Как сделать GIF в Adobe Photoshop
GIF-файлы есть везде. Некогда скромное анимированное изображение теперь стало неофициальным языком Интернета. GIF-файлы – это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF , а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
Начните с перехода к File> Import> Video Frames to Layers . Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите « Открыть» .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» – это простой способ уменьшить размер, не слишком сильно влияя на качество. Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Убедитесь, что установлен флажок « Анимация кадра» , затем нажмите « ОК» . Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
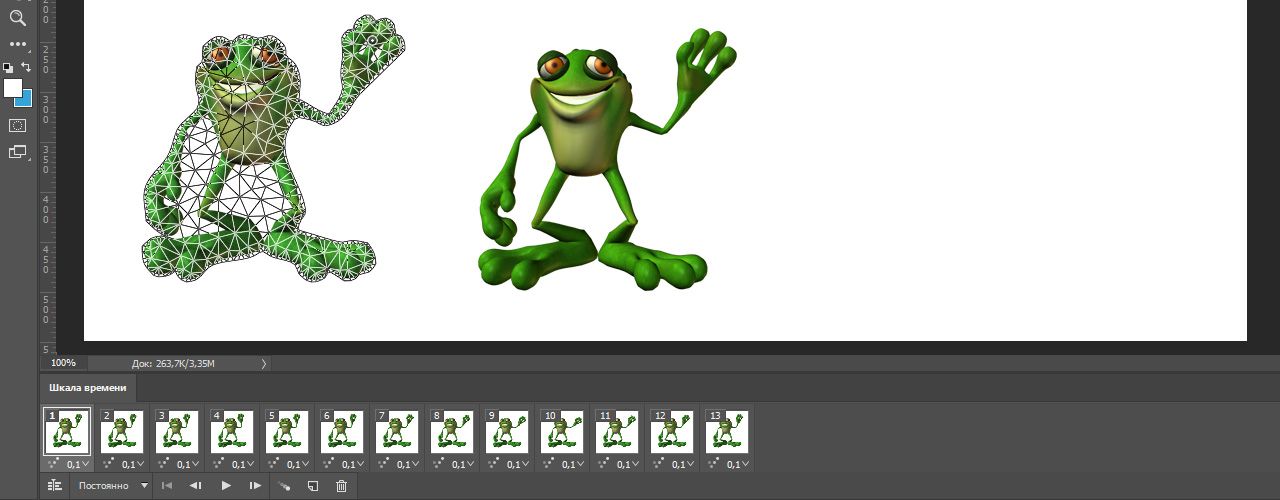
Внизу экрана находится палитра временной шкалы. Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого экспорта видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся окне установите формат GIF, Цвета на 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок с потерями вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите « Сохранить», чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне , и вы также можете сделать это в Photoshop.
Существуют приложения, которые помогут вам анимировать фотографии на телефоне , и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» .
Нажмите « Обзор» , выберите все нужные изображения и нажмите « ОК» . Затем каждое изображение будет помещено на отдельный слой в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
- Когда вы вручную создаете кадр в анимации, каждый слой изображения, для которого установлено значение « Видимый», будет включен в этот кадр.

- Слои, для которых установлено значение « Скрытый» , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить для фонового слоя значение « Видимый», а для всех остальных слоев – « Скрытый» . Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре « Слои» скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков глаз .
Теперь нажмите кнопку « Новый кадр» , которая будет дублировать предыдущий кадр. Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Установите частоту кадров и создайте зацикленный GIF
В завершение установите задержку кадров – это, по сути, частота кадров. Щелкните первый кадр, затем щелкните последний кадр, удерживая нажатой клавишу «Shift» .
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
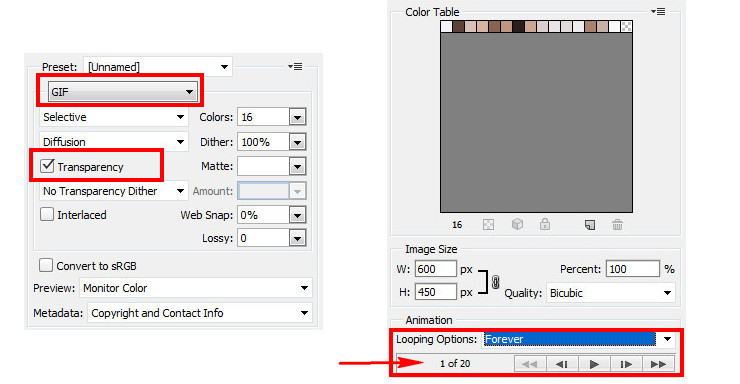
Наконец, установите режим зацикливания, которые вы найдете в нижней части панели временной шкалы. Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Теперь вы должны увидеть свой анимированный GIF в действии.
Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете счастливы, вы можете перейти к разделу «Экспорт в GIF». Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации, называемую анимацией движения. Это позволяет создавать плавные анимации в формате GIF путем автоматической генерации переходных кадров между двумя существующими кадрами.
Например, предположим, что вы хотите, чтобы слой постепенно усиливался. Вы должны создать один кадр с этим слоем, установленным на Скрытый , а другой – на Видимый . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку « Анимация» на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите для параметра Tween with значение Next Frame , а Frames to Add – количество переходных кадров, которое вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите ОК, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров. Когда вы получите последний, вы можете установить для Tween with значение First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра « Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают размер изображения и параметры зацикливания, если вы этого не делали раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать кнопку « Предварительный просмотр» , чтобы протестировать анимацию в окне браузера. Наконец, нажмите « Сохранить», чтобы сохранить и экспортировать GIF.
Создание и редактирование GIF-файлов в Photoshop
Создать GIF в Photoshop довольно просто, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь. Есть много менее дорогих редакторов, которые также имеют функцию создания GIF.
СвязанныйКак сделать анимацию в Фотошопе
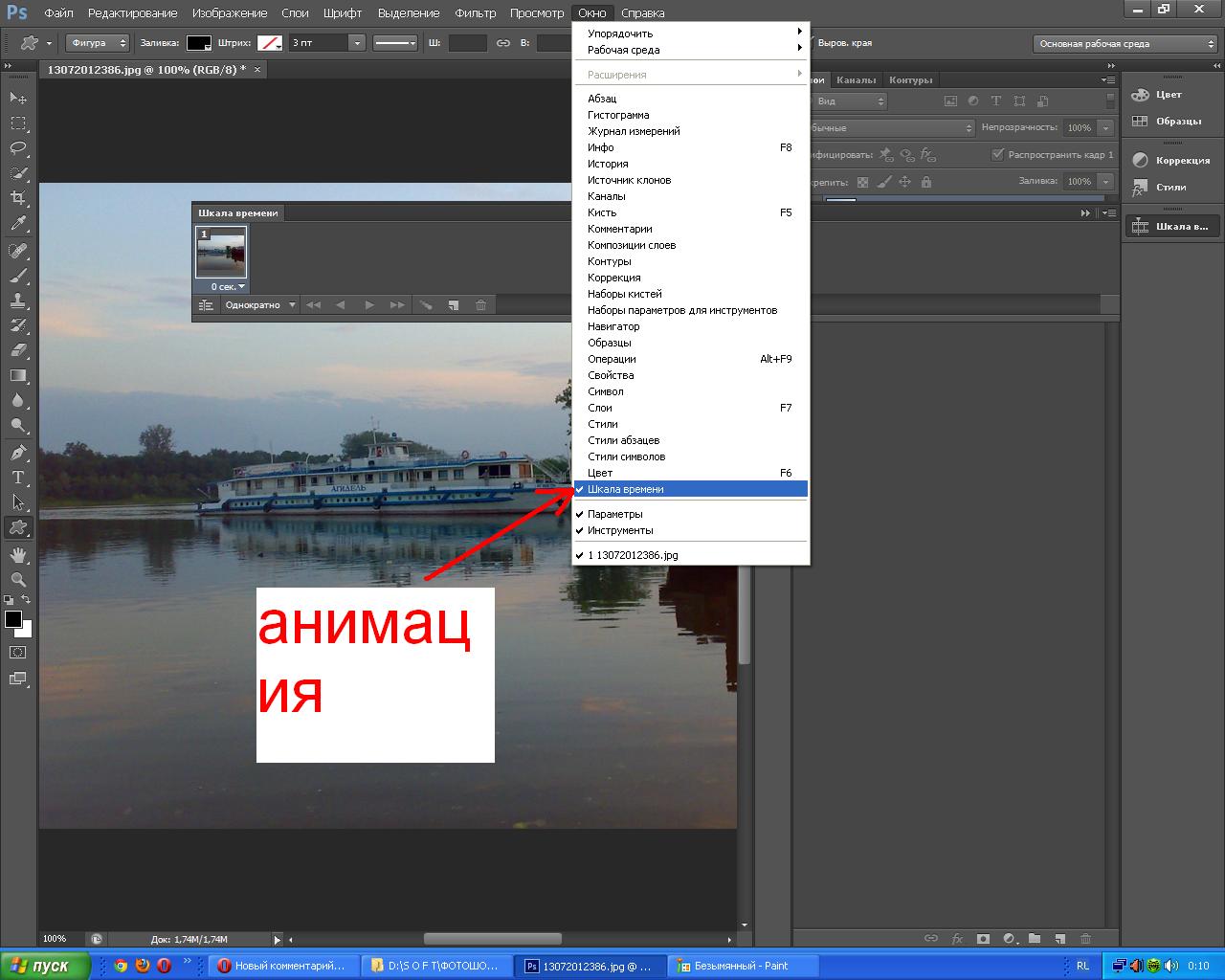
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию».
 Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную. - Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним.
 Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз». - Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop).
 Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои. - Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
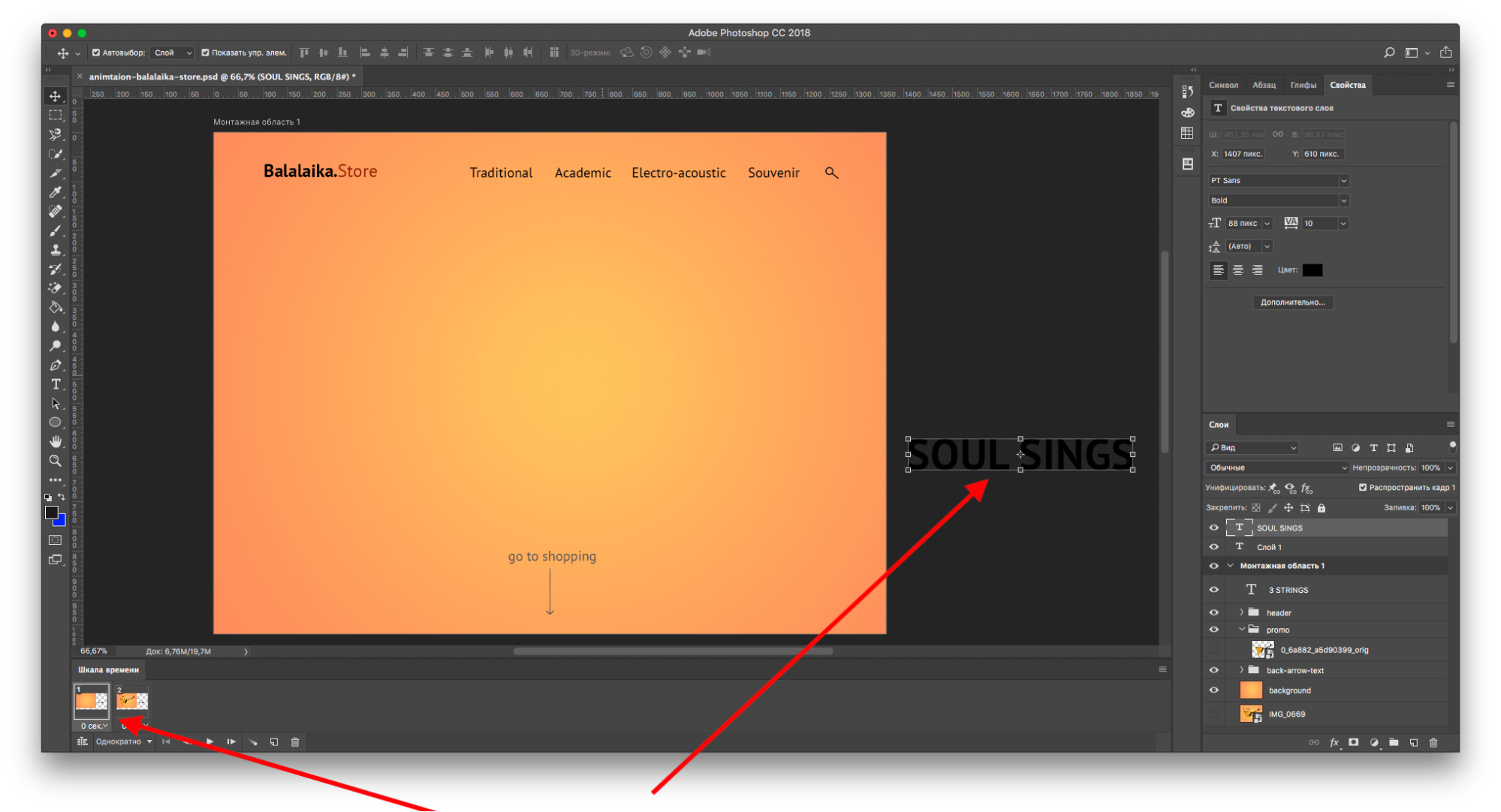
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
В этом случае можно сделать следующее:
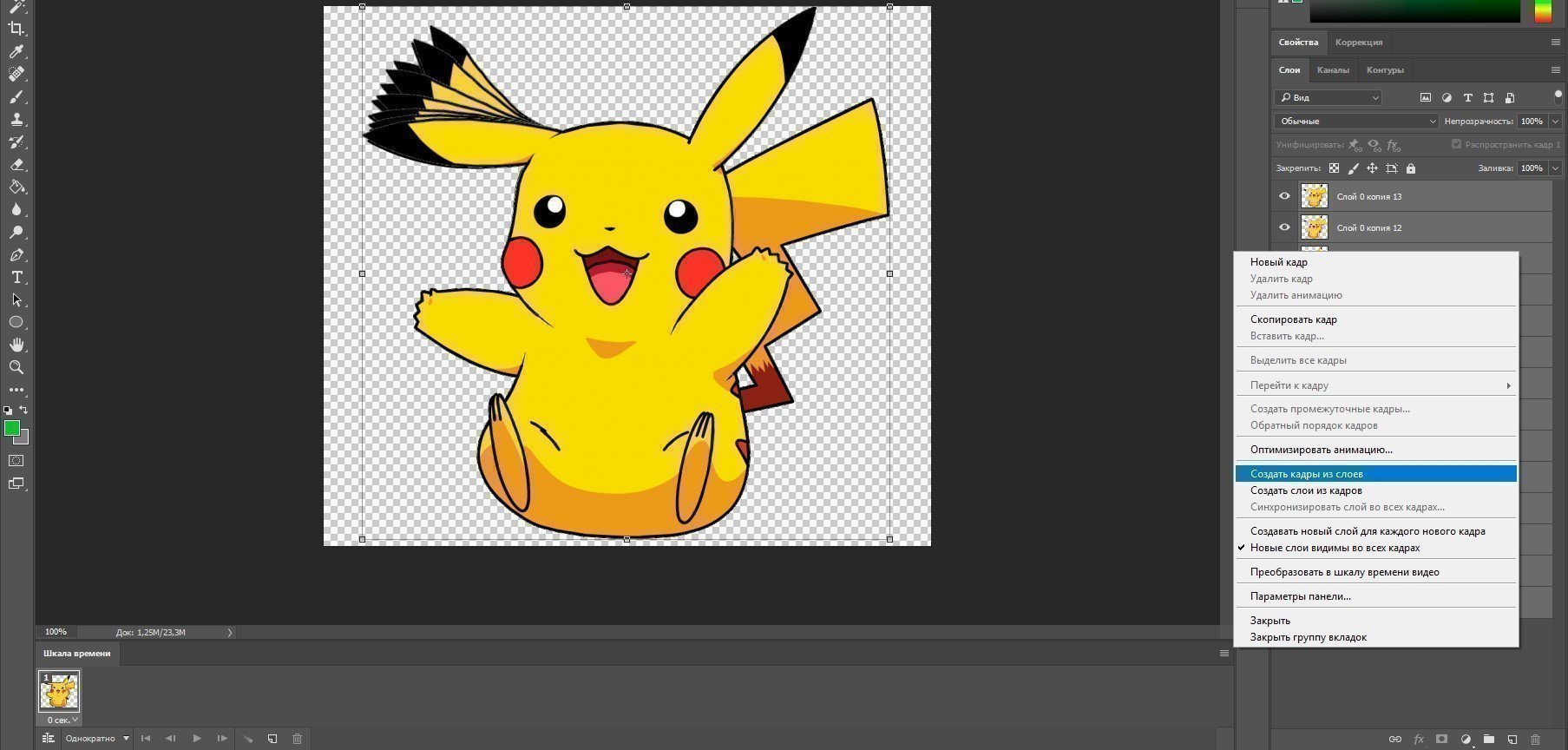
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».

- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Как сделать Gif анимацию в Фотошопе – урок Photoshop; видеоролик TeachVideo
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию, используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию».
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку
Теперь осталось только сохранить созданную анимацию в формате «Gif».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию».
Как сделать гиф из фотографий в фотошопе
Делаем GIF-анимацию из фотографий
Анимированные картинки в формате GIF – популярный способ поделиться эмоциями или впечатлениями. Гифки можно создавать и самостоятельно, используя в качестве основы видео или графические файлы. В статье ниже вы узнаете, как сделать анимацию из изображений.
Как сделать GIF из фото
Собрать GIF из отдельных кадров можно с помощью специальных приложений или универсальных графических редакторов. Рассмотрим доступные варианты.
Читайте также: Лучший софт для создания анимации
Способ 1: Easy GIF Animator
Простая и одновременно продвинутая по функционалу программа, позволяющая сделать гифку как из видео, так и из фотографий.
Скачать Easy GIF Animator
- Откройте программу. В блоке опций «Мастера создания» щёлкните по пункту «Создать новую анимацию».
- Откроется окно «Мастера создания анимации». В нём нажмите на кнопку «Добавить изображения». Запустится «Проводник» — используйте его, чтобы открыть каталог с фотографиями, из которых хотите сделать GIF. Добравшись до нужной папки, выделите файлы (удобнее всего это сделать комбинацией CTRL+ЛКМ) и нажмите «Открыть». Вернувшись обратно к «Мастеру…», можете изменить порядок изображений, используя кнопки-стрелки. Для продолжения работы нажимайте «Далее».
- Настройте циклы и задержку готовой анимации, затем снова используйте кнопку «Далее».
- В окне настроек позиции изображения ничего менять не нужно, если вы используете фотографии одинакового размера. Если же среди изображений присутствуют кадры разного разрешения, используйте опции подгонки, после чего нажмите «Далее».
- Нажмите «Завершить».
- В случае необходимости воспользуйтесь другими возможностями программы – например, предварительным просмотром готовой GIF.
- Для сохранения результата щёлкните по пункту меню «File». Далее выберите пункт «Сохранить».
- Снова откроется «Проводник» — перейдите в нём директорию, в которой хотите сохранить полученную гифку, введите имя файла и используйте кнопку «Сохранить».
- Готово – в выбранной папке появится GIF-анимация.
Использовать Easy GIF Animator очень удобно, но это платная программа с коротким сроком действия пробной версии. Впрочем, для единичного использования подойдёт прекрасно.
Способ 2: GIMP
Свободный графический редактор ГИМП является одним из самых удобных решений для нашей сегодняшней задачи.
Скачать GIMP
- Откройте программу и щёлкните по пункту «Файл», затем – «Открыть как слои…».
- Используйте встроенный в ГИМП файловый менеджер, чтобы перейти к папке с изображениями, которые хотите превратить в анимацию. Выделите их и нажмите «Открыть».
- Подождите, пока все кадры будущей GIF загрузятся в программу. После загрузки внесите правки, если требуется, затем снова используйте пункт «Файл», но на этот раз выберите вариант «Экспортировать как».
- Снова используйте файловый менеджер, на этот раз для выбора места сохранения полученной анимации. Проделав это, щёлкните по выпадающему списку «Тип файла» и выберите вариант «Изображение GIF». Назовите документ, после чего нажимайте «Экспортировать».
- В параметрах экспорта обязательно отметьте пункт «Сохранить как анимацию», используйте остальные опции по мере необходимости, затем нажмите кнопку «Экспорт».
- Готовая гифка появится в выбранном ранее каталоге.
Как видим, очень и очень просто, справится даже начинающий пользователь. Единственный недостаток ГИМП – медленно работает с многослойными изображениями и тормозит на слабых компьютерах.
Способ 3: Adobe Photoshop
Самый технически навороченный графический редактор от компании Адоби также имеет в своём составе инструменты для превращения серии фотографий в GIF-анимацию.
Урок: Как сделать простую анимацию в Фотошоп
Заключение
В качестве заключения отметим, что описанными выше методами можно создать только очень простые анимации, для более сложных гифок лучше подойдёт специализированный инструмент.
Читайте также: Создаём GIF из фото онлайн. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF:
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы. Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать gif анимацию в Photoshop |
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Стандартное рекомендуемое время полного цикла показа всех кадров анимации — до 10 секунд.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB. Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000). Время полного воспроизведения — не более 15 секунд. Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше. Количество кадров в секунду — не более 30, в зависимости от необходимости.
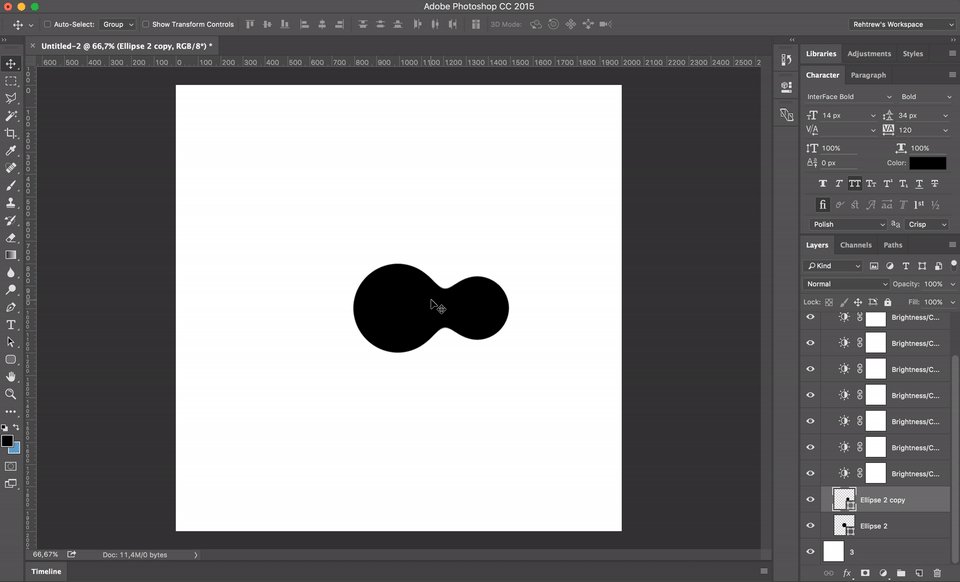
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
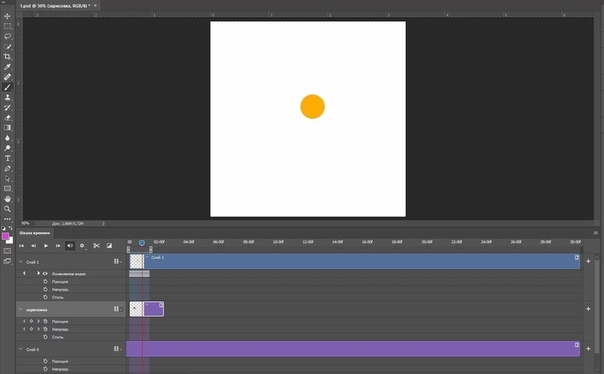
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Теперь анимацию нужно сохранить в формате Gif. Меню Файл>Сохранить для Web и устройств.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
После этих настроек, можно сохранить анимацию, для этого нажав на кнопку «Сохранить».
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Как сделать гифку из видео, фото, в фотошопе или на телефоне
Если вы в социальных сетях, то, вероятно, должны знать, как сделать GIF. Гифки не только забавны, но и помогают лучше донести сильное послание или настроение лучше, чем письменный ответ.
Хотя большинство мобильных операционных систем и служб обмена сообщениями оснащены библиотеками гиф, вам может быть интересно, как сделать собственную гифку. Будь то клип на YouTube или личные фотографии и видео, которые вы хотите превратить в интернет-искусство, в вашем распоряжении есть несколько инструментов.
Содержание статьи
Giphy — это популярная и уважаемая программа и база данных GIF с базовым инструментом для создания своих гифок онлайн. В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
Как сделать гифку из видео на YouTube
Giphy — это самый простой и безопасный способ превратить онлайн любой клип на YouTube в гиф файл, если оно меньше 15 минут и соответствует Закону о защите авторских прав.
Вот как сделать гифку из видео на YouTube:
- Перейдите на https://giphy.com/create/gifmaker.
- Введите веб-адрес видео YouTube, которое вы хотите превратить в анимацию.
- Используйте рабочее пространство и инструменты Giphy, чтобы найти часть видео, которую вы хотите использовать при создании файла gif, и выберите, как долго должен проигрываться ваш гифик. Вы также можете украсить свой гиф текстом, если хотите.
