как сделать ссылку на фотографию, DELETED — Advego.com
Тип текста: ЛюбойКопирайтингРерайтинг без источникаПеревод
Язык: ЛюбойRussian — РусскийEnglishGermany — DeutschSpanish — EspañolFrench — FrançaisChinese — 中国Ukrainian — УкраїнськаJapanese — 日本のPortuguese — PortuguêsPolish — PolskiItalian — ItalianoTurkish — TürkArabic — العربيةVietnamese — tiếng ViệtKorean — 한국의Urdu — اردوPersian — فارسیHindi — हिन्दीDutch — HollandskFinnish — suomalainenAnother language — другой язык
Тематика: ЛюбаяБез тематикиIT, софтАвиация, военная техника, ГОАвто, мотоАзартные игры, казино, покерБытовая техникаДизайн и предметы интерьераДомашние животныеДомашние растения, цветы, растительный мирЗакон и ПравоИгрушки, товары для детейИнтернет-маркетинг, SEO, SMM, создание сайтовИстория, религия, традиции и обрядыКиноКомпьютерные игры, видеоигры и приставкиКрасота и здоровье, питание, диеты, фитнесКулинарияКультура и искусствоЛандшафтный дизайн и архитектураМатериалы 18+Мебель и аксессуарыМедицина, лечение и профилактика болезнейМобильные игры и приложенияМода и СтильМузыкаНаука, открытия, высокие технологииНедвижимостьНепознанное: фэн-шуй, астрология, гороскопыОбразование, учеба, тренингиОтдых, активные игры, охота и рыбалкаОтношения, знакомства, личная жизньПолиграфия, рекламная продукция, маркетингПолитика: аналитика и обзорыПраздники и торжества, свадьбаПрирода и экологияПромышленность и оборудованиеПсихологияРабота и карьера, фрилансРемонт и обустройствоРукоделие, хобби, handmadeСад и огород, сельское хозяйствоСемья, воспитание детей, беременность и родыСобственный бизнес, ForexСпорт и спортивный инвентарь, велотехникаСтихи и поздравленияСтроительный инструмент и материалы, садовая техникаСтроительство домов, дачное хозяйствоТуризм, достопримечательностиУслуги и сервисФинансы, банки и кредиты, экономикаФототехника, искусство фотографииЭлектроника: гаджеты, мобильные телефоны, компьютеры, телевизорыЮмор
10 способов загрузить фотографию в интернет и получить ссылку
Сегодня практически невозможно представить себе сайт без фотографий. Чтобы ими легко обмениваться, просто необходимо под руками иметь удобный сервис для хранения изображений. Хотите узнать, есть ли хорошие ресурсы, созданные исключительно для бесплатного хостинга изображений? У нас приятная новость: такие ресурсы действительно существуют, и мы расскажем о них. Мы собрали лучшие из таких сервисов и представляем их вашему вниманию.
Чтобы ими легко обмениваться, просто необходимо под руками иметь удобный сервис для хранения изображений. Хотите узнать, есть ли хорошие ресурсы, созданные исключительно для бесплатного хостинга изображений? У нас приятная новость: такие ресурсы действительно существуют, и мы расскажем о них. Мы собрали лучшие из таких сервисов и представляем их вашему вниманию.
PostImage
PostImage — очень простой ресурс, позволяющий сохранять изображения с созданием учетной записи или без нее. При загрузке фотографии можете выбрать срок ее хранения: один день, семь дней, 31 день или вечно.
Этот сайт в основном используется для размещения изображений на форумах. Вы можете загружать сразу несколько фотографий и выбирать их размер для использования на форумах в качестве аватарок, в электронных письмах, на досках объявлений.
TinyPic
TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Free Image Hosting
Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
- быстрая загрузка отдельных фотографий,
- получение прямых ссылок на сохраненные материалы.
Максимальный размер файла — 3000 Кб для фотографии.
ImageVenue
ImageVenue поддерживает загрузку фотографий в формате JPEG размером до 3 Мб. Также можно изменять размер больших фото во время загрузки. Качество картинки и соотношение сторон при этом сохраняются. Это удобный инструмент для тех, кто пользуется досками объявлений и социальными сетями. Сервис очень прост в использовании.
Imgur
Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех неанимированных картинок и 200 Мб для — анимированных.
Google Photos
Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
- автоматическое резервное копирование,
- загрузка большого количества материалов,
- сохранение фото в высоком разрешении,
- удобное редактирование, поиск и группирование фотоизображений.
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
Flickr
Flickr — один из старейших и популярных фотохостингов, работающих до сих пор. Он отлично подходит как для бесплатного хранения изображений, так и для их редактирования. Вы можете использовать инструменты для улучшения фотографий, прежде чем сгруппировать их в альбомы, чтобы затем делиться с другими участниками сообщества Flickr.
Вы можете настроить параметры конфиденциальности, если надо поделиться фотографиями с избранной аудиторией, также у вас есть возможность загружать фото с разных устройств.
Официальное мобильное приложение Flickr — одно из главных преимуществ сервиса. Доступен также инструмент Flickr Uploader, создающий резервные копии фотоизображений с компьютера, Apple iPhoto, Dropbox и других мест.
Плюсы:
- удобная интеграция с социальной сетью,
- качественное мобильное приложение,
- редактирование фотографий и создание альбомов.
Чтобы другие люди могли скачивать ваши фото, обязательно опубликуйте их в соответствии с лицензией Creative Commons. Максимальный размер хранилища — 1000 Гб.
500px
Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
- социальная сеть со большим сообществом фотографов,
- лицензирование изображений и возможность их продажи.
Поскольку 500px — скорее социальная сеть, чем фотохостинг, сервис не имеет никаких ограничений на размера загружаемого файла. Опытным путем удалось установить, что можно загружать даже очень большие изображения в формате JPEG. Для обладателей обычных профилей существует ограничение — до 20 загружаемых фотографий в неделю. Это ограничение снимается (а также предоставляются дополнительные возможности), если вы переходите в премиум-пользователи и ежегодно платите $25.
Dropbox
Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
- обмен отдельными фотографиями или целыми папками.
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
ImageShack
ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Как сделать ссылку на фотографию в excel?
Гиперссылки широко используются в Интернете для навигации по сайтам и документам. Работая с файлами Excel вы также можете создавать гиперссылки, как на интернет-ресурсы, так и на ячейки, файлы или форму отправку Email.
Гиперссылка в Excel это ссылка, нажав на которую, пользователь может быть перемещен на конкретную ячейку, документ или интернет-страницу.
Excel позволяет создавать гиперссылки для:
- Перехода в определенное место в текущей книге;
- Открытия другого документа или перехода к определенному месту в этом документе, например лист в файле Excel или закладке в документе Word;
- Перехода на веб-страницу в Интернете;
- Создания нового файла Excel;
- Отправки сообщения электронной почты по указанному адресу.

Гиперссылку в Excel легко заметить, она выглядит как подчеркнутый текст, выделенный синим цветом:
В Excel существует два типа гиперссылок: абсолютные и относительные.
Абсолютные гиперссылки содержат в себе полный интернет-адрес или полный путь на компьютере. Например:
“https://excelhack.ru/funkciya-rept-povtor-v-excel/”
C:DesktopПрезентации
Относительные ссылки содержат в себе частичный путь, например:
funkciya-rept-povtor-v-excel/
DesktopПрезентации
Я рекомендую всегда использовать абсолютные ссылки, так как при переходе по относительным ссылкам в Excel-файле, открытом на другом компьютере возможны ошибки.
Чтобы создать гиперссылку проделайте следующие шаги:
- Выделите ячейку, в которой вы хотите создать гиперссылку;
- Нажмите правую клавишу мыши;
- В выпадающем меню выберите пункт “Ссылка”:
- В диалоговом окне выберите файл или введите веб-адрес ссылки в поле “Адрес”:
- Нажмите “ОК”
Ниже, мы подробней разберем как создать гиперссылку:
- На другой документ;
- На веб-страницу;
- На конкретную область в текущем документе;
- На новую рабочую книгу Excel;
- На окно отправки Email.

