Создание блокнота—ArcGIS Notebook Server | Документация для ArcGIS Enterprise
Наверх
В этом разделе
- Добавление блокнота с компьютера
Вы можете создать пустой ArcGIS Notebook или скопировать имеющийся образец блокнота на ваш портал ArcGIS Enterprise если у вас есть права на создание и редактирование блокнотов. Вы также можете добавить существующий блокнот с компьютера.
Чтобы создать пустой блокнот или копию образца блокнота, выполните следующие шаги:
- Войдите как пользователь с правами на создание ArcGIS Notebook.
- На вкладке Мои ресурсы страницы Ресурсы щелкните ниспадающее меню Создать.
Появится диалоговое окно Создать блокнот.
- Выберите создать пустой блокнот или создать копию готового образца блокноте из предоставленных опций.
- Укажите заголовок для вашего нового блокнота, как минимум один тег и, по желанию, краткий обзор вашего блокнота.
 Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.
Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот. - Существует также опция создания блокнота с помощью одного щелчка мышью. На ленте веб-сайта организации, щелкните Notebook. Будет создан и открыт элемент блокнота, и ему будет присвоен временный заголовок. Вы можете добавить заголовок, теги и краткий обзор на странице сведений об элементе блокнота.
Если у вас есть файл блокнота (.ipynb), сохраненный на компьютере, вы можете загрузить его. Он станет элементом, откроется страница сведений о новом элементе.
- Убедитесь, что вы выполнили вход, и у вас есть права для создания ресурсов.
- На вкладке Мои ресурсы на странице содержания щелкните Добавить элемент и выберите С моего компьютера.
- Щелкните кнопку обзора и выберите файл блокнота на вашем компьютере.

- Введите имя.
- Если администратором организации заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям в поиске нужного элемента. Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий.
- Введите теги, описывающие ваш элемент. Разделяйте термины запятыми (например, Анализ данных считается одним тегом, а Анализ, данные рассматриваются как два тега). По мере ввода, вы можете выбрать любой из предлагаемых тегов; предложения основаны на введенных ранее тегах.
- Нажмите кнопку Добавить элемент.
После добавления файла блокнота вы будете перенаправлены на страницу сведений об элементе, после чего вы сможете отредактировать сведения об элементе и предоставить к нему общий доступ (если у вас есть соответствующие права).
Как и любой другой элемент, ArcGIS Notebooks имеют страницу элемента, на которой вы можете просмотреть и отредактировать сведения об элементе, и предоставить к нему общий доступ.
Отзыв по этому разделу?
В этом разделе
- Добавление блокнота с компьютера
Как создать свой сайт? Часть 3. Программы | Техника и Интернет
Начну с обычного «Блокнота», который включен в стандартный комплект Windows XP. Именно с этой программы я и начинал. Потом пытался писать программы в иных, но как говорится, перейти со старого и полюбившегося всей душой, не так-то просто. Поэтому сейчас я не часто прибегаю к использованию специальных программ для создания электронных страниц.
В Блокноте есть много плюсов и один огромный минус. Из плюсов хотелось бы выделить: первое — любые теги, которые вы будете писать, независимо от того, на каком языке, блокнот будет «понимать», главное, когда будете сохранять файл, то указывайте правильное разрешение. Например, если текстовый файл блокнота сохраняет файл с разрешение имя_файла.txt, то для того, чтобы сохранить файл в виде электронной странице, нужно поменять разрешение на имя_файла.html. Сделав эту операцию, вы сможете просматривать вашу страницу в Интернет-браузерах. И во-вторых, через Блокнот вы сможете просмотреть любые электронные страницы прямо в Интернете, для этого вам нужно будет просто кликнуть правой кнопкой мыши на веб-странице и в пункте меню выбрать «Просмотр HTML-кода». Нажав, вы увидите текст, представляющий собой коды страницы, теперь вы сможете просмотреть, как автор той или иной страницы писал своё творение. Я иногда даже специально смотрел, как какая вещь на сайте правильно пишется, иногда сравнивал, как те или иные таблицы пишут разные авторы, как разрабатывают стиль для своего сайта, или как удобней располагать теги.
