Как скопировать веб-страницу при защите от копирования
Как скопировать веб-страницу, если на странице установлена защита от копирования? Многие из нас посещали сайты в Интернете, на которых нам не удавалось скопировать содержимое страницы сайта привычным способом.
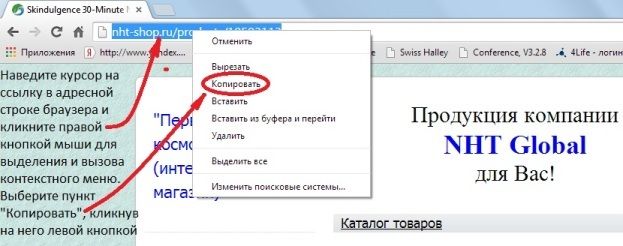
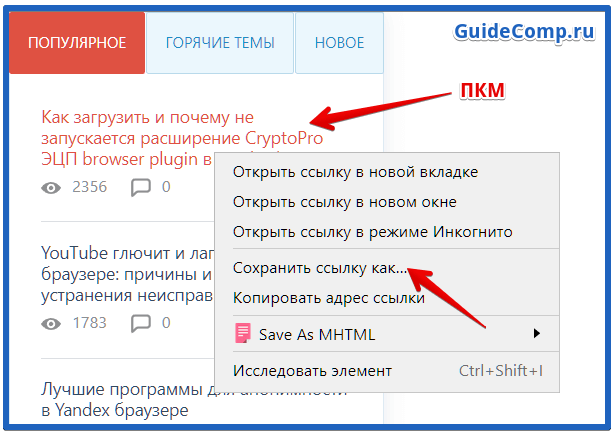
Для копирования контента, выделяем содержимое веб-страницы правой кнопкой мыши, чтобы потом скопировать выделенное, но таким способом сохранить веб-страницу не получается. На этом сайте, возможно, установлена программа или плагин для защиты от копирования.
Содержание:
- Скриншот веб-страницы
- Как сохранить веб-страницу как веб-документ или веб-архив
- Сохранение веб-страницы в PDF с помощью виртуального принтера
- Сохранение страницы сайта в PDF на онлайн сервисе
- Сохранение страницы в PDF в браузере Google Chrome
- Расширение RightToClick для Mozilla Firefox
- Выводы статьи
Плагин блокирует использование выделения при помощи мыши. Многие веб-мастера таким образом, хотят защитить свою интеллектуальную собственность для защиты контента от копирования.
Некоторые не очень добросовестные владельцы сайтов копируют содержимое чужих статей на других сайтах, а затем публикуют скопированные статьи под своим именем.
Большинство из тех, кто копирует статьи на страницах сайтов, все-таки добросовестные люди. Они копируют содержимое страниц сайта только для того, чтобы не потерять нужную информацию. Адреса нужных сайтов теряются, не всегда можно вспомнить, на каком сайте была размещена информация, которая теперь стала необходима.
Самый простой способ это конечно простое списывание текста со страницы сайта, но это довольно трудоемкий процесс. Отдельную веб-страницу или сайт можно добавить в закладки своего браузера, но это не копирование.
Есть еще несколько способов копирования, и о них я хочу вам рассказать. Вы узнаете, как скопировать веб-страницу, даже если на сайте установлена защита контента от копирования.
Скриншот веб-страницы
Второй по простоте способ: сделать скриншот всей страницы или участка конкретной статьи.
При помощи средства операционной системы Windows, при нажатии на клавишу клавиатуры «Print Screen», происходит копирование открытой страницы сайта. После копирования в буфер обмена, мы можем открыть страницу в графическом редакторе, например, во встроенном в операционную систему графическом редакторе Paint.
В редакторе Paint нажмите на вкладку «Главная», а потом на кнопку «Вставить». После вставки изображения, вы можете его отредактировать, если это необходимо, а потом сохранить в нужном графическом формате.
Минусы этого способа — это то, что копия сохраняется как графический файл, в нем нельзя будет отредактировать текст, не вся страница может попасть на изображение, если она не полностью помещается на экране монитора.
У тех пользователей, на компьютерах которых установлены операционные системы Windows Vista и Windows 7 (в старших редакциях), установлена хорошая программа для снятия скриншотов — Ножницы.
С помощью приложения можно скопировать не только всю страницу, но и отдельную часть статьи или только саму статью, если она небольшого размера. Это можно сделать также и при помощи других программ для снятия скриншотов, а также с помощью соответствующих дополнений (расширений) браузеров.
Это можно сделать также и при помощи других программ для снятия скриншотов, а также с помощью соответствующих дополнений (расширений) браузеров.
Как сохранить веб-страницу как веб-документ или веб-архив
Рассмотрим вопрос, как копировать веб-страницу в самых популярных браузерах.
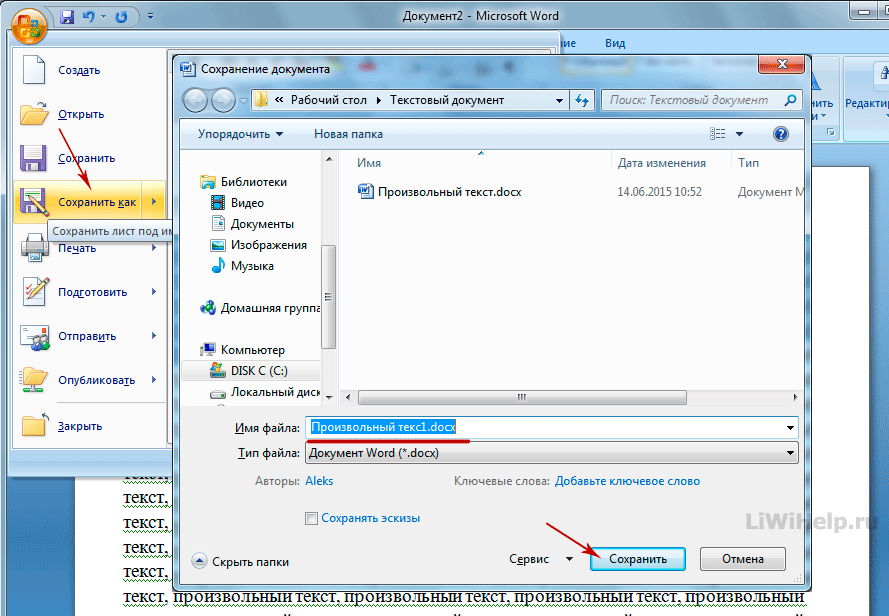
В браузере Internet Explorer нужно будет войти в меню «Сервис» => «Файл» => «Сохранить как…» (или одновременное нажатие клавиш «Ctrl» + «S» на клавиатуре). После этого, откроется окно Проводника.
В окне Проводника, после выбора места сохранения, предлагается на выбор несколько вариантов для сохранения файла.
Если вы выбрали варианты: «Веб-страница полностью» или «Веб-страница, только HTML», то тогда после сохранения страницы, рядом с файлом — «HTML-документом», будет сохранена папка с содержимым страницы сайта.
Сохранить страницу вы можете и как текст. Сохраненный файл будет открываться в Блокноте. Сохранить веб-страницу можно также одним файлом — «веб-архивом MHT».
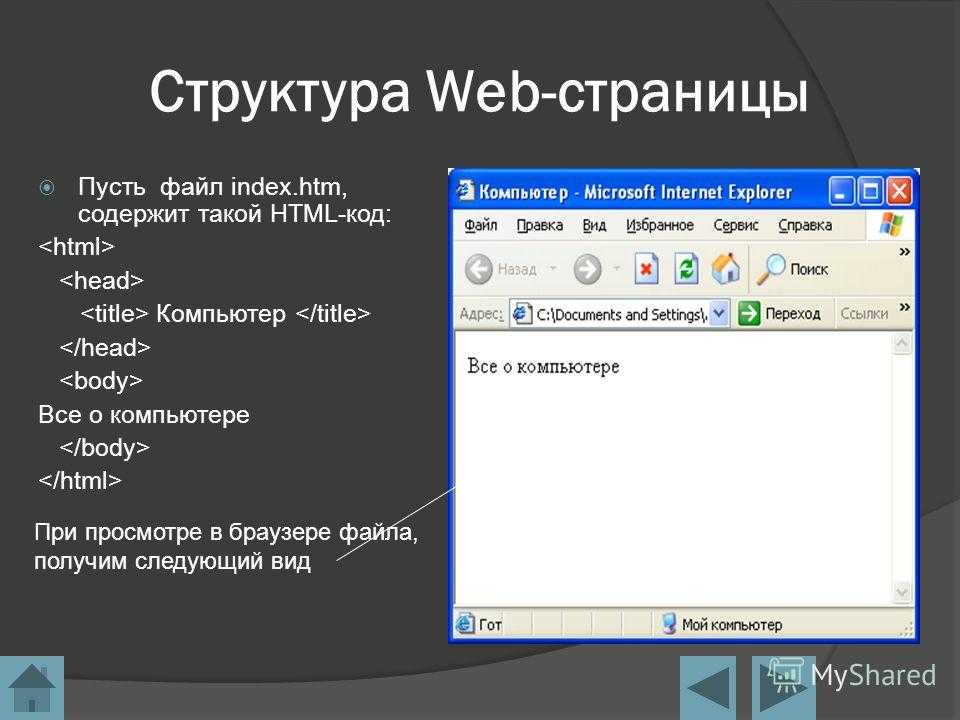
После открытия веб-архива, у вас открывается сохраненная страница сайта, откуда вы можете скопировать обычным способом всю страницу, или только статью, или часть статьи для дальнейшего редактирования или сохранения, например в программе Word из состава Microsoft Office.
