Создаю сайты на 1С Битрикс
При создании сайта очень важно изначально спроектировать его структуру и функционал, поэтому на этапе составления технического задания участвуют маркетолог, дизайнер и программист. Попробую кратко описать весь производственный процесс.
Прежде всего сеошник создает семантической ядро, на основе которого проектируется структура и дизайн. Обязательно нужно учесть фактор конкуренции, для этого проводится анализ сайтов аналогичной тематики: их позиции в поисковиках по выбранным запросам, посещаемость, функциональность и удобство для пользователя. Если оставить работу по продвижению на потом, есть риск, что сайт придется дорабатывать, а это дополнительные расходы и упущенное время. Опыт показывает, что планирование развития проекта на начальном этапе эффективней, чем когда специалисты по продвижению приступают к задачам на уже существующем сайте.
После составления ТЗ к работе приступает дизайнер, который создает макет будущего проекта.

После того, как все страницы сайта нарисованы и утверждены, начинается Front end разработка, иначе говоря, верстка и написание js-скриптов. Анимированые страницы интересней пользователю, особенно на первый взгляд. Тут важно не переборщить с интерактивом на сайте. Верстка должна быть валидной, т.е. проверенной на валидаторе (плохо, когда в коде html, css и js ошибки, даже если они не заметны для пользователя, поисковым роботам приходится разбирать код и они могут неверно его интерпретировать). В общем, чтобы избежать ошибок, нужно проверять верстку на валидаторе, который придумал Консорциум всемирной паутины.
Когда готова верстка, приступает Back end разработчик, его задачи начинаются с установки и настройки CMS на хостинге. Тут важно выбрать кодировку и, в зависимости от проекта, БД (базу данных) и тип ее таблиц. Программист устанавливает верстку в шаблоны сайта, компонент и «оживляет» ее. Он при помощи программных компонентов и модулей настраивает вывод данных из хранилища (БД) в пользовательский режим.
