Зачем веб-дизайнеру свой стиль и как его найти
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
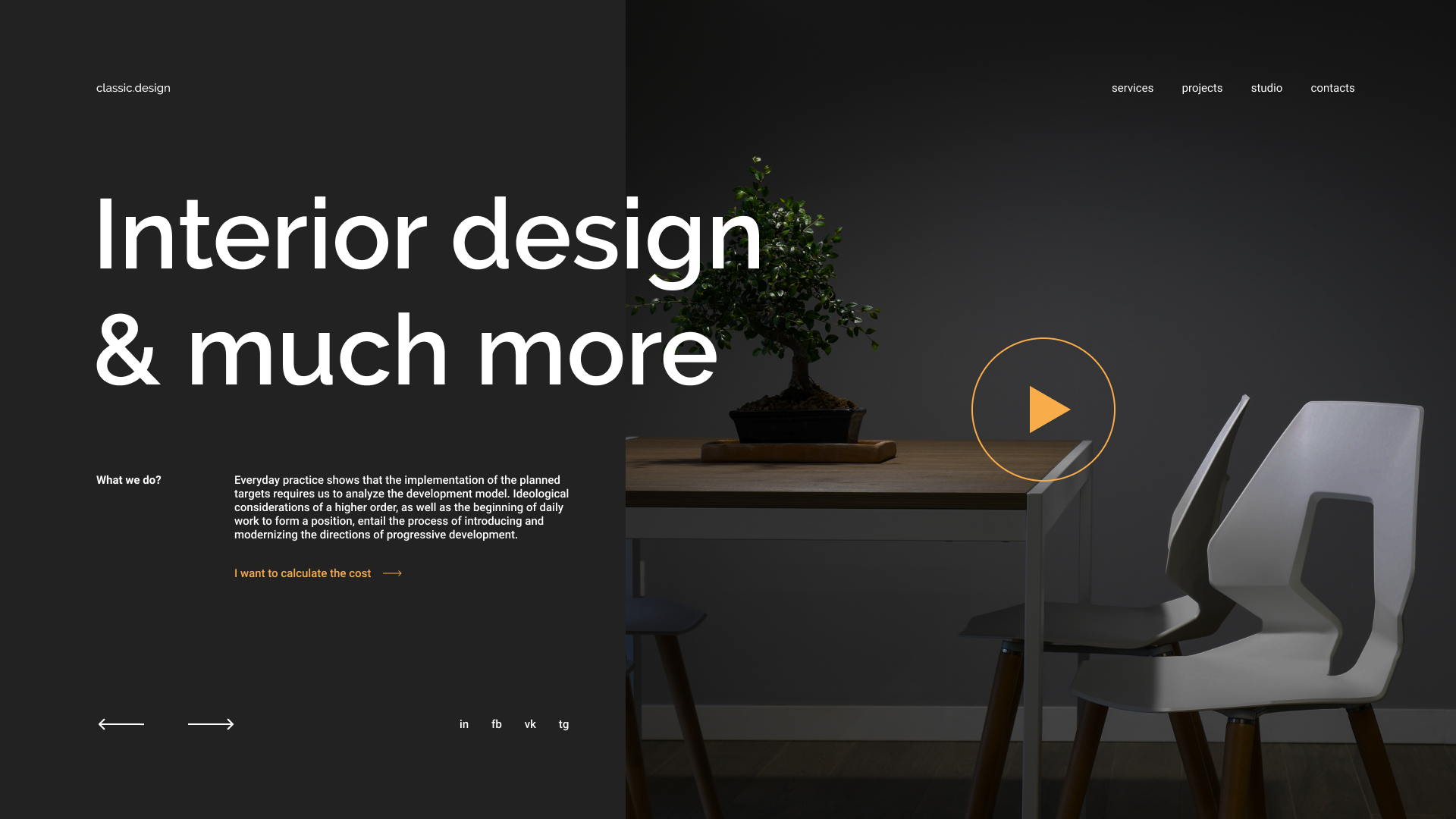
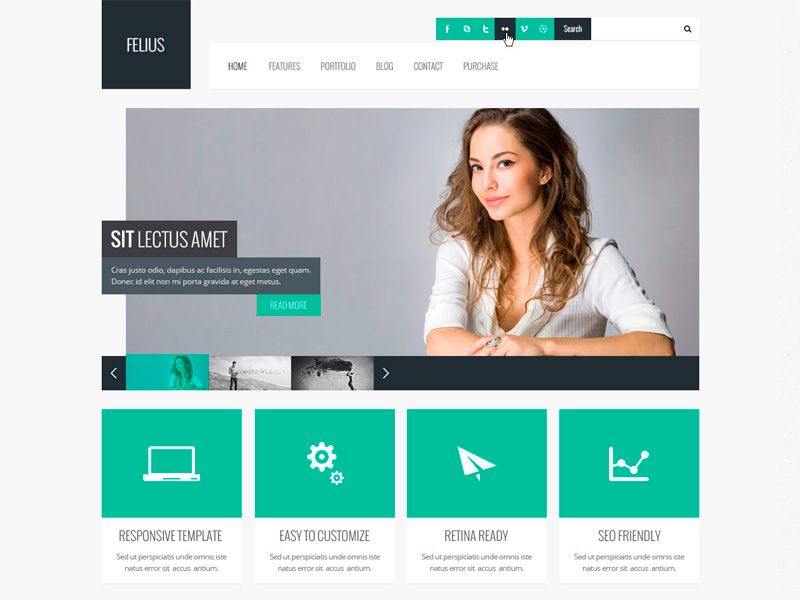
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.

В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление,
предназначено для восприятия информации без привлечения внимания на другие элементы.Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы. К основным особенностям стиля можно отнести:
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
Самый яркий пример — информационный сайт The Times:
Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов. Характерные особенности:
Характерные особенности:
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).
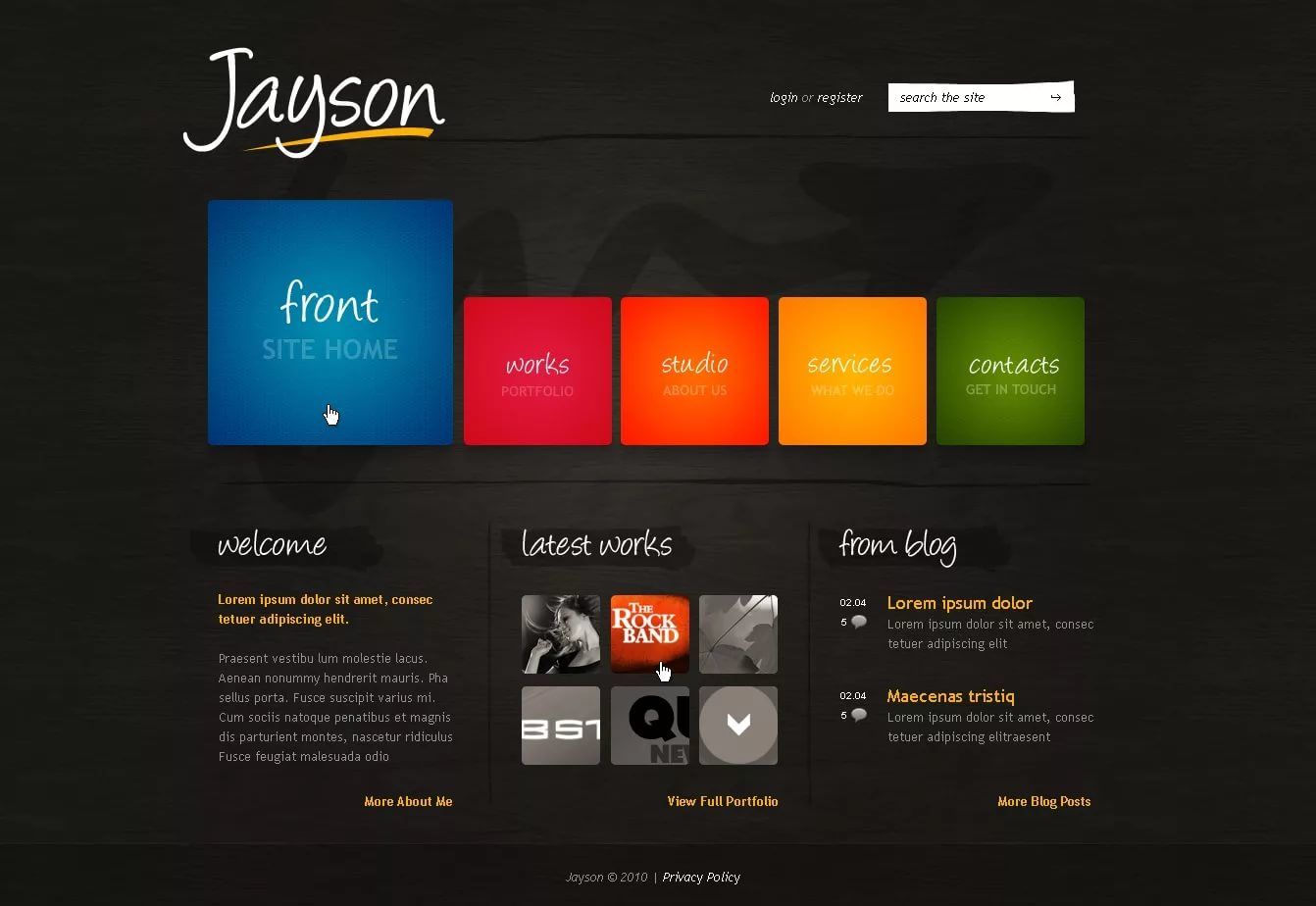
Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.