Сохранить, а, в дальнейшем, хранить на компьютере веб-страницу можно и в файле веб-архива.
В браузере Opera необходимо нажать на кнопку «Opera», далее «Страница» => «Сохранить как…», далее следует выбрать вариант сохранения, аналогично как в браузере Internet Explorer.
В браузере Mozilla Firefox нужно нажать на кнопку «Firefox» => «Сохранить как…», далее выбрать нужный вариант сохранения веб-страницы. Сохранение в веб-архиве в браузере Mozilla Firefox возможно, если установить в браузер Firefox соответствующее расширение.
Для копирования веб-страницы, в браузере Google Chrome следует нажать на кнопку «Настройка и управление Google Chrome» => «Сохранить страницу как…», далее необходимо выбрать способ сохранения из двух вариантов: «Веб-страница полностью» или «Веб-страница, только HTML».
Сохранение веб-страницы в PDF с помощью виртуального принтера
Виртуальный принтер позволяет конвертировать любой документ или изображение, из программы, которая поддерживает печать, в формат PDF.
Для того, чтобы использовать виртуальный принтер в браузерах Internet Explorer, Mozilla Firefox, Opera, необходимо установить на компьютер программу — виртуальный принтер, например, PDFCreator.
На данном примере, я использую бесплатную программу — виртуальный принтер Bullzip PDF Printer.
Установка программы стандартная, и она происходит на русском языке. Программа устанавливается в операционную систему как виртуальный принтер. После установки на компьютер, Bullzip PDF Printer появляется в списке установленных принтеров и факсов.
После того, как вы зашли на страницу сайта, которую вам нужно сохранить, то в настройках браузера необходимо нажать на пункт «Печать».
В открывшемся окне, потребуется выбрать из списка установленных принтеров, виртуальный принтер Bullzip PDF Printer. После этого нужно нажать на кнопку «ОК».
После этого нужно нажать на кнопку «ОК».
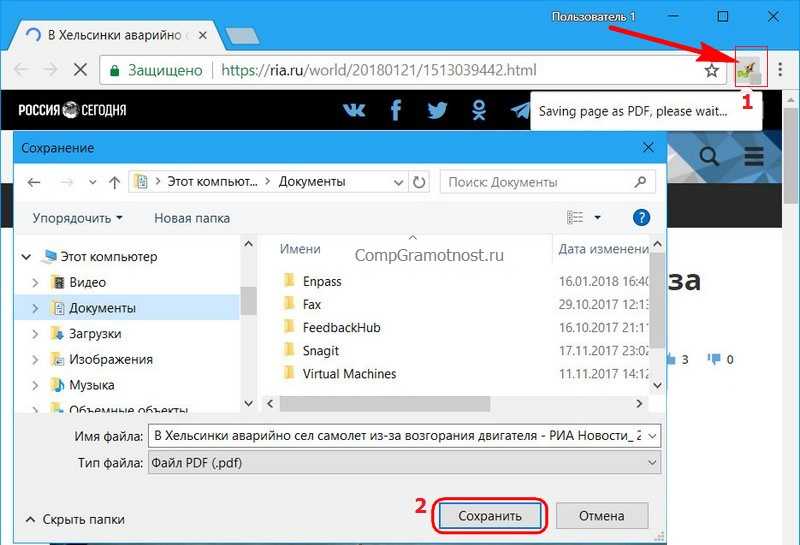
Происходит сохранение страницы на ваш компьютер, и вы, в окне Проводника, должны выбрать место для сохранения PDF файла.
Сохранение страницы сайта в PDF на онлайн сервисе
Сохранить веб-страницу в PDF в удобном для чтения и печати виде можно с помощью онлайн сервиса Print Friendly & PDF, а также с помощью одноименных расширений (дополнений) к браузерам Google Chrome и Mozilla Firefox.
Сохранение страницы в PDF в браузере Google Chrome
При использовании браузера Google Chrome, есть возможность сохранять страницы сайта как файл PDF, без использования постороннего виртуального принтера. Виртуальный принтер встроен в браузер Гугл Хром.
Для этого нужно нажать на сочетание клавиш «Ctrl» + «P» на клавиатуре. В открывшемся окне «Печать», во вкладке «Целевой принтер следует выбрать пункт «Сохранить как PDF».
Далее необходимо нажать на кнопку «Сохранить», а затем выбрать в открывшемся окне Проводника место для сохранения файла, а затем нажать на кнопку «Сохранить».
Веб-страница будет сохранена в формате PDF.
Расширение RightToClick для Mozilla Firefox
Установив это расширение к браузеру Mozilla Firefox, вы сможете снимать защиту от использования правой кнопки мыши, для выделения нужного содержимого на сайте, для дальнейшего его копирования.
Для установки дополнения RightToClick, необходимо нажать на кнопку «Firefox» => «Дополнения» => «Получить дополнения». В поле «Поиск среди дополнений» нужно ввести выражение — «RightToClick». На открывшейся странице расширения RightToClick нужно нажать на кнопку «Добавить в Firefox», а потом на ссылку «Установить сейчас» => «Перезапустить сейчас».
На панели браузера Mozilla Firefox (вверху или внизу), будет находится значок расширения RightToClick, в виде стрелки.
Теперь, для того, чтобы скопировать текст или изображения с веб-страницы, на которой заблокировано действие правой кнопки мыши, достаточно нажать на значок расширения RightToClick.
После этого, у вас появиться возможность копировать содержимое веб-страницы, с помощью выделения, используя для этого правую кнопку мыши.
Выводы статьи
Существует несколько способов при помощи которых можно скопировать веб-страницу на компьютер с помощью виртуального принтера, веб-документа, расширения для браузера.
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Как скопировать веб-страницу при защите от копирования — Синий экран BSOD
Как в Google Chrome скопировать текст с защищенной веб-страницы
Случалось ли такое, что вы пытались скопировать текст с веб-страницы и это вам не удавалось? Вот простой способ, как скопировать страницу сайта с помощью браузера Google Chrome .
Авторы контента тратят свое время, чтобы создать качественные тексты, а другие копируют их контент и вставляют на свои сайты, не давая ничего взамен. Поэтому авторы заинтересованы в защите своих публикаций. Самый распространенный способ копирования со страницы — это выделить текст и, кликнув правой кнопкой мыши, выбрать пункт « Скопировать ».
Существуют различные плагины для WordPress , позволяющие защитить тексты от копирования. Отключение функции копирования/вставки на сайте позволяет блокировать создание дубликатов публикаций. Так можно защитить свой сайт от плагиата:
Отключение функции копирования/вставки на сайте позволяет блокировать создание дубликатов публикаций. Так можно защитить свой сайт от плагиата:
Но люди копируют контент, не только чтобы использовать его на своих сайтах. Некоторые после того, как полностью скопировали страницу сайта , используют ее для создания контента высокого качества, отдавая должное авторам оригинальной информации.
В этой статье я покажу различные методы копирования текстов с защищенных веб-страниц.
Как скопировать текст с сайта с отключенной функцией вывода контекстного меню
Большинство владельцев сайтов использует JavaScript , чтобы отключить вывод контекстного меню. JavaScript блокирует и выделение текста, и клик правой кнопкой мыши. Но есть несколько способов, с помощью которых можно скопировать текст с сайта, защищенного таким образом.
- Отключить JavaScript в Google Chrome
Большинство современных браузеров позволяют настроить JavaScript для любого сайта. Выполните следующие действия, чтобы отключить JavaScript в Google Chrome , и вы сможете скопировать « запароленную » страницу сайта:
- В браузере Google Chrome перейдите в раздел Настройки >> Показать дополнительные настройки ;
- В разделе « Личные данные » нажмите на кнопку « Настройки контента »;
- Затем выберите « Запретить выполнение JavaScript на всех сайтах ».

Эту же процедуру можно использовать в Google Chrome для Android и в Firefox .
Прокси-сайты имеют много опций для просмотра веб-страниц. Все, что нужно сделать, это использовать те сайты, которые предлагают такие опции, как отключение защиты от клика правой кнопкой мыши и выделения текста:
Как скопировать текст с защищенной веб-страницы с помощью Google Chrome?
Вот еще один способ, как скопировать страницу сайта. Существует небольшое расширение для браузера Google Chrome под названием Allow Copy , которое принудительно включает функции выделения, копирования и клика правой кнопки мыши на любой веб-странице.
