Как сделать градиент в фотошопе
Как сделать градиент
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
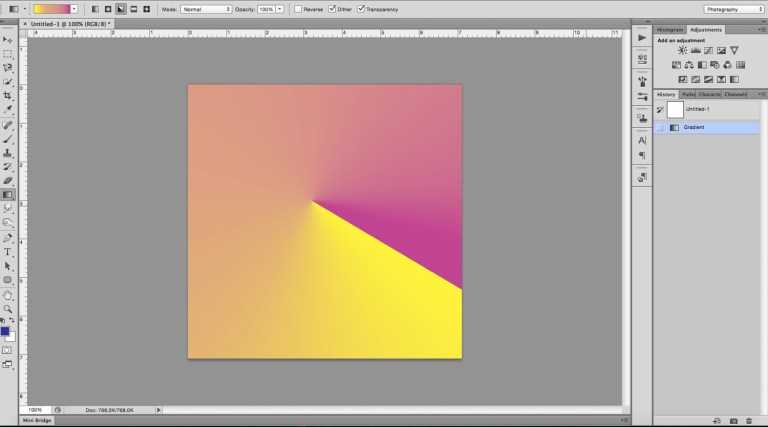
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
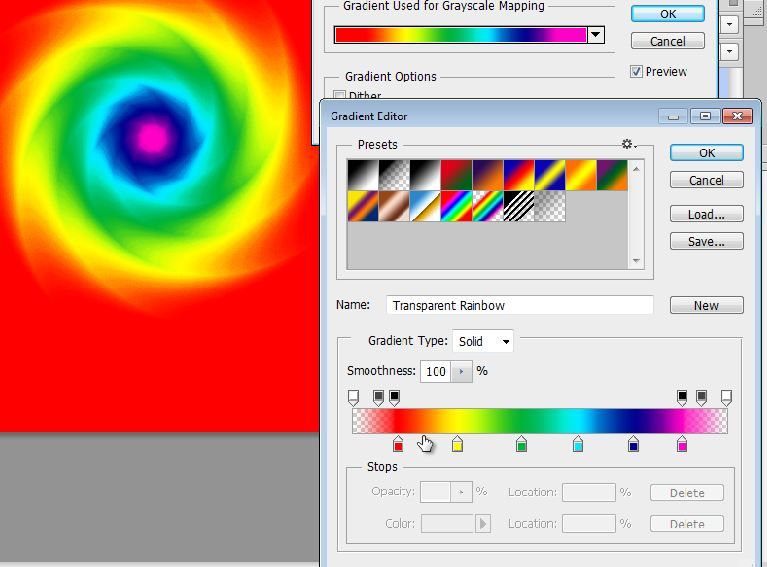
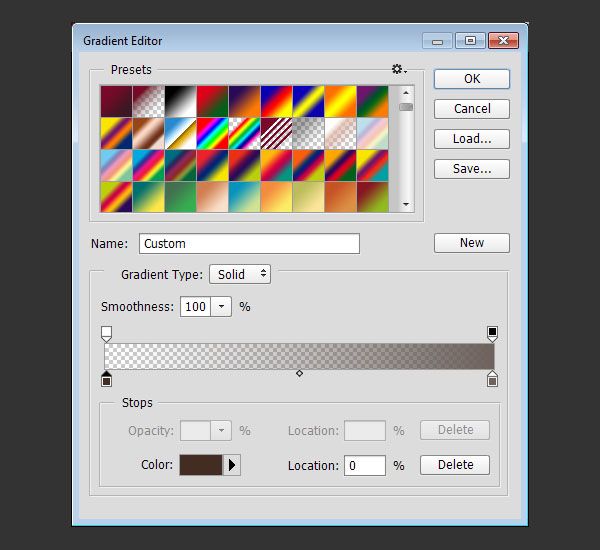
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Как сделать градиент в фотошоп
Инструмент “Градиент” (Gradient) обозначается иконкой и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
Нужно нажать на Заливку правой кнопкой мышки и выбрать Градиент.
