Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
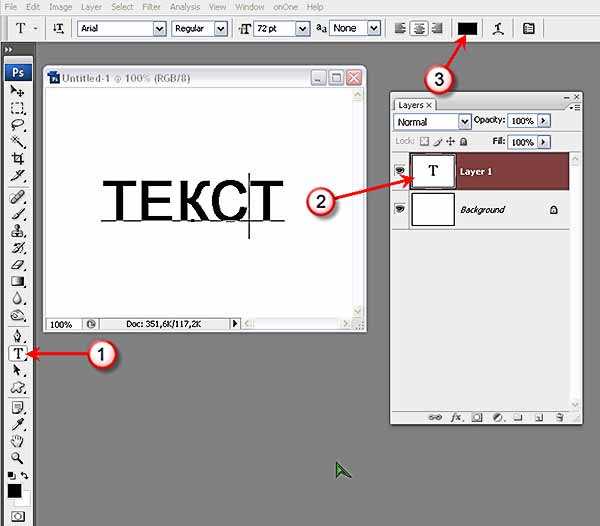
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
3 – печать текста на фото
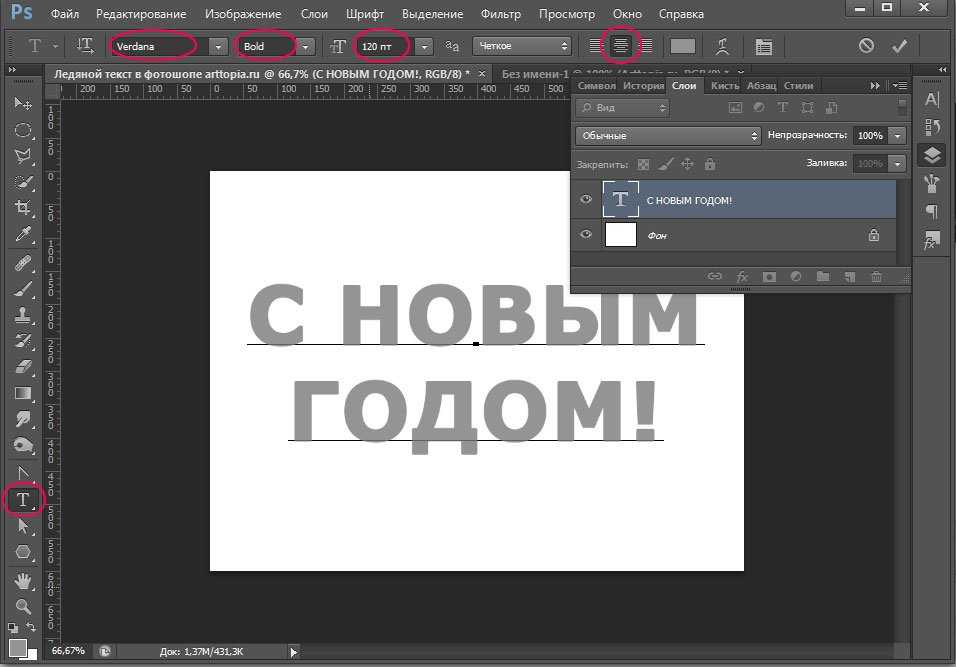
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
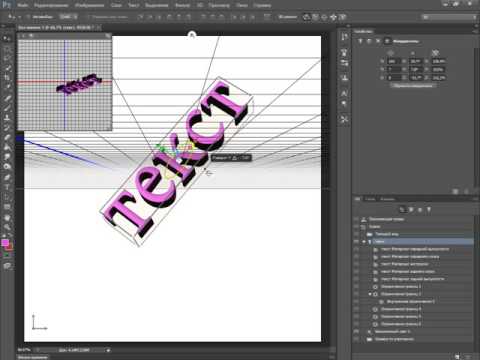
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
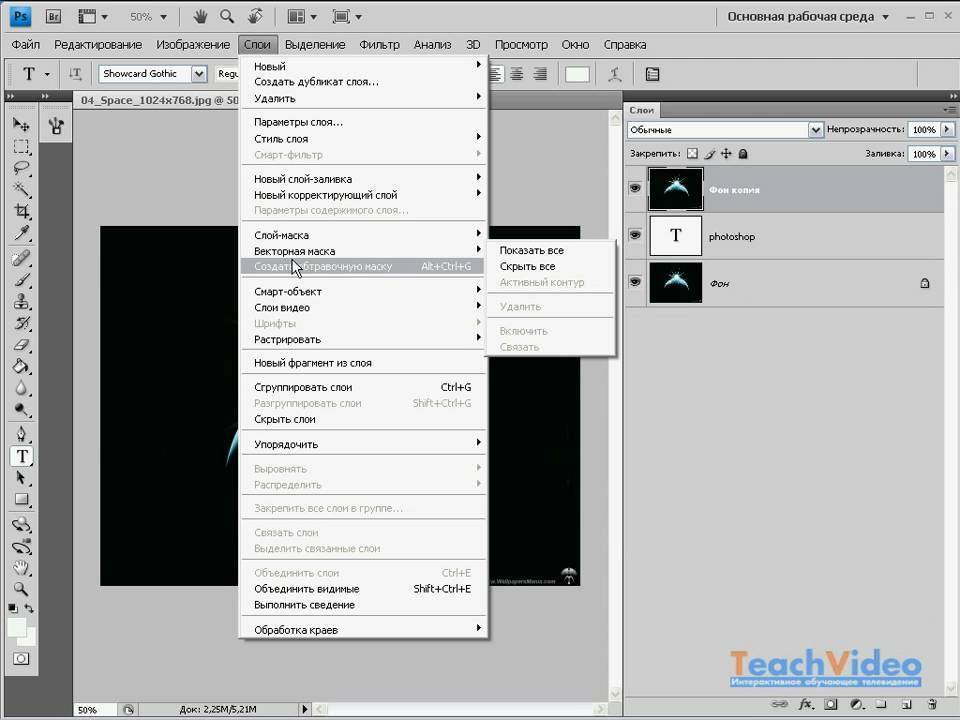
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
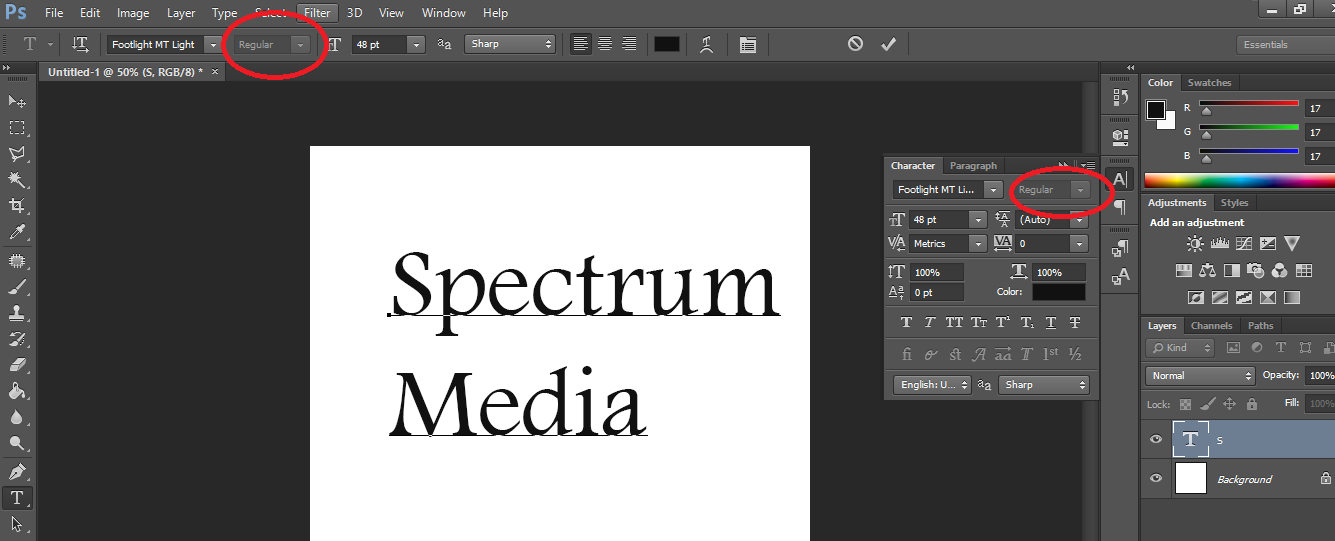
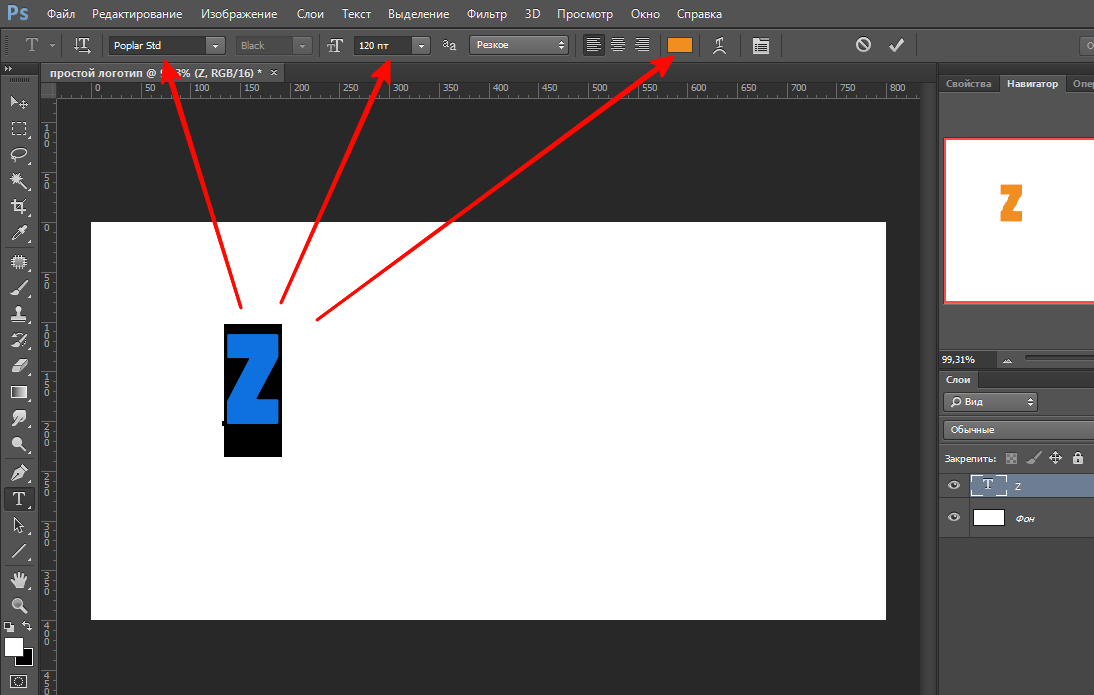
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
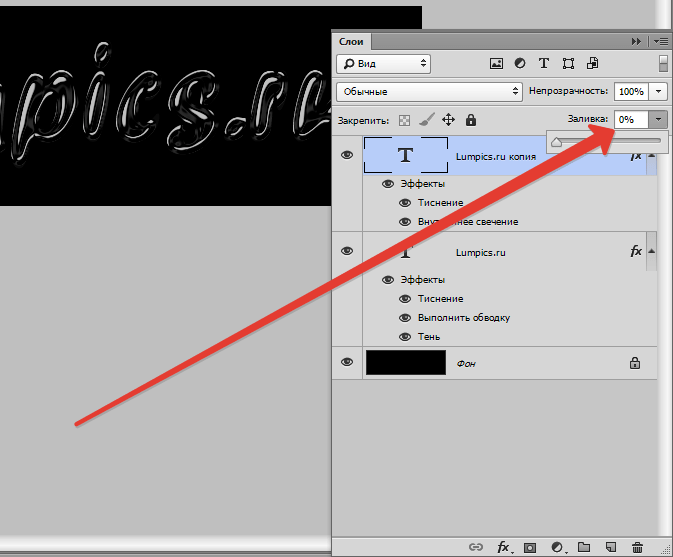
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
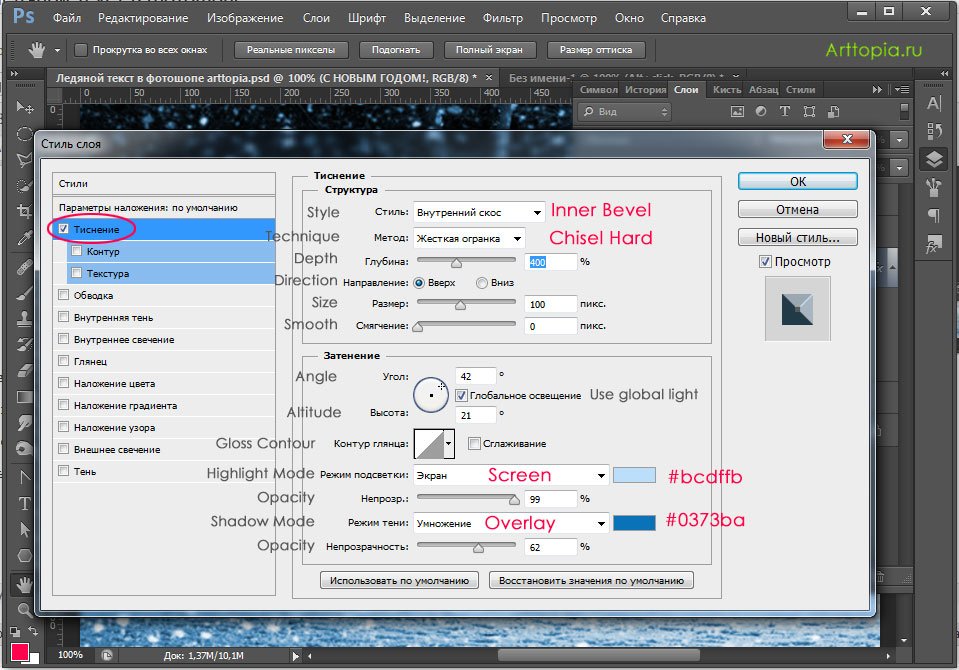
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как сделать анимацию печатающегося текста в фотошопе с сохранением в гифку или видео
