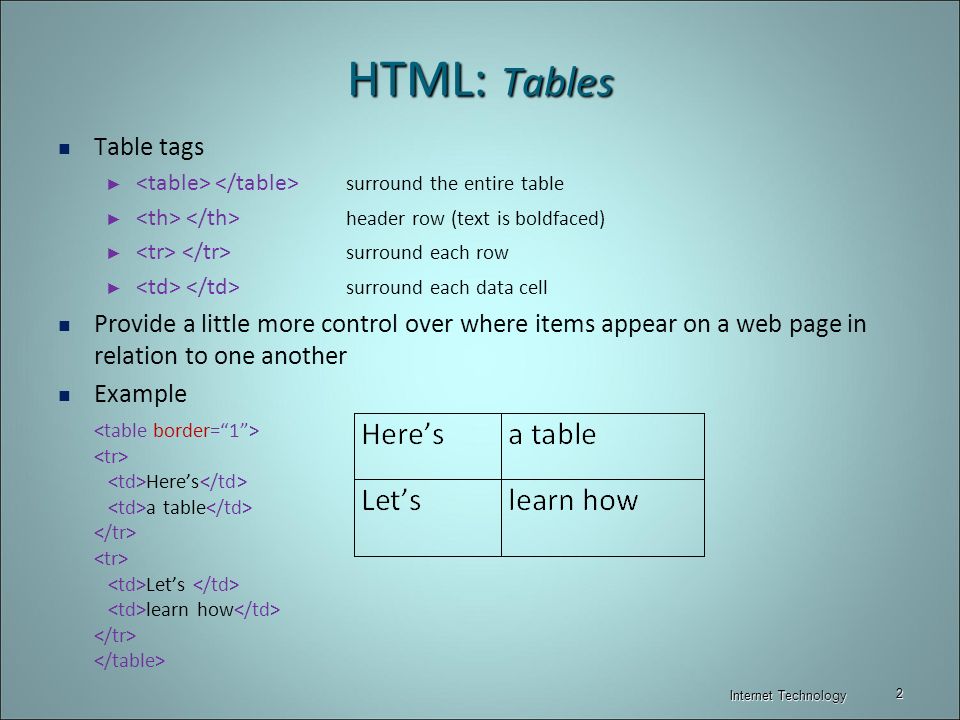
Тег HTML ячейка таблицы
Тег <td> определяет обычную ячейку в HTML таблице. Используется в HTML таблицах определенных тегом <table>.
В HTML таблицах существует 2 типа ячеек: обычные и ячейки-заголовки. Тег <td> указывает на обычные ячейки таблицы HTML. Для определения ячейки-заголовка используйте тег <th>.
HTML тег ячейки <td> ставится внутри тега <tr> — строки таблицы.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<td>контент ячейки</td>Отображение в браузере
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Пример использования <td> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Простая таблица на 4 ячейки</title>
</head>
<body>
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
</table>
</body>
</html>Поддержка браузерами
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| colspan | число | Количество ячеек по горизонтали, которые должны быть объединены. |
| headers | id_заголовка | Указывает заголовок, к которому относится ячейка. |
| rowspan | число | Количество ячеек по вертикали, которые должны быть объединены. |
| Устаревшие атрибуты | ||
| abbr | текст | Короткая версия содержимого ячейки. |
| align | left right center justify |
Задает правило выравнивания содержимого ячейки по горизонтали. В HTML5 используйте CSS. |
| axis | имя_категории | Используется для категоризации ячеек. Задает категорию, к которой принадлежит ячейка. В HTML5 используйте классы CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| height | пиксели проценты |
Высота ячейки. В HTML5 используйте CSS. |
| nowrap | пусто / nowrap | Логический атрибут. Устанавливает запрет переноса в тексте ячейки. В HTML5 используйте CSS. |
| scope | col colgroup row rowgroup |
Устанавливает ячейку как заголовок для: col — колонки; colgroup — группу колонок; row — ряда; rowgroup — группы рядов. |
| valign | top middle bottom baseline |
Задает правило выравнивания содержимого ячейки по вертикали. В HTML5 используйте CSS. |
| width | пиксели проценты |
Ширина ячейки. В HTML5 используйте CSS. |
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить
Как сделать таблицу в html
Чтобы узнать, как сделать таблицу html нужно использовать три тега — table, tr, td. Все довольно просто:
table — тег обертки одной таблицы
tr — строка таблицы
td — ячейка строки
Простой пример кода создания таблицы
<table> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
На экране мы увидим следующее:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Не особо видно, что это таблица, так как у неё должны быть рамки, добавим их через атрибут border для тега table
И вот, что мы получим:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Можно также указать ширину таблицы, относительно родительского блока, для этого возьмём атрибут width, например 50%
Вот мы видим, что таблица растянулась на 50% ширины контента сайта.
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Также этот атрибут можно применить для любой ячейки таблицы, ширина которой будет браться относительно размерам таблицы.
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Как вы заметили, Ячейка 2.1 такой же длинны, как и Ячейка 1.1, даже если мы укажем ширину для второй ячейки, она не изменится, обратите на это внимание.
Как создать таблицу в html
Как создать таблицу в html в блокноте без использования дополнительных программ. Тема интересная и пользуется большим спросом, много материала написано в интернете, одни просто накидали тегов и на этом закончили, вторые показывают маленькие примеры, но без лишних пояснений.
Создание таблицы
Как делается таблица, ее базовая структура. Обо всем по порядку. Для создания таблицы в самом начале используют элемент table. Дальнейшее ее содержимое описывается по строкам. Далее открывается тег <tr>, который обозначает начало новой строки в таблице. В середине тега <tr> помещаются элементы <td>. Элемент <td> соответствует отдельной ячейкой в данной строке.
Когда строчка заканчивается, закрывается тег </tr>. Еще раз… в начале указали <table>, потом открыли <tr>, в нем используете <td>, закрываете </tr> и закрываете </table>. Каждая из ячеек обязательно должна быть представлена элементов <td> и так же его закрытием </td>. Прочитайте статью до конца, с каждым новым тегом или атрибутом я навожу пример кода и конечного результата.
А в конце статьи я покажу пример почти всего, чего можно добавить в таблицу. Получилась такая небольшая каша, для примера я думаю сойдет.
