Создание сайтов на WordPress заказать в Москве| Webernetic Family
На Вордпресс можно создавать информационные ресурсы, визитки компаний, страницы под рекламные акции, мероприятия; а также порталы для бизнеса, блоги. 25% интернет-порталов создано на этом движке. Сайты на WordPress удобны для пользователей и легки для владельцев в управлении.
Как заказать сайт на Вордпресс?
1
Заказ
- Заказать сайт на WordPress и четко его спланировать –создать ТЗ, в котором будут прописаны все требования к функционалу.
2
Создание
- По ТЗ команда разработчиков создает требующийся ресурс.
3
Тестирование
- Предварительное тестирование, чтобы обнаружить возможные проблемы. Только после комплексной проверки и одобрения владельцем сайт станет доступен пользователям.
4
Заполнение и продвижение
- Ресурс наполняется контентом, при необходимости разрабатывается стратегия продвижения, настраивается контекстная реклама
Удачное решение
Каждый проект разрабатывается, исходя из его целей. Вместе с готовым ресурсом вы получаете детальную инструкцию по управлению, а также дальнейшее техническое сопровождение.
Вместе с готовым ресурсом вы получаете детальную инструкцию по управлению, а также дальнейшее техническое сопровождение.
Быстрое выполнение
Точные сроки реализации, а также цена сайта на WordPress зависят от объема работы.
Успешное сотрудничество
Наша команда имеет большой опыт в создании сайтов на WordPress и подскажет вам оптимальное решение.
Наши кейсы
DAS КУХНЯ
daskitchen.by
Элитные кухни от немецких производителей в Беларуси
Смотреть кейсВсе проекты
- #Сайты
- #SEO
- #Аудит
Задача. Провести аудит конкурентов, разработать современный сайт, предложить стратегию seo-продвижения на год и вывести его в топ Яндекс и Google.
В 2019 г. сайт daskitchen.by вошел в ТОП-10 лучших сайтов в рейтинге рунета в номинации «Мебель и интерьер»
19%
ключевых слов в ТОП 3
32%
ключевых слов в ТОП 10
Смотреть кейс Все проекты
California Vein & Wound Center (Napa)
treatyourlegs. com
com
Медицинский центр по лечению заболеваний варикозного расширения вен в Калифорнии, в состав которого входит 5 клиник.
Смотреть кейсВсе проекты
- #SEO
- #Аудит
- #Продвижение
Клиент к нам пришел с задачей продвинуть существующий сайт и, в результате успешного продвижения, привлечь новых клиентов. Регион продвижения – Калифорния (США), в этом штате расположены 5 клиник медицинского центра.
Нам предстояло проделать огромную работу, которую мы начали с семантического ядра (СЯ).
Смотреть кейс Все проекты
7-ravens
7-ravens.com
Проводник к уникальному дизайну в мире больших брендов и трендов.
Смотреть кейсВсе проекты
- #e-commerce
- #SEO
- #сайты
Задача. Создать интернет-магазин дизайнерских вещей. Настроить продвижение.
С самого начала проекта мы придерживались минимализма в дизайне. Этому принципу следовали при работе со всеми элементами сайта: карточкой товара, слайдерами, баннерами для шапок страниц. Все детали нарисованных блоков мы согласовали с клиентом.
Этому принципу следовали при работе со всеми элементами сайта: карточкой товара, слайдерами, баннерами для шапок страниц. Все детали нарисованных блоков мы согласовали с клиентом.
Смотреть кейс Все проекты
Создание сайта на WordPress — Mark Web
Главная Блог Создание сайта на WordPress
Рекомендовать:
Содержание статьи:
Один из самых распространенных «движков» на его базе создаются многие сайты разной тематики. Это самый простой и удобный для администрирования «движок». На его базе можно создать сайт с достаточно широким функционалом, многие сайты в мире работают на таком «движке».
Самое главное качество WordPress – это его доступность и цена, с ним работают многие разработчики, под этот «движок» существуют множество готовых плагинов что упрощает процесс создания сайтов.
Какие виды сайтов можно создавать на WordPress:
- Сайты визитки – простые и понятные сайты целью которых является информирование клиентов о компании, её основных услугах или виде деятельности, контактных данных.

