Редакторы векторной графики онлайн. Лучшие приложения и сервисы
Last Updated on 11.04.2022
Актуальная в последние годы технология SaaS, разумеется, не обошла стороной и редакторы векторной графики.
В этом нет ничего удивительного. Как и всякая другая работа, связанная с дизайном, создание векторных изображений идёт более эффективно при доступе к различным коллекциям готовых объектов и при наличии возможности обмениваться творческими находками.
Кроме того, работа с векторной графикой требует гораздо меньших вычислительных ресурсов, чем обработка фото или видео.
Поэтому ниша сервисов, предоставляющих услуги по редактированию векторных изображений, в последнее время стала динамично заполняться.
Её развитие сдерживает только то, что онлайновые системы не могут по своим возможностям сравниться с ведущими программами для настольных систем, такими, как Adobe Illustrator и CorelDraw — просто потому что разработка приложений такой сложности требует очень больших ресурсов.
Тем не менее, шанс у онлайновых систем есть. Залог их успеха — простота использования, низкие цены и полная нетребовательность к оборудованию пользователя — только бы браузер работал. Многие из них прекрасно работают даже на недорогих мобильных устройствах.
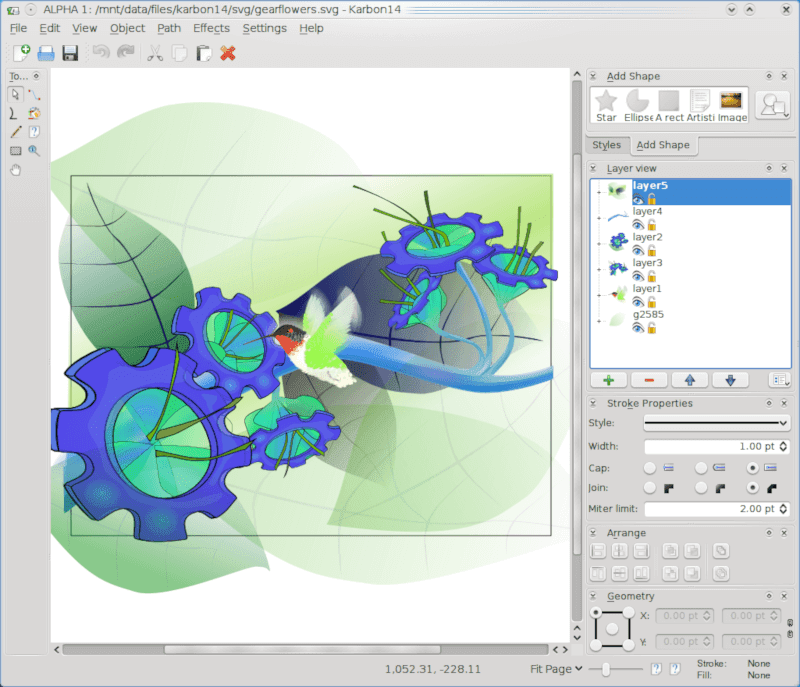
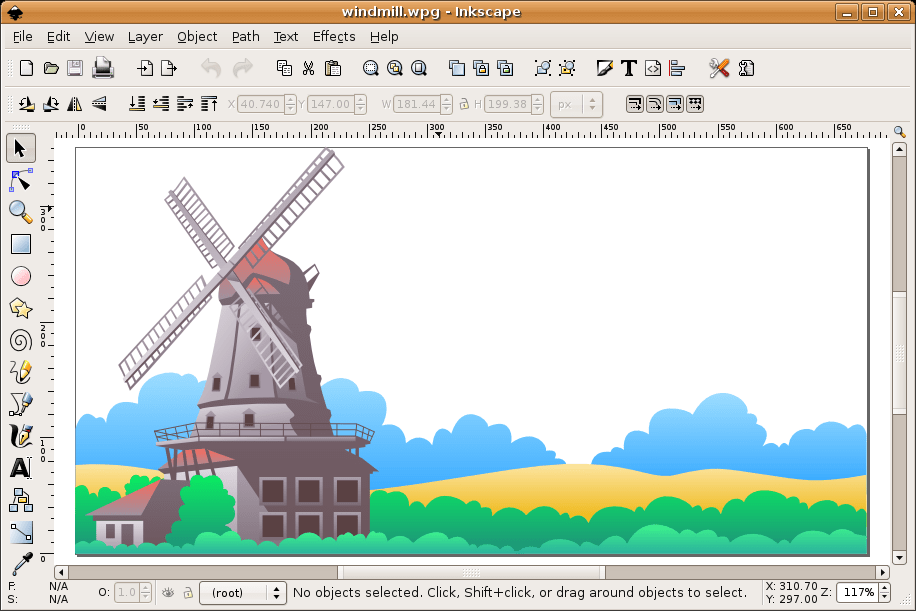
Boxy SVG — онлайновая версия универсального редактора векторной графики
Приложение предназначено для работы с файлами SVG, которые могут использоваться при разработке элементов фирменного стиля, веб-сайтов, мобильных приложений, презентаций и различных документов.
Приложение имеет простой, интуитивно понятный и в то же время насыщенный интерфейс, в котором нашлось место всем возможностям, настройкам и инструментам. Освоить работу с ним опытный пользователь может за несколько минут.
В верхней части экрана находится традиционное общее меню. По левому краю экрана располагается панель объектов и действий с объектами, по правому — панель инструментов и панель настроек для работы со свойствами объектов.
В нижней части экрана имеется кнопка “Elements”, которая открывает и закрывает окна с кодом рисунка в формате HTML5 и кодом его стиля в формате CSS. Коды можно просматривать и копировать при необходимости непосредственно из этих окон.
Коды можно просматривать и копировать при необходимости непосредственно из этих окон.
Всё необходимое для создания простых, аккуратных и визуально совершенных рисунков в приложении есть.
Приложение может импортировать, сохранять и экспортировать файлы различных форматов. Пользоваться приложением можно по подписке с ежемесячной или ежегодной оплатой, пробный бесплатный период 15 дней доступен после регистрации.
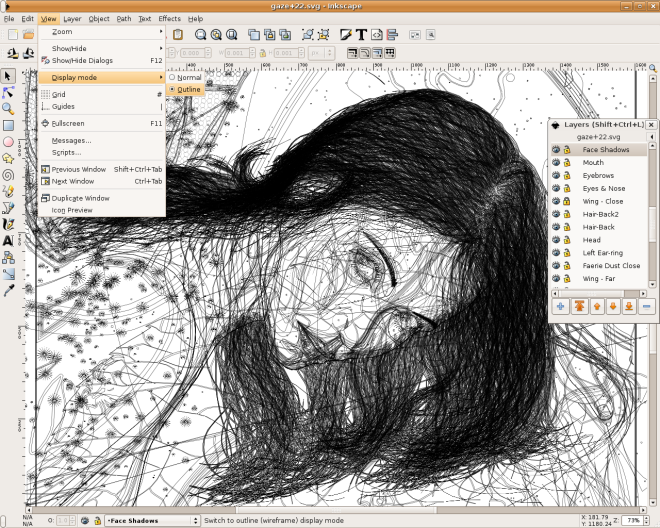
DrawSVG — бесплатный сервис для работы с векторной графикой
Бесплатный онлайновый сервис для создания, редактирования, преобразования, оптимизации и вообще всего, что только можно сделать с графикой в формате SVG.
Среда редактирования представляет собой интегрированный интерфейс с доступом к приложениям для решения частных задач — от создания до экспорта готового файла в нужном формате. Технологический процесс разделен на этапы, для каждого из которых предоставляется исчерпывающий инструментарий.
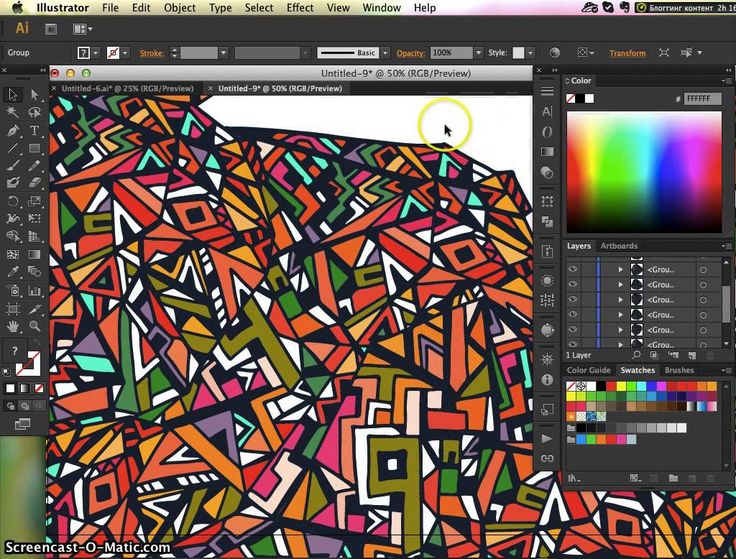
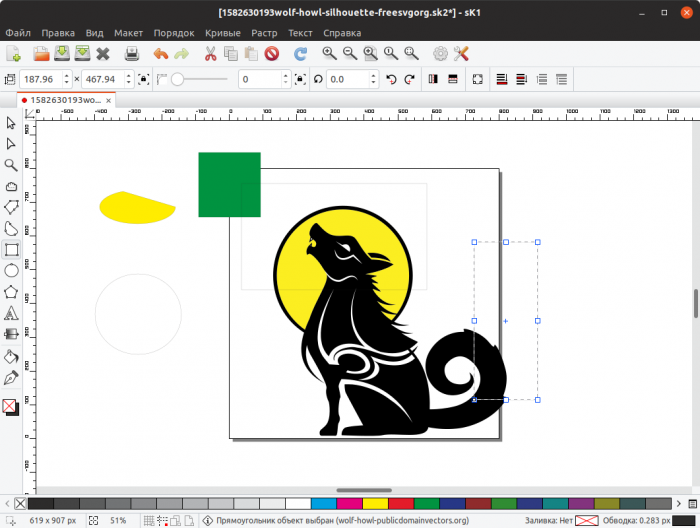
Сам по себе редактор никак нельзя назвать простым или слабым. Он очень насыщен инструментами и возможностями и позволяет делать, в общем-то, всё. Интерфейс очень насыщенный, возможностей много. Как со всем этим работать — достойно отдельного упоминания.