С помощью заливки можно закрасить фон, фигуру или другой объект в однородный цвет, градиент же создает плавный переход от одного цвета к другому через промежуточные оттенки. Например, так выглядит градиент перехода от синего к белому цвету:
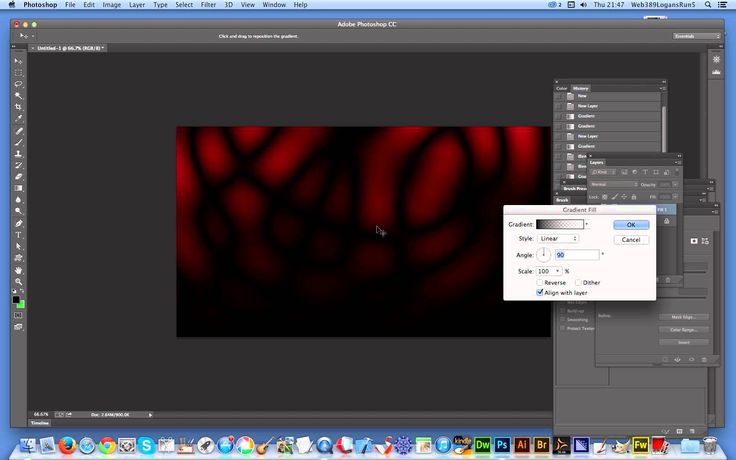
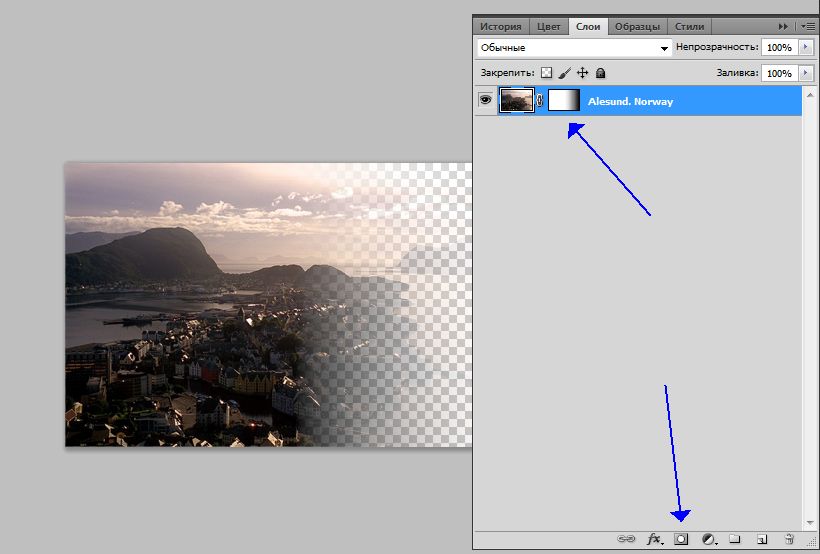
В настройках градиента можно задавать промежуточные оттенки, создание более сложных градиентов с использованием более двух различных цветов, а также управлять его прозрачностью, которая тоже может меняться. Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Настройки непрозрачности в бордовой точке (цвет точки указан ползунками по градиентом) укажем равные 45%, а в розовой точке (крайней правой) непрозрачность равна 70% (цвет ползунков над градиентом говорят нам о настройках непрозрачности цвета. Черный цвет – 100% непрозрачности, белый – 0%, серый – промежуточные значения непрозрачности)
также указан промежуточный цвет – желтый.
После наложения градиента на рисунок получаем такой результат:
если бы градиент был бы полностью непрозрачным, то мы бы не увидели бы подлежащее под ним изображение.
Теперь поговорим о том, как настроить градиент, порядок работы.
1 – выбор стандартного градиента или вызов дополнительных расширенных настроек,
2 – форма градиента, его направление. Различают виды (они расположены на панели настроек слева направо) – линейный, радиальный, угловой, отраженный линейный, кубический.
3 – показывает режим наложения градиента на подлежащий слой. в зависимости от этого можно получить различные эффекты,
4 – Общая непрозрачность градиента,
5 – Обратить градиент (расположение цветов)
6 – включить или выключить сглаживание,
7 – включить или выключить локальную прозрачность.
