Индивидуальный подход к разработке туристических сайтов
Техническое задание. Абсолютно для каждого проекта подготавливается техническое задание. В рамках этих работ, подробно разбираются цели и задачи сайта, бизнес заказчика, анализируются последние технологии оптимальные для данного решения, идет разбор сторонних систем, если они подключаются.
Главный программист лично делает декомпозицию работ и определяет лучшее, эффективное, современное решение. Далее составляется подробный план создания сайта, при его разработке используется весь наш опыт в области интернет-маркетинга, офлайн маркетинга, рекламы, юзабилити, дизайна и верстки.
При создании мы максимально стараемся давать советы по улучшению, чтобы заказчик мог опираться на наш опыт, эксплуатировать его. Готовое техническое задание позволят чётко видеть конечную цель, избежать огромного количества переделок уже на этапе проектирования (что экономит бюджет заказчику) и, конечно же, прийти к заветной точке с максимальной экономией и максимальным временем — ведь мы с Вами будем двигаться по прямой!
Подход к дизайну. Даже при выборе типового дизайна, практически для всех тарифов мы подходим очень индивидуально к каждому дизайну. Шаблон — это только отправная точка.
Даже при выборе типового дизайна, практически для всех тарифов мы подходим очень индивидуально к каждому дизайну. Шаблон — это только отправная точка.
Дальше наш дизайнер лично с Вами работает и бывает, что полученный дизайн сайт ничего общего с отправной точкой не имеет, так много было изменено в соответствии с пожеланиями заказчика.
Подключение внешних систем. Наша главная задача — максимально эффективный сайт. Поэтому, мы работаем абсолютно со всеми информационными системами.
Перепробовав множество систем управления сайтом, мы остановились на CMS MODx, как на наиболее гибкой, быстрой и понятной клиенту. Систему MODx мы используем для большинства сайтов, так же для некоторых сайтом WordPress и в случаях с сайтами с уникальным функционалам создаем решение на фреймоворке yii2. При этом, если у Вас есть особые пожелания относительно другой систему управления, (например 1С-Битрикс), то у нас достаточно квалификации удовлетворить и такие запросы.
Личный менеджер. За каждой компанией закрепляется менеджер, который изначально Вас ведет, вникает в Ваши задачи и Ваш бизнес, используя свои знания в интернет-маркетинге, позволяет сделать максимум для Вашего бизнеса, при Ваших возможностях.
Наши сотрудники постоянно обучаются, ведут вебинары и семинары, например «Турсайт на 100%», получают постоянный опыт именно в туризме, знают специфику и туроператорской и турагентской деятельности. Мы любим туризм и его технологии, и выкладываемся на все 100%.
Лучшие программисты и верстальщики. У нас работают лучшие программисты, верстальщики, интернет-маркетологи. Попасть к нам непросто. В качестве отбора выставляются сложнейшие задания и требования. Но те, кто к нам попадают, имеют действительно высочайшую квалификацию.
А далее, мы постоянно растем — изучаем зарубежные источники по интернет-маркетингу, закупаем все издаваемые книги в России, общаемся с коллегами. В итоге, мы всегда стараемся давать своим клиентам лучшее, что есть из технологий и на рынке.
Все озвученное позволяет нам достигать максимально индивидуального подхода, делая уникальные сайты, действительно, ручной работы!
Создание и разработка сайта под ключ
Другие кейсы
Эту услугу заказывали:
Посадочная страница
От 150 тыс. ₽
Интернет-магазин
От 750 тыс. ₽
Корпоративный сайт
От 500 тыс. ₽
Почему выбирают нас?
Комплексное решение задач
Разработка, дизайн, наполнение, продвижение и тестирование — мы работаем сразу над всеми элементами. Вы получаете готовый продукт, которым можно пользоваться.
Индивидуальный подход к каждому клиенту
Мы не работаем по шаблонам, а создаем сайты, которые решают задачи клиента — повышают продажи, укрепляют репутацию бренда, формируют лояльность покупателей. Проект-менеджер ведет не больше 6 проектов одновременно — он вникает в ваш бизнес и предлагает не типовое решение, а индивидуальное, в соответствии с процессами и особенностями именно вашего бизнеса.
