Как создать сайт на Хостинге WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
В статье рассмотрим, как создать сайт на Хостинге Вордпресс. Чтобы опубликовать сайт:
Чтобы опубликовать сайт:
- Закажите Хостинг WordPress, выберите подходящий тариф и шаблон будущего сайта.
- Дождитесь, когда на домене, подключенном к услуге, будет отображаться шаблон:
- Если для вашего домена менялись DNS-серверы, шаблон сайта будет отображаться в течение 24 часов после заказа.
- Если для вашего домена изначально были прописаны ns1.hosting.reg.ru и ns2.hosting.reg.ru, сайт начнет отображаться в течение 1 часа.
Мы заказали Хостинг WordPress для домена sunsetfleur.ru, и спустя 24 часа на нем отображается шаблон:
-
Перейдите в административную панель CMS по инструкции.
-
В админке сайта внесите нужные изменения. Действия производятся в разделах Записи, Медиафайлы, Страницы, Внешний вид:
Чтобы продемонстрировать редактирование сайта, изменим шаблонную тему. Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Чтобы проверить, как изменился сайт, нажмите Перейти на сайт:
При переходе по ссылке будет отображаться новый шаблон:
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как разместить сайт на хостинге Eternalhost 🏠
Содержание:
- Как зарегистрироваться
- Как войти в биллинг-панель
- Как добавить домен
- Как заказать виртуальный хостинг
- Как работать в панели управления ISPmanager
- Как решать технические вопросы
Начало работы
Регистрация
Чтобы начать пользоваться хостингом, нужно пройти регистрацию. Чтобы начать процесс регистрации, нужно перейти по ссылке. Другой вариант — нажать на главной странице вкладку «Личный кабинет» в верхнем меню.
Произойдет переход на стартовую страницу входа в биллинг-панель. Здесь нужно нажать «Зарегистрируйтесь».
Нужно заполнить данные, обязательные для регистрации (помечены звездочкой), а затем нажать «Ok».
На указанную при регистрации почту будет отправлена ссылка, по которой нужно перейти для активации учетной записи. Письмо будет иметь следующий вид:
Письмо будет иметь следующий вид:
В письмо вложена ссылка, пройдя по которой можно автоматически зайти в биллинг-панель от имени данного пользователя.
Вход в биллинг-панель
Для работы с биллинг-панелью нужно выполнить вход, используя указанные при регистрации данные. Для этого следует перейти по ссылке https://bill.eternalhost.net/billmgr или нажать «Личный кабинет» в верхнем меню.
На странице входа нужно ввести логин и пароль. Логином является email указанный при регистрации.
Необходимые услуги для размещения сайта
Для размещения своего сайта в интернете потребуется приобрести виртуальный хостинг и доменное имя. Перед покупкой услуг, рекомендуется ознакомиться с публичной офертой хостинг-провайдера Eternalhost.
Доменное имя
Для начала нужно зарегистрировать доменное имя.
При регистрации нужно корректно указать NS-серверы и контактные данные.
Если у вас есть доменное имя, то перейдем к разделу «Делегирование домена».
Продление домена
Доменные имена можно купить, но их размещение в доменной зоне нужно регулярно продлевать у регистратора доменов или на хостинге, где был зарегистрирован домен. Обычно размещение домена оплачивается ежегодно или на несколько лет, по желанию.
Делегирование домена
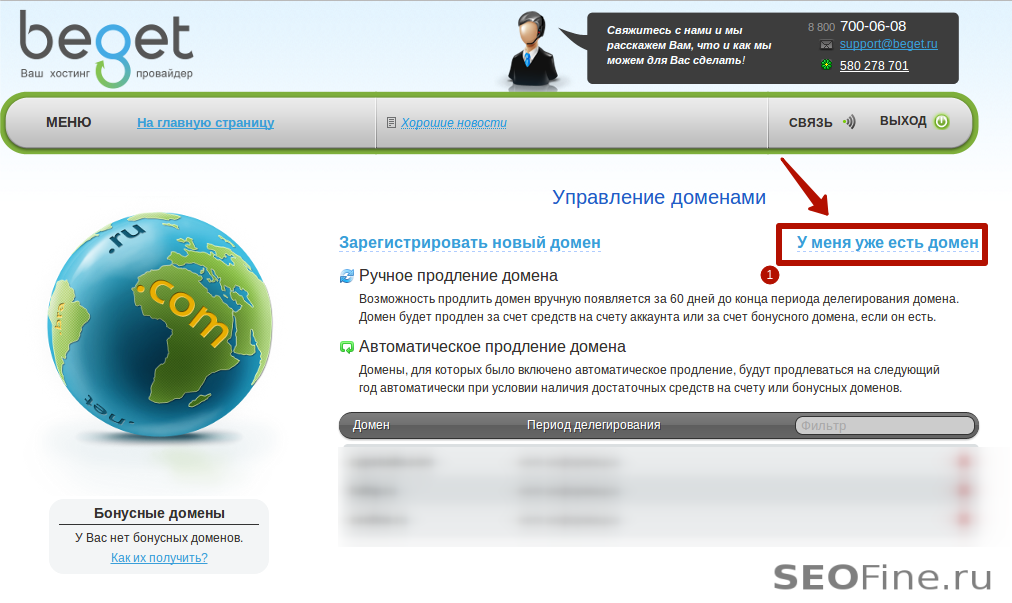
Если у пользователя уже есть доменное имя, купленное на другом хостинге или у регистратора доменов, есть возможность делегировать его на хостинг Eternalhost. Припарковать домен к хостингу можно из биллинг-панели, буквально за пару кликов.
