Верстка PSD макета по Bootstrap 4 сетке. Часть 2.
На прошлом уроке мы разбили PSD макет на блоки, наметили структуру HTML страницы. Сегодня будем разбирать верстку сразу с третьей секции – section. Этот пример, как нельзя лучше продемонстрирует: «Что значит верстка по Bootstrap сетке.»
Section #Services
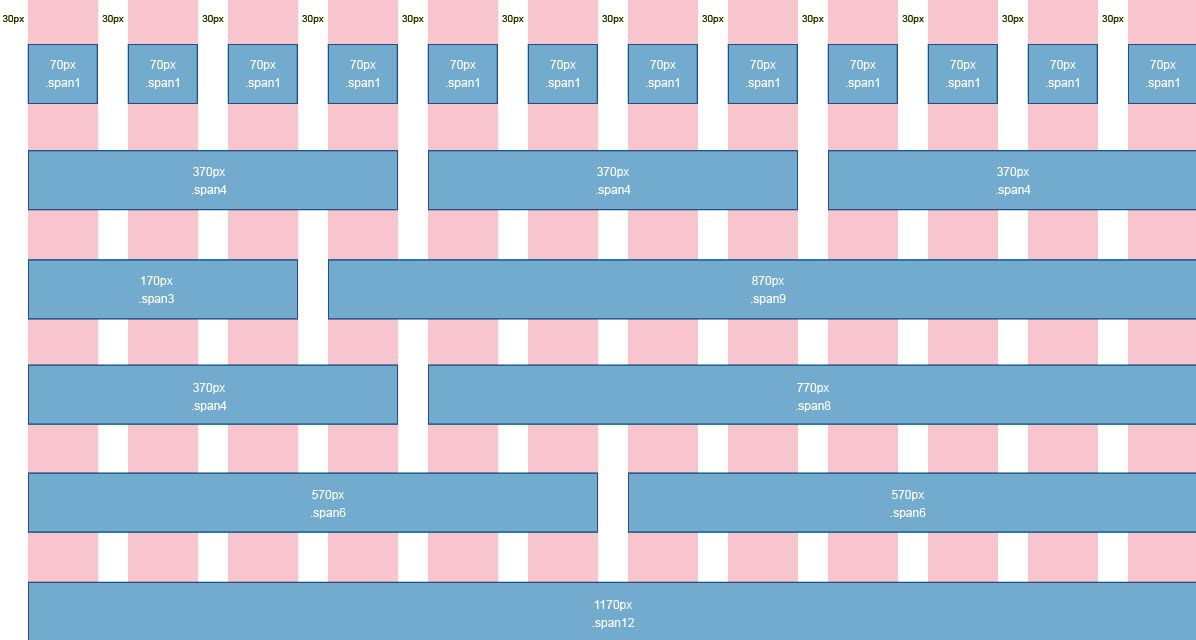
Давайте взглянем на фрагмент макета уже с наложенной на него 12-ти колоночной сеткой. Мы там видим 4 колонки, которые в свою очередь разбиты н 3 столбца, в сумме они дают 12. Нам надо определить, какой из имеющихся классов Bootstrap-а, следует присвоить каждой колонке.
Переходим на сайт https://getbootstrap.com/ в раздел Grid. Мы определили у блока div классы «col-lg-3» «col-md-6», где col – колонка,lg и mg – большой и средний экран у устройств и цифры 3 и 6 – кол-во столбцов в одной колонке (col) ряда «row». Это значит, что каждая из колонок будет занимать по 3 столбца на больших устройствах и по 6 столбцов на средних, ведь в ряду останется уже 2 колонки, другие 2 перенесутся в нижний новый ряд.
Это значит, что каждая из колонок будет занимать по 3 столбца на больших устройствах и по 6 столбцов на средних, ведь в ряду останется уже 2 колонки, другие 2 перенесутся в нижний новый ряд.
Каждый блок с классом «row» обязательно помещается в контейнер с классом container. Наличие этих двух классов container и row всегда указывают на верстку по Bootstrap сетке.
