Написать на фото текст онлайн
Достаточно часто возникает необходимость создания текстовой записи на изображении. Для чего это нужно? Например, для того, чтобы сделать рекламный баннер, уникальную поздравительную открытку или просто подписать свои фотографии для своих аккаунтов в соцсетях. Для осуществления поставленной задачи можно воспользоваться как различными программами, так и онлайн-ресурсами. Написать текст на фото на самом деле не сложно, стоит всего лишь один раз попробовать, и всё станет понятно.
Программы для обработки фотографий
Их можно поделить на два вида: для ПК и для мобильных устройств.
Декстопные
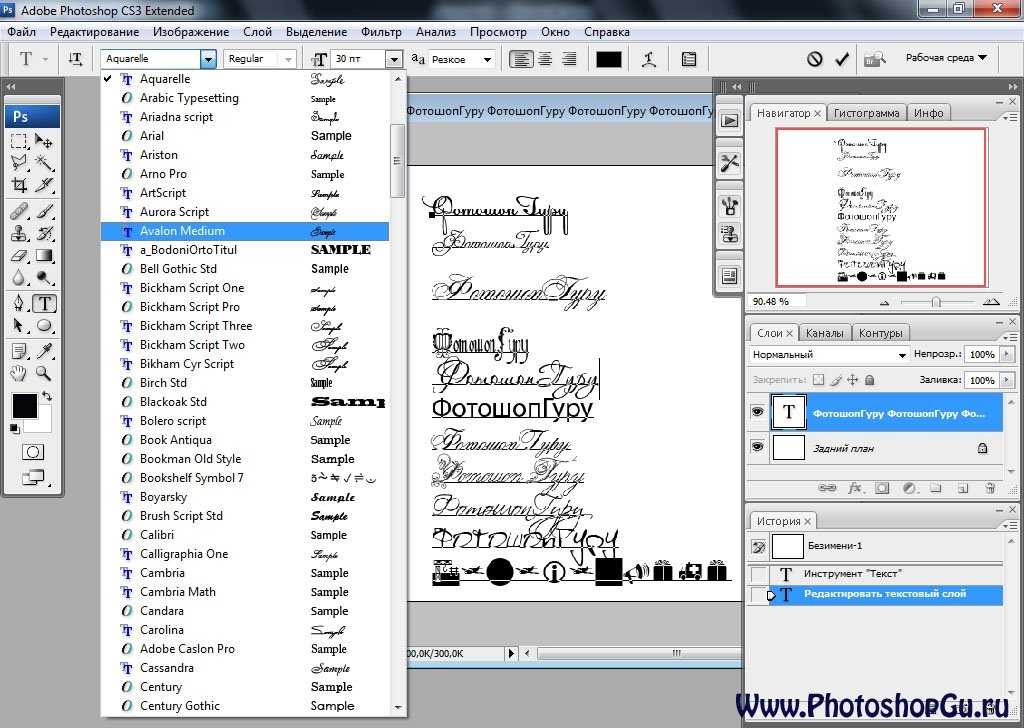
Самая именитая в первой группе, пожалуй, Adobe Photoshop. Ведь это самый настоящий многофункциональный редактор для профессионалов, и самый главный его минус — высокая стоимость.
Если не требуется обработка фотографий на профессиональном уровне, то использование Фотошопа нецелесообразно.
Заменить часть его функционала, в том числе создание текстовых записей на графике, вполне по силам другим бесплатным или недорогим приложениям, таким, как Photoscape, GIMP, Paint. net и другим.
net и другим.
Мобильные
Для телефонов также есть очень много приложений как для операционной системы ios, так и для android. Есть программы платные и бесплатные.
Вот некоторые из них: Cover Photo Maker, PixelLab, Fontmania, Phonto, Word Swag, Typic, Over.
Их на самом деле гораздо больше, но речь сейчас не о них, а о возможности написать текст на фотографии онлайн. Это, как правило, быстрее, проще, удобнее и не требует установки программного обеспечения на устройства.
Если подписывать изображения приходится не так часто, то интернет ресурсы — самый оптимальный вариант.