Рисованный
Это направление любят дизайнеры, которые хорошо разбираются в иллюстрации. Дизайн состоит из уникальных «нарисованных» элементов. Характерные особенности:
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.

Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.
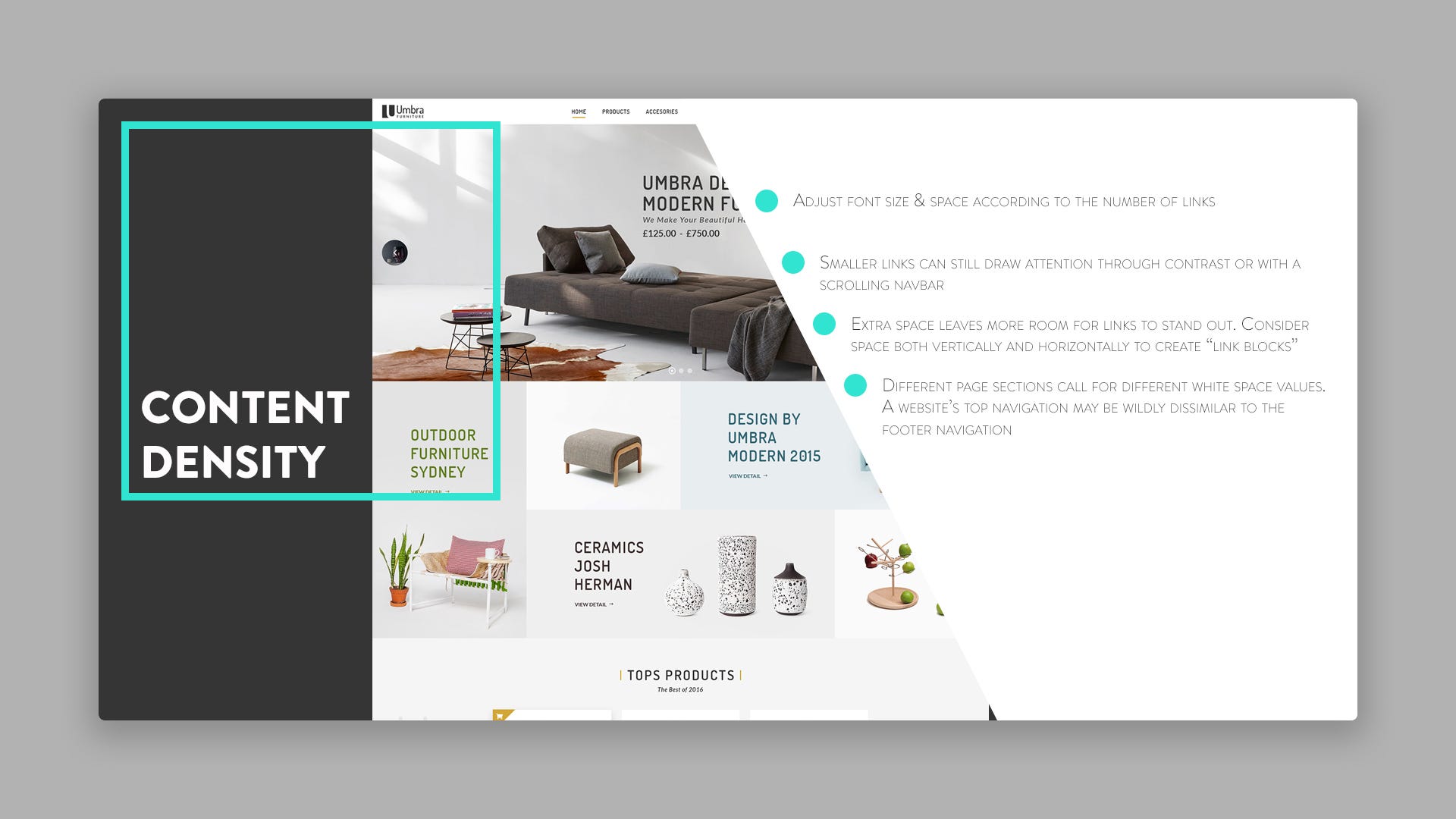
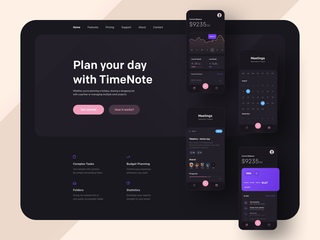
Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.
Flat
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения.
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.

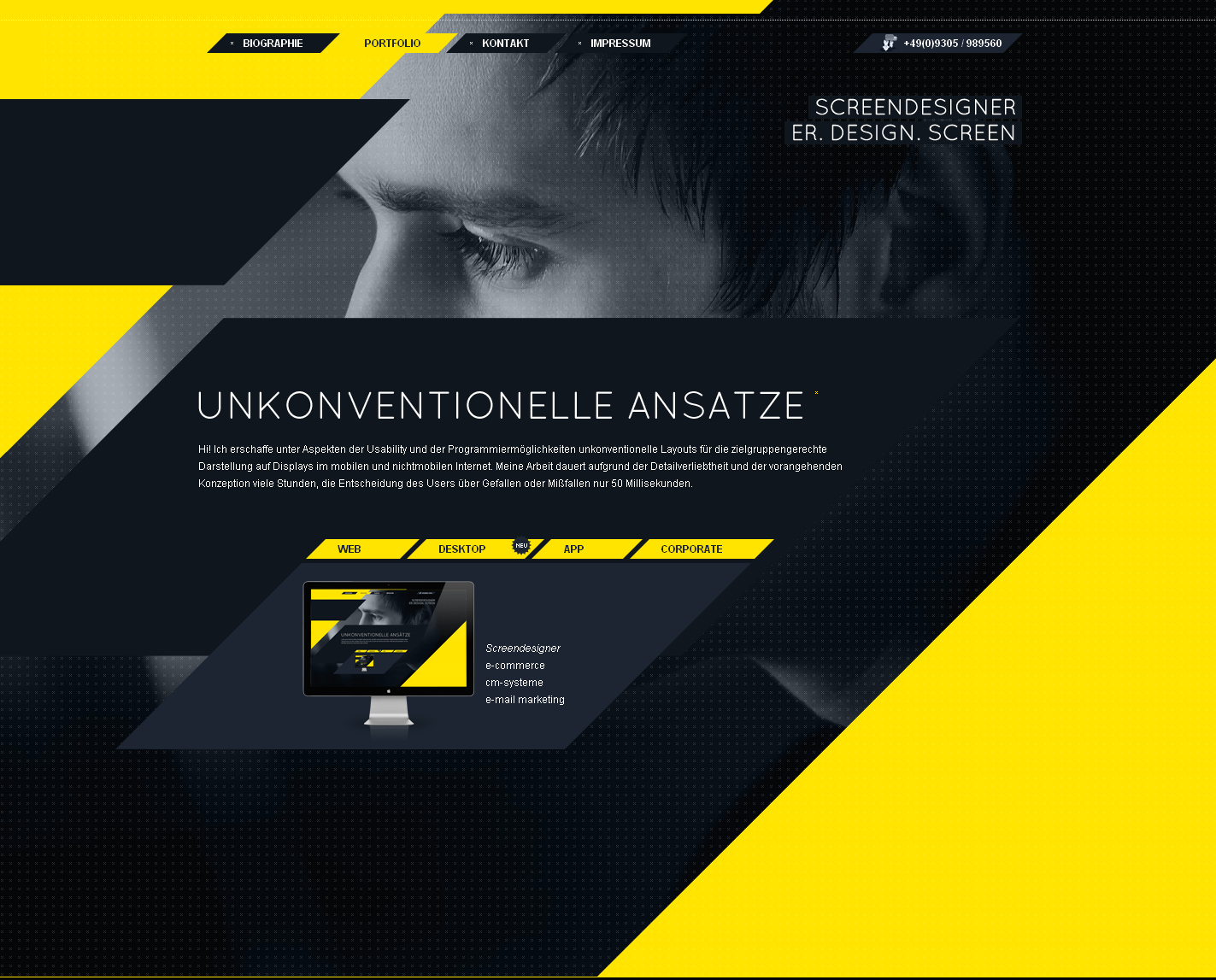
Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.
Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал. Поиск авторского стиля — одна из ступеней, которую проходили все успешные специалисты.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.
2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:
Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.
4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.
Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
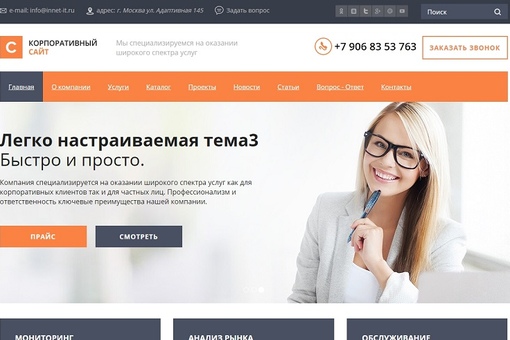
какой выбрать? – IT WEB-STUDIO
При создании сайта или приложения именно дизайн в большой степени определяет отношение посетителей к компании и ее услугам, что, в свою очередь, влияет на успех и прибыльность бизнеса. Поэтому к дизайну нужно относиться ответственно и осторожно. Если идей неисчислимое множество и вы боитесь ошибиться, лучше всего задать себе конкретное направление, в котором нужно работать. То есть выбирать глобальный стиль сайта.
С годами развития Интернета выделилось несколько течений или стилей сайтов, подходящих разным типам компаний. Стили − хороший ориентир при создании дизайна сайтов или приложений. Они отметают много нерелевантных идей и служат вектором направления мысли при мозговом штурме.
Минимализм
Этот стиль нравиться многим из-за своей простоты. При создании сайта в стиле минимализм важно придерживаться простой структуры, ведь часто в творческом порыве хочется добавить больше деталей. Минимализм – это простые геометрические формы, однотонный фон, простой шрифт без теней или 3D эффектов и удобный интерфейс без излишеств. Минималистичный дизайн отлично подойдет сайтам з множеством функций, например, интернет-магазинам или сайтам с большой и разношерстной аудиторией.
Рисованный/эскизный
Такие сайты отличаются авторской графикой, двухмерными изображениями, анимацией и нестандартным расположением деталей, поэтому легко привлекают к себе внимание. Такой вольный дизайн не подойдет банковским или другим серьезным учреждениям, но отлично подчеркнет творческую атмосферу детской студии, музыкальной группы или художественной галереи.
Flat-дизайн
Этот стиль пришел на смену когда-то популярному реализму. Для него характерны яркие цвета без градиентов, двухмерная графика и акцент на типографике. Flat-дизайн используется для создания интуитивно понятного интерфейса мобильных устройств. Поэтому он отлично подходит для приложений, социальных сетей, чатов, банковский программ и т. д.
Гранж
Этот стиль – вспышка креатива, синоним бунтарства и неподчинения законам, он чем-то напоминает панк-культуру 80-х. Для его создания используются в основном природные цвета, а главной отличительной чертой является фот в виде кирпичной стены. В этом стиле главное – визуальная презентация, а не фактическая информация, он апеллирует к эмоциям. Поэтому он не подойдет для сайтов серьезных компаний. А вот для различных салонов красоты, ресторанов и барбер-шопов будет в самый раз.
Organic & Natural
Здесь название говорит само за себя. Стиль органик также используется для визуальной презентации компании, раскрывая ее ценности или услуги, связанные с природой. При создании сайта в стиле органик используются природные текстуры, приглушенный фон, зеленые, голубые, коричневые цвета, а также изображения природы и незатейливые шрифты. Такой стиль подходит множеству компаний, от туристических бюро и групп экоактивистов до тематических ресторанов и жилищных комплексов.
При создании сайта в стиле органик используются природные текстуры, приглушенный фон, зеленые, голубые, коричневые цвета, а также изображения природы и незатейливые шрифты. Такой стиль подходит множеству компаний, от туристических бюро и групп экоактивистов до тематических ресторанов и жилищных комплексов.
Реализм (скевоморфизм)
Стиль зародился в начале 2000-х и стал популярным благодаря реалистичному изображению объектов с помощью света и тени. Сегодня он считается устаревшим, уступив место Flat-дизайну.
Красивая типографика
Один из самых сложных видов дизайна. Он создается на основе сочетания разных видов шрифтов и изображений на заданную тематику. Информационный текст обычно оформляется в виде колонок. Подходит для различным новостных сайтов, блогов и форумов.
Это лишь несколько из десятков видов дизайна сайтов. Отталкивайтесь от темы, выбирайте нужный стиль и создавайте креативные сайты для своих клиентов.
Как создать полное руководство по стилю веб-дизайна + шаблон
При разработке веб-сайта очень важно, чтобы все использовали один и тот же визуальный язык для достижения согласованного и связного конечного результата. Здесь в игру вступает руководство по стилю. В этой статье наш дизайнер продукта обсуждает, почему и как вам следует создать собственное руководство по стилю.
Здесь в игру вступает руководство по стилю. В этой статье наш дизайнер продукта обсуждает, почему и как вам следует создать собственное руководство по стилю.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Проекты веб-дизайна могут быть сложными, требующими участия многих разработчиков, дизайнеров и других заинтересованных сторон с течением времени. Кроме того, развивающиеся технологии и стандарты могут потребовать многочисленных модификаций в ходе проекта. Сохранение общего внешнего вида вашего веб-сайта, независимо от этих факторов, может быть затруднено.
Один из способов облегчить эту задачу для всех участников — вложить средства в создание руководства по стилю веб-дизайна. Это, в свою очередь, может повысить эффективность и продуктивность, а также стать незаменимым ресурсом для поддержания согласованности бренда.
В этой статье мы обсудим, что такое руководство по стилю, а также зачем и как его создавать. Мы также укажем на существующие примеры, которые вы можете использовать при компиляции своих. Давайте начнем!
Содержание
- Шаблон руководства по стилю
- Что такое руководство по стилю веб-дизайна?
- Почему вы должны создать руководство по стилю?
