Цветоведение. Цвет в изобразительном искусстве
1. Цветоведение
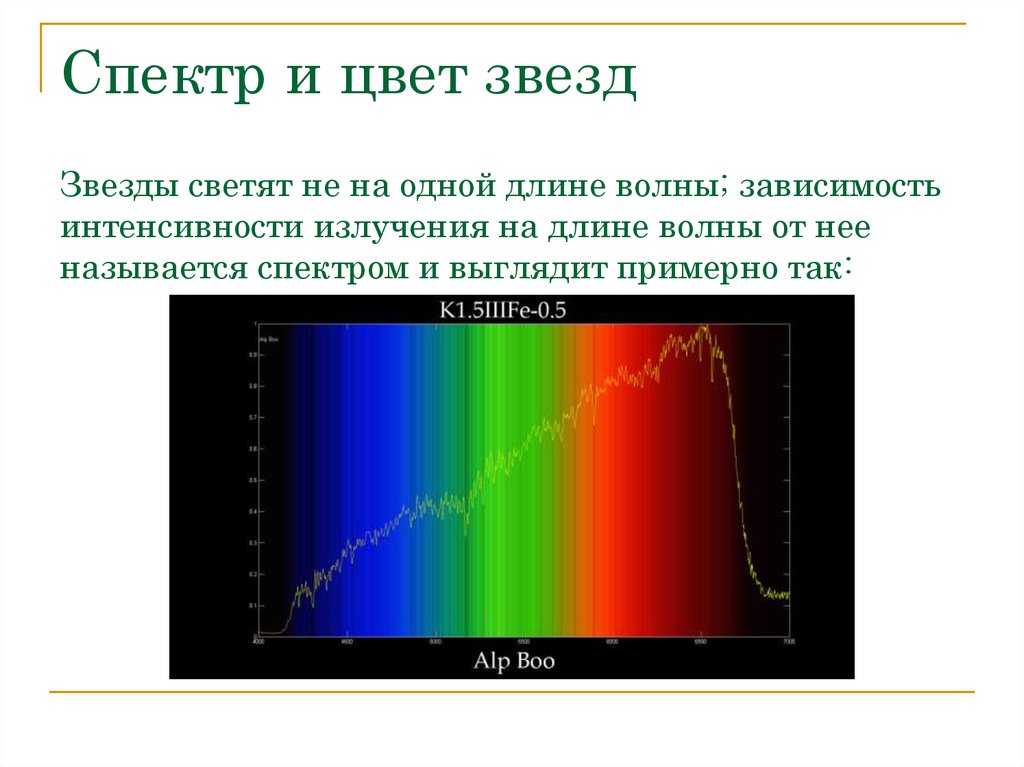
2. Получение спектра
.В науке «Цветоведение» (колористике) цвет рассматривается как
физическое явление.
В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил
белый солнечный свет на цветовой спектр.
Подобный спектр содержал
,
,
,
,
,
,
, все цвета за исключением пурпурного
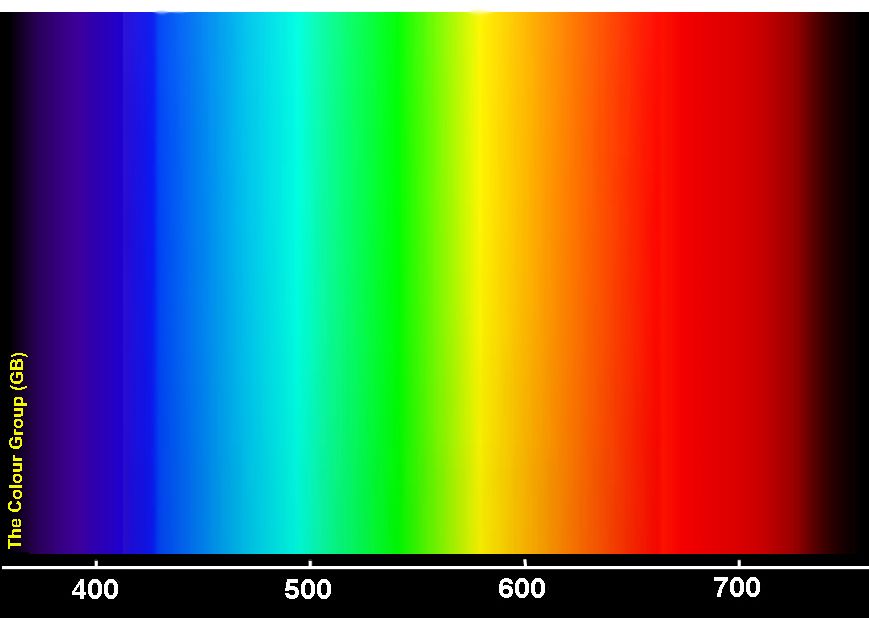
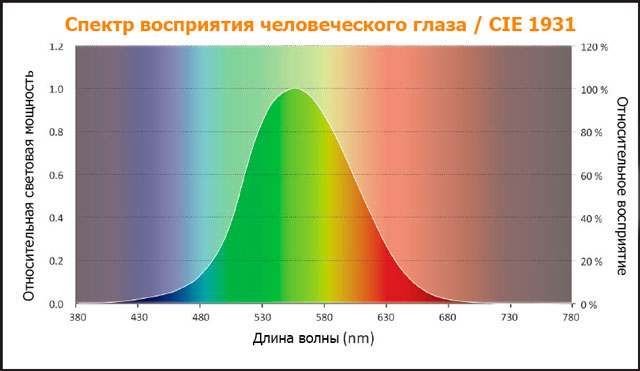
3. . Световой спектр
Если разложить эти цвета в горизонтальную цветовуюлинию, то получим картинку цветового спектра
который способен увидеть человеческий глаз.
