Создать html таблицу онлайн — creating table online
Для создания таблицы, выберите нужно количество строк, столбцов, пропишите (если нужно) ширину и высоту (в пикселях), толщину и цвет рамки, выберите тип создания таблицы — либо создать код таблицы и код стилей отдельно, либо создать уже готовую HTML страницу со встроенной таблицей и стилями.
Строк:1 2 3 4 5 6 7 8 9 10
Столбцов:1 2 3 4 5 6 7 8 9 10
Ширина таблицы: px Высота таблицы: pxТолщина рамки:1px 2px 3px 4px Без рамки
Цвет рамки:Синий Красный Зеленый Оранжевый Черный
Создать таблицу со стилямиСоздать код готовой HTML страницы со стилями (кодировка utf8)
Просмотров: 4 294
Другие сервисы
Конструктор меню сайта
Посчитать количество слов в тексте онлайн
Сравнить 2 числа онлайн
Отсортировать числа по убыванию онлайн
Отсортировать числа по возрастанию онлайн
Генератор несуществующих слов на английском
Генератор несуществующих слов
Генератор случайных фраз на русском
Open graph генератор
Генератор анекдотов
Sha512 онлайн
Sha1 онлайн
Смотреть всеОставить комментарий
* Комментарий: (отменить ответ)
* Ваше имя:
Ваш e-mail:
*
tools.sergey-oganesyan.ru
Онлайн сервисы по созданию HTML таблиц
Здравствуйте, давайте рассмотрим топ лучших онлайн сервисов, которые помогут нам создать HTML таблицы за считанные секунды.
Скачать исходники для статьи можно ниже
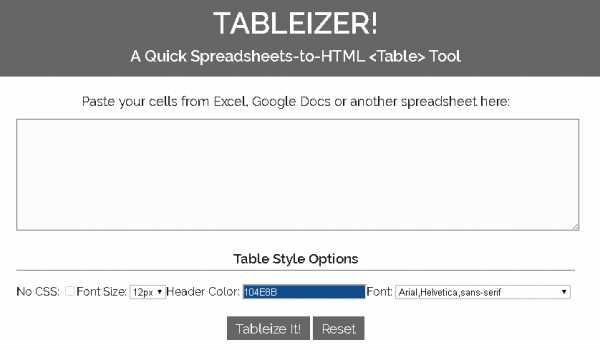
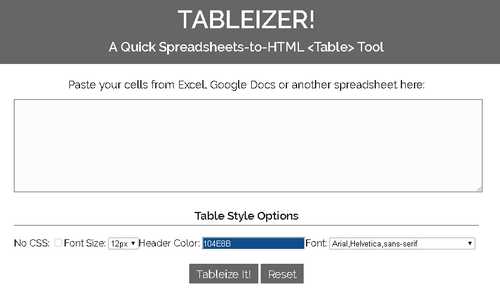
1. Онлайн-сервис TABLEIZER!

Сайт: “tableizer.journalistopia.com”
Онлайн-сервис, который позволяет создавать простые HTML таблицы, используя данные из Excel, Google Таблицы или из любых других табличных инструментов.
Вы также можете настроить окончательный вид таблицы, используя CSS.
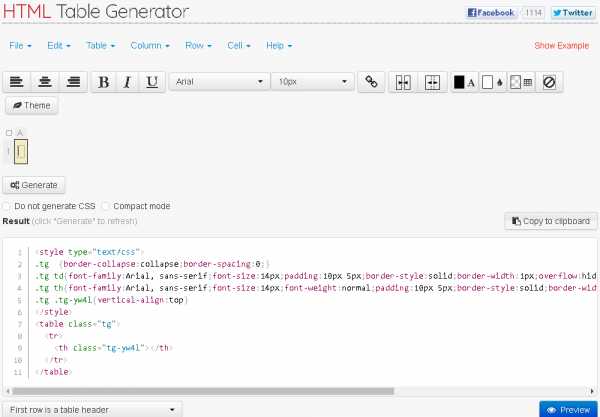
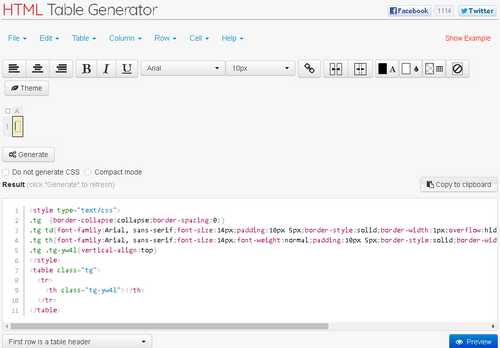
2. Онлайн-сервис HTML Table Generator

