Создание информационного сайта с использованием технологического инструментария Google Sites
Личное информационное пространство учащихся формируется в виде веб-сайта на базе одного из многочисленных бесплатных хостингов. В этом случае ученик создает и хранит свои документы на удаленном сайте. Данный сайт является личным информационным образовательным пространством обучающегося.
Само появление понятия – личное образовательное пространство – отражает изменение отношения к тому, что делает ученик. От бумажного портфолио с дипломами и грамотами, осуществляется переход к модели, в которой ученик не только собирает и представляет конечные и промежуточные результаты своей деятельности, но и осуществляет проектную и исследовательскую деятельность с использованием виртуального пространства взаимодействия участников проекта.
Используя поисковую систему Google, ее сервисы и инструменты, можно организовать онлайн деятельность. Не стало исключением и создание (хостинга) пользовательских сайтов. Сервис позволяет легко создавать и размещать в сети собственные сайты. Активный пользователь сервисов Google получает возможность интегрировать на виртуальном пространстве Googlesitesдругие объекты, гаджеты и сервисы Google.
Сервис позволяет легко создавать и размещать в сети собственные сайты. Активный пользователь сервисов Google получает возможность интегрировать на виртуальном пространстве Googlesitesдругие объекты, гаджеты и сервисы Google.
Создаем учетную запись в Google. Для персонального использования предоставляются 100 Мб дискового пространства, причем сайт может иметь неограниченное количество страниц. По умолчанию выделяется доменное имя вида https://sites.google.com/site.имя, но можно привязать и пользовательский домен при его наличии.
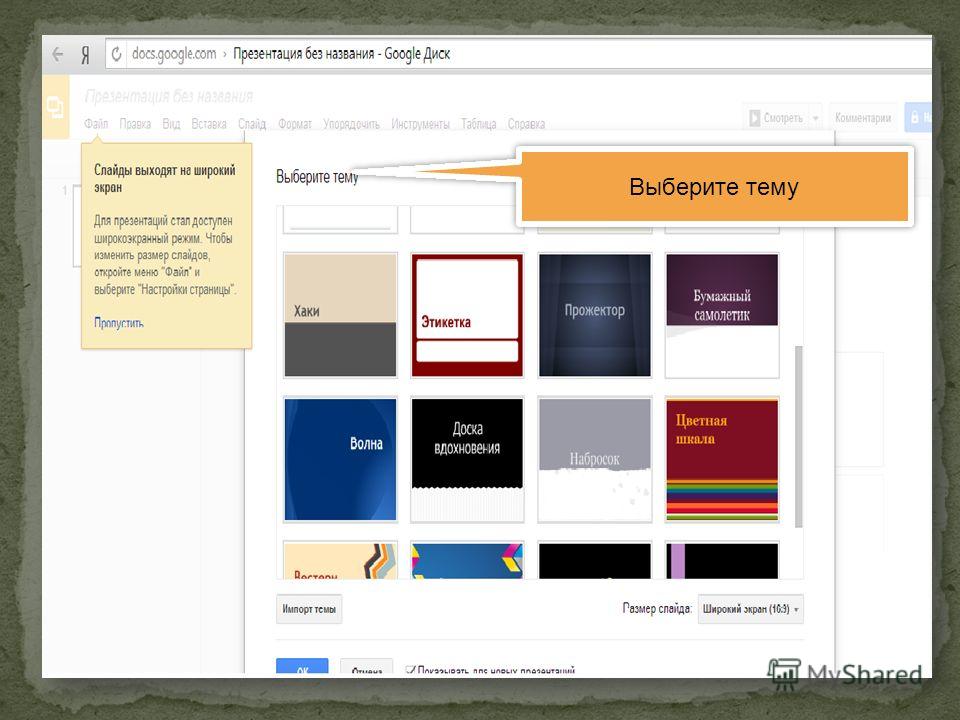
Создание сайта начинается сглавной страницы сервиса. После нажатия кнопки «Создать» будет предложено указать название сайта, его адрес, выбрать тему оформления. Обязательно подтвердите, что вы человек, установив флажок в ячейку напротив фразы «Я не робот».
Подтверждаем все выбранные установки создаваемого сайта, командной кнопкой «Создать сайт». Если выбранное имя сайта уникально на пространстве имен GoogleSites, то откроется главная страница сайта.