NS-серверы Eternalhost
- ns1.eternalhost.net
- ns2.eternalhost.net
Если у вас не выходит изменить NS-сервера самостоятельно, обратитесь к технической поддержке регистратора домена.
Если пользователь не хочет делегировать домен полностью, то у него есть возможность изменить привязку домена с помощью DNS-хостинга или другой панели, где осуществляется управлениями DNS-записями. Для этого нужно в качестве A-записи для нужного домена IP-адреса — 194.61.0.8.
Для этого нужно в качестве A-записи для нужного домена IP-адреса — 194.61.0.8.
Технический домен
Каждый пользователь веб-хостинга Eternalhost получает бесплатный технический домен. Он может использоваться для тестового размещения или пока к сайту не будет привязано постоянное доменное имя.
Бесплатный технический домен активизируется автоматически, после добавления домена в панель управления.
Виртуальный хостинг
Перед тем как принять решение какой выбрать тариф на виртуальном хостинге, можно воспользоваться бесплатным тестовым периодом на 14 дней.
Тестовый период не предоставляется пользователям, которые:
- используют VPN;
- уже пользовались тестовым периодом ранее.
Чтобы получить тестовый период, следует обратиться в техническую поддержку через тикет. Для этого нужно перейти в биллинг-панель и в разделе «Поддержка» выбрать пункт «Запросы», а затем нажать «Создать».
Как заказать
Данная процедура подробно разобрана в инструкции «Как заказать веб-хостинг».
Тарифы
Стоит подойти к выбору тарифа с учетом масштаба размещаемого ресурса и его потребностей.
- Тариф «Начальный» подойдет для легких сайтов без использования баз данных и одностраничных сайтов (лендингов).
- Тариф «Базовый» – для небольших сайтов и блогов на CMS.
- Тариф «Премиум» – для всех остальных сайтов и интернет-магазинов.
Пользователь может сменить тарифный план в любой момент, доплатив разницу между тарифами.
На Eternalhost есть два периода оплаты: «помесячный» и «вечный». При выборе второго варианта, пользователь платит лишь раз, после чего навсегда получает веб-хостинг в свое пользование.
После приобретения услуги виртуального хостинга все данные с доступами пересылаются покупателю на email.
Работа с ISPmanager
После активации услуги в биллинг-панели, в подразделе «Виртуальный хостинг» появится веб-хостинг пользователя со статусом «Активен».
Вход в панель управления
Для дальнейшей работы с веб-хостингом нужно перейти в панель управления ISPmanager. Это можно сделать двумя способами:
Это можно сделать двумя способами:
- Перейти по ссылке https://isp.eternalhost.net:1500/ispmgr и ввести пароль, присланный на почту.
- Перейти без ввода пароля из биллинг-панели.
Чтобы войти в ISPmanager из биллинг-панели, в разделе «Товары/Услуги» нужно перейти в подраздел «Виртуальный хостинг». Затем выбрать нужный домен одним кликом и нажать «Перейти».
После успешной авторизации или перехода из биллинг-панели, откроется панель управления сайтом ISPmanager. С ее помощью будет осуществляться основное управление виртуальным хостингом.
