Создать лендинг бесплатно можно самому с нуля в конструкторе Unisender. Создайте одностраничный сайт, посадочную страницу на бесплатной платформе
Создайте бесплатный лендинг в конструкторе. Получите готовую платформу и первых клиентов уже сегодня.
СоздатьUnisender Business — это не просто конструктор лендингов
Здесь все, что нужно для продаж в интернете.
Развивайте бизнес онлайн
Создайте лендинг на базе лучшего шаблона для вашей отрасли. Выберите уникальное доменное имя сайта. Используйте готовые инструменты Unisender: шаблоны страниц, встроенные email-рассылки, чат-боты, онлайн-запись, аналитику.
Предлагайте клиентам то, что они ждут
Формы сбора контактов уже включены в шаблон. Собирайте лиды, наращивайте клиентскую базу. Сегментируйте аудиторию по интересам и персонализируйте общение. Пусть каждый подписчик получает сообщения, созданные специально для него.
Принимайте оплаты прямо на сайте
Настройте приём онлайн-платежей. Сделайте покупки простыми для пользователей и удобными для вас.
Сделайте покупки простыми для пользователей и удобными для вас.
Автоматизируйте рутину
Онлайн-запись не даст потерять потенциальных клиентов. Чат-боты разгрузят ваш директ. Email-рассылки вернут покупателей.
Устраивайтесь поудобнее. Смотрите, как растут ваши продажи
30 минут — и ваш бизнес в онлайне
Чтобы сделать лендинг в конструкторе Unisender, вам не нужно быть дизайнером или программистом.
Выберите один из вариантов создания сайта.
Воспользуйтесь автогенератором
Ответьте на 3 простых вопроса — и система сгенерирует прототип лендинга. Сервис предложит шаблон страниц, который подойдёт именно вашему бизнесу. Вы сможете его отредактировать и довести до идеала.
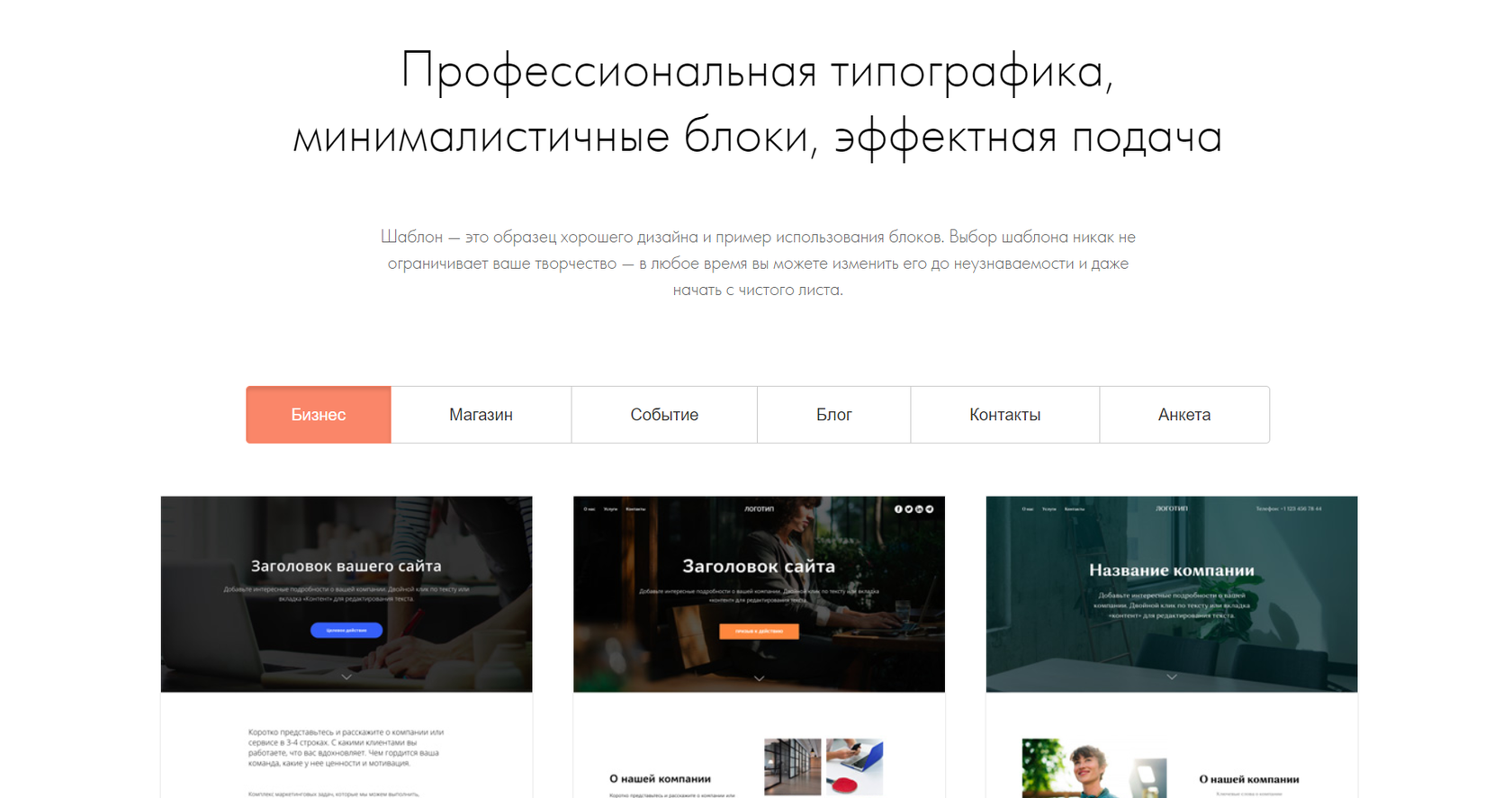
Используйте шаблон лендинга
Мы создали 30+ шаблонов для разных сфер бизнеса, чтобы вы потратили минимум времени на запуск сайта. Забирайте готовый дизайн, наполняйте своим контентом.
Создайте самостоятельно
Соберите лендинг с нуля в удобном конструкторе. Используйте готовые блоки: перетаскивайте в рабочее поле, меняйте местами на странице, редактируйте контент. Вы можете удалить блоки в любой момент и заменить их на новые.
Используйте готовые блоки: перетаскивайте в рабочее поле, меняйте местами на странице, редактируйте контент. Вы можете удалить блоки в любой момент и заменить их на новые.
Соберите лендинг и нажмите кнопку «Опубликовать» — ваш сайт уже работает на вас.
Создать лендингУже сделано на Unisender Business:
Выбрать шаблон
Чтобы сделать лендинг, вам
не надо:- верстать и программировать
- быть дизайнером
- обращаться в агентство или нанимать людей
- тратить много времени
- платить
Уникальное имя лендинга
Бесплатно подключите любой домен
Выберите подходящее вам доменное имя (например: www.mysite.ru) и подключите к сайту в один клик.
Важно: регистраторы доменных имён взимают абонентскую плату за каждый адрес. Подключение домена к лендингу Unisender Business — бесплатно.
Встроенные email-рассылки
Повышайте конверсию лендинга при помощи рассылок
База контактов, собранная через лендинг, автоматически добавляется в сервис рассылок Unisender.