Итак, процесс создания сайта становится понятней. Организацию по созданию сайта я беру на себя; если клиент захочет, то настраиваю коммуникации между ним и специалистами, иными словами, беру на себя роль менеджера проекта. Всю программную часть я делаю сам, дизайн и SEO поручаю партнерам, с которыми сотрудничаю уже более 5 лет.
Создание сайта “под ключ”. Включает в себя:
- составление плана разработки с указанием сроков и стоимости
- уникальный дизайн
- установку CMS 1С-Битрикс на хостинге в нужной кодировке, создание сайта в системе битрикс, создание шаблона сайта, настройка Главного модуля и модуля Управление структурой
- верстку
- программирование
- бесплатное наполнение до 20 страниц контента заказчика
- регистрацию сайта в популярных поисковых системах
- установку счетчиков статистики (яндекс-метрика и гугл-аналитикс).

| |||||
| |||||
Создаю сайты в Елгаве для предпринимателей и компаний
 В настоящий момент я живу неподалеку от вашего замечательного города, а именно в маленьком Озолниеки и с успехом и удовольствием применяю свои знания и опыт в разработке сайтов для продвижения товаров и услуг, в том числе в Латвии, а также и за её пределами.
В настоящий момент я живу неподалеку от вашего замечательного города, а именно в маленьком Озолниеки и с успехом и удовольствием применяю свои знания и опыт в разработке сайтов для продвижения товаров и услуг, в том числе в Латвии, а также и за её пределами.Предпринимателей и представителей компании, ведущих бизнес или располагающихся в Елгаве, а также жителей Елгавы, работающих в Риге и заинтересованных в продвижении товаров и услуг и рекламе своего бизнеса и бренда в интернете, приглашаю пообщаться теснее.
Для этого всего лишь нужно встретиться и обсудить любые вопросы. Это можно сделать как в офисе вашей компании, так и на нейтральной территории, в каком-нибудь уютном кафе с интернетом в Елгаве или Озолниеки.
Мое предложение для заказчиков из Елгавы
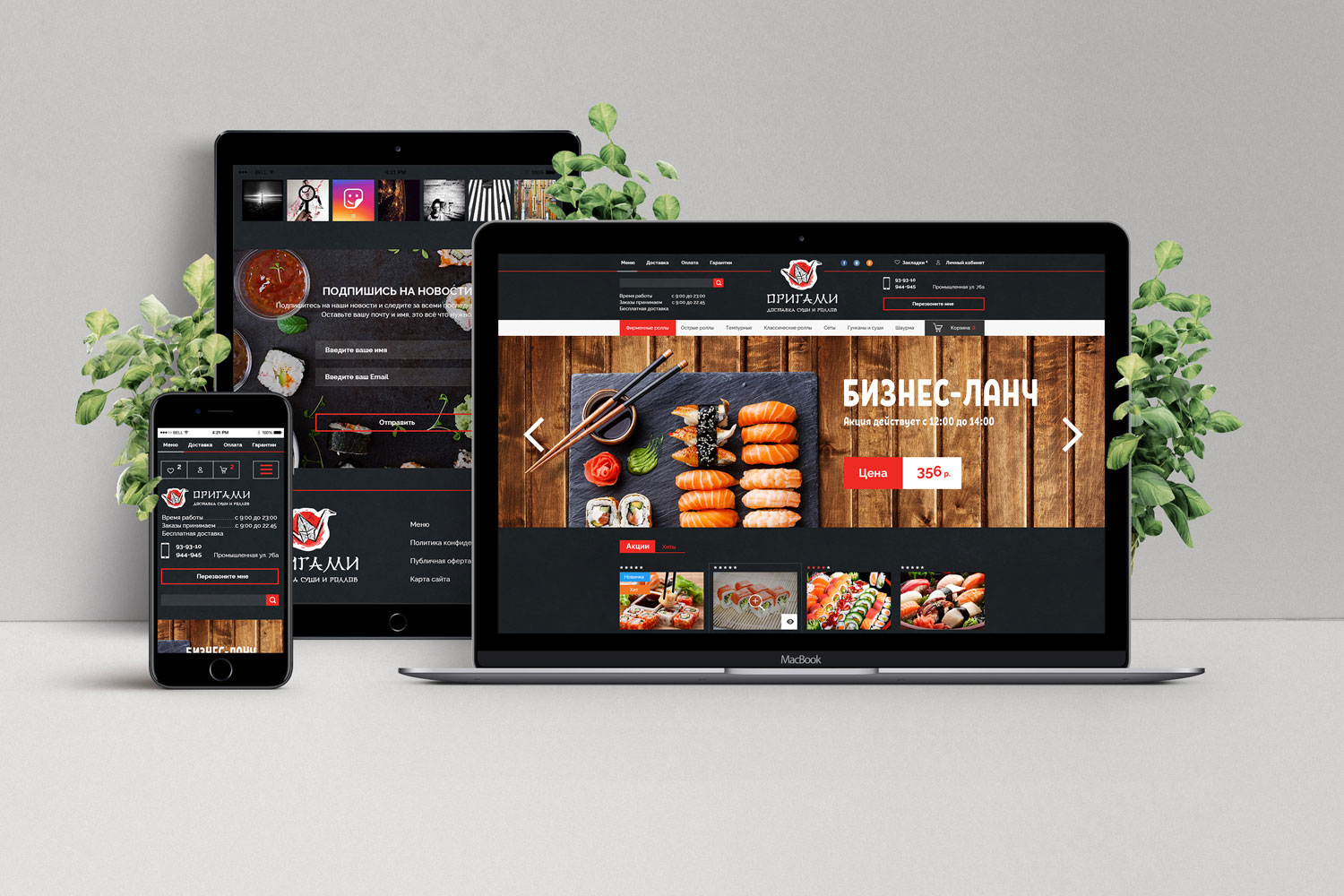
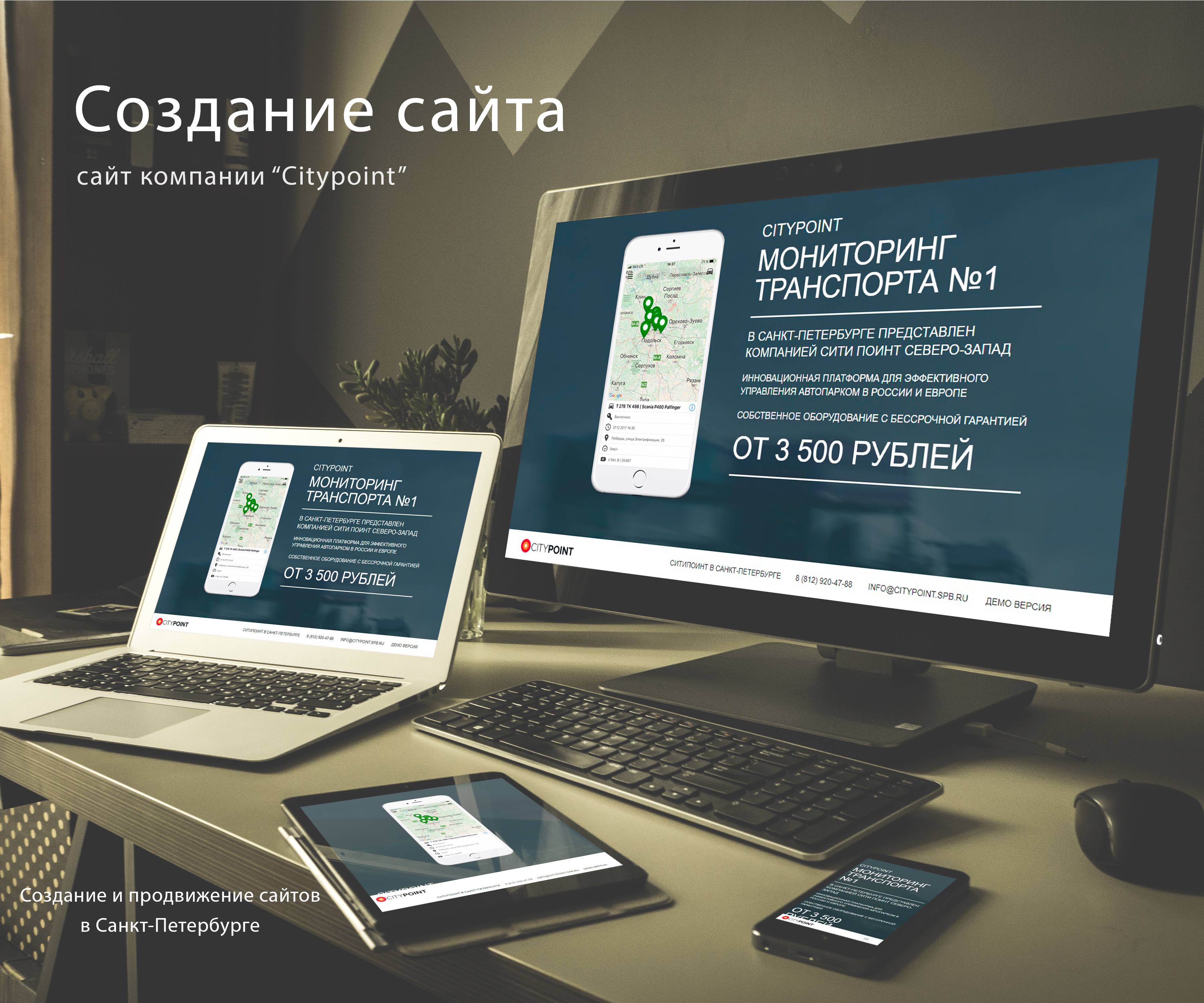
В арсенале моих возможностей разработка и простых сайтов-визиток или лендингов (landing page), и каталогов продукции или услуг, и интернет-магазинов со множеством товаров. Некоторые, но не все, примеры работ приведены в разделе Портфолио, пожалуйста посмотрите.
