Создать одностраничный сайт бесплатно по шагам
Новости A5.ru
Создать одностраничный сайт бесплатно по шагам
30.01.2017 в Новости A5.ru
Создай свой одностраничник легко и непринужденно!
Для начала давайте определимся, что одностраничник или лэндинг пейдж (англ. «landing page») — это целевая продающая страница, которая создается для продажи конкретного товара, услуги и помогает продвигать их в сети. Перед созданием лендинга вы должны ответить себе на следующие вопросы:
- • Для кого создается лэндинг, т.е. кто будет его посещать.
- • Чем отличается ваша продукция (предложение) от товаров конкурентов.
Ответом на первый вопрос будет ваша прорисовка образа клиента. Сюда относится классификация заказчиков по демографическому, социальному и поведенческому признаку.
Нет, эта картинка не призывает быть против азиатов, рыжих чернокожих
и лысых (соответственно), просто нам иллюстрация п
Но это только начало. Анализ ЦА заключается не только в составлении списка подобных формальных признаков. Вы должны понимать, как ваши пользователи думают, какими словами разговаривают, какие реальные их проблемы решает ваш товар или услуга.
Анализ ЦА заключается не только в составлении списка подобных формальных признаков. Вы должны понимать, как ваши пользователи думают, какими словами разговаривают, какие реальные их проблемы решает ваш товар или услуга.
На каком уровне осознанности о покупке они находятся. Чаще всего сначала их надо убедить в том, что модель телефона, которую вы продаёте — самая лучшая, и только после этого продавать им мысль о покупке именно в вашем магазине (лестница Ханта). Только четко ориентируясь на сегмент ваших покупателей, вы будете успешно развивать свой бизнес.
Вы думаете, что решить такую задачу нереально? Зря. Вы же продаете свои товары конкретным покупателям, а значит, составить их портрет будет несложно.
Вторым шагом будет изучение круга конкурентов. Только после этого можно приступать к созданию своего одностраничника.
Вариантов у вас всего два: сделать его самостоятельно «с нуля» или же заказать в студии илискачать готовый макет лендинга.
Похвально, конечно, если вы выберите первый вариант. Придется приложить массу усилий, освоить азы сайтостроения и потратить свое драгоценное время, чтобы бесплатно «слепить» landing page.
Второй путь гораздо проще и легче. Вам не нужно изучать языки программирования и осваивать веб-дизайн. Достаточно творчества и поиска компании, которая будет готова приступить к реализации задачи. Можно еще скачать макет лэндинга или использовать полностью автоматизированный готовый шаблон.
Выбирать пути реализации вашей задумки будете вы сами. Мы же откроем вам некоторые тайны и правила по созданию одностраничников, которые проверены годами практики.
Основные правила создания лэндингов
Для конструирования работающего и прибыльного одностраничника вам стоит придерживаться наших рекомендаций
- Создать свой личный логотип для компании и составить дескриптор (подпись к логотипу, которая в 2-4 словах описывает вашу деятельность. И никаких слоганов!)
- Написать заголовок, который максимально точно отражает ваше предложение и содержит понятные пользователю выгоды.

- Создать торговое предложение, которое исключит возможность отказа. Оно должно быть информативным, указывать на выгоды и понятные преимущества товара (услуги), не говоря при этом о конкретном его виде. Предложение должно быть коротким, емким и ненавязчивым.
- Следовать принципу пирамиды Минто
- Призвать к действию, поместив на странице яркую кнопку с надписью «купить», «заказать», «получить консультацию», «подписаться», «пройти бесплатную регистрацию» и пр.
- Поместить правдивые отзывы о товаре. Не вводите в заблуждение потенциальных клиентов, помещая недостоверные или «купленные» отзывы людей.
- Оставить ссылки на компании или людей, которые пользуются вашими товарами.
- Дать гарантии клиентам, описать условия возврата денег, продукции, разместить сертификаты на товары.