Следуйте приведенным ниже инструкциям, чтобы использовать его:
- Сначала нужно скачать и установить расширение Allow Copy ;
- Находясь на защищенной странице, нажмите на иконку расширения Allow Copy . Функция копирования будет сразу же включена на этом сайте;
- Когда расширение отключено, оно отображается иконкой серого цвета с надписью OFF , а когда функция копирования-вставки включена, на иконке будет отображаться зеленая галочка.

После включения расширения Allow Copy можно свободно копировать тексты с любой веб-страницы.
Заключение
В этой статье мы рассказали о способах, с помощью которых в браузере Google Chrome можно скопировать « запароленную » страницу сайта. Рассмотренные решения предназначены только для образовательных целей. Я не советую никому копировать в интернете любой защищенный авторским правом контент. Это руководство было создано для того, чтобы помочь студентам и остальным, которые будут использовать его в легальных целях.
Данная публикация представляет собой перевод статьи « How to Copy Text from a Protected Web Page-Website in Chrome » , подготовленной дружной командой проекта Интернет-технологии.ру
Как скопировать текст с сайта который защищён от копирования
Многие владельцы сайтов защищают свой текст от копирования, в основном это делается для того чтоб его не своровали «хакеры», смешно, ведь человек которому понадобится материал он его заберёт в два счёта, а для более опытных жуликов не составит труда и самого чёрта вытянуть из кода.
Я считаю запрет выделения текста бесполезной затеей, ведь от этого страдают только простые пользователи которым нужно всего лишь скопировать текст на сайте, который не копируется, например для вставки в поисковую строку часть предложения чтоб не вбивать его вручную или ещё для каких нибудь законных целей.
В три клика
Самый простой и быстрый способ. Если вы пользуетесь Google Chrome, в начале адресной строки нажмите на замочек (если сайт на https) или восклицательный знак (если на http) — найдите пункт “jаvascript” и заблокируйте.
Копирование защищённого текста с помощью инструментов разработчика
Следующий способ, нужно зайти в панель разработчика в браузере (есть несколько вариантов):
- клавиша F12;
- Ctrl + Shift + I;
- Настройки Google Chrome → Доп. Инструменты → Инструменты разработчика.
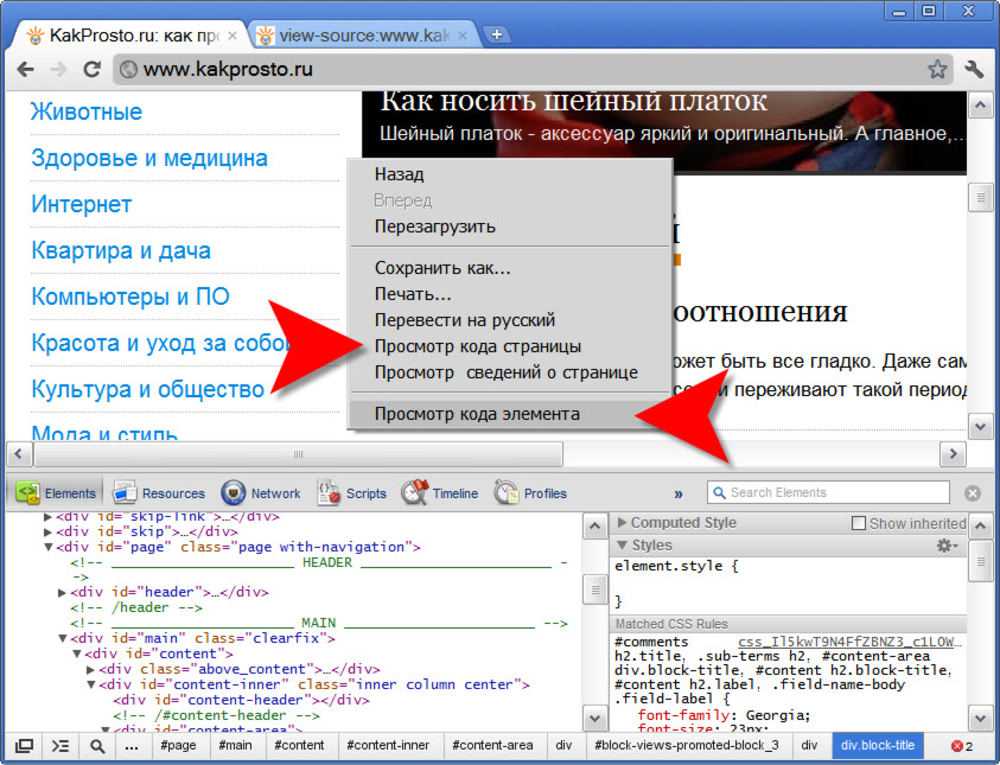
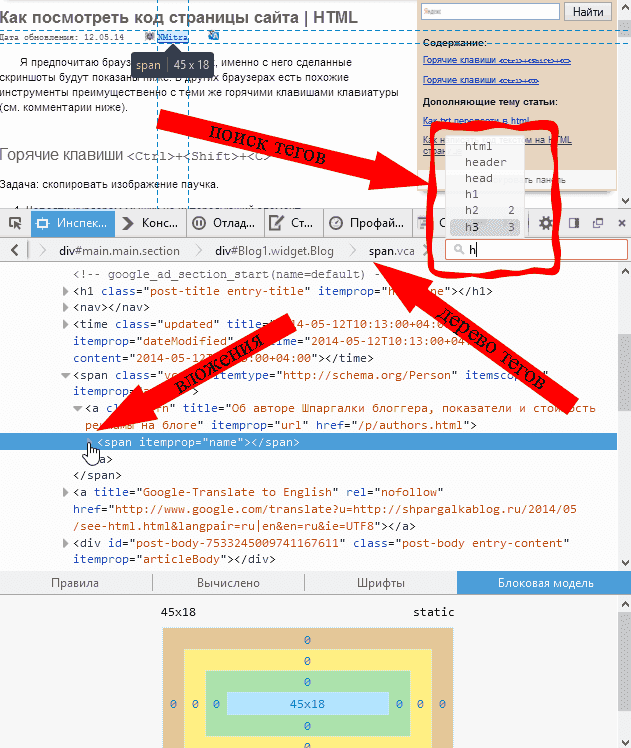
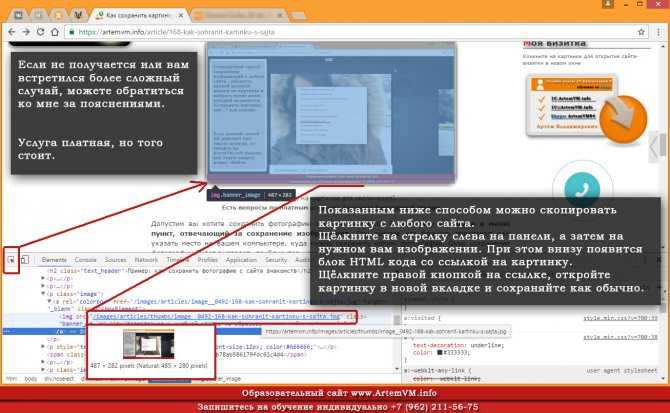
Далее нужно выбрать элемент на странице (в нашем случае это не выделяемый текст) сочетанием клавиш Ctrl + Shift + C или нажать на открывшейся панели в левом верхнем углу на соответствующий значок , далее наведите курсор на защищённый текст таким образом, чтоб синяя область закрывала именно нужную вам часть.
Теперь осталось только скопировать этот отрывок. На панели синим цветом выделиться нужная часть кода с текстом, нажмите на треугольник для открытия содержимого и двойным щелчком левой кнопки мыши выделите текст и скопируйте его.
Как скопировать не копируемый текст с кода страницы
Второй вариант не сложнее первого. На странице сайта где не копируется текст зайдите в код страницы, Ctrl + U или правая кнопка мыши ->посмотреть код страницы.
В новой вкладке откроется тот самый код, здесь можно отыскать нужное содержимое просматривая визуально или ускорить процесс и воспользоваться поиском по странице F3 или Ctrl + F в верхнем или нижнем углу (зависит от браузера) появится строка поиска, начните вводить первое слово не копируемого текста и оно подсветится рыжим цветом. Вот таким образом можно найти слова в тексте на сайте или в коде не тратя на это много времени.
Копируем текст на сайте который не копируется с помощью отключения jаvascript
Наверное, самый удобный способ скопировать не копируемый текст, так как не нужно лазить в коде сайта.
В браузере Google Chrome нажмите «настройки управления» и выберите пункт «настройки», в самом низу странице кликайте на ссылку «Показать дополнительные настройки», под надписью «Личные данные» нажмите на кнопку «Настройки контента. », во всплывающем окне в третьем пункте установите галочку «Запретить выполнение jаvascript на всех сайтах» и подтвердите свои действия кнопкой «Готово».
Теперь перезагрузите сайт на котором стоит защита от копирования текста, и свободно продолжайте своё «коварное» дело!
Вот и всё, я думаю этих трёх способов вполне хватит для ответа на вопрос «Как скопировать текст с сайта который защищён от копирования?» Как я уже ранее говорил любую защиту можно обойти и вебмастера которые используют подобные бессмысленные способы защиты контента просто усложняют удобное использование сайта простым посетителям, а тот, кто действительно захочет взломать что-либо на сайте, тот это сделает так как, идеальной защиты не существует.