Чтобы указать гиперссылку на другой документ, например Excel, Word или Powerpoint файлы:
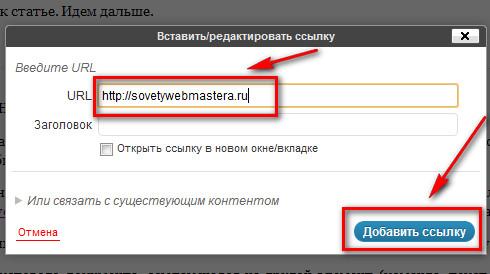
- Откройте диалоговое окно для создания гиперссылки;
- В разделе “Связать с” выберите “Файлом, веб-страницей”;
- В поле “Искать в” выберите папку, в которой лежит файл, на который вы хотите создать ссылку;
- В поле “Текст” введите текст, который будет отображаться в качестве ссылки;
- Нажмите “ОК”.
Созданная вами гиперссылка будет выглядить ровно так, как вы настроили ее отображение.
Чтобы указать гиперссылку веб-страницу:
- Откройте диалоговое окно для создания гиперссылки;
- В разделе “Связать с” выберите пункт “Файлом, веб-страницей”;
- Нажмите на кнопку “Интернет”;
- Введите адрес веб-страницы в поле “Адрес”;
- В поле “Текст” укажите текст, отображаемый в виде ссылки.
Для создания гиперссылки на конкретный лист текущего файла Excel или ячейки:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Файлом, веб-страницей”;
- В диалоговом окне нажмите кнопку “Закладка…” и выберите лист создания ссылки.
 В поле “Введите адрес ячейки” укажите ячейку.
В поле “Введите адрес ячейки” укажите ячейку.
Для вставки гиперссылки, после нажатия на которую будет создан новый Excel-файл:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Новый документ”;
- В поле “Текст” укажите текст ссылки;
- В поле “Имя нового документа” укажите название нового Excel-файла;
- В поле “Путь” укажите место хранения, где будет сохранен новый файл;
- В поле “Когда вносить правку в новый документ” укажите настройку, когда следует приступить к редактированию нового файла после нажатия ссылки.
- Нажмите кнопку “ОК”
Для вставки гиперссылки, после нажатия на которую будет создан e-mail:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Электронная почта”;
- В поле “Текст” укажите текст ссылки;
- В поле “Адрес эл.
 почты” укажите E-mail адрес, куда будет отправлено письмо;
почты” укажите E-mail адрес, куда будет отправлено письмо; - В поле “Тема” укажите тему создаваемого письма;
- Нажмите кнопку “ОК”
Как редактировать гиперсcылку в Excel
Для редактирования уже созданной гиперссылки, кликните по ячейке с ссылкой правой клавишей мыши и в выпадающем меню выберите “Edit Hyperlink”.
В диалоговом окне внесите корректировки в ссылку.
По-умолчанию, все гиперссылки в Excel имеют традиционный формат в виде подчеркнутого текста синего цвета. Для того чтобы изменить формат гиперссылки:
- Перейдите на вкладку панели инструментов “Главная”, затем в раздел “Стили ячеек”:
- Кликните на “Гиперссылка” правой кнопкой мыши и выберите пункт “Изменить” для редактирования формата ссылки:
- Кликните на “Открывавшаяся гиперссылка” правой кнопкой мы и выберите пункт “Изменить” для редактирования формата ссылки;
- В диалоговом окне “Стили” нажмите кнопку “Формат”:
- диалоговом окне “Format Cells” перейдите на вкладки “Шрифт” и/или “Заливка” для настройки формата ссылок:
- Нажмите кнопку “ОК”.

Удаление гиперссылки осуществляется в два клика:
- Нажмите правой клавишей мыши на ячейки с ссылкой;
- В выпадающем меню выберите пункт “Удалить гиперссылку”.
Гиперссылки автоматизируют рабочий лист Excel за счет добавления возможности в один щелчок мыши переходить на другой документ или рабочую книгу, вне зависимости находиться ли данный документ у вас на жестком диске или это интернет страница.
Существует четыре способа добавить гиперссылку в рабочую книгу Excel:
1) Напрямую в ячейку
2) C помощью объектов рабочего листа (фигур, диаграмм, WordArt…)
3) C помощью функции ГИПЕРССЫЛКА
4) Используя макросы
Добавление гиперссылки напрямую в ячейку
Чтобы добавить гиперссылку напрямую в ячейку, щелкните правой кнопкой мыши по ячейке, в которую вы хотите поместить гиперссылку, из раскрывающегося меню выберите Гиперссылка
Либо, аналогичную команду можно найти на ленте рабочей книги Вставка -> Ссылки -> Гиперссылка.
Привязка гиперссылок к объектам рабочего листа
Вы также можете добавить гиперссылку к некоторым объектам рабочей книги: картинкам, фигурам, надписям, объектам WordArt и диаграммам. Чтобы создать гиперссылку, щелкните правой кнопкой мыши по объекту, из выпадающего меню выберите Гиперссылка.
Либо, аналогичным способом, как добавлялась гиперссылка в ячейку, выделить объект и выбрать команду на ленте. Другой способ создания – сочетание клавиш Ctrl + K – открывает то же диалоговое окно.
Обратите внимание, щелчок правой кнопкой мыши на диаграмме не даст возможность выбора команды гиперссылки, поэтому выделите диаграмму и нажмите Ctrl + K.
Добавление гиперссылок с помощью формулы ГИПЕРССЫЛКА
Гуперссылка может быть добавлена с помощью функции ГИПЕРССЫЛКА, которая имеет следующий синтаксис:
Адрес указывает на местоположение в документе, к примеру, на конкретную ячейку или именованный диапазон. Адрес может указывать на файл, находящийся на жестком диске, или на страницу в интернете.
Имя определяет текст, который будет отображаться в ячейке с гиперссылкой. Этот текст будет синего цвета и подчеркнут.
Например, если я введу в ячейку формулу =ГИПЕРССЫЛКА(Лист2!A1; «Продажи»). На листе выглядеть она будет следующим образом и отправит меня на ячейку A1 листа 2.
Чтобы перейти на страницу интернет, функция будет выглядеть следующим образом:
=ГИПЕРССЫЛКА(«http://exceltip.ru/»;»Перейти на Exceltip»)
Чтобы отправить письмо на указанный адрес, в функцию необходимо добавить ключевое слово mailto:
=ГИПЕРССЫЛКА(«mailto:[email protected]»;»Написать письмо»)
Добавление гиперссылок с помощью макросов
Также гиперссылки можно создать с помощью макросов VBA, используя следующий код
1 | Sheets(SheetName).Hyperlinks.Add Anchor:=Sheets( |
где,
SheetName: Имя листа, где будет размещена гиперссылка
Range: Ячейка, где будет размещена гиперссылка
Address!Range: Адрес ячейки, куда будет отправлять гиперссылка
Name: Текст, отображаемый в ячейке.
Виды гиперссылок
При добавлении гиперссылки напрямую в ячейку (первый способ), вы будете работать с диалоговым окном Вставка гиперссылки, где будет предложено 4 способа связи:
1) Файл, веб-страница – в навигационном поле справа указываем файл, который необходимо открыть при щелчке на гиперссылку
2) Место в документе – в данном случае, гиперссылка отправит нас на указанное место в текущей рабочей книге
3) Новый документ – в этом случае Excel создаст новый документ указанного расширения в указанном месте
4) Электронная почта – откроет окно пустого письма, с указанным в гиперссылке адресом получателя.
Последними двумя способами на практике ни разу не пользовался, так как не вижу в них смысла. Наиболее ценными для меня являются первый и второй способ, причем для гиперссылки места в текущем документе предпочитаю использовать одноименную функцию, как более гибкую и настраиваемую.
Изменить гиперссылку
Изменить гиперссылку можно, щелкнув по ней правой кнопкой мыши. Из выпадающего меню необходимо выбрать Изменить гиперссылку
Удалить гиперссылку
Аналогичным способом можно удалить гиперссылку. Щелкнув правой кнопкой мыши и выбрав из всплывающего меню Удалить гиперссылку.
Рубрика Excel
Также статьи о ссылках в Экселе:
- Как в Экселе сделать ссылку на ячейку?
- Абсолютная ссылка в Экселе
- Как сделать относительные ссылки в excel?
- Пример смешанных ссылок в Экселе
Кроме расчетов в Экселе также удобно составлять каталоги, где нередко появляется необходимость ссылаться на внешние файлы на жестком диске. К счастью, сделать ссылку на файл в Excel довольно просто с помощью гиперссылки.
Гиперссылку можно создать через меню и с помощью специальной функции. На вкладке «Вставка» можно найти пункт меню «Гиперссылка», после нажатия на который появляется окошко «Вставка гиперссылки». В графе «Связать с:» выбираем пункт «Файл, веб-страницей», в проводнике находим необходимый файл, и в графе «Текст:» можем указать текст, который будет виден в ячейке.
В графе «Связать с:» выбираем пункт «Файл, веб-страницей», в проводнике находим необходимый файл, и в графе «Текст:» можем указать текст, который будет виден в ячейке.
Также можно использовать функцию ГИПЕРССЫЛКА.
При нажатии на гиперссылку будет производится открытие файла, на который ведет ссылка.
Как сделать ссылку на папку в excel
В разделе Другие языки и технологии на вопрос Как создать ссылку в Excel, нажимаешь на слово, допустим, фото, и переносит на лист этой же книги с фотографией? заданный автором Лена Корней лучший ответ это всё придельно просто, выделяется ячейка с текстом, картинка и тд, нажимается правая кнопка мыши, в появившемся меню Выбираем Гиперссылка.
В открывемся окне указываем Связать с: местом в документе.
В поле «Введите адрес ячейки» указываем ячейку билзжайшую к требуемой (для картинок) или же точную (для текста) .
Более сложные моменты описываются макросами.
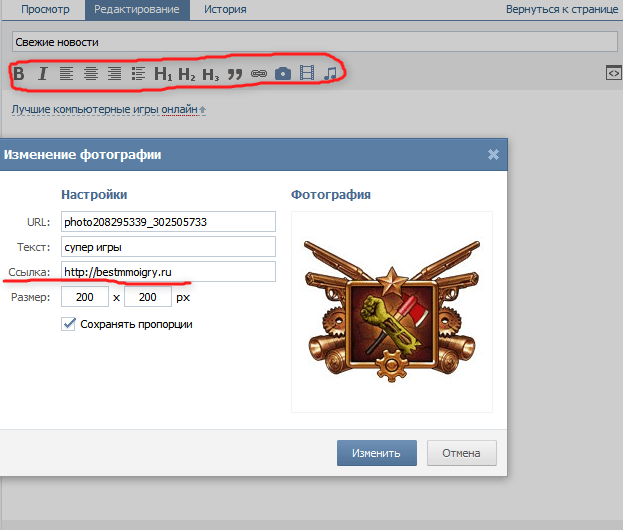
Как сделать картинку ссылкой Вконтакте
Обновлено — 3 февраля 2020 в 13:33
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
Некоторые таким образом пытаются раскрутить группу Вконтакте.
Как сделать картинку ссылкой Вконтакте
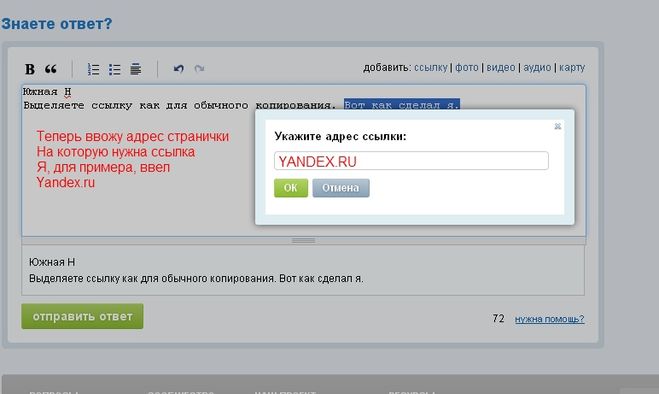
Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
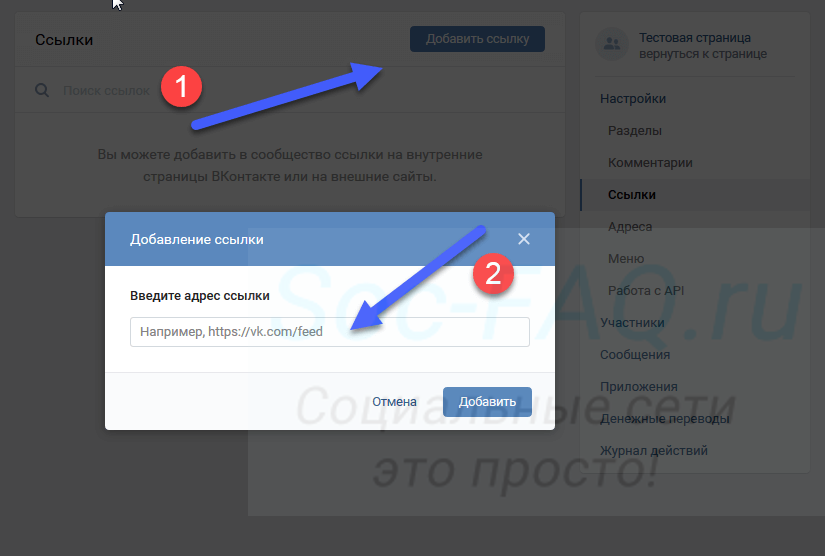
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
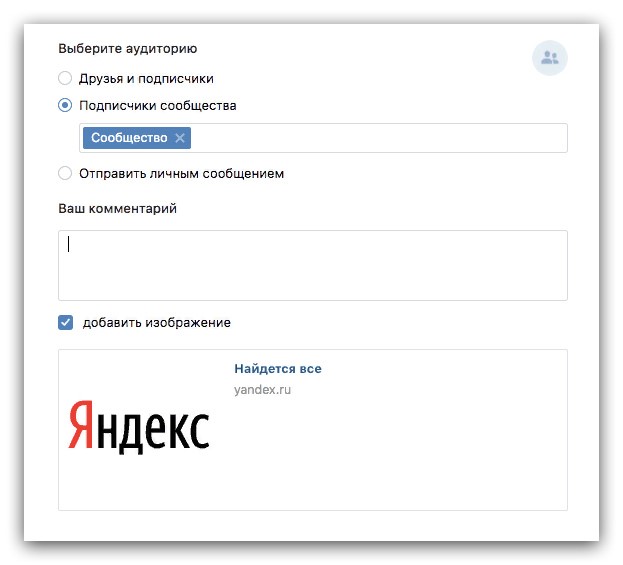
3. Нажимаем на иконку фотоаппарата «Выбрать свою иллюстрацию».
4. Загружаем изображение размером больше, чем 537×240:
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
6. Вносим свои коррективы в запись и отправляем её:
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу (или ссылку на внешний сайт).
Изображения
Общее количество изображений для одного товара не должно превышать 25 штук.
Файлы
- Формат — JPEG или PNG.
- Разрешение — от 700 до 1600 пикселей по большей стороне (без учета белых полей).
- Размер — не больше 8 МБ.
- Фон — белый или светлый. Для белых или прозрачных товаров допустим черный фон. Для категории товаров Одежда, обувь и аксессуары фон серый (#f2f3f5). Рекомендации по обработке изображений для этой категории
Главное изображение
На изображении фотография, которая соответствует названию и описанию товара.
На фотографии товар показан полностью. Должно быть понятно, как товар выглядит в использовании. Например, для постельного белья загрузите фото белья на кровати, а не в упаковке.
Товар занимает большую часть пространства. Между границей изображения и товаром может быть пустое место, но не больше 2 пикселей.
На изображении нет:
- Рекламы, логотипов, водяных знаков, цен — если это не часть товара.

