руководство для новичков — Нейрочат на vc.ru
364 просмотров
Вы когда-нибудь задумывались о создании своего собственного сайта, но не знали, с чего начать? Создание сайта может показаться трудным и сложным процессом, но с помощью ChatGpt вы можете создать свой сайт всего за несколько простых шагов!
HTML 5 — это язык разметки, который используется для создания веб-страниц. Он позволяет вам определять структуру и содержание страницы, включая текст, изображения, видео, ссылки и другие элементы.
С помощью HTML 5 можно создавать динамические и интерактивные веб-сайты, которые могут быть просмотрены на любом устройстве, от настольных компьютеров до смартфонов и планшетов.
HTML 5 имеет богатый набор функций и возможностей, которые позволяют создавать привлекательный и удобный интерфейс для пользователей.
Шаг 1: Определите цель вашего сайта Прежде чем приступать к созданию сайта, необходимо определить его цель. Вы можете решить, создавать ли онлайн-магазин, личный блог или сайт для вашей компании.
Шаг 2: Создайте макет сайта Создание макета сайта – это важный этап в создании любого веб-ресурса. Необходимо определить разделы, которые будут включены на сайте, их внешний вид и взаимосвязь между собой.
С помощью Chat Gpt вы можете создать макет сайта быстро и легко. Просто опишите свои идеи и пожелания, и Chat Gpt предоставит несколько вариантов макетов.
Шаг 3: Создайте HTML-страницы После создания макета сайта можно приступать к созданию HTML-страниц. HTML – это основной язык для создания веб-страниц.
С помощью Chat Gpt вы можете сгенерировать код HTML-страниц. Опишите элементы, которые вы хотите включить на странице, и Chat Gpt создаст для вас код.
Шаг 4: Добавьте стили CSS CSS – это язык стилей, который позволяет настраивать цвета, шрифты, фоны и другие аспекты веб-страниц.
С помощью Chat Gpt вы можете создать стили CSS для вашего сайта. Просто опишите, как вы хотите оформить сайт, и Chat Gpt предоставит готовый код CSS.
Шаг 5: Запустите сайт После завершения создания сайта его можно запустить, загрузив файлы на хостинг-сервер. Для этого можно использовать FTP-клиенты, например, FileZilla или Cyberduck.
После загрузки файлов на сервер сайт будет доступен по доменному имени, которое было зарегистрировано ранее. Если вы используете хостинг-сервер с установленной CMS, можно использовать функцию «просмотр сайта», чтобы увидеть, как он выглядит в реальном времени.
Шаг 6: Добавьте контент на сайт После запуска сайта можно добавлять на страницы контент – текст, изображения, видео и другие форматы мультимедиа.
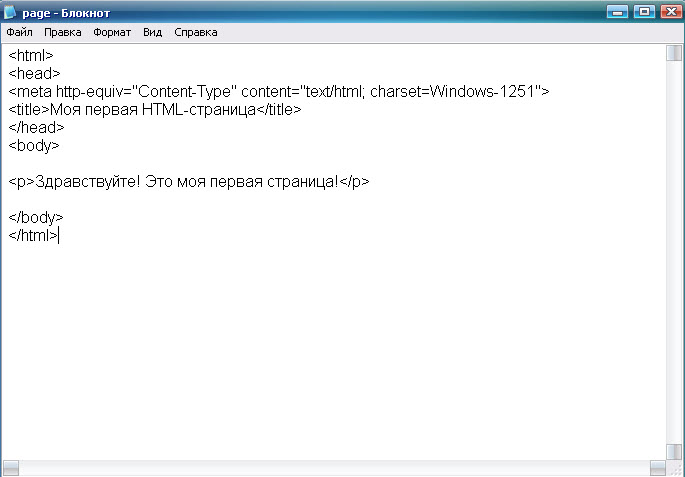
Для добавления контента можно использовать редакторы HTML-кода, например, Visual Studio Code, Sublime Text или Notepad++.
Шаг 7. Оптимизируйте ваш сайт для поисковых систем Чтобы ваш сайт был легко найден в поисковых системах, вам нужно оптимизировать его для SEO (Search Engine Optimization). Это может помочь привлечь больше посетителей на ваш сайт.
Для оптимизации сайта вы можете использовать различные инструменты, такие как Google Analytics и Google Search Console. Они позволяют отслеживать посещаемость сайта, выявлять ошибки и проблемы, а также оптимизировать контент для поисковых систем.