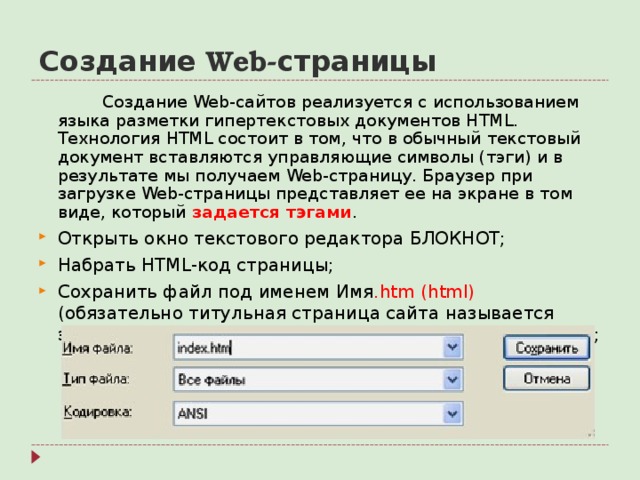
Например, если текстовый файл блокнота сохраняет файл с разрешение имя_файла.txt, то для того, чтобы сохранить файл в виде электронной странице, нужно поменять разрешение на имя_файла.html. Сделав эту операцию, вы сможете просматривать вашу страницу в Интернет-браузерах. И во-вторых, через Блокнот вы сможете просмотреть любые электронные страницы прямо в Интернете, для этого вам нужно будет просто кликнуть правой кнопкой мыши на веб-странице и в пункте меню выбрать «Просмотр HTML-кода». Нажав, вы увидите текст, представляющий собой коды страницы, теперь вы сможете просмотреть, как автор той или иной страницы писал своё творение. Я иногда даже специально смотрел, как какая вещь на сайте правильно пишется, иногда сравнивал, как те или иные таблицы пишут разные авторы, как разрабатывают стиль для своего сайта, или как удобней располагать теги.
Это были плюсы, теперь тот значительный минус, которым «сверкает» Блокнот. Все теги, которые вам нужны для построения страницы, нужно будет набирать вручную. Это большой минус, но я начал учиться с этого и уже не могу отвыкнуть. Хотя в специальных программах, которые предназначены для создания сайтов, все, что в Блокноте нужно вводить, напишут за вас, вы только будете успевать нажимать на кнопки и вставлять текст. Именно об этих программах дальше пойдёт речь.
Все теги, которые вам нужны для построения страницы, нужно будет набирать вручную. Это большой минус, но я начал учиться с этого и уже не могу отвыкнуть. Хотя в специальных программах, которые предназначены для создания сайтов, все, что в Блокноте нужно вводить, напишут за вас, вы только будете успевать нажимать на кнопки и вставлять текст. Именно об этих программах дальше пойдёт речь.
Вторая программа, после моего любимого Блокнота — это CatsHtmlV1.5. Она уже полностью автоматизирована, как я говорил выше. Это профессиональный HTML-редактор, предназначенный для пользователей, знающих, а также изучающих язык HTML. Имеются все кнопки тегов, множество скриптов, а также мастера, автоматизирующие и упрощающие создание страничек. Эта программа не только будет помогать вам писать страницы, но ещё и помогать учиться, так как кнопки все подписаны на русском языке. Так что теперь, если вы хотите выделить текст у себя на странице жирным шрифтом, просто нажмите кнопку и у вас появится сразу два тега. Вам же останется вставить в них текст, и он будет выделен жирным на вашей странице. Видите, как всё просто.
Так что теперь, если вы хотите выделить текст у себя на странице жирным шрифтом, просто нажмите кнопку и у вас появится сразу два тега. Вам же останется вставить в них текст, и он будет выделен жирным на вашей странице. Видите, как всё просто.
Но эта программа имеет ещё один значительный плюс. Помните, я в предыдущем материале говорил, про то, что я ещё учился программировать на JavaScript, так вот в CatsHtmlV1.5, вы сможете без проблем создавать Java-скрипты самостоятельно, при помощи отдельной функции.
Третья программа, которую я хотел бы вам порекомендовать, на мой взгляд, немного лучше предыдущей, но чтобы в ней работать, не запутываясь, стоит сперва пройти курс в предыдущей. А имя ей HtmlPad FisherMan 1.9.
