Как добавить ссылку ВКонтакте: 3 рабочих способа
Для чего
Как прикреплять ссылки на сторонние сайты
Как прикреплять ссылки на страницы и группы ВК
Пара кликов до цели
Для чего
Размещать ссылки ВКонтакте можно по самым разным причинам. Например, пользователи могут размещать адрес страницы для того, чтобы поделиться каким-то материалом, статьей или видео с подписчиками, либо упомянуть в публикации друга или сообщество. А для представителей бизнеса функция размещения ссылок в профиле выступает полноценным рекламным инструментом, который позволяет увеличить охват аудитории и добиться увеличения количества посетителей на своих площадках.
Как прикреплять ссылки на сторонние сайты
Раньше ВКонтакте не было функции прикреплении ссылок на сторонние ресурсы таким образом, чтобы их не было видно видно в тексте публикации. Но недавно в профиле появилась техническая возможность это делать. Причем не одна а сразу три:
- Первый вариант добавления линка на сторонний ресурс из адресной строки заключается в простом копировании адреса нужного сайта и добавлении его в поле для размещения публикации.

Просто добавьте адрес страницы и немного подождите. Спустя буквально несколько секунд под публикацией появится большое окно превью, в котором будет размещаться заглавная картинка, адрес и краткое описание сайта, взятое из его писания. После того, как появится превью, линк из текста публикации можно будет удалять.
В этом варианте пользователям также доступно редактирование картинки предпросмотра для превью. То есть существует возможность загрузить любое изображение по желанию пользователя. Кроме того, допускается редактирование текста описания странички до момента размещения публикации. - Второй способ добавить ссылку на сторонний сайт заключается в размещении внутри нее статьи. Для этого начните набирать текст публикации, а затем в нижней части окна редактирования нажмите на значок «Статья».
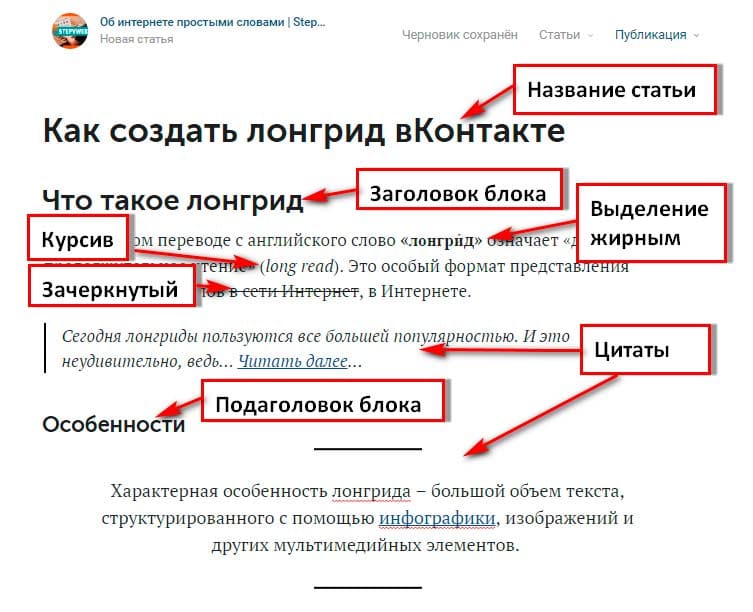
 После этого откроется большое окно с возможностью дополнительного форматирования, в котором можно будет добавлять иллюстрации, заголовки, подзаголовки, фото, видео и выполнять другое форматирование.
После этого откроется большое окно с возможностью дополнительного форматирования, в котором можно будет добавлять иллюстрации, заголовки, подзаголовки, фото, видео и выполнять другое форматирование.
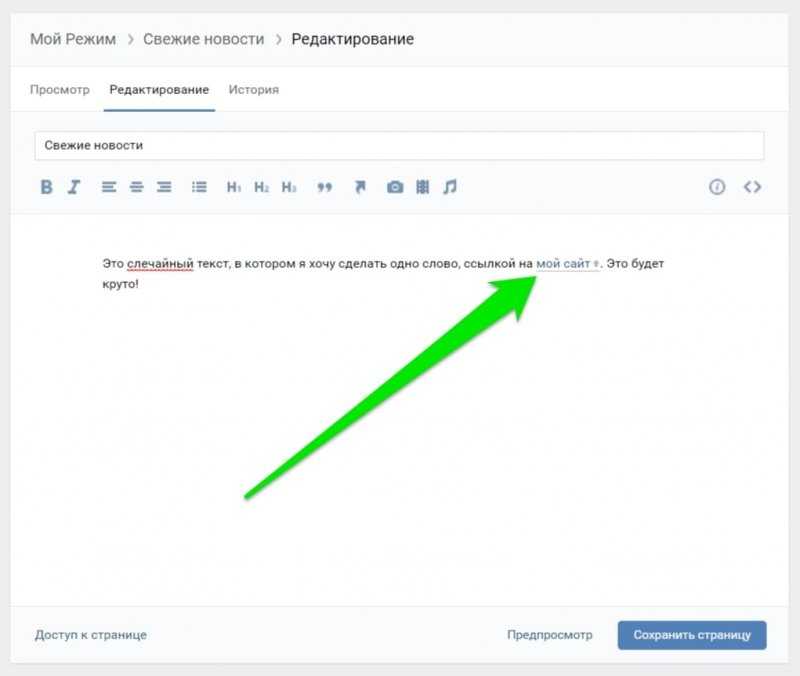
Среди прочего в тексте статьи существует возможность размещения линков. Достаточно выбрать и выделить нужное место в тексте, после чего откроется дополнительное меню, в котором предусмотрена функция добавления гиперссылки. Останется только добавить адрес сайта в появившееся окно ввода.
После добавления убедитесь, что выбранный текст поменял цвет на синий и появилось нижнее подчеркивание — это значит, что все прошло как надо. Если цвет не изменился и подчеркивание не появилась, необходимо попробовать еще раз.
Недостатком этого варианта относится то, что для того, чтобы увидеть ссылку которая добавлена в текст, пользователи должны будут открыть статью. В ленте такая публикация будет выглядеть как превью с картинкой, заголовком и кнопкой «Читать». Из ленты нажать линк и перейти на сторонний сайт не получится.
- Последний и самый популярный вариант вставить ссылку на сторонний сайт, не имеющий отношения к социальной сети Вконтакте — это простая копипаста. Скопируйте нужный адрес сайта из адресной строки и добавьте его в публикацию.
Единственный недостаток такого варианта заключается в том, что информация будет отображена не в виде гиперссылки, то есть текста с определенным содержанием, кликнув на который можно перейти на нужный сайт, а просто прямого линка на сайт. Поэтому выбирая указанный способ желательно перед ссылкой вставить пару слов о том, что же собственно это за сайт и куда приглашаются пользователь.
Как прикреплять ссылки на страницы и группы ВК
Теперь поговорим о классических вариантах, знакомых большинству пользователей Вконтакте — добавлении линков на страницы пользователей, групп или сообществ размещенных в внутри социальной сети VK. Размещать линки на сторонние сайты, как и ссылки на отдельные публикации и приглашения в беседы таким образом не получится. Для этого пригодятся способы из предыдущего раздела.
Размещать линки на сторонние сайты, как и ссылки на отдельные публикации и приглашения в беседы таким образом не получится. Для этого пригодятся способы из предыдущего раздела.
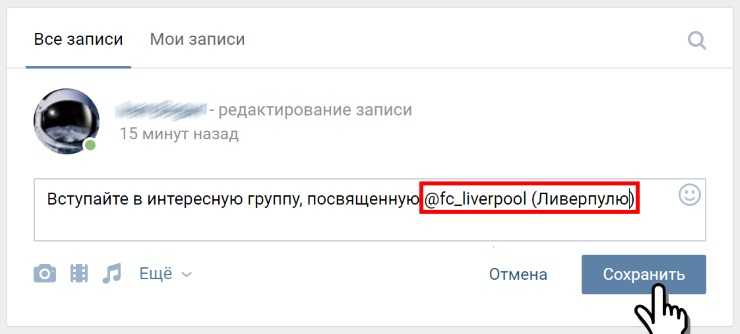
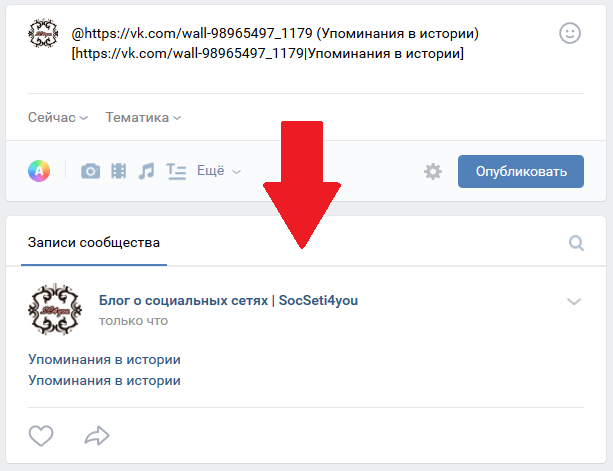
Что же касается внутренних ссылок Вконтакте — здесь все достаточно просто. Открыв окно публикации начните вводить туда символ собачки «@» или звездочки «*». Сразу после этого в нижней части поста появится надпись «Начните вводить имя пользователя или сообщества».
Готово. Теперь просто начинайте вводить имя нужной страницы или пользователя и в выпадающем списке выбирайте подходящий вариант. Готово. Мы вставили ссылку. Выглядеть она будет примерно так:
- *ссылка (описание)
- @ссылка (описание)
Обратите внимание на то, как это выглядит в тексте: знак собачки или звездочки, затем ID или имя пользователя на латинице и текст в скобках текст. После размещения публикации будет отображаться только тот текст, который размещается в скобках. Текст будет синего цвета с нижним подчеркиванием.
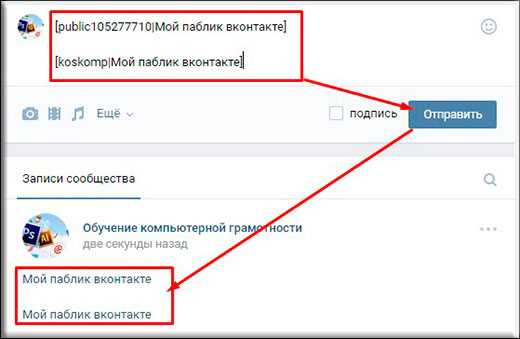
А можно это сделать и немного по-другому. Например, в помощью BB-кода:
- [ссылка|описание]
Это олдовый вариант вставки ссылки, который выглядит солидно и вызывает уважение — квадратные скобки и вертикальная черта. Добавляйте нужный ID страницы и текст который хотите указывать для отображения. В готовой публикации такая информация будет выглядеть также, как добавленная с помощью звездочки или собачки.
Пара кликов до цели
Ссылки позволяют быстро делиться новостями и нужной информацией, упоминать друзей, адреса страниц и сообществ, групп и брендов, участвовать в конкурсах. А еще они привлекают внимание — ведь отмечаемый пользователь обязательно получит уведомление о том, что его отметили. Это простой и удобный инструмент доступный каждому.
Ссылка на определенный фрагмент статьи в ВКонтакте
Содержание этой статьи
Те, кто пишут статьи в ВКонтакте наверняка не раз сожалели о том, что редактор статей ВКонтакте не позволяет явно добавить оглавление к статье, сделать ссылку на определенное место в статье, чтобы читатель сразу мог посмотреть интересующее его содержание. Но оказывается при желании это возможно!
Но оказывается при желании это возможно!
В общем то Вы уже наверняка догадались, что речь в данном случае идет о якорных ссылках. Их легко сделать здесь на сайте, но вот в ВКонтакте не все так просто, хотя и возможно. Поэтому для начала давайте определимся с основными определениями.
Основные определения
Начнем с определения якорной ссылки:
Якорная ссылка – это ссылка, ведущая на заданное место статьи
Применительно к ВК эта ссылка может вести не только на определенный фрагмент текущей статьи, но и на заданный фрагмент любой статьи. Это важное обстоятельство, делающее возможности якорных ссылок шире, чем функционал их собратьев на сайте.
Хотя собственно, тут можно и поспорить… 🙂
Якорь – это место в статье, на которое ведет якорная ссылка
И уже понятно, что такое место Вы выбираете сообразуясь с задачами и, что это место может быть местом в совершенно любой другой статье.
Оформление якорных ссылок и якорей
Якорные ссылки можно оформлять в любом доступном для редактора статей стиле:
ОформлениеТо есть анкоры (тексты самих ссылок) Вы можете делать жирными, курсивом, перечеркнутыми, оформлять заголовками.
Якорные ссылки могут располагаться на отдельных строках, а могут быть оформлены в виде отдельного слова (фразы), например, в каком-то предложении. А это значит, что их можно оформлять даже в цитатах (примечаниях).
А вот с якорями не все так просто!
Якорь должен и может быть оформлен только в виде заголовка, то есть в тегах “H” или “н”
Текст якоря обязательно должен быть расположен на отдельной строке. Собственно по другому у Вас и не получится, поскольку применяются теги “H” или “н”.
По сути предназначение якоря в том и заключается, чтобы обозначить название заданного фрагмента. И как Вы видите из картинки выше, к тексту якоря также можно добавить ссылку, а значит якорь одновременно может быть в том числе якорной ссылкой.
А вот применять или нет это обстоятельство на практике – это уже решать Вам.
Оптимальные способы создания якорных ссылок в редакторе статей ВКонтакте
Добавлять ссылки на определенные места в статье можно как в ходе ее написания, так и после ее написания.
Оптимально делать это после написания всей статьи, особенно в случае, когда планируется добавление ссылок на фрагменты в другой статье!
Если Вы планируете добавлять ссылки на фрагменты только в одной конкретной статье, например, планируете добавить оглавление, то особенностей никаких нет. А в случае обоюдного добавления ссылок, например, в двух статьях, я Вам рекомендую сразу открыть их на разных вкладках.
Переведите статьи в режим их редактирования.
Создайте текстовый документ для последующего размещения в нем ссылок. Я для этого использую блокнот, но подойдет любой текстовый редактор. Так Вы не запутаетесь в создаваемых ссылках.
Создайте и оформите тексты (анкоры) будущих якорных ссылок, при клике на которые читатель будет отправляться к нужному фрагменту. Если это отдельное слово (фраза) в предложении, сделайте их жирным начертанием, чтобы потом быстрее найти.
Оформите якоря (названия заданных фрагментов) тегами “H” или “н”. Если Работаете с несколькими статьями, то сделайте это поочередно в каждой.
Если Работаете с несколькими статьями, то сделайте это поочередно в каждой.
Сделайте сохранение статьи следующим образом:
Нажмите на “Публикация” и далее в открывшемся окне нажмите “Сохранить“
В следующем окне, не нажимая на кнопку “Опубликовать“, зажмите клавишу “Ctrl” на клавиатуре и не отпуская ее кликните по ссылке на статью. При этом статья откроется в новой вкладке.
Отпустите клавишу “Ctrl” и перейдите на открывшуюся вкладку. По сути Вы сейчас находитесь в чистовике статьи, ведь команда “Опубликовать” – это не что иное, как возможность сделать публикацию статьи на стене личного аккаунта или группы. Поэтому мы ее и не нажимаем.
Найдите в статье заголовок нужного фрагмента (якорь) и наведите на него курсор. Уже при приближении курсора к нему Вы увидите слева от заголовка небольшой значок ссылки. Наведите курсор на него и увидите всплывающее окно “Скопировать ссылку“.
Сделайте клик по значку ссылки и сама ссылка скопируется в буфер обмена.
Вставьте эту ссылку в свой текстовый документ, если Вы планируете в процессе работы добавить несколько ссылок. Если это будет всего одна ссылка, например, когда Вы делаете внутреннее оглавление в текущей статье, то можно этого не делать.
Вернитесь на вкладку редактирования текущей статьи, если будете добавлять ссылку в нее. Или откройте вкладку редактирования второй статьи, если скопированная ссылка будет добавлена в ней.
Найдите текст (анкор), предназначенный для данной ссылки, выделите его и обычным порядком сочетанием клавиш Ctrl+V добавьте к нему ссылку из буфера обмена.
После добавления ссылки текст анкора (якорная ссылка) примет вид в соответствии с принятым оформлением для редактора статей в ВКонтакте:
Проверьте, как работает созданная ссылка на фрагмент. Для этого сделайте сохранение текущего состояния проекта статьи в редакторе через публикацию, как написано выше (без нажатия на кнопку “Опубликовать“) и зайдите на соседнюю вкладку, в которой был открыт чистовик статьи.
Перезагрузите страницу удобным способом (кликом по значку перезагрузки в браузере или нажатием F5) и проверьте работу ссылки. Клик по ней должен открывать перед Вами именно нужный фрагмент.
При внимательной работе всё должно заработать с первого раза!
Аналогично сделайте остальные ссылки.
Якорная ссылка на изображение (лайфхак)
К сожалению редактор статей в ВК не позволяет использовать в качестве якорей изображения. Но эту “оплошность” можно обойти небольшой хитростью.
Сделайте якорь непосредственно перед самим изображением. А в качестве текста для него просто поставьте точку. При этом не забудьте, что она должна быть также оформлена в тегах “H” или “н”.
Ну а дальше все как обычно: сохранение проекта, копирование ссылки на точку из чистовика и её добавление к нужному анкору.
В результате клик по анкорной ссылке будет перебрасывать читателя к той самой точке, а поскольку она малозаметна, то по факту человек будет сразу видеть нужную картинку.
Учтите, что подобная ссылка может быть толька одна!
Поэтому, если Вам нужно создать несколько ссылок на разные изображения, то в качестве якорей ставьте несколько точек: одну для первого изображения, две для второго, три для третьего и т.д.
Как видите в деле создания якорных ссылок в редакторе статей в ВКонтакте нет ничего сложного. Можете посмотреть наглядно весь процесс их создания в этом видео:
Статьи ВКонтакте: Ссылка на конкретное место в статье или перекрестные ссылкиНадеюсь, что после просмотра у Вас не осталось вопросов. Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
С уважением, Сергей Почечуев
Как поменять ссылку в ВК на уникальное название
Оглавление
Что внутри:
На такой странице размещают основную информацию о себе, услуге, продукте. Ссылку на сайт размещают в описании аккаунтов социальных сетей.
Ссылку на сайт размещают в описании аккаунтов социальных сетей.
Внутренние ссылки ВКонтакте на человека
Чтобы замаскировать внутренние ссылки ВК на пользователя, можно воспользоваться символами звёздочка * или собака @. Ставим любой из знаков и следом вставляем id (адрес страницы). Далее идёт пробел и в круглых скобках необходимое имя. Смотрим примеры:
*elenalmaz (Елена Алмазная)
@id468458165 (Елена)
Если вас устраивает отображение адреса страницы в качестве ссылки, то круглые скобки с содержимым можно опустить.
Внутренние ссылки на материалы ВКонтакте
Чтобы превратить ссылку на материал ВК в слово или текстовую фразу, можно применить 2 варианта.
Способ 1. Поставьте звёздочку, затем вставьте ссылку на пост, сделайте пробел и в круглых скобках пропишите необходимый текст. Например:
Ссылки ВКонтакте на внешние ресурсы
К сожалению, социальная сеть не даёт нам возможность маскировать ссылки анкорами (словом или фразой) на сторонние сайты. Поэтому в качестве альтернативы владельцы страниц и администраторы сообществ используют сервисы для сокращения ссылок.
Поэтому в качестве альтернативы владельцы страниц и администраторы сообществ используют сервисы для сокращения ссылок.
Обрезку ссылок позволяет сделать сам ВК здесь. Но есть исключения, когда появляется уведомление о недоступности сокращения. Возможно, это связано с модерацией внешнего ресурса. В этом случае можно воспользоваться распространённым сервисом Bitly.
В заключение хочу сказать, что не стоит пренебрегать анкорами ссылок в социальных сетях. Громоздкие ссылки выглядят порой подозрительно и могут отпугнуть потенциального клиента. А с применением этих простых инструкций ваш контент будет смотреться не только красиво, но и профессионально.
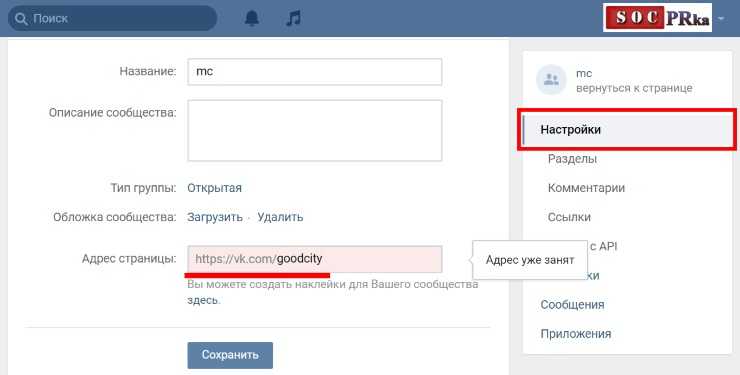
Url страницы
Итак, как изменить ссылку на профиль в ВК? Последовательность действий, в этом случае, такова:
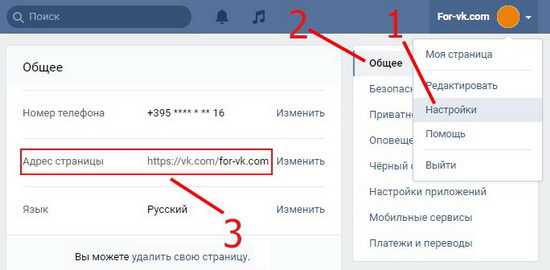
- Войдите на свою страничку.

