Как создавать приложения — Создавать приложения
Как сделать приложение за 3 простых шага?
Выполните следующие действия, чтобы создать собственное приложение:
1. Введите имя вашего приложения
Выберите категорию и цветовую схему
2. Добавьте функции
Создайте приложение без программирования
3. Опубликуйте приложение
Запустите свой любимый магазин приложений
Если вы хотите знать, как создавать приложения, конструктор мобильных приложений Appy Pie уникален и любим разработчиками по следующим причинам:
- Мобильные приложения можно делать бесплатно.
- Создавайте приложения за считанные минуты.
- Навыки кодирования не требуются.
- Ваше мобильное приложение можно опубликовать и поделиться им в Google Play Store или iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока вы спите.
- Получайте аналитику приложений в режиме реального времени, вносите изменения, чтобы улучшить взаимодействие с приложением для ваших пользователей.

Создавайте приложения для Android и iPhone
У вас есть идея для приложения, но вы не знаете, как кодировать? Теперь вы можете создавать приложения, не написав ни строчки кода. Наше программное обеспечение для создания приложений Appy Pie позволяет легко создавать приложения с помощью перетаскивания. Имейте все, что вам нужно, чтобы создать свое приложение уникальным способом. Эта платформа для создания приложений позволяет создавать и публиковать собственные приложения за считанные минуты. Превратите приложение своей мечты в реальность. Создайте заявку сейчас!.
создайте свое приложение
Создайте свое приложение без написания кода. Начните бесплатную пробную версию сегодня!
Создавайте приложения для Android и iPhone
Лучшие функции для вашего мобильного приложения с лучшим бесплатным приложением для Android и iPhone Конструктор приложений
Если вам интересно, как сделать приложение? Более миллиона приложений уже стали реальностью благодаря создателю приложений Appy Pie. Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
создайте свое приложение
Создавайте приложения для Android и iOS
Создайте свое бизнес-приложение уникальным и профессиональным способом Appy Pie Конструктор приложений.
У нас есть все, что вам нужно для создания собственного бизнес-приложения: большой выбор шаблонов, инновационные и привлекательные функции и возможности, новейшие разработки, оптимальная совместимость страниц приложений и многое другое…
создайте свое приложение
Основные функции Appy Pie, которые помогут вам воплотить свои идеи в жизнь
Платформа Appy Pie для создания мобильных приложений предлагает несколько функций для настройки вашего приложения. Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Конструктор форм
С помощью функции конструктора форм вы можете добавить несколько форм, таких как встреча, запрос и т. д. в вашем мобильном приложении, позволяя пользователям планировать встречи и отправлять запросы всего за несколько нажатий.
Контакт
Функция контакта позволяет легко связаться с вашими клиентами. Вы можете указать все свои контактные данные, такие как номер телефона, адрес электронной почты, URL-адрес веб-сайта, физический адрес и т. д. Использование этой функции.
Всплывающее уведомление
Push-уведомления — это мгновенный и простой способ уведомить ваших пользователей. С помощью push-уведомлений вы можете связаться со своей аудиторией в любое время и в любом месте и мгновенно привлечь их внимание.
Фото
С помощью функции фото вы можете впечатляюще продемонстрировать свой бренд, делясь фотографиями довольных клиентов, рекламных мероприятий и т.
 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.Социальная сеть
Одной из самых популярных функций конструктора приложений Appy Pie является социальная сеть, которая позволяет вам создавать свои собственные социальные каналы, где вы можете легко общаться со своими сотрудниками и клиентами.
Анализ приложений
Аналитика приложений — очень полезная функция, которая позволяет отслеживать поведение пользователей, упрощает обновление приложений в зависимости от пользовательских предпочтений и предлагает отличный опыт.
создайте свое приложение
Appy Pie Бесплатный конструктор приложений для мобильных приложений Android и iOS
Сегодня существует множество разработчиков приложений. Если вы хотите создавать приложения, у Appy Pie есть уникальный подход, который помогает малым предприятиям создавать приложения без кода и улучшать их результаты, а также знать, как создавать свои собственные приложения. Будучи малым бизнесом, ваш бюджет ограничен, как и ваше время, поэтому Appy Pie предлагает быстрое, доступное и простое в использовании решение в виде конструктора приложений без кода. Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Наш конструктор приложений можно использовать для создания приложений для Android и iOS. Это гарантирует, что вы сможете создавать приложения для нужных вам платформ. Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
На нашей платформе для создания мобильных приложений вы увидите, как легко создавать приложения в Интернете, выполнив несколько простых шагов, и в кратчайшие сроки вы узнаете, как программировать мобильное приложение, продолжайте читать, если вы хотите знать, как сделать мобильное приложение. приложение бесплатно.
