Разработка и создание сайтов по ключ
Сайт для бизнеса — многоцелевой инструмент, без которого сейчас просто не обойтись. Решение задачи по созданию сайта с нуля требует профессионального подхода. Здесь понадобятся услуги агентства с большим опытом.
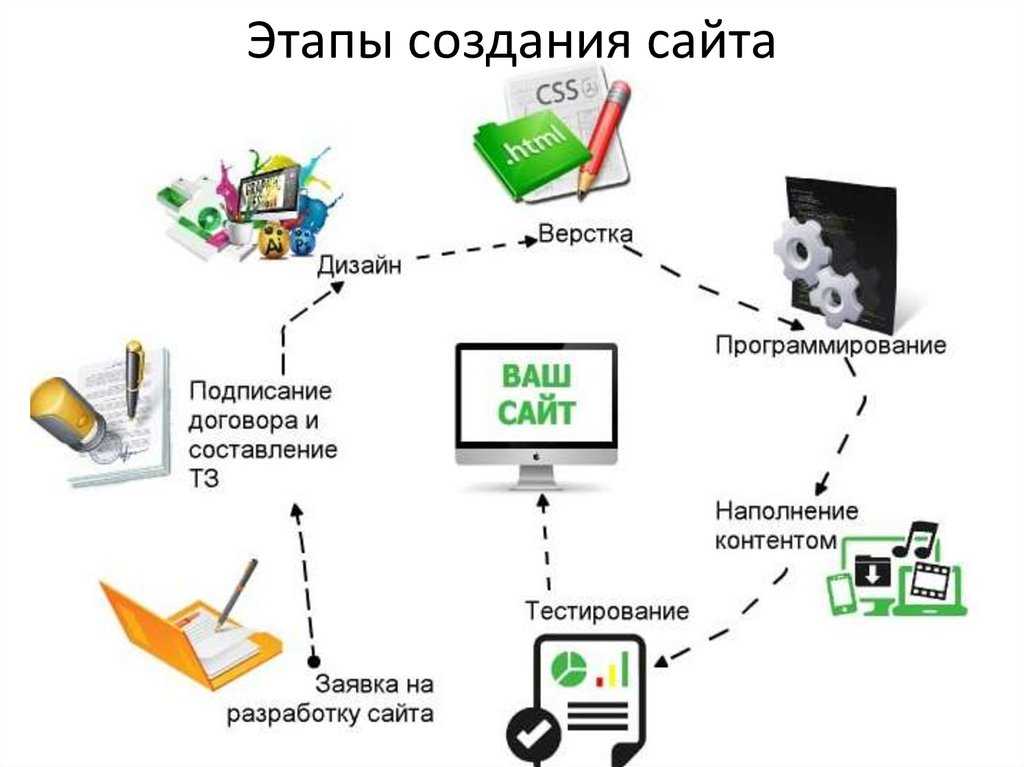
Самый целесообразный путь решения проблемы — обратиться в агентство, которое возьмет на себя разработку сайта под ключ. В этом случае над созданием веб-ресурса будут трудиться профессионалы самых разных специализаций — от проектного менеджера и дизайнера до верстальщика, программиста и тестировщика. Комплексный подход становится гарантией наиболее качественного результата. В этом случае поэтапно выполняется весь цикл работ, что дает возможность детально продумать каждый нюанс.
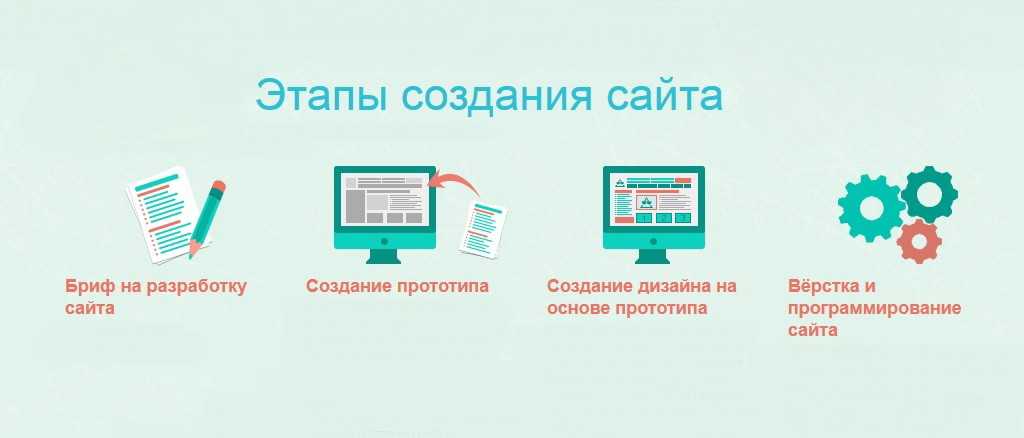
Этап 1. Определение целей разработки сайта
Разработка сайта с нуля начинается с определения целей, которые ставятся перед веб-ресурсом. Можно выделить сайты двух наиболее распространенных и востребованных направленностей:
· коммерческие;
· корпоративные.
Если направленность коммерческая, основная цель — это получение прибыли. Чтобы достичь этой цели, можно прибегнуть к созданию сайта визитки, одностраничного сайта, интернет-магазина. Выбор формата зависит от более конкретных задач, которые хочет решить заказчик. Например, разработка лендинга — хороший вариант, чтобы продвигать один конкретный продукт (товар, услугу или спецпредложение). Визитка — доступный способ рассказать о компании и том, чем она занимается. Ее часто выбирают молодые фирмы и частные предприниматели, которые только начинают свой путь в бизнесе. Разработка интернет-магазина — идеальный выход, когда компания предлагает большой ассортимент товаров, ориентируясь на сравнительно широкую аудиторию.
Если целью является формирование позитивного имиджа компании, необходимо создание корпоративного сайта. Такой формат также выбирается, если нужно информировать клиентов или получить веб-ресурс для использования внутри компании ее сотрудниками.
Этап 2.
 Отправка и получение брифа
Отправка и получение брифаБриф является документом, позволяющим специалистам агентства по разработке сайтов дать оценку стоимости проекта. Заполнением такого документа занимается заказчик. В его задачу входит указать основную информацию о себе и ресурсе, который необходимо получить.
Бриф на разработку сайта содержит сведения о целевой аудитории, задачах, формате, дизайне, структуре, функциональной составляющей ресурса. Неплохой вариант, если заказчик может предоставить наглядные примеры сайтов, которые ему нравятся по тем или иным параметрам. Также заказчик предоставляет агентству необходимые материалы, которые потребуется разместить на сайте, например, логотип компании или прайс-листы.
Этап 3. Разработка и составление технического задания (ТЗ)
Если бриф представляет своего рода эскиз проекта, то техническое задание на разработку сайта — это уже серьезный, детально проработанный документ. В ряде случаев в нем даже нет необходимости. К примеру, создание лендинг пейдж максимально простой структуры можно выполнить и без ТЗ.
Тем не менее в подавляющем большинстве случаев техническое задание просто необходимо, поскольку является гарантией успешного и безопасного сотрудничества с агентством. ТЗ на разработку сайта дает возможность:
· юридической защиты заказчика в случае возникновения разногласий;
· структурирования всех идей относительно будущего ресурса;
· снижения финансовых затрат благодаря четкой проработке каждого этапа создания веб-ресурса.
В идеале составление технического задания — это задача заказчика. Однако не все четко понимают, как составлять такие документы и каким, собственно, должен быть результат. В этом случае хорошее агентство, занимающееся созданием сайтов на заказ, помогает с составлением ТЗ и разъяснением каждого пункта документа.