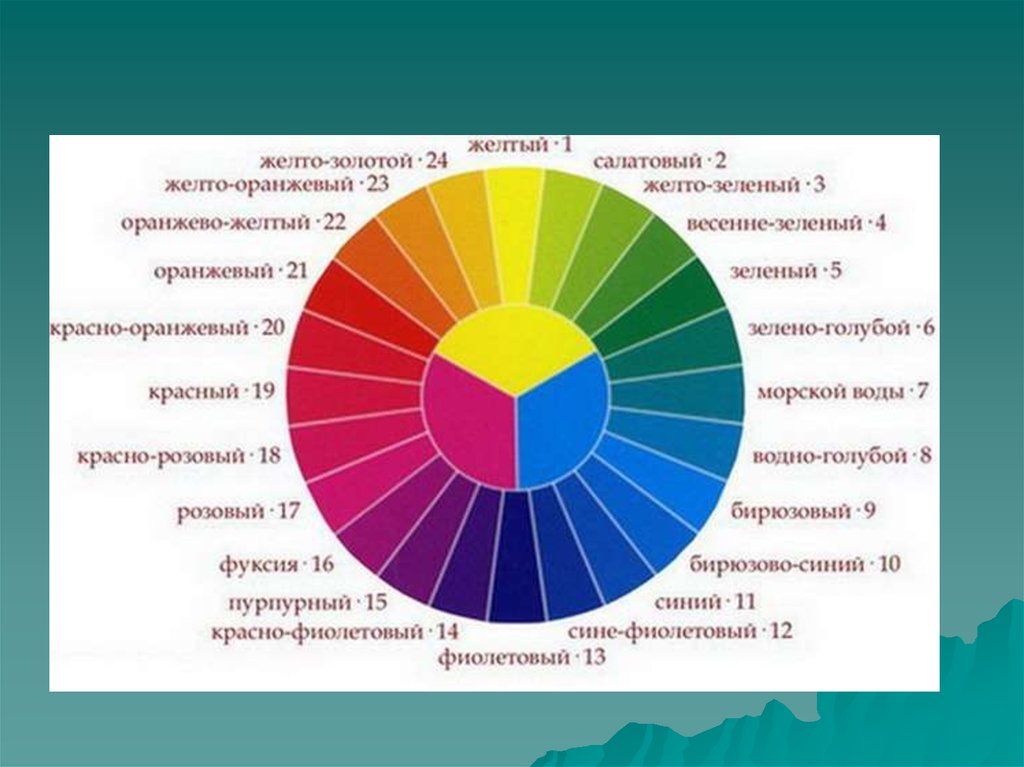
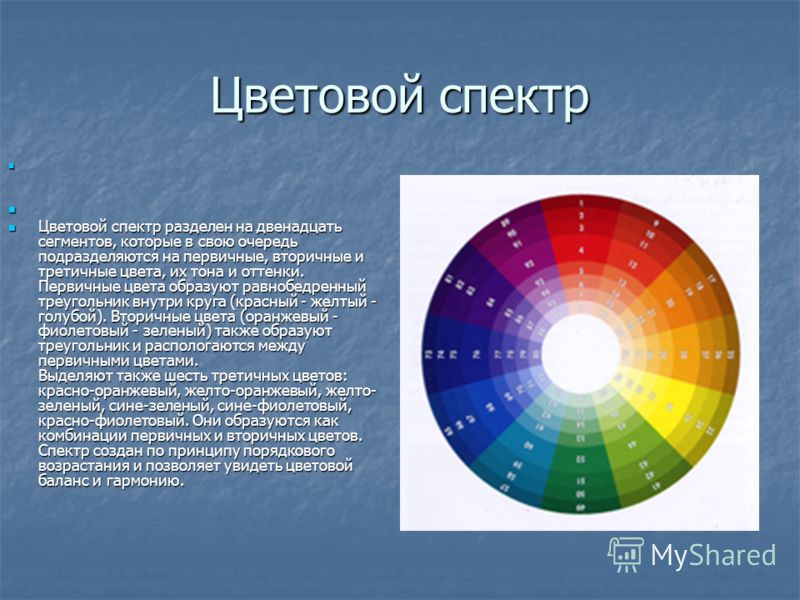
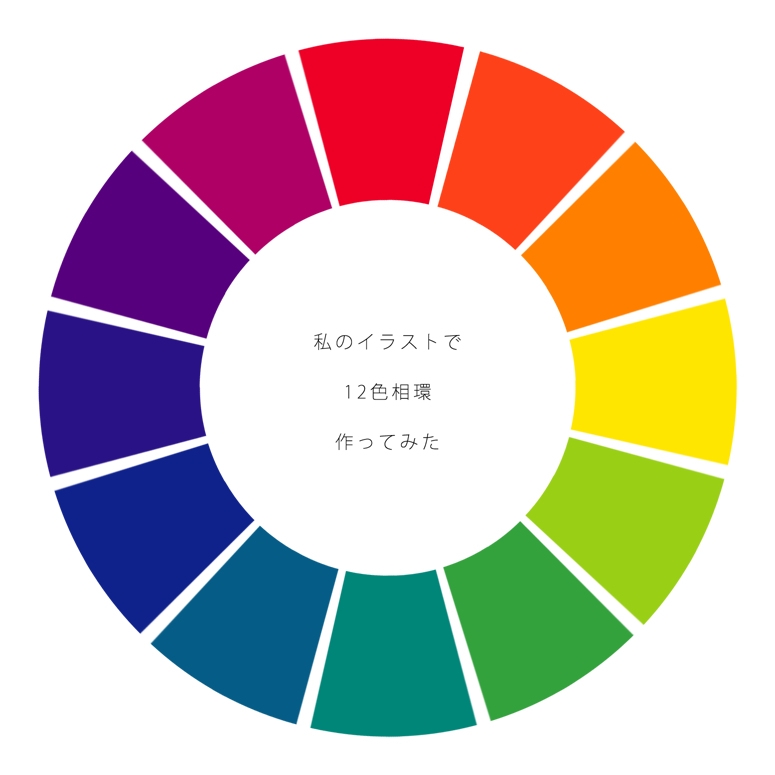
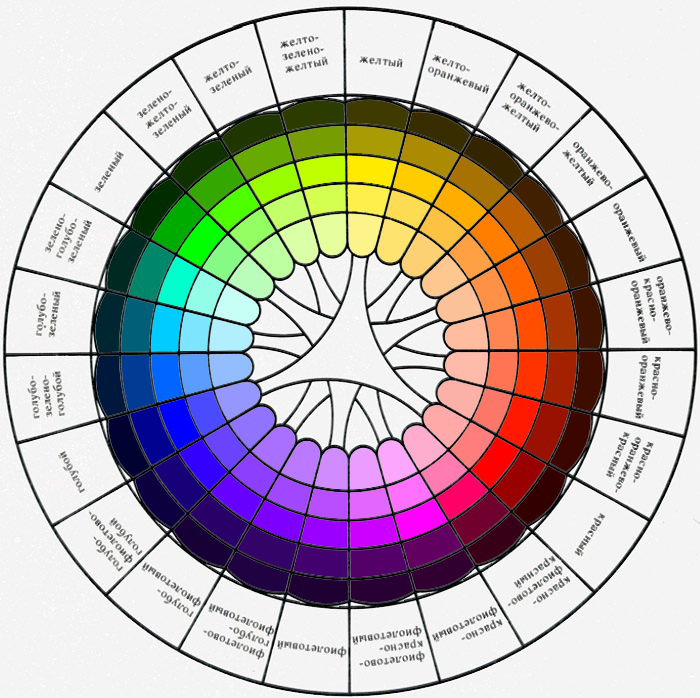
4. Цветовой круг
Считается, что основныхцветов есть три, и все
остальные цвета можно
получить путем смешения
основных при различном
пропорциональном их
соотношении.
Основных цветов спектра
двенадцать
5. Основные цвета
Цвета, которые невозможно получить припомощи смешивания каких-либо красок,
называют основными.