Содержание
быстрая навигация по статье
 Создаём текст, задаём нужный стиль, шрифт, размер и т.п..
Создаём текст, задаём нужный стиль, шрифт, размер и т.п..Посмотреть видео-урок
В данном уроке мы разберём способ создания анимации печатающегося текста в фотошопе. На сайте уже имеется урок по созданию анимации рукописного текста, в данном же уроке мы сделаем анимацию печатающегося текста. Для этого я взял фоновое изображение с монитором, на котором и будет печататься текст.
Кроме этого, я нашёл аудио-файл со звуком клавиш клавиатуры, который мы наложим на анимацию.
Создаём текст
И так, открываем фоновое изображение, на котором будем делать анимацию. Для начала нужно напечатать сам текст, задать ему нужное положение на фоне и цвет. Выбираем инструмент «Текст» и задаём какой-нибудь стандартный шрифт, без засечек, ну вот например, «Tahoma».
Что-нибудь печатаем в пару строк и задаём нужный размер шрифта, а так же межстрочный интервал.
Для красоты можно немного подсветить текст, для этого воспользуемся параметрами наложения слоя с текстом. Кликаем по слою с текстом правой кнопкой мыши и выбираем «Параметры наложения». Здесь подключаем «Внешнее свечение» и настраиваем параметры на глаз, до нужного результата. Я оставлю вот такие значения.
Теперь печатаем текст и распологаем его по области монитора. Я не буду что-то сочинять, а просто воспользуюсь бредогенератором, если кто-то не знает что это, это такой сервис,
в котором можно генерировать текст в нужном вам объёме, т.е. задавать количество параграфов и символов. Такой текст дизайнеры называют ещё «Рыбой» и используют его для вставки
в макеты для презентабельного вида и демонстрации заказчику.
Копируем сгенерированный текст с помощью комбинации клавиш «Ctrl + C» и вставляем его на наш комбинацией клавиш «Ctrl + V». Ну и подгоняем под размер монитора. Смысл текста в данном случае не важен, поэтому я просто обрежу предложение, чтобы текст полностью вместился на мониторе.
Ну и подгоняем под размер монитора. Смысл текста в данном случае не важен, поэтому я просто обрежу предложение, чтобы текст полностью вместился на мониторе.
Подготавливаем текст для анимации
Далее можно уже анимировать текст, но я бы его еще сделал немного выпуклым, потому что монитор всё-таки немного выпуклый а плоский текст не очень вписывается в данную композицию. Выделяем текст и в верхней панели меню выбираем «Деформацию текста».
Здесь выбираем стиль «Надутый» и выставляем параметр изгиба примерно на 6%.