Как скопировать защищенный текст с сайта
Во время работы мне часто приходится копировать информацию. Хотя бы чтобы ее в дальнейшем отрерайтить и написать пост или статью. Но время от времени встречаются ситуации, когда с сайта не копируется текст. Что делать в этом случае? Можно конечно перепечатать вручную или поискать информацию на других ресурсах, но нет нужды. Я нашла 6 простых способов, как скопировать защищенный текст с сайта, который защищен от копирования.
Хотя бы чтобы ее в дальнейшем отрерайтить и написать пост или статью. Но время от времени встречаются ситуации, когда с сайта не копируется текст. Что делать в этом случае? Можно конечно перепечатать вручную или поискать информацию на других ресурсах, но нет нужды. Я нашла 6 простых способов, как скопировать защищенный текст с сайта, который защищен от копирования.
Как скопировать текст с сайта
который защищен от копирования
Подобные сайты встречаются не очень часто, ведь большинство вебмастеров заботятся об удобстве читателей. Но иногда можно встретить сайты, на которых невозможно выделить и скопировать часть текста.
Зачем это делают? Обычным пользователям может быть непонятно такое поведение. Но это делается не из-за упрямства или чтобы насолить читателям, а чтобы сохранить уникальные тексты. Ведь часто нехорошие люди просто копируют и вставляют на свои сайты чужие статьи, даже не указывая ссылку на автора. В некоторых случаях сайты воришек стоят намного выше, чем сайт первоисточник. Чтобы защитить авторские права и свой сайт, люди ставят специальные плагины, которые не дают воровать тексты.
Чтобы защитить авторские права и свой сайт, люди ставят специальные плагины, которые не дают воровать тексты.
Действуют они разными методами, но чаще всего встречаются 3 варианта защиты:
- При копировании исчезает форматирование и в конце скопированного фрагмента добавляется ссылка на источник. Самый безобидный вариант для обычных пользователей, и считается довольно хорошей защитой от начинающих воришек. Хотя в этой статье я расскажу как отключить JavaScript, чтобы удалить эту защиту.
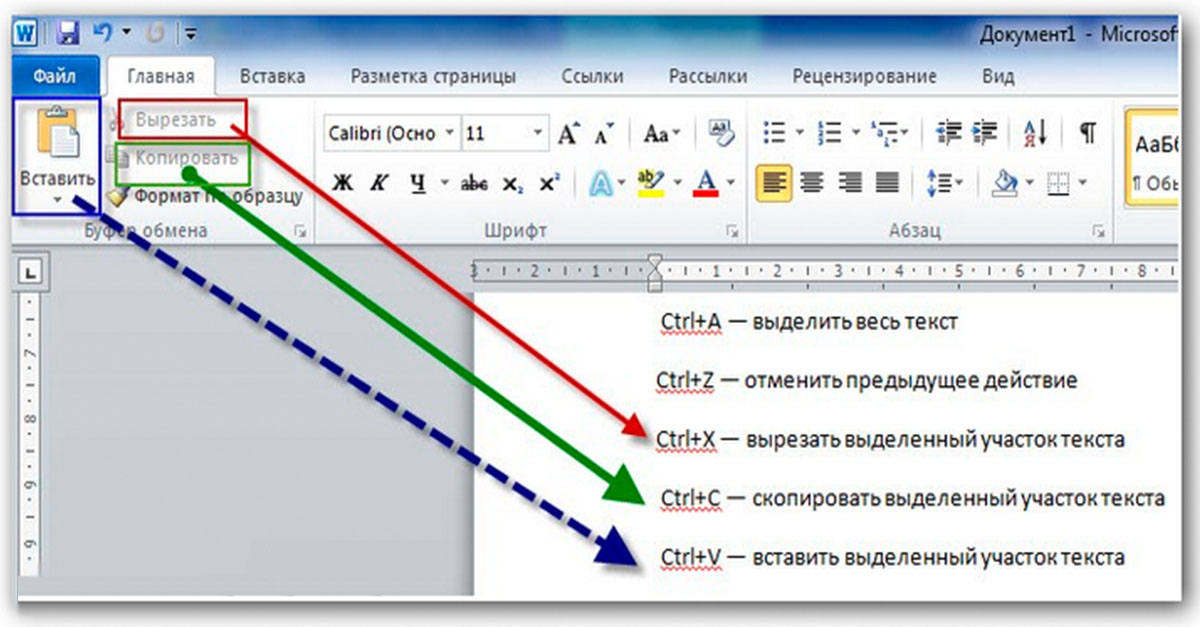
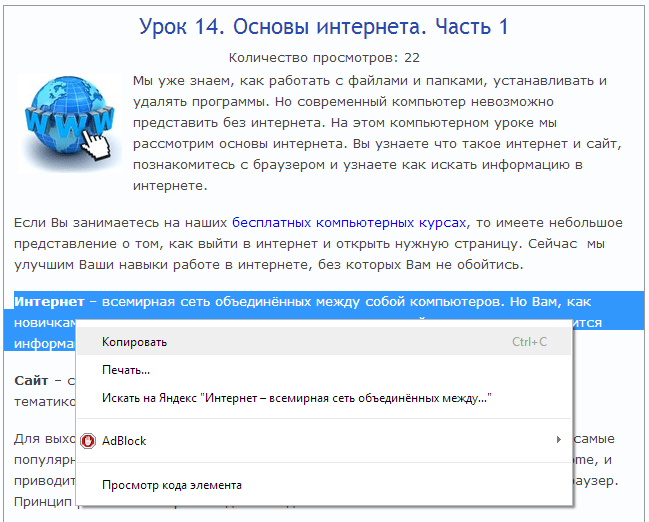
- Не работает правая кнопка мыши, поэтому не получается выбрать «копировать». Обходится очень просто – достаточно выделить нужный участок текста, нажать ctrl + c, а затем вставить в нужное место кнопками ctrl + v.
- Текст невозможно выделить – самая серьезная защита, которая мешает обычным пользователям. Обойти ее не так-то и просто, но существует уже достаточно много методов в борьбе с этой проблемой.
Я рассмотрю все существующие способы, чтобы у вас была возможность выбрать самый подходящий вариант.
Открыть версию для печати
1. Нажмите ctrl + P, чтобы открыть версию для печати. В ней обычно нет никакой защиты, и вы сможете без помех скопировать информацию. К примеру, в google chrome информация выводится в таком виде:
Изначально не получалось выделить текст, но когда поставила галочку Упростить страницу, сразу все получилось.
Отключить
JavaScript2. Отключите JavaScript специальными расширениями для браузера (NOScript например) или вручную. С расширениями вы разберетесь, а вот про ручной метод расскажу подробней. И мне кажется это намного лучше, чем устанавливать лишний плагин.
Зайдите в настройки управления Google Chrome, перейдите в Настройки и внизу страницы кликните ссылку Показать дополнительные настройки. Здесь найдите раздел Личные данные и под этой надписью нажмите Настройки контента.
Здесь найдите раздел Личные данные и под этой надписью нажмите Настройки контента.
Здесь найдите раздел JavaScript, выберите Запретить выполнение JavaScript на всех сайтах и нажмите Готово. Обновите нужную вам страницу, и скопируйте текст без каких-либо помех. После этого вернитесь в эти настройки и верните все на свои места, чтобы остальные сайты правильно работали.
Если вы хотите навсегда отключить JavaScript у определенного сайта, зайдите в Настроить исключения. Введите адрес сайта в левое поле, а из выпадающего меню справа выберите Блокировать.
Теперь вы сможете в любой момент скопировать нужную информацию, без каких-либо проблем. Но имейте в виду, что после этого внешний вид сайта может измениться и некоторые функции перестанут работать.
Для пары абзацев
3. Нажмите кнопку F12 на нужной странице, а затем выберите в левом верхнем углу стрелочку или вместо этого нажмите сочетание клавиш ctrl + shift + c. Показываю на примере Google Chrome, но в других браузерах все работает примерно также.
После этого нажмите на нужный абзац в тексте стрелочкой, а затем раскройте в нижней части браузера подсвеченный фрагмент (обычно в виде … ). В нем будет скрываться нужная информация – отсюда можно спокойно скопировать и вставить в нужное место.
Подходит для тех случаев, когда нужно скопировать пару абзацев, и не хочется тратить много времени на лишние манипуляции.