Добавление домена
Чтобы добавить домен в ISPmanager, можно воспользоваться подробным руководством. Для домена должны быть обязательно прописаны NS-серверы хостинга Eternalhost:
- ns1.eternalhost.net
- ns2.eternalhost.net
Добавление сайта
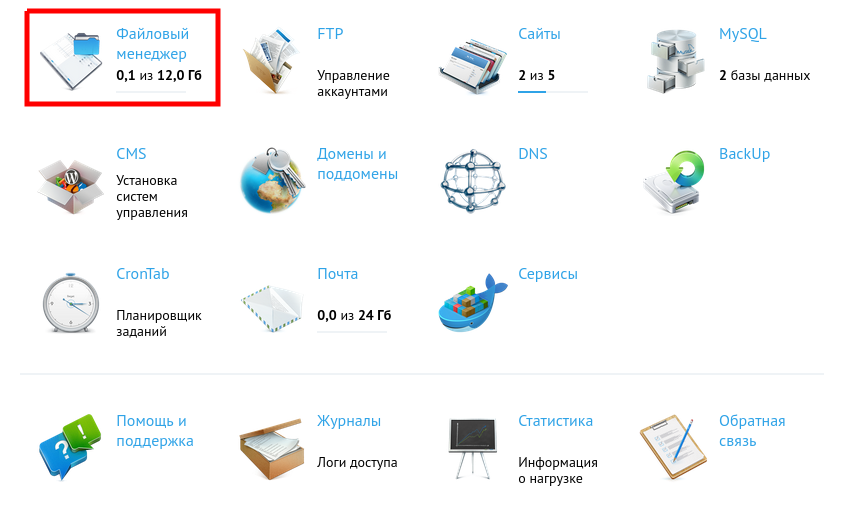
Чтобы разместить сайт на хостинге, сначала нужно загрузить файлы сайта в соответствующий каталог панели управления ISPmanager. Сделать это можно в подразделе «WWW-домены», выбрав нужный домен одним кликом и нажав «Каталог».
Сделать это можно в подразделе «WWW-домены», выбрав нужный домен одним кликом и нажав «Каталог».
Сайт может быть как разработанным на основе «движка» CMS (Content Management System / Система управления контентом), так и самописным. В первом случае, обычно для размещения сайта на хостинге необходима база данных. Создание баз данных и их дальнейшее редактирование происходит в соответствующем разделе «Базы данных» панели управления.
Установка и настройка сайтов на популярных CMS в ISPmanager
- WordPress
- Joomla
- Opencart
- 1С-Битрикс: Управление сайтом
- PrestaShop
Перенос сайта
Пользователь может перенести готовый сайт с другого хостинга на Eternalhost. Сделать это можно самостоятельно или через обращение в техническую поддержку. Ввиду сложности процедуры, рекомендуется именно второй вариант.
Техническая поддержка осуществляет бесплатный перенос до 5 сайтов для новых клиентов.
Дополнительные возможности
Пользователи могут сами менять версию PHP в соответствующем разделе панели управления «PHP». Там же можно включить или отключить необходимые PHP-модули.
Там же можно включить или отключить необходимые PHP-модули.
Пользователи Eternalhost могут разместить на одном хостинге несколько сайтов или веб-приложений. Реализовать это можно с помощью функции создания поддоменов для основного домена, а также выбора тарифов с возможностью добавления нескольких доменов. В первом случае, каждый добавленный поддомен будет рассматриваться как отдельный сайт. Подробнее о создании поддоменов можно узнать здесь.
Через ISPmanager удобно привязать почтовый сервис к домену. Подключить почтовый домен и произвести его дальнейшую настройку можно за несколько простых шагов.
Технические вопросы
Вопросы технического характера, возникающие в процессе работы с веб-хостингом, можно решать:
- Через обращение в техническую поддержку путем создания тикета.
- С помощью подробных инструкций, размещенных в нашей базе знаний.
Современный способ создания и размещения сайта WordPress — Smashing Magazine
- Чтение через 10 мин.
 Техники,
WordPress
Техники,
WordPress - Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на… Больше о Ник ↬
Давайте подробнее рассмотрим, как вы можете создать и запустить свой собственный сайт WordPress, созданный и размещенный на веб-сайте Elementor Cloud.Что нужно для разработки нового веб-сайта в 2022 году? Что ж, можно разбить этот процесс на несколько шагов. Скорее всего, вы начнете с выбора доменного имени для своего веб-сайта и его покупки. Далее вы сравните различные услуги хостинга и выберете тот, который соответствует вашим потребностям, и, наконец, вы выберете систему управления контентом (CMS), которая соответствует вашим потребностям. После установки CMS у вашего хостинг-провайдера вы можете приступить к разработке своего сайта.