- Нажмите «Загрузить» в Giphy. Теперь вы можете загрузить свой гиф на компьютер и поделиться им в социальных сетях.
Как создать гиф на своем телефоне или планшете
У Giphy есть удобное мобильное приложение для создания GIF-файлов на вашем телефоне или планшете. Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Вот как можно сделать гиф на вашем мобильном устройстве:
- Загрузите GIPHY (iOS, Android) на телефон или планшет и откройте приложение.
- Нажмите «Создать +» в правом верхнем углу экрана.
- Используйте кнопку камеры для записи видео или выберите значок библиотеки рядом с ним, чтобы открыть отснятый материал с камеры вашего устройства.
- Выберите «Поделиться GIF», чтобы загрузить гифку на свое устройство или поделиться им в социальных сетях.
Как сделать гифку на Android
Хотя владельцы Android могут использовать Giphy, в Play Store есть и другие программы, которые можно использовать для создания гиф файлов.
Рекомендуют GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей по созданию GIF. Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
С GIF Maker вы можете конвертировать видеоклип в гифку, объединять несколько изображений в один файл гиф, записывать видео и конвертировать в анимацию или прямо запись с экрана преобразовать в гифку. Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
GIF Maker бесплатен, хотя вы можете заплатить 2,99$ за Pro-версию, если не хотите, чтобы реклама прерывала процесс создания гифки.
Создание GIF на iPhone
Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
Как сделать гифку в фотошопе из видео
Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
Делаем GIF в Photoshop из фотографий
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.
Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.
Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете. Лучше всего для гиф-анимации использовать видео. Где на заднем фоне минимум посторонних объектов, узоров и теней. Если снимаете сами, то выставляйте мягкий однородный свет, используйте несколько источников освещения, чтобы снизить количество теней. Видеокамеру переведите в ручной режим, что позволит сохранить настройки экспозиции и баланса белого на протяжении всей съёмки.
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%. В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
Как создать анимацию. Плагины и фильтры
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Обновился плагин для Photoshop PhotoTune
, в состав которго входит два отдельных компонента — ColorTune и SkinTune. Плагин позволяет просто и профессионально корректировать цвета фотографии с помощью уникальной технологии «20/20 Color MD». ColorTune — плагин для цветокоррекции цифровых изображений. Идеально подходит для обработки пейзажей. SkinTune — плагин для коррекции портретов.
Этот уникальный плагин имеет одну интересную особенность: он реагирует на цвет кожи модели и корректирует её соответственно. Благодаря этому, аналогов на сегодня ему просто нет.
SkinTune
— это плагин, позволяющий устранить на портретах недостатки, связанные с некорректным освещением. Его уникальность в том, что он учитывает цвет кожи. При одном и том же освещении кожа разного цвета будет освещена по-разному. Если сфотографировать двух людей с разным цветом кожи в одних и тех же условиях одна фотография может оказаться удачнее другой.
Плагин позволяющий фотографам довольно быстро улучшать качество фотоснимков. Новые функции в версии позволяют ускорить и упростить процесс корректировки благодаря новому пошаговому ассистенту. Также добавлена поддержка 16 битных изображений, новый алгоритм коррекции цветов и новые утилиты облегчающие процесс работы.
SkinTune — позволяет изменять оттенок человеческой кожи на фотографиях, в комплекте уже идет несколько готовых шаблонов (Asian, African ….) Можно сделать кожу загорелой и т.д.
Для начала работы SkinTune обязательно нужно указать, к какой расе принадлежит человек на портрете, а затем выбрать на лице неудачный участок — слишком затененный или слишком осветленный. Основываясь на этой информации, фильтр подберет оптимальный баланс света на изображении и придаст коже естественный оттенок.
~54.11 Мб
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Как создать анимированный GIF в Photoshop [Урок]
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы щелкните «Создать анимацию кадра».
- Создайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
- В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Если вы вообще какое-то время проводили в Интернете, вы, вероятно, сталкивались с анимированным GIF-файлом. Это файл изображения, который позволяет отображать анимированные изображения, из-за которых создается впечатление, что изображение движется. Думайте о них как о гибридном изображении и видео.
Почему GIF-файлы — отличное дополнение к вашему маркетингу? Их легко потреблять, они предоставляют новый способ привлечь внимание зрителей и могут оказать серьезное эмоциональное воздействие.А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими крошечными анимациями стоит поэкспериментировать.
Самое лучшее в GIF-файлах — это то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете мгновенно создать анимированный GIF.
В следующем руководстве по созданию анимированных GIF-файлов я использую версию Photoshop Creative Cloud 2015, но в других версиях действия должны быть аналогичными.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF, который вы можете создать с помощью этого урока:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть изображения …
Соберите нужные изображения в отдельной папке. Чтобы загрузить их в Photoshop, щелкните Файл > Сценарии > Загрузить файлы в стек.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Photoshop создаст отдельный слой для каждого выбранного изображения.Как только вы это сделаете, переходите ко второму шагу.
Если у вас еще нет созданной серии изображений …
Создайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Layer > New > Layer.
Не забудьте дать своим слоям имена, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель Layer в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое хотите изменить.Нажмите Введите , когда закончите.
Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Pro Совет: Если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы только глаза для слоев, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть временную шкалу, перейдите в верхнюю навигацию, выберите «Окно »> «Временная шкала ». Временная шкала позволит вам включать и выключать разные слои на разные периоды времени, тем самым превращая ваше статическое изображение в GIF.
Окно временной шкалы появится внизу экрана. Вот как это выглядит:
Шаг 3: В окне временной шкалы нажмите «Создать анимацию кадра».«
Если он не выбран автоматически, выберите его из раскрывающегося меню, но затем обязательно щелкните его, иначе параметры покадровой анимации не появятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все ваши слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем щелкните значок меню справа от экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой рамкой вашего GIF.
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался.В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет указано Once , но вы можете зацикливать его столько раз, сколько захотите, включая Forever. Щелкните Другое , если вы хотите указать произвольное количество повторений.
Шаг 8: Просмотрите свой GIF, нажав значок воспроизведения.
Шаг 9. Сохраните и экспортируйте ваш GIF
Доволен вашим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и щелкнув Файл > Экспорт > Сохранить для Интернета (устаревшая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент дизеринга приводит к появлению большего количества цветов и деталей, но при этом увеличивается размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в сети, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Как использовать GIF в маркетинге
1) В социальных сетях.
Pinterest был первым, кто включил анимированные GIF-файлы, за ним последовал Twitter.К лету 2015 года Facebook также поддержал идею GIF. Затем Instagram изменил правила игры, добавив Boomerang, который позволяет пользователям снимать и делиться своими собственными гифками. В любой из этих социальных сетей анимированные GIF-файлы могут стать отличным способом выделиться в многолюдной ленте.
Например, посмотрите, как Product Hunt использовала GIF для продвижения форума на своем веб-сайте:
111 продуктов, которыми люди пользуются каждый день ✨
Добавьте свой любимый 👉 https://t.co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
— Product Hunt (@ProductHunt) 6 июля 2017 г.
2) В письмах.
Анимированные GIF-файлы отображаются в сообщениях электронной почты так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей с помощью новизны, но и напрямую повлиять на вашу прибыль. Для некоторых брендов включение анимированного GIF в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — простой способ добиться такого роста на вашем собственном сайте.
Используйте GIF, демонстрируя продукты, делая объявления о мероприятиях или иным образом увлекая читателей. Посмотрите гифку из магазина женской одежды Ann Taylor LOFT, представленную ниже: Они сделали подарок таким, как будто он трясет, чтобы создать интригу и побудить получателей щелкнуть мышью, чтобы «развернуть» свой подарок.
Источник: Litmus
3) В сообщениях в блогах.
Ваше сообщение в блоге не должно быть посвящено анимированным GIF-файлам или структурировано как список в стиле BuzzFeed, чтобы включать GIF-файлы — хотя нам время от времени нравится хорошая доза глупых GIF-файлов со списками.
Например, вот простой анимированный GIF, созданный другим маркетологом Джинни Минео, чтобы объяснить определение призыва к действию для сообщения в блоге:
И, наконец, один из наших старых фаворитов: анимированный GIF из поста о рецептах офисной кухни.
Как вы будете использовать GIF в своем маркетинге? Делитесь с нами в комментариях.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и был обновлен для обеспечения свежести, точности и полноты.
Как сделать анимированный GIF в Photoshop (быстро и легко!)
Есть потрясающая сцена из любимого сериала или фильма, которую вы хотите воссоздать в виде анимированного GIF-файла? В этом уроке вы точно узнаете, как создать анимированный GIF в Photoshop — это настолько быстро и легко, что даже новичок сможет следовать за ним!
