Цветовой круг Иттена: что это, как пользоваться палитрой
Дизайн • 29 марта 2023 • 5 мин чтения
Когда нужно выбрать цвета для оформления баннера, сайта или чего угодно, поможет цветовой круг. Рассказываем, как пользоваться палитрой сочетания цветов, чтобы создавать дизайн даже тем, кто от него далёк.
- Что такое круг Иттена
- Зачем нужно сочетание цветов
- Как устроен круг Иттена
- Комбинация цветов по схеме Иттена
- Как подбирать различные оттенки
- Совет эксперта
Что такое круг Иттена
Цветовой круг Иттена — схема, на которой цвета собраны в определённом порядке. Она нужна, чтобы быстро подобрать цвета, подходящие друг другу, и потом использовать их для оформления рекламного баннера, интерьера или даже колорирования волос.
В 1961 году художник Иоганнес Иттен придумал, как собрать цвета в схему, и написал подробную инструкцию в книге «Искусство цвета». Суть в том, что все цвета можно разделить на две группы — хроматические и ахроматические. Ахроматические — белый, чёрный, серый цвета и любые их оттенки, хроматические — все остальные цвета спектра. Запомнить легко — обычно это цвета радуги, как в детской мнемонической фразе: «Каждый охотник желает знать, где сидит фазан».
Суть в том, что все цвета можно разделить на две группы — хроматические и ахроматические. Ахроматические — белый, чёрный, серый цвета и любые их оттенки, хроматические — все остальные цвета спектра. Запомнить легко — обычно это цвета радуги, как в детской мнемонической фразе: «Каждый охотник желает знать, где сидит фазан».
Хроматических цветов три — жёлтый, синий и красный. Если их смешивать между собой в разных пропорциях, можно получить любые другие цвета, а вот в обратную сторону это не работает — из других цветов жёлтый, синий и красный сделать не получится.
При смешивании основных цветов получаются цвета второго уровня — оранжевый, зелёный и фиолетовый. Основные цвета ещё называют первичными, потому что они — начало других цветов. Если пойти дальше и смешать хроматические и вторичные цвета, которые соседствуют рядом, получатся цвета третьего уровня — третичные.
Смешивая основные и вторичные цвета в разных пропорциях, можно создать миллионы разных оттенков
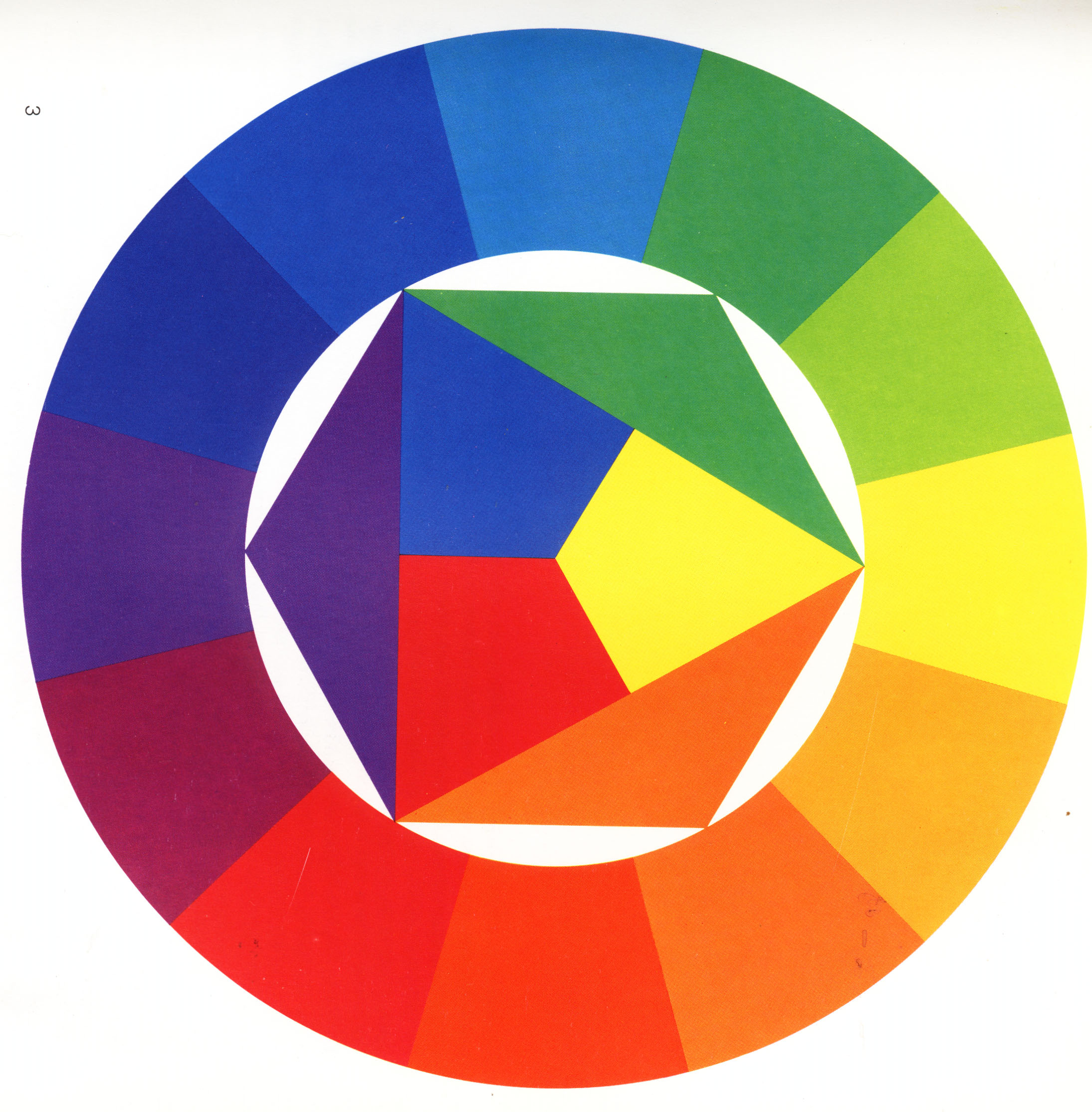
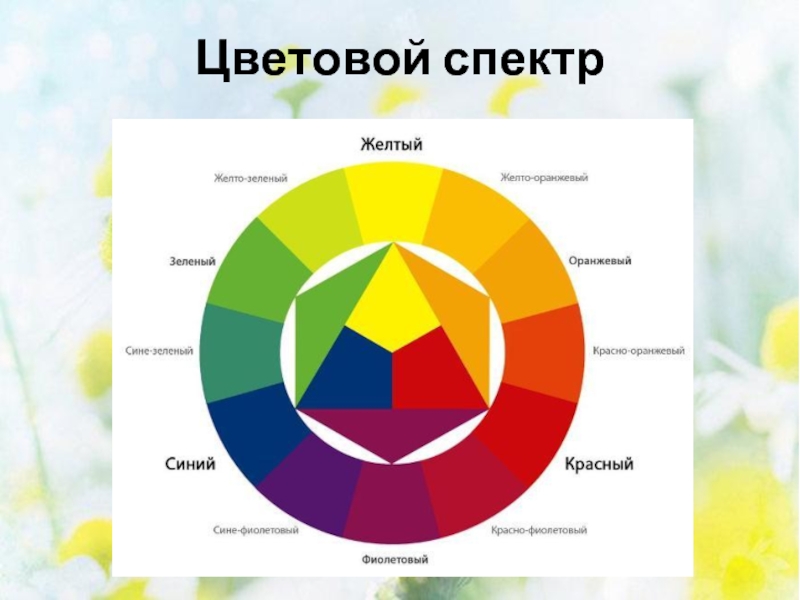
Все получившиеся 12 цветов Иттен расположил внутри круга, и получилась знакомая всем дизайнерам схема сочетания цветов.
