HTML для чайников в одном посте — Алексей Лавриненко | Oleksiy Lavrynenko
Привет всем! Племянник (привет, Клим!) на днях написал по поводу того, что решил (наконец!) начать изучать HTML, PHP, Python и прочее. Специально для него и всех, кто решил начать изучать HTML — основы в одном посте 🙂 Итак, поехали!
Что такое HTML? HTML — это язык разметки гипертекста, который используется для создания веб-страниц. Фактически, если вы создадите простой текстовый документ и укажете его расширение как .html или .htm, а потом тыкните на него и откроете его в браузере — вы увидите результаты своего творчества 🙂
HTML состоит из элементов (заголовки, абзацы, ссылки, списки и изображения). Каждый элемент определяется тегом, который находится между знаками <>. Теги есть открывающие — выглядят они так: <>, а есть закрывающие — которые выглядят так: </>.
Например, чтобы создать заголовок, вы можете использовать тег <h2>. Все, что находится между этими тегами, будет являться заголовком:
<h2>Это заголовок</h2>
результат выполнения кода:
Кстати, если мы будем просто вставлять теги в виде тегов — получим их отображение. А что делать, если нужно представить тег в виде обычного текста?
А что делать, если нужно представить тег в виде обычного текста?
Оказывается, в HTML можно представить тег в виде обычного текста, используя сущности HTML. Сущности — это специальные символы, которые представляют специальные символы или теги. Например, если хочется представить тег < в виде обычного текста, вы можете использовать сущность <. Аналогично, если вы хотите представить тег >, вы можете использовать сущность >. Пример подобного — ниже:
Это текст, содержащий тег <p>.
Однако — если мы укажем этот код именно в виде тегов — получим следующее:
Это текст, содержащий тег <p>.
В этом примере текст <p> представлен в виде обычного текста, в то время как тег используется для определения абзаца текста.
Но вернемся к HTML для чайников.
Кроме того, что можно делать текст жирным (тег <b>), менять его размер (<h2>…<h6>), наклонным (<i>) или подчеркнутым (<u>) или подчеркнутым (<u>), можно добавлять к тегам атрибуты, которые позволяют указывать дополнительную информацию.
Например, чтобы создать ссылку, вы можете использовать тег <a> с атрибутом href, который указывает URL-адрес ссылки:
<a href="https://www.google.com">Это ссылка</a>
Визуально на сайте это будет выглядеть так:
Это ссылка на Google
HTML также может использоваться для создания списков, таблиц и форм.
Списки могут быть нумерованными или маркированными. Чтобы создать нумерованный список, вы можете использовать тег <ol>, а для каждого элемента списка — тег <li>:
<ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> </ol>
который на сайте будет выглядеть так:
- Элемент 1
- Элемент 2
- Элемент 3
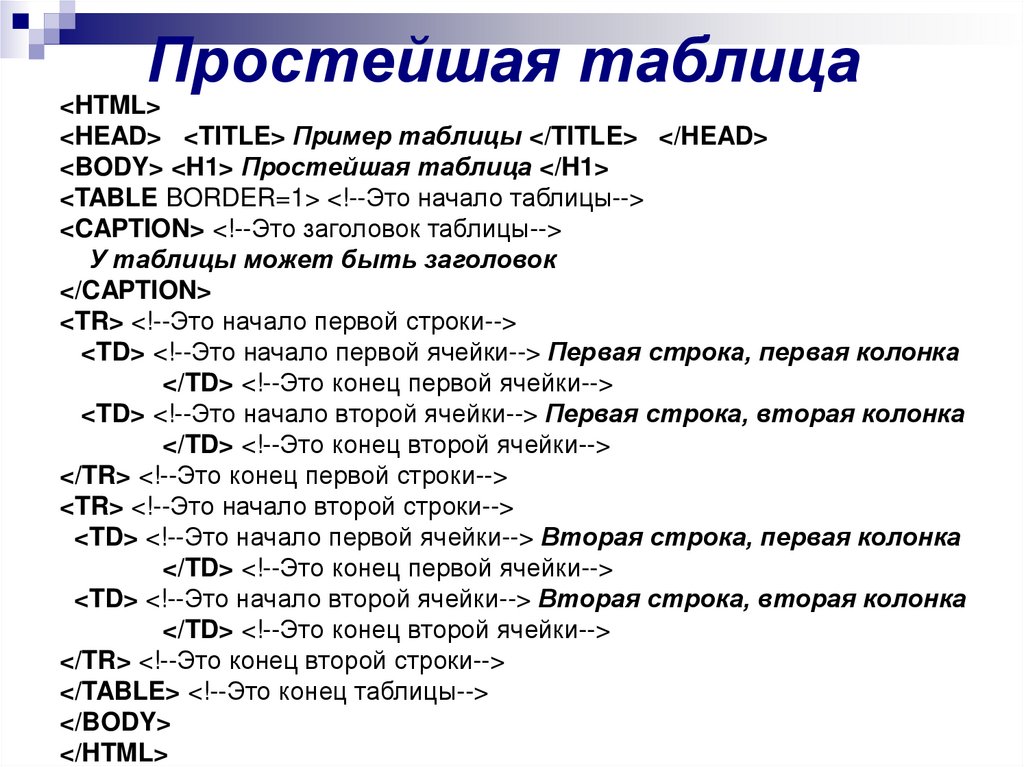