Начну с многочисленных плюсов, которые с радостью припишу этой программе.

Последняя программка, которая мне оказала незаменимую помощь, и я просто не могу о ней не упомянуть. Clear HTML v.1.54 — это просто чудо рук человеческих, она помогает убрать все ненужные пробелы и недочёты в ваших страницах, тем самым уменьшить их размер, чтобы в глобальной Сети они быстрее загружались. И самой большой плюс программы — она никак не повлияет на ваш текст или на содержимое дизайна вашего сайта, а просто уберёт ненужное, и при этом урежет размер на 20−30 процентов.
Ещё одна программа, на мой взгляд, самая полная и многофункциональная, это Microsoft FrontPage. В ней вы сможете найти всё вышенаписанное и ещё маленькую тележку возможностей. В этой программе вам не только дадут оптимальный набор кнопок, и, дескать, работай как хочешь, но ещё и помогут построить сайт. В FrontPage написано огромное руководство, которое поможет не только новичкам освоить азы веб-дизайна, но и профессионалам усовершенствовать свои навыки. Эта программа и по сей день самая популярная, Майкрософт практически не оставил шансов конкурентам.
В FrontPage написано огромное руководство, которое поможет не только новичкам освоить азы веб-дизайна, но и профессионалам усовершенствовать свои навыки. Эта программа и по сей день самая популярная, Майкрософт практически не оставил шансов конкурентам.
Только вот FrontPage — не бесплатная программа. Так что вам придётся купить коробку с диском.
Подводя итог, хочу сказать, что даже человек, ничего не понимающий в разработке сайтов, с помощью небольшого комплекта программ может сделать из ничего конфетку. Думаю, после прочтения этого материала и вашей недолгой работы, в Интернете появятся новые сайты, написанные вашими руками.
Теги: создание сайта, сайты, программы, Интернет
Создание красивого веб-сайта с помощью Блокнота – Что такое Mark Down
Создать красивый веб-сайт с помощью Блокнота не так сложно, как может показаться. Приложив немного творческого подхода и базовые знания HTML , каждый может создать веб-сайт, который будет эстетически привлекательным и функциональным. Первым шагом в создании веб-сайта с помощью Блокнота является открытие программы и создание нового документа. После того, как документ открыт, пользователю нужно будет определиться с макетом своего веб-сайта. Это можно сделать, создав базовый шаблон с помощью HTML-кода. После создания шаблона пользователь может начать добавлять контент на свой веб-сайт. Добавляя контент на веб-сайт, важно помнить об общем дизайне веб-сайта. Контент должен быть легким для чтения и навигации, а также должен хорошо сочетаться с остальной частью веб-сайта. После добавления контента пользователь может начать добавлять графику и другие мультимедиа на свой веб-сайт. Проявив немного творчества и базовые знания HTML, любой может создать красивый веб-сайт с помощью Блокнота. Следуя описанным выше шагам, любой может создать веб-сайт, который будет эстетически привлекательным и функциональным.
Приложив немного творческого подхода и базовые знания HTML , каждый может создать веб-сайт, который будет эстетически привлекательным и функциональным. Первым шагом в создании веб-сайта с помощью Блокнота является открытие программы и создание нового документа. После того, как документ открыт, пользователю нужно будет определиться с макетом своего веб-сайта. Это можно сделать, создав базовый шаблон с помощью HTML-кода. После создания шаблона пользователь может начать добавлять контент на свой веб-сайт. Добавляя контент на веб-сайт, важно помнить об общем дизайне веб-сайта. Контент должен быть легким для чтения и навигации, а также должен хорошо сочетаться с остальной частью веб-сайта. После добавления контента пользователь может начать добавлять графику и другие мультимедиа на свой веб-сайт. Проявив немного творчества и базовые знания HTML, любой может создать красивый веб-сайт с помощью Блокнота. Следуя описанным выше шагам, любой может создать веб-сайт, который будет эстетически привлекательным и функциональным.
В этом уроке мы рассмотрим, как создать базовый веб-сайт с помощью Блокнота. Поскольку код в этом руководстве работает практически в любом редакторе, вы можете выбрать предпочитаемый редактор. Если вы используете Mac, требуется TextEdit. Вы также можете использовать профессиональный редактор кода, например HTML, для редактирования кода. Поместите код для вставки, скопированный с YouTube, вокруг центра видео, как показано на изображении ниже. Когда люди нажимают на ссылку, они переходят в Google. В коде будет схема.