Этап 4. Выбор или создание дизайн-макета сайта
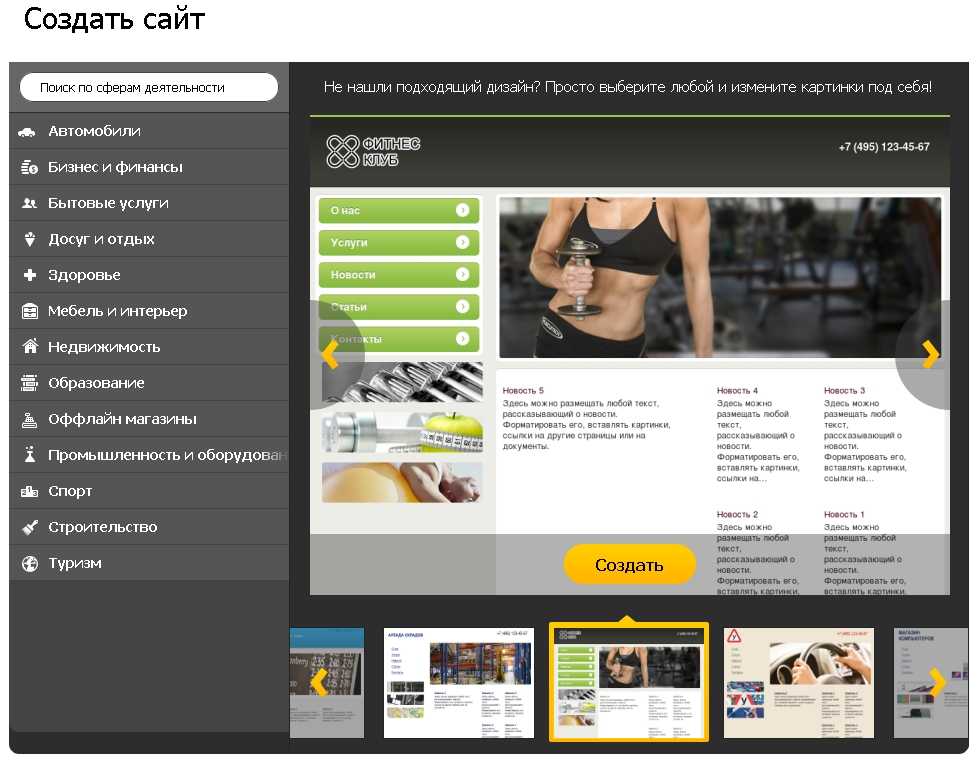
На этом этапе специалистам необходимо подготовить и продемонстрировать дизайн-макет. Тут можно пойти несколькими путями. Во-первых, разработка макета сайта может осуществляться на базе уже существующего шаблона. В этом случае работа дизайнера сводится к минимуму — он помогает заказчику с выбором оптимального дизайна, который не просто устроит в эстетическом плане, но и сможет эффективно решать практические задачи.
Во-первых, разработка макета сайта может осуществляться на базе уже существующего шаблона. В этом случае работа дизайнера сводится к минимуму — он помогает заказчику с выбором оптимального дизайна, который не просто устроит в эстетическом плане, но и сможет эффективно решать практические задачи.
Разработка дизайна сайта с нуля — это сложный многоэтапный процесс. Вначале дизайнер подбирает тип макета под конкретный тип верстки. После этого осуществляется разработка структуры сайта. Прорабатывается концепт веб-ресурса.
Далее начинается создание отдельных структурных элементов дизайна сайта. Тут одну из главных ролей играет привлекательность шапки, которую посетители видят в первую очередь. После этого дизайнер работает над телом сайта, футером, элементами навигации и т.д.
На каждом этапе разработки веб дизайна сайта в макет вносятся правки. При необходимости можно даже сделать интерактивную версию сайта, чтобы заказчик мог увидеть результат воочию. Финальный этап — это прорисовка макета и его окончательное согласование и утверждение.
Этап 5. Верстка дизайна сайта на выбранную CMS
Версткой называются все работы, направленные на создание по утвержденному дизайн-макету непосредственно html-страниц. При разработке современных сайтов используется один из двух основных видов верстки:
· табличная;
· блочная.
Второй вариант считается более предпочтительным, поскольку блочная верстка делает возможной разработку веб-сайтов с высокой адаптивностью и более «легкими» страницами.
Выбор CMS, или системы управления — это дело вкуса и возможностей заказчика. При разработке сайта CMS не зависит от выбранного типа верстки. На этом этапе заказчика проконсультирует верстальщик. К примеру, для сайтов-визиток будет достаточно и таких понятных CMS, как WordPress или Joomla. При разработке крупных сайтов и интернет-магазинов просто незаменимой считается Битрикс — мощная, функциональная система управления с широкими возможностями.
В ходе верстки дизайн совмещается с системой управления. На этом этапе действуют строгие правила и ограничения, так как результат повлияет на то, как будет отображаться сайт. Сейчас предпочтение отдается ресурсам, html-страницы которых одинаково удобно просматривать с любых устройств, будь то ПК, планшет или смартфон.
На этом этапе действуют строгие правила и ограничения, так как результат повлияет на то, как будет отображаться сайт. Сейчас предпочтение отдается ресурсам, html-страницы которых одинаково удобно просматривать с любых устройств, будь то ПК, планшет или смартфон.
Этап 6. Работа с программной частью
Может показаться парадоксальным, но тем, кто хочет заказать разработку сайта, не всегда нужны услуги программистов. Эти специалисты работают над веб-ресурсом, если он обладает сложной структурой, а функционал расширен.
К примеру, программисты разрабатывают различные функциональные блоки вроде онлайн-конвертеров или системы оплаты. Таким образом, в некоторых случаях этап с работой над программной частью можно пропустить.
Этап 7. Наполнение сайта контентом
Чтобы сайт выполнял поставленные задачи, его необходимо наполнить. Контент может быть самым разным. Важнейшую роль на этом этапе играет разработка текстов сайта для всех разделов. Используется и прочий контент — изображения, видео, аудио, тесты и т.
Этап 8. Тестирование и проверка работоспособности сайта
Это крайне важный этап, на котором веб-ресурс проверяется на работоспособность. За выполнение такой работы отвечает тестировщик. В его задачу входит проверить:
· функционал;
· производительность
· юзабилити;
· пользовательский интерфейс;
· безопасность.
Только по окончании тестирования можно сделать вывод, корректно ли работает сайт. Если на этом этапе обнаруживаются ошибки, разработчики работают над их устранением.
Этап 9. Перенос и передача сайта на хостинг клиента
Это этап, на котором готовый сайт запускается. Для него нужно выбрать домен и хостинг. Заказчику предоставляется логин и пароль. После переноса на хостинг сайт начинает свое существование.
Для него нужно выбрать домен и хостинг. Заказчику предоставляется логин и пароль. После переноса на хостинг сайт начинает свое существование.
Просто заказать создание сайта оказывается недостаточно для того, чтобы ресурс начал выполнять поставленные задачи. А потому в большинстве случаев, при разработке под ключ, следует еще один масштабный этап.
Этап 10. Поддержка (сопровождение), развитие и продвижение сайта в интернете
Создание и сопровождение сайтов — взаимосвязанные операции. Какими бы качественными ни были дизайн и верстка, никто просто не найдет сайт в интернете, если не заниматься его продвижением и развитием. Действительно профессиональный подход — заниматься продвижением постоянно. Это непрекращающийся процесс, в ходе которого внедряется новый функционал, проводится оптимизация, добавляются разделы, обновляется контент и т.д.
Услуги поддержки призваны обеспечить веб-сайту качественную бесперебойную работу. Поддержка может быть:
· технической;
· информационной.
Услуги поддержки позволяют сайту оставаться актуальным. Решаются все задачи по его развитию и устранению недочетов. В комплекс таких услуг также включают продвижение. Оно позволяет улучшить позиции ресурса в поисковой выдаче, что для коммерческих сайтов совершенно необходимо. Продвижение способствует повышению посещаемости и конверсии продаж.
Разработка и продвижение сайтов должны идти рука об руку. Комплексный подход гарантирует успешность веб-ресурса и финансовую целесообразность его создания.
Запрос-заявка
____________________________________________________________
WikiVisa.Ru — VikiVisa.Com — ВикиВиза.РФ — Наши профессиональные услуги и качественные предложения для наших Уважаемых Партнеров и Клиентов!
