Настройка AMP для Drupal 8 и 9
Для ускорения мобильных страниц Google предлагает использовать их технологию — AMP. Она позволяет генерировать облегченные страницы — они грузятся быстрее обычных из-за особой системы кэширования. Поисковая система Google охотнее продвигает такие страницы в поисковой выдаче (Яндекс с этой технологией пока не дружит).
В этой статье мы рассмотрим пошаговую настройку вывода AMP-страниц на Drupal.
Установка модуля
Для начала установим модуль AMP. Мы рекомендуем использовать composer. Для Drupal 8 и 9 (до 9.1+)
composer require 'drupal/amp’
На момент написания статьи, актуальная версия модуля AMP 3.5 не поддерживала Drupal версии 9.1+. По этой причине устанавливаем dev версию модуля, для Drupal 9.1+.
composer require 'drupal/amp:3.x-dev@dev'
Все требуемые для работы библиотеки по умолчанию устанавливаются с модулем.
Установка темы
Для вывода AMP-страниц потребуется тема оформления. Можно использовать любую тему совместимую с Drupal 8+ и удовлетворяющую требованиям AMP. С конвертацией и требованиями можно ознакомиться тут.
С конвертацией и требованиями можно ознакомиться тут.
Мы будем использовать специальную и уже готовую тему AMPTheme. Заметим, что это тема готова к использованию с AMP, но она не содержит стилей. Их можно будет добавить самостоятельно. Установка чистой темы позволит избежать конфликтов и проблем с отображением, которые могут возникнуть, если использовать большую и сложную тему.
Установим тему:
composer require 'drupal/amptheme’
Теперь нам нужно сделать подтему из ampsubtheme_example. Вы можете создать её сами или использовать уже подготовленную нами подтему.
Название темы ampsubtheme можно изменить, оно должно содержать символы латиницы, цифры и символ нижнего подчеркивания “_”. Переименуем папку с темой и все файлы, содержащие ampsubtheme в названии. В файле ampsubtheme.theme заменим вхождение ampsubtheme на ваше название.
На странице управления темами admin/appearance включим (установим) вашу тему и AMP Base. Отметим, что устанавливать по умолчанию не нужно, только включить.
Отметим, что устанавливать по умолчанию не нужно, только включить.
Настройка
Перейдем к настройке модуля admin/config/services/amp. Выберем подтему для отображения.
Выбираем тип материала, который хотим отображать как AMP страницы и жмем “enable”.
Выбираем дисплей AMP и сохраняем тип материала.
Переходим к настройки дисплея “configure”.
Для текста формата полей выбираем AMP text, AMP Trimmed Text или AMP Summary or Trimmed в зависимости ваших нужд по выводу текста. Для изображениях выбираем AMP image и настраиваем.
Важно! для responsive значения ширины и высоты ОБЯЗАТЕЛЬНО. Можно указывать ratio, например: 16х9
Проверяем работу модуля перейдя на тестовую страницу: admin/amp/library/test. Если видим “The Library is working”, значит вы все сделали правильно и все работает.
Для отображения дополнительных кнопок сохранения AMP можно активировать соответствующую галочку:
Дополнительные настройки, использование которых — на ваш риск:
- Advanced option — конвертирует все HTML в поле body в AMPhtml.

- Experimental option — будет генерировать весь сайт в AMP формате. Также не рекомендуем — тоже может удалить часть HTML, который не соответствует стандартам AMP.
Настройка и добавление блоков
AMP-страницы, как и обычные, поддерживают вывод блоков admin/structure/block/list/ampsubtheme. Настройка происходит так же, как и обычно. Нужно только выбрать соответствующую тему.
В теме оформления можно добавить свои регионы. Это производится как и в обычной теме в файле my_amp_theme.info.yml.info.yml. Не забудьте сбросить кэш после внесения изменений в файл конфигураций темы.
Итог
Мы настроили модуль и тему для AMP.
Чтобы открыть доступ к страницам AMP, нужно запросить страницу с добавлением параметра ?amp в адресную строку, например: node/12345?amp.
