Как создать сайт с нуля самостоятельно: пошаговое руководство
Создание сайтов с нуля — это ни на что не похожий и занимательный процесс. При первичном рассмотрении самостоятельное создание сайта с нуля, да ещё и бесплатно, кажется чем-то невозможным, но ведь и малышу научиться прямохождению тоже по началу кажется невозможным, и тем не менее предпринимает новые попытки и достигает результатов. Для воплощения сайта с нуля некритично быть программистом. Конечно, знания придётся почерпнуть, но при упорстве и следовании цели воплотить сайт с нуля не из ряда невозможного.
Что нужно знать для создания сайта?
Если вы пришли к выводу, что вам следует сделать сайт с нуля, непременно нужно понимание будущего назначения ресурса. Проще говоря, у нового проекта должна наличествовать цель.
В 7О% ситуаций человеку нужен сайт с нуля как один из способов заработка в сети. Товары или услуги — вот направление сайтов, приносящих доход.
Но даже если вы не стремитесь к обретению дохода, эта статья объяснит, как создать сайт с нуля.
Определившись с целью, выберите принадлежность площадки: интернет-магазин, одностраничник, визитка, инфопортал, блог, форум.
Воплотить сайт представляется возможным самостоятельно и с нуля без обращения к специально обученным людям. Для претворения в жизнь этой идеи с нуля понадобится много времени, при этом результат получите достойный. При понимании конечной цели возникнет понимание качества и количества знаний, требующихся для изучения. При создании площадки с нуля с применением конструктора или программ для сайтостроения знаний понадобится минимум. При использовании движка изучение объёма знаний непременно пригодится. Для начала определимся с популярными терминами. Терминология:
Для начала определимся с популярными терминами. Терминология:
- Сайт — информационное пространство, находящееся в сети, содержащее текстовое, графическое, видео и аудио наполнение.
- Домен —придуманное имя для сайта, которое видно в поисковой строке.
- Сервер — специальная машина, отвечающая за скорость и качество при прогружении сайта.
- Хостинг — специально арендованный кусочек сервера, на котором располагается сайт.
- Хостер — компания, у которой вы будете арендовать хостинг и доменное имя .
- СМS- платформа, со специальным движком для воплощения в жизнь сайтов, для использования стоит изучить основы знаний по программированию. Сайты сделанные на движках можно изменять и редактировать.
- Конструктор сайтов- готовые шаблоны, предлагаемые на специальной площадке, подходящий вариант для чайников не требующий знаний из области программирования.
- СЕО продвижение — настройка сайта таким образом, что бы в перспективе поисковые системы яндекс и гугл выдавали ресурс в верхних строчках.

Пошаговые инструкции по созданию сайта с нуля
Нижепредставленное пошаговое руководство поможет создать сайт с нуля. Если будете опираться на предложенные способы, скорость на пути к цели будет непременно возрастать. Предстоит преодолеть следующие этапы:
Определение цели сайта
Как уже было замечено раньше, цель — двигатель прогресса. Перед тем как сделать сайт с нуля, составьте список задач, которым необходимо следовать ресурсу. Что должен стандартный сайт:
- создать и удерживать целевую аудиторию;
- обработать заявки клиентов;
- сформировать доверие со посетителей;
- ознакомить посетителей с информацией;
- иметь полезный материал для скачивания;
- автоматизировать рабочие процессы.
Свой перечень можете пополнить и новыми пунктами. Далее продвигайтесь к следующему шагу.
Выбор типа сайта
Как определить категорию принадлежности? Какой тип ресурса воплотить? Ответ на эти вопросы напрямую зависит от той цели, которую определили. Выбор типовой принадлежности обширен.
Выбор типовой принадлежности обширен.
- Визитка — очень простой сайт, на котором задействовано минимальное количество страниц. Ознакамливает с компанией, стоимостью услуг, отзывами клиентов, рекламой. Предоставляет контакты.
- Корпоративный — большая визитка, пользующаяся популярностью у внушительных фирм. Страниц гораздо больше, чем у младшего брата сайта-визитки. Гид по компании — новости, каталоги, услуги, вакансии, онлайн поддержка технической службы.
- Интернет-магазин — сайт для ознакомления с товаром с последующей продажей товара.
- Инфопортал — постоянно обновляемые события из мира новостей.
- СЕО сайт — предлагает практическую информацию из разнообразных областей жизни. От вышивания крестиком до починки автомобильного двигателя.
- ВЕБ портал — объединяет полезные сервисы, такие как расписание, афиша, прогноз погоды.
- Одностраничник — сайт нацелен на продажу одного вида товара.
- Блог — мысли, фото, обзоры, советы, от одного человека.

- Форум — тематический сайт, предоставляющий шанс людям найти друг друга по интересам.
- Интернет сервис — соединяет в себе сервисы, созданные для удобства клиента — платежи, рассылки, биржи, почта.
В будущем возможно размещение платной рекламы на перечисленных сайтах, созданных с нуля.