Скопировать код
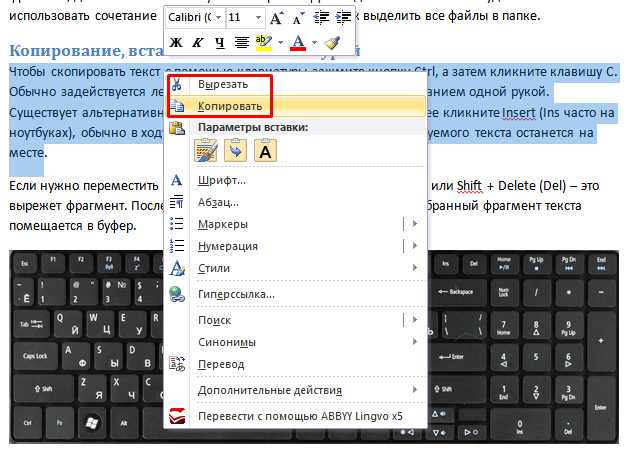
4. Нажмите сочетание клавиш ctrl + U на нужной странице. Откроется HTML код страницы, где никакие плагины не мешают копировать информацию. Но все копировать не стоит, достаточно найти нужный участок текста. Для этого нажмите ctrl + F, чтобы открыть окно поиска. В него введите несколько слов из того абзаца, который вам нужен. Нажмите enter или кнопку «найти», чтобы перейти к нужному участку в коде. Скопируйте информацию, которая вам необходима с помощью клавиш ctrl + C или нажмите ПКМ на выделенный участок и выберите «Копировать».
Откройте обычный текстовый редактор (блокнот) и вставьте в него скопированный текст (нажмите ctrl + v). Как видите, помимо необходимого текста мы скопировали еще и HTML-код, который нам не нужен и мешает. Можно его удалить вручную, но опять же нет смысла – есть способ проще.
Как видите, помимо необходимого текста мы скопировали еще и HTML-код, который нам не нужен и мешает. Можно его удалить вручную, но опять же нет смысла – есть способ проще.
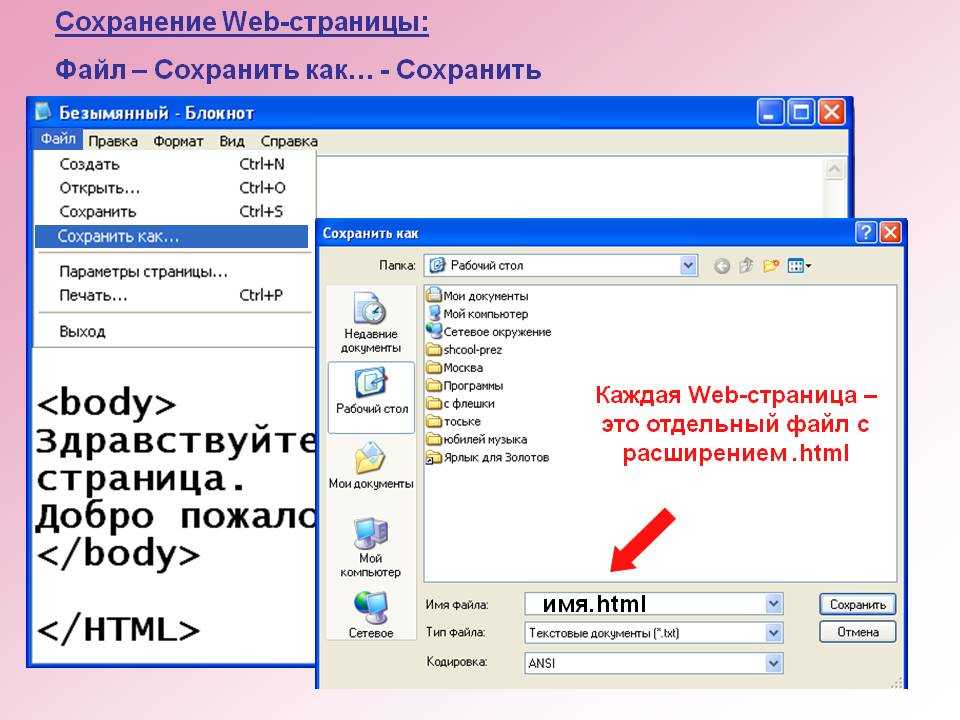
Зайдите в раздел Файл – Сохранить как… и в конце названия файла замените расширение .txt на .html, после чего нажмите Сохранить.
Теперь на рабочем столе откройте новый файл с помощью любого браузера, и там будет нужный текст, без лишних html-кодов и с форматированием (жирный, курсив, списки и т.п.).
Открыть в ворде
5. Откройте сайт в word – очень необычный способ, и потребуется немного времени, чтобы компьютер обработал запрос. Но зато вы получите полную копию страницы сайта в вордовском документе. Для этого в word нажмите Файл – Открыть – и введите ссылку на нужную страницу в поле Имя файла.
После этого нажмите Открыть и подождите. Скорость загрузки зависит от веса сайта, и производительности ПК. Лучше перед этим сохранить все открытые документы, чтобы в случае сбоя не потерять данные.
Не копируется текст с сайта — что делать?
Бывают случаи, когда статья отображается не в виде текста, а картинкой. Тогда вышеперечисленные способы не помогут скопировать информацию. В этом случае нужно скопировать картинку, если есть такая возможность – нажмите на ней ПКМ и выберите Сохранить картинку как…
Когда владелец сайта блокирует мышку, сделайте скриншот сайта. Для этого нажмите на клавиатуре PrintScreen и вставьте в графический редактор с помощью клавиш ctrl + v. Подойдет даже обычный Paint. Обрежьте все лишнее, чтобы остался только нужный текст.
Теперь найдите в интернете любой онлайн сервис для распознавания текста, и прогоните через него картинку. Через пару минут вы получите текстовую версию этой статьи.
Выбирайте любой из рассмотренных способов как скопировать текст с сайта который защищен от копирования. Лично я для постоянных сайтов использую метод с JavaScript, а для новых – метод с печатью. Никаких муторных методик, и не придется долго думать что же делать если не копируется текст с сайта.
Как скопировать текст с защищенного сайта. 3 способа.
В этой заметке решил рассказать вам про самые простые, на мой взгляд, способы копирования и сохранения Web страниц из интернета на свой компьютер. Для этого не нужно будет устанавливать к себе на ПК дополнительных программ и приложений. А также делать какие-либо настройки в своих браузерах (отключать, включать разные плагины и скрипты).
Копируем и сохраняем на компьютер защищенный текст с web страницы из любого браузера
Этим способом я пользуюсь практически всегда, когда мне нужно сохранить к себе страницу с текстом и картинками с любого сайта. И совсем не важно, стоит защита на сайте от копирования или нет.
Для этого нажимаем на клавиатуре клавиши Ctrl + P или Print PrtScr в любом браузере.
• В Хроме (Google Chrome ) и Опере (Opera) после нажатия горячих клавиш откроется окно предварительного просмотра, настройки и отправки на печать в файл нужной вам страницы через виртуальный принтер.
По умолчанию в этих браузерах стоит принтер для печати в документ с расширением XPS.
Рекомендую поменять на «Сохранить как PDF»
Файл будет намного легче, чем файл с расширением XPS.
После смены принтера и предварительных настроек можно сохранить страницу на свой ПК в формате PDF.
Если вы решите отправить на печать копируемую страницу в Microsoft XPS Document Writer, то для открытия и просмотра файла вы сможете использовать программу «Средство просмотра XPS» (стоит по умолчанию на ПК в системе Windows).
Или используйте очень простую, бесплатную PDF читалку программу Суматра. Которую можно скачать вот здесь. Из Суматры вы сможете копировать и переносить нужные вам текстовые фрагменты с текстами и картинками в любые текстовые редакторы.
• В браузере Мазила (Mozilla Firefox) и Internet Explorer после нажатия клавиш (Ctrl + P или Print PrtScr) откроется немного другое окно настройки.
Окно для отправки на печать в Mozilla Firefox
Окно для отправки на печать в Internet Explorer
Для предварительного просмотра страницы для печати надо вверху с правой стороны в меню настройки браузера выбрать «Печать». И уже после настройки, если все вас устраивает, отправлять на печать.
И уже после настройки, если все вас устраивает, отправлять на печать.
По умолчанию в этих браузерах нет возможности сохранять документы как PDF файлы.
При желании можете установить на свой ПК любой бесплатный виртуальный принтер, который можно найти через поисковую систему.
Или использовать второй способ копирования и сохранения текстов и изображений на компьютер, если они защищены на сайте от копирования.
[ad name=”Responbl”]
Копирование защищенного теста с сайта через виртуальный онлайн принтер
Если вас по каким-то причинам не устраивает качество сохраненных страниц с защищенных от копирования текстов, рекомендую воспользоваться следующим способом.
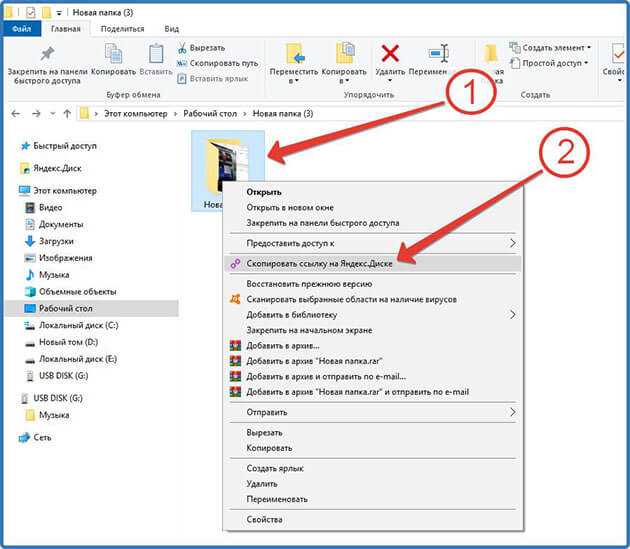
• Для этого скопируйте ссылку страницы, на которой не копируется текст, из адресной строки браузера.