Чат-боты для связи с клиентами 24/7
Автоматизируйте ответы на типовые вопросы
Чат-бот работает круглосуточно. Он быстро отвечает, помогает оформить заказ, сохраняет контакты пользователей. Собирайте больше заявок и повышайте продажи. Увеличивайте доходимость и возврат пользователей.
Продвижение в поисковике
Ваш сайт будет попадать в поиск
Все лендинги Unisender Business отвечают базовым требованиям поисковых систем. Просто пропишите описание сайта в двух предложениях. Об остальном мы уже позаботились.
Мы позаботились об этом.
Адаптивный дизайн
Покоряйте сердца, а не устройства. Об устройствах позаботимся мы
Лендинг адаптивен по умолчанию. Это значит, что ваша бизнес страница идеально выглядит на смартфонах, компьютерах и планшетах.
Подробная статистика
Следите, как растут посещения, заявки и продажи
Подключите к странице Яндекс.
Unisender Business помогает предпринимателям
Выберите шаблон для вашей или схожей сферы.
Барбершоп
Ресторан/ Кафе
Агентство
Стоматология
Фитнес-клуб
Свадебный салон
Юридическая консультация
Частные услуги
Психолог
Автошкола
Ивент-агентство
Салон красоты
Репетитор
Астролог
Языковая школа
Музыкальная группа
Бизнес-тренер
Цветочный магазин
Турагентство
Эзотерик
Маникюр
Фотограф
Косметолог
Стилист
Смотреть шаблоны
Разгрузите директ соцсетей
Соберите портфолио, прайс и отзывы клиентов в одном месте. Больше не надо отвечать на однотипные вопросы в директ.
Разгрузить директ!Срочно! 🔥
Экономьте время
 Легко!
Легко!Создайте поток клиентских заявок
Миксуйте инструменты продвижения. Отправляйте email-рассылки, собирайте лиды из соцсетей, настройте чат-бота и запускайте таргет.
Сколько стоит Unisender Business
Все, что нужно для старта бизнеса — бесплатно.
| Бесплатно | Попробовать |
| Конструктор лендингов | |
| Публикация лендинга в сети | |
| Безлимитное хранилище контактов | |
| Подключение собственного домена | |
| Подключение платежного сервиса | |
| Сбор и управление клиентской базой | |
| Чат-боты | |
| Интеграция CRM-системы | |
| Email-рассылка до 100 контактов |
Попробовать
В Unisender Business доступны платные инструменты и возможности:
Viber и SMS-рассылки
Экспертные консультации маркетологов
Массовые рассылки для 100+ контактов
ПопробоватьДля тех, кто уже «вырос» и готов расширять свой бизнес.
Топ-6 вопросов про лендинги от Unisender
💬У меня нет опыта в создании сайтов. Получится разобраться?
Да, просто используйте готовый шаблон лендинга и отредактируйте его в конструкторе. А если возникнут вопросы, загляните в базу знаний — там пошаговые инструкции. Или обращайтесь в службу поддержки.
💸Почему сервис полностью бесплатный?
Мы создали интеллектуальную систему подбора шаблонов лендинга для пользователей. Это решение позволяет экономить на обслуживании сервиса.
🔏Есть ли возможность подключить свой домен?
Да, просто следуйте инструкции. Подключение домена будет бесплатным. Стоимость доменного имени — согласно тарифам регистратора.
👥Как я смогу собирать клиентскую базу на лендинге?
Вы размещаете на лендинге готовую форму сбора контактов. Пользователи вашего сайта отправляют вам запрос и оставляют свой email, телефон или ссылку. Все собранные данные сохраняются в личном кабинете Unisender Business.
🔗Что нужно, чтобы мой сайт появился в интернете?
Отредактируйте готовый шаблон или создайте лендинг в конструкторе самостоятельно. Осталось нажать кнопку и опубликовать его.
📑Могу ли я создать многостраничный сайт?
На данный момент такая опция недоступна. Но мы работаем над улучшением сервиса. Напишите в наш отзывчивый чат и расскажите, какого функционала вам не хватаем. Мы возьмем его в работу.
Начните продавать сегодня
Создайте лендинг и получите первые заявки.
Создать лендингЛучшие конструкторы сайтов и лендингов 2021
Flexbe
Try for free
Flexbe – конструктор сайтов и лендингов. Платформа для создания посадочных страниц, многостраничных сайтов, квизов, интернет-магазинов.
uLanding
Try for free
uLanding — конструктор для создания и тестирования лендингов, который позволяет снизить расходы на маркетинг и рекламу за счёт отказа от услуг программистов, верстальщиков и дизайнеров.
LpGenerator
Try for free
LPgenerator — это автоматизированное маркетинговое решение лидогенерации и проведения эффективных, высококонверсионных рекламных кампаний. Платформа имеет максимально полную функциональность для создания целевых страниц (landing pages, лендинги) и дальнейшего управления ими.
Lptrend
Try for free
lptrend — сервис, предлагающий возможность создания и работы с уже созданными собственными лендингами. Создание осуществляется через удобный конструктор, а количество предлагаемых шаблонов насчитывает более 60 штук. Система легко интегрируется со многими популярными сервисами, а также имеет встроенную CRM для быстрой обработки заявок.
Bloxy
Try for free
Bloxy — это технологичный сервис, позволяющий быстро создавать одностраничники, Landing Page и маленькие интернет магазины людям без навыков программирования и дизайна за несколько минут. Сайты и страницы создаются из уже готовых блоков-секций, а элементы сайта обладают готовыми наборами дизайнов, что позволяет быстрее создавать страницы, а потом лишь внести небольшие правки — изменить тексты и изображения.
Сайты и страницы создаются из уже готовых блоков-секций, а элементы сайта обладают готовыми наборами дизайнов, что позволяет быстрее создавать страницы, а потом лишь внести небольшие правки — изменить тексты и изображения.
Tobiz
Try for free
Tobiz – это конструктор лендинг пейдж, появившийся в 2014 году. Сервис помимо стандартного хостинга и подключения доменного имени предлагает привязку аналитических инструментов, внедрение CRM системы, A\B тестирование и встроенную воронку продаж. Есть возможность добавить сервис интеграции, прикрутить корзину, прием платежей, калькулятор и даже анимацию вместе с Popup-ом окна. Визуальный редактор, не использующий прямого изменения CSS\HTML, дает пользоваться им даже новичкам в сфере сайтостроения.
1C-Umi
Try for free
1С-UMI ― это сервис для создания готовых сайтов и их продвижения в интернете. Простое управление, сотни продающих шаблонов с готовой структурой и контентом, мощный функционал. Вы создаете сайт или интернет-магазин самостоятельно в 2 клика, легко наполняете его и сразу начинаете привлекать клиентов. На сервисе уже создано более 1,5 миллионов сайтов.
Вы создаете сайт или интернет-магазин самостоятельно в 2 клика, легко наполняете его и сразу начинаете привлекать клиентов. На сервисе уже создано более 1,5 миллионов сайтов.