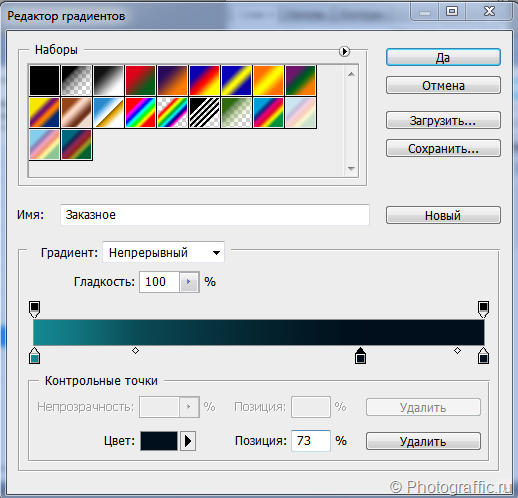
В фотошопе есть конструктор градиентов, в котором очень просто изготовить собственный, наиболее подходящий для каждой конкретной ситуации градиент. Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
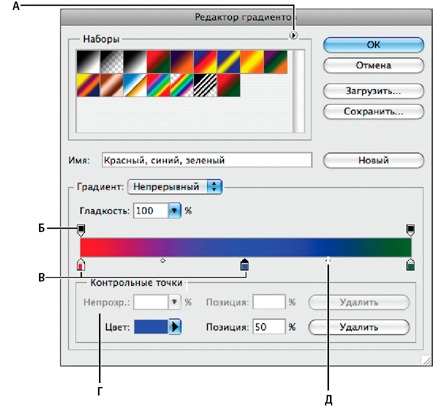
Перед нами появится окно:
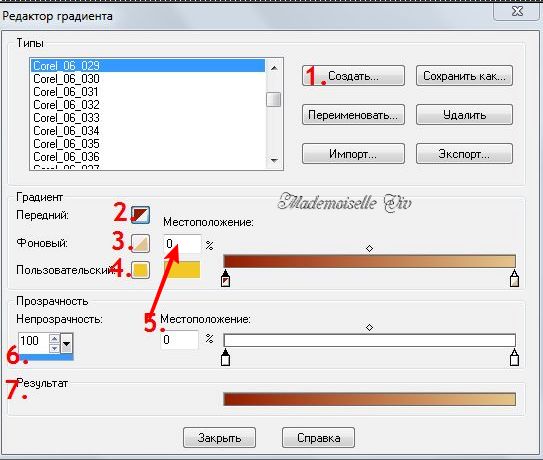
1 – набор заготовок,
2 – дополнительные наборы,
3 – загрузить градиент,
4 – сохранить настроек градиента,
5 – название градиента,
6 – создать новый градиент,
9 – управление стартовой точкой прозрачности,
10 – управление стартовой точкой цвета,
11 – управление конечной точкой прозрачности,
12 – управление конечной точкой цвета,
13 – ручное управление параметрами градиента.
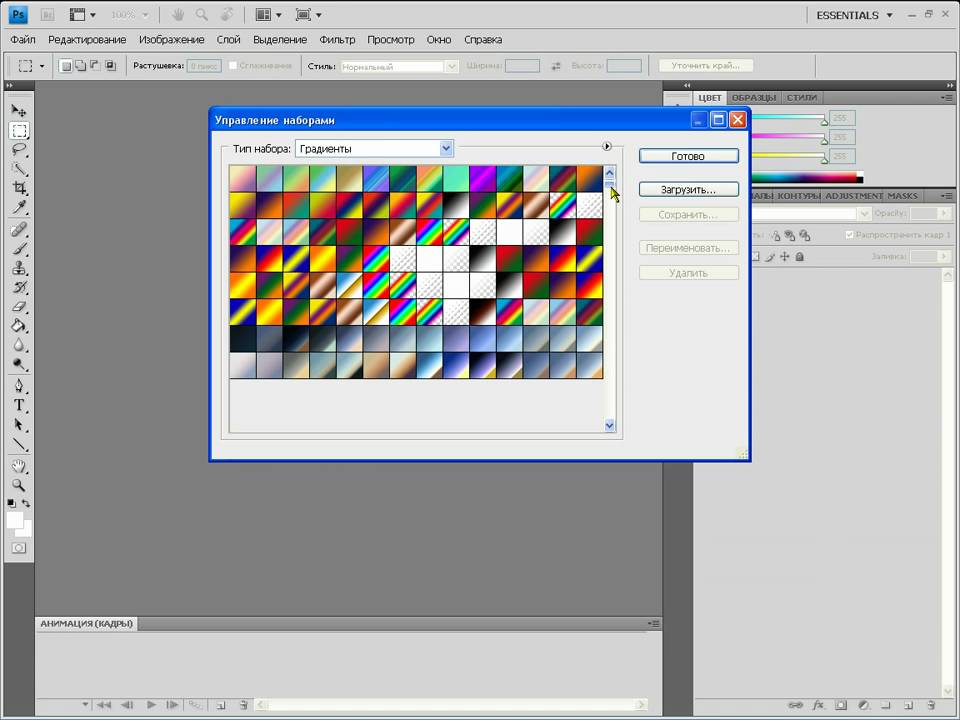
Оно разделено на две части. Верхняя предназначена для выбора градиента из стандартного набора, нижняя – для создания нового. Мы видим только часть имеющихся наборов градиента. если мы нажмем на стрелочку в верхней части окна , то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопку Загрузить.… .