Это –
,
и
, они
находятся в центре цветового круга
Они составляют основу цветового круга.

Имея такие краски (плюс белый и черный)
художник может создать все остальные
цвета (конечно если только цвета
кристально-чистые и без малейших
примесей
6. Производные цвета
Цвета, которые можно получить от смешивания основных красок, условноназывают составными или производными цветами
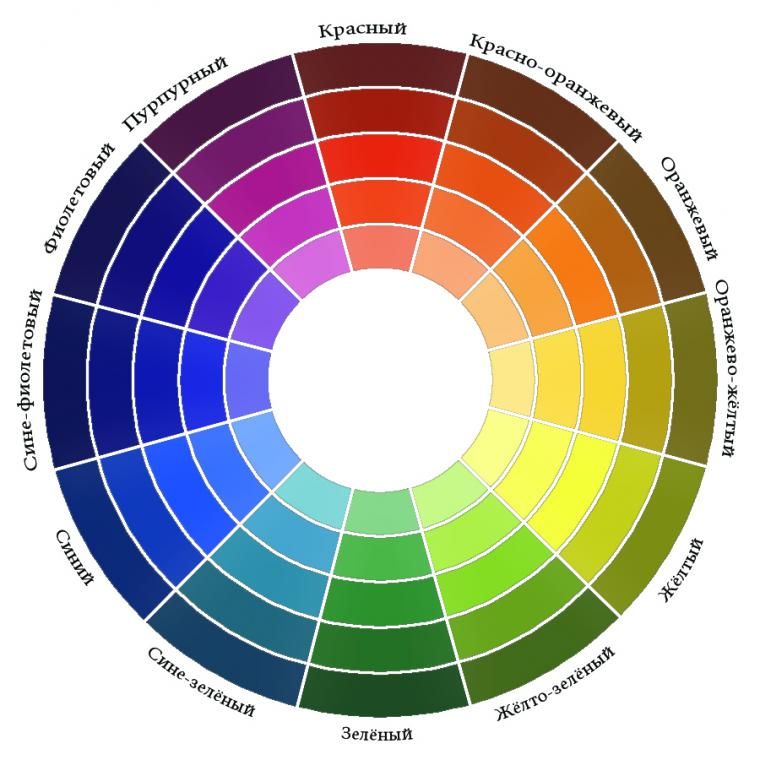
7. Цветовой круг
Составные цвета находятсядальше от центра – это
,
,
.
При смешении
и
получается
, если
смешать
и
получим
й, смешиваем
и
— имеем
.
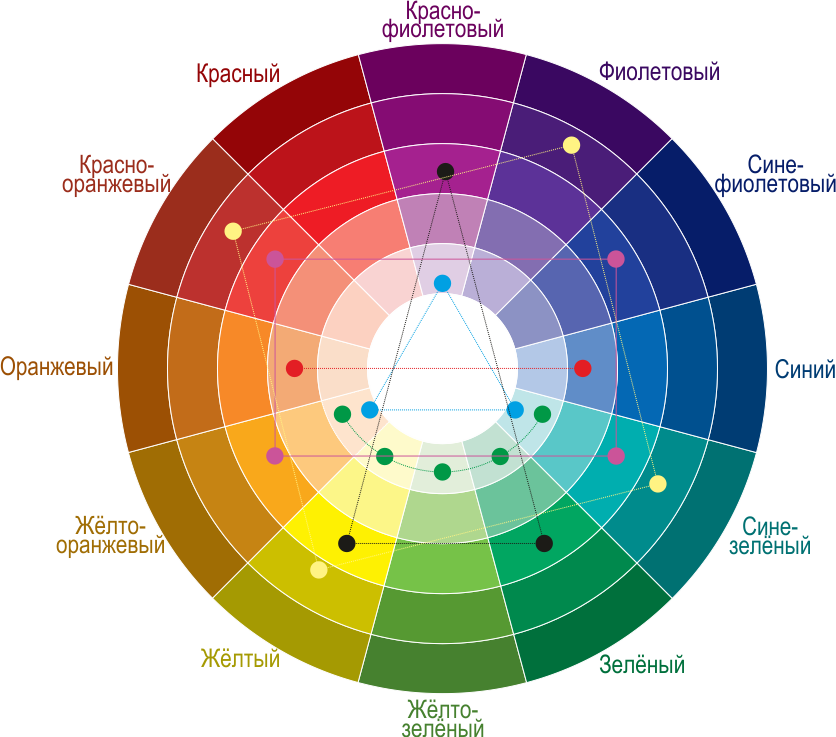
Круг Иттена
Иоганнес Иттен — швейцарский художник, теоретик нового искусства и педагог.