Сайт: “tablesgenerator.com/html_tables”
Это простой генератор таблиц, который поможет вам создать и настроить практически любые аспекты таблицы, выбирая нужные элементы из менюшек на экране.
Также плюсом является то, что вы можете создать таблицу, загрузив файл CSV или импортировать данные из электронной таблицы, например из Excel.
Можно также стилизовать таблицу, выбрав тему из набора шаблонов.
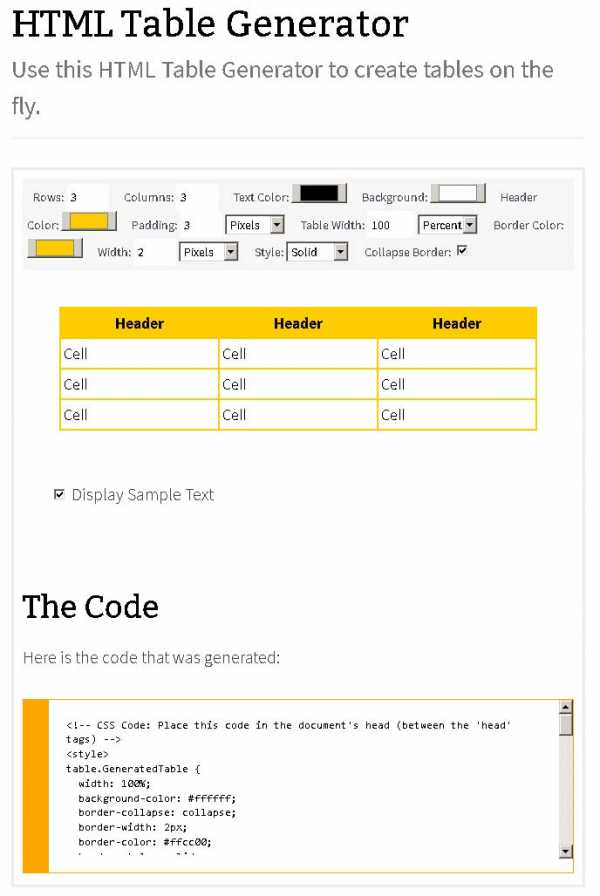
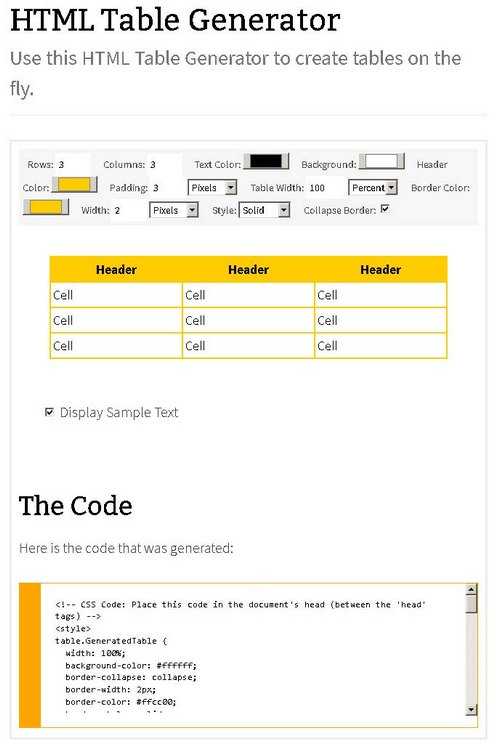
3. Онлайн-сервис Quackit HTML Table Generator

Сайт: “quackit.com/html/html_table_generator.cfm”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране, можно изменить у таблицы: размер, цвет, границы и т. д.
Тем не менее, возможность импорта данных отсутствует, в отличие от предылущего сервиса.
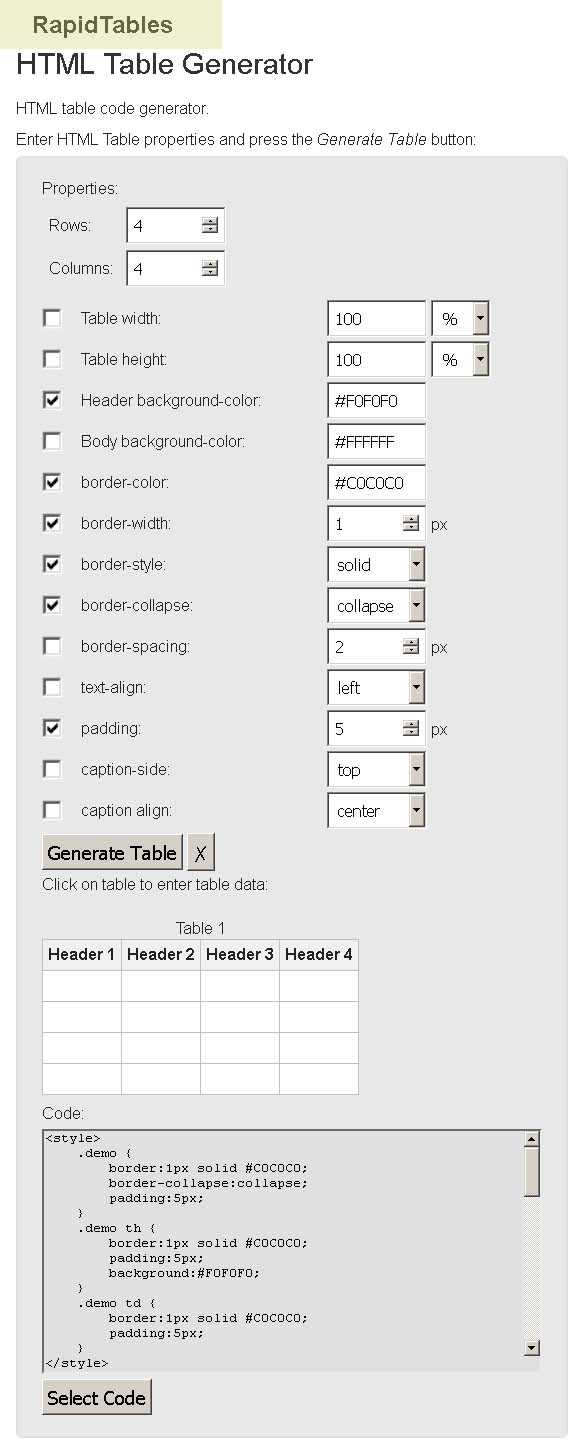
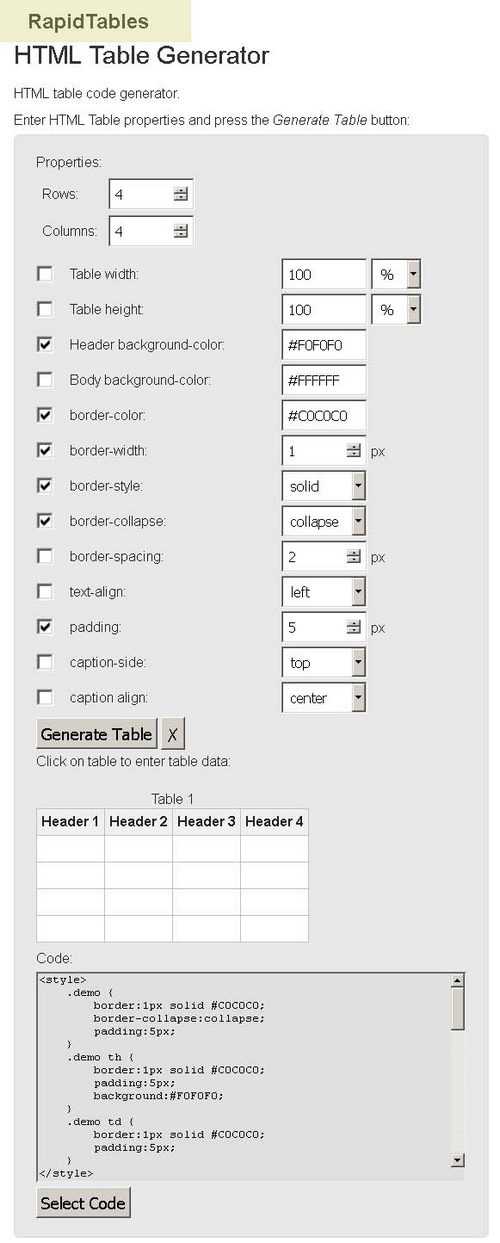
4. Онлайн-сервис: Rapid Tables HTML Table Generator

