Как создать слой маску в Фотошопе

В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
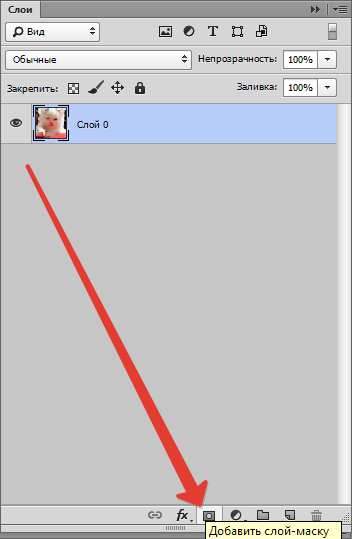
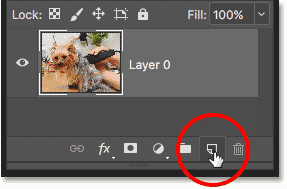
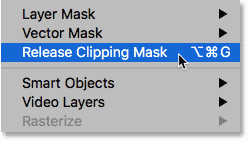
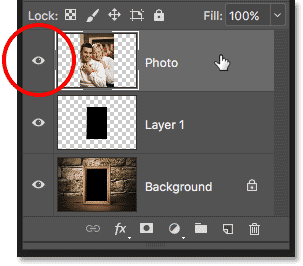
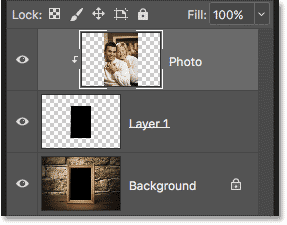
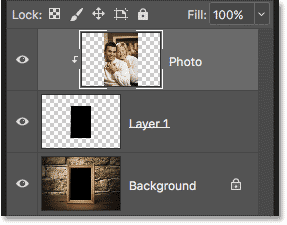
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
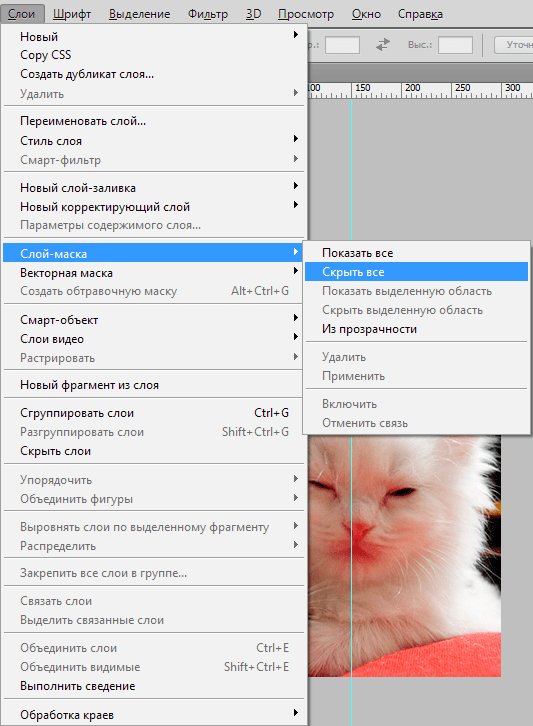
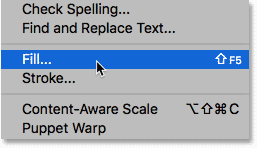
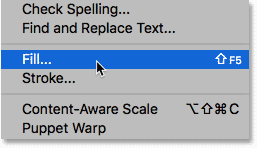
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.

Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
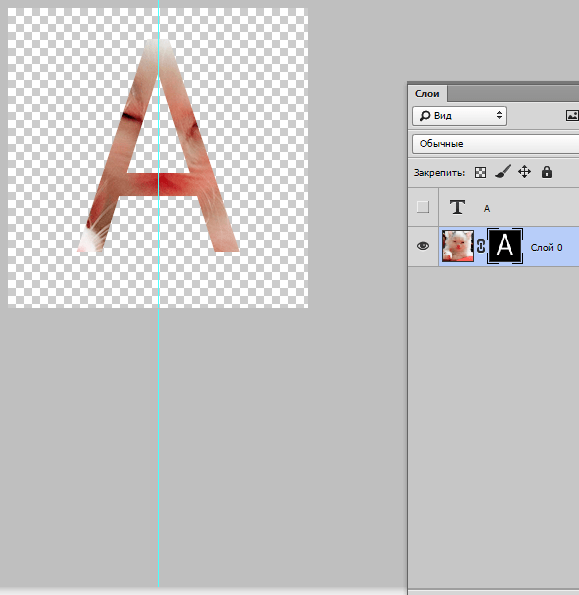
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
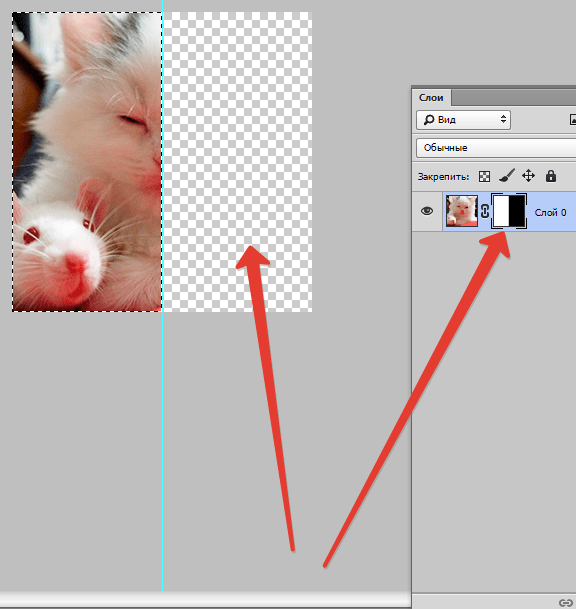
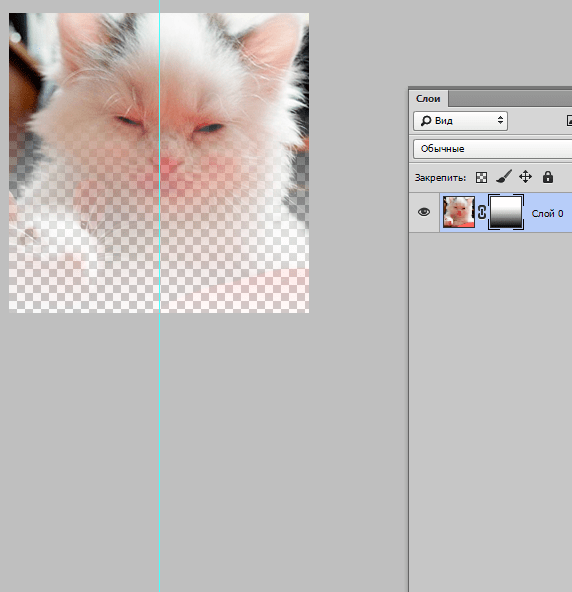
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.

Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».

Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
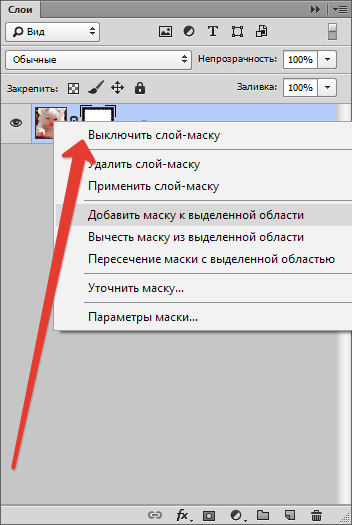
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСлой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
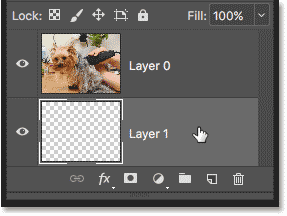
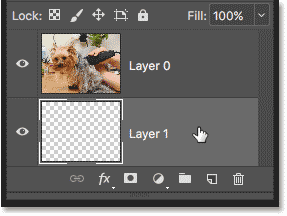
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
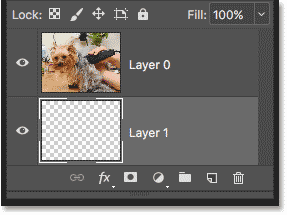
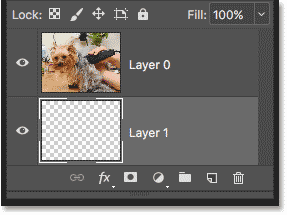
![]()
Маска создалась.
![]()
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
![]()
Вот какое изображение было изначально:
![]()
Вот как выглядит сама маска:
![]()
А вот что будет если инвертировать маску:
![]()
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
![]()
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
![]()
![]()
Изучите работу масок в совершенстве, пройдя курс «Просто о масках в Adobe Photoshop. VIP»
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
![]()
![]()
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
![]()
Как в Photoshop создать обтравочную маску
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Использование обтравочной маски для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
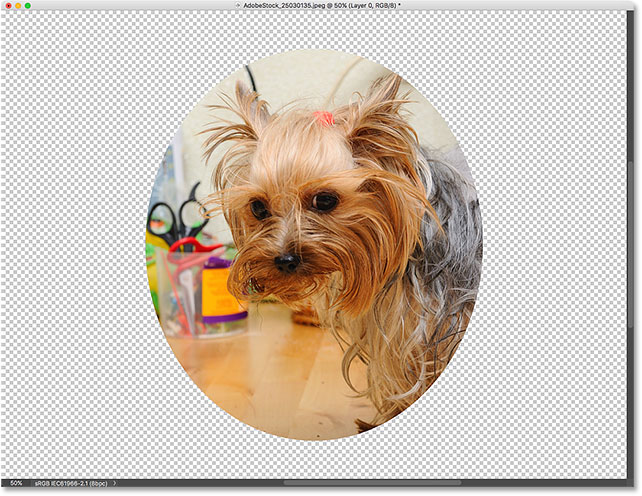
Использование обтравочной маски для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Данная публикация представляет собой перевод статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» , подготовленной дружной командой проекта Интернет-технологии.ру
Маски в Photoshop ⋆ Vendigo.ru

Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.

Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.

С помощью масок можно объединить несколько разных фотографий, сделав коллаж.

Часто маски используются для ретуши портретов.

В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:

И к верхнему слою применить маску в виде такого градиента:

То получим такой результат.

А если маска будет такой:

То в результате мы увидим это:

Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.

После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.

Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.

После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.

При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!

При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.

Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.

Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.

Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.

Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂

Палитра слоев нашего смайлика будет выглядеть так:

Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).

И добавляем корректирующий слой Кривые.

В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».

Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.

И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.

В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.

После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.


При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.

Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.


Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник  (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
(Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).


Поместите слой с квадратом в Группу. Назовите группу Маска.

Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник  (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
(Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).

Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.

Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).

Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.

Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.

Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
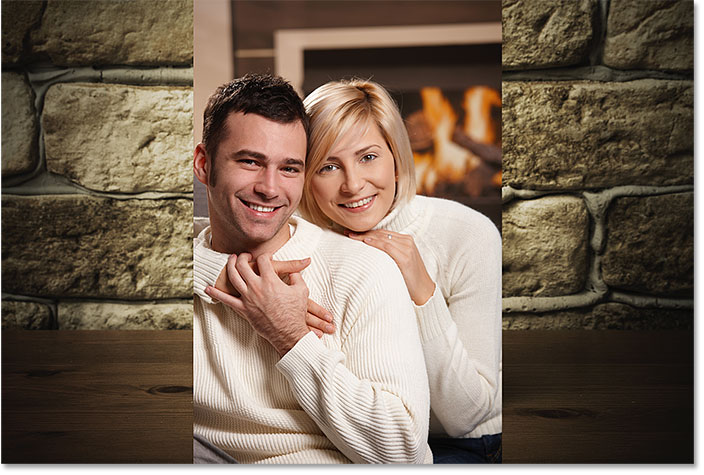
Что такое слой-маска в Photoshop
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:

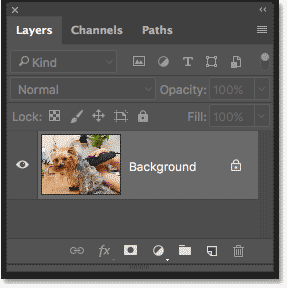
Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:

Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:

Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ([ и ]):

В общем, получилось неплохо:

Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:

Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:

Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
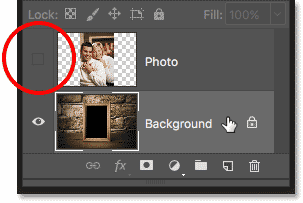
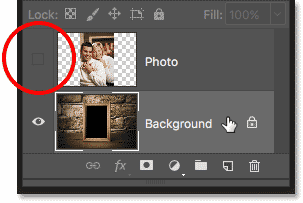
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:

После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
Определить то, что мы добавили маску, можно по её миниатюре, появившейся в Панели слоёв и расположенной справа от миниатюры слоя, к которому мы добавили маску:

Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:

Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:

Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:

И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:

Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:

А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их.
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:

После чего маска стала белой, а слой снова отображается в документе:

И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).

Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок ([ и ]), жёсткость я устанавливаю 65%, и, также, в процессе работы её можно изменять с помощью [ и ], но в этом случае следует предварительно зажать клавишу Shift:

Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):

Давайте посмотрим на миниатюры в Палитре слоёв:

Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:

Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:

Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
Использование масок в Photoshop

Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:

Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:

Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
 Рис.1. Быстрая маска:
Рис.1. Быстрая маска:1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:

А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:

Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:

Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
 Рис.2. Сохранение маски в панели «Каналы»:
Рис.2. Сохранение маски в панели «Каналы»:1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:


Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:

Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:

Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
 Рис.3. Панель «Маски»:
Рис.3. Панель «Маски»:1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:


Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.

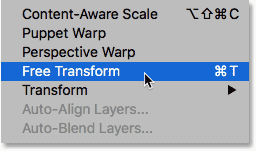
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:

Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».

Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop

Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop

Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Окончательное руководство по маскировке в Photoshop
Один из основных навыков, который необходимо освоить всем графическим дизайнерам, а мастеринг — это маскировка. Если вам интересно, что, черт возьми, маскирует, и как я могу их создать? Тогда вы находитесь в правильном месте. Есть много методов маскировки для изучения в Photoshop, Illustrator и InDesign. Сегодня мы сосредоточимся на маскировке в фотошопе.
Маскировка по существу позволяет вам показать или скрыть детали на изображении, чтобы понять маскировку как черную бумагу.Если вы вырезаете отверстие в бумаге и поместите его поверх изображения, вы увидите только ту часть изображения, которая была под отверстием.
Давайте рассмотрим тот же пример, но теперь с двумя изображениями друг над другом. Мы собираемся замаскировать один сверху. Снова подумайте о черной бумаге с белой дырой. Вы можете видеть только сквозь белую дыру, в то время как черная бумага скроет другие части маскированного изображения (изображение 1) и покажет изображение 2.
Маскировка в Photoshop
Маскировка — это важная часть работы в фотошопе.Начнем с того, что это может показаться немного пугающим, но как только вы поймете некоторые основные принципы и инструменты, вы начнете любить работать с масками!
Мы рассмотрим три основных метода маскировки в Photoshop.
- Маски пиксельного слоя
- Маска векторного слоя
- Обтравочная маска
1. Маски слоя пикселя
Добавление маски пиксельного слоя в Photoshop позволяет вам контролировать прозрачность деталей на этом конкретный слой.
Многие творческие профессионалы используют их для маскировки людей, продуктов, автомобилей или даже достопримечательностей.
Pixel Layer Mask работают так же, как работает свет. Детали раскрываются, когда что-то хорошо освещено или в ярком окружении, но когда мы находимся в темноте, мы больше не можем видеть эти детали, даже если они все еще там.
Перед маскировкой нам нужно понять, как работает отбор. Есть много способов создать выборки в Photoshop. В этом примере мы рассмотрим опцию Select Subject .
Изображение 1
Изображение 2
Давайте замаскируем эту девушку из рисунка 1. Сначала перейдите в меню выбора и используйте Выбор субъекта , который автоматически попытается угадать объект. После того, как выбор сделан, вы увидите пунктирную линию поперек выделения (изображение 2).
Нажмите Q на клавиатуре, чтобы переключиться в режим выбора быстрой маски! (это представление показывает, что будет видно и скрыто после того, как выделение будет превращено в маску).Цвет по умолчанию — красный для быстрой маски, но здесь мы настроили синий цвет.
Находясь в представлении выбора «Быстрая маска», вы также можете использовать инструмент «Кисть», чтобы уточнить выбор. Рисуйте черными кистями, чтобы скрыть детали, в то время как белая кисть показывает детали . После того, как ваш выбор уточнен и вы готовы применить маску, убедитесь, что Нажмите Q t , чтобы вернуться к стандартному виду.
Создайте маску, используя иконку «Японский стиль», и вот она у вас, вы создали маску слоя пикселей.Вы можете уточнить Маски дальше, если вам нужно, но обязательно выберите слой Маска, а не изображение.
Обратите внимание: Photoshop будет использовать пиксели на маске, то есть, если вы измените размер маски, вы потеряете качество. Превратите слой изображения в смарт-объект, чтобы сохранить изображение высокого качества.
Чтобы получить полное представление о маске слоя, инструментах выбора и смарт-объектах, ознакомьтесь с полным руководством ниже.
2. Обтравочные маски
Обтравочная маска — это отличный метод дизайна, позволяющий комбинировать изображения креативным и увлекательным способом.
Идея состоит в том, чтобы обрезать верхний слой в слой непосредственно под ним на панели слоев. Вы можете создавать обтравочные маски из всех видов слоев, включая текстовые слои.
Вот краткое изложение того, как быстро создать обтравочную маску!
1: написать любой текст или слово; в этом примере мы будем использовать букву N.,
2. Поместите любое изображение, которое хотите обрезать, сверху; для этого примера мы использовали изображение природы / листьев.
3. Перейдите на панель «Слои», удерживая нажатой клавишу «Alt» между слоями, чтобы создать обтравочную маску.Или выберите слои и используйте сочетание клавиш Cmd / Ctrl + Opt / Alt + G, чтобы создать обтравочную маску.
обтравочных масок в фотошопе — Photoshop Essentials
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показать и скрыть различные части слоя и вписать изображения в фигуры! Мы изучим основы того, как создать обтравочную маску, и более подробно рассмотрим идею, лежащую в их основе, чтобы к концу этого урока вы имели полное представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями.Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop — это мощный способ управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но в то время как конечный результат может выглядеть одинаковым, обтравочные маски и маски слоев сильно различаются. Маска слоя использует черный и белый, чтобы показать и скрыть разные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя для контроля видимости другого.
Чтобы создать обтравочную маску, нам нужны два слоя. Слой внизу контролирует видимость слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — это слой, который обрезается до маски.
Если нижний слой содержит фактический контент (пиксели, формы или тип), контент на слое над ним виден. Но если какая-либо часть слоя снизу будет прозрачной , то та же самая область на слое выше будет скрыта.Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски также просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Загрузите это руководство в формате PDF для печати!
Как работает обтравочная маска
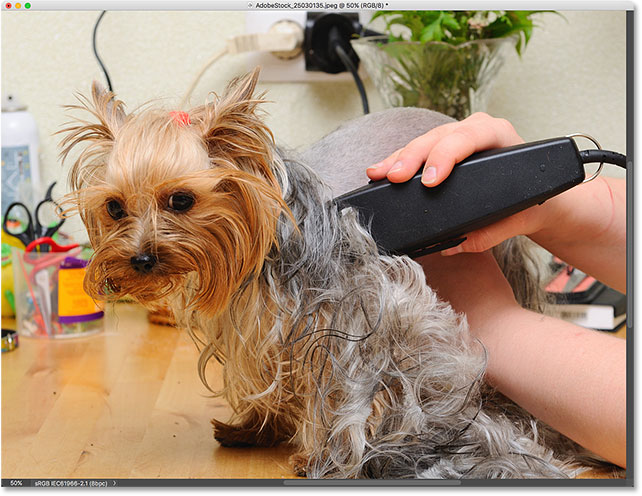
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью на слое. Чтобы следовать за мной, вы можете открыть любое изображение.Я воспользуюсь этой фотографией моей маленькой подруги, которая также по-своему пытается понять, что это за вырезка (фото из Adobe Stock):