Зарабатывайте с помощью творчества — уметь рисовать не обязательно
Пройдите бесплатную вводную часть курса «Графический дизайнер», чтобы попробовать себя в профессии
Зачем нужно сочетание цветов
Круг цветов Иттена помогает не перемудрить с цветами и создать гармоничный дизайн. Цвет — это источник информации. Например, пользователи могут принимать решение о том, кликать на баннер или нет, в течение 90 секунд после первого взаимодействия, и это решение во многом будет основано на цвете и визуальной привлекательности. Цвет может влиять на эмоции, вызывать ассоциации, воздействовать на память.
В мире проводятся сотни исследований о том, как цвет влияет на человека. Физики разбираются в световых волнах, химики создают новые оттенки красок, физиологи изучают, как цвет влияет на мозг, а психологи и маркетологи — на продуктивность сотрудников или на продажи. На основе собранных знаний о цвете зародилась и новая наука — колористика. Её используют в работе не только дизайнеры, но и архитекторы, стилисты, рукодельницы и даже мастера маникюра.
На основе собранных знаний о цвете зародилась и новая наука — колористика. Её используют в работе не только дизайнеры, но и архитекторы, стилисты, рукодельницы и даже мастера маникюра.
Несмотря на то что восприятие цвета субъективно, определённые цвета воздействуют на большинство людей одинаково. Например, красный вызывает желание действовать, пастельные тона успокаивают, а глубокий фиолетовый ассоциируется с богатством — это доказывает Г. Браэм в книге «Психология цвета». Если использовать несочетаемые цвета, они могут вызвать любопытство, раздражение или неприятие.
Важно придерживаться гармоничного сочетания цветов по нескольким причинам:
● Эмоциональное воздействие. Цвет может вызывать разные эмоции и настроение. Правильно подобранное сочетание цветов поможет создать нужную атмосферу и передать чувства.
● Удобочитаемость. Несочетаемые цвета в одном пространстве сложно воспринимать как единое целое — создаётся ощущение хаоса.
Несочетаемые цвета могут испортить впечатление от объявления и от услуги
● Акцент на важном.![]() Например, яркое выделение сразу привлечёт внимание и подскажет, куда его направить.
Например, яркое выделение сразу привлечёт внимание и подскажет, куда его направить.
● Стиль и эстетика. От сочетания разных цветов зависит восприятие. Например, дизайн в чёрно-белых цветах воспринимается как минималистичный и современный.
Всего два цвета и несколько оттенков, а выглядит лаконично и элегантно. Источник
● Узнаваемость. Определённое сочетание цветов, которое используется во всех коммуникациях бренда с пользователями, может помочь создать узнаваемый бренд.
Благодаря цветам без слов понятно, о каком бренде речь
Как устроен круг Иттена
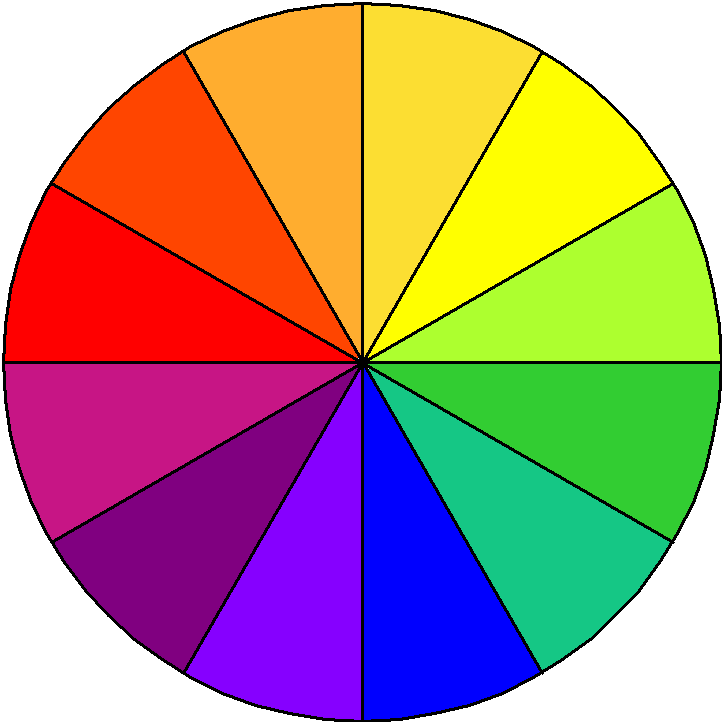
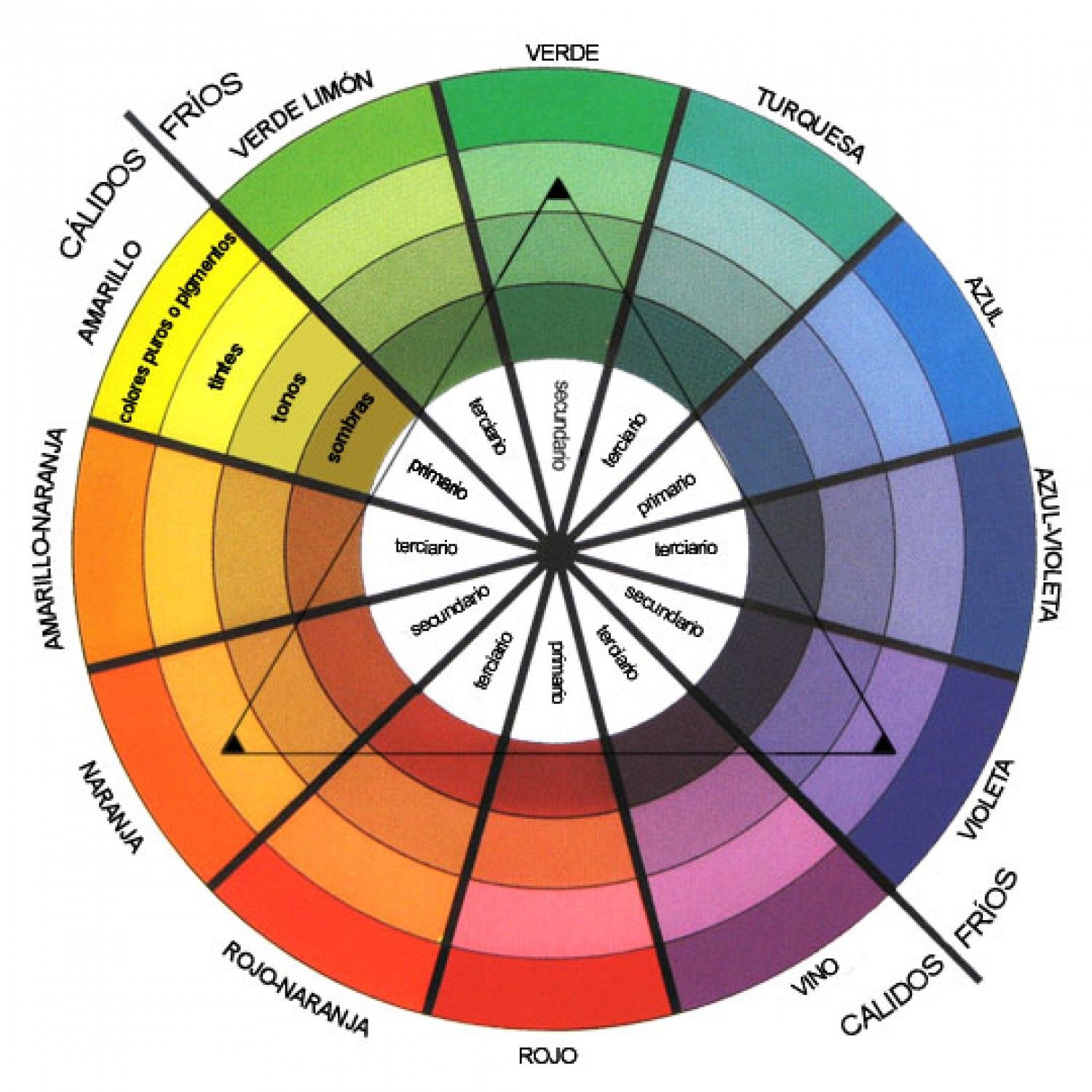
Цветовой круг Иттена состоит из 12 основных цветов. Контрастные оттенки находятся друг напротив друга.
