Делаем круги, квадраты и другие геометрические фигуры
Многие считают, что известная в широких кругах фирма Adobe обделила свою самую выдающуюся программу, которой естественно является Photoshop, простейшими функциями, такими как, например рисование простых и не очень геометрических объектов. Это заблуждение, в Photoshop совершенно спокойно можно рисовать геометрические фигуры почти любой степени сложности!
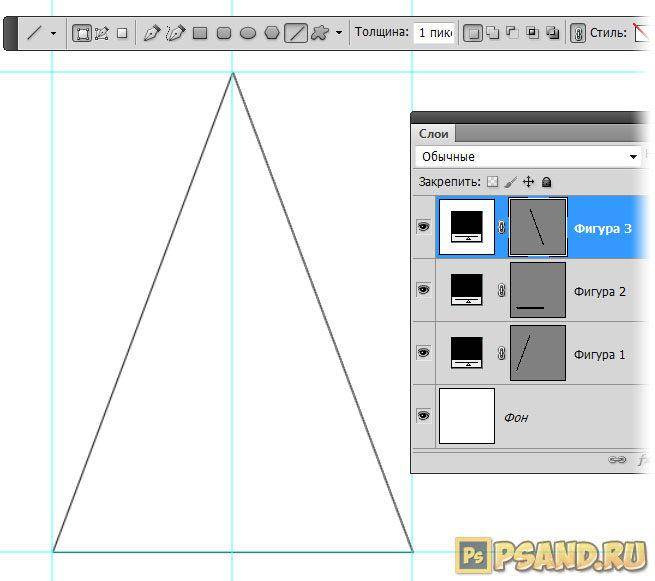
1. Выделим, какую то область изображения. Выделение может быть как простой фигурой (круг, квадрат и т. д.), так и сложной. Для наглядности я создал как простое выделение (круг), так и сложное. Сложное выделение я сделал при помощи инструмента Лассо.
2. Прежде чем создать объект нужно создать новый Layer. Это требуется для того, чтобы наш геометрический объект можно было передвигать и применять к нему различные эффекты.
3.
Далее все предельно просто, требуется
всего лишь выполнить команду Stroke
(edit/stroke) и ободок выделения будет закрашен
тем цветом, который Вы выбрали.
Вот что у нас получилось. Хотелось бы заметить, что область применения данной техники очень широка, и с ее помощью можно за пару минут создать геометрический объект любой формы.
Далее Вы можете делать с этим объектом всё, что угодно. Для того, чтобы залить объект градиентом, или скажем текстурой требуется либо выделить объект (ctrl+click на layer с объектом), либо установить layerу с объектом параметр preserve transparency. А затем просто берете и рисуете кисточкой на этом объекте, также можно залить его градиентом и произвести другие операции. Финальный пример показывает получившиеся геометрические фигуры, залитые gardientом.
Создаем 3d шар
1. Создаем новое изображение (в данном случае 100х100 пикселей). Создаем новый слой. На этом слое делаем выделение окружностью и заливаем любым цветом (например, синий). Выделение после заливки не снимаем.
2. Далее используем
эффекты свечения на выделении. (Фильтр/Освещение/Эффекты
свечения).
Настройки подбираем по вкусу.
(Фильтр/Освещение/Эффекты
свечения).
Настройки подбираем по вкусу.
3. Теперь, для реалистичности добавим блик на шарик. (Фильтр/Освещение/Блик).
4. И наконец отбросим тень от шарика – для этого нужно свести все слои (Слой/Выполнить сведение) и с помощью какого-либо фильтра отбросить тень. Снимаем выделение (Выделение/Ничего не выделено) и наш трехмерный шарик готов. Реалистично получилось, не правда ли?
1 | 3 | 4 |
Трехмерная кнопка, тип 1
1. Для
изготовления кнопки нам потребуется
черно-белый трехмерный шар. Для его
изготовления используем фильтр KPT
Spheroid Designer 3.0.
Если у вас такового нет, то возьмите мой 100×100 пикселей и уменьшите его до необходимого
размера (предварительно переключитесь
в RGB режим).