Способ создания
- Конструктор. Предлагает готовые шаблоны с интуитивно понятным сервисом. Для создания при помощи конструктора сайта с нуля не нужны знания. Достаточно просто выбрать и установить. Что предлагает интернет из данной категории проектов:
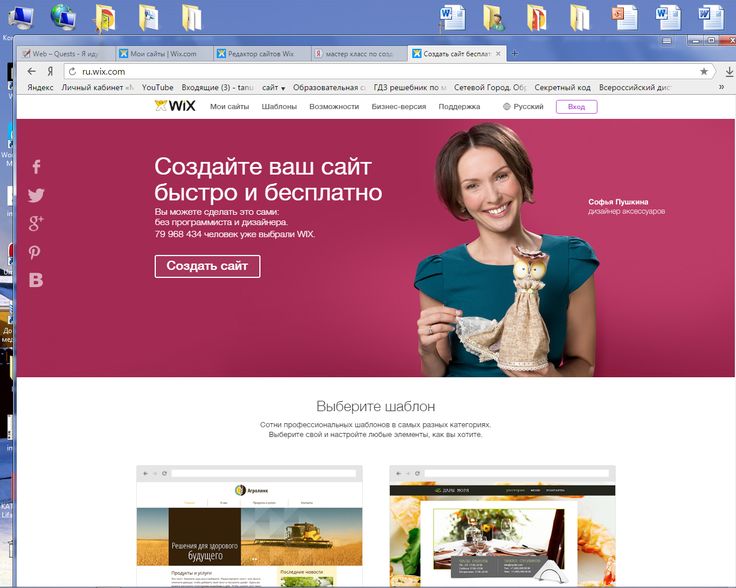
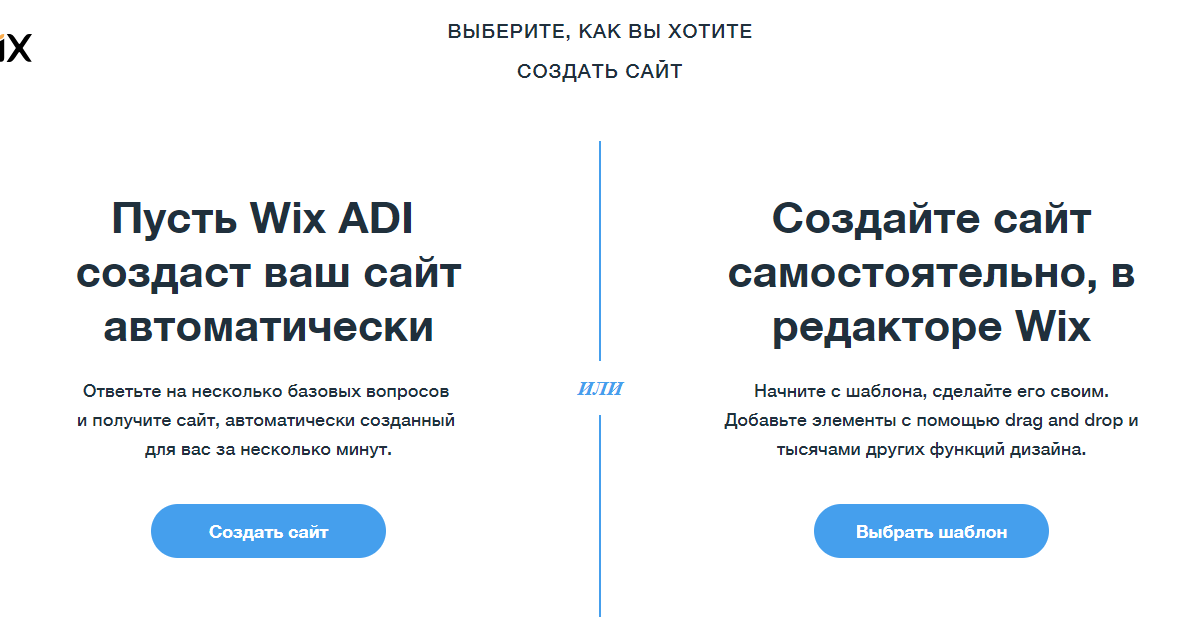
- Wix — создаёт высокоуровневые сложные сайты.
- uKit — предлагает сделать площадку с перспективой СЕО продвижения с выходом в топ популярных сервисов.
- Jimdo — большое количество шаблонов с удобными настройками. Так же в этот конструктор, вы сможете загрузить шаблон, созданный лично вами.
- Flexbe — подойдёт для красивого одностраничника.
Бесплатные СМS
Бесплатные движки удивляют качеством. Для их использования придётся подтянуть некоторые знания. Предлагают гораздо больше опций, чем вышеобозначенный инструмент.
Для их использования придётся подтянуть некоторые знания. Предлагают гораздо больше опций, чем вышеобозначенный инструмент.
- WordPress — для простых сайтов, таких как одностраничник, визитка или блог.
- Joomla — для любого типа сайтов, с более сложным набором функций, чем предыдущий.
- Drupal — обширный набор функций, подходящий для создания сайта любой направленности.
- OpenCart —на этом портале получится интернет магазин со сложным функционалом.
- phpBB — портал для создания сайта для форумов.
Платные СМS для сайта
В сравнении с бесплатными сервисами предлагают гораздо больше функций по редактированию и последующему СЕО продвижению. Без знаний из области программирования на этих движках не обойтись.
- 1С-Битрикс — Высокопроизводительный и вместе с тем легкоуправляемый. Подходит для воплощения любого варианта площадки.
- CMS–готовые варианты площадок с функцией самостоятельной доработки.

- osCommerce — на этой площадке предоставляется возможность создать крутой интернет-магазин.