- Обратная связь с командой WikiVisa
Для тех, кто хочет жить в Лондоне
_____________________________________________________________
Какие преимущества дают наличие собственного сайта компании?
Главная » Статьи » Причины, зачем нужен сайт
Часто возникает вопрос, а нужен ли мне интернет сайт? Мы вам ответим так: в настоящее время учитывая экспоненциальный рост популярности интернета вопрос должен формулироваться почему у меня до сих пор нет интернет сайта и как скоро ли у меня он появится. Сегодня сайт — это неотъемлемая часть инструментов развития бизнеса, как телефон на столе. Ведь без телефона вы будете ограничены в расширении и развитии своего бизнеса. Наличие же интернет ресурса открывает перед вами ряд преимуществ которые невозможно достичь пользуясь только телефоном.
Сегодня сайт — это неотъемлемая часть инструментов развития бизнеса, как телефон на столе. Ведь без телефона вы будете ограничены в расширении и развитии своего бизнеса. Наличие же интернет ресурса открывает перед вами ряд преимуществ которые невозможно достичь пользуясь только телефоном.
В чем же именно заключены основные преимущества сайтов?
Ответ на этот вопрос каждый найдет для себя при прочтении каждого из следующих пунктов. Рассмотрим 5 самых важных причин и преимуществ, почему ваш бизнес должен иметь интернет сайт.
Привлечение многомиллионной аудитории.
Наличие интернет ресурса дает возможность развивать бизнес за пределами своего географического положения и получить новых клиентов не только в своем регионе, а если вы того захотите то и за ее пределами. Интернет имеет глобальный охват, чем может воспользоваться ваша организация без дополнительных затрат. Вам не придется тратить большие деньги на рекламу своего бизнеса на новых рынках, один сайт может это делать в большинстве стран мира
Ваши клиенты могут легко с вами связаться.

Через ваш сайт ваши клиенты могут связаться с вами по электронной почте 24 часа в сутки, ваш сайт может привлекать новых клиентов или производить продажу вашей продукции, в то время когда вы спите. Представьте себе, просыпаетесь каждое утро, а ваш почтовый ящик полон запросов клиентов или заказов. Так же наличие интернет ресурса дает возможность оперативней и экономически эффективнее реагировать на запросы клиентов, чем телефонная связь или обычная почта.
Мгновенное обновление информации о компании.
При помощи системы управления контентом, которая интегрирована в ваш сайт, вы сможете обновлять информацию на нем 24 часа в сутки, 7 дней в неделю без того, чтобы тратить время и деньги на обновление рекламной брошюры. Вы можете мгновенно изменять цены, актуализировать контактные данные или даже полностью менять содержание вашего сайта в любое время.
Мгновенная доступность каталога товаров
Электронный каталог ваших товаров и услуг в каждом доме, доступен 24 часа в сутки, 7 дней в неделю, 365 дней в году. Ваши товары выставляются круглосуточно и по всему миру. Заинтересуйте клиента или покупателя независимо от времени суток. Покупателю больше не придется ждать, пока магазин или офис откроется или в его городе будет проходить выставка ваших товаров или услуг.
Ваши товары выставляются круглосуточно и по всему миру. Заинтересуйте клиента или покупателя независимо от времени суток. Покупателю больше не придется ждать, пока магазин или офис откроется или в его городе будет проходить выставка ваших товаров или услуг.
Потому что у ваших конкурентов он есть.
Товар ваших конкурентов может быть хуже или дороже, чем ваш, но более популярный лишь потому, что у них есть интернет ресурс. Вы теряете потенциальных клиентов не рекламируя свой товар в интернете.
Изучив все преимущества сайтов, можно оценить всю их важность и влияние в современном обществе. Если же Вы решили, что теперь без интернет ресурса Вам не обойтись, то приглашаем Вас посетить страницу, в которой мы расскажем, как можно заказать себе сайт и о преимуществах от работы с нами.
⇐ Валидность версткиПреимущества создания сайта с нуля ⇒
Создание веб-сайта: недостающее руководство, 4-е издание [книга]
Введение
Поздравляем! Вы живете в золотой век создания веб-сайтов. В мире никогда не было лучших, более мощных и простых в использовании инструментов для создания первоклассных веб-сайтов.
В мире никогда не было лучших, более мощных и простых в использовании инструментов для создания первоклассных веб-сайтов.
Однако есть одна загвоздка — все эти замечательные инструменты делают выбор весьма запутанным. Если вы новичок в веб-дизайне, вам придется разобраться с головокружительным ассортиментом технологий, прежде чем вы сможете начать создавать веб-страницы. В зависимости от ваших амбиций и навыков, некоторые из этих инструментов будут совершенно необходимы для вашего сайта, в то время как другие будут почти неуместны.
Вот где эта книга, четвертое издание Создание веб-сайта: пропавшее руководство , появляется в кадре. Думайте об этом как о своем личном тренере по созданию сайтов. Вы начнете с изучения того, как создавать основные веб-страницы, используя стандарты, лежащие в основе каждой страницы в Интернете (это HTML и CSS). Затем вы перейдете к изучению услуг, предоставляемых такими компаниями, как Google, которые могут помочь вам популяризировать ваш сайт, подсчитать посетителей и даже заработать немного денег. Вы даже совершите сжатый тур по JavaScript, языку программирования, на котором работает почти каждая интерактивная страница, которую вы встречаете в Интернете.
Вы даже совершите сжатый тур по JavaScript, языку программирования, на котором работает почти каждая интерактивная страница, которую вы встречаете в Интернете.
Короче говоря, эта книга является идеальным руководством для людей, которые хотят создать сайт самостоятельно, начиная с нуля, но со всеми преимуществами, которые может предложить современный Интернет. Это также неплохая отправная точка для всех, кто хочет глубже погрузиться в область дизайна веб-сайтов (и в Приложении А есть множество предложений для амбициозных читателей, которые хотят узнать больше). Если какое-либо из этих описаний описывает вас, добро пожаловать на борт!
Слава создания веб-сайта с нуля
Существует множество способов заявить о своем присутствии в Интернете. Вы можете общаться с друзьями через страницу в Facebook, делиться своими снимками в Instagram или Flickr, размещать домашние видео на YouTube или писать короткие заметки в стиле дневника в блоге, размещенном в такой службе, как Blogger. Но если вы достаточно честолюбивы, чтобы взять в руки эту книгу, значит, вам нужен золотой стандарт Интернета: полностью персонализированный, созданный с нуля сайт, который вы можете назвать своим.
Но если вы достаточно честолюбивы, чтобы взять в руки эту книгу, значит, вам нужен золотой стандарт Интернета: полностью персонализированный, созданный с нуля сайт, который вы можете назвать своим.
Итак, что вы можете сделать с веб-сайтом, чего вы не можете сделать с электронной почтой, социальными сетями и другими веб-сервисами? Одним словом: что-нибудь .
В зависимости от ваших целей ваш веб-сайт может быть чем угодно: от удобного места для хранения вашего резюме до центра электронной коммерции, где продаются персонализированные трусы (эй, это сделало не одного интернет-миллионера). Дело в том, что создание собственного веб-сайта дает вам возможность точно решить, что это за сайт, и возможность изменить все по прихоти. И если вы уже используете другие веб-сервисы, такие как YouTube и Facebook, вы также можете сделать их частью своего веб-сайта, как вы узнаете из этой книги. Например, вы можете разместить видеоролики YouTube, где ваша кошка играет в бильярд, рядом с персонализированными товарами для кошек.
Конечно, с великой силой приходит и большая ответственность. Это означает, что если вы решите создать свой собственный сайт, вы сами должны убедиться, что он не будет выглядеть так нелепо, как портрет из ежегодника 1960-х годов, или работать так же неуклюже, как портрет 1970-х годов. Шевроле. Чтобы помочь вам избежать этих опасностей, эта книга начинается с того, что дает вам прочную основу для кажущихся занудными языков HTML и CSS. Не паникуйте — эти стандарты на удивление легко освоить как для компьютерных гениев , так и для обычных людей. Вы даже получите несколько упражнений, которые помогут вам практиковаться.