Создать новый документ
Чтобы начать процесс обучения созданию анимированного GIF в Photoshop, нажмите кнопку Create new .
На панели Preset Details (Детали предустановки) установите для ширины , и , высоты, нужные размеры. Установите разрешение на 72 пикселей / дюйм , чтобы он был удобен для работы в Интернете.
В разделе Advanced Options установите для цветового профиля значение sRGB IE61966-2.1 .
Затем нажмите кнопку Создать .
Импорт видео
Чтобы импортировать видео, выберите File > Place Embedded , найдите видеофайл на своем компьютере и нажмите кнопку Place .
Это помещает ваше видео в окно документа.
Преобразуйте видео по размеру холста.
Вы всегда можете создать холст с тем же соотношением сторон, что и ваше видео, но для этого урока мы создадим квадратный GIF.
Затем щелкните значок галочки , чтобы зафиксировать изменения.
Используйте панель временной шкалы для обрезки видео
Выберите Window > Timeline .
Щелкните значок меню раскрывающегося списка и выберите Создать временную шкалу видео .
Затем нажмите кнопку «Создать видео на временной шкале» , чтобы преобразовать видео в видеослой, который позволяет применять анимацию, обрезать видео и редактировать звук.
Чтобы обрезать видео, нажмите кнопку Воспроизвести , чтобы оценить, где вы хотите, чтобы GIF начинался и заканчивался.
Чтобы найти их на временной шкале, щелкните и перетащите головку воспроизведения , чтобы прокрутить всю временную шкалу видео и разместить ее там, где вы хотите, чтобы видео начиналось.
Как только это будет установлено, щелкните и перетащите край видеослоя к Playhead , пока он не встанет на место.
Щелкните и перетащите видеослой к начальной точке 00 .
Еще раз используйте Playhead для прокрутки по временной шкале видео, чтобы установить конец видео.
Затем, , нажмите и перетащите противоположный край видео в направлении Playhead , пока он не встанет на место.
Вы можете нажать на кнопку Play для предварительного просмотра вашего клипа.
Циклический просмотр видео
Щелкните значок Параметры > Циклическое воспроизведение .
Затем нажмите кнопку Play , чтобы установить бесконечный цикл видео.
Экспорт слоя видео Photoshop как анимированного GIF
Выберите Файл > Экспорт > Сохранить для Интернета (устаревшая версия) .
Окно Сохранить для Интернета иногда может открываться медленно, в зависимости от вычислительной мощности вашего компьютера, размера файла и сложности анимации.
На правой панели установите Формат файла на GIF, , и значение по умолчанию должно быть подходящим.
Проверьте размер изображения и убедитесь, что он имеет подходящие размеры.
В разделе Анимация установите Looping Options с на Forever .
Просмотрите GIF, нажав кнопку воспроизведения .
Когда вы будете готовы, просто нажмите кнопку Сохранить , назовите файл и нажмите кнопку Сохранить , чтобы завершить создание GIF!
Моя новая серия видео на Adobe
На случай, если вы его пропустили, Adobe и Photoshop Training Channel объединились для серии из 6 частей, которая знакомит пользователей Photoshop с Adobe Illustrator и Premiere Pro!
Он охватывает 3 видеоролика для Adobe Illustrator: создание логотипа, создание масштабируемых текстов и дизайн визитной карточки!
Для Adobe Premiere вы узнаете, как корректировать цвета, анимировать графику и даже изменять размер видео для публикации в социальных сетях!
Эта серия видео разработана специально для того, чтобы вам было удобнее пользоваться другими приложениями Adobe, и вы наверняка получите удовольствие от этого.
Итак, нажмите здесь, чтобы начать обучение!
Как создать GIF из изображений вашего продукта за 8 простых шагов
Одна из самых больших ошибок, которую обычно совершают веб-сайты электронной коммерции, — это слишком мало фотографий продуктов. Представление продукта имеет большое значение для клиентов. Поскольку они не могут прикоснуться к вашим онлайн-продуктам и изучить их, как при физическом витрины магазина, чрезвычайно важно предоставить им широкий спектр высококачественных изображений и видео для демонстрации каждого продукта.Яркое визуальное восприятие позволит вашим клиентам точно понять, что они покупают, и в конечном итоге повысить их уверенность не только в качестве вашей продукции, но и в качестве обслуживания клиентов вашей компании.
Создание видеороликов может быть утомительным и длительным проектом, но есть и другие способы продемонстрировать продукт в движущемся кадре. Один из способов добиться этого — создать файл формата обмена графическими данными (GIF) в Adobe Photoshop или другом аналогичном. программа.GIF — это сжатый файл, который объединяет несколько неподвижных изображений в короткую анимационную последовательность. В фотографии продукта GIF-файлы отлично подходят для демонстрации вашего продукта под углом к ракурсу и могут значительно повысить привлекательность ваших клиентов. просмотр впечатлений. Кроме того, публикация GIF-файлов в социальных сетях и на других рекламных платформах может помочь вашему продукту привлечь еще больше клиентов.
Автоматическое удаление фона
Удалите для вас фон изображения продукта.
- Отредактировано более 30 млн изображений
- На следующее утро доставка
- 10 бесплатных правок изображений
Выполните несколько быстрых шагов, приведенных ниже, чтобы создать свои собственные файлы GIF и продемонстрировать свои продукты свежим, новым способом.Давайте начнем!
1. Создайте новую папку с файлами.Затем выберите все изображения, которые вы хотите включить в анимацию GIF, и вставьте их в папку GIF.
Здесь мы скомпилировали восемь изображений, которые мы будем использовать в нашем файле GIF, в папку.
Для этого урока мы создадим GIF из восьми изображений женской обуви, поэтому мы добавили эти восемь изображений в папку. В совокупности изображения обеспечивают вращение обуви на 360 градусов, что мы и рекомендуем. для ваших собственных изображений GIF.Если вы хотите узнать, под каким углом лучше снимать обувь, прочтите наши Полное руководство по увеличению количества ваших товарных предложений в обуви.
2. Откройте файлы в Photoshop.Для этого выберите Файл> Сценарии> Загрузить файлы в стек . Появится всплывающее окно, в котором можно выбрать папку GIF, созданную на первом шаге. Нажмите Просмотр чтобы выбрать и открыть изображения, а затем нажмите ОК . Photoshop создаст новый файл со всеми вашими изображениями, наложенными друг на друга.
Это окно, которое вы увидите при открытии файлов.
Вот как должен выглядеть ваш многослойный файл.
3. Расположите файлы слоев в Photoshop.Вновь созданные слои должны быть расположены в порядке номеров в соответствии с именами файлов, которые вы присвоили файлам после ретуширования. Однако, если ваши изображения не в порядке, щелкните и перетащите слои, чтобы изменить их порядок, чтобы ваш продукт поворачивается по часовой стрелке.
Пока вы исследуете каждый из слоев, убедитесь, что все ваши изображения выровнены так, чтобы при переключении анимации GIF с кадра на кадр не было неровного выравнивания.
4. Создайте кадры в палитре анимации.Выбрать Окно> Анимация (или же Окно> Временная шкала в зависимости от вашей версии Photoshop), чтобы открыть палитру анимации и вызвать появление окна анимации в нижней части экрана.
Вот окно анимации в режиме кадров. Раскрывающееся меню и значок кадра и шкалы времени обведены красным.
Щелкните верхнее правое раскрывающееся меню и выберите Создание рамок из слоев . На этом этапе также было бы разумно убедиться, что вы находитесь в режиме просмотра кадра, а не в режиме шкалы времени, щелкнув нижний правый значок. В зависимости от порядка кадров, которые вы видите и порядок, в котором вы хотите, чтобы изображения отображались в вашем GIF, вам может потребоваться Резервная рама с помощью раскрывающегося меню в правом верхнем углу.
5. Измените продолжительность каждого кадра.В верхнем раскрывающемся меню щелкните Выбрать все кадры . Чтобы установить время продолжительности для всех кадров, перейдите к нижней части одного из кадров и щелкните стрелку раскрывающегося списка, чтобы выбрать предустановленную скорость времени для кадра, или выберите Другое если вы хотите настроить частоту кадров.
Выпадающие меню для изменения продолжительности и продолжительности анимации обведены красным.
Каждый кадр можно изменить индивидуально, поэтому, если вы предпочитаете, чтобы один из кадров отображался дольше, чем другие, установите для него более длительную длительность. В противном случае выберите одинаковую продолжительность для каждого кадра, чтобы ваш продукт плавно переходил от кадр в кадр.
6. Установите количество раз, которое будет воспроизводиться GIF.Под первым кадром в нижнем левом углу палитры кадров анимации вы также можете указать, сколько раз вы хотите, чтобы ваш GIF «зацикливался» или воспроизводился при просмотре.Мы рекомендуем выбирать непрерывную анимацию, чтобы ваши клиенты могли восхищаться ваш продукт столько, сколько им нравится.