- Преимущества создания руководства по стилю
- Как создать руководство по стилю веб-дизайна
- Шаг 1: Изучите свой бренд
- Шаг 2: Определите правила использования вашего логотипа
- Шаг 3: Определите свою цветовую палитру
- Шаг 4: Создайте правила для типографики
- Шаг 5: Установите правила макета и интервалов
- Шаг 6: продумайте стиль значка
- Шаг 7: Определите рекомендации для иллюстраций и изображений
- Шаг 8: Обрисуйте стилистические соображения
- Шаг 9: Развивайте голос вашего бренда
- Шаг 10.
 Включите конкретные правила и запреты
Включите конкретные правила и запреты - Шаг 11. Не забывайте о загружаемых ресурсах
Шаблон руководства по стилю
Нужна отправная точка? Наш шаблон руководства по стилю поможет вам начать работу в кратчайшие сроки; он включает в себя примеры использования:
- Логотипы
- Шрифты
- Цвета
- Кнопки
- Иконки
И другие визуальные элементы, необходимые для создания собственного руководства по стилю – загрузите его прямо сейчас!
Что такое руководство по стилю веб-дизайна?
Руководство по стилю — это справочный источник, в котором вы собираете и представляете все дизайнерские решения для своего веб-сайта. Это включает в себя его цветовую схему, типографику, интервалы, значки, изображения и весь визуальный язык, используемый на вашем сайте.
Руководство по стилю и дизайн-система
Будучи веб-дизайнером, вы, вероятно, часто слышали термины «руководство по стилю» и «система дизайна». Хотя это родственные понятия, между ними есть и существенные различия.
Хотя это родственные понятия, между ними есть и существенные различия.
Можно сказать, что руководство по стилю является младшим братом дизайн-системы. В дизайн-системе вы попытаетесь определить каждое маленькое правило и элемент, задействованный в вашей работе, принимая во внимание все возможные состояния компонентов.
С другой стороны, руководство по стилю — это скорее отправная точка для определения цифрового имиджа и голоса вашего бренда. Здесь вы сосредоточитесь на демонстрации только самых важных компонентов, возможно, с намерением разработать дизайн-систему позже.
Зачем создавать руководство по стилю?
Если над одним сайтом работает несколько веб-специалистов, важно объединить все ваши дизайнерские решения в единый справочный источник. Это помогает сохранить единообразие вашего видения на всех страницах и элементах.
Как вы уже знаете, дизайн веб-сайта может быть сложным. Когда над проектом работает много людей и требуется так много итераций и изменений, крайне важно, чтобы все использовали один и тот же визуальный язык, чтобы конечный результат был последовательным и цельным.
Преимущества создания руководства по стилю
Хорошо составленное руководство по стилю принесет пользу не только вам, но и всей вашей команде веб-дизайнеров. В процессе проектирования этот ресурс помогает всем участникам максимально повысить свою эффективность и свести к минимуму утомительные задачи, такие как поиск «этого точного цвета» или «этого точного стиля кнопки» для использования для определенных элементов.
Кроме того, руководство по стилю может служить справочным материалом для принятия правильных решений для будущего дизайна. Вам не нужно мучиться с выбором подхода к определенным функциям, потому что вы уже определили правила их использования. Это экономит время и снижает беспокойство по поводу правильности результата.
Кроме того, если вы опубликуете свое руководство по стилю, это может стать эффективным способом повысить узнаваемость бренда. Посетители смогут создать впечатление о ценностях и индивидуальности вашего бренда.
Они также могут получить представление о рабочем процессе вашего веб-сайта. Наконец, ваше руководство по стилю может стать удобным местом для обмена загружаемыми активами бренда с клиентами, партнерами и прессой.
Наконец, ваше руководство по стилю может стать удобным местом для обмена загружаемыми активами бренда с клиентами, партнерами и прессой.
Как создать руководство по стилю веб-дизайна (11 шагов)
Мы обсудили, что такое руководство по стилю и почему вы должны создать его для своего веб-сайта. Далее, давайте взглянем на все необходимые шаги, о которых следует помнить, когда вы начнете компилировать этот ключевой исходный код.
Шаг 1: Изучите свой бренд
Во-первых, вам нужно познакомиться со своим брендом и целевой аудиторией. Вы можете подумать о создании доски настроения в качестве отправной точки. Ваша цель — пересмотреть свои основные ценности и перевести их на визуальный язык, собрав по пути все активы и компоненты, которые его определяют.
Uber демонстрирует ценности своего брендаРазумно включить ценности и миссию вашего бренда в руководство по стилю, чтобы оно служило ориентиром.
Шаг 2. Определите правила использования логотипа
Следующим шагом является определение правил использования вашего логотипа во всех его вариантах. Если в вашей команде есть графический или бренд-дизайнер, вам следует проконсультироваться с ним по поводу любых соответствующих руководящих принципов, которые могут уже существовать.
Если в вашей команде есть графический или бренд-дизайнер, вам следует проконсультироваться с ним по поводу любых соответствующих руководящих принципов, которые могут уже существовать.
Они могут включать сетку вашего логотипа, шрифт, цвета, правильный интервал и размещение, внешний вид на разных фонах и многое другое.
Руководство по использованию логотипа SpotifyКроме того, не забудьте указать, что можно и чего нельзя делать в отношении использования логотипа третьими лицами, например аффилированными лицами.
Шаг 3. Определите цветовую палитру
Цвет играет жизненно важную роль в восприятии и запоминании вашего веб-сайта и вашего бренда. Поэтому вы должны убедиться, что определили свои основные основных цвета , обычно максимум три .
Чтобы завершить цветовую палитру, вам также необходимо включить вторичный , третичный и нейтральный цвета.
Руководство по цвету от Yelp Кроме того, вам нужно будет представить эти цвета в своем руководстве по стилю, используя как их внешний вид, так и технические значения. Например, при добавлении «синего» вы также будете включать его эквиваленты RGB и шестнадцатеричных чисел.
Например, при добавлении «синего» вы также будете включать его эквиваленты RGB и шестнадцатеричных чисел.
Создание правильного сочетания цветов для вашего бренда требует много усилий. Вам нужно ознакомиться с основными терминами и узнать больше о теории цвета, чтобы добиться успеха в этой области.
Шаг 4: Создайте правила для типографики
Типографика, как и цвет, является неотъемлемой частью веб-дизайна. Чтобы ваш сайт был привлекательным и последовательным, вам нужно создать иерархию типографики в вашем руководстве по стилю.
Во-первых, вам необходимо указать семейства и размеры шрифтов для ваших основных заголовков , h2-H6:
Иерархия типографики от Mailchimp Помимо заголовков, вам нужно включить стили для бегущий (тело) текст , а также формы , предупреждающие сообщения и многое другое. Эти стили будут включать семейства шрифтов , которые представляют собой наборы шрифтов, таких как Roboto, Lato или Montserrat, и размеры.
Размеры шрифта должны быть указаны в пикселях (px) и оставаться одинаковыми для всех элементов. Вы также захотите, чтобы ваши разработчики были довольны, используя прогрессивные размеры, такие как 14 пикселей, 16 пикселей, 18 пикселей или 20 пикселей, и избегая промежуточных размеров, таких как 15 пикселей.
Шаг 5. Установите правила компоновки и интервалов
Другими важными частями руководства по стилю являются макет , сетка и интервалы правила, большинство из которых можно реализовать с помощью HTML и CSS. Они будут определять структуру ваших страниц. Для начала вы можете создать несколько основных шаблонов для своих основных макетов.
Правила интервалов из Firefox Photon Design System. Это значительно облегчит расширение вашего веб-сайта и добавление новых страниц в будущем.
Шаг 6. Выберите стиль значка
Иконография — еще один важный стилистический выбор для вашего веб-сайта, и вы захотите определить некоторые основные правила ее использования. Это включает в себя такие решения, как использование готовой библиотеки значков, такой как Font Awesome, или собственные пользовательские значки, а также стиль значков — цветные или монохромные, заполненные или контурные и т. д.
Это включает в себя такие решения, как использование готовой библиотеки значков, такой как Font Awesome, или собственные пользовательские значки, а также стиль значков — цветные или монохромные, заполненные или контурные и т. д.
