создание сайта в блокноте
Сайты можно создавать, как в специальных программах: Macromedia Dreamweaver, WordPress, так и в обычном блокноте на Вашем компьютере.
Создание сайта в блокноте очень трудоемкий процесс. На данную работу уйдет множество часов Вашего личного времени. Но, в исполнении данной работы, существуют и положительные аспекты, такие как: чистый, а также оптимальный код, свободный от ненужных тегов и параметров в них.
Ваше внимание стоит заострить на том, что написание сайта в блокноте потребует не малых знаний языка HTML. Опорные навыки чтения, ручной правки кода, безусловно, необходимы каждому, у кого появляется желание создавать веб-сайты. Итак, для тех, кто еще не сталкивался с HTML или имеет первоначальное представление, проведем маленькое вступление.
Множество веб-страниц изготовляются с помощью HTML, в него входят определенные теги при помощи, которых браузер отображает страницу в нужном контексте. Теги в большинстве своих случаев парные и имеют открывающуюся и закрывающуюся часть. Отличие в таких тегах не большое в тегах, которые закрываются, существует наличие косой черты «/». Открывающийся тег служит для указания, где следует начать применять оформление, которое задается этим тегом, а закрывающийся тег служит для указания, где его нужно закрыть. Существуют, конечно, и исключения такие как: <br> такой тег не имеет пары и означает перевод на следующую страничку.
Теги в большинстве своих случаев парные и имеют открывающуюся и закрывающуюся часть. Отличие в таких тегах не большое в тегах, которые закрываются, существует наличие косой черты «/». Открывающийся тег служит для указания, где следует начать применять оформление, которое задается этим тегом, а закрывающийся тег служит для указания, где его нужно закрыть. Существуют, конечно, и исключения такие как: <br> такой тег не имеет пары и означает перевод на следующую страничку.
Сделаем краткий анализ тегов, которые будут использоваться при создании страницы сайта. И для чего собственно нужны данные теги.
Данные теги <html> </html> дают понять браузеру, что он является html – документом. Все содержимое Вашей странички находится только между ними, в том числе и теги <head>,<body>.
Тег <head> содержит в себе исключительно служебную информацию для браузера, также поисковых систем и не имеет привычки отображаться на странице, так как это делает <title>, но о нем речь пойдет ниже.
Для содержимого страницы и для отображения в окне браузера, используется тег <body>
Оглавление страницы – это содержимое тега <title> которое видно на вкладке браузера. Этот тег играет немаловажную роль в создании сайта, так как с его помощью поисковые системы понимают, чему посвящается страница сайта. Изначально, что бы по определенному запросу страница попала в выдачу поисковой системы, такой запрос должен существовать в теге <title>.
Обратим Ваше внимание на специальные мета-теги, Description и Keywords. Они не менее важны в процессе, хотя иногда такие мета-теги фигурируют на странице, а иногда нет, имеют свойство помогать поисковым системам, оценить правильно содержимое страницы, что бы найти для нее место в результатах поиска. Такие теги не имеют закрывающей пары. Keywords перечисляет ключевые слова, тем самым умело характеризует содержимое страницы. В теге Description находится небольшое описание страницы сайта, которое в выдаче показывают поисковые системы.
comments powered by HyperComments
Сделайте репост:
Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
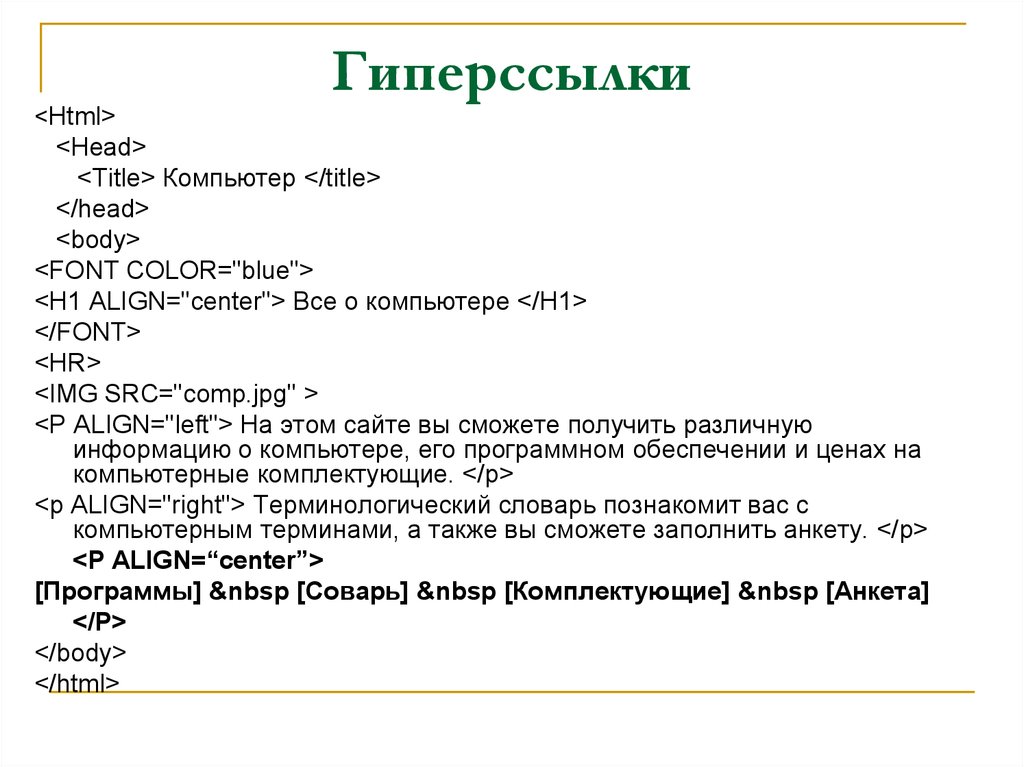
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этой главе мы познакомимся с замечательной программой, с помощью которой создают сайты — Adobe Dreamweaver. Это интуитивно понятный визуально ориентированный HTML-редактор. Мы уже знаем начальные элементы, из которых состоит веб-ресурс. С помощью Dreamweaver мы сможем делать сайты сложнее, лучше и быстрее, чем, если бы мы писали руками в блокноте. Для начала давайте познакомимся с основными управляющими элементами редактора.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
В открывшемся окне нам редактор предлагает несколько вариантов создания сайта. Начнем с самого простого:
- Нажмите на ссылку Site (обозначена цифрой 1). В открывшемся окне выберите New Site.