Таблицы могут использоваться для организации информации в строках и столбцах. Чтобы создать таблицу, вы можете использовать тег <table>, тег <tr> для строк и тег <td> для ячеек:
<table> <tr> <td>Ячейка 1,1</td> <td>Ячейка 1,2</td> </tr> <tr> <td>Ячейка 2,1</td> <td>Ячейка 2,2</td> </tr> </table>
который на сайте будет выглядеть вот так:
| Ячейка 1,1 | Ячейка 1,2 |
| Ячейка 2,1 | Ячейка 2,2 |
А еще с помощью HTML можно создавать формы, которые могут содержать различные элемементы — текстовые поля, флажки, радио-кнопки, и кнопки для отправки данных. Чтобы создать форму, вы можете использовать тег <form>, а для элементов формы, таких как текстовые поля, вы можете использовать теги, такие как <input>, <textarea> и <select>:
Чтобы создать форму, вы можете использовать тег <form>, а для элементов формы, таких как текстовые поля, вы можете использовать теги, такие как <input>, <textarea> и <select>:
<form> <label for="username">Username:</label> <input type="text" name="username"> <br> <label for="password">Password:</label> <input type="password" name="password"> <br> <input type="submit" value="Submit"> </form>
Визуально будет вот такой результат:
Username:Password:
Кстати, как работать с формами с помощью PHP я описывал чуть раньше.
С основами закончили. Теперь список основных тегов, которые используются в HTML:
<html> — определяет начало и конец HTML-документа.
<head> — содержит информацию о документе, такую как заголовок и метаданные.
<body> — содержит все остальные элементы веб-страницы, такие как текст, изображения и таблицы.
<h2> — <h6> — теги заголовков, которые используются для определения различных уровней заголовков.
<p> — тег параграфа, используется для определения абзацев текста.
<a> — тег ссылки, используется для создания ссылок на другие веб-страницы или другие ресурсы.
<img> — тег изображения, используется для вставки изображений в web
<ul> — тег списка ненумерованных элементов, используется для отображения списка элементов с маркерами.
<ol> — тег списка нумерованных элементов, используется для отображения списка элементов с нумерацией.
<li> — тег элемента списка, используется для определения отдельных элементов в списке.
<table> — тег таблицы, используется для отображения табличных данных.
<tr> — тег строки таблицы, используется для определения отдельных строк в таблице.
<th> — тег ячейки заголовка таблицы, используется для определения ячеек, содержащих заголовки столбцов или строк.
<td> — тег ячейки таблицы, используется для определения отдельных ячеек с табличными данными.
<form> — тег формы, используется для создания формы, через которую пользователь может вводить данные.

<input> — тег поля ввода, используется для создания различных типов полей ввода, таких как текстовое поле, чекбоксы и радио кнопки.