Начинаем наполнять созданный сайт материалом. Редактор страниц не сложнее обычного текстового редактора Google Docs. Точно так же набираете текст, ссылки, меняете форматирование, вставляете таблицы, картинки и другие объекты.
Но есть и отличия, это строка команд. В меню «Вставка» существует дополнительный раздел, отвечающий за взаимодействие с многочисленными сервисами Google. Благодаря этому возможно разместить на странице сайта Календарь, диаграмму из Google Driver, картинку из Picasa, карту из Google Maps, ролик из YouTube и др.
А также существует возможность настройки макета страницы сайта – командная строка опция «Макет».
Ну вот первая страница сайта создана и можно добавить следующую. Для добавления страниц необходимо использовать пиктограмму с изображением листа А4 и плюсика, размещенную в правом верхнем углу страницы сайта.
Активировав данную пиктограмму получаем страницу диалога, на которой указываем наименование страницы, шаблон страницы (Веб-страница, Список, Объявление, Файловый менеджер), а также ее местоположение.
Для настройки общих свойств сайта существует специальный раздел Управление сайтом, данный раздел выбирается из ниспадающего меню «Настойка пиктограммы».
Здесь можно добавить или удалить страницы, изменить макет или тему оформления, настроить отображение рекламных объявлений AdSense, изменить права просмотра и редактирования сайта и многое другое. Можно с уверенностью сказать, что онлайновый конструктор Google Sites имеет целый ряд неоспоримых преимуществ. Его функционал позволяет легко и быстро создавать страницы как в WYSIWYG-редакторе, так и путем написания HTML-кода (на пиктографической панели инструментов конструктора страниц для любителей HTML-кода размещена пиктограмма, работающая как «выключатель».
Одним из достоинств GoogleSites является возможность настройки прав доступа пользователей. Возможность настройки данных параметров необходима в том случае, если создаваемая страница предназначена для ограниченного круга лиц. Например, при создании сайта проекта, с материалами которого могут работать только указанные лица.
[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
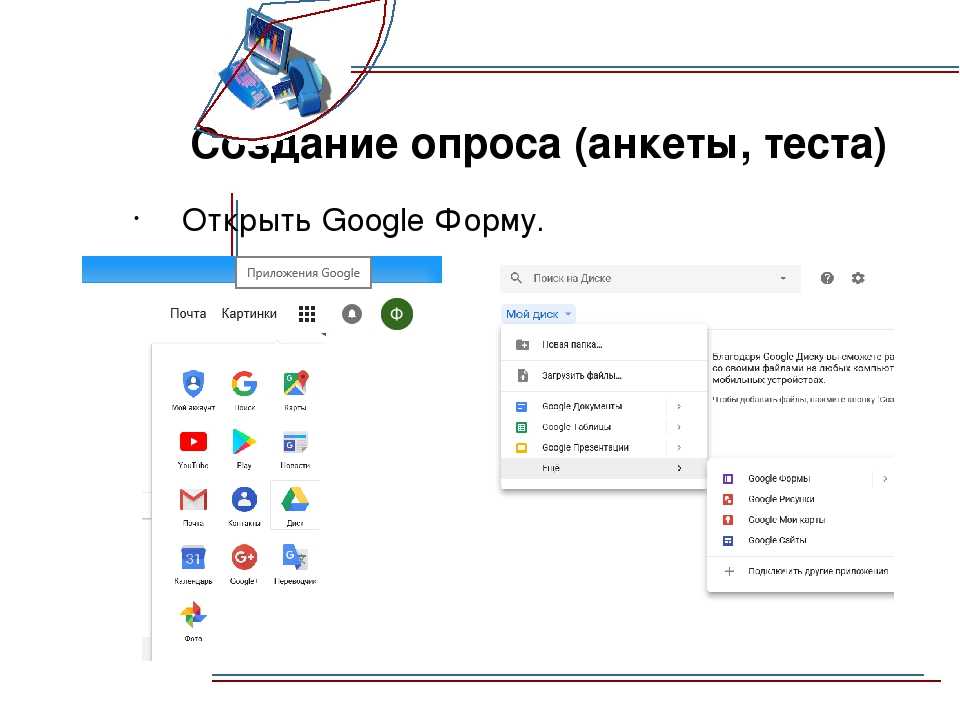
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
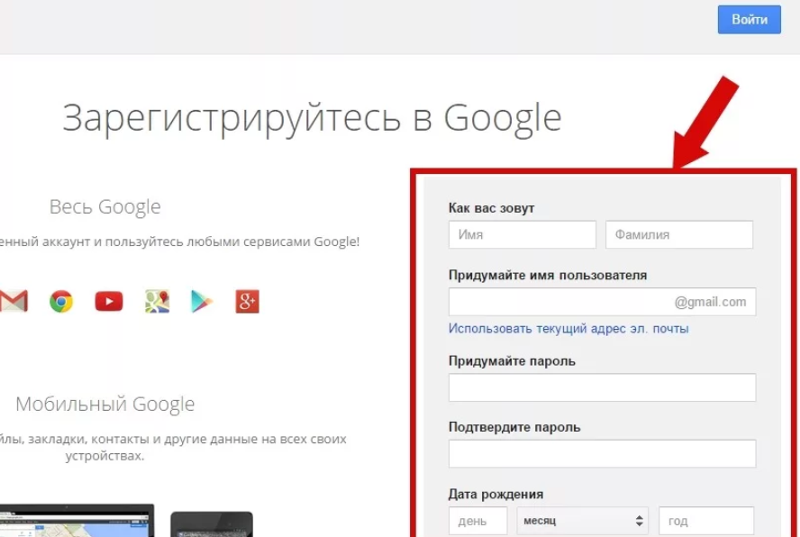
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
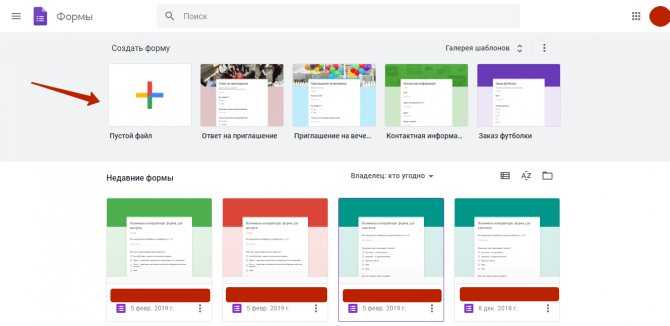
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
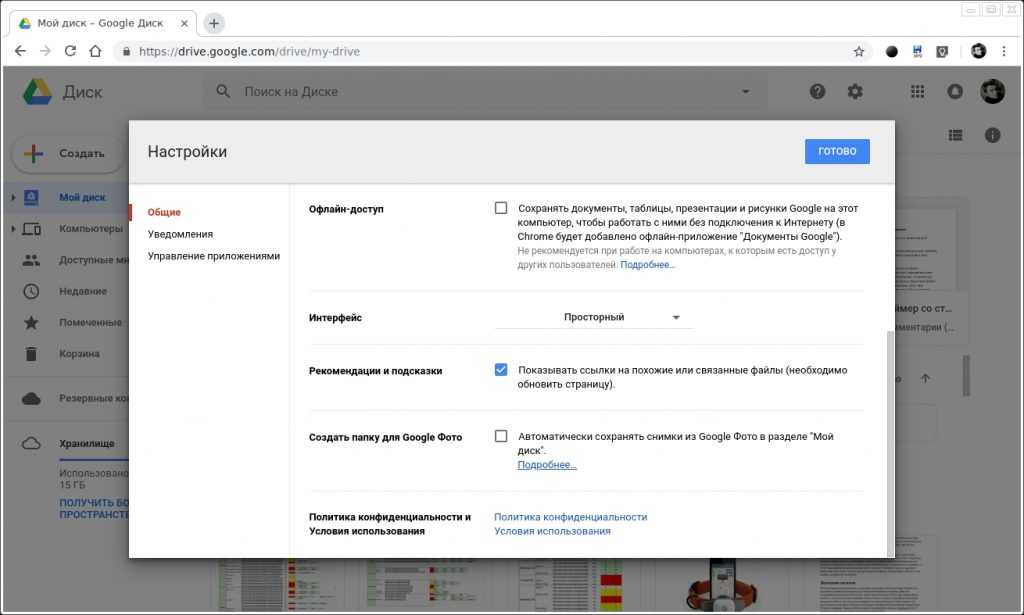
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
плюсов и минусов создания веб-сайтов Google, которые вы должны знать , Google представил множество продуктов, таких как Gmail, YouTube, Chrome и многие другие. Некоторые из вас могут быть незнакомы с «Google Sites», программным обеспечением для создания веб-сайтов Google.