Модуль поддерживает режим отладки. Чтобы открыть к нему доступ, в адресную строку добавляем параметр: ?amp&debug#development=1.
Дополнительные материалы
Документация технологии AMP с дополнительными тегами: https://amp.dev/
Документация по модулю: https://www.drupal.org/docs/8/modules/accelerated-mobile-pages-amp/amp-version-83
Установка темы на Drupal 7
Вы здесь
Главная → Блог → Drupal → Установка темы на Drupal 7
Раздел:
Drupal
Итак, в предыдущей статье мы уже обсудили что такое темы и зачем они в принципе нам нужны.
Кто не помнит вкратце напомню- темы оформления в Drupal 7 отвечают за внешний вид сайта, тобишь за то, какой HTML и CSS увидят наши пользователи.
Мы можем как самостоятельно создавать и настраивать готовые темы под себя, делая таким образом сайты с уникальным дизайном (данный процесс называется темизацией, будет подробнее рассмотрен в дальнейших уроках курса), так и устанавливать уже созданные кем-то ранее темы оформления. Единственный минус второго подхода заключается в том, что каким бы красивым не был шаблон, он и есть шаблон- в сети уже гарантированно есть ряд сайтов похожих на ваш как братья-близнецы.
Но если не хватает времени или знаний заморачиваться с созданием собственной темы под Drupal, то установка готовой темы может быть достаточно интересным вариантом. Об этом и пойдет речь в данной статье.
Где скачать готовые темы?
Все темы можно найти перейдя по ссылке на официальный сайт Drupal, там нам предложат отфильтровать все многообразие вариантов по ряду критериев и выбрать подходящий нам шаблон.
Впрочем можно также погуглить обзоры популярных тем, так иногда может быть даже проще остановить свой выбор на чем-то конкретном, а по комментариям сориентироваться насколько удобна в использовании та или иная тема.
Итак, предположим, что после непродолжительных поисков нам больше всего подошла тема BlueMasters. Установим ее.
Установка темы в Drupal 7
В целом способы установки тем и модулей полностью идентичны, потому при желании можете почитать о еще 2 способах установки в этой статье (разве что в первом способе будет директория не sites/all/modules, а sites/all/themes). Сейчас же остановимся на самом простом способе.
Сейчас же остановимся на самом простом способе.
Заходим на страницу нашей темы и кликнув правой кнопкой мыши по ссылке на tar.gz архив подходящего нам стабильного релиза копируем адрес ссылки.
После переходим на страницу с нашими темами и нажимаем установить новую тему.
В открывшемся окне вставляем наш адрес и нажимаем установить.
Теперь возвращаемся на страницу со всеми темами оформления.
Пролистав чуть вниз обнаруживаем новую среди отключенных тем.
Тут у нас есть выбор просто включить ее или же включить и установить по умолчанию. Внешний вид сайта определяет тема установленная по умолчанию, потому кликаем на эту ссылку.
Если же нажать просто включить, то наша тема просто переместится в группу включенных тем и на сайте в целом ничего не изменится.
Итак, после произведенных действий выйдем на главную страницу сайта и увидим полностью обновленный дизайн.
Зачем нужны остальные вкладки на странице оформления в Drupal мы разберем в следующем уроке.
Ключевые слова:
Темы оформления Drupal 7
Знакомимся с Drupal 7. С нуля до уверенной разработки
Уровень сложности:
Начальный
Еще интересное
10 бесплатных и платных опций
Follow @Cloudways
Bootstrap — очень популярный фреймворк для разработки адаптивных тем.
Насколько популярны спросите вы?
Около 26,0% всех веб-сайтов используют Bootstrap.
Его популярность может быть связана с тем, что он может помочь сэкономить часы на дизайне и времени разработки, поскольку он может заложить основу, необходимую для создания отзывчивых и хорошо спроектированных веб-сайтов. А когда дело доходит до Drupal, Bootstrap может помочь разработчикам быстро создавать красивые, удобные и мощные темы.