- Кликните по миниатюре своей аватарки в верхнем правом углу.
- Выберите пункт «Настройки».
- Нам нужна вкладка «Общее», она то и откроется в первую очередь.
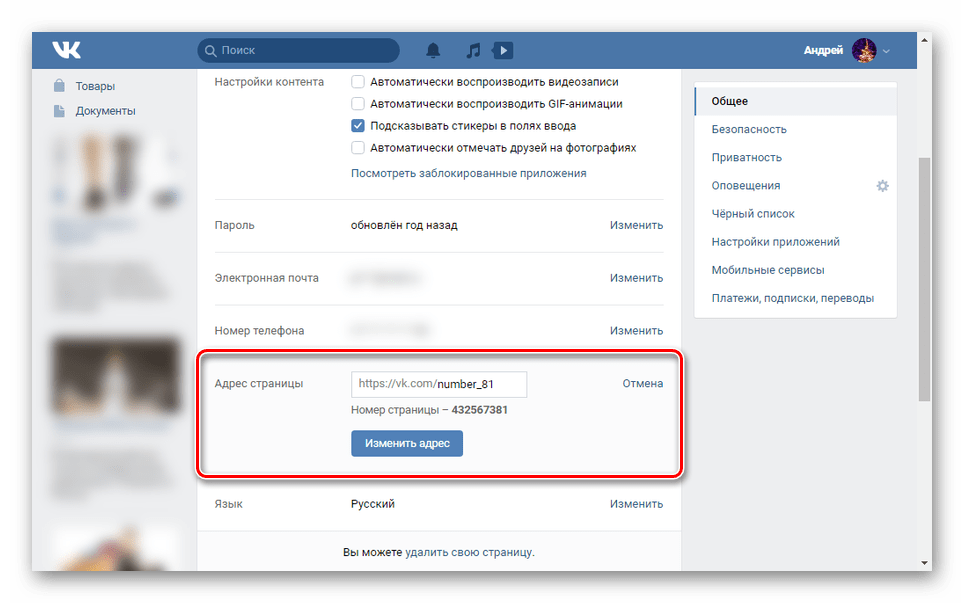
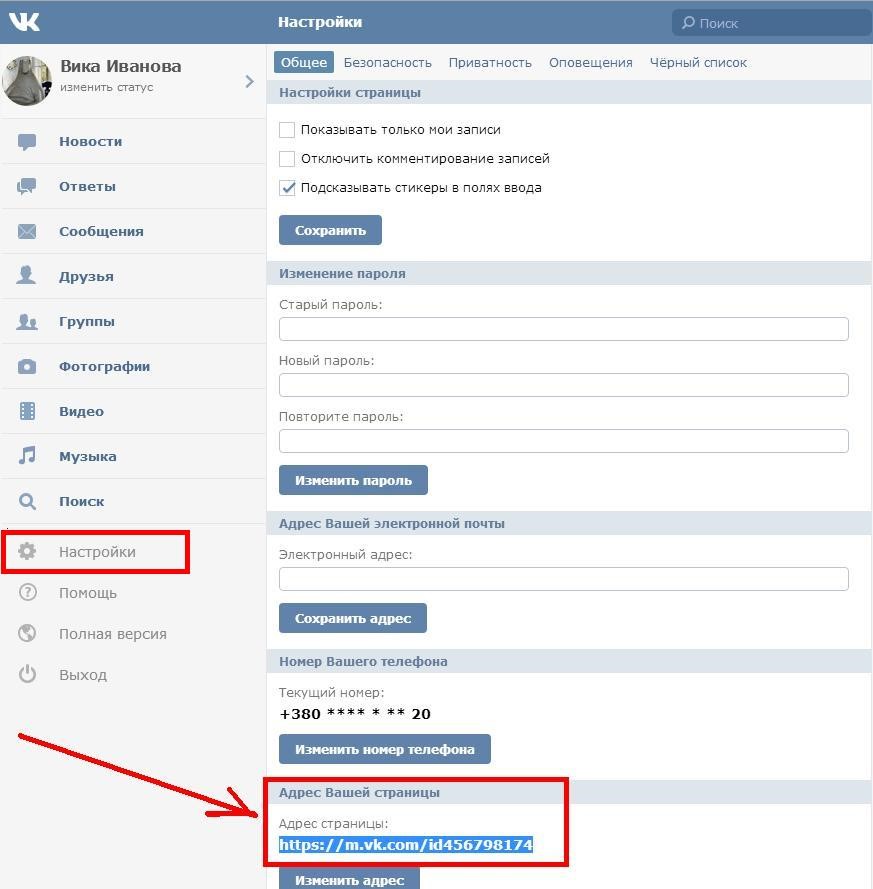
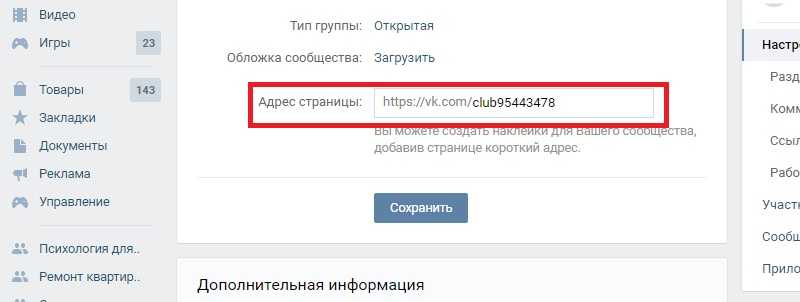
- Прокрутите вниз до пункта «Адрес страницы» и нажмите «Изменить».
- После того, как впишите новый адрес, нажмите кнопочку «Сохранить».
Теперь можете перейти на главную страничку профиля и любоваться новым адресом. Не забывайте о том, что он должен быть уникальным.
Внешняя ссылка вконтакте
Если в тексте всего одна ссылка, можно вставить ее в текст, и она отобразится под запись. После этого, даже если вы ее удалите из текста, читатели смогут нажать на ссылку под постом и перейти на нужный сайт.
Но этот вариант выглядит не так красиво, как →
Дополнительный способ раскрутки через соцсети
Продаете товар, продвигаете продукт или предоставляете услугу? Ищете заказчиков, развиваете личный бренд через социальные сети?
Мультиссылка — это упрощенная версия сайта, лендинга. Похожа на онлайн-визитку, онлайн-презентацию. Делает общение с пользователями соцсетей более удобным.
Похожа на онлайн-визитку, онлайн-презентацию. Делает общение с пользователями соцсетей более удобным.
Другие возможности вк
Кроме классических гиперссылок на пользователя или группу в ВК можно создавать гиперссылки и на другие объекты и сервисы соцсети.
Для этого используются квадратные скобки;
[topic|Тема]— тема/обсуждение в соцсети;[app*****|Приложение]— приложение из магазина ВК, где «*» — цифры его идентификатора;[video-*******|Видео]— видео на ролик ВК;[photo-*******|club*******]— ссылка на сообщество через изображение.
Зачем менять адрес вконтакте
При регистрации в социальной сети ВКонтакте каждому профилю присваивается уникальный идентификационный номер — ID. Это внутренний код страницы для базы социальной сети. Выглядит такой адрес неприглядно, пользователи не станут запоминать комбинацию букв и цифр. Заданный по умолчанию адрес не на руку блогеру.
— Помогите себя найти
Некоторые пользователи подписываются на блог, заказывают услугу, покупают товар не сразу. Если потенциальные клиенты ушли, каким образом смогут вернуться? Поможет запоминающийся ник, название.
— Удобно рекламироваться
Как на визитке, флаере, рекламном баннере будет смотреться бессмысленный набор букв и цифр? Никто не будет переписывать адрес сообщества, группы вручную. Нужно короткое имя.
— Больше доверия
Когда ищут исполнителя заказа, магазин, сообщество по интересам, пролистывают десятки вариантов. Важно выделяться каждой возможной деталью среди конкурентов. Любая мелочь может оказаться решающей для конкретного пользователя. Когда он видит грамотно, аккуратно оформленный аккаунт, доверие сразу повышается. Очевидно: автор блога с красивой ссылкой вложил больше труда и креатива, чем конкурент с набором цифр, букв.
Инструкции для пк
Мы с вами выяснили, как сменить ссылку в ВК на страницу и другие источники с телефона, теперь разберем все подробно для компьютера. Последовательности похожи, но имеют свои нюансы.
Последовательности похожи, но имеют свои нюансы.
Как поменять ссылку аккаунта вконтакте с телефона
Поменять ID в мобильной версии Вконтакте просто. Инструкция:
Как сделать гиперссылку в приложении вк
В мобильном приложении создавать гиперссылки можно практически также, как и версии социальной сети. Основная сложность заключается в копировании id пользователя или группы. Ведь в приложение нет классической адресной строки.
Однако выход есть. На примере создания гиперссылки на пользователя, которого у вас нет в друзьях:
Как сделать ссылку на группу в вк
В группах и пабликах такие ссылки используют для привлечения новых подписчиков.
Как сделать ссылку на страницу в вк
Чтобы поставить ссылку текстом или словом на страницу или встречу нужно сделать все то же самое. Узнать id страницы и подставите к ней знак @.
Код для публичной страницы (паблик): @sergeysmirnovblogru (Сообщество интернет – предпринимателей) или @public119918369 (Блог Сергея Смирнова)
Код для мероприятий и встреч: @event167660457 (Встреча друзей)
Текст, который в скобках, замените на свой.
Как ставить ссылки в постах вконтакте
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
Как укоротить ссылки вконтакте
Чем длиннее ссылка, тем хуже она работает при продвижении страницы. Такая ссылка выглядит неаккуратной, может допускать перебои в работе, да и просто отпугивает пользователей. К тому же, вызывает подозрения у модераторов социальной сети. Пользователя могут забанить за спам.
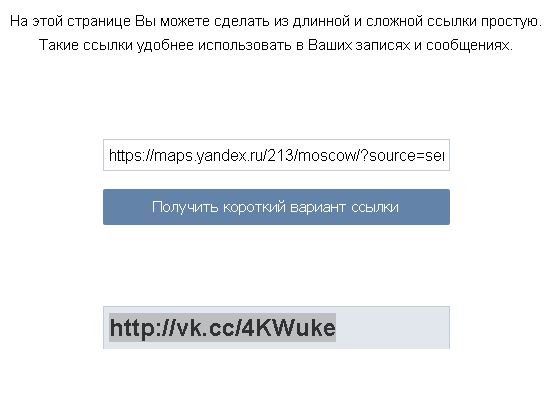
Чтобы укоротить ссылку, можно воспользоваться интересным и очень удобным сервисом от ВКонтакте. Работать с ним очень просто, интерфейс интуитивно понятен. Достаточно вставить длинный адрес страницы в нужном поле и нажать «Получить короткий вариант». Приложение преобразует длинную ссылку в короткую. Более аккуратную, запоминающуюся и легкую в обращении.
ВКонтакте предлагает своим пользователям множество инструментов для продвижения своей страницы и бизнеса. Пользоваться ими сможет даже человек без профильного образования, если постарается вникнуть в тему и изучить нужную информацию. Грамотно оформленные ссылки в тексте – это правильный стратегических ход в продвижении, который не останется безрезультатным.
Грамотно оформленные ссылки в тексте – это правильный стратегических ход в продвижении, который не останется безрезультатным.
Можно ли поменять порядковый номер
Уникальный номер поменять невозможно и не нужно. За каждым профилем закреплен номер для корректной работы системы. Если ссылались на аккаунт до изменения адреса, его все равно найдут — порядковый номер останется неизменным.
На внешний сайт
ВК позволяет добавлять ссылки и на сторонние веб-ресурсы. Однако ссылку обернуть в кликабельное слово, увы, не получится. Вместо этого в ВК есть автоматический инструмент предпросмотра. При добавлении ссылки, например, на Ютуб подгружается баннер, установленный в качестве промо на выбранном сайте или ролике. Саму длинную ссылку, после того как картинка загрузится, можно удалить. Дополнить пост своим описанием и опубликовать.
Интересно, что в инструменте предпросмотра ссылки на сторонний сайт вы можете изменить описание и картинку. Короткая ссылка под картинкой останется.
На друга
На примере упоминания в обычной публикации покажем, как сделать гиперссылку:
- Открываем ВКонтакте и переходим на свою страницу.
- После блока с фотографиями кликаем на поле с подсказкой «Что у вас нового?».
- Пишите основной текст и в том месте, где требуется вставить гиперссылку вводите символ «@» и начинайте вводить имя друга.
- Как только в поиске находите нужного пользователя, кликайте на него, и рядом в скобках добавьте текст ссылки.
В редакторе поста гиперссылка будет выглядеть следующим образом: @id109081045(Аннушка). В свою очередь в тексте все пользователи увидят просто Аннушка. Такой вид ссылки дает понимание, что это обращение к конкретному человеку, а при клике по ссылке произойдет переход в профиль указываемого человека.
Если человека у вас нет в друзьях:
- Переходите к этому человеку на страницу и копируете ID в адресной строке. Это может быть айди в числовом виде, например, id109081045 или в виде слова или набора букв на латинице.

