Описание разработки сайта
Сайт — лицо компании
Прогресс и ставка на информационные технологии сделали свое дело. Сегодня сайт — часть работы любой организации. Он доводит до потенциального покупателя или клиента информацию о компании и помогает вести работу по их обслуживанию в удаленном режиме. Процесс создания сайтов включает в себе перечень взаимосвязанных и четко следующих друг за другом шагов. Нарушения в этой цепи приведут к сбою системы, и ресурс окажется нерентабельным.
Шаги создания сайтов подтвердили свою целесообразность и показали на практике необходимость следования заданной инструкции.
Шаги создания сайтов
Для начала для ресурса выбирается идея. Она ляжет в основу работы сайта и его внешнего вида, доступного пользователям. Затем стоит определиться с темой и названием.
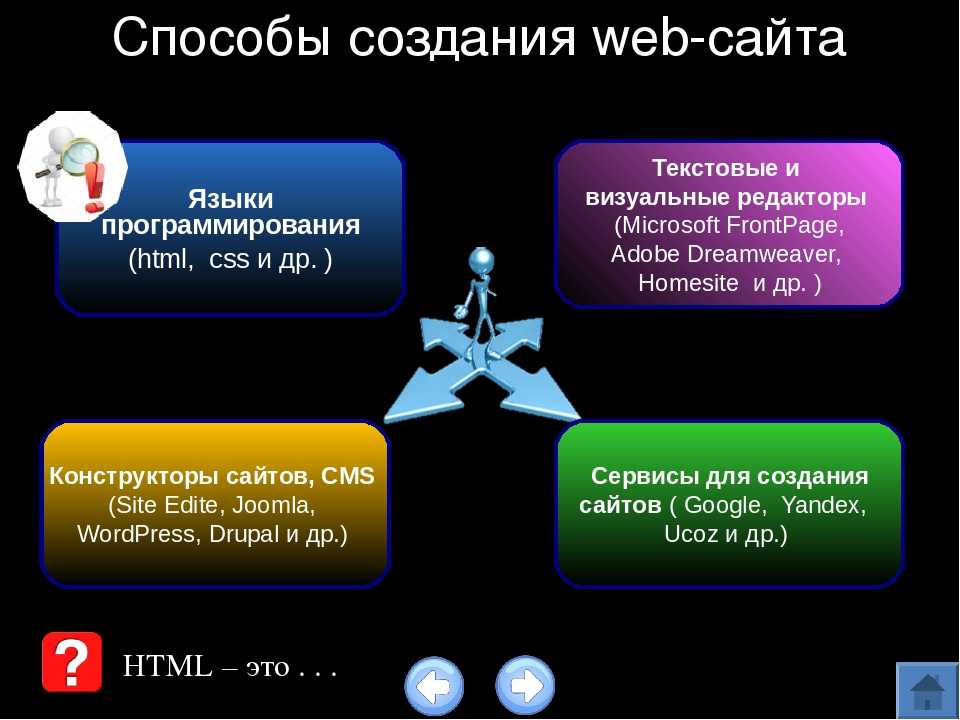
Следующим этапом станет выбор программного обеспечения управления ресурсом. Это называется движком сайта. От него будет зависеть момент настройки и совершенствования продукта. Существует много готовых решений, которые веб-мастера используют как движок. Они уже адаптированы под виды и типы сайтов.
Существует много готовых решений, которые веб-мастера используют как движок. Они уже адаптированы под виды и типы сайтов.
Очередной задачей создателей является разработка шаблона. Здесь учитывается пожелание заказчика, тип ресурса, направление и предполагаемая целевая аудитория. Здесь же закладывается обслуживание клиентов в онлайн режиме.
Следующим шагом станет наполнение сайта контентом. Для этого определяется семантическое ядро и подбираются ключи.
Готовый продукт, прошедший перечисленные этапы, ожидает завершающая стадия — продвижение сайта.
Продуктивность и результат в работе «лица компании» определяется тем, насколько профессионально выполнены этапы его создания.
Процесс создания сайтов — задача профессионалов
Описание разработки сайта сегодня присутствует на страницах интернет-порталов. Пошаговые инструкции, советы и рекомендации окажут помощь, но не заменят участие мастеров. Профессиональная разработка ресурса — это:
- четкое следование заданным параметрам,
- ставка на результативность,
- учет приоритетов поисковых систем и запросов аудитории,
- конкурентоспособность,
- топовые позиции сайта и, как следствие, успешная деятельность компании.