Создаём анимацию печатающегося текста
Текст у нас готов, переходим к его анимации. Для начала преобразуем текст в «смарт-объект», а потом растрируем его. Нам нужно текст преобразовать в слой с изображением, т.е.
сделать из текста картинку. Для этого кликаем по слою с текстом правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
Затем еще раз кликаем правой кнопкой мыши и выбираем «Растрировать слой». Если бы мы сразу растрировали текст, то у нас бы получился слой с изображением текста, к которому подключен параметр эффекта свечения, а нам это не нужно.
Если бы мы сразу растрировали текст, то у нас бы получился слой с изображением текста, к которому подключен параметр эффекта свечения, а нам это не нужно.
Теперь, необходимо нарезать текст на строки, т.е. сделать каждую строку текста отдельным слоем. Для этого возьмём инструмент «Прямоугольная область», которым будем выделять
каждую строку текста и вырезать её на новый слой. Выделяем первую строку, кликаем правой кнопкой мыши и выбираем «Вырезать на новый слой».
В результате мы получаем отдельный слой с первой строкой текста, можно для удобства задать ей имя, например, «строка1».
Тоже самое проделываем с остальными строками и задаём им соответствующие имена. В итоге, у нас получилось шесть слоёв, каждый из которых содержит строку текста.
Анимацию печатающегося текста мы будем делать с помощью маски слоя, поэтому сейчас нужно скрыть все строчки с текстом масками слоёв. Выделяем в панели слоёв слой с первой строкой текста, берём опять-же, инструмент «Прямоугольная область» и выделяем им первую строку.
Теперь удерживая «Alt» на клавиатуре, под панелью слоёв кликаем по маске, таким образом, мы скрыли маской слоя первую строку. С остальными проделываем тоже самое.
Все строки с текстом скрыты масками, теперь нужно отключить привязки этих масок к слоям, для этого кликаем вот по такому значку у каждого слоя с маской.
Таким образом, отключаем привязку масок к данным слоям. Далее переключаем рабочую среду на «Движение» и создаём шкалу времени для видео.
Теперь, выделяем маску первой строки с текстом, кликнув по ней левой кнопкой мыши и открываем параметры первой строки. Тут мы видим параметр «Положение слой-маски», с помощью которого мы и будем делать анимацию. Устанавливаем на таймлайне ползунок на время, с которого будет начинаться анимация и ставим ключ. Я сделаю анимацию прямо с первой секунды, поэтому оставлю ползунок в самом начале. Теперь, просто кликну по значку «часы» параметра «Положение слой-маски», таким образом я выставил первый ключ — начало анимации.
Далее, перемещаем ползунок на время, где будет заканчиваться анимация, ну пусть это будет вторая секунда, т.е. анимация печатания первой строки будет длиться две секунды. Берём инструмент «Перемещение» и при выделенной маске зажав левую кнопку мыши перемещаем её вправо, т.е. открываем видимость текста.
И у нас автоматом появился второй ключ на таймлайне. Если проиграть анимацию, нажав на пробел, то мы увидим анимацию текста, который постепенно появляется, как бы печатается.
И так, анимация первой строки у нас готова, переходим ко второй строке. Текст второй строки будет печататься после того, как напечатается первая строка, можно сделать даже не
сразу, а после небольшой паузы, так анимация будет выглядеть интереснее. Перемещаем ползунок ко второму ключу, делаем небольшую паузу, выделяем маску второй строки и открываем её параметры.
Ставим первый ключ — начало анимации. Перемещаем ползунок, так же на две секунды вперёд, и двигаем маску инструментом «Перемещение». Как мы видим, вторая строка у нас длинее первой, почти в два раза, а это значит, что анимация этой строки должна быть почти в два раза дольше, чем первой. Поэтому переместим второй ключ еще примерно на полторы секунды вперёд.
Как мы видим, вторая строка у нас длинее первой, почти в два раза, а это значит, что анимация этой строки должна быть почти в два раза дольше, чем первой. Поэтому переместим второй ключ еще примерно на полторы секунды вперёд.
Сделаем длительность анимации всех слоёв побольше, для этого берем за край строку и удерживая левую кнопку мыши растягиваем её. Точно так же поступаем с остальными строками.