Команда экспертов
Над сайтом для каждого клиента работает отдельная команда — разработчики, SEO-оптимизаторы, дизайнеры, копирайтеры, маркетологи, которые являются экспертами в своей области. Команда посвящает максимум времени вашему проекту, создает и реализует оригинальные решения, эффективные именно для достижения задач клиента.
Гарантии и прозрачность работ
Во время разработки сайта вы регулярно получаете отчеты о проделанной работе. Проджект-менеджер всегда на связи с вами — вы в любой момент можете отследить прогресс. MediaNation дает гарантию на созданный сайт до года. Вы можете заказать поддержку сайта. Если возникнут ошибки, мы оперативно их устраним.
Награды, сертификаты
273 Сертификата
43 Награды
>50 Описанных кейсов
Сертифицировано Яндексом с 2008 года
Рейтинг Рунета, 2022 «Мебель и интерьер 2022»
Рейтинг Рунета, 2022 «SEO-аналитика и консалтинг»
Рейтинг Рунета, 2022 «Агентства Performance-маркетинга»
Рейтинг Рунета, 2022 «Cертифицированные агентства Яндекс. Директ»
Директ»
CallTouch, 2019 «Стоимость лида в авторитейле: Škoda»
РЕЙТИНГ РУНЕТА, 2022
РЕЙТИНГ РУНЕТА, 2022 «SEO аудит сайта»
РЕЙТИНГ РУНЕТА, 2022 «Премиальное SEO для интернет-магазинов»
РЕЙТИНГ РУНЕТА, 2022 «Агентства таргетированной рекламы, реклама в MyTarget»
Популярные вопросы
В какие сроки будет создан сайт?
Точный срок зависит от формата сайта и объема работ и рассчитывается индивидуально. Презентацию и коммерческое предложение с обозначенными сроками выполнения заказа вы получаете в течение трех дней после обращения. Усредненный срок сдачи
Усредненный срок сдачи
От чего зависит стоимость создания сайта?
От сложности и функций, которые вам нужны. Чем сайт проще, тем бюджетней его создание. Визитка и лендинг стоят меньше, чем интернет-магазин, но каждый сайт решает свою задачу — поэтому необходимо точно определить, чего вы хотите добиться с его помощью, а затем выбирать формат. Напишите нам, если нужна консультация.
Можно ли улучшить старый сайт, вместо создания нового?
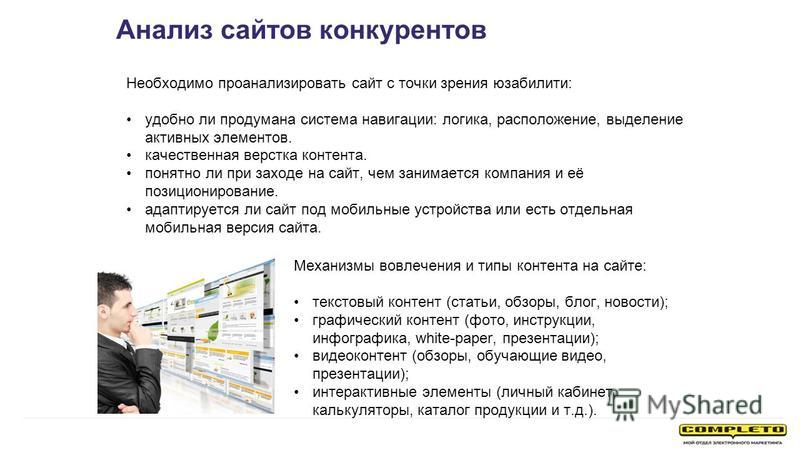
Технически — да. Практически – это не всегда выгодно, особенно если сайт сделан больше 5 лет назад и сильно устарел. Разобраться, какой вариант выгодней для вас, поможет UI/UX-аудит — мы проанализируем сайт и составим подробный отчёт о том, что можно улучшить и в какую сумму это обойдётся.
Что делать, если на новом сайте будут обнаружены ошибки? Есть ли гарантийный срок?
После окончания работ по созданию сайта мы тестируем его сами, выявляем и исправляем ошибки, поэтому вы получаете готовый и отлаженный инструмент для вашего бизнеса. Если вы обнаружили ошибку — напишите нам, мы ее устраним.
Давайте работать? Мы верим в ваш бизнес
Выведем ваш digital-маркетинг на новый уровень
Как создать личный веб-сайт за 11 шагов
Мы знаем, что вы хотите поделиться уникальными интересами, опытом и личностью со всем миром.