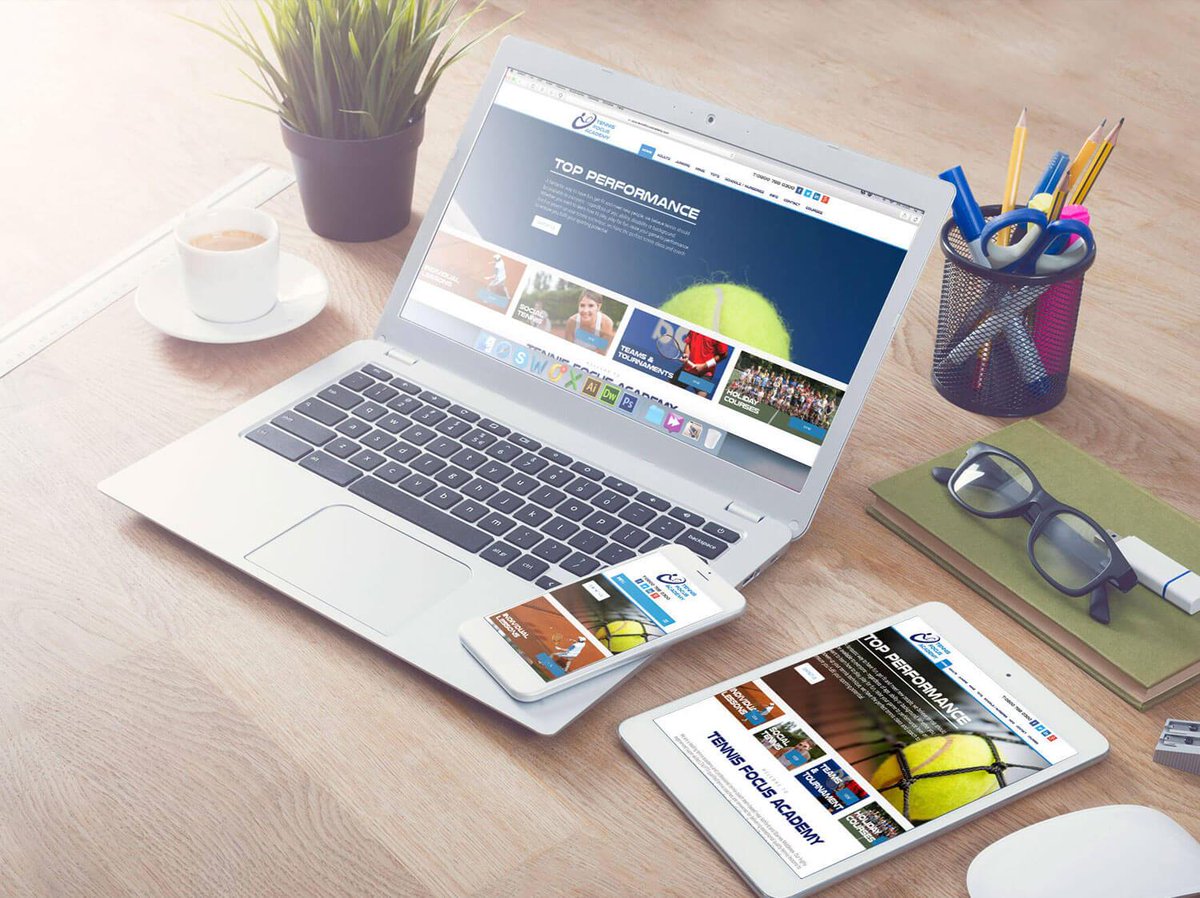
Создаваемые для вас сайты любого типа и вида полностью отвечают современным подходам к «дизайну», т.е. внешнему виду и «юзабилити», т.е. удобству их использования.
Ваш сайт будет отлично смотреться на экранах любых размеров, будь то монитор компьютера, ноутбука, планшет или смартфон. Сайт будет одинаково хорошо выглядеть во всех современных браузерах: Firefox, Chrome, Microsoft Edge, Safari, Opera.
Вы сможете с лёгкостью управлять вашим сайтом – вносить, удалять и изменять любую информацию. Для управления создаваемыми сайтами я использую отлично зарекомендовавшую себя систему управления контентом CMS Joomla. Это современная, развивающаяся система с большими возможностями «из коробки».
Ваш сайт, созданный на CMS Joomla будет располагать всеми возможностями создавать «правильный» контент. Это и распределение материалов по категориям, установка меток – тегов, выделение заголовков (теги h2, h3, h4, h5, H5, H6) и упорядоченные списки (ul li, ol li), выделение жирным шрифтом или курсивом, вставка изображений, ссылок.
Ваш сайт, созданный на CMS Joomla, будет отвечать требованиям «внутреннего SEO». Это и автоматически или вручную формируемый метатег <title>, возможность заполнения метатегов <description>, <keywords>, <author> для всех страниц сайта, реквизитов <alt> и <title> для изображений.
Не маленькие стандартные возможности CMS Joomla дополняют расширения или компоненты, такие как конструктор контента CCK Seblod, построитель страниц Quix, интернет-магазин JoomShopping, интернет-магазины HikaShop, VirtueMart, J2Store и другие.
Уважаемые потенциальные заказчики сайтов из Елгавы, нет ничего страшного, если вы не до конца разобрались в терминах, которые я использую в материале. Я готов все вам разъяснить при наших встречах и контактах, так как не сторонник подхода, при котором «… заказчик не должен задумываться …» или «… и не надо меня грузить…» в отношении создания сайта.
Причисляя самого себя к числу людей любознательных, также считаю своим долгом помочь заказчику разобраться в нюансах при создании сайта. В отношении сайта, являющегося интеллектуальной собственностью и определяющей лицо компании и влияющей на бизнес, для заказчика не может быть закрытых тем.
В отношении сайта, являющегося интеллектуальной собственностью и определяющей лицо компании и влияющей на бизнес, для заказчика не может быть закрытых тем.
Обо мне и полезные советы
Свой краткий призыв к жителям и предпринимателям Елгавы дополню словами о себе. Меня зовут Станислав. Я немолод и имею большой жизненный опыт, что позволяет мне понимать заботы и чаяния людей бизнеса.
Непосредственно созданием сайтов занимаюсь с 2009 года. Разбираюсь в HTML и CSS, имею понимание в PHP и JS, включая некоторые современные расширяющие библиотеки (jQuery, Vue).
Кроме работы по созданию сайтов предлагаю создание материалов для его наполнения – описания товаров, написание статей, подбор и размещение новостей, а также поддержку сайтов после создания.
Жду ваших звонков по телефону +371 29 39 02 52
А Для тех кому не лень прочитать ещё не много, напишу о тех подходах, которые я использую для создания сайтов и некоторые рекомендации.
Что я бы не рекомендовал:
- Не создавайте сайт на онлайн-конструкторе.
 Несмотря на кажущуюся простоту решения и малую нагрузку по бюджету, минусов у этого подхода больше. Самый главный минус — такой сайт вам НЕ принадлежит и перестав оплачивать услуги конструктора, вы теряете сайт.
Несмотря на кажущуюся простоту решения и малую нагрузку по бюджету, минусов у этого подхода больше. Самый главный минус — такой сайт вам НЕ принадлежит и перестав оплачивать услуги конструктора, вы теряете сайт. - Не покупайте полностью готовый сайт. Основной плюс этого решения – раскрученная площадка для бизнеса. А минусы, специфичность темы, которая должна подойти вашему бизнесу, юридические нюансы перехода права, ну и бюджет понадобится значительный.
- Не создавайте сайт с нуля самостоятельно. Вам понадобятся знания HTML/CSS для создания шаблона, JS, PHP, Python или ASP.net для функционала, баз данных и т.д. Этот подход к созданию сайта требует минимального бюджета, но длительного периода времени на разработку и собственной высокой квалификации.