LPTracker
Try for free
LPTracker — это CRM система, обратный звонок, call tracking (аналитика звонков), бесплатный конструктор сайтов, автоворонка, ip телефония, автообзвон клиентов, запись разговоров, е-mail и sms рассылка, захват контактов посетителей вашего сайта без заявки и звонка. Все сервисы для бизнеса в одной системе
A5
Try for free
Конструктор A5.ru — бесплатная платформа для тех, кто хочет создать свой бизнес сайт, личный блог или интернет-магазин, но не обладает навыками программирования. Вы сами собираете свой веб-ресурс из понравившихся деталей и буквально за день получаете готовую площадку для ведения бизнеса и привлечения подписчиков.
Landingi
Try for free
Landingi — конструктор лендинг-пейджей с редактором, шаблонами, тестами и функциями CRM. С помощью Landingi вам не нужны какие-либо навыки программирования для создания и оптимизации ваших собственных целевых страниц и для преобразования трафика из ваших цифровых кампаний в потенциальных клиентов.
С помощью Landingi вам не нужны какие-либо навыки программирования для создания и оптимизации ваших собственных целевых страниц и для преобразования трафика из ваших цифровых кампаний в потенциальных клиентов.
ReadyScript
Try for free
ReadyScript — это облачный сервис на платформе ReadyScript, который позволяет любому пользователю без навыков программирования создать интернет-магазин в несколько кликов мышью. Загрузить товары, выбрать подходящий шаблон и попробовать свои силы в электронной коммерции. Не нужно дополнительно оплачивать хостинг, устанавливать скрипт, следить за безопасностью аккаунта. Команда уже позаботилась обо всем.
LPMotor (Motor)
Try for free
LPmotor (после ребрендинга Motor) — онлайн-конструктор, позволяющий запустить собственный сайт всего за один час. Основные возможности и функции LPmotor: конструктор сайтов и лендингов; CRM-система; автоворонка продаж; аналитика и статистика; a/b тестирования; платежи; управление доступами; корзина товаров; управление дизайном; продающие шаблоны; управление заявками.
Energy-BM
Try for free
Energy-bm — конструктор лендингов, позволяющий создать не только одностраничные сайты, но и неограниченное количество страниц, а также сайты-визитки и портфолио. В платформе реализованы платные опции за единоразовый платёж, такие как мультилендинг, A/Б тестирование и аналитика рекламных ссылок и каналов. Управление элементами происходит посредством Drag & Drop, что интуитивно понятно даже тем, кто не имеет опыта в сайтостроении.
Site.pro
Try for free
Site.pro – Drag & Drop конструктор сайтов, позволяющий кроме разработки «под ключ» импортировать готовые страницы для дальнейшего их редактирования. Ориентирован в первую очередь на реализацию коммерческих проектов – интернет-магазинов. Позволяет также создавать посадочные страницы, блоги и некоммерческие ресурсы.
Ex-in
Try for free
Ex-In — конструктор для интернет-маркетинга, который обещает организовать поток клиентов и продаж с помощью сайта с автоворонкой. До ребрендинга сервис работал под названием БМ «Пуля». Кроме наименования, особых изменений нет. В нагрузку к конструктору разработчики предлагают различные курсы и услуги по интернет-маркетингу.
До ребрендинга сервис работал под названием БМ «Пуля». Кроме наименования, особых изменений нет. В нагрузку к конструктору разработчики предлагают различные курсы и услуги по интернет-маркетингу.
Webflow
Try for free
Webflow – это конструктор сайтов, совмещающий в себе возможности создания интернет-страниц при помощи визуального редактора и программирования. Конструктор одинаково хорошо подходит при создании сайтов-визиток, лендингов, портфолио, блогов и т.д. Архив созданных сайтов или кода может быть скачан и экспортирован на сторонние хостинги.
Tilda
Try for free
Tilda — интуитивный конструктор сайтов, не требующий навыков программирования. Позволяет создавать сайты, интернет-магазины, посадочные страницы, блоги и email-рассылки. Cайты на платформе собираются из готовых блоков, которые автоматически адаптируются под мобильные устройства. Также, помощью встроенного редактора Zero Block можно спроектировать свой собственный блок, добавляя отдельные модули.
Nethouse
Try for free
Nethouse – популярный российский конструктор сайтов. Позволяет любому человеку создать сайт сайт-визитку, интернет-магазин или лендинг. Просто, удобно и без специальных знаний. Всем пользователям предоставляется обширный функционал с неограниченным дисковым пространством, множеством вариантов оформления, удобной интеграцией с популярными сервисами и приложениями, помощью в продвижении сайтов. Создать сайт можно самостоятельно или обратиться за помощью к Агентам Nethouse.
Nethouse.События
View profile
Nethouse.События — сервис для организаторов событий и продажи билетов. Предлагает пользователям бесплатные красивые шаблоны для создания страниц события. Сервис поддерживает функцию продажи билетов и отправки бесплатных приглашений. После проведения события оформляются закрывающие документы, а в случае изменения планов зрителя или отмены мероприятия сервис помогает с возвратом билетов.
Bazium
View profile
Bazium – конструктор для создания информационных сайтов, лендингов и интернет-магазинов. Функционирует с 2011 года, позиционируется как сервис для быстрой разработки коммерческих сайтов и простого запуска веб-ресурса в сети. Предлагает большое количество обучающих материалов и полноценных веб-семинаров.
wfolio
View profile
wfolio.ru — профессиональный конструктор сайтов для фотографов. Он подойдет абсолютно всем, кто хочет быстро и недорого создать сайт для продвижения своего дела. При этом никаких навыков в программировании не нужно: для вашего удобства существуют типовые шаблоны страниц.
CODA.do
View profile
CODA.do — конструктор сайтов и лендингов. Конструктор позволяет быстро сверстать Landing Page по сетке Bootstrap 4 из готовых блоков и выгрузить ZIP архив с готовым результатом. Имеет более 50 готовых шаблонов для быстрого создания лендинга.
Платформа LP
View profile
Платформа LP — это сервис для создания и ведения одностраничных сайтов. В этом сервисе можно за один вечер создать рабочий сайт. Есть: шаблоны страниц для компаний во всех сферах; простой редактор со всеми необходимыми блоками; виджеты; гибкие настройки; бесплатный тестовый домен.
Creatium
View profile
Creatium — профессиональный конструктор для создания Landing Page и многостраничных сайтов со встроенными инструментами повышения продаж. Конструктор сайтов с упором на продажи. Можно использовать готовые шаблоны или собрать уникальный дизайн из отдельных элементов. Подходит для создания лендингов, интернет-магазинов. Также, в Creatium есть встроенная CRM для анализа обращений и встроенная система аналитики.
Vigbo
View profile
Vigbo – конструктор, более всего приспособленный для создания сайтов-портфолио. Дополнительными возможностями идёт создание магазинов и блогов в качестве вспомогательных разделов для сайтов-визиток. Это интересный сервис, имеет своё лицо, легко отличим от конкурентов по стилю панели управления.
Это интересный сервис, имеет своё лицо, легко отличим от конкурентов по стилю панели управления.