Онлайн-сервисы для создания текста на фото
С функцией только вставки текста
В интернете есть достаточно большое количество сайтов для обозначенной цели. Например, можно воспользоваться такими: mumotiki, lolkot, imagetext, tools.otzyvmarketing, textdrom.
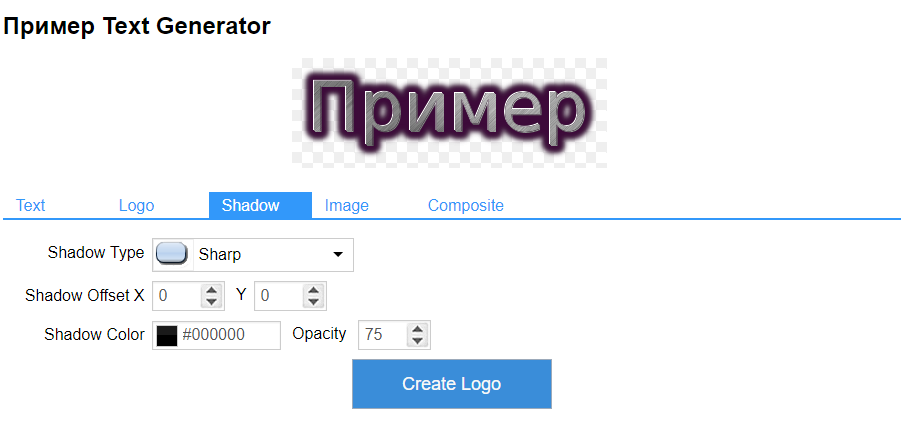
С помощью них можно только наложить текст на графику и ничего более, (textdrom дает возможность сделать текст объёмным 3D).
Редакторы с расширенным функционалом
Кроме простых ресурсов есть еще полноценные редакторы, с помощью которых можно не только написать текст, но и отредактировать фотографию (обрезать, изменить контрастность, удалить ненужное, добавить дополнительные блоки и элементы).
Вот их неполный перечень: imageshost, imgonline, fotostars, canva, photodraw, segoodme, editor.pho.to и другие.
Есть даже online-fotoshop. Нет, конечно, это не продукт от компании Adobe, но в этом редакторе достаточно большой функционал, разобравшись с которым, вы с легкостью сможете написать на фото текст онлайн.
Как написать на фото текст онлайн
В разных сервисах написание текста на изображении происходит примерно одинаково:
- выбирается фотография,
- пишется текст,
- производится его ориентация на фото,
- корректировка,
- полученный результат скачивается на компьютер или телефон.
Рассмотрим подробнее.
Пошаговая инструкция создания открытки на lolkot
- Выбрать необходимую фотографию (с компьютера или с другого ресурса, вставив его url).

- Написать поздравление.
- Изменить надпись с помощью предложенных инструментов (можно менять шрифт, цвет, размер, угол наклона).
При этом каждое изменение сопровождается нажатием кнопки «редактировать».
- Сохранить с помощью команды «скачать на компьютер». При желании можно сохранить на площадке («отправить на Лолкот»).
- Результат.
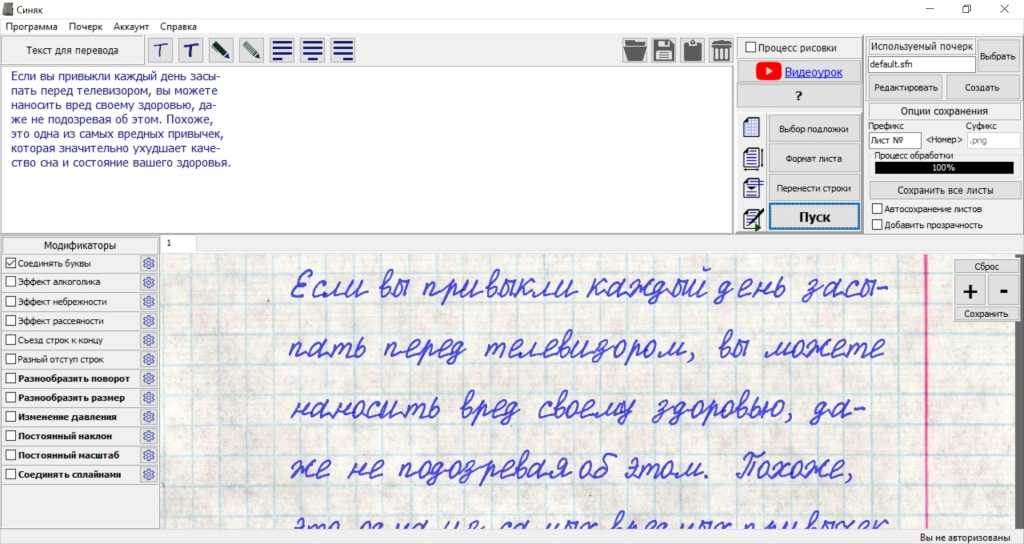
Online-fotoshop
Примерно такой же порядок действий на online-fotoshop.