- Сайт каталог — WordPress позволяет создавать каталожную структуру с товарами или услугами. Наполнять такой каталог очень просто!
- Корпоративные сайты – более сложный вид сайтов чем визитка на котором обычно размещаются многие разделы, в которых описывается информация о работе компании. По сути дела, такие сайты являются онлайн коммерческими предложениями для привлечения клиентов.
- Лэндинги – одностраничные сайты обычно создают такие под продажу одного или нескольких товаров или услуг. Ещё такие страницы называют – продающие. Для управления такими сайтам отлично подходит WordPress
Как и у любого другого «движка» у WordPress есть свои достоинства и недостатки. Мы постараемся перечислить те с которыми можете столкнутся Вы.
Список достоинств WordPress:- Простота в наполнении и администрировании – крайне удобный и простой интерфейс админ панели.
 Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа.
Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа. - Легкость в создании сайтов – достаточно несложно создавать сайты на базе WordPress, а следовательно, хватает разработчиков, которые чаще всего умеют верстать и сразу подключать WordPress, а это очень сильно экономит средства на разработку сайта. Такие сайты обычно создаются за 2-3 месяца.
- Простота в развитии и доработке проекта – сайты на WordPress легко улучшаются, дорабатываются, добавляются новые страницы, подключаются новые плагины. Достаточно просто будет сначала создать базовую версию сайта, а потом постепенно её развивать. Создание новых страниц чаще всего не требует привлечения разработчика, если существуют уже созданные на сайте шаблоны страниц.
- Большое количество плагинов – плагины WordPress достаточно обширны, существует множество качественных и проверенных временем плагинов. Каждый плагин добавляет в набор новых и полезных функций на сайт.

- Удобная адаптация под мобильные устройства – WordPress легко адаптируется под любые экраны мобильных устройств, пользователям будет удобно пользоваться сайтом на своих телефонах или планшетах. Мобильная версия сайта может достаточно сильно отличатся от десктопной версии. Технология адаптации используется Bootstrap
- Невысокая цена и скорость разработки сайта – Разработка сайтов на WordPress достаточно не дорога. За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.
- Необходимость технической поддержки – сайт, созданный на «движке» WordPress требует хоть периодической но все таки поддержки.
 Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие.
Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие. - Окончание поддержки плагинов – периодически, но не часто некоторые плагины будут прекращать обновляется по какой-то из причин. Автор плагина может просто прекратить обновлять свой плагин, подстраивать его под новые версии WordPress или устранять ошибки и уязвимости в своих плагинах
- Уязвимые плагины – На WordPress существует множество не качественных или взломанных плагинов, у которых хватает уязвимостей. Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество.
- Высокий уровень взлома – за счет популярности WordPress существует множество злоумышленников, которые постоянно ищут уязвимости у самого «движка» или плагинов.
 Владельцу сайта на WordPress необходимо уделять внимание вопросам защиты своего сайта, ставить защитные плагины, следить за многими показателями, обновлять пароли и т.д.
Владельцу сайта на WordPress необходимо уделять внимание вопросам защиты своего сайта, ставить защитные плагины, следить за многими показателями, обновлять пароли и т.д. - Необходимость обновлять WordPress — периодически на WordPress выходят новые обновления по улучшению «движка» или по устранению уязвимостей. Необходимо постоянно обновлять WordPress для улучшения его работы, если этого не делать, то некоторые плагины могут перестать работать или на сайте появятся новые баги, дыры в защите сайта.
Сайт на WordPress создается практически также как и другие сайты на других «движках». Но главная особенность что сайт визуально можно сделать очень привлекательным! Несмотря на доступность и дешевизну сайтов на WordPress возможно так же сделать его премиум класса. Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
От выбора подрядчика тоже во многом зависит качество сайта.
- Сбор информации о проекте
- Изучение конкурентов
- Построение структуры сайта в виде простой схемы с указанием страниц и блоков
- Набросок будущего сайта от руки на листах А4
- Создание прототипа сайта
- Прорисовка дизайна сайта
- Написание Технического Задания
- Подбор программиста для реализации проекта, а так же точная оценка стоимости проекта
- Подбор подходящих плагинов для проекта
- Вёрстка сайта
- Подключение «движка» WordPress
- Правки адаптивной версии сайта (под мобильные устройства)
- Тестирование сайта и устранение багов
- Заливка сайта на хостинг и подключение доменного имени
- Наполнение сайта контентом
- Далее идут этапы последующей поддержки сайта, SEO оптимизации, настройка платной рекламы, добавление контента…
- Вы можете заранее самостоятельно изучить какие бывают плагины для WordPress и выбрать те функции что вам будут нужны.