HTML разметка одного из блока в рассматриваемой нами секции:
<!-- mb-5 значит margin-bottom: 5px; все классы из bootstrap.min.css -->
<div>
<!-- .service-icon из main.css / .rounded-circle .mx-auto .mb-3 из bootstrap.min.css -->
<span>
<!—иконка тянется из simple-line-icons.css -->
<i></i> </span>
<!— заголовок из bootstrap.min.css -->
<h5>
<strong>Responsive</strong>
</h5>
<!-- . text-faded из main.css -->
text-faded из main.css -->
<p>Looks great on any screen size!</p>
</div>
Итак, свои собственные стили для четырех колонок, применились только к двум классам .service-icon и text-faded. Это значит, что мы открывали наш main.css файл и делали классическую верстку. Остальные же классы были от фреймворка Bootstrap, которые мы брали с его сайта.
main.css
.service-icon {..
}
.text-faded {..
}
Section #Portfolio
Блоки с портфолио разбиты на две колонки. Каждая колонка занимает 6 ячеек на больших устройствах. Уже понимая логику названий классов для сеток это будет — «col-lg-6».
<div>
<div>..</div>
<div>..</div>
<div>..</div>
<div>..</div>
</div>
Класс no-gutters обнуляет отступы между ячейками сетки, от края до края.
.no-gutters {
margin-right: 0;
margin-left: 0;
}
Тут есть такой момент, если ничего не прописано насчет средних, маленьких и экстра маленьких, то ячейка на этих устройствах будет только одна, на всю ширину экрана. На устройствах Extra large мы также увидим 2 колонки. Здесь принцип наследования работает только в большую сторону, но не наоборот
Наверняка вы спросите. А удобно ли это? Как не запутаться, что откуда брать? Как мне запомнить все эти бутстраповские классы?
Отвечаю. Это удобно для новичка, если использовать готовые классы только касаемые Bootstrap сетки и не более того. К счастью их немного и там есть своя логика. А с опытом, можно будет уже использовать готовые классы и для других элементов сайта.Дельный совет! Не пытайтесь начинать свои первый шаги сразу с изучения Bootstrap-a или какого-нибудь другого фреймворка. На первый взгляд кажется, мне не надо знать, что прописано в этих классах. Я просто беру их и вставляю в свой файл. Нет, так далеко не уедешь, а только обманешь сам себя. Как это не досадно, но фреймворки максимально приносят пользу тем, кто хорошо знает нативный метод.
На первый взгляд кажется, мне не надо знать, что прописано в этих классах. Я просто беру их и вставляю в свой файл. Нет, так далеко не уедешь, а только обманешь сам себя. Как это не досадно, но фреймворки максимально приносят пользу тем, кто хорошо знает нативный метод.
Метаясь туда сюда, пробуя все подряд, вы так больше теряете время, нежели сосредоточились бы например пока только на верстке нативным способом. Изучите хорошо, сначала видеокурс «Вёрстка сайта с нуля 2.0», а потом уже переходите на изучение видеокурса по
- Создано 22.02.2018 11:03:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Сетка Bootstrap для Adobe XD
Сетка Bootstrap для Adobe XD | UIDownload Сетка Bootstrap для Adobe XD- Мягкие градиенты для Photoshop и Adobe Xd psd
- Простой макет браузера для Adobe Xd
- Панель управления Adobe Xd org/ImageObject»> Adobe Xd Matchbox со шрифтом Dubai psd
- Библиотека изображений Adobe svg eps
- Файл эскиза сетки Bootstrap 4 sketch
- Афродита — набор пользовательского интерфейса Adobe Xd
- Образование — Шаблон для Adobe XD и Photoshop psd
- Точки сетки волна цифровой фон eps ai
- Образец бесшовного узора Bubbles для Adobe Illustrator
- Значки инструментов Adobe Illustrator ai org/ImageObject»> Серебряная сетка svg ai eps
- Цветная сетка eps
- Молли — бесплатный шаблон одностраничного портфолио Bootstrap svg
