для чего нужны, виды, форматы и правила
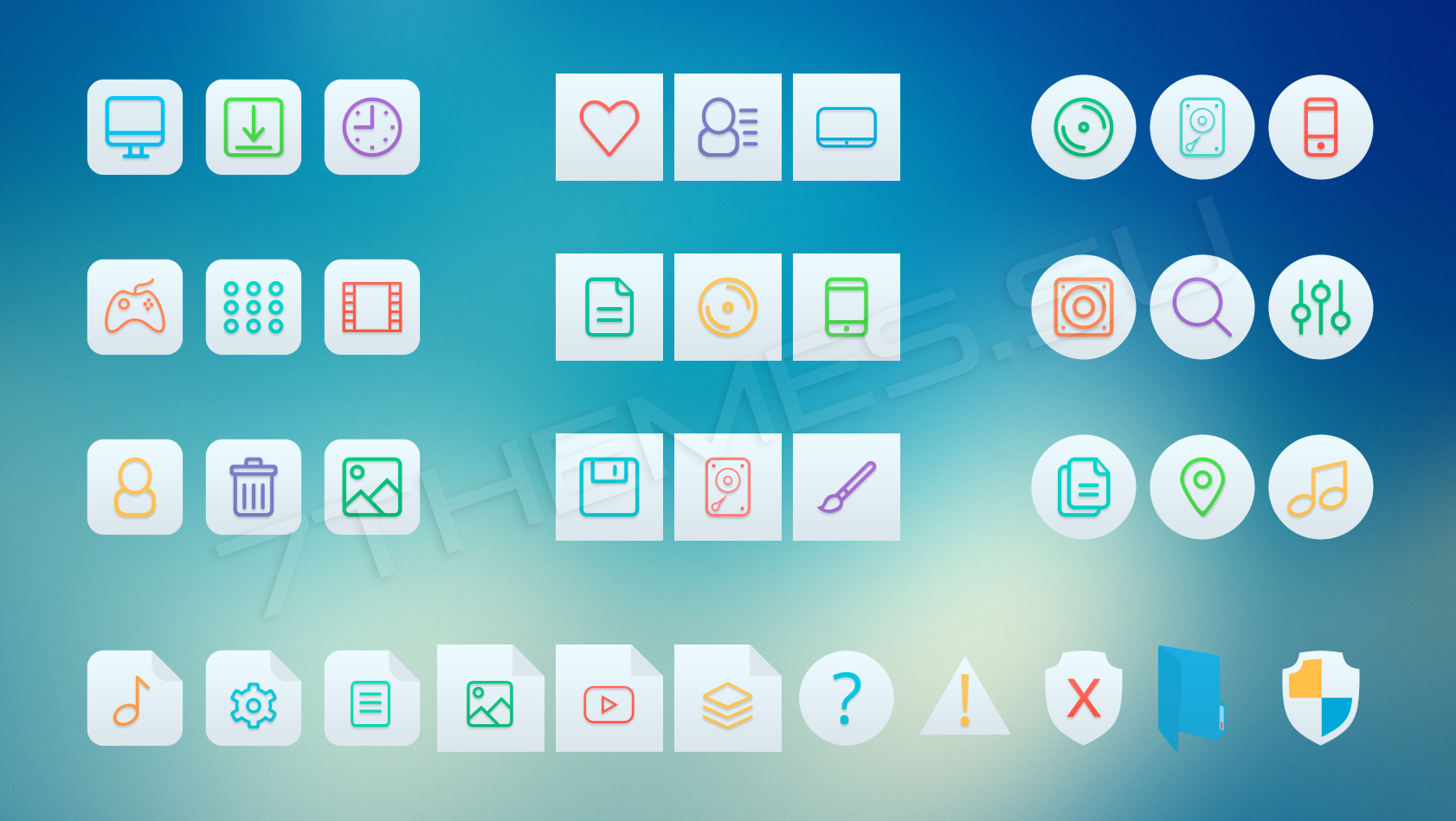
Пример различного оформления одного и того же набора иконок. Автор — Liubov Osipenko. ИсточникЗачем используют иконки в дизайне
Иконки в дизайне — это важный элемент, который выполняет разные задачи в зависимости от местоположения и замысла автора. Вот некоторые из них.