Он очень насыщен инструментами и возможностями и позволяет делать, в общем-то, всё. Интерфейс очень насыщенный, возможностей много. Как со всем этим работать — достойно отдельного упоминания.
На сайте сервиса опубликовано гигантское количество высококачественных интерактивных уроков, каждый из которых не только дает возможность изучения возможностей и интерфейса сервиса, но и способен дать начинающим и недостаточно опытным пользователям очень толковое и подробное представление об азах и принципах работы с векторной графикой.
Кроме того, на сайте сервиса можно публиковать свои работы и изучать опыт других пользователей, создавать мемы, оптимизировать SVG файлы, выполнять трассировку изображений и конвертировать результаты работы в HTML для публикации на своих сайтах.
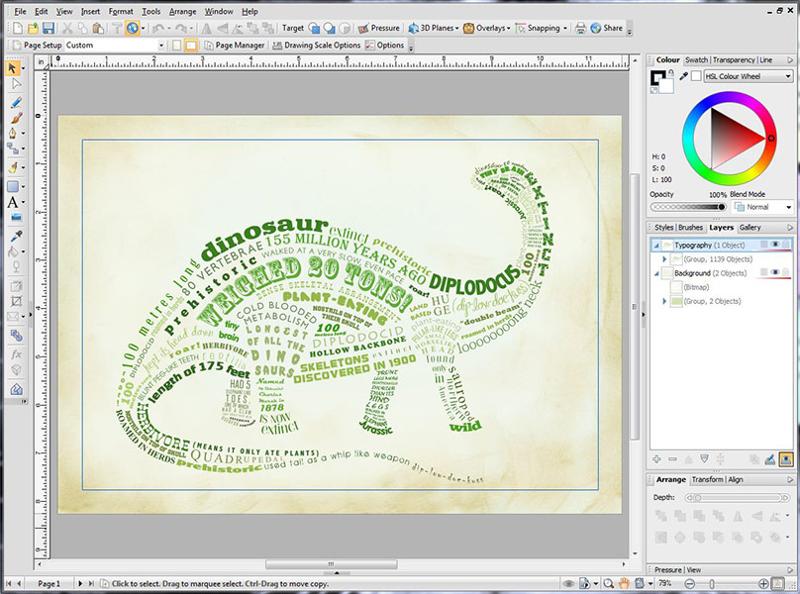
DrawTify — векторный редактор как часть большого сервиса
На самом деле редактор векторной графики является только частью данного сервиса, который очень многофункционален и предназначен для дизайна визуальных материалов разных типов на основе шаблонов.
Что касается самого редактора, то он предназначен для создания логотипов и эмблем, или, как еще говорят, текстовых и графических логотипов. Конечно, никто не может пользователю запретить нарисовать произвольный объект, но в данном случае речь идет не о создании рисунка с нуля, хотя и это можно сделать. Сервис имеет коллекцию прототипов, каждый из которых может послужить основой для работы.
Редактор очень прост в использовании и рассчитан на быструю работу.
Для доступа к редактору и изучения его возможностей можно зарегистрироваться и работать по бесплатному тарифному плану. Для полноценной работы потребуется платный тарифный план.
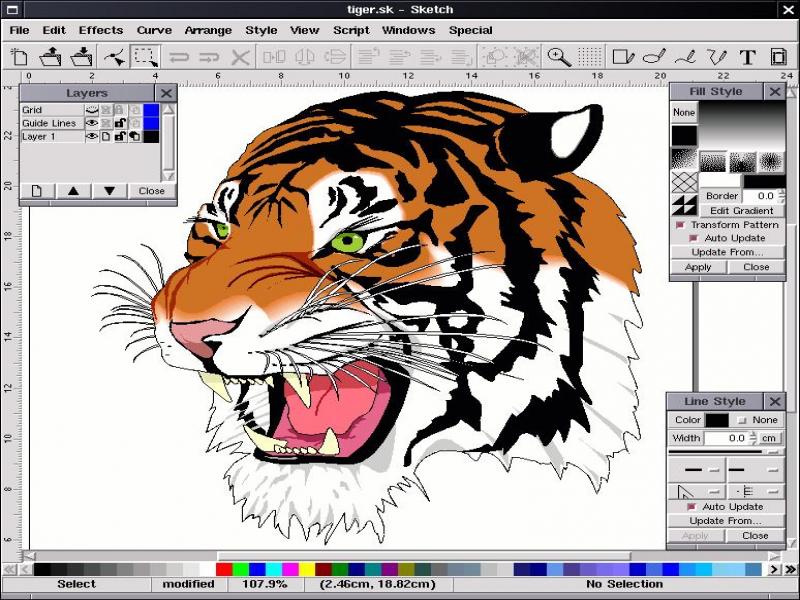
Inker- простой, но функциональный редактор векторной графики
Все привычные инструменты на своих местах, пользоваться приложением удобно. В левой части экрана — панель основных инструментов, в верхней — традиционное “файловое” меню и меню манипуляций со структурами и узлами, справа — панель со слоями.
Каждый добавляемый объект автоматически образует новый слой. Работа с узлами упрощена для получения гладких кривых при работе с простым планшетом и мышью. Удобно и просто работать с направляющими.
При создании текстовых объектов есть возможность импортировать шрифты со своего компьютера. Имеется собственный встроенный трассировщик растровых изображений.
Можно пользоваться бесплатной версией, но у неё ограничена функциональность, а сохранять результат можно только в формате PNG.
Для разблокирования всех возможностей необходимо приобрести версию для Android и через интерфейс онлайн-редактора отправить информацию о покупке. После этого разработчик пришлёт специальный код, которым можно будет активировать полную версию онлайнового редактора и получить возможность сохранять файлы SVG.
Онлайновый редактор можно запускать непосредственно в окне браузера с сайта разработчика или установить на свой компьютер расширение для браузера Chrome.
По существу, за однократный платёж пользователь получает две независимые версии приложения.
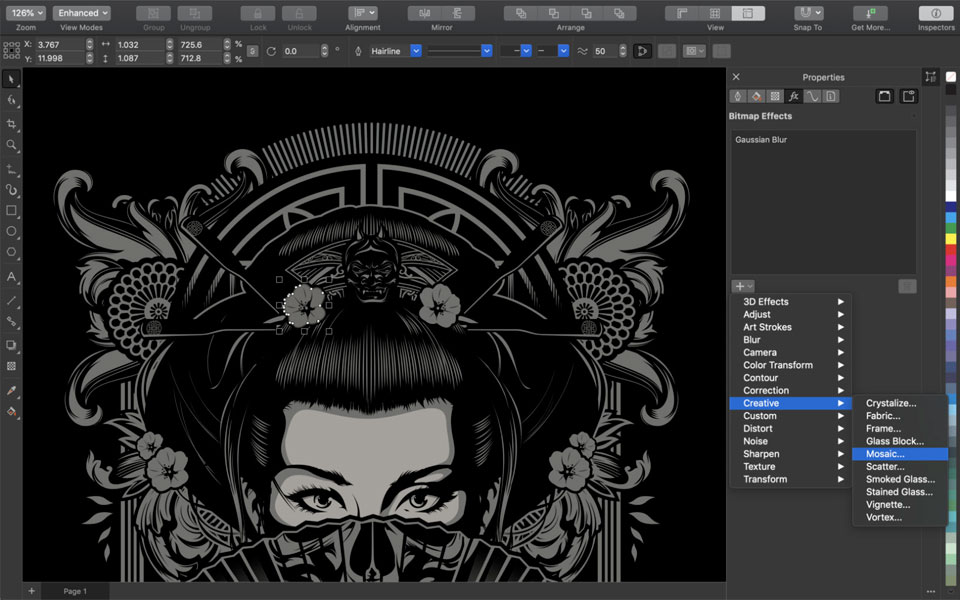
Janvas — редактор для работ средней сложности с объектами SVG
Интерфейс интуитивно понятен для пользователей классических настольных программ. Панели инструментов размещены несколько необычно, но разобраться с этим можно за несколько минут.