Получил всемирную известность благодаря сформированному им учебному курсу Баухауза,
так называемому форкурсу, который лёг в основу преподавания многих современных
начальных художественных учебных заведений
8. Локальный цвет
Лист березы летом — зеленый, аосенью — желтый.
Лист березы в тени и на солнце различаются по цвету.
Здесь всюду имеется в виду цвет
как признак предмета —
предметный цвет ,или, как
обычно говорят художники,
локальный цвет.

Локальный цвет в живописи, основной и неизменный цвет изображаемых
объектов, условный, лишённый оттенков, которые возникают в природе под
воздействием освещения, воздушной среды, рефлексов от окружающих
предметов .
9. Сложный цвет
Сложные цвета это может бытьрозовый, бежевый, пурпурный и
прочие смешения любых 3 цветов
или любых 2-3-х составных цветов.
10. Таблица сложных цветов
Таблица цветовой гаммы сложных цветовкоторые применяются в различных
областях дизайнерского искусства.
Все цвета разделяются
на две группы.
Первая группа составляет
ахроматические цвета: черный,
белый и все серые. Это, так
называемые, нейтральные цвета.
Вторая – хроматические цвета –
все цвета, кроме черного, белого и
серого
1.
2.
12. Холодные и теплые цвета
Теплые цвета: красные, желтые, оранжевые и все цвета,в которых имеется хотя бы частичка этих цветов.
Цвета, которые действительно дают ощущение тепла.

Холодные цвета: синие, голубые, зеленые, синефиолетовые, сине-зеленые и цвета, которые можно
получить от смешивания с этими цветами.
Холодные цвета ассоциируются в нашем
представлении с чем-то действительно холодным.
13. Смешение цветов
Оптическое смешениецветов
Механическое смешение
цветов
14. Пространственное смешение цветов
получается, если посмотреть нанекотором расстоянии на
небольшие, касающиеся друг друга
цветовые пятна.
Эти пятна сольются в одно сплошное
пятно, которое будет иметь цвет,
полученный от смешения цветов
мелких участков
Поль Синьяк.
Папский дворец в Авиньоне
15. Цветовая гармония
16. Ландшафтный дизайн
монохромнаяЛандшафтный
дизайн
Существует огромное
количество всевозможных
формул и теорий. Основными
цветовыми схемами являются
монохромная, аналоговая и
комплементарная.
аналоговая
комплементарная
17. Монохромная цветовая схема
В ландшафтном дизайне этоозначает только один цвет,
отличный от зеленого цвета
листвы и травы.

В саду, где преобладает
зеленый цвет, все-таки форма и
текстура оказывают большее
влияние на эмоциональное
состояние
Монохромная схема. Белый сад с белыми
цветами
18. Цветовая гармония
Круг ИттенаЦветовая гармония — это комбинация
цветов, которые сочетаются и дополняют
друг друга, в результате чего композиция
выглядит эстетично и красиво. Обычно,
совместимые цвета выбираются по одной
из нескольких схем.
Гармонию можно описать как сочетание
частей, которое доставляет приятные
ощущения (музыка, поэзия и т.д.).
В дизайне и графике под гармонией
принято понимать нечто услаждающее,
радующее глаз.
Эта гармония должна вызывать в
человеке определенные чувства и
ощущения
Иоганнес Иттен — швейцарский художник, теоретик нового искусства
и педагог. Получил всемирную известность благодаря сформированному
им учебному курсу Баухауза, так называемому форкурсу, который лёг в
основу преподавания многих современных начальных художественных
учебных заведений
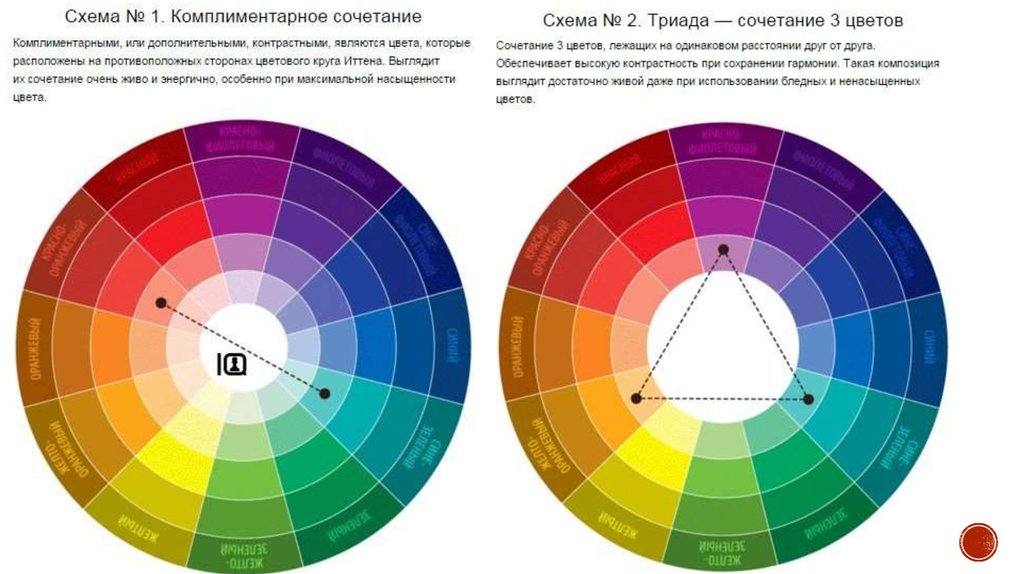
19.