- Не поручайте создание сайта с нуля специально обученным людям. Не важно отдельному специалисту или целой организации. Это сильно сократит время разработки, но внимание (!), вы полностью попадаете в зависимость от подобных специалистов.
 Вы не сможете ни произвести обновление, ни внести какие-либо существенные изменения, возникающие в процессе развития сайта. А найти специалиста со стороны, который захочет разбираться в том, что наворотили другие, практически невозможно или будет очень дорого.
Вы не сможете ни произвести обновление, ни внести какие-либо существенные изменения, возникающие в процессе развития сайта. А найти специалиста со стороны, который захочет разбираться в том, что наворотили другие, практически невозможно или будет очень дорого. - Не регистрируйте доменное имя через посредника. Это может стать причиной проблем с доменным именем в будущем.
- Не пользуйтесь предложениями типа «разместим бесплатно ваш сайт». Если разработчик сайта размещает сайт на своем хостинге, да еще и за вас регистрирует доменное имя, вы попадаете от него в полную зависимость.
Что я рекомендую
- Самостоятельно регистрируйте доменное имя для сайта. Самостоятельная регистрация доменного имени у регистратора на свое имя гарантирует вас от его потери из-за недобросовестности посредника.
- Оформляйте СВОЙ хостинг для размещения сайта. Да, вам возможно понадобится рекомендация по выбору хостинга (оператора размещения файлов и базы данных сайта).
 Но выбранный хостинг должен быть оформлен на ваше имя, что гарантирует от потери сайта.
Но выбранный хостинг должен быть оформлен на ваше имя, что гарантирует от потери сайта. - Создавайте сайт с использованием одной из популярных CMS. При этом подходе вашему сайту обеспечена техническая поддержка. Только это должна быть именно распространенная система управления сайтом.
- Используйте CMS Joomla в качестве системы управления сайтом. Ничего не имея против WordPress и Drupal, а также специализированных CMS для интернет-магазинов Open Cart, Presta Shop, наиболее оптимальной по сумме факторов для использования в качестве основы сайта компании считаю именно Joomla. Много материалов об этой системе в разделах Возможности, Руководства.
- Использовать простой шаблон + фреймворк uikit3. Вариант подходит для каталогов товаров и услуг или интернет-магазинов. В этом случае дизайн сайта не отвлекает пользователя и не мешает просмотру товаров. Так создан шаблон для этого сайта.
- Использовать профессиональный шаблон.
 Для специализированных сайтов. Из плюсов – практически готовый дизайн, который остается лишь дополнить логотипом, собственными изображениями и уникальными фотографиями. Минусы – несколько избыточный функционал с лишними файлами стилей и скриптов.
Для специализированных сайтов. Из плюсов – практически готовый дизайн, который остается лишь дополнить логотипом, собственными изображениями и уникальными фотографиями. Минусы – несколько избыточный функционал с лишними файлами стилей и скриптов.
Не нужно бояться, что покупка шаблона от известной компании сделает Ваш сайт похожим на другие. В моих силах и в ваших возможностях сделать Ваш сайт индивидуальным. К тому же ничто не мешает совместить два этих подхода – за основу взять простой шаблон и при помощи HTML, CSS, JS воспроизвести дизайн понравившегося шаблона.
Что касается цен на создание сайта для заказчиков из Елгавы, то все зависит от конкретных задач, решаемых сайтом (используемых шаблона, компонентов, количества разделов и материалов и т.д.). Начальный бюджет может быть весьма демократичным.
Например, в разделе «Компоненты» — «JoomShopping» – «Простые Товары» в качестве примера этих простых товаров, точнее услуг, приведены реальные цены на элементы из которых складывается цена простого сайта.
А в разделе «Компоненты» — «JoomShopping» – «Товары с независимыми атрибутами» приведены примеры товаров — услуг, так же с реальными ценами в зависимости от выбранного объема работ.
посмотрим что из этого выйдет — Личный опыт на vc.ru
Доброго времени суток, господа манимейкеры.
{«id»:184479,»url»:»https:\/\/vc.ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet»,»title»:»\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet&title=\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet&text=\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
 ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet&text=\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442&body=https:\/\/vc.
ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet&text=\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u043e\u0437\u0434\u0430\u044e \u043d\u043e\u0432\u044b\u0439 \u0441\u0430\u0439\u0442 \u043f\u043e\u0434 \u0410\u043c\u0430\u0437\u043e\u043d: \u043f\u043e\u0441\u043c\u043e\u0442\u0440\u0438\u043c \u0447\u0442\u043e \u0438\u0437 \u044d\u0442\u043e\u0433\u043e \u0432\u044b\u0439\u0434\u0435\u0442&body=https:\/\/vc. ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/life\/184479-sozdayu-novyy-sayt-pod-amazon-posmotrim-chto-iz-etogo-vyydet»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Меня зовут Влад. И я запускаю свой сайт под Амазон. На своей страничке здесь на vc.ru каждый месяц я буду рассказывать о пройденном этапе. Первоначальный фундамент:
Сказать что я сильно разбираюсь в сайтах — нет. Сказать что у меня есть успешный опыт в сайтах — есть, но небольшой (на донышке). Есть ли у меня капитал — 2-3К зелени. Английский — твердая 3 по школьной программе. Но есть большое желание достичь результата, и я постараюсь выложится на все 100%. Поэтому будет интересно посмотреть — сможет ли простой парень из глубинки без особых знаний и навыков постоить успешный интернет бизнес на другом конце мира. Почему я выбрал это направление:
Почему я выбрал это направление:
1. Это понятная и простая модель заработка: создать сайт — привлечь SEO трафик — поставить реферальные ссылки — получь печеньку.
2. Это надежно. Amazon это крупнейший маркетплейс планеты, он дорожит своей репутацией. И я уверен что он выплатит все заработанные.
3. На западе больше заработка.
4. Очень много рассказывают об этой модели, и идут туда. Да, порезали сейчас коммисии, но несмотря на это эти минусы, это направление все еще кажется интересным.
И так что у нас есть сейчас:
2. Домен TopToysGuide.com
Домен выбырал, чтобы у него был основной ключ — Toy, ну и чтобы человек понял о чем сайт. Чего я и добился. У домена уже было небольшое ссылочное, я этого не знал когда покупал домен. Проверял по Ahrefs, но он ничего не показывал. Сейчас когда зашел в личный кабинет, то увидел что есть. Этот домен уже давно дропнулся, поэтому не знаю даст ли это какой то эффект на продвижение.
ссылочное с ahrefs
3. Простенький шаблон на WP.