Это не значит, что нужно делать все сложно. В этой книге много времени посвящено бесплатным сервисам веб-сайтов, которые могут выполнять сложную работу, которую вы определенно не хотите выполнять самостоятельно, например, отслеживать посетителей или создавать корзину для покупок. И самодельные веб-умные устройства, которые вы приобретете, сослужат вам хорошую службу, даже если вы перейдете к удобным инструментам для создания веб-сайтов, таким как популярное программное обеспечение Dreamweaver от Adobe. (На самом деле вы научитесь выбирать из нескольких совершенно бесплатных инструментов веб-дизайна в главе 5, в том числе профессиональный инструмент для разработки сайтов от Microsoft, который когда-то стоил сотни долларов, и новый выскочка от Adobe.)
(На самом деле вы научитесь выбирать из нескольких совершенно бесплатных инструментов веб-дизайна в главе 5, в том числе профессиональный инструмент для разработки сайтов от Microsoft, который когда-то стоил сотни долларов, и новый выскочка от Adobe.)
Типы сайтов
успешный сайт, если вы еще не решили, для чего он нужен. Некоторые люди имеют в виду очень конкретную цель (например, устроиться на работу или раскрутить концерт), в то время как другие просто планируют дать волю своему самовыражению. В любом случае взгляните на следующий список, чтобы получить представление о различных типах сайтов, которые вы, возможно, захотите создать:
Личные сайтов о вас. Если вы хотите поделиться фотографиями Джуниора с родственниками, рассказать о поездке в Куала-Лумпур или просто опубликовать свои последние мысли и навязчивые идеи, личный веб-сайт — это то, что вам нужно. В наши дни вы можете использовать сайты социальных сетей, таких как Facebook и Instagram, чтобы поделиться своей жизнью с друзьями, но личный сайт — хороший выбор, если вы более амбициозны (например, вы хотите составить карту пяти поколений семейной истории) или хотите получить полную информацию.
 управление дизайном (забудьте синий цвет Facebook).
управление дизайном (забудьте синий цвет Facebook).Резюме Сайты представляют собой специализированный тип личных сайтов и мощный инструмент построения карьеры. Вместо того, чтобы копировать чемодан, полный бумажных резюме, почему бы не отправлять электронные письма и не распространять визитные карточки, указывающие на ваше онлайн-резюме? Лучше всего то, что при небольшом планировании ваша онлайн-биография может включать больше деталей, чем ее древовидный аналог, например, ссылки на бывшие компании, онлайн-портфолио и даже фоновую музыку, играющую «YMCA» (что определенно не рекомендуется).
Тематические сайтов сосредоточены на конкретной теме, которая вас интересует. Если вы больше заинтересованы в разговорах о своей любимой музыке, искусстве, книгах, еде или политических движениях, чем о своей жизни, тематический веб-сайт для вас.
Подсказка
Прежде чем приступить к созданию сайта, подумайте, захотят ли его посещать другие люди со схожими интересами, и взгляните на существующие сайты по этой теме.
 Лучшие тематические веб-сайты привлекают людей, разделяющих общие интересы. Худшие сайты содержат ту же дюжину ссылок, которые вы можете найти где угодно. Помните, что Интернет тонет в информации. Последнее, что ему нужно, это еще Магазин фанатов Джастина Бибера .
Лучшие тематические веб-сайты привлекают людей, разделяющих общие интересы. Худшие сайты содержат ту же дюжину ссылок, которые вы можете найти где угодно. Помните, что Интернет тонет в информации. Последнее, что ему нужно, это еще Магазин фанатов Джастина Бибера .Сайты Event не рассчитаны на то, чтобы выдерживать годы — вместо этого они вращаются вокруг конкретного события. Типичный пример — свадебный сайт. Организаторы мероприятия создают его, чтобы предоставить указания, справочную информацию, ссылки на реестры подарков и несколько романтических фотографий. Когда свадьба заканчивается, сайт исчезает или превращается во что-то другое (например, личный сайт, рассказывающий о медовом месяце). Другие события, к которым вы могли бы относиться аналогичным образом, включают семейные встречи, костюмированные вечеринки или марши протеста «сделай сам».
Рекламные сайты идеально подходят, если вы хотите продемонстрировать свой собственный компакт-диск или книгу, выпущенную в горячем виде.
 Они предназначены для того, чтобы рассказать о конкретном предмете, будь то керамика ручной работы или ваше собственное программное обеспечение. Иногда эти веб-сайты превращаются в сайты для малого бизнеса, где вы фактически продаете свои товары (см. пункт «Малый бизнес» ниже).
Они предназначены для того, чтобы рассказать о конкретном предмете, будь то керамика ручной работы или ваше собственное программное обеспечение. Иногда эти веб-сайты превращаются в сайты для малого бизнеса, где вы фактически продаете свои товары (см. пункт «Малый бизнес» ниже).Малый бизнес (или электронная коммерция) сайтов демонстрируют наиболее успешное использование Интернета — продают все, от портативных музыкальных плееров до лекарств, отпускаемых по рецепту. Сайты электронной коммерции сейчас настолько широко распространены, что трудно поверить, что когда Интернет только появился, никому в голову не приходило зарабатывать деньги.
Примечание
Создать полноценный сайт электронной коммерции, такой как Amazon.com или eBay, далеко за пределами способностей одного человека. Эти сайты нуждаются в команде программистов, работающих со сложными языками программирования и изощренными методами программирования. Но если вы пришли в Сеть зарабатывать деньги, не теряйте надежды! Инновационные компании, такие как PayPal и Yahoo, предоставляют услуги, которые помогут вам создать сайт в стиле корзины для покупок и принимать платежи по кредитным картам. Вы также можете размещать рекламу Google или продавать продукты с веб-сайта Amazon, чтобы заработать немного денег. Вы узнаете больше в главе 13.
Вы также можете размещать рекламу Google или продавать продукты с веб-сайта Amazon, чтобы заработать немного денег. Вы узнаете больше в главе 13.
Как только вы определите raison d’être своего веб-сайта, вы должны лучше понять, кто будет вашими посетителями. Знание и понимание вашей аудитории имеет решающее значение для создания эффективного сайта. (И даже не пытайтесь предположить, что вы создаете сайт только для себя — если это так, то вообще незачем размещать его в Интернете!)
Об этой книге
Веб. В результате никто не несет ответственности за то, чтобы научить вас, как его использовать или как построить для себя онлайн-дом. Вот где Создание веб-сайта: недостающее руководство . Если бы в Web было руководство по эксплуатации , в котором подробно описаны основные ингредиенты и приемы экономии времени, необходимые каждому сайту, эта книга была бы им.
Что нужно для начала работы
В этой книге предполагается, что у вас нет ничего, кроме достаточно современного компьютера и чистых амбиций. Хотя существуют десятки мощных программ для редактирования веб-страниц, которые могут помочь вам в создании сайта, вы не нужна для использования этой книги. На самом деле, если вы используете веб-редактор до того, как поймете, как работают веб-сайты, вы можете создать больше проблем, чем решить. Это потому, что, какими бы полезными ни были эти программы, они защищают вас от изучения принципов хорошего дизайна сайта — принципов, которые могут означать разницу между привлекательным, простым в обслуживании веб-творением и кошмаром неорганизованного дизайна.
Хотя существуют десятки мощных программ для редактирования веб-страниц, которые могут помочь вам в создании сайта, вы не нужна для использования этой книги. На самом деле, если вы используете веб-редактор до того, как поймете, как работают веб-сайты, вы можете создать больше проблем, чем решить. Это потому, что, какими бы полезными ни были эти программы, они защищают вас от изучения принципов хорошего дизайна сайта — принципов, которые могут означать разницу между привлекательным, простым в обслуживании веб-творением и кошмаром неорганизованного дизайна.
После того, как вы освоите основы, вы можете использовать модный редактор веб-страниц, такой как Adobe Dreamweaver. В этой книге вы получите обзор того, как работает Dreamweaver, и откроете для себя несколько отличных бесплатных альтернатив (в главе 5).