Majordomo
View profile
Majordomo является одним из самых первых в России хостинг-провайдеров, занимая надежную позицию на рынке хостинг-услуг. Оказывает комплекс различных услуг, таких как: виртуальный хостинг, VPS/VDS хостинг; регистрация доменов; предоставление в аренду сервера; продвижение сайтов и др. Majordomo выбирают за качество, надежность, выгодные условия, удобство управления и множество дополнительных полезных функций.
The profile of the vendor is not complete.
Check other solutions below:
Как сделать сайт?
Пойдя на любую конференцию или загуглив слово «создать сайт», вы найдете множество предложений.
Кто-то делает сайты за 10 000$, кто-то за 1000$, а кто-то делает их бесплатно. И здесь нет правильного варианта. Важно понять на какой стадии находится ваш бизнес и в зависимости от этого выбирать решение.
Ниже вы узнаете какие могут быть варианты.
-
Маркетинговое агентство
В маркетинговом агентстве уже есть специалисты, которые умеют делать сайты. Они понимаю, что нужно, как это делать и у них есть команда. Агентства бывают разные, но этот путь самый дорогой. Если вы уже давно продаете ваш продукт, вы уже опытный, то этот вариант хороший. Вы это знаете и без этой статьи.
Если вы только начинаете, то этот вариант катастрофически плохой. Вы можете потратить несколько тысяч долларов на разработку сайта, но ваш бизнес может не взлететь.
-
Создать сайт самому бесплатно
Естественно это условно бесплатно. Вы тратите время и деньги на конструктор сайтов, но стоимость таких платформ маленькая и сегодня владеть своим сайтом это не удел богачей. Раскрутить сайт стоит намного дороже, чем его создать. В сотни, а то и тысячи раз дороже.

-
Фрилансер
Обычно фрилансер может быть или верстальщиком или дизайнером. Если он умеет делать и то и другое, не верьте ему. Если вы только начинаете, то с верстальщиками лучше не иметь дело (это не значит, что они плохие). Лучше найти маркетолога-дизайнера, который сделает сайт на конструкторе.
Многие дизайнеры сайтов создают сайты на конструкторе. Это нормально. Вы платите за конструктор и отдельно платите за услугу создания. Лучше иметь дело с дизайнером-маркетологом, чем с дизайнером-верстальщиком.
Кто использует конструктор сайтов
В большинстве случаев конструкторы лендингов используют маленькие компании, которые только начинаю свой путь в бизнесе. Также используют люди, которые создают персональный сайт — визитку (Сайт портфолио).
Конструктор сайтов и лендингов подойдет вам если вы:
-
Хотите создать простой, одностраничный сайт
-
Вы НЕ хотите тратить много денег
-
Вы хотите попробовать продавать в интернете
-
Вам нужно «появится в интернете»
-
Хотите проверить нишу
-
Вы не понимаете нужен вам реально сайт или нет
-
Только начинаете свой путь в интернете
-
Вам нужно «быстро запуститься»
Стандартные функции движков для сайта
-
Конструктор блоков
Весь сайт состоит из блоков.
 Например: шапка сайта и заголовок, форма заявки, галерея картинок, видео и т д. Чем больше блоков тем конструктор сайтов лучше.
Например: шапка сайта и заголовок, форма заявки, галерея картинок, видео и т д. Чем больше блоков тем конструктор сайтов лучше. -
Аналитика
Можно увидеть и просчитать все заявки, конверсию каждой страницы и понять какая реклама работает, а какая нет.
-
Модуль для интернет-магазина
Вы можете создать небольшой интернет-магазин с описанием продуктов и корзиной заказа. Во многие движки вы можете вставить различные плагины, которые позволяют красиво оформить описание товара.
-
Редактирование форм заявок
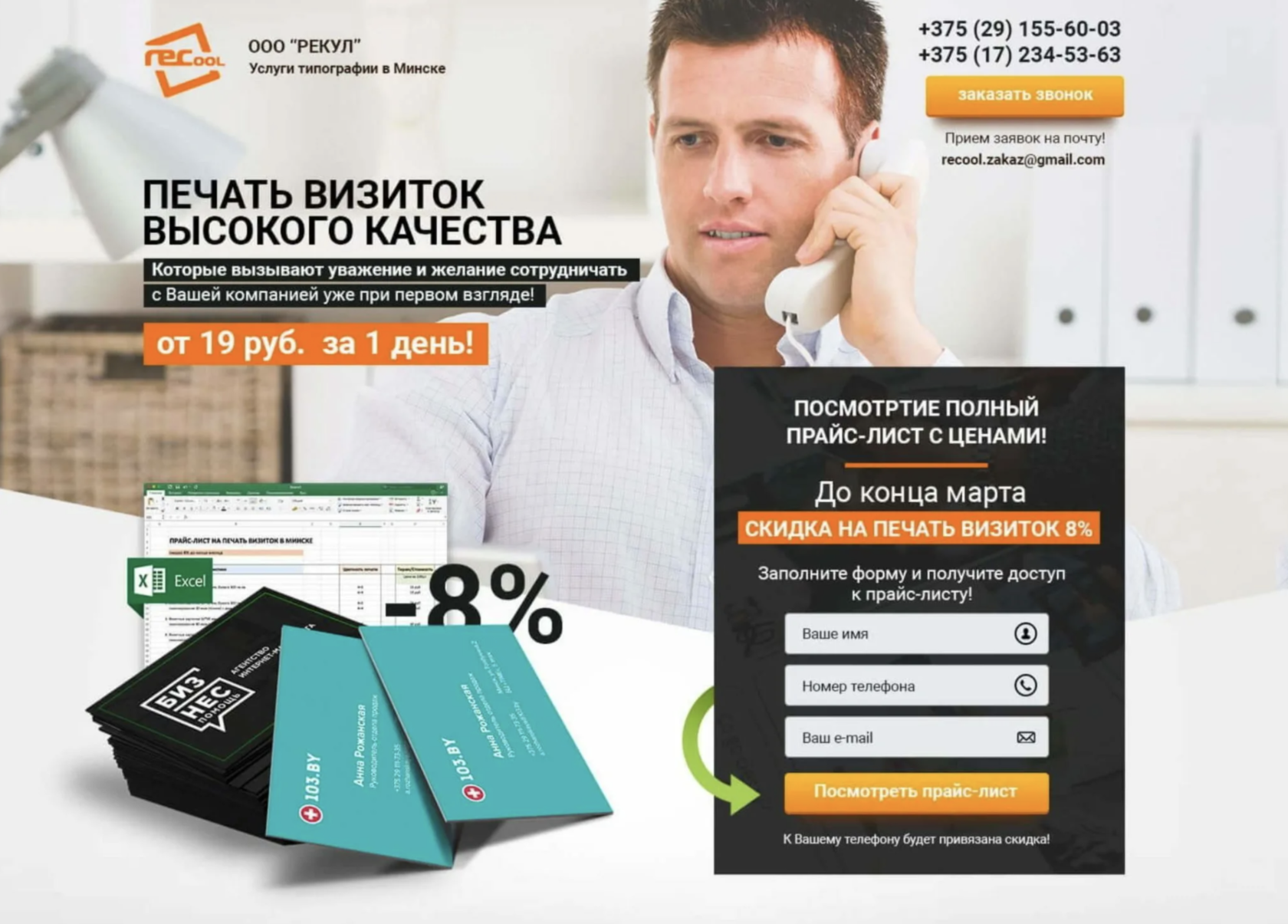
Ваш сайт должен получать заявки. Для этого необходимо создать специальные формы, где пользователь сможет внести свой емеил и телефон. Такие формы можно сделать в конструкторе лендингов, а также в специальных сервисах для квизов.
