Как создать HTML файл
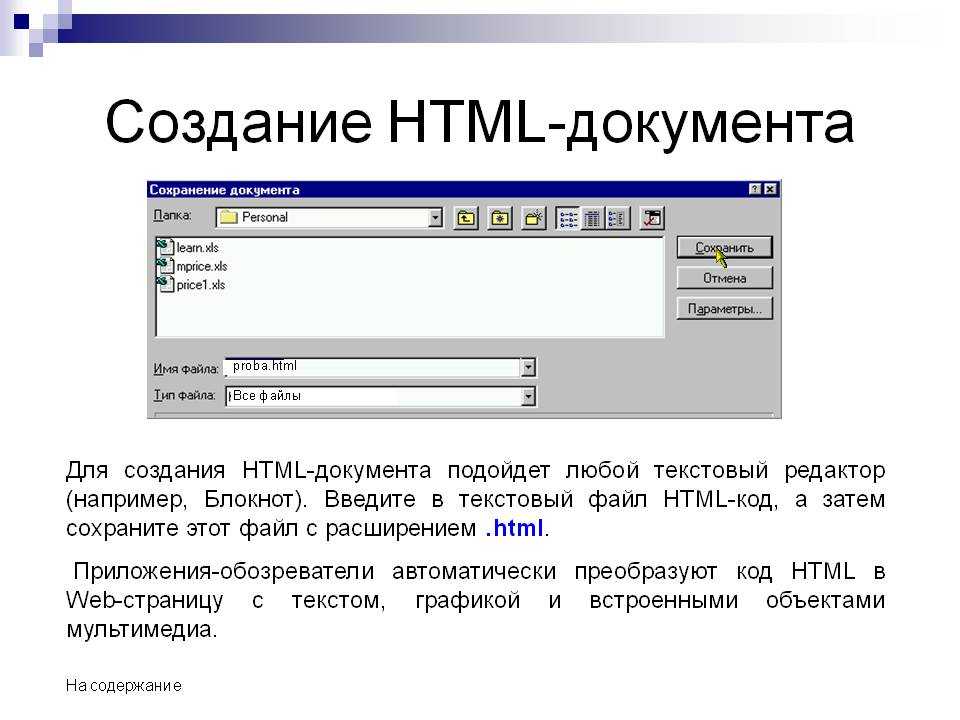
Файлы HTML определяют структуру веб-страницы. Таким образом, чтобы создать веб-страницу, самый первый шаг — написать для нее файл HTML. В этой статье вы узнаете, как создать HTML-файл с нуля.
Что такое HTML-документ
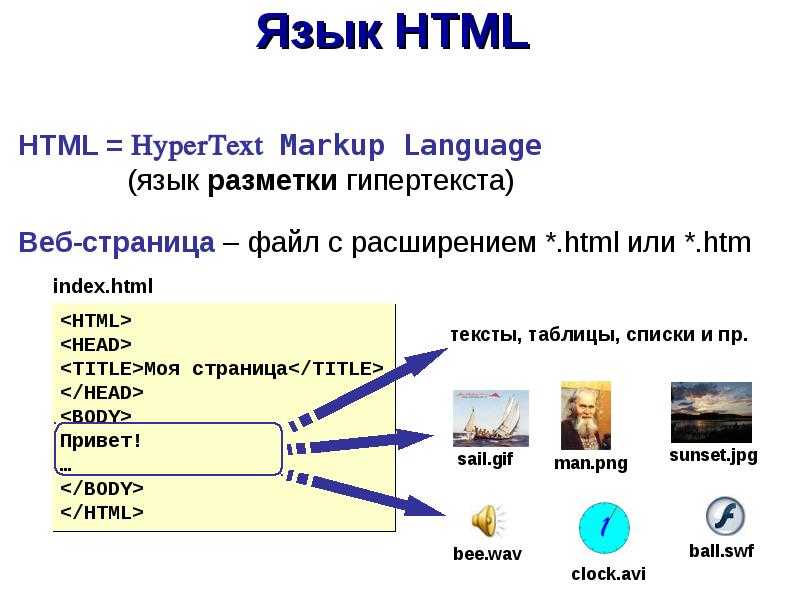
Документ HTML — это простой текстовый файл с расширением .html или .htm. Между ними почти нет разницы, но .html встречается чаще.
Этот текстовый файл содержит информацию, которую браузеры используют для создания структуры веб-страницы.
Инструменты, которые нам нужны
Теперь вопрос в том, какой инструмент нам нужен для создания HTML-файла.
Самый простой способ — использовать обычный текстовый редактор, например текстовый редактор по умолчанию в вашей операционной системе.
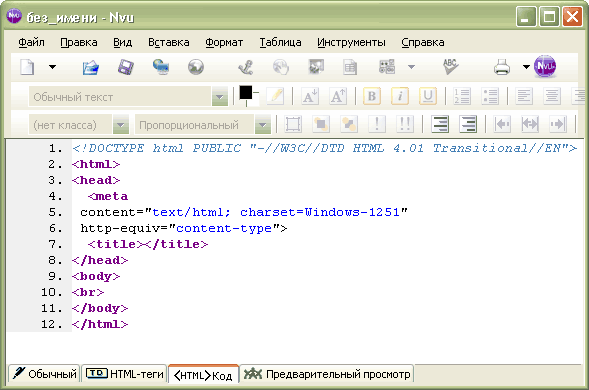
Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им.
Вы можете использовать их для написания сложного HTML-кода и управления им.
Эти расширенные текстовые редакторы можно загрузить и использовать бесплатно, и они доступны для всех популярных операционных систем, таких как Windows, Linux и macOS.
Шаги по созданию HTML-документа
А теперь попрактикуемся. Давайте создадим простой HTML-документ.
Шаги следующие:
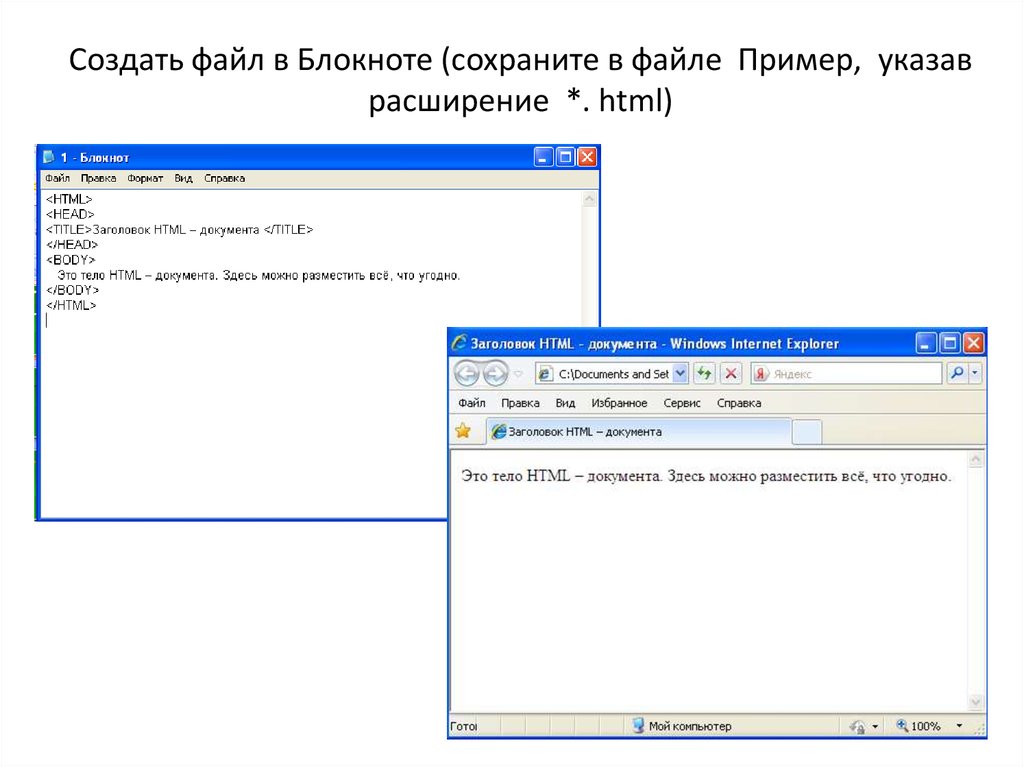
- Запустите текстовый редактор по вашему выбору и создайте новый текстовый документ.
- Поместите в него несколько HTML-тегов. Если вы не знакомы с синтаксисом HTML, вы можете скопировать и вставить приведенный ниже код в новый пустой документ. О тегах мы узнаем позже. А сейчас давайте сосредоточимся на создании документа
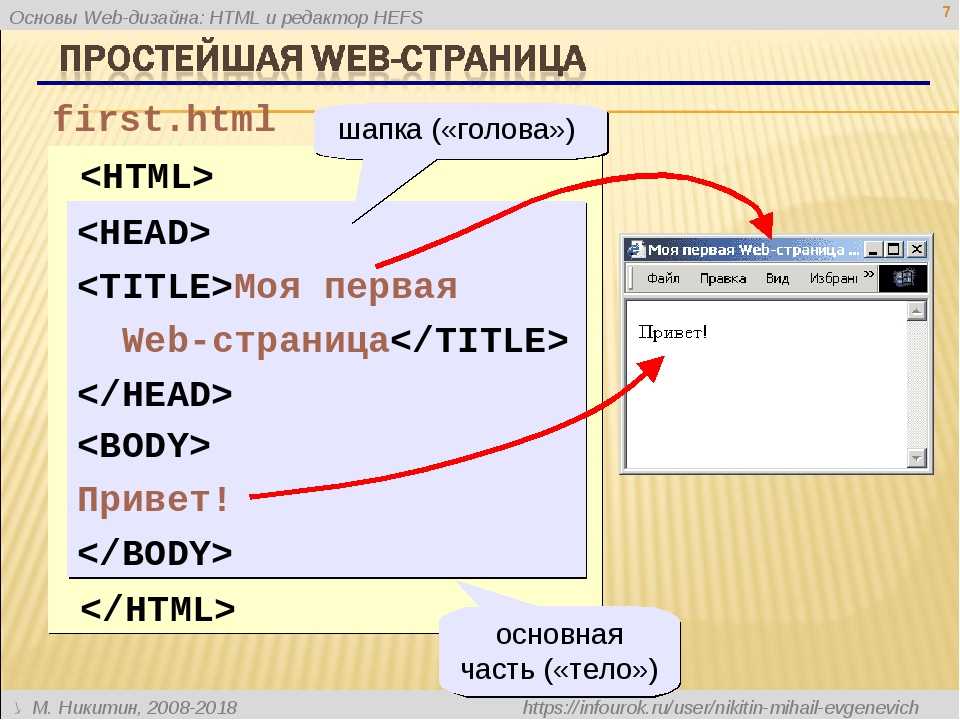
<!DOCTYPE html>
<head>
<title> A Sample Webpage </title>
</head>
<body>
<p> Hello World! </p>
</body>
</html>
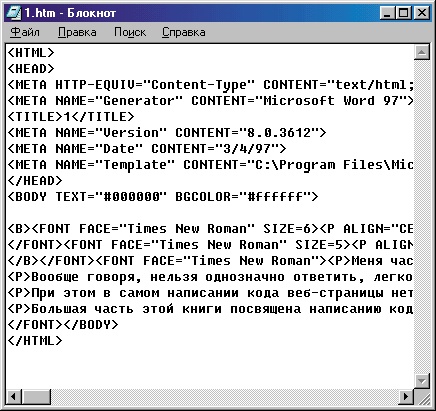
- Когда вы закончите писать код, самое время сохранить документ.
 При сохранении документа вы можете дать любое имя, использовать
При сохранении документа вы можете дать любое имя, использовать .htmlили.htmв качестве расширения иUTF-8
Проверьте HTML-документ с помощью браузера
После сохранения файла мы можем убедиться, что он работает.
Перейдите в место, где вы сохранили файл. Найдя файл, дважды щелкните его, чтобы открыть веб-браузер по умолчанию в вашей операционной системе.
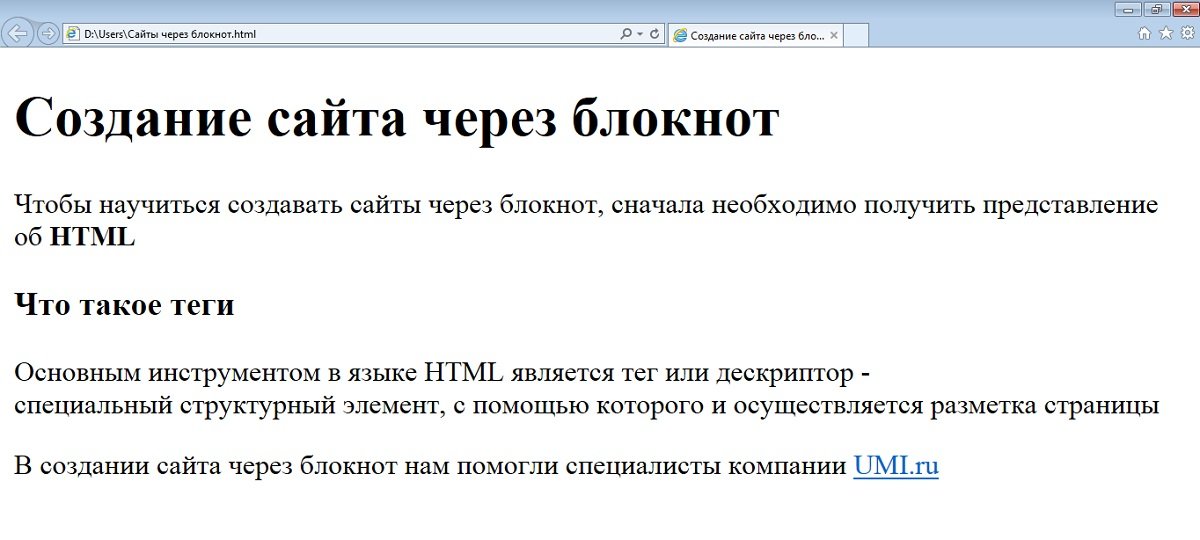
В результате вы должны увидеть пустую страницу с заголовком «Пример веб-страницы» и одним абзацем в ней «Hello World!».
Спасибо, что дочитали до конца!
Это все что касается создания HTML-файла. Теперь вы можете начать изучать различные HTML-теги и атрибуты, которые мы можем использовать в HTML-документах.
Скачайте мою бесплатную электронную книгу чтобы подготовиться к собеседованию или начните учить Full-Stack JavaScript с нуля
Как создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Но далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы я постараюсь ответить в данной статье.
Но далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы я постараюсь ответить в данной статье.
Что такое HTML-карта сайта и какие ее функции
Sitemap HTML — статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее должна быть размещена в футере сайта.
Зачем нужна HTML-карта сайта
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Также она помогает роботам поисковых систем в навигации по сайту. Боты при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта, точнее на те, которые вы считаете таковыми. Это может ускорить сканирование этих самых страниц.
Скажем, вы продаете мультиварки Bosch. Навигация к соответствующей странице на вашем сайте такая:
Главная страница → раздел «Бытовая техника» → категория «Техника для кухни» → подкатегория «Мультиварки» → подкатегория «Мультиварки Bosch»
Это 5-й уровень вложенности. При этом страница будет иметь 3-й уровень вложенности, находясь в карте сайта:
При этом страница будет иметь 3-й уровень вложенности, находясь в карте сайта:
Главная страница → карта сайта → подкатегория «Мультиварки Bosch»
Например, один из сайтов, просканированных с помощью Netpeak Spider, имеет следующую статистику по глубине вложенности страниц:
На горизонтальной оси графика расположены показатели количества кликов от главной страницы, на вертикальной — количество страниц. Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Хотя карта сайта нужна, чтобы показать его структуру — основные разделы, категории, подкатегории, бренды, в нее все же можно вывести отдельные приоритетные страницы фильтрации/тегов. Если если стратегически важны для вашего бизнеса, но имеют глубину вложенности более 4. Так вы улучшите их сканирование и индексацию. Хотя при обнаружении приоритетных страниц с глубиной кликов более 4 стоит задуматься об оптимизации внутренней перелинковки на сайте.
Также HTML-карта может увеличить ссылочный вес страниц, которые она содержит. Хоть сама карта не является целевой посадочной страницей, она передаёт определённый вес другим страницам — ссылка на нее, расположенная в футере сайта, является сквозной, то есть каждая страница ссылается на карту сайта.
Какими свойствами должна обладать HTML-карта сайта
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. Добавляйте в карту ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса.
- Структурированность. Важно, чтобы карта максимально точно отражала существующую структуру сайта.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Карта сайта должна быть оформлена в том же стиле, что и весь сайт.
Общие рекомендации по созданию HTML-карты сайта
- Нужно перечислить в карте сайта ссылки на страницы, отображающие его структуру и открытые для индексации.
 Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
- конкретных товаров;
- страницы фильтрации;
- страницы постов;
- страницы статей;
- страницы пагинации.
- Они, как правило, составляют около 90% всех страниц сайта.
- Карта должна регулярно обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, ее можно реализовывать на многостраничной основе. Эта рекомендация подходит большим сайтам со сложной структурой.
Например, на сайте https://www.tripadvisor.com/ реализована многостраничная карта сайта со ссылками на другие HTML-карты по странам.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям.

- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее. Вы делаете эту карту, чтобы показать пользователю структуру вашего сайта, помочь ему найти нужный раздел или категорию. Анкоры должны быть соответствующие.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта. Также она может быть размещена на 404 странице сайта.
- Карта сайта должна содержать ссылки только с 200 кодами ответа сервера.
Как создать HTML-карту сайта
Вручную реализовать HTML-документ со всеми необходимыми ссылками возможно для опытных пользователей или для небольшого сайта.
Как это можно сделать?
- С помощью сервиса SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц. Вы также можете использовать любой другой онлайн-генератор карты сайта html.

- Используйте плагины для различных CMS. Например, WP Sitemap Page для WordPress.
- С помощью Netpeak Spider. Предлагаю рассмотреть этот способ подробнее.
Встроенный в Netpeak Spider инструмент «Генератор Sitemap» позволяет создать все виды карт сайта, в том числе HTML, а также настраивать параметры на этапе создания. Для генерации HTML Sitemap действуйте по алгоритму:
1. Запустите программу.
2. На боковой панели на вкладке «Параметры» убедитесь, что галочкой отмечены «Head теги» и «Заголовки h2-H6».
3. Введите в адресной строке начальный URL сайта и нажмите «Старт».
4. По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap» и настройте параметры.
- «Источник текстовых ссылок» — это могут быть URL, Title или Заголовок h2;
- «Сегментация» — позволяет сформировать карту сайта одним файлом либо разделить ее на несколько файлов по 100 и 1000 URL;
- «Дополнительный контент» — позволяет добавить содержимое Description, чтобы сориентировать, какой контент на каждой из страниц.

6. После настройки параметров нажмите «Сгенерировать» и выберите папку для сохранения карты на ваше устройство.
7. После генерации файла необходимо сформированную карту сайта передать программисту для ее внедрения на сайт.
Вот пример того, как легко сгенерировать карту сайта с помощью Netpeak Spider:
Как видите, создание HTML-карты сайта не занимает много времени и сил для специалиста, но может положительно отразиться как на впечатлении пользователя от сайта, так и на сканировании и индексации страниц поисковыми системами.
Вместо выводов. Споры о пользе HTML-карты сайта
Специалисты по-разному оценивают пользу HTML-карты сайта как для пользователя, так и для поисковой оптимизации. Вы можете услышать об этом элементе самые разные мнения, а именно:
- Карта сайта бесполезна для маленьких сайтов, так как, по сути, дублирует все ссылки, которые находятся в навигационном меню.
- Нет смысла создавать HTML-карту, так как пользователи используют ее крайне редко, а для поисковых роботов существует XML Sitemap.

- HTML-карта сайта может быть сигналом для поисковой системы, что владелец ресурса заботится о пользователях, предоставляя им возможность в пару кликов сориентироваться на сайте еще одним способом, помимо меню и поиска.
Весьма интересными по этому поводу являются высказывания ведущего аналитика Google Джона Мюллера, который в 2016 году сказал:
Мы знаем, что HTML-карты сайта могут быть полезны для пользователей, но есть ли в них SEO-ценность? Если мы уже делаем карты сайта XML и отправляем их в Search Console, есть ли SEO-ценность в размещении карт сайта HTML? Не знаю, иногда. Иногда, безусловно, имеет смысл иметь такие HTML-карты сайта, которые, по сути, отображают ваши категории или страницы товаров, особенно если мы не можем просмотреть сайт иным способом. Так что если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые связаны только через формы поиска, а не через логическую структуру, то, по крайней мере, наличие одного места, где мы понимаем структуру сайта на основе ссылок, может нам очень помочь.
Однако в 2019 году Мюллер высказал следующее мнение:
Я согласен. Когда речь идет о SEO… Для небольших сайтов ваш сайт в любом случае должен быть просматриваемым (и если вы используете распространенную CMS, то почти всегда все будет в порядке). И для больших сайтов карты сайта все равно не будут полезны (используйте XML sitemaps, используйте нормальные перекрестные ссылки, проверьте выборочно с помощью краулера).
Имеют ли они смысл для пользователей? Я думаю, это хороший сигнал о том, что ваша обычная навигация и поиск на сайте плохи, если люди в конечном итоге переходят на ваши страницы HTML-Sitemap.
Как видите, мнения о пользе карты сайта разнятся. Однако, учитывая, что HTML-карта достаточно проста в реализации и может скрыть вероятные негативные последствия некачественной перелинковки, все же рекомендую ее реализацию даже тем специалистам, которые относятся к этому элементу скептически. Кроме того, считаю, что она обязательна для больших сайтов с запутанной структурой.
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
- The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
- IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
- Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта.
FAQ
1. Для чего нужна HTML-карта сайта?
HTML-карта упрощает навигацию на сайте пользователю, является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
2. Какими свойствами должна обладать HTML-карта?
- простота;
- актуальность;
- структурированность;
- регулярное автоматическое обновление;
- оформление в стиле сайта, для которого она создана.

3. Какие страницы должны быть в HTML-карте?
Прежде всего, в карте сайта должны быть основные разделы, категории и подкатегории сайта, а также страницы контактов, условий оплаты и доставки, информации о компании.
Создание образов контейнеров Lambda — AWS Lambda
AWS предоставляет набор базовых образов с открытым исходным кодом, которые можно использовать для создайте свой образ контейнера. Эти базовые образы включают в себя интерфейс времени выполнения client для управления взаимодействием между Lambda и кодом вашей функции.
Примеры приложений, включая пример Node.js и пример Python, см. Поддержка образа контейнера для Lambda в блоге AWS.
Чтобы сократить время, необходимое для активации функций контейнера Lambda, см. раздел Использование многоэтапных сборок в документации Docker. Чтобы создавать эффективные образы контейнеров, следуйте рекомендациям по написанию Dockerfiles.
Примечание
Образы контейнеров не поддерживаются для функций Lambda в регионе Ближнего Востока (ОАЭ).
Темы
- Базовые образы для Lambda
- Локальное тестирование образов контейнеров Lambda
- Предварительные требования
- Типы образов
- Инструменты контейнера
- Образы базовых образов из AWS 17
- Создание образов из альтернативных базовых образов
- Загрузите образ в репозиторий Amazon ECR
- Создайте образ с помощью набора инструментов AWS SAM
Предварительные условия
Установите интерфейс командной строки AWS (AWS CLI) версии 2 и интерфейс командной строки Docker. Кроме того, обратите внимание на следующие требования:
Образ контейнера должен реализовывать Lambda Runtime API. АМС клиенты интерфейса среды выполнения с открытым исходным кодом реализуют API. Ты можешь добавьте клиент интерфейса времени выполнения в предпочтительный базовый образ, чтобы сделать его совместимым с Lambda.
Образ контейнера должен работать в файловой системе, доступной только для чтения.
 Ваш функциональный код может получить доступ к
доступный для записи каталог
Ваш функциональный код может получить доступ к
доступный для записи каталог /tmpс объемом хранилища от 512 МБ до 10 240 МБ с шагом 1 МБ.Пользователь Lambda по умолчанию должен иметь возможность читать все файлы, необходимые для запуска кода вашей функции. лямбда следует рекомендациям по безопасности, определяя пользователя Linux по умолчанию с минимальными привилегиями. Проверять что код вашего приложения не зависит от файлов, запуск которых другим пользователям Linux запрещен.
Lambda поддерживает только образы контейнеров на базе Linux.
Lambda предоставляет базовые образы для нескольких архитектур. Однако изображение, которое вы создаете для своей функции, должно только одна из архитектур. Lambda не поддерживает функции, использующие мультиархитектурный контейнер. изображений.
Типы образов
Можно использовать базовый образ, предоставленный AWS, или альтернативный базовый образ, например Alpine или Debian. лямбда
поддерживает любое изображение, которое соответствует одному из следующих форматов манифеста изображения:
лямбда
поддерживает любое изображение, которое соответствует одному из следующих форматов манифеста изображения:
Lambda поддерживает максимальный размер несжатого образа 10 ГБ, включая все слои.
Инструменты контейнера
Для создания образа контейнера можно использовать любое средство разработки, которое поддерживает один из следующих контейнеров. форматы манифеста образа:
Например, вы можете использовать интерфейс командной строки Docker для создания, тестирования и развертывания образов контейнеров.
Параметры образа контейнера
Lambda поддерживает следующие параметры образа контейнера в Dockerfile:
ENTRYPOINT — указывает абсолютный путь к точке входа приложения.
CMD — указывает параметры, которые вы хотите передать с помощью ENTRYPOINT.
WORKDIR — указывает абсолютный путь к рабочему каталогу.
ENV — указывает переменную среды для лямбда-функции.

Примечание
Lambda игнорирует значения любых неподдерживаемых параметров образа контейнера в Dockerfile.
Дополнительные сведения о том, как Docker использует параметры образа контейнера, см. в разделе ENTRYPOINT в Dockerfile. ссылка на веб-сайте Docker Docs. Дополнительные сведения об использовании ENTRYPOINT и CMD см. в разделе Демистификация ENTRYPOINT и CMD в Docker на веб-сайте Блог AWS с открытым исходным кодом.
Вы можете указать параметры образа контейнера в файле Dockerfile при создании образа. Вы также можете переопределить эти конфигурации с помощью консоли Lambda или Lambda API. Это позволяет развертывать несколько функций которые развертывают один и тот же образ контейнера, но с разными конфигурациями среды выполнения.
Предупреждение
Когда вы указываете ENTRYPOINT или CMD в Dockerfile или в качестве переопределения, убедитесь, что вы вводите
абсолютный путь. Также не используйте символические ссылки в качестве точки входа в контейнер.
Создание образов из базовых образов AWS
Чтобы создать образ контейнера для новой функции Lambda, вы можете начать с базового образа AWS для Lambda. лямбда предоставляет два типа базовых образов:
Базовый образ для нескольких архитектур
Укажите один из основных тегов изображения (например,
python:3.9илиjava:11), чтобы выбрать этот тип изображения.Базовый образ для конкретной архитектуры
Укажите тег изображения с суффиксом архитектуры. Например, укажите
3.9-arm64, чтобы выбрать базовый образ arm64 для Python 3.9.
Вы также можете использовать альтернативный базовый образ из другого реестра контейнеров. Lambda предоставляет среду выполнения с открытым исходным кодом
интерфейсные клиенты, которые вы добавляете в альтернативный базовый образ, чтобы сделать его совместимым с Lambda.
Примечание
AWS периодически предоставляет обновления базовых образов AWS для Lambda. Если ваш Dockerfile содержит имя образа в свойстве FROM, ваш клиент Docker извлекает последнюю версию образа из репозитория Amazon ECR. К использовать обновленный базовый образ, необходимо перестроить образ контейнера и обновить код функции.
Чтобы создать образ из базового образа AWS для Lambda
На локальном компьютере создайте каталог проекта для новой функции.
Создайте каталог с именем
приложениев каталоге проекта, а затем добавьте свой код обработчика функции в каталог приложения.Используйте текстовый редактор для создания нового Dockerfile.
Базовые образы AWS содержат следующие переменные среды:
Установите все зависимости в каталоге ${LAMBDA_TASK_ROOT} вместе с обработчиком функции, чтобы гарантировать чтобы среда выполнения Lambda могла найти их при вызове функции.

Ниже показан пример Dockerfile для Node.js, Python и Ruby:
Создайте образ Docker с помощью команды
docker build. Введите имя для изображения. В следующем примере изображение называетсяhello-world.docker build -t
hello-world.Запустите образ Docker с помощью команды
docker run. Для этого примера введитеhello-worldв качестве имени изображения.docker run -p 9000:8080
привет-мир(необязательно) Протестируйте приложение локально с помощью интерфейса среды выполнения. эмулятор. Из нового окна терминала отправьте событие в следующую конечную точку, используя завиток
curl -XPOST "http://localhost:9000/2015-03-31/functions/function/invocations" -d '{}'Эта команда вызывает функцию, работающую в образе контейнера, и возвращает ответ.

Создание образов из альтернативных базовых образов
Предварительные условия
Интерфейс командной строки AWS
Рабочий стол Docker
Код вашей функции
Для создания образа с использованием альтернативного базового образа
Выберите базовый образ. Lambda поддерживает все дистрибутивы Linux, такие как Alpine, Debian и Ubuntu.
На локальном компьютере создайте каталог проекта для новой функции.
Создайте каталог с именем
appв каталоге проекта, а затем добавьте код обработчика функции в приложение. каталог.Используйте текстовый редактор для создания нового Dockerfile со следующей конфигурацией:
Задайте для свойства
FROMURI базового образа.
Добавьте инструкции по установке клиента интерфейса среды выполнения.
Установите свойство
ENTRYPOINTдля вызова клиента интерфейса среды выполнения.Установите аргумент
CMD, чтобы указать обработчик функции Lambda.
В следующем примере показан Dockerfile для Python:
# Определить каталог функций ARG FUNCTION_DIR="/функция" ИЗ python: buster как образ сборки # Установить зависимости сборки aws-lambda-cpp RUN apt-получить обновление && \ apt-получить установку -y \ г++ \ делать \ cmake \ распаковать \ libcurl4-openssl-dev # Включить глобальный аргумент на этом этапе сборки ARG FUNCTION_DIR # Создать каталог функций ЗАПУСК mkdir -p ${FUNCTION_DIR} # Скопировать код функции КОПИРОВАТЬ приложение/* ${FUNCTION_DIR} # Установить клиент интерфейса времени выполнения ЗАПУСТИТЬ установку пипа \ --цель ${FUNCTION_DIR} \ ужасный # Многоэтапная сборка: возьмите новую копию базового образа ОТ питона: Бастер # Включить глобальный аргумент на этом этапе сборки ARG FUNCTION_DIR # Установить рабочий каталог как корневой каталог функции РАБОЧИЙ КАТАЛОГ ${FUNCTION_DIR} # Скопируйте зависимости образа сборки КОПИРОВАТЬ --from=build-image ${FUNCTION_DIR} ${FUNCTION_DIR} ТОЧКА ВХОДА [ "/usr/local/bin/python", "-m", "awslambdaric" ] CMD [ "app. handler" ]
handler" ]
Создайте образ Docker с помощью команды
docker build. Введите имя для изображения. В следующем примере изображение называетсяhello-world.docker build -t
hello-world.(необязательно) Протестируйте приложение локально с помощью интерфейса Runtime. эмулятор.
Загрузите образ в репозиторий Amazon ECR
Чтобы загрузить изображение в Amazon ECR и создать функцию Lambda
Запустите команду get-login-password для аутентификации интерфейса командной строки Docker в вашем реестре Amazon ECR.
aws ecr get-login-password --region
us-east-1| docker login --username AWS --password-stdin111122223333.dkr.ecr.сша-восток-1.amazonaws.comСоздайте репозиторий в Amazon ECR с помощью команды create-repository.

aws ecr create-repository --repository-name
hello-world--image-scanning-configuration scanOnPush=true --image-tag-mutability MUTABLEВ случае успеха вы увидите такой ответ:
{ "хранилище": { "repositoryArn": "arn:aws:ecr:us-east-1:111122223333:repository/hello-world", "registryId": "111122223333", "repositoryName": "привет-мир", "repositoryUri": "111122223333.dkr.ecr.us-east-1.amazonaws.com/hello-world", "createdAt": "2023-03-09Т10:39:01+00:00", "imageTagMutability": "ИЗМЕНЯЕМЫЙ", "imageScanningConfiguration": { "сканонпуш": правда }, "конфигурация шифрования": { "тип шифрования": "AES256" } } }Скопируйте репозиторий
Uriиз выходных данных на предыдущем шаге.Запустите команду docker tag, чтобы пометить локальный образ в репозиторий Amazon ECR как последнюю версию.
 В этой команде:
В этой команде:Замените
docker-image:testименем и тегом вашего образа Docker.Замените URI репозитория Amazon ECR на скопированный вами Uri репозитория
. Не забудьте включить:latestв конце URI.
тег докера
образ докера:тест111122223333.dkr.ecr.us-east-1.amazonaws.com/привет-мир:последнийЗапустите команду docker push, чтобы развернуть локальный образ в репозиторий Amazon ECR. Не забудьте указать
:latestв конце URI репозитория.docker push
111122223333.dkr.ecr.us-east-1.amazonaws.com/hello-world: последнийСоздайте роль выполнения для функции, если у вас ее еще нет. На следующем шаге вам потребуется имя ресурса Amazon (ARN) роли.

Создайте лямбда-функцию. Для
ImageUriукажите URI репозитория из предыдущего. Не забудьте включить:latestв конце URI.лямбда-функция создания aws \ --function-name
привет-мир\ --package-type Изображение \ --code ImageUri=111122223333.dkr.ecr.us-east-1.amazonaws.com/hello-world:последняя \ --rolearn:aws:iam::111122223333:role/lambda-exВызов функции.
aws lambda invoke --function-name
hello-worldresponse.jsonВы должны увидеть такой ответ:
{ "ExecutedVersion": "$ ПОСЛЕДНЯЯ", «Код состояния»: 200 }Чтобы увидеть вывод функции, проверьте файл
response.json.
Чтобы обновить код функции, необходимо создать новую версию образа и сохранить образ в репозитории Amazon ECR. Дополнительные сведения см. в разделе Обновление кода функции.
Дополнительные сведения см. в разделе Обновление кода функции.
Создайте образ с помощью набора инструментов AWS SAM
Вы можете использовать набор инструментов AWS Serverless Application Model (AWS SAM) для создания и развертывания функции, определенной как образ контейнера. Для
новый проект, вы можете использовать команду AWS SAM CLI init , чтобы настроить скаффолдинг для вашего проекта в
предпочтительное время выполнения.
В шаблоне AWS SAM вы устанавливаете тип Runtime на Image и указываете URI
базовое изображение.