- Мы увидим такое окно:
Перейдите на вкладку Advanced, в категорию Local Info. В поле Site name введите название сайта, в поле Local root folder введите путь к папке, где будут хранится файлы вашего ресурса. Дальше, нажмите кнопку ОК.
- После этого вы снова попадете в окно как на рис.
 1. Справа во вкладке Files будут отображаться файлы вашего сайта (обозначено цифрой 3).
1. Справа во вкладке Files будут отображаться файлы вашего сайта (обозначено цифрой 3). - Сейчас нажмите на ссылку HTML (цифра 2) для создания первого файла веб-проекта.
- После этого вам откроется следующее окно:
Цифрой 1 обозначено место, где будет название нашего файла, цифрой 2 место, куда мы можем вписать название нашей страницы, которая будет отображаться в браузере, цифрой 3 обозначено место, где мы сможем выбрать, как будет отображаться наш сайт в редакторе.
Пощелкайте по области 3, вы увидите что редактор отображает нашу страницу по-разному. Если мы нажмем на кнопку Code, редактор отобразит только код нашей страницы, если мы нажмем на Design, то редактор покажет нам, как бы выглядел сайт в браузере. На рисунке 3 нажата кнопка Split, в этом режиме редактор показывает нам сверху страницу в режиме код, а снизу страницу в режиме дизайна.
В самом низу находится панель форматирования, в ней мы можем форматировать текст как в Word.
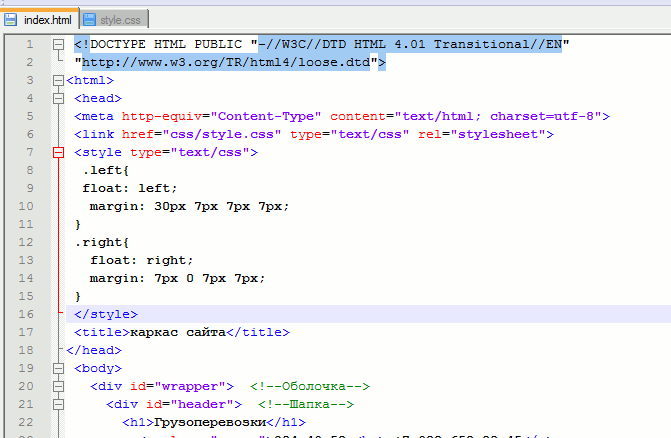
По умолчанию редактор добавляет вместо тега <html> следующие строки кода:
Оставим эти строки как есть.
В поле Title (цифра 2) введите название нашей страницы- First Site.
Щелкните правой кнопкой мышки по названию файла (цифра 1), выберите Save As, введите имя файла — index.html и нажмите Сохранить.
С правой стороны, во вкладке Files вы увидите свой файл index.html.
По умолчанию главной страницей веб-ресурса должен быть файл с названием index.html.
В этой главе мы познакомились с редактором Dreamweaver, познакомились с некоторыми элементами управления редактора, научились создавать файлы и страницы нашего проекта.
В следующей главе мы научимся вставлять и форматировать текст нашего сайта с помощью Dreamweaver.
Adobe Dreamweaver
Как создать веб-сайт с помощью HTML в Блокноте
Пошаговое руководство по созданию веб-сайта с помощью HTML в Блокноте
Шаг 1: Откройте Блокнот.
Откройте приложение «Блокнот» на своем компьютере. Это базовый текстовый редактор, который можно использовать для создания HTML-документов.
Шаг 2: Создайте структуру документа.
Создайте структуру документа для своего веб-сайта, введя следующий код в Блокнот:
<голова>
Название веб-сайта
<тело>
Содержимое будет здесь.