 Формы можно интегрировать с разными сервисами email маркетинга.
Формы можно интегрировать с разными сервисами email маркетинга. -
Покупка домена
В интерфэйсе системы вы можете купить доменное имя минуя доменного регистратора. Это значительно упрощает процесс создания сайта с нуля.
-
Мобильная версия и адаптивность
Большой плюс конструкторов сайтов в том, что создавай сайт на компьютере вы автоматически создаете сайт в мобильной версии.
-
Интеграция с платежными системами
Разместив свой товар на сайте и сделав описание, необходимо привязать его к платежной системе. Вы можете вставить кнопку «оплатить» и принимать платежи прямо на сайте.
Плюсы конструкторов сайтов
-
Дешево
Однозначно, этот вариант самый дешевый.
 За пару долларов в месяц у вас будет инструмент, который позволяет вам самостоятельно, без технических навыков сделать сайт.
За пару долларов в месяц у вас будет инструмент, который позволяет вам самостоятельно, без технических навыков сделать сайт. -
Быстро и легко
По инструкциям можно сделать сайт за 1 час. Конечно на создание более привлекательно сайта уйдет больше времени, но действительно, за пару часов вы сможете создать обычный, одностраничный сайт.
-
Мобильная адаптивность
Блоки редактора лендингов сделаны так, что сразу создается мобильная версия сайта.
-
Готовые шаблоны
Сегодня создано тысячи готовых шаблонов сайтов. Вы можете взять пример из вашей ниши и просто подставить свой текст, картинки и контактные данные.
Минусы конструкторов лендингов
-
Такой как все
Важно понимать, что доступ к такой технологии есть у ваших конкурентов, которые точно также могут создать сайт за пару часов.
 Ваши сайту будут похожи друг на друга. Вы не будете уникальным.
Ваши сайту будут похожи друг на друга. Вы не будете уникальным. -
Нет анимации
Вы не сможете сделать красивую анимацию и спецэффекты на сайте. Функционал конструктора будет вас сковывать.
-
Постоянные платежи
Вам придется платить за сайт каждый месяц или каждый год. Вы можете создать сайт на бесплатной CMS по типу WordPress, но тогда придется платить за хостинг. Выйдет практически та же сумма.
Тренды конструкторов лендингов
Эра конструкторов сайтов началась в середине 2000-х и сегодня практически все платформы имеют одинаковые функции. Они отличаются лишь удобством интерфейса. Но есть определенные тренды, которые выходят за рамки создания сайтов.
Таргетинг с более простым интерфэйсом — запуск рекламных компаний становится тяжелым. Это целая профессия — таргетолог. Кабинеты рекламных систем становятся все профессиональнее и профессиональнее. Некоторые сервисы по созданию сайтов предлагают запускать рекламу через их более упрощенный интерфейс. Они служат прокладкой между вами и рекламным кабинетом Гугла и Фэйсбука.
Это целая профессия — таргетолог. Кабинеты рекламных систем становятся все профессиональнее и профессиональнее. Некоторые сервисы по созданию сайтов предлагают запускать рекламу через их более упрощенный интерфейс. Они служат прокладкой между вами и рекламным кабинетом Гугла и Фэйсбука.
Динамический контент — реклама становится дороже и дороже. Раньше можно было залить трафик и не считать конверсию. Сейчас битва идет за каждый клик. В некоторых системах наполнение сайта меняется в зависимости от источника трафика или ключевого слова. Создаются мультилендинги. Эра статичных сайтов проходит. Начинается новая эра динамичных, живых сайтов, которые подстраивают контент под потребителя.
Как создать одностраничный веб-сайт: 6 практических шагов
Ищете самый быстрый и эффективный способ представить свое личное портфолио?
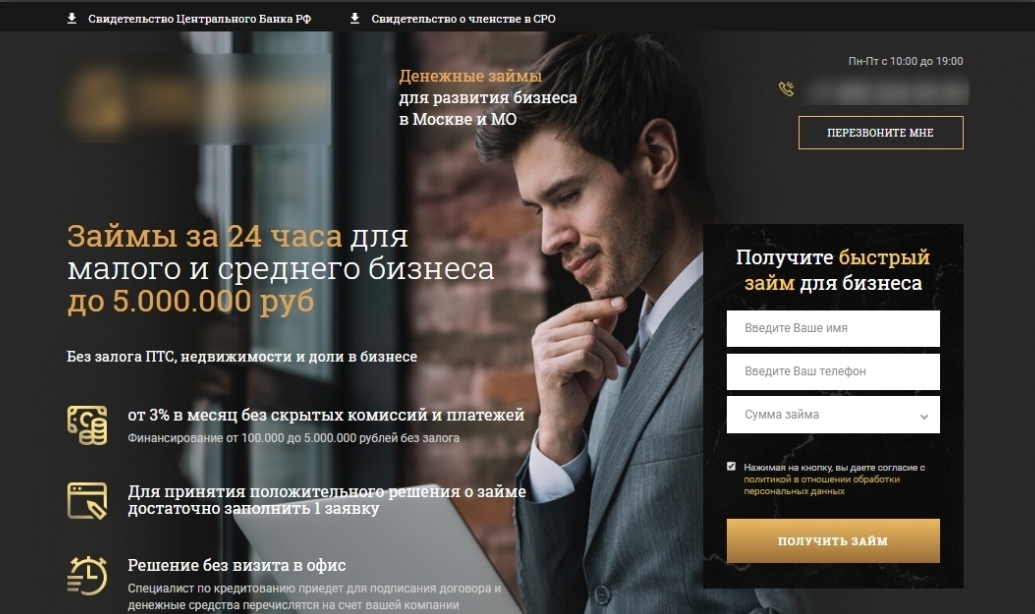
Если вы начинающий бизнес, агентство или продавец одного продукта, одностраничный веб-сайт — лучший способ продемонстрировать свой продукт или услуги другим!
Одностраничный веб-сайт — это именно то, что кажется. Эти шаблоны веб-сайтов обычно основаны на одной странице, прокручиваются и раскрываются посетителю как история.
Эти шаблоны веб-сайтов обычно основаны на одной странице, прокручиваются и раскрываются посетителю как история.
Одностраничный веб-сайт позволит вам продемонстрировать свои уникальные навыки и трудолюбие клиентам в Интернете. Это будет ваш голос для человека, и он лучше всего работает для повышения коэффициента конверсии клиентов.
Фрилансерам, фотографам и людям или компаниям, у которых нет разнообразного контента для демонстрации, необходимо создать одностраничный веб-сайт , а не многостраничный веб-сайт.
Итак, как вы знаете, вам нужен одностраничный сайт. Пришло время узнать, как его создать.
