Как сделать обтекание картинки текстом?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Обтекание</title> <style> .leftimg { float:left; /* Выравнивание по левому краю */ margin: 7px 7px 7px 0; /* Отступы вокруг картинки */ } .rightimg { float: right; /* Выравнивание по правому краю */ margin: 7px 0 7px 7px; /* Отступы вокруг картинки */ } </style> </head> <body> <h3>Доклад лейтенанта Бокатуева</h3> <p><img src="images/1.jpg" alt="Лейтенант Бокатуев"> Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы своего взвода. В результате операции были захвачены элементы внеземной культуры, которые переданы аналитической группе.
</p> <h3>Пресс-релиз аналитической группы</h3> <p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта"> В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в состоянии аффекта.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin, которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
HTML по теме
- Тег <img>
CSS по теме
- float
- margin
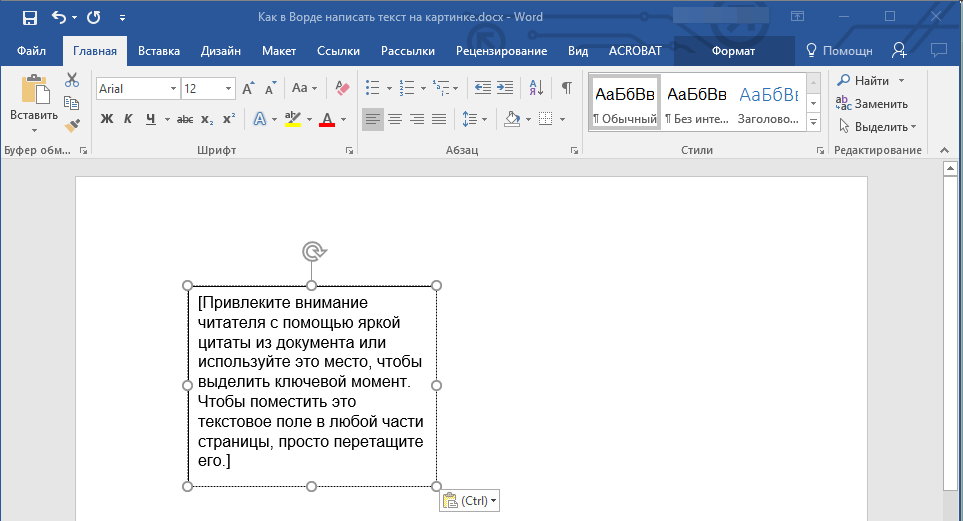
Добавить текст к фотографиям — Заголовок в App Store
Описание
Добавьте текст к своим фотографиям любым шрифтом и настройте его
Добавление текста в комментарии к вашим фотографиям — это простой способ сохранить хорошие воспоминания. Текстовый редактор изображения заголовка — идеальный инструмент для работы. Он предоставляет вам огромную библиотеку выдающихся стилей шрифтов на выбор. Вы можете легко найти идеальный шрифт, соответствующий любому случаю, а также изображениям и вашему великолепному дизайну.
Просто загрузите приложение Title и добавьте текстовое поле к своему изображению, найдите понравившийся шрифт, измените его цвет, фон, размер и другие параметры, чтобы сделать вашу работу еще более естественной.
Наслаждайтесь
С любовью, команда разработчиков.
Версия 1.0.1
— Новые шрифты
— Новые наклейки
Рейтинги и обзоры
692 оценки
хороший
Это одно из лучших приложений! Я полностью рекомендую. Это приложение очень простое в использовании, и сделать цифровой коллаж очень просто. Очень прост в использовании, вы можете настроить размер и положение текста и поместить его в любое место на картинке. Хорошие танки
Множество функций
Когда я скачал это приложение, многие отзывы были просто странными или выглядели фальшивыми. Итак… У меня не было больших надежд на это приложение.
После загрузки я был приятно удивлен простотой использования этого приложения и всеми его дополнительными функциями.
Наряду с возможностью добавлять заголовки вы также можете легко добавлять границы, наклейки, фон и добавлять эффекты изображения.
И нет надоедливой рекламы или предложений обновить или оставить отзыв.
Единственным минусом является то, что на момент написания этого обзора приложение не полностью предназначено для работы с iPad в горизонтальном положении. Кроме того, изображение, над которым вы работаете, маленькое на экране, и некоторые функции не отображаются полностью, когда iPad находится в альбомной ориентации.
Мне очень нравится это приложение, надеюсь, разработчик продолжает улучшать его!