- Возвращаетесь на свою страницу и пишете пост, как мы рассказывали раньше и в месте, где нужна ссылка вставляете символ «@», а после него вставляете скопированную ссылку на друга с помощью комбинации клавиш Ctrl V.
- Под редактором появится ник выбранного пользователя, нажимаете на него, и в круглых скобках добавляете имя, в котором будет спрятан линк.
- Дописываете пост и публикуете его как обычно.
Несколько слов про инстаграм
К сожалению заменить ссылку на Инстаграм на текст в ВК не получится. Это связано с политикой администрации двух этих социальных сетей. Конечно вы можете копировать адреса URL страничек и публикаций и делиться ими. Но изменить их внешний вид невозможно. Также как не получится у Вас и войти в Инстаграмм через ВКонтакте.
Вот, пожалуй, и все, что вам нужно знать о гиперссылках ВК и о том как их изменить. Согласитесь, эта функция очень полезная. Она не только упрощает восприятие информации, но и делает тексты красивее. Теперь в вашем арсенале появился еще один инструмент поддержания своего контента.
Теперь в вашем арсенале появился еще один инструмент поддержания своего контента.
Приглашение в беседу
Если вы создали беседу и хотите пригласить в нее друзей, то вот что нужно сделать:
- Откройте созданную беседу в ВК.
- Кликните по фотографии в правом верхнем углу (там находятся все аватарки участников).
- Здесь вы увидите гиперссылку на беседу и сможете ее скопировать.
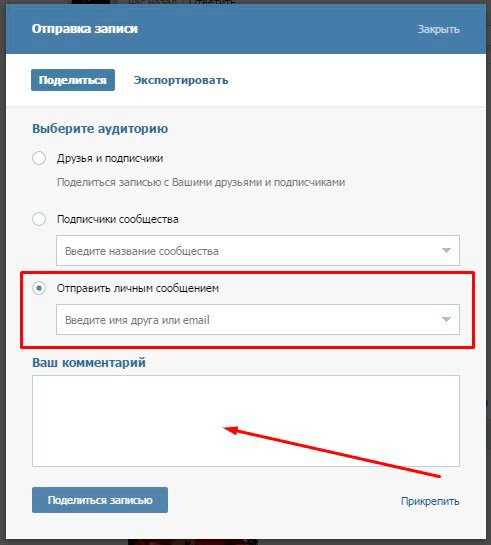
- Далее, перейдя в личные сообщения, вы можете отправить ее всем, кому посчитаете нужным.
Вы можете менять внешний вид ссылки на беседу в ВК. Для этого:
- Отправьте другу ссылку.
- После наведите на нее курсор и нажмите на символ карандаша, чтобы редактировать ее.
- Появится два поля, в одном символы, а в другом форма перехода к беседе.
- Можете смело удалять текст ссылки и отправить другу только форму.
Создаем мультиссылку
На создание собственного лендинга уйдет не более 20 минут. При этом не понадобится обращаться к программисту и дизайнеру. Поменять контент просто. Сервис Хиполинк — это конструктор. Необходимые функции сайта заранее заготовлены. Вам остается только вставлять блоки на страницу.
При этом не понадобится обращаться к программисту и дизайнеру. Поменять контент просто. Сервис Хиполинк — это конструктор. Необходимые функции сайта заранее заготовлены. Вам остается только вставлять блоки на страницу.
Способ поменять ссылку аккаунта вконтакте с компьютера
Если пользуетесь десктопной версией, предлагаем инструкцию:
Поменять ссылку на новую сможете в любое время. Система позволяет поменять название любое количество раз.
Ссылка на внешний сайт из вконтакте картинкой
Но намного красивей и оригинальней выглядит внешняя ссылка в виде картинки. Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
1. Загрузите ее в вики-страницу с помощью «Добавить фотографию».2. Когда она появится в виде[[photo5001585_364509437|400x300px;noborder| ]]
добавьте между прямым флешом и закрывающимися скобками вашу ссылку:
Ссылка на внешний сайт из вконтакте текстом
Но можно спрятать внешнюю ссылку вконтакте под текст, но только на вики-странице сообщества. Краткая пошаговая инструкция:
Краткая пошаговая инструкция:
1. Создать вики-страницу:
Вывод
Подведем итоги.
1 Чтобы сделать ссылку словом, узнайте id.
2. Чтобы его узнать, нужно зайти в группу, паблик или на страничку человека и скопировать часть ссылки из браузера.
3. Подставить к id символ собаки @.
4. Отредактировать текст.
Руководство, как скинуть ссылку на группу ВКонтакте. Замена ссылок словом
Автор Максим Коновалов На чтение 18 мин. Просмотров 94 Опубликовано
Содержание
- Немного о ссылках
- Как сделать ссылку В Контакте
- Что такое Копировать адрес ссылки
- Как скопировать ссылку в контакте с телефона
- Ссылки на сообщества VK
- Как ставить ссылки в постах ВКонтакте
- Как сделать ссылку ВКонтакте текстом или смайлом | Просто делай так
- Как в «ВКонтакте» сделать активную ссылку «словом»
- Как скопировать ссылку на пост в ВК с мобильного устройства
- Как скопировать ссылку на пост в ВК на компьютере
- Как быстро сделать гиперссылку на страницу ВКонтакте
- Как отредактировать ссылку в Вк
В социальной сети ВК можно встретить людей, которые оставляют ссылку на собственную группу непосредственно на главной странице своего профиля. Как раз о том, как скинуть ссылку на группу ВКонтакте, мы и расскажем. Также поделимся информацией, как заменять обычный вид ссылок словами, текстом, фрагментами изображений или смайликами.
Как раз о том, как скинуть ссылку на группу ВКонтакте, мы и расскажем. Также поделимся информацией, как заменять обычный вид ссылок словами, текстом, фрагментами изображений или смайликами.
Немного о ссылках
Что ж, если вы задумались, как «ВКонтакте» сделать ссылку на человека, причем короткий адрес или номер у вас уже имеется, то придется использовать небольшой специальный код. Вам не нужно владеть навыками программирования, чтобы справиться с поставленной задачей.
Вид используемой комбинации: [адрес ссылки | текст, отображаемый вместо ссылки]. Сейчас мы более подробно рассмотрим с вами весь процесс создания нашего сегодняшнего объекта.
Адрес ссылки — это не что иное, как короткий адрес профиля вашего товарища или его id-страницы. Его можно просто вставить из буфера обмена (если вы его копировали прежде) или напечатать. После этого достаточно просто оставить комментарий. В принципе, все. Вы уже знаете, как «ВКонтакте» сделать ссылку на человека. Но теперь нам необходимо с вами хорошенько рассмотреть данный метод при помощи наглядного примера. Ведь именно так станет понятно, что и как делать.
Ведь именно так станет понятно, что и как делать.
Как сделать ссылку В Контакте
Чтобы сделать ссылку, необходимо знать ID Вконтакте (короткий адрес) страницы, группы (паблика) или мероприятия.Для этого открываем страницу или группу, на которую хотим ссылаться, и в браузерной строке копируем id*** или короткий адрес.
Теперь можно сделать ссылку со своим словосочетанием. Пишем на стене или в другом месте специальную надпись (после символа @ указываем полное id, либо короткий адрес):
- Ссылка на аккаунт – @id*** (Текст ссылки)
- Ссылка на группу – @club*** (Текст ссылки)
- Ссылка на паблик (публичная страница) – @public*** (Текст ссылки)
- Ссылка на встречу (мероприятие) – @event*** (Текст ссылки)
Что такое Копировать адрес ссылки
Это то место в памяти компьютера, которое необходимо для переноса информации и где хранятся временные данные. Именно туда попадет ваша гиперссылка при ее копировании. Чтобы переместить в буфер обмена выделенную ссылку, нажмите на нее правой кнопкой мыши и выберите опцию «Копировать».
Чтобы переместить в буфер обмена выделенную ссылку, нажмите на нее правой кнопкой мыши и выберите опцию «Копировать».
Как скопировать ссылку в контакте с телефона
С компьютера достаточно просто скопировать ссылку. Стоит посмотреть на табло сайта, которое располагается на верхней строчке, кликнуть по ней и нажать правой кнопкой мышки на «Копировать». Таким образом ссылка автоматически перейдет в буфер обмена компьютера, а затем пользователь может использовать её в своих целях.
Если рассматривать телефон, то в этом случае у многих обладателей странички возникают проблемы, так как они не знают, как скопировать адрес. На самом деле, процесс можно проводить через два источника:
- Через само приложение;
- Через браузер.
Стоит рассмотреть оба варианта, чтобы в дальнейшем у человека не возникало проблем с тем, что не получается скопировать ссылку и прислать её необходимому человеку.
Через приложение
Копирование ссылок на различные паблики, страницы или же другие ресурсы мессенджера возможно даже через официальное приложение. Для того, чтобы сделать это, необходимо иметь заранее установленное приложение, которое пользователь должен скачать через официальный источник.
Для того, чтобы сделать это, необходимо иметь заранее установленное приложение, которое пользователь должен скачать через официальный источник.
Обратите внимание! Скачивание ВК через неофициальные утилиты может привести к тому, что на телефоне появятся вирусы.
Если пользователь скачал приложение, то необходимо выполнить следующее:
- Открываем программку и кликаем или же переходим на ту страницу / профиль, где хотелось бы скопировать адрес;
- После этого необходимо кликнуть на три точки, которые располагаются в правом верхнем углу. Они отвечают за меню страницы;
- После этого необходимо кликнуть на пункт «Скопировать ссылку»;
- Телефон моментально откликнется и выдаст в качестве уведомления то, что ссылка скопирована в буфере обмен.
Теперь пользователь может достаточно легко вставить ссылку при помощи зажатия окна сообщения и вставки необходимой ссылки в сообщения. Осуществить это можно даже через приложение.
Через браузер на телефоне
Если рассматривать браузерный вариант, то копирование ссылок в несколько раз проще. Мобильным браузером пользователь может пользоваться в тех случаях, когда на его устройстве просто нет места, чтобы установить программку. Это также имеет место.
Мобильным браузером пользователь может пользоваться в тех случаях, когда на его устройстве просто нет места, чтобы установить программку. Это также имеет место.
Перед тем, как начать копирование, необходимо зайти в браузерную версию приложения. Для этого необходимо в том браузере, которым чаще всего использует человек, кликнуть в поиске на «ВК» и открыть первую ссылку.
Обратите внимание! Стоит убедиться в том, что это официальная версия ВК, так как другие источники могут занести вирусы, а также украсть данные, если человек введет их в поле.
После этого стоит приступать к самому копированию ссылок:
- Войдя в браузерную версию ВК, пользователю стоит зарегистрироваться в ней, а после этого перейти на ту страницу, адрес которой человек должен скопировать;
- После этого необходимо обратить внимание на адресную строку, а также на ссылку. Кликаем на неё и удерживаем;
- После этого появится несколько пунктов, среди которых и есть действие «Копировать».
 Кликаем на него.
Кликаем на него.
Таким образом пользователь скопировал ссылку на браузерной версии ВК. Если пользователь не может ориентироваться в нем, то стоит посмотреть в этом видео алгоритм входа
Ссылки на сообщества VK
Процесс создания ссылки на группу VK не сильно отличается от описанного выше. Если у сообщества нет короткого адреса, то вам нужно вписать не id, а club или public или event (в зависимости от типа сообщества) и, далее, номер страницы. Берутся они всё также в адресной строке.
Здесь работают оба варианта: как с ВВ-кодом, так и с символами. Например, так будет выглядеть ссылка на сообщество при помощи ВВ-кода:
[team|команда ВКонтакте]
А так — созданная с символами:
@team (Команда ВКонтакте)
*team (Команда ВКонтакте)
Будьте аккуратны при использовании ссылок на свои сообщества. Используйте лишь те слова, которые несут правдивую информацию о сообществе или ВКонтакте может просто удалить пост или само сообщество (за спам).
Как ставить ссылки в постах ВКонтакте
В интернете принято оформлять большинство ссылок в виде текста, чтобы это смотрелось красиво и не отвлекало читателей от информации. Но немногие знают, как ставить ссылки в постах Вконтакте правильно. В основном это просто ссылка или текст, а уже в скобках рядом ссылка. Это выглядит не очень эстетично и делает сообщение перегруженным.
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
- Ставить красивую ссылку для продвижения своего сообщества
- Писать в конце рекламного поста «читайте далее…»
- Если обратиться таким образом к человеку, ваша запись отобразится в разделе «Ответы» — так вы можете привлечь внимание к своей рекламе.
Есть одно небольшое ограничение: можно вставлять текстом только внутренние ссылки (на страницу пользователя, группу, приложение, мероприятие). Но и для внешних тоже есть способы, чтобы сделать ссылку красивее или скрыть текстом/картинкой.
1.
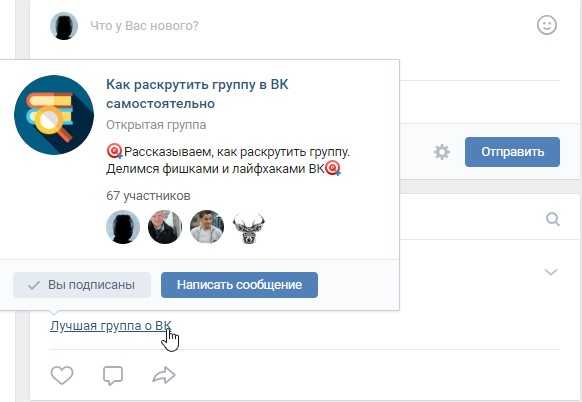
Такой метод работает только для тех групп и людей, в которые вы вступили или с кем дружите. Тогда просто нажмите * и без пробела начинайте вводить имя или название сообщества/мероприятия. Появится список, из которого вы сможете мышкой выбрать нужный вариант.
2. Вики-разметка
Второй способ сделать ссылку вконтакте словом связан с вики-разметкой. Он подходит для тех друзей и групп, с которыми у вас нет связи. Но это не сильно затруднит работу, просто используйте формулу:
[id123456|Анна Апрельская] – первые цифры это id со странички пользователя, можно посмотреть в адресной строке. Через прямой флеш укажите слово, которое хотите использовать как анкор.
Таким же образом делается ссылка в постах ВКонтакте на группу/паблик/встречу.
Зайдите на страницу и в адресной строке посмотрите обозначение (группа – club, публичная страница – public, мероприятие – event) и id сообщества:
Либо есть другой вариант написания: знак @ без пробела обозначение сообщества и его id.
Если вместо id будет стоять другое слово (к примеру, http://vk.com/web_bissnes), берем последнюю часть и подставляем в первую часть нашей «формулы»: @web_bissnes (Текст ссылки).
Но такие способы не сработают на внешних ссылках, для этого используйте другие методы:
Ссылка на внешний сайт из ВКонтакте
Для начала: можно сокращать ссылки, удаляя громоздкое http://www и оставляя просто сайт.ру. В таком виде ссылка будет кликабельной, а выглядит она красиво и не отпугивает читателей своим видом.
Если нужно вставить громадную ссылку, которая некрасиво выглядит в тексте, можно воспользоваться сервисом вконтакте для сокращения ссылок vk.com/cc – получится аккуратная ссылочка (vk.cc/MglKp).
Внешняя ссылка вконтакте
Если в тексте всего одна ссылка, можно вставить ее в текст, и она отобразится под запись. После этого, даже если вы ее удалите из текста, читатели смогут нажать на ссылку под постом и перейти на нужный сайт.
Ссылка на внешний сайт из вконтакте текстом
Но можно спрятать внешнюю ссылку вконтакте под текст, но только на вики-странице сообщества. Краткая пошаговая инструкция:
Краткая пошаговая инструкция:
1. Создать вики-страницу:
http://vk.com/pages?oid=-IDГРУППЫ&p= Название_страницы
IDГРУППЫ – цифры вашей страницы, если не знаете, можно посмотреть нажав на стене «100500 записей» и в адресной строке увидите id вашей группы: 45839957
Название_страницы будет отображаться под записью, так что давайте осмысленное имя.
2. Нажмите «Наполнить содержанием» и напишите нужный текст.
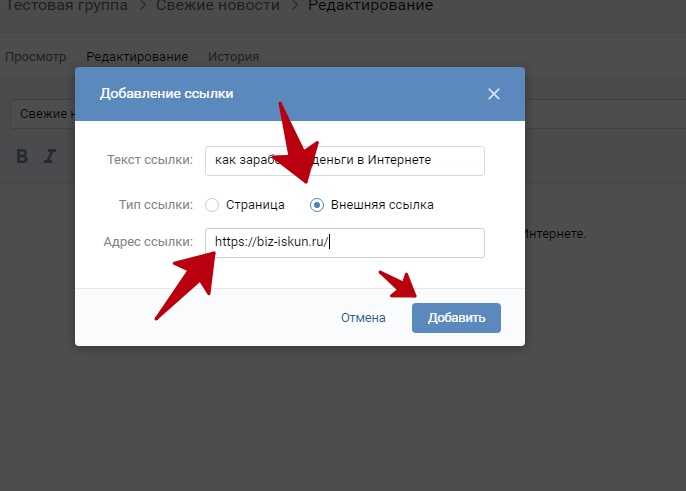
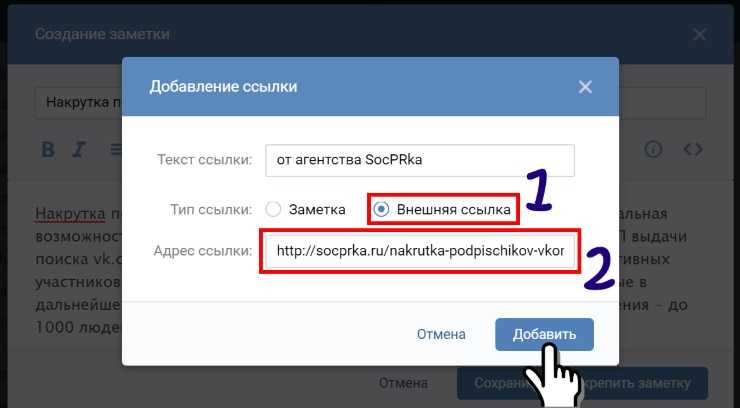
3. Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее.
Либо можно вручную написать: [адрес|текст ссылки]
К примеру, [https://яработаюдома.рф|Кликни сюда]
4. Скопируйте ссылку страницы из адресной строки.
5. Напишите привлекательный текст, чтобы привлечь внимание читателей к вашей вики-страничке. Вставьте ссылку на нее – она не будет отображаться в тексте, а просто прикрепится снизу в виде кнопки Просмотреть.
Ссылка на внешний сайт из ВКонтакте картинкой
Но намного красивей и оригинальней выглядит внешняя ссылка в виде картинки. Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
1. Загрузите ее в вики-страницу с помощью «Добавить фотографию». 2. Когда она появится в виде
[[photo5001585_364509437|400x300px;noborder| ]]
добавьте между прямым флешом и закрывающимися скобками вашу ссылку:
[[photo5001585_364509437|400x329px;noborder|https://яработаюдома.рф]]
3. Нажмите на Сохранить страницу и перейдите во вкладку Просмотр. Тут мы видим очаровательного котенка, а если поможем ему нажать на кпопку — перейдем на сайт.
Но лучше не использовать такие «обманки», потому что люди могут жаловаться и администрация примет меры. Достаточно написать куда перейдет человек, нажав на картинку, чтобы все были счастливы)
4. Вставляйте ссылку, как и в предыдущем случае.
Это все основные способы как ставить ссылки в постах ВКонтакте, которые вы можете использовать. Если вы знаете другие или у вас возникнут вопросы, пишите в комментариях!
Если вы знаете другие или у вас возникнут вопросы, пишите в комментариях!
Как сделать ссылку ВКонтакте текстом или смайлом | Просто делай так
Здравствуйте, друзья! Почти все из вас столкнулись с обновленным интерфейсом социальной сети ВКонтакте. Что-то стало лучше, а что-то явно ухудшилось. Но не мы с Вами принимали решение, нам приходится смириться с тем что есть. Естественно приходится осваивать не только юзабилити нового интерфейса, но и способы работы.
Сегодня я расскажу, как делать в новом интерфейсе ссылки на группы и личные профили.Те из Вас, кто уже использует ссылки в своей ВКонтактной практике знает, что это сильный инструмент, который дает не просто удобство читателю Вашего поста или заметки, но и хорошо привлекает его внимание.
После прочтения данной статьи делать такие ссылки сможет любой из Вас.
В старом интерфейсе при редактировании записи приходилось обязательно вновь вставлять конструкцию ссылки в редактируемый текст, потому что она при переходе в режим редактирования превращалась в простой текст. Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
[id145028382|Сергей Почечуев]
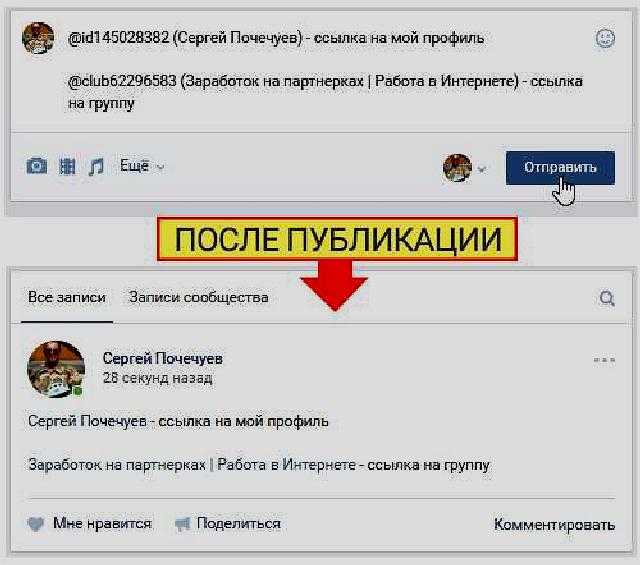
В новом ВКонтакте, слава Богу, разработчики учли этот момент. Но при этом появилась новая конструкция ссылки. Теперь ссылкам не нужно делать обрамление из квадратных скобок […]. Достаточно просто поставить впереди собачку @ и дальше уже выбрать тип ссылки (на что она будет вести):
Повторю содержание скриншота, если что-то в нем осталось непонятным:
Ссылка на личную страничку в ВК:
@id***(Текст Вашей ссылки)
Ссылка на группу в ВК (сообщество):
@club***(Текст Вашей ссылки)
Естественно, что вместо звездочек нужно вставить индивидуальный номер соответствующего перенаправления, т.е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество.
Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой.
Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой.
Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
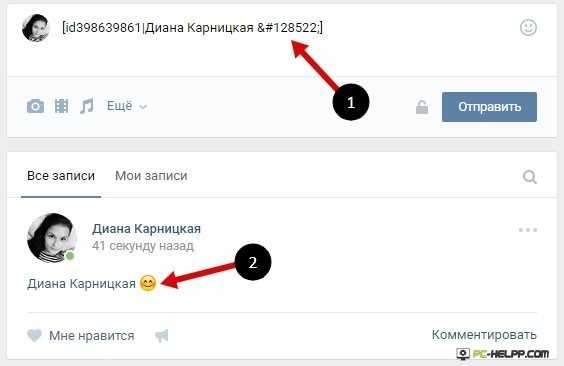
Да, тоже очень просто! Достаточно проскролить страничку до первой картинки на стене и кликнуть по ней левой кнопкой мышки. Дальше смотрите запись в адресной строке браузера.
В ней сразу после слова photo- будет стоять 2 группы цифр, из которых первая означает тот самый искомый номер (id). Его и копируем в буфер обмена. Вторая группа цифр – это просто порядковый номер картинки в хранилище ВКонтакте.
Но в большинстве случаев можно даже не искать номер id, потому что теперь можно даже ввести текстовый адрес. В отличии от цифрового он вводится без слова club.
Если после публикации Вы захотите что-то подредактировать, то не удивляйтесь, когда увидите вместо текстового содержания номер группы или личного профиля. ВКонтакте обработает ссылку по всем правилам самостоятельно.
ВКонтакте обработает ссылку по всем правилам самостоятельно.
Также можно вместо текста привязать ссылку к любому смайлику, который доступен в окне набора новости.
Я пока не задумывался, как это применять на практике, но может кому-то из Вас хватит фантазии в оформлении своих записей с помощью смайлов со ссылками.
Конечно всех нюансов и примеров вот так с помощью скриншотов не расскажешь. Поэтому я записал коротенькое видео для того, чтобы Вы могли поставить все точки над «и» в вопросах создания текстовых ссылок в ВКонтакте.
Как в «ВКонтакте» сделать активную ссылку «словом»
Большинство пользователей социальной сети «Вконтакте» не догадываются о том, как обычную ссылку на профиль/группу/фотографию и т.д. можно преобразовать в ссылку текстовую.
Я уверен, что многие, просматривая сообщества или страницы людей, не раз «натыкались» на такие ссылки и непременно задавались вопросом: «Хм, а как они так сделали?».
Между прочим, это очень легко! Стоит только прочитать эту статью, как вы тут же сможете использовать полученные знания на практике, а также рассказать своим друзьям о вашей «находке».
Способ 1
Например, вы хотите создать текстовую ссылку на вашу страницу. Для этого скопируйте id URL’а (адреса) страницы и вставьте в текстовое окно, предварительно заключив id в квадратные скобки. Выглядит это следующим образом: [id00000] После id’a поставьте значок «слэш» (|), а дальше вводите нужный вам текст.
Основываясь на этом принципе, вы можете создавать текстовые ссылки не только на профили, но также на паблики и сообщества. Причем вводимый текст может иметь абсолютно любой, какой вы только пожелаете, вид.
Небольшое отступление
С появлением функции изменения адреса страницы в настройках профиля, стандартные id встречаются все реже и реже. Если вам нужно узнать стандартный адрес пользователя, то просто откройте одну из его фотографий и скопируйте первый набор цифр, следующий после текста.
Кстати, я заметил, что многие пишут: «я сделал все, как было написано, но ссылка не работает». Нет причин неактивности ссылки быть не может, потому что оба способы проверены на практике огромное количество раз. Наверное, вся проблема состоит в том, что вы, дорогие мои пользователи, пытались создать текстовую ссылку в сообщениях.
Так вот, я вам сообщаю, что этого сделать невозможно: текстовые ссылки не работают в сообщениях! Запомните это, пожалуйста.
Способ 2
Думаю, что с 1-ым способом ни у кого не возникнет трудностей, но, чтобы вы знали, есть еще один, не сильно отличающийся от предыдущего, вариант создания текстовой ссылки.
Он состоит в следующем: Сначала в окошке для текста вам нужно ввести значок «*»(для ленивых пользователей, которые не хотят переключаться на английскую раскладку :)) или «@», а потом уже адрес страницы/сообщества.
Заметьте, что при вводе у вас автоматически высвечиваются адреса друзей и групп, в которых вы состоите.
Если вы хотите сделать ссылку на группу, в которой вы не состоите или на пользователя, которого у вас нет в друзьях, то в таком случае вам просто следует скопировать адрес группы или пользователя и вставить в текстовое окно после того, как вы ввели определяющий символ («*» или «@»).
Вот мы и разобрали с вами два способа создания текстовой ссылки. Как видите, оба они совсем несложные и не особо различаются. И я думаю, что никому не составит труда посвятить 5 минут своего времени на прочтение этой статьи.
Я также считаю, что текстовые ссылки должен уметь делать каждый пользователь, этот процесс совсем простой и не требует каких-либо дополнительных усилий, в итоге вы получите приятный для глаз результат, нежели чем непонятный набор букв, который практически не читаем.
Как скопировать ссылку на пост в ВК с мобильного устройства
Здесь алгоритм действия примерно такой же. После клика по посту он открывается на отдельной странице. Далее вы копируете адрес. Для этого прикоснитесь к адресной строке и подержите палец на ней в течение нескольких секунд. На экране появится меню, в котором нужно выбрать пункт «копировать». Внимательно проследите, чтобы выделилась вся ссылка целиком, а не отдельные фрагменты. Теперь можно отправлять ссылку, вставив в любой текст, как обычно.
Далее вы копируете адрес. Для этого прикоснитесь к адресной строке и подержите палец на ней в течение нескольких секунд. На экране появится меню, в котором нужно выбрать пункт «копировать». Внимательно проследите, чтобы выделилась вся ссылка целиком, а не отдельные фрагменты. Теперь можно отправлять ссылку, вставив в любой текст, как обычно.
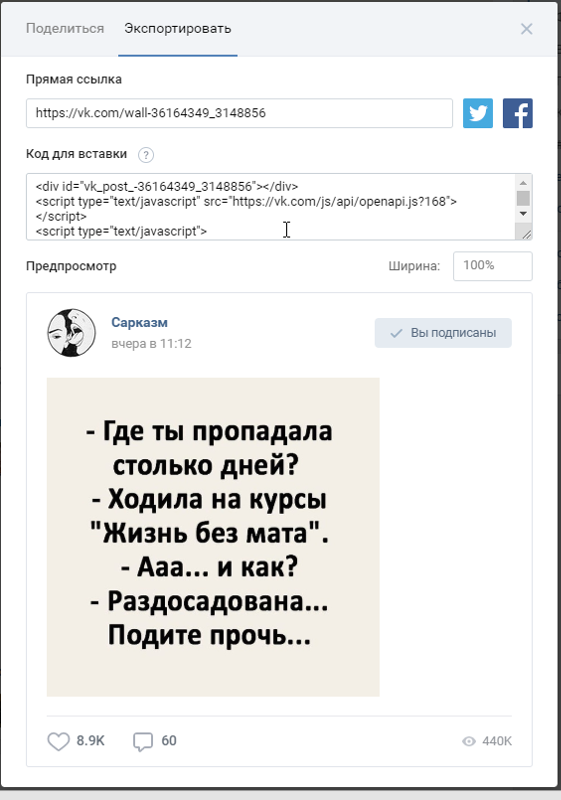
Как скопировать ссылку на пост в ВК на компьютере
Для копирования можно воспользоваться сразу тремя способами.
- Откройте страницу сообщества, на которой расположен нужный пост. Найдите его и кликните мышью по его тексту. Откроется карточка с увеличенным шрифтом и фото, приложенными к статье. Далее вам нужно скопировать адресную строку и вставить ее в текст, который отправляете собеседнику. Он перейдет по ссылке и карточка, адрес которой, вы скопировали, откроется у него, так же, как у вас. Если он закроет карточку, то останется в сообществе, опубликовавшем пост. Таким способом можно скопировать адрес поста прямо из собственной ленты новостей.
 Откроется он все равно так же, как если бы вы копировали его из группы.
Откроется он все равно так же, как если бы вы копировали его из группы.
- Откройте карточку поста, как описано выше, а затем кликните по строке с временем его публикации. Оно указано сразу под названием сообщества. Пост откроется на индивидуальной странице. Теперь можно копировать адресную строку и вставлять в любой текст. В таком же виде он откроется и у вашего друга.
- Кликните правой кнопкой мыши по строке с временем публикации под названием сообщества. В открывшемся меню выберите сроку «копировать ссылку». Скопируется ссылка на индивидуальную страницу, как на скриншоте выше. Названия пунктов выпадающего меню могут отличаться от тех, которые вы видите на картинках. Это зависит от того, каким браузером вы пользуетесь.
Как быстро сделать гиперссылку на страницу ВКонтакте
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется. Мы будем использовать один из двух символов: * (звездочку) или @ (собаку) . После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется. Мы будем использовать один из двух символов: * (звездочку) или @ (собаку) . После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам. Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите « durov » и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов. Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Как отредактировать ссылку в Вк
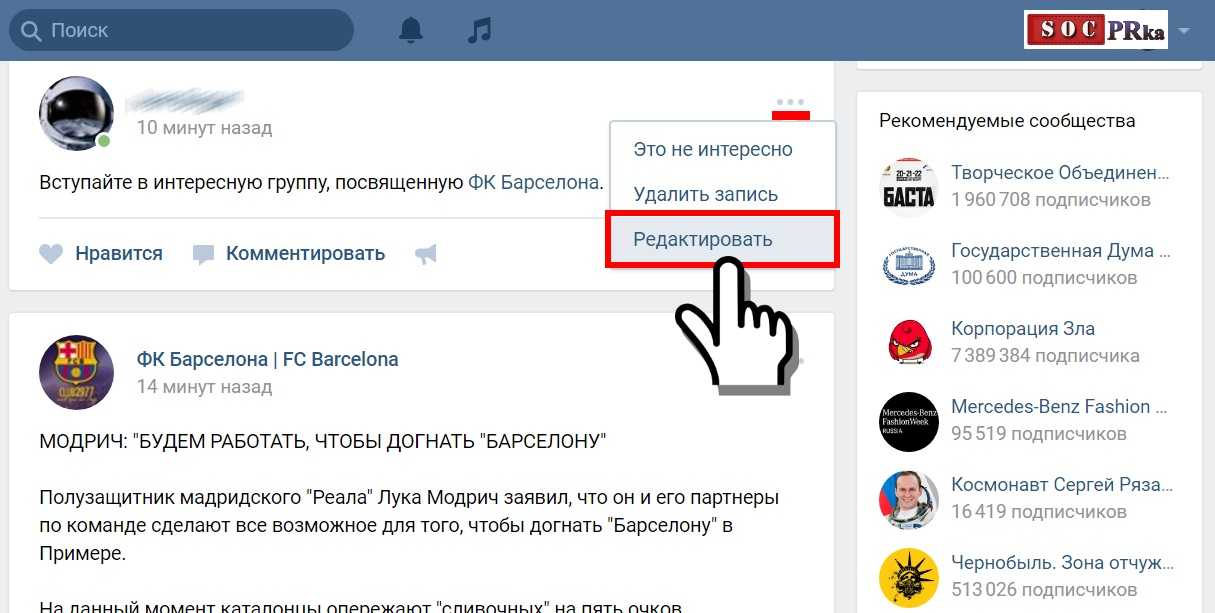
Не всегда, но возникает необходимость редактировать зашитые ссылки в тексте. Как это сделать, если они уже опубликованные? Для этого мы нажимаем в правой стороне рядом с постом на стрелку вниз и выбираем «Редактировать».
Затем, можем менять адрес ссылки, её название и другое. После всех изменений, рекомендуется кликнуть мышкой на кнопку «Сохранить», чтобы проделанные действия со ссылкой успешно сохранились.
Используемые источники:
ve-kon.ru, 4mak.ru, online-vkontakte.ru, smart-busines.ru, go-help.ru, tankistka.ru, socseti4you.ru, tvoyvk. ru, fb.ru, vkmonstr.ru
ru, fb.ru, vkmonstr.ru
Статья В Контакте Как Написать?
Создание статьи Чтобы создать материал, выберите пункт «Статья» под полем «Что у Вас нового?» на стене страницы или сообщества. Устройтесь поудобнее, придумайте название и начните свой рассказ.
Как в контакте создать статью?
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или на странице есть поле «Что у вас нового?». Там вы обычно набираете пост или прикрепляете картинку, музыку.
Как создать статью в ВК 2021?
Авторизуйтесь вконтакте по тому имени, от которого хотите опубликовать статью: будь то личный, бизнес-аккаунт или сообщество. Найдите поле с надписью «Что у вас нового?» — оно есть на главной странице над стеной и в шапке раздела «Новости» — и выберите иконку с буквой «Т». Откроется меню редактора.
Как правильно писать Статьи?
Советы о том, как правильно писать статьи:
- Всегда ставьте ссылки на упоминаемые данные и исследования.