Структура сайта
Структура несёт ответственность за то, насколько удобно и понятно посетителю будет гулять по страницам ресурса. Приветствуется отсутствие лишней информации в разделах и подразделах, логика в последовательности подразделов.
Контент сайта
Тексты, которые будете заливать на страницу, должны быть не только уникальными, но и интересными и полезными, подробно расписанными. Фото и видеонаполнение следует облегчить перед размещением на сайт при помощи специальных инструментов. Если этого не сделать, страница будет слишком долго загружаться, и пользователь не будет ждать окончания этого утомительного процесса.
Дизайн сайта
При воплощении сайта с нуля, разработка дизайна — важный этап этого процесса. Как и во всём вышеперечисленном, при использовании движка, понадобятся знания. При разработке дизайна учитывайте впечатление, которое последний произведёт на пользователя. Будет ли он понятен, приятен, действовать успокаивающе или раздражающе? Понятно ли будет для клиента назначение расположенных на ресурсе кнопок? На движке вы сможете сделать прототип- каркас будущего сайта, на котором вместо привычного интерфейса будут присутствовать геометрические фигуры.
При разработке дизайна учитывайте впечатление, которое последний произведёт на пользователя. Будет ли он понятен, приятен, действовать успокаивающе или раздражающе? Понятно ли будет для клиента назначение расположенных на ресурсе кнопок? На движке вы сможете сделать прототип- каркас будущего сайта, на котором вместо привычного интерфейса будут присутствовать геометрические фигуры.
Вёрстка сайта
Этап создания готовой площадки на основе созданного каркаса. Не поленитесь и лучше всего овладейте знаниями из ракурса html и css. Эти названия только звучат страшно, на самом деле изучить это не составит труда. Для помощи в сайтостроении созданы программы помощники.
- Notepade ++ — блокнот, созданный для удобства. Простой в применении и отличающийся обширной функциональностью.
- PhpDesigner — эта программа способствует воплощению площадок любой сложности.
- Adobe Dreamweaver — программа, которая даёт возможность не только разработать сайт с нуля, но и предварительно ознакомиться с его видом и функциональность через браузер.

- Balsamiq Mockups — приложение для разработки каркаса будущего ресурса.
- Адоби Мьюз — классная программ, а подходящая для создания как одностраничников, так и более сложных площадок. Простой интерфейс, возможность предварительного просмотра страницы через браузер, большое количество видеоуроков по обучению пользованием на канале ютуб.
Домен
Поставьте себя на место пользователя и подумайте, какое имя для вас покажется наиболее привлекательным и запоминающимся? Создайте перечень хотя бы из шестидесяти имён и выберите короткое и звучное. Введите его в поисковик браузера и убедитесь в том, что вы первый, кто изобрёл такое название.
Хостинг
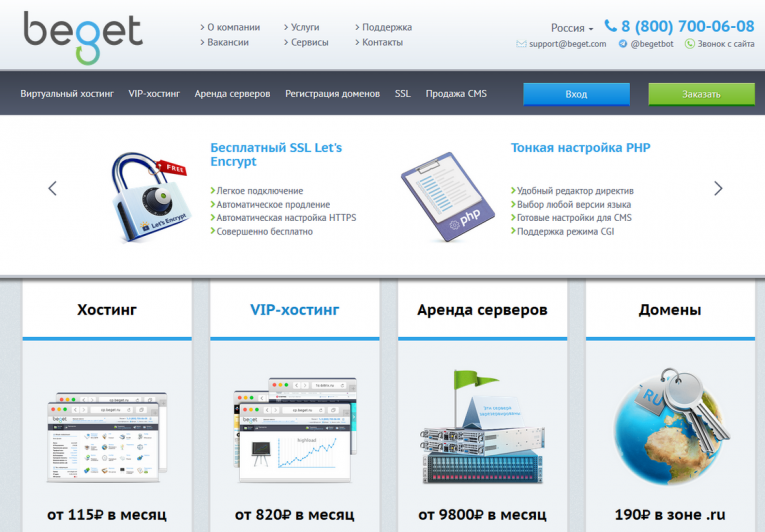
Когда подойдёте к этапу выбора хостинга, ни в коем случае не прельщайтесь на бесплатные услуги компаний хостеров. Вот вроде бы это кажется выгодным и привлекательным, но такие хостеры недостаточно надёжны. Мало того, что они отличаются нестабильной работой, так ещё и могут бесследно исчезнуть вместе с сайтом. Обратите внимание на скорость работы службы поддержки, ознакомьтесь с отзывами в сети интернет.
Обратите внимание на скорость работы службы поддержки, ознакомьтесь с отзывами в сети интернет.
SSL сертификат
Это завуалированная перекличка между вами и сервером, на котором расположен ресурс. Она защищена сертификатом от несанкционированного доступа посторонних. Сертификат выдаёт провайдер после обращения в службу поддержки. Он требует обновления раз в полгода. Хостер поможет с установкой сертификата.
Запуск сайта
Для запуска сайта, созданного с нуля, понадобится специальная программа-проводник, например FailZilla, которая поможет разместить ресурс на сервер. Такую программу можно скачать бесплатно, опять же погуглите и почитайте отзывы. После загрузки, пройдите по ссылке и протестируйте то, что у вас получилось.