Написание кода в блокноте
Создаем и открываем обычный блокнот, в него копируем уже готовый код. После всех действий, вам нужно будет переименовать расширение txt блокнота на html. Каждая таблица начинается и должна быть закрыта тегом table. Каждая строка в таблице начинается и заканчивается тегом tr. В каждой строке существуют свои столбцы, которые должны быть заключены в тег td. Все из перечисленных тегов должны быть открыты и закрыты.
Если вспомнить основы html, к главному тегу таблицы table так же могут быть добавлены теги border, CELLspacing, CELLpadding, Width и Align. Про некоторые из них речь будет идти в этой статье. Каждый из них отвечает за свое свойство и тем самым добавляет дополнительные возможности вашей таблице. При желании, не обязательно использовать их в каждой таблице.
Скачай бесплатно пять техник верстки.
Каждая из ячеек в таблице может быть рассмотрена как дополнительная рабочая область для ваших действий. Все правила, которые работают с текстом, могут быть добавлены прямо в ячейку. Внутри ячейки можно использовать все допустимые теги, которые вы знаете и применяете внутри тега body. Не стоит бояться и упускать такие возможности.
<table> <tr> <td>Иванов</td> <td>Петров</td> <td>Сидоров</td> <td>Лукашин</td> <td>Михайлов</td> <td>Березин</td> <td>Комаров</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <table> <tr> <td>Иванов</td> <td>Петров</td> <td>Сидоров</td> <td>Лукашин</td> <td>Михайлов</td> <td>Березин</td> <td>Комаров</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
к оглавлению ^
Готовый пример
В первую очередь нужно разобраться с заголовками. Для этого используется элемент <th>, данный элемент применяется так же как и элемент <td>, с помощью которого вы создаете ячейки. Но его предназначение создание конкретно заголовков в таблицах. Таким образом, все названия столбцов, которые были заключены в данные тег, выделяются жирным.
Не стоит забывать, если у вас должна быть одна или несколько ячеек пустыми, вы так же должны указать все элементы <td> или <th>, иначе вся таблица может сбиться. Посмотрим на пример, обратите внимание, заголовки выделяются жирным шрифтом.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
Бывает такое, что нужно несколько ячеек обьединить в одну, для этого используется атрибут colspan. Его так же можно использовать с элементами <th> и <td>. Вы добавляете в элемент <td colspan=”3”>, тем самым говорите браузеру, что хотите обьединить три ячейки в одну. Всегда обращайте внимание и будьте внимательные, когда нужно открыть и закрыть объединение, чтоб в дальнейшем не запутаться и не искать часами ошибку.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td colspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td colspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
к оглавлению ^
Как объединить ячейки
В процессе создания таблицы в html, можно соединить строки в таблице. Действия практически те же самые, как с вариантом со столбцами, только в этом случае используется атрибут rowspan. Так же само указывается количество строк, которые нужно обьединить в одну.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
Html таблицам можно задать ширину и промежуток между ячейками. Данный метод уже считается устаревшим, так как все это сейчас используется в CSS, но все же существует. Вы можете указать ширину вашей таблицы в пикселях. В самом начале в теге <table> вы задаете ширину.
Атрибут width вам уже знаком из прошлых уроков, где было описано как работать с изображением в html. Чтобы задать промежуток между границами ячеек и ее промежутками, указывают элемент cellpading. Чтобы указать величину промежутка между ячейками, указывается атрибут cellspacing.
<table cellpadding=»25″ cellspacing=»15″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table cellpadding=»25″ cellspacing=»15″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
к оглавлению ^
Как сделать границы
Таблицу вы сделали, задали ширину, все написали, теперь нужно привести ее в нормальный вид. Для этого таблице можно задать границу в пикселях. Делается это благодаря атрибуту border, который идет вместе с элементов <table>. Не задавайте слишком большие границы, лучше этим вы не сделаете никому.
- Параметр Border.
- Параметр CELLSPACING.
- CELLPADDING.
Параметр BORDER выступает за рамку вокруг вашей таблицы или каждой ячейки. По умолчанию никакие рамки не рисуются, все необходимо задавать самому изначально при каждом написании новой таблички. Задается ширина рамки в пикселях целым числом, как это показано на примере. Как показывает практика, большие границы никто не практикует, большинство пользователей устанавливают значение не больше 1-2.
Как делается граница в таблице показано на примере. Кроме всего этого, таблицу часто выравнивают по центру, так же можно пр правому краю. При создании таблицы вы указывали ее начало тегом table, вот в него помещаете, что вам нужно. Приведу несколько примеров с подробным описанием.
Параметр CELLSPACING, задается так же в цифрах. В качестве числа выступает параметр в пикселях, который отвечает за расстояние между рамками ячеек, как по горизонтали так и по вертикали. По умолчанию уже стоит значение 2, но всегда можно сделать его больше или меньше.
Параметр CELLPADDING, так же задается в цифрах. В качестве числа задается величина в пикселях, который отвечает за величину свободного пространства между рамкой таблицы и данными внутри каждой ячейки. По умолчанию стоит значение единица, но при желании его тоже можно изменить в меньшую или большую сторону.
Вместе эти два параметра могут хорошо повлиять на отступы в вашей таблице, поэтому не стоит забыть про них, если у вас намечается создание крупной таблички, с которой в дальнейшем могут быть проблемы при расположении на странице.
Кроме этого, для решения проблемы с отступами, не стоит забывать про первый параметр BORDER. Вся эта тройка живет своей жизнью отдельно и тем самым управлять каждым из них, можно тоже отдельно. Если хотя бы один из них не занесен к тегу table, все они будут принимать свое значение по умолчанию, тем самым вы даже не будете знать как можно добавить или уменьшить нужные отступы в таблице через блокнот.
<table border=»5″ CELLSPACING=»2″ > <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table border=»5″ CELLSPACING=»2″ > <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
Можно задать цвет любой ячейке или всей таблице, добавляется атрибут bgcolor и к нему уже код любого цвета.
Пример готовой таблицы
При создании таблицы, вы можете использовать любые теги, которые касаются форматирования текста. Если нужно сделать текст по центру в ячейке, выделить его жирным, все это можно сделать. Добавляете необходимые теги к ячейкам и смотрите на результат. Самое главное, что нужно знать:
- Границы и выравнивание.
- Открытие и закрытие тегов tr и th.
- Объединение строк.
- Объединение столбцов.