- Люди любят то, что можно применить в жизни.
- Используйте различные кейсы и примеры из практики, никто не любит читать «воду»;
- Заботьтесь о своих читателях, не заставляйте их «напрягаться» и искать «конец мысли».
Как оформить ссылку в статье ВК?
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Как добавить себя в Википедию?
Руководство для быстрого старта
- Выберите тему для статьи
- Выберите название для статьи
- Поищите, существует ли уже такая статья
- Создайте статью
- Правильно начните статью
- Напишите саму статью
- Укажите Ваши источники информации
- Красиво и правильно оформите статью
Как опубликовать статью в ВК от имени сообщества с телефона?
Писать с мобильного телефона не так сложно, как может показаться на первый взгляд. Достаточно открыть страницу сообщества и заполнить поле. Затем нажать на шестеренку возле кнопки «Отправить» и выбрать вариант «От имени сообщества». Затем опубликовать сообщение.
Как редактировать опубликованную статью в ВК?
Перейти в другой черновик или отредактировать уже опубликованный текст можно через меню «Статьи». Не бойтесь редактировать статью, которая уже опубликована. Как только вы приступите к правкам — автоматически создастся новый черновик.
Можно ли редактировать статью в ВК?
С помощью редактирования изменяются как текст и вложения, так и обложка и ссылка на статью. Чтобы начать правки, зайдите в раздел «Статьи», выберите нужную и нажмите на нее. После внесения правок сохраните их в разделе «Публикация».
После внесения правок сохраните их в разделе «Публикация».
Как добавить статью в ВК в раздел Статьи?
Для этого заходим в «Настройки — Разделы». Находим пункты, где можно выбрать главный или второстепенный блок. Кликаем на нужный и выбираем «Статьи».
Как правильно оформить статью пример?
Структура статьи
- Название статьи.
- Фамилия Инициалы.
- ФИО на русском языке / ФИО на английском языке, ученая степень, ученое звание, должность, подразделение, место работы (учебы), город.
- Аннотация: два- три предложения, о чем статья.
- Abstract.
- Ключевые слова: основные понятия, рассматриваемые в статье.
Как правильно писать интересные статьи?
Шесть советов от Стивена, которые сделают ваш текст классным:
- Пишите, как говорите, рисуйте картинки, рассказывайте истории.
- Остерегайтесь «проклятия знания».
- Не прячьте смысл.