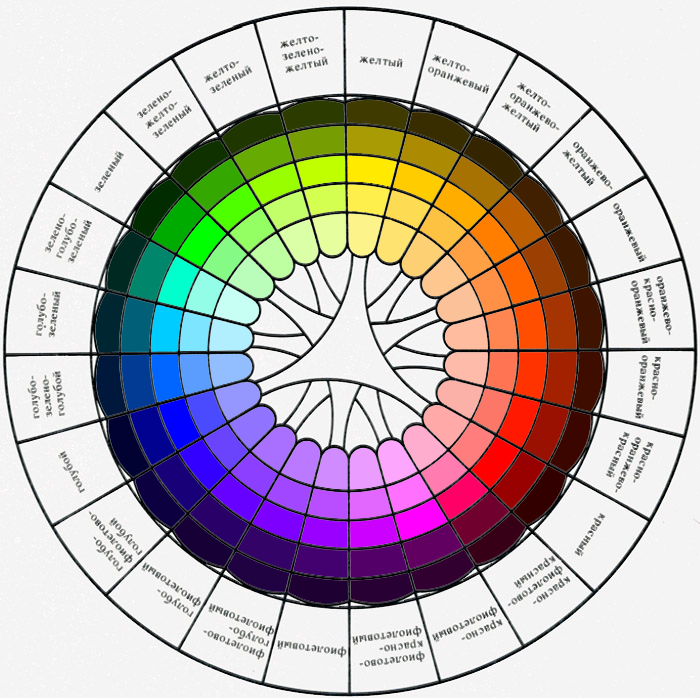
Основные цвета находятся в середине круга, рядом с ними — вторичные, затем — третичные. Источник: «Искусство цвета», И. Иттен
Из всей массы вариантов, как сочетать между собой цвета в круге Иттена, чаще всего используют несколько основных.
Комбинация цветов по схеме Иттена
Пользоваться кругом Иттена не так сложно, как кажется на первый взгляд. Чтобы не ошибиться с подбором цветов, достаточно применять проверенные комбинации.
Чтобы не ошибиться с подбором цветов, достаточно применять проверенные комбинации.
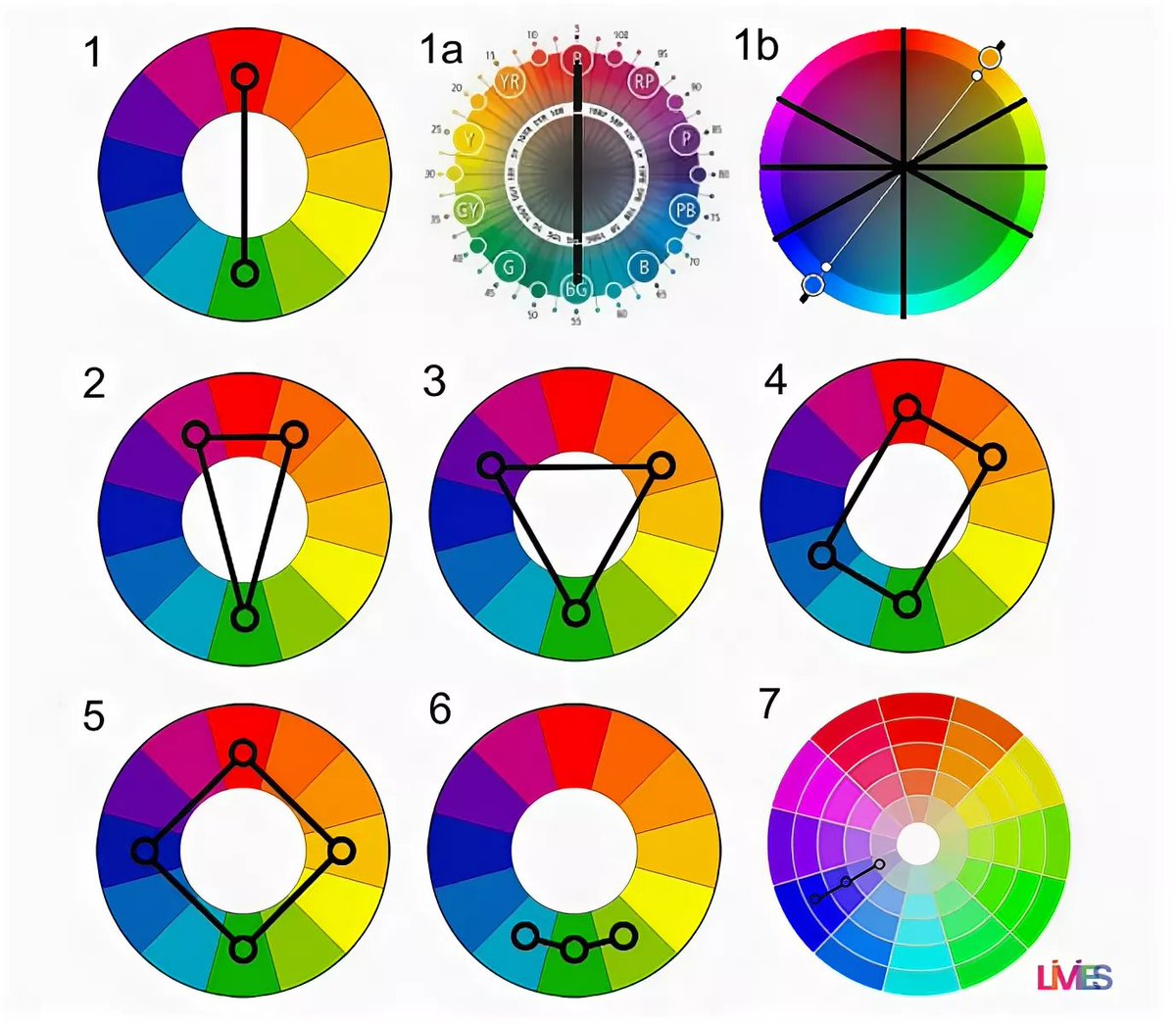
1. Комплементарная — если нужно использовать контрастные цвета. Например, сделать акцент на чём-либо и привлечь внимание к элементу.
Контрастные цвета находятся на противоположных сторонах круга.