Простенький шаблон на WP.
4. Несколько статей.
Почему игрушки?
Спонтанное решение если честно. Я просто увидел большую семантику по такому ключу. И много низкочастотных ключей.
Serpstat
Какие планы на Декабрь 2020?
1. Я выбрал 100 разных низкочастотных ключей где есть присутствие ключа toy и планирую залить эти 100 категорий на сайт по 10 товаров в каждую категорию. На каждую позицию получается 200 — 250 описания + описание к категории 400 — 500 знаков. Сколько это знаков в общем: 200*10*100+400*100= 240 тыс знаков. Сколько это будет стоить — я договорился за 360$ все тексты для 100 категорий. Да, звучит дико. Но у нас в Украине копирайтеры на такое соглашаються. Тем более бюджет урезанный, нужно экономить. Да, я согласен что качество будет хуже. Но это не типичный Амазон обзорник, где качество копирайтинга очень важно. А это просто описания к товарам, что в принципе я считаю человеку не нужно. Тем более ребенку. Он просто выберет игрушку которая понравится на картинку и попросит заказать. Вот пример как будет выгладеть одна из страниц категорий, но тут это про другой товар, просто было как пробный:
Я выбрал 100 разных низкочастотных ключей где есть присутствие ключа toy и планирую залить эти 100 категорий на сайт по 10 товаров в каждую категорию. На каждую позицию получается 200 — 250 описания + описание к категории 400 — 500 знаков. Сколько это знаков в общем: 200*10*100+400*100= 240 тыс знаков. Сколько это будет стоить — я договорился за 360$ все тексты для 100 категорий. Да, звучит дико. Но у нас в Украине копирайтеры на такое соглашаються. Тем более бюджет урезанный, нужно экономить. Да, я согласен что качество будет хуже. Но это не типичный Амазон обзорник, где качество копирайтинга очень важно. А это просто описания к товарам, что в принципе я считаю человеку не нужно. Тем более ребенку. Он просто выберет игрушку которая понравится на картинку и попросит заказать. Вот пример как будет выгладеть одна из страниц категорий, но тут это про другой товар, просто было как пробный:
,
2. Закупка ссылок
Закупка ссылок
Я уже нашел пакет ссылок на одном сервисе по закупке ссылок (который рекомендует Михаил Шакин) за 350$. Что туда входит:
Сайты В-О — 3 шт
Каталоги — 5 шт
Блоги, СМИ — 5 шт
Сайты с .edu и .gov (профили) — 20 шт
47 ссылок за 350$ под бурж считаю не так и дорого.
3. Возможно поработаю над концепцией сайта:
1. Изучу конкурентов
2. Продумаю структуру сайта — страницы товара, страницы категорий, блог и т.д.
3. Продумаю как должна будет выглядеть каждая страница, может такой формат страницы категории не совсем правильный.
Пока это основные мысли на счет этой затеи. Господа хейтери, не судите строго. Писал первый раз. Но будет интересно почитать конструктивную критику. Подвисывайтесь, мы погнали.
Писал первый раз. Но будет интересно почитать конструктивную критику. Подвисывайтесь, мы погнали.
Я создаю сайт WordPress с несколькими сотнями динамически генерируемых PHP страниц. Каков был бы рекомендуемый способ сделать это?
Мой сайт WordPress (gcsemathsworksheets.com) будет состоять как минимум из 300-400 случайно сгенерированных математических листов, закодированных в PHP. На данный момент я использую плагин шорткода (PHP-code-for-posts) для вставки кода PHP, но плагин не обновлялся в течение нескольких месяцев и выглядит так, как будто он был удален из wordpress.org.
Мои варианты, похоже, таковы:
- Используйте другой плагин шорткода PHP
- Используйте пользовательские шаблоны( новый шаблон для каждого листа), как указано в https:/ / wordpress.stackexchange.com / questions/73440 / how-to-add-a-php-custom-page-to-wordpress?rq=1
Есть ли другие варианты? Каков был бы рекомендуемый метод (с точки зрения наилучшего practices/performance/security и т. д.)?
д.)?
Спасибо, что уделили мне время.
php wordpress shortcode custom-wordpress-pagesПоделиться Источник Kin 09 октября 2017 в 12:56
2 ответа
- Каков рекомендуемый способ обновления PHPMailer?
Я унаследовал неподдерживаемый веб-сервер с пользовательским веб-приложением, которое включало PHPMailer 5.2.13. Похоже, он был установлен с помощью GIT, каков был бы рекомендуемый способ обновления до последней версии?
- Лучший способ сделать многоязычный wp-сайт с помощью WordPress
Я любопытствую о том, как лучше всего сделать многоязычный wp-сайт. Например, я хочу, чтобы мой сайт был доступен на английском и французском языках. До сих пор я работал с 2 wordpress установками, но мне интересно, есть ли способ сделать многоязычный wp-сайт, используя только одну установку…
1
Безопасность:
Код, который оценивает другой код (как это делает ваш плагин), считается большим риском для безопасности; даже авторы миллионов пользовательских плагинов могут ошибиться https://blog. sucuri.net/2013/05/W3-total-cache-and-wp-super-cache-vulnerability-being-targeted-in-the-wild.html
sucuri.net/2013/05/W3-total-cache-and-wp-super-cache-vulnerability-being-targeted-in-the-wild.html
Вы должны очистить ввод с помощью любого метода; поэтому использование собственного шаблона страницы, вероятно, является более безопасным вариантом.
Представление:
Производительность будет варьироваться от плагина к плагину в зависимости от того, насколько хорошо он разработан. Шаблон страницы с вашим кодом, скорее всего, будет работать лучше, чем ваш код с помощью стороннего плагина, но разница может быть незаметна.
Ваше описание указывает на то, что кэширование страниц будет невозможно. Однако под PHP 7 (возможно, даже на 5.5+) производительность повышается за счет использования opcache (кэшированных «compiled» копий скриптов вашего сайта), и ваш сайт выиграет от этого. Однако код, предоставляемый через ваш плагин (и, вероятно, его эквиваленты), вычисляется на лету, поэтому он не будет opcached .
У меня есть одна пользовательская страница, которая предоставляет различное динамическое содержимое для 2000 различных запросов «URL»; однако они включают только 2 параметра (из одной переменной запроса), например, правила перезаписи WP задаются для изменения запроса на http://example. в  com/country/egypt/money
com/country/egypt/moneycustpage/?queryvar='egypt/money' для доставки контента. При необходимости я могу привести пример переписывания.