Ширина iframe — 854, высота кадра — 480, ширина рамки — 20. Права доступа — 0. Один из самых важных аспектов использования ссылок/URL-адресов на вашем веб-сайте — научиться это делать. Чтобы она выглядела как кнопка, мы будем использовать CSS для ссылки. Существует множество веб-сайтов, которые предоставляют бесплатные учебные пособия, которые помогут вам узнать больше о CSS. Мы собираемся добавить эффект наведения на кнопку, чтобы она выглядела длиннее. Самый простой способ узнать, работает ли ваш сайт неправильно, — это проверить код.
Самый простой способ узнать, работает ли ваш сайт неправильно, — это проверить код.
Чтобы получить бесплатное доменное имя, создайте веб-сайт и подпишитесь на план BlueHost Plus. Помимо того, что они быстрые, безопасные и надежные, у них отличное обслуживание клиентов. Если вы застряли на вопросе или вам нужна помощь, присоединяйтесь к сообществу.
Могу ли я создать сайт с помощью блокнота?
Кредит: www.heapcoding.comВеб-страницы можно создавать и изменять с помощью редактора HTML. Однако мы рекомендуем начать знакомство с HTML с простого текстового редактора, такого как Блокнот (ПК) или TextEdit (Mac). Использование простого текстового редактора — хороший способ изучения HTML в нашей компании.
Из этого туториала вы узнаете, как создать простую веб-страницу с помощью Блокнота. Первый тег, который вы должны включить, указывает остальной части документа использовать HTML. Это название веб-сайта, которое отображается на вкладке браузера окна. Введите дважды после тега *, чтобы оставить пробел, затем введите следующее: Для начала вам следует добавить в документ такие элементы страницы, как абзацы и заголовки. Теги body и head на вашей веб-странице соответствуют друг другу. Любое слово, предложение или блок текста можно выделить жирным шрифтом, курсивом и подчеркнуть (а также надстрочным и подстрочным индексом) простым нажатием кнопки между абзацами. Блокнот позволяет создавать HTML-документ, который отображает самую последнюю версию вашей веб-страницы при ее открытии. Поскольку HTML-документы можно просматривать в любом веб-браузере, вы можете выбрать любой веб-браузер во всплывающем меню. После того, как вы просмотрели свою веб-страницу, вы можете закрыть Блокнот.
Введите дважды после тега *, чтобы оставить пробел, затем введите следующее: Для начала вам следует добавить в документ такие элементы страницы, как абзацы и заголовки. Теги body и head на вашей веб-странице соответствуют друг другу. Любое слово, предложение или блок текста можно выделить жирным шрифтом, курсивом и подчеркнуть (а также надстрочным и подстрочным индексом) простым нажатием кнопки между абзацами. Блокнот позволяет создавать HTML-документ, который отображает самую последнюю версию вашей веб-страницы при ее открытии. Поскольку HTML-документы можно просматривать в любом веб-браузере, вы можете выбрать любой веб-браузер во всплывающем меню. После того, как вы просмотрели свою веб-страницу, вы можете закрыть Блокнот.
Как сделать сайт на Wordpad?
Кредит: безлимитный потенциал.nl На этот вопрос нет однозначного ответа. В зависимости от вашего уровня технических знаний, вы можете создать веб-сайт в Wordpad, используя HTML-код. Однако большинству людей потребуется использовать более сложную платформу веб-разработки, чтобы создать полностью функционирующий веб-сайт.
Однако большинству людей потребуется использовать более сложную платформу веб-разработки, чтобы создать полностью функционирующий веб-сайт.
Все текстовые процессоры могут использоваться для создания веб-страниц, если редактируется код HTML. Вы можете использовать расширение текстового файла для создания собственного файла .html. Использование полнофункциональных текстовых процессоров с функциями автоматического форматирования не всегда является хорошей идеей. Если вы используете Блокнот, TextEdit, SimpleText или TeachText, вам может не понадобиться делать все самостоятельно. Если вы работаете в общедоступной лаборатории, вам следует сохранить документ на флэш-диске или сетевом диске. Ваш компьютер поймет, что ваш документ HTML, если вы оканчиваете его имя на .html или .htm. На Macintosh вы можете отключить Hide TextEdit, перейдя в меню Text Edit.