Чтобы подобрать те, которые идеально сочетаются между собой, нужно просто провести прямую линию через центр
Контрастные цвета, как правило, берут в разных пропорциях — одного больше, другого меньше. Если их использовать поровну, то цвета будут заглушать друг друга.
Основной цвет — серый, жёлтый — акцентный. Источник
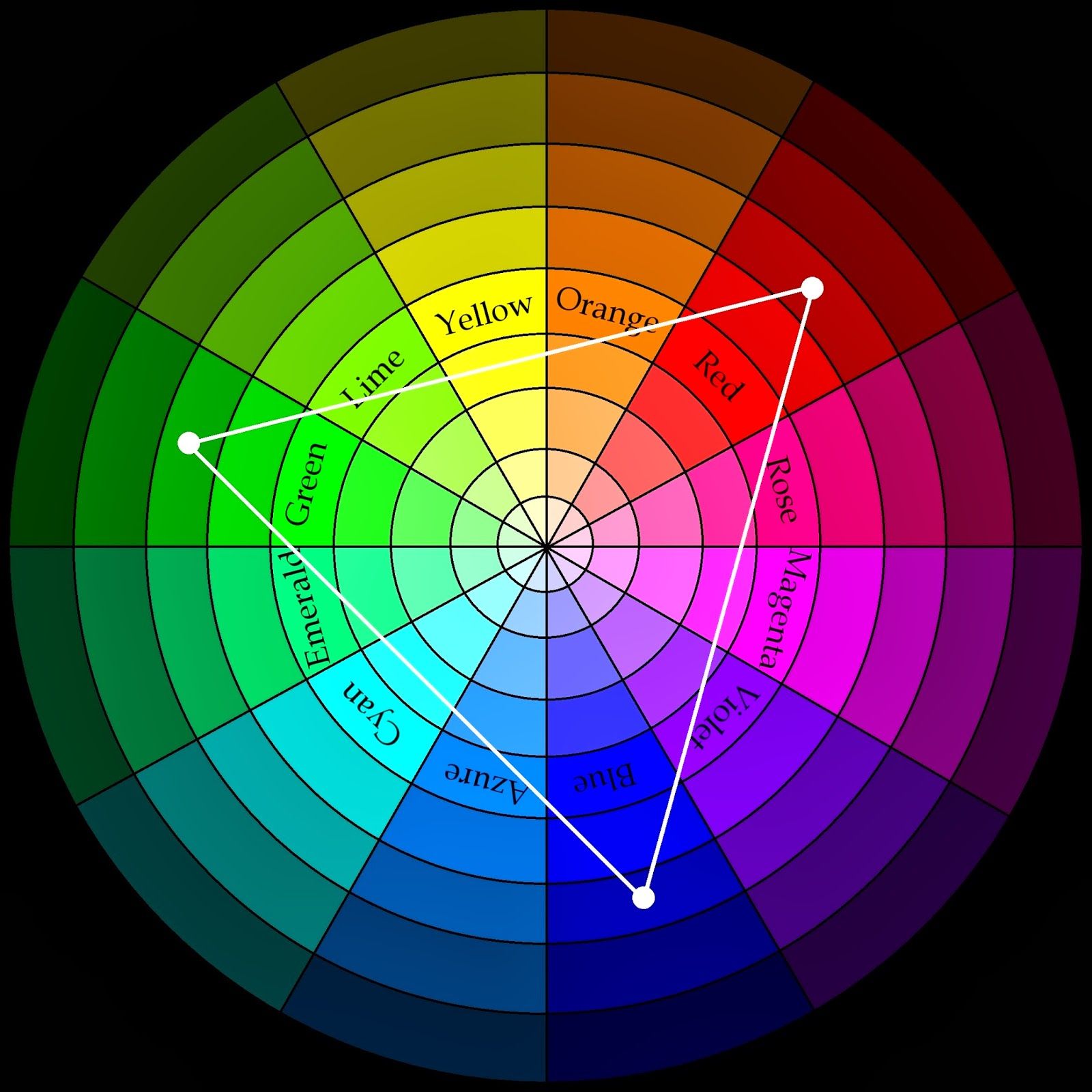
2. Триаду, или сочетание трёх цветов, используют, когда нужно показать мягкий контраст. Найти такие цвета легко — достаточно нарисовать внутри круга равносторонний треугольник. Его вершины и будут теми цветами, которые гармонируют друг с другом.
Треугольник внутри круга можно чуть повернуть и использовать промежуточные оттенки
3. Аналоговая триада — это три-пять цветов, которые находятся рядом. Такое сочетание цветов помогает добиться сдержанности и элегантности в дизайне. Один цвет выбирают основным, второй — поддерживающим, а остальные используют для выделения. Примерное распределение цветов: 60% : 25% : 15%.
Аналоговая триада — это три-пять цветов, которые находятся рядом. Такое сочетание цветов помогает добиться сдержанности и элегантности в дизайне. Один цвет выбирают основным, второй — поддерживающим, а остальные используют для выделения. Примерное распределение цветов: 60% : 25% : 15%.
Главное — не переборщить с акцентами. Источник
4. Тетрада, или сочетание четырёх цветов. Чтобы найти нужные оттенки, нужно в круг вписать квадрат или прямоугольник. Углы фигуры и будут искомыми сочетаниями.
Работать с сочетанием из четырёх цветов довольно сложно — если пока нет опыта, лучше использовать аналоговую триаду. Источник
Два цвета в тетраде — контрастные, поэтому один должен быть основным, а остальные — вспомогательными
С помощью круга Иттена можно подобрать цветовые сочетания для дизайна чего угодно. Но в круге всего дюжина цветов — как найти остальные оттенки?