Но при наличии большого количества доступных тем любому пользователю может быть непросто выбрать лучшую тему для Drupal и Bootstrap.
Не волнуйтесь!
Мы проделали за вас тяжелую работу и составили список из 10 лучших тем Drupal, чтобы упростить выбор. Читайте дальше, чтобы узнать о функциях и предложениях каждой темы и выбрать лучшую, соответствующую вашим требованиям.
Читайте дальше, чтобы узнать о функциях и предложениях каждой темы и выбрать лучшую, соответствующую вашим требованиям.
Содержание
- Почему стоит выбрать Drupal с Bootstrap?
- 10 лучших тем Drupal и Bootstrap
- Вартеме BS5
- Сияние молодых глобусов
- Консультация
- TheMag
- Шарнир
- Вольтбазз
- iBlue
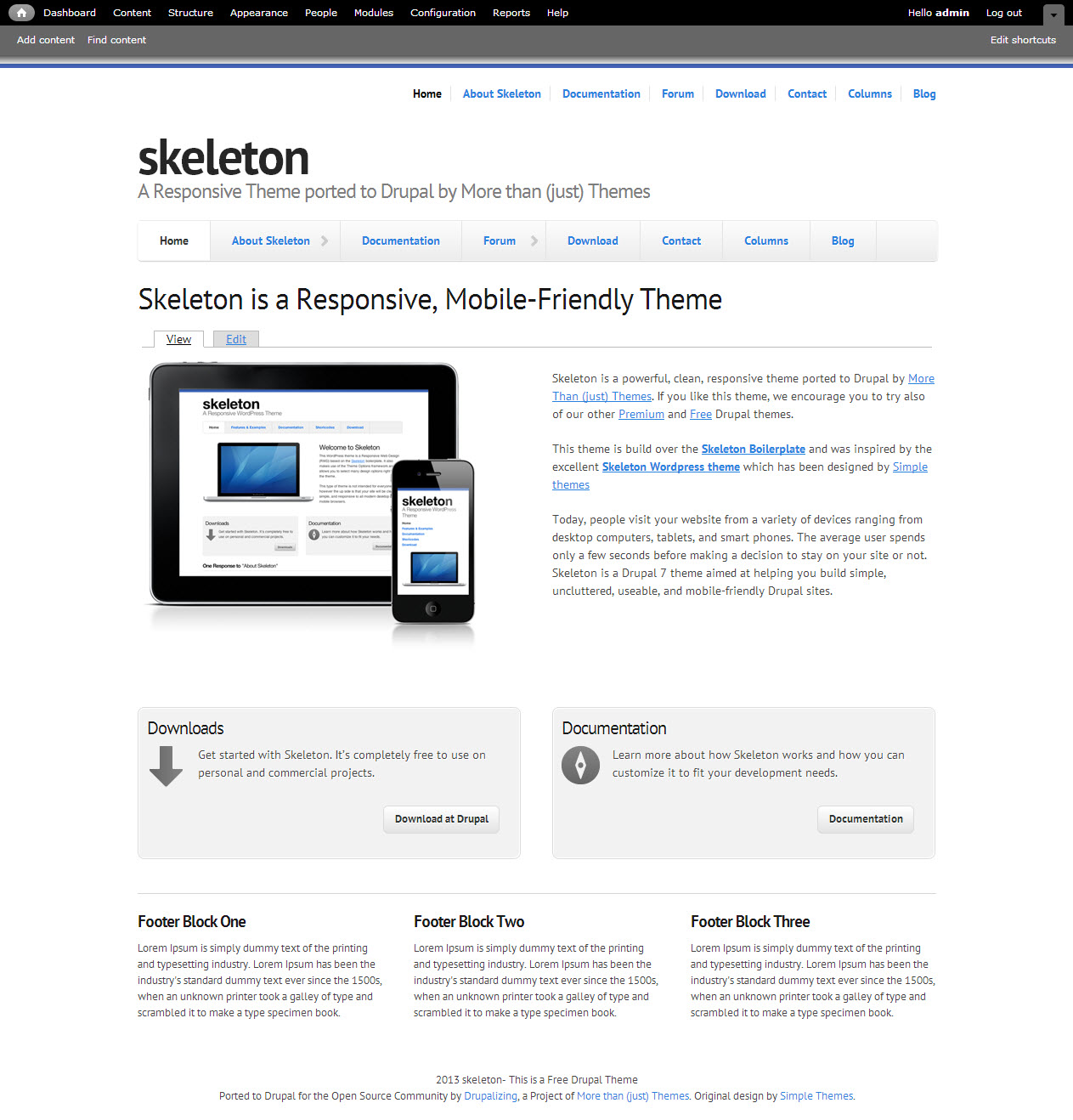
- Скелет
- Роган
- Тема Факдори
- Заключение
Почему стоит выбрать Drupal с Bootstrap?