• Перейдите на сайт с виртуальным принтером Printfriendly и вставьте в сроку для отправки на печать через онлайн принтер.
• Нажимаете кнопку «Print preview» (Предварительный просмотр).
• Если результат устраивает, можно просто сохранить страницу (документ) в расширении PDF.
• Или выделить все курсором мышки, скопировать и вставить в любой редактор текстов для дальнейшего редактирования.
• При желании можно прямо на сайте онлайн принтера удалять изображения, ненужные абзацы или отменить свои действия.
• Тем, кто планирует часто пользоваться этим сервисом, для удобства можно установить кнопку в панель закладок браузера.
Но не всегда онлайн сервис распечатает всю страницу и все изображения. Поэтому можно воспользоваться третьим способом копирования с сайтов защищенных от копирования текстов и изображений.
[ad name=”Responbl”]
Как скопировать защищенный от копирования текст с сайта скриншотом онлайн
Этим способом можно скопировать с сайтов практически любой защищенный от копирования текст и картинки.
• Для этого скопируйте адрес страницы, которую вам нужно скопировать и сохранить к себе на ПК, из браузера.
• Перейдите на сайт www. s-shot.ru и вставьте в окно для создания скриншота с прокруткой всей страницы.
s-shot.ru и вставьте в окно для создания скриншота с прокруткой всей страницы.
• Выберите нужный вам размер скриншота и установите опции, которые вас удовлетворяют.
• Нажмите кнопку «Создать». Через несколько секунд будет создан скриншот.
• Кликнете правой кнопкой мышки на изображение скриншота, выберите «сохранить изображение как».
• Все, теперь вы можете делать с вашим файлом все, что захотите. К примеру, распознать документ через любой бесплатный онлайн сервис и отредактировать документ, как вам нужно.
Семь сервисов где можно распознать текст онлайн бесплатно.
Здесь требуется регистрация, если нет своего аккаунта в Google.
Можно распознавать изображения PNG, JPG, и GIF и файлы PDF размером не более 2 МБ. В файлах PDF распознаются только первые десять страниц. Распознанные документы можно сохранять в форматах DOC, TXT, PDF, PRT и ODT.
Бесплатный онлайн сервис по распознаванию текстов, не требующий регистрации. Поддерживает форматы PDF, GIF, BMP и JPEG. Распознав текст, сохраняет в виде URL ссылки с расширением TXT, который можно скопировать и вставить в нужный вам файл. Позволяет загружать одновременно пять
Поддерживает форматы PDF, GIF, BMP и JPEG. Распознав текст, сохраняет в виде URL ссылки с расширением TXT, который можно скопировать и вставить в нужный вам файл. Позволяет загружать одновременно пять
документов объемом до 5 МБ.
На этом онлайн сервисе требуется регистрация. Поддерживает документы для распознавания текстов в формате TIF, JPEG, PNG, BMP, GIF, PBM, PGM, PPM. Можно загружать документ до 10 Мб без каких-либо ограничений. Полученный результат распознавания можно скачать на компьютер в расширении DOC.
На мой взгляд, самый серьезный и отличный онлайн сервис, не требующий регистрации. Без ограничений можно бесплатно распознавать практически любые графические файлы. Загружать сразу по несколько страниц текста в формате TIFF, PDF и DjVu. Может распознавать тексты с изображений в файлах DOC, DOCX, RTF и ODT. Выделять и разворачивать требуемую область текста страницы для распознавания. Поддерживает 58 языков и может сделать перевод текста с помощью Google переводчика онлайн. Сохранить полученные результаты распознавания можно в форматах TXT, DOC, ODT, RTF, PDF, HTML.
Сохранить полученные результаты распознавания можно в форматах TXT, DOC, ODT, RTF, PDF, HTML.
Позволяет без регистрации и бесплатно провести распознавание текста с 15 изображений за один час с максимальным размеров 4 МБ. Вы можете извлечь текст из файлов формата JPG, JPEG, BMP, TIFF, GIF и сохранить на свой компьютер полученный результат в виде документов с расширением MS Word (DOC), MS Excel (XLS) или в текстовом формате TXT. Но для этого придется каждый раз вводить капчу. Поддерживает для распознавания 32 языка.
Онлайн сервис для бесплатного распознавания текста, на котором не нужна регистрация. Но для получения результата нужно будет вводить капчу. Распознает по одной странице файлы в формате PDF и изображения JPG, GIF, TIFF или BMP. Есть ограничения на распознавание не более 10 документов в час и размер изображения не должен превышать 5000 пикселей и объем 2 МБ. Распознанный текст можно скопировать и вставить в документ нужного вам формата.
При распознавании текстов на этом онлайн сервисе рекомендуется, чтобы файлы изображений были высокого качества в формате JPG (хотя принимает к распознаванию и другие форматы).
Если вы что-то не смогли понять в этой заметке, посмотрите видео, что нужно делать, если не копируется текст с сайта.
Как клонировать веб-сайт
Если вы когда-либо создавали веб-сайт с нуля, вы знаете, что это может быть сложный и трудоемкий проект. Нужно учитывать так много элементов, от цветовой палитры до навигации и оптимизации скорости загрузки — и это только начало.
Но, к счастью, начинать с нуля обычно не требуется. Вместо этого вы можете клонировать существующий веб-сайт или части веб-сайта, а затем настроить клонированный код в соответствии со своими потребностями и создать совершенно новый сайт. Этот процесс может быть гораздо более эффективным способом создания веб-сайта. Итак, клонируете ли вы веб-сайт для клиента или для своего личного портфолио, вот шаги, которые необходимо выполнить, а также некоторые вещи, о которых следует помнить при работе с клонированным веб-сайтом.
Процесс клонирования веб-сайта распространен в веб-разработке. Но вы, очевидно, не хотите просто копировать чужой сайт — вы хотите в конечном итоге сделать свой собственный уникальный сайт. К счастью, есть простые шаги, которые вы можете предпринять, чтобы избежать прямого копирования чьей-то внешней работы.
Во-первых, подумайте о клонировании веб-сайта как о отправной точке — подобно шаблону — который вы сможете настроить и персонализировать. Затем вы сможете добавлять в этот шаблон свои собственные идеи и дизайны. Идея состоит в том, чтобы сделать веб-сайт полностью вашим, чтобы у вас не было юридических проблем, о которых нужно беспокоиться.
С этой целью остерегайтесь контента, который копируется при клонировании сайта. Вам нужно будет заменить любой письменный или визуальный контент.
Узнайте что-то новое бесплатно
- Изучайте JavaScript
- Научитесь программировать с помощью Blockly
Одним из способов клонирования веб-сайта является использование инструментов разработчика Google Chrome (DevTools), набора инструментов для разработчиков, который удобно встроен непосредственно в браузер Chrome.
Выполните следующие действия, чтобы клонировать веб-сайт с помощью Google Chrome:
- Выберите элемент на странице
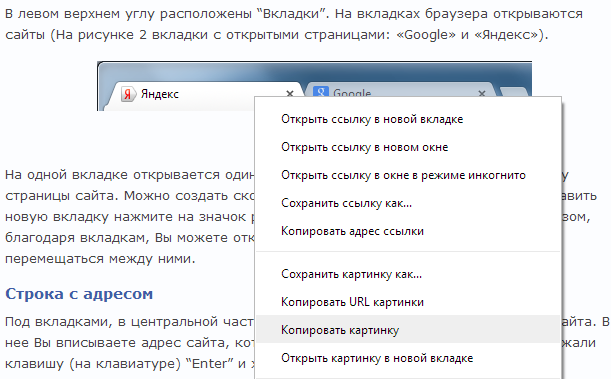
- Щелкните правой кнопкой мыши выбранный элемент и выберите «Проверить».
- Вверху вы можете увидеть HTML сайта.
- При прокрутке вы можете видеть все элементы страницы, от верхнего до нижнего колонтитула
- Когда вы выбираете элементы, вы можете видеть CSS, который показывает такие детали, как максимальная ширина и поля
- Нажмите на три точки в правом верхнем углу страницы и выберите «Открыть файл», чтобы отобразить все файлы, связанные с этой страницей
- Введите нужный файл, например styles.
 css или index.html, затем выберите код и скопируйте его в текстовый редактор или в рабочее пространство Codecademy, если вы подписаны на Codecademy Pro
css или index.html, затем выберите код и скопируйте его в текстовый редактор или в рабочее пространство Codecademy, если вы подписаны на Codecademy Pro
Этот метод также работает с JavaScript. Вы щелкаете правой кнопкой мыши элемент, выбираете «Проверить» и прокручиваете элементы на странице. Когда вы найдете файлы JavaScript, вы можете открыть и скопировать их в текстовый редактор.
Простые веб-сайты, скорее всего, имеют только один файл CSS и HTML, но более сложные сайты, такие как Twitter, могут иметь несколько. Если вы хотите клонировать такой сайт, выполните следующие действия.