Как владелец малого бизнеса, только начинающий работать с мобильными приложениями и планирующий создать собственное приложение, естественно испытывать страх. Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
создайте свое приложение
Преимущества создания мобильного приложения с помощьюКонструктор приложений Appy Pie
Создать мобильное приложение с помощью конструктора приложений Appy Pie очень просто. Для создания красивых и профессиональных мобильных приложений для Android и iOS не требуются навыки программирования или технические знания. Выбрав Appy Pie в качестве мобильного партнера, вы сможете создавать самые передовые мобильные приложения для Android и iOS за считанные минуты, не написав ни единой строчки кода. Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Быстрое и оригинальное приложение
Приложения, созданные на основе Appy Pie, легкие, быстрые и предлагают нативные приложения. Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Возможность работы в автономном режиме
Одним из основных преимуществ создания мобильных приложений с помощью программного обеспечения для создания приложений без кода является то, что пользователи могут получить доступ к некоторому контенту в мобильном приложении даже при отсутствии подключения к Интернету.
Безопасно и комфортно
Все приложения, созданные с помощью этого облачного конструктора приложений, соответствуют стандартам GDPR и размещаются в облаке AWS, имеющем самые высокие уровни соответствия, включая HIPAA, PCI и SOC.

Обновления в реальном времени
Самое лучшее в этой самодельной платформе для разработки приложений заключается в том, что все изменения, которые вы вносите в свои мобильные приложения для Android и iOS, мгновенно отражаются на вашем мобильном устройстве.
Легко использовать
Конструктор приложений Appy Pie довольно прост в использовании. Просто введите название своего приложения, выберите категорию, цветовую схему и тестовое устройство, добавьте функции и создайте собственное приложение за считанные минуты. Навыки кодирования не требуются.
Опубликовать в App Store
Помимо помощи в создании собственных приложений без программирования, мы также помогаем без проблем публиковать ваши мобильные приложения для Android и iOS в Google Play Store и Apple App Store.
создайте свое приложение
Appy Pie Конструктор приложений с функцией перетаскивания для создания приложений без написания кода.
Мобильное приложение — это то, что нужно большинству компаний для достижения успеха. Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Если вы ищете программу для создания приложений, Appy Pie – это то, что вам нужно, здесь вы узнаете, как создавать приложения с нужными вам функциями, и вы узнаете, как легко создавать приложения, у вас также будет поддержка 24/7. развеять все ваши сомнения по поводу того, как сделать мобильное приложение
Используйте конструктор приложений Appy Pie для создания профессиональных и надежных нативных мобильных приложений. Любой, независимо от навыков кодирования, может настроить макет и добавить удивительные функции, такие как чат-боты, искусственный интеллект, дополненная реальность, виртуальная реальность, интернет вещей, гиперлокальность. Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Платформа Appy Pie предоставляет вам доступ к широкому спектру функций, которые можно легко добавить в ваше приложение. У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
Наша платформа разработки приложений также предлагает новые учебные курсы, предназначенные для начинающих. С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
Что делают разработчики приложений, когда у них появляется блестящая идея для приложения? Усердно работайте, чтобы как можно скорее воплотить идеи приложений в жизнь. Хотя конструктор приложений Appy Pie разработан таким образом, чтобы люди, не обладающие знаниями в области программирования, могли создавать свои приложения, многие опытные разработчики обратились к этой платформе из-за простоты использования, которую она предлагает для создания мощных приложений, быстро сокращающих время разработки. коммерциализация. Нет необходимости идти и записываться на какие-то курсы кодирования или специальные занятия, чтобы использовать платформу Appy Pie. Без необходимости писать ни строчки кода или изучать программирование, вы можете создавать приложения для своего малого бизнеса и разрабатывать приложения с помощью конструктора приложений Appy Pie. И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
Appy Pie, бесплатный конструктор приложений №1
создайте свое приложение
Шаблоны приложений и модели для каждой категории.