Индексация сайта
Для того чтобы ваш ресурс смогли найти в интернете другие люди, его необходимо проиндексировать. Проиндексировать — значит познакомить с поисковиком. Делать это можно как в ручном, так и в автоматическом режиме. На знакомство уходит около двух недель.
Делать это можно как в ручном, так и в автоматическом режиме. На знакомство уходит около двух недель.
Заключение
Создание сайта с нуля — это возможность зарабатывать в перспективе, шанс обрести любимое занятие. Для кого-то это так и останется в категории хобби, а кто-то, возможно, сможет достигнуть хороших результатов в сайтостроении, стать специалистом в этом вопросе и сделать это профессией, благодаря которой можно зарабатывать. Для скорости приобретения новых знаний можно приобрести платный курс. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Как создать сайт самостоятельно? — Блог Mobios School
05.04.2021
Новости школыСегодня мы поговорим о том, как создать сайт самому. Ведь современные технологии позволяют справиться с этой работой самостоятельно. Естественно, не обходится без неожиданностей и подводных камней. Поэтому мы расскажем, какие необходимо иметь навыки и действительно ли это так сложно.
Ведь современные технологии позволяют справиться с этой работой самостоятельно. Естественно, не обходится без неожиданностей и подводных камней. Поэтому мы расскажем, какие необходимо иметь навыки и действительно ли это так сложно.
С чего начать создание сайта
Чтобы приступить к созданию, для начала необходимо определиться с тем, какой именно сайт вы бы хотели создать. Из доступных вариантов – следующие:
-
Интернет-магазин. Ресурс подразумевает комплекс программ, которые параллельно работают на одном сайте. Интернет-магазин позволяет клиентам выбрать необходимые им товары из каталога, ознакомившись при этом с инструкцией и характеристиками. В каталоге размещены фото товаров, стоимость, описание и подсказки.
-
Визитка. Очень простой ресурс, который, как правило, состоит из одной страницы. На ней расположена информация о компании, о товарах или предоставляемых услугах.
 Также на странице необходимо разместить контактную информацию. Если вы не готовы нести серьезные затраты, но при этом хотите современно продвигать товары, стоит обратить внимание именно на сайт-визитку.
Также на странице необходимо разместить контактную информацию. Если вы не готовы нести серьезные затраты, но при этом хотите современно продвигать товары, стоит обратить внимание именно на сайт-визитку. -
Одностраничник. Еще один достаточно простой в плане реализации ресурс. Это страница, которая преследует единственную цель – собрать контактные данные целевой аудитории. Одностраничники целесообразно использовать параллельно с рекламными кампаниями, увеличивая таким образом аудиторию. Наполнение страницы достаточно простое: необходимо лишь изложить информацию о компании или же услугах, которые вы продвигаете.
Если вы думаете, как самому создать сайт, упростите себе работу – выберите один из предложенных выше вариантов.
Как создать сайт на базе шаблона
Чтобы долго не думать над тем, как самому создать свой сайт, рекомендуем использовать бесплатные шаблоны и разнообразные конструкторы. Ведь для начала вы должны проверить на практике, насколько вы сильны в этой сфере.
Ведь для начала вы должны проверить на практике, насколько вы сильны в этой сфере.
Создать сложный многоуровневый сайт с нуля достаточно проблемно, поэтому мы рекомендуем для начала выбрать более простой вариант. Ведь для построения ресурса с нуля требуются основательные знания в кодах, особенностях оптимизации ресурса и дизайна. Кроме того, вам понадобится и помощь опытного копирайтера, который наполнит ресурс.
Рациональнее всего использовать уже готовые конструкторы. Вы найдете сразу несколько компаний, которые предлагают шаблоны. Они могут быть как платными, так и бесплатными. Вы найдете готовые решения для создания как простого личного блога, так и полноценного интернет-магазина.
Прежде чем разбираться с тем, как как создать веб сайт самому, ознакомьтесь с преимуществами конструкторов:
-
Управлять всеми доступными элементами очень легко, ведь административная панель минималистичная и понятная.

-
Чтобы создать проект, нет необходимости использовать языки программирования.
Так что вы сможете создать сайт необходимой вам структуры. Но разбираясь с тем, как создать свой сайт в интернете самому, вы должны знать и о недостатках использования шаблонов:
-
Провести поисковую оптимизацию такого ресурса будет сложнее, чем созданного с нуля.
-
Создать многоуровневый сложный проект, используя готовые шаблоны, будет достаточно сложно. Ведь разработчики предлагают вам готовые решения, сильно менять которые не выйдет.
-
Сайт привязан к серверу шаблона, так что сбои непременно приводят к тому, что вы теряете контент.
Разбираясь с тем, как создать самому сайт, вам нужно для начала освоить базовые навыки работы.
Чтобы создать качественный коммерческий проект, необходимо выбрать CMS-система на примере WordPress. Но не использовать предлагаемые паттерны, а работать практически с нуля. Именно для этого вам необходимы хотя бы начальные навыки в сфере дизайна и верстки. Чтобы узнать об этом больше, почитайте профильную литературу, посмотрите обучающие уроки или запишитесь на курсы. Не лишним будет и пройти обучение в нашей школе. Наши специалисты детально расскажут, как создать интернет сайт самому.
В результате вы сможете создать ресурс, который отвечает всем вашим требованиям, а также позволяет провести оптимизацию. Как вы уже поняли, создать сайт непросто. Вы должны иметь определенные навыки и знания.