Сайт: “rapidtables.com/web/tools/html-table-generator.html”
Данный онлайн сервис предлагает больше настроек для оформления таблицы по сравнению с двумя предыдущими сервисами.
Но также как и сервис Quackit HTML Table Generator – импорта данных отсутствует – создавать таблицы можно только вручную.
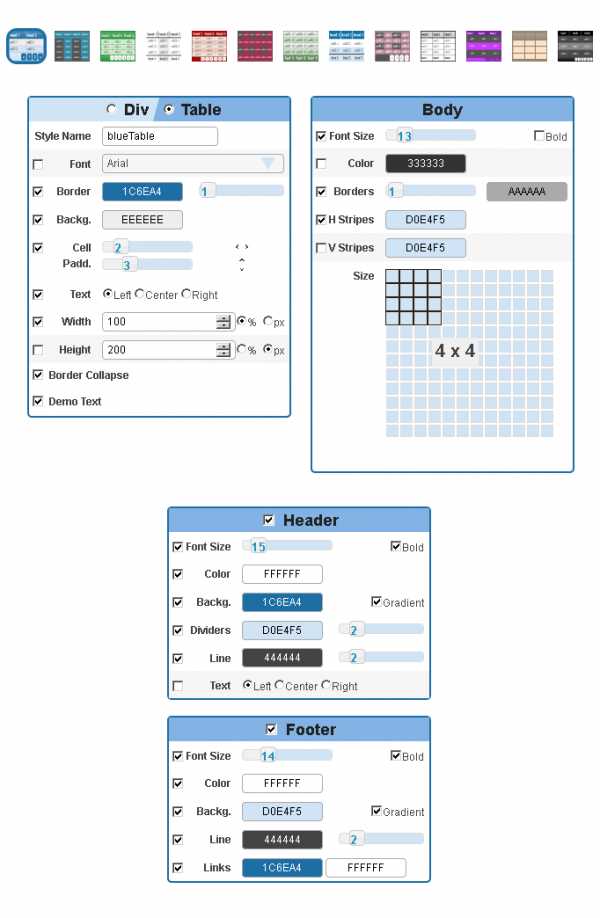
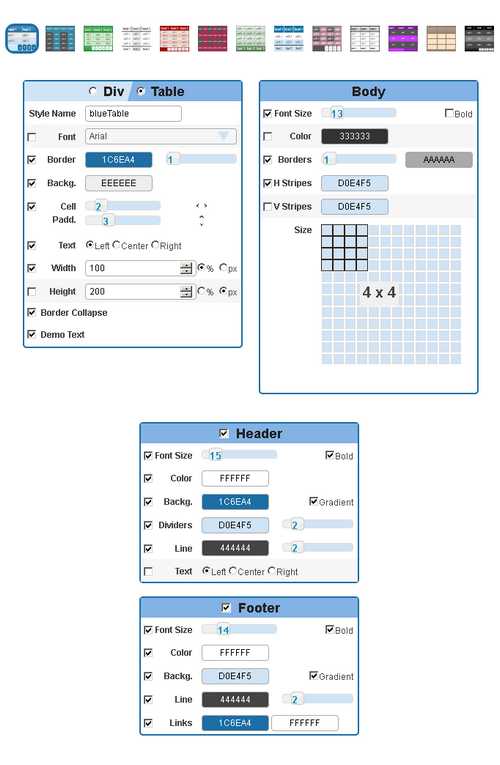
5. Онлайн-сервис: HTML Table Styler

Сайт: “divtable.com/table-styler/”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране – большое количество настроек.
Есть 13 тем оформления таблицы.
Окошко предварительного просмотра таблицы расположено рядом с окошком стилей, что удобно для настройки внешнего вида таблицы.
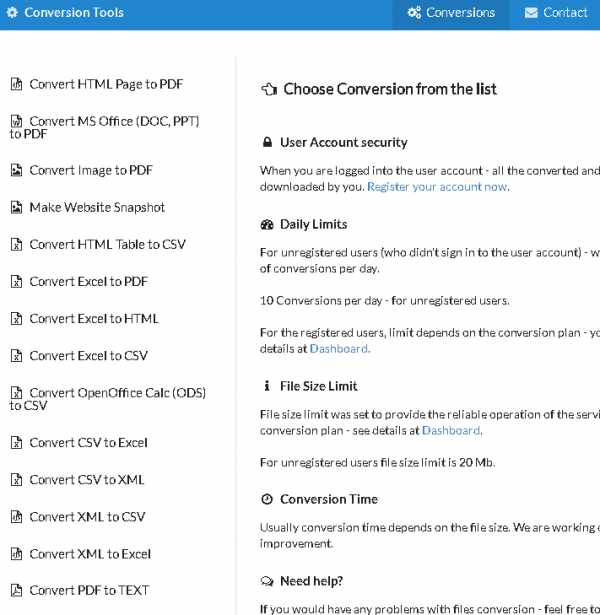
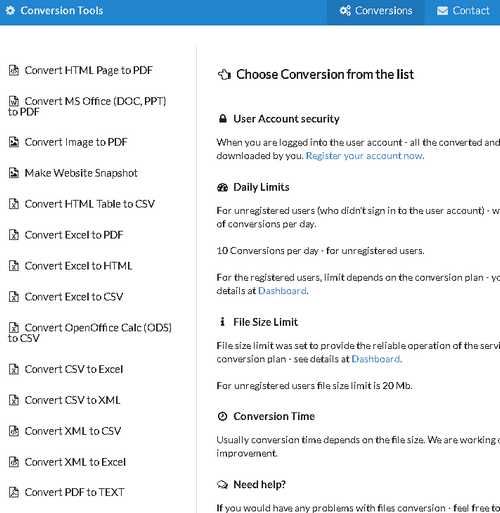
6. Онлайн-сервис: Conversion Tools