- Посторонних предметов или надписей. Например, «Распродажа».
- Вариаций товаров. Например, товаров разных цветов.
- Рекламы, логотипов, водяных знаков, цен — если это не часть товара.
Фотография цветная и хорошего качества.
Фотография четкая, товар находится в фокусе.
Если вы добавляете изображения в личном кабинете — название файла с изображением должно совпадать с артикулом товара. Запрещенные символы в названии: «/» и «_». Если артикул вашего товара содержит один из этих символов, укажите другой Артикул фото с помощью шаблона для загрузки товаров. Этот артикул не должен содержать запрещенных символов и совпадать с артикулами других ваших товаров.
Чтобы указать артикул фото:
В личном кабинете скачайте шаблон для загрузки товаров.
Подробнее о загрузке товаров в XLS-файле через шаблон
В шаблоне откройте лист Шаблон для поставщика.
Для каждого товара заполните столбцы:
- Артикул — артикул вашего товара.

- Артикул фото — название файла с изображением для его загрузки. Этот название не должно содержать символы: «/» и «_» и совпадать с артикулами других ваших товаров.
- Артикул — артикул вашего товара.
Загрузите заполненный шаблон.
Используйте созданный артикул фото для загрузки главного изображения и создания названий для дополнительных изображений.
Правильные изображения
Неправильные изображения
Дополнительные изображения
- Для продуктов есть изображение с составом — если его нет в описании.
- Изображения соответствуют названию и описанию товара.
- Одно из изображений может быть коллажем.
- Если вы добавляете изображения в личном кабинете
— название должно содержать название главного изображения, символ «_» и порядковый номер дополнительного изображения. Запрещенный символ «/». Например: главное изображение — «DSPSWW42», тогда дополнительное — «DSPSWW42_1».