Кроме написания текста этот редактор «умеет» очень многое: выполнить всевозможную коррекцию изображения, улучшить его качество, обрезать, добавлять эффекты, менять стиль, цвет и даже работать со слоями, в том числе и удалять задний фон, создавая уникальные картинки на белом.
Editor.pho.to
Так же легко и просто пишется текст на картинке с помощью editor.pho.to.
Достаточно только выбрать фотку и нужный шрифт. При желании можно и другими функциями воспользоваться: обрезать, повернуть, изменить яркость, контрастность, добавить стикеры, рамки и другие эффекты.
Создание надписи на фото в Инстаграм
Стоит также отметить, что подписать свою фотографию можно и в социальной сети Инстаграм в Stories.
- Для этого нужно зайти в «истории» (значок с фотоаппаратом).
- Выбрать снимок из галереи, выбрать функцию «текст», подписать и скачать.
- Подписанный снимок можно будет разместить в Stories и затем перенести в «Актуальное», где он будет храниться, сколько вам нужно.
Практически все онлайн-сервисы по работе с графикой имеют интуитивно понятный интерфейс и русскоязычную версию.
Поэтому абсолютно любой человек сможет разобраться в их функционале и почувствовать себя самым настоящим профессионалом, создавая с помощью них свои маленькие шедевры.
Видео по теме
https://www.youtube.com/watch?v=G_I1CJn_MfAVideo can’t be loaded because JavaScript is disabled: Как добавить текст на картинку онлайн? (https://www.youtube.com/watch?v=G_I1CJn_MfA)
Подпишитесь на наши интересные статьи в соцетях!
Или подпишитесь на рассылку
Сохрани статью себе в соцсеть!
Как добавить текст поверх изображения в WordPress (3 метода)
Хотите добавить текст поверх изображения в WordPress?
Наложение текста — отличный способ предоставить дополнительную информацию об изображении. Это также быстрый и простой способ создания баннеров, заголовков и даже онлайн-рекламы.
Это также быстрый и простой способ создания баннеров, заголовков и даже онлайн-рекламы.
В этой статье мы покажем вам, как добавить текст поверх изображения в WordPress.
Добавление текста поверх изображений в WordPressИзображения могут сделать ваш веб-сайт WordPress более интересным и помочь разбить большие абзацы текста.
Однако иногда ваши изображения могут нуждаться в дополнительных пояснениях. Например, вы можете добавить текст поверх изображения, чтобы объяснить, что изображено на изображении и почему вы добавили его в свой пост.
Многие блоги WordPress также добавляют текст поверх изображения для создания привлекательных и информативных баннеров и заголовков.
В этом посте у нас есть три разных способа добавить текст поверх изображения в WordPress. Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
- Способ 1. Как добавить текст поверх изображения с помощью блока «Обложка»
- Способ 2.
 Как добавить текст поверх изображения с помощью блока «Изображение»
Как добавить текст поверх изображения с помощью блока «Изображение» - Способ 3. Как создать собственный макет страницы с текст поверх изображения
Одним из способов добавить текст поверх изображения в WordPress является использование блока обложки. Вы можете использовать этот блок, чтобы показать любое изображение, а затем ввести текст поверх изображения. Это делает блок Cover идеальным для создания основных изображений, заголовков и баннеров.
Чтобы добавить блок обложки на страницу или в запись, просто щелкните значок плюса (+) в редакторе блоков WordPress.