- Не обязательно писать строго по правилам.
- Читайте больше.
- «Хороший текст» означает «перечитанный и переработанный».
Как написать научную статью?
Чтобы правильно писать статьи для публикаций, необходимо строго придерживаться структуры:
- Заголовок – оригинальный, лаконичный и смысловой.
- Аннотация – 150-250 слов – включает в себя резюме проведенного исследования.
- Ключевые слова.
- Введение – содержит общую информацию по рассматриваемой теме.
Как сделать ссылку вконтакте на внешний сайт 2021?
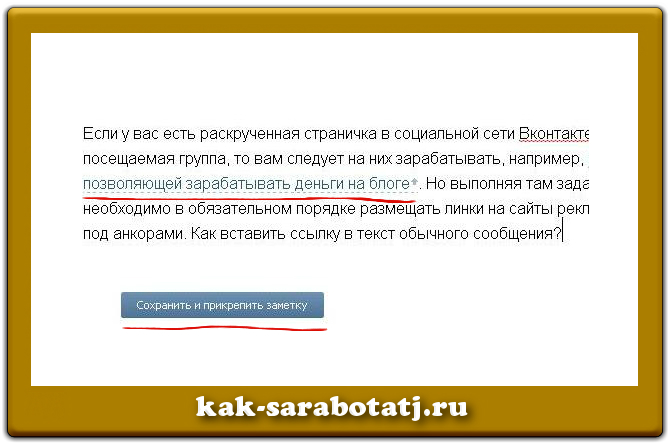
Как сделать ссылку на внешний ресурс в тексте в вк?
- Прикрепить — Заметки
- Напишите текст гиперссылки
- Выделить ссылку и нажать на иконку цепи, которая называется ‘Добавить гиперссылку’
- ‘Внешняя ссылка‘ — вставляем адрес ссылки в соответствующую строку
- Сохраняем и отправляем
Как сделать ссылку на внешний сайт Вконтакте?
Что такое гиперссылка
- Нажмите кнопку «Прикрепить», выберите «Заметку»;
- Наберите текст ссылки;
- Выделите текст и нажмите кнопку с изображением цепи «Добавить гиперссылку»;
- Выберите «Внешняя ссылка» и вставьте адрес страницы в строку «Адрес ссылки»;
- Нажмите «Сохранить и прикрепить заметку»;
- Нажмите «Отправить».

Как сделать слово ссылку в ВК с телефона?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Как в вк сделать ссылку на внешний сайт?
Как в вк сделать ссылку на внешний сайт?
Ссылка на внешний сайт из вконтакте текстом 2 Нажмите «Наполнить содержанием» и напишите нужный текст. 3 Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее. 4 Скопируйте ссылку страницы из адресной строки.
Как сделать активную ссылку на сайт в ВК?
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как ссылку в вк сделать словом?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Как оформить ссылку вконтакте?
Оформить внутренние ссылки ВКонтакте можно двумя способами.
- Введите «*» или «@», а затем короткое имя пользователя, id или внутреннюю ссылку ВКонтакте (кроме ссылок на документы, диалоги и вики-страницы). …
- Введите «[», укажите нужную ссылку, затем разделите ссылку и текст значком «|», и впишите «]».
Как красиво оформить ссылку вконтакте?
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: Начните набор слова со знака звездочки «*» или «@» после чего набирайте название сообщества или имя человека, которого хотите сделать кликабельной ссылкой в посте. Сразу появится шаблон, во второй его части пропишите текст.
Сразу появится шаблон, во второй его части пропишите текст.
Как сделать активную ссылку в письме?
Шаги
- Нажмите Написать. Эта опция расположена в левом верхнем углу окна. …
- Введите адрес получателя, тему и текст письма. …
- Выделите текст письма, который нужно превратить в гиперссылку. …
- Нажмите «Вставить ссылку». …
- Введите адрес сайта. …
- Щелкните по OK.
Как сделать ссылку на файл в письме?
Вставка гиперссылки
- В тексте сообщения поместите курсор туда, куда вы хотите добавить ссылку.
- На вкладке Сообщение нажмите кнопку Гиперссылка.
- В поле ссылка выберите веб-страница или файл, этот документ или адрес электронной почты:
- Для веб-страницы или файла: добавьте полный URL-адрес.
Как переименовать ссылку в письме?
Изменение существующей гиперссылки
- Щелкните правой кнопкой мыши в любом месте ссылки и в shortcut-меню выберите пункт «Изменить гиперссылки».

