Создание и оформление страниц — Pedanto
В Pedanto CMS функционалом предусмотрен модуль позволяющий создавать отдельные страницы сайта, будь это страница контактов, или страница с описанием работы служб доставки в магазине. Страница может быть как статичной и использовать только контент созданный через визуальный редактор, так и интерактивной с использованием подключаемых панелей, которые позволяют выводить какие-либо данные из базы данных или добавляют интерактивные формы, такие как форма обратной связи.
Создание страницы в целом похоже на Создание новостей в блоге Pedanto CMS в новостном блоге за счет встроенного визуального редактора, но имеет ряд различий.
Для того чтобы отредактировать либо создать страницу, нужно перейти в панель администратора Контент -> Страницы. Здесь отображен список всех страниц созданных на сайте, кроме тех которые являются частью функционала движка (Страницы магазина, Корзина, Новости и т.п.).
Создание страницы в Pedanto CMS
Интерфейс создания страницы такой же как и интерфейс редактирования поэтому мы рассмотрим только процесс создания страницы. Для этого следует нажать на кнопку Добавить в панели администратора в категории списка страниц.
На открывшейся странице Вам будет доступна форма с несколькими полями:
- Название страницы
Название страницы которое будет отображено в ее верхней части являясь при этом h2 тегом (но только в случаи если в параметрах отображения будет установлен пункт Показать заголовок). - FontAwesome
Позволяет выводить иконку рядом с заголовком страницы, тем самым улучшая визуальное восприятие ее содержимого. Например на странице контактов можно использовать иконку телефона или карты. Код иконки можно получить по ссылке в заголовке, вставлять необходимо только ее класс как показано в шаблоне, например fab fa-accessible-icon.
- CSS class
Иногда странице необходимо придать дополнительный стиль который заложен в шаблоне дизайна сайта если это предусмотрено. Именно в этом и помогает данное поле, но в большинстве случаев его следует оставлять пустым. - Содержимое страницы
Основной контент страницы, оформить который можно при помощи одного из визуальных редакторов. Визуальных редакторов предусмотрено 2, простой и продвинутый. Первый загружает все изображения на сервер автоматически, но имеет ограниченный функционал, второй работает через файловый менеджер и позволяет более детально обрабатывать HTML верстку. Переключение между ними происходит через нажатие кнопки смены редактора в верхней правой части блока.
Хлебные крошки
Данная опция позволяет указать путь из ссылок до текущей страницы, который будет отображен в верхней части этой страницы. Таким образом на сайте можно создавать множество страниц и структурировать их иерархию. Все хлебные крошки кроме главной и последней необходимо заполнять в соответствующих полях создать которые можно нажав на кнопку Добавить в поле хлебных крошек. Кроме того для их отображения, необходимо выбрать опцию Показывать хлебные крошки в параметрах отображения.
Кроме того для их отображения, необходимо выбрать опцию Показывать хлебные крошки в параметрах отображения.
Рассмотрим пример хлебных крошек
Например в верхней части страницы мы хотим указать следующий путь: Главная / Способы доставки / Самовывоз.
В этом примере добавлена всего одна хлебная крошка Способы доставки, так как Главная выводиться всегда по умолчанию, а Самовывоз является текущей страницей (Например).
Заполнять хлебные крошки следует Заголовком и Ссылкой, заголовок будет называть страницу на которую ссылка будет вести, а в поле ссылки укажите URL необходимой страницы.
Если в параметрах отображения указать Показывать хлебные крошки но при этом не заполнять поля хлебных крошек, то они будут состоять из двух значений: Главная / Самовывоз где последнее значение это название текущей страницы (Самовывоз — это пример).
SEO настройки
Используются как правило SEO специалистами и не являются обязательными к заполнению простым пользователям
- Заголовок title
Полностью заменяет meta-тег title в коде страницы. Если его не заполнить то в качестве заголовка будет использовано название страницы.
Если его не заполнить то в качестве заголовка будет использовано название страницы. - Мета Тег Description
Используется для заполнения мета тега Description, имеет ограничение на длину вводимых символов. Этот текст в дальнейшем отображается в поисковых системах в качестве описания ссылки ведущей на эту страницу.