Звучит утомительно, правда? Сейчас на рынке так много инструментов, что поиск нужных инструментов может занять часы или даже дни, и нет никакой гарантии, что в итоге вы получите достойное решение.
Это стало катализатором для последнего решения Elementor: веб-сайта Elementor Cloud. Команда Elementor стремилась преодолеть эту проблему. Elementor Cloud Website — это новый инструмент, который расширит предложения конструктора веб-сайтов WordPress с помощью встроенных функций хостинга. Это решение для хостинга основано на облачной платформе Google, известной безопасностью, масштабируемостью и надежностью мирового класса. Платформа предлагает 20 ГБ хранилища, 100 ГБ пропускной способности и 100 000 посещений в месяц, чего достаточно для большинства типов веб-сайтов. Это означает, что с Elementor’s Облачный веб-сайт , веб-дизайнеры и разработчики могут создавать и размещать свои веб-сайты WordPress без необходимости переключаться между различными инструментами.
Создание нового веб-сайта с помощью Elementor Cloud Website
Процесс создания нового веб-сайта с помощью облачного веб-сайта упрощается и ускоряется. Если вы новичок в Elementor, вы можете посетить веб-сайт Elementor Cloud и нажать «Присоединиться сейчас», чтобы создать новую учетную запись. После того, как вы создали новую учетную запись, вам нужно выбрать опцию «Создать и опубликовать полный размещенный веб-сайт Elementor».
После того, как вы создали новую учетную запись, вам нужно выбрать опцию «Создать и опубликовать полный размещенный веб-сайт Elementor».
Если вы являетесь пользователем Elementor, вы можете войти в панель администратора Elementor, где вы увидите большую кнопку «Создать облачный веб-сайт» в правом верхнем углу страницы:
(Большой предварительный просмотр)После того, как вы нажмете эту кнопку, вам будет предложено предоставить основную информацию о вашем веб-сайте шаг за шагом. Вы предоставите имя веб-сайта, доменное имя и тип веб-сайта.
Мастер настройки веб-сайта Elementor Cloud. Шаг 1: Добавьте имя сайта. (Большой предварительный просмотр)Все веб-сайты, созданные с помощью веб-сайта Elementor Cloud, будут размещены на субдомене 9.0033 .elementor.cloud по умолчанию, но вы можете легко связать свой собственный без дополнительных затрат.
Мастер настройки веб-сайта Elementor Cloud. Шаг 2: Выберите имя хоста. (Большой предварительный просмотр) Вам будет предложено указать тип веб-сайта, который вы хотите создать. Elementor будет использовать эту информацию, чтобы предложить соответствующий готовый набор веб-сайтов для вашего проекта.
Elementor будет использовать эту информацию, чтобы предложить соответствующий готовый набор веб-сайтов для вашего проекта.
Наконец, вам будет предложено выбрать визуальный набор для вашего сайта из списка доступных вариантов. Вы всегда можете выбрать дизайн сайта с нуля. Для нашего примера я решил использовать Базовый комплект из списка, предложенного Elementor.
Выберите тему сайта для вашего проекта. (Большой превью)Как только вы это сделаете, Elementor начнет создавать ваш сайт. Процесс создания нового экземпляра вашего сайта займет несколько минут. Как только это будет сделано, вы увидите новый экземпляр вашего веб-сайта, готовый к использованию. Наш экземпляр называется WakeUp.
WakeUp — это веб-сайт, размещенный на Elementor. (Большой предварительный просмотр) Вы можете заметить значок «Блокировка сайта включена». Когда блокировка сайта включена, поисковые системы не будут отображать ваш сайт, поэтому вам не нужно беспокоиться о том, что кто-то получит доступ к вашему незавершенному сайту.
Но что именно приходит с вновь созданным экземпляром? У вас будет доступ к панели инструментов WordPress, редактору Elementor и настройкам сайта.
Наведите указатель мыши на веб-проект WakeUp, чтобы увидеть контекстные параметры. (Большой предварительный просмотр)Давайте нажмем «Редактировать с помощью Elementor», чтобы сразу приступить к разработке нашего веб-сайта.
Изменение макета страницы с помощью редактора Elementor
Все дизайны внешнего интерфейса вашего веб-сайта можно выполнить с помощью редактора Elementor. Elementor предлагает редактор WYSIWYG (что видишь, то и получишь) для ваших веб-страниц. Когда вы вносите изменения на свою веб-страницу, вы сразу же видите результаты своих изменений. Например, когда мы хотим изменить текст в главном разделе, все, что нам нужно сделать, это щелкнуть блок контента и изменить текст в нем.