Вывод ваших страниц может быть более сложным и зависеть от множества различных переменных. Если это так, то для повышения производительности и простоты может быть лучше создать отдельные пользовательские страницы для обработки различных типов математических вопросов.
Более длительный срок, техническое обслуживание и расширение.
Опять же, пользовательский шаблон — это правильный путь. Как только вы пройдете кривую обучения, эти знания облегчат вам улучшение и расширение вашего текущего сайта WordPress и других сайтов, которые вы, возможно, захотите создать.
Поделиться scytale 09 октября 2017 в 15:07
1
я думаю, что лучше всего передать переменные «random». И сохраните их в базе данных с идентификатором. Так что если вам нужен шаблон вы сгенерируете его в livetime
И сохраните их в базе данных с идентификатором. Так что если вам нужен шаблон вы сгенерируете его в livetime
GET /worksheet/generate/[ID]
MfG R0b1ns
Поделиться R0b1ns 09 октября 2017 в 13:09
Похожие вопросы:
Django составление домашних страниц или страниц с несколькими источниками данных
Сайт, который я создаю, включает в себя домашнюю страницу, состоящую из панелей обобщенных табличных данных из приложений в рамках проекта Django. Каков рекомендуемый способ построения этих типов…
как лучше всего включить silverlight страниц в asp.net-mvc сайт
у меня есть сайт asp.net-mvc, и я хочу объединить некоторые функции из приложения silverlight. я мог бы переписать, но на данный момент я хотел посмотреть, есть ли какой-нибудь чистый способ include…
Каков рекомендуемый способ перенаправления сайта на другой сайт?
Насколько я понимаю, это можно сделать, либо изменив запись CNAME в DNS. Или это можно сделать с помощью HTTP перенаправлений. Мне интересно, каков рекомендуемый способ сделать это, а также плюсы и…
Или это можно сделать с помощью HTTP перенаправлений. Мне интересно, каков рекомендуемый способ сделать это, а также плюсы и…
Каков рекомендуемый способ обновления PHPMailer?
Я унаследовал неподдерживаемый веб-сервер с пользовательским веб-приложением, которое включало PHPMailer 5.2.13. Похоже, он был установлен с помощью GIT, каков был бы рекомендуемый способ обновления…
Лучший способ сделать многоязычный wp-сайт с помощью WordPress
Я любопытствую о том, как лучше всего сделать многоязычный wp-сайт. Например, я хочу, чтобы мой сайт был доступен на английском и французском языках. До сих пор я работал с 2 wordpress установками,…
Наличие wordpress динамически генерируемых страниц
Возможно ли, чтобы WordPress генерировал этот тип неупорядоченного списка? <ul id=nav1> <li><a href=#>item1</a></li> <li><a href=#>item2</a> <ul…
Пользовательский Сайт VS Drupal/Joomla/Wordpress
Я хотел бы разработать довольно сложный веб-сайт, такой как сеть с множеством функций, с 2/3 видами пользователей, филиалами, статистикой, приложениями и сотнями, может быть, тысячами страниц,. ..
..
Запустить PHP сайт на WordPress
Я новичок в WordPress, поэтому прошу прощения, если это основной вопрос. У меня есть веб-сайт на базе PHP, который вы обычно просто развертываете на виртуальном сервере, а затем можете получить…
React: как я могу добавить анимацию затухания при удалении динамически генерируемых записей таблицы?
В течение нескольких дней я пытался понять, как добавить анимацию затухания на динамически генерируемую таблицу в React, но пока мне это не удавалось. Похоже, что каждый подход, который я пробую,…
Каков был бы рекомендуемый способ реализации поднавигации внутри всплывающего окна страницы в проекте Next.js?
Я работаю над проектом Next.js. На некоторых страницах мне нужно отобразить всплывающее окно чата, которое само состоит из нескольких подстраниц: страница регистрации пользователя, страница…
Создание сайтов (недорого, на фрилансе)
Опытные разработчики, зарегистрированные на Юду, выполняют профессиональное создание сайтов – недорого создают интернет-магазины, корпоративные вебсайты, качественные визитки для бизнеса.
Частные мастера возьмут на себя срочную разработку и продвижение бюджетного одностраничного сайта под ключ, наполнят его контентом в соответствии с требованиями поисковых систем. На Юду вы можете заказать дешевый, но хороший сайт и мобильное приложение для него.
Сколько стоят услуги разработчиков
Мастера сервиса Юду предлагают недорогую разработку дизайна и эффективное продвижение сайта по доступной цене. Они смогут помочь в выборе хостинг-площадки, а также дешево и быстро организуют рекламу в социальных сетях и на других сайтах.
Сколько стоит написать коды и сделать бюджетные сайты по индивидуальным проектам, вы можете узнать из прайсов на странице Юду, где указаны ориентировочные цены на изготовление веб-ресурса.
Разработчики предлагают профессиональное создание сайтов – недорого и быстро они сделают одностраничную визитку, интернет-площадку для продаж или хороший корпоративный веб-ресурс.
Стоимость срочного создания сайтов зависит от таких факторов:
- сложность заказа
- назначение сайта (платформа для продаж, веб-блог, визитка, информационный Web-ресурс)
- тип проекта (изготовление страниц по типовому или уникальному дизайну)
На цену также повлияет движок, на котором происходит разработка сайта. Специалисты вебстудий смогут помочь подобрать подходящую платформу для Web-ресурса, подскажут, какая система подойдет для управления графическим и текстовым наполнением вашего сайта.
Специалисты вебстудий смогут помочь подобрать подходящую платформу для Web-ресурса, подскажут, какая система подойдет для управления графическим и текстовым наполнением вашего сайта.
Преимущества заказа услуг разработчиков Юду
Квалифицированные частные мастера и представители студий, зарегистрированные на Юду, смогут дешево, но грамотно написать коды и разработать уникальный дизайн сайтов. Они учтут ваши пожелания по структуре и наполнению площадки, добавят необходимые модули (новости, поиск, оплата услуг).
На Юду вы можете заказать сайт недорого в любое время. Для этого необходимо заполнить заявку или воспользоваться мобильным приложением.
Преимущества разработки сайта от профессионалов Юду:
- создание уникальных интернет-магазинов или блогов не займет много времени
- мастера осуществят работу в соответствии с правилами программирования и вёрстки
- специалисты проектируют веб-ресурс под ключ и предоставляют консультации по дальнейшему продвижению
Общую информацию о разработчике вы найдете в профиле, где размещены отзывы заказчиков и примеры работ. Профессионалы Юду предлагают качественное создание сайтов – недорого и оперативно они реализуют личный или бизнес-проект.