 Это также один из хорошо зарекомендовавших себя продуктов, которым люди доверяют работу над своими веб-проектами. Вы можете использовать создатель веб-сайта Google , чтобы сделать свой веб-сайт.
Это также один из хорошо зарекомендовавших себя продуктов, которым люди доверяют работу над своими веб-проектами. Вы можете использовать создатель веб-сайта Google , чтобы сделать свой веб-сайт.В этом конструкторе сайтов есть много общих, а также несколько уникальных функций, которых нет ни в одном другом. Есть также некоторые плюсы и минусы использования Google Sites для создания веб-сайта. Вы должны знать обо всех них, чтобы принять разумное решение об использовании Сайтов Google для создания своего веб-сайта. Итак, чего же мы ждем? Давайте проверим, что этот инструмент для создания веб-сайтов может предложить нам.
Источник: Google
Плюсы Google Website Creator
Знакомство с преимуществами использования бесплатного конструктора веб-сайтов Google обязательно убедит вас переключиться на этот инструмент для создания следующего веб-сайта. Помимо того, что Google является популярной поисковой системой, ему доверяют миллионы пользователей по всему миру из-за качества и стандартов, которые эта компания обеспечивает в своих продуктах.
Вот следующие плюсы платформы для создания веб-сайтов Google, давайте обсудим каждый по отдельности, чтобы лучше узнать программное обеспечение.
Это бесплатное использование
Бесплатный доступ — это то, что нужно всем, независимо от того, какой инструмент вы используете. Эти «Сайты Google» абсолютно бесплатны для всех, вы можете получить в свои руки этот инструмент, попробовать новые вещи и создать интерактивный веб-сайт для своего бизнеса или бренда.
Есть два очень популярных конструктора веб-сайтов Google. Один из них — Blogger, а другой — Google Sites.
И blogger, и сайт Google можно использовать бесплатно. Хотя Blogger изначально был создан для ведения блогов, вы также можете создать веб-сайт, используя множество тем Blogger. На сайтах Blogger и Google нет платных планов, что означает, что создание веб-сайтов с Сайтами Google бесплатно.
Полная бесплатность делает создателя веб-сайтов Google одним из лучших конструкторов веб-сайтов. Там нет никаких рисков, и они не будут пытаться продать вам что-либо. Нет никаких ограничений или каких-либо сроков годности.
Там нет никаких рисков, и они не будут пытаться продать вам что-либо. Нет никаких ограничений или каких-либо сроков годности.
Источник: Pixabay
Существует G Suites, который предназначен для бизнеса и имеет некоторые платные планы. Вы получите преимущества Google Sites, а также некоторые другие функции, которые помогут вам вести бизнес беспрепятственно.
Интеграция с другими продуктами Google
Вы увидите, что сайты Google интегрированы со многими продуктами Google. Он будет интегрирован с вашим Google Диском, и вы найдете свой сайт в виде файла на своем Google Диске, что дает вам возможность очень легко получить к нему доступ из любой точки мира, если у вас есть Интернет.
Вы вряд ли получите эту функцию в других конструкторах веб-сайтов, так как это конструктор веб-сайтов Google, поэтому он поддерживает почти все приложения Google. Работа с этим конструктором веб-сайтов Google позволит вам интегрировать любое из предпочтительных приложений Google с вашим веб-сайтом в соответствии с потребностями вашего бизнеса.
Источник: Pixabay
Вы получаете доступ к документам, таблицам, календарю, картам и многим другим продуктам Google, что позволяет обеспечить бесперебойную работу вашего сайта.
Научиться очень легко
Научиться пользоваться Сайтами Google очень просто. Он очень прост в использовании, и по личному опыту могу сказать, что вам понадобится не более часа или двух, чтобы разобраться во всем, что касается Google Sites.