<table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»><font size=»5″ color=»red»>8</font></td> <td>12</td> <td align=»center»>1</td> <td><font size=»7″ color=»red»>17</font></td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td align=»center»>18</td> <td>24</td> <td>11</td> <td align=»center»>27</td> <td>31</td> </tr> <tr> <td align=»center»>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <th align=»center»>127</th> <td align=»center»>131</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td align=»center»>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <th align=»center»>4</th> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <th>18</th> </tr> <tr> <td>3</td> <th>4</th> <th>8</th> <td align=»center»>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td bgcolor=»#ffffff»>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td align=»center»>3</td> <td bgcolor=»#000000″>4</td> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 | <table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»><font size=»5″ color=»red»>8</font></td> <td>12</td> <td align=»center»>1</td> <td><font size=»7″ color=»red»>17</font></td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td align=»center»>18</td> <td>24</td> <td>11</td> <td align=»center»>27</td> <td>31</td> </tr> <tr> <td align=»center»>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <th align=»center»>127</th> <td align=»center»>131</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td align=»center»>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <th align=»center»>4</th> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <th>18</th> </tr> <tr> <td>3</td> <th>4</th> <th>8</th> <td align=»center»>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> |
Создание таблиц в HTML
В этой статье Вы познакомитесь с важнейшим моментом при создании своего сайта — таблицами!
Я думаю, что Вы обратили внимание на то, что в предыдущих статьях мы не занимались выравниванием, если, конечно, не считать выравнивание по левому краю, по центру и по правому краю браузера. Собственно, этого крайне недостаточно для красивого оформления страницы. Яркий тому пример — наша форма, которую мы создали в предыдущей статье. Как можно видеть, форма ОЧЕНЬ НЕРОВНАЯ. Вот, как раз для того, чтобы выравнивать элементы страницы более точно, чем просто по краям браузера, и были придуманы html таблицы.
Давайте для начала создадим простую html таблицу.
Но прежде, чем это делать, давайте восстановим код, который у нас остался после создания формы, то есть вот этот: Создание форм в HTML
Принцип создания таблиц в html таков: создаётся таблица, потом создаётся строка, потом все столбцы данной строки, потом очередная строка, снова все очередные столбцы данной строки и так далее.
Таблица создаётся с помощью тега <table>, а заканчивается тегом </table>. Это, думаю, понятно. У таблицы есть строки и столбцы, поэтому их необходимо создать. Теперь согласно принципу создания таблиц, необходимо создать строку. Строка создаётся с помощью тега <tr>. Соответственно, сигналом к окончанию строки является закрывающий тег </tr>. Внутри тега <tr> необходимо создавать столбцы, которые создаются с помощью тега <td>. И уже внутри этого тега находятся те элементы, которые должны быть расположены внутри данной ячейки. После того, как все элементы уложили, то можно закрывать столбец с помощью тега </td>. Дальше открывается новый тег <td>. В него снова помещаются элементы, после этого закрывается </td>. Это сигнал к концу второго столбца. И так далее, столько столбцов, сколько Вам нужно. В конце закрывается строка тегом </tr>. Затем следующая строка и так далее. А заканчивается всё закрывающим тегом </table>.
Чтобы стало понятнее, давайте сразу после формы напишем следующие строки:
<table>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
</tr>
<tr>
<td>(2, 1)</td>
<td>(2, 2)</td>
</tr>
</table>Здесь мы создали таблицу, состоящую из двух строк (два тега <tr>) и двух столбцов (по два тега <td> в каждом теге <tr>). В качестве элемента я решил взять обычный текст, в виде координат ячейки. Соответственно, первая цифра означает номер строки, а вторая — номер столбца. Это был яркий пример таблицы.
Теперь поговорим об атрибутах. Сначала атрибуты тега <table>.
1) Атрибут «border«, значение которого задаёт толщину рамки таблицы в пикселях. По умолчанию, рамки вообще нет. Давайте поставим значение этого атрибута в «2«.
2) Атрибуты «width» и «height» задают ширину и высоту таблицы соответственно. Размер может быть указан, как в абсолютных единицах (пиксели, px), так и в относительных (проценты, %). Относительный размер, чем хорош, так это тем, что он всегда подстроится под любое разрешение монитора пользователя и любой браузер. А абсолютные тем хороши, что при любых браузерах и любых разрешениях монитора не будет сюрпризов с дизайном, связанные, например, с растягиванием элементов (если монитор широкоэкранный, к примеру). Какой выбрать: решать Вам, но я, лично, предпочитаю, в основном, относительные размеры, изредка разбавляя абсолютными, в зависимости от ситуации. Давайте поставим значение атрибутов «width» и «height» по «30%«.
Думаю, что атрибутов Вам дал достаточно. Таким образом, тег <table> выглядит так:
<table border = "2" width = "30%" height = "30%">Посмотрите в браузере, как выглядит теперь наша таблица.
Теперь поговорим об атрибутах тега <tr>:
1) Атрибут «height«. Заметьте, что у тега <tr> нет атрибута «width«, впрочем, это логично, ведь тег <tr> отвечает за строку, а, следовательно, за высоту. А за ширину отвечают столбцы.
Собственно, даже атрибут «height» не особо-то и используется, поэтому можно сказать, что атрибутов у тега <tr> и вовсе нету.
Наиболее богатым по количеству атрибутов является тег <td>, отвечающий за ячейку таблицы:
1) Атрибут «width«. Объяснение то же, что и для атрибута тега <tr>. Соответственно, атрибута «height» нет.
2) Атрибут «colspan«. Значение этого атрибута означает количество столбцов, которое занимает данная ячейка. Поставьте этот атрибут в значение «2«, где у нас координаты «(1, 1)«. Сразу посмотрите на результат.
3) Атрибут «rowspan«. Значение этого атрибута означает количество строк, которое занимает данная ячейка. Поставьте этот атрибут в значение «2«, где координаты «(1, 2)«. Сразу посмотрите на результат.
4) Атрибут «align«. Значение этого атрибута означает выравнивание элемента внутри ячейки по горизонтали. Бывают три значения: «left» (по левому краю), «center» (по центру), «right» (по правому краю). По умолчанию стоит выравнивание по левому краю. Давайте выравняем координаты «(1, 1)» по центру, а координаты «(2, 1)» по правому краю. Посмотрите результат.
5) Атрибут «valign«. Значение этого атрибута означает выравнивание элемента внутри ячейки по вертикали. Снова имеются только три значения: «top» (по верху), «middle» (по середине), «bottom» (по низу). По умолчанию стоит значение «middle«. Давайте поменяем значение этого атрибута у элемента «(2, 1)» на «top«. А также у элемента «(2, 2)» поставим значение «bottom«. Сразу посмотрите на результат.