Теперь вы можете ввести «Обложка» и выбрать нужный блок, когда он появится.
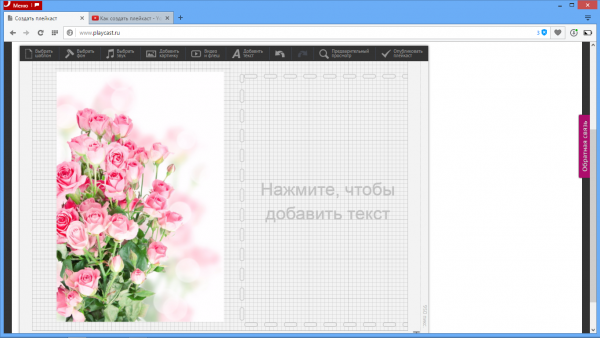
По умолчанию блок обложки имеет замещающее изображение и некоторый замещающий текст.
Чтобы заменить изображение по умолчанию, просто нажмите, чтобы выбрать изображение. Сделав это, нажмите кнопку «Заменить».
Если вы хотите использовать изображение, которое уже есть в вашей медиатеке WordPress, просто нажмите «Открыть медиатеку». Затем вы можете выбрать существующее изображение.
Если вы хотите загрузить новое изображение, вместо этого нажмите «Загрузить».
Откроется окно, в котором вы можете выбрать любой файл с вашего компьютера.
Выбрав изображение, вы можете использовать настройки блока для создания интересных и привлекательных эффектов. Например, вы можете сделать изображение неподвижным, когда посетитель прокручивает страницу, или добавить к изображению цветное наложение.
Если вы используете наложение, вы можете изменить его прозрачность с помощью ползунка «Непрозрачность». Настройка непрозрачности управляет прозрачностью фонового изображения.
Когда вы довольны тем, как выглядит изображение, вы готовы добавить текст.
По умолчанию в блоке «Обложка» есть блоки «Заголовок» и «Абзац», в которые можно добавить текст поверх изображения.
Чтобы добавить текст, просто щелкните, чтобы выбрать блок «Заголовок» или «Абзац». Затем введите текст, который вы хотите использовать.
Когда вы добавляете текст поверх изображения, этот текст иногда трудно прочитать. Особенно это касается посетителей с плохим зрением. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как улучшить доступность на вашем сайте WordPress.
При этом вы можете изменить стиль текста, чтобы его было легче читать.
Если вы работаете с блоком заголовка, вы также можете попробовать разные стили заголовков, чтобы определить, какой из них легче всего читать.
Вы также можете выделить свой текст, используя контрастный цвет.
Чтобы выбрать другой цвет, выберите вкладку «Блокировать» в правом меню. Затем нажмите «Цвет», чтобы развернуть этот раздел.
Сделав это, нажмите «Текст». Откроется всплывающее окно, в котором вы можете выбрать новый цвет для всего текста в блоке.
Как правило, крупный текст легче читать.
Чтобы увеличить текст, щелкните поле рядом с «Размер» и введите большее число в это поле.
Как только вы будете довольны тем, как выглядит ваш блок обложки, вы можете опубликовать или обновить свою страницу как обычно. Теперь, если вы посетите свой веб-сайт, вы увидите свой текст поверх изображения.
Способ 2. Как добавить текст поверх изображения с помощью блока изображенияБлок «Обложка» отлично подходит для создания баннеров и заголовков. Однако вы также можете добавить текст поверх стандартного блока изображений WordPress.
Для начала вам нужно добавить блок изображения на свою страницу или сообщение. Для этого просто нажмите на знак плюс (+) в редакторе блоков WordPress.
Затем вы можете ввести «Изображение» и выбрать нужный блок, чтобы добавить его в свой пост.
Затем вы можете либо загрузить изображение со своего компьютера, либо щелкнуть Медиатеку, чтобы выбрать изображение из медиатеки WordPress.
Выбрав изображение, вы можете изменить его точку фокусировки, добавить наложение и изменить непрозрачность, следуя описанному выше процессу.
Вы также можете попробовать различные ползунки «Фиксированный фон» и «Повторяющийся фон», чтобы увидеть, что лучше всего подходит для вашего блока изображения.