Изменение текста в разделе героя. (Большой предварительный просмотр) Если вы хотите добавить новый раздел контента на свою страницу, добавьте новый раздел, выберите наиболее подходящий виджет из коллекции из более чем 100 виджетов и перетащите его в этот раздел. Elementor поддерживает практически все типы контента — от текста до изображений.
Elementor поддерживает практически все типы контента — от текста до изображений.
Но процесс редактирования не ограничивается текстом или изображениями. Вы можете использовать причудливые анимированные эффекты, такие как эффекты движения при прокрутке. Такой эффект может помочь вам создать более динамичную прокрутку и создать ощущение, что ваш сайт оживает.
Например, здесь я определил эффект «Появление» продолжительностью 300 мс для раздела, который следует за разделом «Герой» и описывает функции, предлагаемые нашим продуктом:
Добавление анимированных эффектов в Elementor. Раздел «Дополнительно» > «Эффекты движения». (Большой предварительный просмотр) Отличительной особенностью редактора Elementor является то, что вы можете проверить, как ваш сайт выглядит на мобильном устройстве или любом другом носителе. Просто нажмите «Адаптивный» режим в левом нижнем меню (рядом с кнопкой «Обновить») и нажмите «Мобильный». Вы увидите, как ваш сайт будет выглядеть на мобильных устройствах:
Вы увидите, как ваш сайт будет выглядеть на мобильных устройствах:
Управление веб-сайтом с помощью WordPress
Облачный веб-сайт Elementor предоставляет доступ к полным экземплярам WordPress. Это та же версия WordPress, которую вы можете загрузить с официального сайта WordPress и установить на свой локальный или удаленный компьютер. Из коробки этот экземпляр WordPress поставляется со всеми необходимыми функциями. У вас будет доступ администратора к CMS и вы сможете управлять пользователями, которые могут получить доступ к вашему веб-сайту, импортировать/экспортировать контент и устанавливать необходимые плагины. Но веб-сайт Elementor Cloud также предлагает несколько полезных преимуществ. WordPress поставляется с предустановленным плагином Elementor Pro, журналом активности, который сообщает вам, какие действия происходят на вашей панели инструментов, и набором из сотен визуальных тем, которые вы можете использовать для своего веб-сайта. Тема Elementor Hello также уже предустановлена.
Тема Elementor Hello также уже предустановлена.
Еще одна важная особенность веб-сайта Elementor Cloud заключается в том, что вы полностью владеете своим контентом. Если вы решите перенести свой сайт на другую платформу (т. е. перейти с WordPress на любую другую CMS), вы можете экспортировать свой сайт в любое время.
Настройка резервных копий и подключение домена
После того, как вы закончите разработку веб-сайта, вам нужно сделать две вещи: создать резервную копию и подключить доменное имя. Есть два типа людей: те, кто делает резервные копии, и те, кто никогда не терял все свои данные. С веб-сайтом Elementor Cloud настроить резервное копирование очень просто. Все, что вам нужно сделать, это нажать «Управление этим сайтом» и найти раздел «Резервные копии».
Настройка резервных копий в веб-сайте Elementor Cloud (Большой предварительный просмотр) Как видите, Elementor создает автоматические резервные копии для вашего веб-сайта каждые 24 часа, но вы также можете создать свою собственную резервную копию в любой другой момент, используя раздел «Создать новую резервную копию».
Далее вам нужно подключить ваше доменное имя к этому сайту. Также это можно сделать на этой странице, в разделе «Управление доменом». Некоторые платформы для создания веб-сайтов взимают дополнительную плату за подключение пользовательского доменного имени, но веб-сайт Elementor Cloud делает это без дополнительных затрат.
Вы можете заметить, что SSL-сертификат также включен для нашего веб-сайта. Веб-сайт Elementor Cloud предоставляет своим пользователям встроенный бесплатный уровень защищенных сокетов (SSL) от Cloudflare. Это дает вам несколько преимуществ — лучший рейтинг в поисковых системах (Google оценивает SSL выше, чем аналоги без SSL) и лучший пользовательский опыт (если ваш сайт требует ввода данных, посетители сайта никогда не увидят сообщение «Небезопасное соединение» в своем браузере. ). Вы также можете установить свой собственный SSL-сертификат, если это необходимо.