Теперь, если проиграть анимацию, то можно увидеть, что скорость анимации печатания текста одинаковая, если нужно сделать её быстрее или наоборот, то просто двигайте по таймлайн второй ключ анимации.
Ну и как вы уже поняли, остальные строки с текстом анимируются таким же способом. Ставим ползунок немного вперёд от второго ключа предыдущей строки, чтобы была пауза, выделяем маску третьей строки, открываем её параметры и ставим первый ключ. Перемещаем ползунок на три или четыре секунды вперёд, взависимости от длинны текста в строке и инструментом «Перемещение» смещаем маску вправо.
Со всеми последующими строками делаем то же самое. Не забывайте увеличивать длительность анимации всех слоёв равномерно, по мере анимации каждой из строчек текста. Параметры предыдущих строк лучше закрывать, чтобы не загромождать рабочую область открытыми вкладками и видеть, что у вас получается на сцене.
После того, как мы сделали анимацию последней строки, подгоняем длительность анимации всех слоёв, сделаем её на три секунды дольше второго ключа, чтобы по окончании всей анимации была небольшая пауза (проигрыш). Смотрим, что получилось. Скорость печати текста, на глаз, выглядит одинаково, что и требовалось.
Последним моментом можно наложить звук клавиш клавиатуры. Если вы будите сохранять анимацию в формат видео, то звук добавит определённого эффекта, если же вам нужна гифка, то смысла добавлять звуковой файл нет, потому что gif формат не поддерживает аудио.
В верхнем меню выбираем «Файл» — «Открыть» и находим на компьютере наш аудио-файл. Он открывается в новом окне. Инструментом «Перемещение», удерживая левую кнопку мыши, мы просто перетаскиваем его отсюда во вкладку с нашим проектом.
Инструментом «Перемещение», удерживая левую кнопку мыши, мы просто перетаскиваем его отсюда во вкладку с нашим проектом.
И видим, что появился слой с аудио и его продолжительность длинее всех остальных слоёв. Нам необходимо его настроить именно по окончанию анимации. Перетаскиваем этот слой в самый верх, удерживая его левой кнопкой мыши и находим на тайм-лайн у шестой строки второй ключ, т.е. время на котором заканчивается анимация. Устанавливаем продолжительность аудио до этого ключа.
Сохраняем анимацию в видео-файл и в гифку
Проигрываем анимацию и убеждаемся, что всё работает. Остаётся сохранить анимацию в формате gif или видео-файла. Для этого, чтобы вывести результат видео-файлом, у вас должна быть установлена дополнительная программа от Adobe, которая называется Adobe Media Encoder, тогда вот здесь, под шкалой времени у вас будет отображаться вот такая стрелочка.
Кликнув на данную пинтограмму можно отрендерить анимацию в популярный видео-формат mp4. Если же вы хотите сохранить анимацию гифкой, то в верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для web», устанавливаем формат gif, выбираем параметры повторов анимации (постоянно или однократно) и нажимаем сохранить.
Если же вы хотите сохранить анимацию гифкой, то в верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для web», устанавливаем формат gif, выбираем параметры повторов анимации (постоянно или однократно) и нажимаем сохранить.
Как уже упоминальсо ранее, при сохранении в gif имейте в виду, что анимация будет без звука, так как gif формат не поддерживает аудио.
Поделиться:
Создание прозрачного текста в Photoshop
Прозрачный текст на изображении в PhotoshopAdobe Illustrator — Как заполнить цвет…
Включите JavaScript
Adobe Illustrator — Как заполнить цветом инструмент Paint Bucket
A Прозрачный текст в Photoshop — это творческий способ выделить текст на изображении. В этом уроке Photoshop вы научитесь создавать прозрачный текст . Я покажу вам два разных способа сделать прозрачный текст на изображениях в фотошопе .
Этот текстовый эффект Photoshop — это весело, круто и легко создать. Этот эффект прозрачного текста можно использовать при разработке плаката, брошюры или флаера. Этот эффект также можно назвать эффектом вырезания текста или эффектом выбивания текста.
Способ 1Выберите изображение для создания Прозрачного текста и откройте его в Photoshop. Теперь следуйте приведенным ниже пошаговым инструкциям, которые легко создать.0007
Шаг 1После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст. Выберите жирный шрифт для текста и нажмите Ctrl + T , чтобы свободно преобразовать текст. С помощью Free Transform ( CTrl + T ) вы можете растянуть текст, чтобы увеличить его размер.