Как подбирать различные оттенки
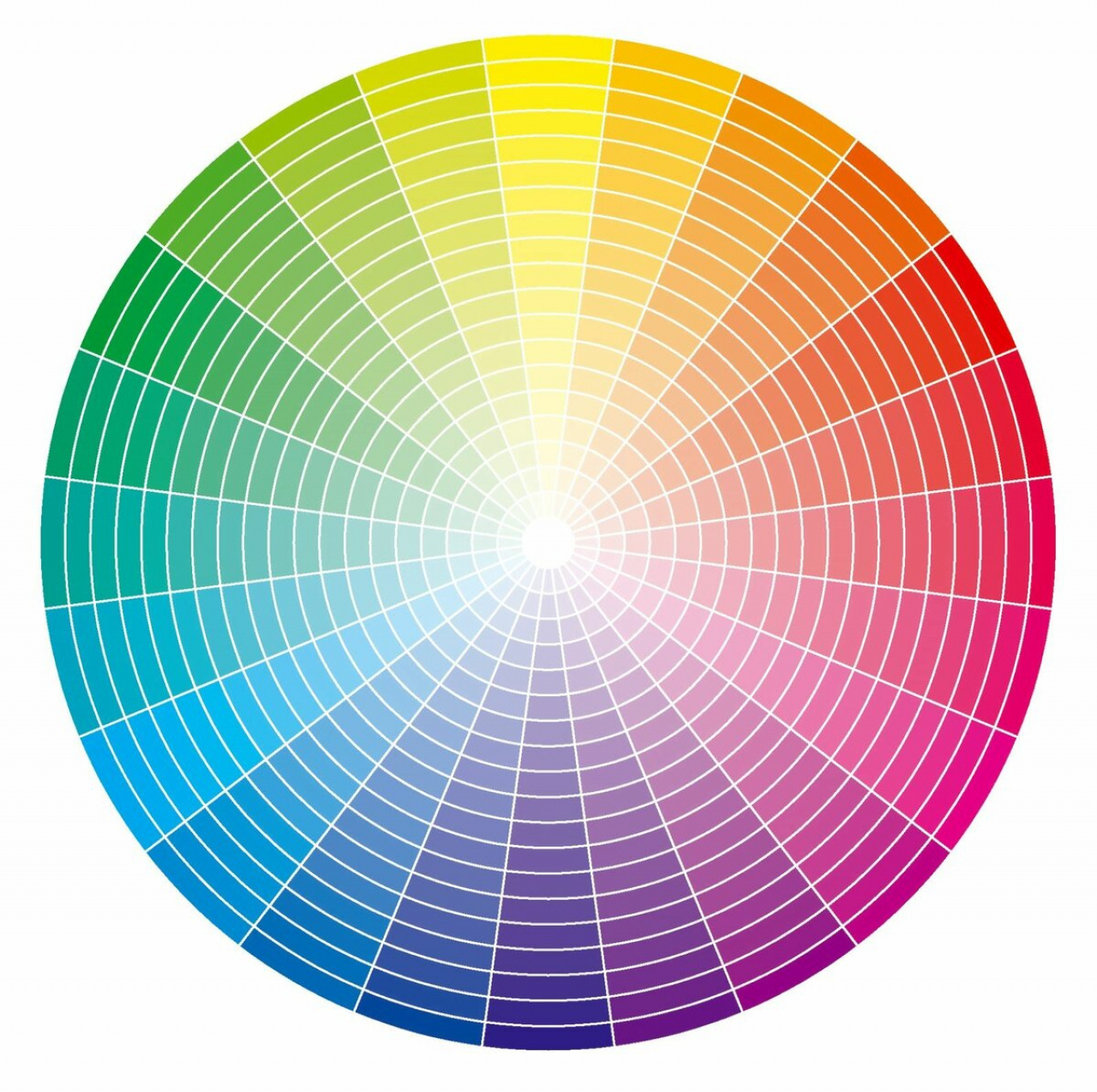
Цветовой круг — удобная база, но он не может работать со множеством оттенков.
Например, на круге Иттена нет мятного цвета. Чтобы найти к нему контрастный цвет, нужно примерно выбрать точку между синим и зелёным и провести прямую линию: тогда станет понятно, что противоположный цвет — это красный
Если нужны другие цвета, а в круге их нет, то к каждому из выбранных цветов добавляют белый или чёрный цвет — то есть делают цвет темнее или светлее. Так можно бесконечно создавать новые оттенки — брать соседние цвета и перемешивать их, добиваясь нужного результата.
Чтобы не заниматься подбором вручную, можно использовать специальные сервисы, например расширенный цветовой круг. С его помощью можно онлайн подобрать цвета, оттенки, насыщенность и яркость. Если этого недостаточно, есть более продвинутый инструмент — Adobe Color. Он поможет не только подобрать палитру сочетания цветов, но и извлечь цвет или градиент из понравившегося изображения, а ещё подскажет, подходит ли выбранный цвет фона и текста для графических задач.
Изменяя цвет и насыщенность, можно определить оптимальное сочетание цветов
Генератор палитр Coolors подберёт готовые сочетания за несколько секунд. Можно искать палитры по стилям, например «винтаж», цветам или по теме, например «закат» или «город».
Можно искать палитры по стилям, например «винтаж», цветам или по теме, например «закат» или «город».
Из раздела «Трендовые палитры» можно взять популярные сочетания. Coolors может подбирать шрифты, использовать палитры из фотографий и проверять контраст между двумя цветами.
На сайте много фильтров, которые помогают быстро подобрать нужную палитру
Круг Иттена — помощник для начинающих дизайнеров и для профессионалов. Он позволяет быстро подобрать нужные оттенки, сочетания цветов, найти акцентный цвет или изменить палитру.
Совет эксперта
Сергей Максимов
Цветовой круг поможет начинающим дизайнерам почувствовать цвета и понять, как они взаимодействуют друг с другом. Даже если кажется, что подобранные «на глаз» сочетания гармоничны, лучше проверить их на круге. Иногда даже незначительные изменения в оттенках могут полностью испортить дизайн.
Вдохновение можно брать в природе — там идеально сочетаются цвета.
Статью подготовили:
Яндекс Практикум
Коммуникационный дизайнер
в отделе маркетинга
Редактор
Яндекс Практикум
Иллюстратор
Еженедельный дайджест блога Практикума
Подписаться
Поделиться
Читать также:
Весёлые картинки: что такое иллюстрация и зачем она бизнесу
Читать статью
Что такое коммуникационный дизайн и зачем он нужен
Читать статью
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Краткая история теории цвета — Оди. О дизайне
Некоторые вопросы, касающиеся цветовой композиции могут оказаться неожиданно сложными, так как могут быть рассмотрены как со стороны искусства, так и со стороны науки. Я неоднократно встречал дизайнеров, которых ставили в тупик такие простые вопросы, как: является ли жёлтый цвет основным? Какие сочетания цветов считать гармоническими? Какой цвет является дополняющим для синего?
Я надеюсь, что мы сможем пролить свет на некоторые из этих вопросов, выделив достоинства и недостатки разных взглядов на теорию цвета. В этом довольно сжатом введении я хочу обратить внимание на конфликт между двумя различными, но, тем не менее, близкими областями знания, оперирующими термином «теория цвета»: художественной теорией цвета, основанной на визуальном восприятии цветовой композиции в изобразительном искусстве, и научной теорией цвета, описывающей природу цвета с помощью сложных, но точных цветовых моделей. В следующих главах мы будем развивать заложенные здесь основы.
Рафаэль Санти, «Афинская школа», фрагмент
Одна из первых известных нам теорий цвета изложена в коротком трактате «О цвете», написанном в древней Греции. Текст был первоначально приписан Аристотелю, но сегодня считается, что, скорее всего, текст написан перипатетиками — учениками Аристотеля. Базирующийся на наблюдениях за поведением цвета в природе, трактат утверждает, что все цвета существуют в спектре между светом и тьмой, и что четыре основных цвета происходят от четырех элементов: огня, воздуха, воды и земли. Сегодня такое утверждение кажется наивным, но, в общем, эти наблюдения не лишены смысла: растения зеленого цвета над поверхностью почвы, корни же их белые, значит, цвет исходит от солнца. Кроме того, цвет высохшего растения теряет яркость, таким образом, вода тоже определяет цвет. Несмотря на ошибочность теории, трактат «О цвете» содержит ряд важных наблюдений, таких как «темнота является не цветом, а отсутствием света» — открытие, на которое натолкнуло наблюдение за облаками, становящимися темнее по мере увеличения их толщины.
Ньютоновский эксперимент с призмой
Как и в многих других областях науки, Исаак Ньютон полностью перевернул традиционные теории о поведении света, когда опубликовал первое издание «Оптики» в 1704 году. Ньютон открыл, что белый солнечный свет является комбинацией всех видимых цветов спектра, а не бесцветным, как считалось ранее. Основой его эксперимента было хорошо известное явление: когда белый свет проходит сквозь призму, он расщепляется на все цвета спектра. Ньютон обнаружил, что он может рекомбинировать эти цвета и снова получить белый свет.