Примечание
Ни при каких обстоятельствах вам не нужно ничего знать о сложных технологиях веб-программирования, таких как Java или ASP.NET. Вам также не нужно ничего знать о базах данных или XML. Эти темы увлекательны, но их безумно сложно реализовать без солидного опыта программирования. Из этой книги вы узнаете, как создать наилучший веб-сайт, не становясь программистом. (Однако вы станете , изучите JavaScript достаточно, чтобы использовать многие из бесплатных библиотек сценариев, которые вы можете найти в Интернете.)
Эти темы увлекательны, но их безумно сложно реализовать без солидного опыта программирования. Из этой книги вы узнаете, как создать наилучший веб-сайт, не становясь программистом. (Однако вы станете , изучите JavaScript достаточно, чтобы использовать многие из бесплатных библиотек сценариев, которые вы можете найти в Интернете.)
О программе Outline
Эта книга состоит из пяти частей, каждая из которых состоит из нескольких глав:
Глава 3. В этой части вы изучите основы HTML, языка Интернета (глава 1 и главу 2). Далее вы познакомитесь со стандартом CSS, который позволяет применять к страницам причудливые цвета, шрифты и рамки (глава 3), а также добавлять изображения (глава 4). Наконец, вы узнаете, как можно упростить свою жизнь с помощью программ редактирования веб-страниц (глава 5).
Часть 2. В этом разделе показано, как увеличить масштаб до полного веб-сайта, состоящего из нескольких страниц. Вы узнаете, как связать свои страницы вместе (глава 6), создать стиль всего сайта одним движением (глава 7) и освоить несколько изящных макетов (глава 8).
 Наконец, вы разместите свои страницы в Интернете с помощью надежной хостинговой компании (глава 9).
Наконец, вы разместите свои страницы в Интернете с помощью надежной хостинговой компании (глава 9).Часть 3. В третьей части книги объясняется, как сделать так, чтобы ваш сайт заметили поисковые системы, такие как Google (глава 10), и как привлечь веб-трафик (глава 11). Вы также посмотрите на блоги (сокращение от веб-журналов ) и бесплатные программы, которые помогут вам их создавать (глава 12). Наконец, вы узнаете, как встать на путь веб-богатства, показывая рекламу или продавая собственные продукты (глава 13).
Часть 4. Теперь, когда вы можете создать профессиональный, работающий веб-сайт, почему бы не украсить его необычными функциями, такими как светящиеся кнопки и всплывающие меню? Вы не узнаете головоломных подробностей о том, как стать хардкорным программистом на JavaScript, но вы узнаете достаточно, чтобы использовать бесплатные мини-программы на JavaScript на своих собственных страницах для выполнения основных задач (глава 14 и глава 15).
 Вы также поэкспериментируете с видеоклипами и добавите музыкальный проигрыватель MP3 прямо на обычную веб-страницу (глава 16).
Вы также поэкспериментируете с видеоклипами и добавите музыкальный проигрыватель MP3 прямо на обычную веб-страницу (глава 16).Часть 5. В конце этой книги вы найдете два приложения. Первое приложение указывает на дополнительные ресурсы по созданию сайтов для амбициозных веб-дизайнеров, которые хотят продолжать совершенствовать свои навыки. Второй дает вам краткий справочник по HTML. В нем перечислены и определены основные элементы HTML, а также указана ссылка на соответствующую главу этой книги для более подробного обсуждения.
ПК с Windows и Macintosh
Одна из лучших особенностей Всемирной паутины заключается в том, что она действительно распространяется по всему миру: где бы вы ни жили, от Арубы до Замбии, Сеть с нетерпением ждет вашей компании. То же самое касается компьютера, который вы используете для разработки своего сайта. От ранних моделей ПК с Windows до новейшего и самого лучшего MacBook Pro — вы можете применять приемы, инструменты и приемы, описанные в этой книге, практически на любом компьютере, который у вас есть. (Конечно, некоторые программы предпочитают одну операционную систему другой, но вы услышите об этих различиях всякий раз, когда они возникнут.) Хорошая новость заключается в том, что эта книга полезна и подходит для владельцев компьютеров всех мастей.
(Конечно, некоторые программы предпочитают одну операционную систему другой, но вы услышите об этих различиях всякий раз, когда они возникнут.) Хорошая новость заключается в том, что эта книга полезна и подходит для владельцев компьютеров всех мастей.
О программе→Эти→Стрелки
В этой книге вы встретите такие предложения: «Чтобы сохранить документ в Блокноте, выберите «Файл» → «Сохранить». Это сокращение для несколько более длинного набора инструкций, который звучит так: «Откройте меню «Файл», нажав «Файл» в строке меню. Затем в меню «Файл» нажмите «Сохранить». На рис. I-1 вы можете рассмотреть его поближе.
Рисунок I-1. В этой книге обозначения со стрелками упрощают инструкции по папкам и меню. Например, «Выберите «Файл» → «Сохранить» — это более компактный способ сказать: «В меню «Файл» выберите «Сохранить», как показано здесь.
Об онлайн-ресурсах
Как владелец пропавшего руководства, вы должны прочитать больше, чем просто книгу. В Интернете вы найдете примеры файлов, которые дадут вам практический опыт, а также ссылки на все веб-сайты, упомянутые в этой книге. Перейдите на сайт www.missingmanuals.com или сразу перейдите к одному из следующих разделов.
В Интернете вы найдете примеры файлов, которые дадут вам практический опыт, а также ссылки на все веб-сайты, упомянутые в этой книге. Перейдите на сайт www.missingmanuals.com или сразу перейдите к одному из следующих разделов.
Пропавший компакт-диск
В задней обложке этой книги нет компакт-диска, но вы ничего не упустите. Вы можете загрузить все сопутствующие материалы для этой книги со страницы Missing CD по адресу www.missingmanuals.com/cds/caw4 или с сайта-компаньона книги по адресу http://prosetech.com/web.
Сопутствующий сайт включает в себя три полезных элемента:
Образцы веб-страниц . У вас никогда не может быть слишком много примеров. На компакт-диске Missing вы найдете коллекцию, включающую все примеры веб-страниц, приведенные в этой книге. Вы загружаете их в виде одного ZIP-файла, а затем распаковываете на своем компьютере. Файлы примеров организованы в папки по главам (таким образом, файлы из главы 1 находятся в папке с названием Chapter 1), что упрощает поиск интересующих вас примеров.

Подсказка
Если вы хотите поработать с определенным файлом примера, вот быстрый способ найти его: Посмотрите на соответствующий рисунок в этой книге. Имя файла обычно отображается в конце адресной строки веб-браузера. Например, если вы видите URL-адрес c:\Creating a Website\Chapter 1\popsicles.htm (рис. 1-6, Учебное пособие. Создание HTML-файла), вы будете знать, что соответствующий пример файла — popsicles. хтм .
Учебники . Загружаемый компакт-диск Missing также содержит очень полезные обучающие файлы, которые вы будете использовать с практическими упражнениями в этой книге. Вот как это работает: Когда вы начинаете один из учебников книги, мы отсылаем вас к пронумерованной папке с учебниками. Например, если вы работаете над первым упражнением в главе 2, вы будете перенаправлены в папку с именем 9.0011 Учебник-2-1 . В этой папке вы найдете все начальные файлы, необходимые для начала работы, и файлы решения для руководства — окончательный, законченный продукт.
 Поэтому, если вы попробуете учебник, и он не совсем сработает, вы можете проверить свою работу и отследить проблему.
Поэтому, если вы попробуете учебник, и он не совсем сработает, вы можете проверить свою работу и отследить проблему.Примечание
В этой книге представлены два типа учебных пособий. Наиболее важные и подробные упражнения представлены в отдельных разделах книги, названия которых начинаются со слова «Учебное пособие», как в разделе «Учебное пособие: создание HTML-файла». Эти уроки обучают ключевым навыкам, поэтому вам обязательно стоит их попробовать. Вы также встретите более короткие необязательные учебные пособия для дополнительной практики. Эти учебные пособия отображаются на боковых панелях «Увеличение резкости».