Таким образом, Ваша таблица имеет такой HTML-код:
<table border = "2" width = "30%" height = "30%">
<tr>
<td colspan = "2" align = "center">(1, 1)</td>
<td rowspan = "2">(1, 2)</td>
</tr>
<tr>
<td align = "right" valign = "top" >(2, 1)</td>
<td valign = "bottom">(2, 2)</td>
</tr>
</table>В принципе, с теорией всё. А вот на практике необходимо научиться применять эти знания. И в качестве практики, мы сейчас выравняем нашу форму. Для начала сотрите все теги <br>, так как теперь на новую строку у нас будет переходить тег <tr>.
Теперь помещаем всё содержимое формы в таблицу, то есть сразу после тега <form> пишем тег <table>, а сразу перед тегом </form> закрываем таблицу с помощью тега </table> (не забываем про принцип вложенности!). Рекомендую поставить временно рамку у таблицы, чтобы видеть, как всё выравнивается, и как делится общее пространство между элементами таблицы.
Теперь каждую строку формы помещаем в отдельный тег <tr>. И делаем два столбца: первый для описания элемента, а второй для самого элемента формы. И так делаем вплоть до <textarea>.
С текстовой областью поступаем так: во-первых, пояснение (далее буду называть меткой) запихиваем в одну строку, причём ширину делаем в два столбца. Текстовую область на следующей строке таблицы, и также шириной в два столбца. Более того, выравниваем и метку, и текстовую область по центру.
Далее всё помещаем в одну строку и одну ячейку, но шириной эта ячейка будет в два столбца.
Вот и всё, что необходимо знать для успешного использования таблиц, а дальше лишь надо набивать руку. Я Вам скажу так: таблица наиболее часто используемая возможность при создании HTML-страницы, и без них не обходится почти ни один сайт. Правда, таблицы и наиболее сложная тема в основных знаниях по HTML, для усвоения которой необходимо потренироваться, а также избавиться от стереотипа о том, что элементом таблицы может быть только текст (уж, так нас научили в школе, учебниках и вообще в жизни). И когда Вы избавитесь от этого стереотипа и поймёте, что под элементом может подразумеваться не только текст, но и картинки, ссылки, формы, элементы формы, и даже целые таблицы, тогда можно считать, что дело сделано.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 30.04.2010 10:47:05
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
создание таблиц в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали как вставлять ссылки и изображения в html. В этой статье я хочу рассказать о достаточно важной теме — это создание таблиц в HTML.
Практически на любом сайте можно встретить HTML-таблицы. Таблицы позволяют нам расположить элементы так, как мы считаем нужным. Сразу перейдём к делу, напишем небольшой код и разберем его:
<html> <head> <meta charset="utf-8"/> <title>Создание таблиц в HTML</title> </head> <body> <table> <tr><td>(1,1)</td><td>(1,2)</td></tr> <tr><td>(2,1)</td><td>(2,2)</td></tr> </table> </body> </html>
Таблица создаётся с помощью тега <table> и заканчивается тегом </table>.
Вообще принцип создания таблиц следующий: сначала пишется тег <table>, затем добавляются теги строк <tr></tr;, в зависимости от того, сколько нам нужно строк. Затем внутри тегов <tr> и </tr> создаются ячейки таблицы с помощью тегов <td> и </td>. В конце не забываем закрывать нашу таблицу тегом </table>. Обязательно наберите этот код и посмотрите, как выглядит наша таблица на текущий момент. Как-то не совсем похоже на таблицу.
Давайте сейчас разберем, какие атрибуты есть у тегов <table>, <tr> и <td>. Как всегда на примере:
<html> <head> <meta charset="utf-8"/> <title>Создание таблиц в HTML</title> </head> <body> <table border="1px"> <tr><td>(1,1)</td><td>(1,2)</td></tr> <tr><td align="right">(2,1)</td><td valign="center" align="center">(2,2)</td></tr> <tr><td colspan="2"></td></tr> </table> </body> </html>
У тега <table> есть атрибут border, который отвечает за рамку таблицы (без этого атрибута таблица совсем и не похожа на таблицу). Также есть атрибуты width и height, которые соответственно задают ширину и высоту таблицы. Тут все просто: можно задавать либо в относительных единицах (%), либо в абсолютных (в «px»). В нашем случае написано, что ширина таблица равна 50% — это означает, что она всегда будет занимать половину ширины от родительского элемента, в нашем случае — это окно браузера.
Также у таблицы есть и другие атрибуты:
- «align» — выравнивание таблицы относительно страницы
- «cellspacing» — задание отступов между ячейками
- «cellpadding» — задание расстояния между контентом и рамкой ячейки
- «bgcolor» — задание цвета фона таблицы
- «bordercolor» — задание цвета рамки для таблицы
У тега строки <tr> есть всего один атрибут — это высота строки height. Можно также задавать либо в относительных единицах, либо в абсолютных.
Также много атрибутов имеет тег <td>, отвечающий за ячейку таблицы. Рассмотрим их более подробно:
1) Атрибут «width». Данный атрибут отвечает за ширину ячейки, атрибута height у тега <td> нет.
2) Атрибут «colspan». Значение этого атрибута отвечает за количество столбцов, которое будет занимать данная ячейка. Если поставить colspan = «2» (как в примере), то ячейка будет занимать 2 столбца.
3) Атрибут «rowspan». Значение этого атрибута отвечает за количество строк, которое будет занимать данная ячейка.
4) Атрибут «align». Значение этого атрибута отвечает за горизонтальное выравнивание элементов внутри ячейки. По умолчанию стоит выравнивание по левому краю. У данного атрибута есть 3 значения: left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру).
5) Атрибут «valign». Значение этого атрибута отвечает за вертикальное выравнивание элементов внутри ячейки. По умолчанию стоит выравнивание по центру. У данного атрибута есть 3 значения: top (выравнивание по верхнему краю), center (или middle) (выравнивание по центру), bottom (выравнивание по нижнему краю).
Как видите ничего сложного здесь нет, самый важный момент при освоении таблиц — это практика. Поэтому вот вам домашнее задание:
Необходимо создать такую таблицу, как на рисунке. Затем добавить в ячейки таблицы не текст, как мы делали в этом уроке, а например картинку. В другие ячейки необходимо добавить ссылку, упорядоченный список, неупорядоченный список.