Бизнес
Компания должна заявить о себе, чтобы привлечь больше клиентов. Создайте собственное приложение, если вы управляете какими-либо бизнес-продуктами или услугами. Распространяйте информацию о своем приложении, рассказывайте большему количеству людей и пользуйтесь вашими продуктами и услугами. Общаться с потенциальными клиентами еще никогда не было так просто. Если вы хотите загрузить приложение для создания приложения, вы находитесь в нужном месте, у нас есть не только постоянно обновляемый веб-сайт, вы также можете найти нас в Google Play и App Store, чтобы узнать, как чтобы сделать заявку, вы можете связаться с нами, и мы будем рады решить ваши сомнения.
Образование
Создавайте приложения для колледжей или университетов, чтобы повысить осведомленность о курсах, объектах, факультетах и успеваемости.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.Режим
У вас есть компания по производству одежды или продавец одной из лучших линий одежды? Или вам нравится следить за последними тенденциями моды? Если да, то это приложение идеально подходит для вашего бизнеса. Это поможет вам информировать своих пользователей о последних тенденциях моды, продвигать свои коллекции, создавать онлайн-брошюры или каталоги, помогать людям делать покупки в Интернете и предлагать купоны на скидку. Если вы хотите узнать, как сделать пошаговое приложение для своего магазина одежды, вы попали по адресу.
Подрядчик
Вы предлагаете услуги электрика, сантехника, кровли, пола или кондиционера? Создайте приложение и рекламируйте свой бизнес всем в вашем районе и соседних городах.
 Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.Спорт
Если вы связаны со спортом, сообщайте своим поклонникам и подписчикам о датах команд, списках или других мероприятиях, запланированных для ваших спортивных команд/клубов, через это приложение. С Appy Pie вы можете создавать спортивные приложения онлайн, здесь мы покажем вам, как разрабатывать приложения за несколько простых шагов.
Амаль
Создайте приложение для своей благотворительной организации и позвольте большему количеству людей участвовать в нем. Это приложение поможет все большему количеству людей обратить внимание на свою благотворительную деятельность. Это приложение является благом для сборщиков средств, помогая им продвигать благотворительные функции и привлекать больше пожертвований.
 С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.Юридическая фирма
Если вы юрист или владелец юридической фирмы, вы можете использовать приложение в качестве мгновенной связи с пользователями. Подключайтесь в экстренной ситуации. Будьте в курсе всевозможных юридических вопросов ваших клиентов и позволяйте им связываться с вами в случае необходимости. Чтобы создать приложение с помощью редактора, достаточно открыть браузер и перейти на страницу Appy Pie, где вы можете разрабатывать приложения. Если вы юрист и хотите знать, как создать собственное приложение, вы находитесь в нужное место. место.
Свадьба
Создайте приложение для планирования свадьбы. Эти приложения могут помочь вам разрабатывать и отправлять приглашения, создавать торговые площадки или каталоги, создавать календари событий, создавать интернет-магазины, помогать создавать хранилища фотографий и многое другое.
 С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
создайте свое приложение
Часто задаваемые вопросы
Приложения Appy Pie можно создавать для любого бизнеса. Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Смартфоны стали важной частью повседневной жизни. Для местного и среднего бизнеса важно предлагать своим клиентам мобильное присутствие. Это позволяет вам связаться с ними напрямую. Им нравится возможность быстрого и легкого контакта, заказа или покупки в любое время и в любом месте. Предоставление специальных предложений и новостей. Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Приложение — это имя приложения. Они созданы для многих целей: игр, книг, ресторанных меню, новостей и других целей. С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
Чтобы создать собственное приложение без написания кода, выполните следующие простые шаги:
- Перейдите в Appy Pie Конструктор приложений и нажмите «Создать бесплатное приложение».
- Введите название приложения
- Выберите категорию, цветовую схему и тестовое устройство
- Настройте приложение и нажмите «Сохранить и далее».
- Войдите или зарегистрируйтесь в Appy Pie, чтобы продолжить
- Приложение строится. Когда приложение будет готово, отсканируйте QR-код или электронное письмо или SMS со ссылкой на установку приложения на свое устройство и попробуйте демо-приложение.

- Перейдите в «Мои приложения» и нажмите «Изменить».
- Вам будет показан основной план. Вы можете выбрать вариант «Попробовать сейчас» или «Купить сейчас». Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
- Обратите внимание, какой бы вариант вы ни выбрали, вам потребуется предоставить данные кредитной карты. Мы используем данные кредитной карты для проверки подлинности пользователя. Не волнуйтесь, мы не будем взимать плату после окончания процесса без вашего подтверждения.