Преимущества создания сайта самостоятельно
Не стоит сомневаться в том, можно ли создать сайт самому.
 Это более чем реально. Кроме того, этот процесс имеет множество преимуществ. Например, используя конструкторы и шаблоны, вы сможете создать свой собственный сайт даже в том случае, если у вас нет навыков программирования. Ведь сегодня вы можете найти множество детальных инструкций и пошаговых объяснений.
Это более чем реально. Кроме того, этот процесс имеет множество преимуществ. Например, используя конструкторы и шаблоны, вы сможете создать свой собственный сайт даже в том случае, если у вас нет навыков программирования. Ведь сегодня вы можете найти множество детальных инструкций и пошаговых объяснений.
Чтобы вы не сомневались, можно ли самому создать сайт, мы вам обещаем: сделать это возможно за считанные дни. Если вы выбрали подходящий шаблон и определились с тем, какой информацией он должен быть наполнен, на оформление уйдет всего лишь день – два.
Разобравшись с тем, как самостоятельно создать сайт, вы сэкономите немало денег. Ведь заказывать сайт у студии – недешевая услуга. Зачем платить, если вы можете выполнить всю работу самостоятельно?
Мы рассказали вам коротко о том, как создать собственный сайт самостоятельно. Теперь вам осталось лишь изучить как можно больше профильной литературы и смело приступить к созданию своего уникального ресурса.
Если вы хотите, чтобы успешные специалисты сферы рассказали более подробно о том, как самостоятельно создать свой сайт, записывайте на курсы.
Создание иммерсивного креативного веб-сайта с нуля без фреймворков (онлайн-курс)
Назад к курсам
Существует множество преимуществ создания веб-сайтов с нуля без использования фреймворков JavaScript, таких как React, Vue или Angular. Особенно, когда вы хотите создать что-то уникальное, чего еще никогда не было ни на одном другом веб-сайте.
Требования
Этот курс предназначен для всех профессиональных уровней. Как начинающие, так и учащиеся среднего уровня смогут следовать пошаговому подходу.
Описание
В этом курсе вы узнаете, как настроить собственный шаблон с нуля со всеми технологиями, инструментами и библиотеками, необходимыми для быстрого освоения..jpg)
Дополнительная информация
Мы научим вас правильному подходу к использованию простого JavaScript на веб-сайте: мы расскажем о Fetch API и History API, а затем интегрируем их с классами ECMAScript 2015+, которые будут использовать Promises для анимации в и плавно анимируйте свои представления.
Мы также узнаем , как создавать повторно используемые классы компонентов, которые могут ускорить процесс разработки. Наконец, мы узнаем, как интегрировать простую настройку JavaScript с библиотеками, ориентированными на анимацию, такими как GSAP, OGL и Three.js, чтобы выделить свой веб-сайт среди всех остальных.
К концу этого курса вы сможете создать первоклассный веб-сайт, изучить некоторые технологии и инструменты переднего плана, такие как Pug (механизм шаблонов), SASS/SCSS + PostCSS (препроцессор CSS), Babel (ECMAScript 2015+ JavaScript Compiler) и Webpack (Assets Bundler) и, наконец, узнайте, как интегрировать все со стандартными отраслевыми библиотеками, такими как GSAP, OGL и Three.
Вы узнаете
- Как настроить свой шаблон с нуля
- Новейшие инструменты и библиотеки, необходимые для ускорения работы
- Правильный подход к использованию простого JavaScript на веб-сайте
- Узнайте о наиболее часто используемых технологиях и инструментах переднего плана
- Интегрируйте все с GSAP, OGL и Three.js
Курс включает
- 25 часов практических и сжатых знаний
- Немедленный доступ ко всей коллекции видео
- Документация курса
- Исходный код
- Ценные ссылки и ресурсы для каждого урока
Узнайте больше о
этом курсе
Модули
Чему вы научитесь
в этом курсе.
Познакомьтесь с учителем
Интерактивный разработчик в Active Theory
Луис Энрике Бизарро — бразильский креативный разработчик из Сан-Паулу, Бразилия, в настоящее время работает в Active Theory.
 Он работал над технически сложными проектами для известных международных брендов, таких как Nike, Google, Airbnb, Samsung, Lufthansa, Shell, Corvette, Chevrolet, HBO и Cartoon Network, используя передовые технологии, такие как WebGL, GLSL и JavaScript.
Он работал над технически сложными проектами для известных международных брендов, таких как Nike, Google, Airbnb, Samsung, Lufthansa, Shell, Corvette, Chevrolet, HBO и Cartoon Network, используя передовые технологии, такие как WebGL, GLSL и JavaScript.Сейчас
65€
/€100
Содержание курса
Создание веб-сайтов с нуля без использования фреймворков JavaScript, таких как React, Vue или Angular, дает бесчисленное количество преимуществ. Особенно, когда вы хотите создать что-то уникальное, чего еще никогда не было ни на одном другом веб-сайте.
Характеристики
- Английский
- английский, испанский, французский, японский, итальянский, португальский (Машинный перевод)
- Все уровни
- Доступ на мобильных устройствах и компьютерах
- Полный доступ
- Сертификат об окончании
Если у вас есть какие-либо вопросы об этом курсе, пожалуйста, свяжитесь с нами
Начните курс и улучшите свой профессиональный инструментарий.