- В диалоговом окне «Изменение гиперссылки» выберите текст в отображаемом поле «Текст».
- Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку «ОК».
Как сделать ссылку в тексте Телеграм?
Очень просто. Выделяете нужный текст, в появившемся окошке нажимаете «Форматировать» или подобное, и будет кнопка «Вставить гиперссылку». Причем нет разницы, с какого устройства вы пишете.
Как в телеграмме сделать ссылку на сайт?
В общем и целом все очень просто: заходите на сайт сервиса → вписываете адрес своего канала/профиля/чата → жмете кнопку и получаете рабочий URL. Или же можно сразу приписать адрес к домену сервиса, и новая ссылка на Telegram готова.
Как в телеграмме сделать ссылку на человека?
С телефона действия аналогичны, но с одним отличием: открываем меню (3 горизонтальные полоски). Затем «Настройки». Если хотим поделиться логином, он находится сразу под номером телефона. Если нужна дополнительно кликабельная ссылка — нажимаем на «Имя пользователя» (значка карандаша для редактирования здесь нет).
Как добавить ссылку в телеграмм канал?
Для этого нужно:
- Зайти в Телеграм с компьютера.
- Выбрать нужный канал/группу.
- Нажать на искомый пост правой кнопкой мыши. В выпадающем меню выбрать «Копировать ссылку на сообщение».
Как добавить кнопку обсудить в Телеграм канале?
Все очень просто: обновите клиент Telegram на своем компьютере или телефоне, зайдите в канал и нажмите кнопку «Прокомментировать» под тем постом, который вы хотите обсудить. Если обсуждение уже началось, вместо «Прокомментировать» на кнопке будет счетчик комментариев.
Как создать обсудить в Телеграме?
Добавить кнопку «Обсудить» крайне просто:
- Зайдите в Telegram-канал, администратором которого вы являетесь, и нажмите на фото канала.
- Нажмите «Изм.» или «Edit».
- Зайдите в раздел «Обсуждение».
- Выберите любой чат, в котором вы администратор, и нажмите «Привязать группу», тем самым добавив его к каналу.

Как управлять группой в телеграмме?
Здесь находим пункт «Управление группой», жмем на него. В пункте «Тип группы» у нас по умолчанию стоит «Частная», то есть, она уже закрытая. Чтобы изменить ее статус, нажимаем на «Частная» и выбираем то, что нужно. Например, если требуется открыть группу, жмем «Публичная».
Как создать чат в Телеграм канале?
Как добавить к каналу чат Заходим в Telegram и нажимаем на иконку справа вверху экрана (в iOS) или на меню слева (в Android). В появившемся списке выбираем пункт «Создать группу». Теперь нужно добавить минимум одного участника, а затем ввести название, выбрать аватар и нажать «Создать».
Как создать приватный чат в Телеграм?
Как сделать секретный чат в Телеграм
- Войдите в приложение Telegram.
- Нажмите на иконку карандаша — она находится в нижнем правом углу. Откроется окно создания нового сообщения.
- Из пунктов меню нажмите на “Новый секретный чат”.

Как создать группу в телеграмм х?
↑ Как создать группу в Телеграмм на телефоне
- На вкладке с чатами, в левом верхнем углу, нажимаем на кнопку вызова меню.
- В открывшемся окне выбираем верхний пункт «Новая группа».
- Выбираем друзей, которых мы хотим пригласить в группу.
- И вписываем название группы. Ну, вот и все, поздравляем, групповой чат готов к общению.
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 12 Техника h38
- Следующая: Техника h42
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Тесты
—
.
 Критерии успеха для важной информации об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Критерии успеха для важной информации об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.Применимость
Документы HTML и XHTML, содержащие ссылки ( elements)
Этот метод относится к:
- Критерий успеха 1.1.1 (нетекстовое содержимое)
- Как встретить 1.1.1 (нетекстовый контент)
- Понимание критерия успеха 1.1.1 (нетекстовый контент)
- Критерий успеха 2.4.4 (Цель ссылки (в контексте))
- Как встретить 2.4.4 (Цель ссылки (в контексте))
- Понимание критерия успеха 2.4.4 (цель ссылки (в контексте))
- Критерий успеха 2.4.9 (Цель ссылки (только ссылка))
- Как встретить 2.
 4.9 (Цель ссылки (только ссылка))
4.9 (Цель ссылки (только ссылка)) - Понимание критерия успеха 2.4.9 (Цель ссылки (только ссылка))
- Как встретить 2.
Описание
Целью этого метода является описание назначения ссылки путем предоставления
описательный текст как содержание элемент . Описание позволяет
отличать эту ссылку от других ссылок на веб-странице и помогает пользователю определить
идти ли по ссылке. URI адресата, как правило, недостаточно
описательный.
Если изображение является единственным содержимым ссылки, альтернативный текст для изображения описывает уникальную функцию ссылки.
Когда содержимое ссылки содержит как текст, так и одно или несколько изображений, если текст
достаточно для описания цели ссылки, изображения могут иметь пустой текст
альтернатива. (См. Использование нулевого замещающего текста и отсутствие заголовка
атрибут элементов img для изображений, которые вспомогательные технологии должны игнорировать. )
Когда изображения передают информацию, выходящую за рамки цели ссылки, они также должны иметь
соответствующий альтернативный текст.
)
Когда изображения передают информацию, выходящую за рамки цели ссылки, они также должны иметь
соответствующий альтернативный текст.
Примеры
Пример 1
Описание назначения ссылки в HTML в текстовом содержимом a элемент.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 2
Использование атрибута alt для элемента img для описания
назначение графической ссылки.
Пример кода:
Пример 3
Использование пустого атрибута alt , когда элемент привязки ( a ) содержит текст
который описывает назначение ссылки в дополнение к элементу img . Обратите внимание, что текст ссылки появится на странице рядом с изображением.
Обратите внимание, что текст ссылки появится на странице рядом с изображением.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 4
Сайт позволяет пользователям оставлять отзывы о продуктах, когда пользователь вошел в систему, щелкнув ссылку «Отзыв» на странице сведений о продукте. Другие пользователи или производитель продукта могут дать ответ на любой отзыв. Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Пример кода:
Отзыв
Пример 5
Ссылка содержит текст и значок, а значок предоставляет дополнительную информацию о цели.
Пример кода:
Программа музыкального фестиваля в Вуденде
Пример 6
Годовой отчет компании «MyCorp» доступен на корпоративном веб-сайт в виде файла PDF, а годовой корпоративный бюджет доступен в виде Файл Excel на веб-сайте.
Примечание: Многие пользователи предпочитают знать тип файла при открытии файла, что приводит к открытию нового приложения для просмотра файла, поэтому часто считается полезным включить эту дополнительную информацию. Однако это не требуется для соответствия данному критерию успешности.
Пример кода:
pdf">Годовой отчет MyCorp за 2009 г. (pdf)
Годовой бюджет MyCorp на 2009 г. (Excel)
Пример 7
Использование ссылки для переноса элементов блочного уровня в HTML5.
Пример кода:
<артикул>Дебаты о бюджете продолжаются в парламенте
Депутаты парламента продолжили активное обсуждение трех сложных вопросов, связанных с бюджетом на предстоящий год.
Подробнее
Это показано в рабочем примере использования ссылки для переноса элементов уровня блока.
Ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
HTML 4.01 — как указать замещающий текст
- G91: Предоставление текста ссылки, описывающего цель ссылки
- h3: Объединение смежных изображений и текстовых ссылок для одного и того же ресурса
- h34: Предоставление текстовых альтернатив для элементов области карт изображений следует игнорировать
Тесты
Процедура
Для каждой ссылки в содержимом, использующем этот метод: элемент
Если 9Элемент 0087 img является единственным содержимым элемента a ,
проверьте, что его текстовая альтернатива описывает назначение ссылки
Если элемент a содержит один или несколько элементов img и текстовая альтернатива элемента (ов) img пуста, проверьте, что
текст ссылки описывает назначение ссылки
Если элемент a содержит только текст, убедитесь, что текст описывает
цель ссылки
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Ссылки в тексте — Поддержка JavelinCMS
- Перед запуском…
- Что я должен знать о ссылках, прежде чем начать?
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
- Как создать текстовую ссылку на внешний сайт?
- Как создать ссылку на страницу на моем сайте?
- Как создать ссылку на мою домашнюю страницу?
- Как создать ссылку на адрес электронной почты?
- Как создать ссылку на номер телефона?
- Как создать ссылку на изображение или документ?
- Как создать якорь?
- Как создать ссылку на якорь?
- Как создать всплывающее окно Javascript?
- Как удалить ссылку, не удаляя текст или изображение?
- Как сделать ссылку похожей на кнопку?
- Перед запуском…
Всем учебникам предшествуют следующие шаги:
Шаг 1: Выделите текст/щелкните изображение, которое хотите сделать ссылкой.

Шаг 2: Нажмите кнопку «Вставить/отредактировать ссылку». Он пятый справа в верхнем ряду редактора и выглядит как цепочка.
Наверх
- Что я должен знать о ссылках, прежде чем начать?
Первый существует два основных типа ссылок: абсолютные и относительные ссылки. Абсолютные ссылки используются для ссылок с вашего сайта, а относительные ссылки используются для ссылок на различных страницах вашего сайта.
Второй , есть много способов получить доступ к Интернету, и для тех, кто не может сделать это визуально, ссылки с надписью «нажмите здесь» бесполезны. Помните: Google также не может прочитать контекст ссылки. Используйте полные описательные фразы для ссылок.
Наверх
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
Несмотря на то, что модуль Links упрощает создание ссылок, он только отображает их в виде маркированного списка.
 Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.
Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.Наверх
- Как создать текстовую ссылку на внешний веб-сайт?
Шаг 1: Добавьте ссылку в поле «URL-адрес ссылки». Не забудьте указать «http://»
Шаг 2: Выберите «Открыть в новом окне (_blank)» в раскрывающемся списке «Цель».
Откроется ли ссылка в новом окне или на новой вкладке, зависит от настроек конечного пользователя.Шаг 3: Нажмите «Вставить» или «Обновить».
- Как создать ссылку на страницу на моем сайте?
Автоматически
Шаг 1: Используйте раскрывающийся список под полем «URL-адрес ссылки», чтобы выбрать страницу.
Шаг 2: Нажмите «Вставить» или «Обновить».
Вручную
Шаг 1: Посетите страницу, на которую хотите сделать ссылку, и скопируйте URL-адрес.

Шаг 2: Вставьте URL-адрес в поле «URL-адрес ссылки».
Шаг 3: Удалить протокол и домен:
- http://cmshelpfiles.com/modules/text/rich-text-editor/ ← с протоколом и доменом
- /modules/text/rich-text-editor/ ← без протокола и домена
Шаг 4: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на мою домашнюю страницу?
Введите / в поле «URL ссылки». Не забудьте сохранить.
Наверх
- Как создать ссылку на адрес электронной почты?
Автоматически
Шаг 1: Введите/вставьте адрес электронной почты в поле «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Шаг 3: Нажмите «ОК» в ответ на приглашение.

Вручную
Шаг 1: Введите «mailto:» в поле «URL-адрес ссылки без кавычек».
Шаг 2: Введите/вставьте адрес электронной почты после префикса «mailto:».
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на номер телефона?
Шаг 1: Введите «tel:» в поле «URL-адрес ссылки» без кавычек.
Шаг 2: Введите код страны, код города и номер телефона после префикса «tel:». Вы можете добавить тире или нет, это не имеет значения.
- тел:1-405-478-4080
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на изображение или документ?
Шаг 1: Щелкните значок справа от поля «URL-адрес ссылки».
Шаг 2: Перейдите к файлу и щелкните его, чтобы вставить.

Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать якорь?
Шаг 1a: Не нажимайте кнопку Вставить/редактировать ссылку.
Шаг 1b: Щелкните значок Якоря, он третий справа в верхней строке редактора и выглядит как якорь.Шаг 2: Введите имя якоря. Не перед ним никаких символов и не не включать пробелы
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на якорь?
Если он находится в том же редакторе форматированного текста
Шаг 1: Щелкните раскрывающийся список «Привязки» под полем «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Если это
, а не в том же текстовом редакторе, но на той же страницеШаг 1: Введите имя якоря в поле «URL-адрес ссылки», поставив перед ним # .

Шаг 2: Нажмите «Вставить» или «Обновить».
Если на другой странице
Шаг 1: Введите/вставьте относительный URL-адрес страницы.
Шаг 2: Добавьте # , за которым следует имя якоря.
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как удалить ссылку, не удаляя текст или изображение?
Шаг 1: Нажмите на ссылку. Убедитесь, что кнопка «Вставить/отредактировать ссылку» активна.
Шаг 2: Нажмите кнопку «Отключить». Он четвертый справа в верхнем ряду редактора и выглядит как разорванная цепочка.
Шаг 3: Сохраните редактор форматированного текста.
Наверх
- Как сделать ссылку похожей на кнопку?
Обратите внимание, что это может не работать для всех, и не все параметры могут быть доступны.
 Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки.
Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки. Шаг 1: Добавьте ссылку в текст, но пока не нажимайте «Вставить».
Шаг 2: Выберите вкладку «Дополнительно».
Шаг 3: В поле «Классы» введите один из следующих стандартных вариантов кнопок; модификаторы необязательны.
Стандартные кнопки
- кнопка кнопка-по умолчанию
- бтн бтн-обратный
Модификаторы размера
- бтн-лг
- бтн-см
Модификаторы отображения
- бтн-блок
Например, если вам нужна большая полноразмерная кнопка основного цвета вашего сайта, вы должны использовать btn btn-default btn-lg btn-block для достижения этой цели.

Если добавление различных модификаторов не работает, возможно, ваш сайт не настроен для них, в этом случае вы можете либо связаться с нами, используя варианты выше, либо просто использовать btn класс для создания стандартных кнопок.
Наверх
Что такое якорный текст? • SEO для начинающих • Yoast
Якорный текст — или текст ссылки — это видимый, кликабельный текст ссылки. Обычно он отличается от окружающего текста цветом и часто подчеркнут. Хороший текст ссылки говорит читателю, чего ожидать, если он нажмет на ссылку. Правильный анкорный текст увеличивает вероятность того, что кто-то нажмет на вашу ссылку, и помогает поисковым системам, предоставляя им контекст.
Получите Yoast SEO Premium или Yoast SEO для Shopify, и вы также получите бесплатный доступ ко всем учебным курсам в нашей SEO-академии!
Содержание
- Как выглядит якорный текст?
- Почему тексты ссылок важны для SEO?
- Различные типы текста ссылки
- Проверка ключевой фразы фокуса ссылки в Yoast SEO
- Как улучшить тексты якорных ссылок
- 1.
 Создайте естественный поток
Создайте естественный поток - 2. Соотнесите текст ссылки с контентом, на который вы ссылаетесь
- 3. Не обманывайте своих читателей
- 4. Сделайте текст ссылки кликабельным
- 5. Дополнительный совет: заключите всю ключевую фразу в кавычки
- 1.
- Внутренние ссылки и анкорные тексты
- Это анкорный текст
Как выглядит якорный текст?
Якорный текст описывает статью, на которую делается ссылка, и побуждает посетителей кликнуть. Даже поисковые системы понимают, что связанная статья актуальна, потому что URL-адрес и текст ссылки коррелируют. Так, например, если вы хотите сделать ссылку на эту статью, вы можете использовать текст ссылки/привязки следующим образом: Что такое текст привязки? Таким образом, вы даете ссылки на другие статьи так, чтобы это выглядело естественно для читателя.
Как выглядит якорный текст в HTML? Первая часть кода — это URL-адрес, а вторая часть описывает ссылку — и это текст привязки. Вот так:
Вот так:
Почему тексты ссылок важны для SEO?
Ссылки важны для SEO: вам нужно добавить внутренние ссылки, например, чтобы сделать структуру вашего сайта понятной для поисковых систем. Текст ссылки помогает поисковым системам понять ваши (внутренние) ссылки; это дает им больше контекста. Когда вы ссылаетесь на другой контент, Google использует текст ссылки в качестве индикатора темы связанной страницы. Если текст ссылки соответствует вашей ключевой фразе, Google не сможет сказать, какая статья наиболее актуальна для этой темы и должна ранжироваться по этой ключевой фразе. Так что да, анкорный текст является фактором ранжирования для Google.
Помимо добавления контекста к ссылкам для поисковых систем, текст ссылки также важен для ваших пользователей. Якорный текст разъясняет значение ссылки и сообщает им, куда она их ведет. Таким образом, использование ключевой фразы в тексте ссылки может сбивать с толку как поисковые системы, так и ваших пользователей. Вот почему вам следует активно избегать конкурирующих ссылок.
Вот почему вам следует активно избегать конкурирующих ссылок.
Различные типы текста ссылки
Анкорный текст актуален как для внутренних, так и для входящих внешних ссылок. Внешние сайты могут ссылаться на ваш контент различными способами.
- Фирменные ссылки: Ссылка с названием вашего бренда в качестве анкора, например Yoast.
- Сам URL: Просто URL вашего сайта без текста, например https://yoast.com. Не так уж и полезно в большинстве случаев.
- Название сайта: пишется как Yoast.com.
- Заголовок статьи или страницы: Точное соответствие заголовку страницы, например Что такое якорный текст?.
- Точные ключевые слова: Основное ключевое слово/ключевая фраза в качестве анкорного текста
- Частично совпадающие ключевые слова: Использование вариантов ключевого слова focus для создания удобочитаемой ссылки.
- Связанные ключевые слова: Не прямое соответствие, а ключевое слово или фраза, тесно связанные с основным.