Для его
изготовления используем фильтр KPT
Spheroid Designer 3.0.
Если у вас такового нет, то возьмите мой 100×100 пикселей и уменьшите его до необходимого
размера (предварительно переключитесь
в RGB режим).
2. Попробуем сделать кнопку средней величины. Уменьшаем шар до размера 25×25 пикселей. Командой Image/Duplicate создаем две копии изображения. У первого изображения командой Image/Canvase Size обрезаем правую половину, у второго левую, а у третьего обрезаем края, чтобы его ширина стала 1 пиксель.
3. Командой Image/Image Size увеличиваем ширину третьего изображения до 125 пикселей (не забудьте убрать галку в окошке рядом с надписью Constrain Proportions).
4.
Выделяем
первое изображение командой Select/All или клавишами CTRL+A. Копируем его Edit/Copy (CTRL+C).
Вставляем его в третье изображение и
передвигаем влево. Со вторым изображением
поступаем также, только помещаем его
справа. Совмещаем все слои в один Layer/Flatten
Image.
Со вторым изображением
поступаем также, только помещаем его
справа. Совмещаем все слои в один Layer/Flatten
Image.
5. Командой Image/Adjust/Hue/Saturation (Saturation ставим около 60, а Hue в зависимости от желаемого цвета, (не забудьте включить Colorize)) задаем цвет.
6. Пишем текст на кнопке.
7. Можно создать эффект того что кнопка парит в воздухе, отбросив от нее тень фильтром Eye Candy 3.0/Drop Shadow.
1 | 2 | 3,4,5 | 6,7 |
Основы Adobe Photoshop | бесплатный курс от GeekBrains в Европе
Бесплатный видеокурс
Онлайн-обучение на русском языке
Освойте графический редактор Adobe Photoshop и научитесь создавать баннеры, макеты, объемные надписи и принты. Узнайте, как эффективно работать со слоями и масками, чтобы находить интересные визуальные решения. Научитесь редактировать, обрабатывать и восстанавливать фотографии, создавать 3D-объекты и Gif-анимацию. Пройдите курс и освойте навыки, которые повысят вашу ценность на любой позиции в сфере digital!
Узнайте, как эффективно работать со слоями и масками, чтобы находить интересные визуальные решения. Научитесь редактировать, обрабатывать и восстанавливать фотографии, создавать 3D-объекты и Gif-анимацию. Пройдите курс и освойте навыки, которые повысят вашу ценность на любой позиции в сфере digital!
Скоро с вами свяжется наш менеджер! Мы будем признательны, если вы заполните нашу анкету — это поможет нам лучше понимать ваши потребности и сделать вашу работу с онлайн-платформой более комфортной.
Oops! Something went wrong while submitting the form.
Освоите Adobe Photoshop и научитесь создавать баннеры, рекламные макеты, принты, и Gif-анимацию;
Узнаете, как создавать реалистичные 3D-объекты: объемную надпись, иконку или лого;
Познакомитесь с интерфейсом Фотошопа и научитесь настраивать его под себя;
Изучите и начнете использовать в работе инструменты Photoshop: геометрические фигуры, текст, заливку, градиенты;
Поймете, как работать со слоями и масками и эффективно использовать инструменты лассо, волшебная палочка, перо, кадрирование и выделение;
Освоите ретушь и обработку фотографий, научитесь восстанавливать старые снимки;
Начнете разбираться в специфике переноса цифровых изображений на бумагу и подготовите принт к печати.
1. Введение в программу. Базовые инструменты. Пиксель-арт
2. Инструмент перемещения. Геометрические фигуры. Заливка цветом,
градиент. Текст
3. Слои — это основа всего. Инструменты кадрирования и выделения.
Волшебная палочка, лассо. Выделение пером
4. Маски. Трансформация и деформация
5. Создание макета: девушка с цветами
6. Создание макета с огненным шрифтом
7. Тестирование пользовательского интерфейса
8. Редактирование портрета. Удаление волос
9. Фильтры. Неоновая вывеска
10. Gif-анимация
11. Простые 3D-объекты. Смарт-объекты. Как сделать объемный шрифт,
иконку, лого? Создание рекламного макета для смартфона.