Многие разработчики знакомы с Bootstrap и используют его ежедневно. Фактически, Bootstrap считается одним из самых популярных интерфейсных систем и проектов с открытым исходным кодом.
Разработчики могут использовать Bootstrap для тем Drupal и других проектов, не относящихся к Drupal, поскольку он не является специфичным для Drupal. Если вы используете Bootstrap в качестве базовой темы, фронтенд-разработчики, знакомые с ней, с большей вероятностью присоединятся к вашему проекту.
Drupal с Bootstrap предлагает удобную и эффективную интерфейсную систему для простой веб-разработки. Bootstrap сэкономит вам массу времени и позволит создать функциональный сайт без каких-либо блокировок. А с Drupal вы можете создавать привлекательные и адаптивные темы и наслаждаться более высокими скоростями.
Разработка Drupal используется более чем 1 749 000 веб-сайтов по состоянию на 2022 год. Среди них сотни ведущих организаций, включая СМИ, издательские фирмы, государственные органы, некоммерческие организации, школы и частные лица.
Согласно статистике использования Drupal.org, количество загрузок Drupal начиная с версии 6.x по состоянию на 8 января 2023 г. составило 133 236. о создании отличных приложений и удовлетворении ваших клиентов.
Свободный запуск
10 лучших тем для Drupal и Bootstrap
Теперь, когда мы знаем о важности Drupal и Bootstrap, давайте углубимся в список лучших тем для Drupal и Bootstrap:
1- Vartheme BS5
отправной точкой для создания вашей уникальной бизнес-темы. Vartheme BS5 — это исключительный выбор для всех корпораций и SaaS-компаний, поскольку он поддерживает несколько специальных функций, таких как фоновые видео и изображения, темы, кластеры и т. д.
Vartheme BS5 — это исключительный выбор для всех корпораций и SaaS-компаний, поскольку он поддерживает несколько специальных функций, таких как фоновые видео и изображения, темы, кластеры и т. д.
2- Young Globes Glow
Young Globes Glow — это современная тема для Drupal 8 и Drupal 9, разработанная, чтобы помочь вам создавать потрясающие веб-сайты. YG Glow помогает пользователям преобразовать цифровое присутствие своего бизнеса, создавая исключительные творческие ресурсы, которые поднимают бренд на новый уровень.
Отличительной особенностью YG Glow является то, что он совместим с самыми последними стандартами кодирования Drupal и предлагает множество специализированных бесплатных и платных тем.
Излишне говорить, что вы можете легко найти идеальную тему для своего веб-сайта Drupal из обширной библиотеки тем YG — независимо от того, ведете ли вы личный блог или некоммерческий веб-сайт.
3- Consulta
Затем у нас есть Consulta. Тема поддерживает изображения и видео с чрезвычайно высоким разрешением и достаточно отзывчива даже при переносе тяжелого контента. Он лучше всего подходит для корпоративных веб-сайтов, таких как финансовые консультанты, консалтинговые фирмы и т. д.