<label> — тег метки, используется для связывания поля ввода с описанием.
<select> — тег выпадающего списка, используется для создания выпадающего списка из нескольких вариантов.
<option> — тег опции, используется для определения отдельных вариантов в выпадающем списке.
<textarea> — тег многострочного текстового поля, используется для создания поля для ввода многострочного текста.
<button> — тег кнопки, используется для создания кнопок, которые могут выполнять различные действия.
<legend> — тег заголовка группы полей, используется для предоставления названия группы полей.
<img> — тег изображения, используется для вставки изображений на страницу.
<figure> — тег фигуры, используется для группировки элементов, таких как изображения и подписи.

<figcaption> — тег подписи фигуры, используется для предоставления подписи для элементов, определенных тегом <figure>.
<video> — тег видео, используется для вставки видеороликов на страницу.
<audio> — тег аудио, используется для вставки аудиофайлов на страницу.
<source> — тег источника, используется для определения источника видео или аудио файла.
<track> — тег текстовых дорожек, используется для добавления подписей, описаний или другой информации для видео или аудио файлов.
<map> — тег карты, используется для создания интерактивных карт на странице.
<area> — тег области, используется для определения активных областей на карте, определенной тегом <map>.
<canvas> — тег холста, используется для создания динамических графических изображений или анимаций на странице.
<datalist> — тег списка данных, используется для создания списка вариантов, которые могут быть выбраны пользователем при вводе данных в форму.

<output> — тег выхода, используется для отображения результатов вычислений, выполненных с помощью JavaScript или других технологий.
<progress> — тег прогресса, используется для отображения прогресса задачи, например, загрузки файла.
<dialog> — тег диалога, используется для создания диалоговых окон в браузере.
<template> — тег шаблона, используется для хранения контента, который может быть динамически вставлен в документ в будущем.
<picture> — тег картинки, используется для отображения изображений на веб-странице.
<figure> — тег фигуры, используется для группирования контента, такого как изображения, графики или таблицы, с описанием или заголовком.
<figcaption> — тег подписи фигуры, используется для добавления подписи к элементу <figure>.
<mark> — тег отметки, используется для выделения текста на странице.

<time> — тег времени, используется для представления даты или времени в стандартизированном формате.
<ruby>- тег руби, используется для добавления японских подсказок (фунто) к тексту.
<iframe> — Тег позволяет вставлять в HTML-документ другой HTML-документ. Он используется для встраивания различных медиа-контентов, таких как видео, карты или веб-формы.
<figcaption> — Тег определяет подпись для элемента <figure>.
<figure> — Тег представляет собой группу медиа-контента, такого как изображение, диаграмму или код, вместе с описанием.
<footer> — Тег определяет футер документа или секции. Он содержит информацию, такую как авторство, контактную информацию или навигацию по сайту.
<form> — Тег создает форму для пользовательского ввода. Он может содержать различные элементы управления, такие как текстовые поля, флажки, радиокнопки и кнопки отправки.
<mark> — отмечает текст, как выделенный. Обычно используется с целью выделения текста, который является важным для пользователя.

<meter> — отображает графическое представление значения, которое находится в диапазоне между минимальным и максимальным значением. Это может быть использовано, например, для отображения прогресса загрузки файла.
<nav> — определяет секцию документа, которая содержит ссылки на другие части документа или на другие веб-страницы.
<noscript> — определяет секцию документа, которая будет отображаться, если JavaScript недоступен или отключен в браузере пользователя.
<object> — определяет вставленный объект, такой как плагин, апплет или медиа-объект, как видео или аудио.
<ol> — определяет нумерной список
<header> – используется для определения заголовка страницы, включая заголовок, логотип или навигационные ссылки.
<main> – используется для определения основного содержимого страницы, которое отличается от заголовка, навигационных ссылок, боковой панели или подвала.
Так… хватит… полный список html-тегов я все равно не вспомню, а для начала и того, что есть — более, чем достаточно 😉
На этом все, что я мог сказать по поводу html для чайников в одном посте — сказано. Как всегда — в случае возникновения вопросов пишите на почту, или в Telegram.