- Waaave Bootstrap psd
- Adobe Creative Suite Иконки psd
- Adobe Иконки psd
- Турнирная сетка по волейболу ai svg
- Сетка вектора значка приложения iOS7 ai svg
- Образец бесшовного узора чешуи дракона для Adobe Illustrator
- Технологический фон с круговой сеткой eps
- Абстрактный размытый фон градиентной сетки eps
- Металлическая сетка черный фон вектор
- Сетка бумага бесшовные модели Photoshop и иллюстратора eps pat ai
- Графические иконки Adobe
- проволочная сетка для цифровых технологий eps org/ImageObject»> стильная волновая сетка с частицами черных точек eps
- Файл эскиза Bootstrap Product Cards sketch
- Шаблон календаря Adobe Illustrator 2020 eps ai
- Цифровые частицы волна сетка технологии фон eps
- 1280 Сетка — PSD psd
- Сфера каркасной сетки eps ai
- Файл эскиза адаптивного шаблона сетки Bootstrap 3 sketch org/ImageObject»> Adobe Иконки ai
- Бесплатный глобус сетка логотип вектор ai
- Синяя технология проволочной сетки eps
- технологическая концепция фон с проволочной сеткой и пространством для текста eps
- 3D Земля и Луна для Adobe Photoshop psd
- Плакат турнирной сетки eps svg
- Точки квадратная сетка узор odg svg
- синий градиент сетки ai eps org/ImageObject»> Камуфляжная сетка ai
- Вектор металлической сетки eps
- Металлическая пластина на фоне металлической сетки eps
- Сетка каркасная волна технологии фон eps ai
- Абстрактный размытый фон градиентной сетки eps
- Бесплатная система сеток PSD Bootstrap 3 psd
- Modus — бесплатный шаблон одностраничного портфолио Bootstrap svg
25+ PSD шаблонов Bootstrap Grid System » Автор CSS
- 25 марта 2015 г.
Bootstrap — лучший и полный интерфейсный фреймворк для Интернета. Bootstrap — это набор готовых элементов, созданных с помощью HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Bootstrap — это набор готовых элементов, созданных с помощью HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Лучшая часть bootstrap заключается в том, что он создан для адаптивного веб-дизайна. Вы не беспокоитесь о том, как ваш контент будет отображаться на разных устройствах. bootstraps , встроенный в систему сетки , является одним из лучших адаптивных фреймворков в мире. Тысячи веб-сайтов в настоящее время используют фреймворк начальной загрузки на своих веб-сайтах.
Когда вы проектируете для бутстрапа, вам нужно быть немного осторожным с системой сетки бутстрапа . Сегодня в этом посте мы собрали хороший список из PSD-дизайнов bootstrap grid . Эти системы сетки PSD полезны при разработке для начальной загрузки. Вы лучше поймете, как компоновать свой дизайн на основе сетки начальной загрузки. А bootstrap grid system PSD — обязательный инструмент, если вы много разрабатываете для начальной загрузки. Я рекомендую использовать систему начальной загрузки, если вы новичок, это всегда хорошая практика.
А bootstrap grid system PSD — обязательный инструмент, если вы много разрабатываете для начальной загрузки. Я рекомендую использовать систему начальной загрузки, если вы новичок, это всегда хорошая практика.
См. также: Лучшие сеточные системы и инструменты для адаптивного дизайна
Бесплатные шаблоны Bootstrap Grid для Figma
Скачать
Bootstrap 4 Сеточная система PSD
Скачать
Bootstrap 4 Сеточная система
Скачать
Bootstrap Grid PSD для экранов Full HD
Скачать
Адаптивный PSD и Figma Grid
Скачать
Загрузочные сетки Adobe XD
Скачать
Bootstrap Grid для Figma
Скачать
Bootstrap 4 Сетка [Эскиз]
Скачать
Адаптивная артборд PSD для Twitter Bootstrap
Скачать
Шаблон сетки Bootstrap для Retina, 4k, 5k (PSD + GuideGuide)
Скачать
Bootstrap 4 Сетка (эскиз)
Скачать
Адаптивная сеточная система Bootstrap 3.