Начни курс и дорасти до Луны
Начни курс и дорасти до Луны
Связанные курсы
Найдите другие курсы
, подобные этому.
Создание простого веб-сайта-портфолио с помощью WebGL и Barba.js
Создание векторной графики, пользовательского интерфейса и анимации с помощью SVG с нуля
Аудиореактивные визуальные эффекты с кодом
Увлекательный процесс создания живых интерактивных 3D-сцен для Интернета
В настоящее время у нас есть еще курсы для вас Просмотреть все курсы
Как создать веб-сайт с нуля: пошаговое руководство
Создание веб-сайта с нуля может показаться сложной задачей. Вы можете быть перегружены всеми задачами и соображениями. Возможно, вы даже все еще задаетесь вопросом, с чего начать в первую очередь. И мы все знаем, что это еще сложнее, когда ваши клиенты не уверены, с чего они хотят начать. Тем не менее, эта пугающая задача может стать простой при наличии хорошо спланированного процесса.
Вы можете быть перегружены всеми задачами и соображениями. Возможно, вы даже все еще задаетесь вопросом, с чего начать в первую очередь. И мы все знаем, что это еще сложнее, когда ваши клиенты не уверены, с чего они хотят начать. Тем не менее, эта пугающая задача может стать простой при наличии хорошо спланированного процесса.
Наша цель в конце этой статьи — помочь вам ответить на этот животрепещущий вопрос:
Как создать веб-сайт с нуля для ваших клиентов, если у меня нет собственного веб-дизайнера и команды веб-разработчиков?
Вот наше пошаговое руководство, необходимое для создания веб-сайта с нуля и вывода предложения вашего агентства на новый уровень…
Как создать веб-сайт с нуля
Перед созданием веб-сайта вашего клиента необходимо рассмотреть и установить множество аспектов, чтобы предложить им полное создание и дизайн веб-сайта. Давайте изучим их.
- Определение целей вашего веб-сайта
- Сбор клиентского контента
- Изучение конкурентов
- Выбор конструктора веб-сайтов
- Защита хостинга
- Выбор доменного имени
- Выбор шаблона SEO 903 с нуля3 основы
- Увеличение масштаба создания веб-сайта
1.
 Определение целей веб-сайта
Определение целей веб-сайтаПрежде всего, вам необходимо понять основные цели вашего клиента. Веб-сайты существуют по какой-то причине, и эта главная причина должна быть в центре внимания каждого элемента каждой страницы. Если цели не ясны, то веб-сайт в конечном итоге потерпит неудачу.
Кроме того, есть веб-сайты, которые монетизируются, например, электронная коммерция. Наиболее заметные элементы на сайте должны быть сосредоточены на продажах, подписках или запросах. Причины могут варьироваться от клиента к клиенту, от простого повышения осведомленности о конкретной проблеме до расширения своего профиля и портфолио.
После того, как этот основной фокус будет установлен, вы сможете получить гораздо более четкое представление о макете и форме веб-сайта, что позволит вам определить такие вещи, как:
-
Типы страниц: Какие страницы вам нужны? Например, страницы продуктов, страницы портфолио, контактные формы и т. д. - Тип контента.
 Будет ли сайт более визуальным или, возможно, более информативным и ориентированным на текст?
Будет ли сайт более визуальным или, возможно, более информативным и ориентированным на текст? - Технические возможности: Есть ли какие-либо более сложные функции, которые необходимо интегрировать? И как это может повлиять на скорость сайта и общую производительность?
Это первый шаг для любого агентства, которое хочет включить дизайн и разработку веб-сайтов в свое предложение. Это обеспечит бесперебойную работу всего процесса, от самой сборки до
ведение клиентов и коммуникации.
2. Соберите содержимое вашего клиента
Одна вещь, которая часто может замедлить процесс создания веб-сайта, — это получение информации от клиента. Отличный способ обойти это проявляя инициативу. Вместо того, чтобы ждать, пока клиент пришлет детали, которые являются неотъемлемой частью веб-сайта бренда, отправьте ему то, что вам нужно, в простой форме, чтобы он мог ее заполнить.
Это можно сделать несколькими способами. Во-первых, вы можете создать универсальную форму, которую можно снова и снова рассылать клиентам, и которая будет частью начального процесса инструктажа. В качестве альтернативы вы можете установить соединение с клиентом и просто выполнить его, гарантируя, что вы получите
В качестве альтернативы вы можете установить соединение с клиентом и просто выполнить его, гарантируя, что вы получите
3. Исследование конкурентов: что они делают?
Важно понимать, чем занимаются конкуренты в плане дизайна и разработки. Точно так же, как проводить исследования конкурентов, чтобы понять, структурированы ли другие игроки в вашей области и работают ли они.
При изучении конкурентов важно проанализировать их с двух разных точек зрения:
- Читатель
- Поисковик
Что хочет видеть читатель/покупатель?
Во-первых, вы поймете, что хочет видеть целевая аудитория на страницах, которые вы создаете. Давно зарекомендовавшие себя конкуренты полезны для сбора этой информации, поскольку у них были годы для создания своей продукции.
Важно учитывать любые общие тенденции. Они могут варьироваться от типа страниц конкурса, типа CTA (призыва к действию), используемого на главной странице, или структуры страницы и виджетов, представленных на разных страницах.
При изучении сайтов конкурентов учитывайте:
-
Типы страниц (например, услуги, блог, информация и т. д.) - Использование изображений/видео
- Длина текста на страницах
- Заголовки и заголовки
- 9
- 9
- 9
- Использование ключевых слов
- Интеграция с социальными сетями
- Другие функции (отзывы, живой чат и т. д.)
Вы поймете, как клиенты в вашей отрасли взаимодействуют с веб-сайтами, и соответствующим образом создадите свой сайт.
Что хочет видеть поисковая система?
Google — это место, где большинство конечных пользователей будут проводить исследования, которые в конечном итоге приведут их на веб-сайт. Поисковая оптимизация (SEO) — это упражнение, направленное на то, чтобы ваш сайт работал лучше на страницах результатов поисковых систем.
Структура ранжирования Google, которая определяет, какие страницы показываются вверху определенной исследовательской страницы, построена с учетом потребностей пользователей: чего хочет клиент, того хочет и Google. Тем не менее, также важно не упускать из виду то, что ищут поисковые системы.
Тем не менее, также важно не упускать из виду то, что ищут поисковые системы.
Чем лучше сайт работает на страницах результатов поисковой системы (SERP), тем больше шансов, что он привлечет клиентов. Хорошее SEO еще более важно для высококонкурентных отраслей, включающих
сайты электронной коммерции. Высокая важность факторов, отмеченных выше, поможет вам определить, какие элементы заставляют бизнес ранжироваться по определенным ключевым словам поиска.
Лучший способ создать свой веб-сайт с учетом поисковых систем — это ввести в Google ключевое слово, на которое вы хотите настроить таргетинг, и спуститься вниз по верхним страницам на странице результатов поиска. Вы сможете установить намерение пользователя в отношении поискового запроса, а также критические функции и темы рейтинга страниц, что позволит вам создавать страницы на основе этого на веб-сайте вашего клиента.
4. Выбирайте конструктор веб-сайтов с умом
Большинство людей не на самом деле создать сайт с нуля — и вы не должны! Если только вы не хотите научиться программировать, то есть!
Люди используют простой, но мощный
конструкторы сайтов
для начала. Давайте посмотрим, как вы должны выбрать свой.
Давайте посмотрим, как вы должны выбрать свой.
Основные функции и аспекты, которые следует учитывать при поиске подходящих конструкторов веб-сайтов для вас и ваших клиентов:
●
Удобство для пользователя: что конструктор сайтов требует от ваших знаний и, самое главное, отражают ли они ваши возможности? Ваш клиент новичок в управлении веб-сайтом? Нужно ли будет вносить изменения после создания веб-сайта?
● Цена: сделать тарифные планы отражают ваши бюджеты и ожидания клиентов?
● Время сборки: уложится ли это в идеальное время запуска клиента, и сможете ли вы управлять этими временными рамками?
● Широкий выбор шаблонов: Существуют ли готовые шаблоны, которые можно настроить в соответствии с бизнесом и общими целями вашего клиента, или вам придется создавать все с нуля?
●
Производительность (скорость сайтов и оптимизированная для SEO платформа):
Хорошо ли работают сайты, созданные с помощью платформы, в соответствии с
Основные веб-жизненные показатели
показатели? Google придает большую ценность и важность сайтам с хорошими показателями производительности.
● Отзывчивый: Должен ли веб-сайт реагировать на разные устройства, и предлагает ли конструктор веб-сайтов поддержку мобильных устройств?
● White-label: Должен ли конструктор веб-сайтов иметь white-label, чтобы ваши клиенты могли взаимодействовать с CMS и инструментами совместной работы?
● Простота использования: насколько простым должен быть конструктор сайтов? Сегодня многие конструкторы веб-сайтов предлагают простое перетаскивание для перемещения виджетов и контента в разные области страницы.
● Гибкость дизайна: сколько настраиваемого контента вам нужно? Например, Duda Flex предлагает полную гибкость, чтобы все было в ваших руках.
● Интеграция со сторонними инструментами: можете ли вы интегрировать сторонние инструменты, такие как PayPal, Google Analytics и Mapbox.
● Разнообразие виджетов/функций: Какие дополнительные виджеты и функции вы можете интегрировать, и соответствует ли это тому, что потенциальный клиент и поисковая система ищут от вашего клиента?
● Время обслуживания: как часто требуется обслуживание, и предлагает ли конструктор веб-сайтов быстрый доступ и простоту использования?
Вероятно, вокруг вас много потенциальных клиентов, которым нужен веб-сайт. Если вам нравится этот процесс, рассмотрите возможность создания сайтов для них! Это красивый и прибыльный бизнес, и Дуда может помочь вам во всем этом.
Если вам нравится этот процесс, рассмотрите возможность создания сайтов для них! Это красивый и прибыльный бизнес, и Дуда может помочь вам во всем этом.
Почему бы не узнать, как конструктор сайтов Duda самостоятельно проверяет все эти соображения.
Начать бесплатную пробную версию сейчас>> {Кредитная карта не требуется}
5. Убедитесь, что у вас есть хостинг
Разработка и создание веб-сайта с нуля — это здорово, но вам придется размещать его самостоятельно или в хостинговой компании, чтобы сделать его доступным для клиентов. .
Выбор правильного хостинг-провайдера для вашего сайта может положительно повлиять на вашу производительность. Неправильный хостинг-провайдер может:
-
Замедлить скорость загрузки вашей страницы, что может значительно повлиять на ваш рейтинг. - Влияет на безопасность пользователя на странице.
- Вы рискуете потерять все свои данные, поскольку они могут не предоставить вам резервные копии.

- Предложения без поддержки.
Необходимо провести некоторые исследования, чтобы найти правильный хост для ваших нужд. Однако некоторые разработчики веб-сайтов, такие как Duda, предложат разместить ваш сайт, сэкономив ваше время и деньги.
Это также означает, что в отличие от системы управления контентом, такой как WordPress, всем можно управлять из одного места. С этими
решение для хостинга, Duda делает весь процесс с клиентом намного более гладким, чем жонглирование дизайном и разработкой вашего веб-сайта с несколькими компаниями.
6. Выбор доменного имени
Выбор доменного имени является важной частью создания веб-сайта. Естественно, ваш клиент должен иметь большое влияние на это, но это не значит, что вы не можете предложить свой опыт и рекомендации. У вас будет возможность выбрать бесплатное доменное имя или зарегистрировать его, но при создании веб-сайта для бизнеса или клиента почти всегда лучше зарегистрировать его.
Зарегистрированный домен сделает домен более запоминающимся и профессиональным, улучшая любые маркетинговые кампании или деятельность, которую вы проводите.
Например, домены верхнего уровня будут выглядеть как www.adidas.com, а не как www.adidas.wordpress.com, если вы создадите сайт с помощью WordPress.
Покупка доменного имени является относительно простым процессом, и сегодня в Интернете существует множество регистраторов доменных имен. GoDaddy и Google Domain — одни из самых известных. Процесс довольно прост: зайдите на их сайт, введите желаемое доменное имя и совершите покупку, если оно доступно. Обычно вы найдете несколько предложений, так что это просто случай найти правильное для вас.
7. Выберите макет веб-сайта: используйте шаблон или начните с нуля
Одна из замечательных особенностей использования конструкторов веб-сайтов для создания веб-сайта с нуля заключается в том, что доступно множество отличных шаблонов, каждый из которых предназначен для конкретных целей. Итак, если вы хотите создать веб-сайт электронной коммерции для своего клиента или блог о путешествиях, у вас, вероятно, будет отправная точка.
Итак, если вы хотите создать веб-сайт электронной коммерции для своего клиента или блог о путешествиях, у вас, вероятно, будет отправная точка.
Например, Duda предлагает широкий ассортимент
доступны шаблоны, все с возможностью настройки макетов, изменения цветов и шрифтов и встраивания виджетов, чтобы преобразовать шаблон в соответствии с ожиданиями вашего клиента.
Также можно начать с нуля, перетаскивая и интегрируя все, что вам нужно, быстро и легко.
Когда дело доходит до использования шаблона, вам нужно подумать о:
-
Добавлении и удалении страниц, которые вы хотите/не хотите, из исходного шаблона - Заполните необходимое содержимое, поэтому заполните в текстовых полях, изображениях, видео и т. д.
- Интегрируйте любые значки социальных сетей или каналы, которые вы хотите отображать.
- Настройте и измените панели навигации и меню навигации.
- Интегрируйте любые контактные формы, которые вам нужны.

- Интеграция со сторонними инструментами и плагинами, которые вам нужны.
- Добавьте в интернет-магазины и платежные системы, такие как PayPal (при необходимости).
- Убедитесь, что заголовки и метаданные обновлены.
8. Проведите базовую поисковую оптимизацию
В конечном итоге вы хотите, чтобы потенциальные клиенты находили сайт вашего клиента. Чтобы сделать это органично, вам нужно убедиться, что ваш сайт оптимизирован для поисковых систем. Мы касались этого несколько раз, и мы не можем не подчеркнуть его важность.
Во-первых, отправной точкой является интеграция сторонних инструментов, таких как Google Analytics или Facebook Pixel, чтобы вы могли управлять и отслеживать производительность сайта клиента. Оттуда все дело в том, чтобы на веб-сайте был правильный контент в нужных областях и чтобы он работал хорошо.
Вам необходимо убедиться,
структура веб-сайта находится в хорошем рабочем состоянии, при этом
Также обязательна поисковая оптимизация на странице. Это означает:
Это означает:
-
Интеграция ключевых слов на релевантные страницы - Ответы на ключевые вопросы в соответствии с целью поиска
- Использование соответствующих заголовков
- Внутренние ссылки на другие страницы вашего сайта.
Прохождение
Контрольный список SEO перед запуском веб-сайта имеет решающее значение для обеспечения хорошей работы нового веб-сайта, предлагая хороший пользовательский интерфейс и занимая высокие позиции в поисковой выдаче.
9. Масштабирование вашего веб-сайта Создание
Самое замечательное в создании веб-сайтов с помощью Duda заключается в том, что все можно легко масштабировать. После того, как вы справились с созданием одного веб-сайта, вы можете перейти к созданию других, эффективно поддерживая их и управляя ими. Это означает довольных клиентов и рост вашего бизнеса.
Вы можете сохранять и повторно использовать части веб-сайта и упрощать свой подход, что в конечном итоге добавит вашему агентству новую нить и поможет вам завоевать честную репутацию в индустрии дизайна и разработки веб-сайтов.