Редактор позволяет редактировать одновременно несколько документов. Кроме того, каждый документ может быть многостраничным. Инструменты и настройки — традиционные и привычные, ничего неожиданного нет.
Хорошо реализованы инструменты управления выравниванием и прилипанием объектов, что нетипично для онлайновых векторных редакторов.
Ещё одна интересная особенность — возможность применения фильтров, как в редакторах растровой графики. Интересная скорее из-за оригинальности интерфейса, а не из-за новизны.
Кроме того, в приложении имеются инструменты для редактирования интерактивных свойств объектов и создания анимаций.
В принципе, интерфейс хорошо продуман, приложением удобно пользоваться.
Приложение платное, доступно по подписке с очень гибкой системой оплаты — 1 день, 1 неделя, 1 месяц, 3 месяца, 6 месяцев, 1 год. Такую системы мы, честно говоря, встречаем впервые в своей практике. Может быть, кому-нибудь это покажется удобным.
Такую системы мы, честно говоря, встречаем впервые в своей практике. Может быть, кому-нибудь это покажется удобным.
SVGator — редактор анимированной векторной графики
Онлайновое приложение для создания анимированных векторных изображений в формате SVG в интересах веб-дизайна.
Представляет собой гибрид обычного векторного SVG-редактора и программы для монтажа анимационных и видеоклипов на классическом таймлайне.
Основной акцент в приложении сделан именно на технологии анимации. Любой пользователь, знакомый с процессом редактирования видео, сможет без труда в нём разобраться. Разбираться есть в чём — возможностей очень много, всё сделано профессионально и очень подробно.
Что касается возможностей по созданию и редактированию векторных объектов, то они соответствуют приложениям средней сложности.
Интерфейс достаточно привычен, только вместо системы слоёв иерархия и взаимное расположение объектов доступны в виде дерева.
Инструментов вполне достаточно и для того, чтобы создавать обычные статические объекты достаточно высокой сложности.
Всё вместе это напоминает интерфейс когда-то невероятно популярной системы Macromedia Flash, только без возможности добавлять собственные исполняемые коды.
Приложение платное, но имеется бесплатный тарифный план, доступный после регистрации, с ограничением по количеству работ в месяц, длительности создаваемых анимаций и доступности набора анимационных эффектов. Платные тарифы доступны при ежемесячной или ежегодной оплате.
Vecta — векторный редактор, с которым можно работать в команде
Новый онлайновый сервис для коллективной работы в реальном времени по созданию и редактированию SVG-объектов. Конечно, никто не запрещает пользоваться этим приложением и в одиночку, для это существует возможность просто пользоваться редактором.
В этом случае онлайновый редактор можно персонализировать — создавать собственные шаблоны объектов, запоминать настройки редактора, таблицы шрифтов и цветовые палитры. Всё это будет храниться в облаке сервиса, куда при желании вы можете сохранять и копии своих готовых работ.
В отличие от других онлайновых SVG-редакторов, эта система не ограничивает назначение готовых работ только применением в веб-дизайне. Материалы для печати также можно создавать и редактировать.
Приложение позволяет создавать собственные объекты или брать за основу объекты из имеющихся коллекций. Процесс редактирования выглядит достаточно традиционно, все инструменты знакомы и понятны.
Сервис содержит большое количество обучающих материалов по использованию редактора, конфигурированию своего виртуального рабочего места и организации работы в команде.
В настоящее время сервис находится на стадии бета-версии, поэтому все его возможности доступны бесплатно.
Vecteezy — простой векторный редактор с богатым клипартом
Молодой и динамично развивающийся сервис, который стремится стать крупным творческим сообществом. Естественно, со своими стоковыми коллекциями и своими инструментами.
Первый такой инструмент (и пока единственный) — это бесплатный редактор векторной графики Vecteezy Editor. Им можно пользоваться свободно, результаты работы можно скачать в формате SVG или PNG.
Им можно пользоваться свободно, результаты работы можно скачать в формате SVG или PNG.
Особенность редактора в том, что им очень просто пользоваться.
Он рассчитан на преимущественное использование имеющихся в нём самом клипартов для создания векторных композиций. Сложные операции по редактированию узлов и линий в нём не предусмотрены.
Собственно, главная особенность сервиса и приложения как раз и состоит в коммерческом использовании клипарта (бесплатно) и медиа-коллекций сервиса (за плату) для быстрого и простого создания композиций, которые можно сохранить в векторном формате SVG.
Пользоваться редактором можно бесплатно после регистрации в сервисе.
Vector Creator — редактор для простой работы над сложными изображениями
Этот редактор векторной графики позиционируется как инструмент, который позволит одному человеку сделать работу, для которой обычно требуется целая команда специалистов.
Конечно, как и всегда в подобных случаях, без преувеличения не обошлось. Тем не менее это правда. Большой объем работы в данному случае — это сложные сюжетные макеты с использованием хорошо прорисованных объектов и персонажей.
Тем не менее это правда. Большой объем работы в данному случае — это сложные сюжетные макеты с использованием хорошо прорисованных объектов и персонажей.
Секрет технологии очень прост: для создания готовых работ сервис предоставляет коллекцию готовых стилей, более 9000 готовых векторных объектов, систематизированных по категориям, и средства для добавления собственных векторных объектов, а также для загрузки и добавления к макету собственных файлов изображений в разных форматах.
Прибавьте к этому возможность быстрого редактирования свойств, трансформаций и перемещения всех используемых объектов — и вы действительно получите возможность создавать бесконечное количество вариаций.
Каждый добавляемый объект можно отразить по горизонтали и вертикали, перекрасить, поместить в нужное место макета и в нужный по порядку слой.
Сервис платный, оплата по подписке. Редактором можно пользоваться и бесплатно, но в этом случае результаты можно будет сохранять только в формате PNG.
Vectr — простой классический векторный редактор
Редактор векторной графики классического типа. Предназначен для создания собственных композиций на основе стандартных геометрических объектов, текстов и объектов произвольной формы — произвольных линий и кривых.
Для работы используются самые простые средства работы с узлами и достаточно детальные настройки свойств объектов.
В целом редактор позволяет создавать работы невысокого уровня сложности.
Каждый редактируемый рисунок автоматически сохраняется в облаке сервиса и получает собственный URL, которым можно делиться — работа будет доступна каждому, кто его получит. Для сохранения файлов на своем компьютере требуется зарегистрироваться на сервисе.
Сервис полностью бесплатный.
YouiDraw Drawing — продвинутый онлайновый векторный редактор
Векторный редактор изображений, классического типа, с большим набором инструментов. Рассчитан на опытного пользователя.
Интерфейс приложения имеет традиционную структуру и привычное расположение инструментов, все пиктограммы и обозначения покажутся знакомыми всем пользователям, имеющим опыт работы с векторными редакторами.
Приложение поддерживает слои и все основные операции со слоями, включая различные виды смешивания, а также различные типы эффектов. Объекты можно объединять в группы и применять к ним все типовые преобразования.
Все типы операций с векторными объектами также поддерживаются, имеется набор геометрических фигур, инструменты для редактирования узлов.
При работе с текстами можно загружать начертания шрифтов с локального диска своего компьютера. Своя коллекция шрифтов у приложения тоже обширная.
Для ускорения работы можно пользоваться шаблонами из коллекции приложения.
Приложением можно пользоваться бесплатно, но при этом ограничены возможности использования форматов файлов для экспорта и на созданных изображениях будет размещаться логотип сервиса в виде водяных знаков.
В случае выбора платного тарифного плана ограничения снимаются и водяные знаки не наносятся. Оплата возможна ежемесячно или ежегодно.
В любом случае для работы с сервисом требуется регистрация.
Рекомендации
Несмотря на кажущуюся одинаковость, онлайновые системы для работы с векторной графикой существенно отличаются как по своим возможностям, так и по стоимости пользования. Многие из них имеют явную или скрытую специализацию.
Тем не менее есть один признак, который их объединяет — все они ориентированы на создание и редактирование объектов, композиций и анимаций в формате SVG, который может демонстрироваться непосредственно на страницах ваших веб-сайтов, или использоваться при создании интерфейсов мобильных приложений, или импортироваться обычными настольными системами в интересах каких-то других проектов и работ.
Boxy SVG — насыщенный возможностями доступный по цене рабочий инструмент профессионального веб-дизайнера для создания веб-графики и элементов фирменного стиля.
DrawSVG бесплатно предоставляет абсолютно полный профессиональный инструментарий для работы с векторной графикой и большое количество прекрасно выполненных интерактивных обучающих материалов.
DrawTify интересен в основном как средство создания текстовых и графических логотипов, если пользоваться всеми возможностями сервиса.
Inker доступен после одноразового платежа на устройстве Android и в виде онлайновой версии и вполне пригоден для быстрого выполнения работ невысокой сложности с целью последующего импорта результатов для дальнейшей работы в профессиональном редакторе.