Сайт: “conversiontools.io/conversion”
Этот инструмент является онлайн конвертером. Вы можете конвертировать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV, и другие полезные преобразования.
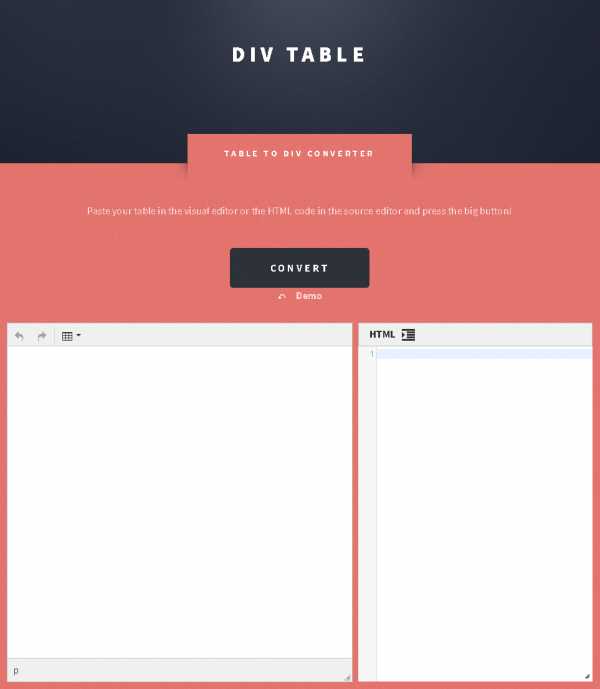
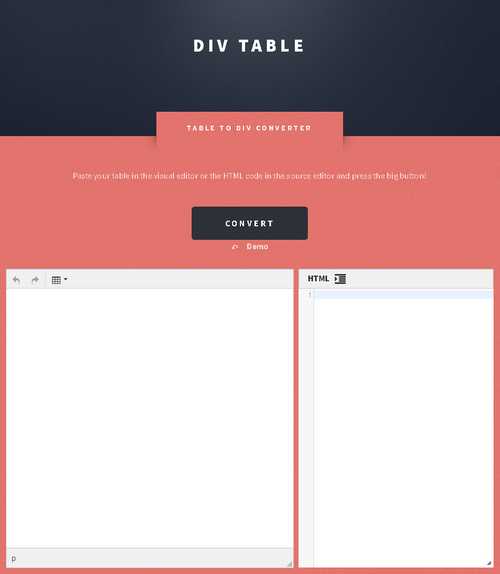
7. Онлайн-сервис: HTML Table to Div Converter

Сайт: “divtable.com/converter/”
Данный инструмент позволяет конвертировать традиционные таблицы в div таблицы, т. е. таблицы, созданные с использованием элементов ‘div’. Все, что вам нужно сделать – это скопировать и вставить таблицу на страницу онлайн-сервиса, а далее нажать на кнопку Convert, чтобы создать div таблицу.
mnogoblog.ru
Как создать таблицу онлайн? | Impuls-Web.ru
Здравствуйте, уважаемые посетители сайта Impuls-Web!
Наверняка многие из вас, при работе со своим сайтом, сталкивались с задачей создания таблиц. И, казалось бы, в этом нет ни чего сложного, но сверстать таблицу более или менее внушительного размера занимает очень много времени, а потом ее еще нужно оформить в при помощи CSS стилей.
Навигация по статье:
Задача значительно упрощается, если воспользоваться специальным сервисом и создать таблицу онлайн. Недавно я наткнулась на действительно стоящий онлайн-инструмент, который позволяет буквально за несколько минут сгенерировать таблицу, и задать для нее все необходимые свойства.
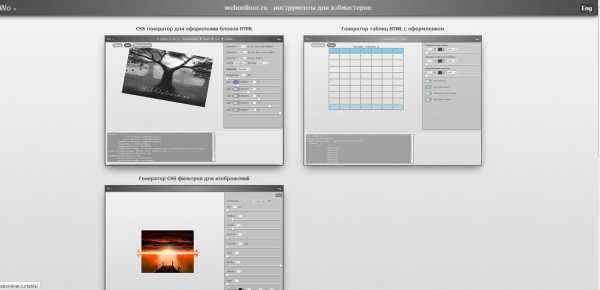
Онлайн сервис называется webonliner.ru. Этот сервис предназначен для облегчения жизни веб-разработчиков, и состоит из нескольких инструментов, позволяющих визуально создавать элементы сайтов. Сегодня мы рассмотрим «Генератор таблиц HTML с оформлением».

Создание таблицы онлайн
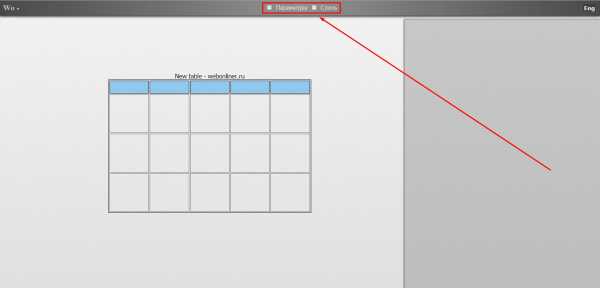
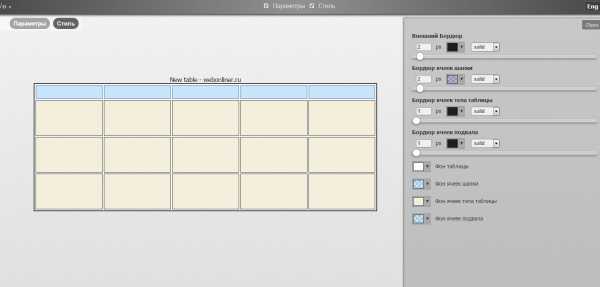
- 1.Переходим на страницу редактора
- 2.Перед нами открывается шаблон. В самом верху находится панель управления, где мы видим два чек-бокса, где включаются и отключаются, соответственно, инструменты настройки и стилей.