Как и в случае со шрифтами, вы также захотите включить основные размер значка , который следует использовать. Имейте в виду, что для пользовательских значков может потребоваться включение определенных сеток значков или правил создания графики.
Шаг 7. Определение правил для иллюстраций и изображений
Чтобы добавить уникальности вашему сайту и его брендингу, вы можете создать собственные иллюстрации. Это может придать вашему веб-сайту уникальный внешний вид и голос. Обязательно включите ссылки на стиль и цвет за тип иллюстраций, которые вы используете.
Руководство Atlassian по иллюстрациям Возможно, вам также потребуется создать некоторые строгие правила и рекомендации относительно того, какие изображения использовать на вашем веб-сайте. Например, вы можете включить некоторые рекомендации и запреты для включения стоковых фотографий.
Например, вы можете включить некоторые рекомендации и запреты для включения стоковых фотографий.
Кроме того, чтобы обеспечить визуальное соответствие изображений на вашем веб-сайте, вы можете включить настройки редактирования фотографий для фона, фильтров, яркости, контрастности и т. д.
Правила изображения из языка бренда Audi. Также важно указать общий тон и сообщение, которое должны нести изображения . Например, ваш личный вкус может склоняться к откровенным фотографиям, а не к чрезмерно отредактированным изображениям. Или, возможно, вам нравятся определенные фоны больше, чем другие. Во время этого процесса также помните о предпочтениях вашей целевой аудитории.
Шаг 8. Определение стилистических соображений для основных компонентов веб-сайта
После того, как вы определили базовые стили, пришло время ввести основные компоненты веб-сайта в руководство по стилю. Это касается внешнего вида , размеров и состояний из кнопок , полей формы , элементов формы , меню навигации , уведомлений и предупреждений s , карты , модальные и более.
Чтобы продвинуться дальше для каждого типа кнопки, вы можете включить ее различные состояния, такие как обычное, наведение, активное или сфокусированное. Вы также должны определить стили для различных элементов формы, таких как переключатели или флажки.
Состояния кнопок из IBM Carbon Design SystemЛучше всего обратиться к библиотеке компонентов, такой как Google Material Design или Alibaba Ant Design, чтобы определить любые важные элементы, отсутствующие в вашем собственном руководстве по стилю.
Шаг 9: Создайте голос вашего бренда
Эффективное руководство по стилю охватывает не только внешний вид вашего сайта, но и его сообщения и озвучку. Чтобы зафиксировать их в письменной форме, вам, возможно, придется проконсультироваться с маркетологами и копирайтером, чтобы создать рекомендации для вашего веб-сайта и другого контента.
Пример фирменного голоса от Beeline Design System В конце концов, тон и голос копии на вашем сайте — это то, как вы обращаетесь к своим посетителям и потенциальным клиентам, поэтому важно сделать это правильно.
Шаг 10. Включите конкретные рекомендации и запреты
Иногда понятия в вашем руководстве по стилю трудно объяснить одним текстом. Вот почему часто лучше использовать конкретные примеры, такие как наглядные рекомендации и запреты, чтобы проиллюстрировать фактическую реализацию правил, определенных в документе.
Что нужно и что нельзя делать с плавающей кнопкой действия в Руководстве Google по дизайну материаловЧеткие примеры эффективно объясняют, как руководство по стилю следует использовать на практике.
Шаг 11. Не забывайте о загружаемых ресурсах
Помимо правил в вашем руководстве по стилю, иногда может быть необходимо включить некоторые загружаемые ресурсы. Это может включать:
- Ваш логотип во всех его различных форматах, подходящих для Интернета и печати
- Пресс-кит с необходимыми фирменными материалами
- Краткое представление вашего брендбука
- Руководство по стилю в формате PDF
Эти ресурсы полезны для различных целей, включая работу с филиалами , преобразование лидов, адаптация новых членов команды и многое другое.
Хотя руководство по стилю необходимо для внутренних нужд, оно также очень важно для узнаваемости бренда среди пользователей, клиентов, аффилированных лиц, прессы и широкой публики. Если вы считаете, что ваш бренд может быть представлен за пределами вашего веб-сайта, например, в публикациях в прессе, вам нужно убедиться, что активы бренда легко запрашиваются и доступны.
Найдите вдохновение для своего руководства по стилю
Исследования — лучшая отправная точка для любого дизайнерского проекта. Это означает, что прежде чем приступить к созданию своего руководства по стилю, вам нужно ознакомиться с лучшими практиками, а также ссылками, которые вдохновят вашу работу.
Чтобы помочь вам в этом, мы собрали несколько красивых примеров руководств по стилю, чтобы дать вам представление о том, как разные бренды представляют свою идентичность в Интернете. Другими источниками вдохновения могут быть онлайн-каталоги, такие как Style Guides. io или Design Systems Repo, где вы можете найти различные примеры руководств по стилю и систем дизайна от ведущих компаний и брендов.
io или Design Systems Repo, где вы можете найти различные примеры руководств по стилю и систем дизайна от ведущих компаний и брендов.
Поддерживайте свое руководство по стилю в актуальном состоянии
Веб-технологии и тенденции дизайна постоянно развиваются. Это относится и к бизнесу, поэтому со временем вам нужно будет обновить язык своего бренда. В результате ваше руководство по стилю не останется статичным. Скорее, вы должны ожидать, что с самого момента его создания вы будете регулярно вносить в него изменения.
Это требует от дизайнера гибкости и внимания к деталям. Вам нужно быть в курсе последних отраслевых тенденций и быть готовым адаптироваться к ним.
Чтобы помочь вам сохранить согласованность языка дизайна, Elementor 3.0 представляет Глобальные настройки сайта . Теперь вы можете управлять всем своим сайтом в редакторе. Новая панель Site Settings предоставляет множество инструментов настройки и дает вам центральное место для изменения всех параметров вашего сайта.
На любой странице, которую вы редактируете с помощью Elementor, перейдите на левую панель и щелкните значок в верхнем левом углу. Это приведет вас к панели глобальных настроек . Здесь вы можете получить доступ ко многим настройкам вашего сайта, таким как настройки лайтбокса, а также к настройкам макета по умолчанию.
Вы также найдете Идентификатор сайта параметры для настройки вашей межсайтовой идентификации с параметрами, связанными с вашим логотипом, фавиконом, заголовком, слоганом и многим другим. В разделе Design System раздела Site Settings , Global Colors и Global Fonts также можно обеспечить единообразие дизайна для всего сайта.
Макет позволяет вам определить настройки макета Elementor по умолчанию, такие как ширина контента и макет страницы. Lightbox позволяет установить стиль по умолчанию для лайтбоксов Elementor. Стиль темы предоставляет глобальные настройки для определения стиля по умолчанию для различных элементов, не связанных с Elementor, таких как заголовки, кнопки, изображения и поля формы.
Стиль темы предоставляет глобальные настройки для определения стиля по умолчанию для различных элементов, не связанных с Elementor, таких как заголовки, кнопки, изображения и поля формы.
Благодаря этим новым функциям вы можете обеспечить согласованность дизайна и узнаваемость бренда на своем веб-сайте.
Поддерживайте согласованность бренда с помощью руководства по стилю
Сохранение согласованности дизайна большого веб-сайта, несмотря на то, что над ним работает много людей, может быть непростой задачей. Вот тут и приходит на помощь руководство по стилю. Это центральная точка отсчета для всех ваших дизайнерских решений, помогающая держать всех на одной волне. Это может повысить эффективность, а также помочь в узнаваемости бренда для вашей целевой аудитории.
В этой статье мы обсудили несколько шагов, связанных с созданием руководства по стилю веб-дизайна. К ним относятся изучение вашего бренда, определение цветовой палитры, создание рекомендаций по типографике и многое другое. Практический способ начать — использовать глобальные настройки Elementor для настройки правил дизайна для всего сайта.
Практический способ начать — использовать глобальные настройки Elementor для настройки правил дизайна для всего сайта.