Janvas подойдет профессионалам для эпизодической несложной работы или для обучения (разработчик предлагает для этого специальные возможности).
SVGator может использоваться для профессиональной работы по созданию SVG-объектов средней и высокой сложности, но главное его назначение — делать такие объекты анимированными.
Vecta подойдет для командной работы над векторной графикой для веб-дизайна и печатных работ.
Vecteezy и Vector Creator очень удобны для быстрого создания сюжетных композиций на основе готовых клипартов и объектов из медиа-коллекций.
Vectr просто незаменим для быстрого создания набросков и эскизов, которыми можно быстро и беспрепятственно делиться с коллегами.
YouiDraw Drawing — удобный и функционально насыщенный редактор векторной графики, который подходит для любых применений.
Интенсив по векторному фотореализму
Здравствуйте, уважаемый/ая коллега!
Меня зовут Борис Поташник.
Я графический дизайнер, автор обучающих курсов для дизайнеров-самоучек и руководитель Виртуальной школы графического дизайна creativshik.com.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Но векторная графика — это не только логотипы, иконки и картинки! Возможности вектора ничуть не уступают растру, а во многом даже его превосходят. Вспомните хотя бы трехмерные персонажи из известных анимационных фильмов — ведь это тоже примеры векторной графики! Да-да, все 3D программы в конечном итоге создают векторные объекты. Признайтесь, что вы об этом не задумывались.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
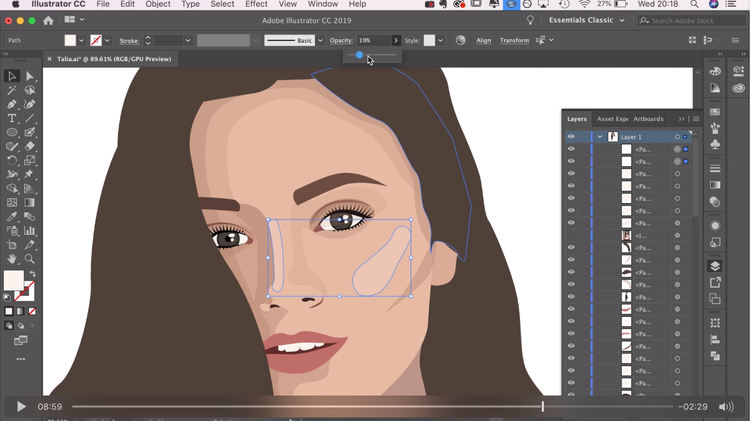
Готов с вами поспорить, что увидев следующую иллюстрацию, Вы в последнюю очередь подумаете о векторе.
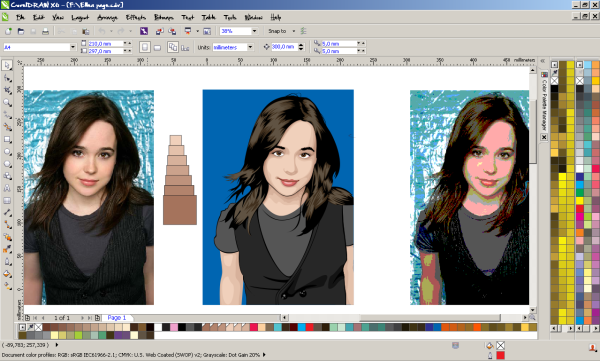
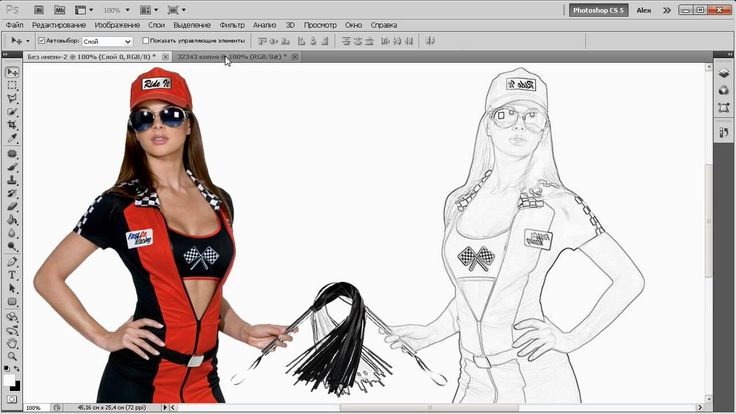
Вопрос на засыпку: что перед вами — фотография или векторная иллюстрация?
Если вы выбрали первый ответ, то вы ошиблись! Это не фото, а рисунок. Причем рисунок, сделанный даже не в программе 3D, а в популярном редакторе векторной графики — Adobe Illustrator.
Хотите научиться рисовать такие картинки? Читайте внимательно!
В моей Виртуальной школе уже не первый год проводятся курсы и тренинги по работе в Adobe Illustrator.
Еще в 2012 году я записал небольшой видеокурс «Adobe Illustrator на раз-два-три», который до сих пор бесплатно раздаю своим подписчикам. Затем, в 2014 году, вместе со своей командой я запустил онлайн-тренинг по созданию векторных иллюстраций для микростоков.
И наконец, совсем недавно, в начале 2016 года у нас вышел новый тренинг — по созданию персонажных иллюстраций в Adobe Illustrator. Тренинг провел мой коллега, художник иллюстратор Андрей Панченко.
За время прохождения курса многие наши студенты смогли не только создать качественные портфолио — они действительно начали зарабатывать на микростоках!
Для просмотра изображения целиком кликните по его миниатюре
Выпускники наших курсов по Adobe Illustrator часто спрашивали меня, не планирую ли я подготовить новый тренинг для продвинутых иллюстраторов.
Вопрос вполне закономерный, ведь в векторной иллюстрации, как и в дизайне, нет предела совершенству! Научившись рисовать простые иконки, орнаменты и текстуры, которые начинают продаваться на микростоках, человек входит во вкус. Рисование векторных иллюстраций становится для него не только хобби, но и постоянно растущим заработком. Конечно, каждому хочется зарабатывать как можно больше, а для этого необходимо быть конкурентоспособным и постоянно совершенствовать свое мастерство.
Рисование векторных иллюстраций становится для него не только хобби, но и постоянно растущим заработком. Конечно, каждому хочется зарабатывать как можно больше, а для этого необходимо быть конкурентоспособным и постоянно совершенствовать свое мастерство.
Именно по этой причине, после успешного проведения тренинга по персонажным иллюстрациям, мы с Андреем решили не останавливаться на достигнутом и подготовили новый уникальный практический тренинг, пройдя который иллюстратор научится рисовать фотореалистичные иллюстрации — людей, животных, автомобили, фрукты, которые будут выглядеть не менее правдоподобно, чем высококачественные фотографии!
Звучит заманчиво, не так ли? Но у вас может возникнут вопрос: зачем рисовать реалистичные иллюстрации людей или предметов, если их можно сфотографировать?
Для этого существует несколько доводов.
Довод первый. В отличие от качественных фотографий, векторные иллюстрации весят совсем немного, при этом их можно бесконечно увеличивать без потери качества. Для полиграфии это неоспоримое преимущество — одну и ту же картинку можно напечатать в высоком качестве любого размера — хоть со стадион!
Для полиграфии это неоспоримое преимущество — одну и ту же картинку можно напечатать в высоком качестве любого размера — хоть со стадион!
Довод второй. Сфотографировать можно только то, что существует в природе, а нарисовать — все что угодно! При создании векторных иллюстраций вы ограничены только собственным воображением!
Если, например, вашему заказчику требуется качественная картинка для рекламы модели электрочайника, которая пока существует только на бумаге, то он вряд ли станет обращаться к фотографу. Он обратится к иллюстратору. Конечно, любую проектную модель можно создать в программе 3D… И именно отсюда следует третий довод, в пользу векторной иллюстрации.
Довод третий. Освоение 3D программ — долгий и трудный процесс. Для того чтобы достичь существенного мастерства в 3D графике могут потребоваться годы. А вот чтобы рисовать реалистичные иллюстрации в Adobe Illustrator, вполне достаточно всего двух инструментов программы — перо и градиентная сетка!
И, наконец, четвертый довод в пользу векторных иллюстраций заключается в их высоком спросе у заказчиков. Андрей Панченко подтверждает это собственным опытом: нарисованные им персонажи и другие фотореалистичные иллюстрации хорошо продаются как на микростоках, так и в индивидуальных заказах.
Андрей Панченко подтверждает это собственным опытом: нарисованные им персонажи и другие фотореалистичные иллюстрации хорошо продаются как на микростоках, так и в индивидуальных заказах.
При выборе формата понравившейся иллюстрации на микростоке заказчик с большей долей вероятности предпочтет именно векторный формат, а не растровый.
Вот лишь несколько примеров практического применения навыков создания фотореалистических векторных иллюстраций:
• Создание иллюстраций из мира живой природы для учебных пособий — насекомые, птицы, животные.