Ссылки . В этой книге упоминается множество полезных веб-сайтов и онлайн-сервисов. К счастью, вам не нужно напрягать пальцы, вводя длинные веб-адреса в браузере. Вместо этого сопутствующий сайт предлагает список интерактивных ссылок на все упомянутые веб-сайты, упорядоченные по главам и перечисленные в том порядке, в котором они появляются в книге.

Регистрация
Если вы зарегистрируете эту книгу на сайте www.oreilly.com, вы получите право на специальные предложения, например скидки на будущие издания 9 книг.0011 Создание веб-сайта: недостающее руководство . Регистрация бесплатна и занимает всего несколько кликов. Введите http://tinyurl.com/registerbook в адресную строку браузера, чтобы сразу перейти на страницу регистрации.
Errata
Чтобы эта книга была как можно более актуальной и точной, каждый раз, когда мы печатаем новые копии, мы будем вносить любые подтвержденные исправления, которые вы предложите. Мы также отмечаем такие изменения на странице опечаток книги, так что вы можете отметить важные исправления в своем собственном экземпляре книги, если хотите. Перейдите на http://tinyurl.com/cws-errata, чтобы сообщить об ошибке и просмотреть существующие исправления.
Safari® Books Online
Safari Books Online — это цифровая библиотека по запросу, которая предоставляет экспертный контент в виде книг и видео от ведущих мировых авторов в области технологий и бизнеса.
Специалисты по технологиям, разработчики программного обеспечения, веб-дизайнеры, а также представители бизнеса и творческих профессий используют Safari Books Online в качестве основного ресурса для исследований, решения проблем, обучения и сертификационного обучения.
Safari Books Online предлагает ряд планов и цен для предприятий, государственных учреждений, образовательных учреждений и частных лиц.
Участники имеют доступ к тысячам книг, обучающим видео и рукописям перед публикацией в одной базе данных с возможностью поиска от таких издателей, как O’Reilly Media, Prentice Hall Professional, Addison-Wesley Professional, Microsoft Press, Sams, Que, Peachpit Press, Focal Press. , Cisco Press, John Wiley & Sons, Syngress, Morgan Kaufmann, IBM Redbooks, Packt, Adobe Press, FT Press, Apress, Manning, New Riders, McGraw-Hill, Jones & Bartlett, Course Technology и сотни других. Для получения дополнительной информации о Safari Books Online посетите наш сайт www.safaribooksonline. com.
com.
Как создать веб-сайт WordPress.com: пошаговое руководство
Насколько ценны веб-сайты? Если бы вы спросили меня, сколько денег я заработал на создании и запуске веб-сайтов (13+ за последнее десятилетие, куплено более 40 доменов) – я бы улыбнулся, остановился и вытащил калькулятор. И я должен был бы думать о том, какие числа хрустеть. Потому что это много.
Я сделал более продаж на 5 миллионов долларов через мои сайты WordPress.com за последние десять лет БЕЗ рекламы. Я создаю и продаю услуги, которые мне нравится продавать, и собираю команду для роста и масштабирования. И я начал с нуля .
Правда в том, что времена общения с потенциальными клиентами и клиентами через желтые страницы прошли. У вас есть возможность быть найденным миллиардами людей, ищущих ответы в Google каждую секунду (8 миллиардов в день… всего два года назад это было менее 3,5 миллиардов в день). SEO-блоги на вашем сайте приносят на 1000% больше трафика, чем социальные сети.
Начиная онлайн-бизнес, не вливайте энергию в «арендованную» недвижимость на сторонних площадках (Facebook, Instagram, TikTok и т. д.) и запустите собственный сайт — это цифровая недвижимость, которой вы будете владеть вечно. Итак, как?
У вас должен быть свой сайт. И WordPress.com — лучший способ начать. В настоящее время вы можете использовать возможности владения цифровой недвижимостью с помощью WordPress.com ПЛЮС простая настройка, дизайн, безопасность, поддержка и управление с помощью WordPress.com для создания и запуска вашего сайта.
Сегодня я покажу вам, как именно это делается. В этом блоге я поделюсь , как создать веб-сайт WordPress.com с нуля, полное руководство для начинающих. Есть практическое видео 9Готовится письменный учебник по 0011 и (добро пожаловать). 🙌🏻
Как создать сайт WordPress.com с нуля: Что такое WordPress? WordPress — это программное обеспечение с открытым исходным кодом (это означает, что любой может использовать его), которое вы можете использовать для создания потрясающих веб-сайтов и продвижения своего бренда.
И одна из основных причин, по которой предприниматели используют WordPress при создании своего веб-сайта, заключается в том, что вы владеете своими данными. Это самая верная форма того, о чем я часто говорю, — создание собственного дома контента в Интернете.
Создание подписки, которую вы можете монетизировать на долгие годы, происходит, когда вы владеете собственной недвижимостью в Интернете (и нет никакой замены этому за пределами вашего веб-сайта).
Некоторые люди были шокированы, узнав после того, как они запустили дом в Интернете с помощью конструктора сайтов, такого как Squarespace, Wix, Weebly и т. д., что они фактически НЕ владеют данными своего сайта. Это может быть грязным, когда вы создаете контент для своего бизнеса — вы никогда не сможете перенести контент своего сайта на другую платформу.
С WordPress вы навсегда владеете своими данными и можете свободно расширять свой сайт и аудиторию или брать свои данные с собой куда угодно.
Хотите знать, как создать бизнес-сайт с нуля? Используя WordPress, создать веб-сайт для вашего бизнеса бесплатно вполне возможно, вам просто нужно заплатить за доменное имя, хостинг и дизайнера (если вы не знаете свой код HTML и CSS).
Но вместо того, чтобы все усложнять и:
- Попытка разобраться в сверхтехнической стороне DNS-серверов, хостинга, html-кода, стиля CSS и настройки домена
- Поиск, установка и оплата правильной безопасности + основных плагинов, которые обеспечивают бесперебойную работу вашего сайта
- Платить большие деньги веб-разработчику за создание, запуск и обновление вашего сайта
Создайте свой веб-сайт WordPress, используя WordPress.com (используйте эту ссылку, чтобы начать бесплатно!). Прокрутите вниз, чтобы увидеть наш учебник о том, как создать веб-сайт WordPress.com с нуля.
WordPress.com — это быстрый и простой способ использования WordPress, о котором я расскажу вам в сегодняшнем блоге. Это безопасный, масштабируемый, размещенный сервис WordPress, управляемый Automattic. Их основатель и генеральный директор Мэтт Малленвег сначала стал соучредителем проекта WordPress в 2003 году, а затем основал Automattic. Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Источник изображения: WordPress.com
Почему вы должны использовать WordPress.com для создания своего веб-сайта?
Я видел слишком много потенциальных предпринимателей, которые терялись в дебрях технической поддержки веб-сайта и отказывались от своей бизнес-идеи навсегда . Вот почему новые основатели / создатели бизнеса должны использовать функции, о которых я говорю сегодня, предлагаемые WordPress.com , чтобы эффективно (и без выгорания) настроить свой настраиваемый веб-сайт.
Если вы находитесь на начальном этапе или у вас нет большого количества средств, вам ПОЛЮБЯТ функции, которые я собираюсь вам показать, которые происходят от WordPress.com.
Я не хочу, чтобы вы отказывались от потенциальной семизначной бизнес-идеи только потому, что создание вашего веб-сайта стало слишком сложным. Вот почему я так взволнован тем, что WordPress. com является универсальным решением (вам даже не придется беспокоиться о выборе хостинга, он включен!).
com является универсальным решением (вам даже не придется беспокоиться о выборе хостинга, он включен!).
Послушайте, я считаю, что ваш очень умный мозг МОЖЕТ со временем выучиться на веб-разработчика, но хотите ли вы этого? У вас есть бизнес для развития! 📈
Вот почему я во весь голос кричу коллегам-предпринимателям о силе создания веб-сайта с помощью WordPress.com и о том, как легко научиться создавать веб-сайт WordPress.com с нуля.