У вас есть вопросы по созданию руководства по стилю веб-дизайна? Дайте нам знать в комментариях ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Руководство по стилю веб-сайта — Как создать руководство по стилю веб-дизайна
Содержание
Что такое руководство по стилю веб-сайта?
Руководство по стилю веб-сайта — это подробный документ по дизайну и брендингу. Обычно он охватывает свод стандартов и правил представления бренда в пользовательском интерфейсе веб-сайта (UI) и должен использоваться в качестве справочного материала всеми, кто работает на веб-сайте.
Обычно он охватывает свод стандартов и правил представления бренда в пользовательском интерфейсе веб-сайта (UI) и должен использоваться в качестве справочного материала всеми, кто работает на веб-сайте.
Руководство по стилю веб-дизайна (или руководство по стилю веб-сайта) создано специально для элементов веб-сайта . Руководство по фирменному стилю – это более полный документ, включающий полное использование элементов, включая печатные и другие средства массовой информации.
Эта коллекция завершенных элементов дизайна, графики и наборов правил помогает разработчикам, дизайнерам и создателям контента выражать стиль вашего бренда с последовательностью .
Загрузите БЕСПЛАТНЫЙ шаблон руководства по стилю веб-сайта
Если вы хотите создать собственное руководство по стилю веб-сайта всего за несколько минут, тогда я вас понял! Скачайте мой шаблон руководства по веб-стилю для Adobe XD бесплатно.
Это точный шаблон руководства по стилю веб-сайта, который мы используем для всех проектов наших клиентов, поэтому я надеюсь, что он поможет вам!
Разница между руководством по стилю, системой дизайна, таблицей стилей и руководством по бренду
Важно отметить, что система дизайна — это не то же самое, что руководство по стилю. Дизайн-системы имеют более определенные наборы правил и обычно включают песочницу разработки с интерактивными компонентами — по сути, они более сложны.
Дизайн-системы имеют более определенные наборы правил и обычно включают песочницу разработки с интерактивными компонентами — по сути, они более сложны.
Таблица стилей , с другой стороны, является термином веб-разработки, который относится к коду, который применяет стиль к веб-сайту, обычно CSS (что переводится как каскадная таблица стилей).
Пример таблицы стилей этого веб-сайта в Chrome Dev ToolsВеб-сайт 9Руководство по стилю 0092 обычно используется разработчиками для ускорения, упрощения и повышения эффективности создания таблиц стилей, поскольку все стили определены заранее.
Еще один распространенный вопрос, который задают руководствам по стилю:
В чем разница между руководствами по использованию бренда и руководством по стилю для веб-сайтов?
Вероятно, вы, прямо сейчас
Как правило, руководства по бренду документируют информацию о том, как лучше всего использовать бренд в любой форме маркетинга или рекламы, включая цифровую И печатную. Например, ознакомьтесь с рекомендациями по бренду Slack. Обратите внимание, как они на самом деле не упоминают об использовании Интернета?
Например, ознакомьтесь с рекомендациями по бренду Slack. Обратите внимание, как они на самом деле не упоминают об использовании Интернета?
Руководство по стилю веб-сайта определяет, как бренд должен быть представлен на их веб-сайте, поэтому он специально предназначен для веб-дизайнеров и разработчиков, а также для всех, кто создает контент на сайте.
В конце концов, как вы это называете, не так уж и важно. Разработайте ключевые элементы, которые вам нужно включить, чтобы все, кто работает над вашим сайтом, находились на одной странице, и создайте руководство на их основе.
Какова цель руководства по стилю веб-сайта?
Основная цель руководства по стилю веб-сайта — поддерживать единообразие бренда на всем сайте, чтобы общее впечатление было профессиональным, структурированным и легко узнаваемым. С типичным брендом обычно работает несколько профессионалов, например, ряд специалистов по маркетингу, дизайнеров и разработчиков, а также создателей контента.
Руководство по стилю веб-дизайна предоставляет всем, кто каким-либо образом выражает бренд, единый справочный источник для передачи последовательного видения. Для веб-сайта это означает, что все страницы и элементы будут соответствовать одному и тому же визуальному стилю, а контент будет отражать голос и тон бренда.
Руководства по стилю для веб-сайтов упрощают для всех сотрудников разработку и продвижение бренда с помощью четких инструкций и документации.
Всем брендам очень полезно иметь всеобъемлющее руководство по стилю веб-сайта, чтобы новые члены команды, такие как дизайнеры или писатели, могли обращаться к документу при передаче сообщения бренда.
Это также сокращает время, которое требуется новым дизайнерам и разработчикам для того, чтобы внести свой вклад в ваш веб-сайт, поскольку у них будет все необходимое, чтобы сразу приступить к работе.
Преимущества создания руководств по стилю
Когда все сотрудники бренда имеют доступ к полному руководству по стилю веб-сайта, появляется много преимуществ для внутреннего дизайна, создания контента и маркетинга бренда.![]() К ним относятся:
К ним относятся:
- Более эффективный графический дизайн — более быстрое проектирование и создание контента с соблюдением четких правил.
- Гораздо проще поддерживать согласованность дизайна, особенно при наличии нескольких соавторов и результатов.
- Код для веб-разработки можно стандартизировать (CSS, JS, HTML) и оставить СУХИМ (не повторяйтесь), что позволяет уменьшить размер файлов за счет предотвращения избыточности.
- Принятие решений по созданию контента стало быстрее и проще благодаря тому, что многие решения уже приняты в руководстве по стилю.
- Маркетинговая стратегия может быть построена на руководстве по стилю и опираться на эти элементы, особенно на тон голоса бренда.
- Повышает узнаваемость бренда покупателями, поскольку стиль остается одинаковым на всех платформах.
- Простота совместного использования ресурсов делает общение между клиентами, аффилированными лицами и сотрудниками более гладким и лаконичным.
- Новым сотрудникам требуется меньше обучения для проектирования, разработки, написания и создания контента, когда они могут ссылаться на руководство по стилю.

Что должно включать руководство по стилю веб-сайта?
В зависимости от потребностей вашей компании и даже отрасли, в которой вы работаете, руководство по стилю веб-дизайна будет иметь различные включенные компоненты. В следующем списке представлено полное руководство по фирменному стилю для веб-сайта, содержащее все элементы.
- Руководство по логотипу (использование, варианты цвета, размер)
- Цветовые схемы (фирменные цвета, включая градиенты и коэффициенты контрастности)
- Использование изображений и значков (включая анимацию и варианты использования)
- Типографика (фирменные шрифты и когда их использовать, т. е. заголовки, основной текст, ссылки и т. д.)
- Компоненты, такие как кнопки и формы (включая взаимодействия, такие как состояния наведения)
- Системы сеток и интервалы (большинство веб-сайтов используют сетку из 12 столбцов)
- Дизайн шаблонов (примеры различных шаблонов и их компонентов)
- Веб-руководства для различных платформ (примеры веб-сайтов и правила дизайна для CMS, таких как WordPress и т.
 д.)
д.) - Голос (индивидуальность письменного и визуального контента, тон и фирменный стиль)
- Маркетинговые руководства (как рекламировать и сообщать о бренде , в том числе в социальных сетях, электронной почте и на страницах продаж)
- Миссия, цель и ценности (определение описания бренда, дифференциации и цели)
- Определения целевой аудитории (выяснение того, кто является аудиторией).
Как создать руководство по стилю веб-сайта
Ниже представлен 12-шаговый план основных элементов руководства по стилю веб-сайта. Вы можете выполнять их в том порядке, который кажется вам подходящим для развития бренда, однако первые два пункта всегда должны быть теми, с которых вы начинаете.
- Опишите свой бренд и определите дух вашего бренда
- Изучите существующий бренд и основных конкурентов
- Установите логотип и правила использования бренда
- Определите свою цветовую палитру
- Создание правил типографики
- Определение стиля значков
- Определение лучших практик для изображений и иллюстраций
- Выбор системы сетки и установка правил интервалов
- Создание стилей кнопок и форм
- Документирование дополнительных стилей и компонентов пользовательского интерфейса
- Разработка ваш фирменный голос
- Краткое описание того, что можно и чего нельзя делать
Давайте рассмотрим каждый из них более подробно.
