Прямая ссылка на фото
Прямая ссылка на изображение нужна в следующих случаях:
- чтобы поделиться фото с друзьями, выложить ссылку на фото в соцсетях, форуме, отправить по e-mail, Whatsapp (если нет желания сохранять картинку на телефон).
- для того, чтобы вставить изображение в блог без сохранения его на компьютере
- для использования его в HTML-кодах
- при работе с различными сайтами-фоторедакторами.
Я уже частично затрагивала эту тему в своих сообщениях, и для того, чтобы больше не возвращаться к ней заново, решила полностью осветить этот вопрос.
Как узнать ссылку на фото, загруженного в интернет
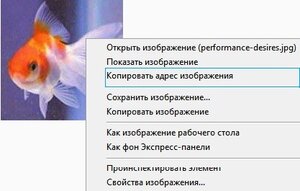
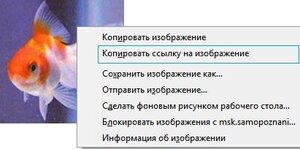
1. Наводим курсор на понравившуюся картинку в интернете и щелкаем правой кнопкой мышки.
| В Opera | В Mozilla Firefox |
 «копировать ссылку на изображение» |  |
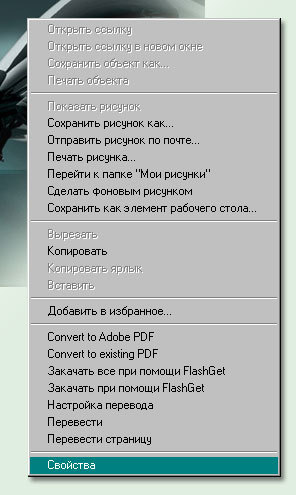
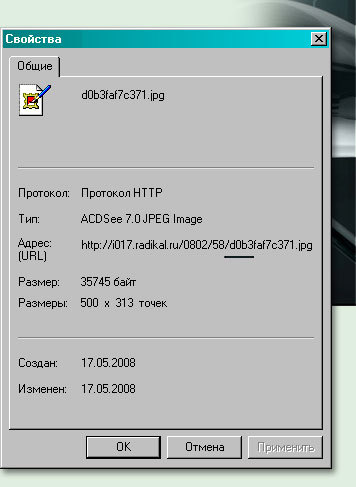
| В Internet Explorer (в свойствах изображения): | Свойства изображения |
 Ищем ссылку в «свойствах» |  |
В Opera также можно скопировать ссылку в свойствах изображения, в
Mozilla Firefox подобная вкладка называется «информация об изображении». В свойствах также можно узнать следующую информацию: формат файла, его размеры, вес и т.п.
Как сделать ссылку на фото
Прямую ссылку можно узнать при загрузки изображения на любой фотохостинг:
- на Радикале — это первая строка кодов на изображение:
Выберите раздел «Мультизагрузка» -> «Выбрать файлы» -> Загрузить на сервер:
После этого вы будете перемещены в окно, где увидите прямые ссылки на загруженные изображения:
- на https://wampi.ru/ — загружайте и делитесь изображениями,
- https://ru.imgbb.com/ — хостинг картинок,
- https://wmpics.pics/zagruzit-foto-i-poluchit-ssylku/ — загрузи фото и получи ссылки
Как Сделать Картинку (Ссылкой) в HTML За Пару Минут
Как сделать картинку ссылкой в html на сайте


Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!


http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
<a href="адрес ссылочки"><img src="адрес изображения" alt="" /></a>
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.
Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
<a href="адрес ссылочки" target="_blank"><img src=" адрес изображения " alt="" /></a>
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center>, или кодом <p align="center">…</p>
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Как сделать картинку ссылкой в тексте статьи
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».
В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про. Я думаю, вам будет интересно!


Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке…. Очень удобная вещь (если судить по моему).


Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
С уважением, Андрей Зимин! 23.08.2015 г.
Анекдот:
Понравилась статья? Поделитесь с друзьями!
Как картинку сделать ссылкой?
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.

Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:

Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p>
Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>

На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
Возможности — Wampi.ru
Хостинг картинок Wampi.ru предлагает вам место для удобного хранения ваших фотографий и изображений.
Загрузите картинку, фото или анимацию и получите прямую ссылку всего за пару кликов и совершенно бесплатно. Создавайте свои фотоальбомы и делитесь ими со своими друзьями.
- Неограниченное количество загружаемых изображений
- Неограниченное время хранения (для зарегистрированных пользователей)
- Поддержка форматов JPG, PNG, GIF, BMP и WEBP
- Размер файлов до 10 мегабайт
- Возможность использования прямых ссылок
- Коды HTML и BBCode для быстрой вставки изображений на форумах и сайтах
- Сохранение и показ данных EXIF ваших фотографий
- Возможность временной загрузки фото, когда оно автоматически удаляется через указанное вами время
- Быстрая регистрация и авторизация через популярные социальные сети
- Поддержка работы сайта на мобильных устройствах
- Минимальное количество рекламы на всём сайте. И мы не против, если вы будете использовать её блокировщики. Рекомендуем лучшие из них: ADBlock Plus и uBlock Origin
Безопасность
Для всех страниц нашего сайта включено обязательное шифрование передаваемых данных — все вводимые вами данные и загруженные фото надежно защищены от постороннего вмешательства. Вы можете совершенно спокойно пользоваться нашим сайтом в незнакомых сетях (например через бесплатный Wi-Fi в метро, кафе, гостиницах), тем не менее рекомендуем хранить свой пароль в секрете и не сообщать посторонним лицам.
Все страницы, которые могут содержать конфиденциальную информацию, закрыты от индексации роботами поисковых систем — ваши фото не попадут «случайно» в общий доступ, вы сами решаете для кого они предназначены.
Зарегистрированные пользователи получают больше возможностей
- Полный контроль над загруженными изображениями, включая просмотр списка всех файлов, создание альбомов и возможность удаления.
- Несколько режимов секретности альбомов: общедоступный альбом, доступный только по прямой ссылке и защищенный паролем альбом.
- Возможность настройки уровня секретности и оформления вашего пользовательского профиля на сайте.
- Специальное расширение для браузера Firefox позволяет легко и быстро добавить в свой альбом любое найденное в интернете изображение.
При возникновении вопросов или проблем с использованием нашего сайта, напишите нам с помощью формы обратной связи, мы обязательно постараемся вам помочь.
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
Если Вы посмотрите на мой сайдбар, то увидите там две картинки-ссылки. Первая — «Подарок для Вас» перенаправляет читателя на мою мини-сайт воронку, где можно подписаться на бесплатный курс. Вторая — «Призы для ТОП комментаторов» перекидывает читателя на страницу моего блога «Не пропустите».
По мнению некоторых успешных блоггеров, поисковики любят не картинки-ссылки, а текстовые ссылки и советуют с картинкой помещать также и активные текстовые ссылки.
Вы видите, что у меня в сайдбаре под картинкой-ссылкой стоит текстовая ссылка, ведущая туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2). Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
А теперь новое задание мини-конкурса «Найди смайл».
В прошлый раз смайлики нашли Ирина и Лилия и они получают: Ирина -4 балла, Лилия-2 балла.
Общий счёт: Лилия — 11 баллов, дед Виталя — 10 баллов, Александара — 6 баллов, Ирина — 4 балла, Лана и Томский Школьник — по 2 балла, Евгения- 1 балл.
Сегодня смайлы ждут, чтобы их нашли в подрубрике «Тесты» и в рубрике «Заработать в интернет».
С уважением, Людмила Винокурова
Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения стилей — только для тега <img>, который находится внутри контейнера <a>. Поэтому изображения в дальнейшем можно использовать как обычно.
Здравствуйте, дорогие гости и постоянные читатели блога!
Довольно часто мне пишут с вопросом, как и куда загрузить свою картинку или фото, чтобы потом сбросить друзьям (коллегам) ссылку на данное изображение. Поэтому, сегодня я решила поделиться с вами подборкой трех самых простых способов.
При загрузки изображений в интернет имейте ввиду, что они могут быть доступны и видны не только вам, но и другим пользователем интернета. Если вы хотите, чтобы картинка «осталась в тайне от других», обращайте внимание на создание закрытых альбомов для ваших фото (Как скрыть свою страницу ВКонтакте, фото и альбомы?).
Или же удаляйте изображение после того, как взяли ссылку и использовали ее по назначению.
Обратите внимание, что если вы сбросите ссылку на фото другу, и после этого удалите фото, то ссылка будет нерабочая, то есть ваш друг посмотреть не сможет, если изображение уже удалено.
Как загрузить фото в сеть и получить ссылку
Я вам предлагаю три простых способа загрузить картинку в интернет и получить на нее ссылку, они будут подробно описаны ниже.
1 способ. Загрузить фото в социальную сеть
Самый простой, если у вас есть странички в социальных сетях, например, в Одноклассниках или ВКонтакте. Сейчас покажу вам на примере, аналогично так можно загружать в любые социальные сети свои картинки и фото, но этого вам нужно в них зарегистрироваться.
Как добавить фото Вконтакте и взять на него ссылку
1. Заходите на свою страничку, как обычно добавляете фото

2. Нажимаете на фото, оно открывается в полный размер. В строке браузере (на картинке показала стрелочкой), копируете ссылку — это и есть ссылка на ваше изображение. Далее вы ее можете прислать кому-то в сообщении, по электронной почте или использовать по другому назначению.
Ссылка на фото во ВКонтакте: //vk.com/albums209441196?z=photo209441196_434054803%2Falbum209441196_00 (Читать также: Регистрация ВКонтакте бесплатно)
Как добавить фото в Одноклассниках и взять на него ссылку
1. Заходите на свою страничку, как обычно добавляете фото

2. Нажимаете на фото, оно открывается в полный размер. В строке браузере (на картинке показала стрелочкой), копируете ссылку — это и есть ссылка на ваше изображение. Далее вы ее можете отправить кому-то в сообщении, по электронной почте или использовать по другому назначению.

Ссылка на фото в Одноклассниках: //ok.ru/lubovzubareva/pphotos/838254985791
В других социальных сетях все проходим аналогично. Нет смысла расписывать каждую из них, к тому же это нереально. Переходим ко второму простому способу.
2 способ. Загрузить фото на Яндекс Диск
Тоже простой способ, но есть одно но: для использования Яндекс Диска вам нужно создать электронную почту на Яндексе.
Если почта есть — вы можете загружать свои фото и картинки прямо сейчас. Ниже покажу, как это сделать. Удобство в том, что места для хранения ваших изображений много, и вы можете создавать альбомы, как и в социальных сетях, и делать их открытыми и закрытыми.
Как добавить фото на Яндекс Диск и взять на него ссылку
- Зайдите в свою почту Яндекс (или создайте почту), в верхнем меню выберите ДИСК
2. В верхней части диска нажмите на кнопку ЗАГРУЗИТЬ

3. Выберите на компьютере фото или картинку. После загрузки (когда напротив названия фото появится галочка — смотрите картинку ниже) вы можете нажать ЗАГРУЗИТЬ ЕЩЁ, если вам нужно еще залить фото, или же нажмите в правом верхнем углу крестик и закройте это окно.
4. Теперь ваша картинка (или несколько изображений) находятся на диске в разделе ФАЙЛЫ. Найдите картинку и нажмите на нее 1 раз, справа появится информация о ней, здесь вы также можете отредактировать ее, название, добавить в альбом, удалить и конечно же взять на нее ссылку.
По умолчанию, в графе ПОДЕЛИТЬСЯ ССЫЛКОЙ стоит ВЫКЛ (выключено). Чтобы взять ссылку, нужно просто нажать на ВЫКЛ или на поле рядом, где написано начало ссылки.

5. Теперь появилась надпись ВКЛ (включить) и сама ссылка на изображение. Теперь вам нужно скопировать ссылку и использовать ее по назначению.
3 способ. Загрузить фото на бесплатный фотохостинг
Ниже вам покажу несколько сайтов, которыми пользуюсь. Размещение фотографий и любых других изображений на них — бесплатно, и на этом даже можно зарабатывать.
В большинстве, на всех сайтах запрещено размещать картинки с изображениями сцен насилия и порнографии. Перед тем, как размещать картинки, рекомендую ознакомиться с правилами конкретного сайта.
Для тех, кто еще не знает, фотохостинг — это сайт для хранения и обмена изображениями. Работает это так: вы заходите на сайт, если это требуется — регистрируетесь на сайте, загружаете свои изображения, вам показывают ссылки на них, вы копируете ссылки и используете их по назначению.
Фотохостинги, о которых я вам сейчас напишу, можно использовать не только для загрузки изображений, но также и для заработка, при вашем желании. Это касается первых трех сайтов, кроме Япикса и Радикала.
Регистрация на большинстве сайтов не обязательна, но если вы постоянно будете пользоваться сайтом, желательно зарегистрироваться, чтобы все ссылки и картинки сохранялись у вас в личном кабинете. Если планируете в будущем еще и дополнительно зарабатывать на своих изображениях, тогда нужно будет пройти регистрацию.
5 сайтов для загрузки ваших фотографий и других изображений:
№1. Сайт Image2You
Зарегистрироваться на сайте можно здесь.
Этот сайт я ниже разберу подробно для примера, начиная с регистрации.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях. Для просмотра примера, подробностей и самого сайта, нажмите на картинку ниже.
№2. Сайт Piccash
Зарегистрироваться на сайте можно здесь.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях. Для просмотра примера, подробностей и самого сайта, нажмите на картинку ниже.

№3. Сайт Pic4you
Зарегистрироваться на сайте можно здесь.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях.

В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.
А сейчас вашему вниманию еще 2 сайта, на которые бесплатно и без регистрации можно загружать свои картинки, но без возможности монетизации их просмотра.
№4. Сайт Япикс: //yapx.ru
Размещать картинки можно без регистрации. Нет возможности заработка на фотографиях.
№5. Сайт Radikal //radikal.ru
Размещать картинки можно без регистрации. Нет возможности заработка на фотографиях.
Помимо этих 5 сайтов, есть еще множество других. Но, я думаю, что и этих вам хватит, чтобы выбрать удобный и нужный сервис для себя.
Регистрация и размещение изображений на сайте Image2You
Как обещала выше, для примера, разберу фотохостинг Image2You. Данный фотохостинг позволяет загружать свои фото бесплатно, и даже зарабатывать деньги за просмотры ваших картинок, если вы зарегистрируетесь. Перейдите на сайт, и нажмите кнопку РЕГИСТРАЦИЯ.
Заполните свои основные данные, введите код с картинки и нажмите ЗАРЕГИСТРИРОВАТЬСЯ.

Так выглядит ваш личный кабинет. В «Мою галерею» вы сможете загружать свои изображения. Но сначала вам нужно будет указать свой электронный кошелек для выплат и другие личные данные.

Указываете кошелек Вебмани для выплат. Если у вас его нет, смотрите эту инструкцию по созданию кошелька WebMoney. Далее нажимаете СОХРАНИТЬ ИЗМЕНЕНИЯ.


Теперь вы можете загружать свои фото или картинки в галерею. Для этого, нажимайте МОЯ ГАЛЕРЕЯ—СОЗДАТЬ ПАПКУ

Называете папку, и жмите СОЗДАТЬ ПАПКУ.

Теперь вы можете загрузить фото в конкретную папку. Можно закачать с компьютера или с интернета. Сначала я покажу на примере загрузки с компьютера.

Выбираете фото для загрузки на вашем компьютере. Можно выбирать сразу несколько.


Можно написать имя для картинок или обрезать фото (если это требуется). Нажимаете ЗАГРУЗИТЬ. Теперь начинается загрузка изображений.

Обратите внимание на правила загрузки фото и изображений.

После загрузки появляется табличка со ссылками на изображение. Скопировав ссылку, вы ее можете отправлять в социальные сети, на электронную почту вашему другу или использовать по другому назначению.

Когда вы будете открывать папку в галерее, справа от каждой картинки будет надпись ПОЛУЧИТЬ КОД. Нажав на него, вам откроется табличка со ссылками на изображение.

Вот эта табличка с ссылками.

В любой момент вы можете изменить название вашей картинки. Для этого нажмите на ее название, переименуйте и нажмите справа на дискетку.

В разделе МОЯ ГАЛЕРЕЯ, вы можете посматривать свои папки с фотографиями и добавлять новые папки и просто изображения.

Для загрузки изображения с интернета, вам нужно нажать на нужную картинку правой кнопкой мыши и выбрать КОПИРОВАТЬ URL АДРЕСА

Теперь вставляете ссылку в соответствующее поле на сайте, придумываете имя, и нажимаете ЗАГРУЗИТЬ.

Дальнейшие действия проходят аналогично, как и при загрузке фото с компьютера.
Напишите в комментариях, куда Вы загружаете свои изображения и фото? Используете ли фотохотинги?
В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!


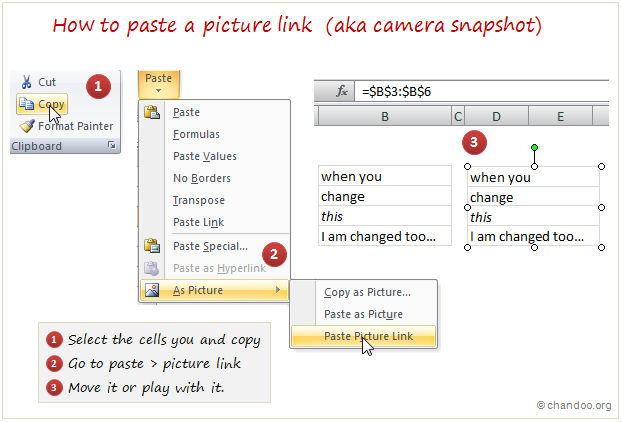
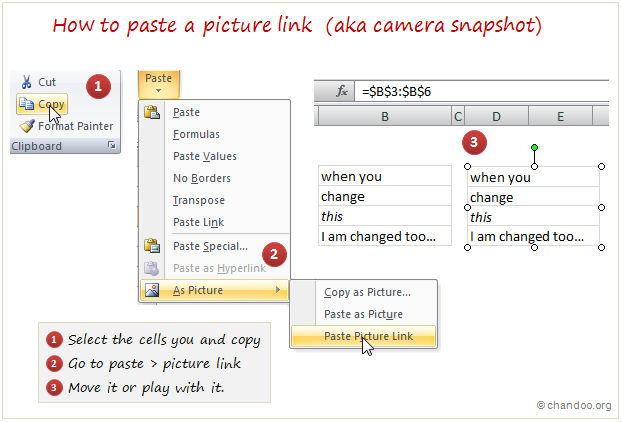
 Сегодня я хочу представить вам новую функцию Excel, которая называется Picture link .
Сегодня я хочу представить вам новую функцию Excel, которая называется Picture link .
Ну, ссылки на изображения на самом деле не новы, они называются снимками камеры в более ранних версиях. Они предоставляют вам живой снимок диапазона ячеек на изображении. Чтобы вы могли перемещать изображение, изменять его размер, размещать его там, где вам нужно, и когда исходные ячейки меняются, изображение обновляется немедленно.
Для чего нужны ссылки на изображения или снимки с камеры?
С самого начала ссылки на картинки могут показаться бесполезной функцией. Но они довольно мощные. Вот несколько примеров использования ссылок на изображения:
- В сводных панелях и отчетах: Обычно в сводных панелях нам необходимо объединить диаграммы, таблицы данных, условное форматирование и т. Д. В одном листе. Если их размеры не одинаковы, выравнивание их на выходном листе может быть огромной болью. Это когда вы можете использовать ссылки на изображения.Сначала создайте отдельные части панели в отдельных листах. Затем вставьте изображения ссылки на эти части в окончательной панели инструментов. Измените их размер и выровняйте по своему усмотрению.
Смотрите это в действии: Панель управления проектами в Excel
. - В микро-диаграммах и спарклайнах: Хотя Excel 2010 имеет встроенную поддержку спарклайнов и других микро-диаграмм, если вы хотите создать микро-диаграмму в более ранних версиях Excel, вы должны использовать хитрость.Здесь могут помочь ссылки на изображения. Вы можете сделать обычный график и сделать ссылку на изображение. Затем измените размер изображения, чтобы оно поместилось на небольшой площади.
Смотрите это в действии: Микро-диаграммы с использованием инструмента камеры.
- В динамических диаграммах: Поскольку ссылки на изображения представляют собой не что иное, как изображения с назначенной им формулой, с их помощью вы можете легко создавать динамические диаграммы и динамические информационные панели.
Смотрите это в действии: Динамическая диаграмма с использованием инструмента камеры, Динамическая панель инструментов с использованием инструмента камеры
- В общих рабочих книгах: Когда вы делитесь рабочей книгой с коллегой или начальником, возникает общая проблема: что, если они изменят формулы или отредактируют что-то.Здесь ссылки на картинки могут быть очень полезны. Вы можете вставить ссылку на изображение с фактическими данными, чтобы никто не мог их отредактировать.
Как вставить ссылку на изображение в Excel — 3 шага учебник:
Чтобы вставить ссылку на изображение с вашими данными, просто выполните следующие 3 шага:
- Выберите ячейки. Нажмите CTRL + C
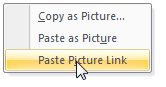
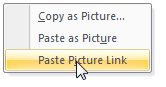
- Перейти к целевой ячейке. На домашней ленте выберите Вставить> Как изображение> Параметр ссылки на изображение (см. Изображение ниже)
- Вот и все. Ссылка на вашу фотографию живая.Переместите его или поиграйте с ним, изменив исходные ячейки.


Используете ли вы Picture Link / Camera Snapshot?
С тех пор, как я узнал о них, я был фанатом ссылок на изображения / снимков с камеры. Я использовал их в различных инструментальных панелях, отчетах, рабочих книгах, чтобы удивить своих клиентов, руководителей и коллег. Однако одна проблема со ссылками на изображения / снимками с камеры заключается в том, что они плохо печатаются. Поэтому я избегаю использовать их для книг, которые много печатаются.
А ты? Вы часто используете ссылки на изображения? Поделитесь своим опытом, советами и идеями, используя комментарии.
Прочитайте больше быстрых советов, чтобы стать отличными в Excel, менее чем за минуту.
PS: Пончик Хуи за то, что он рассказал мне о функции ссылок на изображения.
,Добавление ссылок на изображения в WordPress 5
Если вы используете блок изображения, проверьте панель «Параметры блока» справа на странице «Параметры ссылки». Разверните его, и вы можете указать «Ссылка на пользовательский URL», предоставить «URL ссылки» и выбрать «Открыть в новой вкладке» (если хотите).
Я думаю, что это работает только с блоком изображений, а не с блоком галереи.
Да, люди, кажется, не видят это легко.
Когда у вас выбран блок изображения: Настройки ссылок в правой боковой панели.
View post on imgur.com Ух, спасибо за изображение, я тоже полностью пропустил это. Кажется очевидным, но я повсеместно добавлял собственный HTML для классов, ссылок на изображения и т. Д.
Почему я могу назначить ссылку на блок изображения, но НЕ на встроенное изображение?
И почему я не могу выбрать пост WordPress в качестве ссылки в настройках ссылки блока изображений?
— Skidrow
Привет
Я использую новый редактор WordPress., Я вижу (НАКОНЕЦ) настройки блока с пользовательскими настройками URL-адреса. Большое спасибо! Тем не менее, я хочу преобразовать свое изображение в изображение обложки с очень интересной опцией, чтобы набрать в центре изображения текст с выбором фильтров цветов в настройках справа. Тем не менее, в этот момент я теряю опцию Image Custom URL. Я действительно ходил кругами с этим!
В качестве обложки я могу напечатать текст или ссылку URL в центре фотографии. Набрав желаемый целевой URL в центре фотографии с помощью значка «Ссылка», отобразится набор шрифтов для URL-адреса, а не только буквы на мой выбор:
На моей странице SPOKEN:
https: // экзотика.com / блог / разговорный /
У меня есть фотография на обложке
ПОДТВЕРЖДЕНИЕ
В качестве фотографии на обложке я хочу, чтобы Подтверждение ссылалось на мою страницу ПОДТВЕРЖДЕНИЯ.
Я пока не могу туда добраться.
Помогите !!!! Спасибо!
есть такая же проблема. Единственный способ, которым я знаю, как связать встроенное изображение — это написать его в формате HTML. Немного грязно: /
И если я попробую «Tiled Gallery», я могу выбрать, идет ли ссылка на вложение / медиа-файл / нет, но не на мою собственную ссылку.
- Этот ответ был изменен 9 месяцев назад от Vidare.
Здравствуйте,
Я нашел возможность добавить ссылку на блок изображения, но…
Кликабельная область на нем довольно узкая. Он находится в самом нижнем краю изображения, что затрудняет его поиск / доступ.
Есть ли способ изменить это? Я попытался добавить высоту к тегу привязки, чтобы увидеть, может ли это иметь эффект, но это не так.
Или кто-нибудь может подсказать мне, как я могу добавить тег привязки к определенным изображениям страницы partiuclar, используя файлы и php?
Заранее спасибо,
Лора
Неважно! Если я изменяю на display: block для тега привязки, я получаю желаемый эффект кликабельности всего изображения.
Лаура
,
С ростом популярности цифровых фотографий, программное обеспечение для редактирования фотографий, такое как Adobe Photoshop, стало более популярным.
Изучение Photoshop, однако, не так просто. Программное обеспечение дорогое, а кривая обучения довольно крутая. Вы действительно должны посвятить себя изучению тонкостей программного обеспечения. Больше, чем техническое мастерство, вам нужно проявлять творческий подход, если вы хотите преуспеть в Photoshop.
Тем не менее, обучение использованию возможностей Photoshop может быть очень полезным. Освоение области визуальной графики в Photoshop может принести вам доход. Сильные монтажные и творческие навыки в Photoshop могут открыть для вас карьерные возможности, хотите ли вы делать это на постоянной основе или в качестве занятого неполный рабочий день. Когда мне нужно написать свое эссе или статью, это также пригодится, потому что я могу сделать потрясающую инфографику и много других интересных вещей.
Вот 12 способов заработать на фрилансе, используя свои навыки Adobe Photoshop:
1.Запустите сервис редактирования фотографий.
Одно из возможных начинаний, которое вы можете начать, — это создать компанию по редактированию фотографий, например Fixthephoto. Вы можете предложить услуги по редактированию цифровых изображений и оптимизации изображений, когда вы в основном берете у клиента не идеальную цифровую фотографию и превращаете ее в шедевр. В качестве «фотокорреспондента» вы можете удалять ненужных людей и объекты с фотографии, вставлять кого-либо или что-либо в фотографию, восстанавливать фотографии с чрезмерной или недостаточной экспозицией, преобразовывать цветные фотографии в черно-белые (и наоборот) или выполнять что-то основное, как удаление эффекта красных глаз с фотографий.Вы также можете сделать цветовую коррекцию, изменение фона, регулировку контрастности и увеличение размера. Согласно printtopeer, ключевым является предложение качественной работы по разумным ценам.
2. Написать учебники по Photoshop.
Вы можете написать и продать свое руководство для сайтов статей или каталогов статей, где угодно от 10 до 100 долларов США, в зависимости от продолжительности и качества вашего руководства. Будьте готовы написать не менее 1000 слов учебника с подробными и пошаговыми скриншотами.Примерами тем учебника могут быть фотоэффекты / манипуляции, современный дизайн веб-макета, специальные эффекты или эффекты фильтров. Вы можете использовать такие сайты, как eHow.com, или найти внештатные объявления о вакансиях на сайтах, нуждающихся в контенте в Photoshop.
3. Создайте учебный сайт и зарабатывайте на рекламе.
Вы также можете создать свой собственный блог или веб-сайт, на котором вы будете публиковать учебники, которые вы пишете, и монетизировать сайт с помощью рекламы. Вы можете использовать контекстные рекламные ссылки, такие как Google Adsense, использовать баннерную рекламную сеть, такую как BurstMedia, или комбинацию различных рекламных моделей и сетей.
4. Создание видеоуроков.
Вы также можете заработать, создав видеоверсии своих уроков по Photoshop. Вы можете монетизировать его с помощью рекламы или присоединившись к рекламным программам, таким как Партнерская программа YouTube. Вы можете прочитать статью «8 способов заработать деньги на онлайн-видео», чтобы узнать больше о том, как превратить ваши видео в деньги.
5. Зарабатывайте, создавая стоковые фотографии.
Вы можете объединить свои навыки фотографии и Photoshop для создания стоковой фотографии.Фотографии могут быть использованы в качестве материала для производства фильмов или видео или для подготовки исходного материала. Есть также несколько сайтов стоковой фотографии, таких как Dreamstime, которые принимают взносы от фрилансеров, и вы можете зарабатывать от 20% до 65% от продажной цены ваших фотографий, в зависимости от эксклюзивности вашего предложения. Подробнее от поста Как заработать от Стоковая Фотография

6. Запустите сервис восстановления фотографий.
Также можно запустить службу восстановления изображений, чтобы улучшить качество или восстановить поврежденные / старые изображения, в том числе выцветшие, испачканные, порванные, пропавшие фрагменты, плохие цвета, поврежденные водой фотографии.Исторические общества, музеи и даже семьи со старыми семейными фотографиями и фотографическими реликвиями могут использовать этот тип услуг. Вы можете исправить цвет, удалить фоновые изображения или удалить других людей на изображении. Другие услуги могут включать копирование старых фотографий, даже тех, которые не нуждаются в ремонте.
7. Начать бизнес графического дизайна.
Вы можете позиционировать себя как графического художника, основной опыт которого — редактирование Photoshop. Внештатный сайт eLance.В com, например, опубликовано около 843 новых вакансий в поисках специалистов по Photoshop. Одно объявление о вакансиях, чей диапазон оплаты составляет от 1000 до 5000 долларов, поступает из свадебного стационарного магазина, который ищет графических дизайнеров для создания изображений продуктов для своего интернет-магазина. Другие ищут помощи в дизайне брошюр, редактировании цифровых изображений, макете фотошопа домашней страницы нового сайта, удалении фоновых изображений, обложки и шаблона страницы для печатного каталога, среди других. Вы можете редактировать изображения профессионально и подготовить их к любому выводу.
8. Начните бизнес в социальных сетях или создайте логотип.
Все больше и больше предприятий используют Twitter и Facebook, чтобы взаимодействовать со своими клиентами и коллегами. Этим профессионалам и компаниям нужны индивидуальные дизайнерские работы для фоновых шаблонов и изображений профилей их фан-страниц. Этим предприятиям необходимо творчески включать свой бренд и информацию, которую они должны передавать, в свои фоновые изображения или изображения профилей на фан-странице.Это растущая ниша, которую может использовать эксперт Photoshop.
9. Начните бизнес веб-дизайна.
Согласно Global Graphics, компании веб-дизайна, базирующейся в Торонто, вы можете создавать профессиональные веб-дизайн и фотографические шаблоны. Вы можете создать профессиональный веб-дизайн и фотографические шаблоны. Как эксперт Photoshop, вы можете предоставить макет и общую графическую тему сайта. Существуют также возможности настройки тем блога, например, с использованием шаблонов WordPress, в том числе фонов и пользовательских дизайнов заголовков.Затем вы можете объединиться с веб-программистом или разработчиком для написания кода веб-дизайна, который вы создали.
.РешеноПривет, Алекс
Вы еще не опубликовали изображение, чтобы мы могли дать вам подробности, поэтому я продемонстрирую на одном из них. Я покажу два метода ниже. Что лучше — зависит от изображения:
Метод 1 . Если вы начинаете с пейзажа и не хотите искажений , тогда вам нужно будет обрезать .
Итак, начиная с этого (в соотношении 3: 2):
Выберите инструмент обрезки и введите требуемое соотношение на панели параметров — я выберу 2: 3
Note by оставив флажок «Удалить обрезанные пиксели», я могу вернуться к повторному обрезанию позже, если потребуется.
Теперь перетащите область обрезки, пока не получите нужный урожай:
Затем нажмите «Ввод» или нажмите на галочку в панель опций
Работа выполнена.
Метод 2 . : Если вы можете принять какое-то искажение , вы можете попробовать это.
Сделайте выделение вокруг области, которая не должна быть искажена, и на панели каналов сохраните выделение как канал.
Теперь выберите все, чтобы перейти к Edit — Content Aware Scale и на панели параметров установите защиту к альфа 1 (или к имени канала, который был создан на предыдущем шаге)
Теперь перетащите маркеры в масштабе изображение и область, которую вы защищали, не будут искажаться, но остальные будут искажаться.
После счастливого нажатия введите или щелкните символ галочки
Наконец вы можете обрезать пустое пространство
Я надеюсь, что это поможет вам
Дейв
,