В данной статье вы научились создавать таблицы в html.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Организация данных с помощью таблиц — научитесь кодировать HTML и CSS
Урок 11
.В этом уроке 11
HTML
CSS
Поделиться
ТаблицыHTML были созданы, чтобы обеспечить простой способ разметки структурированных табличных данных и отображения этих данных в форме, удобной для чтения и усвоения пользователями.
Когда разрабатывался HTML, CSS не получил широкой поддержки в браузерах, поэтому таблицы были основным средством создания веб-сайтов.Они использовались для позиционирования контента, а также для создания общего макета страницы. В то время это работало, но разметка таблиц не была предназначена для этого, и это привело ко многим другим связанным проблемам.
К счастью, с тех пор мы прошли долгий путь. Сегодня таблицы используются специально для организации данных (как и должно быть), а CSS может свободно выполнять работу по позиционированию и компоновке.
Создание таблиц данных по-прежнему имеет свои проблемы. То, как должна быть построена таблица в HTML, во многом зависит от данных и от того, как они должны отображаться.Затем, после разметки в HTML, таблицы необходимо стилизовать с помощью CSS, чтобы сделать информацию более разборчивой и понятной для пользователей.
Создание таблицы
Таблицы состоят из данных, содержащихся в столбцах и строках, а HTML предоставляет несколько различных элементов для определения и структурирования этих элементов. Как минимум, таблица должна состоять из элементов Мы используем элемент После того, как таблица была определена в HTML, строки таблицы могут быть добавлены с помощью элемента Все версии Microsoft Word предоставляют специальные команды для вставки таблиц и работы с ними. Их точное расположение отличается в старых и новых версиях Microsoft Word, но все они присутствуют. Это некоторые из наиболее распространенных задач, необходимых при работе с таблицами в Microsoft Word. Чтобы вставить таблицу в Microsoft Word 2003 и более ранних версиях: Чтобы вставить таблицу в Microsoft Word 2007 и новее: Чтобы удалить таблицу или отдельные элементы таблицы в Microsoft Word 2003 и более ранних версиях: Чтобы удалить таблицу или отдельные элементы таблицы в Microsoft Word 2007 и более поздних версиях: Чтобы использовать функцию AutoFit для автоматического изменения размера таблицы в Microsoft Word: Таблица из любого документа, загруженного в Aspose.Words, импортируется как узел таблицы. Таблицу можно найти как дочерний элемент основного текста, встроенного рассказа, такого как комментарий или сноску, или внутри ячейки как вложенную таблицу. Кроме того, таблицы могут быть вложены в другие таблицы на любую глубину. Узел Таблица не содержит реального содержимого — вместо этого он является контейнером для других таких узлов, которые составляют содержимое: Эту взаимосвязь лучше всего представить, изучив структуру узла Таблица в документе с помощью DocumentExplorer . На схеме выше видно, что документ содержит таблицу, состоящую из одной строки, которая, в свою очередь, состоит из двух ячеек.Каждая из двух ячеек содержит абзац, который является контейнером форматированного текста в ячейке. В Aspose.Words все классы и свойства, связанные с таблицами, содержатся в пространстве имен Aspose.Words.Tables . Вы также должны заметить, что после таблицы появляется пустой абзац. В документе Microsoft Word обязательно должен быть хотя бы один абзац после таблицы. Это используется для разделения последовательных таблиц, и без этого такие последовательные таблицы были бы объединены в одну.Это поведение идентично как в Microsoft Word, так и в Aspose.Words. Aspose.Words предоставляет несколько различных методов для создания новых таблиц в документе. В этой статье представлены подробные сведения о том, как вставлять форматированные таблицы с использованием каждого метода, а также сравнение каждого метода в конце статьи. Для вновь созданной таблицы используются значения по умолчанию, аналогичные используемым в Microsoft Word: Таблица может быть встроенной, если она плотно расположена, или может быть плавающей, где ее можно разместить в любом месте страницы.По умолчанию Aspose.Words всегда создает встроенные таблицы. В Aspose.Words таблица обычно вставляется с помощью DocumentBuilder. Для построения таблицы используются следующие методы. Другие методы также будут использоваться для вставки содержимого в ячейки таблицы. Базовый алгоритм создания таблицы с помощью DocumentBuilder прост: Вызов DocumentBuilder.StartTable — это первый шаг в построении таблицы. Его также можно вызвать внутри ячейки, и в этом случае он запускает вложенную таблицу. Следующий вызываемый метод — DocumentBuilder.InsertCell. После вызова DocumentBuilder.InsertCell создается новая ячейка, и любое содержимое, добавляемое с использованием других методов класса DocumentBuilder, будет добавлено в текущую ячейку.Чтобы начать новую ячейку в той же строке, вызовите DocumentBuilder.InsertCell еще раз. Используйте свойство DocumentBuilder.CellFormat, чтобы указать форматирование ячеек. Он возвращает объект CellFormat, представляющий все форматирование ячейки таблицы. Вызовите DocumentBuilder.EndRow, чтобы завершить текущую строку. Если сразу после этого вызвать DocumentBuilder.InsertCell, таблица продолжится с новой строки. Используйте свойство DocumentBuilder.RowFormat, чтобы указать форматирование строки.Он возвращает объект RowFormat, который представляет все форматирование для строки таблицы. Вызовите DocumentBuilder.EndTable, чтобы завершить текущую таблицу. Этот метод следует вызывать только один раз после вызова DocumentBuilder.EndRow. При вызове DocumentBuilder.EndTable перемещает курсор из текущей ячейки в позицию сразу после таблицы. В следующем примере показано, как построить отформатированную таблицу, содержащую 2 строки и 2 столбца. В примере ниже показано, как создать простую таблицу с помощью DocumentBuilder с форматированием по умолчанию. В примере ниже показано, как создать форматированную таблицу с помощью DocumentBuilder. В примере ниже показано, как вставить вложенную таблицу с помощью DocumentBuilder. Таблицы можно вставлять прямо в модель DOM в определенной позиции узла. Используются те же значения по умолчанию, что и при использовании DocumentBuilder для создания таблицы. Чтобы построить новую таблицу с нуля без использования DocumentBuilder , сначала создайте новый узел таблицы, используя соответствующий конструктор, а затем добавьте его в дерево документа. Обратите внимание, что вы должны принять во внимание, что таблица будет изначально полностью пустой (т.е. еще не содержит дочерних строк). Чтобы построить таблицу, вам сначала нужно добавить соответствующие дочерние узлы. Пример ниже показывает, как вставить таблицу с помощью конструкторов узлов. Часто бывают случаи, когда у вас есть существующая таблица в документе, и вы хотите добавить копию этой таблицы, а затем применить некоторые изменения.Самый простой способ дублировать таблицу с сохранением всего форматирования — это клонировать узел таблицы с помощью метода Table.Clone. Ниже в примере показано, как вставить таблицу с помощью конструкторов узлов. Вы можете скачать файл шаблона этого примера отсюда. Тот же метод можно использовать для добавления копий существующей строки в таблицу. Пример ниже показывает, как создать клон последней строки таблицы и добавить ее в таблицу. Вы можете скачать файл шаблона этого примера отсюда. Если вы хотите создать в документе таблицы, которые динамически растут с каждой записью из вашего источника данных, то описанный выше метод не рекомендуется.