Вам не нужно будет приобретать какие-либо сертификаты или высокоуровневые навыки работы с базами данных, чтобы использовать этот инструмент для создания веб-сайтов. Большинство вещей уже предоставлено в виде функций и готовых опций, которые вы можете использовать для обработки вещей на своем веб-сайте.
Источник: Pixabay
Было бы правильно считать этот конструктор сайтов подходящим инструментом для новичков. Его понятные опции и простота доступа к функциям делают его простым инструментом для создания веб-сайтов для начинающих.
Если вы используете другие средства создания веб-сайтов Google, такие как Blogger, это может занять некоторое время, так как вы используете сложные темы. Создание сайта Google может занять очень короткое время, если у вас есть готовый контент.
Это быстро и удобно
Никаких задержек или замедлений, с которыми вам пришлось бы столкнуться при использовании инструмента Google для создания сайтов. Все достаточно оптимизировано, чтобы вы могли работать с этим программным обеспечением для создания веб-сайтов с хорошей энергией.
Источник: Unsplash
Это очень безопасно
Сайты Google и Blogger являются продуктами Google, которые автоматически превращаются в конструктор веб-сайтов с высокой степенью защиты. Есть много дополнительных функций безопасности, которые вы можете добавить в свою учетную запись Google, таких как двухэтапная проверка и другие, чтобы сделать ваш сайт более безопасным.
Источник: Pixabay
Легко поделиться
Очень легко поделиться и предоставить другим людям доступ к управлению вашим сайтом. Вам просто нужно щелкнуть значок плюса выше и добавить учетную запись электронной почты людей, с которыми вы хотите поделиться своим веб-сайтом, чтобы предоставить им доступ. Кэшированные страницы Google упрощают поиск сайта Google в дальнейшем. Они ускоряют загрузку сайта.
Вам просто нужно щелкнуть значок плюса выше и добавить учетную запись электронной почты людей, с которыми вы хотите поделиться своим веб-сайтом, чтобы предоставить им доступ. Кэшированные страницы Google упрощают поиск сайта Google в дальнейшем. Они ускоряют загрузку сайта.
Источник: Pixabay
С более широкими возможностями настройки
Сайты Google предлагают пользователям множество опций и элементов управления, позволяющих им легко изменять функции своего веб-сайта и другие процессы. Простая и простая поддержка настройки веб-сайта была предоставлена всем пользователям, которые хотят создать веб-сайт любого типа.
Источник: Unsplash
Расширенная поддержка встраивания мультимедиа
Еще одна поддержка, которую вы получаете от этого создателя веб-сайта Google, заключается в том, что вы можете встраивать практически любой тип мультимедийного контента на свой веб-сайт. Вы можете удобно вставлять видео, документы, слайд-шоу и многое другое на свой веб-сайт с помощью этого конструктора сайтов.
Источник: Unsplash
Управление доступом для создателя
Создатель веб-сайта будет иметь полный доступ к разрешениям, ролям и другим операциям на странице веб-сайта. Более того, создатели смогут использовать собственный домен для своего сайта на этой платформе для создания веб-сайтов домена Google. В целом, создатель будет иметь полный контроль над всем, что работает на сайте.
Источник: Unsplash
Помимо этих нескольких, есть также много небольших преимуществ, которые вы можете получить при использовании этой платформы для создания сайтов Google.
Минусы Google Website Creator
К сожалению, у Google Website Creator есть и недостатки. Важно знать о них заранее, чтобы правильно сформулировать свои ожидания.
Возможности проектирования ограничены
Google Page Creator очень прост в использовании, но он также не позволит вам создавать много сложных веб-сайтов. Некоторые шаблоны доступны с сайтом Google, что ограничивает то, что вы можете делать, и что вы не можете делать с сайтами Google.
С помощью Blogger можно бесплатно создавать сложные веб-сайты, но для этого вам придется изучить множество технических вещей. Возможно, вам также придется узнать о кодировании, чтобы иметь возможность лучше его проектировать.
Wondershare Mockitt — один из инструментов прототипирования, который можно использовать для создания привлекательного дизайна веб-сайта. Это поможет вам спроектировать UI / UX вашего веб-сайта, чтобы вы могли получить полное представление о том, как будет выглядеть ваш готовый веб-сайт и насколько хорошо он будет функционировать. Он поставляется с бесплатным пробным предложением, которое вы можете использовать, чтобы ознакомиться с платформой и научиться ее использовать.