- Добавьте нужные функции
- Нажмите «Сохранить» и «Далее», чтобы завершить создание приложения.
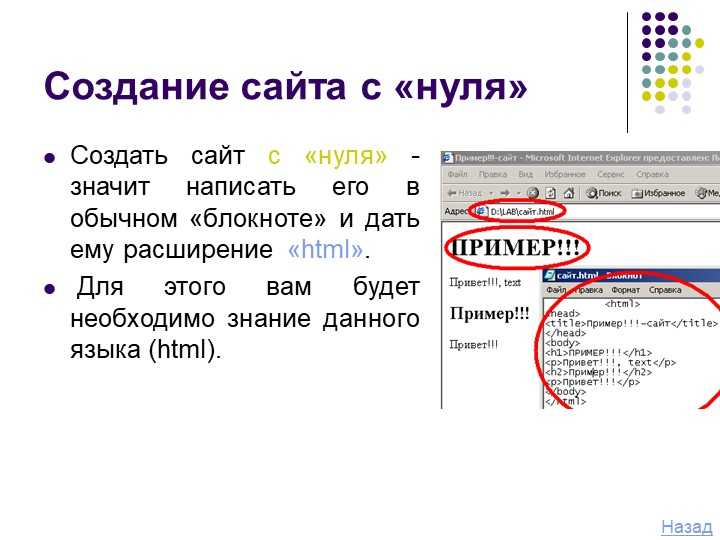
Как самостоятельно создать собственный сайт
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка). Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
| <html> <head> <title> </title> </head> <body> </body> |
|
Пишем код таблицы между тегами <body> и </body>.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы. Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами <td> и </td> |
Так таблица будет выглядеть :
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <tr> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег  Ширину width и высоту height таблицы можно задавать в пикселях или в процентах от размера монитора. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк bgcolor,чтобы таблица была видна. |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже.
<html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <tdheight=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка.  Мы можем спроектировать ландшафты загородного дома.</h4> <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
<html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  jpg»></td> jpg»></td><td> Мой сайт о дизайне</td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <tdheight=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td></td> </tr> </table> </body> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже.
| <html> <head> <title>Создание сайта самостоятельно </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″>  jpg»></td> jpg»></td><td> Мой сайт о дизайне</td> <td><img src=»landshaft2.jpg»></td></tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами <title> и </title> Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3> а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»> Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td> </td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td> <center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу
Вот теперь вы можете посмотреть первую(главную) страницу
Создайте вторую страницу сайта. Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2.jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя. jpg»>, а также поместите эти фото в папку с сайтом.
jpg»>, а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу
Смотрим вторую страницу в большом окне.
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
<html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.  jpg»></td> jpg»></td><td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5. html)
html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
Как создать свой личный веб-сайт
Вы уже знаете, что должны создать личный веб-сайт, чтобы произвести впечатление на работодателей и продемонстрировать свою работу более простым и привлекательным способом, чем позволяет ваше резюме.
Но дело в том, что все, что у вас сейчас есть в заднем кармане, это ваше имя и нулевой опыт создания веб-сайта с нуля. Вставьте пожимающие руки.
Не беспокойтесь! Создание собственного веб-сайта практически без работы не требует обширных знаний в области кодирования или траты кучи денег, чтобы кто-то другой сделал это за вас. Используя такую платформу, как Squarespace, и следуя этим простым советам, вы превратите свою небольшую коллекцию идей в произведение (осмелюсь сказать) искусства.
Создать веб-сайт резюме
Если все, что у вас действительно есть, это ваше имя и фотография — может быть, вы только начинаете или еще не создали обширное портфолио работ — этого все же достаточно, чтобы заполнить звездный личный веб-сайт.
Вы можете начать с веб-сайта-резюме, личного веб-сайта, который, по сути, описывает ваш опыт, историю, навыки и опыт работы в увлекательной форме. У Squarespace, например, есть шаблоны для создания онлайн-анкеты о вас. Проверьте Итана и Преследование; оба шаблона отличаются элегантным дизайном и простотой навигации. Прелесть этих шаблонов в том, что по мере развития вашей карьеры вы можете расширять их по своему усмотрению.
Включите основы
После того, как вы подготовили свой дизайн, вы захотите включить следующие основы:
Ваше «Обо мне»: Заявление, это должно быть видно кому-то, как только они попадут на ваш сайт. В дополнение к вашему имени и должности он должен включать краткий обзор вашего опыта и профессионального опыта, список клиентов, с которыми вы сотрудничали, или публикаций, в которых вы были представлены, а также пару соответствующих забавных фактов о вас. По сути, любая важная информация, которую люди должны знать о вас заранее.