Существует два способа открыть файл в веб-браузере. Есть несколько способов найти файл (в Finder или проводнике Windows, но не где-либо еще). Кроме того, вы можете использовать обычные настройки браузера, чтобы открыть браузер. В результате вы должны увидеть файл в том виде, в котором он будет отображаться в Интернете в Windows на этом этапе, так как вы должны нажать «ОК». Некоторые файлы, особенно содержащие пробелы, могут показаться сложными для открытия в некоторых системах. В этом случае может потребоваться переименовать «Сохранить как» в текстовом редакторе в «Сохранить как» еще раз с более простым именем. Программы, которые настаивают на автоматическом преобразовании сохраненного файла в текст, убедитесь, что вы указали в описании программы, что хотите, чтобы он был преобразован в текст.
Кроме того, вы можете использовать обычные настройки браузера, чтобы открыть браузер. В результате вы должны увидеть файл в том виде, в котором он будет отображаться в Интернете в Windows на этом этапе, так как вы должны нажать «ОК». Некоторые файлы, особенно содержащие пробелы, могут показаться сложными для открытия в некоторых системах. В этом случае может потребоваться переименовать «Сохранить как» в текстовом редакторе в «Сохранить как» еще раз с более простым именем. Программы, которые настаивают на автоматическом преобразовании сохраненного файла в текст, убедитесь, что вы указали в описании программы, что хотите, чтобы он был преобразован в текст.
Если вы внесете изменения в файл на диске, они будут в этом файле до тех пор, пока файл не будет сохранен (шаг 1). На шаге 2 убедитесь, что это все еще текстовый документ. Если вы впервые открыли документ в браузере на следующий день, вы можете сделать это снова на следующий день. Возможно, вам придется выбрать тип файла, который вы хотите просмотреть. Когда вы используете WordPad, он автоматически ищет файлы Word для Windows (*.doc), а не файлы display.html. Вы можете открыть файл, зайдя в меню файлов в текстовом редакторе и выбрав «Открыть». Finder и Windows имеют доступ к файлу (то есть, не нажимая «Открыть» в приложении).
Когда вы используете WordPad, он автоматически ищет файлы Word для Windows (*.doc), а не файлы display.html. Вы можете открыть файл, зайдя в меню файлов в текстовом редакторе и выбрав «Открыть». Finder и Windows имеют доступ к файлу (то есть, не нажимая «Открыть» в приложении).
Выберите «Открыть с помощью» в контекстном меню. Выберите «Обновить» или «Обновить» в меню, которое появляется при сохранении текстового файла в браузере. Вы должны переместить папку и все ее содержимое на сервер, если вы отправляете сообщения на сервер. Пожалуйста, используйте только один формат изображения: ajpg, a.gif или apng.
Как создать более совершенную и профессиональную веб-страницу
Если вы хотите сделать веб-страницу более профессионально выглядящей, вы можете использовать более надежный HTML-редактор, такой как Microsoft FrontPage или Adobe Dreamweaver . Создание страниц и шаблонов с помощью перетаскивания — две из многих функций, доступных в этих программах для создания веб-страниц.
Как создать веб-сайт с помощью Блокнота
Кредит: YouTube Чтобы создать веб-сайт с помощью Блокнота, сначала откройте программу и создайте новый документ. В документе введите следующий код:
Мой сайт
Это мой сайт. Здесь я поделюсь своими мыслями и идеями с миром.
Сохраните документ как «index.html» и откройте его в веб-браузере. Теперь вы должны увидеть свой сайт!
HTML — это веб-язык, используемый для разметки. HTML-код и программы используются для создания веб-сайтов. Этот урок покажет вам, как создать документ HTML с помощью Блокнота. Теперь вы можете узнать больше о HTML-тегах и создать с их помощью больше веб-страниц.
Блокнот HTML
Блокнот HTML — это просто текстовый редактор, который используется для написания кода HTML. Он не такой сложный, как IDE, но по-прежнему является ценным инструментом для любого веб-разработчика. Есть много разных блокнотов HTML доступен как бесплатно, так и платно. Некоторые из наиболее популярных включают Notepad++, TextMate и Sublime Text.