Тема поддерживает изображения и видео с чрезвычайно высоким разрешением и достаточно отзывчива даже при переносе тяжелого контента. Он лучше всего подходит для корпоративных веб-сайтов, таких как финансовые консультанты, консалтинговые фирмы и т. д.
Самое лучшее в Consulta — это то, что он поддерживает все популярные браузеры, такие как Chrome, Firefox и Safari, и имеет семь заголовков и метаменю. Он даже поставляется с 11 потрясающими домашними страницами. Вы можете создавать красивые страницы, просто редактируя содержимое по умолчанию.
Что касается цены, то она стоит всего 50 долларов и поддерживает большинство SEO и других плагинов.
4- TheMag
TheMAG — это тема Drupal, которая делает создание веб-сайта современного журнала простым и удобным. Он идеально подходит для веб-сайтов, которые хотят зарабатывать деньги с помощью рекламы или контента.
TheMag Drupal создан для того, чтобы пользователи могли обмениваться большим количеством информации на одной веб-странице с возможностью выделения одного элемента страницы на передний план.
TheMAG полностью совместим с выпуском Drupal Thunder и имеет множество функций. Он использует и расширяет надежный и уникальный Drupal Layout Builder, который позволяет быстро создавать сложные макеты и страницы.
Если говорить о ценах, то TheMag чуть дороже и стоит около 54 долларов.
5- Pivot
Pivot — это полнофункциональная многоцелевая, отзывчивая тема Drupal 9 на основе Bootstrap, которая легко подходит для образования, агентства, бизнеса или шаблона портфолио.
Pivot — одна из лучших тем Drupal 9 для образовательных и некоммерческих организаций. Многоцелевая тема поддерживает Bootstrap и HTML5.
Pivot предлагает отличный конструктор страниц с множеством виджетов и вариантов дизайна. Вы можете создать десятки целевых страниц с новым внешним видом.
Что касается функций, Pivot предлагает полноэкранные слайдеры, призыв к действию, раскрывающееся меню, страницу проекта, кнопки социальных сетей и многое другое. Он также включает дополнительные внутренние страницы, такие как отзывы, блоги и контактные формы.
6- Voltbuzz
VoltBuzz — передовая тема для SEO и цифрового маркетинга. Его можно использовать для веб-сайтов, предлагающих различные услуги цифрового маркетинга, включая SEO, онлайн-маркетинг, цифровые агентства, маркетинг в социальных сетях и другие маркетинговые тактики. Этот шаблон поддерживает все современные браузеры и устройства и полностью адаптивен.
Он поставляется со всеми необходимыми готовыми компонентами и строительными блоками, позволяющими пользователям создавать впечатляющие макеты, не обладая передовыми знаниями в области программирования.
VoltBuzz предлагает три специализированных макета домашней страницы. Он настраиваемый, доступный по цене и позволит вам идеально представить потенциал вашего агентства и команды на одной веб-странице. Voltbuzz — это разумный выбор для онлайн-присутствия вашего другого проекта, который экономит время и деньги.
С точки зрения стоимости, Voltbuzz стоит дорого: 68 долларов.
7- iblue
iblue Drupal — чистая, профессиональная и отзывчивая тема. Он поставляется с более чем 10 домашними страницами и множеством внутренних страниц.
Он поставляется с более чем 10 домашними страницами и множеством внутренних страниц.
iblue построен на Bootstrap, CSS3 и HTML5, что делает его совместимым практически со всеми браузерами.
Что касается выдающихся функций, iblue предлагает творческие слайд-шоу, цветовые вариации и возможность добавлять фоновые видео.
Тема идеально подходит для корпоративного бизнеса, хостинга, блогов, строительных площадок, фрилансеров и многого другого. Но его настраиваемость делает его довольно хорошим для всех видов использования.
Что касается цены, то она стоит 49 долларов, что является конкурентоспособной ценой для такой универсальной темы.
8- Skeleton
Тема Skeleton для Drupal — это не просто тема. Это бесплатная адаптивная тема, построенная на Skeleton Boilerplate. Он был вдохновлен удивительной темой Skeleton WordPress, разработанной «Простыми темами».