- Привлекают внимание. С помощью них можно расставить акценты на важных или интересных элементах дизайна, стимулируя пользователей к действию или изучению. Например, иконки могут подсказывать о новых функциях или предложениях, или указывать на интерактивные элементы.
- Обозначают информацию. Они помогают пользователю быстро и легко узнать о теме, функции или категории элемента дизайна. Например, иконка корзины обозначает место для покупок, а иконка лупы — поиск.
- Упрощают навигацию. Они могут заменять или дополнять текстовые ссылки или кнопки, делая интерфейс более понятным и удобным.
 Например, иконки могут показывать направление движения или перехода между страницами или экранами.
Например, иконки могут показывать направление движения или перехода между страницами или экранами. - Структурируют контент страницы. Они помогают пользователю ориентироваться в большом количестве данных, выделяя ключевые точки и группируя похожие элементы. Например, иконки могут разделять разделы на сайте или приложении, или показывать прогресс в процессе.
- Повышают конверсию. Они могут влиять на поведение и решения пользователей, увеличивая их доверие, лояльность и удовлетворенность. Например, иконки могут подтверждать успешное выполнение действия или давать положительный отзыв.
Виды иконок
Кажется, что эти маленькие картинки очень просты, незамысловаты и похожи друг на друга. Но на самом деле существует множество видов иконок. Их можно классифицировать по нескольким критериями, самыми важными из которых являются два — выполняемая функция и стилистика.![]() Рассмотрим основные виды иконок с примерами.
Рассмотрим основные виды иконок с примерами.
Типы иконок по функции
- Информационные. Это иконки, которые передают какую-то информацию или сообщение пользователю. Например, иконка звездочки может означать, что поле обязательно для заполнения, а иконка восклицательного знака — что есть какое-то предупреждение или ошибка.
- Навигационные. Это иконки, которые помогают пользователю перемещаться по сайту или приложению. Например, иконка гамбургера может открывать меню навигации, а иконка стрелки — возвращать на предыдущую страницу или экран.
- Интерактивные. Это иконки, которые запускают какое-то действие или функцию при нажатии или наведении. Например, иконка корзины может добавлять товар в список покупок, а иконка сердечка — ставить лайк или добавлять в избранное.
- Брендовые. Это иконки, которые представляют какой-то бренд, компанию или продукт. Они могут быть частью логотипа или фирменного знака.
 Например, иконка яблока — это символ компании Apple.
Например, иконка яблока — это символ компании Apple. - Иллюстративные. Это иконки, которые изображают какой-то объект, сцену или персонажа. Они могут быть детализированными или стилизованными. Например, иконка домика может иллюстрировать раздел о недвижимости, а иконка смайлика — раздел о настроении.
- Метафорические. Это иконки, которые используют какую-то метафору или ассоциацию для передачи смысла или эмоции. Они могут быть абстрактными или символическими. Например, иконка лампочки может означать идею или творчество, а иконка сердца — любовь или здоровье.
- Декоративные. Это иконки, которые не несут в себе какого-то смысла или функции, а просто украшают дизайн или подчеркивают стиль. Например, рекламный баннер может быть украшен иконками цветка, но на них не акцентируется внимание, они просто украшают фон.
Типы иконок по стилю
- Плоские иконки.
 Это иконки, которые не имеют объема, теней, градиентов или других эффектов. Они состоят из простых геометрических форм и однотонных цветов. Они выглядят минималистично и современно.
Это иконки, которые не имеют объема, теней, градиентов или других эффектов. Они состоят из простых геометрических форм и однотонных цветов. Они выглядят минималистично и современно.
- Линейные иконки. Это иконки, которые состоят только из контуров без заливки. Они могут быть одноцветными или многоцветными. Они выглядят легко и элегантно.
- 3D-иконки. Это иконки, которые имитируют трехмерный объем с помощью теней, света, перспективы и других эффектов. Они могут быть реалистичными или карикатурными. Они выглядят динамично и привлекательно.
- Фотореалистичные. Это иконки, которые стремятся к максимальному соответствию реальности с помощью деталей, текстур, света и тени. Они могут быть созданы с помощью фотографии или 3D-моделирования. Они выглядят реалистично и импрессионистично.