В нижней части окна мы видим миниатюру (полоску) градиента с ползунками сверху и снизу. о чем говорят эти ползунки было вы читали выше. Их настроить очень просто. Щелкнув по одному из нижних ползунков можно при помощи пипетки определить любую точку на изображении или выбрать цвет по шкале цвета, щелкнув по указанному цвету в разделе окна контрольные точки”:
Выставить средние цвета в градиенте можно, щелкнув мышкой в нужном месте под шкалой в конструкторе градиента.
Непрозрачность точек выставляется аналогично цвету – щелкаем по верхним ползункам и выбираем значение непрозрачности.
После выбора настроек градиента нажимаем кнопку Да и протягиваем градиент по документу, проводя линию слева направо, справа налево, сверху вниз, от середины к центру, по диагонали и др. В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиент
Конусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Делаем шедевр из простой картинки с помощью градиента
Яркие и привлекательные картинки, созданные из самых обычных фото не всегда подразумевают сложную кропотливую обработку.
В самой распространённой программе для редактирования изображений есть множество инструментов. Большинство из них придуманы так, чтобы упростить процесс преобразования, добиваясь при этом значительного эффекта. Пробуя новые приёмы обработки, вы создаете собственный стиль, не похожий на другие.
Инструмент градиент это почти как заливка цветом, но он имеет множество настраиваемых параметров. Самый простой градиент заливает выбранную область двумя цветами, плавно переходящими один в другой. Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Этот непростой инструмент
Главная особенность градиента это его вариативность. Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Применений такого инструмента множество. Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Попробуйте, градиент это не сложно
Приведу пример, как в фотошопе сделать градиент на черно-белом фото. Так будет заметнее, насколько меняется картинка с применением этого инструмента. На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
Можно выбрать и тип заливки — по кругу или в форме квадрата, но для простого тонирования лучше подойдет линейный градиент. Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Градиент распределится по этой линии, равномерно покрыв фото цветом. Чем не кнопка «сделать красиво»?
Чем не кнопка «сделать красиво»?
Преобразит что угодно
А как сделать градиент на тексте? Сначала нужно набрать нужный нам текст и подогнать его под требуемый размер. Текст у нас в списке слоёв располагается автоматически отдельным слоем, помеченным буквой Т. По этому слою нужно щелкнуть курсором два раза, тогда появится окно «стиль слоя». Пункт «наложение градиента» это то, что нам нужно. В нём можно регулировать те же параметры, что и в общем инструменте градиента.
