Виды шрифтов в CSS • Vertex Academy
Vertex Academy виды шрифтов,классификация шрифтов,типы шрифтов в css,шрифты css
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим знакомство с CSS, а именно поговорим о шрифтах.
Шрифты — важная часть вида веб-страницы. Существует множество различных, не похожих друг на друга шрифтов.
Тем не менее, все шрифты можно разделить на 4 группы:
- с засечками (serif)
- без засечек (sans-serif)
- рукописные (handwritten)
- моноширинные (monospace)
Давайте посмотрим на следующую картинку:
Слева мы видим шрифт без засечек, справа — с засечками.
Шрифты с засечками по-английски называются «serif» (англ. «serif» — «засечка», «выступ», «штрих»). К таким шрифтам относятся, например:
- Times New Roman
- Georgia
- Cambria
- Verdena
Шрифты из данной группы обычно используются для длинных текстов, поскольку считается, что их легче воспринимать благодаря засечкам.
Группа 2 — шрифты без засечек (sans-serif)Шрифты без засечек (‘»sans-serif», от фр. «sans» — «без», и англ. «serif» — «засечка»).
К шрифтам без засечек относятся, например:
- Arial
- Helvetica
- Tahoma
Шрифты без засечек часто используются для заголовков.
Стоит также сказать, что шрифты данной группы считаются менее читабельными, чем шрифты с засечками — хотя по этому поводу нет единого мнения.
Группа 3 — рукописные шрифты (handwritten)Вот Вам пример рукописного шрифта:
Рукописные шрифты обычно используются для декоративных элементов на страницах.
Моноширинные шрифты — это шрифты, в которых ширина всех букв одинаковая.
Например:
ЭТО МОНОШИРИННЫЙ ТЕКСТ
К моноширным шрифтам относятся, например:
- Courier New
- Lucida Console
Моноширными шрифтами часто пишется программный код.
Например, если Вы пользуетесь текстовым редактором Sublime Text, тогда знайте, что когда Вы набираете код в Sublime, Вы его набираете моноширным шрифтом 🙂
Зачем front-end разработчику знать типы шрифтов?Действительно — зачем? Разве мы как разработчики не должны просто подключить шрифт, который указан в задании?
Все дело в том, что может так получиться, что человек зашел к Вам на сайт, а при разработке сайта использовали такой шрифт, который по тем или иным причинам не установлен у него на компьютере. И все, беда… Чтобы перестраховаться от таких ситуаций необходимо использовать такое понятие как fonts fallback или просто «фоллбэк».
Пример fallback:
p{font-family:»Times New Roman», Georgia, serif;}
p{font-family:»Times New Roman», Georgia, serif;} |
То есть этой строчкой мы указали, что:
- Все параграфы должны отображаться шрифтом Times New Roman.
- Если же вдруг у пользователя нет такого шрифта на компьютере, тогда все тексты параграфов необходимо отображать шрифтом Georgia.
- Если же и этот шрифт не найдется на компьютере пользователя, тогда отображать любым стандартным шрифтом, относящимся к группе шрифтов с засечками (serif).
Как видите, fallback читается браузером слева — направо.
ИТОГО:
Выделяют 4 группы шрифтов:
- с засечками (serif )
- без засечек (sans-serif)
- рукописные (handwritten)
- моноширинные (monospace)
Front-end разработчику необходимо знать какие есть виды шрифтов, например, для написания fallback.
Надеемся, данная статья была Вам полезна и теперь Вы знаете чуть больше о видах шрифтов 😉 Читайте дальше наши статьи или приходите учиться к нам на курсы по front-end. Детальнее о наших курсах у нас на сайте здесь.