- Рисованные от руки. Это иконки, которые создаются с помощью ручных инструментов, таких как карандаш, кисть или маркер. Они могут быть аккуратными или небрежными. Они выглядят творчески и оригинально.
- Минималистические. Это иконки, которые стремятся к минимальному использованию элементов дизайна, таких как формы, цвета и линии. Они могут быть плоскими или линейными. Они выглядят чисто и современно.
- Ретро-иконки. Это иконки, которые имитируют стиль прошлых эпох или культур. Они могут использовать винтажные цвета, шрифты, узоры или формы. Они выглядят ностальгически и эклектично.
Конечно, это далеко не весь перечень видов этих маленьких картинок. Например, еще их можно классифицировать по тематике пака:
- социальные сети;
- бизнес;
- интернет-маркетинг;
- аналитика;
- наука;
- инновации;
- животные;
- бытовая техника;
- детские товары и т.
 д.
д.
Форматы иконок для сайтов и приложений
Лучше всего рисовать иконки для сайтов в векторном формате, таком как SVG. Он позволяет изменять размер иконок без потери качества, а также настраивать их цвет, форму и штрихи. Кроме того, векторные иконки занимают меньше места и загружаются быстрее, чем растровые.
Растровые форматы, такие как PNG или JPG, не рекомендуются для иконок для сайтов, так как они теряют качество при масштабировании и не поддерживают прозрачность. Однако, если вы все же хотите использовать растровые иконки, то убедитесь, что они имеют достаточное разрешение и сжаты для уменьшения размера файла.Единственным исключением является favicon — маленькая иконка, которая отображается рядом с адресом сайта в браузере. Для favicon обычно используется формат ICO, который поддерживает разные размеры и глубину цвета в одном файле. Вы можете создать favicon из любого изображения с помощью специальных генераторов или конвертеров.
Основные правила создания иконок для веб-дизайна
- Иконки должны соответствовать цели и контексту применения.
 Перед началом работы четко определите, на каком ресурсе будут использоваться иконки (какова тематика сайта или приложения, цветовая схема), а также в каких блоках они будут находиться и с какой целью (например, в блоке преимуществ с целью убедить пользователя обратиться в компанию). Исходя из этого, выбирайте стилистику, настроение и цвет иконок.
Перед началом работы четко определите, на каком ресурсе будут использоваться иконки (какова тематика сайта или приложения, цветовая схема), а также в каких блоках они будут находиться и с какой целью (например, в блоке преимуществ с целью убедить пользователя обратиться в компанию). Исходя из этого, выбирайте стилистику, настроение и цвет иконок. - Иконки должны быть простыми, читаемыми и узнаваемыми. Избегайте излишних деталей, сложных форм и неоднозначных символов. Используйте привычные образы, которые соответствуют теме и функции иконок. Чтобы не создавать образы с нуля, вы можете вдохновиться работами других дизайнеров на одной из площадок, где они их демонстрируют, например Behance или Dribble.
- Иконки в наборе должны быть согласованными и гармоничными. Следуйте одному стилю, цветовой схеме, типу линий и теней для всех иконок. Например, если вы решили использовать тонкую прерывистую линию для изображения границ значков, то все значки в вашем наборе должны иметь такие границы, то есть не добавляйте экземпляры с толстыми сплошными линиями.
 Также учитывайте пропорции, углы и отступы между элементами иконки. Используйте сетку для выравнивания и масштабирования иконок, чтобы они были симметричными.
Также учитывайте пропорции, углы и отступы между элементами иконки. Используйте сетку для выравнивания и масштабирования иконок, чтобы они были симметричными.
- Иконки должны быть адаптивными и оптимизированными. Проверяйте, как ваши иконки выглядят на разных устройствах, разрешениях и платформах. Используйте векторный формат (например, SVG), который позволяет изменять размер иконок без потери качества. Сжимайте файлы иконок для ускорения загрузки сайта.
- Иконки должны быть информативными и функциональными. Подумайте, какую цель вы хотите достичь с помощью иконок: привлечь внимание, упростить навигацию, повысить конверсию или что-то еще. Добавляйте подписи или подсказки к иконкам, если это необходимо для понимания.
- Тестируйте и получайте обратную связь. Проверяйте свои иконки на разных устройствах и в разных ситуациях, чтобы убедиться в их качестве и эффективности.