Вы обратили внимание, что в качественных книгах о природе, в иллюстрированных энциклопедиях и в учебных пособиях для студентов, как правило, используются не фотографии, а рисованные иллюстрации?
В технике фотореалистичной иллюстрации художник может выделить и показать до мельчайших подробностей все нюансы строения живого существа или растения, его анатомию, сцены из жизни и т.д. Причем выглядеть такие иллюстрации будут намного подробнее и понятнее, чем обычное фото.
• Создание иллюстраций растений, овощей, фруктов, ягод и продуктов питания.
Такие иллюстрации используются в качественных книгах, в рекламных проспектах, в учебных пособиях. Все что было сказано выше об иллюстрациях живой природы в равной степени относится и к данной категории.
• Создание иллюстраций бытовой техники и электроники.
В каталогах онлайн магазинов, в рекламных проспектах мы часто видим качественные изображения новых моделей смартфонов, планшетов, модных наушников, кофеварок, соковыжималок и других приборов. Зачастую эти картинки также являются векторными иллюстрациями, а не фотографиями.
• Создание иллюстраций автомобилей.
На сайтах производителей автомобилей, в рекламных проспектах и в руководствах по эксплуатации мы видим качественные изображения новых моделей автомобилей (мотоциклов). Техника фотореалистической иллюстрации позволяет художнику изобразить автомобиль, либо его фрагменты в любом ракурсе, максимально подробно и аттрактивно. Зачастую такие иллюстрации выглядят даже более притягательно, чем аналогичные фото и, соответственно, лучше продают товар!
Зачастую такие иллюстрации выглядят даже более притягательно, чем аналогичные фото и, соответственно, лучше продают товар!
Для рекламы это неоспоримое преимущество — ведь не секрет, что клиент покупает не столько сам товар, сколько собственную фантазию, если хотите — мечту о нем. Чем привлекательнее будет выглядеть эта «мечта», тем охотнее покупатель за нее заплатит.
Дорогой/ая коллега! Представляю вам наш видеотренинг
- Ниша реалистичных векторных иллюстраций довольно востребована при относительно небольшой конкуренции. Научившись создавать такие иллюстрации, иллюстратор-микростокер или фрилансер может существенно увеличить свой постоянный доход.
- Рисование реалистичных векторных иллюстраций требует высокого уровня владения инструментами Adobe Illustrator. Поэтому, такой курс будет особенно полезен всем тем, кто хочет как следует «отточить» свои профессиональные навыки.
- На просторах русскоязычного Интернета других аналогичных полноценных видеокурсов по теме работы с градиентной сеткой просто не существует! Возможно, вы найдете пару случайных уроков где-нибудь на YouTube, но они мало чему вас научат и не добавят в ваше портфолио ни одной работы.
 Авторы отдельных уроков не станут заниматься с вами 3 месяца, проверять домашние задание и давать профессиональные советы.
Авторы отдельных уроков не станут заниматься с вами 3 месяца, проверять домашние задание и давать профессиональные советы. - Я уверен, что начинающим иллюстраторам будет необыкновенно полезно получить уроки мастерства у Андрея Панченко. Почитайте отзывы участников тренинга и вы убедитесь, что это не пустые слова.
Андрей Панченко
Художник-иллюстратор,
микростокер.
«Я занимаюсь иллюстрацией около 10 лет. Вначале это было хобби, теперь же это моя основная профессиональная деятельность.
Участвовал во многих фриланс-проектах, в частности, выполнял работы для канала Дисней. Работал с несколькими крупными мебельными фирмами, такими как ОАО «Вектор» и «Лидер», над оформлением дошкольной продукции.
В настоящее время продаю свои иллюстрации на микростоках – активно работаю почти со всеми крупными микростоками и рисую иллюстрации на заказ».
Портфолио Андрея:
Екатерина Матюшенкова
«Когда видишь, что делают другие, это помогает быстрее выполнить задание, чтобы перейти к следующему этапу.
Ссылка на оригинальный отзыв
Я очень люблю рисовать! И давно хотела научиться рисовать в программе. Курс по фотореализму привлек тем, что можно создавать из нескольких фотографий одну. Если сравнивать с Photoshop, то при использовании Mesh-сетки получается менять цвета как самого объекта в целом, так и его отдельных частей или даже фрагментов.
Андрей очень хорошо объясняет, мы с ним разбирали мою работу и отдельно, и на нашем групповом занятии. Конечно, мне есть еще над чем работать. Но главное – это набраться терпения и если не получается сразу, разбивать на небольшие шаги и делать постепенно.
Работа в закрытой группе мне очень понравилась, я смотрела что и как рисуют другие студенты, читала комментарии преподавателя и исправляла какие-то моменты у меня. Когда видишь, что делают другие, это помогает быстрее выполнить задание, чтобы перейти к следующему этапу.
Ольга Федорченко
«Очень близкое и приятное знакомство с таким малоизученным инструментом, как мэш-сетка! После мэша, я перестала бояться Иллюстратор!»
Ссылка на оригинальный отзыв
Мне нравится учиться у Андрея. Очень внимательный, (чуть не написала заботливый ), вовремя подскажет, на что обратить внимание, что исправить, главное — терпеливый! Спасибо, Андрей! На следующий курс к Вам обязательно запишусь.
Очень внимательный, (чуть не написала заботливый ), вовремя подскажет, на что обратить внимание, что исправить, главное — терпеливый! Спасибо, Андрей! На следующий курс к Вам обязательно запишусь.
Хочу сказать отдельное спасибо Александру!
Борис! Мне нравится ваше стремление к новому. Вы находите замечательных преподавателей.
Анна Глущенко
«Я занимаюсь векторной графикой почти три года и инструмент градиент меш мне хорошо знаком, тем не менее из данного курса я вынесла много новой информации, хороших решений и полезных знаний.»
Ссылка на оригинальный отзыв
Я занимаюсь векторной графикой почти три года и инструмент градиент меш мне хорошо знаком, тем не менее из данного курса я вынесла много новой информации, хороших решений и полезных знаний. Самое главное — получила уверенность в своих силах. Я бы никогда не взялась выполнять сложные объекты, вроде человеческого тела, в меше. Я бы просто не верила, что у меня что-то получится. Но благодаря Андрею и его урокам любой объект становится по силам. Спасибо преподавателю и организаторам за потраченное с пользой время! Было очень увлекательно.
Но благодаря Андрею и его урокам любой объект становится по силам. Спасибо преподавателю и организаторам за потраченное с пользой время! Было очень увлекательно.
- Тренинг состоит из 30 видеоуроков. К каждому уроку прилагается домашнее задание. По мере
прохождения уроков сложность выполнения заданий возрастает.
сложной реалистической иллюстрации. Студенты изучат операции и приемы работы в Adobe
Illustrator, необходимые для полноценного создания реалистической иллюстрации,
а также научатся подготавливать итоговые файлы для отправки на микростоки.- На тренинге наши студенты выполнят 3 полноценных проекта, которые мы
подготовили по принципу «от простого к сложному»: иллюстрацию ягод
или фруктов, иллюстрацию бытовой техники и наконец — иллюстрацию
обнаженного тела. - Курс проводится по эффективной системе, которая отлично себя
зарекомендовала в других наших тренингах.
- Особенность нашего тренинга в том, что просмотр каждого следуюыыщего видеоурока возможен только после выполнения и сдачи домашнего задания.
- Каждый ученик сможет проходить курс в своем темпе, но при обязательном условии выполнения домашних заданий.
- В процессе прохождения курса участники тренинга смогут общаться между собой и задавать интересующие вопросы ведущему в закрытой группе на сайте школы и в рамках онлайн-конференций.
- Одним словом, фактически с самых первых уроков вы уверенно начнете работать на результат.
- Наш тренинг отличают грамотное построение уроков и подача информации.
- Тренинг проводится онлайн, но его структура максимально приближена к индивидуальным офлайн-занятиям.
- Автор уроков работает индивидуально с каждым учеником – разбирает выполненные домашние задания, дает (обратную связь в группе и проводит онлайн-конференции (вебинары).

- В курс включены все исходные файлы, используемые в курсе, которые вы можете использовать для выполнения упражнений.
- Все уроки удобно оформлены и распределены по возрастанию уровня сложности. Шаг за шагом вы освоите новую профессию, которая в перспективе способна обеспечить вам хороший доход!
- Каждому выпускнику курса, выполнившему все домашние задания, выдается сертификат об окончании.
Вводный раздел. Общие понятия, знакомство с темой курса
Урок 1. Вводный урок
- Знакомство с автором и его работами
- Описание курса
Урок 2. Введение в тему градиентной сетки
- Что такое инструмент «Сетчатый градиент» (Gradient mesh), его применение для создания фотореалистичных изображений.