Когда вы довольны тем, как выглядит ваше изображение, нажмите кнопку «Добавить текст поверх изображения».
Это добавляет область, где вы можете ввести свой текст.
В зависимости от вашего изображения посетители могут с трудом читать ваш текст. Здесь может помочь сделать текст жирным или изменить его цвет, следуя тому же процессу, который описан выше.
Вы также можете увеличить текст.
Для этого в правом меню найдите раздел «Размер». Затем вы можете нажать на разные числа, чтобы увеличить или уменьшить текст.
Если вас устраивает внешний вид текста и изображения, нажмите «Сохранить черновик», «Обновить» или «Опубликовать», чтобы сохранить изменения.
Способ 3. Как создать собственный макет страницы с текстом поверх изображения Встроенные блоки WordPress — это быстрый и простой способ добавить текст поверх изображения в WordPress. Однако, если вы хотите иметь возможность создавать полностью настраиваемые дизайны страниц, вам понадобится плагин компоновщика страниц.
Однако, если вы хотите иметь возможность создавать полностью настраиваемые дизайны страниц, вам понадобится плагин компоновщика страниц.
SeedProd — лучший плагин для создания страниц WordPress на рынке. Это позволяет вам добавлять текст поверх любого изображения на вашем сайте.
Примечание: Существует бесплатная версия SeedProd, но в этом руководстве мы будем использовать версию Pro, так как она имеет больше возможностей.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам потребуется ввести лицензионный ключ SeedProd. Вы можете получить этот ключ, войдя в свою учетную запись SeedProd. Затем нажмите на вкладку «Загрузки».
Сделав это, вы можете скопировать ключ в разделе «Лицензионный ключ».
Теперь вы можете вставить этот ключ в область администрирования WordPress, перейдя на страницу SeedProd » Settings .
Оказавшись здесь, вставьте свой ключ в поле «Лицензионный ключ».
Затем вам просто нужно нажать «Подтвердить ключ».
После этого мы перейдем к SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».
Ваша следующая задача — выбрать шаблон, который станет отправной точкой вашей страницы. Независимо от того, какой шаблон SeedProd вы выберете, вы можете настроить каждую часть шаблона в соответствии с вашим веб-сайтом и брендингом.
Если вы предпочитаете начать с чистого холста, вы можете нажать Пустой шаблон.
Во всех наших изображениях мы используем шаблон Tasty Squeeze Page, который идеально подходит для получения большего числа подписчиков.
Найдя шаблон, который может понадобиться, наведите на него указатель мыши. Затем вы можете нажать на значок «Предварительный просмотр».
Это покажет предварительный просмотр шаблона.
Если вас устраивает внешний вид этого шаблона, нажмите кнопку «Выбрать этот шаблон».
В поле «Имя страницы» введите имя страницы.
По умолчанию SeedProd будет использовать это имя в качестве URL-адреса страницы. Если вы хотите изменить этот автоматически созданный URL-адрес, просто отредактируйте текст в поле «URL-адрес страницы».
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы». Это откроет шаблон в редакторе перетаскивания SeedProd.
В левом меню вы увидите все блоки и разделы, которые вы можете добавить на свою страницу с помощью перетаскивания.
Если вы не используете пустой шаблон, ваша страница SeedProd уже будет иметь несколько блоков и разделов. Чтобы отредактировать любой из этих материалов, просто нажмите, чтобы выбрать блок или раздел.
В левом меню SeedProd теперь будут отображаться все настройки, которые вы можете использовать для настройки этого блока или раздела. Как вы можете видеть на следующем изображении, если вы нажмете на блок заголовка, вы сможете изменить текст, отображаемый в этом блоке.
Самый простой способ добавить текст поверх изображения — использовать один из готовых разделов SeedProd Hero.
В этих разделах есть фоновое изображение-заполнитель, а сверху добавлен некоторый текст-заполнитель. Вы можете просто заменить фоновое изображение и текст по умолчанию своим собственным контентом.
Чтобы начать, нажмите на вкладку «Разделы» в левом меню SeedProd.