Таким же простым способом градиентная заливка ляжет по фигуре, сделанной инструментом shape. При создании фигуры для неё так же появляется отдельный слой. Кликнув по нему дважды, вы снова получите меню стиля слоя. Дальнейшие действия аналогичны заливке текста. Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
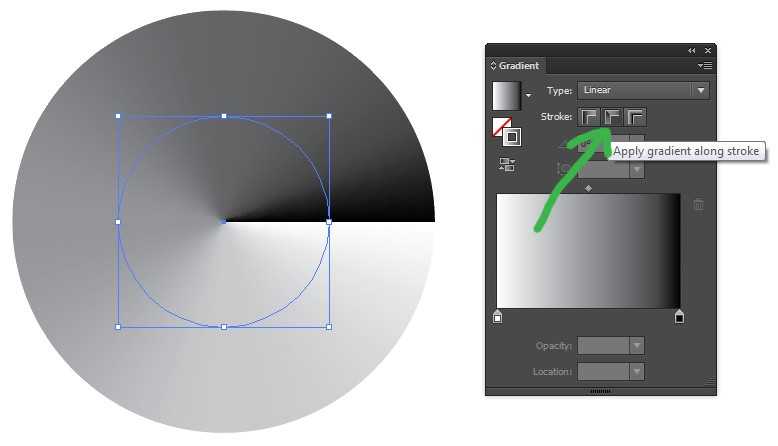
Чтобы распределить градиент по кругу, сначала нужно преобразовать обводку в кривые. Делается это в меню «объект», в разделе контур, где нужно выбрать пункт «преобразовать обводку в кривые». Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Эта лишь малая часть тех возможностей, которые предоставляет фотошоп. Со множеством его потаенных инструментов проще знакомиться через видеокурсы. У Зинаиды Лукьяновой есть целый сайт курсов по овладению фотошопом . С их помощью можно быстро вывести свои умения редактировать фотографии на новый уровень.
Среди всего разнообразия уроков подходящая инструкция найдется и для новичков, и для профессионалов обработки фото.
В моем блоге вы найдете статьи на самые разные темы. А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте , чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
градиент по кругу | Render.
 ru
ruИгорь Никитин
Активный участник
#1
#1
Здравствуйте. Подскажите пожалуйста как сделать градиент по кругу, так чтобы круг (или вообще рисунок) в центре был одного цвета, а по краям кадра другого, чтобы цвет его постепенно изменялся по радиусу.
Rhinoceros
Активный участник
#2
#2
Если я все правильно понял, то сделать надо так:
выбираешь инструмент «градиент», в настройках ставишь «радиальный».
(Как на картинке)
1870527.jpg
85,2 КБ Просмотров: 857
Игорь Никитин
Активный участник
#3
#3
но тут круг, а задача в том, чтобы вместо круга поставить произвольный рисунок.
Rhinoceros
Активный участник
#4
#4
В иллюстраторе создаешь объект нужной формы, назначаешь ему градиентную сетку, красишь эту сетку. Затем в вставляешь получившееся в фотошоп в виде СмартОбъекта. А потом уже этот СмартОбъект с помощью различных режимов наложения сливаешь с остальным изображением. Другие методы что-то не приходят в голову.
Затем в вставляешь получившееся в фотошоп в виде СмартОбъекта. А потом уже этот СмартОбъект с помощью различных режимов наложения сливаешь с остальным изображением. Другие методы что-то не приходят в голову.
У меня вот что получилось за пару минут)
1875147.jpg
213,3 КБ Просмотров: 813
Сохранение градиентов и управление ими — Photoshop для Windows
Последнее обновление: четверг, 02 марта 2023 г. | Фотошоп для Windows
Когда вы определяете новый градиент, его значок появляется в палитре, диалоговом окне Preset Manger и диалоговом окне Gradient Editor. Но если вы замените текущий набор градиентов или отредактируете градиент, исходный градиент будет уничтожен. Вы также потеряете градиент, если удалите файл настроек Photoshop 6, поскольку в нем хранится временная информация о градиенте.
Если вы хотите сохранить градиент, вы должны сохранить его как часть набора настроек, который представляет собой не что иное, как набор градиентов. Как я упоминал ранее, Photoshop поставляется с несколькими предустановками градиента, которые хранятся в папке «Градиенты», которая находится внутри папки «Предустановки» в основной папке программы Photoshop. Вы также можете создать столько пользовательских пресетов, сколько захотите. Предустановки градиента имеют расширение файла .grd.