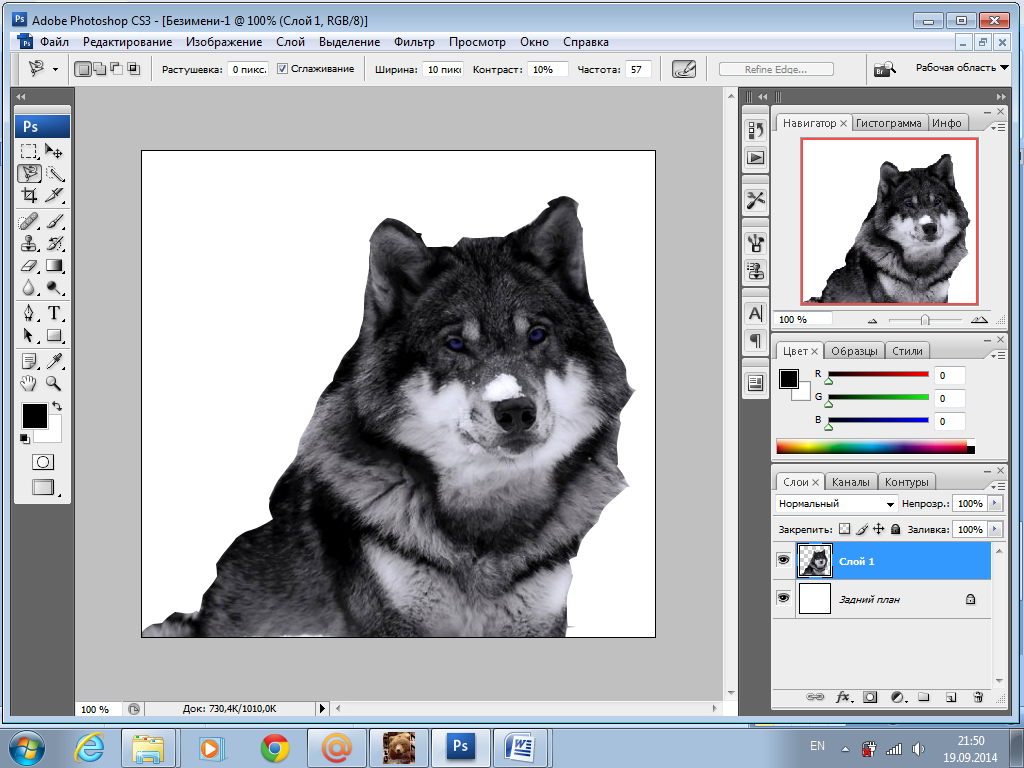
Урок 3. Инструменты Adobe Photoshop
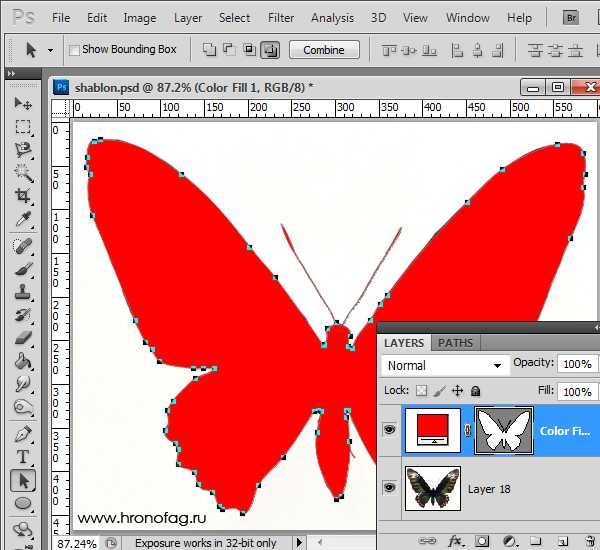
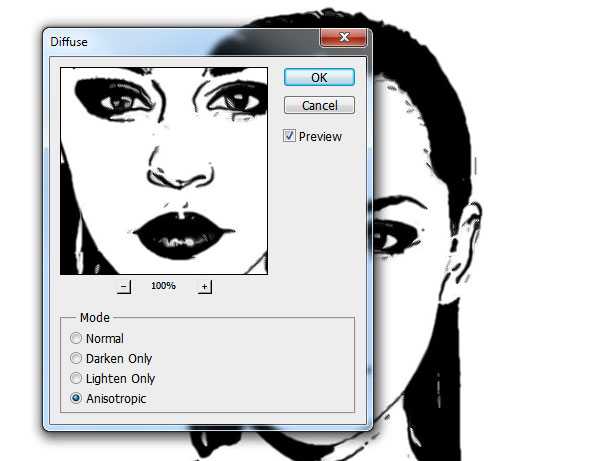
- Программа adobe photoshop и инструменты подготовки референсного изображения к дальнейшей работе с градиентной сеткой.

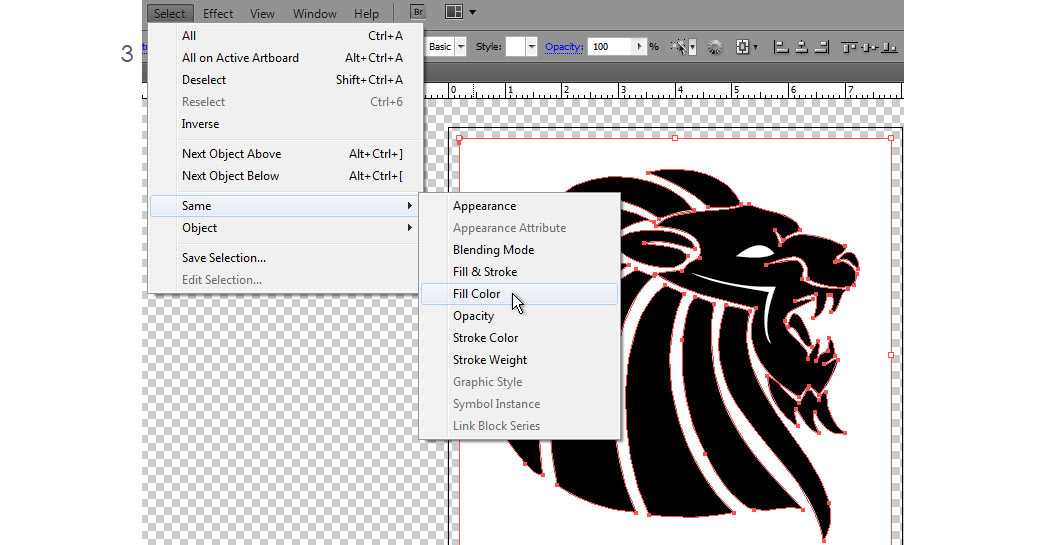
Урок 4. Инструменты Adobe Illustrator
- Основные инструменты программы Adobe Illustrator, необходимые для рисования фотореалистичного изображения.
Урок 5. Знакомство с инструментом «Сетчатый градиент». Часть 1
- Детальное описание инструмента «Сетчатый градиент»
Урок 5.1 Знакомство с инструментом «Сетчатый градиент». Часть 2
- Инструменты редактирования градиентной сетки, горячие клавиши.
Первый практический проект. Рисуем фрукты и ягоды
Урок 6. Подбор референсного изображения
- Поиск готового референсного изображения, либо подготовка своего собственного.
Урок 7. Детальная подготовка референсного изображения
- Обработка выбранного изображения в растровом редакторе.
Урок 8. Подготовка рабочей области в программе Adobe Illustrator
- Подготовка соответствующих окон, расстановка слоев
Урок 9. Создание набросока сетки на основании референсов и предпочтений. Часть 1
Создание набросока сетки на основании референсов и предпочтений. Часть 1
- Создание наброска градиентной сетки поверх референсного изображения. Расстановка по подслоям.
Урок 10. Создание наброска сетки на основании референсов и предпочтений. Часть 2
- Создание наброска градиентной сетки поверх референсного изображения. Расстановка по подслоям
Урок 11. Детализация градиентной сетки. Часть 1
- Детализация градиентной сетки. Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Урок 12. Детализация градиентной сетки. Часть 2
- Детализация градиентной сетки. Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Урок 13. Финализация иллюстрации
- Дорисовка элементов иллюстрации, добавление эффектов. Добавление света или теней, там где это необходимо.
Второй практический проект. Рисуем объекты бытовой техники
Рисуем объекты бытовой техники
Урок 14. Подбор референсного изображения
- Поиск готового референсного изображения, либо создание своего.
Урок 15. Подготовка референсного изображения
- Обработка выбранного изображения в растровом редакторе.
Урок 16. Подготовка рабочей области в программе Adobe Illustrator. Часть 1
- Подготовка соответствующих окон, расстановка слоев
Урок 17. Создание набросока сетки на основании референсов и предпочтений. Часть 1
- Создание наброска градиентной сетки поверх референсного изображения. Расстановка по подслоям.
Урок 18. Создание наброска сетки на основании референсов и предпочтений. Часть 2
- Создание наброска градиентной сетки поверх референсного изображения. Расстановка по подслоям.
Урок 19. Детализация градиентной сетки. Часть 1
- Детализация градиентной сетки.
 Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Урок 20. Детализация градиентной сетки. Часть 2
- Детализация градиентной сетки. Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Урок 21. Финализация иллюстрации
- Дорисовка элементов иллюстрации, добавление эффектов. Добавление света или теней, там где это необходимо.