А также
- Подключение HTML
Опция позволяющая подключать файловые страницы в которых заранее прописан php код и верстка из специальной папки на сервере. При этом содержимое визуального редактора (если есть) будет отображено в верхней ее части. Эти страницы разрабатываются индивидуально. Например на pedanto.com такой страницей является калькулятор расчета стоимости сайта. - Параметры отображения
Показывать заголовок — Отображает заголовок страницы обернутый в тег h2. Если не включать заголовок здесь, то в контенте следует создать собственный заголовок и обернуть его в тег h2, так как с точки зрения SEO на странице всегда должен быть один h2 тег.
LazyLoad — Если на странице содержится множество изображений которые при всем при этом могут быть плохо оптимизированы, в таком случаи страница будет потреблять много трафика, особенно это критично для мобильных пользователей. Поэтому для экономии трафика, лучше всего включать эту опцию. При включении LazyLoad изображения будут загружаться только по мере прокрутки страницы пользователем и если он не захочет дочитывать статью до конца, то он сэкономит трафик своего интернета.
Показывать хлебные крошки — Включает отображение хлебных крошек в верхней части страницы. - ЧПУ (SEF url)
Позволяет указать часть URL ссылки страницы например такую https://sitename.com/ com/prostoj-vizualnyj-redaktor-dlya-sajta-92.html).
com/prostoj-vizualnyj-redaktor-dlya-sajta-92.html).
- Для того чтобы сохранить созданную или измененную публикацию, нажмите на кнопку Сохранить изменения в нижней части страницы.
- Все страницы сайтов на Pedanto CMS заканчиваются на .html
- При создании страницы также создается идентификатор в базе данных, позволяющий привязывать к ней панели.
Страница с html-текстом
Главная / Редактирование сайта / Хочу создать страницу / Дополнительные виды страниц / Страница с html-текстом
Модуль доступен в базовом пакете:
| Cайт «Визитка» Минимальный | Сайт «Визитка» Стандартный | Сайт «Бизнес» Шаблонный дизайн Готовые решения | Сайт «Бизнес» Дизайн на выбор из каталога | Сайт «Бизнес» Индивидуальный дизайн |
 0″ 0″Дизайн на выбор из каталога | «Интернет магазин 1.0» Индивидуальный дизайн | «Интернет магазин 2.0» Готовые каталоги товаров | «Интернет магазин 2.0« Готовые интернет-магазины | «Интернет магазин 2.0» Индивидуальный интернет-магазин |
Для «продвинутых» пользователей имеется возможность работы с текстами в HTML коде. Основное отличие между модулями «страница html» и «страница с html-текстом« состоит в том, что «страница с html-текстом» сохраняет общий дизайн страницы.
- Например, если вы вставите код в обычную «Страницу html» и перейдете к просмотру на сайте — это будет отдельная страница, без общего дизайна магазина, и выглядеть она будет, например, вот так:
- Если же вы вставите код в редактор «Страницы с html-текстом» и перейдете к ее просмотру на сайте, то увидите, что страница будет вписана в общий дизайн.
Видеоинструкция
Шаг 2
Далее:
- Введите название в поле «Название страницы».
- Введите адрес страницы в поле «Адрес страницы». Если вы не введете свой вариант адреса страницы, то система сгенерирует адрес самостоятельно, исходя из названия страницы.
- И нажмите «Создать страницу».
Обратите внимание!
- Вы также можете задать параметры доступа и отображения, SEO-параметры для данной страницы и пр.
 С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.
С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции. - О том, как формируются адреса и ЧПУ, вы можете прочитать по ссылке.
Шаг 3
В открывшемся окне на вкладке «Содержимое» нажмите на кнопку редактирования наполнения страницы.
Шаг 4
Для страниц с html-текстом вы можете указать следующие параметры:
- Название — указывается название страницы.
- Текст — вписывается код HTML.
Обратите внимание!