Ньютоновский цветовой круг, основанный на музыкальной октаве
Ньютон также обнаружил, что если смешать первый цвет видимого спектра (красный) и последний (фиолетовый), можно получить экстраспектральный пурпурный цвет, который вы не увидите в радуге. Смешение первого и последнего цветов побудило его развернуть цветовой спектр в круг, что положило начало традиции использования фигур для демонстрации цветовых моделей. Ньютону нравилось, что круг давал возможность легко предсказать результат смешения цветов, просто выбирая пространство между ними. Размеры цветовых сегментов Ньютон сделал пропорциональными интенсивности каждого цвета в спектре, а количество основных цветов выбрал по аналогии с музыкальной октавой, имеющей семь интервалов.
Размеры цветовых сегментов Ньютон сделал пропорциональными интенсивности каждого цвета в спектре, а количество основных цветов выбрал по аналогии с музыкальной октавой, имеющей семь интервалов.
В то время, как Ньютон был заинтересован в научном объяснении цвета, немецкий поэт, мыслитель и естествоиспытатель Вольфганг фон Гёте посвятил свою книгу «Теория цвета» (1810 г.) человекоориентированному анализу восприятия цвета. Проведя серию экспериментов, в которых он измерял реакцию глаза на определенные цвета, Гёте создал, пожалуй, самый известный цветовой круг. На круге расположены три основных цвета — пурпурный, желтый и синий — из которых, как он полагал, можно получить все остальные цвета.
Цветовой круг Гёте с тремя базовыми цветами — пурпурным, желтым и синим
«Теория цвета» Гёте во многом противоречит теории Ньютона, так как Гёте считал, например, что за создание цвета ответственна сама призма, а не свет, сквозь неё проходящий, а также что темнота это не отсутствие света. Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя цветовые круги Ньютона и Гёте противоречат друг другу, в некотором смысле они оба верны, так как отражают поведение цвета в разных средах. Ньютон описывает, как спектральные цвета образуют все видимые оттенки, включая белый, с позиции аддитивного смешения света: комбинируя разные оттенки света, мы в результате получим белый свет. Гёте описывает, как его три основных цвета образуют все видимые оттенки, включая черный, и это тоже верно, потому что пигменты смешиваются субтрактивно — по принципу вычитания: смешивая краски разных цветов мы в конце концов получим черную краску.
Аддитивная RGB и субтрактивная CMY цветовые модели
Пытаясь создать единую систему для цвета, наподобие общепринятой музыкальной нотации, художники вскоре стали изображать цветовой спектр в виде объемных фигур.
Цветовые треугольники Тобиаса Майера
Немецкий художник Филипп Отто Рунге использовал аналогичный подход при создании своего сферического представления цветового спектра, описанного в его рукописи «Цветовая сфера», опубликованной в 1810 году. У сферы Рунге были белый и черный полюса с цветовыми поясами, расположенными между ними. Тем не менее, как и другие цветовые модели до неё, сфера не делала различия между яркостью и насыщенностью цвета. Как следствие, такая модель описывала лишь небольшой градиент по интенсивности цвета. Как и в треугольниках Майера, изменение цвета в сфере Рунге было неравномерным.
У сферы Рунге были белый и черный полюса с цветовыми поясами, расположенными между ними. Тем не менее, как и другие цветовые модели до неё, сфера не делала различия между яркостью и насыщенностью цвета. Как следствие, такая модель описывала лишь небольшой градиент по интенсивности цвета. Как и в треугольниках Майера, изменение цвета в сфере Рунге было неравномерным.
Цветовая сфера Филиппа Отто Рунге
Мишель Эжен Шеврёль попытался решить эту проблему в своей полусферической модели в 1839 году. Вместо того чтобы смешивать оттенки, основываясь на количественном отношении используемых в смеси цветов, он выбирал те оттенки, которые визуально казались верными. Вдохновленный трудами Гёте, Шеврёль использовал остаточные изображения для проверки правильности своего выбора. Если человек будет долго смотреть на зеленый квадрат, а потом посмотрит на белую стену, то увидит пурпурный цвет. Это происходит из-за усталости зеленых рецепторов в сетчатке глаза, и Шеврёль использовал этот эффект, чтобы определить дополняющие цвета в своей модели.
Цветовая полусфера Мишеля Эжена Шеврёля
Одна из наиболее исторически значимых цветовых фигур была создана американским художником Элбертом Хенри Манселлом в начале ХХ века. Как и его предшественникам, Манселлу хотелось создать модель с перцептивно равномерным шагом, и, несмотря на то, что он был художником, его подход был чрезвычайно научным. Он использовал испытуемых и целый набор инструментов собственного изобретения, чтобы создать удивительно точную модель. Важная особенность манселловской модели заключалась в том, что он по-новому обозначил пространственные координаты: «оттенок» определял тип цвета (красный, синий и т.д.), «значение» определяло яркость (темный цвет или светлый), и «цветность» определяла насыщенность (чистоту цвета). Эти обозначения используются до сих пор в некоторых представлениях цветовой модели RGB.
Визуализация цветового дерева Манселла
Первоначально Манселл хотел организовать цвета в сферу, но заметил, что «желание вписать модель в простую геометрическую фигуру, наподобие пирамиды, конуса или куба, в сочетании с недостатком надлежащих испытаний, ведёт к многочисленным искажениям цвета». Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Многие европейские движения в искусстве начала 20 века проявляли глубокий интерес к субъективному восприятию искусства. Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Здание школы в Дессау
Взгляд Иоганнеса Иттена, последователя религии Маздазнан, на искусство был сильно обусловлен его духовными предпочтениями. Убежденный вегетарианец, Иттен был известен выполнением дыхательных упражнений со своими студентами с целью раскрытия их творческого потенциала. Он, вслед за Гёте, считал, что наибольшее значение имеет субъективное восприятие цвета. Его книга посвящена способности цвета пробуждать чувства в наблюдателе. Главная идея его работы заключается в выявлении семи цветовых контрастов, которые художник должен научиться использовать для создания требуемого выразительного эффекта. Некоторые из этих контрастов просты, как контраст светлого и темного, который возникает, когда цвета разной яркости используются вместе, или контраст оттенков, который можно увидеть, когда вместе используются два разных цвета. Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Для решения многих проблем, однако, существуют объективные соображения, которые более важны, чем субъективные предпочтения. Таким образом, мясная лавка может быть оформлена в светло-зеленых и бирюзовых тонах с целью, чтобы куски мяса выглядели более свежими и более красными. Если дизайнер использует белые и желтые полосы в упаковке кофе, или узор в синий горошек для упаковки макарон, он будет неправ, потому что эти цвета и формы находятся в противоречии с содержимым.
Иоганнес Иттен
Здесь личные предпочтения Иттена по отношению к цветовой палитре ведут к строгому обобщению в отношениях цвета и содержания. Кто сказал, что желтые полосы или синий горох не могут быть эффективно использованы для создания упаковки тех или иных пищевых продуктов?