Третий практический проект. Рисуем полуобнаженное тело
Урок 22. Подбор референсного изображения
- Поиск готового референсного изображения, либо создание своего.
Урок 23. Подготовка референсного изображения
- Обработка выбранного изображения в растровом редакторе.
Урок 24. Подготовка рабочей области в программе Adobe Illustrator
- Подготовка соответствующих окон, расстановка слоев
Урок 25. Создание набросока сетки на основании референсов и предпочтений. Часть 1
Часть 1
- Создание наброска градиентной сетки поверх референсного изображения. Расстановка по подслоям.
Урок 26. Создание наброска сетки на основании референсов и предпочтений. Часть 2
- Создание наброска градиентной сетки поверх референсного изображения. Расстановка по подслоям.
Урок 27. Детализация градиентной сетки. Часть 1
- Детализация градиентной сетки. Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Урок 28. Детализация градиентной сетки. Часть 2
- Детализация градиентной сетки. Увеличение плотности сетки, оптимизация и уменьшения объема работы.
Урок 29. Финализация иллюстрации
- Дорисовка элементов иллюстрации, добавление эффектов. Добавление света или теней, там где это необходимо.
Не забудьте включить звук на вашем компьютере
Сергей Еремеев
«Преподаватель в очень доступной форме разбирает все тонкости работы с одним из сложнейших и интереснейших инструментов Adobe Illustrator»
Ссылка на оригинальный отзыв
Отличный тренинг. Преподаватель в очень доступной форме разбирает все тонкости работы с одним из сложнейших и интереснейших инструментов Adobe Illustrator. Грамотно построен процесс выполнения упражнений — от простейшего к совершенному. Один из лучших курсов школы Боба Поташника!
Преподаватель в очень доступной форме разбирает все тонкости работы с одним из сложнейших и интереснейших инструментов Adobe Illustrator. Грамотно построен процесс выполнения упражнений — от простейшего к совершенному. Один из лучших курсов школы Боба Поташника!
Юлия Алибекова
«Учит без сожаления отправлять в топку ненужную информацию, он щедр на похвалу, но, в то же время, в меру строг и принципиален.»
Ссылка на оригинальный отзыв
Прохожу тренинги Андрея во второй раз, и во второй раз остаюсь очень довольна. Простым языком, наглядно на примерах и ошибках, Андрей объясняет суть дела. Учит без сожаления отправлять в топку ненужную информацию, он щедр на похвалу, но, в то же время, в меру строг и принципиален. Всегда ответит на вопросы, даже если они не конкретно по данному курсу, поделится личным опытом. Посмотрите его работы, и вы непременно захотите стать его учеником!
Всегда с нетерпением жду новых тренингов Бориса и рекомендую и вам становиться их участниками, чтобы достигать успехов в творчестве и бизнесе.
Юлия Галитская
«Очень много полезной информации, как новичкам, так и людям работающим в программе Adobe Illustratorr»
Ссылка на оригинальный отзыв
Долго я выбирала курсы (тренинги) по иллюстратору и очень счастлива, что остановилась на школе Бориса. Тренинг прекрасный, уроки разбиты на небольшие части, всегда можно найти, если что-то забыл и пересмотреть, а не перематывать по часу. Андрей все подробно рассказывает и отвечает на вопросы. Большой плюс, что за время тренинга вы рисуете картинки из разных тем, изучаете разные предметы, их заливку.
Большое спасибо администратору Александру за оперативные ответы на вопросы. Тренинги, подача материала, организационные моменты все на высшем уровне. Успехов Борису и его команде профессионалов.
Для просмотра изображения целиком кликните по его миниатюре
- Вы разберетесь во всех профессиональных тонкостях работы с градиентной сеткой и другими инструментами Adobe Illustrator.

- Вы научитесь создавать привлекательные фотореалистичные векторные иллюстрации.
- Вы овладеете многочисленными продвинутыми техниками создания векторных реалистичных иллюстраций и приемами профессиональной работы в Adobe Illustrator.
- В процессе тренинга Вы придумаете и создадите три сложные фотореалистичные
векторные иллюстрации различных тематик, которые выгодно дополнят ваше портфолио.
Как и когда я получу доступ к материалам тренинга?
Сразу после оплаты вы получите письмо со ссылкой на страницу регистрации в виртуальной школе и секретный пин-код.
Смогу ли я сразу посмотреть все уроки?
Нет. Каждый урок появляется в вашем кабинете только после выполнения и сдачи домашнего задания.
Как я могу общаться с преподавателем?
Вы сможете общаться с преподавателем в закрытой группе на сайте школы и на вебинарах.
Смогу ли я смотреть уроки на Mac?
Да, конечно. Просмотр уроков осуществляется не на вашем компьютере, а на сайте нашей онлайн-школы.
Если меня что-то не устроит, смогу ли я вернуть деньги?
Да. Если в течение 2-х недель после начала учебы, вы захотите вернуть свои деньги, напишите в нашу службу поддержки.
Смогу ли я пройти курс, если не буду выполнять домашние задания?
Нет. Если вы не будете выполнять задания, вы не получите доступ ко всем урокам. Соответственно, не сможете пройти курс.
Должен ли участник курса уметь рисовать?
Если должен, то на каком уровне?
Для прохождения курса будет достаточно, если вы умеете хотя бы перерисовывать контуры объектов с картинок для примера.
Кому и как я смогу задавать вопросы
по материалам тренинга?
Непосредственно преподавателю в чате на сайте школы. Доступ в чат Вы получите вместе с доступом в свой кабинет.
Ваш курс рассчитан на 2 месяца.
А если мне понадобится больше времени?
Вы можете проходить курс в своем темпе. Если на выполнение заданий вам требуется больше времени — ничего страшного.
Если на выполнение заданий вам требуется больше времени — ничего страшного.
В какой графической программе и в какой версии я могу пройти тренинг?
Для прохождения тренинга вы должны быть знакомы с Adobe Illustrator в любой версии.
Смогу ли я скачать уроки курса, чтобы смотреть их оффлайн?
Да, но только после прохождения всего тренинга. Вы получите ссылку на загрузку всех видеоуроков.
Даете ли вы гарантию, что пройдя тренинг, я буду зарабатывать на фрилансе?
Нет. Ваш заработок зависит только от ваших способностей и упорства, а не от качества курса.
Какой должен быть уровень владения программами для прохождения курса?
Для прохождения тренинга достаточно владеть программами Adobe Photoshop и Adobe Illustrator на начальном уровне.
Нужен ли графический планшет для прохождения тренинга?
Нет. Наличие у вас планшета может вам облегчить процесс рисования, но это не является обязательным условием. Сам автор уроков не работает с планшетом.
- Наряду с полной оплатой курса мы предлагаем оплату по частям. То есть при записи на тренинг, вы оплачиваете только его первую часть.
- После завершения каждого проекта вы получаете счет на оплату следующей части тренинга, оплачиваете его и получаете доступ урокам и заданиям.
- Если вы решите не продолжать учебу, то просто не оплачиваете очередной счет.
- За оплату полной стоимости курса предоставляется скидка 10%.
Полная стоимость тренинга
без скидок: $64(или $35 х 2 месяца при оплате в рассрочку)
ОНЛАЙН-ТРЕНИНГ С ПРЕПОДАВАТЕЛЕМ.
ОПЛАТА В 2 ПЛАТЕЖА
- Моментальный доступ к половине уроков тренинга, включая проверку домашних заданий и обратную связь
с преподавателем. - После прохождения 1/2 тренинга
вы оплачиваете его вторую часть
и получаете доступ к оставшимся видеоурокам.
$35 х 2 месяца
ВЫБРАТЬ
ОНЛАЙН-ТРЕНИНГ С ПРЕПОДАВАТЕЛЕМ.
ПОЛНАЯ ОПЛАТА
- Моментальный доступ ко всем урокам тренинга, включая проверку домашних заданий и обратную связь с преподавателем.
- Дополнительная скидка 10% за полную оплату тренинга.
$70 $64
ВЫБРАТЬ
ВИДЕОКУРС ДЛЯ
САМОСТОЯТЕЛЬНОГО ОБУЧЕНИЯ
- Комплект видеоуроков и материалов для самостоятельного обучения, без проверки домашних заданий.
- Моментальный доступ на сайте ко всем материалам тренинга.
$39
ВЫБРАТЬ
Программное обеспечение для векторной анимации онлайн — быстро и просто
Анимируйте векторные изображения, символы и значки в удобной для пользователя программе векторной анимации без каких-либо навыков программирования.
Векторное искусство выведено на новый уровень
Создано такими же дизайнерами, как вы
Продуманно разработанное программное обеспечение для анимации, которое позволит максимально раскрыть ваш дизайнерский потенциал. Откройте для себя дружественный и интуитивно понятный интерфейс, чтобы анимировать векторную графику проще, чем когда-либо!
Бесплатное векторное программное обеспечение, нулевое кодирование
Создавайте векторные анимации, в то время как код автоматически генерируется в фоновом режиме. Настройте ключевые кадры на временной шкале и экспортируйте один файл SVG, готовый для внедрения на ваш веб-сайт или в приложение.