Замечательное приложение
Отличное приложение, которое идеально подходит для моих нужд. Просто простой и удобный в использовании. Продолжайте в том же духе и спасибо за создание этого приложения
Разработчик Дмитрий Юдин указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Дмитрий Юдин
- Размер
- 290,7 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © Юдин Дмитрий
- Цена
- Бесплатно
- Тех.
 поддержка
поддержка - политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
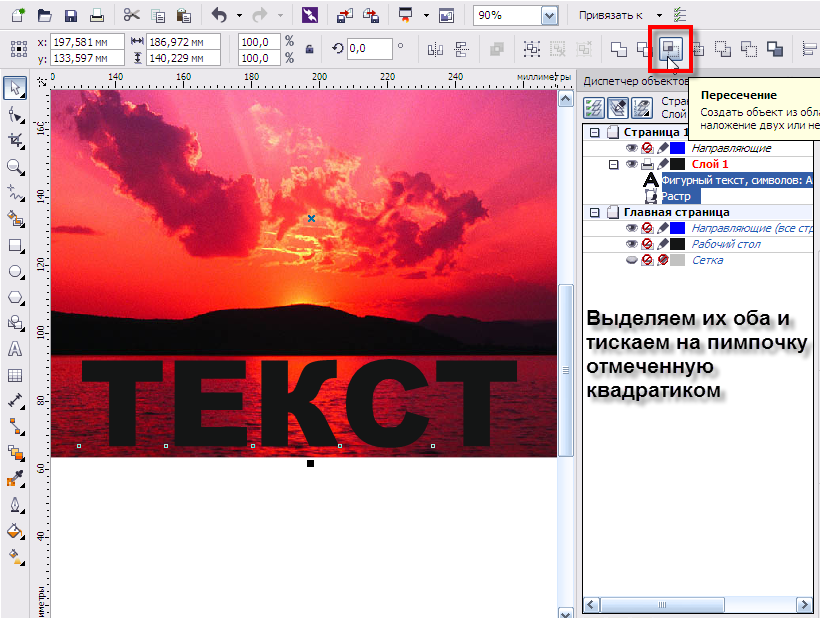
7 простых шагов для заливки текста изображением в Adobe Illustrator
By Июнь Эскалада | ОбновленоНе знаете, что делать с текстом, когда вы получаете проект, который в значительной степени основан на тексте? Вот мой трюк. Используйте причудливый фон, чтобы заполнить ключевое слово и сделать его основным элементом дизайна.
Меня зовут Джун. Я работал в компаниях по организации мероприятий в течение четырех лет, и ежедневный дизайн включал много текстового контента, что усложняло создание графики, потому что в конечном итоге в центре внимания должен быть текст. Таким образом, я фактически развил свой «навык» дизайна текстовых плакатов оттуда.
В этом уроке я покажу вам, как заполнить текст фоновым изображением, а также дам несколько советов, которые сделают ваш текст лучше.
Основная идея заключается в создании обтравочной маски. Следуйте инструкциям ниже!
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Пользователи Windows меняют клавишу Command на Ctrl .
Шаг 1: Добавьте текст в Adobe Illustrator. Настоятельно рекомендуется использовать более толстый шрифт или полужирный текст, потому что это лучше покажет изображение на тексте, когда вы его заполните.
Шаг 2: Выберите текст, который вы хотите заполнить изображением, и используйте сочетание клавиш Command + Shift + O для создания наброска.
Примечание: вы можете изменить стиль символов выделенного текста, потому что при создании контура текста текст становится контуром. Если вы не уверены на 100 % в том, какой шрифт вы используете, вы можете продублируйте текст перед созданием контура на тот случай, если вы захотите его изменить.
Если вы не уверены на 100 % в том, какой шрифт вы используете, вы можете продублируйте текст перед созданием контура на тот случай, если вы захотите его изменить.
Шаг 3: Перейдите в верхнее меню и выберите Объект > Составной путь > Введите или используйте сочетание клавиш Команда + 90 144 8 .
Исходный цвет заливки текста исчезнет. Вы можете добавить цвет заливки, но пока просто следите за тем, где находится путь. Когда вы позже заполните текст изображением, цвет заливки исчезнет.
Советы. Очень важно выбрать правильное изображение, не все изображения подходят для заливки. Например, попробуйте найти изображение, на котором не так много пустого места. Исходя из моего опыта, я думаю, что в 90% случаев шаблонные фоновые изображения лучше всего подходят для заполнения текста.

 leftimg {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h3>Доклад лейтенанта Бокатуева</h3>
<p><img src="images/1.jpg" alt="Лейтенант Бокатуев">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.
leftimg {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h3>Доклад лейтенанта Бокатуева</h3>
<p><img src="images/1.jpg" alt="Лейтенант Бокатуев">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.