Создание сайтов: видео уроки и вебинары для начинающих (бесплатно)
Создание сайтов: видео уроки и вебинары для начинающих (бесплатно) — SkillboxВсе направления Программирование Дизайн Маркетинг Управление Бизнес-школа Игры Кино и Музыка Психология Общее развитие Другое
Поиск
Создание сайтов
Тематика
- Создание сайтов
- Геймдизайн
- Рисование и иллюстрация
- 3D-моделирование
- 3D
Спикеры
- Екатерина Фролова
- Вадим Верединский
- Сергей Жданов
- Надежда Галкина
- Наталья Дубовая
Геймдизайн Рисование и иллюстрация 3D-моделирование 3D Кино Тестирование Игровые движки Разработка игр Unreal Engine 4 Unity 2D и 3D-графика Вёрстка PHP SQL Базы данных Machine Learning Python Визуализация данных Data Science Математика Работа с таблицами Backend-разработка Figma Аналитика Frontend-разработка Мобильные приложения Git Администрирование Веб-приложения Создание сайтов Фреймворки Java Алгоритмы и структуры данных Командная строка (Bash) iOS JavaScript Android Развитие продукта Планирование Финансы Soft Skills Сценарий CustDev Юнит-экономика Управление проектами Digital-агентства Лидогенерация HR Продажи Мотивация Оформление презентаций Предпринимательство Менеджмент Бизнес Коммьюнити Разработка концепции Стратегия CRM Конкурентный анализ Исследование аудитории Бренд UX/UI Фриланс Управление командами Прототипирование Продюсирование Performance-маркетинг ВКонтакте Работа с документами SMM SEO PR Трафик Таргетированная реклама Контент-маркетинг Контекстная реклама Дизайн среды Портфолио дизайнера Adobe Illustrator Дизайн-концепция Композиция и цвет Photoshop Дизайн интерьера Декорирование Ландшафтный дизайн Скетчинг Графический дизайн Веб-дизайн Создание музыки Обработка фотографий Ювелирный дизайн Монетизация Творчество Фотография Киберспорт Fashion-дизайн Спорт Саунд-дизайн Сторителлинг EdTech Теория музыки Сведение и мастеринг Ableton Live Adobe Premier Монтаж Avid Davinci Основы композиции Видео производство Работа с камерой Продюсирование видео Работа с блогерами Маркетинг игр Дизайн-документ Motion-дизайн Docker DevOps Linux Клипы After Effects Kotlin Анализ аудитории Продюсирование курсов Golang Искусственный интеллект 1C Swift Кросплатформенная разработка Kubernetes Дизайн мобильных приложений Создание сеттинга Flutter Подкасты Дизайн-системы Информационная безопасность Abletone Selenium WebDriver 3D-анимация C# C++
20 вебинаров
02:09:41
Парсер на Python: добываем данные с помощью Selenium
22. 11.2022
5728
11.2022
572802:18:46
Web Scraping: парсим данные веб-сайтов с помощью Python