Они позволяют отслеживать посещаемость сайта, выявлять ошибки и проблемы, а также оптимизировать контент для поисковых систем.
Шаг 8. Протестируйте и опубликуйте ваш сайт Перед тем как опубликовать ваш сайт на полную мощность, вам нужно протестировать его на ошибки и проблемы. Это может помочь избежать неприятных сюрпризов для ваших посетителей.
Для тестирования сайта вы можете использовать различные инструменты, такие как Google PageSpeed Insights или GTmetrix. Они позволяют проверить скорость загрузки сайта, оптимизировать его для мобильных устройств и выявить другие проблемы.
После тестирования вы можете опубликовать свой сайт на хостинг-сервере и начать привлекать посетителей на ваш сайт. Это можно сделать с помощью социальных сетей, контекстной рекламы и других инструментов маркетинга.
Шаг 9. Поддерживайте и обновляйте ваш сайт Чтобы ваш сайт продолжал работать корректно и привлекать новых посетителей, вам нужно регулярно поддерживать и обновлять его. Это может включать в себя установку обновлений, редактирование контента и исправление ошибок.
Это может включать в себя установку обновлений, редактирование контента и исправление ошибок.
Для поддержки и обновления сайта вы можете использовать различные инструменты, такие как плагины для CMS или профессиональные услуги веб-разработчиков.
В итоге, создание сайта — это длительный и многоэтапный процесс, который требует тщательной подготовки и определения целей.
Однако, с помощью различных инструментов и услуг, вы можете создать качественный и привлекательный сайт для вашего бизнеса или личных нужд.
Самая популярная нейросеть 2023 года. ChatGPT-бот в Telegram предоставляет простой и бесплатный способ взаимодействия с ИИ, без необходимости регистрации, использования VPN и дополнительных номеров — ССЫЛКА.
Этот бот отличается от других тем, что не требует оплаты за использование и может быть использован в любом количестве — пользуйтесь на здоровье.
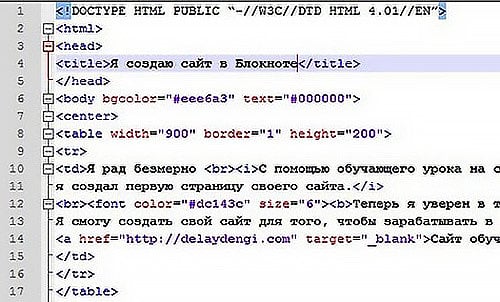
Создание сайта на чистом html коде
Доброго времени суток, друзья! С Вами Кузнецов Анатолий, и сегодня мы прольем свет на более чем уникальное в наши дни явление — сайт на чистом HTML. Почему-то об этой бизнес-идее довольно редко упоминается в интернете. А ведь в отказе от скриптов, плагинов и систем управления содержимым сайта есть куча преимуществ! Но для начала разберемся, что такое CMS, какие бывают плагины и скрипты. Итак, поехали!
Почему-то об этой бизнес-идее довольно редко упоминается в интернете. А ведь в отказе от скриптов, плагинов и систем управления содержимым сайта есть куча преимуществ! Но для начала разберемся, что такое CMS, какие бывают плагины и скрипты. Итак, поехали!
Что такое CMS сайта
Оглавление статьи
- 1 Что такое CMS сайта
- 2 Зачем нужны плагины для CMS
- 3 Как плагины убивают ваш сайт
- 4 Избавьтесь от тяжелых скриптов — только так можно попасть на первые позиции в Яндекс
- 5 Преимущества сайтов на чистом HTML
- 6 Максимальная гибкость HTML верстки
- 7 Недостатки сайта на чистом HTML
- 8 Как ускорить сайт на WordPress
- 9 Какие сайты выгоднее всего писать на чистом HTML
- 10 Сайт-визитка
- 11 Лендинг
- 12 Сайт услуг
- 13 Где заказать сайт на чистом HTML под ключ
- 14 Вместо заключения
CMS — от английского content management system — система управления собственно контентом вашего ресурса. Первая по популярности CMS в мире в 2021 году — WordPress. С ней сильно упрощается разработка и управление веб порталом благодаря системному подходу.
Первая по популярности CMS в мире в 2021 году — WordPress. С ней сильно упрощается разработка и управление веб порталом благодаря системному подходу.