Личный сайт — это отличная возможность заявить о себе и своих навыках. Мы рассмотрим, что вам нужно сделать, чтобы создать личный веб-сайт, который будет наилучшим образом представлять вас и поможет вам достичь ваших целей.
Как создать личный веб-сайт
Шаг 1: Знайте, почему вы хотите создать личный веб-сайт
Подумайте о теме и цели вашего личного веб-сайта. Возможно, вам понадобится место для блога о ваших путешествиях или место для публикации ваших творческих работ. Или вам может понадобиться платформа для продвижения вашего растущего хлебопекарного бизнеса, канал для привлечения большего количества клиентов в качестве внештатного веб-дизайнера или портфолио копирайтера, которое поможет вам получить новую постоянную работу.
Возможно, вам понадобится место для блога о ваших путешествиях или место для публикации ваших творческих работ. Или вам может понадобиться платформа для продвижения вашего растущего хлебопекарного бизнеса, канал для привлечения большего количества клиентов в качестве внештатного веб-дизайнера или портфолио копирайтера, которое поможет вам получить новую постоянную работу.
Независимо от ваших причин для создания личного веб-сайта, важно найти время, чтобы подумать о своих интересах и о том, как вы хотите представить их (и себя) в Интернете.
Если ваша цель состоит в расширении бизнеса, ваш личный веб-сайт может сыграть важную роль, помогая вам продавать свои навыки и таланты и строить свою карьеру.
Например, этот личный веб-сайт Фабио Формата ясно демонстрирует его навыки режиссера и видеодизайнера. Это отличный пример того, как сосредоточенность делает личный веб-сайт сильнее.
Когда вы знаете, что хотите сообщить о себе, вы можете указать тип веб-сайта, который вы собираетесь создать. Это может быть что угодно, от простой домашней страницы, состоящей из раздела обо мне и контактной информации, до чего-то более сложного, например, сайта электронной коммерции, где вы продаете продукты, которые создаете сами.
Это может быть что угодно, от простой домашней страницы, состоящей из раздела обо мне и контактной информации, до чего-то более сложного, например, сайта электронной коммерции, где вы продаете продукты, которые создаете сами.
Шаг 2: Определите свою аудиторию
Большинство веб-сайтов ориентированы на людей с определенными интересами. Знать, кого вы пытаетесь охватить, так же важно, как и то, почему вы создаете личный веб-сайт.
Этот персональный веб-сайт, созданный в Webflow для профессиональной футболистки Люции Вайтукайтите, посвящен видео, статистике и другому контенту, который понравится ее поклонникам или обычным энтузиастам.
Как и Люция, при создании веб-сайта спрашивайте; какую историю вы хотели бы рассказать о себе? Какие общие интересы вы разделяете с вашей целевой аудиторией? Если ваш веб-сайт ориентирован на маркетинг, какие навыки ищут потенциальные клиенты, когда они попадают на вашу страницу? Выясните свою аудиторию и решите, какую информацию они должны собирать с вашего сайта.
Содержимое, которое вы пишете, изображения и визуальные эффекты, которые вы включаете, а также то, как организован веб-сайт, должно быть создано таким образом, чтобы привлекать вашу целевую аудиторию.
Шаг 3: Выберите тип персонального веб-сайта, который вы хотите создать
Теперь, когда у вас есть понимание того, что вы хотите выразить и кто ваша аудитория, давайте коснемся основных категорий, на которые попадают личные веб-сайты, и какой из них может быть лучшим для вас.
Одностраничный веб-сайт
Персональный веб-сайт не обязательно должен быть огромным предприятием. Чтобы заявить о себе в Интернете, базовая домашняя страница может быть идеальным вариантом.
Этот одностраничный веб-сайт ди-джея Даниэлы Монро, созданный в Webflow, содержит ее треки из Soundcloud, а также ссылки на ее активные учетные записи в социальных сетях, включая Instagram, Facebook и YouTube.
Одностраничные веб-сайты обычно состоят из главной страницы в верхней части страницы с дополнительными разделами, такими как «обо мне» и контактной информацией. Эти типы веб-сайтов в основном носят информационный характер и не требуют сложного функционала.