Чтобы скопировать HTML, выберите элемент и нажмите «Проверить», чтобы открыть DevTools. Затем нажмите «Источники» вверху. Вы увидите HTML-код, появившийся на этой вкладке, и вы можете выбрать его, скопировать, а затем вставить в текстовый редактор. Сохраните файл с расширением .html (myfilename.html).
Чтобы скопировать CSS, нажмите «Элементы» на верхней панели навигации DevTools. Вы увидите CSS в середине страницы. Щелкните main.CSS, чтобы открыть код. Выберите и скопируйте код, затем откройте новый лист в текстовом редакторе и вставьте CSS. Сохраните файл с расширением .css.
Вы увидите CSS в середине страницы. Щелкните main.CSS, чтобы открыть код. Выберите и скопируйте код, затем откройте новый лист в текстовом редакторе и вставьте CSS. Сохраните файл с расширением .css.
Работа с клонированным веб-сайтом
После того как вы скопировали код в текстовый редактор, вы можете отредактировать его и сделать его своим. Работа с клонированным веб-сайтом также является отличным способом научиться кодировать, поскольку позволяет взглянуть на внутреннюю работу живого веб-сайта. Вот языки программирования, с которыми вы будете работать при редактировании клонированного веб-сайта.
HTMLHTML означает язык гипертекстовой разметки. Он используется для создания структуры веб-страницы, включая абзацы, изображения и маркированные списки. HTML использует элементы, чтобы компоненты страницы действовали определенным образом. Например, чтобы обозначить текст как абзац, вы должны использовать тег
перед абзацем и
в конце абзаца. Элементы в скобках называются тегами. CSS
Элементы в скобках называются тегами. CSS В то время как HTML определяет базовую структуру веб-сайтов, такую как заголовки и абзацы, каскадные таблицы стилей или CSS придают этим элементам стиль. Например, с помощью CSS вы можете изменить размер и цвет текста и ссылок. Вы также можете создавать интересные макеты с боковыми панелями и создавать эффекты с помощью CSS.
CSS начинается с селектора, который выбирает элемент HTML, который вы хотите изменить. Например, для заголовка h2 вы должны использовать h2 в качестве селектора. Затем следуют скобки {}. Внутри скобок у вас есть свойство и значение. Вот как это будет выглядеть для заголовка:
ч2 {
цвет синий;
размер шрифта: 5em;
} JavaScript JavaScript — это язык программирования, позволяющий усложнять веб-сайты. Он используется вместе с HTML и CSS для таких действий, как увеличение или уменьшение изображения, отображение обновлений в реальном времени, воспроизведение аудио или видео, анимация 3D-графики и изменение цвета кнопки при наведении на нее курсора. JavaScript также можно использовать для создания мобильных приложений, создания веб-серверов, а также разработки и создания браузерных игр.
JavaScript также можно использовать для создания мобильных приложений, создания веб-серверов, а также разработки и создания браузерных игр.
Как видите, шаги по клонированию веб-сайта довольно просты. Настоящая работа начинается, когда вы готовы приступить к изменению клонированного веб-сайта; и для этого вам нужно хорошо разбираться в HTML, CSS и JavaScript.
Новичок в программировании? HTML — хорошая отправная точка для изучения веб-дизайна и получения максимальной отдачи от клонированных веб-сайтов. Наш курс «Изучение HTML» знакомит вас с основами, включая таблицы и формы.
Learn CSS — это курс, основанный на ваших знаниях HTML и рассказывающий о цветах, размере текста, шрифте, выравнивании и размещении элементов. После этого вы можете посмотреть Learn Intermediate CSS, который научит вас создавать более продвинутые визуальные эффекты и макеты.
Если вы уже знаете HTML и CSS, наш курс «Изучение JavaScript» поможет вам создавать более продвинутые веб-сайты с основами JavaScript. Когда вы освоите основы, наш курс «Создание интерактивных веб-сайтов на JavaScript» поможет вам применить все, что вы узнали, на практике.
Когда вы освоите основы, наш курс «Создание интерактивных веб-сайтов на JavaScript» поможет вам применить все, что вы узнали, на практике.
Хотите узнать все? Подпишитесь на нашу удобную для начинающих программу Front-End Engineering.
Независимо от того, хотите ли вы начать новую карьеру, развить свои технические навыки или просто программировать для удовольствия, мы здесь, чтобы помочь на каждом этапе пути. Прочтите статью в нашем блоге о как выбрать лучший план Codecademy для вас чтобы узнать о наших структурированных курсах, профессиональных сертификатах, ресурсах для подготовки к собеседованию, карьерных услугах и многом другом.
Родственные курсы
3 курса
Подпишитесь на новости, советы и многое другое
С помощью плагина и вручную
Развитие веб-сайта Производство
17 февраля 2023 г.
Will M.
7 мин Чтение
Если вы выполняете задачи разработки на действующем веб-сайте, вы рискуете опубликовать ошибки, потерять данные или вызвать простои. Поэтому, чтобы избежать этих проблем, рассмотрите возможность создания веб-сайта-клона.
Поэтому, чтобы избежать этих проблем, рассмотрите возможность создания веб-сайта-клона.
Если вы научитесь клонировать свой веб-сайт, дублированная версия может стать безопасной средой для развертывания обновлений и других модификаций. Поскольку это идентичная копия вашего сайта, клонирование также может помочь вам перенести ваш контент на другой хост или домен.
В этом посте мы объясним преимущества клонирования вашего сайта. Затем мы покажем вам, как это сделать, используя два разных метода. Давайте начнем!
Загрузить контрольный список запуска веб-сайта
Почему вам следует подумать о клонировании вашего веб-сайта?
По сути, клонирование включает в себя создание полностью рабочей копии веб-сайта. Этот процесс будет дублировать ваши страницы WordPress, сообщения, базы данных и другие файлы. Дубликат будет идентичен вашему исходному сайту, но они будут существовать независимо друг от друга.
Важно помнить о разнице между резервным копированием веб-сайта и созданием клонированной копии. В процессе клонирования вы создадите функциональную копию вашего живого сайта. Однако резервные копии включают в себя хранение статической копии ваших файлов, которую вы можете восстановить в случае сбоя.
В процессе клонирования вы создадите функциональную копию вашего живого сайта. Однако резервные копии включают в себя хранение статической копии ваших файлов, которую вы можете восстановить в случае сбоя.
Возможно, вам придется перенести свой сайт на другой хост или переместить его в новый домен. Хотя этот процесс обычно сложен, клонирование может сгладить переход. Как только вы научитесь копировать веб-сайт, вы сможете перемещать свой контент без негативного влияния на уровень трафика.
Клонированный веб-сайт также может выступать в качестве эффективной тестовой среды WordPress. Поскольку новая копия не повлияет на исходный сайт, вы можете использовать ее для обновления плагинов, тем и другого программного обеспечения. Вы также можете проверить совместимость программного обеспечения и избежать случайной публикации ошибок, которые могут привести к простою.
Вот еще несколько практических применений, почему вам стоит подумать о том, чтобы научиться дублировать веб-сайт:
- Создание дочерней темы
- Обновление версий PHP
- Настройка плагинов и тем
- Предоставление разработчикам возможности работать на вашем веб-сайте
Наконец, клонирование может быть ценным навыком для разработчиков. Вы можете либо использовать клонированный сайт в качестве тестовой среды, либо внести изменения в локальный сайт и скопировать готовую версию на сервер клиента.
Вы можете либо использовать клонированный сайт в качестве тестовой среды, либо внести изменения в локальный сайт и скопировать готовую версию на сервер клиента.
Как клонировать веб-сайт (2 метода)
Теперь, когда вы знаете о клонировании веб-сайта и его многочисленных преимуществах, пришло время сделать копию вашего сайта. Следуя нашему руководству, вы узнаете, как создать безопасную среду для миграции, изменений в разработке и многого другого!
1. Установите плагин клонирования
Как пользователь WordPress, вы, вероятно, уже знаете, насколько полезными могут быть плагины. Чтобы избежать редактирования файлов ядра, что может привести к поломке вашего сайта, вы можете установить Duplicator. Этот бесплатный и удобный для начинающих плагин WordPress поможет вам легко клонировать и переносить файлы вашего сайта.
Прежде чем мы начнем использовать Duplicator, вам необходимо настроить локальную среду или создать учетную запись на новом веб-хостинге. Это позволит вам разместить клонированную копию вашего сайта после ее создания.
Это позволит вам разместить клонированную копию вашего сайта после ее создания.
Шаг 1. Загрузите пакет Duplicator
На исходном веб-сайте установите и активируйте подключаемый модуль Duplicator. После этого перейдите к Duplicator → Create New .
Это позволит вам создать новый пакет. Этот пакет будет содержать набор файлов, которые используют автономные установщики для создания и настройки клонированной версии вашего веб-сайта.