Их новый тарифный план Pro содержит отличных предложений для владельцев бизнеса, от которых просто упадет в обморок, — что делает его фантастическим выбором для быстрого создания и запуска вашего сайта. Это не должно быть сложным — вы можете отправиться на гонки всего за ЧАСЫ, имея всего пять страниц и первый блог.
Встроенный хостинг и поддержка. 15 долларов в месяц. Это все, что вам нужно, и ничего лишнего. Используйте эту ссылку, чтобы начать.
Больше не нужно плакать над чашкой кофе из-за сбоя собственного веб-сайта.
Какая большая разница?
Веб-сайты, созданные с помощью WordPress.com, чрезвычайно гибки, молниеносны и поддерживаются экспертами WordPress. Для тех, кто не разбирается в технологиях (и даже если вы склонны к цифровым технологиям), я даже не могу толком объяснить сколько проблем с настройкой и управлением веб-сайтом можно было бы устранить просто используя WordPress.com.
И я хочу, чтобы вы преуспели во всем этом «построении устойчивого онлайн-бизнеса», а не зацикливались на продвижении своего бренда в Интернете.
Серьезно — WordPress.com предлагает варианты для пользователей с самыми разными целями, которые дают вам все необходимое для публикации вашего SEO-контента, продажи ваших продуктов или услуг и действительно узнают, как создать фолловеров с помощью вашего веб-сайта, чтобы вы могли расширить свою аудиторию. В сети. 💻
Независимо от того, какой бренд вы хотите создать, WordPress.com предоставляет владельцам бизнеса и фрилансерам полноценный и гибкий веб-сайт, который может расти вместе с вами по-разному, независимо от того, нужно ли вам добавлять инструменты для:
- Маркетинг вашего бизнес
- Электронная коммерция или онлайн-продажи
- Управление сообществом
- Предложение подписки и членства
- Выражение себя и голоса своего бренда
…и еще много чего умопомрачительного.
WordPress.com потрясающе настраиваемый — в нем есть все необходимое для хранения, безопасности, скорости, резервного копирования и дизайна, которые вам нужны практически для всего в Интернете, включая редактирование блоков в современном интерфейсе.
И не говоря уже о том, что вы также получаете невероятную поддержку один на один по электронной почте или в чате (если вы когда-либо проводили часы в чате с вашей хостинговой компанией, пытаясь исследовать проблему с серверной частью вашего сайта, я вижу вас, и вам ПОНРАВИТСЯ иметь дело с этой командой поддержки).
WordPress.com — это все возможности современного хостинга WordPress, которые стали проще, и вам будет оказана поддержка на каждом этапе пути.
Итак, приступим к уроку, который я вам обещал. Вот как шаг за шагом создать подписчиков, которых вы можете монетизировать, используя свой веб-сайт на WordPress.com.
Как создать
веб-сайт WordPress.com с нуля (видеоучебник для начинающих)7 шагов для создания вашего первого веб-сайта WordPress.com с нуля
Вопрос: Но Юля, а разве я не должен сначала получить клиентов, прежде чем у меня будет сайт?
Когда дело доходит до создания подписчиков, которые вы можете монетизировать с помощью своего веб-сайта, запуск вашего сайта всегда стоит на первом месте.
За последние 10 лет, когда я заработал 5 миллионов долларов на своих веб-сайтах, я всегда начинал с создания бренда (и веб-сайта).
Прежде чем приступить к созданию сайта, убедитесь, что у вас есть следующее:
- кристально чистое название бренда
- Ваши набранные предложения и сообщения
- Ваша целевая аудитория
- Дизайн логотипа, который вам нравится
Мало того, что приведение всего этого в порядок перед началом даст вам необходимые ресурсы, вы также получите энергию и вдохновение, необходимые для создания вашего веб-сайта с сильным видением. (Это основное внимание Фаза 2, Набор навыков, внутри Системы преобразования содержимого.)
(Это основное внимание Фаза 2, Набор навыков, внутри Системы преобразования содержимого.)
Готовы? Давайте создадим ваш сайт. Вот как создать простой пятистраничный веб-сайт с помощью WordPress.com.
Шаг №1: Создайте учетную запись WordPress.com
Подождите — заметили пропущенный шаг? 😉
Да, большинство руководств о том, как привлечь подписчиков с помощью вашего веб-сайта, начинаются с выбора правильного плана хостинга.
Но с WordPress.com вам не нужно беспокоиться о выборе правильной платформы хостинга. Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
Чтобы начать, перейдите на страницу регистрации WordPress.com и введите свои данные. Затем нажмите на создать учетную запись .
Шаг №2: Выберите выигрышное доменное имя
Далее вы должны выбрать свое доменное имя.
Отличительной особенностью WordPress Pro является то, что он включает это БЕСПЛАТНО. Домен, который вы выберете, должен соответствовать вашему бренду и быть легко запоминающимся и вводимым. (Поскольку Content Hacker уже установлен, в этом примере я буду использовать вымышленный бренд.)
Домен, который вы выберете, должен соответствовать вашему бренду и быть легко запоминающимся и вводимым. (Поскольку Content Hacker уже установлен, в этом примере я буду использовать вымышленный бренд.)
Когда вы будете готовы, нажмите кнопку «Выбрать».
(Домен уже есть? Нажмите Использовать домен, которым я владею .)
Шаг № 3: Выберите свой план хостинга
После этого вы попадете на страницу Выберите свой план хостинга . Удивительной особенностью использования WordPress.com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
Таким образом, вы сможете точно узнать, как работает WordPress.com, и, когда будете готовы, переключиться на Pro. (И я видел слишком много создателей бизнеса, которые слишком много думали об этой части, прежде чем (если вообще когда-либо) запускать сайт, поэтому, если вы думаете об этом, продолжайте и запускайте с бесплатным планом, чтобы сохранить этот импульс. )
)
В этом уроке я подчеркнул преимущества использования плана Pro, потому что я нашел преимущества того, что они того стоят, и я четко понял, что я хочу сделать со своей бизнес-идеей:
- 1 год бесплатно по индивидуальному заказу доменное имя
- Премиум темы
- Использование плагинов
- Премиум-поддержка
- WooCommerce
- 50 ГБ памяти
- Нет объявлений
- Неограниченное количество администраторов веб-сайтов
- Автоматическое резервное копирование сайтов
…и многое другое.
Если вы знаете, что хотите воспользоваться этими преимуществами сейчас, вы также можете бесплатно попробовать WordPress Pro в течение 14 дней! Они предлагают гарантию возврата денег в течение этого двухнедельного окна.
Итак, чтобы следовать процессу, который я выполнил во время установки, вам нужно нажать Начать с Pro , чтобы вы могли воспользоваться всеми предложениями плана WordPress Pro, как это сделал я.
Шаг 4: Оформление заказа
Затем вы перейдете на страницу оформления заказа, где сможете ввести все свои данные и нажать «Продолжить».
Ниже этого раздела введите платежную информацию, чтобы завершить оформление заказа. 🛒
После завершения покупки у вас будет возможность легко настроить адрес электронной почты, который использует ваше доменное имя (🙌 да благословит вас и ваша гениальная простота использования, WordPress.com!)
Шаг № 5 : Дизайн вашего сайта
На следующем экране вас спросят, с чего вы хотите начать, и я предлагаю сначала построить.
Очень важно иметь визуально привлекательный макет на вашем сайте . Это помогает вашим конверсиям и продажам, когда страницы легко найти, а также это отличный способ завоевать доверие покупателей и клиентов.
Я не могу дождаться, когда вы увидите гибкий и современный интерфейс этого щенка, так что давайте отважимся войти внутрь, нажав Начать сборку .
Следующая страница приведет вас к списку великолепных тем на выбор. А поскольку у вас есть план WordPress.com Pro, вы можете бесплатно использовать любую тему из этого списка (даже премиальную).