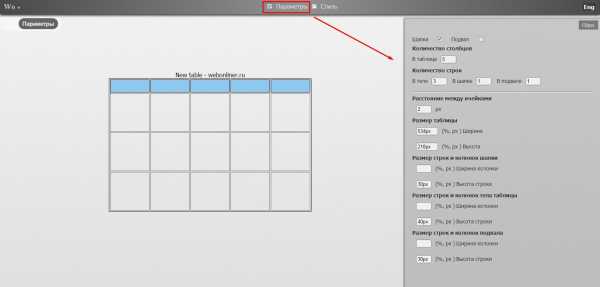
- 3.Для начала нам нужно создать структуру. Для этого ставим галочку возле чек-бокса «Параметры».

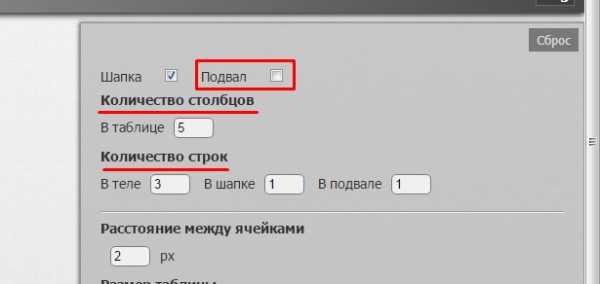
- 4.Теперь задаем количество столбцов и количество строк. Так же, при необходимости можно добавить в таблицу подвал, включив соответствующую опцию.
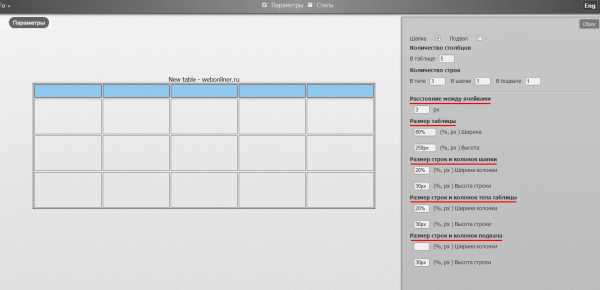
- 5.Далее, настраиваем общие размеры нашей таблицы, а так же задаем ширину колонки и высоту строк для шапки, тела, и, если он у вас есть, для подвала таблицы. Обратите внимание, если вам нужны фиксированные размеры, то вы можете задать размеры в пикселях. Если же вам нужно создать адаптивную таблицу онлайн, то вам нужно указывать размеры в %.


Стилизация таблицы
После того, как мы определились с размерами, переходим к визуальным настройкам, кликнув по чек-боксу «Стиль».

Здесь вы уже настраиваете оформление по своему вкусу, и в соответствии с цветовой схемой вашего сайта. Для самой таблицы и для каждого элемента вы можете задать цвет фона и толщину границы, цвет и ее тип.
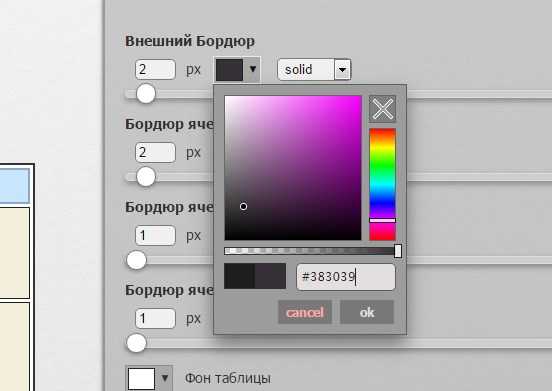
Очень удобно сделана палитра цветов. Вы можете подобрать цвет «от руки» или указать нужный вам оттенок в шестнадцатеричном коде или в формате RGB, и ползунком задать ему уровень прозрачности.

Объединение ячеек
При необходимости вы можете объединять ячейки. Для этого нужно один раз кликнуть левой кнопкой мышки по двум смежным ячейкам.
Единственное условие, ячейки должны соединяться друг с другом по вертикали или по горизонтали. По диагонали объединять ячейки нельзя.
Получение кода таблицы и вставка на сайт
- 1.После того как мы сделали все нужные настройки, опускаемся вниз страницы и копируем из окошка сгенерированный HTML-код и код CSS. Предварительно можно изменить заголовок в теге caption.
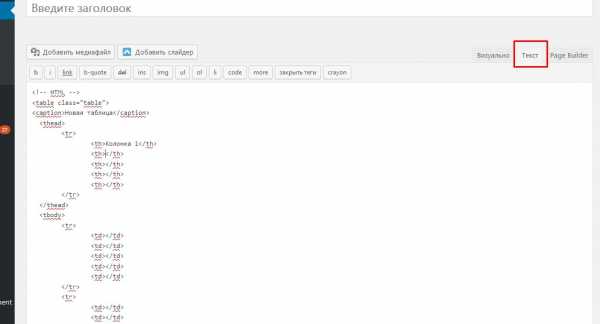
- 2.Теперь нам только остается открыть страницу нашего сайта в текстовом редакторе Notepad++ и в нужном месте вставить полученный HTML-код созданной таблицы онлайн, или же, например, если у вас сайт сделан на WordPress, то вы можете открыть страницу для редактирования и вставить код во вкладке «Текст».

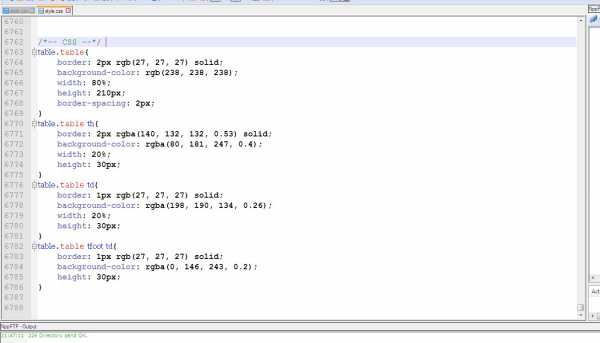
- 3.Вторую половину кода, которая идет с пометкой вставляем в файл style.css, который находится в папке с темой вашего сайта на хостинге.
- 4.Открываем в браузере страницу с созданной таблицей, проверяем результат и если нас все устраивает, заполняем ее.