Джозеф Альберс, студент Иттена в Баухаусе, описал более наглядный подход в своей книге «Взаимодействие цвета» в 1963 году. Используя непрозрачные кусочки цветной бумаги, Альберс демонстрирует динамическую природу отношений цветов, в частности, как люди воспринимают цвет в зависимости от окружения. Вместо того, чтобы пытаться вывести некую единую теорию о том, почему цвета ведут себя таким образом, Альберс просто описывает, как студенты могут провести эксперименты, чтобы увидеть эффекты своими глазами. Это сделало «Взаимодействие цвета» одной из главных и долговечных работ по цветовой композиции. Ниже приведен один из его наиболее известных экспериментов с двумя квадратами на цветном фоне. Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Два внутренних квадрата одного цвета
Как было сказано ранее, наша история искусства полна спорами о природе базовых цветов, которые, частично, вызваны путаницей в понимании разницы между субтрактивной и аддитивной моделями цвета. Мы знаем, что не получится смешать желтый цвет из более темных красок, поэтому Гёте и другие художники считали желтый цвет «чистым», наделенным качествами, отличными от качеств других цветов спектра. Сегодня мы знаем, что концепция базовых цветов является довольно произвольной, и что не существует такого понятия, как пигменты «чистого» цвета. Можно взять три любых цвета и смешивать из них остальные, и некоторые цвета позволяют получить более широкий диапазон оттенков, чем другие, но в субтрактивной модели нет способа смешать весь спектр цветов таким образом. С другой стороны, у человека есть три вида рецепторов для восприятия цветов (условно «красные» колбочки, «зеленые» и «синие»), но, тем не менее, это не дает права говорить о «чистых» или «настоящих» цветах в искусстве.
Вывод […] состоит в том, что базовые цвета это лишь полезные фикции. Это либо воображаемые переменные, принятые в математических моделях цвета, либо несовершенные, но удобные допущения, принятые в специальных моделях смешивания света, цвета, красок или красителей.
Bruce MacEvoy
Это понимание глубоко интегрировано в устройства, которые мы используем повседневно. Промышленным стандартом для настольных принтеров и других печатающих механизмов, использующих субтрактивное смешивание пигментов, является наличие трех цветов из цветовой модели CMY: голубого, пурпурного и желтого. Мы знаем, что этот конкретный набор позволяет смешать приемлемый диапазон цветов в чернилах. В принтерах также используются черные чернила, так как три базовых цвета не могут эффективно смешать черный. Черные чернила добавлены из соображения экономии. Тем не менее, профессиональные принтеры могут использовать картриджи с большим количеством цветов для большей точности воспроизведения. Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Промышленный стандарт для компьютерных экранов и других устройств, воспроизводящих изображение с помощью света, основан на аддитивной модели RGB и использует три базовых цвета на пиксель: красный, зеленый и синий. Эти три цвета смешиваются в допустимый диапазон спектра, точное значение которого определяется характеристиками монитора и видеокарты. Любая цифровая программа для дизайна дает возможность определять оттенок, исходя их комбинации этих трех основных цветов. Приятный момент в отношении RGB и CMY моделей — хотя они основаны на разных основных цветах, дополняющие цвета у них одинаковые.
Дополняющие цвета в аддитивной RGB и субтрактивной CMY моделях
Наряду с существующим сегодня общепринятым научным пониманием природы цвета, есть понимание, что человеческий опыт восприятия цвета является весьма сложным и субъективным феноменом. Принято считать, что невозможно создать простую, предсказуемую теорию цветовой гармонии, наподобие той, в которую верили Гёте и Иттен. Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Учитывая, сколько художников и ученых потратило свои профессиональные усилия на создание моделей, которые бы могли помочь другим художникам принимать обоснованные решения о цветовой композиции, очевидно, что способ, каким дизайнеры сегодня взаимодействуют с цветом, оставляет желать лучшего. Инструмент «пипетка», остающийся неизменным последние лет десять, является наглядным примером. Этот инструмент неспособен передать осмысленное восприятие спектра, хотя такие способы существуют уже около трехсот лет. Показывая квадратную область с одним цветом за раз, «пипетка» не дает дизайнеру возможности понять какое-либо отношение между цветами, которые он выбирает. Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
К счастью, в этой книге мы не связаны цифровыми инструментами. В следующих главах мы рассмотрим цветовые модели, цветовые пространства, а также множество техник, которые позволяют создавать цветовые схемы на компьютере. Чтобы не делать тех же ошибок, которые допустили наши предшественники, эти главы не будут нацелены на создание единой теории о том, какие цвета лучше подходят для определенных случаев. Вместо этого, мы просто разберемся, что такое цветовая палитра, и узнаем, как лучше использовать эффект от разных цветовых комбинаций. Мы надеемся, это поможет студентам создать прочную теоретическую основу для их практики.
ColorSpace — Contact
Информация в соответствии с разделом 5 TMG Michaela Lavicka
Leinfelden-Echterdingen
Германия
Contact
Электронная почта: [email protected]Отказ от ответственности
Ответственность за содержаниеСодержание наши страницы были созданы с особой тщательностью.
 Однако мы не можем гарантировать точность, полноту или актуальность содержания. Кроме того, в соответствии с законодательными положениями мы несем ответственность за собственное содержание этих веб-страниц. В связи с этим обратите внимание, что мы соответственно не обязаны отслеживать только переданную или сохраненную информацию третьих лиц или расследовать обстоятельства, указывающие на незаконную деятельность. Наши обязательства по удалению или блокированию использования информации в соответствии с общеприменимыми законами остаются в силе в соответствии с §§ 8–10 Закона о средствах массовой информации (TMG).
Однако мы не можем гарантировать точность, полноту или актуальность содержания. Кроме того, в соответствии с законодательными положениями мы несем ответственность за собственное содержание этих веб-страниц. В связи с этим обратите внимание, что мы соответственно не обязаны отслеживать только переданную или сохраненную информацию третьих лиц или расследовать обстоятельства, указывающие на незаконную деятельность. Наши обязательства по удалению или блокированию использования информации в соответствии с общеприменимыми законами остаются в силе в соответствии с §§ 8–10 Закона о средствах массовой информации (TMG). Ответственность за ссылки
Ответственность за содержание внешних ссылок (на веб-страницы третьих лиц) лежит исключительно на операторах связанных страниц. На момент привязки нам не было очевидных нарушений. Если нам станет известно о каком-либо правонарушении, мы немедленно удалим соответствующую ссылку.
Авторское право
Наши веб-страницы и их содержимое подпадают под действие закона об авторском праве Германии. Если это прямо не разрешено законом (§ 44a и последующие Закона об авторском праве), любая форма использования, воспроизведения или обработки произведений, подлежащих охране авторским правом, на наших веб-страницах требует предварительного согласия соответствующего владельца прав. Индивидуальное воспроизведение произведения разрешено только для частного использования, поэтому оно не должно прямо или косвенно служить для заработка. Несанкционированное использование произведений, защищенных авторским правом, наказуемо (§ 106 закона об авторском праве).
Если это прямо не разрешено законом (§ 44a и последующие Закона об авторском праве), любая форма использования, воспроизведения или обработки произведений, подлежащих охране авторским правом, на наших веб-страницах требует предварительного согласия соответствующего владельца прав. Индивидуальное воспроизведение произведения разрешено только для частного использования, поэтому оно не должно прямо или косвенно служить для заработка. Несанкционированное использование произведений, защищенных авторским правом, наказуемо (§ 106 закона об авторском праве).
Политика конфиденциальности
Наша политика защиты вашей конфиденциальности в Интернете
Этот веб-сайт использует Google Analytics, чтобы анализировать, как пользователи используют сайт. Инструмент использует «куки», которые представляют собой текстовые файлы, размещенные на вашем компьютере, для сбора стандартной информации журнала Интернета и информации о поведении посетителей в анонимной форме. Информация об использовании вами веб-сайта (включая IP-адрес), сгенерированная файлом cookie, передается в Google. Затем эта информация используется для оценки использования посетителями веб-сайта и для составления статистических отчетов об активности веб-сайта для MyColor Space.