Профессионалы Юду предлагают качественное создание сайтов – недорого и оперативно они реализуют личный или бизнес-проект.
Создай свой сайт | Омский техникум высоких технологий машиностроения
Профессиональная проба проходит с учетом трех уровней представления о профессии: рабочее место, принадлежность к профессиональной группе, производимый продукт/услуга.
Весь процесс профессиональных проб проходит в специализированной аудитории.
Название профессиональной пробы по выбранной специальности: Создай свой сайт
Название профессии/специальности, по которой проводится профессиональная проба: 09.02.04 Информационные системы (по отраслям)
Название ПОО: Бюджетное профессиональное образовательное учреждение Омской области «Омский техникум высоких технологий машиностроения»
Адрес ПОО: 644122, Россия, г. Омск, ул. Волховстроя 5
Дата проведения: каждую пятницу в 13-00 (по согласованию)
Координатор проведения профессиональной пробы: Тастемирова Айгуль Тьяковна, телефон для связи: 3(812) 23-63-56, +7-908-313-42-72, e-mail. [email protected]
[email protected]
Профессиональную пробу проводит: Глушакова Евгения Владимировна, преподаватель дисциплин профессионального цикла, эксперт демонстрационного экзамена по стандартам Worldskills Russia компетенции «Веб-дизайн».
— В результате прохождения профессиональной пробы обучающийся:
- познакомиться с локальным сервером;
- узнает что такое CMS;
- узнает как создать шаблон сайта и заполнить его;
- узнает как купить доменное имя и хостинг сайта;
- узнает как разместить готовый сайт на хостинге.
— Выполнит следующие трудовые действия:
- установит на локальный сервер систему управления контентом сайта;
- установит выбранный шаблон сайта;
- заполнит сайт данными и сможет продолжить его совершенствование дома.
В ходе проведения профессиональной пробы будет использовано следующее оборудование: персональный компьютер
Специальная одежда: не требуется
По окончании профессиональной пробы: школьник, участвовавший в профессиональной пробе, получает инструкцию по работе с сайтом и буклет с информацией по специальности, а также сертификат участника профессиональных проб.
С Информацией о результатах профессиональной пробы и фотоотчетом можно будет познакомиться на сайте ПОО: https://omtvtm.ru/ ( вкладка «Профессиональные пробы»)
Создайте свой собственный веб-сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 ваших ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт. Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший выбор!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена с дефисом или ошибками во множественном числе.
Перейти на доступные домены Dot-Com или локальный домен верхнего уровня
В настоящее время нет недостатка в расширениях доменов с доменом.это и это на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите, чтобы ваш сайт был ориентирован на мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Предпочтительны локальные домены, такие как .co.uk для Великобритании или .es для Испании. Избегайте использования локальных доменов, таких как .uk.com
Сделайте так, чтобы люди легко запоминали и находили ваш сайт.
Хотя люди, как правило, находят ваш сайт через поиск по бренду в Google, все же важно, чтобы в вашем домене было легко писать / печатать.Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались с значительной частью вашего брендового и маркетингового значения.
Заставить людей прижиться
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь замечательный веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Шорт — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
Как создать сайт Google для вашего бизнеса (Google Business Apps)
Сайты Google позволяют создавать внутренние веб-сайты для вашей организации или внешние веб-сайты для всей сети без необходимости знать HTML (иными словами, интрасети и экстрасети).
Когда вы впервые создаете свой сайт Google, вас спросят, какой именно веб-сайт вы хотите создать; Интранет компании, учебный класс, клуб, розничный магазин, кабинет врача или стоматолога и ресторан — вот некоторые из шаблонов, которые вы можете выбрать после того, как примете основное решение о выборе веб-сайта или бизнес-сайта.
Это лучшее, что есть в Сайтах Google; насколько легко устанавливать разрешения и создавать веб-сайты для разных аудиторий. Просто установив переключатель, вы можете разрешить доступ к создаваемым вами сайтам только определенным лицам, сделать их доступными для всех людей в вашей компании, некоторых людей, которых вы выберете, или сделать их общедоступными и доступными для всех.
Однако вы должны помнить, что Google Sites — это инструмент для создания простых веб-сайтов. Если вы хотите создать полнофункциональный сайт электронной коммерции или веб-сайт, интегрированный с базой данных, это приложение для создания веб-сайтов не для вас.
Как создать сайт Google
1) После входа в Google щелкните значок Google Apps в правом верхнем углу страницы, чтобы открыть все доступные вам приложения, а затем щелкните синий значок «Сайты».
- Вы увидите страницу с названием «Настройки сайтов» с двумя кнопками, красной кнопкой «Создать» и кнопкой «Отмена».
- Под двумя кнопками вы увидите пару значков больших прямоугольников; вы можете использовать «Пустой шаблон» или «Просмотреть галерею, чтобы узнать больше». Щелкнув «Просмотреть галерею для получения дополнительных сведений», вы попадете на страницу «Выбор шаблона сайта», где вы можете выбрать из списка категорий или выполнить поиск по теме, чтобы увидеть различные шаблоны, которые вы можете использовать.
- шаблонов сайтов Google можно просматривать по категориям, таким как Деловое сотрудничество, мероприятия и события, личные и семейные, государственные и некоммерческие.Категория «Деловое сотрудничество» предлагает такие шаблоны, как профессиональный сайт, сайт обучения, сайт интрасети, отслеживание проектов и т. Д.
- Вы можете предварительно просмотреть шаблоны перед тем, как выбрать один; нажмите «Использовать шаблон», когда сделаете свой выбор. Также доступен выбор тем сайта.
- Выберите один, а затем введите имя для своего нового веб-сайта в поле «Назовите свой сайт».
- Под этим полем вы увидите поле «Местоположение сайта», в котором вы увидите URL-адрес (веб-адрес) вашего нового сайта, а под ним — другие параметры меню, «Выберите тему» и «Дополнительные параметры».
- Вам нужно будет использовать опцию «Выбрать тему», только если вы изначально выбрали пустой шаблон.
- Если вы выбрали конкретный шаблон, нажмите «Дополнительные параметры», чтобы открыть меню и заполнить поля «Категории сайтов» и «Описание сайта» для своего нового веб-сайта.
2) Нажмите «Создать», чтобы создать сайт Google.
- Вернитесь наверх страницы, нажмите большую красную кнопку «Создать» и вуаля! Вот и ваш новый сайт, готовый к настройке.
3) Отредактируйте свой сайт по своему усмотрению.