То есть один раз создаются блоки (подвал, шапка, навигация, боковое меню и т.д.), а из них в свою очередь состоят страницы. В результате каждую страницу не нужно создавать заново с нуля, а лишь наполнять информацией. Кроме того, если отредактировать определенный блок, он изменится сразу на всем сайте. Но другое преимущество CMS — плагины.
Зачем нужны плагины для CMS
Прежде всего, они расширяют функциональность вашего ресурса. Плагин — это легкий в установке программный модуль, который реализует определенную функцию. С их помощью легко настроить сайт под себя. Чтобы установить плагин в WordPress, нужно буквально нажать всего одну кнопку. А все необходимые настройки реализованы удобными переключателями. Разберется даже ребенок. Звучит очень привлекательно, но на самом деле все не так просто.
Как плагины убивают ваш сайт
Как мы поняли, плагины значительно упрощают жизнь владельцам сайтов. Но есть одна проблемка. Они безумно тормозят ваш проект. Каждый раз открывая страницу такого ресурса, вы ждете загрузки всех установленных плагинов. А из-за сложной структуры CMS нельзя просто так взять и изменить нужный элемент страницы.
Но есть одна проблемка. Они безумно тормозят ваш проект. Каждый раз открывая страницу такого ресурса, вы ждете загрузки всех установленных плагинов. А из-за сложной структуры CMS нельзя просто так взять и изменить нужный элемент страницы.
Система управления контентом как бы намекает, что для решения любой проблемы нужно установить отдельный плагин. В результате получаем тяжелый ресурс, где навалена куча плагинов. И очень сложно разобраться, какой из них что меняет и для чего нужен.
С учетов того, что скорость сайта это один из самых главных факторов ранжирования сегодня, такой сайт из-за низкой скорости загрузки WordPress плагинов в поисковой выдаче никогда не будет на первых местах и не сможет обойти конкурентов.
Избавьтесь от тяжелых скриптов — только так можно попасть на первые позиции в Яндекс
Ни для кого не секрет, что алгоритмы поисковых систем постоянно обновляются. А поэтому старые и запрещенные методы SEO продвижения больше не приносят желаемых результатов. Более того, сегодня на передовую выходят именно скорость и простота вебсайта.
Более того, сегодня на передовую выходят именно скорость и простота вебсайта.
Но большой скорости загрузки добиться просто невозможно, если ваш портал перегружен плагинами. По сути, сайт на чистом HTML без скриптов по скорости отклика не оставляет ни единого шанса тяжелым конкурентам на WordPress.
Преимущества сайтов на чистом HTML
Итак, расставим все точки над и, сильные стороны такие:
- Поисковики ранжируют быстрые ресурсы намного лучше. То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются.
- Разнообразные свистелки, перделки и рюшечки с WEB дизайном из нулевых, только отвлекают внимание, сайт выглядит перегруженным и непонятным пользователям. В свою очередь, ресурс без CMS смотрится проще, и этим привлекает внимание клиента.
- Веб-сайт без CMS и плагинов на чистом HTML не заставляет юзера сидеть и тупить в монитор, ожидая загрузки.
 А человек заходит к вам не для того, чтобы ждать! Увидев, как сайт тормозит, он скорее всего закроет вкладку и перейдет к конкурентам, увеличив показатель отказов вашему WEB проекту.
А человек заходит к вам не для того, чтобы ждать! Увидев, как сайт тормозит, он скорее всего закроет вкладку и перейдет к конкурентам, увеличив показатель отказов вашему WEB проекту. - В заключение отмечу, что ресурс на чистом HTML просто невозможно взломать. Код такого ресурса простой как пять копеек, поэтому уязвимостей там быть не может.
Максимальная гибкость HTML верстки
Кроме всего вышеупомянутого, сайт на чистом HTML сильно проще настроить под себя. По сути, каждый элемент страницы можно разместить в любом удобном месте, при этом управляя его размером и параметрами.
А настраивая элементы через плагины WordPress, вы столкнетесь с множеством ограничений платформы. Между вами и ресурсом как будто есть что-то еще, и оно живет по своим правилам, на которые нельзя повлиять.
Но несмотря на внушительный список преимуществ, проекты на чистом HTML все еще не стали мейнстримом. Разберемся, почему так происходит.
Недостатки сайта на чистом HTML
- Разработка такого ресурса требует больше сил и времени по сравнению с привычными сайтами на WordPress.