12. Как настроить рабочий стол в фотошопе. Создание рекламного принта.
Подготовка к печати.
Хороший курс, понятное объяснение, очень интересная подача материала, узнала очень много нового, освежила свои знания о фотошопе. Спасибо!
Курс очень интересный! Никогда раньше не задумывалась, что в фотошопе можно творить такие вещи. Мой кругозор расширился.
Мой кругозор расширился.
Курс очень понравился, даже не похож на бесплатный. Много информации, преподаватель доступно и доходчиво преподносит материал.
Прекрасный курс! Мне было интересно и увлекательно. Интересные задания. Преподаватель хорош тем, что за ее плечами реальный опыт работы.
Очень крутой курс! Прям взрывной рывок в эту программу! Все понято, для новичков, и мега полезно, даже для опытных пользователей! Супер!
Средняя оценка:
4.9 / 5
После обучения мы предлагаем всем выпускникам оценить программу курса и преподавателя, а также оставить отзыв. Все отзывы и оценки мы публикуем без изменений.
Учебники по фигурам в Photoshop
Уроки по векторным фигурам в Photoshop
Подпишитесь на нашу бесплатную рассылку новостей! Следите за нашими последними уроками!
Как использовать инструмент Custom Shape Tool в Photoshop CS6
Выйдите за рамки простых геометрических фигур и узнайте, как добавлять более интересные пользовательские формы в свои дизайны и макеты с помощью инструмента Custom Shape Tool в Photoshop CS6!Векторные фигуры против пиксельных фигур в Photoshop
В этом первом уроке из нашей серии по рисованию и работе с фигурами в Photoshop CC вы узнаете важное различие между векторными фигурами и пиксельными фигурами!Как рисовать векторные фигуры в Photoshop CS6
Изучите основы создания векторных изображений в Photoshop CS6 с его простыми в использовании инструментами форм, включая инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия»!Рисование векторных и пиксельных фигур в Photoshop CS6
Узнайте о важных различиях между векторными фигурами и пикселями в Photoshop. Теперь полностью обновлено для Photoshop CS6!
Теперь полностью обновлено для Photoshop CS6!Формы Photoshop — добавление, вычитание, пересечение и исключение
По умолчанию Photoshop помещает каждую новую векторную фигуру, которую мы рисуем, в отдельный независимый слой фигуры, но в этом уроке мы узнаем, как параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» позволяют комбинировать фигуры более интересными способами!Формы Photoshop — векторы, контуры и пиксели
Узнайте о различиях между режимами рисования «Слои фигур», «Пути» и «Заливка пикселей» для инструментов «Фигура» в Photoshop и почему один из них почти всегда лучше, чем другие!Инструмент Custom Shape Tool в Photoshop
Узнайте, как инструмент Photoshop Custom Shape Tool позволяет нам добавлять в наши проекты сердечки, цветы, животных, снежинки, музыкальные ноты, символы авторского права и другие полезные формы, не требуя навыков рисования!Photoshop Shapes And Shape Layers Essentials
Изучите основы работы с векторными фигурами и слоями Shape в Photoshop, от рисования простых прямоугольников и эллипсов до звезд, звездочек, стрелок направления и многого другого!Готовые к печати PDF-файлы
Получите все наши руководства по Photoshop в формате
готовых к печати PDF-файлов!
Загрузите их сегодня!
Самые популярные учебные пособия
- Переворачивание, зеркальное отображение и поворот рисунков и узоров изображений в Photoshop
- Как сгладить и смягчить кожу в Photoshop
- Как добавить блики к изображению в Photoshop
- Позолоченный текстовый эффект в Photoshop
- Инструмент «Волшебная палочка» в Photoshop
- Как отбелить зубы в Photoshop
- Поместить изображение в текст с помощью Photoshop
- Повысить резкость изображений с помощью фильтра верхних частот в Photoshop
- Как получить доступ к «Уточнить края» в Photoshop CC 2018
- Обтравочные маски в Photoshop
Самые популярные руководства 9000 8
 
Инструмент замены цвета в Photoshop.