Эти типы веб-сайтов в основном носят информационный характер и не требуют сложного функционала.
Если у вас есть активное присутствие в социальных сетях, которые служат вашим основным онлайн-хабом, одностраничный веб-сайт может быть всем, что вам нужно для вашего личного веб-сайта.
Блог
Создать блог относительно просто, и это отличный выбор для вашего первого личного веб-сайта. Это позволяет посетителям вашего сайта четко понимать вашу уникальную точку зрения, ваши навыки и, самое главное, иметь возможность общаться с вами более личным образом.
Для начала спросите себя, нравится ли вам писательское мастерство. Перспектива создавать уникальные посты в блогах, писать их и делиться ими со своей аудиторией должна вас волновать. Чтобы иметь успешный блог, вам необходимо поддерживать регулярную частоту публикаций и постоянно привлекать их целевую аудиторию.
Блог Аделаиды Перр — отличный пример. Он не только рассказывает о езде на велосипеде, но и рассказывает о преодолении жизненных трудностей, что делает его привлекательным для более широкой аудитории.
Ведение блога — это перенасыщенное пространство. Но лучшие блоггеры разделяют искренность и любовь к тому, о чем они пишут. Запустите блог о том, что для вас важнее всего.
Портфолио
Портфолио строго направлено на продвижение ваших навыков и талантов среди других. Если вы занимаетесь фотографией, дизайном, писательством или другой творческой работой, портфолио просто необходимо. Ваше личное портфолио повышает осведомленность о вашем опыте, создает ваш личный бренд и помогает найти новых клиентов.
С разделом «О нас», услугами, рекомендуемыми проектами и способом связи; на этом веб-сайте дизайнера Glenn Catteeuw есть все, что требуется для портфолио, — все это представлено в современном и привлекательном дизайне.
В портфолио больше элементов, которыми нужно управлять, чем в простом блоге или одностраничном веб-сайте. Но даже для начинающих веб-дизайнеров есть простые способы его создания. В Webflow есть несколько шаблонов портфолио, которые вы можете использовать, чтобы создать и запустить собственное портфолио за короткий промежуток времени.
Шаг 4. Подготовьте контент
Мы рекомендуем при разработке веб-дизайна ориентироваться на контент. Таким образом, вы знаете, что хотите включить, и можете спроектировать свой веб-сайт, чтобы удовлетворить этот контент. Вам не нужны окончательные наброски всего, чтобы начать работу, но подготовка черновой копии даст вам более точное представление о том, как будет выглядеть ваш сайт после завершения.
Воспринимайте начальную целевую или домашнюю страницу как первое впечатление. Для начала создайте сильный заголовок, несколько сопроводительных надписей, которые выражают вашу личность, и сильную визуальную составляющую, чтобы начать с главной страницы.
Следующий личный веб-сайт актера Гая Чарльза начинается с большого текста и драматических изображений, которые привлекают посетителей и заставляют их хотеть узнать больше.
Вы хотите рассказать людям, кто вы и чем занимаетесь. Пусть ваши посетители узнают немного о вашем прошлом. Включите информацию о себе, которая работает с большими целями, которые у вас есть.
Пусть ваши посетители узнают немного о вашем прошлом. Включите информацию о себе, которая работает с большими целями, которые у вас есть.
Это «обо мне» из портфолио автора и физика Криса Ферри прекрасно показывает его сильные стороны и его прошлый опыт.
Ваша страница обо мне не должна быть слишком длинной. Просто поделитесь соответствующей информацией о себе, своих навыках и всем, что вы хотите, чтобы посетители сайта знали о вас.
Существует прекрасный баланс между визуальными элементами и текстом. Никто не хочет просматривать бесконечные блоки текста или видеть кучу фотографий без какого-либо контекста.
Используйте изображения, которые помогут рассказать вашу историю и дополнят текст. Если вы хотите пойти дальше и дальше, наймите графического дизайнера, чтобы он создал несколько пользовательских иллюстраций или нарисовал несколько рукописных надписей, чтобы добавить немного индивидуальности.
Если ваш личный веб-сайт будет функционировать как портфолио или резюме, он должен включать примеры вашей прошлой работы. Найдите проекты, которые отражают лучшее из того, что вы делаете, и раскрывают суть ваших навыков и талантов.