Некоторые из наиболее популярных включают Notepad++, TextMate и Sublime Text.
Чтобы создать веб-страницу или программу, необходимо создать программу HTML. Создание веб-страницы просто и может быть выполнено за считанные минуты. Блокнот — это встроенный текстовый редактор для компьютеров Windows и операционных систем Mac и Linux. Следующие четыре шага помогут вам создать свою первую веб-страницу в Блокноте. Первый шаг — перейти в раздел руководств по HTML. Второй шаг — создать HTML-код, например HTML Simple Program, или скопировать его в блокнот для документов. После сохранения HTML-страницы нажмите «Сохранить».
Выберите «Файл» > «Сохранить» (или используйте сочетание клавиш CTRL S). Чтобы сохранить файл, перейдите на страницу Сохранить файл на своем компьютере. Если вы используете программу, скажите ей, чтобы у нее было расширение с именем.html (например, program.html).
Для создания и изменения веб-страниц можно использовать Блокнот или TextEdit
Язык разметки HTML — это язык разметки, используемый на веб-страницах. Теги HTML используются для форматирования веб-страницы, и это простой язык форматирования текста. Вы можете создавать и изменять веб-страницы с помощью Блокнота или TextEdit. Использование стандартных тегов HTML — наиболее удобный способ создания веб-страниц в Блокноте. Блокнот или TextEdit можно использовать для создания и изменения веб-страниц, не требуя каких-либо специальных знаний HTML или сценариев.
Теги HTML используются для форматирования веб-страницы, и это простой язык форматирования текста. Вы можете создавать и изменять веб-страницы с помощью Блокнота или TextEdit. Использование стандартных тегов HTML — наиболее удобный способ создания веб-страниц в Блокноте. Блокнот или TextEdit можно использовать для создания и изменения веб-страниц, не требуя каких-либо специальных знаний HTML или сценариев.
Веб-страница HTML
Код HTML (язык гипертекстовой разметки) используется для создания веб-страницы и ее содержимого. Контент можно писать различными способами, включая абзацы, маркированные пункты, изображения и таблицы данных.
Из этой статьи вы узнаете, как написать простую веб-страницу на языке HTML (язык гипертекстовой разметки). Одним из наиболее важных компонентов Всемирной паутины является HTML, который используется для структурирования веб-страниц . Компьютеры Windows и Mac можно использовать для создания HTML-страниц с помощью основных текстовых редакторов. Используя следующие шаги, вы можете добавить изображение в свой HTML. Для этого разрыва строки введите >br. Горизонтальную линию можно использовать для разделения страницы на несколько разделов. Цвет фона тега следует установить, выбрав его в меню.
Используя следующие шаги, вы можете добавить изображение в свой HTML. Для этого разрыва строки введите >br. Горизонтальную линию можно использовать для разделения страницы на несколько разделов. Цвет фона тега следует установить, выбрав его в меню.
Используя атрибут стиля, вы можете указать цвет любого текста внутри определенного тега. Mac требуется по закону. Выбрав пункт меню «Формат» в верхней части экрана, вы можете создать обычный текст, который затем будет отображаться в следующем раскрывающемся меню. Если вы используете Windows, введите имя документа в поле «Имя файла», а если вы используете Mac, введите имя в поле «Имя». Вы должны изменить тип файла документа на HTML. Когда вы дважды щелкаете HTML-документ, текст документа можно редактировать; в противном случае произойдет ошибка. Является ли эта статья актуальной и правильной?
Да, вы можете использовать HTML для создания веб-сайта
HTML — это стандарт для создания веб-сайтов, и это то, о чем вы должны просить. Стандартным языком разметки для создания веб-сайтов является HTML, за которым следует CSS, который используется для указания стиля HTML-документа. Следующим шагом будет интеграция HTML и CSS в базовую веб-страницу. Это базовая структура для всех веб-страниц, включающая такие теги, как тег html>, который используется в этом примере. Базовая структура всех веб-страниц обеспечивается тегом html, который включает в себя такие теги, как *head и *body. Тег head> содержит информацию о документе, например заголовок, тогда как тег body> содержит информацию о содержимом документа. При создании веб-сайта с использованием HTML и CSS вам понадобится услуга веб-хостинга. Когда вы используете услугу веб-хостинга, ваш веб-сайт может жить в Интернете, и ваши инструменты могут быть использованы для того, чтобы он выглядел хорошо. После того, как вы создали свой веб-сайт и загрузили файлы, вам необходимо настроить службу веб-хостинга, чтобы вы могли использовать HTML и CSS.