Затем вы можете нажать «Герой», чтобы увидеть все готовые разделы героев, которые вы можете добавить на свою страницу.
Для предварительного просмотра любого из этих шаблонов разделов просто наведите указатель мыши на шаблон и щелкните значок увеличительного стекла.
Чтобы добавить этот главный раздел в свой дизайн, просто нажмите «Выбрать этот раздел».
Затем вам нужно заменить стоковое изображение шаблона своим собственным изображением. Для этого просто нажмите на стоковое изображение, чтобы выбрать его.
Затем в левом меню SeedProd наведите указатель мыши на предварительный просмотр «Фоновое изображение», пока не появится значок корзины.
Затем вы можете нажать на этот значок, чтобы удалить изображение-заполнитель.
Затем нажмите «Использовать собственное изображение». Затем вы можете выбрать изображение из медиатеки WordPress или использовать стоковое изображение.
SeedProd предоставляет вам легкий доступ к тысячам бесплатных стоковых изображений. Чтобы просмотреть библиотеку стоковых изображений SeedProd, нажмите «Использовать стоковое изображение».
В строке поиска введите слово или этап, описывающие искомое изображение, и нажмите кнопку «Поиск».
Теперь SeedProd покажет все стоковые изображения, которые соответствуют вашему поисковому запросу.
Когда вы найдете изображение, которое хотите добавить в свой дизайн, просто щелкните по нему.
После добавления изображения можно заменить текст-заполнитель.
Для этого щелкните, чтобы выбрать текстовый блок. Затем в области «Текст» просто введите текст, который вы хотите использовать.
Некоторые из основных шаблонов SeedProd содержат дополнительный контент, например кнопки призыва к действию.
Хотите изменить это содержимое? Затем просто нажмите, чтобы выбрать блок, а затем внесите изменения в левом меню SeedProd.
Другой вариант — удалить блок из шаблона героя.
Для этого просто нажмите, чтобы выбрать блок, а затем нажмите на значок корзины.
Когда вы довольны дизайном своей страницы, вы можете нажать кнопку «Сохранить».
Здесь вы можете опубликовать страницу или сохранить ее как шаблон.
Для получения более подробной информации о создании пользовательских макетов страниц с помощью SeedProd вы можете ознакомиться с нашим руководством по созданию целевой страницы в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять текст поверх изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или ознакомиться с нашим экспертным выбором лучших плагинов и инструментов для SEO, которые вы должны использовать.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Лучший онлайн-инструмент для графического дизайна
Онлайн-инструмент для графического дизайна
Создавайте красивых дизайнов с помощью браузера . Графический дизайн — это весело, когда вы используете MockoFun .
Начать создавать образы
Создание удивительных дизайнов для
веб -сайтов, социальных сетей и печатионлайн всегда проще, а с Mockofun это действительно весело
Бесплатный онлайн -программный обеспечение
Дизайн графики
171717172. один из лучших онлайн-инструментов для создания текста! Сделайте текстовый графический дизайн быстрым и легким!
MockoFun, пожалуй, один из лучших генераторов графического дизайна.
Попробуйте MockoFun онлайн-графический редактор и создавайте потрясающие дизайны!
ФОТО Редактор
Редактируйте фотографии онлайн с помощью фотофильтров и режимов наложения.
Вы можете добавить фотомаску, фоторамки и рамки , фото виньетку, фото наложения и другие классные фотоэффекты.
Как размыть фото онлайн с помощью MockoFun
Создатель логотипа
Используйте MockoFun как средство для создания логотипов . Создайте логотип, используя векторные фигуры и клипарты из нашей галереи.
Как сделать этикетку онлайн с помощью MockoFun
изображение/svg+xmlРедактор ТЕКСТА
MockoFun — бесплатный текстовый редактор со шрифтами. У нас есть 800 бесплатных шрифтов .
Можно сделать изогнутый текст , круговой текст, выделение текста и контурный текст.
Да, вы также можете вставлять текстовые символы ★ и создавать классные текстовые эффекты !
Как создать изогнутый текст в Интернете с Mockofun
Создание Amazing
Logos Online У нас есть много бесплатных логотипов и дешевые логотипы (доступные логотисы) на выбор. ОСОБЕННОСТИ: векторные фигуры (легкая смена цвета), 800 бесплатных шрифтов и стилей шрифтов.