Рекомендации и отзывы Это больше подходит для портфолио или веб-сайта для малого бизнеса, имеющего маркетинговую направленность.
Получите цитаты от коллег и других людей, на которых вы работали. Если у вас есть профиль LinkedIn, вы можете использовать рекомендации, которые вы там собрали, в качестве отправной точки. Не стесняйтесь обращаться к людям, с которыми вы работали, которые могут сказать что-то хорошее о вас как о профессионале.
Написание сообщений в блоге Если вы хотите включить блог как часть своего личного веб-сайта, было бы неплохо подготовить несколько статей перед его запуском. Регулярная публикация заставит людей вернуться и посмотреть, что нового. Использование системы управления контентом (CMS) позволит легко публиковать обновления и вносить изменения.
Использование системы управления контентом (CMS) позволит легко публиковать обновления и вносить изменения.
Шаг 5. Оптимизация контента для поисковых систем
Оптимизация поисковых систем (SEO) упрощает поисковым роботам сканирование вашего контента и определение его содержания. Хорошее SEO включает в себя как техническую закулисную работу над вашим сайтом, так и стратегическое использование слов и фраз, по которым вы хотели бы ранжироваться в результатах обычного поиска. Всегда полезно поработать с SEO, прежде чем вы начнете добавлять контент в свой веб-дизайн.
Качественный контент — важная часть поисковой оптимизации. Ваше письмо должно иметь некоторую глубину и важные детали. Включив блог, который вы постоянно обновляете, вы получите еще один поток контента, который будет доступен поисковым роботам, сканирующим ваш сайт.
Поисковая оптимизация может оказаться непростой задачей, если вы никогда раньше этого не делали. Если вы хотите узнать об этом больше, ознакомьтесь с SEO и Webflow: основное руководство.
Шаг 6. Найдите свое вдохновение
Возможно, на вашем любимом веб-сайте используются сочетания цветов, которые вам нравятся. Или, возможно, вы видели классный и стильный шрифт, который идеально подойдет в качестве заголовка в вашем веб-дизайне. Вполне нормально находиться под влиянием дизайна других людей и брать то, что вам нравится, чтобы формировать собственную визуальную эстетику. Не уверен, где начать? Ознакомьтесь с этими 22 вдохновляющими тенденциями веб-дизайна.
Шаг 7. Создайте макет веб-сайта
Если вы никогда раньше не занимались веб-разработкой, вы можете чувствовать себя перегруженным. Но приложив немного усилий, даже те, кто никогда ничего не проектировал, могут создать и запустить личный веб-сайт. Если вы используете конструктор веб-сайтов, такой как Webflow, у вас есть множество шаблонов для создания веб-сайта, а также целый ряд учебных пособий и других учебных материалов, необходимых для начала работы. Если у вас нет опыта работы с HTML, CSS или другими языками программирования, Webflow дает вам возможность создавать дизайн без кода.
Отправляясь в путешествие по веб-дизайну, помните о следующих основных элементах дизайна:
Цвет может вызывать эмоции, о которых мы даже не догадываемся. Если вы собираетесь создать более серьезный и профессиональный веб-сайт, вы можете использовать серый или синий цвета. Если ваш веб-сайт будет более беззаботным и веселым, вы можете выбрать более игривую цветовую палитру. Что бы вы ни выбрали, убедитесь, что это передает вашу индивидуальность и тон вашего сайта.
Веб-сайт-портфолио Марины Туречек создает ощущение профессионализма благодаря светло-серому фону и оттенкам фиолетового и синего.
Если вы хотите узнать больше о выборе цветов для своего личного веб-сайта, ознакомьтесь с нашим руководством по теории цвета для начинающих.
Типографика Как и ваша цветовая схема, типографика может вызывать эмоции. Шрифты, которые вы используете в основном тексте, должны легко читаться, но для заголовков и пунктов меню вы можете использовать что-то более яркое.
Персональный веб-сайт иллюстратора Эла Мерфи, созданный с помощью Webflow, использует привлекательную комбинацию нарисованных от руки надписей и более традиционной типографики.
Как и Эл, выберите шрифты, которые соответствуют тону и стилю вашего личного бренда. Чтобы узнать больше, ознакомьтесь с нашим списком литературы по типографике, чтобы узнать больше о том, как использовать типографику на вашем личном веб-сайте, а также из этого информативного видео в Университете Webflow.