 Спрашивайте мнение других людей, особенно потенциальных пользователей, о том, как они воспринимают и понимают ваши иконки.
Спрашивайте мнение других людей, особенно потенциальных пользователей, о том, как они воспринимают и понимают ваши иконки.
5 лайфхаков по созданию дизайна иконок
Дизайн иконок — это творческий процесс, в котором есть свои хитрости, которые помогают выполнить работу быстрее и качественнее. Делимся некоторыми из них ниже.
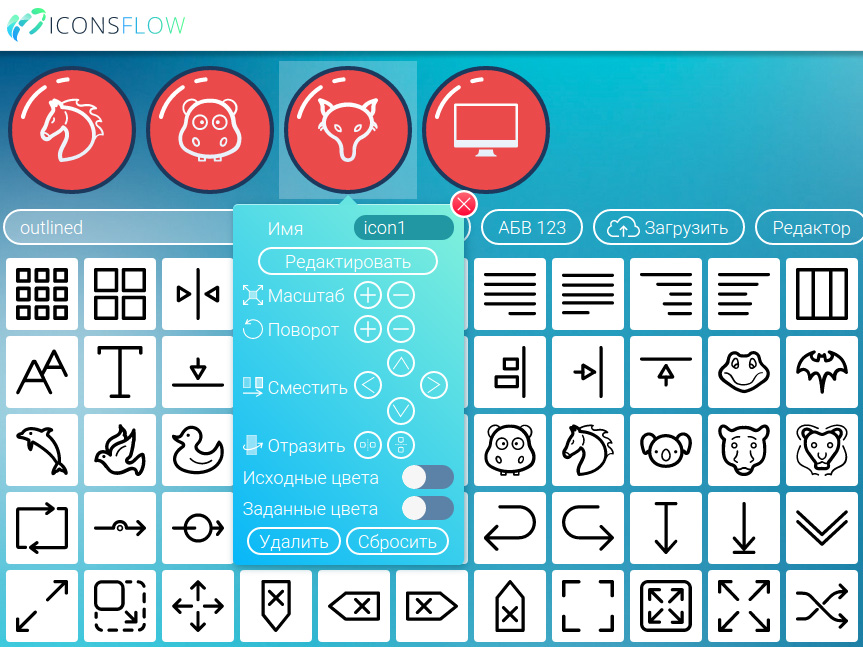
- Используйте готовые ресурсы и инструменты. Не стесняйтесь пользоваться бесплатными или платными библиотеками иконок, которые можно найти в интернете. Они могут помочь вам найти вдохновение или сэкономить время. Также используйте специализированные программы или онлайн-сервисы для создания и редактирования иконок.
- Используйте сетку и направляющие. Сетка поможет вам выравнивать и масштабировать иконки, а также соблюдать пропорции и отступы. Направляющие помогут вам создавать симметричные и геометрические формы. Вы можете настроить сетку и направляющие в вашей программе для дизайна или использовать специальные плагины или сервисы.

- Используйте копирование и отражение. Копирование и отражение — это простой способ создавать симметричные и сложные формы без лишних усилий. Вы можете копировать и отражать части иконок по горизонтали или вертикали, а также комбинировать разные формы для создания новых.
- Используйте операции с фигурами. Операции с фигурами — это функция, которая позволяет вам объединять, вычитать, пересекать или разделять разные фигуры для создания новых в графических редакторах, например Adobe Illustrator. Вы можете использовать эту функцию для создания сложных или оригинальных форм из простых.
- Используйте цветовые палитры и градиенты. Цветовые палитры и градиенты помогут вам подобрать гармоничные и модные цвета для ваших иконок, а также создать объем и настроение. Вы можете использовать готовые цветовые палитры или градиенты из библиотек или ресурсов, или создавать свои собственные.

Где скачать бесплатные иконки
Есть много сайтов, где вы можете скачать бесплатные иконки в разных форматах, стилях и тематиках. Вот несколько примеров таких ресурсов.
Flaticon — самая большая база бесплатных иконок для любого проекта. Вы можете скачать иконки в форматах PNG, SVG, EPS, PSD и CSS. Вы также можете редактировать цвет и размер иконок, создавать коллекции и использовать плагин для Google Workspace.