Как видите, используя данный инструмент, вы можете создать таблицу онлайн достаточно быстро и с минимальными затратами времени. Главным достоинством этого сервиса, на мой взгляд, является то, что благодаря визуализации у вас есть возможность сразу же видеть внесенные вами изменения, что значительно облегчает настройку и задания стилей оформления.
Надеюсь, данный сервис для создания таблиц онлайн будет для вас полезен, и в значительной степени облегчит и ускорит вашу работу.
Если данная статья была для вас полезна, обязательно поделитесь ею в социальных сетях и подпишитесь на мою рассылку. На этом у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Таблицы html
Урок 10.Создание html таблиц — это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц , либо блоков (слоев). Про блоки мы будем говорить в курсе «для продвинутых», а изучением html таблиц мы займемся прямо сейчас.
Не буду от Вас скрывать, что зачастую таблицы не используются в создании сайта вообще. Например сайт на котором Вы сейчас находитесь не имеет ни одной таблицы. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html.
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
<table> </table> — тег создает таблицу.
<tr> </tr> — тег создает строку внутри таблицы.
<td> </td> — тег создает ячейку внутри строки.
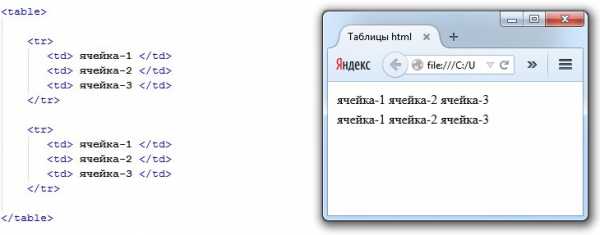
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:

По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
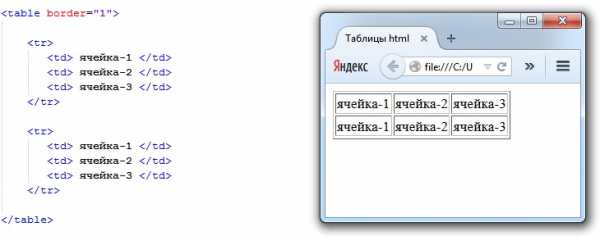
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:

У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border — атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height — с помощью этого атрибута задается высота таблицы, значение дается в пикселях. Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
width — с помощью этого атрибута задается ширина таблицы, значение дается в пикселях. Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
bgcolor — атрибут для изменения цвета фона таблицы. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <table bgcolor=»yellow»>
align — атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left — выравнивает таблицу по левому краю.
right — выравнивает таблицу по правому краю.
center — выравнивает таблицу по центру.
Пример написания кода: <table align=»center»>
cellspacing — атрибут для изменения расстояния между ячейками, значение дается в пикселях.
ВНИМАНИЕ!
Если атрибут border для таблицы не задан или имеет значение 0, то по умолчанию атрибут cellspacing будет иметь значение 0. Пример Вы можете посмотреть на первом рисунке этого урока.
Если атрибут border задан и имеет любое значение отличное от 0 (1,2,3…), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
Пример написания кода: <table cellspacing=»10px»>
Атрибуты тега <tr>
bgcolor — атрибут для изменения цвета фона ячеек. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
* Поясняю, чтобы Вы не запутались. Очень часто для разных тегов могут быть использованы одинаковые атрибуты. Например данный атрибут можно использовать как для тега <table>, так и для тега <tr>. Если задать этот атрибут тегу <table>, то меняется цвет фона всей таблицы, а если задать атрибут тегу <tr>, то измениться цвет фона ячеек отдельной строки.
Пример написания кода: <tr bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячеек по горизонтали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячеек находящихся в строке по левому краю.
right — выравнивает содержимое ячеек находящихся в строке по правому краю.
center — выравнивает содержимое ячеек находящихся в строке по центру.
Пример написания кода: <tr align=»center»>
valign — атрибут для выравнивания содержимого ячеек по вертикали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячеек находящихся в строке по верхнему краю.
middle — выравнивает содержимое ячеек находящихся в строке посередине.
bottom — выравнивает содержимое ячеек находящихся в строке по нижнему краю.
Пример написания кода: <tr valign=»middle»>
Атрибуты тега <td>
height — с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Пример написания кода: <td>
width — с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Пример написания кода: <td>
bgcolor — атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <td bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячейки по левому краю.
right — выравнивает содержимое ячейки по правому краю.
center — выравнивает содержимое ячейки по центру.
Пример написания кода: <td align=»center»>
valign — атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячейки по верхнему краю.
middle — выравнивает содержимое ячейки посередине.
bottom — выравнивает содержимое ячейки по нижнему краю.
Пример написания кода: <td valign=»middle»>
Применим знания на практике.
В этом уроке мы рассмотрели основные атрибуты которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
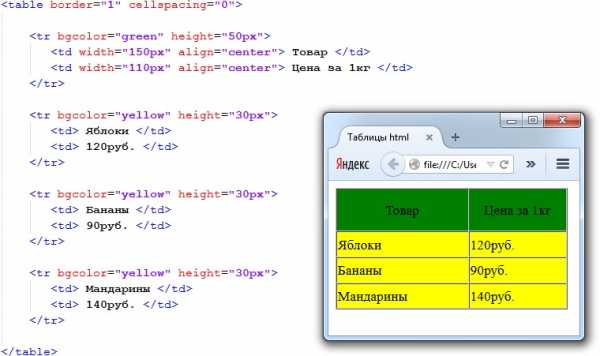
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.