ОСОБЕННОСТИ: векторные фигуры (легкая смена цвета), 800 бесплатных шрифтов и стилей шрифтов.
Посмотрите нашу галерею ★ потрясающего дизайна логотипа !
Онлайн логотипы
Фотоэффекты онлайн с MockoFun
Фотофильтры онлайн (БЕСПЛАТНЫЕ и премиум)
Более 50 текстовых эффектов онлайн
Создавайте красивые текстовые эффекты с помощью браузера. Вам не нужно знать Photoshop, чтобы сделать потрясающую типографику. Просто используйте MockoFun!
Начать сейчас
Предыдущий
Следующий
Статистика MockoFun
+ 1
Шаблоны
Мы постоянно добавляем новые потрясающие шаблоны графического дизайна
1 %
Бесплатные элементы
Все любят бесплатные дизайнерские ресурсы. Ознакомьтесь с нашей огромной базой данных
1
Изображения и элементы
Бесплатные стоковые изображения, векторная графика, спецэффекты и т. д. Это просто!
д. Это просто!
- Круг
- Волнистый Текст и спиральный текст
- Текст сердца и запись на тексте пути
Начать сейчас
ФОТОКОЛЛАЖИ
Профессиональные дизайны
- Много макетов высокого качества
- Удивительные дизайны фотоколлажей
- Готовые шаблоны , простые в использовании
- Библиотека с более чем 200 тыс. изображений
Начать сейчас
ТИПОГРАФИЯ
Креативные текстовые эффекты
- Уникальные редактируемые текстовые эффекты
- Создайте потрясающую типографику
- Много разных надписей для игры
- Бесплатные и премиум Высококачественные текстовые эффекты
Начать сейчас
ЗНАЧКИ С ЛОГОТИПОМ
Создайте свои текстовые значки
- Редактируемый Изогнутый текст
- Удивительные формы и разделители
- 800 бесплатных шрифтов на выбор
- Вектор Элементы
Начать сейчас
ШАБЛОНЫ
Просмотрите нашу галерею готовых шаблонов дизайна
Текстовые эффекты онлайн
У нас есть креативные текстовые эффекты, которых вы никогда раньше не видели. Создать онлайн текстовый дизайн бесплатно
Создать онлайн текстовый дизайн бесплатно
Бейджи с логотипом
Начните создавать свой логотип с помощью наших уникальных текстовых значков
Часто задаваемые вопросы
Что такое MockoFUN?
MockoFUN — это онлайн-инструмент для графического дизайнера ✨, который может использовать каждый. Используйте MockoFun в качестве текстового редактора , фоторедактора и средства создания логотипов , и все это в одном удобном месте!
Вы можете легко использовать и настраивать сотни готовых макетов и шаблонов.
Могу ли я использовать MockoFUN бесплатно?
Да , вы можете использовать MockoFUN для бесплатно для редактирования фотографий, написания текста в Интернете, создания логотипов и т. д.
д.
Вы также можете перейти на премиум-пользователя, чтобы получить доступ к дополнительным ресурсам премиум-класса и неограниченный доступ ко всем шаблонам и макеты.
Кто-нибудь может использовать MockoFUN?
Да , MockoFUN — это интуитивно понятный онлайн-инструмент графического дизайна с функцией перетаскивания. Вы можете редактировать текст онлайн , редактировать фотографии и создавать фотоэффекты , делать логотипы ⚜️ и так далее.
И все это без сложностей традиционных инструментов графического дизайна.
Безопасен ли MockoFun?
Да, конечно!
Соединение с MockoFun использует HTTPS и шифруется SHA256, что означает полную защиту от прослушивания, подделки информации и подделки данных.
Кроме того, платежи в MockoFun безопасны, поскольку платежи по кредитным картам и платежи через PayPal обрабатываются нашими высоконадежными партнерами Braintreegateway (компания PayPal) и PayPal напрямую.


 Как добавить текст поверх изображения с помощью блока «Изображение»
Как добавить текст поверх изображения с помощью блока «Изображение»