Как всегда — в случае возникновения вопросов пишите на почту, или в Telegram.
В завершение — код html-файла, который выведет фразу «Привет, Мир!» в вашем браузере:
<!DOCTYPE html> <html> <head> <title>Привет, Мир!</title> </head> <body> <h2>Привет, Мир!</h2> </body> </html>
Краткая расшифровка построчно:
<!DOCTYPE html>, чтобы указать на то, что документ написан в языке HTML.
Тег <html> определяет начало и конец HTML-документа. Внутри тега <html> находится тег <head>, который содержит информацию о документе, и тег <body>, который содержит все видимые элементы документа. И, наконец, используется тег <h2> для вывода фразы «Привет, Мир!» на экран.
P.S. Сегодняшний пост написан под звучащий в наушниках зацикленный трек, прослушать который мы можете ниже 🙂
Самоучитель html для чайников с нуля
HTML для чайников с нуля, Создать блог на Blogger, Создать сайт на WordPress07 Ноя. 0
0Справочник тегов и атрибутов HTML | Полный список всех тегов и атрибутов по алфавиту Справочник тегов и атрибутов HTML | Таблица Теги (тэги) название Краткое описание тегов <a> Используется для создания ссылок и якорей. <abbr> Применяется для вставки аббревиатуры. По умолчанию пунктирное подчеркивание. <acronym> <address> <applet> <area> <b> <base> <basefont> <bdo> <bgsound> <big> <body> <blink> <blockquote> <br> <button> <caption> <center> <cite> <code> <col> <colgroup> <comment> <dd> <del> <dfn> <dir> <div> <dl> <dt> <em> <embed> <fieldset> <font> <form> <frame> <frameset> …
Читать далее
HTML для чайников с нуля, Создать блог на Blogger, Создать сайт на WordPress15 Июл. 2 Здравствуйте дорогие читатели сайта «Я блоггер». А вы знаете как сделать таблицу в html? Сегодня расскажу вам как создать таблицу в html, какой тег используется для создания таблиц, как вставить таблицу в блог или на сайт. В редакторе сообщений заходим на вкладку HTML или Текст, вставляем маленький код: <table border=»2″><tr><td>Строка 1 ячейка 1</td><td>Строка 1 ячейка 2</td></tr><tr><td>Строка 2 ячейка 1</td><td>Строка 2 ячейка 2</td></tr><tr></table> Каждая таблица состоит из строк и столбцов. Теги из которых состоит таблица: <table> открывающийся тег, …
А вы знаете как сделать таблицу в html? Сегодня расскажу вам как создать таблицу в html, какой тег используется для создания таблиц, как вставить таблицу в блог или на сайт. В редакторе сообщений заходим на вкладку HTML или Текст, вставляем маленький код: <table border=»2″><tr><td>Строка 1 ячейка 1</td><td>Строка 1 ячейка 2</td></tr><tr><td>Строка 2 ячейка 1</td><td>Строка 2 ячейка 2</td></tr><tr></table> Каждая таблица состоит из строк и столбцов. Теги из которых состоит таблица: <table> открывающийся тег, …
Читать далее
HTML для чайников с нуля03 Июн. 0Здравствуйте дорогие читатели и гости Я блоггер. В предыдущей статье мы научились создавать таблицу html. В этой публикации опишу как разделить текст на 2 и 3 колонки. Начнем с тега <table>. Принцип тот же что и при создании таблицы. Открываем редактор сообщения в режиме html и вставляем код: <table border=»0″ cellpadding=»0″ cellspacing=»10″><tr> <td valign=»top»>Текст первой колонки</td><td valign=»top»><div style=»background-color: snow; border-left: 2px solid #ff0000; height: 150px; padding-left: 10px; width: 400px;»>Текст второй колонки</div></td></tr></table> height: 150px — высота вертикальной линии …
Читать далее
HTML для чайников с нуля28 Апр. 0
0Раньше я считала что Юникод ( Unicode) и UTF-8 разные форматы кодирования символов. Но я очень ошибалась. Юникод — стандарт кодирования всех символов, уникальный код для любого символа не зависит от платформы, программы и языка. UTF-8 это восьми битный формат преобразования юникода, который используется при верстке HTML сайтов. Содержание статьи: Таблица символов юникода Конвертер символов юникода Плюсы и минусы применения спецсимволов Использование специальных символов в Html Информацию о кодировке можно увидеть как только откроем исходный код сайта Ctrl …