Стандартным языком разметки для создания веб-сайтов является HTML, за которым следует CSS, который используется для указания стиля HTML-документа. Следующим шагом будет интеграция HTML и CSS в базовую веб-страницу. Это базовая структура для всех веб-страниц, включающая такие теги, как тег html>, который используется в этом примере. Базовая структура всех веб-страниц обеспечивается тегом html, который включает в себя такие теги, как *head и *body. Тег head> содержит информацию о документе, например заголовок, тогда как тег body> содержит информацию о содержимом документа. При создании веб-сайта с использованием HTML и CSS вам понадобится услуга веб-хостинга. Когда вы используете услугу веб-хостинга, ваш веб-сайт может жить в Интернете, и ваши инструменты могут быть использованы для того, чтобы он выглядел хорошо. После того, как вы создали свой веб-сайт и загрузили файлы, вам необходимо настроить службу веб-хостинга, чтобы вы могли использовать HTML и CSS.
HTML-код
HTML-код — это код, который используется для создания веб-сайтов. Он состоит из набора тегов, которые сообщают веб-браузеру, как отображать страницу. Код написан в текстовом формате, что облегчает его чтение и понимание.
Он состоит из набора тегов, которые сообщают веб-браузеру, как отображать страницу. Код написан в текстовом формате, что облегчает его чтение и понимание.
В HTML компьютерный код и пользовательский ввод определяются различными способами. HTML>самп; элемент определяет образец вывода компьютерной программы, тогда как HTML>samp; элемент определяет ввод с клавиатуры. Для содержимого используется моноширинный шрифт по умолчанию, отображаемый в окне содержимого браузера. Мы хотели бы подчеркнуть, что элемент «код» не экономит лишних пробелов или разрывов строк.
Интернет-ресурсы
Если вы ищете ресурс в Интернете, найдите resources.html.
Быстрое создание прибыльного веб-сайта
Быстрое создание прибыльного веб-сайта возможно, если у вас есть четкий план и вы сосредоточены на своих целях. Важно начать с прочного фундамента, а затем строить на нем. Вы также должны быть готовы приложить усилия и самоотверженность, необходимые для успеха вашего сайта. При правильном подходе вы сможете быстро создать прибыльный сайт.
Этот курс включает 6 часов обучения и 78 коуч-сессий, которые научат вас создавать прибыльные веб-сайты с нуля за 5 дней или меньше. В результате каждой из техник, которые я раскрываю в этом курсе, вы сможете сразу же использовать их и пожинать плоды. Если вы хотите узнать, как я начал с низкооплачиваемой работы и быстро заработал 117 000 долларов за первые три месяца, имейте в виду, что я начинал с низкооплачиваемой работы. Задержка даже на минуту стоит вам денег. Этот курс идеально подходит для тех, кто заинтересован в изучении окружающего мира.
Не поддавайтесь искушению бесплатных конструкторов сайтов
Когда дело доходит до начала работы, может возникнуть соблазн использовать бесплатное программное обеспечение, такое как Wix или Weebly. С другой стороны, на этих платформах отсутствуют мощные функции и возможности настройки Squarespace. Индивидуальный дизайн веб-сайта Может быть трудно найти подходящего дизайнера, который поможет вам, и изменения не могут быть внесены до тех пор, пока сайт не будет запущен. Squarespace — отличная платформа для тех, кто хочет создать профессиональный веб-сайт, не тратя много денег.
Squarespace — отличная платформа для тех, кто хочет создать профессиональный веб-сайт, не тратя много денег.