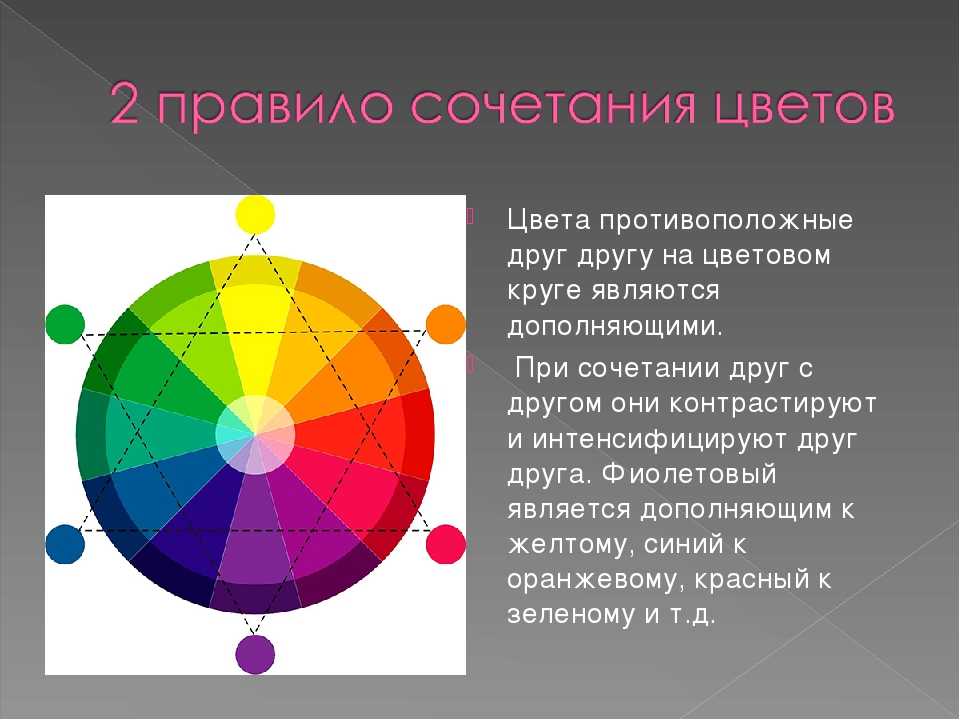
 Контрастные цветаКомплементарными или дополнительными, контрастными, являются
Контрастные цветаКомплементарными или дополнительными, контрастными, являютсяцвета, расположенные на противоположных сторонах цветового
круга Иттена. Противоположными цветами являются любые два цвета
расположенные напротив друг друга на цветовом круге, такие как
красный и зеленый. Этот прием обычно используется для создания
акцентов, так как цвета противоположные цвета очень контрастны по
отношению друг к другу.
Этюд на контрастных цветах
Комплементарная схема
Пример цветовой гармонии в природе
20. Классическая триада
Классическую триаду образуют три равноудаленных поцветовому кругу Иттена цвета.
Такая композиция выглядит достаточно живой даже при
использовании бледных и ненасыщенных цветов.
В гармоничной триаде один цвет главный, а два используются для
акцентов. Триада основных цветов при их смешении — это
красный, зеленый, синий.
М.Врубель. Шестикрылый серафим. Триада синего, малинового и желтого цвета
21.
 Классическая триада в ландшафтеТриада фиолетового,
Классическая триада в ландшафтеТриада фиолетового,красного и желтого цвета
(триада цветов)
22. Аналоговая цветовая схема
Аналоговую цветовую схему образуют три соседнихцвета в двенадцати частном цветовом круге.
Цветовая схема на базе близлежащих цветов.
Близлежащими цветами принято считать любые три
цвета, расположенные один за другим на цветовом
круге, например
,
и
.