Вместо этого желаемый результат достигается более легко с помощью слияния почты с регионами. Вы можете узнать больше об этой технике в разделе «Слияние писем с пояснением регионов». Aspose.Words поддерживает вставку содержимого в документ из источника HTML с помощью метода DocumentBuilder.InsertHtml.Входными данными может быть полная HTML-страница или только частичный фрагмент. Используя этот метод, мы можем вставлять таблицы в наш документ, используя элементы таблицы, например, Как описано в предыдущих статьях, Aspose.Words предоставляет несколько методов для вставки новых таблиц в документ. У каждого из них есть свои преимущества и недостатки, поэтому часто выбор того, что использовать, зависит от вашей ситуации.Таблица ниже может дать вам представление о каждой технике. Таблица, как и любой другой узел в Aspose.Words, имеет доступ к объекту Range. Используя этот объект, вы можете вызывать методы по всему диапазону таблицы для извлечения таблицы как простого текста. Для этого используется свойство Range.Text. В примере ниже показано, как распечатать текстовый диапазон таблицы. Тот же метод используется для извлечения содержимого только из отдельных ячеек таблицы. В примере ниже показано, как распечатать текстовый диапазон элементов строки и таблицы. Используя объект диапазона таблицы, вы можете заменить текст в таблице. Однако в настоящее время существуют ограничения, препятствующие выполнению любой замены специальными символами, поэтому необходимо следить за тем, чтобы строка замены не переносилась более чем на один абзац или ячейку. Если такая замена выполняется по нескольким узлам, таким как абзацы или ячейки, возникает исключение. Обычно замена текста должна производиться на уровне ячейки (на ячейку) или на уровне абзаца. В примере ниже показано, как заменить все экземпляры строки текста в таблице и ячейке. HTML4
HTML5
WAI-ARIA Таблицы данных используются для организации данных с логической связью в сетках.Для доступных таблиц требуется разметка HTML, которая указывает ячейки заголовков и данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления пользователям контекста. Ячейки заголовка должны быть помечены как Из этого туториала Вы узнаете, как применять соответствующую структурную разметку к таблицам.Включает следующие страницы: Таблицы с одним заголовком для строк или столбцов: для таблиц с содержимым, которое легко различить, пометьте ячейки заголовка с помощью Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с нечеткими направлениями заголовка определите направление каждого заголовка, установив для атрибута Таблицы с нерегулярными заголовками имеют ячейки заголовка, которые охватывают несколько столбцов и / или строк: для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя значения Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с каждой ячейкой данных: для таблиц, которые настолько сложны, что ячейки заголовка не могут быть связаны строго горизонтальным или вертикальным способом, используйте Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций. Сводка предоставляет подсказки для ориентации или навигации в сложных таблицах. Некоторые форматы документов, отличные от HTML, например PDF, предоставляют механизмы, аналогичные структурам таблиц разметки. Приложения для обработки текстов также могут предоставлять механизмы для таблиц разметки. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблицы. Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактировать код вручную. Примечания: В этом руководстве представлены инструкции по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не применяется к таблицам, используемым для разметки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого лучше всего использовать каскадные таблицы стилей (CSS) для визуального представления. Таблицы без структурной разметки для различения и правильной связи между ячейками заголовка и данных создают препятствия для доступа. Для создания доступной таблицы недостаточно полагаться только на визуальные подсказки. С помощью структурной разметки заголовки и ячейки данных могут быть определены программно с помощью программного обеспечения, что означает, что: Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов во время навигации по таблице.Программы чтения с экрана озвучивают одну ячейку за раз и ссылаются на связанные ячейки заголовка, поэтому программа чтения не теряет контекст. Некоторые люди используют альтернативные способы визуализации данных , например, используя настраиваемые таблицы стилей для более заметного отображения ячеек заголовков. Подобные методы позволяют им изменять размер и цвета текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного отображения. Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия: Критерии успеха: 1.3.1 Информация и взаимосвязи. Информация, структура и взаимосвязи, передаваемые посредством презентации, могут быть определены программно или доступны в тексте. (Уровень A) Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки wai-eo-editors @ w3.орг. Вы также можете внести свой вклад в код прямо на Github. Эта статья познакомит вас с простой, но важной концепцией вложенных таблиц в HTML с программной демонстрацией. В этой статье будут рассмотрены следующие указатели: Итак, давайте начнем, Таблицы разделены на три части Тело является основным держателем содержимого, тогда как заголовок и тело аналогичны в верхние и нижние колонтитулы в текстовом документе.Это остается неизменным для каждой страницы. В HTML элементы всех трех частей: Таблица может содержать любое количество элементов Продолжение этой статьи о вложенных таблицах в HTML Выходные данные Вложенные таблицы помещает одну таблицу поверх другой.Открывая и закрывая тег Продолжение статьи о вложенных таблицах в HTML Выходные данные На этом мы подошли к концу этой статьи. Ознакомьтесь с нашей программой Full Stack Web Developer Masters Program, которая включает в себя обучение под руководством инструктора и практический опыт работы с проектами. Это обучение поможет вам овладеть навыками работы с серверными и интерфейсными веб-технологиями. Он включает обучение веб-разработке, jQuery, Angular, NodeJS, ExpressJS и MongoDB. Есть к нам вопрос? Пожалуйста, укажите это в комментариях к статье, и мы свяжемся с вами. Вы можете использовать HTML для создания красивых, простых и отзывчивых писем в Intercom.