Для некоторых товаров можно добавить фотографии на человеке или в интерьере:
- Для одежды — фотографии на человеке. Главное и дополнительные изображения.
- Для мебели, постельного белья, скатертей и штор — фотографии в интерьере. Главное и дополнительные изображения.
- Для продуктов питания — фотографии в интерьере. Только дополнительные изображения.
Изображения вариантов цвета товара
Фото 360
Фото 360 — 3D-фотография товара на его карточке на Ozon. Технически фото 360 представляет собой серию изображений, где на каждом изображении товар снят с разного ракурса. Ozon объединит загруженные вами изображения в фото 360. Требования к серии изображений:
- Изображения соответствуют названию и описанию товара.
- На изображении товар показан полностью. Должно быть понятно, как товар выглядит в использовании. Например, для постельного белья загрузите изображение белья на кровати, а не в упаковке.
- Товар занимает большую часть пространства.
 Между границей изображения и товаром может быть пустое место, но не больше 2 пикселей.
Между границей изображения и товаром может быть пустое место, но не больше 2 пикселей. - Изображения четкие и цветные.
- Минимальное количество — 15 изображений (лучше от 36 до 60). Чем их больше, тем плавнее обзор товара на Ozon.
- Изображения расположены в логическом порядке. В галерее при их просмотре можно последовательно рассмотреть товар со всех сторон, изображения не перескакивают, масштаб товара не меняется.
- Название каждого изображения не содержит запрещенный символ «/».
Ссылки на изображения
Только для товаров, которые вы загружаете в XLS-файле или через API.
Загрузить сразу много изображений для разных товаров можно в личном кабинете. Тогда вам не потребуются ссылки.
Ссылки проверяются автоматически, поэтому по ним должны открываться и скачиваться только сами изображения. Такие ссылки заканчиваются символами:
Правильная ссылка:
Не содержит дополнительных портов.
- Неправильно: :2020/image/cache/import_files/3f/3fe5a4ed-2dce-11e8-8264-1c6f65524f3c_3fe5a4ef-2dce-11e8-8264-1c6f65524f3c-1000×1000.
 jpeg
jpeg - Правильно: beta.trendgu.ru/image/cache/import_files/3f/3fe5a4ed-2dce-11e8-8264-1c6f65524f3c_3fe5a4ef-2dce-11e8-8264-1c6f65524f3c-1000×1000.jpeg
- Неправильно: :2020/image/cache/import_files/3f/3fe5a4ed-2dce-11e8-8264-1c6f65524f3c_3fe5a4ef-2dce-11e8-8264-1c6f65524f3c-1000×1000.
Не ведет на HTML-страницу с изображением. Например, нельзя указывать ссылку на обзор товара, в котором есть фотографии.
Не требует авторизации для доступа к изображению.
Пример правильной ссылки: www.firestock.ru/wp-content/uploads/2014/05/shutterstock_46241326-700×624.jpg
Пример неправильной ссылки: https://yadi.sk/i/qUXcCwzmryWINw
Как получить прямые ссылки на изображения
Рекомендации по обработке изображений
Подробные рекомендации по обработке изображений для категории товаров Одежда, обувь, аксессуары.
Требования к изображениям для категорий товаров
Как загрузить картинку в интернет и получить ссылку на изображение?
Здравствуйте, дорогие гости и постоянные читатели блога!
Довольно часто мне пишут с вопросом, как и куда загрузить свою картинку или фото, чтобы потом сбросить друзьям (коллегам) ссылку на данное изображение. Поэтому, сегодня я решила поделиться с вами подборкой трех самых простых способов.
Поэтому, сегодня я решила поделиться с вами подборкой трех самых простых способов.
При загрузки изображений в интернет имейте ввиду, что они могут быть доступны и видны не только вам, но и другим пользователем интернета. Если вы хотите, чтобы картинка «осталась в тайне от других», обращайте внимание на создание закрытых альбомов для ваших фото (Как скрыть свою страницу ВКонтакте, фото и альбомы?).
Или же удаляйте изображение после того, как взяли ссылку и использовали ее по назначению.
Обратите внимание, что если вы сбросите ссылку на фото другу, и после этого удалите фото, то ссылка будет нерабочая, то есть ваш друг посмотреть не сможет, если изображение уже удалено.
Как загрузить фото в сеть и получить ссылку
Я вам предлагаю три простых способа загрузить картинку в интернет и получить на нее ссылку, они будут подробно описаны ниже.
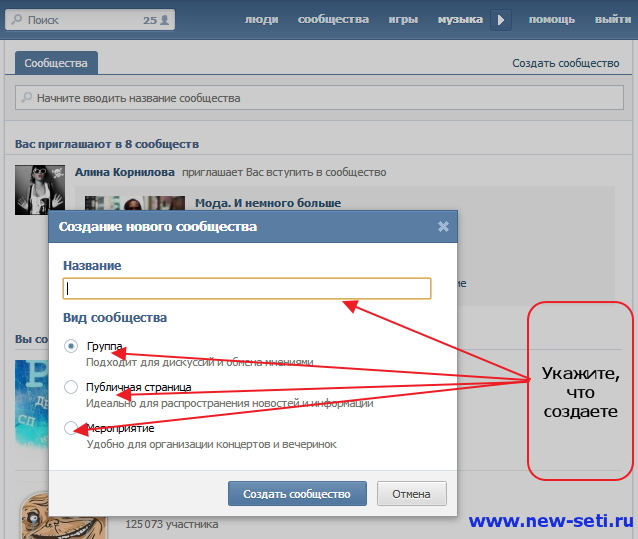
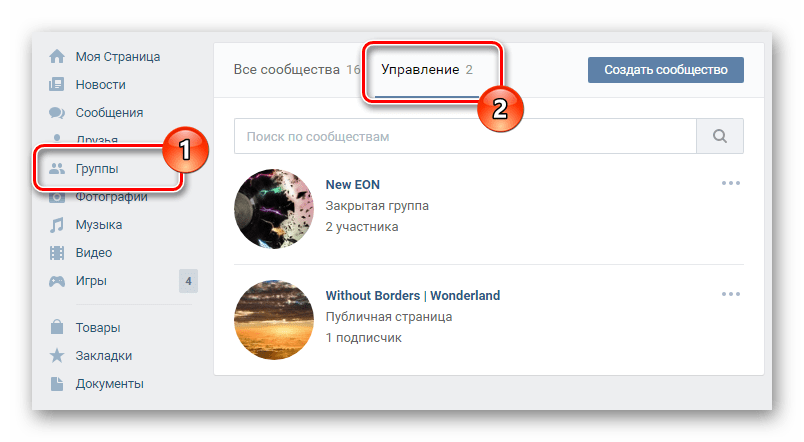
1 способ. Загрузить фото в социальную сетьСамый простой, если у вас есть странички в социальных сетях, например, в Одноклассниках или ВКонтакте. Сейчас покажу вам на примере, аналогично так можно загружать в любые социальные сети свои картинки и фото, но этого вам нужно в них зарегистрироваться.
Сейчас покажу вам на примере, аналогично так можно загружать в любые социальные сети свои картинки и фото, но этого вам нужно в них зарегистрироваться.
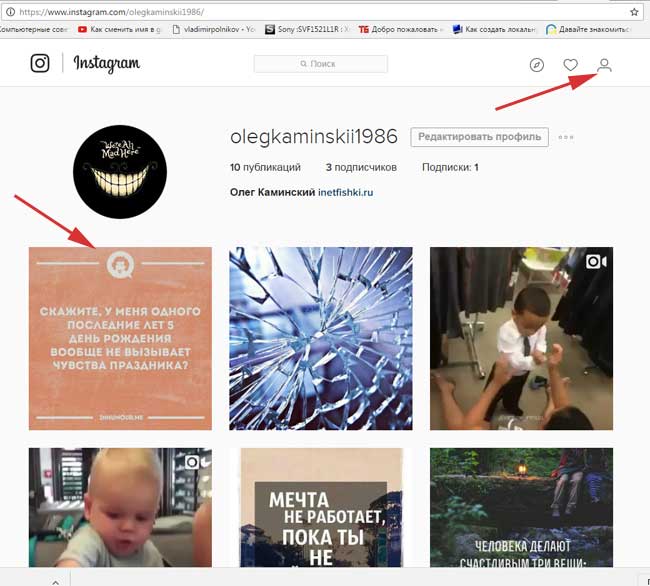
Как добавить фото Вконтакте и взять на него ссылку
1. Заходите на свою страничку, как обычно добавляете фото
2. Нажимаете на фото, оно открывается в полный размер. В строке браузере (на картинке показала стрелочкой), копируете ссылку — это и есть ссылка на ваше изображение. Далее вы ее можете прислать кому-то в сообщении, по электронной почте или использовать по другому назначению.
Ссылка на фото во ВКонтакте: https://vk.com/albums209441196?z=photo209441196_434054803%2Falbum209441196_00 (Читать также: Регистрация ВКонтакте бесплатно)
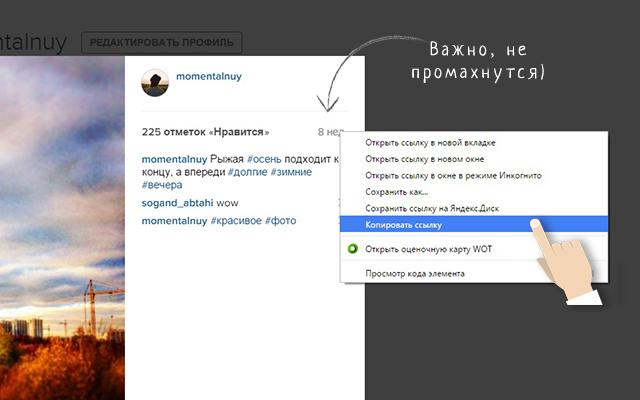
Как добавить фото в Одноклассниках и взять на него ссылку
1. Заходите на свою страничку, как обычно добавляете фото
2. Нажимаете на фото, оно открывается в полный размер. В строке браузере (на картинке показала стрелочкой), копируете ссылку — это и есть ссылка на ваше изображение. Далее вы ее можете отправить кому-то в сообщении, по электронной почте или использовать по другому назначению.
Далее вы ее можете отправить кому-то в сообщении, по электронной почте или использовать по другому назначению.
Ссылка на фото в Одноклассниках: https://ok.ru/lubovzubareva/pphotos/838254985791
В других социальных сетях все проходим аналогично. Нет смысла расписывать каждую из них, к тому же это нереально. Переходим ко второму простому способу.
2 способ. Загрузить фото на Яндекс ДискТоже простой способ, но есть одно но: для использования Яндекс Диска вам нужно создать электронную почту на Яндексе.
Если почта есть — вы можете загружать свои фото и картинки прямо сейчас. Ниже покажу, как это сделать. Удобство в том, что места для хранения ваших изображений много, и вы можете создавать альбомы, как и в социальных сетях, и делать их открытыми и закрытыми.
Как добавить фото на Яндекс Диск и взять на него ссылку
- Зайдите в свою почту Яндекс (или создайте почту), в верхнем меню выберите ДИСК
2. В верхней части диска нажмите на кнопку ЗАГРУЗИТЬ
В верхней части диска нажмите на кнопку ЗАГРУЗИТЬ
3. Выберите на компьютере фото или картинку. После загрузки (когда напротив названия фото появится галочка — смотрите картинку ниже) вы можете нажать ЗАГРУЗИТЬ ЕЩЁ, если вам нужно еще залить фото, или же нажмите в правом верхнем углу крестик и закройте это окно.
4. Теперь ваша картинка (или несколько изображений) находятся на диске в разделе ФАЙЛЫ. Найдите картинку и нажмите на нее 1 раз, справа появится информация о ней, здесь вы также можете отредактировать ее, название, добавить в альбом, удалить и конечно же взять на нее ссылку.
По умолчанию, в графе ПОДЕЛИТЬСЯ ССЫЛКОЙ стоит ВЫКЛ (выключено). Чтобы взять ссылку, нужно просто нажать на ВЫКЛ или на поле рядом, где написано начало ссылки.
5. Теперь появилась надпись ВКЛ (включить) и сама ссылка на изображение. Теперь вам нужно скопировать ссылку и использовать ее по назначению.
3 способ. Загрузить фото на бесплатный фотохостинг
Загрузить фото на бесплатный фотохостингНиже вам покажу несколько сайтов, которыми пользуюсь. Размещение фотографий и любых других изображений на них — бесплатно, и на этом даже можно зарабатывать.
В большинстве, на всех сайтах запрещено размещать картинки с изображениями сцен насилия и порнографии. Перед тем, как размещать картинки, рекомендую ознакомиться с правилами конкретного сайта.
Для тех, кто еще не знает, фотохостинг — это сайт для хранения и обмена изображениями. Работает это так: вы заходите на сайт, если это требуется — регистрируетесь на сайте, загружаете свои изображения, вам показывают ссылки на них, вы копируете ссылки и используете их по назначению.
Фотохостинги, о которых я вам сейчас напишу, можно использовать не только для загрузки изображений, но также и для заработка, при вашем желании. Это касается первых трех сайтов, кроме Япикса и Радикала.
Регистрация на большинстве сайтов не обязательна, но если вы постоянно будете пользоваться сайтом, желательно зарегистрироваться, чтобы все ссылки и картинки сохранялись у вас в личном кабинете. Если планируете в будущем еще и дополнительно зарабатывать на своих изображениях, тогда нужно будет пройти регистрацию.
Если планируете в будущем еще и дополнительно зарабатывать на своих изображениях, тогда нужно будет пройти регистрацию.
5 сайтов для загрузки ваших фотографий и других изображений:
№1. Сайт Image2You
Зарегистрироваться на сайте можно здесь.
Этот сайт я ниже разберу подробно для примера, начиная с регистрации.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях. Для просмотра примера, подробностей и самого сайта, нажмите на картинку ниже.
№2. Сайт Piccash
Зарегистрироваться на сайте можно здесь.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях. Для просмотра примера, подробностей и самого сайта, нажмите на картинку ниже.
№3. Сайт Pic4you
Зарегистрироваться на сайте можно здесь.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях.
Есть возможность заработка на фотографиях.
В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.
А сейчас вашему вниманию еще 2 сайта, на которые бесплатно и без регистрации можно загружать свои картинки, но без возможности монетизации их просмотра.
№4. Сайт Япикс: http://yapx.ru
Размещать картинки можно без регистрации. Нет возможности заработка на фотографиях.
№5. Сайт Radikal http://radikal.ru
Размещать картинки можно без регистрации. Нет возможности заработка на фотографиях.
Помимо этих 5 сайтов, есть еще множество других. Но, я думаю, что и этих вам хватит, чтобы выбрать удобный и нужный сервис для себя.
Регистрация и размещение изображений на сайте
Image2YouКак обещала выше, для примера, разберу фотохостинг Image2You. Данный фотохостинг позволяет загружать свои фото бесплатно, и даже зарабатывать деньги за просмотры ваших картинок, если вы зарегистрируетесь. Перейдите на сайт, и нажмите кнопку РЕГИСТРАЦИЯ.
Перейдите на сайт, и нажмите кнопку РЕГИСТРАЦИЯ.
Заполните свои основные данные, введите код с картинки и нажмите ЗАРЕГИСТРИРОВАТЬСЯ.
Так выглядит ваш личный кабинет. В «Мою галерею» вы сможете загружать свои изображения. Но сначала вам нужно будет указать свой электронный кошелек для выплат и другие личные данные.
Указываете кошелек Вебмани для выплат. Если у вас его нет, смотрите эту инструкцию по созданию кошелька WebMoney. Далее нажимаете СОХРАНИТЬ ИЗМЕНЕНИЯ.
Теперь вы можете загружать свои фото или картинки в галерею. Для этого, нажимайте МОЯ ГАЛЕРЕЯ—СОЗДАТЬ ПАПКУ
Называете папку, и жмите СОЗДАТЬ ПАПКУ.
Теперь вы можете загрузить фото в конкретную папку. Можно закачать с компьютера или с интернета. Сначала я покажу на примере загрузки с компьютера.
Выбираете фото для загрузки на вашем компьютере. Можно выбирать сразу несколько.
Можно написать имя для картинок или обрезать фото (если это требуется). Нажимаете ЗАГРУЗИТЬ. Теперь начинается загрузка изображений.
Нажимаете ЗАГРУЗИТЬ. Теперь начинается загрузка изображений.
Обратите внимание на правила загрузки фото и изображений.
После загрузки появляется табличка со ссылками на изображение. Скопировав ссылку, вы ее можете отправлять в социальные сети, на электронную почту вашему другу или использовать по другому назначению.
Когда вы будете открывать папку в галерее, справа от каждой картинки будет надпись ПОЛУЧИТЬ КОД. Нажав на него, вам откроется табличка со ссылками на изображение.
Вот эта табличка с ссылками.
В любой момент вы можете изменить название вашей картинки. Для этого нажмите на ее название, переименуйте и нажмите справа на дискетку.
В разделе МОЯ ГАЛЕРЕЯ, вы можете посматривать свои папки с фотографиями и добавлять новые папки и просто изображения.
Для загрузки изображения с интернета, вам нужно нажать на нужную картинку правой кнопкой мыши и выбрать КОПИРОВАТЬ URL АДРЕСА
Теперь вставляете ссылку в соответствующее поле на сайте, придумываете имя, и нажимаете ЗАГРУЗИТЬ.
Дальнейшие действия проходят аналогично, как и при загрузке фото с компьютера.
Напишите в комментариях, куда Вы загружаете свои изображения и фото? Используете ли фотохотинги?
В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Заберите подарок + новости блога:
Email*
ПОЛУЧИТЬ
Создание перекрестной ссылки — Word
С помощью перекрестной ссылки можно создать связь с другой частью документа. Например, можно использовать перекрестную ссылку для связи с диаграммой или рисунком, который находится в другом месте документа. Перекрестная ссылка имеет вид ссылки, по которой пользователь может перейти к целевому элементу.
Перекрестная ссылка имеет вид ссылки, по которой пользователь может перейти к целевому элементу.
Если вы хотите создать связь с другим документом, создайте гиперссылку.
Сначала создайте элемент, на который должна указывать ссылка
Невозможно создать перекрестную ссылку на несуществующий объект, поэтому сначала убедитесь в том, что у вас уже есть диаграмма, заголовок, номер страницы или другой элемент, на который она будет указывать. В диалоговом окне для вставки перекрестной ссылки будут перечислены все элементы, на которые она может указывать. На рисунке ниже показан пример.
Вставьте перекрестную ссылку
-
В документе введите текст, который начинает перекрестную ссылку.
 Например, на рисунке 2 вы можете найти пояснение к восходящей тенденции.
Например, на рисунке 2 вы можете найти пояснение к восходящей тенденции. -
На вкладке Вставка выберите команду Перекрестная ссылка.
-
В поле Тип ссылки щелкните раскрывающийся список, чтобы выбрать тип элемента, на который будет указывать ссылка. Список возможных вариантов зависит от типа элемента (заголовок, номер страницы и т. п.), с которым нужно создать связь.
-
В поле Добавить ссылку на выберите сведения, которые нужно вставить в документ. Набор доступных вариантов зависит от того, что вы выбрали на шаге 3.
-
В поле Для какого… выберите конкретный элемент, на который должна указывать перекрестная ссылка.
-
Чтобы разрешить пользователям переходить к элементу, на который указывает ссылка, установите флажок Вставить как гиперссылку.