- В правом верхнем углу любого шаблона, который вы выбрали для загрузки, вы увидите четыре прямоугольных значка, карандаш, страницу, шестеренку и значок общего доступа.
- Нажмите на первый карандаш, чтобы сделать вашу страницу доступной для редактирования. Затем, щелкнув любой элемент на странице, над которым вы хотите работать, вы сможете внести изменения.
- Щелкните значок страницы, чтобы добавить страницы на свой веб-сайт.
Подсказка
Чем светлее фон, тем лучше, если вы хотите использовать черный текст — и, вероятно, вы это сделаете, потому что черный текст просто легче читать, особенно для тех, у кого «стареющие» глаза.
4) Назначьте разрешения.
- Когда ваш сайт будет выглядеть так, как вы хотите, нажмите кнопку «Поделиться» в правом верхнем углу экрана.
- На открывшейся странице вы увидите «Ссылка для совместного использования» с URL-адресом вашего сайта в поле, а затем заголовок «У кого есть доступ» со списком под ним. Рядом с первым листингом будет синее слово «Изменить».
- Щелкните слово «Изменить», чтобы изменить уровень разрешений.Вы можете поделиться страницей с:
- Общедоступно в Интернете: Любой, у кого есть URL или адрес веб-сайта, может найти и просмотреть ваш сайт. Вход в систему не требуется.
- Все, у кого есть ссылка: Все, у кого есть ссылка, могут получить доступ. Вход в систему не требуется.
- Общий доступ: Доступ могут получить только люди, которым явно предоставлено разрешение. Требуется авторизация.
- Вы также можете поделиться своим сайтом с определенными людьми, которых вы назвали.
- По завершении нажмите «Сохранить».
Комментарии или советы по использованию шаблонов сайтов Google / сайтов
Больше всего у меня ушло на то, чтобы понять, как редактировать различные страницы / разделы шаблона интранет-сайта Google. На домашней странице шаблона есть гиперссылки на каждую из различных страниц веб-сайта, например, на календарь, объявления и т. Д.
Как правило, использование шаблонов Сайтов Google не очень интуитивно понятно. Одна из страниц шаблона интранет-сайта Google — это Календарь.
Вставка календаря работает как шарм, ее можно просматривать по неделям, месяцам или повестке дня и распечатать, но, похоже, нет интерактивных функций, доступных непосредственно на отображаемой веб-странице.
Как и любой другой аспект Google Apps, с которым мы столкнулись до сих пор, Сайты Google страдают от постоянных мелких сбоев. Google нужно потратить некоторое время на очистку этих приложений; в конце концов, эти приложения являются частью набора приложений, предназначенных для использования в бизнесе, за которые люди платят.
Наша оценка для Google Sites — B. Использование Google Sites для настройки сайтов, конечно, не интуитивно понятно, и вам нужно помнить, что это инструмент для создания базовых веб-сайтов, но создавать сайты легко, а простота настройки разрешений впечатляет.
|
Создание + сайта | Справочный центр Showit
Что такое сайт +?
A + Site — это поддомен вашего основного сайта. + Сайты можно использовать для различных целей, включая настраиваемые веб-сайты для ваших клиентов, настраиваемые сайты для ваших семинаров или, возможно, специальный сайт для пакетов и цен.С вашей подпиской Showit вы можете создавать и публиковать неограниченное количество + сайтов.
Как создать + сайт
Начните с создания нового сайта в Showit.
Нажмите на свое имя в нижнем левом углу Showit.
Выберите « Create a New Site » и выберите дизайн.
Завершите дизайн своего сайта, а затем выполните следующие шаги, чтобы настроить собственный + URL-адрес сайта.
Опубликовать + сайт
Выполните следующие действия, когда будете готовы опубликовать + сайт и назначить + домен.
Откройте сайт, который вы хотите опубликовать
В верхнем левом углу Showit перейдите на вкладку «Сайт »> Настройки сайта
Нажмите «Изменить» пользовательский домен , настройка
Выберите текущий домен или добавьте поддомен + сайта
Сохраните настройку личного домена и нажмите Опубликовать сайт
** Примечание: Будьте осторожны, не выбирайте свой ГЛАВНЫЙ ДОМЕН в раскрывающемся меню «Настройки домена».Если вы выберете основной домен и нажмете «Опубликовать», он будет опубликован поверх существующего основного дизайна.
Проблемы с сайтом +, который не публикуется?
Если у вас возникли проблемы с загрузкой собственного субдомена + Site, возможно, ваш домен необходимо настроить для правильной работы + Sites. Щелкните значок? значок чата в правом нижнем углу Showit, чтобы связаться с нашей службой поддержки, чтобы настроить его для вас.
Дополнительные статьи справкиХостинг Showit
Изменение дизайна сайта
Создание нескольких сайтов в Showit
———————— ————————————————— ————————————————— —
Дополнительные ресурсы от нашего невероятного сообщества дизайнеров и пользователей Showit.
Ознакомьтесь с этим сообщением в блоге: 10 уникальных способов использования сайтов Showit + от Стефани Джессика Studio
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто. нужно быть компьютерным фанатом или программистом.
Следуйте правильному методу. Выберите подходящие платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя.И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3.Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего веб-сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать ваше доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их стартовая цена, которую следует учитывать.
Советы
2. Купите веб-хостингВеб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительных усилий для настройки веб-сайта.
В настоящее время компании объединяют различные услуги вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Хостинг веб-сайта на этих «пакетных» платформах обычно является дорогостоящим и менее гибким; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые удобные для новичков услуги хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный / VPS хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать общий хостинг.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получите приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
После того, как у вас есть доменное имя и веб-хостинг, пора засучить рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-то для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если вы знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения разметки HTML веб-страницы.Без CSS веб-страница выглядела бы не чем иным, как большой белой страницей с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — это одни из основных IDE для веб-разработки, поддерживающие HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают ряд других функций (например, подключение к серверу, FTP).
Шаг 2: Спланируйте и создайте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок ваших веб-страниц. Возможно, вам придется сделать разные черновики для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте HTML-разметку для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, поскольку взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript, и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователя для форм, логинов, слайдера, меню или где угодно.
Шаг 5: Загрузить локальные файлы на сервер с помощью FTP-клиента
Последним шагом является загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что подходят для первых дней работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Возможности | WordPress | Joomla | Drupal | |||||
|---|---|---|---|---|---|---|---|---|
| Стоимость | Бесплатно | миллионов | миллионов бесплатно | миллионов | миллионов бесплатно | 31,216 миллиона | ||
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | |||||
| Бесплатные плагины | 45,000+ | 7,000+ | 341068+ |