Использование CSS в HTML | CSS
Язык стилей CSS не связан с HTML напрямую. Необходимо указать браузеру, откуда нужно загрузить и интерпретировать стили. Для этого есть три способа:
- Указать стили в качестве значения атрибута
style. Такую запись называют «инлайн» (inline), что означает запись правила в одну строку с использованием атрибутаstyle. - Использовать специальный тег
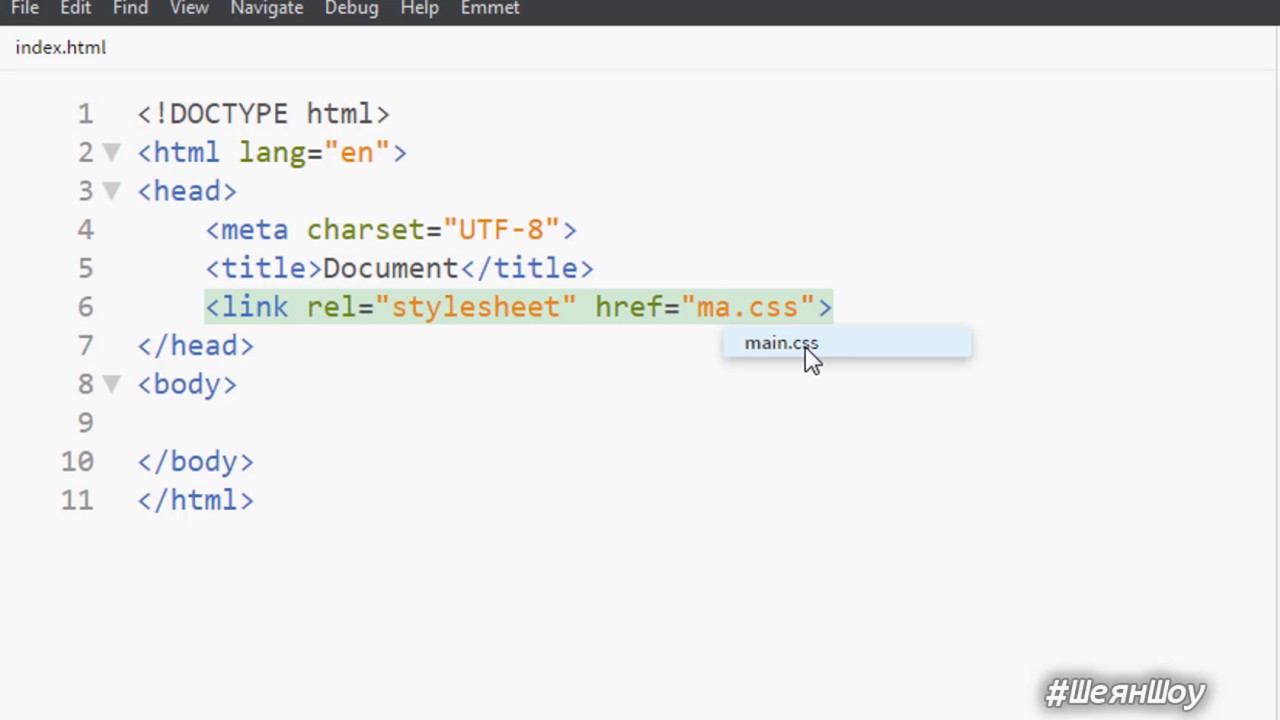
<style>, который указывают в секцииhead. Браузер обработает всё, что написано внутри этого тега как CSS код - Подключать отдельный файл со стилями. В этом случае создаётся файл с расширением
.css, в котором записываются CSS правила. Для подключения файла используется мета-тег<link>
В этом уроке рассмотрим принцип инлайн записи стилей с помощью атрибута style. Какой бы способ подключения стилей вы не выбрали, синтаксис правил остаётся неизменным:
Какой бы способ подключения стилей вы не выбрали, синтаксис правил остаётся неизменным: название-свойства: значение;
; после значения свойства. Так браузер сможет отделить правила друг от друга.Один из основных способов «попробовать» стили — работа с текстом. CSS позволяет оформлять текст множеством способов: увеличивать размер шрифта, определять начертание, насыщенность и так далее. Все основные правила для работы с текстом рассматриваются в течениe всего курса.
Научимся менять размер шрифта. Размер можно изменить с помощью свойства font-size, значением которого является число и единица измерения. Попробуем сделать текст размером 32 пикселя. Единица измерения пиксель обозначается с помощью сокращения px. Подробнее про различные единицы измерения и то, как они работают, будет рассказано в следующих уроках
<p>Большой текст</p>
Большой текст
Добавьте в редактор тег <p></p> и, используя атрибут style, установите размер шрифта в 12 пикселей.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
ОБУЧЕНИЯ CSS БОЛЕЕ 10 ЛЕТ!
ВЕБ-РАЗРАБОТЧИКИ (и СПЕЦИАЛИСТЫ по CSS) СРЕДНЯЯ ГОДОВАЯ ЗАРПЛАТА В США: $77 855 – ЛЕГКО ИЗУЧИТЕ CSS3 ВСЕГО ЗА 29!
Изучайте CSS шаг за шагом
Этот веб-сайт посвящен CSS, ключевому инструменту веб-дизайна. Если вы не знакомы с CSS: CSS — это родственная технология HTML, которая используется для оформления веб-страниц. Подробности в учебнике, но сейчас мы можем сказать, что CSS может сделать ваши веб-страницы великолепными!
Подробности в учебнике, но сейчас мы можем сказать, что CSS может сделать ваши веб-страницы великолепными!
Получите классные советы по CSS! Подписка на рассылку новостей
Три способа изучения CSS:
- Купите мою пятизвездочную книгу на Amazon.
- Получите мой интерактивный видеокурс по HTML5, CSS3… и многое другое!
- Сделайте учебник по этому веб-сайту: Начните изучать основные понятия в CSS »
Если у вас есть вопросы, свяжитесь со мной.
Stefan
Написано для начинающих
Как и все мои работы, я старался сделать это руководство по веб-дизайну на CSS как можно более простым для понимания. Вместо стиля, ориентированного на скучных ботаников, я использовал более разговорный стиль.
Этот учебный веб-сайт не похож ни на что другое в жизни; вы получаете обратно то, что вы вложили в него. Поэтому, если вы действительно хотите научиться создавать привлекательные страницы, не поддавайтесь искушению остановиться на полпути и использовать программу для веб-дизайна, такую как FrontPage или Dreamweaver. Закончив обучение, вы получите большое преимущество перед всеми остальными, кто сдался!
Закончив обучение, вы получите большое преимущество перед всеми остальными, кто сдался!
Не поймите меня неправильно, это не так сложно; просто некоторые люди очень ленивы!
Как устроен этот сайт
Веб-сайт состоит из 3 основных разделов:
- Введение в CSS
Мы рассмотрим основы и покажем вам несколько изящных приемов. - Полное руководство по CSS
Мы приступим к делу и дадим вам прочную основу в CSS, чтобы вы могли сразу же использовать ее в своей работе по веб-дизайну! - Дополнительные ресурсы CSS
Вспомогательные статьи по веб-дизайну CSS и ссылка на активный форум CSS, где вы можете задать любые вопросы, которые могут у вас возникнуть.
Когда вы закончите, вы сделаете следующий шаг к полной славе ботаников с помощью этих статей о создании веб-страницы на чистом CSS. Не только стиль CSS, но и позиционирование CSS, что означает, что таблицы не требуются!
После того, как вы закончите, вы будете создавать страницы изощренными способами, о которых 99% веб-дизайнеров даже не задумываются! Излишне говорить, что у вас будет преимущество перед конкурентами. Все это на 100 % соответствует стандартам и должно работать в 99 % используемых сегодня браузеров.
Все это на 100 % соответствует стандартам и должно работать в 99 % используемых сегодня браузеров.
Последние сообщения в блоге
Должен ли я сделать перерыв в изучении CSS?
26 февраля 2020 г.
Изучение CSS может оказаться непростой задачей… CSS — это не интуитивно понятный язык программирования! Таким образом, для многих, изучающих CSS, характерно, что вы столкнетесь со стеной обучения ботаников … это может быть сложно, даже с лучшими курсами CSS! Так что мой совет: делайте перерывы и давайте своему разуму время […]
подробнее
Как быстро выучить CSS?
27 декабря 2017 г.
Самый быстрый способ изучить CSS — это сначала убедиться, что вы хорошо знаете HTML5 и основы веба.
 Как только вы поймете эти ключевые концепции и навыки, CSS и крутые приемы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]
Как только вы поймете эти ключевые концепции и навыки, CSS и крутые приемы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]подробнее
Курс веб-дизайна для средней школы, посвященный актуальному коду
4 августа 2017 г.