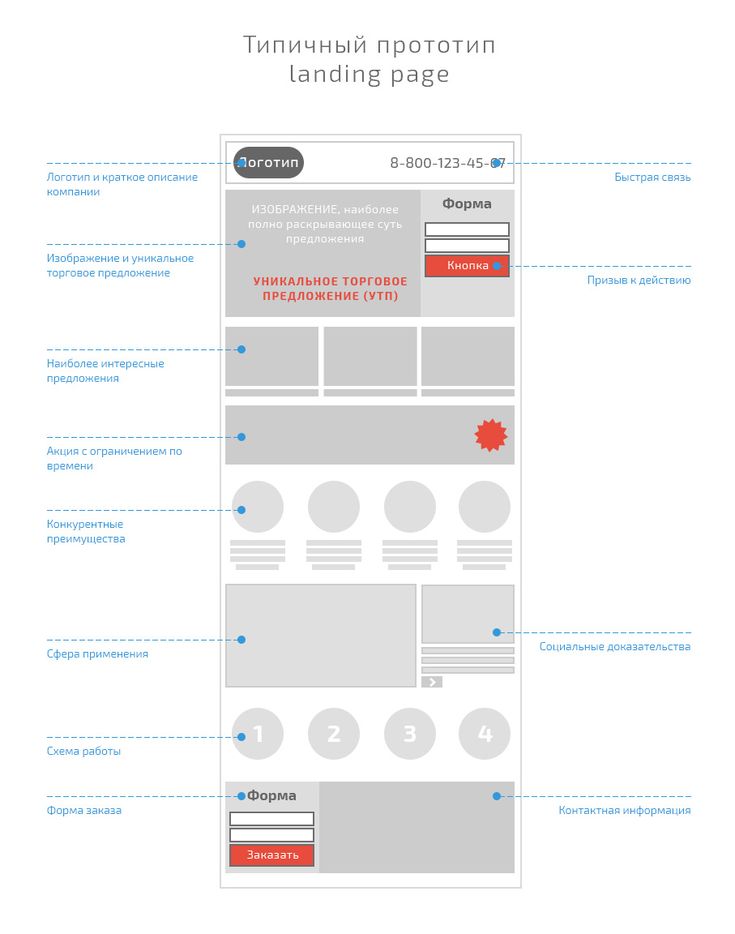
Изучите устройство одностраничника
Строение лэндинга — это то, как расположены или где находятся элементы на странице. В принципе, ничего нового вы здесь не увидите. Мы же рекомендуем вам следовать простым правилам, которые помогут приковать внимание потенциальных клиентов
Мы же рекомендуем вам следовать простым правилам, которые помогут приковать внимание потенциальных клиентов
- Создавайте заголовок и рекламный слоган, которые дополнят друг друга и будут расположены в самом видном месте. Первый экран. Крупно.
- Сделайте надписи яркими и большими (не переусердствуйте, кислотные вырвиглазные цвета точно отпугнут пользователя).
- Употребляйте слова, побуждающие к действию и содержащие простую и понятную клиенту выгоду. Например, выбрать лучшие туры, пройти регистрацию бесплатно, купить со скидкой только сегодня.
- Расположите кнопку с призывом в видном месте. Заказчик не должен рыскать по сайту в ее поисках.
- С лендинга пользователь не должен никуда уйти, поэтому не размещайте ссылки на другие страницы или ресурсы. Не оставляйте выбора, посетитель сайта должен оставить заявку. Остальное вас не интересует.
Заключение
Наверняка вы уже поняли, что создать лэндинг пейдж самостоятельно не так уж и сложно. А главное — интересно. Достаточно иметь готовый шаблон и творческие идеи, чтобы достичь желаемого.
А главное — интересно. Достаточно иметь готовый шаблон и творческие идеи, чтобы достичь желаемого.
Именно поэтому прямо сейчас посмотрите на эти прекрасные шаблоны лендингов от A5.ru. Чтобы создать одностраничник, тут не нужно обладать навыками программирования или веб-дизайна.
Удачи вам в работе!
Как создать одностраничный сайт и продвинуть его
Начиная работу над сайтом, четко определите его тип: сайт-визитка, интернет-магазин, интернет-витрина или информационный ресурс. Для продвижения своих услуг и запуска рекламы, отлично подойдет одностраничный сайт. Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
В этой статье мы подробно расскажем, как создать одностраничный сайт в Старонке. Покажем ключевые ошибки в оформлении, а также рассмотрим особенности продвижения таких ресурсов.
Что такое одностраничный сайт и для чего он нужен?
Одностраничник — сайт состоящий только из одной длинной страницы.
- Продажа определенной услуги или продукта. Например сайт, созданный для реализации онлайн-курсов.
- Запуск и продвижение акционного предложения.
- Продвижение бренда. Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
- Для создания портфолио. Хороший вариант для веб-дизайнера, чтобы хранить все работы в одном месте.
- Для вывода нового продукта на рынок. Поскольку пользователи с ним еще не знакомы, лучше всего начинать с одностраничного сайта.
- Для поиска персонала работодателем или крупной фирмой.
- Для сбора контактной информации о клиентах.
Зачастую одностраничные сайты создаются для склонения клиента к выполнению необходимого целевого действия в рамках одной маркетинговой кампании. При этом, компания может использовать сразу несколько сайтов для продвижения разной продукции.