Для получения дополнительной информации см. Строительство приложения в Руководстве разработчика модели бессерверных приложений AWS .
Javascript отключен или недоступен в вашем браузере.
Чтобы использовать документацию Amazon Web Services, должен быть включен Javascript. Инструкции см. на страницах справки вашего браузера.
Расширенные возможности: Статический экспорт HTML
Примеры- Статический экспорт
Next.js можно использовать для создания статических приложений, в том числе с использованием React в браузере без необходимости использования сервера Node.js.
Ядро Next.js было разработано таким образом, чтобы при желании можно было запустить его как статический сайт (или одностраничное приложение), а затем обновить его для использования мощных динамических функций, для которых требуется сервер. Например, добавочная статическая регенерация, интернационализированная маршрутизация и многое другое.
Поскольку Next.js поддерживает этот статический экспорт, его можно развернуть и разместить на любом веб-сервере, который может обслуживать статические ресурсы HTML/CSS/JS.
Обновите файл next.config.js , чтобы включить вывод : «экспортировать» следующим образом:
/**
* @type {импорт('следующий'). NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
}
module.exports = следующая конфигурация
NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
}
module.exports = следующая конфигурация
Затем запустите следующую сборку , чтобы создать каталог из , содержащий статические ресурсы HTML/CSS/JS.
Вы можете использовать getStaticProps и getStaticPaths для создания файла HTML для каждой страницы в вашем страниц каталог (или больше для динамических маршрутов).
Если вы хотите изменить выходной каталог, вы можете настроить distDir следующим образом:
/**
* @type {импорт('следующий').NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
distDir: 'расстояние',
}
module.exports = следующая конфигурация
В этом примере следующая сборка создаст каталог dist , содержащий статические ресурсы HTML/CSS/JS.
Узнайте больше о настройке пользовательского каталога сборки.
Если вы хотите изменить структуру выходных каталогов, чтобы всегда включать косую черту в конце, вы можете настроить trailingSlash следующим образом:
/**
* @type {импорт('следующий'). NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
трейлингслэш: правда,
}
module.exports = следующая конфигурация
NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
трейлингслэш: правда,
}
module.exports = следующая конфигурация
Это изменит ссылки так, что href="/about" вместо href="/about/" . Это также изменит вывод так, что out/about.html вместо этого выдаст out/about/index.html .
Узнайте больше о завершающей косой черте.
Поддерживается большинство основных функций Next.js, необходимых для создания статического сайта, в том числе:
- Динамические маршруты при использовании
getStaticPaths - Предварительная выборка с
далее/ссылка - Предварительная загрузка JavaScript
- Динамический импорт
- Любые параметры стиля (например, модули CSS, styled-jsx)
- Выборка данных на стороне клиента
-
getStaticProps -
GetStaticPaths - Оптимизация изображения с помощью пользовательского загрузчика
Не поддерживаются функции, для которых требуется сервер Node. js или динамическая логика, которую нельзя вычислить в процессе сборки:
js или динамическая логика, которую нельзя вычислить в процессе сборки:
- Оптимизация изображения (загрузчик по умолчанию)
- Интернационализированная маршрутизация
- API-маршруты
- Переписывает
- перенаправлений
- Заголовки
- Промежуточное ПО
- Инкрементная статическая регенерация
-
getStaticPathsс откатом: true -
getStaticPathsс откатом: «блокировка» -
жетсерверсидепропс
getInitialProps Можно использовать API getInitialProps вместо getStaticProps , но с некоторыми оговорками:
-
getInitial49 нельзя использовать вместе с9 getInitial4
getStaticPropsилиgetStaticPathsна любой данной странице. Если у вас есть динамические маршруты, вместо использованияgetStaticPathsвам потребуется настроить параметрexportPathMapв файлеnext., чтобы экспортер знал, какие файлы HTML он должен выводить. config.js
config.js - Когда во время экспорта вызывается
getInitialProps, поляreqиresего параметраcontextбудут пустыми объектами, так как во время экспорта сервер не запущен. -
getInitialPropsбудет вызываться при каждой навигации на стороне клиента , если вы хотите получать данные только во время сборки, переключитесь наgetStaticProps. -
getInitialPropsдолжен получать данные из API и не может использовать специфичные для Node.js библиотеки или файловую систему, такую какgetStaticProps.
Мы рекомендуем по возможности перейти на getStaticProps вместо getInitialProps .
Предупреждение : «следующий экспорт» устарел, начиная с Next.js 13.3, в пользу конфигурации «выход: экспорт».

 При сохранении документа вы можете дать любое имя, использовать
При сохранении документа вы можете дать любое имя, использовать  Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:




 Ваш функциональный код может получить доступ к
доступный для записи каталог
Ваш функциональный код может получить доступ к
доступный для записи каталог 



 handler" ]
handler" ]

 В этой команде:
В этой команде:
 NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
}
module.exports = следующая конфигурация
NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
}
module.exports = следующая конфигурация
 NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
трейлингслэш: правда,
}
module.exports = следующая конфигурация
NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
трейлингслэш: правда,
}
module.exports = следующая конфигурация
 config.js
config.js 