Продвинутые аниматоры и интерактивность
Неограниченная свобода творчества с самыми продвинутыми аниматорами: морфинг, обтравочные маски, анимация пути и многое другое. Настройте векторную анимацию на запуск при загрузке, щелчке или наведении.
Проекты, созданные с помощью SVGator
Вдохновитесь потрясающими векторными изображениями, созданными нашим постоянно растущим сообществом.
SVGator внес свой вклад в тысячи успешных дизайнерских проектов и продолжает свою миссию по поощрению широкого использования SVG.
ПОПРОБУЙТЕ СЕЙЧАСЛучшее программное обеспечение для векторной анимации
Наконец-то появилась программа для векторной анимации, которую может использовать каждый! В нем есть все необходимые инструменты, с помощью которых можно легко превратить вашу векторную графику в сверхгладкую и легкую анимацию. Прошли те времена, когда на анимацию векторных изображений уходило много времени — теперь это можно сделать несколькими щелчками мыши, когда и где бы ни пришло вдохновение.
Выделитесь с помощью привлекательных и интерактивных векторных анимаций и попрощайтесь со сложным программированием. Используйте продвинутый онлайн-редактор векторов, который всегда находится на расстоянии одного клика.
Анимация векторов за считанные минуты
Исследуйте лучшее бесплатное векторное программное обеспечение и поразите своих зрителей великолепной векторной анимацией. Создавайте и анимируйте в одном месте, а затем экспортируйте именно тот файл, который вам нужен для вашего веб-сайта или мобильного приложения. Нет необходимости в сторонних приложениях или плагинах, в отличие от других анимационных программ!
Создавайте и анимируйте в одном месте, а затем экспортируйте именно тот файл, который вам нужен для вашего веб-сайта или мобильного приложения. Нет необходимости в сторонних приложениях или плагинах, в отличие от других анимационных программ!
Воспользуйтесь библиотекой SVGator, где вы можете найти огромное количество готовых ресурсов. Вы также можете сохранить свою анимацию как актив и использовать ее в будущих проектах.
Растровая и векторная графика
По сравнению с растровыми изображениями, векторная графика является масштабируемой, независимой от разрешения и легкой по весу, благодаря чему ваш веб-сайт загружается быстрее и выглядит более профессионально.
Благодаря своим анимационным и интерактивным возможностям векторные изображения также превосходят своего растрового конкурента GIF. Используя векторную анимацию, вы можете быть уверены, что ваша графика будет не только бесконечно масштабируемой, но и перспективной.
Как анимировать векторную графику
Создать
Нарисуйте свой векторный рисунок в удобном интерфейсе SVGator или импортируйте существующий файл SVG.
Анимация
Анимация векторного изображения путем установки ключевых кадров на временной шкале. Никаких навыков кодирования не требуется!
Экспорт
Установите замедление и скорость, просмотрите свою работу и экспортируйте ее для своего веб-сайта или мобильного приложения.
Создать SVG сейчас
«SVGator открыл для меня новые возможности анимации, которые ранее были недоступны, потому что я не знал, как программировать/кодировать SVG. Каждый непрограммист, желающий заниматься анимацией, должен попробовать SVGator»
Jan (Deepologic) Kolcak — Creative Artist
Часто задаваемые вопросы
Часто задаваемые вопросы
1
Почему мне следует использовать это программное обеспечение для векторной анимации?
SVGator — это полнофункциональный графический инструмент, позволяющий создавать анимацию от начала до конца. Экспортированный файл готов к использованию или внедрению, поэтому вам не понадобятся сторонние приложения. Ваша векторная анимация будет интерактивной и будет одинаково работать на вашем веб-сайте и в мобильном приложении.
Экспортированный файл готов к использованию или внедрению, поэтому вам не понадобятся сторонние приложения. Ваша векторная анимация будет интерактивной и будет одинаково работать на вашем веб-сайте и в мобильном приложении.
2
Что я могу создать с помощью SVGator?
SVGator позволяет создавать векторные анимации для вашего веб-сайта или мобильного приложения: логотипы, значки, персонажи, фоны, веб-иллюстрации, загрузчики и другие анимации. Интерактивные и легкие анимации гарантированы.
3
Как реализовать векторную анимацию?
Экспортируйте файл и добавьте его на свой веб-сайт как любой другой обычный файл изображения: используйте теги или
Лучшее программное обеспечение для векторной анимации
Самые продвинутые аниматоры у вас под рукой. Начните свой проект прямо сейчас и выделитесь с помощью привлекательной и интерактивной векторной анимации!
Начните свой проект прямо сейчас и выделитесь с помощью привлекательной и интерактивной векторной анимации!
Попробуйте сейчас
Кредитная карта не требуется
Редактор Wix: О векторной графике | Справочный центр
Добавьте потрясающие векторные изображения на свой сайт.
Векторные художественные изображения — это цифровые иллюстрации или значки. Они создаются с помощью программного обеспечения для создания векторных иллюстраций и оживляют и красят ваш сайт. Наши векторные художественные изображения представляют собой файлы SVG (масштабируемая векторная графика), что означает, что вы можете изменять размер изображения без ущерба для его качества.
Выберите один из сотен бесплатных вариантов, доступных на Wix, или загрузите свой собственный. Откройте редактор и добавьте векторную графику на свой сайт
Добавление векторной графики
Векторную графику можно использовать в декоративных целях или в качестве яркого призыва к действию.
При добавлении векторного изображения на свой сайт вы можете выбрать один из сотен бесплатных вариантов, доступных на Wix, или загрузить свой собственный. Нажмите на вариант ниже, чтобы узнать больше.
Выберите один из бесплатных вариантов, доступных на Wix
- Щелкните Добавить в левой части редактора.
- Щелкните Векторный рисунок .
- Нажмите или перетащите выбранный векторный рисунок, чтобы добавить его на свою страницу.
Загрузите свой собственный векторный рисунок
- Нажмите «Мультимедиа» в левой части редактора.
- Щелкните значок Загрузить носитель .
- Выберите файлы на своем компьютере.
- Щелкните Открыть .
- (Необязательно) Выберите векторную графику и нажмите Добавить на страницу , чтобы добавить ее на свой сайт. Нажмите здесь, чтобы узнать больше
Создание векторной графики
Начните разработку векторной графики, соответствующей вашему сайту, щелкнув значок «Дизайн» . Вы можете настроить многие аспекты вашего векторного изображения, включая цвета, непрозрачность и тень.
Вы можете настроить многие аспекты вашего векторного изображения, включая цвета, непрозрачность и тень.
В Wix векторная графика делится на четыре типа в зависимости от цвета и формы. Отображаемые параметры настройки будут зависеть от типа векторной графики, добавленной на сайт.
Нажмите на параметры ниже, чтобы узнать, как создавать каждый тип.
Основные фигуры
Основные фигуры — это тип векторной графики, который имеет один цвет. Вы можете настроить этот цвет и его непрозрачность, а также добавить и настроить границу. После нажатия значка «Дизайн» выберите один из следующих параметров для настройки:
- Цвет заливки: Выберите цвет векторного изображения и отрегулируйте его непрозрачность с помощью ползунка.
- Граница: Примените рамку и отрегулируйте ее цвет, непрозрачность и ширину.
- Тень: Примените тень и отрегулируйте ее угол, размытие, цвет, непрозрачность и расстояние.

Векторные изображения одного цвета
Некоторые векторные изображения (например, значки) имеют только один цвет. Вы можете изменить и настроить этот цвет, а также добавить и настроить тень. Щелкните значок «Дизайн» и выберите один из следующих параметров для настройки:
- Цвета заливки: Выберите цвет векторного изображения и отрегулируйте его непрозрачность с помощью ползунка.
- Тень: Примените тень и отрегулируйте ее угол, размытие, цвет, непрозрачность и расстояние.
Векторное изображение с 2-8 цветами
Эти типы векторного изображения обычно более детализированы. Каждый цвет на иллюстрации можно изменить, а также добавить и настроить тень. Просто щелкните значок «Дизайн» и выберите один из следующих вариантов:
- Цвета заливки: Выберите цвета векторного рисунка и отрегулируйте его непрозрачность с помощью ползунка.

- Тень: Примените тень и отрегулируйте ее угол, размытие, цвет, непрозрачность и расстояние.
Примечание: Невозможно изменить непрозрачность отдельно для каждого цвета.
Векторное изображение с оттенками серого
Векторное изображение с оттенками серого обычно содержит разные оттенки одного и того же цвета. Если этот цвет изменить, это повлияет на весь тон. Вы можете редактировать этот и любые другие вторичные цвета на рисунке, а также добавлять и настраивать тени. Просто щелкните значок «Дизайн» и выберите один из доступных вариантов:
- Цвета заливки: Выберите цвета векторного рисунка и отрегулируйте его непрозрачность с помощью ползунка.
- Тень: Примените тень и отрегулируйте ее угол, размытие, цвет, непрозрачность и расстояние.
Примечание: Невозможно изменить непрозрачность отдельно для каждого цвета.