Структура одностраничного сайта
Все начинается с цепляющего заголовка. Ведь, попадая на страницу, — это первый элемент привлекающий внимание. Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
Затем идет меню и контактная информация. Эти элементы позволяют быстро сориентироваться в новом ресурсе и сразу попасть в нужный раздел. А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
Дальше следуют фоновые изображения. Именно они удерживают внимание пользователя. Грамотно проработанный дизайн сайта — залог успеха. Фотографии обязательно должны быть качественными и стильными. А для главной страницы стоит добавить анимацию.
После, на сайте может идти описание продукта или услуги. Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Отзывы пользователей пригодятся для повышения лояльности и доверия к продукту. Их легко получить от действующих клиентов, например в социальных сетях. Скриншоты комментариев или сообщений стоит добавить на сайт в виде галереи или череды слайдов.
Призыв к действию одна их ключевых составляющих одностраничника. Его необходимо добавить в самом начале, а также в середине сайта. Он должен быть четким и понятным: «Купить курс», «Подписаться на рассылку», «Узнать об акции» или «Оставить заявку».
Еще одним немаловажным элементом являются контактные данные. Они помогают пользователю быстро связаться с поддержкой и уточнить свои вопросы. Помимо привычного номера телефона, на сайте надо указать электронную почту, добавить ссылки на социальные сети, а также прикрепить карту проезда.
Дальше на одностраничный сайт добавьте форму обратной связи или онлайн-чат. Форма прикрепляется к кнопке с призывом к действию. Она быстро заполняется и потенциальный клиент за считанные минуты получит ответ на предоставленную почту или обратный звонок. Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
В чем различия между лендингом, сайтом-визиткой и одностраничником?
Очень часто люди путают понятия лендинг и одностраничный сайт. По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
Сайт-визитку, в целом, будет сложно принять за одностраничный сайт или лендинг. Этот тип ресурса создается для презентации товара. На нем размещена довольно разноплановая информация, которая не всегда располагается на одной странице. Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Ключевые особенности одностраничных сайтов
Одностраничный сайт отличается от других видов ресурсов не только форматом и подачей материала на нем, но и иными моментами. Давайте ниже рассмотрим для чего еще подойдет такой сайт:
- Увеличение конверсии за счет фокусирования внимания. Сразу стоит отметить, что создание одностраничного сайта не дает 100% гарантии. Однако за счет правильно поданной информации, фокусирования внимания только на одном или нескольких продуктах, можно увеличить конверсию.
- Тестирование ниши. При запуске нового проекта очень важно определить рентабельность создания крупного сайта.
Для прояснения ключевых моментов достаточно создать одностраничный сайт и запустить на него рекламу. Уже через несколько месяцев можно будет собрать статистику и сделать развернутый анализ.

- Техническая надежность такого ресурса. Чем меньше страниц у сайта, тем ниже вероятность возникновения технических ошибок. А при обнаружении неполадок, их можно довольно быстро устранить.
- Гибкое А/Б тестирование. Проанализировать все факторы, влияющие на выбор клиента, на многостраничном сайте довольно трудно. А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.
- Простое редактирование. При создании одностраничника в конструкторе, для его редактирования не понадобится привлекать сторонних специалистов. За несколько минут в редакторе меняется текст, изображения и настраиваются формы обратной связи.
- Вариативность рекламы. Если запуск рекламной кампании является более приоритетным, чем продвижение ресурса с помощью SEO, то одностраничный сайт хорошо для этого подойдет.
 Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте. - Низкий уровень доверия пользователей. В современном мире довольно много сайтов однодневок. Они создаются за пару часов, выполняют определенную функцию и удаляются. Как правило, такие ресурсы используются мошенниками. Из-за этого у пользователей появляется вполне обоснованное недоверие к одностраничным сайтам. Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.
- Ориентация на одно целевое действие. На одной странице не получится разместить каталог товаров. Как правило, одностраничник создается для реализации только одного или пары продуктов.
- Высокая конкуренция. Ежедневно в интернете появляются тысячи новых сайтов. И одностраничнику будет крайне трудно конкурировать среди такого изобилия. Особенно, когда в выбранной нише на протяжении нескольких лет существуют свои лидеры.

Еще одна важная особенность одностраничного сайта — трудности с SEO-продвижением. Вот несколько основных причин, влияющих на это:
- Поскольку такой сайт ограничен одной страницей, его не получится продвигать по всему объему семантики.
- На одностраничном есть возможность указать только один title и description. Соответственно, они не могут качественно охватить все возможные запросы.
- Поисковым роботам не всегда удается полностью понять тематику одностраничного сайта. Точно определить направленность ресурса гораздо проще при наличии нескольких заполненных страниц.
- На такой ресурс зачастую внешние ресурсы ссылаются гораздо меньше.