Добавление пользовательского домена на веб-сайт Elementor Cloud (большой предварительный просмотр) После подключения пользовательского домена мы можем безопасно отключить «Блокировку сайта», чтобы поисковые системы могли обнаружить наш веб-сайт. Это также можно сделать в этом разделе.
Это также можно сделать в этом разделе.
Измерение эффективности нашего недавно созданного веб-сайта
Производительность веб-сайта играет решающую роль в том, что пользователи думают и чувствуют о нашем веб-сайте. Никто не любит взаимодействовать с медленными веб-сайтами, а когда дело доходит до веб-производительности, каждая секунда на счету (буквально). С каждой секундой, когда вы заставляете своих пользователей ждать загрузки сайта, вы увеличиваете вероятность того, что они покинут ваш сайт.
Измерение производительности должно быть регулярным упражнением для владельцев сайтов, поэтому давайте воспользуемся популярным инструментом под названием PageSpeed Insights, чтобы увидеть, как работает наш недавно созданный веб-сайт. Как видите, сайт имеет оценку 94 из 100, что действительно хорошо.
PageSpeed Insights проанализировала производительность веб-сайта, созданного с помощью веб-сайта Elementor Cloud. (Большое превью)Вы можете задаться вопросом, что может вызвать медленную работу сайта? Хотя многие проблемы могут быть причиной медленной загрузки сайта, высокая задержка и использование тяжелых изображений находятся в верхней части списка:
- Высокая задержка.

Задержка — это время, необходимое для передачи данных из одной точки сети в другую. Высокая задержка может быть вызвана географическим положением. Например, ваш сайт находится в США, но ваш посетитель заходит на него из Европы. - Использование большого количества тяжелых изображений.
Рендеринг слишком большого количества изображений с высоким разрешением в необработанных форматах, таких как PNG, может занять много времени.
Но если вы используете веб-сайт Elementor Cloud, вы в безопасности, поскольку он использует сети доставки контента (CDN), распределенные по всему миру. CDN позволяет быстро передавать ресурсы, необходимые для загрузки, включая изображения и видео. Контент вашего веб-сайта хранится более чем в 200 местах по всему миру, поэтому он быстро реагирует, где бы ни находились ваши посетители.
«Хорошо, этот инструмент демонстрирует хорошую производительность, когда мы тестируем его для одного посетителя, но что происходит, когда к нему обращаются сотни или тысячи посетителей?»
Будьте уверены, с вами все будет в порядке. Веб-сайт Elementor Cloud использует возможности Kubernetes, системы с открытым исходным кодом для управления и масштабирования контейнерных приложений. Kubernetes позволяет веб-сайту Elementor Cloud масштабировать свой хостинг быстро и надежно независимо от использования веб-сайта, привлекает ли он десять или десять тысяч посетителей.
Веб-сайт Elementor Cloud использует возможности Kubernetes, системы с открытым исходным кодом для управления и масштабирования контейнерных приложений. Kubernetes позволяет веб-сайту Elementor Cloud масштабировать свой хостинг быстро и надежно независимо от использования веб-сайта, привлекает ли он десять или десять тысяч посетителей.
Сколько стоит веб-сайт Elementor Cloud?
Нам потребовалось меньше часа, чтобы создать и опубликовать веб-сайт с помощью Elementor Cloud Website. Вы можете предположить, что этот инструмент будет стоить больших денег. Но на самом деле это решение стоит всего 99 долларов в год (без учета НДС). За эту сумму вы получите пропускную способность 100 ГБ для вашего веб-сайта, 100 000 уникальных посещений в месяц и 20 ГБ хранилища для всего вашего контента и активов. Важно отметить, что в микс добавлен Elementor Pro (план, который стоит 49 долларов США).в год). Никаких скрытых затрат. Все эти функции включены по одной цене.
Заключение
Веб-дизайн должен быть интересным и доступным для всех. Ведь когда мы создаем новый сайт, наша основная цель — поделиться своей идеей, продуктом или услугой со всем миром, а не погрузиться в решение технических проблем. Облачный веб-сайт Elementor избавляет нас от утомительной и монотонной работы по сравнению различных веб-сервисов и помогает нам сосредоточиться на том, что действительно важно — делиться своим видением с людьми, которые нам небезразличны.
Ведь когда мы создаем новый сайт, наша основная цель — поделиться своей идеей, продуктом или услугой со всем миром, а не погрузиться в решение технических проблем. Облачный веб-сайт Elementor избавляет нас от утомительной и монотонной работы по сравнению различных веб-сервисов и помогает нам сосредоточиться на том, что действительно важно — делиться своим видением с людьми, которые нам небезразличны.