Skeleton помогает пользователям создавать лаконичные, простые и удобные для мобильных устройств сайты Drupal.
Skeleton идеально подходит для таких веб-сайтов, как Verge, посвященных технологиям и гаджетам. Его отзывчивость позволяет пользователям встраивать несколько кнопок на веб-страницу или в рекламу без ущерба для удобства использования и быстрой загрузки.
9- Rogan
Rogan — это многоцелевая тема Drupal 9 для мощных и высокопроизводительных веб-сайтов. Тема имеет 12 вариантов интерактивной домашней страницы и более 73 вариантов внутренних страниц. Кроме того, эта тема Drupal 9 очень быстра и отзывчива.
Благодаря великолепным плагинам, рабочему процессу и дизайну для современного сайта вы легко найдете потрясающий дизайн, соответствующий вашим потребностям. Если вы хотите предоставить своей аудитории отзывчивый пользовательский интерфейс без необходимости нанимать кого-то для настройки вашей темы, Rogan, безусловно, является отличным выбором.
Стоимость базового плана не превышает 48 долларов США, и он подходит для электронной коммерции, сайтов блогов, агентств SEO и цифрового маркетинга, а также портфолио фрилансеров.
10- Тема Facdori
Facdori известна как лучшая тема Drupal 8 и 9 для промышленных предприятий. Но благодаря своей универсальности и настраиваемому характеру его можно считать многоцелевой темой.
Facdori построен на ядре, которое поддерживает SASS, HTML5, CSS3 и Bootstrap 4. Кроме того, он объединяет инструменты управления творчеством и рабочего процесса, такие как блокировка анимированных ползунков, верхних и нижних колонтитулов и компоновщиков, что позволяет пользователям придумывать практически любой дизайн, который они могут себе представить.
Это делает Facdori наиболее подходящим для строительной отрасли, архитектуры, машиностроения, строительных услуг и других отраслевых предприятий и услуг.
Даже с таким количеством настраиваемых функций Facdori доступен всего за 45 долларов.
Заключение
Внешний вид веб-сайта имеет большое значение. Потому что, как говорится, первое впечатление — последнее впечатление.
Если вы хотите, чтобы ваш сайт имел профессиональный дизайн и выглядел потрясающе на всех устройствах, которые используют ваши посетители, Bootstrap Drupal — идеальный вариант.
Лучшие темы Drupal, которые я продемонстрировал выше, были опробованы многими популярными веб-сайтами, в отличие от других бесплатных тем, которые могут быть некачественными и наносить ущерб рейтингу вашего веб-сайта.
Какую из моих лучших тем Drupal вы бы выбрали?
Если вам понравилась эта статья, я предлагаю вам посмотреть мой предыдущий список бесплатных и платных тем для Drupal 7 и Drupal 8.
Часто задаваемые вопросы
Можно ли использовать Bootstrap с Drupal?
Да, вы можете использовать Bootstrap с Drupal 8/9. Учитывая, что среда Bootstrap широко используется для создания веб-сайтов, процесс разработки значительно упрощается, поскольку дизайнеры и разработчики получают стандартный язык для взаимодействия.
Что такое темы Drupal 8?
Части Drupal, которые вы или любой другой пользователь вашего приложения на основе Drupal видите при просмотре любой страницы в своем браузере, называются темами. Вы можете думать о теме как о слое — почти как экране — который стоит между посетителями вашего сайта и содержимым Drupal.
Сколько тем в Drupal?
Согласно документации Drupal, Drupal имеет более 2500 тем и более 40 000 модулей, доступных для изменения внешнего вида веб-сайта и расширения его функциональных возможностей.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Иншал Али
Иншал работает контент-маркетологом в Cloudways. Обладая знаниями в области компьютерных наук, навыками работы с контентом и большим творческим потенциалом, он помогает бизнесу достичь неба и выйти за его пределы с помощью контента, который говорит на языке их клиентов. Помимо работы, вы будете видеть его в основном в каких-то онлайн-играх или на футбольном поле.