Комментарии к коду:
1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель.
2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение 0. Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам находящимся в этой строке.
4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является «шапкой» таблицы.
5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px. Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек.
8) Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
htmlboss.ru
Создание таблицы в HTML | HTML/xHTML
56.3KВ языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body> <table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body> <table border="1"> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Визуальное отображение данного кода в браузере таково:
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td>Текст 1</td> <td align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag. В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
www.internet-technologies.ru
Нарисовать таблицу онлайн: быстро несколькими способами
Приветствую вас уважаемые читатели моего блога. Часто случается так, что нам бывает необходимо нарисовать таблицу онлайн, в силу того, что это удобно и ее можно очень быстро распространять между пользователями в сети. Однако, как это лучше сделать и какой инструмент при этом использовать?
Для того, что создать таблицу онлайн, используется несколько способов. Рассмотрим парочку из них.
Google-таблица
Пожалуй, все из нас знакомы с такой поисковой системой, как Google, с помощью которой можно найти всю необходимую информацию, находящуюся в сети. Но, помимо этой функции, Google предоставляет множество других возможностей для тех пользователей, кто зарегистрирован в данной системе.
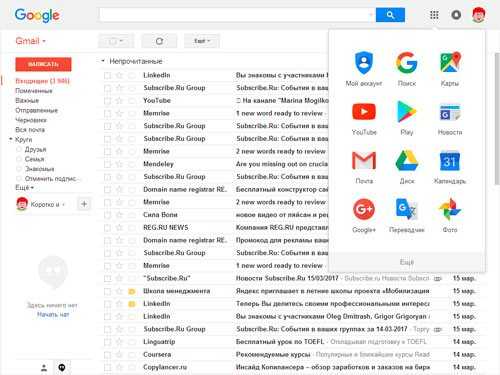
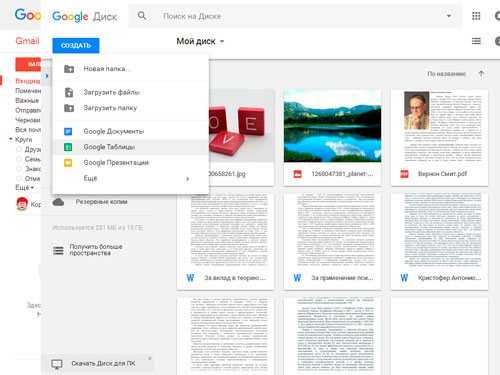
Для создания аккаунта достаточно завести электронную почту Google, после чего ее можно использовать для входа на различные сервисы, такие как: Youtube, Google Диск и т.д. Именно с помощью Google Диска и можно создавать таблицы онлайн. Для этого, зайдите в вашу почту и нажмите на квадратик в правом верхнем углу. Выглядеть это будет так.

Нажимаем на «Диск» и видим следующую картину.

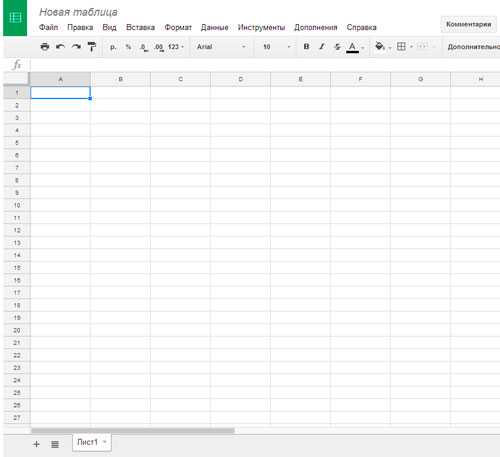
В левом верхнем, нажимаем на кнопку «Создать» и из предложенного списка выбираем «Google Таблицы». Затем мы попадаем прямо на страницу создания таблицы:

Как видите, данная таблица очень схожа с привычными нам таблицами Excel и обладает тем же набором функций. Так что для начала работы нам нужно будет кликнуть на надпись «Новая таблица» и придумать свое собственное имя. Далее можно добавлять записи в ячейки, изменять их цвет ширину и размер.
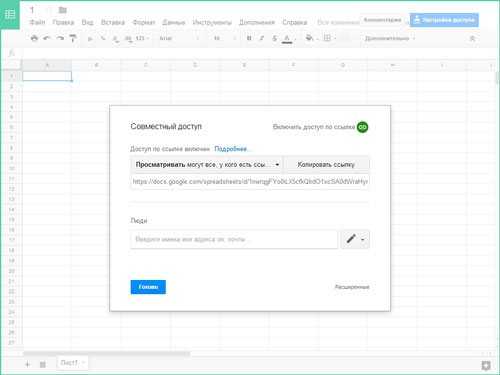
После завершения работы, нажимаем на кнопку «Настройки доступа» и выбираем права доступа. Обычно ставится «доступ по ссылке», ведь при желании ее можно передавать другим пользователям. Выглядеть все это будет следующим образом.

Как видите, создать таблицу с помощью Google и, не пользуясь вордом достаточно просто, ведь это не требует каких-то специализированных знаний и особых усилий. Однако для достижения это цели есть и другой способ, который уже требует некоторой просвещенности, а именно:
Веб-таблица
Веб-таблица представляет собой страницу, написанную на языке HTML и CSS и отображающую какую-либо таблицу. Если кто не знаком с этими понятиями, то давайте их немного разберем.
HTML – представляет собой каркас любой страницы, в нем содержатся все основные функции. Но страница, написанная на чистом html, не будет иметь тот красивый вид, который мы видим сегодня на различных сайтах. И тут в игру вступает CSS, который придает страницы приятное форматирование и расширяет объем используемых функций.

Для того чтобы создавать различные элементы на веб-странице, используются теги, которые служат для того, чтобы отображать какую-то информацию на странице. У таблицы тоже есть такой тег, и он носит название <table></table>. Он имеет подтеги:
- <tr></tr> — отвечает за отображение строк
- <td></td> — отвечает за отображение ячеек
- <th></th> — ячейка показывается как заголовочная и выделяется жирным шрифтом
Можно заметить, что каждый элемент имеет как открывающий, так и закрывающий тег. Это нужно для того, чтобы между ними вставить какую-то информацию, например, название ячейки таблицы. Рассмотрим пример обычной таблицы в чистом виде:

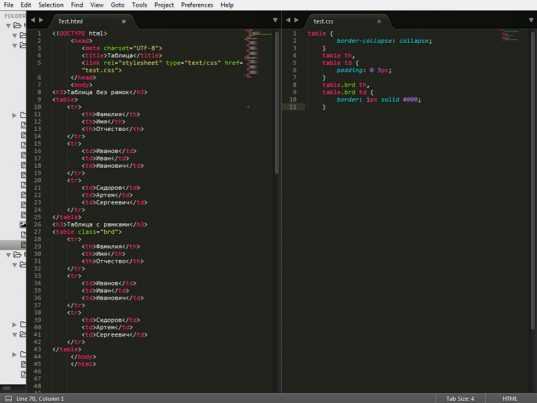
На данном изображении вы можете увидеть, что помимо тегов для таблицы были добавлены и другие. Зачем они нужны? Рассмотри этот вопрос более подробно.
HTML состоит из трех основных тегов, которые представляют собой скелет любой HTML страницы. Рассмотрим каждый из них:
Это контейнер, который содержит в себе все содержимое веб-страницы.
Он включает в себе служебные теги и метатеги, предназначенные для работы с поисковыми системами и браузерами. Его содержимое не видно обычным пользователям, и поэтому в браузере ничего не отобразится.
Это основное тело страницы, которое содержит рабочие элементы. Именно его содержимое и видит пользователь при заходе на веб-страницу.
Дело в том, что раньше разные версии языка HTML имели свои собственные правила, которые могли работать только с этой версии. Поэтому, чтобы браузер знал с какой версией он в данный момент работает, применяется DOCTYPE конкретной версией. Например, в предыдущей версии DOCTYPE выглядел так:
<!DOCTYPEhtmlPUBLIC "-//W3//DTDHTML 4.01//EN" http://www.w3.org/TR/html4/strict.dtd> |
<!DOCTYPEhtmlPUBLIC «-//W3//DTDHTML 4.01//EN» http://www.w3.org/TR/html4/strict.dtd>
Сейчас же все проще и с версии HTML5, DOCTYPE выглядит так:
Теперь независимо от того, какой версией HTML вы пользуетесь, рекомендуется писать современную версию DOCTYPE.
Поэтому начальная структура документа должна принять следующий вид:
<!DOCTYPEhtml>
<html>
<head>
</head>
<body>
</body>
</html> |
<!DOCTYPEhtml> <html> <head> </head> <body> </body> </html>
Между тегом head всегда должны помещаться метатеги, в частности метатег charset, который указывает браузеру, в какой кодировке символы расположены на странице. В настоящее время всеми используется формат UTF-8, до этого использовался Windows-1251.

Второй важный элемент это <title></title>, отвечающий за то, как будет выглядеть название вкладки вашей страницы. Например, поместим между ним имя «Наша первая страница».
Между тегом <body></body> заключается вся необходимая информация. Именно здесь содержатся элемент, которые мы видим, когда заходим на какую-либо страницу. Чтобы это проверить создадим тестовую страницу с текстом, который по традиции «Helloworld».
Весь исходный код будет выглядеть следующим образом:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Наша первая страница</title>
<head>
<body>
Hello, world
</body>
</html> |
<!DOCTYPE html> <head> <meta charset=»UTF-8″> <title>Наша первая страница</title> <head> <body> Hello, world </body> </html>
Более подробно вы можете рассмотреть HTML, подписавшись на бесплатные курсы Евгения Попова, который уже более 10 лет занимался созданием и продвижением сайтов, а теперь решил уйти в инфобизнес и помогать людям, достичь своих целей.

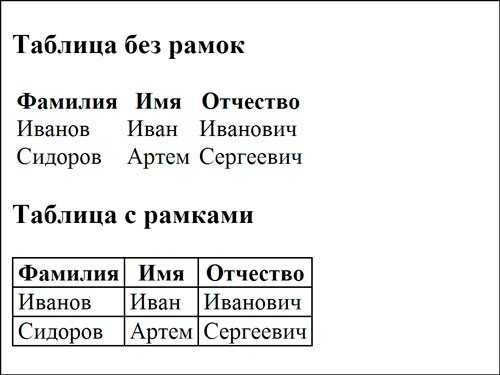
Теперь возвращаясь к созданию самой таблицы у вас не должно возникнуть вопросов, что и зачем писать. Если вы создадите, сохраните и откроете HTML-файл с таблицей, который был описан выше, то вы увидите следующую картину, радующую глаз.

Именно так будет выглядеть таблица, созданная при помощи HTML и CSS. При желании вы можете увеличивать или уменьшать количество строк и ячеек, а также менять их цвет.
Так что, удачи в начинаниях!
Сегодня мы с вами познакомились с основными способами создания таблицы онлайн и рассмотрели основные моменты, связанные с HTML. Ну а что касается CSS, то это уже совсем другая история, которую мы обязательно рассмотрим в следующих статьях (Самостоятельное изучение CSS).
Поэтому, оставайтесь в курсе и подписывайтесь на обновления!
start-luck.ru
Онлайн сервисы по созданию HTML таблиц
1. Онлайн-сервис TABLEIZER!

Сайт: “tableizer.journalistopia.com”
Онлайн-сервис, который позволяет создавать простые HTML таблицы, используя данные из Excel, Google Таблицы или из любых других табличных инструментов.
Вы также можете настроить окончательный вид таблицы, используя CSS.
2. Онлайн-сервис HTML Table Generator
Сайт: “tablesgenerator.com/html_tables”
Это простой генератор таблиц, который поможет вам создать и настроить практически любые аспекты таблицы, выбирая нужные элементы из менюшек на экране.
Также плюсом является то, что вы можете создать таблицу, загрузив файл CSV или импортировать данные из электронной таблицы, например из Excel.
Можно также стилизовать таблицу, выбрав тему из набора шаблонов.
3. Онлайн-сервис Quackit HTML Table Generator
Сайт: “quackit.com/html/html_table_generator.cfm”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране, можно изменить у таблицы: размер, цвет, границы и т. д.
Тем не менее, возможность импорта данных отсутствует, в отличие от предылущего сервиса.
4. Онлайн-сервис: Rapid Tables HTML Table Generator
Сайт: “rapidtables.com/web/tools/html-table-generator.html”
Данный онлайн сервис предлагает больше настроек для оформления таблицы по сравнению с двумя предыдущими сервисами.
Но также как и сервис Quackit HTML Table Generator – импорта данных отсутствует – создавать таблицы можно только вручную.
5. Онлайн-сервис: HTML Table Styler

Сайт: “divtable.com/table-styler/”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране – большое количество настроек.
Есть 13 тем оформления таблицы.
Окошко предварительного просмотра таблицы расположено рядом с окошком стилей, что удобно для настройки внешнего вида таблицы.
6. Онлайн-сервис: Conversion Tools

Сайт: “conversiontools.io/conversion”
Этот инструмент является онлайн конвертером. Вы можете конвертировать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV, и другие полезные преобразования.
7. Онлайн-сервис: HTML Table to Div Converter

Сайт: “divtable.com/converter/”
Данный инструмент позволяет конвертировать традиционные таблицы в div таблицы, т. е. таблицы, созданные с использованием элементов ‘div’. Все, что вам нужно сделать – это скопировать и вставить таблицу на страницу онлайн-сервиса, а далее нажать на кнопку Convert, чтобы создать div таблицу.
www.capitalwm.ru