- Общие ссылки: Старайтесь избегать этих ссылок «Нажмите здесь» и «Подробнее». Расскажите людям, о чем ссылка. В противном случае они угадывают.
Проверка ключевой фразы фокуса ссылки в Yoast SEO
Плагины Yoast SEO для WordPress и Shopify поставляются с link focus keyphrase check , который может помочь вам улучшить текст ссылки. Эта проверка предупреждает вас, когда обнаруживает конкурирующие ссылки в вашем тексте. Ссылка считается конкурирующей, если ее якорный текст содержит ключевую фразу, по которой вы хотите, чтобы ваша страница ранжировалась. Таким образом, проверка ключевой фразы фокуса ссылки оценивает ссылки на странице и их якорный текст и уведомляет вас о наличии конкурирующих ссылок. Если у вас есть Yoast SEO Premium или Yoast SEO для Shopify, проверка также будет искать синонимы вашей ключевой фразы.
Рассмотрим пример. Допустим, вы написали статью о картофельных чипсах, поэтому ваша ключевая фраза — «картофельные чипсы». Если вы затем используете ссылку с якорным текстом «картофельные чипсы» в том же посте, эта ссылка считается конкурирующей ссылкой.
Если вы затем используете ссылку с якорным текстом «картофельные чипсы» в том же посте, эта ссылка считается конкурирующей ссылкой.
Когда Yoast SEO обнаруживает конкурирующую ссылку, он отображает предупреждающее сообщение в результатах SEO-анализа.
Предупреждающее сообщение в результатах SEO-анализа в Yoast SEOКак улучшить тексты якорных ссылок
Итак, что делать, если Yoast SEO предупреждает вас о наличии конкурирующих ссылок в вашем тексте? Следуйте приведенным ниже советам, чтобы улучшить тексты ссылок!
1. Создайте естественный поток
В целом письмо должно иметь естественный поток. То же самое относится и к текстам ссылок. При добавлении ссылок убедитесь, что они хорошо сочетаются с остальным текстом. Посмотрите на это так. Если вы изо всех сил пытаетесь втиснуть ссылку в предложение, скорее всего, ей здесь не место. Лучше поместить его в другое место и не делать ваши тексты неестественными и трудными для чтения. Таким образом, хотя ссылки важны для SEO, вы должны убедиться, что они не мешают сообщению, которое вы хотите передать.
Подробнее: SEO-копирайтинг: полное руководство
2. Сопоставьте текст ссылки с содержанием, на которое вы ссылаетесь
Хорошей практикой написания текстов ссылок является сопоставление текста ссылки с содержанием страницы, которую вы ссылаются на. Когда читатель видит связанный текст, он должен сразу знать, чего ожидать, если нажмет на него. Взгляните на текст на изображении ниже.
Пример хороших текстов ссылокСсылки в этом примере идеально сочетаются с остальным текстом. Более того, вы точно знаете, чего ожидать, если нажмете на ссылку. Например, текст ссылки «анализ контента в плагине Yoast SEO» явно ведет к сообщению, объясняющему функции анализа контента Yoast SEO. Как насчет текста ссылки «мета-описание». Предложение, которому принадлежит ссылка, касается оптимизации вашего текста. Таким образом, вы ожидаете, что ссылка ведет на пост об оптимизации метаописаний. И это то, что он делает.
3. Не обманывайте своих читателей
В приведенном выше примере тексты ссылок используются ответственно. Это очень важно. Вы не должны пытаться обмануть своих читателей ссылками. Например, если текст вашей ссылки говорит «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
Это очень важно. Вы не должны пытаться обмануть своих читателей ссылками. Например, если текст вашей ссылки говорит «картофельные чипсы», было бы плохой практикой, если бы эта ссылка перенаправляла читателя на страницу автосалона.
4. Сделайте текст ссылки кликабельным
Наконец, сделайте так, чтобы читатель понял, что текст ссылки кликабельный. Вы можете сделать это, используя другой цвет для ссылки, подчеркнув ее или и то, и другое.
Продолжайте читать: Ведение блога: Полное руководство
5. Дополнительный совет: заключите всю ключевую фразу в кавычки
Допустим, вы пишете статью с ключевой фразой длинного хвоста «учимся вязать». из этих слов из ключевой фразы фокуса в тексте ссылки вы можете получить отзыв от Yoast SEO, который посоветует вам изменить его. Чтобы не получить красный маркер для ключевой фразы фокуса при проверке ссылок, вы можете поместить всю ключевую фразу в кавычки, чтобы анализ соответствовал только фразе целиком, а не отдельным словам.
Хотите узнать больше о том, как улучшить анкорные тексты и SEO-копирайтинг? У нас есть несколько курсов SEO, которые могут помочь вам в этом, например, курсы по универсальному SEO, структуре сайта и SEO-копирайтингу. Получите доступ к этим курсам с Yoast SEO Premium, который также дает вам доступ к дополнительным функциям плагина Yoast SEO.
Go Premium и
получите бесплатный доступ к нашим SEO-курсам!Научитесь писать отличный контент для SEO и разблокируйте множество функций с Yoast SEO Premium:
Получите Yoast SEO Premium »Всего 99 долларов США / год (без НДС)
Внутренние ссылки и анкорные тексты
Все мы знаем, что внутренние ссылки необходимы. Yoast SEO для WordPress имеет встроенный инструмент внутренних ссылок, который значительно упрощает поиск связанного контента для ссылки на вашем сайте. Всякий раз, когда вы добавляете релевантную ссылку в свою статью, вам также нужно подумать об анкорном тексте. Тщательно продумав, как и почему вы размещаете ссылки на эти статьи, чтобы улучшить внутреннюю структуру ссылок, вы поможете как пользователям, так и поисковым системам легче ориентироваться на вашем сайте.
Тщательно продумав, как и почему вы размещаете ссылки на эти статьи, чтобы улучшить внутреннюю структуру ссылок, вы поможете как пользователям, так и поисковым системам легче ориентироваться на вашем сайте.
Чтобы максимально эффективно использовать внутренние ссылки, старайтесь добавлять только те ссылки, которые представляют реальную ценность для пользователей. Напишите для них отличный анкорный текст, чтобы читатели знали, что эта ссылка была тщательно отобрана, чтобы помочь им узнать больше. Не делайте ссылки ради этого. Сделайте его актуальным и полезным. И, конечно же, не спамить!
Пример точного соответствияПример более свободной формы ссылкиЭто анкорный текст
Анкорный текст помогает пользователям и поисковым системам решить, стоит ли переходить по ссылке. Некоторые люди пытаются обмануть эту систему, но не попадайтесь в эту ловушку. В наши дни Google довольно хорошо выявляет неестественные и даже вредные ссылки. Итак, держите его естественным и актуальным, и все будет хорошо!
Подробнее: Основы SEO: что такое постоянная ссылка? »
Эдвин Тунен
Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Далее!
Текст ссылки должен однозначно идентифицироваться на странице — Доступность ИТ
- Текст скрытой ссылки
- Ссылка как дочерний элемент уникального родительского элемента
- Текст ссылки вне контекста описательного элемента
- Ссылка как дочерний элемент уникального заголовка
- Ссылка как дочерний элемент уникального элемента списка
Текст ссылки должен быть уникальным среди всех ссылок на странице, или, альтернативно, уникальная функция ссылки должна определяться из контекста ссылки. Это помогает определить функцию ссылки и отличить ее от похожих ссылок. Если необходимо иметь несколько ссылок на одной странице с одинаковым текстом ссылки , существует несколько способов решения этой проблемы.
Видимый текст ссылки недостаточно информативен и может отличаться от других ссылок на странице.
 Скрытый текст будет прочитан программами чтения с экрана, чтобы дать им достаточно контекста, чтобы понять функцию ссылки.
Скрытый текст будет прочитан программами чтения с экрана, чтобы дать им достаточно контекста, чтобы понять функцию ссылки.Исходный код
.offscreen {
положение: абсолютное;
слева:-999px;
ширина: 1 пиксель;
высота: 1 пиксель;
верх:авто;
}
Реализация
Узнать большеО штате Северная Каролина
Текст ссылки найден в контексте описательного родительского элемента
Это демонстрирует правильную реализацию, когда неуникальный или не полностью описательный текст находится в рамках уникального и/или полностью описательного текста. является потомком описательного . Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. [Подробнее...] Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. Это демонстрирует неверную реализацию , когда неуникальный или неполностью описательный текст находится за пределами уникального и/или полностью описательного текста. является братом описательного Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. Как отображать части формы, доступные только для чтения? Есть три основные реализации, которые я видел, и, к сожалению, доступная версия используется реже всего. [Подробнее…] Это демонстрирует правильную реализацию , в которой текст ссылки сочетается с уникальным текстом непосредственного родительского заголовка. Исходный код
Реализация
 [Читать далее…]
[Читать далее…] Текст ссылки находится вне контекста описательного элемента
Исходный код
Реализация
Текст ссылки в паре с текстом непосредственно предшествующего заголовка образует уникальный идентифицируемый контекст.
 Это позволяет определить уникальную функцию ссылки.
Это позволяет определить уникальную функцию ссылки. Исходный код
Годовой отчет 2007-2008
<р>
(HTML)
(PDF)
(RTF)
Годовой отчет за 2006–2007 годы
<р>
(HTML)
(PDF)
(RTF)
Внедрение
Годовой отчет за 2007-2008 гг.
(HTML) (PDF) (RTF)
Годовой отчет за 2006-2007 гг.
(HTML) (PDF) (RTF)
Текст ссылки в паре с текстом непосредственно предшествующего элемента родительского списка образует уникальный идентифицируемый контекст.
Это демонстрирует правильную реализацию , в которой текст ссылки сочетается с уникальным текстом непосредственного родительского элемента списка. Это позволяет определить уникальную функцию этой ссылки.
Исходный код
Реализация
- Годовой отчет за 2005-2006 гг.
- (HTML)
- (PDF)
- (RTF)
- Годовой отчет за 2006-2007 гг.
- (HTML)
- (PDF)
- (RTF)
Передовой опыт для доступных ссылок
Обзор
При добавлении ссылок на веб-страницу важно убедиться, что текст ссылки четко идентифицирует цель каждой ссылки (например, название документа или веб-сайт). Наличие описательного текста ссылки для каждой ссылки гарантирует, что ссылки различимы, понятны и доступны всем, включая пользователей программ чтения с экрана.
Пример программы чтения с экрана (NVDA), считывающей текст ссылки
В этом примере первые две ссылки читаются осмысленно, а последняя ссылка читается как адрес веб-сайта (URL), который трудно понять пользователю .
На этой веб-странице вы найдете советов и приемов по предоставлению текстовых описаний ссылок для ваших гиперссылок в зависимости от сложности и функциональности вашей ссылки, а также рекомендуемые подходы к включению описаний ссылок на вашу веб-страницу.
Описание ссылки
- Описание ссылки
- Идентификация ссылки
- Лучшие практики
- Примеры
- Методы испытаний
Описание ссылки
Текст ссылки всегда должен правильно описывать цель ссылки и сообщать пользователю, куда именно ссылка приведет его. Если ссылка недостаточно описательная, пользователи могут не использовать ссылку или могут использовать неправильную ссылку при попытке найти информацию. Ссылки, такие как « Нажмите здесь » и « Дополнительная информация » и » Подробнее » не следует использовать, потому что они не предоставляют достаточную информацию о ссылке и при использовании. контекста, может затруднить понимание пользователями цели ссылки.
Ссылки, такие как « Нажмите здесь » и « Дополнительная информация » и » Подробнее » не следует использовать, потому что они не предоставляют достаточную информацию о ссылке и при использовании. контекста, может затруднить понимание пользователями цели ссылки.
Идентификация ссылки
Каждая ссылка на странице должна быть уникальной , если только ссылки не ведут на одну и ту же страницу. Причем ссылок всегда должно быть визуально отличается от обычного текста на сайте. Визуальные индикаторы позволят пользователям быстрее идентифицировать ссылки. Ссылки можно отличить от другого текста, используя различные комбинации цветов, полужирный , подчеркнутый курсив . Однако цвет никогда не должен быть единственным средством, позволяющим отличить ссылку от обычного текста.
Передовая практика
- Текст ссылки всегда должен четко представлять цель ссылки, а также ее назначение
- Не используйте неинформативные фразы ссылок, такие как «нажмите здесь», «здесь», «подробнее», «подробнее», «информация» и т.
 д.
д.
- Ссылки всегда должны выделяться и легко идентифицироваться как ссылки
- Ссылки должны выделяться сочетанием цвета и подчеркивания.
- Цвет не должен быть единственным методом различения ссылок.
- Подчеркивания должны быть зарезервированы только для ссылок. Использование подчеркивания для выделения может запутать пользователя при навигации по веб-сайту.
- Если реализован элемент :hover или :focus, цвет при наведении должен соответствовать стандартам цветового контраста
Примеры
Описание ссылкиНа снимке экрана ниже показан список ссылок на странице. Важно иметь полный и описательный текст ссылки, чтобы пользователи вспомогательных технологий могли понять цель ссылки. Если бы текст ссылки был полным URL-адресом, если только документ не будет напечатан, «Подробнее» или «Нажмите здесь», у пользователей не было бы никакого контекста относительно того, куда их приведут ссылки.
Одинаковый текст ссылки
Если текст нескольких ссылок ведет пользователей на разные страницы, каждая ссылка должна быть уникальной. На скриншоте ниже пример одного и того же текста ссылки, которая ведет пользователей на разные ресурсы. Все ссылки имеют текст ссылки «студент», но каждая ссылка будет направлять пользователей на другую страницу, связанную с информацией о студенте.
На скриншоте ниже пример одного и того же текста ссылки, которая ведет пользователей на разные ресурсы. Все ссылки имеют текст ссылки «студент», но каждая ссылка будет направлять пользователей на другую страницу, связанную с информацией о студенте.
Идентификация ссылки
Приведенные ниже утверждения демонстрируют, как внешний вид ссылки значительно улучшает читабельность и отображение ссылок. Первый оператор передает ссылки, которые не отображают никаких визуальных признаков того, что они являются ссылками. В результате визуальные пользователи не будут знать, что внутри инструкции есть ссылки. Более того, когда цвет используется только для различения ссылок, пользователи с нарушениями зрения будут видеть только ссылки без цвета, что не позволит им узнать, что ссылки находятся на странице. Второй оператор, однако, использует комбинацию цвета, подчеркивания и полужирного шрифта, чтобы отличить ссылки от обычного текста. Это позволит всем пользователям узнать о наличии ссылок в выписке.
Методы тестирования
- Просмотрите все ссылки на странице
- Убедитесь, что в качестве текста ссылки не используются следующие фразы: Щелкните здесь, Подробнее, Подробнее, Дополнительная информация. Или любой подобный текст, который не предоставляет достаточно информации о целевой странице.
- Просмотрите текст ссылки, чтобы убедиться, что он достаточно информативен, чтобы понять, куда она ведет.
- Убедитесь, что текст ссылки уникален, иначе они ссылаются на одну и ту же страницу.
- Проверьте ссылку, чтобы убедиться, что она ведет на активную страницу.
- Визуально проверьте ссылки, чтобы убедиться, что каждая ссылка имеет надлежащие визуальные индикаторы (жирный шрифт, курсив, подчеркивание и/или цвет).
- Активируйте панель инструментов WAVE и просмотрите вкладку «Подробности» на левой панели.
- Ищите любые ошибки или предупреждения, связанные с текстом ссылки, такие как подозрительный текст ссылки или избыточный текст ссылки.