Одной из особенностей, отличающих Mockitt от других конкурентов, является простота использования. Вам не потребуется много времени, чтобы ознакомиться с платформой. Вас познакомят с интерактивным руководством из шести шагов, которое знакомит вас с интерфейсом. Вы заметите, что все необходимые инструменты легко доступны.
Если вы не дизайнер и вам нужны идеи для работы, вы можете использовать некоторые из бесплатных шаблонов, которые предоставляет Mockitt. Также можно добавить своих друзей, чтобы они помогали в процессе разработки веб-сайта. В Mockitt очень легко работать в группах, и вы можете работать с другими при правильном общении, не мешая прогрессу других дизайнеров. Вы можете экспортировать окончательный дизайн в формате PNG, чтобы узнать мнение своих друзей о том, как выглядит дизайн.
Попробуйте бесплатно
Труднее заниматься маркетингом
Несмотря на то, что у вас есть доступ к Google Analytics, вы не можете правильно оптимизировать сайты Google. Вы не можете редактировать метаданные или вы, и вы не можете интегрировать пиксели Facebook. Вам будет очень сложно попасть на вторую страницу Google, что поможет вам получить много органического трафика.
Заключение
Изучив некоторые функции платформы конструктора сайтов Google «Сайты Google», мы можем признать ее лучшей из многих. Этот создатель сайта предлагает все стандартные функции создания сайтов, а также некоторые уникальные функции. Интеграция с приложениями Google — одна из уникальных функций, которую предоставляет пользователям только этот создатель сайтов. Что ж, этот конструктор сайтов идеально подходит для начинающих и малого бизнеса. Кроме того, вам не нужно изучать какие-либо высшие навыки работы с базами данных или технические знания, чтобы использовать эту платформу для создания веб-сайтов. Вы можете легко разместить встроенный мультимедийный контент на своем веб-сайте в соответствии с вашими требованиями.
Если вы хотите быстро создать веб-сайт, не тратя денег, создатель веб-сайта Google — ваш лучший вариант. Это ничего не будет стоить вам, и вы также получите безопасность и скорость.
Если вы хотите расширить свой бизнес и добавить сложные функции на свой веб-сайт или хотите, чтобы ваш веб-сайт занимал более высокое место в результатах поиска, тогда Google Website Creator не лучший вариант для вас.
Попробуйте бесплатно
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Питер Мартинес
Новые Сайты Google : Служба поддержки Teton Science Schools
Сайты Google, инструмент Google для создания веб-сайтов, существует с 2007 года. Хотя Сайты всегда были просты в использовании, они предоставляли пользователям огромную свободу. Пользователи могли настраивать шрифты, темы, макеты, цвета и почти все остальное, что они хотели. В результате сайты часто были плохо спроектированы или с ними было трудно ориентироваться.
В конце 2016 года Google полностью изменил дизайн приложения «Сайты» и пошел в противоположном направлении. Новая версия Сайтов ограничивает пользователей использованием нескольких шаблонов, цветовых палитр и макетов. В результате у пользователей гораздо меньше свободы, но получившиеся веб-сайты выглядят НАМНОГО лучше, а также имеют адаптивный веб-дизайн.
В этой статье будет представлен обзор новой версии Google Sites. Это большая тема, поэтому мы рассмотрим здесь только основы: как создать, упорядочить, отформатировать и поделиться веб-сайтом с помощью новых Сайтов.
Для чего нужны Сайты (и для чего они не нужны):
Прежде чем мы перейдем к использованию новых Сайтов Google, стоит сначала определить , почему вам может понадобиться создать Сайт. Сайты действительно хороши, когда вы пытаетесь собрать коллекцию из различных видов контента в одном месте, чтобы поделиться им со своей организацией или со всем миром .
Эти две ключевые фразы («различные виды контента» и «поделиться с большим количеством людей») должны стать двумя триггерами для вас, чтобы рассмотреть возможность использования Сайтов для своего проекта. Если ваш проект не включает смешанный контент, вам следует еще раз подумать, действительно ли Google Sites является подходящим инструментом для этой работы. Если вы хотите поделиться текстовым документом или картой, вам не нужно создавать целый сайт; вы можете просто поделиться своей работой напрямую с Google Docs или Google MyMaps.