199k Shares ..
.. 
Инструмент «Ластик фона» в Photoshop…
62.8k Shares 
Удаление прыщей и пятен на коже в Photoshop с помощью Spot Healing Brush…
48k Shares 
Как изменить цвет глаз с помощью Photoshop… 9 0003 9,2 тыс. акций
 
Как убрать морщины в Photoshop…
8.6k Shares 
Как создать эффект акварельной живописи в Photoshop…
5.5k Shares& номер
Как улучшить фотографию заката с помощью Photoshop…
3.1k Shares 
Повышение резкости изображений с помощью фильтра верхних частот в Photoshop…
2.7k Shares 
Photoshop Layers Essential Power Shortcuts …
2.7k Shares 
Как сгладить и смягчить кожу с помощью Photoshop…
2.7k Shares
: Часть 8. Рисование, раскрашивание и заливка цветом :: Adobe Photoshop 7.
 Как в :: Adobe :: eTutorials.org
Как в :: Adobe :: eTutorials.org- Домашняя страница
- Adobe
- Adobe Photoshop 7. Как
При редактировании изображений часто возникает необходимость нарисовать плоскую геометрическую форму, например прямоугольник или круг. Независимо от того, хотите ли вы создать экранированную область для добавления текста, создать веб-интерфейс или создать составное изображение, графические формы играют центральную роль в этом процессе. Adobe сделала эту функцию еще более полезной в Photoshop 7, поскольку теперь вы можете рисовать и редактировать графику на изображении, как будто это векторные объекты.
Открыть файл
Выберите «Файл», «Открыть» и выберите файл, который вы хотите изменить с помощью графической формы.
Выберите цвет формы
Щелкните образец цвета переднего плана на панели инструментов, чтобы открыть палитру цветов. Выберите нужный цвет для фигуры, которую вы будете рисовать, и нажмите OK.

Выберите инструмент «Форма»
Выберите нужный инструмент формы из набора инструментов. Нажмите и удерживайте кнопку графической фигуры, чтобы увидеть меню всех параметров формы: прямоугольник, эллипс, многоугольник, линия и пользовательская. Когда вы перетаскиваете выбранную фигуру, помните, что клавиша Shift превращает прямоугольники и эллипсы в квадраты и круги.
Установить тип формы
На панели параметров выбранного инструмента формы выберите способ рисования фигуры. Выберите значок «Заполнить пиксели», чтобы создать плоскую область с заливкой на текущем активном слое. Значок «Пути» создает отдельный слой-фигуру с обтравочным контуром. Значок Shape Layers создает незаполненный рабочий путь.
Нарисуй фигуру
Нажмите и перетащите изображение, чтобы нарисовать нужную форму. Не забудьте использовать ползунок «Непрозрачность» и режимы наложения на панели параметров, если это необходимо.
 Если вы выбрали параметр «Пути» на шаге 4, в палитре «Слои» появится новый слой. Если вы выбрали опцию Shape Layers, активный путь появится на экране.
Если вы выбрали параметр «Пути» на шаге 4, в палитре «Слои» появится новый слой. Если вы выбрали опцию Shape Layers, активный путь появится на экране.Редактировать форму
Если вы начали с параметра «Пути» или «Слои-фигуры» на шаге 4, вы можете редактировать нарисованную фигуру; после того, как вы нарисуете первую фигуру, активируются параметры редактирования, которые позволяют вам добавлять, вычитать, ограничивать или инвертировать путь. Перетащите последующие фигуры, используя эти параметры.