 0 PSD
0 PSDСкачать
Начальная загрузка 4 PSD
Скачать
Bootstrap 12-колоночная сетка для артбордов
Скачать
БЕСПЛАТНЫХ PSD-файлов Bootstrap Grid
Скачать
Bootstrap 3 Адаптивные шаблоны Grid Illustratror (AI)
Скачать
БЕСПЛАТНО Bootstrap .SKETCH
Скачать
Bootstrap 3 Адаптивный шаблон сетки (эскиз)
Скачать
Бесплатная 12-колоночная сетка Bootstrap v3.0.0 PSD
Скачать
Адаптивная сеточная система PSDs
Скачать
4 Адаптивная сетка PSD
Скачать
Bootstrap 3 Grid — 12 столбцов — Бесплатно PSD
Скачать
Адаптивная сетка Bootstrap PSD — для мобильных устройств, планшетов, Интернета — бесплатно
Скачать
Пакет сетки Bootstrap PSD
Скачать
Проект векторной сетки с 12 столбцами (мобильные устройства, планшеты, настольные компьютеры)
Скачать
Bootstrap 3 Шаблоны Photoshop с адаптивной сеткой (PSD)
Скачать
Twitter Bootstrap Адаптивная сетка Шаблоны Photoshop (PSD)
Скачать
Адаптивная сетка Twitter Bootstrap шаблон PSD
Скачать
Шаблоны сетки Bootstrap
Скачать
Bootstrap 3 Grid System — 1140 пикселей и поддержка Retina
Скачать
Итого
68
Акций
Prechu
Я Prasad G (Prechu). Я анализирую, Оптимизирую сайты для улучшения результатов поиска, постоянный блогер cssauthor.com
Я анализирую, Оптимизирую сайты для улучшения результатов поиска, постоянный блогер cssauthor.com
Twitter Bootstrap Адаптивная сетка Шаблоны Photoshop (PSD)
Обновление: Новые шаблоны, совместимые с Bootstrap 3, доступны здесь.Twitter Bootstrap в качестве основы для некоторых проектов нашего веб-сайта в LOUDER media. Я так и не нашел хорошего шаблона Photoshop для различных размеров адаптивной сетки, доступных в Bootstrap, поэтому я сделал свой собственный и решил поделиться им со всем миром.
Если вам просто нужны бесплатные шаблоны Photoshop для адаптивной сетки Bootstrap, загрузите их здесь:
Загрузите PSD-файлы Bootstrap
WordPress и Bootstrap, читайте дальше.
Поскольку мы в основном создаем пользовательские сайты на основе WordPress, первое, что я сделал, это поискал существующие стартовые темы/фреймворки, которые включают Bootstrap. Вот некоторые из них, которые я просмотрел, с очень краткими мыслями о каждом:
Вот некоторые из них, которые я просмотрел, с очень краткими мыслями о каждом:
- Roots – стартовая тема для Bootstrap с HTML5 Boilerplate и некоторыми другими полезными функциями разработки WP. Похоже, что он находится в активной разработке и очень хорошо структурирован, хотя вы должны быть готовы соответствовать соглашениям разработчиков, чтобы наилучшим образом использовать настройку.
- WordPress Bootstrap — бесплатная тема для Bootstrap с множеством параметров темы для управления различными функциями Bootstrap. Похоже, что разработчик заинтересован в том, чтобы сделать это многофункциональной, управляемой пользователем средой Bootstrap/Wordpress.
- StrapPress — Премиальная (читай «не бесплатная») тема для Bootstrap с множеством шорткодов и опций для использования функций Bootstrap. Поскольку это не бесплатно, я никогда не видел код на этом.
- «Бесплатная» тема WordPress Bootstrap — от создателей StrapPress. Упрощенная версия StrapPress без графического интерфейса администратора для управления функциями Bootstrap.
 «Бесплатно» определяется как «дайте нам свой адрес электронной почты через Facebook», а не как действительно «бесплатно», поэтому мне никогда не приходилось лично видеть код на этом.