Пошаговые инструкции по созданию одностраничного веб-сайта
Когда вы находитесь на пути к созданию веб-сайта, будь то с помощью конструктора веб-сайтов без кода или путем написания пользовательских кодов, зная некоторые основные шаги, для Например, компоненты, а также принципы создания одностраничного веб-сайта были бы для вас благословением.
Итак, давайте углубимся.
1. Эффективные компоненты одностраничного веб-сайта
Согласно TechTarget, идентифицируемая часть более обширного контента или программы является компонентом.
Прокрутите вниз, чтобы узнать о нескольких жизненно важных компонентах одностраничного веб-сайта, которые вы должны поддерживать при создании собственного веб-сайта.
Простой, но запоминающийся визуальный образ
Исследование показало, что 94 % пользователей создают свое первое впечатление полагаясь на его дизайн.
Таким образом, понимание точки зрения зрителя и сопоставление его с вашим сервисом было бы здорово, чтобы захватить их впечатление.
Добавить призыв к действию
С одностраничного веб-сайта не имеет дополнительных страниц типа -о, команда или услуги, он видит все эти страницы на одной странице в виде разделов. Таким образом, веб-сайты такого типа должны иметь активные гиперссылки, чтобы помочь пользователям подключиться.
Призыв к действию имеет решающее значение для производительности веб-сайта. Это может быть всплывающая кнопка, кнопка регистрации, форма или якорная ссылка.
Для краткого ознакомления мы рекомендуем вам ознакомиться с записью INSPIRENIX.
Продукт для массажа и Power Words
Люди будут посещать ваш сайт, чтобы узнать о нем больше. Чтобы получить какую-то информацию, которую они не знали раньше.
Массирование продукта позволяет донести преимущества своего продукта до целевой аудитории.
Это самая значимая возможность для человека превратить своих посетителей в успешных клиентов.
И здесь лучше всего работают ударные слова.
Используйте мощные слова, которые привлекут внимание пользователя , например: «бесплатно», «самый большой», «мгновенный», «эксперт», «открывающий глаза», «легкий», «потрясающий», «важный» и т. д. Есть три типа силовых слов: Соблазнительные, эмоциональные и сенсорные.
Узнайте больше о том, как и где использовать ключевые слова на вашем веб-сайте, из краткой исследовательской статьи RankMath на этой основе.
Продемонстрируйте свою услугу или продукт.
Одна из основных целей по созданию одностраничного веб-сайта — дать возможность другим узнать о ваших навыках или услугах, которые вы предоставляете.
Разделы с вашими товарами побуждают посетителей прокручивать больше, упрощают ваше сообщение, повышают коэффициент конверсии и, наконец, позволяют вам получать данные о клиентах из этого раздела.
Показывайте свои продукты и услуги естественным образом в разделе и позволяйте посетителям находить их с помощью прокрутки или перехода по ссылке.
2. Ознакомьтесь с некоторыми принципами дизайна
Что делает веб-сайт успешным, так это дизайн. А для идеального создания дизайнерской работы пользователи придерживаются и соблюдают некоторые принципы и законы дизайна.
Принципы и законы в области дизайна веб-сайтов содержат руководство о том, как настроить цветовой контраст в соответствии с типографикой вашего веб-сайта.
Выравнивание элементов для поддержания баланса между весом элементов даст вам представление о создании веб-сайта стандартным способом.
Существует несколько принципов и законов, включая гештальт-закон, закон Фиттса и закон Хикса. Создайте одностраничный веб-сайт, используя эти принципы и законы в своем дизайне шаблона.
Прочтите эти принципы и сделайте свой одностраничный веб-сайт сильнее.
3. Планируйте свой контент
Веб-сайт, будь то одностраничный или многостраничный, должен иметь обязательные элементы, такие как контактная форма, область демонстрации продукта, ваша история, информативный, но четкий нижний колонтитул и т. д.
Итак, прежде чем приступить к созданию веб-сайта, спланируйте содержание.
Что бы вы хотели добавить к этому, что будет вашей целью и на каком продукте вы хотите сосредоточиться?
Планирование помогает добиться наилучших результатов.
Итак, используйте свой веб-сайт, планируя содержание, которое вы хотите внедрить.
4. Работа над разработкой
Поскольку вы собрали все необходимое для создания своего одностраничного веб-сайта, необходимо выполнить несколько шагов для разработки веб-сайта.
Итак, приступим —
Решите С чего начать — писать код или выбирать конструктор веб-сайтов?
Наконец, на этом шаге вы вдохнете жизнь в свой веб-дизайн. Содержимое, которое было определено в течение времени, будет объединено для создания вашего очень одностраничного веб-сайта.
При создании веб-сайта некоторые предпочитают создавать его с помощью написания кода, а другие предпочитают полагаться на веб-конструктор без кода.
Здесь, особенно для создания одностраничного веб-сайта , веб-конструкторы без кода помогают лучше всего.
Как?
Только некоторые люди, которые хотят создавать веб-сайты, являются техническими экспертами. Кроме того, это тяжелая и тяжелая работа для людей, не имеющих знаний в области кодирования. Таким образом, платформы для создания веб-сайтов пригодятся здесь.
Узнайте больше о бесплатных конструкторах веб-сайтов с шаблонами, удобных для начинающих, чтобы быстро приступить к работе.
Используя лучший конструктор веб-сайтов без кода , вы сможете разрабатывать, настраивать, персонализировать и, да, экономить массу времени при создании веб-сайтов.
Какую платформу выбрать?
Существует множество платформ для создания одностраничных веб-сайтов, включая Carrd, Strikingly и многие другие.
Среди них Dorik — лучшая платформа для создания веб-сайтов с помощью перетаскивания, которая позволяет людям выбирать шаблон, редактировать его визуальные эффекты и прикреплять к нему свои предпочтения по разумной цене.
Вместо того, чтобы выбирать только одностраничную функциональность, не лучше ли иметь все функции веб-сайта, включая white label, бесплатные шаблоны, глобальную CDN, нативную поисковую оптимизацию и экономичную платформу?
В таком случае Дорик может быть вашим первым выбором. Попробуйте бесплатно .
Как создать одностраничный сайт Дорик?
Вот простые и практичные шаги по созданию веб-сайта:
Шаг 1: Для начала выберите план Classic или CMS. Вы можете выбрать план Classic, если вам не нужны какие-либо функции CMS.
Шаг 2: Выберите шаблон из богатой библиотеки шаблонов Dorik.
Шаг 3: Отредактируйте и добавьте свой контент в редакторе страниц.
Редактор страницы ДорикаШаг 4: Теперь вы можете «Сохранить» для редактирования позже или опубликовать, если вы закончили редактирование.
Если вы хотите добавить меню в шапке, вы должны добавить ссылку для перехода в раздел меню для одностраничного веб-сайта. Например, у вас есть пункт меню «Свяжитесь с нами» и вы хотите создать ссылку, которая приведет вас в раздел «Свяжитесь с нами». Добавление «#Contact_us» в конец вашего основного домена (yourdomain.com/#Contact_us) приведет вас к определенному разделу на странице.
Хотите знать, как создать страницу контактов? Ознакомьтесь с этим пошаговым руководством, чтобы узнать, как создать эффективную страницу контактов.
Социальное доказательство — это явление, которое вызывает доверие и имитирует поведение клиентов веб-сайта.