 И, как следствие, для заказчика обойдется несколько дороже. Кроме того, веб-мастера с соответствующим опытом будет сложнее найти.
И, как следствие, для заказчика обойдется несколько дороже. Кроме того, веб-мастера с соответствующим опытом будет сложнее найти. - Вы не сможете сами добавить статью или отредактировать страницу без знаний HTML разметки. То есть проекту будет нужна длительная поддержка программистов.
- Не каждый ресурс целесообразно разрабатывать на чистом HTML. Например, интернет магазин требует наличия системы управления сайтом для реализации онлайн продаж. Создавать для этого самописный движок очень дорого — это просто бессмысленно.
Как ускорить сайт на WordPress
Допустим, у вас уже есть большой сайт, и его невыгодно (слишком дорого) переписывать с нуля. В таком случае можно прибегнуть к некоторым хитростям, которые помогут увеличить SEO-преимущество.
- Отключите неиспользуемые плагины. Чем меньше плагинов у вас установлено, тем быстрее будет работать ваш ресурс. Также нужно грамотно подходить их выбору в целом. Например, одни из них только впустую тормозят ресурс, а другие наоборот оптимизируют его работу.
 Разберемся подробнее.
Разберемся подробнее. - Обязательно применяйте кеширование (плагин WP Super Cache). Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку.
- Используйте один из множества популярных плагинов для общей оптимизации ресурса, например WP-optimize. Он собирает подключенные скрипты в один HTML файл, тем самым ускоряя загрузку. Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы.
- Сжимайте картинки в современные форматы, такие как JPEG 2000, или WebP. К слову, плагин Imagify автоматически конвертирует изображения, упрощая задачу.
- Следите за базой данных. Скорее всего для каждого из десятков ваших постов хранится по множеству версий. Все они тормозят систему. В этом поможет плагин Optimize Database after Deleting Revisions. Кроме прочего, удаление ненужных картинок или других файлов с хостинга положительно скажется на его быстродействии.

Какие сайты выгоднее всего писать на чистом HTML
Как мы уже говорили, не каждый ресурс уместно разрабатывать без CMS, выполняя создание сайта html. Но для чего чистый HTML подходит лучше всего?
Сайт-визитка
Ресурсы такого формата очень простые в оформлении, состоят из одной или реже нескольких страниц. Главная их задача — привлечь целевую аудиторию и рассказать о своем продукте. На самом деле, такой проект будет максимально дешево реализовать без системы управления контентом. Из-за малого количества контента он будет просто летать.
Лендинг
Это одностраничный портал (лэндингпэйдж), рекламирующий какой-то продукт. Он не содержит ничего лишнего, кроме главной информации о нужном товаре или услуге. Его точно так же легко и дешево разработать на чистом HTML.
Сайт услуг
Очень популярный формат веб ресурсов сегодня — это сайт услуг. По сути, на нем люди рассказывают о себе и, соответственно продают свои услуги. Например, строительство, автозапчасти, юридические услуги, ремонт и так далее. Такие сайты несложны в разработке, их написание без CMS обойдется недорого.
Такие сайты несложны в разработке, их написание без CMS обойдется недорого.
Где заказать сайт на чистом HTML под ключ
Итак, мы уже знаем, что проекты на чистом HTML сложнее и дороже в разработке, чем обычные ресурсы на медленном CMS. Как следствие, к выбору веб программиста нужно относиться намного серьезнее. Доверив нам создание своего ресурса, вы сэкономите свое время и силы.
Наша команда специалистов с большим опытом в данной области возьмет все трудности на себя и выполнит создание сайта html с чистым и безошибочным кодом. Мы сделаем быстрый сайт без CMS под ключ качественно и в сжатые сроки.
САЙТ УСЛУГ НА ЧИСТОМ HTMLОт50 000
- Вы получите:
- Быстрый и безошибочный сайт
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией до 10 страниц
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать сайт на чистом HTML
ИНТЕРНЕТ-МАГАЗИН НА ЧИСТОМ HTMLОт150 000
- Вы получите:
- Быстрый и безошибочный интернет магазин
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией главной страницы и до 10 карточек товаров
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать интернет магазин на чистом HTML
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
Как создать приложение с помощью HTML? 4 основных способа сделать HTML-приложение
HTML — один из самых популярных языков разметки в мире. По сравнению с другими языками, такими как C++, C#, Java и т. д., HTML относительно легче изучить.