Шаг 8. Предоставьте четкую структуру и удобную навигацию
Кто-то, кто заходит на ваш сайт, подобен тому, кто входит в ваше жилое пространство. Если то, что они увидят, будет неорганизованным и беспорядочным, они покинут ваш сайт, не предприняв никаких дальнейших действий.
Это портфолио иллюстраций для Rachodoodles с забавным взаимодействием и хорошо организованным макетом отличается лаконичным дизайном, в котором легко ориентироваться.
В вашем макете должно быть достаточно пустого пространства, чтобы у всех элементов было место для дыхания. Кроме того, навигация должна быть интуитивно понятной для посетителей сайта, чтобы они могли быстро и легко добраться до интересующего их контента.
Кроме того, навигация должна быть интуитивно понятной для посетителей сайта, чтобы они могли быстро и легко добраться до интересующего их контента.
Шаг 9: Дайте посетителям возможность связаться с вами
Не забудьте дать людям возможность связаться с вами. Это может быть простая ссылка на электронную почту или что-то более сложное, например, форма отправки. Многие личные веб-сайты содержат ссылки на социальные сети и контактные формы в нижнем колонтитуле, поэтому независимо от того, какую страницу просматривают люди, они всегда могут найти контактную информацию.
Шаг 10. Настройка технической стороны работы веб-сайта
Есть несколько технических моментов, которые вам необходимо устранить, чтобы ваш веб-сайт работал и работал в Интернете.
Приобрести доменное имя
Если вам повезло, вы сможете получить домен со своим именем. Если кто-то уже заявил права на него, возможно, вам придется проявить немного изобретательности или выбрать домен . net или альтернативный домен для своего личного веб-сайта. Генераторы доменных имен полезны, если вам нужно немного творческого вдохновения.
net или альтернативный домен для своего личного веб-сайта. Генераторы доменных имен полезны, если вам нужно немного творческого вдохновения.
Найдите службу веб-хостинга
Чтобы ваш веб-сайт был общедоступным, он должен размещаться в компании. Найдите план хостинга, который будет работать в рамках вашего бюджета и который легко масштабировать по мере увеличения аудитории вашего сайта. Есть много услуг веб-хостинга на выбор, поэтому обязательно проведите исследование, прежде чем выбрать одну из них.
Шаг 11: Расскажите о себе
Как только ваш новый веб-сайт будет запущен, пришло время сообщить о нем всем. Поделитесь ею в социальных сетях и добавьте в свою биографию. Добавьте прямую ссылку в свою электронную подпись. Вы проделали всю работу по созданию своего личного веб-сайта — не стесняйтесь просить людей проверить его.
Персональный веб-сайт показывает миру, кто вы есть
Кем бы вы ни были и чем бы вы ни занимались, создание личного веб-сайта необходимо для информирования обо всем, что делает вас особенным. Он действует как маяк, привлекая единомышленников, интересующихся тем, кто вы и чем занимаетесь. Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.
Он действует как маяк, привлекая единомышленников, интересующихся тем, кто вы и чем занимаетесь. Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.
Что делает вас уникальным? Каковы ваши таланты? И что вы считаете важным? Создайте личный веб-сайт и дайте нам всем узнать.