- Обеспечьте вопросу выбора подрядчика максимальное количество времени, а лучше проведите небольшой тендер. От уровня и скрупулёзности подрядчика зависит качество вашего будущего сайта
- Заранее напишите своими словами Техническое Задание для получения более точно оценки проекта. Можно даже назвать его «Требования к проекту». Показывайте данный документ всем подрядчикам и получайте более точные оценки.
- Тратьте больше времени на подготовку: собирайте всю необходимую информации, анализируйте конкурентов, подбирайте плагины и примеры сайтов что вам нравятся.
- Нарисуйте ваш будущий сайт на бумаге, покажите какие страницы вам нужны, какие блоки и т.д. Потом ваши рисунки можно отсканировать и отправлять подрядчикам вместе с техническим заданием на оценку и анализ.
Цена сайта зависит от многих факторов: от количества страниц, сложности структуры сайта, наличия разных плагинов (особенно платных), качества дизайна, разных внешних интеграций и т. д. Все это влияет на стоимость вашего сайта.
д. Все это влияет на стоимость вашего сайта.
Можно вывести среднюю цену сайта отталкиваясь от реализованных проектов. Такая цена где-то от 1500 до 3000 долларов. В эту стоимость входит первичный сбор информации, прототип, дизайн, верстка, подключение CMS WordPress, платные плагины и т. д.
Но если вам нужен сайт с более премиальным дизайном или дополнительным сложными интеграциями, то его цена может быть и в районе 5000 долларов. В любом случаи каждый проект индивидуальный и цены отличаются.
Вообще возможно выставить свой бюджет и старятся его придерживается, но обычно такие проекты получаются эконом варианта.
Создание сайта на шаблоне WordPressЕщё один из вариантов — это покупка шаблона и наполнение его своим контентом. У такого варианта есть тоже свои плюсы и минусы. Из минусов: не уникальность проекта, отсутствие фирменной стилистики, недостаток определенных функций, которые можно реализовать при разработке сайта с нуля. Из плюсов: невысокая цена проекта, быстрота реализации, шаблон может быть достаточно качественным.
В любом случаи шаблон нужно будет приобрести, их цены варьируются от 30 до 300 долларов в зависимости от сложности, дизайна и вообще цену создатель шаблона может поставить любую.
Выбрать себе шаблон можно на таких сайтах: https://www.templatemonster.com/, https://wp-puzzle.com/ru/, https://themeforest.net/
Полезные советы:- Не используйте бесплатные шаблоны, в них могут быть зашиты уязвимости для взлома и кражи вашей информации или данных клиентов.
- Не покупайте шаблоны сайтов не на проверенных и известных площадках! Вам могут попасться злоумышленники, которым вы просто заплатите и не получите сайт.
Мы решили собрать небольшой список популярных плагинов, которые можно использовать для своего сайта на WordPress. Мы отобрали проверенные универсальные плагины что могут вам подойти.
Список полезных плагинов на WordPress:
- Woocommerce (https://woocommerce.
 com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
- Advanced Custom Fields (https://ru.wordpress.org/plugins/advanced-custom-fields/) — удобный плагин конструктор настраиваемых полей. Позволяет получить полный контроль над редактируемым контентом на сайте. Можно быстро и удобно отредактировать информацию, поменять её расположение на странице и многое другое.
- Autoptimize (https://ru.wordpress.org/plugins/autoptimize/ )- данный плагин очень сильно помогает оптимизировать ваш сайт. Он может агрегировать, минимизировать и кэшировать сценарии и стили, вставлять CSS в заголовок страницы по умолчанию, но также может встраивать критически важные CSS и откладывать агрегированный полный CSS, перемещать и откладывать сценарии в нижний колонтитул и минимизировать HTML.
 А также делать медленную загрузку фотографий на сайте.
А также делать медленную загрузку фотографий на сайте.
- Contact Form 7 (https://ru.wordpress.org/plugins/contact-form-7/) — позволяет контролировать и управлять многочисленные контактные формы, где вы можете гибко настраивать содержимое форм с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
- Duplicator (https://ru.wordpress.org/plugins/duplicator/) — С более чем 25 миллионами загрузок Duplicator успешно дает пользователям WordPress возможность переносить, копировать, перемещать или клонировать сайт из одного места в другое, а также служит простой утилитой резервного копирования.
- Favicon by RealFaviconGenerator (https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/ ) – плагин для создания и настройки фавикона для браузеров, iPhone/iPad, устройств Android, планшетов Windows 8 и других устройств.
 За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
- iThemes Security (https://ru.wordpress.org/plugins/better-wp-security/ ) — позволяет любому защитить свой веб-сайт на WordPress менее чем за 10 минут без необходимости иметь степень в области кибербезопасности. Зная, что вы включили все правильные настройки безопасности для своего веб-сайта, вы увидите, что ваш сайт никогда не был более безопасным.
- kk Star Ratings (https://ru.wordpress.org/plugins/kk-star-ratings/ ) – плагин для создания рейтинга чего либо у вас на сайте. Пользователи смогут ставить свои оценки и видеть оценки других. Множество гибких настроек плагина.
- AddToAny Share Buttons (https://ru.wordpress.org/plugins/add-to-any/ ) – плагин увеличивает трафик и вовлеченность, помогая людям делиться вашими сообщениями и страницами с любым сервисом.
 Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
- Polylang (https://ru.wordpress.org/plugins/polylang/) — устанавливайте плагин на своем сайте и создавайте многоязычный сайт, содержащий от одного дополнительного языка до 10 или более в зависимости от ваших потребностей. Количество добавляемых языков не ограничено, а языковые пакеты WordPress автоматически загружаются по мере готовности.
- Redirection (https://ru.wordpress.org/plugins/redirection/) — самый популярный менеджер перенаправления для WordPress. С его помощью вы можете легко управлять переадресацией 301, отслеживать ошибки 404 и, как правило, убирать любые недочеты, которые могут быть на вашем сайте. Это может помочь уменьшить количество ошибок и повысить рейтинг вашего сайта.
- Wordfence Security (https://ru.
 wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
- WordPress Social Login (https://ru.wordpress.org/plugins/miniorange-login-openid/) — плагин WordPress Social Login позволяет входить в социальные сети, делиться в социальных сетях и комментировать, используя широко используемые приложения, такие как Facebook, Google, LinkedIn, Twitter, Apple, Discord, Twitch, Line, Wechat и 40 других доступных приложений.
- WP Super Cache (https://uk.wordpress.org/plugins/wp-super-cache/) — этот плагин генерирует статические HTML-файлы из вашего динамического блога WordPress. После создания html-файла ваш веб-сервер будет обслуживать этот файл вместо обработки сравнительно тяжелых и дорогих PHP-скриптов WordPress.