-
Если флажок Добавить слово «выше» или «ниже» активен, установите его, чтобы включить относительное положение целевого элемента.
-
Нажмите кнопку Вставить.
Перекрестные ссылки вставляются в виде полей
Перекрестные ссылки вставляются в документ как поля. Поле — это набор сведений, которые автоматически вставляют в документ текст, рисунки, номера страниц и другие материалы. Например, поле DATE вставляет текущую дату. Преимуществом использования полей является то, что вставляемый контент (дата, номер страницы, рисунок и т. д.) обновляется при изменении. Например, если вы пишете документ в течение определенного периода времени, дата будет меняться каждый день при его открыть и сохранить. Кроме того, если обновить рисунок, который хранится в другом месте, но на который ссылается поле, обновление будет включено автоматически, без необходимости повторной вставки рисунка.
Если вы вставили перекрестную ссылку и она похожа на {REF _Ref249586 \* MERGEFORMAT}, word отображает коды полей вместо результатов полей. При печати документа или скрытие кодов полей их результаты заменяют коды полей. Чтобы вместо кодов полей видеть их результаты, нажмите клавиши ALT+F9 или щелкните код поля правой кнопкой мыши и выберите в меню пункт «Коды полей».
Используйте главный документ
Если вам нужно создать перекрестные ссылки на элементы, которые находятся в отдельном документе, но вы не хотите использовать гиперссылки, то сначала объедините документы в один главный документ, а затем добавьте перекрестные ссылки. Главный документ — это контейнер для набора отдельных файлов (вложенных документов). Его можно использовать для создания документа, состоящего из нескольких частей (например, книги с несколькими главами), и работы с ним.
Его можно использовать для создания документа, состоящего из нескольких частей (например, книги с несколькими главами), и работы с ним.
Создание изображения как ссылки
Удалить автоматическую ссылку на изображение по умолчанию
Когда вы добавляете изображение на страницу, сайты Google автоматически превращают изображение в ссылку на само изображение, поэтому выберите (или щелкните) изображение
Вы увидите диалоговое окно Image Option (оно содержит как информацию о ссылке, так и параметры выравнивания, размера и переноса): используйте верхнюю ссылку Remove — это удаляет автоматически добавленную ссылку на само изображение.
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option : используйте Изменить ссылку
Либо выберите страницу, на которую вы хотите создать ссылку, либо перейдите на вкладку Web-адрес и добавьте URL-адрес, на который вы хотите создать ссылку
Используйте кнопку OK , и ваше изображение теперь будет ссылку на выбранную страницу или веб-адрес.

Удаление ссылки из изображения
Выберите (или щелкните) изображение, и вы увидите диалоговое окно Image Option (оно содержит информацию о ссылке, выравнивание, размер и параметры переноса)
Используйте верхнюю ссылку Remove , и изображение больше ни на что не будет ссылаться.
Если вы хотите сделать изображение, уже находящееся на странице, ссылкой, самый простой способ сделать это — удалить изображение и повторно вставить его, поэтому вы можете выполнить шаги, описанные выше в Сделать изображение ссылкой .
Используйте эти инструкции только в том случае, если вы хотите вручную закодировать ссылку в HTML
Используйте меню Insert и Image , чтобы добавить свое изображение на страницу
После добавления на страницу Google Сайты автоматически делают изображение ссылкой на само изображение, поэтому вам нужно изменить эту ссылку, чтобы указать на нужный веб-сайт: для этого вам нужно использовать кнопку HTML для редактирования HTML-кода вокруг изображения.

В HTML найдите
вокруг изображения и измените содержимое
href =» … «
на нужный веб-адрес.
Если вы хотите добавить альтернативный текстовый тег к своему изображению, чтобы, если изображение не загружается или кто-то с нарушениями зрения, использующий программу чтения с экрана, может получить информацию, передаваемую изображениями, добавьте
alt = «Альтернативный текст «
внутри тега
.
Примечание : пытайтесь описать не изображение, а то, для чего оно там, например если это ссылка на Сайты Google, сделайте альтернативный текст «Сайты Google».

Если вы хотите предоставить дополнительную информацию о том, куда приведет ссылка на изображение, добавьте к ссылке атрибут title: для этого добавьте
Если вы хотите, чтобы ссылка открывалась в новом окне, добавьте целевой атрибут к ссылке: для этого добавьте
target =» _ blank «
См. примеры справа, чтобы увидеть, как это делается.
Как создать URL-адрес для изображения на вашем компьютер
Мы делимся изображениями по-разному — одни в социальных сетях, другие — с коллегами. В зависимости от того, для чего вам нужно использовать изображение, важно знать, как создать URL определенного типа. Вот два разных популярных способа создания URL-адресов для изображений на вашем компьютере.
В зависимости от того, для чего вам нужно использовать изображение, важно знать, как создать URL определенного типа. Вот два разных популярных способа создания URL-адресов для изображений на вашем компьютере.
Для бизнеса / профессионалов
Если вам нужен профессиональный URL-адрес для портфолио, бизнес-проекта или другой профессиональной кампании, вам нужно загрузить изображение со своего компьютера на один из этих сайтов. Следующие ниже службы создают URL-адрес, которым вы можете удобно поделиться с важными деловыми контактами.
1. Управление цифровыми активами
Управление цифровыми активами (DAM) — наиболее полная система для создания URL-адресов для профессиональных изображений. Благодаря тому, что DAM ориентирован на бизнес, он предлагает пользователям наиболее безопасный доступный процесс для создания и обмена URL-адресами для различных изображений. Еще одна важная деталь, которую следует учитывать в отношении DAM, — это то, что она широко известна своей способностью управлять большими объемами цифровых изображений. Это делает его идеальным для любой компании, нуждающейся в полном хранилище изображений.
Это делает его идеальным для любой компании, нуждающейся в полном хранилище изображений.
2. 500px
500px — это сложный графический сайт, предназначенный для предоставления пользователям URL-адресов для важных изображений. Такие вещи, как портфолио и изображения для бизнес-проектов, идеально подходят для 500 пикселей из-за его профессионального макета. Одна уникальная вещь, которую предлагает этот сайт, — это инструмент исчерпывающей аналитики, который подробно описывает, как работают ваши изображения и портфолио. Наконец, 500px требует наличия платной учетной записи перед загрузкой, поэтому убедитесь, что сайт выполняет то, что вы ищете.
500 пикселей — отличный способ для пользователей с изображениями высокого разрешения делиться фотографиями.3. Самодовольная кружка
SmugMug — лучший способ для фотографов создавать URL-адреса для своих изображений. Это особенно важно, когда они делятся своими изображениями в портфолио, с клиентами или профессиональными галереями. SmugMug нацелен на профессиональных фотографов и людей, которым нужно, чтобы их изображения сохраняли высочайшее качество пикселей. Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище — необходимость при использовании больших изображений. Наконец, для этого требуется регистрация, но для начала есть начальная бесплатная пробная версия.
SmugMug нацелен на профессиональных фотографов и людей, которым нужно, чтобы их изображения сохраняли высочайшее качество пикселей. Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище — необходимость при использовании больших изображений. Наконец, для этого требуется регистрация, но для начала есть начальная бесплатная пробная версия.
Для социальных сетей / досуга
Самый простой способ создать URL-адрес изображения на вашем компьютере — загрузить его прямо на сайт хостинга изображений. Но какой тип сайта выбрать? Это зависит от того, где вы хотите разместить URL. Если вам нужен сайт обмена в социальных сетях, вот три варианта, когда вы хотите поделиться URL-адресом с друзьями или семьей.
1. imgur
imgur упрощает создание URL-адреса для образа вашего ПК.Вот самый быстрый способ сделать это: сначала откройте в браузере imgur и нажмите зеленую кнопку «Новое сообщение» в верхнем левом углу экрана. Это загрузит новую страницу (см. Ниже). Отсюда вы можете добавлять различные фотографии со своего компьютера в imgur и получать URL-адреса для каждой из них. Обратите внимание, что imgur разработан как социальный сайт / сайт обмена, поэтому он ориентирован в первую очередь на эту цель.
Это загрузит новую страницу (см. Ниже). Отсюда вы можете добавлять различные фотографии со своего компьютера в imgur и получать URL-адреса для каждой из них. Обратите внимание, что imgur разработан как социальный сайт / сайт обмена, поэтому он ориентирован в первую очередь на эту цель.
2. Flickr
Flickr вынуждает пользователей регистрировать учетную запись перед загрузкой изображений для URL-адресов.Это может быть хорошо или плохо, в зависимости от того, насколько важна для вас безопасность ваших изображений. Для начала зайдите на сайт Flickr в браузере и зарегистрируйтесь. После регистрации щелкните значок облака со стрелкой на нем, чтобы загрузить фотографию. Затем нажмите синюю кнопку «Выбрать фото и видео для загрузки». Найдите изображение, для которого хотите создать URL-адрес, и откройте его. У вас будет URL, которым вы можете поделиться, когда захотите.
Flickr — быстрое решение на основе браузера.3. PostImage
PostImage — это самый серьезный сайт для загрузки изображений, предоставляющий вам URL-адреса изображений с вашего компьютера без каких-либо проблем и проблем. Чтобы загрузить изображения прямо на веб-сайт, сначала перейдите в PostImage и нажмите кнопку «Выбрать изображения». Появится всплывающее окно — щелкните изображение по вашему выбору и нажмите кнопку «Открыть». Вам будет предоставлен общий URL.
Чтобы загрузить изображения прямо на веб-сайт, сначала перейдите в PostImage и нажмите кнопку «Выбрать изображения». Появится всплывающее окно — щелкните изображение по вашему выбору и нажмите кнопку «Открыть». Вам будет предоставлен общий URL.
Очень важно, чтобы вы точно знали, как создать URL-адрес для изображения на вашем компьютере. Когда вам нужно создать ее, наиболее важным шагом является решение, с какими людьми или местами вы собираетесь делиться ссылкой.
Как мне создать ссылку на мои фотографии или фотоальбомы?
Ваши блоги, электронные письма или веб-страницы могут легко указывать на любую сохраненную фотографию или фотоальбом в вашей учетной записи. Для каждой фотографии или фотоальбома, который вы создаете в своей учетной записи, Keep & Share автоматически создает ссылку для этого элемента. В любой момент вы можете скопировать эту ссылку и разместить ее в любом месте по вашему выбору. Следуйте инструкциям на изображениях ниже, чтобы скопировать ссылку на свои фотографии и фотоальбомы.
Создание ссылок на ваши фотоальбомы
В нижней части фотоальбома вы заметите, что есть два варианта URL.Первая — это основная URL-ссылка, которая выглядит как обычная ссылка на веб-сайт. Второй URL, короткий URL, также доступен для копирования. Щелкните серое поле со ссылкой, чтобы скопировать ее в буфер обмена компьютера для повторного использования.
Короткий URL-адрес — это более короткая версия первого указанного URL-адреса. Причина, по которой мы предлагаем вам более короткий URL-адрес, заключается в том, что иногда с короткими URL-адресами легче работать. Для социальных сетей с ограниченным набором символов, таких как Twitter, короткие URL-адреса дают вам возможность размещать ссылки, используя как можно меньше символов.Короткие URL-адреса также проще использовать в электронных письмах. Иногда, если более длинный URL-адрес разделен на две строки в электронном письме, URL-адрес может привести к неправильному адресу, поскольку часть ссылки была обрезана.
Создание ссылок на ваши фотографии
Когда вы копируете ссылку на фотографию, у вас есть возможность выбрать один из трех вариантов размера: большой, средний и маленький .Эти размеры фотографий совпадают с размерами, которые доступны при вставке загруженных фотографий в вашу учетную запись Keep & Share.
Чтобы узнать больше о том, как связать фотографии и фотоальбомы в своей учетной записи, посетите сайт разработчика Keep & Share.
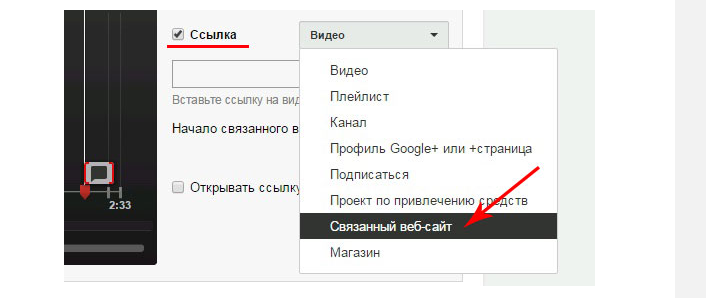
Обратите внимание на то, что в раскрывающемся меню «Тип ссылки» есть два других варианта типа ссылки. Оба эти варианта касаются встраивания фотографий на другие веб-сайты.
Как сделать изображения кликабельными по ссылкам?
Создание интерактивных изображений для ваших проектов или страниц в EnagagementHQ может добавить дополнительную функциональность. Сделав это, вы сможете направить свое сообщество к дополнительным частям информации, чтобы помочь им проинформировать их о целях вашего проекта.
Сделав это, вы сможете направить свое сообщество к дополнительным частям информации, чтобы помочь им проинформировать их о целях вашего проекта.
Есть два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Решение о том, какой вариант выбрать, будет зависеть от того, где вы пытаетесь сделать изображения кликабельными. Однако, в лучшем случае, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения интерактивными, вам необходимо сделать следующее;
Щелкните в области описания страницы вашего проекта
Используйте значок изображения, чтобы вставить свое изображение
Щелкните изображение и в параметрах щелкните «Вставить ссылку».