Freepik — сайт с более 900 тысячами бесплатных иконок в форматах PNG, EPS и SVG. Вы можете найти иконки по разным категориям, таким как еда, бизнес, спорт и т.д.Icons8 — сайт с более 1,2 миллионами бесплатных векторных иконок в форматах SVG и PNG. Вы можете выбрать стиль иконок, такой как плоский, линейный или 3D, а также настроить цвет и размер.
Каталог иконок на сайте Icons8. ИсточникПомните, что у каждого из этих сайтов есть собственные правила использования скачанных материалов, например, некоторые требуют указывать источник иконки. Перед использованием внимательно прочитайте эти правила.
Перед использованием внимательно прочитайте эти правила.
веб-дизайнер
Научиться
Как создать на рабочем столе iPhone иконки для банковских онлайн-кабинетов
Банки iPhone
Как создать на рабочем столе iPhone иконки для банковских онлайн-кабинетов
Александр Кузнецов —
Часть российских банков попали под санкции в США и других странах, в результате чего компании Apple и Google удалили их приложения из своих магазинов. В случае с Android-смартфонами всё довольно просто — вы можете скачать установочный файл с сайта банка и пользоваться приложением как раньше, а со смартфонами Apple возникают проблемы. Apple не допускает установку приложений из сторонних источников, поэтому остаётся вариант с использованием веб-версии банковского кабинета.
Для удобства вы можете вывести на стартовый экран айфона иконку для быстрого запуска сайта банка. Вот как это можно сделать:
- Откройте Safari и перейдите на сайт банка
- Нажмите на кнопку «Поделиться» в нижней части экрана
- Выберите опцию «На экран Домой»
- Нажмите «Добавить»
На домашнем экране появится иконка банка, после нажатия на которую будет сразу запускаться браузер со страницей доступа в личный кабинет. Некоторые банки уже озаботились, чтобы на иконках были их логотипы, а страницам других назначаются стандартные иконки ссылок.
Если вы пользуетесь услугами нескольких банков, которые попали под санкции и лишились размещения приложений в App Store, вы можете добавить на домашний экран иконки всех этих организаций. Это можно сделать даже в том случае, если у вас установлены их приложения, ведь неизвестно, как долго они останутся работоспособны.
А новый iPhone и многое другое вы можете купить у наших друзей из Big Geek.
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
iGuides в Telegram — t.me/igmedia
Купить рекламу
Рекомендации
- Как заблокировать экран iPhone, не трогая кнопку Power. Это новая функция iOS 16.4
-
- Попробовать может каждый»> ChatGPT вывел просмотр YouTube на новый уровень. Попробовать может каждый
- Как не платить за возврат товаров Wildberries, даже если он платный
Рекомендации
Как заблокировать экран iPhone, не трогая кнопку Power. Это новая функция iOS 16.4
ChatGPT объединили с «Алисой». Нейросеть теперь может общаться голосом
ChatGPT вывел просмотр YouTube на новый уровень.![]() Попробовать может каждый
Попробовать может каждый
Как не платить за возврат товаров Wildberries, даже если он платный
Купить рекламу
Читайте также
AliExpress
Wildberries приятно изменил правила получения и отмены заказов
Wildberries
«Симпсоны» предсказали самую прорывную новинку от Apple
Apple Vision Pro
Бесплатный онлайн-конструктор значков: простое создание значков
Домашняя страница СоздатьБесплатный конструктор значков
Значки могут быстро и эффективно передавать смысл, что делает их полезными для пользовательских интерфейсов, веб-сайтов, приложений и презентаций. CapCut — лучший бесплатный производитель и генератор иконок для вас.
*Кредитная карта не требуется
Trusted byВозможности генератора бесплатных иконок CapCut
Попробуйте готовые к использованию иконки в различных стилях и категориях
CapCut предлагает различные шаблоны иконок и ресурсы в различных жанрах и стилях. Нужны ли вам простые, минималистичные значки или более сложные и детализированные рисунки, онлайн-конструктор значков поможет вам. Вы можете получить доступ к множеству иконок, представляющих различные концепции и темы. Эта богатая библиотека значков предоставляет вам широкий выбор визуальных элементов, что упрощает поиск идеальных значков, дополняющих ваш дизайн.