Если вы хотите поделиться текстовым документом или картой, вам не нужно создавать целый сайт; вы можете просто поделиться своей работой напрямую с Google Docs или Google MyMaps.
Так для чего же на самом деле хороши Сайты? Хорошим примером являются портфолио студентов или сотрудников. Сайты позволяют учащимся объединять иллюстрации, тексты, видео и слайд-шоу в общедоступную коллекцию. Система оценки сотрудников — еще один хороший пример того, что Сайты делают лучше всего: агрегирование письменного контента со ссылками, документами, слайд-шоу и даже одним или двумя видео, а затем предоставление этой организованной коллекции всем сотрудникам организации.
Последнее предостережение о Сайтах, прежде чем мы начнем: не используйте Сайты для дублирования или замены функций, которые уже доступны на официальном веб-сайте TSS. Если вы хотите внести изменения в официальный веб-сайт вашего отдела (скажем, на сайт Wildlife Expeditions), вам необходимо сотрудничать с отделом маркетинга. Не создавайте собственный конкурирующий веб-сайт с помощью Сайтов Google; это только запутает участников и затруднит поиск информации о вашей программе потенциальным гостям.
Не создавайте собственный конкурирующий веб-сайт с помощью Сайтов Google; это только запутает участников и затруднит поиск информации о вашей программе потенциальным гостям.
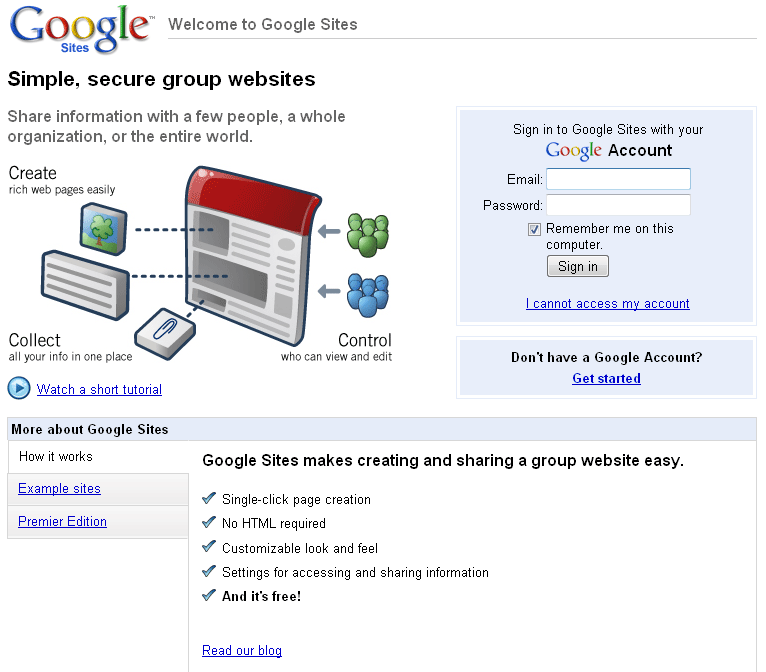
Создание веб-сайта с помощью Google Sites
Вы можете получить доступ к Google Sites, набрав site.google.com в адресной строке браузера или щелкнув сетку из 9 квадратов в углу любой службы Google, затем выберите «Сайты». «из выпадающего списка. Вы также можете перейти на сайт sites.google.com.
Как только вы окажетесь в интерфейсе Сайтов Google, вы должны оказаться на знакомой территории. Интерфейс поддерживает визуальный язык Google Material Design точно так же, как Docs, Sheets, Slides и Forms, но с фиолетовой темой:
Отсюда вы можете дважды щелкнуть сайт, который вы уже создали, чтобы открыть его, или вы можете нажать большую красную кнопку действия (со знаком +) в правом нижнем углу экрана. для создания нового сайта.
Интерфейс сайтов
Когда вы только начинаете создавать новый веб-сайт, рекомендуется начать с присвоения ему имени. Вы можете отредактировать заголовок, нажав на самую верхнюю панель, чтобы переименовать свой сайт.
Вы можете отредактировать заголовок, нажав на самую верхнюю панель, чтобы переименовать свой сайт.