«Бесплатно» определяется как «дайте нам свой адрес электронной почты через Facebook», а не как действительно «бесплатно», поэтому мне никогда не приходилось лично видеть код на этом. - Bootstrap для WordPress — бесплатная тема для Bootstrap, лишенная дополнительных возможностей Roots. Этот включает в себя некоторые встроенные параметры темы.
- Плагин WordPress Twitter Bootstrap CSS — плагин (не тема), который добавит файлы Bootstrap CSS/JS на ваш существующий сайт/тему WordPress, позволяя вам добавлять функции Bootstrap по желанию. Он также включает в себя различные шорткоды для добавления содержимого Bootstap на ваши страницы/сообщения.
Мне больше всего подошла тема Roots.
Прежде всего, я начал это путешествие, изучая другие новые вещи в области веб-дизайна и разработки, такие как HTML5 Boilerplate, LESS CSS, Normalize.css и Semantic Grid System. Именно это привело меня к Bootstrap, который включает элементы HTML5 Boilerplate, LESS и Normalize. css. Roots, в свою очередь, включает в себя Bootstrap, HTML5 Boilerplate и WordPress (а также несколько других полезных функций).
css. Roots, в свою очередь, включает в себя Bootstrap, HTML5 Boilerplate и WordPress (а также несколько других полезных функций).
Корни — это гораздо больше отправной точки для разработки темы, чем другие варианты, перечисленные выше. Он (пока) не включает графический интерфейс, позволяющий пользователю WP управлять всеми функциями Bootstrap. Вместо этого он просто включает в себя все функции, чтобы разработчик темы мог использовать столько, сколько требуется для проекта. Этот метод также позволяет разработчику темы создать свой собственный графический интерфейс для управления различными параметрами по мере необходимости, а не быть потенциально ограниченным интерфейсом администратора, предварительно упакованным с темой.