Как я упоминал ранее, Photoshop поставляется с несколькими предустановками градиента, которые хранятся в папке «Градиенты», которая находится внутри папки «Предустановки» в основной папке программы Photoshop. Вы также можете создать столько пользовательских пресетов, сколько захотите. Предустановки градиента имеют расширение файла .grd.
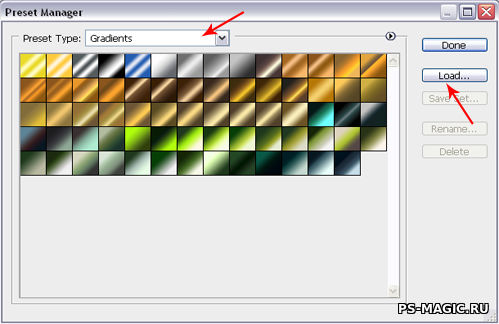
Вы можете сохранить все градиенты в активной предустановке, включая любые определяемые вами пользовательские градиенты, нажав «Сохранить» в диалоговом окне «Редактор градиентов» или выбрав «Сохранить градиенты» во всплывающем меню палитры градиентов. Но если вы хотите сохранить только некоторые из текущих градиентов в качестве предустановки, выберите «Правка» > «Диспетчер предустановок» и отобразите панель «Градиенты», показанную на рис. 6-21, нажав Ctrl+3 или выбрав «Градиенты» во всплывающем окне «Тип предустановки». меню. Удерживая нажатой клавишу «Shift», щелкните градиенты, которые вы хотите сохранить, а затем нажмите «Сохранить набор». Если вы хотите сбросить выбранные градиенты в существующую предустановку, выберите файл предустановки и нажмите Enter.
- Рис. 6-21: Чтобы выбрать определенные градиенты и сохранить их как новую предустановку, используйте Менеджер предустановок.
Чтобы удалить градиент, щелкните его значок в палитре, диспетчере предустановок или в диалоговом окне редактора градиентов, удерживая нажатой клавишу «Alt». Чтобы удалить несколько градиентов, щелкните градиенты в диспетчере шаблонов, удерживая нажатой клавишу Shift, а затем нажмите кнопку «Удалить». Немедленно сохраните пресет, если хотите, чтобы удаленные градиенты исчезли навсегда; в противном случае он остается официальной частью пресета и снова появляется при следующей загрузке пресета.
При применении градации доступны все стандартные режимы кисти, и они оказывают огромное влияние на производительность инструмента градиента. В этом разделе рассматривается еще один способ применения режима кисти в сочетании с инструментом.
Следующие шаги расскажут вам, как использовать режим Dissolve с радиальной градацией для создания взрыва сверхновой. (По крайней мере, мне она кажется сверхновой — не то чтобы я когда-либо видел ее вблизи, заметьте.) На рисунках с 6-22 по 6-24 показана новая в процессе. Шаги дают вам возможность поэкспериментировать с настройкой режима кисти и получить общее представление о создании радиальных градаций.
Эти шаги включают использование эллиптического инструмента выделения. Вообще говоря, это простой в использовании инструмент. Но если вы обнаружите, что у вас есть проблемы с тем, чтобы заставить его работать в соответствии с моими инструкциями, вы можете прочитать раздел «Геометрические контуры выбора» главы 8. Он занимает всего несколько страниц.
ШАГИ: Создание Gradient Supernova
1. Создайте новое окно изображения. Сделайте его размером 500×500 пикселей. Для этого упражнения подойдет изображение в градациях серого.
Сделайте его размером 500×500 пикселей. Для этого упражнения подойдет изображение в градациях серого.
2. Щелкните карандашом в кажущемся центре изображения. Не волнуйтесь, если это не точный центр. Этот пункт предназначен только для того, чтобы служить ориентиром. Если одна точка недостаточно велика для того, чтобы ее было легко определить, нарисуйте маленький крестик. 9Снимите выделение (Ctrl+D). Как следует из названия команды, это отменяет выбор круга.
6. Снова, удерживая нажатой клавишу Alt, перетащите из центральной точки с помощью эллиптического инструмента выделения. И снова нажмите Shift, чтобы форма превратилась в круг. Создайте область выделения примерно на 20 пикселей больше, чем черный круг.