- Из-за вышеперечисленных особенностей, одностраничные сайты в основном могут ранжироваться только по брендовым запросам.
Создание одностраничного сайта в конструкторе
Разберем создание одностраничного сайта в конструкторе Старонка. Он помогает за несколько часов сделать стильную страницу и создать формы обратной связи. А всего за день можно полностью настроить сайт и запустить его.
А всего за день можно полностью настроить сайт и запустить его.
Выбор шаблона
Работа над сайтом начинается с выбора шаблона. После регистрации в конструкторе нажмите на кнопку «Создать сайт», а затем на поле «Сайт компании или лендинг». Дальше вы попадете в библиотеку с шаблонами. Пролистайте их немного ниже и используйте тот, который больше всего нравится визуально. Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Обложка и заголовок
Самый первый блок стоит сделать максимально цепляющим внимание пользователя. Для этого подберите емкий и понятный заголовок, а также загрузите красивое изображение в качестве фона. Чтобы открыть настройки раздела, нажмите на шестеренку в левой панели. В них добавляются фотографии, выравнивается текст, меняется фоновый цвет.
Меню и контакты
На одностраничном сайте меню настраивается за считанные минуты. Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Описание продукта и отзывы
Чтобы добавить блоки с отзывами и описанием продукта, достаточно перейти в «Новый раздел» и подобрать подходящий шаблон. Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Призыв к действию и формы обратной связи
Чтобы изменить призыв к действию на кнопке, нажмите на нее в редакторе. После открытия модального окна, отредактируйте текст и сохраните правки. Для изменения цвета кнопки, откройте раздел «Цвета и шрифты», а затем выберите подходящий ключевой цвет.
У каждой кнопки есть обратная сторона — форма для обратной связи. Она создается и редактируется в настройках сайта, в разделе «Формы заказов».
В редакторе формы с левой стороны отражается готовая форма, а с правой предложены шаблоны полей. Для добавления нужного поля, просто перетяните его из правой панели в левую. После этого нажмите на новое поле и измените его настройки.
Кнопки социальных сетей и установка полезных расширений
Для подключения кнопок социальный сетей, зайдите в раздел «Расширения», во вкладку «Кнопки социальных сетей». Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Кроме добавления кнопок социальных сетей следует подтвердить права на сайт, подключить Google Analytics и Яндекс.Метрику, а также установить онлайн-консультанта. Все это легко сделать в разделе «Расширения» за несколько минут. У каждого расширения есть кнопки для перехода на официальный сайт сервиса и для открытия подробной инструкции.
Заключение
Многим компаниям одностраничные сайты отлично подойдут для создания акций, продвижения новых товаров, освоения рынка и для тестирования ниши. При этом такой тип ресурса не требует больших вложений. Он собирается и запускается за несколько часов при помощи удобного конструктора. Помните, продвинуть одностраничный сайт по SEO довольно трудно, поэтому сосредоточьте свое внимание на запуске контекстной рекламы.
Стоит ли создавать одностраничный сайт в 2022 году? [Примеры + бесплатные шаблоны]
Когда мы думаем о создании веб-сайта, мы часто пытаемся втиснуть как можно больше контента, создавая несколько страниц. Но иногда, когда дело доходит до дизайна веб-сайта, меньше значит лучше. Вот почему все больше и больше создателей веб-сайтов предпочитают создавать одностраничных веб-сайта в 2022 году.
В сегодняшней статье мы покажем вам, почему вы должны создавать одностраничные веб-сайты и как вы можете получить эксклюзивный доступ к некоторым красиво оформленным бесплатным шаблонам.
Одностраничные веб-сайты VS Многостраничные веб-сайты
Как следует из названия, одностраничные или одностраничные веб-сайты состоят только из одной целевой страницы, тогда как многостраничный веб-сайт обычно имеет несколько разных страниц для разных целей. Например, на многостраничном веб-сайте у вас будет отдельная страница контактов или страница «О нас». С другой стороны, на одностраничном или одностраничном веб-сайте у вас будет отдельный раздел «Контакты» или раздел «О нас».
Есть несколько других ключевых различий между одностраничными и многостраничными веб-сайтами, помимо очевидных.
Например, одностраничные или одностраничные веб-сайты идеально подходят для тех, кто хочет создать специальную целевую страницу продукта или провести специальную рекламную кампанию . Вы также можете использовать одностраничные веб-сайты, если вы продвигаете конкретную услугу или создаете свой личный веб-сайт на WordPress.
В дополнение к этому важно отметить, что создание одностраничного веб-сайта требует планирования и большого творческого подхода, так как вам нужно представить много контента в минималистичном стиле. Итак, если вы создатель веб-сайта, который любит вызовы, вы можете поставить одностраничных сайтов попробовать.
Основные причины для создания одностраничного веб-сайта на WordPress
Хотя одностраничные веб-сайты, безусловно, представляют собой уникальный подход к дизайну веб-сайтов, они не рекомендуются для всех. Если вы планируете создать веб-сайт и не уверены, стоит ли создавать одностраничный веб-сайт или многостраничный веб-сайт, сначала взгляните на эти основные причины для создания одностраничного веб-сайта.
На одностраничных или одностраничных веб-сайтах легче ориентироваться
Простота навигации важна для любого типа веб-сайта, и именно здесь одностраничные веб-сайты имеют уникальное преимущество. Поскольку эти типы веб-сайтов состоят только из одной целевой страницы, весь контент, который ваши читатели должны видеть, находится прямо у них под рукой.
Поскольку эти типы веб-сайтов состоят только из одной целевой страницы, весь контент, который ваши читатели должны видеть, находится прямо у них под рукой.
Одним из недостатков этого является то, что, поскольку вашим читателям не придется просматривать различные веб-страницы, они не будут оставаться на вашем веб-сайте в течение длительного периода времени. Если ваш контент интересен и актуален для целевой аудитории, то посетители вашего сайта с удовольствием проведут время на вашем сайте.0013 одностраничный веб-сайт и получить больше удовольствия, так как они могут найти всю информацию, которую они ищут, в одном месте.
Если вы создаете свой одностраничный веб-сайт на Elementor и хотите сделать навигацию еще проще, вы можете использовать элемент One Page Navigation из Essential Addons for Elementor .
СКАЧАТЬ БЕСПЛАТНЫЙ ПЛАГИН
Это одна из самых популярных библиотек дополнений для Elementor с более чем 1 миллион активных пользователей и более 70 эксклюзивных виджетов. С Essential Addons для Elementor вы можете поднять свой опыт создания страниц с Elementor на новый уровень.
С Essential Addons для Elementor вы можете поднять свой опыт создания страниц с Elementor на новый уровень.
Чем меньше, тем лучше: одностраничные веб-сайты просты, но точны
Простота часто считается элегантной, и это касается и дизайна веб-сайтов. На самом деле, один из самых популярных принципов дизайна веб-сайтов WordPress от 2022 года — придерживаться простого минималистского внешнего вида.
Одностраничные сайты идеально подходят для такого стиля. Поскольку существует только одна целевая страница, вы можете создать простую, лаконичную, но элегантную и минималистскую эстетику с помощью одностраничного веб-сайта . Это привлечет внимание вашего читателя к вашему контенту и поможет им сосредоточиться на информации, представленной на вашем веб-сайте.
Если вам нужны идеи, посмотрите, как Lucky Beard красиво сделали свой одностраничный веб-сайт, сочетая минимум контента, интерактивную верстку и простые шрифты
Источник изображения: Счастливая бородаОдностраничные веб-сайты упрощают работу с мобильными устройствами
Исследования показывают, что трафик от мобильных веб-пользователей составляет более половины всего глобального веб-трафика. Это означает, что независимо от того, для какой цели предназначен ваш веб-сайт, важно убедиться, что он полностью адаптирован для мобильных устройств.
Это означает, что независимо от того, для какой цели предназначен ваш веб-сайт, важно убедиться, что он полностью адаптирован для мобильных устройств.
Это еще одна область, в которой одностраничные или одностраничные веб-сайты имеют преимущество. Одностраничные веб-сайты, как правило, имеют много прокручиваемого контента, что упрощает чтение содержимого вашего веб-сайта с мобильных устройств. Кроме того, поскольку ваш сайт будет состоять только из одной страницы, он также будет загружаться быстрее.
Простая демонстрация продуктов, специальных предложений, портфолио или мероприятий
Как упоминалось ранее, одностраничные веб-сайты упрощают демонстрацию ваших продуктов, специальных рекламных предложений или кампаний. Например, если вы думаете о продвижении мобильного приложения, вы можете использовать готовые шаблоны, такие как шаблон App21 от Templately , чтобы создать одностраничный веб-сайт мобильного приложения.
Точно так же вы можете проводить специальные рекламные кампании для популярных торговых сезонов, таких как Черная пятница, Рождество или даже Хэллоуин. Вы можете проверить наш учебник на как создать жуткий веб-сайт на Хэллоуин с одностраничными шаблонами для большего количества идей.
Одностраничные веб-сайты более доступны, чем многостраничные веб-сайты
Если вы хотите создать красивый и полнофункциональный веб-сайт, не тратя при этом целое состояние, то одностраничных веб-сайтов — ваш ответ. Поскольку они состоят из одной целевой страницы, они намного доступнее и требуют меньше времени, чем создание целого многостраничного веб-сайта.