Вчера звонил учитель, ища курс веб-дизайна, который преподает реальный код. Как и другие учителя, с которыми я разговаривал, она понимала, что перетаскивание блоков на экране, где приложение пишет код для ученика, — это не то же самое, что ученик сам пишет код! Ошибка многих курсов кода […]
подробнее
Learn CSS From Scratch не проводится и другие обновления
В мае я и команда чрезвычайно талантливых людей выпустили Learn CSS — бесплатный курс CSS на сайте web. dev. Он пошел вниз на самом деле хорошо, что удивительно, потому что позвольте мне сказать вам — мы сильно привили на этом курсе, чтобы сделать его максимально полезным для как можно большего числа людей. Изначально я планировал выпускать Learn CSS From Scratch, но больше не буду этого делать.
dev. Он пошел вниз на самом деле хорошо, что удивительно, потому что позвольте мне сказать вам — мы сильно привили на этом курсе, чтобы сделать его максимально полезным для как можно большего числа людей. Изначально я планировал выпускать Learn CSS From Scratch, но больше не буду этого делать.
Здесь большие изменения постоянная ссылка
Я решил навсегда отменить «Изучение CSS с нуля», потому что на самом деле я уже подготовил его в составе команды «Изучение CSS». Это сработало лучше и для , и для вас, , потому что создание этого курса в команде, откровенно говоря, легенд CSS, означает, что содержание законно, как черт , и соответствует спецификациям. Это означает, что вы можете доверять качеству контента на 100%.
Я также прекращаю делать курсы в обозримом будущем и, скорее всего, сократлю количество написанного в целом. В конце 2020 года я заявил, что в этом году буду еще больше сокращать работу с клиентами и полностью посвятить себя «творчеству». Скажу честно, друзья, мне это не понравилось, и я собираюсь потянуть ручник и сделать разворот.
Скажу честно, друзья, мне это не понравилось, и я собираюсь потянуть ручник и сделать разворот.
С конца 2020 года у меня было 3 приступа легкого выгорания, с которыми я, к счастью, , справлялся, потому что знаю признаки гораздо более тяжелых приступов. Мне пришлось проанализировать, почему это продолжалось, и совершенно ясно, что постоянно быть «включенным», когда зарабатываешь деньги, будучи «творцом», это чертовски напряжно, и баланса между работой и личной жизнью практически нет. Вы должны быть «включены», потому что именно так вы поддерживаете продажи контента: все просто. По сути, я выполнял работу девреля без надежной зарплаты.
К этому стрессу добавляется тот факт, что рынок чрезвычайно переполнен в данный момент. Слушайте, я понимаю: пандемия выбила ковер из-под ног многих людей, и имеет смысл получать некоторый пассивный доход на ходу. На самом деле, я рекомендую сделать это, если вы можете, потому что это определенно снимает напряжение, независимо от того, работаете ли вы полный рабочий день или независимый человек. Проблема, с которой я столкнулся, заключается в том, что вам нужно быть «включенным», чтобы справиться с этим, и, честно говоря, я не хочу этого. Меня это не устраивает — моя идентичность гораздо больше, чем просто технология. В моем балансе между работой и личной жизнью тоже было слишком много работы.
Проблема, с которой я столкнулся, заключается в том, что вам нужно быть «включенным», чтобы справиться с этим, и, честно говоря, я не хочу этого. Меня это не устраивает — моя идентичность гораздо больше, чем просто технология. В моем балансе между работой и личной жизнью тоже было слишком много работы.
Лучшее в независимости то, что я могу довольно быстро вносить изменения. Мне повезло, что у клиента появилась очень хорошая возможность, и я ею воспользовался. Это у меня в основном забронировано на оставшуюся часть года. Возвращение к работе с клиентами приносит мне удовольствие, потому что, работая только над контентом, я действительно терял преимущество. Нет ничего сложного в том, чтобы ничего не делать, кроме работы с нуля все время , и это оказало большое влияние на мое желание создавать материал. Работа с реальными проблемами на работе, как правило, вдохновляет меня на лучшие произведения, а этого мне не хватало.
Я оставлю членство открытым, потому что у нас есть прекрасное сообщество Discord.

 Как только вы поймете эти ключевые концепции и навыки, CSS и крутые приемы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]
Как только вы поймете эти ключевые концепции и навыки, CSS и крутые приемы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]