После просмотра предварительного просмотра я выбрал гладкую и простую тему Byrne .
Теперь давайте перейдем к серверной части и используем небольшое редактирование блоков, чтобы запустить и запустить оптимизированный веб-сайт.
Невероятное редактирование блоков — посмотрите, как быстро мне удалось создать отличную домашнюю страницу.
Шаг № 6: Добавьте дополнительные страницы
На этом этапе вы можете перейти в «Мой дом» на панели инструментов WordPress и нажать Назовите свой сайт .
Как создатель нескольких конструкторов с шестью и семью брендами, меня поразило в плане Pro WordPress.com то, что все, что вам нужно для ведения вашего бизнеса — я имею в виду все — находится на одной панели инструментов.
Вы можете:
- Открыть магазин
- Просматривайте и управляйте своей аналитикой
- Создайте страницу замены Link in Bio/Linktree, используя шаблоны в один клик
- И даже получить первых подписчиков по электронной почте ДО подключения к программному обеспечению для маркетинга по электронной почте (вам нужно будет сделать это, прежде чем отправлять им электронное письмо).
Я поражен тем, насколько оптимизирована вся настройка для создателей, которые хотят создать подписку и монетизировать ее с помощью своего веб-сайта.
Хорошо, вернитесь к этой удивительной панели инструментов, вы можете обновить название своего сайта и слоган сайта и нажать Сохранить настройки.
Затем перейдите на левую панель инструментов в WordPress и нажмите Pages >> Add New . Вы будете перенаправлены на УДИВИТЕЛЬНУЮ страницу с предопределенными макетами, включая «О нас», «Блог», «Услуги», «Контакты» и многое другое. Нажмите на страницу, которую хотите создать, и она загрузится, чтобы вы могли ее отредактировать. ✎
Нажмите на страницу, которую хотите создать, и она загрузится, чтобы вы могли ее отредактировать. ✎
Отредактируйте выбранную вами страницу как душе угодно, и когда вы будете готовы, нажмите Опубликовать .
Затем просто повторите эти шаги для других страниц. (Не забудьте вернуться к кнопкам главной страницы и добавить ссылки на соответствующие страницы. Просто нажмите на значок ссылки и выполните поиск.)
Готовы к грандиозному финалу? Вернитесь к панели инструментов WordPress и нажмите Launch site .
Вот оно! Вы успешно настроили свой сайт WordPress.com, и вы уже на пути к созданию подписчиков с помощью своего веб-сайта. 💥
Осталось только зайти на страницу своего блога и написать и опубликовать свою первую статью.
БОНУС Шаг № 7: Продвигайте свой сайт
Вы сделали это! Но, все еще спрашивая себя: «Как я могу увеличить количество подписчиков на моем сайте?»
Что ж, теперь, когда вы знаете основы того, как создать аудиторию с помощью своего веб-сайта, давайте сохраним этот импульс — пришло время продвигать ваш веб-сайт, чтобы вы могли найти, удержать и развивать свою аудиторию .
Если вы хотите научиться создавать подписки в социальных сетях с нуля, вам в любом случае нужно сначала настроить надежный веб-сайт — так что вы почти у цели! Но так как ваш сайт WordPress.com теперь готов к работе, у вас будет собственное место для отправки подписчиков из Instagram, Facebook, LinkedIn и т. д. (и преобладает срок жизни контента в блогах!)
Например, моя подруга Сара сказала мне за чашкой кофе: «Юлия, я хочу веб-сайт для своего бизнеса». Но ей было интересно, как создать веб-сайт с нуля и как привлечь подписчиков в Instagram.
Я сказал ей, что если она сосредоточится на стратегии, они оба придут, но я хочу, чтобы она начала со своего сайта WordPress.com, а ЗАТЕМ задумалась о том, как создать фолловеров в социальных сетях для вашего бизнеса (и нам все еще нужно о том, как продвигать свой веб-сайт, , так что не пропустите этот шаг , чтобы вы могли увидеть полную картину того, как создать социальную сеть с нуля, как только ваш веб-сайт будет запущен и запущен. ) 🏃
) 🏃
Вот как продвигать свой веб-сайт:
1. Начните свой список адресов электронной почты
Зарегистрируйтесь в службе маркетинга по электронной почте (я использую и люблю ConvertKit) и убедитесь, что у вас есть список рассылки.
2. Создайте свой первый лид-магнит
Привлеките людей в свой список, предложив что-то вроде полезного мини-курса, задачи, контрольного списка, дорожной карты или технического описания. См. пример.
3. Разместите его в программном обеспечении для маркетинга по электронной почте
Подключите свой лид-магнит к службе маркетинга по электронной почте, чтобы вы могли отслеживать, какой адрес электронной почты пришел с какого лид-магнита (если вы делаете более одного — отличный способ сегментировать аудитория). Существует множество инструментов контент-маркетинга, которые помогут вам красиво соединить все это вместе, вам просто нужно их настроить. 🛠️
4. Подключите свой список к WordPress
WordPress. com поставляется с простым блоком форм, который очень быстро и легко настроить и использовать.
com поставляется с простым блоком форм, который очень быстро и легко настроить и использовать.
А если вы ищете что-то более продвинутое, плагин Formidable Forms — отличный выбор, ведь он имеет стилизатор форм без кода.
Как вы будете выделяться как веб-сайт и бренд в 2022 году?
Смотри, ты идешь. Теперь вы знаете, как привлечь подписчиков, используя свой веб-сайт с блогом для малого бизнеса.
Так что в следующий раз, когда вы услышите, как коллега-создатель бизнеса вслух задается вопросом «Как вы продвигаете Instagram на своем веб-сайте?», помогите ему и расскажите о том, что вы узнали сегодня, начиная с:
Вместо того, чтобы спрашивать себя, как увеличить число подписчиков в социальных сетях, создателям бизнеса следует задуматься над тем, «как мне создать число подписчиков для бренда?». Это БОЛЬШОЙ секрет сегодняшних контент-лидеров с шести- и семизначными цифрами.
Если вы готовы привлечь подписчиков с помощью своего веб-сайта, не ждите.

 управление дизайном (забудьте синий цвет Facebook).
управление дизайном (забудьте синий цвет Facebook). Лучшие тематические веб-сайты привлекают людей, разделяющих общие интересы. Худшие сайты содержат ту же дюжину ссылок, которые вы можете найти где угодно. Помните, что Интернет тонет в информации. Последнее, что ему нужно, это еще Магазин фанатов Джастина Бибера .
Лучшие тематические веб-сайты привлекают людей, разделяющих общие интересы. Худшие сайты содержат ту же дюжину ссылок, которые вы можете найти где угодно. Помните, что Интернет тонет в информации. Последнее, что ему нужно, это еще Магазин фанатов Джастина Бибера . Они предназначены для того, чтобы рассказать о конкретном предмете, будь то керамика ручной работы или ваше собственное программное обеспечение. Иногда эти веб-сайты превращаются в сайты для малого бизнеса, где вы фактически продаете свои товары (см. пункт «Малый бизнес» ниже).
Они предназначены для того, чтобы рассказать о конкретном предмете, будь то керамика ручной работы или ваше собственное программное обеспечение. Иногда эти веб-сайты превращаются в сайты для малого бизнеса, где вы фактически продаете свои товары (см. пункт «Малый бизнес» ниже). Наконец, вы разместите свои страницы в Интернете с помощью надежной хостинговой компании (глава 9).
Наконец, вы разместите свои страницы в Интернете с помощью надежной хостинговой компании (глава 9). Вы также поэкспериментируете с видеоклипами и добавите музыкальный проигрыватель MP3 прямо на обычную веб-страницу (глава 16).
Вы также поэкспериментируете с видеоклипами и добавите музыкальный проигрыватель MP3 прямо на обычную веб-страницу (глава 16).
 Поэтому, если вы попробуете учебник, и он не совсем сработает, вы можете проверить свою работу и отследить проблему.
Поэтому, если вы попробуете учебник, и он не совсем сработает, вы можете проверить свою работу и отследить проблему.