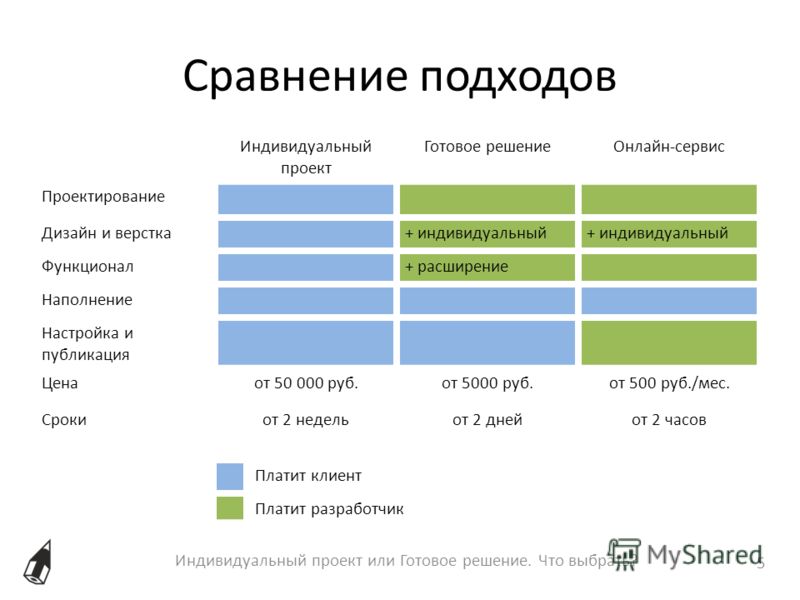
5 разных подходов к созданию сайта
| 5 разных подходов к созданию сайта |
Прежде чем мы начнем, важно заявить, что создание вашего веб-сайта — это лишь один из шагов в процессе веб-дизайна, а не первый! Поэтому я настоятельно рекомендую сначала просмотреть процесс веб-дизайна, чтобы убедиться, что вы достаточно подготовлены к этому этапу. Так много людей сразу же переходят к этому этапу и тратят много времени, потому что они не завершили предыдущие этапы процесса, так что не говорите, что вас не предупреждали.
Существует 5 основных способов создания веб-сайта, и хотя не все из них требуют знания HTML и CSS, определенно лучше, если у вас есть хотя бы базовое их понимание.
5 способов создать сайт…
- программируй сам
- получить шаблон сайта
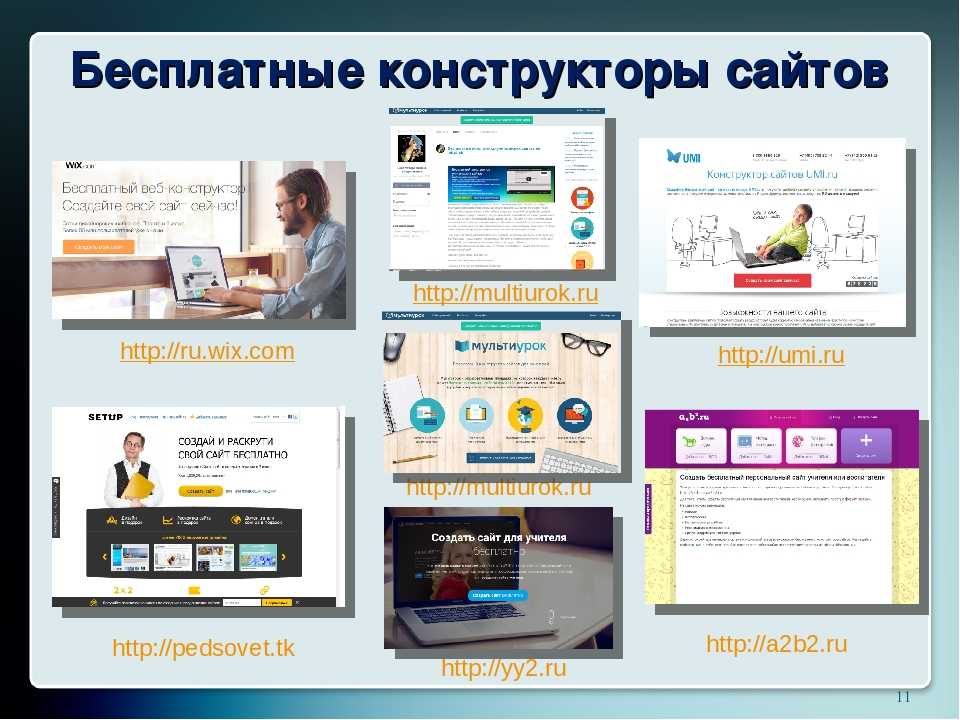
- использовать конструктор сайтов
- использовать CMS
- нанять веб-дизайнера
Теперь, когда мы знаем все варианты создания веб-сайтов, давайте рассмотрим каждый из них более подробно.
Запрограммируй с нуля
Если у вас уже есть хорошие навыки HTML и CSS или, возможно, вы изучаете веб-дизайн или мультимедиа и изучаете HTML и CSS, то это хороший вариант для вас. Программирование веб-сайта с нуля также является наиболее экономичным из 5 вариантов, обсуждаемых в этой статье, однако это также и самый трудоемкий вариант.