Следующая полоса внизу — это панель логотипа/навигации. Вы можете навести курсор сюда, затем щелкнуть значок шестеренки, чтобы получить доступ к настройкам навигации сайта:
Отсюда вы можете добавить логотип на сайт (и соответствующую цветовую схему), выбрать панель навигации сайта (вы получаете два варианта: вверху или сбоку) и изменить другие параметры навигации:
В правой части экрана находится большинство инструментов редактирования, разделенных на три области: Вставка, Страницы и Темы.
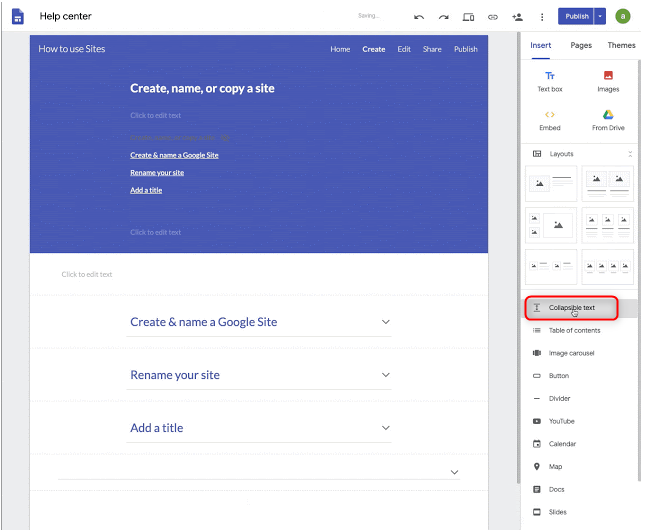
Панель «Вставка» выполняет большую часть тяжелой работы, когда дело доходит до редактирования вашего сайта. Параметры вставки позволяют вам выбрать, какой контент вы хотите добавить на сайт, а затем перетащите его в нужный размер и положение. Основными параметрами, которые по-прежнему являются основой большинства статических веб-сайтов, являются изображения и текст:
Сайты Google также могут импортировать и отображать контент из многих других сервисов Google, и именно здесь он действительно сияет. . Я не буду подробно описывать их все, но я создал образцы большинства видов контента, которые вы можете вставлять, поэтому вот некоторые из примеров:
. Я не буду подробно описывать их все, но я создал образцы большинства видов контента, которые вы можете вставлять, поэтому вот некоторые из примеров:
- A Map
- A Google Drive Folder
- A Google Doc
- A Google Sheet
- A Google Slides Presentation
- A Form
- A Chart
- A PDF
- A YouTube Video
- A Calendar
Самое важное, что нужно помнить о встраивании контента с Google Диска, это то, что ваш сайт не будет переопределять разрешения Диска для вашего контента. Если вы встроите документ Google, на просмотр которого у других нет разрешения, они не смогут просмотреть его на вашем сайте.
Изменение внешнего вида вашего веб-сайта
Панель «Темы» позволяет изменить общий вид вашего сайта. Панель ТЕМЫ во многом похожа на стили шрифтов в Документах Google. Когда вы меняете тему своего сайта, это меняет внешний вид каждой страницы сразу. Каждая тема имеет несколько вариантов цвета и шрифта. В качестве примера посмотрите, как меняется мой образец сайта, когда я переключаю тему с «Впечатление» на «Аристотель»:
В качестве примера посмотрите, как меняется мой образец сайта, когда я переключаю тему с «Впечатление» на «Аристотель»:
Невозможно применять разные темы к разным страницам вашего веб-сайта; Вы должны выбрать одну тему для всего сайта.
Совместная работа и совместное использование
Если вы хотите привлечь других соавторов для помощи в редактировании вашего сайта, вы можете сделать это с помощью кнопки общего доступа.
Это точно так же, как совместное использование Документа Google или Таблицы Google, где вы можете пригласить людей (или группы) для редактирования вашего сайта. Единственная разница в том, что нет опции «просмотреть» или «комментировать».
Вы также получите детальный контроль над тем, кто сможет просматривать опубликованный вами сайт. Вы можете ограничить доступ только определенным пользователям или определенным группам. Вы также можете сделать сайт общедоступным для всей организации или всего мира, если хотите.