- Примеры проблем, связанных со ссылками, которые будут помечены следующими значками:
Функция связи
- Функция связи
- Согласованная навигация по ссылкам
- Лучшие практики
- Примеры
- Методы испытаний
Функциональность ссылки
Функциональность ссылки заключается в обеспечении того, чтобы ссылка функционировала так, как ожидает от . Когда дело доходит до доступности, ссылка должна выполнять действие, которое указано на веб-сайте или в тексте ссылки. Если ссылка не выполняет действие должным образом, пользователи могут быть разочарованы функциональностью веб-сайта. Также ссылка всегда должен функционировать таким образом, чтобы повышал доступность веб-страницы.
Согласованная навигация по ссылкам
Согласованная навигация по ссылкам — это когда механизмы навигации повторяются на нескольких веб-страницах в наборе веб-страниц, которые появляются в одном и том же относительном порядке каждый раз, когда они повторяются, если пользователь не инициирует изменение. Другими словами, это навигационные ссылки, по которым пользователь переходит на веб-страницах. Таким образом, навигационные ссылки важны, когда речь идет о последовательной навигации. Хлебные крошки — это визуальный след ссылок, который позволяет пользователям определить свое местоположение на веб-сайте. Они позволяют пользователям видеть, какие шаги они предприняли, чтобы перейти на страницу, и дают возможность вернуться к страницам без использования «кнопки возврата». Хлебные крошки особенно полезны для веб-сайтов со сложной структурой или веб-страниц в последовательности.
Другими словами, это навигационные ссылки, по которым пользователь переходит на веб-страницах. Таким образом, навигационные ссылки важны, когда речь идет о последовательной навигации. Хлебные крошки — это визуальный след ссылок, который позволяет пользователям определить свое местоположение на веб-сайте. Они позволяют пользователям видеть, какие шаги они предприняли, чтобы перейти на страницу, и дают возможность вернуться к страницам без использования «кнопки возврата». Хлебные крошки особенно полезны для веб-сайтов со сложной структурой или веб-страниц в последовательности.
Передовой опыт
- Не используйте один и тот же текст ссылки для ссылок, ведущих к разным источникам
- Не используйте разный текст ссылок для ссылок, ведущих на один и тот же ресурс.
- Предоставьте не более 7 основных глобальных навигационных ссылок, чтобы пользователи могли легко видеть, куда они хотят перейти, не путаясь.
- Убедитесь, что все ссылки доступны и работают, и перейдите к нужному файлу или веб-странице.

Примеры
Согласованная навигация по ссылкамВ приведенном ниже примере показан набор навигационных ссылок. Хлебная крошка — это визуальное представление того, на скольких уровнях находится пользователь на веб-сайте. Пользователь также сможет увидеть список страниц, к которым он обращался. Обеспечение такой согласованности на всех связанных страницах упростит процесс навигации.
Методы тестирования
Согласованная навигация по ссылкам Под этим подразумевается обеспечение единообразной структуры и представления для пользователей, которые постоянно взаимодействуют с серией веб-страниц и которым необходимо эффективно находить определенный контент или функции каждый раз, когда они посещают страницу. Лица с нарушениями зрения, использующие увеличение экрана для небольшого участка экрана, используют визуальную идентификацию и определение местоположения контента, быстро находят повторяющийся контент.
- Перейдите на веб-страницу.
- Убедитесь, что навигационная цепочка или любая основная навигационная панель или группа глобальных навигационных ссылок.
- Проверьте, обеспечивают ли они последовательную и действительную последовательность навигации, чтобы направлять пользователей на нужные страницы.
Для цепочки навигации, которая не включает текущее местоположение:
- Убедитесь, что все элементы цепочки навигации реализованы в виде ссылок.
Для навигационной цепочки, которая включает текущее местоположение:
- Убедитесь, что все элементы, кроме текущего местоположения, реализованы в виде ссылок.
- Убедитесь, что текущее местоположение не реализовано в виде ссылки.
- Убедитесь, что все ссылки ведут на правильную веб-страницу, указанную в навигационной цепочке.
- Каждая ссылка связана с определенной функцией, которая должна активироваться после активации.
 Они должны функционировать так, как ожидалось.
Они должны функционировать так, как ожидалось.
Визуально и вручную проверьте их работоспособность. Некоторые функциональные тесты можно выполнить с помощью инструментов автоматизированного тестирования.
Связанные изображения
- Что такое связанное изображение?
- Требуются текстовые описания?
Что такое связанное изображение?
Связанное изображение — это изображение, связанное гиперссылкой на другой ресурс или веб-страницу. Важно использовать правильные методы кодирования, чтобы описание ссылки на изображение соответствовало 9 0960 доступный .
Текст Требуется описание?
Связанное изображение может нуждаться или не нуждаться в текстовом описании; текстовое описание необходимо для связанного изображения, если изображение отображает что-то значение . Однако предоставление текстовой альтернативы изображению может оказаться сложной задачей, поскольку для изображения требуется не только текстовая альтернатива , но и описание ссылки , а в некоторых случаях изображения могут также включать текст перекрывает , являющийся частью фактического изображения.
В зависимости от сложности связанного изображения существуют определенные подходы к использованию, которые обеспечат доступ к связанному изображению для всех пользователей.
Дополнительные сведения о создании ссылок для изображений см. в разделе Связанные изображения на странице Рекомендации по работе с изображениями со специальными возможностями.
Перейти к содержимому или навигации
- Перейти к содержимому или навигационной ссылке
- Как реализовать ссылку «Перейти к содержимому»
Перейти к содержимому или навигационной ссылке
Ссылки для перехода – это якорные ссылки , обычно расположенные в верхней части страницы, которые направляют пользователей к основному содержанию веб-страницы. Пропустить навигационные ссылки всегда следует включать в веб-страницу, поскольку они позволяют пользователям обходить лишние ссылки, упрощая доступ к основной информации страницы.
Без пропуска навигационной ссылки пользователи должны пройти по всем этим ссылкам, прежде чем получить доступ к основному содержимому. Навигация по всем ссылкам может стать утомительная работа для пользователей, и они могут разочароваться в необходимости выполнять это действие много раз.
Навигация по всем ссылкам может стать утомительная работа для пользователей, и они могут разочароваться в необходимости выполнять это действие много раз.
Наличие ссылки «Пропустить навигацию» в конечном итоге повысит доступность страницы, облегчив доступ к информации и, следовательно, повысив функциональность веб-страницы. Зрячий пользователь может визуально перепрыгнуть через эти ссылки и начать читать основное содержимое страницы. Ссылка «пропустить навигацию» — это метод, облегчающий столь же эффективный доступ для пользователей с определенными ограничениями.
Как реализовать ссылку «Перейти к содержимому»
Ссылка «Пропустить навигацию» реализуется путем размещения именованной привязки в точке на странице, где начинается основной контент (например, ) . Затем поместите ссылку на ту же страницу в начале страницы, которая нацелена на этот именованный якорь (например, Перейти к основному содержанию)
Плагины/читатели документов
- Плагины/читатели документов
- Лучшие практики
- Пример
- Методы испытаний
Подключаемые модули/программы для чтения документов
Подключаемые модули/программы для чтения документов — это ссылки на загрузки программного обеспечения, которое необходимо пользователям для просмотра веб-контента . Веб-страницы часто содержат дополнительную документацию или видео для предоставления посетителям различных форматов, таких как PDF, Word, Excel, Flash и т. д. Это может быть проблемой, поскольку не все пользователи используют одни и те же программы или программное обеспечение, и поэтому некоторые пользователи могут не иметь разных форматы документов, установленные на их компьютере. В результате, когда веб-страницы имеют ссылки на документы в разных форматах, существует должен быть ссылкой для загрузки подключаемого модуля или программы для чтения документов. Предоставление ссылки для скачивания средствам просмотра документов гарантирует, что пользователь сможет приобрести правильное программное обеспечение для открытия и доступа к информации в документе.
Веб-страницы часто содержат дополнительную документацию или видео для предоставления посетителям различных форматов, таких как PDF, Word, Excel, Flash и т. д. Это может быть проблемой, поскольку не все пользователи используют одни и те же программы или программное обеспечение, и поэтому некоторые пользователи могут не иметь разных форматы документов, установленные на их компьютере. В результате, когда веб-страницы имеют ссылки на документы в разных форматах, существует должен быть ссылкой для загрузки подключаемого модуля или программы для чтения документов. Предоставление ссылки для скачивания средствам просмотра документов гарантирует, что пользователь сможет приобрести правильное программное обеспечение для открытия и доступа к информации в документе.
Передовой опыт
- Всегда предоставляйте ссылку для загрузки программ чтения документов и/или подключаемых модулей
- При создании ссылки на документ пользователи должны быть осведомлены о типе формата документа.

- Включите тип формата документа в текст ссылки в скобках. Например, текст ссылки для PDF-документа должен быть « УДК Best Practices (PDF) «.
Примеры
Плагины/программы чтения документовНа приведенном ниже снимке экрана показана ссылка для загрузки Adobe Reader в нижнем колонтитуле страницы. Пользователи, которые не могут получить доступ к файлам PDF или просмотреть их, могут просто загрузить необходимое программное обеспечение для чтения, используя предоставленную ссылку.
Методы тестирования
Плагины/программы для чтения документов- Просмотрите страницу на наличие документов в разных форматах
- Убедитесь, что ссылка информирует пользователя о другом формате
- Убедитесь, что имеется ссылка для загрузки программы чтения документов.
- Активируйте панель инструментов WAVE и просмотрите вкладку «Подробности» на левой панели.
- Ссылки на документы помечены следующими значками:
СОВЕТ: Используйте инструменты автоматического тестирования для определения ссылок на файлы разных форматов.
Chrome 90: как сделать прямую ссылку на определенный текст на веб-странице
С выпуском Chrome 90 компания Google внедряет новую функцию браузера, которая позволяет создавать общие ссылки на раздел текста, который вы выделили на веб-странице. Вот как это использовать.
Иногда, когда вы делитесь с кем-то ссылкой на веб-страницу, вы просто хотите обратить его внимание на определенный отрывок или предложение, чтобы донести свою точку зрения, а не на то, чтобы он прочитал всю статью.
В прошлом году Google создал расширение Link to Text Fragment, которое делает именно это. Признавая его полезность, технический гигант интегрировал эту функцию в свой браузер одновременно с выпуском Chrome 9.0.
Чтобы использовать эту функцию, посетите веб-страницу и просто выделите текст, на который вы хотите создать ссылку, затем щелкните правой кнопкой мыши и выберите Копировать ссылку для выделения в раскрывающемся меню.
Параметр «Копировать ссылку для выделения»
Будет создан URL-адрес, содержащий символ решетки (#). Все, что вам нужно сделать, это поделиться ссылкой с кем-то, и когда они щелкнут по ней, они будут отправлены прямо в ту часть веб-страницы с выделенным конкретным отрывком, как показано ниже.
Все, что вам нужно сделать, это поделиться ссылкой с кем-то, и когда они щелкнут по ней, они будут отправлены прямо в ту часть веб-страницы с выделенным конкретным отрывком, как показано ниже.
Общая ссылка в действии
К сожалению, выделяемые ссылки, создаваемые Chrome, работают только в Edge и Chrome, поэтому пользователи других браузеров не увидят выделенный текст. Тем не менее, они все равно будут отправлены на соответствующую веб-страницу, поэтому ссылка не является полностью бесполезной для пользователей Safari или Firefox.
Google сообщает, что функция копирования ссылки для выделения в настоящее время развертывается на настольных компьютерах и устройствах Android, а вскоре появится и на iOS. Если вы используете настольный браузер и обновили его до Chrome 90, но вы еще не видите этот параметр, вы можете включить его вручную, перейдя по адресу Chrome://flags и включив флаг copy-link-to-text (используйте поле поиска, чтобы найти его).
Тег: Chrome
Возможности чипа нового поколения iPhone 15 Pro, как ожидается, вызовут спрос на обновления среди нынешних владельцев iPhone «спрос на замену» среди владельцев старых iPhone из-за значительных улучшений, обеспечиваемых процессором A17, первым чипом Apple для iPhone, основанным на 3-нанометровом техпроцессе TSMC первого поколения. Об этом говорят поставщики, участвующие в цепочке поставок Apple iPhone. Цитата из последнего отраслевого отчета DigiTimes: TSMC N3E (3 нм…
Источники: Apple планирует брифинг по продуктам на следующей неделе, так как iPhone 14, по слухам, будет выпущен в желтом цвете весной, согласно сообщению Weibo, опубликованному японским блогером Mac Otakara. Однако мы не можем независимо подтвердить, имеет ли учетная запись Weibo проверенную репутацию. Несколько источников сообщили MacRumors, что команда по связям с общественностью Apple планирует провести брифинг по продукту на следующей неделе. Apple анонсировала новые зеленые цвета для серии iPhone 13…
Ходят слухи, что Apple анонсирует 15-дюймовый MacBook Air и другие модели в период с марта по апрель
Пятница, 3 марта 2023 г. , 13:02 по тихоокеанскому стандартному времени, автор Джо Россиньол. анонсы, запланированные до конца апреля, включая 15-дюймовый MacBook Air, новый Mac Pro Tower и новый вариант цвета iPhone 14.
Ниже мы рассказали, чего ожидать от Apple в марте и апреле, основываясь на слухах. Эта история была первоначально опубликована в феврале и дополнена новыми …
, 13:02 по тихоокеанскому стандартному времени, автор Джо Россиньол. анонсы, запланированные до конца апреля, включая 15-дюймовый MacBook Air, новый Mac Pro Tower и новый вариант цвета iPhone 14.
Ниже мы рассказали, чего ожидать от Apple в марте и апреле, основываясь на слухах. Эта история была первоначально опубликована в феврале и дополнена новыми …
iPhone 15 Pro может иметь твердотельную унифицированную качельку громкости и кнопку отключения звука вместо переключателя iPhone 15 Pro и iPhone 15 Pro Max, но до сих пор оставалась незамеченной возможность того, что регуляторы громкости на боковой панели устройства будут представлять собой единую унифицированную кнопку-качельку. Как отмечает ютубер ZoneOfTech в Твиттере, Apple обычно использует два контакта для прикрепления каждой кнопки к корпусу, но…
Apple увеличивает стоимость сдаваемой взамен некоторых моделей iPhone, iPad и компьютеров Mac
Среда, 1 марта 2023 г., 10:35 по тихоокеанскому стандартному времени, Джули Кловер усилия, направленные на то, чтобы побудить клиентов перейти на линейку iPhone 14.