Чтобы помочь в этом подходе, существует ряд очень хороших программ для редактирования кода, доступных в Интернете, таких как Komodo Edit, отличный бесплатный редактор кода, который вы можете использовать, чтобы немного упростить программирование вашего собственного веб-сайта.
Начните с шаблона
Если вы действительно хотите запрограммировать веб-сайт самостоятельно, но вам нужна небольшая помощь для начала работы, то, возможно, вам подойдет шаблон веб-сайта, просто убедитесь, что вы получили адаптивный шаблон, чтобы ваш веб-сайт был максимально удобен для пользователя. Это также отличный вариант, если ваши навыки программирования лучше, чем ваши навыки дизайна, поскольку вы можете сохранить функции дизайна шаблонов и использовать свои навыки программирования для редактирования контента в соответствии с потребностями вашего веб-сайта.
Здесь вы можете выбрать один из 100 потрясающих бесплатных адаптивных шаблонов веб-сайтов. Таким образом, шаблон веб-сайта, безусловно, является отличной идеей, особенно для новых веб-дизайнеров, просто не забудьте настроить его, так как он немного похож на стоковую фотографию, используемую в плакате, он может казаться устаревшим и бессимптомным в необработанном состоянии шаблона.
Таким образом, шаблон веб-сайта, безусловно, является отличной идеей, особенно для новых веб-дизайнеров, просто не забудьте настроить его, так как он немного похож на стоковую фотографию, используемую в плакате, он может казаться устаревшим и бессимптомным в необработанном состоянии шаблона.
Используйте конструктор сайтов
Создатели веб-сайтов рекламируют себя как самый простой и быстрый способ создать веб-сайт. Такие компании, как SquareSpace, Wix и Weebly, являются лучшими вариантами для этого подхода, и обе они предлагают стартовый пакет, в котором вы можете выйти в Интернет с бесплатным именем поддомена и бесплатным хостингом. Хотя на первый взгляд это может показаться хорошим выбором, на мой взгляд, это не лучший вариант.
Создатели веб-сайтов всегда создают очень жесткий веб-дизайн, бесплатное доменное имя не является полным доменом, и они, как правило, завышают цену за полное доменное имя. Вам часто нужно перейти на платную учетную запись, чтобы получить собственный домен, а ежемесячная или годовая структура ценообразования обычно довольно дорогая. Ограничение пропускной способности, персонализированная реклама и дополнительное место для хранения — это другие вещи, за разблокировку которых часто нужно платить. В общем, это не тот выбор, который я бы рекомендовал.
Ограничение пропускной способности, персонализированная реклама и дополнительное место для хранения — это другие вещи, за разблокировку которых часто нужно платить. В общем, это не тот выбор, который я бы рекомендовал.
Используйте систему управления контентом
Это мой рекомендуемый вариант. CMS для краткости, системы управления контентом похожи на конструкторы веб-сайтов и часто путаются с ними. Разница заключается в том, что дизайн и структура веб-сайта CMS часто сначала создается веб-дизайнером, а затем передается клиенту, который имеет доступ только к внешнему интерфейсу для внесения любых необходимых обновлений.
Однако, если вы немного изучили HTML и CSS, вы можете взять на себя ответственность и создать дизайн и структуру веб-сайта самостоятельно, используя такие системы, как Blogger и WordPress. Какой из них лучше, постоянно обсуждается в Интернете, и лично я предпочитаю Blogger (читайте почему).
Кроме того, существуют платформы электронной коммерции, такие как Shopify, которые действуют как конструктор веб-сайтов, CMS и интернет-магазин в одном лице. Это отличный вариант, если вы надеетесь продавать через Интернет, а с Shopify вы получаете 14-дневную пробную версию для тестирования платформы, прежде чем вам даже придется подумать о переходе на платный план.
Что бы вы ни выбрали, есть много других доступных вариантов. Это отличный вариант, который предлагает вам шаблоны для начала работы, виджеты для перетаскивания, сохраняя при этом доступ к HTML и CSS для внесения дополнительных или конкретных изменений и настроек.
Нанять веб-дизайнера
Если у вас нет времени, чтобы научиться создавать веб-сайт, или вам нужны сложные функции или очень специфический внешний вид для вашего веб-сайта, и у вас есть бюджет, тогда вы захотите передать эту работу на аутсорсинг.
Будьте осторожны с тем, кого вы нанимаете.