21.11.2022 1697601:53:52
Парсер на Python: добываем данные с помощью Selenium
30.09.2022 130002:07:18
Web Scraping: парсим данные веб-сайтов с помощью Python
29.09.2022 393806:44:16
Создание веб-сайта
25.12.2021 555301:20:21
Go-разработка: подводим итоги
27.11.2021 114302:23:35
Разработка приложения на Golang
26.11.2021 214401:47:26
Введение в Go-разработку
25. 11.2021
4142
11.2021
414200:40:15
Кейс на JavaScript: подводим итоги
27.10.2021 73701:41:40
Программируем на JavaScript
26.10.2021 206701:54:00
Азы работы с данными в Power BI
25.10.2021 630101:59:51
Знакомимся с fullstack-разработкой
25.10.2021 336902:13:08
Учим программу на PHP играть в «Поле чудес»
28.09.2021 89402:18:03
Знакомство с PHP. Основы языка и его интеграция с HTML
27.09.2021 294402:09:00
Подводим итоги интенсива «Веб-дизайн за 3 дня»
11. 08.2021
1759
08.2021
175902:15:20
Дорабатываем проекты по веб-дизайну в Figma
10.08.2021 340102:13:56
Теория веб-дизайна. Начинаем работать над проектом
09.08.2021 535801:45:30
Поднимаем конверсию лендинга на 30%: подводим итоги
12.06.2021 135701:36:26
Поднимаем конверсию лендинга на 30%: анализируем рынок, ЦА и находим свой путь
11.06.2021 216101:44:45
Введение в профессию веб-разработчика
05.02.2021 1293
Бесплатный интенсив 6 ‒ 8 февраля
Мессенджер на Python за 3 дня
Подробнее
Бесплатный интенсив 6 ‒ 8 февраля
Продвигаем товары на маркетплейсах: от регистрации до продаж за 3 дня
Подробнее
Бесплатный интенсив 6 ‒ 8 февраля
Экспресс-погружение в Excel и «Google Таблицы» за 3 дня
Подробнее
Бесплатный интенсив 6 ‒ 8 февраля
Учимся моделировать с нуля: рисуем 3D-модель замка
Подробнее
Уроки по созданию сайтов
Сегодня даже у небольшой компании или частного предпринимателя функционирует сайт, без которого трудно обойтись в современных реалиях бизнеса. Поиск товара или услуги начинается с мониторинга предложений в интернете, в связи, с чем сайт — это не просто визитная карточка компании, но и значимый, если не главный, инструмент маркетинга.
Поиск товара или услуги начинается с мониторинга предложений в интернете, в связи, с чем сайт — это не просто визитная карточка компании, но и значимый, если не главный, инструмент маркетинга.
Задумываясь о необходимости создания сайта компании, большинство предпринимателей стоит перед выбором — заняться этим самостоятельно и сэкономить или обратиться к профессионалам, которым придется заплатить. Создать сайт, в принципе, не сложно. В интернете без труда можно найти пособия по разработке сайтов, уроки, которые детально раскрывают принципы создания сайта.