На панели предустановок инструмента щелкните поле цвета, чтобы открыть палитру цветов. Выберите черный цвет (#000000) для текста.
Шаг 2 Выберите инструмент «Перемещение» на панели инструментов, чтобы изменить положение текста. Затем установите режим наложения текстового слоя на Мягкий свет.
Затем установите режим наложения текстового слоя на Мягкий свет.
Теперь выберите инструмент «Прямоугольник» и нарисуйте прямоугольник такого же размера, как изображение, и залейте его белым цветом.
Измените порядок слоев, выбрав и перетащив слой прямоугольной формы под слой текста.
Этап 4Нажмите и удерживайте клавишу Ctrl и щелкните миниатюру текстового слоя, чтобы выделить текст. Затем нажмите Shift + Ctrl + I , чтобы инвертировать выделение.
Убедитесь, что на панели слоев выбран слой формы, а затем уменьшите непрозрачность слоя.
Нажмите Ctrl + D , чтобы отменить выбор.
Вы также можете редактировать этот прозрачный текст в Photoshop , изменив фоновое изображение или изменив цвет заливки фигуры.
Это был единственный метод создания прозрачного текста на изображении в Photoshop . Давайте перейдем к другому методу —
Давайте перейдем к другому методу —
Откройте изображение в Adobe Photoshop как новый документ.
Шаг 2Выберите инструмент фигуры и нарисуйте фигуру на изображении. Вы можете заполнить форму любым цветом по вашему выбору.
Этап 3Поскольку я нарисовал вертикальную рамку, я выберу инструмент «Вертикальный текст», чтобы ввести текст. Выберите жирный шрифт для текста и черный цвет для заливки. Нажмите Ctrl + T , чтобы преобразовать текст и поместить его внутрь рамки.
Шаг 4 Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя». В этом диалоговом окне в разделе «Расширенное наложение» установите для параметра «Выбивка» значение «Мелкий» и уменьшите непрозрачность заливки до 0%. Нажмите «ОК», чтобы применить стиль слоя.
Это два разных метода создания прозрачного текста в Photoshop .
Попрактикуйтесь в этом учебнике Photoshop Text Effect и поделитесь своим мнением в разделе комментариев. Также поделитесь этим руководством с другими.
Подпишитесь на сайт Vividesigning.com, чтобы быть в курсе последних уроков по Photoshop.
Vivi Designing — это ресурс по дизайну для людей, влюбленных в дизайн и стремящихся учиться для творчества и вдохновения. Мы предоставляем бесплатные ресурсы по дизайну, статьи, учебные пособия, методы и последние тенденции в Adobe Illustration и Adobe Photoshop.
Блог — Bene
В этом уроке я покажу некоторые текстовые эффекты, которые можно применить с помощью панели эффектов в Photoshop. Во-первых, я даю некоторые исследовательские советы и ссылки, затем я покажу окончательный результат текстового эффекта и дам пошаговые инструкции о том, как применить текстовые эффекты. Ресурсы, шрифты и текстуры, демонстрируемые в эффектах, перечислены в конце раздела «Ссылки».
Проведение исследований означает сбор идей, чтение статей, просмотр примеров и множество экспериментов для начала.
Некоторые веб-сайты, такие как «Vernacular Typography», предлагают отличное вдохновение для экспериментов с текстовыми эффектами.
Список источников вдохновения бесконечен, но вот несколько хороших советов, с которых можно начать:
- Народная типографика — отличный способ начать с
- В Pinterest есть несколько отличных досок с типографикой, если вы ищете по ключевому слову «Типографика».
- В Instagram есть несколько отличных снимков с хэштегами #badgehunting от Аллана Питерса
Для этого эффекта используется красивый рукописный шрифт, названный «Lavanderia» компанией Lost Type (дизайнером Джеймсом Т. Эдмондсоном). В этом эффекте мы создали ряд разных цветов рядом друг с другом, затем мы набираем слово и применяем обтравочную маску, затем текст получит тень, чтобы применить эффект вставки, и общую обводку, чтобы слово всплыло. немного из фона. Используемые цвета являются шестнадцатеричными значениями и печатаются рядом с цветом для справки.