Если вам нужен контроль над различными параметрами Bootstap в удобном графическом интерфейсе или вам нужна законченная, минимальная тема WordPress на базе Bootstrap, то Roots — не лучший выбор. Для этого я бы либо использовал WordPress Bootstrap, либо заплатил за StrapPress.
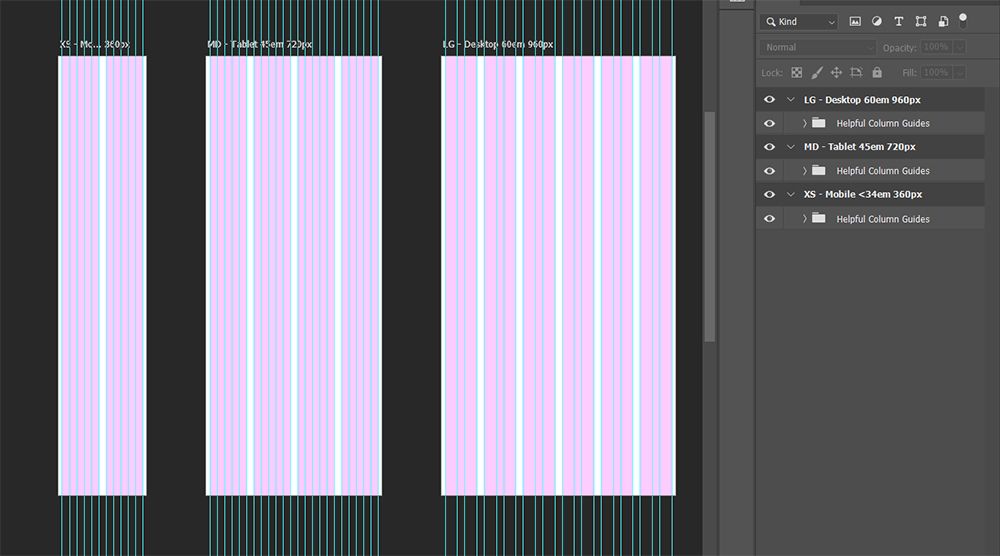
Как только у меня была готовая стартовая тема, мне нужно было разработать дизайн. Roots по умолчанию использует адаптивную сетку, встроенную в Bootstrap. Это означает, что сайт меняет размер/структуру для посетителей с разными размерами экранов, как описано на странице Bootstrap Scaffolding. Это означает, что мне нужно убедиться, что мой новый сайт работает в пяти основных контрольных точках:
- 480 пикселей и меньше — плавные столбцы, без фиксированной ширины
- 767 пикселей и меньше – изменяемые столбцы, без фиксированной ширины
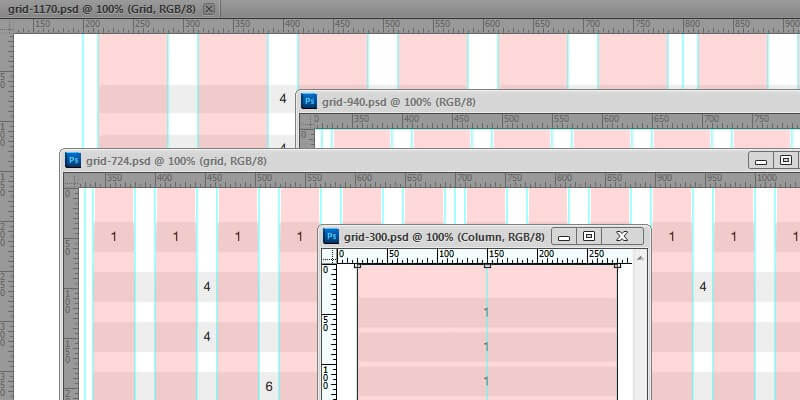
- 768 пикселей и выше — столбцы 42 пикселя, промежутки 20 пикселей, общая ширина сетки 724 пикселя
- 980 пикселей и выше — столбцы 60 пикселей, промежутки 20 пикселей, общая ширина сетки 940
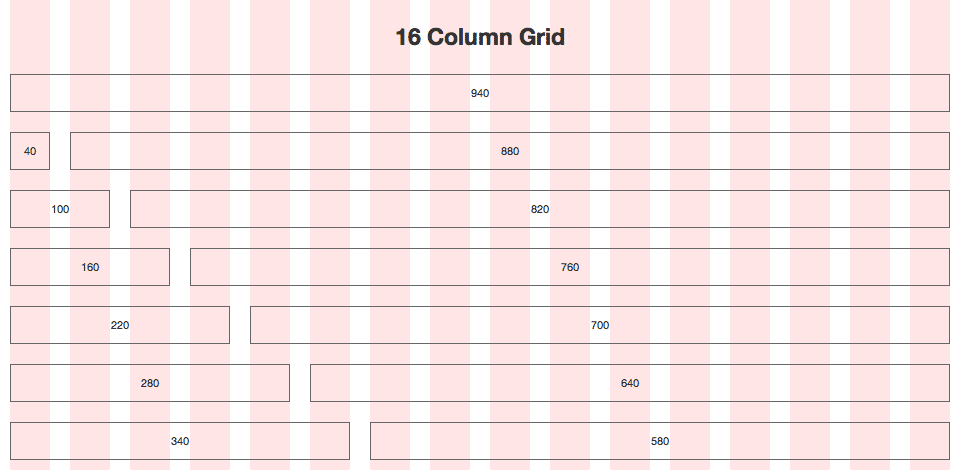
- 1200 пикселей и выше — столбцы 70 пикселей, промежутки 30 пикселей, общая ширина сетки 1170 пикселей
Конечно, все это настраивается, но зачем портить хорошую вещь, правда? Я искал шаблоны Photoshop для этих размеров и не нашел ничего стоящего, поэтому я сделал свой собственный и решил поделиться им со всем миром.

 text-faded из main.css -->
text-faded из main.css --> «Бесплатно» определяется как «дайте нам свой адрес электронной почты через Facebook», а не как действительно «бесплатно», поэтому мне никогда не приходилось лично видеть код на этом.
«Бесплатно» определяется как «дайте нам свой адрес электронной почты через Facebook», а не как действительно «бесплатно», поэтому мне никогда не приходилось лично видеть код на этом.