Эта статья была любезно поддержана нашими дорогими друзьями из Elementor, цель которых — дать создателям веб-сайтов возможность разрабатывать, публиковать и управлять мощными и красивыми веб-сайтами WordPress с использованием наиболее полного универсального дизайнерского решения. Спасибо!
Как создать и разместить веб-сайт WordPress за 5 простых шагов
Хотите создать веб-сайт WordPress? Для этого не нужно нанимать специалиста. Вы можете сэкономить немного денег и справиться с настройкой самостоятельно. Не торопитесь, пока мы покажем вам, как создать полноценный настраиваемый веб-сайт WordPress за несколько простых шагов.
С помощью этого руководства вы сможете настроить сайт и запустить его за один присест.
1. Получите доменное имя
Ваше доменное имя является идентификатором вашего сайта, поэтому крайне важно, чтобы вы тщательно его выбрали. Этот шаг необходим, если вы предпочитаете купить доменное имя перед размещением своего веб-сайта.
Если вам сложно выбрать, вы можете использовать любой из этих инструментов поиска доменных имен, чтобы узнать, какие домены доступны. Некоторые даже предлагают изменить выбранное вами имя, если им уже владеет кто-то другой.
Многие хостинг-провайдеры позволяют выбрать доменное имя при первой подписке на их услуги хостинга.
Так что, если вы хотите купить свое доменное имя вместе с хостингом, вы можете пропустить его и получить его, выполнив следующий шаг.
2. Выберите хостинг-провайдера
Выбор подходящей платформы хостинга является важным шагом при создании вашего веб-сайта WordPress.
К счастью, многие провайдеры предлагают выделенный хостинг WordPress. Некоторые из них могут даже начать с бесплатного доменного имени.
Некоторые из них могут даже начать с бесплатного доменного имени.
В этом руководстве мы будем использовать Namecheap, так как они предлагают 30-дневную бесплатную пробную версию. Но вы можете поискать более гибкие варианты у других хостинг-провайдеров WordPress. Например, Bluehost и HostGator также являются хорошим выбором.
Связано: Лучшие хостинг-провайдеры WordPress
Перейти на хостинг WordPress
На веб-сайте Namecheap наведите курсор на Хостинг в панели навигации и выберите Хостинг WordPress .
Нажмите См. Цены и планы , чтобы увидеть доступные планы хостинга. В этом уроке мы остановимся на опции Bill Monthly . Вы можете выбрать Счет за год , если хотите заплатить за полный год вперед. Вы сэкономите деньги, но не получите бесплатный пробный период.
Какой бы вариант вы ни выбрали, создание вашего веб-сайта WordPress включает аналогичный процесс. Идите вперед и предоставьте свою платежную информацию. На этом этапе вам нужно будет создать учетную запись, если вы еще этого не сделали.
Идите вперед и предоставьте свою платежную информацию. На этом этапе вам нужно будет создать учетную запись, если вы еще этого не сделали.
После настройки платежа нажмите Новый веб-сайт . Заполните информацию на следующей странице и нажмите Продолжить :
Далее выберите план и нажмите Продолжить :
Если у вас еще нет доменного имени, не беспокойтесь, вы можете получить его позже. В этом случае выберите вариант Домен из EasyWP .
Если у вас уже есть доменное имя, выберите Домен у другого провайдера и заполните это поле своим доменным именем.
Нажмите Продолжить , чтобы продолжить. На этом этапе вы получите возможность выбрать некоторые плагины WordPress. Вы можете игнорировать их, так как мы покажем вам, как установить их самостоятельно в следующем разделе. Нажмите Пропустить шаг , чтобы перейти к следующему этапу.
На следующем этапе вы увидите сведения о своем веб-сайте, включая его имя и URL-адрес, которые теперь можно скопировать. Это ваш веб-адрес, который вы и другие пользователи будете посещать для доступа к вашему сайту. Нажмите Продолжить покупку для настройки вашего сайта WordPress.
Это ваш веб-адрес, который вы и другие пользователи будете посещать для доступа к вашему сайту. Нажмите Продолжить покупку для настройки вашего сайта WordPress.
Теперь войдите в свою учетную запись Namecheap и подтвердите подписку на хостинг. После подтверждения вы должны увидеть следующую страницу:
Бинго! Ваш веб-сайт теперь работает.