Сайт во многом определяет мнение об организации. Его работа активизирует покупательскую и клиентскую активность. Неудачно разработанный ресурс оттолкнет заказчика товаров или услуг. Если к работе прикладывают руку дилетанты, то возможность заявления о себе в Интернете снижается. Это обусловлено тем, что ресурс по запросам пользователей будет далеко от топовых позиций первых страниц. Как результат — отсутствие заказов и интереса.
Компания Cetera Labs — это команда профессионалов, готовая предложить сайты под ключ или отдельное участие в продвижении, наполнении и разработке сайтов. Специалисты готовы оперативно и грамотно предложить мобильную версию существующего ресурса или сделать сайт с нуля, в соответствии с запросами пользователей и требованиями заказчика.
Заказать разработку сайта
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
29 марта 2018
Поделиться в соц. сетях:
сетях:
Этапы создания сайта по порядку
Главная
/блог
/Создание web-сайтов
/Этапы создания сайта
Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
7 мин.
24 Август 2020
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
-
Верстка и интеграция с CMS.

- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
- Релиз и тестирование.
- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т. д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
 Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т. д. Также в ТЗ требуется определить используемые технологии и методы разработки, обозначить весь перечень предоставляемых услуг разработчиками.
Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т. д. Также в ТЗ требуется определить используемые технологии и методы разработки, обозначить весь перечень предоставляемых услуг разработчиками.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании. По завершении работы с макетами результат отправляется заказчику на согласование, после чего проводятся завершающие правки.
Сайт на самой популярной CMS
Разработка на 1С-Битрикс от крупнейшего федерального партнера
Узнать больше
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам. Важно, что веб-сайт корректно отображался на всех популярных форматах экранов, независимо от их диагонали и разрешения.
Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам. Важно, что веб-сайт корректно отображался на всех популярных форматах экранов, независимо от их диагонали и разрешения.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности. При необходимости также предоставляем услуги рекламного продвижения и поддержку сайтов.
При необходимости также предоставляем услуги рекламного продвижения и поддержку сайтов.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Веб-дизайнер: должностная инструкция
Веб-дизайнеры планируют, создают и кодируют интернет-сайты и веб-страницы, многие из которых сочетают текст со звуками, изображениями, графикой и видеоклипами.
Чем занимается веб-дизайнер? Типичные работодатели | Квалификация и обучение | Ключевые навыки
Веб-дизайнер отвечает за создание дизайна и макета веб-сайта или веб-страниц. Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
В должностные обязанности входит:
- создание дизайнов сайтов
- изготовление пробных площадок
- встречи с клиентами для обсуждения требований и/или хода проекта
- демонстрация и получение отзывов о проектах сайтов
- быть в курсе последних технологических и программных разработок
- развитие навыков и опыта в соответствующем программном обеспечении/языках программирования, таких как HTML и Javascript
- создание продуктов, удобных в использовании, эффективных и привлекательных
- цифровая ретушь и редактирование изображений
- работа в составе мультидисциплинарной команды
Может быть некоторое давление, чтобы уложиться в сроки, и поэтому могут потребоваться дополнительные часы.
Типичные работодатели веб-дизайнеров
- Софтверные компании
- ИТ-консультации
- Специализированные компании веб-дизайна
- Крупные корпоративные организации
- Любая организация, использующая компьютерные системы
Самозанятость / внештатная работа часто возможна для людей с соответствующим опытом. Объявления о вакансиях размещаются в Интернете, службами по трудоустройству и кадровыми агентствами.
- Просмотрите наши вакансии для выпускников в области ИТ и технологий.