Ваш выстрел в голову: Да, вам это нужно! Вы хотите, чтобы люди могли увидеть имя в лицо. Сделайте и загрузите хотя бы один свой профессиональный снимок в рабочей обстановке или на простом фоне.
Навыки, награды, подписи, отзывы и выдающиеся достижения: Независимо от того, решите ли вы разбить их на отдельные разделы на своем веб-сайте (подробнее об этом ниже) или перечислить их в виде маркеров, важно выделить все, что заслуживает особого внимания.
 .
.Ваша контактная информация: Самое главное, если кто-то наткнется на ваш личный веб-сайт, вы захотите сделать так, чтобы им было очень легко связаться с вами. Поэтому укажите свой адрес электронной почты или номер телефона (или адрес, если вы занимаетесь бизнесом) в удобном месте, а также, если это уместно, добавьте в свои социальные сети. Squarespace также предоставляет возможность добавить контактную форму, если вы не хотите, чтобы ваша личная информация была в Интернете.
Организуйте свою информацию
Важно включить несколько ссылок или примеров вашей работы, особенно если вы пытаетесь убедить кого-то нанять вас. Если вы писатель, включите отрывки из ваших любимых опубликованных статей. Если вы дизайнер или инженер, включите скриншоты или чертежи своих самых впечатляющих проектов. Если вы консультант или коуч, включите свои самые эффективные колоды или отзывы довольных клиентов.
Но допустим, вы дизайнер-фрилансер, который также продает товары для дома и иногда ведет колонку в местной газете. (Да вы невероятно многогранны!) Вам не захочется перечислять всю свою информацию о дизайне, крафте, и на одной странице — это чертовски много информации, которую читатель должен просеять. А создание нескольких веб-сайтов для каждого товара было бы утомительным в управлении и разбавило бы полную картину того, что вы можете предложить.
(Да вы невероятно многогранны!) Вам не захочется перечислять всю свою информацию о дизайне, крафте, и на одной странице — это чертовски много информации, которую читатель должен просеять. А создание нескольких веб-сайтов для каждого товара было бы утомительным в управлении и разбавило бы полную картину того, что вы можете предложить.
Вместо этого, разделив их на отдельные вкладки или разделы на вашем сайте, вы сможете направить нужного пользователя к тому, что он ищет: люди, которым нужен внештатный дизайнер, могут найти ваши цены в одном месте, люди, которые хотят делать покупки для продуктов могут найти их в другом месте, а люди, которых привлекают ваши колонки, могут прочитать их в третьем месте.
Разделы также не должны быть сложными. Например, вместо того, чтобы писать одну длинную биографию о себе, разбейте ее на разделы, как в резюме: ваши предыдущие должности, ваши навыки и интересы, примеры вашей работы и ваша контактная информация.
Добавьте изюминку
Если у вас не так много материалов для размещения на личном веб-сайте, именно мелкие детали помогут вам выделиться — например, используемые вами шрифты, выбранные вами цвета и изображения, которые вы включаете. Но вам не нужно идти и нанимать фотографа или иллюстратора, чтобы украсить вашу страницу. Если вы используете шаблон Squarespace, вы можете добавить бесплатные стоковые изображения из Unsplash, чтобы создать визуальные подсказки для каждого раздела вашего веб-сайта.
Но вам не нужно идти и нанимать фотографа или иллюстратора, чтобы украсить вашу страницу. Если вы используете шаблон Squarespace, вы можете добавить бесплатные стоковые изображения из Unsplash, чтобы создать визуальные подсказки для каждого раздела вашего веб-сайта.
И получайте удовольствие! Частью наличия личного веб-сайта является демонстрация вашей индивидуальности, поэтому позвольте своему сайту выражать, кто вы и что представляете вы и ваш бренд.
В этой статье о разработке персонального веб-сайта, достойного хвастовства, есть все советы и приемы, необходимые для того, чтобы обмануть других, заставив их думать, что это сделал дизайнер, и посмотрите некоторые из наших самых любимых персональных веб-сайтов для вдохновения.