Здесь, в bizzabo, они использовали чистый и эффективный раздел отзывов, который поможет посетителю узнать о компании, ее производственных ценностях и обо всем остальном.
Вы можете добавить отзывы на свой одностраничный веб-сайт без каких-либо хлопот из предварительно разработанных разделов отзывов Дорика.
Библиотека разделов Дорик
6. Запустите свой сайт.
Создание веб-сайта, особенно на мощной платформе без кода, удобно. А шаги по созданию одностраничного веб-сайта с Дориком помогут вам сэкономить время и добиться выдающихся результатов.
После настройки и создания сайта он готов к публикации. Вам даже не нужно покупать хостинг, и тарифные планы здесь также разумны.
Просто нажмите «Опубликовать», когда закончите со всем этим, и да, это все, что вам нужно знать о «создании одностраничного веб-сайта».
Могу ли я сделать одностраничный сайт бесплатно?
Да, можно.
С Dorik вы можете проектировать, настраивать и, если быть точным, создавать свой собственный одностраничный веб-сайт бесплатно.
Одностраничный сайт лучше многостраничного?
Одностраничный веб-сайт — это новатор, если вы ориентируетесь на целевую аудиторию.
Кроме того, одностраничный веб-сайт с мобильным дизайном помогает привлечь больше клиентов на сайт.
Ваш одностраничный веб-сайт — это вспомогательная часть, которая работает для привлечения новых клиентов на ваш сайт. Держите каждый контент связанным, поскольку каждая часть вашего веб-сайта работает как неотъемлемая часть.
Выполните следующие шаги и наслаждайтесь путешествием от планирования дизайна веб-сайта до его публикации!
Если вам нужны какие-либо идеи или предложения, свяжитесь с нами в разделе комментариев.
Другие блоги Дорика
Изучите основные шаги, чтобы стать предпринимателем, с помощью нашего подробного руководства.
Узнайте, как создать сайт членства за 5 простых шагов. Это пошаговое руководство предоставит вам все, что вам нужно знать о создании веб-сайта для участников.
Список из 20+ лучших инструментов без программирования, необходимых для управления и масштабирования вашего бизнеса.
 Будь то строительство или автоматизация, эти инструменты обеспечат вам успех.
Будь то строительство или автоматизация, эти инструменты обеспечат вам успех.Узнайте обо всех факторах, влияющих на веб-дизайн, в этом исчерпывающем руководстве по веб-дизайну, чтобы разработать уникальный веб-сайт уже сегодня!
Узнайте, как создать сайт-портфолио. Это пошаговое руководство проведет вас через весь процесс от выбора платформы до разработки и публикации вашего контента.
Прочтите это руководство по стратегии выхода на рынок, которое научит вас стимулировать рост. Узнайте, как создавать и масштабировать продукты, привлекать новых клиентов и создавать прибыльный поток доходов.
Узнайте, как создать целевую страницу без каких-либо технических навыков.
Откройте для себя эффективные стратегии монетизации вашего веб-сайта и получения стабильного дохода.
5 бесплатных инструментов веб-дизайна для создания вашего веб-сайта
Нет никаких сомнений в ценности высококачественного веб-сайта. Ваш веб-сайт действует как центр всей вашей цифровой деятельности, и он должен составлять большую часть вашего присутствия в Интернете. Однако не каждая новая компания может нанять профессионального дизайнера за веб-дизайн .
Ваш веб-сайт действует как центр всей вашей цифровой деятельности, и он должен составлять большую часть вашего присутствия в Интернете. Однако не каждая новая компания может нанять профессионального дизайнера за веб-дизайн .
Если вам нужен высокофункциональный веб-сайт с расширенными функциями и инструментами, вам нужно обратиться к профессионалу.
Тем не менее, некоторые бесплатные инструменты веб-дизайна доступны для начинающих и непрофессионалов, которые хотят создавать свои собственные веб-сайты. В этом списке мы предоставим некоторые из лучших бесплатных инструментов веб-дизайна и поможем вам понять, что лучше для вас.
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим. Источник: Wix1. Wix
Wix — одно из крупнейших имен в области бесплатного веб-дизайна. Это конструктор веб-сайтов с множеством различных тарифных планов, включая бесплатную версию.
Вы можете использовать Wix для создания различных типов веб-сайтов, включая блоги, сайты электронной коммерции и интернет-магазины. Есть много бесплатных функций, которые отлично подходят для людей, которые плохо знакомы с веб-дизайном, но хотят иметь альтернативу WordPress, которая может быть очень практичной.
Есть много бесплатных функций, которые отлично подходят для людей, которые плохо знакомы с веб-дизайном, но хотят иметь альтернативу WordPress, которая может быть очень практичной.
Основные функции
Wix имеет обширные инструменты веб-дизайна и редактор с перетаскиванием, который полезен для людей, которые плохо знакомы с веб-дизайном и не имеют опыта веб-разработки.
Он также предлагает инструменты управления контентом для веб-сайтов, которые вы создаете, и совместную работу в Интернете, поэтому несколько членов команды могут работать над страницами вместе.
Еще одним важным преимуществом Wix являются полностью управляемые услуги хостинга и обслуживания. Это включает в себя такие вещи, как хостинг сайта, защита безопасности и резервное копирование.
Однако это часть платной подписки. Бесплатная версия по-прежнему предлагает хостинг — с брендингом Wix — и множество шаблонов и тем на выбор.
Плюсы
- Простой конструктор для тех, кто хочет избежать осложнений WordPress
- Предоставляет комплексное решение для веб-хостинга
- Библиотека бесплатных шаблонов и тем для веб-дизайна
Минусы
- Ограниченная функциональность в бесплатная версия хостинга
- Меньше плагинов и дополнительных опций, чем в WordPress
- Макеты страниц, как правило, довольно упрощены, а не креативны
Что говорят клиенты
Клиентам очень нравится, что Wix предлагает простой и удобный конструктор сайтов для начинающих веб-дизайнеров.
У этого есть много отличных вариантов для новых предприятий, которым нужен веб-сайт без сложного дизайна или кодирования. Тем не менее, он по-прежнему не так доступен, как такие инструменты, как Canva, и клиентам также не нравится, насколько ограничено обслуживание клиентов.
Источник: Canva2. Canva
Традиционно являясь платформой для графического дизайна, Canva также предлагает возможности веб-дизайна. Используя библиотеку шаблонов веб-страниц, пользователи могут настраивать сотни различных базовых шаблонов и добавлять собственные варианты.
Canva имеет удобный интерфейс и удобный редактор с функцией перетаскивания, который позволяет создавать веб-страницы, которые выглядят профессионально и современно даже для людей без опыта.
Основные функции
Основные функции Canva для создания веб-сайтов включают обширную библиотеку шаблонов веб-дизайна .
В этой библиотеке есть различные типы веб-страниц, например, о страницах, портфолио и сервисных решениях, поэтому вы можете найти лучший шаблон для своих нужд. Затем вы можете настроить шаблон со своими собственными цветами, изображениями и типографикой.
Затем вы можете настроить шаблон со своими собственными цветами, изображениями и типографикой.