7. Сохраните GIF.Теперь, когда у вас есть все кадры с установленным порядком и продолжительностью, которые вы хотите, чтобы они появлялись, вы должны сохранить новую анимацию. Чтобы сохранить файл GIF, вам необходимо сохранить его, выбрав Файл> Сохранить для Web и устройств .
Это меню «Сохранить для Интернета и устройств».Обязательно проверьте все настройки!
Убедитесь, что все настройки на экране «Сохранить для Интернета и устройств» установлены по своему вкусу, и затем нажмите Сохранить , чтобы выбрать папку GIF, созданную вами на первом шаге.
8. Протестируйте GIF.Теперь, когда вы создали и сохранили файл GIF, попробуйте его, перетащив файл прямо в свой интернет-браузер или щелкнув файл изображения правой кнопкой мыши и выбрав Открыть с> и ваш предпочтительный интернет-браузер.
Вот наше законченное изображение женской обуви в формате GIF. Хорошо смотритесь!
Если анимация воспроизводится, значит, вы все сделали правильно. Наслаждайтесь своим новым GIF!
Как создать GIF в Photoshop
гифки повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и почти везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного интереснее и позволяют много говорить о чем-то, фактически не используя слов … вместо этого остроумный GIF-файл знаменитости, закатывающей глаза, или что-то подобное.
Итак, когда я делал рецепт этих великолепных шоколадных блинов, я сделал несколько снимков, чтобы попытаться получить «денежный» снимок сахарной пудры, падающей на блины. Я сделал снимок, но у меня было еще около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читателями.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram … поскольку Instagram еще не поддерживает GIF.Глупый инстаграм.
В любом случае, создать GIF-файл очень просто. По сути, нужно просто сделать несколько фотографий и объединить их в разные кадры для создания анимации. Итак, для целей этого небольшого урока мы воссоздадим GIF, который я сделал для блинов:
Разве это не волшебно? Ха-ха … идем дальше.
Этот GIF состоит из 14 изображений, но вы действительно можете использовать столько, сколько захотите. Я бы не рекомендовал меньше 4–5 для подобного GIF.Итак, приступим!
Шаг 1. Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, например PNG или JPEG. При желании вы также можете сохранить их в отдельной папке. Я положил свой в папку «Сделать GIF».
Знаю, умница.
Шаг 2. Импортируйте фотографии в Photoshop
.Откройте Photoshop и выберите Файл >> Сценарии >> Загрузить изображения в стек.
В открывшемся диалоговом окне вы можете выбрать «Использовать: Файлы» или «Использовать: Папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет.Для этого мы воспользуемся папкой из моего удобного денди папка «Создать GIF» и нажмем «Обзор». Выберите папку и нажмите «Открыть», и все файлы в папке будут импортированы в диалоговое окно:
В качестве альтернативы, просмотр файлов и их выбор все сделают то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением в виде отдельного слоя, например:
Теперь, когда у нас есть все изображения, загруженные в стек, мы можем создать наш GIF.
Шаг 3. Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и нажмите «Окно >> Временная шкала». Вы увидите новый открытый фрейм в нижней части окна с небольшим квадратом посередине с надписью «Create Frame Animation». Если он этого не говорит, щелкните небольшое раскрывающееся меню рядом с ним и выберите «Создать анимацию кадра».
Затем нажмите кнопку «Создать анимацию кадра», и одно из изображений появится в окне шкалы времени.
В правом углу окна есть небольшое раскрывающееся меню, щелкните его и выберите «Создать новый слой для каждого кадра».
Ничего не произойдет после того, как вы щелкнете по нему, просто когда вы добавите к анимации, все импортированные вами слои будут использоваться как новые кадры для GIF. Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который есть на панели слоев, как описано выше, и на вашей панели временной шкалы будут все ваши изображения.Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения» или, если они все вместе расположены в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете продолжить и щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между каждым из них. Для этого я выбрал 0,5 секунды, но вы можете выбрать любой из имеющихся вариантов или добавить настраиваемую продолжительность, выбрав «Другое…»
В нижнем левом углу шкалы времени есть еще одно раскрывающееся меню с надписью «Один раз», которое определяет, сколько раз должна повторяться анимация.Для GIF я бы рекомендовал выбрать «Forever», так как тогда он будет бесконечно зацикливаться, как и все GIF-файлы, которые вы видите там.
После того, как вы установите время и выберете цикл, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4. Сохраните GIF
Это последний шаг в создании GIF, и лучший способ его сохранить — выбрать Файл >> Экспорт >> Сохранить для Интернета …
В открывшемся всплывающем окне выберите формат «GIF», а затем в поле прямо над ним нажмите «[Безымянный]» и выберите «GIF 128 Dithered.Затем нажмите «Сохранить» и сохраните его в соответствующей папке.
Теперь вы можете открыть GIF для предварительного просмотра в браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать IG World вашу прекрасную гифку с падающей сахарной пудрой на блины или наливанием вина для приготовления сангрии ?? Поскольку у нас уже есть GIF-файл, который все еще открыт в Photoshop, все, что нужно, — это еще 2 шага, чтобы создать видео для Instagram.
Шаг 5. Обрежьте GIF
Поскольку IG — это в основном квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата… если ваш GIF уже не является квадратом, вы можете просто пропустить этот шаг.
Шаг 6: Сохраните видео
После кадрирования изображения перейдите в Файл >> Экспорт >> Рендеринг видео, и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите сохранить его, и вы можете оставить все остальные настройки по умолчанию.Затем нажмите «Render»
.Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что это именно то, что вам нужно. Теперь просто отправьте свою фотографию по электронной почте или загрузите ее в OneDrive или DropBox, чтобы открыть ее на телефоне, а затем опубликовать в Instagram, как обычно!
Я надеюсь, что этот пост помог вам в создании GIF, а затем видео из этого GIF для Instagram! Если это так, пожалуйста, поделитесь, используя любую из кнопок общего доступа ниже, и обязательно ознакомьтесь с другими моими советами и приемами, щелкнув вкладку
ресурсов вверху страницы!Как сделать GIF в Photoshop | Создание GIF за 7 шагов
Социальные сети, в том числе Pinterest, Twitter, Facebook и Reddit, вызвали ренессанс анимированных GIF-файлов: более чем несколько интернет-магазинов регулярно публикуют GIF-анимации для привлечения потенциальных клиентов.И угадай что. Оно работает. Анимированные GIF-файлы — это мощная форма мультимедиа, которая нравится клиентам и покупателям.
Итак, почему бы не научиться создавать свои собственные?
Если есть что-то более захватывающее, чем отличное изображение, но при этом не такое громоздкое, как видео, то это GIF.
Что такое GIF?
GIF — формат обмена графикой. Он включает в себя серию кадров или изображений, которые воспроизводятся последовательно, чтобы создать иллюзию короткого видеоклипа, но в формате изображения.
Количество цветовых тонов в GIF обычно ограничено 256. Однако возможность добавлять движение к изображениям и создавать контент, которым легко делиться, более чем компенсирует более низкое качество изображения.
Будучи визуально более привлекательными, файлы GIF регулярно используются цифровыми маркетологами для демонстрации своих идей, продуктов или услуг в виде привлекающих внимание мемов или рекламных объявлений. GIF-файлы упрощают выражение и мгновенно создают эмоциональную связь с вашей аудиторией, поскольку они небольшого размера, загружаются быстрее и воспроизводятся автоматически, и зрителю не нужно воспроизводить их вручную.
В современном цифровом мире умение создавать GIF-файлы — очень востребованный навык для любой работы в области цифрового маркетинга или графического дизайна, что делает его отличным дополнением к вашему резюме.
Из этого урока вы узнаете, как создать собственный GIF за пять простых шагов с помощью Photoshop. Учебник настолько прост, что даже тот, кто впервые попробует Photoshop, сможет сделать это без каких-либо проблем.
Приступим.
Как создать GIF
Чтобы создать GIF, вам понадобится серия изображений и Photoshop.Для этого урока я использую Photoshop 2021, но вы можете использовать любую версию Photoshop, которая у вас уже есть.
Шаг 1. Загрузите файлы в стек
Вы можете взять любое количество файлов, но для этого урока сделайте его простым. Убедитесь, что у выбранных изображений есть поток. Вот изображения, с которыми я буду работать ниже.
В верхнем меню Photoshop перейдите в Файл -> Сценарии -> Загрузить файлы в стек .