Подключайтесь по: Твиттер Форум сообщества
×Получить наш информационный бюллетень
Получайте первыми последние обновления и руководства.

Спасибо, что подписались на нас!
Лучшие бесплатные темы Drupal 9 для интерактивных веб-сайтов
Drupal всегда является первым выбором для технических архитекторов для разработки веб-сайтов с большим содержанием. Способность Drupal справляться с большим объемом трафика повлияла на решение использовать его для каналов The If Channel, Al Jazeera, The News Minute и т. д. набор конкретных порталов микромедиа, которые извлекают контент из центрального репозитория.
Вы можете узнать больше о том, почему Drupal 9 хорошо подходит для средств массовой информации и издательской индустрии, здесь и о том, насколько важны темы Drupal 9 для адаптивного веб-сайта сегодня.
Media MVP и готовые к использованию темы Drupal 9
Возможность Drupal быстро создать медиа-сайт с готовой к использованию темой позволяет издателям протестировать его возможности и определить дополнительные эксклюзивные функции. Найти хорошую тему, которая соответствует этой цели, всегда сложно. Нам нужно выбрать тот, который позволит заинтересованным сторонам просмотреть возможности — еще до того, как окончательный внешний вид будет завершен.
Нам нужно выбрать тот, который позволит заинтересованным сторонам просмотреть возможности — еще до того, как окончательный внешний вид будет завершен.
Вот список лучших бесплатных тем для drupal 9, подходящих для СМИ и издательской индустрии.
Лучшие бесплатные темы Drupal 9 для СМИ и издательской индустрии
1. Баррио
Barrio – это тема на основе Bootstrap 4/5, подходящая для средств массовой информации и издательской индустрии. Эта бесплатная тема Drupal 8/9 служит базовой темой, к которой вы можете добавлять различные стили. Он имеет настраиваемые макеты столбцов, автоматические макеты из 1, 2 и 3 столбцов, настраиваемые шаблоны веток, настройку сообщений и предопределенную комбинацию шрифтов Google. Он также предлагает интеграцию цветового модуля в подтемы. Это позволяет вам использовать различные стили для различных элементов, таких как выпадающие меню, шрифты и многое другое. Разметка Drupal полностью перезаписывается как стандартная разметка Bootstrap 4/5 с использованием корневых шаблонов веток, ссылающихся только на Bootstrap CSS и немного пользовательского CSS.
2. Витрина Lite
Showcase Lite — это тема Drupal, основанная на Bootstrap 3, которая предлагает макеты, удобные для мобильных устройств. Тема включает в себя чистую кодовую базу HTML5 и CSS3, макеты с 1, 2 и 3 столбцами, 34 настраиваемых области блоков и меню суперрыб. Он также предлагает интуитивно понятную навигацию с помощью раскрывающихся меню с сенсорным экраном и клавиатуры.
3. Креативная адаптивная тема
Тема Creative Responsive — это современная и легкая тема Drupal 9.совместимая тема. Он не зависит от каких-либо основных тем и представляет собой минималистическую, но отзывчивую тему. Он имеет чистую разметку HTML5, многоуровневое выпадающее меню, адаптивный герой-баннер, 16 блочных областей и интеграцию с социальными сетями. Он также предлагает выбор между макетами с 1, 2 или 3 столбцами и Nivo Slider, который помогает размещать баннеры и добавлять слайды в слайд-шоу.