У вас есть три варианта, и каждый служит своей цели. Вы можете: Вы можете создавать и отправлять полные электронные письма в формате HTML с помощью Intercom. И у вас будет полный контроль над отправляемым HTML-кодом. Используйте полный HTML, если хотите: Как создать полное электронное письмо в формате HTML Чтобы написать сообщение в полном формате HTML, нажмите «Редактировать HTML» в нижней левой части экрана редактора электронной почты. Компоновщик HTML откроется справа, и теперь вы можете создать свое электронное письмо. По мере того, как вы пишете, вы можете видеть, как ваше сообщение будет отображаться для клиентов, переключившись на настольное или мобильное представление. Важное примечание: вы не можете вернуться к визуальному редактору или изменить тип сообщения на «в приложении», если вы начали писать письмо в полном HTML. Интерком предоставляет вам выбор из четырех шаблонов для использования в электронной почте. Но если вы хотите создать стилизованный шаблон, соответствующий дизайну вашего бренда, вам следует создать собственный шаблон электронной почты с использованием HTML.Ваш новый настраиваемый шаблон будет сохранен как шаблон в Intercom, и вы сможете использовать его столько раз, сколько захотите. Зачем создавать собственный шаблон вместо полного электронного письма в формате HTML? Вам следует создать собственный шаблон (а не полное электронное письмо в формате HTML), если вы хотите индивидуальный стиль для своего бренда, но при этом хотите воспользоваться преимуществами мощи и простоты использования композитора. Сохранив свой собственный шаблон в Intercom, вы можете выбрать его в качестве шаблона и написать письмо без использования HTML. Создайте собственный шаблон, если хотите: Готовы начать? Вот как создать собственный шаблон электронной почты в Intercom. Когда вам нужно отказаться от обычных параметров форматирования, которые предлагает вам композитор, вы можете использовать HTML-блоки для добавления пользовательских элементов в свое электронное письмо. Вы можете использовать блоки HTML, чтобы: Чтобы добавить HTML-блок к электронному письму, просто наведите курсор на левую часть редактора и выберите опцию «Вставить HTML». Некоторые из наших клиентов используют блок HTML для выравнивания изображения по горизонтали в своей электронной почте (Intercom выравнивает изображения по вертикали в композиторе). Для этого вы можете скопировать формат кода ниже и настроить его в соответствии со своим сообщением: Сегмент - это группа пользователей, определенная набором правил от вас. Ваши пользователи будут автоматически добавлены в группу, как только они будут соответствовать правилам. Вот как будет выглядеть приведенный выше пример при предварительном просмотре электронной почты: 4 совета, которые следует помнить при использовании блоков HTML в своих сообщениях электронной почты Важное примечание: Если вы хотите применить какой-то особый стиль к HTML в своих блоках HTML, вы можете создать собственный шаблон со своими конкретными стилями в Мы поддерживаем два подмножества HTML в Intercom. Ниже вы можете увидеть теги и атрибуты, которые мы поддерживаем для полных HTML-писем и пользовательских шаблонов. И вы увидите теги и атрибуты, которые мы поддерживаем для блоков HTML. Поддерживаемые элементы в режиме HTML (для полных электронных писем HTML и пользовательских шаблонов): Поддерживаемые атрибуты в режиме HTML (для полных электронных писем HTML и настраиваемых шаблонов): Вот различные HTML-теги, которые мы поддерживаем для блоков HTML: Вот атрибуты HTML, которые мы поддерживаем для блоков HTML: Отправляете ли вы один -off HTML-сообщения электронной почты или создания настраиваемого шаблона электронной почты многократного использования, применяются следующие передовые практики: Встраивание ваших стилей CSS Большинство почтовых клиентов требуют, чтобы вы встраивали свои стили CSS, и это может сделать не очень приятную разработку опыт.Это потому, что, когда вы хотите добавить стиль, вам нужно добавить его к каждому отдельному тегу . А если вы хотите изменить добавленный стиль, вам придется изменить стиль для каждого тега отдельно. Однако в Intercom вы можете (и должны) писать свой HTML и стили, используя теги стилей и классы, как обычно. Затем, когда электронное письмо будет отправлено, Intercom встроит все ваши стили CSS в соответствующие элементы. Адаптивные стили не должны быть встроены Одно предостережение: вы не должны встраивать адаптивные стили (те, которые находятся в блоке @media () {}).Если они встроены, они будут применяться по умолчанию, а не при определенной ширине экрана. Вместо этого они должны быть помещены в тег стиля со специальным заклинанием data-premailer = «ignore». Это означает, что эти адаптивные стили не будут встроены. Любые браузеры, которые понимают медиа-запросы, будут применять эти стили в зависимости от размера экрана. Добавьте правильные атрибуты данных И, наконец, мы не могли обойтись без нескольких фундаментальных советов о том, как создавать более качественные электронные письма в формате HTML: Теперь, когда вы узнали, как создавать более качественные электронные письма в формате HTML в Intercom, вы захотите убедиться, что они доставляются и открываются. Вложение таблиц просто означает создание таблицы внутри другой таблицы. Вложенность таблиц может привести к созданию сложных макетов таблиц, которые интересны визуально и могут привести к ошибкам, в зависимости от характера вложенности. Вложенную таблицу всегда нужно помещать между ними… теги внешнего контейнера Table. Вы можете форматировать вложенные таблицы так же, как и любую другую HTML-таблицу. Следующий HTML-код создает таблицу с одной строкой и двумя столбцами, а внутри второго столбца снова создает другую таблицу (вложенную таблицу) с двумя строками. На рисунке выше внешняя таблица окрашена в красный цвет, а внутренняя таблица — в зеленый цвет. Вложенные таблицы могут привести к созданию более сложных таблиц, внутренняя таблица должна начинаться и заканчиваться в одной и той же ячейке внешней таблицы-контейнера.Вы можете вложить таблицы любого количества уровней. Следующий HTML-код создает четырехуровневые вложенные таблицы. На приведенном выше рисунке самая внешняя таблица с красным цветом и вложенная таблица с зеленым, желтым и синим цветами соответственно. Вы можете форматировать или размещать другие HTML-теги во вложенных таблицах, как и любую другую HTML-таблицу. Следующий HTML-код создает внешнюю таблицу с двумя строками, каждая из которых имеет два столбца. Каждая вложенная таблица добавляет другие HTML-теги, такие как изображение, ссылки, список, текст и т. Д. Чем больше таблиц вы вложите друг в друга, тем медленнее будет загружаться страница. Браузеру становится сложнее обрабатывать визуализацию, поэтому страница загружается медленнее. ,
(строка таблицы) и (данные таблицы). Для большей структуры и дополнительной семантической ценности таблицы могут включать в себя элемент (заголовок таблицы), а также несколько других элементов.Когда все эти элементы работают вместе, они образуют прочную таблицу. Стол
для инициализации таблицы на странице. Использование элемента
означает, что информация в этом элементе будет табличными данными, отображаемыми в необходимых столбцах и строках.