Нужны ли вам простые, минималистичные значки или более сложные и детализированные рисунки, онлайн-конструктор значков поможет вам. Вы можете получить доступ к множеству иконок, представляющих различные концепции и темы. Эта богатая библиотека значков предоставляет вам широкий выбор визуальных элементов, что упрощает поиск идеальных значков, дополняющих ваш дизайн.
Экспорт значков в формате PNG или SVG для веб-сайтов, приложений или социальных сетей
Как сделать иконку для разных целей? С помощью CapCut вы можете удобно экспортировать значки в такие форматы, как PNG или SVG. Такая гибкость позволяет беспрепятственно использовать значки на разных платформах, включая веб-сайты, приложения и социальные сети. Нужны ли вам значки с высоким разрешением для печатных материалов или масштабируемые векторные значки для цифровых проектов, параметры экспорта CapCut гарантируют, что ваши значки сохранят свое качество и целостность, готовые к включению в нужные вам платформы.![]()
Создавайте и изменяйте значки на ходу, не привязываясь к телефонам
Онлайн-генератор значков также позволяет создавать и изменять значки на ходу, освобождая вас от ограничений, накладываемых определенным программным обеспечением или приложениями. Будучи облачной платформой, CapCut позволяет редактировать значки с любого устройства, подключенного к Интернету. Такая гибкость гарантирует, что вы сможете работать над своими значками где угодно и когда угодно, не привязываясь к конкретной установке программного обеспечения. Оставайтесь продуктивными и дайте волю своему творчеству с доступной и универсальной платформой CapCut для создания и модификации значков.
Преимущества создания значков
Навигация и взаимодействие с пользователем
Значки часто используются в навигационных меню для представления различных разделов или действий. Они могут сделать навигацию более интуитивной и визуально привлекательной, улучшая общий пользовательский опыт и облегчая пользователям поиск того, что они ищут.![]()
Преодоление языковых барьеров
Иконки могут преодолевать языковые барьеры и передавать информацию повсеместно. Они особенно полезны в ситуациях, когда текст нельзя легко понять или увидеть. Значки также могут улучшить доступность, предоставляя визуальные подсказки для пользователей с ограниченными возможностями.
Создание уникального фирменного стиля
Пользовательские значки помогут создать уникальный и последовательный визуальный образ вашего бренда. Создавая значки, которые соответствуют стилю, цветам и ценностям вашего бренда, вы можете повысить узнаваемость бренда и создать целостный визуальный опыт на различных платформах.
Узнайте, как сделать значок за 4 шага
1
Шаг 1: Получите доступ к платформе дизайна CapCut
Перейдите на веб-сайт CapCut и войдите в свою учетную запись. Если у вас нет учетной записи, создайте ее бесплатно. После входа в систему вы будете перенаправлены на платформу дизайна.
2
Шаг 2: Выберите шаблон значка или начните с нуля
Выберите параметр «Шаблоны» на левой боковой панели и найдите «значки» в строке поиска.![]() Просмотрите доступные шаблоны значков или начните с пустого CapCuts, если вы предпочитаете создавать свой собственный дизайн с нуля.
Просмотрите доступные шаблоны значков или начните с пустого CapCuts, если вы предпочитаете создавать свой собственный дизайн с нуля.
3
Шаг 3: Настройте свой значок
После того, как вы выбрали шаблон или начали с пустого CapCuts, настройте свой значок. CapCut предоставляет различные параметры редактирования, такие как изменение цвета, размера, формы значка и добавление текста или дополнительных элементов. Используйте инструменты редактирования на левой боковой панели, чтобы внести нужные изменения.
4
Шаг 4: Загрузите или поделитесь своим значком в Интернете
После того, как вы будете удовлетворены своим дизайном значка, нажмите кнопку «Загрузить» в правом верхнем углу интерфейса CapCut. Выберите предпочтительный формат файла (например, PNG, SVG) и разрешение, затем нажмите «Загрузить», чтобы сохранить значок на свое устройство. Кроме того, вы можете поделиться значком непосредственно из CapCut, выбрав опцию «Поделиться».
Часто задаваемые вопросы
Какой производитель иконок лучше?