1. Составьте краткое описание проекта и определите дух вашего бренда
Независимо от того, создаете ли вы руководство по стилю веб-сайта для другого бренда или для своего собственного, отправной точкой является понимание основного сообщения бренда. Здесь должны быть ясны миссия, ценности и тон.
Это будет определено посредством общения и встреч с заинтересованными сторонами, чтобы все были на одной волне. Обычно сначала описываются миссия бренда, повествование, цель и целевая аудитория.
Определение идеала вашего бренда создаст прочную основу для определения способа передачи бренда с помощью визуальных и письменных элементов, которые позже будут описаны в руководстве по стилю веб-сайта.
2. Изучите торговую марку (и конкурентов)
Это идет глубже, чем те основополагающие пункты выше. Этот шаг включает в себя не только изучение сообщения бренда и выбор наилучших способов его передачи, но также изучение других брендов в отрасли и того, как они общаются в Интернете.
Частью изучения вашего бренда является выяснение того, что отличает ваш бренд. Исследование рынка тенденций дизайна в вашей отрасли важно, чтобы понять, что в настоящее время предлагается, что нужно людям и как вы можете лучше всего взаимодействовать с аудиторией.
Наблюдение за тем, как люди обрисовывают в общих чертах свой бренд, может пролить свет на то, как подходить к развитию этого бренда. Вы можете заглянуть на Styleguides.io, чтобы понять, что можно создать в сфере руководств по стилю веб-дизайна.
Мне также нравится хранить папку с действительно замечательными шаблонами веб-сайтов, которые я видел в дикой природе или на веб-сайтах конкурентов, которые могут служить источником вдохновения.
3. Установите правила использования логотипа и бренда
Ваш бренд, скорее всего, будет иметь более одного логотипа.
Скорее всего, у вас будет довольно много вариантов логотипа, включая словесный знак, символ и замки для разных вариантов использования и платформ.
На самом деле, это настолько распространено, что большинство дизайнеров брендов перестали продавать логотипы и начали продавать системы брендов.
То, как выглядит ваш бренд, во многом зависит от того, где его просматривают, и руководство по стилю может помочь вам установить правила, когда и где использовать различные версии вашего бренда.
Создав руководство по стилю веб-сайта, мы сможем стандартизировать способ представления вашего бренда в Интернете, чтобы коммуникация вашего бренда была последовательной.
Вы можете указать, какой логотип использовать на темном фоне или на светлом фоне, на веб-сайтах или в приложениях и даже в различных блокировках, таких как горизонтальные и вертикальные логотипы.
Правила использования логотипа также могут быть в этом разделе, например рекомендации по интервалам, рекомендации по минимальному размеру или правила и запреты для использования третьими лицами, например, когда партнеры делятся вашим брендом.
Если возможно, постарайтесь включить простой способ для вашей команды и партнеров легко загружать одобренные логотипы, чтобы они не вытягивали любой случайный логотип из поиска Google.
4. Определение цветовой палитры
Очень важной частью процесса веб-дизайна является определение фирменных цветов.
Это означает создание четко определенной цветовой палитры для управления дизайном пользовательского интерфейса вашего веб-сайта.
Обычно требуется включать цвета и соответствующие им значения HEX, RGB и HSB. Таким образом, любой, кто работает над вашим веб-сайтом, может быстро найти правильные значения цвета без особых усилий. Мне также нравится включать имя переменной SASS, чтобы помочь нашим разработчикам оставаться на одной волне.
Визуальный аспект бренда — это то, что люди воспринимают в первую очередь, и часто это то, что остается неизгладимым впечатлением от индивидуальности бренда. Например, вы знаете точный оттенок красного Coca-Cola, зеленого Starbuck или ярко-желтого McDonald’s, верно? Это прилипает к вам до такой степени, что вы даже думаете о бренде, когда видите, что этот цвет используется где-то еще.
Я рекомендую сгруппировать ваши цвета в основные цвета (наиболее распространенные), вторичные цвета (наименее распространенные), контекстные цвета (т. е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
Начните с выделения основных цветов, которые обычно должны быть не более трех оттенков. Некоторые бренды выбирают вторичные цвета, которые могут использоваться в разных случаях, например, для фона страниц в Интернете или сообщений в социальных сетях.
Включение нейтральных цветов также является способом показать, как можно выразить бренд в более минималистичных формах (например, в черно-белом или не совсем белом вкусе).
При добавлении цветов в руководство по стилю важно также протестировать различные комбинации, чтобы убедиться, что они доступны, и пройти проверку контрастности. В противном случае некоторым людям может быть трудно четко увидеть ваш веб-сайт, если у них есть определенный уровень дальтонизма.
Вы можете протестировать каждую комбинацию с помощью такого инструмента, как getstark.co, или с помощью веб-сайта, такого как средство проверки цветовых контрактов WebAIM. Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
5. Создание правил типографики
В информационных материалах вашего бренда, особенно на веб-сайте бренда, должен быть согласованный стиль типографики. Это относится не только к шрифтам, которые будут использоваться, но также к интервалам и иерархии типографики для таких элементов, как заголовки (h2, h3, h4 и т. д.), основной текст, ссылки и метки.
Кроме того, в этом разделе следует указать, как бренд будет использовать жирный шрифт, курсив, списки, цитаты и выноски. Типографика также будет использоваться в компонентах вашего веб-сайта, таких как формы, кнопки, предупреждающие сообщения и многое другое.
Мне нравится использовать такие инструменты, как type-scale.com, чтобы помочь установить начальный размер заголовков на моем веб-сайте и настроить их по мере необходимости, чтобы обеспечить максимальное удобство чтения контента независимо от устройства.
Если возможно, не забудьте указать информацию о размерах экрана как для ПК, так и для мобильных устройств, а также атрибуты, которые ваши разработчики смогут легко найти и скопировать при настройке правил типографики для вашего веб-сайта.
6. Определить стиль иконографии
Иконки — это простой инструмент визуальной коммуникации, который сделает более простым и интересным для аудитории понимание сообщения вашего бренда. Обычно они включают визуальные элементы, такие как стрелки и линии, или более подробные представления ключевого элемента в виде символа.
Стиль значков должен определять размеры, стиль и цветовые сочетания, которые вы можете использовать для значков на своем веб-сайте.
Есть множество мест, где вы можете найти бесплатные значки в Интернете, например thenounproject.com, но я обычно покупаю пакеты значков у таких поставщиков, как Shutterstock.com, Flaticon.com или Fontawesome.com, чтобы все мои значки могли выглядеть последовательный (одинаковый стиль, толщина линии и т. д.).
д.).
7. Определите лучшие практики для изображений и иллюстраций
Изображения очень важны для коммуникации вашего бренда. Стиль, размеры и тона изображений и иллюстраций бренда должны быть определены в руководстве по стилю.
Изображения вызовут эмоции у аудитории и помогут людям понять бренд. Показано, что использование правильных изображений на вашем веб-сайте повышает коэффициент конверсии, предоставляя контекст и укрепляя доверие пользователей.
Однако использование неправильного изображения может привести к обратному эффекту: пользователи могут захотеть уйти и больше никогда не возвращаться.
Вот почему вам следует уделить время тому, чтобы определить, какие изображения и иллюстрации следует использовать для наилучшего представления вашего бренда в Интернете.
В этом разделе укажите, что можно и чего нельзя делать с изображениями, а также доски настроения с примерами стоковых изображений или изображений профессиональных брендов, которые используются и почему.
Включите правила использования, такие как фильтры, наложения, инструкции фотошопа и другие стилистические решения.
Пример того, как Starbucks демонстрирует, как их иллюстрации используются в их рекомендациях по бренду8. Выберите систему сетки и установите правила интервалов
Использование сетки для отображения того, как элементы должны располагаться, организовываться и размещаться на веб-сайте, поможет дизайнерам форматируйте макеты вашего веб-сайта более эффективно.