Лучшие бесплатные шаблоны одностраничных сайтов в 2022 году
Теперь, когда вы знаете, почему многие люди предпочитают одностраничные веб-сайты многостраничным веб-сайтам, давайте взглянем на некоторые из лучших бесплатных шаблонов одностраничных веб-сайтов для WordPress и Elementor.
Акрил: красивый персональный одностраничный веб-сайт для художников
Для тех, кто хочет создать сайт-портфолио, одностраничные сайты — отличный вариант. И один такой красиво оформленный готовый шаблон Elementor — 9.0013 Акрил . Этот великолепный бесплатный одностраничный шаблон от Templately разработан специально для художников и художников, желающих продемонстрировать свои работы на WordPress. Он также может быть использован учителями рисования или для художественных выставок.
Благодаря простой типографике, мягким успокаивающим цветам и привлекательным эффектам размытия по Гауссу, Acrylic — это потрясающе красивый шаблон одностраничного веб-сайта для всех, кто хочет продемонстрировать свое творчество.
Wanderly: потрясающие одностраничные веб-сайты для путешественников
Точно так же, как вы можете создать веб-сайт портфолио WordPress в Elementor с помощью одностраничных шаблонов, вы также можете продемонстрировать свои фотографии путешествий или истории путешествий с помощью Wanderly . Это еще один бесплатный, красиво оформленный шаблон одностраничного веб-сайта для путешественников или блоггеров о путешествиях. Wanderly отличается ярким минималистичным дизайном и полностью адаптируется на всех устройствах.
Это еще один бесплатный, красиво оформленный шаблон одностраничного веб-сайта для путешественников или блоггеров о путешествиях. Wanderly отличается ярким минималистичным дизайном и полностью адаптируется на всех устройствах.
Trainr: смелый и современный шаблон веб-сайта для фитнес-тренеров
Одностраничные веб-сайты могут использоваться для продвижения конкретной услуги, и Trainr является отличным примером этого. Этот смелый и современный шаблон веб-сайта от Templately предназначен для тренеров по фитнесу, тренеров по фитнесу или всех, кто занимается похожими профессиями. Вы также можете использовать этот шаблон, если вы любитель фитнеса или для продвижения тренажерного зала или фитнес-центра.
Ознакомьтесь с нашим руководством о том, как создать одностраничный фитнес-сайт на WordPress без программирования, используя этот готовый шаблон Elementor.
Cravity: яркий и красочный шаблон веб-сайта мероприятия
Для специальных мероприятий, таких как празднование дня рождения или годовщины, вы можете создать одностраничный веб-сайт, используя Cravity . Этот бесплатный шаблон Elementor поставляется с мягкой и успокаивающей цветовой палитрой, привлекательными кнопками призыва к действию, таймерами обратного отсчета и многим другим, что поможет вам создать одностраничный веб-сайт событий на WordPress.
Этот бесплатный шаблон Elementor поставляется с мягкой и успокаивающей цветовой палитрой, привлекательными кнопками призыва к действию, таймерами обратного отсчета и многим другим, что поможет вам создать одностраничный веб-сайт событий на WordPress.
CrunchDealz: привлекательный одностраничный веб-сайт с купонамиe
Для тех, кто хочет создать веб-сайт с купонами или предложениями, одностраничных шаблонов могут стать отличным выбором, поскольку вы можете отображать все свои предложения на одной странице. Посетители вашего сайта будут иметь лучший пользовательский интерфейс, потому что они смогут найти предложения, которые они ищут, в одном месте.
Чтобы помочь вам в этом, Templately предлагает вам CrunchDealz , полностью адаптивный, привлекательный, бесплатный одностраничный шаблон веб-сайта для Elementor. Все, что вам нужно сделать, это вставить шаблон на свой веб-сайт WordPress и добавить к нему свой собственный штрих, чтобы создать свою одностраничную сайт купонов или сделок .
Jingles: шаблон праздничной рождественской целевой страницы
Рождество — один из самых важных и масштабных сезонов покупок в году. Итак, если вы хотите увеличить продажи к Рождеству , вам обязательно нужно создать целевую страницу для отображения ваших специальных праздничных кампаний.
С помощью бесплатного готового шаблона Elementor Jingles от Templately вы можете мгновенно создать красивый праздничный одностраничный веб-сайт для размещения своих рождественских предложений и рекламных акций. Ознакомьтесь с нашим руководством здесь, чтобы узнать как создать рождественскую целевую страницу без программирования и резко увеличить продажи к празднику.