7. Удерживая нажатой клавишу Alt, перетащите из центральной точки с помощью инструмента эллиптического выделения. Это вычитает дыру из выделения. После того, как вы начнете перетаскивать, отпустите Alt (но держите кнопку мыши нажатой). Затем нажмите и удерживайте одновременно клавиши Shift и Alt и удерживайте их нажатыми. Нарисуйте выделение примерно на 20 пикселей меньше черного круга. Отпустите кнопку мыши и, наконец, отпустите клавиши. В результате получится выделение в форме пончика — большой круг с круглым отверстием поменьше — как показано на рис. 6-22. 9Растушуйте (Ctrl+Alt+D) и введите 10 в качестве значения Радиуса.
Нарисуйте выделение примерно на 20 пикселей меньше черного круга. Отпустите кнопку мыши и, наконец, отпустите клавиши. В результате получится выделение в форме пончика — большой круг с круглым отверстием поменьше — как показано на рис. 6-22. 9Растушуйте (Ctrl+Alt+D) и введите 10 в качестве значения Радиуса.
Затем нажмите Enter, чтобы растушевать контур сечения.
9. Нажмите D, а затем нажмите X. Это сделает цвет переднего плана белым, а цвет фона черным.
10. Выберите инструмент градиента и щелкните значок радиального градиента на панели параметров. Это значок с белым кругом в центре. (Если вы все еще не понимаете, что я имею в виду, вернитесь к рисунку 6-11.) Если панель параметров скрыта, нажмите Enter, чтобы отобразить ее.
- Рисунок 6-22: Результат создания черного круга и двух круглых выделений с центром в одной точке
11. Откройте палитру «Градиент» и выберите градиент от переднего плана к фону. Предполагая, что вы загрузили предустановку градиентов по умолчанию и не изменили предустановку, значок будет первым в палитре.![]()
12. Выберите «Растворение» в меню «Режим» на панели параметров.
13. Перетащите курсор из центральной точки окна изображения в любое место вдоль внешнего края самой большой области выделения. В результате получается нечеткая градация, показанная на рис. 6-23. 9Инвертировать (Ctrl+I), чтобы инвертировать все изображение.
16. Нажмите D, чтобы восстановить черный и белый цвета в качестве цветов переднего плана и фона соответственно. Затем используйте ластик, чтобы стереть центральную точку. Готовая сверхновая показана на рис. 6-24.
- Рис. 6-24. Инвертируя изображение предыдущего рисунка и стирая центральную точку, вы создаете расширяющуюся серию все более светлых колец, растворяющихся в черной пустоте пространства. сверхновая.
Продолжить чтение здесь: Обводка контура выделения
Была ли эта статья полезной?
Инструмент «Градиент» в Photoshop | Как использовать инструмент градиент в Photoshop
Последнее обновление: 6 марта 2023 г. , автор: Ecomclips
•
Фотошоп
, автор: Ecomclips
•
Фотошоп
В Photoshop инструмент градиента — это метод применения смежных цветов к вашему дизайну. Инструмент «Градиент» создает плавное смешение нескольких цветов. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, появляясь во всем, от типографики и элементов брендинга до тонких наложений изображений. Есть безграничные возможности, когда дело доходит до градиентов.
Что такое инструмент «Градиент»?
Когда два или более цвета смешиваются друг с другом, это называется градиентом. В Photoshop вы можете использовать инструмент градиента во многих местах вашего дизайна. Мы можем заполнить слои, тексты и фигуры градиентами. Инструмент градиента, например, позволяет нам рисовать градиенты между слоями.
Где это стоит в фотошопе?
После открытия Photoshop слева вы увидите панель инструментов. Там вы увидите две колонки инструментов. В первом столбце ни один 7-й инструмент не называется инструментом градиента.
Там вы увидите две колонки инструментов. В первом столбце ни один 7-й инструмент не называется инструментом градиента.
Типы инструментов градиента в Photoshop.
В фотошопе есть 5 типов градиента.
- Линейный градиент: Смешайте один или несколько цветов от начальной до конечной точки по прямой линии.
- Радиальный градиент: Смешайте один или несколько цветов от начальной до конечной точки по кругу.