Настройка параметров формы Каждый инструмент формы включает меню параметров формы для указания способа рисования фигур. Щелкните стрелку в конце второй группы значков на панели параметров, чтобы открыть меню параметров геометрии; выберите из таких параметров, как закругленные углы и фиксированные размеры формы. Использование инструмента Custom Shape Tool Инструмент «Пользовательская фигура» позволяет рисовать уникальные фигуры, выбранные из предопределенной палитры фигур. |
Пожалуйста, включите JavaScript для просмотра комментариев, созданных Disqus.
|


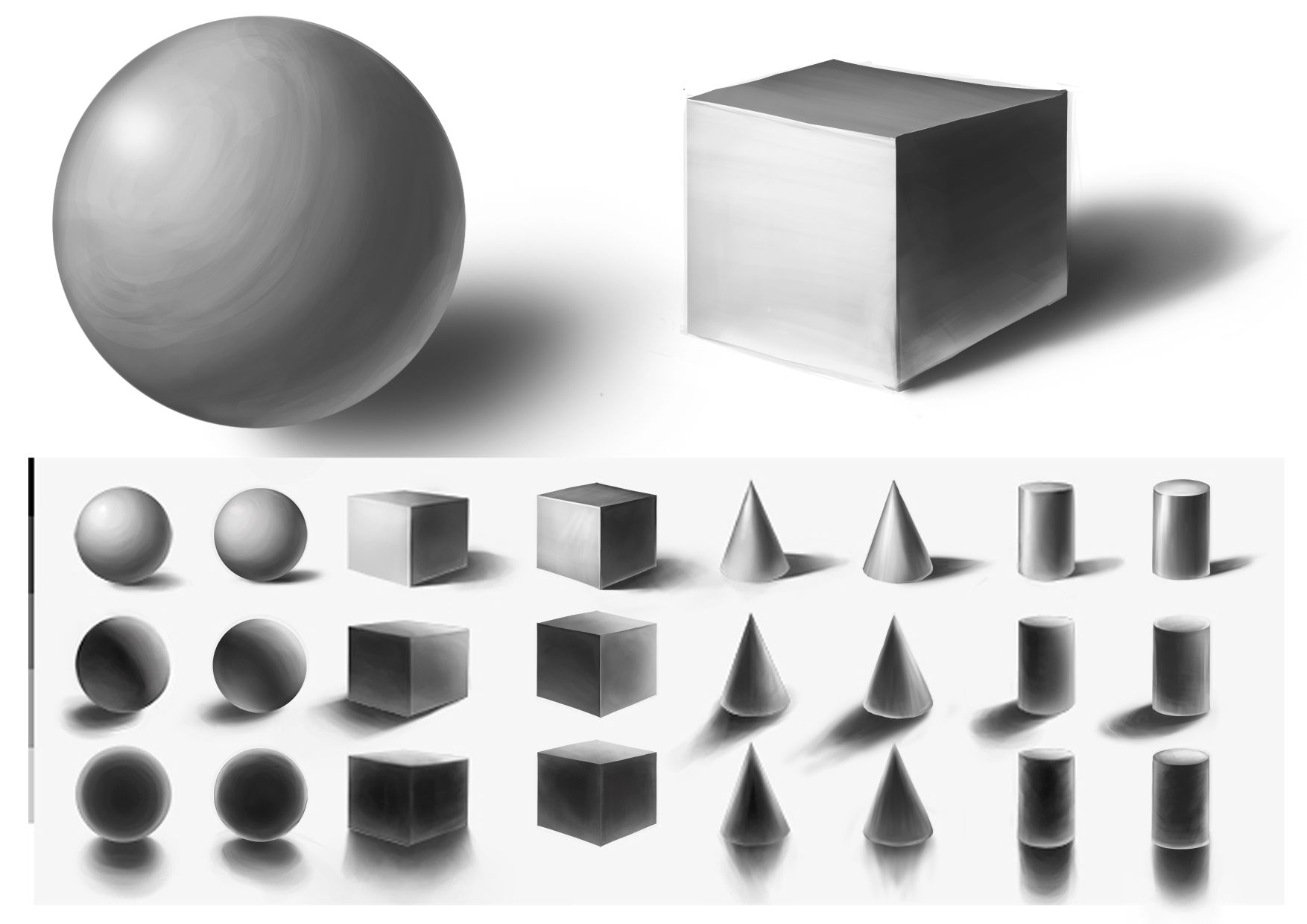
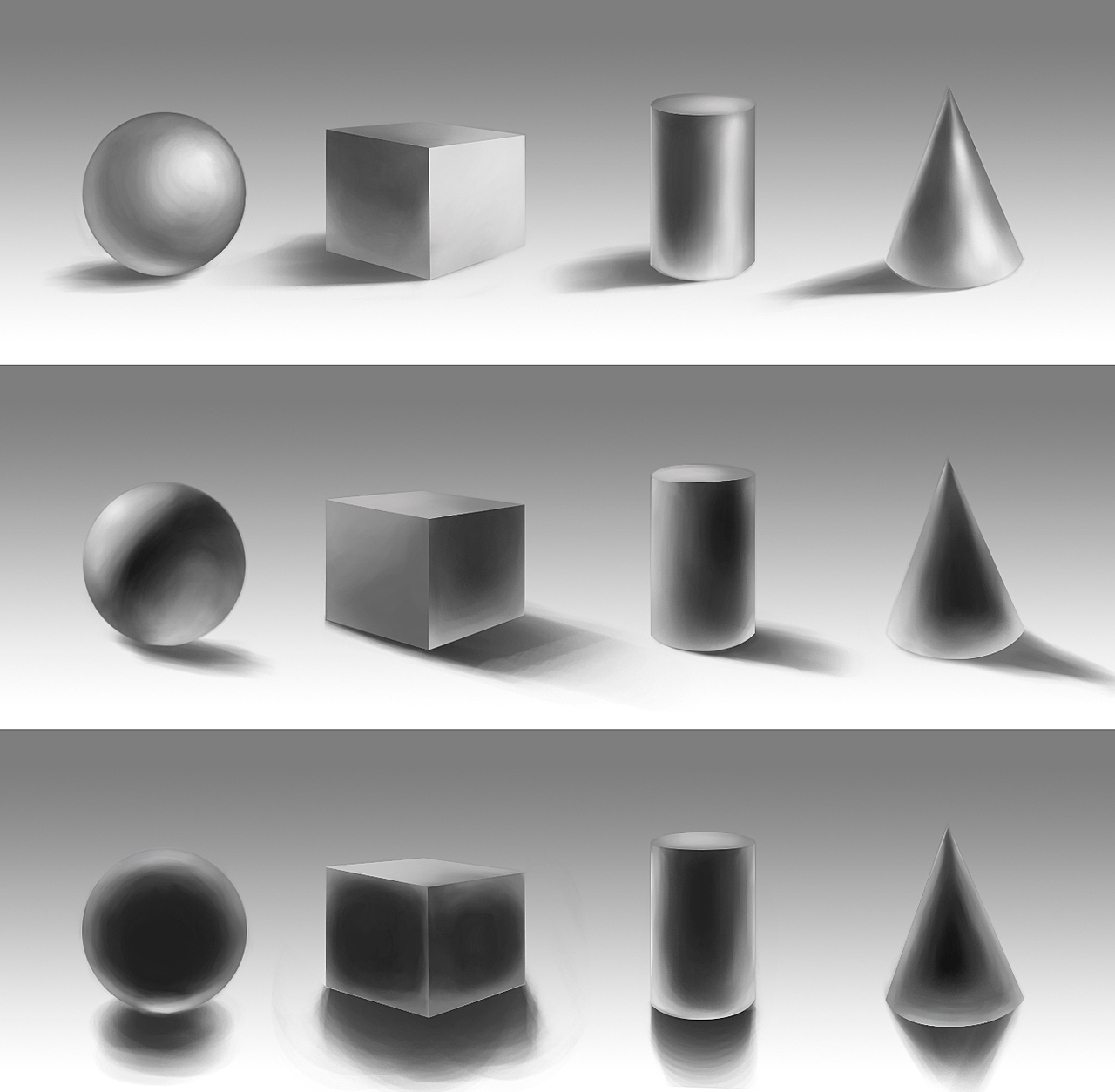
 Работа со тоном
Работа со тоном