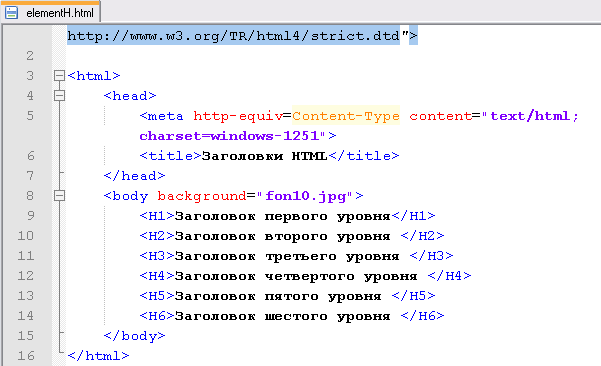
- Для страниц данного вида необходимо указывать именно код HTML, а не простой текст, содержащий HTML-теги. Ниже вы можете ознакомиться с наглядным примером подобного кода.
- Также для удобства работы с текстами-HTML в разделе «Данные сайта» предлагается сразу разбивать эти тексты по категориям — в данном окне вы можете указать категорию, созданный вами текст будет храниться именно в этой категории раздела «Данных сайта» — «Html-тексты».

Пример размещения HTML кода:
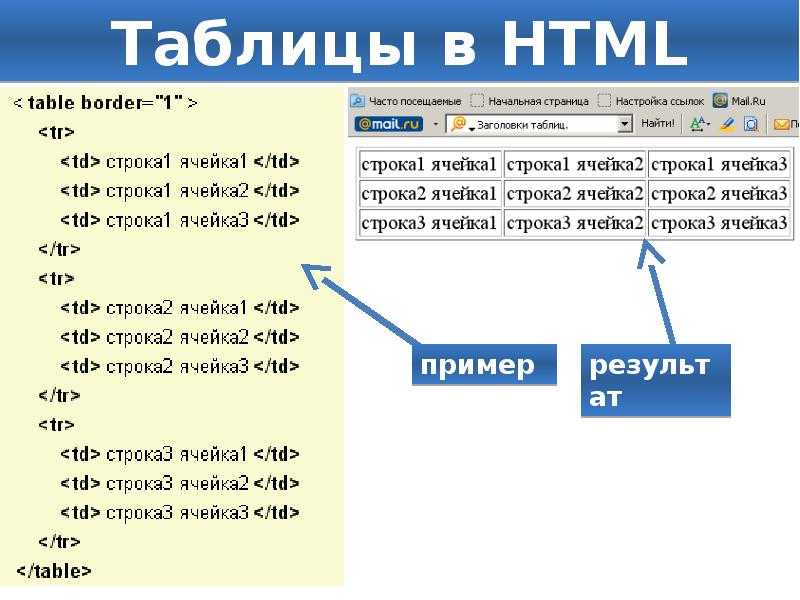
<div>Меню:</div> <ul> <li><a href=»/menu» mce_href=»/menu»>Обычное меню</a></li> <li><a href=»/menu2″ mce_href=»/menu2″>Меню с «веткой»</a></li> <li><a href=»/menu3″ mce_href=»/menu3″>Выпадающее</a></li> <li><a href=»/menu4″ mce_href=»/menu4″>Раскрывающееся меню</a></li> <li><a href=»/menu5″ mce_href=»/menu5″>Сложное разноуровневое</a></li> <li><a href=»/menu6″ mce_href=»/menu6″>Категории магазина в меню</a></li> </ul> <table cellspacing=»0″ cellpadding=»0″ mce_style=»border-collapse: collapse; border: 1px solid #333″> <tr> <th>#</th> <th>Название продукции</th> <th>Цена за 1 единицу товара</th> </tr> <tr> <td align=»center»>#1</td> <td align=»center»> </td> <td align=»center»> </td> </tr> </table>
Шаг 5
После размещения кода нажмите «Сохранить изменения».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Создание главной страницы | Учебник Kentico 11
Этот контент не может отображаться без JavaScript.
Включите JavaScript и перезагрузите страницу.