Шаг 2. Выберите изображения
В следующем окне нажмите Обзор и выберите серию изображений, которые вы хотите загрузить в стопки. Если ваши изображения не выровнены, вы можете установить флажок, предлагающий Попытка автоматического выравнивания исходных изображений . Это стабилизирует весь кадр GIF.
После того, как вы выбрали изображения, нажмите ОК .
Photoshop затем начнет процесс создания слоя для каждого загруженного вами изображения.Вы можете найти их на панели Layers в правом нижнем углу.
При желании вы можете изменить порядок этих слоев, щелкнув и перетащив их. Вы также можете переименовать их, нажав на название слоя.
Если произошло автоматическое выравнивание, изображения могут выглядеть немного искаженными, но это можно исправить, обрезав кадры. Если вам не нужно было устанавливать флажок «Попытка автоматически выровнять исходные изображения» на предыдущем шаге, вы можете перейти к шагу 3.
Обрезать раму:
1. Щелкните значок Crop .
2. Щелкните и перетащите края кадрирования, чтобы сделать выбор.
3. Нажмите Введите , чтобы подтвердить урожай.
Шаг 3. Настройте временную шкалу
Из верхнего меню перейдите в Окно и отметьте опцию Временная шкала . Это заставит окно временной шкалы появиться под рабочей областью.
В окне Timeline щелкните Create Frame Animation .
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните по нему, чтобы отобразились параметры покадровой анимации.
Убедитесь, что выбран верхний слой, и щелкните значок ниже, чтобы продублировать рамку.
Поскольку в этом сценарии у меня три изображения, я дублирую кадр дважды. Это создаст три кадра на временной шкале.
Шаг 4: Установите время
Выберите первый кадр. Под уменьшенным изображением вы увидите « 0 sec. ”Это время, в течение которого этот кадр будет отображаться в GIF. Нажмите на раскрывающееся меню рядом с ним и выберите желаемую продолжительность, например 0,5 секунды. Повторите этот шаг для следующих кадров.
Шаг 5: Скройте верхние слои
На миниатюре вы увидите, что во втором кадре также отображается первое изображение. Чтобы изменить изображение, перейдите к Layers и покажите первый слой.
Вы увидите, что теперь во втором кадре показано изображение второго слоя.
Переходим к третьему кадру. Здесь скройте первые два слоя, чтобы открыть третий слой в кадре.
Если вы используете более трех изображений, повторяйте этот шаг, пока не установите слой для всех кадров.
Шаг 6. Предварительный просмотр GIF
Просмотрите свой GIF, щелкнув значок Воспроизвести . Проверьте порядок и синхронизацию изображений, а также убедитесь, что GIF воспроизводится плавно.
Шаг 7. Экспорт вашего GIF
Довольны? Перейдите в Файл и нажмите Сохранить как .
В раскрывающемся меню выберите формат файла GIF . Нажмите Сохранить .
После этого откроется окно Параметры сохранения GIF . Выберите желаемые настройки и нажмите ОК .
Или перейдите в Файл -> Экспорт -> Сохранить для Интернета . Откроется окно предварительного просмотра GIF.
В раскрывающемся меню в правом верхнем углу выберите формат файла GIF .Вы также можете установить Размер изображения в этом окне в правом нижнем углу. Если вы хотите, чтобы ваш GIF был совместим на разных платформах, рекомендуется изменить его размер до 500 пикселей по высоте и ширине.
Нажмите Сохранить .
Готово! Теперь вы можете поделиться своими новыми навыками создания GIF с друзьями, коллегами и клиентами.
Хотите узнать больше советов и приемов редактирования фотографий?
Онлайн-курсы по графическому дизайнуShaw Academy научат вас, как освоить Photoshop, от основ до более сложных методов и процессов.Присоединяйтесь к Shaw Academy сегодня и станьте профессионалом в Photoshop!
Примечание редактора: этот пост был первоначально опубликован в 2016 году и был обновлен для полноты.
Как создавать анимированные GIF-файлы с помощью Photoshop
Ура, больше анимированных GIF-файлов!
Как я и обещал в своем последнем посте, я расскажу вам, как с помощью Photoshop создавать анимированные GIF-файлы из видео или серии изображений.
У вас нет Photoshop, но есть адрес электронной почты? Загрузите бесплатную пробную версию! Я использую Photoshop CC, но действия должны быть аналогичны предыдущим версиям.
Начнем с создания анимированного GIF из видео.
Шаг 1. Настройте рабочее пространство
Итак, вы открыли Photoshop. Что теперь?
Убедитесь, что в верхнем правом углу ваше рабочее пространство настроено на «Движение». Если нет, щелкните раскрывающееся меню, чтобы изменить его. Мой обычно по умолчанию — «Essentials».
Теперь перейдите к File> Import> Video Frames to Layers. Появится другое окно, в котором вы сможете выбрать видео из ваших собственных файлов.В этом примере я использовал конфетти-пушечную дуэль Джордин и Лорен — обычная среда в офисе VIEO.
Примечание. Вам понадобится собственно видеофайл. Вы не сможете использовать видео YouTube или любую другую размещенную ссылку на видео.
Шаг 2. Выберите видеоклип
После того, как вы выберете видео из файлов, Photoshop предложит вам выбрать диапазон видео, который вы хотите импортировать . Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить каждые X кадров.
Поскольку GIF-файлы обычно относительно короткие, я выбрал их из целого ряда. Это оставляет вам управляемое количество кадров для работы. Вы увидите, о чем я говорю, на следующем шаге.
Чтобы выбрать диапазон используемых кадров, перетащите скобки под предварительным просмотром, чтобы они охватили клип, который вы хотите использовать . «Ограничение на каждые [X] кадров» позволяет вам настроить, насколько изменчивым будет GIF. Чем больше количество кадров вы выберете, тем резче будет видео.
Параметр «Сделать кадровую анимацию» позволяет анимировать переходы между слоями. Я обычно оставляю этот параметр отмеченным.
Шаг 3. Отредактируйте видеоклип
Вы можете вносить коррективы в отдельные слои или видео в целом. Чтобы применить корректировки к нескольким слоям, сначала выберите слои, а затем сгруппируйте их. Перейдите к строке меню и выберите «Выделение»> «Все слои». Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
После объединения в группу вы можете применить корректировки слоя к группе. Ниже я добавил пару корректировок слоя на группу, чтобы показать вам, что можно сделать, но не использовал их для своего конечного продукта.
Внизу, , все ваши кадры появятся на шкале времени . Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала». Это покажет покадровый просмотр в нижней части окна Photoshop.
Здесь вы можете удалить кадры, чтобы обрезать клип.Исходный клип, который я выбрал на предыдущем шаге, произвел более 100 кадров, что слишком много. Я просто выбрал кадры, которые мне не нужны, удалил их (щелкните маленькую кнопку мусорного ведра на временной шкале) и в итоге получил около 20 кадров.
Вы также можете настроить синхронизацию ваших кадров (отдельных и множественных), щелкнув раскрывающееся меню под предварительным просмотром вашего кадра. Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 4. Сохраните GIF
Довольны вашим потрясающим анимированным GIF? Теперь вы готовы к экономии. Я обрезал свое и уменьшил размер изображения, так как мне не нужно было, чтобы оно было огромным. Перейдите в меню File> Export> Save for Web .
Откроется еще одно окно. Убедитесь, что формат вашего файла — GIF . Вы также можете установить продолжительность анимации: один раз, навсегда или индивидуально.Обычно я выбираю вечное зацикливание.
Результат: наименее смертоносная дуэль в истории
Теперь давайте создадим анимированный GIF из серии неподвижных изображений.
Этот способ немного отличается от создания GIF из видео. Вы соединяете неподвижные изображения вместе, накладывая каждый кадр снизу вверх.
Вы можете использовать как последовательность фотографий, которые у вас уже есть, и загрузить их как слои, или создать каждый слой вашей анимации по отдельности в Photoshop.Для простоты я покажу вам, как с помощью Photoshop создать анимированный GIF-файл с использованием уже существующей последовательности изображений.
Шаг 1. Настройте рабочее пространство
Итак, этот шаг аналогичен шагу в видеоуроке выше. Открыв Photoshop, убедитесь, что вы находитесь в своем рабочем пространстве для движения. В верхнем меню перейдите к File> Scripts> Load Files into Stack .
Шаг 2. Загрузите фотографии
Теперь появится новое окно с надписью «Загрузить слои».Нажмите «Обзор» и выберите на своем компьютере все изображения, которые вы хотите использовать. Выбранные изображения теперь должны появиться в окне «Загрузить слои». Нажмите «ОК», чтобы загрузить их в свое рабочее пространство.
Шаг 3. Создание рамок
Загруженные изображения появятся в ваших слоях справа. Далее вам нужно создать рамки из этих слоев.