Читать далее
HTML для чайников с нуля, Все для Blogger (Blogspot), Оформление блога24 Фев. 11 Бегущая строка- элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз. В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации. Читайте также: Как сделать бегущую строку html Бегущая строка в html с картинками Как вставить ссылку в бегущую строку Как вставить бегущую строку в Blogger Как добавить бегущую строку в WordPress …
Читайте также: Как сделать бегущую строку html Бегущая строка в html с картинками Как вставить ссылку в бегущую строку Как вставить бегущую строку в Blogger Как добавить бегущую строку в WordPress …
Читать далее
HTML для чайников с нуля, Онлайн сервисы25 Дек. 0В этой статье, дорогие мои читатели, я собрала все интересные сайты рунета и буржунета онлайн-генераторов и всевозможные инструменты для работы с кодами цветов. Википедия.Таблица цветов Таблица безопасных цветов студии Артемия Лебедева htmlka Справочник по html http://htmlka.com/ На этом сайте не только генераторы цветов, а много другой интересной и полезной информации по html. Adobe Цвет CC или Adobe Kuler (старое название) Пожалуй самый распространенный и известный онлайн генератор цвета. ColorExplorer Colors on the Web COLOURlovers …
Читать далее
HTML для чайников с нуля, Все для Blogger (Blogspot), Онлайн сервисы25 Дек. 1Что бы получить код цветовых схем для упрощения программисты создали множество генераторов с помощью которых можно быстро получить нужный код цвета. Услугами пользуются не только профессиональные вебмастера, но и начинающие блогеры. Эти восхитительные помощники в разы облегчают нам жизнь. Онлайн генератор цвета для сайта Один из самых распространенных генераторов цвета я покажу и расскажу как добавить в блог на ВLogger. Если будете устанавливать для личного пользования, то советую создать отдельную страницу. И так: Заходим в административную панель блога, …
Услугами пользуются не только профессиональные вебмастера, но и начинающие блогеры. Эти восхитительные помощники в разы облегчают нам жизнь. Онлайн генератор цвета для сайта Один из самых распространенных генераторов цвета я покажу и расскажу как добавить в блог на ВLogger. Если будете устанавливать для личного пользования, то советую создать отдельную страницу. И так: Заходим в административную панель блога, …
Читать далее
HTML, XHTML и CSS для чайников — Вестчестерская библиотечная система
HTML, XHTML и CSS для чайников — Вестчестерская библиотечная система — OverDrive Ошибка загрузки страницы.
Попробуйте обновить страницу. Если это не сработает, возможно, возникла проблема с сетью, и вы можете использовать нашу страницу самопроверки, чтобы узнать, что мешает загрузке страницы.
Узнайте больше о возможных проблемах с сетью или обратитесь в службу поддержки за дополнительной помощью.
Поиск Расширенный
Незаменимое вводное руководство по HTML, XHTML и CSS
Несмотря на то, что новые технологии позволяют людям делать гораздо больше в Интернете, в конце концов HTML, XHTML и CSS по-прежнему лежат в основе любого веб-сайта. Новейшее издание этого популярного руководства полностью обновлено и переработано с учетом последних технологических изменений в данной области, включая HTML5 и CSS3. Эта книга, иллюстрированная в полном цвете, предоставляет начинающим и продвинутым программистам инструменты, необходимые им для овладения этими языками программирования.
Новейшее издание этого популярного руководства полностью обновлено и переработано с учетом последних технологических изменений в данной области, включая HTML5 и CSS3. Эта книга, иллюстрированная в полном цвете, предоставляет начинающим и продвинутым программистам инструменты, необходимые им для овладения этими языками программирования.