- Kentico 11 Учебник
- Разработка Portal Engine
- Последнее обновление: Бранислав Смик, 07 января 2022 г. Экспорт в PDF | Скопировать ссылку на страницу Основной МВК 5
✖
Скопировать в буфер обмена youtube.com/embed/suQ9ZBCJ88Y» frameborder=»0″ allowfullscreen=»»>Посмотрите соответствующее видео: https://youtu.be/suQ9ZBCJ88Y
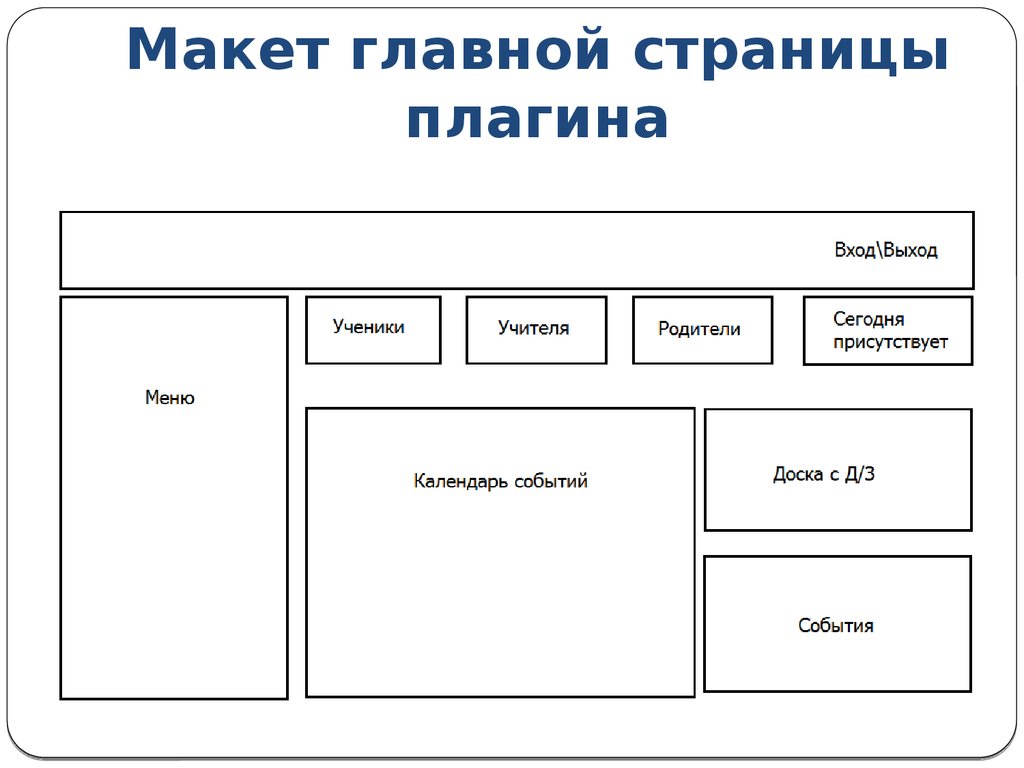
Главная страница позволяет определить контент, который будет использоваться всеми страницами на веб-сайте , например заголовок, меню навигации или нижний колонтитул. Главная страница представляет собой не физическую страницу на веб-сайте, а компонент дизайна, который добавляется к другим страницам для обеспечения единообразия внешнего вида.
Определите главную страницу в начале разработки вашего веб-сайта, чтобы знать, как будут выглядеть все страницы с едиными элементами.
Вы можете определить эталонную страницу, выполнив следующие действия:
- Скопируйте и вставьте HTML-код из образцов файлов в макет мастер-страницы.
- Замените части HTML-кода зонами веб-частей.
- Добавление веб-частей в зоны веб-частей.
Вставьте HTML-код
Вставьте HTML-код общих частей веб-сайта на главную страницу:
- В приложении Pages выберите корневую страницу дерева контента веб-сайта.

- В режиме Edit перейдите на вкладку Master page .
- Нажмите Изменить макет .
- Удалить содержимое макета по умолчанию.