1
2
3
4
<таблица>
...
Строка стола
.Таблица может иметь несколько строк таблицы или элементов. В зависимости от объема информации Введение и создание таблиц | Документация
Таблицы в Microsoft Word
Вставка таблицы в Microsoft Word
Удаление таблицы или элементов таблицы в Microsoft Word
Использование функции автоподбора в Microsoft Word
Таблицы в Aspose.Words
Создание таблиц
Свойство таблицы По умолчанию в Aspose.Слова Стиль границы Одинарный Ширина границы 1/2 точки Цвет границы Черный Прокладка слева и справа 5,4 балла Режим AutoFit AutoFit to Window Разрешить AutoFit Истинно Вставка таблицы с помощью DocumentBuilder
Алгоритм создания таблицы
Запуск стола
Вставка ячейки
Окончание строки
Завершение стола
Вставка таблицы непосредственно в объектную модель документа
Вставка клона существующей таблицы
Вставка таблицы из HTML
,
, . В примере ниже показано, как вставить таблицу в документ из строки, содержащей теги HTML. Сравнение методов введения
Метод Преимущества Недостатки DocumentBuilder (DocumentBuilder.StartTable) Стандартный метод вставки таблиц и другого содержимого документа. Иногда бывает сложно создать множество разновидностей таблиц одновременно с одним и тем же экземпляром построителя. Стол (Стол Лучше вписывается в окружающий код, который создает и вставляет узлы непосредственно в DOM без использования DocumentBuilder. Таблица создается «пустой». Перед выполнением большинства операций необходимо вызвать Table.EnsureMinimum для создания любых недостающих дочерних узлов. Клонирование (Table.Clone) Может создавать копию существующей таблицы, сохраняя при этом все форматирование строк и ячеек. Перед тем, как таблица будет готова к использованию, необходимо удалить соответствующие дочерние узлы. Из источника HTML. (DocumentBuilder.InsertHtml) Может создать новую таблицу из источника HTML e.g теги ,
, Не все возможное форматирование таблицы Microsoft Word можно применить в HTML. Замена текста в таблице
Таблицы Основные понятия • Таблицы • Учебники по веб-доступности WAI
Технологии, описанные в этом руководстве: , а ячейки данных — , чтобы таблицы были доступны. Для более сложных таблиц могут потребоваться явные ассоциации с использованием атрибутов области , id и заголовков . , а ячейки данных с элементами . scope значение col или row . colgroup и rowgroup атрибута области . id и атрибутов заголовков для явно свяжите заголовок и ячейки данных. Почему это важно?
Мы приветствуем ваши идеи
вложенных таблиц в HTML | Программа HTML для вложенных таблиц
Вложенные таблицы в HTML
Пример программы 1
<фут>
Это заголовок таблицы
Это основание стола
1
2
3
4
, внутри таблицы можно построить любое количество таблиц.
Пример программы 2
Имя
Прибыль
Сатизм
5000
Мукеш
8000
Руководство по созданию электронных писем в формате HTML
Отправить одноразовое полное электронное письмо в формате HTML
Создание настраиваемого шаблона многократного использования
Добавьте HTML-блок к своему электронному письму

СЕГМЕНТ
article, aside, blockquote, body, br, div, figcaption, figure, h2, h3, h4, h5, h5, h6, head, header, hgroup, hr, html, main, p, section, wbr meta, title dd, dl, dt, li, ol, ul a, abbr, address, b, bdi, bdo, center, cite, code, del, dfn, em, i, ins, kbd, mark, pre, q, rp, rt, ruby, s , samp, small, span, strike, strong, sub, sup, time, u, var img caption, col, colgroup, table, tbody, td, tfoot, th , thead, tr align, bgcolor, class, dir, height, id, lang , style, title, width a Поддержка тегов : href, name, target blockquote Поддержка тегов : cite col поддержка тегов: span, valign colgroup Поддержка тегов : span, valign del поддержка тегов: xmlns html поддержка тегов: href, name, target img поддержка тегов: alt, src ins Поддержка тегов : cite, datetime meta Поддержка тегов : content, http-Equiv, name ol поддержка тегов: обратное, начало, тип q поддержка тегов : cite style tag support: data-premailer, type table tag support: border, cellpadding, cellspacing, sum mary tbody поддержка тегов: valign td поддержка тегов: abbr, axis, colspan, rowspan, valign tfoot поддержка тегов: valign th поддержка тегов : abbr, axis, colspan, rowspan, scope, valign thead поддержка тегов: valign time поддержка тегов: datetime, pubdate tr Поддержка тегов : valign ul поддержка тегов : тип h2, h3, h4, h5, h5, h6 strong, em, sub, sup, small, code, pre, strike table, thead, tbody, tfoot, th, tr, td ol, ul dir lang title width height id class align a разрешает href target name blockquote разрешает cite col разрешает span width valign colgroup разрешает span width valign del позволяет cite datetime img позволяет выровнять alt height src width title ins разрешает cite datetime ol разрешает начать обратный тип q позволяет cite table разрешает границу суммарной ширины cellspacing cellpadding tbody позволяет valign tfoot допускает valign thead позволяет valign td позволяет abbr axis colspan width rowspan valign th позволяет abbr azis colspan rowspan scope width valign thead разрешает tr time разрешает datetime pubdate ul разрешает тип Лучшие практики использования HTML в Intercom
Правильно освоите основы HTML
Как создать таблицу Html внутри другой таблицы
Как вложить таблицы в HTML
Таблицы в таблицах
Исходный код HTML:
Первый столбец внешней таблицы Первая строка внутренней таблицы Вторая строка внутренней таблицы Таблицы внутри ячейки таблицы
Исходный код HTML:
Исходный код HTML:


 1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td>
<td>Ячейка 2.2</td>
</tr>
</table>