Нажмите «Создать анимацию кадра» на временной шкале. Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала».«
Щелкните раскрывающееся меню в правом верхнем углу временной шкалы и убедитесь, что «Создать новый слой для каждого кадра» отмечен флажком .
Выберите все свои слои (или только слои, которые вы хотите превратить в рамки), затем вернитесь в то же раскрывающееся меню и нажмите «Создать кадры из слоев». Теперь выбранные вами слои будут отображаться на вашей шкале времени.
Шаг 4. Отредактируйте кадры
Итак, теперь, когда у вас есть эти рамки, что вы будете делать? Вы редактируете! Как и в видеоуроке выше, вы можете редактировать отдельные слои или группу в целом .
Начните с настройки синхронизации слайдов. Вы также можете удалить ненужные кадры, выбрав кадр и щелкнув значок корзины на временной шкале, и изменить порядок кадров, перетаскивая слайды на временной шкале.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 5: Пора сохранять GIF!
Вы довольны своим GIF-файлом? Большой! Пора экономить.
Перейдите в строку меню Файл> Экспорт> Сохранить для Интернета .Появится новое окно. Убедитесь, что формат вашего файла — GIF, и нажмите «Сохранить». Вы можете установить длину вашей анимации : один раз, навсегда или индивидуально.
Вам будет предложено выбрать место на вашем компьютере для сохранения. Дайте ему имя и бац, готово! Чтобы просмотреть окончательный GIF-файл, просто перетащите его в любой браузер, и он запустится автоматически.
Результат: красочный гость, проверяющий Ноксвилл!
И последняя мысль: GIF-файлы — это весело и могут отлично передать то, что неподвижное фото не может передать.Но важно помнить, что файлы огромные . Мы рекомендуем использовать созданные вами GIF-файлы для социальных сетей и файлы MP4 для своего блога или веб-сайта.
Да, я знаю, что этот пост был немного длинным, и я благодарю вас за то, что вы придерживались меня до конца. Я надеюсь, что вы нашли этот урок полезным, и счастливых гифок!
Планируете поделиться своими гифками в социальных сетях? Убедитесь, что ваши профили выглядят так же хорошо, как и они!
Как сделать GIF в Photoshop
Если вы знаете, как создать GIF в Photoshop, вы можете сделать Интернет более личным для себя.В этой статье объясняется, как это сделать, чтобы вы могли начать создавать свои собственные мемы и забавные предметы, которыми можно поделиться.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как создать GIF в Photoshop с помощью видео
Существует ряд отличных сервисов, которые могут создавать для вас GIF-файлы, но если вы не можете подключиться к Интернету или просто хотите понять основные моменты процесса, стоящего за ним, изучение того, как создать GIF в Photoshop, станет отличным шагом в этом направлении. ваш пояс веб-навыков.Создание одного из видео — отличное место для начала.
Возьмите видео, которое хотите превратить в GIF. Вы можете скопировать его с YouTube, если не планируете использовать его для чего-либо коммерческого, но есть ряд веб-сайтов, таких как Pexels, на которых есть большое количество бесплатных видео, которые вы можете использовать с указанием авторства и без него.
Откройте Photoshop, если вы еще этого не сделали, затем перейдите к File > Import > Video Frames to Layers .
Найдите и выберите видео, которое вы хотите преобразовать, и выберите Открыть .
Либо выберите От начала до конца , если вы хотите преобразовать все видео, либо используйте ползунки для Только выбранный диапазон , чтобы определить часть видео, которое вы хотите импортировать.
Когда вы будете довольны своим выбором, выберите OK .
Этот процесс может занять много времени, если вы пытаетесь преобразовать длинное видео или ваш компьютер работает медленно.Мы рекомендуем выбирать не более 20 секунд видео.
Выберите Window > Timeline . Это должно вывести все слои на шкалу времени как отдельные кадры.
Если это не так или вы используете старую версию Photoshop, которая требует ручного управления, выберите четырехстрочное меню значок в правом нижнем углу главного окна и выберите Создать кадры из слоев .
Используйте элементы управления мультимедиа на временной шкале для предварительного просмотра вашего GIF.Если есть какие-либо кадры, которые вы не хотите включать, вы можете перетащить их в значок корзины в нижнем левом углу. Вы также можете выбрать их, а затем выбрать значок корзины.
Внесите любые изменения в цвет, контраст или даже сделайте каждый кадр черно-белым, если захотите, выбрав отдельные слои в меню Layers .
Вы можете изменить несколько кадров одновременно, выбрав несколько слоев, но не объединяйте их вместе, если есть возможность.
Вы также можете настроить время, необходимое для каждого кадра перед переходом в окно временной шкалы. Вы можете установить любое значение, которое вам нравится, для более плавных или прерывистых переходов. Убедитесь, что в левом нижнем углу указано «Forever», если вы хотите, чтобы GIF зацикливался.
Если вы изменили свой GIF не так, как вам нравится, нажмите Ctrl (или CMD ) Z , чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z , чтобы выполнить несколько шагов отмены.
Когда вы довольны созданным GIF-файлом, самое время сохранить его. Выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Существует множество возможных настроек, которые вы можете выбрать и поиграть, но мы бы порекомендовали следующее: Установите Preset на GIF 128 Dithered и Colors на 256 .Если вас беспокоит размер файла или его физический размер, используйте параметры высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить, , , затем выберите имя и место назначения для вашего нового GIF.
Создать GIF в Photoshop с фотографиями
Если у вас есть серия изображений, которые вы хотите превратить в GIF, процесс во многом такой же, как и с видео, за исключением того, что вам не нужно сначала растягивать кадры на слои. Вот как начать.
В Photoshop есть отличный инструмент для захвата всех изображений, которые вы хотите использовать, и их подготовки. Выберите Файл > Сценарии > Загрузить файлы в стек .
Оттуда выберите Обзор и перейдите к папке, в которой находятся ваши изображения. Выберите файлы, которые вы хотите импортировать, и выберите Открыть . Затем выберите ОК .
Если вы не видите никаких файлов, возможно, Photoshop по умолчанию ищет другой тип файла. Используйте выделение в правом нижнем углу, чтобы выбрать Все файлы .
Через мгновение или две вы должны увидеть новый холст со всеми вашими изображениями, загруженными в отдельные слои.Выберите Window > Timeline .
ОзгурДонмаз / Getty ImagesЕсли хотите, вы можете использовать переключатель «Попытка автоматического выравнивания исходных изображений» , чтобы Photoshop попытался выровнять все изображения за вас. Это может быть удобно, но в большинстве случаев не требуется.
Выделите все новые слои. В окне временной шкалы выберите раскрывающийся значок, затем выберите Создать анимацию кадра .
Если вы не видите окно «Слои», выберите Окно > Слои , чтобы открыть его.
Выберите значок четырехстрочного меню в правом углу окна временной шкалы и выберите «Создать кадры из слоев ».
Выберите значок play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Если кажется, что воспроизведение идет в обратном порядке, снова выберите значок четырехстрочного меню , затем выберите Обратные кадры .
Внесите любые корректировки, которые вам могут понадобиться в каждое отдельное изображение, настроив их слои.Вы также можете изменить продолжительность отображения каждого изображения в анимации с помощью пронумерованных элементов управления под каждым изображением в окне временной шкалы.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors от до 256 .Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF в соответствии со своими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Как создать анимацию в Photoshop с текстом
Если вы хотите анимировать GIF с текстом и ничем другим (вы всегда можете наклеить текст на отдельные слои при создании GIF с изображениями), шаги во многом такие же, но вы должны создать слои самостоятельно.
Откройте Photoshop и выберите File > New , выберите размеры, которые вы хотите, чтобы ваш окончательный GIF был, затем выберите OK .
Добавьте текст к изображению и внесите в него любые изменения, включая цвет и размер.
Если вы хотите, чтобы ваш GIF содержал тот же текст в следующем кадре, но другого размера или цвета, нажмите Ctrl (или CMD ) + J , чтобы дублировать слой. Если вы хотите, чтобы в следующем кадре говорилось что-то еще, выберите значок New Layer в окне «Слои», второй слева внизу.
Повторите этот шаг столько раз, сколько вам нужно, для любого количества кадров.
Когда вы будете довольны созданием различных слоев, выберите Windows > Timeline , затем щелкните значок раскрывающегося списка в середине и выберите Create Frame Animation .
Выберите значок четырехстрочного меню в правом углу окна временной шкалы и выберите «Создать кадры из слоев ».
Нажмите кнопку play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Внесите необходимые корректировки в время отображения кадров, используя число под каждым кадром.
Если вы хотите, чтобы GIF воспроизводился непрерывно, выберите Forever в нижнем левом углу.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors от до 256 . Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF в соответствии со своими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .