Основы создания сайта в блокноте » Новостной портал ERA.BY
Создание сайта с помощью html – не самое сложное, что может вам встретиться на пути разработки web-сайтов. Основных способов создания сайтов несколько. Можно создать сайт, используя при этом готовый шаблон или программу-конструктор, можно также создать его, используя одну из систем управления сайтами (CMS). А можно написать все коды самому. Как утверждают представители веб-студии Trix Studio (https://3x.su/), создание сайта в блокноте – доступно даже новичку.
Из всех перечисленных способов создания сайта удобнее всего – так называемый графический способ, в котором основной упор делается на html. Графический способ создания сайтов считается самым оптимальным как среди новичков, так и среди профессионалов.
При создании сайта графическим способом в самом начале подготавливается дизайн будущей страницы в фотошопе, который по окончании процессов нарезается в html-код. После нарезки у вас получится html страница, а также – папка с изображениями.
После такого предварительного процесса начинается работа в html редакторе по редактированию написанного кода.
Если вас заинтересовало создание сайта с помощью блокнота, то вам придется изучить основы языка html. В этом нет ничего сложно, на самом деле все просто.
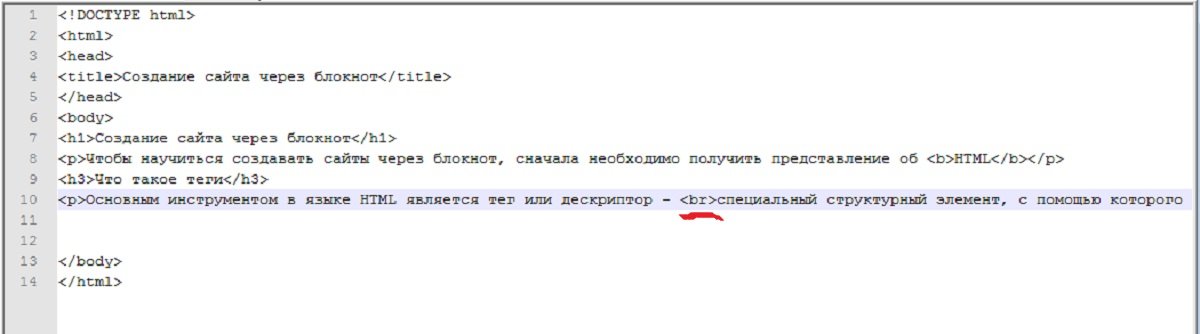
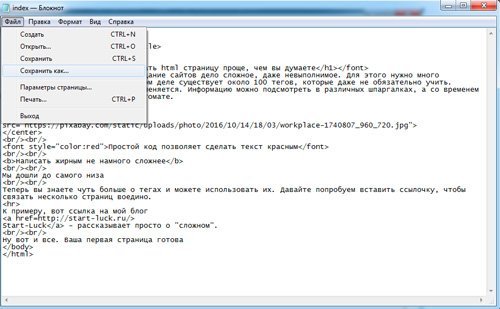
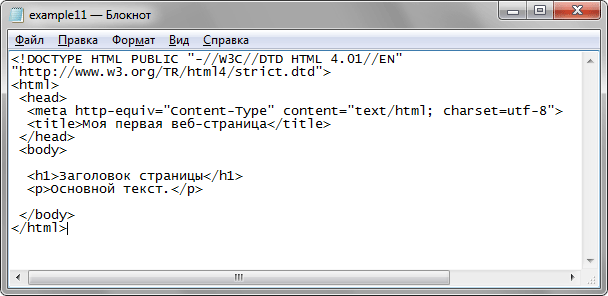
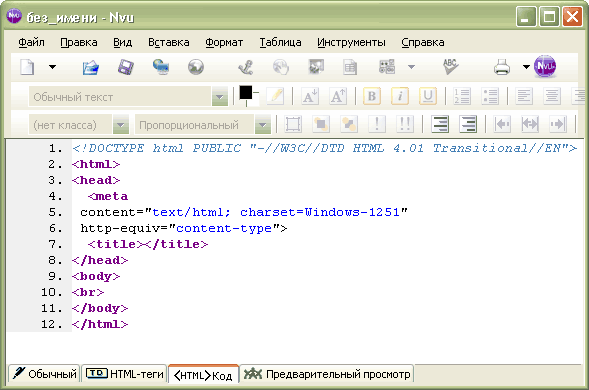
Итак, создание сайта через блокнот начинается с того, что находим в списке программ Wordpad или блокнот и открываем его. Далее вам понадобится минимальное знание тегов html. Так, например, <html> и </html> означают теги, открывающие и закрывающие документ. При этом закрывающийся тег отличается от открывающегося наличием слэша перед html. То, что вы видите в фигурных скобках <> – это и есть теги html, каждый из которых означает определенную команду или действие. Выше приведены парные теги (которые имеют одновременно открывающийся и закрывающийся тег), однако теги могут быть и не парными.
Если говорить более подробно о том, как создать сайт через блокнот, то открывающим тегом <html> мы говорим, что html документ начался, соответственно закрываться он должен в самом конце тегом </html>.
Следующий тег, который необходимо разобрать, это — <head>. Таким тегом обозначается “шапка” или же “голова” документа. Название документа, которое впоследствии будет отображаться в браузере, находится в самом верху страницы. Название документа пишется внутри “шапки” и затем вставляется между тегами <title>Название</title>. После того как название сайта написано, тег </head> закрывается.
Тело документа всегда начинается с тега <body> и закрывается им же. После того, как вы открываете тег, можете на странице писать все, что угодно, а по окончании текста закрыть видимую часть закрывающимся тегом </body>. После чего закрывается готовая Интернет-страница – закроем ее закрывающимся тегом </html>.
После того как код страницы в блокноте набран, необходимо сохранить его в файле с расширением htm или html. Далее – вы сможете открыть файл любым браузером и посмотреть, что получилось.
Введение. Что такое HTML и как строятся сайты.
Как создаются сайты?
Многие наши пользователи полагают что сайты делаются в некоем подобии программы MS Word, в которой мы с помощью мыши таскаем элементы, вводим тексты, форматируем их и на выходе получаем готовый сайт.
Увы, это далеко не так. Конечно же, существуют подобные программы для «превращения» изображений в код сайта, но они далеки от совершенства в том плане что на их выходе получается совершенно нечитаемый код, мало того, «раздутый» до неимоверных размеров (что, если его использовать в полученном таким образом виде, негативнейшим образом повлияет на индексирование сайта поисковиками, не говоря уже о лояльности покупателей, у которых сайт будет грузиться минутами).
Поэтому наши специалисты верстают сайты вручную, правя напрямую код сайта.
Основными языками, с помощью которых создаются сайты, являются:
- HTML
- CSS
- серверные языки (PHP, Ruby и другие)
О первых трех поговорим подробнее и научимся разбираться какой из них что делает. Все они обрабатываются браузером посетителя и не требуют установки каких-либо дополнений к браузеру или операционной системе.
HTML
Когда интернет был молодым и зеленым, HTML (HyperText Markup Language — язык гипертекстовой разметки) был единственным инструментом для создания сайтов.
По своей сути он является частным случаем XML и представляет собой набор тегов, которые открываются, закрываются и служат контейнерами для других элементов.
Например, попробуйте записать следующий код в блокнот и сохранить его как файл с расширением html (во время сохранения не забудьте выбрать Тип файла: Все файлы, для сохранения с расширением html достаточно добавить в конце имени файла «.html»), после чего открыть в браузере:
<!--Объявление стандарта HTML-->
<!DOCTYPE html>
<!--Открытие основного контейнера -->
<html>
<!--Открытие контейнера (тега) head, традиционно в этом теге объявляются используемые на странице скрипты, стили, заголовки и другая информация о странице для браузера и для поисковиков -->
<head><!--Объявление кодировки (если не объявлена - то берется из заголовков, которые передал сервер)-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--Закрытие тега head-->
</head><!--Открытие тега body, описывающего видимую в браузере часть страницы-->
<body><!--Открытие абзаца (тег p, в большинстве браузеров по умолчанию он имеет отступы по 10 пикселей по горизонтали и вертикали до соседних элементов, если не задано иного форматирования)-->
<p><!--Открытие тега b внутри абзаца, в большинстве браузеров текст внутри этого тега будет полужирным, опять же, если не задано иного-->
<b> Этот текст будет полужирным, <!--Открытие тега i внутри тега b и абзаца, текст внутри тега i будет курсивным-->
<i>а этот - ещё и курсивным<!--Закрытие тега i-->
</i><!--Закрытие тега b-->
</b><!--Закрытие тега p-->
</p><!--Закрытие тега body-->
</body><!--Закрытие основного контейнера-->
</html>
Как легко заметить, теги закрываются в обратном порядке относительно того, как они открывались, в результате чего образуется структура вложенных друг в друга тегов, своеобразное дерево объектов, оно называется DOM-структурой (DOM — Document Object Model).
Необходимо помнить, что HTML-разметка обрабатывается браузером, и по сути именно от браузера зависит то, как посетитель увидит сайт, а браузеры у посетителей могут быть разными. Стандарты того как именно браузер должен обрабатывать HTML, CSS и JavaScript регулируются Консорциумом Всемирной Паутины (World Wide Web Consortium, W3C), и на их сайте можно найти стандарты обработки каждого HTML-тега и каждого CSS-свойства.
Надо заметить, что современные браузеры весьма (иногда даже излишне) лояльно относятся к порядку закрытия тегов, и даже к закрытию как таковому. Но это не значит что можно не соблюдать этот порядок или писать видимую часть страницы прямо в теге head. Браузер, конечно, покажет результат и даже ошибки никакой не выдаст, но различные роботы, посещающие сайты (а это могут быть поисковые системы или роботы рекламных кампаний!) могут отнестись к этому неадекватно, поэтому стандарты лучше соблюдать.
Если есть желание подробно изучить HTML, то существует масса самоучителей, лучшим из которых мы считаем самоучитель на сайте htmlbook.
Современные веб-мастера стараются использовать HTML-разметку чисто для обозначения логической разметки страницы, всю графическую часть они делают с помощью CSS-стилей, речь о которых пойдет далее.
CSS
Когда веб-мастера заметили что многие теги им приходится оформлять одинаковым образом (например, одинаковые списки, ячейки одной таблицы и так далее), то решили придумать инструмент для придания однотипным элементам одинакового внешнего вида. Так появились каскадные таблицы стилей (CSS, Cascading Style Sheets).
Преимущество их использования (помимо правки оформления целой группы элементов из одного места) состоит в том что они могут загружаться отдельным файлом, независимо от HTML-кода страницы, в результате чего посетитель может получать текст страницы до того как загрузится графическое оформление сайта. В результате «вес» кода страницы весьма значительно снижается, что не может не нравиться как поисковикам, так и посетителям сайта.
В CSS можно задать как глобальный стиль элементов (например, убрать отступ всех абзацев), так и стиль конкретного элемента (задав ему определенный класс или идентификатор).
В CSS можно обращаться к элементам по id или по классу. Например:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
Селекторы классов и идентификаторов
<style>/* абзацу с классом big задаем шрифт arial и темно-бордовый цвет шрифта */
p.big {
font-family: arial, helvetica, sans-serif;
color: maroon;
}/* блоку (тегу div) с идентификатором First задаем серебряный фон */
div#first {
background-color: silver;
}
</style>
</head>
<body>
<!-- вот у нас этот блок с идентификатором first-->
<div>
.....
</div><!-- а вот абзац с классом big -->
<p>
. ....
</p>
</body>
</html>
....
</p>
</body>
</html>
Можно задавать какой-либо стиль только элементам, вложенным в какой-то определенный элемент (с определенным классом или id), в CSS3 также есть возможность задать стиль псевдоэлементам, идущим до или после определенного элемента. У каскадных таблиц в современном их стандарте весьма широкие возможности, вплоть до создания анимаций. Но необходимо помнить что эти CSS-изыски не поддерживаются старыми браузерами, а их избыток (особенно это относится к CSS-анимациям) сильно нагружает компьютер посетителя.
По CSS также существует очень хороший самоучитель на htmlbook.ru
То, что можно создавать разметку и стили страницы, конечно, прекрасно, но часто хочется «оживить» страницу каким-либо интерактивом: сделать «живую» обработку формы при ее вводе, показать реакцию на действия пользователя и так далее. Многое можно делать современными средствами HTML5 и CSS3, но во-первых, далеко не все, и к тому же не стоит забывать о поддержке старых браузеров, и тогда нам на помощь приходит JavaScript.
JavaScript
JavaScript (он же JS) — это полноценный язык программирования, позволяющий создавать очень гибкую обработку действий пользователя, анимацию и многое другое. Изучение JS — тема для отдельного цикла уроков.
Применительно же к работе с шаблонами магазина на InSales можем сказать, что хорошего знания JS не требуется. Будет более чем достаточно умения использовать библиотеку jQuery (это, пожалуй, самая популярная JS-библиотека, имеющая огромное количество полезных функций и экономящая столько времени, что сложно переоценить ее значение для современной веб-разработки), благо, она подключена абсолютно во всех темах оформления магазинов на InSales.
Перед изучением jQuery следует изучить HTML и понять (действительно понять, а не уметь использовать интуитивно) синтаксис CSS. Если эти навыки уже имеются, то для того чтобы начать использовать jQuery достаточно прочитать небольшой цикл статей. Особое внимание следует обратить на статью об AJAX, т.к. даже при использовании плагинов готовых интерфейсов обработку действий с этими интерфейсами разработчику шаблона все равно нужно уметь писать самостоятельно, хотя бы на уровне отправки и получения данных.
Для jQuery есть масса полезных плагинов, начиная от слайдеров и работы с cookies и заканчивая полностью готовыми интерактивными элементами интерфейса.
Важно отметить, что JS и jQuery — конечно, очень мощные и функциональные инструменты, но сделать с их помощью можно лишь то, что не требует сохранения в базу или чтения данных из базы (если, конечно, эти данные не доступны на какой-либо другой странице того же сайта, в этом случае их можно получить тем же AJAX’ом), а также нельзя, скажем, отправить куда-то email-сообщение, т.к. современные браузеры пока не обзавелись встроенными почтовыми серверами (и хорошо — это лишнее препятствие для распространения спама). Поэтому любому веб-разработчику важно научиться хотя бы на интуитивном уровне понимать что можно сделать средствами браузера, а что — нельзя.
Скажем, сохранить какие-либо данные о текущей сессии всегда можно в cookie — здесь участие сервера не требуется, но получить их с другого компьютера никак не получится, и к тому же размер одной cookie ограничем примерно 4 кб («примерно», т.
Желаем удачи всем начинающим веб-разработчикам! В следующих статьях речь пойдет непосредственно о шаблонах на платформе InSales.
Как создать веб-страницу с помощью Bootstrap?
9 0007 < форма класс = "d-flex" > < h5 >Создано 20 января 2022 г. "пароль" |
отображение нескольких html-страниц на одной странице
AlleVideosBilderBücherMapsNewsShopping
suchoptionen
Несколько отдельных страниц в одном HTML-файле – 9 Ответов0009
stackoverflow.com › вопросы › множественные различные-па...
В Firefox я получаю гиперссылку «blah», которая ведет на страницу с заголовком FOO. (Обратите внимание, что у меня нет полностью сформированной страницы HTML, ...
Встраивание двух документов HTML в одну страницу
Размещение нескольких страниц с использованием одного файла HTML
как интегрировать несколько страниц . html в одну страницу
html в одну страницу
Несколько страниц на одной HTML-странице — javascript
Вернуться к началу страницы stackoverflow.com
Как отобразить несколько html-файлов на одной веб-странице - YouTube
www.youtube.com › смотреть
21.03.2018 · Учебник по HTML: Как отобразить несколько html-файлов на одной веб-странице.
Добавлено: 11:03
Прислано: 21.03.2018
Ähnliche Fragen
Как отобразить несколько страниц на одной странице HTML?
Как показать HTML-страницу на другой HTML-странице?
Как управлять несколькими HTML-страницами?
Как открыть HTML на каждой странице?
Как создать несколько страниц в HTML - Coderslang
Learn.coderslang.com › 0110-how-to-create-multiple... -следующие шаги. Шаг 1: Создайте папку. Первый шаг — добавить папку.
Создание нескольких страниц с меню навигации — W3C Wiki
www.w3.org › wiki › Making_multiple_pages_with...
Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Вот где скрипты и трюки с CSS ...
Вот где скрипты и трюки с CSS ...
Основные инструменты HTML-меню... · Необходимость гибкости · Различные типы меню
Несколько страниц в одном html-файле - Replit
replit.com › talk › спросите › Несколько страниц в одном html-файле
Итак, у меня есть html-страница, и я использую этот код, чтобы сделать ее так, чтобы у меня было несколько ... Несколько страниц в одном html-файле ... функция показать (показано, скрыто) {.
Как создать многостраничный веб-сайт в HTML — Code Like A Dev
codelikeadev.com › блог › создать многостраничный веб-сайт...
23.02.2022 · Другой тип — это веб-сайт, который несколько страниц (несколько ... для отображения конечным пользователям могут использовать преимущества одностраничного веб-сайта.
Управление несколькими представлениями в одностраничных HTML-приложениях — CodeProject
www.codeproject.com › Веб-разработка › HTML
04.04.2013 · К этим кнопкам добавлен атрибут данных HTML5 под названием «data-launch-view» со значением ID страницы, которую мы хотим отобразить.

 /"
/" 




 jsdelivr .net/npm/
jsdelivr .net/npm/