Добавьте URL-адрес, на который нужно ссылаться на изображение, и при необходимости выберите вариант открытия в новой вкладке.
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам необходимо понимать базовый синтаксис. Вы можете использовать HTML везде, где можете переключиться в режим просмотра кода, включая:
Прежде чем вы сможете вставить интерактивное изображение с помощью HTML, вам необходимо убедиться, что ваше изображение уже доступно в Интернете, поскольку вам нужно будет скопировать URL-адрес изображения. Это может быть ваша фотогалерея или внешний сайт. Если он есть в фотогалерее, обратитесь к этой статье о том, как определить правильное местоположение изображения.
Чтобы добавить изображение, реагирующее на клики, с помощью HTML, вы можете использовать следующий код:

Замените текст в кавычках, как показано ниже:
вставьте здесь целевой URL : Замените это фактической ссылкой, по которой вы хотите направлять посетителей когда они нажимают на изображение.

вставьте здесь местоположение изображения : замените его местоположением изображения, которое вы хотите сделать кликабельным (следовательно, img src. Src означает источник).
вставьте заголовок: это для доступности — например, люди, которые используют программы чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики дать изображению название.
вставьте здесь описание : замените это альтернативным описанием.Это также важно по причинам доступности, как указано выше.
Скопируйте и вставьте этот код после , щелкнув значок <> в редакторе.
Здесь вы найдете подробную информацию о различных типах файлов, совместимых с EnagagementHQ.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать настраиваемый виджет для создания интерактивных изображений, как подробно описано в статье Использование настраиваемого виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь, в чате или по электронной почте [email protected]
Как превратить картинку в ссылку
Изображения привлекают внимание. Правильные изображения на вашем веб-сайте могут привлечь интерес клиентов, стимулировать повторные посещения и увеличить шансы на успешную конверсию продаж. Но они также могут служить второстепенной цели, выступая в качестве ссылок на критически важный контент, интересную информацию или даже внешние ресурсы.
Но как превратить картинку в ссылку? В этой статье мы рассмотрим возможные причины взаимосвязи изображения / ссылки, передовой опыт при создании ссылки на изображение и предложим пошаговое руководство по превращению изображения в ссылку с помощью HTML.
Зачем превращать картинку в ссылку? Изображения всегда привлекают больше внимания, чем текст. Вот почему в новостных статьях есть изображения основных событий, почему в магазинах приложений используются скриншоты, а на сайтах электронной коммерции есть изображения продуктов вместе с описаниями.
Это не означает, что текст не имеет отношения к делу. Пауки поисковых систем постоянно ищут контекстно-зависимый текстовый контент на вашем веб-сайте, и изображения традиционно труднее анализировать на предмет воздействия на сайт, что делает текстовые описания продуктов или услуг необходимыми для эффективного SEO.
Однако для многих сайтов комбинация этих двух типов медиа дает наилучший результат. Самый знакомый пример — это страница продукта, на которой есть изображение того, что продается, с четким описанием, включающим ключевые функции, конкретные компоненты и текущие цены.
Но есть и еще один распространенный вариант использования, сочетающий изображения и текст: описания категорий, включающие несколько продуктов. В этом случае предлагаемая информация минимальна — посетители обычно видят описание товара, его цену и качественное изображение.Эта комбинация повторяется снова и снова на странице для других продуктов той же категории или аналогичного ценового диапазона.
Подобные ситуации предлагают самый веский аргумент в пользу превращения картинки в ссылку, потому что это помогает упростить взаимодействие с клиентами. Рассмотрим страницу с несколькими продуктами, каждый из которых содержит текстовую ссылку под изображением. В большинстве случаев текст ссылки занимает значительно меньше места, чем само изображение, а это означает, что пользователи должны проделать больше работы, чтобы успешно выполнить щелчок.Это особенно проблематично для пользователей, которые получают доступ к неоптимизированным веб-сайтам на мобильных устройствах — если изображения и текст не масштабируются должным образом, им часто бывает трудно точно перейти по нужной ссылке.
, однако, используя интеграцию ссылок, владельцы сайтов могут гарантировать, что и изображения, и текстовые описания ведут в одно и то же место, что, в свою очередь, снижает вероятность ошибочных кликов, которые приводят к неожиданной загрузке страницы и уходу с сайта пользователя, поскольку они разочаровываются в попытке найти то, ищем.
Если вы решили превратить картинку в ссылку, возникает очевидный следующий вопрос: как?
Вот пошаговое руководство по превращению изображения в ссылку с помощью HTML:
Шаг 1. Выберите изображение.
Сначала найдите изображение, которое хотите использовать. Если это изображение продукта на вашем веб-сайте, скорее всего, у вас уже есть несколько изображений — используйте ту, которая предлагает наиболее чистый и ясный вид.Если у вас нет фотографии, вы можете либо сделать и загрузить фотографию высокого качества, либо использовать существующее веб-изображение. Однако, когда дело доходит до перепрофилирования изображений, уже размещенных в Интернете, не забудьте либо заплатить за права на изображения, либо использовать стоковые изображения без лицензии.
Шаг 2: Оптимизируйте размер и масштаб.
Перед загрузкой фотографии на сервер веб-хостинга стоит оптимизировать размер и масштаб. Большие изображения замедляют загрузку сайта и могут не масштабироваться должным образом, поэтому стоит посмотреть на размер любых текущих изображений, чтобы сообщить новые рекомендации по размеру изображений и уменьшить объем данных вашего изображения с помощью программного обеспечения для сжатия.
Большие изображения замедляют загрузку сайта и могут не масштабироваться должным образом, поэтому стоит посмотреть на размер любых текущих изображений, чтобы сообщить новые рекомендации по размеру изображений и уменьшить объем данных вашего изображения с помощью программного обеспечения для сжатия.
Шаг 3. Загрузите изображение и получите URL.
Затем вам необходимо загрузить изображение на ваш хостинг-провайдер. Это может быть платформа CMS или служба хостинга веб-сайтов, но независимо от того, как размещено ваше изображение, оно должно быть загружено в Интернет, чтобы вы могли получить URL-адрес его местоположения — место, где ваш HTML-код будет «искать» ваше изображение для отображения. это правильно.
Шаг 4. Укажите целевой URL.
Теперь вам нужен целевой URL, который указывает, куда ваша ссылка будет отправлять пользователей, когда они нажимают на ваше изображение, например, конкретный продукт или страницу оформления заказа на вашем веб-сайте.
Шаг 5: Создайте свой код HMTL.