23. Контрастная триада
Контрастная триада– варианткомплементарного сочетания цветов,
только вместо противоположного цвета
используются соседние для него цвета.
Выглядит эта схема почти настолько же
контрастно, но не настолько напряженно
24. Прямоугольная схема
состоит из четырех цветов, каждыедва из которых – комплементарные.
Эта схема дает, пожалуй, самое большое количество
вариаций входящих в нее цветов.
Чтобы проще было сбалансировать прямоугольную схему,
один цвет надо выбрать доминирующим, остальные –
вспомогательными.

25. Квадратная схема
практически повторяет прямоугольную схему,но цвета в ней равноудаленные по кругу. Здесь также стоит
выбрать один доминирующий цвет.
1. Дать определение цветовой гармонии.
2. Круг Иттена и сфера его применения?
2.Назовать классические комбинации цветов и их
характеристики.
1.
Браем, Г. Психология цвета [Текст] Гаральд Браэм; пер. с нем. М.В.
Крапивкиной.- М. АСТ; Астрель, 2009. – 158 с.
2.
Волков, Н. Н. Цвет в живописи. [Текст] /Изд.2-е перераб. –М.: Искусство,
1984. — 320с.
3.
Ильина, О.В., Бондарева, К.Ю. Цветоведение и колористика: Учебное
пособие [Текст] О.В.Ильина, К.Ю. Бондарева. СПб.: СПбГТУРП, 2008. — 120 с.
4.
Кириллов, Е.А. Цветоведение [Текст]:Е.А.Кириллов: Учеб. пособие для
вузов. – М.: Легпромбытиздат, 1987.-1127 с.
5.
Ломов, С.П., Аманжолов, С.А. Цветоведение. Серия: Изобразительное
искусство [Текст] С.П.
Ломов, С.А., Аманжолов. – М.: Владос, 2014 г.- 144 с.

6.
Миронова, Л.Н. Цвет в изобразительном искусстве: Пособие для учителей.
/[Текст] Л.Н.Миронова:. – Мн.: Беларусь, 2003.-152
7.
Чидзиива, Х. Гармония цвета/[Текст] Хидеяки Чидзиива. —М. АСТ; Астрель,
2003. -142 с.
теория цвета, основы для дизайнеров
Как цвета влияют на восприятие?
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Теплые цвета воспринимаются более дружелюбно и открыто.
Однако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Дружелюбный характер сайта Omio сочетает в себе общую холодную цветовую гамму с теплыми акцентами, забавными иллюстрациями и мягкими линиями. ИсточникЯркие цвета создают открытый образ австралийской организации Rouser и одновременно привлекают внимание к проблеме изменения климата. ИсточникЧто такое цветовая схема?
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Комплементарная цветовая схема
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
Комплементарная цветовая схема. ИсточникОдин из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Классическая триада
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Контрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Контрастная триада. ИсточникИнструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
бесплатных онлайн-тестов на определение цвета и цветового оттенка; X-Rite
Вы входите в число 1 из 255 женщин и 1 из 12 мужчин, страдающих какой-либо формой нарушения цветового зрения? Если вы работаете в сфере, где важен цвет, или вам просто интересно узнать свой цветовой IQ, примите участие в нашем онлайн-конкурсе, чтобы выяснить это. Основанный на тесте Farnsworth Munsell 100 Hue Test , этот онлайн-вызов представляет собой веселый и быстрый способ лучше понять остроту вашего цветового зрения.
Только помните, это не замена полного теста!
Направления:
- Первая и последняя цветные фишки фиксированы.
- Перетащите цвета в каждом ряду, чтобы упорядочить их по цветовому оттенку.
- Пройдите все четыре цветных теста.
- Нажмите «Оценить мой тест», чтобы просмотреть результаты.

Каков мой цветовой IQ?
Мои результаты
Счет:
- Пол
- Выберите возрастной диапазон
- Лучший результат для вашего пола
- Худший результат для вашего пола
О вашем счете: Чем ниже балл, тем лучше, при этом НОЛЬ означает высший балл. На круговой диаграмме отображаются области цветового спектра, в которых различение оттенков низкое.
Сравнить
Получить факты
- Знаете ли вы, что 1 из 255 женщин и 1 из 12 мужчин имеют ту или иную форму нарушения цветового зрения?
- Знаете ли вы, что ваша способность точно различать цвета зависит от многих факторов? Вот почему ваши результаты могут отличаться каждый раз, когда вы проходите тест?
- Знаете ли вы, что официальный тест — FM 100 Hue Test — используется в промышленности и государственных учреждениях уже более 60 лет?