Большинство людей спрашивают, можете ли вы использовать HTML для создания приложения. Ну, простой ответ на это да. Создание приложения с помощью кодирования обычно представляет собой другую задачу.
Ну, простой ответ на это да. Создание приложения с помощью кодирования обычно представляет собой другую задачу.
Всякий раз, когда люди планируют начать свое путешествие по разработке приложений, они обычно отказываются от своего плана из-за хлопот, с которыми им приходится сталкиваться из-за кодирования.
Люди думают, что для создания профессионального мобильного приложения с использованием HTML им необходимо изучить разработку HTML-приложений, но это не так.
Позвольте мне сказать вам, что есть несколько других доступных методов, которые вы можете использовать для создания приложения с использованием HTML без каких-либо хлопот. Этот пост поможет вам узнать, как создать HTML-приложение для Android, не изучая его. Перед этим позвольте нам рассказать вам больше о HTML.
Что такое HTML? HTML — это язык разметки, который можно использовать для создания мобильных приложений и веб-сайтов. Этот язык гипертекстовой разметки поддерживает различные элементы, которые работают как строительные блоки HTML-страниц.
В каждом элементе используются теги <>. Кроме того, вы изучите различные атрибуты HTML, которые предлагают дополнительную информацию. Атрибуты расскажут об элементе.
Ниже приведены некоторые общие теги, используемые в HTML.
- Тег заголовка:
…
- Тег абзаца:
…
- Содержимое страницы: …
- Название Тег:
… - Тег изображения:
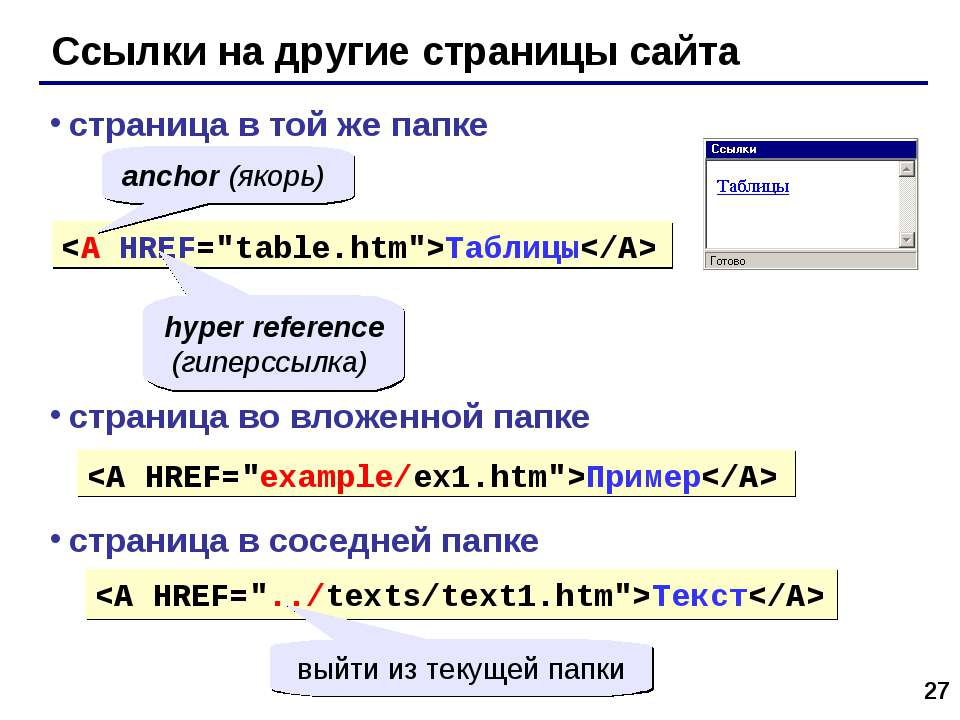
- Тег ссылки: …
- Тег курсива: …
- B олдфейс Тег: …
- Тег разрыва ссылки:
- Тег центра:
…
Используя эти теги, вы можете создавать заголовки, абзацы, заголовок, добавлять изображения , ссылки и выполнять другие задачи в мобильном приложении. Есть много других доступных тегов, которые вы можете узнать из Google и других источников. Вы можете понять эти теги и начать практиковаться.
Вы можете понять эти теги и начать практиковаться.