CapCut выделяется как производитель иконок высшего уровня, широко известный своими исключительными функциями и удобным интерфейсом.![]() Обладая обширной библиотекой значков, CapCut предоставляет широкий выбор готовых к использованию дизайнов в различных стилях и категориях. Благодаря интуитивно понятным параметрам настройки CapCut вы можете легко персонализировать свои значки, настраивая их цвета, размеры и формы в соответствии со своими предпочтениями.
Обладая обширной библиотекой значков, CapCut предоставляет широкий выбор готовых к использованию дизайнов в различных стилях и категориях. Благодаря интуитивно понятным параметрам настройки CapCut вы можете легко персонализировать свои значки, настраивая их цвета, размеры и формы в соответствии со своими предпочтениями.
Как создать свои собственные значки?
Для создания собственных значков CapCut предлагает интуитивно понятную платформу, которая позволит вам раскрыть свой творческий потенциал. С CapCut вы можете начать с нуля и создавать собственные значки, используя различные инструменты, формы и цвета. Платформа обеспечивает беспроблемный опыт редактирования, позволяя вам воплощать в жизнь свои уникальные идеи.
Какой лучший бесплатный инструмент для смены значков приложений?
CapCut, ведущая платформа для дизайна, предлагает отличные возможности для настройки значков приложений. Хотя CapCut в основном фокусируется на графическом дизайне, он позволяет с легкостью создавать и настраивать значки приложений.![]() Его обширная библиотека элементов, шрифтов и шаблонов делает его универсальным инструментом для создания персонализированных значков приложений. Благодаря удобному интерфейсу CapCut и широким возможностям дизайна вы можете легко изменять и создавать уникальные значки приложений, которые отражают ваш стиль и улучшают визуальную привлекательность ваших мобильных приложений.
Его обширная библиотека элементов, шрифтов и шаблонов делает его универсальным инструментом для создания персонализированных значков приложений. Благодаря удобному интерфейсу CapCut и широким возможностям дизайна вы можете легко изменять и создавать уникальные значки приложений, которые отражают ваш стиль и улучшают визуальную привлекательность ваших мобильных приложений.
Какой размер лучше всего подходит для дизайна значков?
Когда дело доходит до дизайна значка, оптимальный размер может варьироваться в зависимости от платформы и предполагаемого использования. Однако CapCut предлагает ряд стандартных размеров значков, включая 512×512 пикселей, которые обычно используются для значков приложений. Он также обеспечивает гибкость изменения размера и экспорта значков в различных размерах в соответствии с конкретными требованиями на различных платформах и устройствах.
Как сделать иконку на рабочий стол?
CapCut в основном работает как веб-платформа для дизайна и не предлагает специальной функции для создания значков непосредственно на рабочем столе.![]() Однако вы можете получить доступ к CapCut через веб-браузер на настольном компьютере и использовать его широкий спектр инструментов дизайна, шаблонов и параметров настройки для создания значков. Просто посетите веб-сайт CapCut, войдите в свою учетную запись и изучите возможности дизайна для создания значков, соответствующих вашим потребностям.
Однако вы можете получить доступ к CapCut через веб-браузер на настольном компьютере и использовать его широкий спектр инструментов дизайна, шаблонов и параметров настройки для создания значков. Просто посетите веб-сайт CapCut, войдите в свою учетную запись и изучите возможности дизайна для создания значков, соответствующих вашим потребностям.
Какой лучший инструмент для создания иконок для сервера Discord?
CapCut, популярная платформа для дизайна, может использоваться в качестве первоклассного средства для создания иконок для сервера Discord. Благодаря обширной библиотеке графики, шаблонов и параметров настройки CapCut предоставляет универсальную и удобную среду для разработки и создания привлекательных значков сервера Discord, которые отражают суть и стиль вашего сообщества.
Больше, чем простой инструмент для создания значков
Poster Maker
CapCut поможет вам создавать значки и плакаты с помощью набора мощных инструментов.
Logo Maker
Здесь вы узнаете, что делает хороший логотип, а затем попробуете создать свои собственные логотипы.![]()
Brochure Maker
Найдите шаблоны брошюр желаемого размера, размера, макета, цвета, формата и т. д.
Легко создавайте иконки
Создавайте анимированные иконки SVG без программирования
Найдите все инструменты, необходимые для создания анимированных SVG значки легче, чем когда-либо! Усильте свою векторную графику с помощью удобного приложения для анимации иконок.