- Знаете ли вы, что на ваш результат в этом тесте влияет освещение вокруг вас, цвет фона вашего стола, уровень вашей усталости, ваш пол и даже ваш возраст?
Заинтриговали? Узнайте о многих факторах, влияющих на восприятие цвета , в блоге X-Rite.
Внимание!
Для достижения наилучших результатов поверните телефон или просмотрите этот тест на устройстве большего размера.;
Инструменты визуальной оценки
Инструменты для проверки зренияпомогут обеспечить наилучшую визуальную оценку цвета.
Технические документы
От общей информации о цвете до технических советов по успешному управлению цветом — в наших легко читаемых технических документах рассматриваются вопросы цвета для каждой отрасли.
Категории продуктов для измерения цвета
Ищете определенный тип продукта? Мы предлагаем широкий спектр типов продуктов, чтобы удовлетворить конкретные потребности вашего бизнеса в области контроля цвета.
Нужна цитата? Свяжитесь с отделом продаж или позвоните по телефону 00 800 700 300 01
.Технические вопросы? Обратитесь в службу поддержки или позвоните по телефону 00 800 700 300 01
.Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashИтак, почему вас как предпринимателя должна волновать теория цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
И это поможет вам увеличить продажи.
Посмотрим, как это все работает:
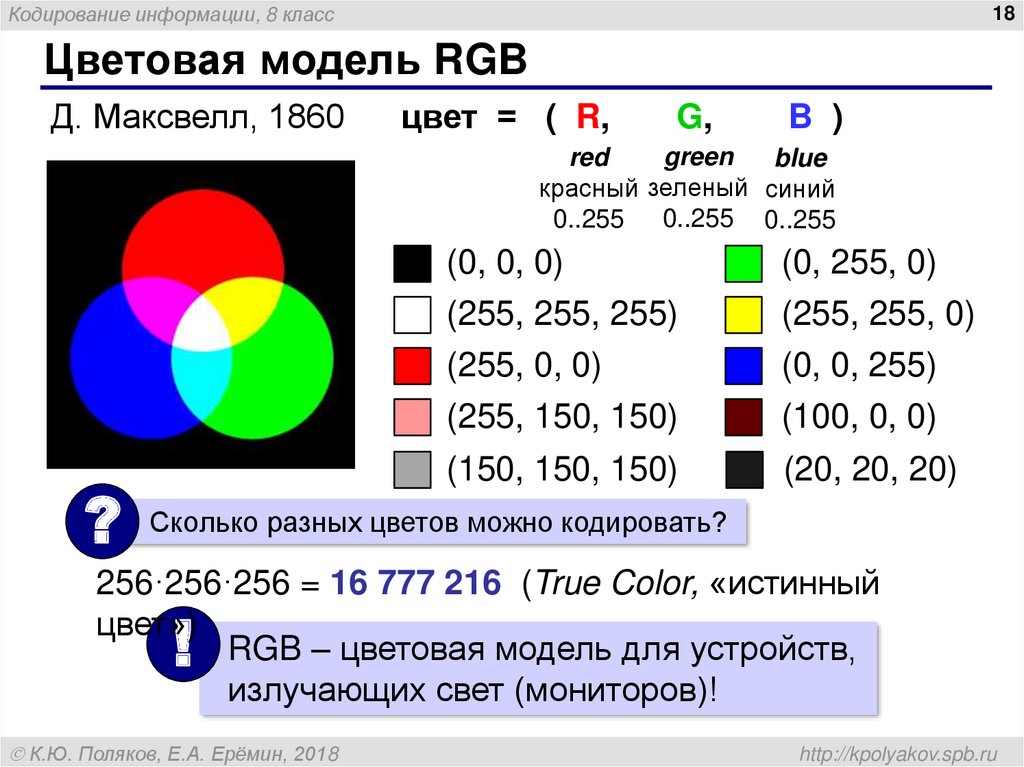
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет – это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы прогуливаетесь по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаясь найти свою упаковку из шести бутылок колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится сочетание цветов. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть грязным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешивания цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешивания цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Субтрактивное смешивание цветов очень похоже на смешивание красок, которым мы занимались в начальной школе. Это видео отлично визуализирует его «вычитающую» часть. Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки с 64 цветными мелками Crayola. Возможности казались безграничными. До тех пор, пока я неизбежно не терял черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как взаимодействует цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а ссылки с акцентным цветом внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно успешно использует эту цветовую схему. Эй, уже обед?
Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClass При параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для вашей целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи— это почему вы должны интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
Получите экспертную помощь по брендингу вашего бизнеса
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Получить брендинг
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.