Большинство веб-сайтов используют сетку из 12 столбцов на настольных компьютерах и сетку из 4 столбцов на мобильных устройствах. Если вы используете фреймворк CSS, такой как bootstrap, вы обычно можете найти точную информацию о сетке в Интернете, включая точки останова. Правила пространства и компоновки сохраняют визуальные элементы последовательно выраженными с передышкой, чтобы сделать общий вид более профессиональным и структурированным.
Вам нужно включить правила интервалов, которые включают поля и отступы для элементов пользовательского интерфейса, таких как заголовки, кнопки, формы, изображения и т. д.
Пример того, как Google определяет отступы в своей системе дизайна материалов.Этот раздел также может включать более сложную компоновку, сетку и интервалы при использовании HTML и CSS, чтобы разработчики могли ссылаться на эту структуру. Обычно это включает в себя список классов, чтобы облегчить и ускорить создание сеток для ваших разработчиков.
Вам также следует подумать о том, как ваша сетка будет выглядеть на планшетах и мобильных устройствах, а также о том, как может измениться интервал при разработке адаптивного макета.
Пример сетки из 4 столбцов, используемой Google Material Design для мобильных устройств.9. Создание стилей кнопок и форм. интерфейс.
Установите интерактивные решения для кнопок веб-сайта, определив активные элементы, элементы наведения, щелчка, раскрывающегося списка и анимированные элементы, которые будут использоваться.
Это создает интерактивную согласованность на всем веб-сайте, поэтому вы можете избежать 12 разных стилей кнопок (что, честно говоря, слишком распространено).
Для ваших форм вам необходимо определить, как они выглядят в состоянии по умолчанию, включая метки и кнопки. Но вам также нужно показать, как выглядит ваша форма, когда по ней щелкнули, когда есть ошибка или когда поле отключено.
Еще один аспект дизайна формы, который часто игнорируется, — это сообщение об успешном завершении. Что происходит, когда форма успешно отправлена? Исчезает ли форма или появляется всплывающее окно, предупреждающее пользователей об успешном завершении их действия?
Стили формы и кнопок также должны основываться на цветовой палитре, шрифтах, фирменном голосе и всем остальном, что до сих пор было определено в руководстве по стилю веб-сайта.
10. Документ Дополнительные стили и компоненты пользовательского интерфейса
После того, как основные стили были установлены с элементами, которые мы уже упоминали, вы можете начать вводить более глубокие стилистические соображения для пользовательского опыта вашего веб-сайта.
При работе над веб-разработкой бренда необходимо принять несколько решений, помимо основного макета и визуальных характеристик веб-сайта. Это будет включать навигацию по меню, вкладки, аккордеоны и другие типы взаимодействий и функций, которые могут быть уникальными для вашего веб-сайта.
Было бы полезно включить более подробные примеры различных страниц, включив шаблоны в их строительные блоки. Помимо цветовой палитры, необходимо также задокументировать дополнительные стилистические решения для таких вещей, как текстура, анимация, художественное влияние и общее художественное направление, которые необходимо сообщить вашим дизайнерам и разработчикам, чтобы полностью понять видение вашего бренда для вашего веб-сайта.
Возможно, вы даже захотите включить функцию темного режима, что означает создание двух версий руководства по стилю: светлой и темной.
11. Развитие голоса бренда
Огромным аспектом создания сильной идентичности бренда, которая будет близка аудитории, является голос бренда. Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Копии для Интернета, электронных писем, маркетинговых материалов, платформ социальных сетей и даже личных взаимодействий должны сопровождаться четким голосом бренда. Рассмотрим фирменный стиль MailChimp. Некоторые примеры того, как компания определяет свой голос, включают «веселый, но не детский, неформальный, но не неряшливый, и крутой, но не отталкивающий».
Начните с написания списка прилагательных, описывающих компанию, а затем продолжайте с ключевыми фразами и вариантами слогана, которые можно использовать в разных случаях. Например, если веб-пользователь заходит на страницу с ошибкой 404, будет ли он просто говорить «ошибка 404» или «Упс! Похоже, эту страницу переместил интернет-гремлин».
Разница между ними минимальна, чистый профессиональный язык и более живой, игривый голос. Совет, который поможет вам найти наиболее подходящий голос бренда, — это учитывать демографические данные клиентов и то, как они говорят.
12. Опишите, что нужно и чего нельзя делать при использовании
Наконец, включите раздел о том, что нужно и чего нельзя делать для активов бренда, которые были включены в руководство по стилю. Это показывает правильную и неправильную функциональность наборов правил, определенных в руководстве, на практике.
Самый эффективный способ выразить это — использовать образы-примеры. Например, правильно отображайте использование логотипа рядом с неправильным расположением цвета/фона. Или покажите правильную высоту строки и интервал для текста рядом с неправильным форматом.
Пример правил и запретов из руководства по использованию бренда Spotify.Здесь вы также хотите протестировать цветовые комбинации и задокументировать, какие из них проходят проверку на контрастность. Это важная часть обеспечения доступности вашего веб-сайта и разборчивости маркетинга вашего бренда.
Распространенные ошибки руководства по стилю веб-сайтов
Не все руководства по стилю созданы одинаковыми. Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Распространенные ошибки руководств по стилю веб-дизайна обычно сводятся к основной проблеме недостаточного количества информации или недостаточного количества ПРАВИЛЬНОЙ информации.
Во-первых, ошибка, которую допускают некоторые разработчики брендов, состоит в том, что они не тратят время на изучение брендов конкурентов и определение того, как этот бренд может предложить большую ценность и выделиться.
Создание руководства по фирменному стилю для вашего веб-сайта без учета стиля, голоса и дизайнерских соглашений, которые используют другие бренды в этой сфере, может быть довольно безрассудным.
Это может привести к:
- невозможности установить контакт с желаемой аудиторией
- затеряться в шуме других брендов на рынке без четкого отличия
- столкнулись с трудностями при принятии решений о брендинге позже в руководстве.

Когда в руководстве по стилю отсутствуют элементы, например, не определяется иконография или функциональность интерактивных элементов веб-сайта, упускается возможность повысить эффективность веб-дизайна и процесса веб-разработки.
У вас могут быть все элементы, описанные выше в руководстве по стилю, но если для этих элементов нет подробных наборов правил, это еще одна ошибка. Конечно, здорово, что вы определились со шрифтом, но без четких руководств по типографике дизайнерам будет сложно понять, как форматировать контент.
Еще одна распространенная ошибка — когда создатель руководства по стилю пропускает разделы описания бренда, миссии и цели. Хотя этот контент может никогда не быть прочитан аудиторией, авторам и другим создателям контент-маркетинга крайне важно понять, каковы цели бренда.
По сути, чем меньше подробностей содержится в руководстве по стилю бренда, тем труднее будет любому, кто работает над брендом, поддерживать последовательность, особенно когда команда вашего веб-сайта со временем начинает расти и меняться.
Наконец, последняя ошибка — не обновлять руководство по стилю веб-дизайна по мере изменения целей или изменения дизайна. Было бы вредно для будущего развития бренда, если бы устаревшее руководство по стилю веб-сайта циркулировало в качестве внутреннего документа.
Чтобы предотвратить эту проблему, я рекомендую архивировать старые версии и добавлять дату выпуска и номер версии в руководство по стилю вашего веб-сайта.
Примеры руководств по стилю для веб-сайтов
Полезно изучать различные форматы руководств по стилю, узнавая, что делают другие, или изучая шаблоны руководств по стилю.
Некоторые ценные ресурсы и примеры включают в себя:
Code For America Guide
Примеры, подготовленные Canva
Примеры, подготовленные Hubspot
Получите помощь с руководством по стилю вашего веб-сайта
Создание руководства по стилю для веб-сайта вашего бренда может быть очень сложным работы. Надеюсь, теперь вы понимаете, насколько ценно вкладывать свое время и ресурсы в создание всеобъемлющего руководства по стилю веб-дизайна.