Существует четыре основных метода, которые можно использовать для создания мобильного приложения HTML. Используя данные методы, вы можете создавать любые приложения с HTML-версией.
- Изучите HTML
- Используйте редактор WYSIWYG
- Используйте бесплатный веб-конструктор
- Наймите кого-нибудь
В этом посте вы получите всестороннее знание всех этих методов.
1. Изучите HTMLПервый способ создать приложение с использованием HTML — изучить его. Вы можете изучать HTML с разных платформ, таких как Google и YouTube. Кроме того, на Udemy доступно множество платных и бесплатных курсов HTML.
Вы можете получить эти курсы и быстро изучить HTML. Кроме того, такие веб-сайты, как W3Schools и HTML.net, также являются отличным вариантом для изучения HTML.
Если вы хотите изучить HTML, обязательно начните с тегов. Изучите все основные теги и их использование, чтобы вы могли понимать вещи быстрее.
Изучите все основные теги и их использование, чтобы вы могли понимать вещи быстрее.
Теги HTML помогут вам создавать заголовки, абзацы, добавлять изображения, видео и делать другие вещи. Помимо изучения HTML, вы также можете изучать другие версии HTML. HTML5 — одна из самых популярных версий HTML, которую вам следует знать.
Используя HTML5, вы можете создавать как веб-сайты, так и мобильные приложения. Если вы хотите изучить HTML и создать с его помощью мобильное приложение, вы должны сначала понять HTML-теги.
2. Используйте редактор WYSIWYGЕсли вы не хотите изучать HTML, но все же хотите создать приложение, не беспокойтесь, потому что у нас также есть вариант для вас. Вы можете использовать редактор WYSIWYG для создания приложения.
Редактор WYSIWYG позволит вам упорядочивать содержимое в приложении с помощью различных инструментов редактирования. Это инструмент редактирования контента, который вы можете использовать для редактирования текста, графики и других материалов в вашем приложении.
Преимущество редактора WYSIWYG заключается в том, что вам не нужно писать исходный код. Вы можете использовать удобный редактор форматированного текста для разработки элементов вашего приложения.
Это также даст лучший предварительный просмотр вашей работы. Поэтому, если вы не хотите кодировать, вам следует использовать редактор WYSIWYG, потому что это будет для вас идеальным вариантом.
Помимо редактора WYSIWYG, в Интернете доступно множество подобных редакторов. Вы можете выбрать платный или бесплатный редактор, чтобы создать мобильное HTML-приложение в соответствии с вашим бюджетом.
Платные редакторы предоставляют лучшие функции и возможности, которых нет в бесплатных. В зависимости от вашего проекта и бюджета вы можете выбрать бесплатный или платный редактор.
3. Используйте веб-конструктор Вы также можете использовать веб-конструктор для создания веб-сайта, а затем преобразовать его в мобильное приложение с помощью AppsGeyser. Это подходит только в том случае, если вы хотите преобразовать веб-сайт в приложение.
Это подходит только в том случае, если вы хотите преобразовать веб-сайт в приложение.
В Интернете можно найти множество веб-конструкторов, предлагающих бесплатные услуги. Вы можете использовать эти веб-конструкторы для создания желаемого веб-сайта.
Если вам нужны лучшие варианты, вы можете предпочесть платный веб-конструктор, потому что он обычно поставляется с высококачественными функциями, дизайном и шаблонами.
Вы можете сделать свой веб-сайт удобным для мобильных устройств с помощью веб-конструкторов. Помимо веб-конструкторов, вы можете использовать системы управления контентом, такие как WordPress и Wix, для создания веб-сайта и превращения его в мобильное приложение.
Лучшее в этих системах управления контентом то, что они не требуют никаких знаний в области программирования.
4. Наймите кого-нибудь Если вам не нравится ни один из вышеперечисленных способов, то этот для вас. Вы можете нанять фрилансера, который умеет программировать. Вы можете заплатить немного денег, а взамен потом создадут нужное вам мобильное приложение.
Вы можете заплатить немного денег, а взамен потом создадут нужное вам мобильное приложение.
Вы можете найти фрилансера из Upwork, Fiverr и т. д., который поможет вам оформить заявку. Вы можете найти лучшего человека для вашего проекта через эти веб-сайты.
Прежде чем нанять кого-то, обязательно объясните все о своем проекте. Скажите им, что вы хотите в своем приложении. Вы также можете сделать схему рабочего процесса или диаграмму, чтобы объяснить что-то фрилансеру.