немного из фона. Используемые цвета являются шестнадцатеричными значениями и печатаются рядом с цветом для справки.
Шаг 1: создайте цветные полосы
Создайте 11 цветных полос рядом друг с другом
Запустите Adobe Photoshop (в этом уроке я использую CS6) и выберите Файл > Новый документ cmd + N . Для этого урока я установил размеры 600 x 350 пикселей.
Создайте новый документ, задайте размеры и цветовое пространство.
Начните с выбора инструмента «Прямоугольник» U на панели инструментов и нарисуйте прямоугольник сверху вниз, придав ему фиолетовый цвет. Ширина каждой цветной полосы должна быть около 48 пикселей. Каждая полоса цвета будет перекрывать предыдущую. Если вы используете другие размеры, убедитесь, что вы разделили ширину на количество блоков. Я начинаю с фиолетового цвета и оттуда перехожу к синему, затем к красному, затем к оранжевому и желтому, чтобы закончить зеленым. Вот значения цветов, которые я использовал: #403d98 , #2980b9 , #3498db , #a1206a , #ef5ba1 , #f04940 , #f37431 , #ffcd00 , #f2dc86 , #3afed0 , #a3d065 .
Создайте новый документ, задайте размеры и цветовое пространство.
Шаг 2: раскрасьте фон
Выберите цвет и узор для фона
Для фона мы применим двухцветный эффект, чтобы придать изображению больше глубины и насыщенности. Я скачал этот набор полутоновых паттернов Криса Спунера. Чтобы применить эффект к тексту позже в этом уроке, я также загрузил эти великолепные пиксельные узоры Наоми Аткинсон.
Загрузите их и установите в Photoshop, выберите Edit > Presets > Preset Manager . В Preset Type выберите Patterns и затем нажмите кнопку Load. Выберите загруженные шаблоны и щелкните имя файла, после чего они появятся на экране шаблонов. Теперь мы можем перейти к фоновому слою. Выберите фоновый слой в палитре слоев.
Скачайте и установите шаблоны и текстуры.
Затем создайте фоновый слой (если он уже существует, разблокируйте его, дважды щелкнув по нему) и залейте его светло-зеленым цветом #c8f9e7 . Затем придайте фону узор, выбрав фоновый слой и нажав кнопку «Эффекты» в нижней части палитры слоев.
Вы заметите, что каждый прямоугольник будет размещен на своем собственном слое Shape (обозначенном символом прямоугольника с очерченными углами). Выберите все слои и нажмите Ctrl + G , чтобы сгруппировать их. Затем щелкните правой кнопкой мыши групповой слой и выберите в меню «Преобразовать в смарт-объект». Это хорошая привычка на тот случай, если позже вы захотите настроить цвет или форму. Двойной щелчок по смарт-объекту изолирует фигуры для корректировок. Сохраните и закройте смарт-объект, чтобы вернуться к основному файлу.
Сгруппируйте каждый слой с цветовой фигурой в 1 группу и назовите ее «Цветные блоки», дважды щелкнув слой.
Шаг 3: выберите инструмент «Текст»
«Типография и эффект»
Затем выберите инструмент «Текст» на палитре инструментов, установите шрифт «Lavanderia», стиль шрифта «Sturdy», размер 120 пикселей и цвет в черный и введите слово «Весна». Отцентрируйте слово на артборде.
Введите слово «Весна»
Щелкните палитру Эффекты и установите эффект.
Выберите текстовый слой со словом и нажмите кнопку «Эффекты» в нижней части палитры слоев. Установите флажок внизу «Тень» и заполните следующие значения: синий имеет значение #00b4f1
Чтобы применить обтравочную маску, слой «Текст» должен быть размещен непосредственно под группой слоев «Цветная полоса».
Создайте обтравочную маску, перетащив текстовый слой прямо под группу цветных полос.
Скопируйте текстовый слой и перетащите его под текстовый слой обтравочной маски и переименуйте его в «Весенний текст белый».
Дублируйте текстовый слой и перетащите его под самый верхний текстовый слой.
Дублируйте текстовый слой, нажав Ctrl + J , и перетащите его под самый верхний текстовый слой, используйте клавишу со стрелкой вниз, чтобы он оказался на 2 пикселя ниже верхнего текста. Выберите текстовый инструмент и залейте текст белым цветом, просто выбрав цвет для текста.