Нажмите WP Admin , чтобы перейти на панель инструментов WordPress. Здесь вы можете добавлять и приглашать новых пользователей, настраивать внешний вид своего веб-сайта, устанавливать плагины и многое другое.
Примечание: Получив доменное имя, вы можете выбрать опцию Управление . Прокрутите вниз эту страницу, под Раздел Веб-сайт , нажмите Измените справа от Домен . Затем введите свое доменное имя на следующей странице.
3. Настройте свой веб-сайт
Многие параметры настройки доступны на панели администратора WordPress. Например, вы можете добавить больше пользователей, установить роли пользователей, создать дополнительные страницы и формы, настроить теги и категории сообщений и многое другое.
Например, вы можете добавить больше пользователей, установить роли пользователей, создать дополнительные страницы и формы, настроить теги и категории сообщений и многое другое.
Например, чтобы добавить или изменить страницы:
- На боковой панели наведите курсор на Страницы . Затем выберите All Pages для просмотра существующих страниц.
- Вы можете выбрать Политика конфиденциальности в черновике, чтобы отредактировать эту страницу, если хотите.
- Нажмите Опубликовать , чтобы опубликовать изменения на этой странице.
Чтобы создать страницу «О нас» на вашем веб-сайте WordPress:
- Нажмите «Добавить новую», чтобы создать новую страницу.
- Введите название страницы в строке заголовка в верхней части редактора. Например, вы можете ввести «О программе» для страницы «О программе».
- Вы можете предварительно просмотреть новую страницу, опубликовать ее немедленно, запланировать или сохранить черновик и вернуться к нему позже.

4. Установите основные плагины
Типы плагинов, которые вы устанавливаете в WordPress, зависят от того, что нужно вашему веб-сайту. Например, если это блог, вы можете начать с Yoast SEO . И WooCommerce является популярным для сайтов электронной коммерции.
WordPress по умолчанию не поставляется с редактором форматированного текста. Чтобы добавить один, давайте установим 9Плагин 0088 Classic Editor , более гибкий текстовый редактор для создания контента:
- Посмотрите на левую панель панели инструментов и наведите курсор на Плагины . Нажмите Добавить новый .
- Введите Classic Editor в строке поиска в верхней правой части браузера плагинов.
- Когда он появится в результатах поиска, нажмите Установить сейчас , затем Активировать .
Один раз Классический редактор активен, вы можете попробовать создать новый пост в WordPress. Вы увидите, что интерфейс редактирования теперь выглядит более удобным:
Вы увидите, что интерфейс редактирования теперь выглядит более удобным:
В Интернете есть тысячи плагинов WordPress. Но будьте осторожны, чтобы установить только те, которые вам действительно нужны, для оптимальной производительности.
Связано: Лучшие плагины для оптимизации скорости для веб-сайтов WordPress
5. Установите тему WordPress
Вы можете посетить свой новый веб-сайт WordPress, щелкнув виджет «Домой» в верхнем левом углу панели инструментов. Вы, вероятно, заметите, что дизайн по умолчанию выглядит немного скучно. Вы можете изменить это, установив тему.
Для этого:
- Наведите курсор на Внешний вид , затем нажмите Темы .
- На следующей странице нажмите Добавить новый , чтобы запустить браузер тем.
Выбор темы зависит от ваших собственных требований и содержания вашего веб-сайта. Хотя мы не можем выбрать одну для вас, вы можете выбрать любую из этих многоцелевых тем, чтобы сэкономить время на поиск подходящей. Выбрав тему, найдите ее с помощью панели поиска в верхней части браузера тем.
Выбрав тему, найдите ее с помощью панели поиска в верхней части браузера тем.
Для этого урока попробуйте тему Hestia . Найдя его, нажмите Установить , затем Активировать . После активации нажмите Настроить , чтобы настроить интерфейс.
Настройте свою тему: добавьте значок сайта, заголовок сайта и настройте свой слоган
Возможно, вы захотите изменить многие части дизайна, но вот несколько советов, которые помогут вам начать работу.
Чтобы изменить или удалить слоган по умолчанию, выберите Идентификация сайта из боковой панели меню настройки.
Введите желаемое описание в поле Слоган . Оставьте поле пустым, если оно вам не нужно.
Если вы посмотрите дальше на боковую панель, вы увидите поле файла с инструкциями по загрузке значка сайта, также называемого фавиконом. Этот значок отображается на вкладках браузера или когда кто-то публикует ссылку на ваш сайт в социальных сетях.