Затем эта информация используется для оценки использования посетителями веб-сайта и для составления статистических отчетов об активности веб-сайта для MyColor Space.
Мы никогда не будем (и не позволим какой-либо третьей стороне) использовать инструмент статистического анализа для отслеживания или сбора какой-либо информации, позволяющей установить личность (PII) посетителей нашего сайта. Google не будет связывать ваш IP-адрес с какими-либо другими данными, хранящимися в Google. Ни мы, ни Google не будем связывать или пытаться связать IP-адрес с личностью пользователя компьютера. Мы не будем связывать какие-либо данные, собранные с этого сайта, с какой-либо информацией, позволяющей установить личность, из любого источника, если только вы явно не предоставите эту информацию через форму для заполнения на нашем веб-сайте.
Вы можете принять или отклонить файлы cookie. Большинство веб-браузеров по умолчанию автоматически принимают их, но обычно вы можете изменить настройки своего браузера, чтобы отказаться от файлов cookie. Если вы отклоните файлы cookie, изменив настройки браузера, имейте в виду, что это может привести к отключению некоторых функций на нашем веб-сайте.
Если вы отклоните файлы cookie, изменив настройки браузера, имейте в виду, что это может привести к отключению некоторых функций на нашем веб-сайте.
Личная информация пользователя. Посетители нашего веб-сайта могут зарегистрироваться, чтобы пользоваться нашими услугами, посещать мероприятия, совершать покупки, присоединяться к сообществу или загружать/загружать информацию. Когда вы регистрируетесь, вы предоставляете личную информацию, такую как имя, адрес, адрес электронной почты, номер телефона или номер факса и другую соответствующую информацию. Если вы совершаете покупку, мы запросим финансовую информацию, включая номер вашей кредитной карты, срок действия и код безопасности. Любая финансовая информация, которую мы собираем, используется только для выставления счетов за вашу покупку. Эта информация может быть передана поставщику вашей кредитной карты. Мы не будем раскрывать личную информацию, которую мы получаем от вас, третьим лицам без вашего разрешения, за исключением случаев, когда это необходимо, в том числе: для выполнения ваших запросов, для защиты себя от ответственности, для соблюдения условий нашего интернет-провайдера.
Политика третьих лиц Сопутствующие услуги и предложения, связанные с этим веб-сайтом или с него, имеют свои собственные заявления о конфиденциальности, которые можно просмотреть, щелкнув соответствующие ссылки на каждом соответствующем веб-сайте. Поскольку мы не контролируем политику или практику участвующих продавцов и других третьих лиц, мы не несем ответственности за политику конфиденциальности или содержание этих сайтов. Мы рекомендуем вам ознакомиться с их политикой, прежде чем предоставлять какую-либо личную информацию или совершать какие-либо транзакции с ними.
Онлайн-инструменты для работы с цветом — PhotoKit.com
Онлайн-инструменты для работы с цветом — PhotoKit.comСоздавайте цветовые палитры с помощью цветового круга или изображения. Получите цветовые коды, шестнадцатеричные цветовые коды, значения RGB и HSL с помощью нашего средства выбора цвета и средства поиска цвета. Пойдем!
Палитра цветов
Найдите идеальный цвет с помощью нашей палитры цветов.
Генератор палитры
Загрузите фото, и мы воспользуемся алгоритмом для создания вашей палитры.
Цветовой круг
Откройте для себя прекрасные цветовые гармонии, используйте цветовой круг для создания великолепных цветовых палитр.
Поиск цвета
Отобранный список из 29230 уникальных названий цветов. полнотекстовый поиск в списке цветов.
Преобразователь цвета
Изменение цвета изображения на основе палитры. Перетащите ползунок, чтобы изменить цвет изображения.
Калькулятор цвета
Цветовые преобразования и функции замера. Получите значения (коды) RGB, HEX, CMYK, HSL, Hwb, Ncol любого цвета.
Получите значения (коды) RGB, HEX, CMYK, HSL, Hwb, Ncol любого цвета.
Пипетка
Нажмите кнопку пипетки и выберите цвет в любом месте экрана!
Градиент цвета
Этот инструмент генерирует шестнадцатеричные градиенты цветов CSS (#) за заданное количество шагов. Например, полезно создать цветовую палитру и поддерживать гармонию цветов.
Доступность цвета
Доступный конструктор цветовой палитры. Использование лучших практик доступности улучшает взаимодействие с пользователем для всех пользователей.
Розовый флокс
Плюмовый
Пухлый дракон
Крысино-коричневый
Рита Репульса
Сморы
Морской папоротник
Сибирский мех 900 80
Снежная сосна
Весенний мороз
Сердце Салливана
Пустыня Танами
Пальцы на кончиках пальцев
Сумеречная жемчужина
Винтажное золото
Пшеничный пенни
Wizard Time
Эгейское великолепие
Гнев
Убийца s Красный
Базальтовый Черный
Черный лед
Сине-фиолетовый
Бронзово-желтый
Камуфляж
Церебральный серый
Киноэкран
Конкер коричневый
Крокер Гроув
Декор желтый
Не стесняйтесь
Египетская эмаль
Facemark
Flickering Gold
Frozen Lake
Glowing Coals
Green Energy
Harp
Honeydew Melon
Insignia Белый
Кауаи
Принт с листьями
Кувшинка
Розовая мадемуазель
Средневековая сера
Mission White
Murasaki
Nordland Light Blue
Orange Soda
Parrot Pink
PhotoKit: фоторедактор
Начните бесплатно 1. Работа в Chrome и Mac/IOS Safari
Работа в Chrome и Mac/IOS Safari
2. Редактор изображений на основе AI
✓ Удивительные эффекты изображения
✓ Удаление фона
✓ Ретушь изображения
✓ Улучшение изображения одним касанием
✓ Автокоррекция перспективы 9000 5 ✓ Креативный коллаж шаблоны
✓ Добавление текстовых и графических элементов, таких как указатель, стрелка, кружок и т. д.
✓ Обрезка, изменение размера, поворот и легкое применение основных правок
3. Пакетный редактор изображений
✓ Массовая загрузка изображений, изменение размера, обрезка, компрессор, конвертер, водяной знак, фильтр, переименование
4. Доступ к более чем 2,3 миллионам фотографий, иллюстраций, векторной графики
Какой инструмент редактирования изображений в PhotoKit лучше всего подходит?
Мой новый любимый онлайн-редактор фотографий
PhotoKit меня приятно удивил. Я использовал много различных онлайн-редакторов фотографий, но этот имеет лучший, интуитивно понятный и очень функциональный интерфейс. Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
Отличный фоторедактор, который работает
Отличный инструмент! Сначала я купил его для удаления фона с фотографий, но, наконец, это настоящий небольшой полный набор инструментов для выполнения множества простых задач на изображениях. для удаления фона качество отличное.
Кэтрин, МокплюсОтлично подходит для начинающих в области редактирования фотографий
Мне нравится, как вы можете масштабировать изображения и сжимать их, а также добавлять к ним новые фильтры одним щелчком мыши! Вы также можете сохранить их все за считанные секунды одним щелчком мыши — это так просто в использовании и делает все безболезненно. Фотокит лучший!
Ева Уильямс, журналист Исправить фотоНаши инструменты для обработки изображений.
PhotoKit интегрирован с мощным онлайн-редактором фотографий.