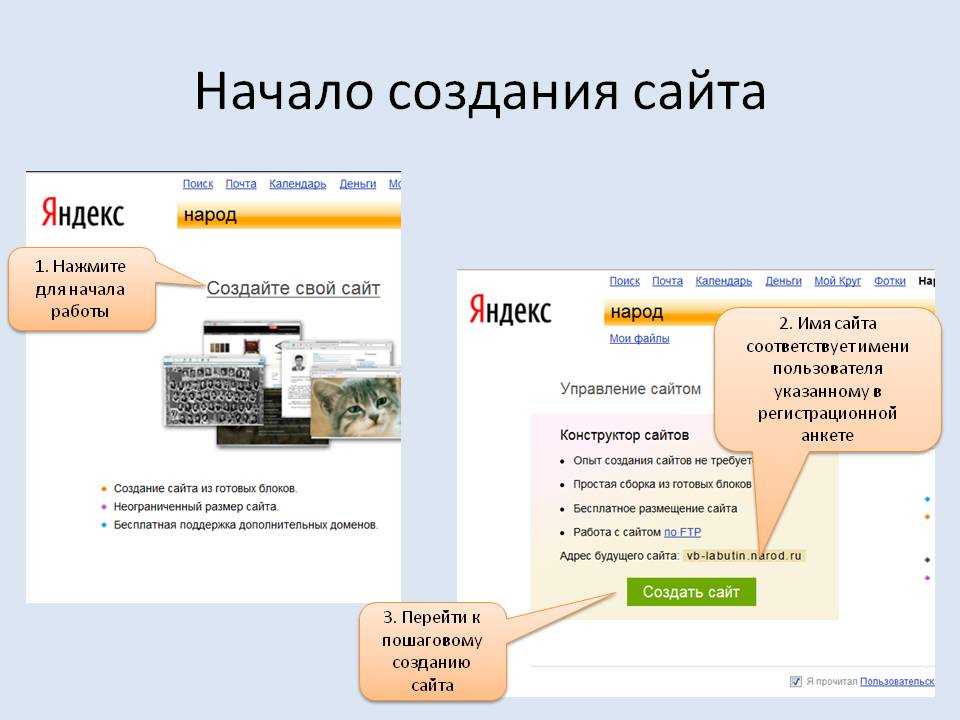
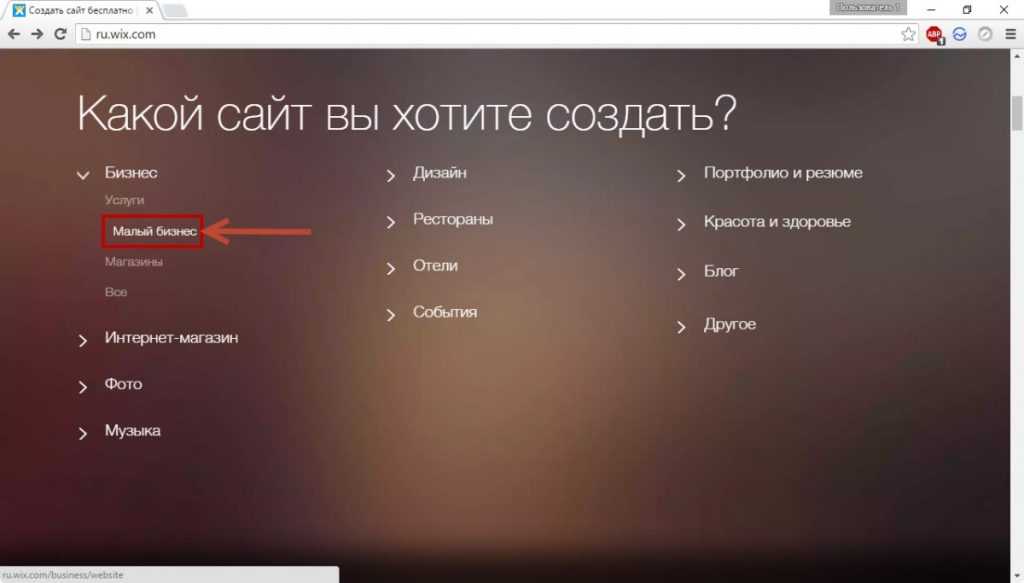
Как создать сайт самостоятельно
Вначале получаем максимум информации, чтобы разобраться в основах создания сайта и последовательности действий. С этой целью находим уроки по созданию сайта, которые широко представлены в сети и внимательно изучаем. Последовательность создания сайта выглядит следующим образом:
- новичкам рекомендуется создать ресурс на персональном компьютере, используя специальное программное обеспечение, поскольку так проще формировать разделы сайта;
- выберите доменное имя, которое необходимо зарегистрировать;
- воспользуйтесь хостингом, представляющим собой аренду сервера, где будет размещена информация созданного сайта;
- сформировав сайт и наполнив его контентом, перенесите информацию на сервер, где приобретен хостинг.

Создание сайта — это половина дела. Важно, чтобы вновь созданный сайт «заработал», т.е. быстро доносил нужную информацию до потребителя и формировал положительный имидж компании. Чтобы обеспечить решение этих задач, нужно постоянно работать с ресурсом, причем делать это исключительно профессионально, чему невозможно обучиться в интернете.
Продвижение сайта — сложный и кропотливый процесс, который требует специфических навыков и знаний, причем постоянно обновляемых. Безграмотно сформированный сайт, не обладающий высоким поисковым рейтингом, даст отрицательный результат, создав у потенциального клиента негативное мнение о компании.
К кому обратиться
Чтобы не жалеть о потраченных средствах и времени, разрабатывать и обслуживать сайт компании лучше изначально доверить профессионалам, которые длительное время работают в указанной сфере и выполняют следующие виды услуг:
- разрабатывают и формируют сайта до рабочего состояния;
- круглосуточно обеспечивают техническую поддержку сайта и профессиональное консультирование;
- гарантируют продвижение сайта в поисковых системах;
- постоянно обновляют информацию, а также дополняют уникальный контент.

Компания Cetera Labs длительно работает в указанной сфере, а специалисты компании владеют профессиональными знаниями, которые гарантируют решение указанных задач. Цены на наши услуги демократичны и зависят от сложности задач и объема работ. Практикуется гибкий подход к вопросам оплаты, учитывая финансовое положение конкретного заказчика.
Поддержка сайта тарифы
Поделиться в соц. сетях:
Как легко создавать веб-сайты за считанные минуты — Видеоруководство
Чтобы создать веб-сайт:
1) Перейдите на вкладку Сайты в своей учетной записи.