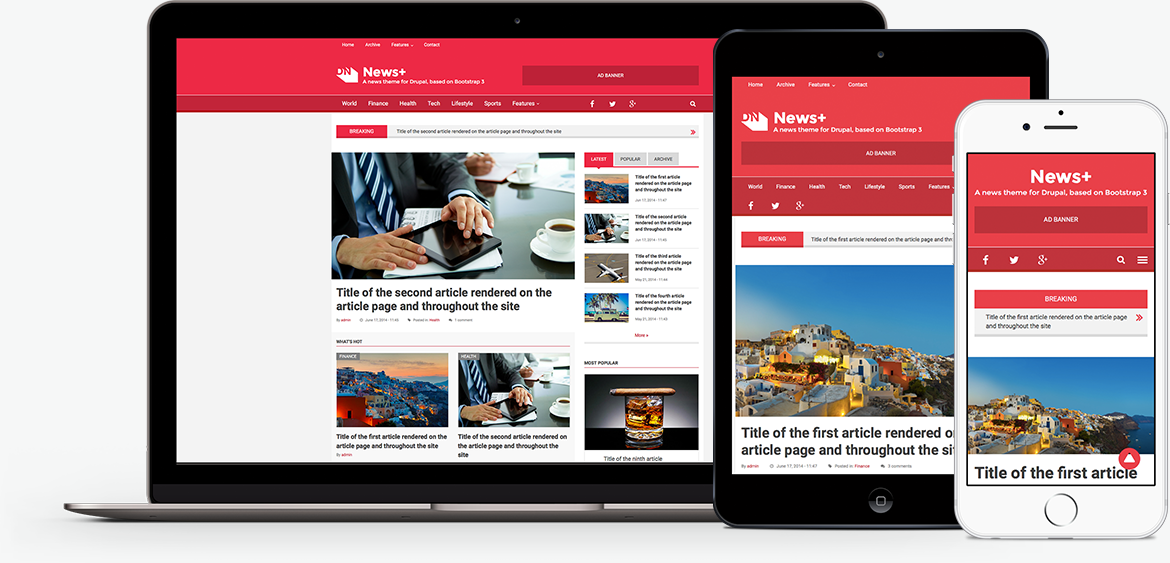
4. NewsPlus Lite
NewsPlus Lite — это облегченная и отзывчивая тема Drupal 9 на основе Bootstrap 3, ориентированная на мобильные устройства. Он предназначен для медиа-индустрии, особенно для веб-сайтов новостей и журналов. Он предлагает макет из 3 столбцов, чистую кодовую базу HTML5 и CSS3 и богатый нижний колонтитул.
5. Журнал Lite
Magazine Lite — это совместимая с Drupal 9 тема на основе Bootstrap 3, которая помогает создавать стильные и стильные новостные и журнальные веб-сайты. Он использует языки HTML5 и CSS3, обеспечивает макеты для мобильных устройств, предлагает суперфиш-меню и поддерживает макеты с 1, 2 и 3 столбцами.
6. Фотограф
Photographer — это адаптивная и современная одностраничная тема Drupal 9, основанная на пустой теме Drupal. Он предлагает отзывчивый и удобный для мобильных устройств макет, удобную навигацию, выпадающее меню jQuery, интеграцию Font Awesome и интеграцию с социальными сетями. Он также позволяет настраивать параметры для вставки авторских прав и установки стиля для ссылок, тела и многого другого.
Он также позволяет настраивать параметры для вставки авторских прав и установки стиля для ссылок, тела и многого другого.
7. Электра
Electra — это тема, совместимая с Drupal 9 на основе SAAS, в которой используется современный дизайн, помогающий привлечь посетителей на сайт. Он использует последнюю версию Bootstrap 4 и был специально разработан для медиа-сайтов. Это позволяет лучше контролировать веб-сайт с помощью настраиваемых типов блоков и настраиваемых параметров темы. Вы можете изменять цвета заголовков, устанавливать настройки заголовков статей по умолчанию, управлять стилями ссылок и выбирать фоновое изображение. Он также предлагает уникальный логин, новейшие бесплатные иконки Font Awesome 5, регистрацию и страницу забытого пароля.
8. Легкие новости
Легкие новости, основанные на сценариях и стилях Uikit, — это легкая и отзывчивая тема, подходящая для веб-сайтов, публикующих новости. Он предлагает такие функции, как адаптивная сетка и правая боковая панель, раскрывающееся меню для малых и средних устройств, оптимизация изображений, адаптивные встроенные изображения и эффект наведения для кнопок, миниатюр и значков.