НАЧАТЬ
Кредитная карта не требуется
Анимированные иконки SVG выведены на новый уровень
Быстрое создание интерактивных анимированных иконок
Интуитивно понятный интерфейс, нулевое кодирование
Продвинутые аниматоры, кривая обучения почти нет
Повысьте вовлеченность вашего веб-сайта с помощью гладких и легких анимированных значков. Настройте анимацию на запуск при загрузке, наведении или щелчке.
Создание потрясающих SVG-иконок
с помощью знакомого набора графических инструментов и анимировать их, настроив ключевые кадры на временной шкале. Экспорт одного файла SVG.
Экспорт одного файла SVG.
Получите самые передовые аниматоры: морфинг, обтравочные маски, фильтр и анимация пути — это лишь некоторые из универсальных инструментов.
Проекты, созданные с помощью SVGator
Вдохновитесь потрясающими векторными изображениями, созданными нашим постоянно растущим сообществом. SVGator внес свой вклад в тысячи успешных дизайнерских проектов и продолжает свою миссию по поощрению широкого использования SVG.
Самый продвинутый онлайн-аниматор значков
Попробуйте лучшее приложение для анимации значков, чтобы создавать невероятно уникальные и привлекательные значки SVG для своего веб-сайта или мобильного приложения. Создайте свой значок SVG с помощью удобного графического инструмента, а затем анимируйте его, не написав ни единой строчки кода.
Ничего скачивать не нужно; вы можете начать прямо сейчас в мощном онлайн-приложении. Ваши анимированные значки сохранят одинаковое качество на веб- и мобильных платформах — именно так, как вы хотите!
Лучшие анимированные значки создаются с помощью SVGator
Откройте для себя все мощные инструменты для анимированных значков SVG прямо у вас под рукой. Создавайте эффекты саморисования или морфинга, комбинируйте обтравочный контур с обтравочной маской, пробуйте анимацию цвета и фильтра, пока код автоматически генерируется в фоновом режиме.
Создавайте эффекты саморисования или морфинга, комбинируйте обтравочный контур с обтравочной маской, пробуйте анимацию цвета и фильтра, пока код автоматически генерируется в фоновом режиме.
Установка настраиваемых параметров замедления, времени, интерактивности и типа файла при экспорте. Анимация веб-иконок еще никогда не была такой увлекательной!
Лучшее взаимодействие с пользователем с меньшими усилиями
Опередите кривую с анимированными значками SVG, которые не только интересны, но и имеют много преимуществ с точки зрения взаимодействия с пользователем.
Привлеките внимание зрителей и увеличьте вероятность взаимодействия с помощью умной микроанимации, скройте время загрузки с помощью привлекательных значков загрузки, поощряйте пользователей следовать за вами с помощью анимированных значков социальных сетей и направляйте их по веб-сайту или приложению с помощью интерактивных настраиваемых значков.
Как анимировать значки
Создать
Нарисуйте значок svg с нуля или импортируйте файл. Используйте графические инструменты, чтобы добавить фильтры, градиенты, маски или внести другие изменения.
Используйте графические инструменты, чтобы добавить фильтры, градиенты, маски или внести другие изменения.
Анимация
Создание эффектов анимации значков: выберите аниматора, настройте ключевые кадры на временной шкале, установите скорость и функции плавности.
Экспорт
Экспортируйте анимированные векторные иконки для Интернета или мобильных приложений. Вы получите один файл SVG, готовый к реализации.
СОЗДАТЬ SVG СЕЙЧАС
«Что мне больше всего нравится в SVGator, так это то, что он работает онлайн и на основе облака. Интерфейс очень простой, интуитивно понятный и удобный. Обучение не так сложно, даже потому, что в Интернете есть много руководств, которые помогите с этим».
Александр Р. — Дизайнер
Зачем мне создавать анимированные иконки SVG?
Анимированные векторные значки — это разумный выбор для эффективной передачи сообщения и экономии места. Они поддерживают интерес пользователей и позволяют им взаимодействовать с вашим сайтом или приложением.

 Например, иконки могут показывать направление движения или перехода между страницами или экранами.
Например, иконки могут показывать направление движения или перехода между страницами или экранами.