. Это же относится и к регистрации домена лично на имя менеджера с вашей стороны. Если отношения не сложатся, он сможет забрать его себе, оставив вас ни с чем. Поэтому надо обязательно проконтролировать, чтобы домен был зарегистрирован именно на вашу компанию как на юрлицо. Отправьте запрос в 2-3 компании, работающие в диапазоне вашего общего бюджета, и сравните их с предлагаемой сметой. Возможно, вы будете неприятно удивлены.
Отправьте запрос в 2-3 компании, работающие в диапазоне вашего общего бюджета, и сравните их с предлагаемой сметой. Возможно, вы будете неприятно удивлены.