Требуемая квалификация и обучение
В веб-дизайне есть маршруты как для выпускников университетов, так и для выпускников школ. Для вакансий, рекламируемых для выпускников, работодатели, скорее всего, будут искать степень в области дизайна цифровых медиа или смежной области. Независимо от того, есть ли у вас соответствующая степень или нет, вам нужно будет представить портфолио своих лучших работ в области веб-дизайна.
Выпускникам школ, желающим заняться веб-дизайном, следует обратить внимание на стажировки веб-дизайнеров и ожидать, что им придется доказывать свою заинтересованность, например, наличием соответствующего опыта работы, о котором можно рассказать.
Ключевые навыки для веб-дизайнеров
- Воображение
- Креативность
- Терпение
- Внимание к детали
- Аналитические навыки
- Навыки коммуникации
- Техническая возможность
- Отличные ИТ-навыки
- Знание SEO
- Опыт использования таких программ, как PhotoShop и InDesign
Далее: поиск стажировок и вакансий для выпускников
- Посмотреть наш Работа для выпускников IT
- Посмотреть наш выпускные дизайнерские работы
Описание работы веб-дизайнера
Специальное предложение
Мы ищем веб-дизайнера, который будет отвечать за создание отличных веб-сайтов для наших клиентов. Основные обязанности включают концептуализацию и реализацию креативных идей для клиентских веб-сайтов, а также создание визуальных элементов, соответствующих брендингу наших клиентов. Вы будете тесно сотрудничать с нашей командой веб-разработчиков, чтобы обеспечить правильную и беспроблемную реализацию.
Основные обязанности включают концептуализацию и реализацию креативных идей для клиентских веб-сайтов, а также создание визуальных элементов, соответствующих брендингу наших клиентов. Вы будете тесно сотрудничать с нашей командой веб-разработчиков, чтобы обеспечить правильную и беспроблемную реализацию.
Чтобы преуспеть в этой роли, вам необходимо обладать отличными навыками визуального дизайна и владеть программным обеспечением для графического дизайна, таким как Adobe Photoshop и Adobe Illustrator.
Веб-дизайнер Обязанности:
- Разработка концепций творческих идей с клиентами.
- Тестирование и доработка дизайна сайта.
- Разработка рекомендаций по проектированию, стандартов и лучших практик.
- Поддержание внешнего вида веб-сайтов за счет соблюдения стандартов содержания.
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия брендингу клиентов.
- Работа с различными системами управления контентом.

- Обмен дизайнерскими идеями с использованием потоков пользователей, потоков процессов, карт сайта и каркасов.
- Включение функций и функций в веб-сайты.
- Разработка образцов страниц, включая цвета и шрифты.
- Подготовка планов дизайна и представление структуры веб-сайта.
Веб-дизайнер Требования:
- Соответствующий диплом в смежной области.
- Знание программного обеспечения для графического дизайна, включая Adobe Photoshop, Adobe Illustrator и другие инструменты визуального дизайна.
- Владение интерфейсными языками веб-программирования, такими как HTML и CSS, JQuery и JavaScript.
- Хорошее понимание систем управления контентом.
- Хорошее понимание принципов поисковой оптимизации.
- Хорошее понимание проблем кросс-браузерной совместимости.
- Отличные навыки визуального дизайна.
- Современный опыт работы с международными веб-протоколами, стандартами и технологиями.

- Креативен и открыт новым идеям.
- Способность к адаптации и желание изучать новые техники.
- Отличные коммуникативные навыки.
Часто задаваемые вопросы о веб-разработчиках:
Что такое веб-разработчик?
В основные обязанности веб-разработчика входит проектирование и создание веб-сайтов. Добавьте свои основные должностные обязанности веб-разработчика в наш образец описания работы веб-разработчика, чтобы создать индивидуальный список для вашего бизнеса.
Могу ли я настроить ваше описание веб-разработчика?
Когда вы размещаете объявление о вакансии веб-разработчика, вы должны предоставить соискателям информацию о роли в вашей организации. Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Какую информацию я должен указать при публикации списка вакансий веб-разработчика?
Когда вы создаете описание должности веб-разработчика, вы должны сосредоточиться на том, чтобы дать соискателям больше информации о том, что ваша компания ищет при приеме на работу в следующий раз.