- Yoast SEO (https://ru.wordpress.org/plugins/wordpress-seo/) — Yoast SEO Free содержит все, что вам нужно для управления SEO. Yoast SEO — это наиболее часто используемый SEO-плагин WordPress, который помог миллионам таких людей, как вы, продвигаться вперед и оставаться впереди.
- Cyrlitera (https://wordpress.org/plugins/cyrlitera/) — это преобразование одного символа в другой, например кириллические символы, в латиницу. Обычно транслитерация используется для улучшения читаемости постоянных ссылок и проблем с отображением и чтением файлов.
- File Manager (https://ru.wordpress.org/plugins/wp-file-manager/) — Файловый менеджер позволяет редактировать, удалять, загружать, скачивать, сжимать, копировать и вставлять файлы и папки прямо из серверной части WordPress. Не беспокойтесь о FTP, чтобы управлять файлами и перемещать их из одного места в другое.
 Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Заключение
WordPress – достаточно универсальный «движок» который может подходить для многих задач. Лучше всего заказывать сайт на WordPress у профессионалов. Мы можем качественно разработать для вас сайт! Напишите нам письмо на почту [email protected] или звоните по телефону 050-074-33-29 и мы вас проконсультируем по поводу разработки сайта и его продвижения!
Похожие публикации
ОСТАВЬТЕ ЗАЯВКУ НА БЕСПЛАТНУЮ КОНСУЛЬТАЦИЮ
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным учебникам WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна сайта для вашей темы
- Применение и публикация вашей0 темы WordPress10
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подписаться на WPBeginner
com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Несмотря на то, что фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего сайта.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода.
Создание пользовательской темы с помощью SeedProd Theme Builder
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Вам понадобится как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
После активации перейдите на страницу SeedProd » Settings , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов:
- Верхний колонтитул
- Нижний колонтитул
- Одно сообщение
- Одна страница
- Архив
- Результаты поиска
- Глобальная часть
- Пользовательская страница
- 9002 Вы также можете установить условия для шаблона
- 9002 Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.
Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.
Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.

Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.
Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.
2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.

Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, шорткоды WordPress, карты Google и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.
Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта. Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.

Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Когда вы будете удовлетворены дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.
В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS. Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.

SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет просматривать общие элементы веб-сайта, а затем вы можете просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.

Создание других макетов для вашей собственной темы WordPress
Теперь, когда вы создали свою собственную тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.
Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.
Для получения дополнительной информации см.
 наш учебник о том, как создать целевую страницу с помощью WordPress.
наш учебник о том, как создать целевую страницу с помощью WordPress.С помощью удобного для начинающих конструктора тем SeedProd с функцией перетаскивания вы можете легко создать любой тип пользовательского макета, который вам нужен.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress, не изучая программирование. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая. И причина в системе управления контентом (CMS) типа WordPress .
WordPress легко (бесплатно) установить, расширить и обновить. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс.
 В результате это минимизирует затраты на разработку и время внедрения.
В результате это минимизирует затраты на разработку и время внедрения.Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его реализовать.
Однако, если вы приняли решение и хотите бесплатно создать веб-сайт с помощью WordPress, то этот пост может быть вам очень полезен. Потому что мы проведем вас через простой процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
По данным W3Techs, 43% всех веб-сайтов в Интернете работают на WordPress. Этот процент включает веб-сайты, которые не используют систему управления контентом (CMS), или веб-сайты, использующие CMS с пользовательским кодом.
Однако существует гораздо больше причин, доказывающих, что WordPress является надежной и простой в использовании платформой.
Давайте рассмотрим ниже, почему это:
- WordPress — самая популярная CMS ( Система управления контентом ) в мире
- 100% открытый исходный код с возможностью простого расширения
- Управляйте всем с одной панели инструментов
- Безопасное и надежное использование
5 простых шагов для бесплатного создания веб-сайта с помощью WordPress
Итак, пришло время шаг за шагом продемонстрировать процесс создания полноценного сайта на WordPress.
 Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание:-
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройка общих параметров
- Загрузите тему
- Создайте необходимые веб-страницы
01. Выберите доменное имя и план хостинга
Первым и главным шагом перед созданием сайта WordPress является выбор запоминающегося и уникального доменного имени. На самом деле, ваше доменное имя, более известное как имя вашего веб-сайта, содержит вашу торговую марку и обычно остается неизменной. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и произносить
- Имя должно быть коротким и точным (например, www.
 wperp.com )
wperp.com ) - Убедитесь, что оно не содержит дефисов или цифр
Что ж, давайте кратко рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Домен.com
- Bluehost
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена. И введите желаемое имя здесь. И если вы хотите продолжить с этим именем, просто нажмите «Добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга для вашего сайта WordPress
Веб-хостинг — это место, где находятся все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующей важной задачей является приобретение плана хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастические; вы можете выбрать подходящий для вашего сайта.

Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, из которых вы можете выбрать:
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны профессиональной группы поддержки.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Kinsta :- Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки. Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
02. Загрузите и установите WordPress
После выбора доменного имени и покупки плана хостинга вашей следующей задачей будет загрузить и установить WordPress на свой сервер.
 Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Прежде всего, вам понадобится FTP-программа для загрузки файлов. Затем установите FileZilla . После этого перейдите по адресу WordPres.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его на
.public_html. Если вы не можете войти на FTP, запросите у своего хоста данные вашей учетной записи FTP:При этом перейдите к своей учетной записи cPanel и найдите параметр MYSQL , чтобы создать базу данных .
После нажатия на баз данных MYSQL , вы найдете вариант Создать новую базу данных . Итак, введите имя для вашей новой базы данных и нажмите Create Database .

Примечание : Вы можете изменить имя в любое время, просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице слегка прокрутите вниз до пользователей MySQL и создайте нового пользователя.
Не забудьте предоставить доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
После завершения общих настроек FTP введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Поэтому выберите язык, который вы предпочитаете.
Далее нажмите кнопку « Поехали ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите на кнопку отправки.
После этого нажмите кнопку « Запустить установку

Укажите название своего сайта, имя пользователя, пароль и адрес электронной почты и нажмите кнопку «Установить WordPress ». Вот и все!
Вот и подошёл к концу процесс ручной установки WordPress. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!
Примечание : — Вы можете протестировать свой сайт, прежде чем загружать его на рабочий сервер. Поэтому протестируйте свой сайт WordPress в локальной среде, ознакомившись со статьей.
03. Настройка общих параметров
Таким образом, после процесса установки вы сразу войдете в панель управления вашего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название вашего веб-сайта
- Введите слоган
- Установите адрес и URL-адрес WordPress
- Отметьте Любой может зарегистрироваться Панель управления WP> Настройки>Общие .

Затем нажмите « Запись ». Sвыберите категорию и формат сообщения по умолчанию.
Теперь в опции «Чтение» вы можете настроить некоторые вещи, такие как « Отображение домашней страницы »,
- Если вы выберете опцию «Ваша последняя запись», она покажет ваши последние записи на главной странице
- Но если вы выберете статическую страницу, вы можете разделить домашнюю страницу и блог. Это означает, что ваши последние сообщения будут добавлены только на страницу блога.
- Также вы можете установить минимальное количество постов, так что ставьте лайк просмотру поста
- Не забудьте поставить отметку «Поисковая видимость на начальном этапе» (если ваш сайт совсем новый). Снимите отметку позже, когда ваш сайт будет полностью готов.
После этого вам нужно настроить постоянную ссылку вашего сообщения. Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.