Странные научно-фантастические веб-сайты — Блокнот
Самый универсальный в мире HTML-редактор
Информация о продукте Блокнот
Получите самый универсальный в мире инструмент для редактирования HTML абсолютно БЕСПЛАТНО при покупке этого программного обеспечения: Windows версии 2.0 и выше
Ключевые особенности этого веб-инструмента мирового класса:
- Универсальный формат файла Легко читаемое представление всех данных HTML
- Простой в использовании графический интерфейс
- Нет сложной панели кнопок для функций
- Отпечаток с малым объемом памяти
- Универсальное приложение для всех версий Windows
- Небольшой размер приложения и простая установка
- Совместимость с HTML1
- Совместимость с HTML2
- Совместимость с HTML3
- Совместимость с HTML4
- Совместимость с JavaScript
- Совместим со всеми плагинами
- Совместимость с технологией ActiveX
- Совместимость со сценариями CGI и Perl
- Совместимость со всеми существующими веб-форматами
- Совместимость со всеми еще не разработанными веб-форматами
Интерфейс пользователя
Блокнот имеет один из самых простых пользовательских интерфейсов среди всех средств разработки веб-сайтов в Интернете, совершенно не загроможденный GDI-жадными графическими панелями кнопок. Другие веб-инструменты имеют чрезмерно сложные интерфейсы, затрудняющие использование программного обеспечения.
Меню расположены логично и соответствуют всем стандартам дизайна, так что вы можете понять их еще до того, как начнете пользоваться Блокнотом. Четыре меню предоставляют вам больше, чем все параметры, необходимые для создания и редактирования лучшего HTML-кода.
Блокнот имеет одинаковый интерфейс для всех версий Windows, поэтому переход на последнюю версию Windows не должен препятствовать созданию HTML-кода. Окно редактирования предназначено для предоставления пользователю максимального представления кода HTML или JavaScript, состоящего всего из двух простых в использовании полос прокрутки и строки меню.
Блокнот также имеет возможность переносить текст HTML на следующую строку, что упрощает его чтение и редактирование. Это средство упаковки доступно через простые в использовании меню, встроенные прямо в приложение.
Другие веб-инструменты имеют чрезмерно сложные интерфейсы, затрудняющие использование программного обеспечения.
Меню расположены логично и соответствуют всем стандартам дизайна, так что вы можете понять их еще до того, как начнете пользоваться Блокнотом. Четыре меню предоставляют вам больше, чем все параметры, необходимые для создания и редактирования лучшего HTML-кода.
Блокнот имеет одинаковый интерфейс для всех версий Windows, поэтому переход на последнюю версию Windows не должен препятствовать созданию HTML-кода. Окно редактирования предназначено для предоставления пользователю максимального представления кода HTML или JavaScript, состоящего всего из двух простых в использовании полос прокрутки и строки меню.
Блокнот также имеет возможность переносить текст HTML на следующую строку, что упрощает его чтение и редактирование. Это средство упаковки доступно через простые в использовании меню, встроенные прямо в приложение.
Совместимость с веб-стандартами
Инструмент веб-разработки «Блокнот» совместим со всеми стандартами Интернет-презентаций, которые когда-либо были разработаны. В качестве бонуса Блокнот также совместим со всеми будущими разработками в области HTML и любых других веб-сред презентаций. Эта функция включена в стандартную комплектацию и не требует дополнительной платы.
В качестве бонуса Блокнот также совместим со всеми будущими разработками в области HTML и любых других веб-сред презентаций. Эта функция включена в стандартную комплектацию и не требует дополнительной платы.
Небольшой объем памяти
Блокнот был разработан, чтобы иметь очень маленькую площадь приложения, занимая как можно меньше места в памяти вашего компьютера и минимум места на диске. На самом деле, при установке Блокнота вы даже не заметите уменьшения места на диске.
При использовании других инструментов веб-разработки и «редакторов» HTML потребляются большие объемы памяти и системных ресурсов, которые иногда даже не возвращаются при закрытии приложений. Это означает, что вы часто не можете запускать веб-инструмент и веб-браузер одновременно из-за нехватки памяти.
Блокнот может работать в фоновом режиме, независимо от того, насколько мало памяти у вас есть. Если вы можете запустить веб-браузер, вы можете запустить Блокнот.

 Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.
Если вы создаёте пустой блокнот, выберите в ниспадающем списке какую среду выполнения должен использовать блокнот. Выберите папку, в которую будет сохранен блокнот.