2) Перейдите на вкладку Веб-сайты и нажмите Создать .
4) Дайте вашему веб-сайту имя и выберите Веб-сайт в качестве типа. Выбранное имя предназначено только для внутреннего использования, и вы можете изменить его позже. Щелкните Сохранить и продолжить .
Щелкните Сохранить и продолжить .
5) Выберите группы, которые вы хотите связать со своим веб-сайтом. Это группы, которые будут прикреплены к любым формам, которые вы создаете на своем веб-сайте. Выбрав их, нажмите Сохранить и продолжить снова.
6) Выберите шаблон или начните с нуля, и вы попадете в конструктор сайтов.
7) Перетащите блоки с боковой панели редактора, чтобы начать создавать свой сайт.
Ниже перечислены доступные блоки, которые вы можете перетаскивать для использования при создании веб-сайта, а также свойства, которые вы можете добавлять или редактировать в каждом из них, просто щелкнув блок.
Блоки контента:
Текст. Чтобы изменить содержимое и форматирование текстовых блоков, просто выберите текстовый блок и начните вводить текст непосредственно в конструкторе веб-сайтов.
Чтобы изменить форматирование, выделите текст, который хотите изменить. Появится полоса форматирования. Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.
Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.Разделители
Разделитель
Маленькое изображение и контент
Отзыв со звездным рейтингом
1 столбец содержимого
2 столбцы содержимого
3 столбцы содержимого
кнопки и еще
кнопки: Вы также можете сделать Кнопки. внутренняя страница, конкретное всплывающее окно, целевая страница или якорь.
Социальные ссылки: где люди могут легко найти ваши учетные записи в социальных сетях.
Макет
Gallery
Image
Image carousel
Image gallery
Forms
Signup form
Contact form
Special blocks
Примечание. Одновременно можно использовать только опрос или викторину.
Одновременно можно использовать только опрос или викторину.
Extra
Блок HTML-кода. Если вы знакомы со вставкой HTML-кода, вы можете вставлять код из таких приложений, как Soundcloud.
Якорный блок: посетители вашего сайта не смогут увидеть этот блок. Вы можете использовать этот блок, чтобы назвать раздел страницы вашего сайта и сделать блок кнопок ссылкой на этот якорь.
Приложения: добавьте прямые ссылки на приложения, найденные в Apple Store или Google Play.
Продукты и подписки
При подключении MailerLite и Stripe или интеграции вашего интернет-магазина с вашей учетной записью MailerLite у вас будет возможность использовать следующие блоки продуктов:
Глобальные настройки веб-сайта
Чтобы получить доступ к настройкам в конструкторе веб-сайтов, просто щелкните вкладку Настройки в правом навигационном меню.
Там вы сможете внести глобальные изменения на свой сайт.
Например, вы можете изменить цвет всех кнопок на вашем сайте сразу. Аналогичным образом вы также можете изменять шрифты и различные элементы контента.
Создание страницы блога
1) Чтобы создать новую страницу блога, перейдите на страниц вкладка.
2) Затем нажмите Создать новый , чтобы добавить новую страницу.
3) Выберите Блог в качестве нового типа страницы.
4) Выберите имя для страницы вашего блога.
5) Нажмите Сохранить .
После создания страницы блога, если вы наведете курсор на блок блога и щелкнете небольшой значок редактирования, расположенный в правом углу, вы сможете изменить настройки своего блога на боковой панели на вкладке Содержание .
Примечание. Если вы не хотите, чтобы страница вашего блога отображалась на опубликованном веб-сайте, установите флажок 9. 0005 Пометить как черновик страницы и Скрыть страницу от навигации . Это сохранит ваши изменения без публикации страницы на вашем веб-сайте.
0005 Пометить как черновик страницы и Скрыть страницу от навигации . Это сохранит ваши изменения без публикации страницы на вашем веб-сайте.
Чтобы узнать больше о создании блога, посмотрите этот видеоурок.
Пароль для защиты ваших страниц
Вы можете установить пароль для каждой страницы вашего сайта, чтобы только определенные подписчики получали доступ к определенным частям вашего контента.
Чтобы включить эту функцию, в разделе основной навигации на боковой панели выберите страницу, на которую вы хотите добавить защиту паролем.