Объяснение всего, что касается проекта, поможет вам получить желаемый результат. В зависимости от типа приложения, которое вы хотите, некоторые фрилансеры могут брать с вас сто или даже тысячи долларов.
Если вам нужно только простое приложение, вам не придется много платить. Вы можете получить простое мобильное приложение за короткое время и с меньшими затратами.
Кроме этого, попробуйте выбрать опытного фрилансера, который знает, как правильно выполнить задание. Убедитесь, что он или она знает, как создать требуемое приложение.
Вы можете проверить свои знания, задав несколько простых вопросов, связанных с проектом. Если они дают правильные ответы, вы можете нанять их без каких-либо проблем.
Подведение итогов
Тем не менее, это самый простой способ выполнить свою работу. Еще один способ создать любое приложение — использовать AppsGeyser. AppsGeyser поможет вам создавать мобильные приложения, даже если вы не знаете ни одного языка программирования.
Вы можете использовать перетаскивание и другие подобные функции для создания желаемого приложения с помощью платформы AppsGeyser. Поэтому не забудьте попробовать AppsGeyser, чтобы с легкостью создать свое любимое приложение.
Бесплатное приложение для создания HTML
Последнее обновление: 14 мая 2021 г.
Конвертер изображений в HTML CSS. Преобразование изображения в HTML CSS с помощью AI: Fronty
Элемент №1AI-Powered Image to
HTML CSS Converter
Fronty AI преобразует ваше изображение в код HTML CSS .
В течение нескольких минут вы получите HTML CSS код из загруженного изображения.
- Загрузите свое изображение и преобразуйте изображение в код!
- Чистый исходный код — удобный для дальнейшего использования
- Код не требуется!
• Магия ИИ
- • Создание сайта
• Окончательный результат
Редактируйте свой веб-сайт с помощью редактора без кода
Используйте возможности нашего редактора для создания сложных веб-сайтов, таких как электронная коммерция, блог, члены команды и любые другие. типы. Наш онлайн-редактор также позволяет изменять дизайн и стиль.
- Онлайн-редактор сайтов
- Простой и понятный дизайн
- Моментальное редактирование контента и дизайна
- Дизайн пользовательского интерфейса для веб-сайтов
• Управление стилями
• Изменить содержимое
• Динамические данные
Запустите свой сайт!
Как только ваш веб-сайт будет готов, запустите его на нашем хостинге.
Мы предоставляем отличные функции для все веб-сайты, созданные Fronty.
- Прикрепите свой собственный домен
- 99,8% времени безотказной работы хостинга
- Получайте резервные копии в любое время
- Оптимизированный для SEO и мобильных устройств веб-сайт
- Действительные стандарты мирового уровня
• Пользовательский домен
• Опубликовать в прямом эфире
Fronty — конвертер изображений в HTML-код
Легко получить код HTML CSS вашего проекта!
с искусственным интеллектом конвертер изображений в HTML генерирует исходный код из заданного снимка экрана или JPEG/PNG. Всего за несколько минут наша технология искусственного интеллекта генерирует окончательный код HTML CSS, и результат может быть сохранен нашим редактором без кода.
НачатьФункции
на базе ИИ Доступен сейчас Доступен сейчас Вскоре Вскоре
Встретиться Клиенты довольны
с помощью нашего продукта
Fronty AI сделает всю работу, чтобы обеспечить высочайшее качество вашего проекта. Лучший показатель нашей работы – довольные клиенты!
Лучший показатель нашей работы – довольные клиенты!
- Подходит для мобильных устройств
- Оптимизированная скорость загрузки
- SEO дружественный
- Передовой опыт следует
- Доступный
Мы использовали Fronty для первых небольших проектов по созданию сайтов. Преимущество в том, что мы может выделиться среди остальных шаблонных сайтов. Компетентность и качество обслуживания Fronty команда необыкновенная
Начало использования Fronty было одним из самых важных решений, которые мы приняли для нашей разработки. процесс.
Благодаря инновационному сервису, который предоставляет Fronty, я могу отправлять своим клиентам не только дизайны, создайте, но и код!
+ 100K
Сайт создан
С помощью Fronty создано более 100 тысяч сайтов. Наш ИИ и редактор все еще развиваются, чтобы завоевывать более высокие направления.