Получите более 1000 готовых шаблонов и пакетов Elementor
Мы знаем, что одностраничных веб-сайтов подходят не всем, но если вы хотите создать веб-сайт-портфолио, поделиться специальными событиями или кампаниями, или вы хотите бросить вызов самому себе с минимальным, но креативным дизайном, тогда одностраничный веб-сайт шаблоны — отличный выбор для вас.
Зарегистрируйтесь бесплатно на Templately , чтобы получить доступ к этим красивым шаблонам, упомянутым выше, и сообщите нам, какой из них вам больше всего нравится, в комментариях ниже. Чтобы получать больше интересных руководств, новостей и обновлений, подпишитесь на наш блог или присоединитесь к нашему дружелюбному сообществу создателей веб-сайтов, таких как вы.
Бесплатный конструктор целевых страниц и шаблоны
Создавайте собственные целевые страницы
Привлекайте и конвертируйте посетителей с помощью настраиваемых целевых страниц. Выберите шаблон и сделайте его своим с помощью нашего бесплатного конструктора перетаскивания. Создавайте, продвигайте и оптимизируйте целевые страницы — все в одном месте. Кодирование не требуется!
Начать строительство
Разработка целевых страниц, обеспечивающих продажи
Начните зарабатывать деньги прямо с целевых страниц. Используйте интеграцию Stripe для продажи цифровых продуктов и подписок, таких как электронные книги, цифровые загрузки и платные информационные бюллетени. Подключайтесь к своему интернет-магазину и продвигайте товары с помощью нашей интеграции с электронной коммерцией или делитесь своим мобильным приложением с нашим блоком приложений и наблюдайте за стремительным ростом загрузок!
Используйте интеграцию Stripe для продажи цифровых продуктов и подписок, таких как электронные книги, цифровые загрузки и платные информационные бюллетени. Подключайтесь к своему интернет-магазину и продвигайте товары с помощью нашей интеграции с электронной коммерцией или делитесь своим мобильным приложением с нашим блоком приложений и наблюдайте за стремительным ростом загрузок!
Собирайте потенциальных клиентов и автоматически сегментируйте
Получите неограниченное количество подписчиков с помощью форм регистрации, совместимых с GDPR. Используйте поля данных для создания групп по интересам, позволяя людям самостоятельно выбирать, какой контент они хотели бы получать.
Завоюйте доверие с помощью пользовательского домена
Хостинг целевых страниц за наш счет, и каждая опубликованная страница имеет бесплатный URL-адрес. Чтобы выглядеть более профессионально и заслуживающим доверия, вы можете подключить собственный домен, выполнив несколько простых шагов.
Привлеките каждого посетителя
Привлеките внимание людей интерактивным содержимым целевой страницы. Рекламируйте срочность с помощью таймеров обратного отсчета и ограниченных купонов. Позвольте людям участвовать со встроенными викторинами и опросами. Используйте рекламные всплывающие окна, чтобы привлечь внимание к содержанию и побудить к действию.
Тестируйте и оптимизируйте, чтобы увидеть, что работает
Продолжайте улучшать целевые страницы, чтобы превзойти свои цели. Благодаря простым в использовании инструментам оптимизации и аналитике вам никогда не придется гадать, что работает, вы будете знать.
Кликайте по тепловым картам
Отслеживайте активность ссылок, чтобы узнать, чем люди больше всего занимаются.
Гугл Аналитика
Добавьте номер своей учетной записи в настройки целевой страницы, чтобы включить аналитику.
Полоса аналитики
Наслаждайтесь расширенными отчетами о продажах при использовании платежей Stripe.
Пиксели Facebook
Введите свой номер в настройках, чтобы отслеживать подключенные кампании Facebook.
A/B-тестирование
Протестируйте до пяти версий целевых страниц, разделив трафик между ними.
SEO
Введите настройки SEO, разрешите индексирование и добавьте данные о социальных сетях для повышения рейтинга.
Шаблоны целевых страниц для любых целей
Наши ведущие специалисты по целевым страницам создали для вас более 40 профессиональных адаптивных шаблонов. Выберите понравившееся и настройте — от «скоро» до опросов обратной связи или по отраслям, таким как недвижимость, электронная коммерция, авторы и многое другое.
Выберите понравившееся и настройте — от «скоро» до опросов обратной связи или по отраслям, таким как недвижимость, электронная коммерция, авторы и многое другое.
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Шаблон предварительного просмотра
Ты в хорошей компании
Присоединиться
1 442 296
счастливых клиентов по всему миру
, которые уже используют MailerLite.
Я использую MailerLite для создания целевых страниц. С помощью этих целевых страниц я собираю электронные письма для своих электронных уроков курсов дайвинга. Это отличный вариант, потому что у меня были настроены электронные письма для автоматизации, пиксель Facebook, а рентабельность инвестиций в мои объявления выше 5.
Tacho T. Инструктор по вождению
Объедините целевые страницы с маркетингом по электронной почте
У нас все в одном месте! У вас будет доступ как к конструктору целевых страниц MailerLite, так и к инструментам электронного маркетинга для отправки информационных бюллетеней и автоматических кампаний. Выберите план, который соответствует вашим потребностям.
Свободно
$0 Максимум
1000 подписчики
Бесплатная регистрация
Ключевая особенность
- 10 целевых страниц
- 1 сайт
- Неограниченный трафик и хранилище
- Бесплатный хостинг
- Редактор перетаскивания
- Всплывающие окна
Растущий бизнес
10 долларов /месяц До
1000 подписчики
Начать 30-дневную пробную версию
Все бесплатно, плюс
- Неограниченное количество целевых страниц и веб-сайтов
- Продажа цифровых продуктов и подписок
- Пользовательские шаблоны
- A/B-тестирование
- Карта кликов
- Неограниченное количество доменов
- Отписаться от конструктора страниц
Передовой
21 доллар /месяц До
1000 подписчики
Начать 30-дневную пробную версию
Все в Растущий бизнес плюс
- Ввод пользовательского кода
- Интеграция Facebook Audience
- Всплывающие рекламные окна
- Онлайн-чат поддержки
- Настраиваемый значок
- Несколько триггеров в автоматике
Предприятие
Индивидуальные цены
Для крупных организаций с особыми требованиями.
Свяжитесь с нами
Все в расширенном, плюс
- Служба шаблонов целевых страниц
- Выделенный IP
- Выделенный менеджер по работе с клиентами
- Индивидуальный информационный бюллетень
Подробнее о целевых страницах
Ресурсы
SEO для целевых страниц GDPR и электронный маркетинг Примеры целевых страниц Продавайте цифровые продукты через MailerLite Всплывающие окна целевых страницЧасто задаваемые вопросы
Есть ли в MailerLite шаблоны целевых страниц? Абсолютно! У нас есть ряд шаблонов целевых страниц, чтобы предложить вдохновение и показать предложения по дизайну, основанные на отрасли. И каждый дизайн полностью настраивается, поэтому вы можете изменить цвета и стили шрифта, чтобы они соответствовали голосу вашего бренда. Изучите нашу галерею шаблонов целевых страниц.
И каждый дизайн полностью настраивается, поэтому вы можете изменить цвета и стили шрифта, чтобы они соответствовали голосу вашего бренда. Изучите нашу галерею шаблонов целевых страниц.
доступны только для учетных записей с планом «Расширяющийся бизнес» или «Расширенный план». Они недоступны на бесплатных планах.
Где найти шаблоны целевых страниц в MailerLite?При переходе на платный план шаблоны целевых страниц можно найти в начале процесса создания целевых страниц. Когда вы решите создать новую целевую страницу, у вас будет возможность создать ее с нуля или выбрать один из наших готовых шаблонов.
Целевые страницы MailerLite бесплатны? Наш бесплатный план позволяет опубликовать до 10 целевых страниц. Чтобы опубликовать неограниченное количество, план необходимо обновить.
Да! Пользовательские целевые страницы MailerLite позволяют вам привлекать и конвертировать посетителей, чтобы вы могли продвигать свой бренд. Создавайте и публикуйте до 10 целевых страниц бесплатно, кодирование не требуется.
Могу ли я создать целевую страницу без веб-сайта?Вы определенно можете. Целевые страницы действуют как автономные веб-сайты со своим собственным URL-адресом, поэтому нет необходимости сначала иметь веб-сайт, прежде чем вы сможете создать целевую страницу.
Дополнительные функции для изучения
MailerLite содержит множество функций, которые помогут вам сэкономить время и расширить свой бизнес.
Отправить электронное письмо
Рекламная рассылка
Расширяйте свою аудиторию и укрепляйте отношения.
Редакторы информационных бюллетеней
Создавайте электронные письма самостоятельно с помощью редактора перетаскивания.
Автоматизация электронной почты
Автоматически отправляйте своевременную и адресную электронную почту.
Сервис транзакционной электронной почты
Персонализируйте эти электронные письма, чтобы повысить лояльность клиентов.
Создание веб-сайтов
Конструктор сайтов
Создавайте потрясающие веб-сайты самостоятельно и позвольте своему бизнесу блистать.
Создать блог
Увеличьте трафик и привлекайте посетителей с помощью простого в создании блога.
Сбор лидов
Встроенные формы регистрации
Пригласите людей со всего Интернета стать подписчиками.



 Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.