Пришло время создать свой HTML-код. Вот основная структура:

Теги «a» и «/ a» указывают на наличие ссылки, а тег «img» ссылается на ваше конкретное изображение. В приведенном выше примере целевой URL-адрес заменяет текст LandingPageURL в кавычках, а URL-адрес местоположения заменяет текст ImageURL.
Также рекомендуется заполнить описание замещающим текстом, которое может быть прочитано программами чтения с экрана, используемыми пользователями с ослабленным зрением, а также будет отображаться, если изображение не может быть загружено. В результате простой и понятный замещающий текст является важной частью ссылок на изображения HTML.
Шаг 6. При необходимости вставьте код.
Вооружившись индивидуализированным кодом HTML, теперь вы можете вставить изображение по ссылке на любую страницу, к которой у вас есть доступ администратора и которая поддерживает HTML. Если вы выполнили все шаги правильно, конечным результатом должно быть кликабельное изображение, которое перенаправляет пользователей на определенный целевой URL.
Если вы выполнили все шаги правильно, конечным результатом должно быть кликабельное изображение, которое перенаправляет пользователей на определенный целевой URL.
Люди обычно предпочитают путь наименьшего сопротивления. Вот почему нам нужен более быстрый Интернет, почему внедрение искусственного интеллекта расширяется и почему алгоритмы предназначены для предоставления нам нужного контента, когда мы этого хотим, на основе нашего предыдущего поведения в браузере.
Эти ожидания, не требующие больших усилий, также применимы к веб-сайтам: сайты, которые эстетически приятны, просты в навигации и понятны, имеют наилучшие шансы привлечь интерес посетителей и повысить вероятность конверсии продаж.
В отношении ссылок как изображений человеческая природа предлагает четыре передовых метода.
Сохраняйте простоту Ссылки и изображения должны быть логически связаны. На практике это означает, что если ваше изображение представляет собой изображение определенного предмета одежды, но ссылка ведет пользователей к общей категории, потенциальные клиенты быстро разочаруются. Здесь правило для ссылок как изображений простое: то, что вы видите, — это то, что вы получаете.
Ссылки первого поколения были очевидными, непривлекательными и легко обнаруживаемыми благодаря яркому синему цвету и жирному подчеркиванию.Парадокс? Несмотря на существенные улучшения в HTML и других языках разметки, которые делают возможными гораздо более тонкие и упорядоченные ссылки, многие пользователи вынуждены немедленно распознавать традиционный формат ссылок. Результат? Стоит предложить знакомую текстовую резервную копию любой ссылки на изображение, которую пользователи сразу поймут.
Ограничьте количество ссылок Слишком много ссылок на любой странице сайта — катастрофа, и это вдвойне для изображений. Не для каждого изображения нужна собственная ссылка, потому что не каждый фрагмент контента на вашем сайте должен ссылаться на другие страницы или ресурсы.В этом случае цель является приоритетом: прежде чем превращать какое-либо изображение в ссылку, задайте простой вопрос: почему? Если нет веской причины, не вносите изменения.
Не для каждого изображения нужна собственная ссылка, потому что не каждый фрагмент контента на вашем сайте должен ссылаться на другие страницы или ресурсы.В этом случае цель является приоритетом: прежде чем превращать какое-либо изображение в ссылку, задайте простой вопрос: почему? Если нет веской причины, не вносите изменения.
И последнее, но не менее важное? Регулярно просматривайте свои ссылки, чтобы убедиться, что они по-прежнему актуальны. Например, при изменении линейки продуктов или цен старые ссылки могут быть устаревшими и отправлять пользователей на страницы, которые больше не актуальны, или возвращать ошибку 404. Регулярная проверка помогает гарантировать, что ссылки всегда активны и применимы.
Нет недостающих звеньевДобавление ссылок на ваши изображения — отличный способ улучшить доступ пользователей и гарантировать, что они могут найти то, что им нужно, когда им это нужно, на вашем веб-сайте. Предупреждение? Убедитесь, что ваши ссылки согласованы, кратки и регулярно обновляются для отражения текущего содержания.
Как создать интерактивную веб-ссылку на JPG | Малый бизнес
Дэвид Видмарк Обновлено 28 апреля 2021 г.
Для создания интерактивного изображения в Интернете все, что вам нужно, — это файл JPG и адрес веб-сайта (URL).Так же, как вы можете добавить ссылку на любой текст на веб-странице или в документе Word, вы можете добавить ссылку на любой файл изображения, включая JPG, PNG и GIF.
Создание интерактивных изображений в Интернете
Если вы создаете интерактивное изображение на веб-сайте своей компании, быстрый способ сделать это — ввести код самостоятельно в HTML. Связанное изображение в HTML состоит из двух основных компонентов. Сначала вы сообщаете браузеру, где находится изображение, чтобы его можно было отобразить на странице. Во-вторых, вы говорите, что хотите, когда кто-то щелкает изображение.
Предположим, у вас есть изображение на веб-сайте example.com, и вы хотите отправлять людей на Google.com, когда они нажимают на него. Базовый HTML-код будет:
Первая часть кода — это адрес целевой ссылки. Средняя часть кода описывает источник изображения (img src) или адрес изображения. Третья часть (/ a) закрывает ссылку. Это сообщает веб-браузеру три вещи:
- Вот адрес.Если кто-то нажмет на что-нибудь после этого адреса, идите туда.
- Вот изображение для загрузки на страницу.
- Закройте ссылку. Все, что следует за этой частью, нельзя щелкнуть.
Добавление ссылок к изображениям в веб-редакторах
Если вы используете веб-редактор, например WordPress, у вас обычно есть выбор: ввести код ссылки самостоятельно или использовать встроенные инструменты, чтобы сделать это автоматически. Независимо от того, какой редактор вы используете, кнопки почти универсальны: есть кнопка изображения для загрузки изображения и кнопка ссылки для добавления ссылки.
Загрузите изображение, а затем, пока оно выбрано, нажмите кнопку «Ссылка» и введите или вставьте адрес веб-сайта в поле «Адрес». Редактор автоматически помещает код гиперссылки вокруг изображения.
Большинство почтовых программ, включая Gmail и Mailchimp, имеют одинаковые инструменты. Вставьте изображение в электронное письмо, которое вы собираетесь отправить, выберите его, а затем нажмите кнопку «Ссылка» в редакторе электронной почты, чтобы прикрепить свой URL-адрес к изображению.
Добавление гиперссылок к изображениям в Word
С помощью Microsoft Word вы можете создавать интерактивные изображения внутри документа Word без написания кода самостоятельно.В отличие от веб-страницы, Word встраивает изображение в документ; как только он появится, вы можете сразу же создать ссылку. Это простой трехэтапный процесс:
- Вставьте изображение в документ.
- Щелкните изображение правой кнопкой мыши и выберите «Ссылка» в раскрывающемся меню.
- Введите или вставьте адрес гиперссылки в поле «Адрес».
Сохраните документ и отправьте кому-нибудь. Word открывает указанную вами страницу, когда получатель нажимает на изображение. Ссылка остается неизменной, даже если вы экспортируете документ в файл PDF или HTML.
Использование генераторов URL-адресов изображений
Пока изображение общедоступно в Интернете, вы можете поделиться им с кем угодно. Сюда входят изображения на Facebook или Twitter, в Google Фото или на Google Диске, при условии, что вы сделали файлы общедоступными, отключив защиту конфиденциальности.
Быстрый способ загрузить фотографии в Интернет без использования вашего собственного веб-сервера или учетной записи в социальной сети — это использовать генератор URL-адресов изображений, например Imgbb. Просто загрузите свое изображение, и как только оно появится на сервере, скопируйте URL-адрес.
Как создать ссылку для обмена фотографиями и видео в Google Фото
Вот как вы можете легко создать ссылку для общего доступа к определенным фотографиям и видео в Google Фото для iOS, Android и в Интернете.
Создайте ссылку для общего доступа и упростите процесс отправки фотографий и видео кому-либо еще
Обмен фотографиями и видео с друзьями и членами семьи должен быть легкой задачей. Это не должно означать, что вы выполняете тонну работы, такой как прикрепление файлов к электронному письму или что-то подобное.Это должно быть так же просто, как посещение ссылки в Интернете, и оттуда все должно просто взлететь.
Google Фото значительно упростил процесс резервного копирования фотографий и видео. Вещи становятся невероятными, когда вы понимаете, насколько легко делиться этими резервными копиями фотографий и видео буквально с кем угодно. Вы можете просто перейти к фотографии или видео, создать ссылку для общего доступа, а другая сторона сможет перейти по указанной ссылке, чтобы с легкостью просмотреть или загрузить контент.Это избавляет от необходимости пересылать огромные файлы по электронной почте для выполнения работы.
Сегодня мы познакомим наших читателей с процессом создания простой ссылки для общего доступа, чтобы они могли мгновенно поделиться своими фотографиями и видео с другими.
Учебник
Этот метод работает на iOS, Android и в Интернете. За этим абсолютно легко следить, и у нас есть все, что вам нужно знать, следуя приведенным ниже инструкциям.
Создать ссылку для общего доступа с помощью Google Фото на мобильном телефоне
1. Предполагая, что у вас установлен Google Фото и включено автоматическое резервное копирование на устройстве iOS или Android, запустите его.
2. Найдите фото и видео, которыми хотите поделиться с кем угодно. Если имеется несколько фотографий и видео, выберите их с помощью жеста касания и удерживания.
3. После того, как контент был выбран, нажмите на маленький значок Поделиться вверху страницы.
4. Теперь нажмите Создать ссылку .
5. Ссылка скопирована в буфер обмена, и ее можно вставить куда угодно.
Создать ссылку для общего доступа с помощью Google Фото в Интернете
1.Откройте сайт Google Фото, перейдя по следующей ссылке: photos.google.com
2. Оказавшись здесь, выберите фотографии и видео, которыми хотите поделиться с кем угодно.
3. После выбора нажмите кнопку « Поделиться» в правом верхнем углу.
4. Теперь нажмите Получить ссылку .
Удаление изображений из общего альбома
Хотя фотографии и видео в Google Фото абсолютно безопасны, есть вероятность, что то, чем вы поделились, может «просочиться».Чтобы этого избежать, удалите изображения из общего альбома как на мобильном устройстве, так и на компьютере. Ссылки, которые вы создали выше, станут бесполезными.
Перейдите в раздел «Альбомы» на мобильном устройстве или компьютере и выберите «Общие».