Еще одной важной функцией является редактор перетаскивания. Этот удобный редактор позволяет командам легко создавать эстетически привлекательные веб-страницы без какого-либо предыдущего опыта проектирования.
Существуют также бесплатные изображения, графика и другие элементы, которые можно добавлять на веб-страницы.
Pros
- Бесконечные возможности для настройки
- БЕСПЛАТНЫЙ хостинг с некоторыми элементами брендинга Canva
- Легко в использовании
Cons
- Трудно поиск шаблонов
- .0211
- Не предназначен для поисковой оптимизации
- Ограниченная функциональность для электронной коммерции или ведения блогов
Что говорят клиенты
Клиентам нравится простота использования Canva и широкий выбор шаблонов страниц, которые можно использовать. Им также нравится, как он связан с другими маркетинговыми инструментами, предоставляемыми платформой.

Однако им не нравится, что многие элементы дизайна и шаблоны доступны только премиум-пользователям, а не бесплатной версии.
Источник: WordPress3. WordPress
WordPress — одно из самых громких имен в веб-дизайне. Это CMS с открытым исходным кодом и множеством готовых функций, к которым можно получить бесплатный доступ.
Он также имеет тысячи различных плагинов, которые вы можете использовать для изменения и улучшения базового дизайна, который вы создаете. Это позволяет вам настроить свой веб-сайт и придумать дизайн, который подходит для вашего бизнеса или личных потребностей веб-сайта.
Основные функции
Одной из самых больших функций WordPress являются плагины, которые можно добавить на ваш сайт. Эти плагины включают в себя различные редакторы для управления веб-страницами, ведения блогов, форм, электронной коммерции и многого другого.
Еще одна особенность WordPress — возможность ведения блога. Во многих бесплатных инструментах веб-дизайна отсутствует дизайн блога, и для начала ведения блога требуется отдельный инструмент.
 WordPress имеет встроенные бесплатные блоги, поэтому вы можете сразу приступить к созданию контента.
WordPress имеет встроенные бесплатные блоги, поэтому вы можете сразу приступить к созданию контента.WordPress также удобен для пользователя и имеет большое сообщество поддержки. Многие пользователи отвечают на вопросы на досках обсуждений и открывают сообщения, чтобы помочь вам с любыми проблемами.
Инструменты, включенные в редактор, сделаны так, чтобы люди, не имеющие опыта веб-дизайна, могли использовать платформу.
Плюсы
- Очень популярная CMS
- Открытый исходный код, что означает неограниченные возможности настройки
- Плагины, темы и шаблоны для улучшения веб-дизайна оплатить домен и хостинг
- Требует внимания при настройке и создании веб-страниц
- Потенциальные проблемы безопасности, делающие веб-сайты уязвимыми
Что говорят клиенты
Клиентам нравится, насколько легко использовать WordPress и как он создает профессионально выглядящий веб-сайт без особых усилий. Однако они хотели бы большей поддержки со стороны самой команды WordPress, которая недоступна для людей, использующих бесплатную версию платформы.
Источник: Origami
4. Origami
Origami — это бесплатный инструмент от дизайнеров Facebook. Он помогает создавать мобильные прототипы и каркасы, идеально подходящие для мобильных приложений и веб-сайтов. Он также имеет множество инструментов анимации и интерактивности экрана, таких как тайминги, типы анимации, триггеры и интервалы.
Origami также может подключаться к другим инструментам, таким как Figma, для получения дополнительных функций.
Основные характеристики
Самая большая особенность Origami — это его возможности анимации. Используя дизайн пользовательского интерфейса, Origami позволяет вам устанавливать микровзаимодействия и анимацию для вашего веб-дизайна, которые помогают повысить профессиональный вид вашего веб-сайта.
Это также делает сайт более удобным для посетителей.
Оригами лучше всего подходит для прототипирования и создания каркаса веб-дизайна мобильных приложений. Вместо того, чтобы сосредоточиться на макете рабочего стола и заставить его работать на экране мобильного устройства, он начинается с малого и масштабируется по мере необходимости.

Pros
- Легко создавать анимацию и микровзаимодействия
- Идеально подходит для мобильного дизайна
- Работает с другими инструментами, такими как Figma, для лучшего взаимодействия
Минусы
- Ограниченные возможности совместной работы
- Не такие удобные и простые в использовании, как другие бесплатные инструменты веб-дизайна
- Ограниченная поддержка клиентов при проблемах или ошибках
Что говорят клиенты
Клиенты оригами, как это ставит мобильный дизайн на первое место, но им не нравится, что они не могут получить ответы от службы поддержки, когда возникают проблемы. Им также может быть сложно понять, как использовать этот инструмент, поскольку ему не хватает простого в использовании редактора, такого как Wix или Canva.
Источник: Figma5. Figma
Figma — это инструмент веб-дизайна и приложение для разработки интерфейсов, которое помогает людям совместно работать над улучшением процесса проектирования и созданием отличного веб-сайта.

Бесплатный инструмент включает в себя неограниченное количество черновиков, редакторов и комментаторов, что также помогает ему стать отличным инструментом для создания команды.
Основные возможности
Главной особенностью Figma являются предоставляемые ею возможности совместной работы. Несколько дизайнеров, членов команды и заинтересованных лиц могут использовать веб-приложение вместе, так что веб-создание становится совместным усилием.
Это отличается от других бесплатных инструментов, которые ограничивают пользователей и позволяют вносить изменения только от одного человека за раз.
Figma также отлично подходит для создания каркасов и прототипов веб-сайтов. Несколько человек могут собраться вместе и создать каркас для веб-дизайна с помощью бесплатного инструмента, а затем отправить каркас разработчику для сборки.
Pros
- Полезно для групп, которые хотят работать вместе над прототипированием
- Совместная работа в реальном времени, в отличие от однопользовательских инструментов
- Неограниченное количество черновиков, но ограниченное количество проектов
Минусы
- Инструменты для совместной работы несколько ограничены в бесплатной версии
- Периодические проблемы с производительностью
- Только 30 дней исторических изменений
Что клиент s Назовите
Клиентам нравится то, что Figma предоставляет возможности совместной работы, в отличие от почти всех других приложений для веб-дизайна.
 Им также нравится, что команда обеспечивает последовательные обновления, чтобы платформа развивалась и улучшалась.
Им также нравится, что команда обеспечивает последовательные обновления, чтобы платформа развивалась и улучшалась.Однако им не нравится, что установка плагинов занимает так много времени и имеет ограниченные автономные возможности.
Получите больше результатов с профессиональным веб-дизайнером
Есть много различных вариантов, которые вы можете рассмотреть, когда вам нужно создать веб-сайт. Хотя отказаться от веб-сайта нельзя, вы все равно можете создать эффективный веб-дизайн с помощью бесплатного инструмента, а не дорогого разработчика или премиум-плана.
Однако помните, если вы используете бесплатный инструмент, вы всегда будете ограничены платформой. Если вы хотите создать действительно оригинальный, оптимизированный и ориентированный на рост веб-сайт, вам нужно найти профессионального веб-дизайнера.
Профессионал может поднять простой готовый веб-сайт на новый уровень и предоставить собственный код, который вы не можете получить в бесплатном конструкторе.