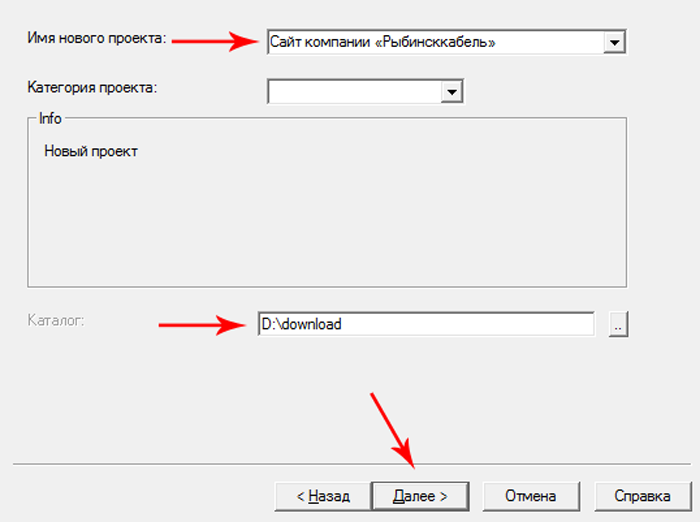
Чтобы начать сборку пакета, придумайте для него имя. Вы также сможете выбрать другое место хранения, выбрать конкретную базу данных и архивные файлы и настроить программу установки. Когда вы закончите, нажмите Next .
Затем Duplicator просканирует ваш веб-сайт, чтобы определить, могут ли какие-либо проблемы остановить процесс клонирования. После завершения этого сканирования вам будет представлен сводный отчет.
Если каждое поле получает оценку Хорошо , вы можете продолжить. Чтобы завершить создание клона сайта, нажмите Сборка . Плагин сожмет файлы вашей базы данных в пакет для загрузки.
Чтобы завершить создание клона сайта, нажмите Сборка . Плагин сожмет файлы вашей базы данных в пакет для загрузки.
Вам необходимо скачать два файла — файлы вашего сайта и установщик Duplicator. Вы можете скачать каждый по отдельности или нажать Загрузить оба файла .
Шаг 2. Загрузите клонированные файлы
Для следующего шага вам потребуется загрузить эти файлы в новое место. Если вы переносите свой веб-сайт на другого хостинг-провайдера, вы можете открыть файлы своего сайта с помощью FTP-клиента или файлового менеджера вашего хоста.
Например, если у вас есть один из планов веб-хостинга Hostinger, вы можете войти в hPanel. Затем нажмите Управление рядом с вашим планом хостинга. На панели управления вашего веб-сайта выберите File Manager .
Откроется файловый менеджер для вашего веб-сайта, который обычно проще в использовании, чем FTP-клиент, такой как FileZilla. В ваших файлах найдите корневой каталог, обычно это папка public_html .
Убедитесь, что эта папка пуста. Затем нажмите на Кнопка «Загрузить » в правом верхнем углу. Во всплывающем окне выберите File и загрузите два файла.
Кроме того, вы можете клонировать свой веб-сайт в локальную среду. В этом случае вы можете создать новую папку в корневом каталоге файлов вашего локального сервера.
Расположение вашей корневой папки зависит от вашего локального программного обеспечения. Вот несколько путей для нескольких параметров по умолчанию:
- MAMP: /Applications/MAMP/htdocs/
- WAMP: C:\wamp\www\
Как только вы найдете корневой каталог, откройте его и создайте новую папку. Здесь вы можете добавить установщик и заархивированный файл.
Шаг 3: Создайте базу данных
Для каждой установки WordPress требуется база данных для хранения информации, поэтому вам необходимо создать ее для своего клонированного сайта. В hPanel перейдите к Базы данных → Базы данных MySQL .
В верхней части страницы введите имя новой базы данных, имя пользователя и пароль. Мы также рекомендуем записать эту информацию для дальнейшего использования. Когда вы закончите, выберите Создать .
Затем вы увидите свою новую базу данных в списке внизу страницы. Вы можете выбрать трехточечный значок , чтобы изменить настройки, такие как разрешения пользователя или пароли, если это необходимо.
Если вы используете локальный сервер, посетите http://localhost/phpmyadmin/ или http://localhost:8080/phpmyadmin/. После запуска phpMyAdmin перейдите на вкладку Databases .
Введите имя базы данных и нажмите Создать . Получив новую базу данных, перейдите к следующему шагу.
Шаг 4: Запустите установщик Duplicator
После настройки файлов и базы данных пришло время запустить сценарий установщика, созданный Duplicator. Вам просто нужно открыть окно браузера и перейти по URL-адресу вашего сайта, добавив в конце installer. php .
php .
Вот пример:
https://example.com/installer.php
Имейте в виду, что вам нужно обновить этот пример с вашим уникальным доменным именем. Если вы используете локальную среду, вам также необходимо использовать адрес локального хоста.
После поиска по этому адресу вы увидите всплывающее окно установщика Duplicator. Вверху вы должны увидеть обзор вашего клонированного сайта.
В разделе Setup введите информацию о базе данных. Эти данные включают ваше имя хоста, имя базы данных, имя пользователя и пароль.
Прежде чем вы сможете продолжить настройку своего клонированного сайта, Duplicator должен оценить свои текущие настройки. Чтобы начать этот процесс, нажмите Подтвердить .
После завершения сканирования вы увидите, прошла ли ваша настройка клонирования успешно или нет. Это может помочь вам выявить ошибки, прежде чем продолжить. Примите условия соглашения, если проблем не обнаружено, и нажмите Далее .
Наконец, убедитесь, что Duplicator может запустить установку.
После завершения Duplicator предоставит отчет о процессе установки. Вы будете уведомлены о любых возникших ошибках.
Затем вы можете использовать кнопку Admin Login для доступа к вашей новой панели инструментов WordPress! Это завершит установку и позволит вам приступить к редактированию вашего клонированного сайта.
2. Клонируйте свой веб-сайт вручную
Рассмотрите возможность клонирования своего сайта вручную, если у вас есть опыт работы с файлами и базами данных WordPress. Этот процесс будет включать в себя сжатие файлов, экспорт базы данных, а затем их загрузку в новое место.
Шаг 1. Сжатие файлов WordPress
Сначала откройте текущую установку WordPress в FTP-клиенте или файловом менеджере. Найдите корневой каталог и выберите папку public_html .
Затем вы захотите сжать его в ZIP-файл. Для этого в файловом менеджере Hostinger нажмите кнопку Download . Во всплывающем окне выберите zip .
Во всплывающем окне выберите zip .
После этого откройте FTP или файловый менеджер для нового местоположения сервера. Затем вы можете загрузить сжатый ZIP-файл в общедоступный каталог.
Кроме того, вы можете войти на свой сервер через SSH и открыть корневой каталог. Чтобы убедиться, что он пуст, введите эту команду:
rm -rf *
Затем загрузите сжатый ZIP-файл. Обязательно обновите эту команду, указав конкретный URL-адрес вашего файла:
wget URL_OF_ZIP_FILE
Наконец, разархивируйте файл с помощью этой команды:
unzip FILE_NAME.zip
Если вы выполните эти задачи правильно, все скопированные файлы и папки будут извлекли и поместили на новое место!
Шаг 2: перенос базы данных
Далее вам необходимо экспортировать исходную базу данных веб-сайта. Затем вы сможете импортировать его в новое место.
Для начала войдите в менеджер баз данных, например phpMyAdmin. Выбрав нужную базу данных, нажмите кнопку Export .
Затем обязательно выберите SQL для формата . После того, как вы нажмете Go , база данных будет загружена в виде файла SQL.
Теперь войдите в менеджер баз данных для нового веб-сайта. Как и в первом методе, нажмите на Вкладка База данных и создайте новую.
После создания новой базы данных выберите Import . Теперь вы можете загрузить файл базы данных.
Не забудьте еще раз выбрать SQL в качестве формата. После того, как вы нажмете Go , ваша исходная база данных будет загружена на клонированный сайт.
Шаг 3: Обновите файл wp-config.php
Наконец, откройте файлы нового клонированного веб-сайта. В файловом менеджере или FTP-клиенте найдите файл wp-config.php . Вам нужно будет внести несколько изменений в этот файл, чтобы убедиться, что эта новая установка подключается к новой базе данных.
Как только вы найдете файл wp-config. php , откройте его. С Hostinger вы можете редактировать этот файл без использования текстового редактора.
php , откройте его. С Hostinger вы можете редактировать этот файл без использования текстового редактора.
Теперь найдите информацию о вашей базе данных в файле. Вам, вероятно, потребуется заменить имя и пароль на учетные данные для новой базы данных:
Вот информация, которую вы должны обновить:
- DB_NAME — имя базы данных
- DB_USER — имя пользователя для пользователя базы данных
- DB_PASSWORD – пароль базы данных
Вам также необходимо убедиться, что значение DB_HOST верное. Поскольку это будет отличаться для разных хостинговых платформ, вам может потребоваться связаться с вашим провайдером для получения точной информации.
После внесения этих изменений обязательно сохраните файл. Это полностью настроит ваш новый клонированный веб-сайт, который вы сможете использовать для миграции, разработки и многого другого.
Заключение
Имея клонированную версию своего веб-сайта, вы можете избежать потенциальных рисков, связанных с миграцией или развитием действующего сайта.