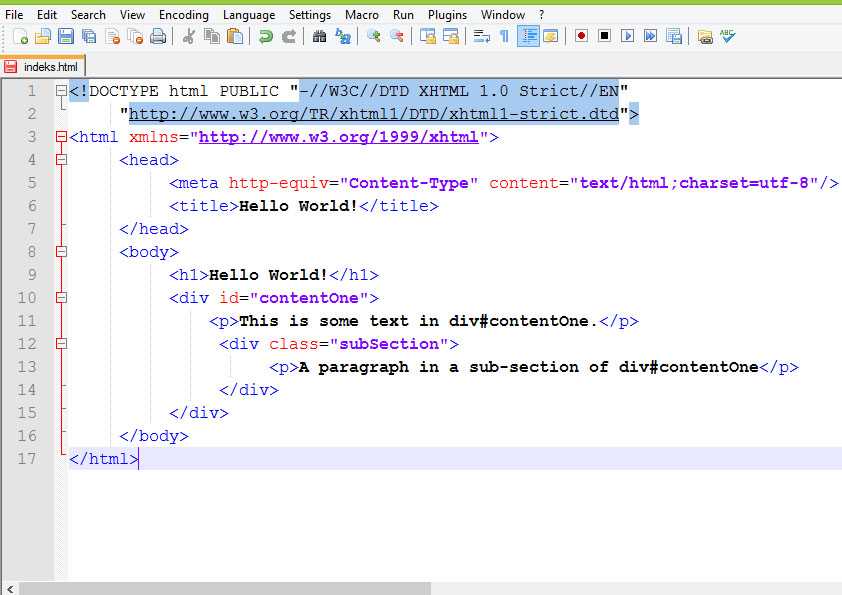
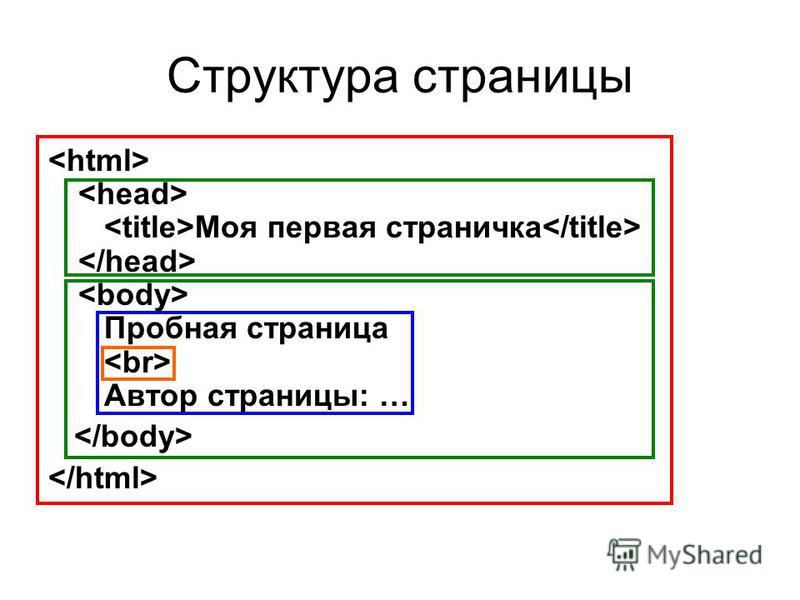
- Откройте в текстовом редакторе файл Index.html из пакета руководств.
Скопируйте HTML-код внутри тегов … и вставьте его в редактор макета страницы.
<заголовок> <дел> <дел> клиника MEDIO


 Если его не заполнить то в качестве заголовка будет использовано название страницы.
Если его не заполнить то в качестве заголовка будет использовано название страницы.
 com/prostoj-vizualnyj-redaktor-dlya-sajta-92.html).
com/prostoj-vizualnyj-redaktor-dlya-sajta-92.html). С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.
С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.






 .
. Эти рекомендации помогут вам разрабатывать самые многофункциональные бизнес-ориентированные приложения. Кроме того, организации могут использовать эти передовые методы для обеспечения беспрепятственного взаимодействия с пользователем.
Эти рекомендации помогут вам разрабатывать самые многофункциональные бизнес-ориентированные приложения. Кроме того, организации могут использовать эти передовые методы для обеспечения беспрепятственного взаимодействия с пользователем. Его цель — правильно отобразить вашу разметку.
Его цель — правильно отобразить вашу разметку. Узнайте о рекомендуемом списке объявлений типов документов, чтобы выбрать правильный.
Узнайте о рекомендуемом списке объявлений типов документов, чтобы выбрать правильный.