Например, Ваш сайт/%postname% .
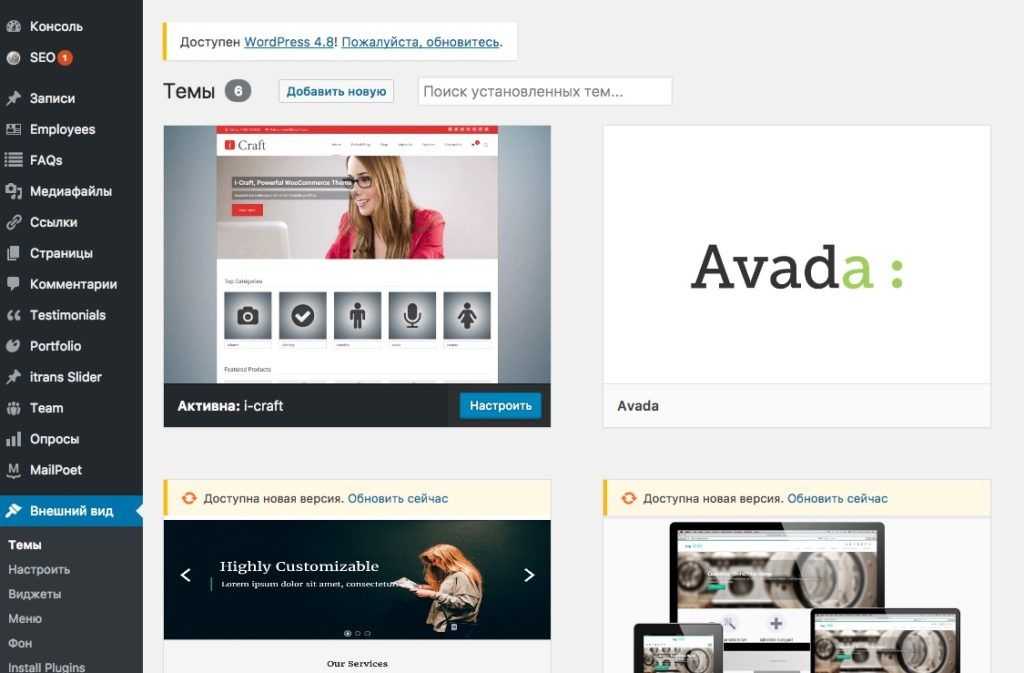
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пришло время загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиальную тему на различных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр бесплатных коллекций тем. Таким образом, загрузка и активация во время выбора темы для вашего сайта WordPress абсолютно беспроблемны.
Вы также можете фильтровать темы, которые ищете. Очень важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это доставит вам хлопот, особенно когда вы решите настроить его.
Итак, выбрав нужную тему для своего сайта WordPress, просто загрузите ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать !
Вот и все, ваша тема готова к использованию.
 Наслаждаться!
Наслаждаться!Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons .
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего веб-сайта. Этот процесс настолько прост, что вы можете быстро сделать это всего за несколько минут.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Введите заголовок > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
Например:-
- Обо мне
- Блог
- Галерея
- Главная
- Мои услуги
А вот внешний вид демо-сайта. Что ж, это демонстрационный дизайн бесплатного шаблона, который можно найти в WordPress. Позже вы можете настроить и оформить свой веб-сайт, чтобы сделать его более привлекательным и красивым.

Создать первую запись в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его живым для посетителя вашего сайта.
Сначала перейдите к WP Dashboard> Posts> Add New.
- Добавить заголовок
- Написать сообщение
- Добавить категорию, теги, изображение функции и отрывок
После того, как вы добавите заголовок, изображение и контент к своей статье, она будет выглядеть следующим образом:
Давайте проверим некоторые другие доступные варианты здесь:
Вы получите кнопку в виде плюса. Как только вы нажмете на нее, вы найдете несколько полезных опций. Например, вы можете добавлять абзацы, заголовки, списки, изображения, код и многое другое.
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже!
Обязательно прочтите: — Как создать запись в блоге в WordPress
Как создать шапку на сайте WordPress
Шапка является неотъемлемой частью любого сайта.
 Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.Итак, вам нужно поместить все основные элементы в заголовочную часть и продемонстрировать их в нужном месте на сайте и соответствующим образом.
Тем не менее, давайте познакомимся с этим эксклюзивным руководством по созданию заголовка для сайта WordPress.
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование нужного количества плагинов WordPress очень важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые базовые плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам нужно убедиться, что плагин имеет следующие возможности для облегчения вашего сайта.