- Угловой градиент: Смешайте один или несколько цветов против часовой стрелки вокруг начальной точки.
- Отраженный градиент: Отражает одно и то же линейное смешение цветов по обе стороны от начальной точки.
- Алмазный градиент: Смешайте один или несколько цветов от середины к внешним углам ромба.
Использование инструмента «Градиент»:
Использование инструмента «Градиент» в слое:
- Выберите инструмент «Градиент» на панели инструментов.

- Установите цвет, который вы хотите смешать с цветом переднего плана и фона.
- Затем перетащите указатель мыши из начальной точки в конечную.
- Ура! Ваш градиент применяется к слою.
Использование инструмента «Градиент» в тексте:
- Сначала напишите текст с помощью текстовых инструментов.
- Выберите текстовый слой на панели слоев.
- Затем перейдите в меню слоев, выберите стиль слоя, а затем наложение градиента.
Нравится: Меню → Слой → Стиль слоя → Наложение градиента
- Нажмите туда, куда на изображении указывает стрелка № 4.
- Откроется всплывающее окно редактора градиента. Оттуда выберите цвет и его непрозрачность. Затем нажмите «ОК» во всплывающем окне редактора градиента. После этого нажмите «ОК» в поле стиля слоя.
- Ура! Ваш градиент применяется к текстовому слою.
Использование инструмента «Градиент» в выделенной области:
- Выделите место, где вы хотите применить градиент.

- Выберите инструмент градиента на панели инструментов.
- Установите цвет, который вы хотите смешать с цветом переднего плана и фона.
- Затем перетащите указатель мыши от начальной точки выделения к конечной точке выделения.
- Ваш градиент применяется к выбранной области.
Insights
Во всем посте мы постарались рассказать вам об инструменте градиент и способе применения инструментов градиента в фотошопе. Если вы считаете этот пост полезным и удобным, пожалуйста, поделитесь им с друзьями. Мы также рекомендуем вам написать свое мнение об этом посте в разделе комментариев. Кроме того, не стесняйтесь спрашивать, есть ли у вас какие-либо вопросы об инструменте градиента в Photoshop. Мы будем рады услышать от вас и ответить на ваши вопросы.
Что говорят о нас клиенты?
Ничего себе, их команда была великолепна! Я работаю с фрилансерами и удаленными маркетинговыми агентствами около десяти лет, и они одни из лучших.
Isaac Curtiss
Office Furniture Outlet INC.
Помогли решить сложные задачи, на которые у нас ушло бы много времени. Мы рекомендуем их услуги!
Блейк Таннер
Tanner International INC.
Последние несколько месяцев я работаю с Фредом и его командой и очень доволен их работой.
Дэн Хокинс
Mixles Limited
Отличная помощь/дополнение к нашему бизнесу. Все задачи полностью выполняются в срок.
Морис Эмбри
Sam Tucker LLC
Используется уже много лет и будет использоваться еще много лет. Я также без сомнения рекомендую друзьям и коллегам использовать тоже.
Натан Ривз
Xenons Online Limited
Наша компания сотрудничает с Ecomclips уже более года. Я обнаружил, что команда очень гибкая, легко обучаемая и адаптируемая. Вы не пожалеете о работе с ними.
Вы не пожалеете о работе с ними.
Авраам Кван
PG Incorporation
Команда Ecoclips отлично удовлетворила все мои потребности. Они очень внимательно относятся к моим требованиям. Связь быстрая и кристально чистая. Я определенно рекомендую их.
PR
Right Parts Group INC.
До сих пор я нанял Фредди, и его команда была превосходной, они помогают мне развивать мой бизнес. Я буду продолжать работать с ними.
Бев Матушевски
FiTTeck INC.
Отличное дружелюбное и быстрое обслуживание
Ahmedani
Ahmedani Canada INC.
Мы работаем с Ecomclips уже пару лет, и мы более чем счастливы и признательны за их услуги. Определенно рекомендую.
Майкл Бернли
Zooshoo INC.
А+++ Отлично!!
Имран Хассам
Amedeo Apparels Limited
Trustpilot
СВЯЗАННЫЕ ЗАПИСИ В БЛОГЕ
2 июля 2022 г.