Затем в блоке имени страницы выберите опцию Защита паролем .
После выбора этой опции введите пароль, который должны будут вводить ваши подписчики или посетители сайта для доступа к странице.
Если вы хотите изменить свой пароль позже, просто вернитесь в это место и нажмите « Пароль уже установлен. Нажмите здесь, чтобы изменить его. »
»
Чтобы узнать больше, ознакомьтесь с этой статьей базы знаний о том, как создавать веб-сайты.
Учебники по веб-дизайну — без кода
Essential Training
Профессионально записанные учебные пособия, которые научат вас быстро и легко создавать веб-сайты. Ищете учебные пособия без торговой марки? Проверьте наши Ресурсы White Label.
Профессионально записанные учебные пособия, которые научат вас быстро и легко создавать веб-сайты. Ищете учебные пособия без торговой марки? Проверьте наши Ресурсы White Label.
Essential Training
Профессионально записанные учебные пособия, которые научат вас быстро и легко создавать веб-сайты. Ищете учебные пособия без торговой марки? Проверьте наши Ресурсы White Label.
Without Code — полное обучение от А до Я
34 видеоролика — 1 час 35 минут
Эта всеобъемлющая серия обучающих материалов включает 34 информативных видеоролика, охватывающих все аспекты конструктора веб-сайтов Without Code — от создания нового сайта с нуля до добавления пользователей CMS. и публикации. Если вы хотите освоить конструктор сайтов без кода, вы попали по адресу!
и публикации. Если вы хотите освоить конструктор сайтов без кода, вы попали по адресу!
Серия часов
Без кода — краткое обучение
12 видео – 48 мин
Эта серия видео из 12 частей является идеальной отправной точкой для новых пользователей. Узнайте об основных функциях Without Code и ознакомьтесь со стратегиями для обеспечения быстрой и красивой сборки веб-сайта.
Watch Series
Динамические страницы — создание больших веб-сайтов, управляемых данными
5 видео
Динамические страницы позволяют отображать множество страниц на вашем сайте, все они основаны на едином дизайне страницы, который вам нужно создать только один раз. Контент на страницах генерируется из сторонних наборов данных, таких как Google Sheets, Airtable или вашей собственной базы данных.
Смотреть серию
Shopify на без кода — бизнес-кейс
2 видео
Узнайте, как мы перевели настоящий бизнес-сайт с Shopify на без кода, чтобы повысить гибкость дизайна. Изучите причины этого решения, а также то, как мы использовали простые встроенные кнопки покупки Shopify, чтобы сохранить функции оформления заказа и загрузки для этого сайта.
Изучите причины этого решения, а также то, как мы использовали простые встроенные кнопки покупки Shopify, чтобы сохранить функции оформления заказа и загрузки для этого сайта.
Читать пример из практики и смотреть видео
Учебные пособия по виджетам — канал YouTube
Более 70 видео
Канал YouTube Without Code — это исчерпывающий ресурс для всех наших обучающих видео. Обновляемый еженедельно, этот ресурс включает учебные пособия по виджетам и темам, а также обучение обновлению конструктора.
Исследовать канал Youtube
Настройка пользовательского домена
Узнайте, как подключить любой существующий домен к вашему веб-сайту Without Code.
Предварительный просмотр сайтов как профессионал
Узнайте, как предварительно просматривать свои веб-сайты и отправлять их клиентам на рассмотрение.
Динамические страницы — обзор
Динамические страницы — это мощная функция, позволяющая без труда создавать большие сайты.
Все для Google!
Узнайте, как настроить Google Tag Manager, Google Analytics и Google Search Console на веб-сайте Without Code.
Как перемещать столбцы и строки
Узнайте, как быстро перемещать столбцы и строки на страницах вашего веб-сайта.
Ознакомьтесь с новой системой ведения блогов
Блог Without Code получил ключевое обновление, и мы думаем, вам понравятся эти изменения!
Настройка пользовательского домена
Краткий обзор сайта WOC и того, как использовать нашу систему панели управления.

 11.2022
5728
11.2022
5728 11.2021
4142
11.2021
4142 08.2021
1759
08.2021
1759

 Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.
Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.