Например:-
- Улучшение взаимодействия с пользователем
- Не должно замедлять работу вашего веб-сайта
- Обеспечьте полную безопасность
- Возможность создания резервных копий
- Хорошо оптимизирован для поисковых систем
- Имеет возможность собирать информацию Давайте
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, обмен в социальных сетях, комментарии, защита от спама и связанные публикации, а также повышает производительность сайта.
- RankMath SEO : RankMath может быть лучшим выбором для вас, поскольку он сочетает в себе все основные функции на одной панели. Это универсальный SEO-инструмент с некоторыми удобными функциями. Например, он может оптимизировать ваши страницы и сообщения, а также позаботиться о схеме вашего сайта.
 Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения. - Плагин Google Sitekit : Sitekit — еще один сложный инструмент, который поставляется с некоторыми важными инструментами. Вы можете использовать Google Analytics, Search Console, Диспетчер тегов, аналитику Pagespeed и многое другое. Используя этот универсальный инструмент, вы можете получить неограниченное количество функций, таких как отслеживание посещений пользователей, популярность сайта, информация о посетителях, производительность страницы или поста, мощная аналитика и многое другое.
- WP Rocket : это один из лучших плагинов кэширования WordPress, которые вы можете найти в экосистеме WordPress. Он имеет большое количество пользователей благодаря простому в использовании и удобному для начинающих интерфейсу. Без каких-либо технических знаний вы получаете важные обновления, связанные со скоростью вашего сайта.

- WordFence : Когда дело доходит до вопросов безопасности, вы должны быть серьезными и осторожными, чтобы выбрать самый надежный инструмент для вашего бизнес-сайта. Использование WordFence может помочь вам защититься от всех типов DDoS-атак, XSS-атак, вредоносных программ и атак методом перебора.
- Конструктор страниц Elementor (БЕСПЛАТНО и Pro) : Elementor лидирует в отрасли благодаря своим огромным возможностям и функциям дизайна веб-сайтов. Поэтому, если вы хотите придать своему сайту заметный вид и получить внешний вид мирового класса, Elementor может стать для вас лучшим выбором без необходимости применения каких-либо кодов.
- BackupBuddy : Если вы хотите сохранить защищенную резервную копию данных вашего веб-сайта, вам следует использовать такой инструмент, чтобы убедиться, что вы не пропустите ничего важного для резервного копирования. Это важно, если с вашим сайтом произойдет что-то странное.
 Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта.
Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта. - WP User Frontend : одно из лучших интерфейсных решений для создания пользовательских типов сообщений, регистрационных форм, списков пользователей, продуктов WooCommerce, подписок и многого другого.
- WP Project Manager : Используя WP Project Manager pro, вы можете разумно управлять своими проектами, задачами и командами и работать вместе со своими коллегами.
- weMail : с помощью этого решения вы можете легко регулировать и использовать все необходимые средства электронного маркетинга. Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели управления WordPress.
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.
 Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью, нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что существует множество готовых опций (темы и плагины), которые доступны для добавления функций прямо на ваш сайт WordPress за секунду.
2. Как я могу зарабатывать на своем веб-сайте?
Что ж, есть много способов заработать в Интернете на своем веб-сайте. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то, к сожалению, такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.
 Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.4. Бесплатен ли WordPress?
Да, WordPress — полностью бесплатная платформа управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц на общем хостинг-плане, но мы предлагаем вам потратить немного больше на управляемый хостинг-план WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, вы можете легко это сделать! У вас есть возможность установить WordPress локально (на свой компьютер) почти на любую операционную систему. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, например Desktop Server , или локальное решение Flywheel , или установить WordPress вручную, используя XAMPP , MAMP , WAMP или LAMP .

6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да — вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress. В этом случае вы можете воспользоваться официальным руководством WordPress по импорту контента из старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и функций на свой сайт WordPress, используя различные плагины. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
8. Разумно ли создавать сайт бесплатно?
Некоторые разработчики веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать.



 Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа.
Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа.
 Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие.
Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие. Владельцу сайта на WordPress необходимо уделять внимание вопросам защиты своего сайта, ставить защитные плагины, следить за многими показателями, обновлять пароли и т.д.
Владельцу сайта на WordPress необходимо уделять внимание вопросам защиты своего сайта, ставить защитные плагины, следить за многими показателями, обновлять пароли и т.д.