Делайте это просто, но думайте о долгосрочной перспективе
Не перегружайтесь, когда начинаете. Нет ничего плохого в создании веб-сайта, на котором есть только страница «О нас» с фотографией, биографией и тремя-четырьмя примерами вашей работы. Начиная с малого, вы снимаете стресс, связанный с необходимостью одновременного создания всех аспектов вашего сайта. Просто помните, что это ваша профессиональный веб-сайт — так что несмотря ни на что, он должен быть хорошо отредактирован и опрятен.
Начиная с малого, вы снимаете стресс, связанный с необходимостью одновременного создания всех аспектов вашего сайта. Просто помните, что это ваша профессиональный веб-сайт — так что несмотря ни на что, он должен быть хорошо отредактирован и опрятен.
Преимущество создания собственного сайта заключается в том, что вы можете обновлять или изменять его, когда считаете нужным. Если вы берете на себя подработку, вы можете добавить новую навигацию на страницу, которая демонстрирует вашу работу. Если вы меняете карьеру, вы можете изменить свое личное заявление, чтобы оно отражало ваш новый путь. Если вам нужно обновить некоторые из ваших работ в портфолио, вы можете заменить старые клипы. Важно начать, а затем позволить вашему личному веб-сайту развиваться вместе с вами.
В прошлом редактор The Muse, Элис с гордостью доказывает, что да, английский язык может изменить мир. Она написала для The Muse почти 500 статей на разные темы, от советов по повышению продуктивности до сопроводительных писем плохим начальникам и крутых способов изменить карьеру. , Mashable и многое другое. Она называет домом многие места, в том числе Иллинойс, где она выросла, и небольшой городок Гамильтон, где она училась в Университете Колгейт, но она родилась, чтобы быть жительницей Нью-Йорка. Помимо того, что она заядлый писатель и читатель, Алиса любит танцевать, как профессионально, так и в ожидании метро.
, Mashable и многое другое. Она называет домом многие места, в том числе Иллинойс, где она выросла, и небольшой городок Гамильтон, где она училась в Университете Колгейт, но она родилась, чтобы быть жительницей Нью-Йорка. Помимо того, что она заядлый писатель и читатель, Алиса любит танцевать, как профессионально, так и в ожидании метро.
BOWWE | Лучший конструктор сайтов
BOWWE | Лучший конструктор сайтов | Создайте свой собственный сайт!Воплотите свои идеи в Интернете с помощью
BOWWE
Неограниченный инструмент для дизайна
Создайте впечатляющий веб-сайт
в мощном конструкторе перетаскивания
Начните прямо сейчас
Создайте впечатляющий веб-сайт
в мощном конструкторе перетаскивания
Начать прямо сейчас
Перемещайте свои идеи в Интернете с помощью
BOWWE
неограниченный инструмент для дизайна
Создайте резюме и портфолио
в мощном конструкторе drag&drop
Начните прямо сейчас
Создайте резюме и портфолио
мощный конструктор drag&drop 090 Начать прямо сейчас
Воплотите свои идеи в Интернете с
BOWWE
неограниченный инструмент дизайна
Создайте уникальную микространицу
в мощном конструкторе перетаскивания
Начните прямо сейчас
Создайте уникальную микространицу
в мощном конструкторе перетаскивания
Начните прямо сейчас
Редактор перетаскивания BOWWE — создавайте красивые дизайны без ограничений
Веб-сайт, интернет-магазин, целевая страница, резюме, микро-страница, портфолио и многое другое. В BOWWE для создания сайта и его эффективного продвижения не нужны никакие ИТ-навыки!
В BOWWE для создания сайта и его эффективного продвижения не нужны никакие ИТ-навыки!
Узнайте, как это работает
Отзывы наших клиентов
Я определенно рекомендую BOWWE всем, кто ищет веб-дизайнера с очень хорошим соотношением цены и качества. Быстрые ответы, четкие и открытые встречи, надежность, а при работающем веб-сайте легко вносить изменения самостоятельно. СПАСИБО!
Пол Меккеринг
Нанофлам
Отличный персонал! Очень хорошая реакция и соотношение цены и качества. Весь процесс прошел гладко. Могу рекомендовать BOWWE как надежного партнера.
Войцех Новотник
Энераче
Я полностью рекомендую BOWWE, если вы ищете надежного веб-дизайнера с отличным соотношением цены и качества.


 При сохранении в этом редакторе в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — ваше имя файла и формат-html.Примерно вот так — «site.html».
При сохранении в этом редакторе в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — ваше имя файла и формат-html.Примерно вот так — «site.html». Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк
Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк 
 jpg»></td>
jpg»></td>