- Показывает, как создать веб-страницу и сформулировать структуру документа XHTML. и CSS3, инструменты, необходимые для мобильной веб-разработки
- Обзоры работы с текстом, списками и изображениями, а также настройки ссылок
- Демонстрирует способы использования каскадных таблиц стилей (CSS) и творчества с цветами и шрифтами
- Подробная информация об интеграции скриптов с XHTML и понимании устаревших тегов HTML-разметки
Написано двумя ветеранами-компьютерщиками, HTML, XHTML и CSS для чайников поможет вам получить желаемые результаты проектирования!
- Детали
Издатель:
УайлиKindle Book
Дата выпуска: 9 декабря 2010 г.
OverDrive Read
ISBN: 9781118015339
Дата выпуска: 9 декабря 2010 г.Электронная книга в формате EPUB
ISBN: 9781118015339
Размер файла: 18885 КБ
Дата выпуска: 9 декабря 2010 г. - Создатели
- Эд Титтел — Автор
- Джефф Ноубл — Автор
- Форматы
Разжечь книгу
Овердрайв Чтение Электронная книга
в формате EPUB - Языки
Английский
Доступность может меняться в течение месяца в зависимости от бюджета библиотеки. Вы по-прежнему можете заблокировать заголовок, и он будет автоматически заполнен, как только заголовок снова станет доступен.
Вы по-прежнему можете заблокировать заголовок, и он будет автоматически заполнен, как только заголовок снова станет доступен.
Формат OverDrive Read этой электронной книги имеет профессиональное повествование, которое воспроизводится, пока вы читаете в браузере. Узнайте больше здесь.
Время сеанса истекло. Пожалуйста, войдите в систему еще раз, чтобы вы могли продолжать заимствовать названия и получить доступ к своим страницам «Ссуды», «Список желаний» и «Удержания».
Если у вас по-прежнему возникают проблемы, выполните следующие действия, чтобы войти в систему.
Войти
Библиотечная карта, которую вы ранее добавили, не может быть использована для выполнения этого действия. Пожалуйста, добавьте свою карту еще раз или добавьте другую карту. Если вы получили сообщение об ошибке, обратитесь за помощью в свою библиотеку.
Добавить карту Контактная поддержка
HTML для чайников — Титтель, Эд; Джеймс, Стивен Дж.: 9781568843308
Читатели получат представление о всемирной паутине (WWW), прошлом, настоящем и будущем, а также подробно изучат основы языка гипертекстовой разметки. Темы включают создание базовых HTML-документов, выход за рамки основ, расширенные концепции, ограничения браузера, расширения HTML, отладку веб-страниц и многое другое.
«Синопсис» может принадлежать другому изданию этого названия.
Обзор: Вся серия «Для чайников» не является оскорблением — это неизменно одни из лучших вводных материалов по их темам. Для новичков даже использование HTML-редактора пугает. На понятном языке и с долей юмора на каждом шагу авторы проведут вас через процесс создания веб-страницы, заставляя ее сиять и укрощая некоторые из более сложных аспектов веб-страниц, таких как программирование CGI. Карикатуры, разбросанные по всей книге, изумительны. Не пропустите «Десять правил HTML, которые нужно и чего нельзя делать» или «Десять рекомендаций по дизайну».
Карикатуры, разбросанные по всей книге, изумительны. Не пропустите «Десять правил HTML, которые нужно и чего нельзя делать» или «Десять рекомендаций по дизайну».
Бесплатная HTML-шпаргалка внутри!
Этот удобный справочник раскрывает суть процесса создания веб-сайтов и позволяет новичкам с легкостью создавать и публиковать привлекательные и интересные веб-страницы. С недавно пересмотренным HTML для чайников, 3-е издание, любой может изучить все тонкости языка разметки гипертекста (HTML) и получить ноу-хау для создания привлекательных веб-страниц в мгновение ока! Включает в себя ценный бонусный компакт-диск:
- HTML Transit преобразует существующие текстовые документы в документы HTML
- HTMLed Pro 2.