Исходное изображение. Фото предоставлено: Adobe Stock.
Слой и А Обрезанный слой
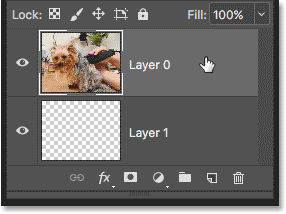
Если мы посмотрим на панель «Слои», то увидим фотографию на фоновом слое, который в настоящее время является единственным слоем в документе:


Панель «Слои», показывающая фотографию на фоновом слое.
Нам нужно , два слоя , чтобы создать обтравочную маску, один — в качестве маски, а другой — для маски, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка , чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:


Разблокировка фонового слоя позволяет нам добавить новый слой под ним.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте нажатой клавишу Ctrl (Победа) / Command (Mac) на клавиатуре и щелкните значок Добавить новый слой :


Добавление нового слоя под изображением.
Новый слой с именем «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе.Мы превратим нижний слой в маску, а изображение над ним будет обрезано до маски:


Добавлен второй слой, необходимый для маски отсечения.
Понимание обтравочных масок: контент против прозрачности
Чтобы на данный момент скрыть исходное изображение, щелкните значок видимости верхнего уровня . :
.Нажмите значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой.По умолчанию новые слои в Photoshop пустые, то есть у них вообще нет содержимого. Слой без содержимого — , прозрачный — , и мы видим его сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:


Рисунок шахматной доски означает, что нижний слой прозрачен.
Чтобы снова включить верхний слой, снова щелкните его значок видимости:
Нажав на тот же значок видимости.
Верхний слой содержит фактическое содержимое . В данном случае это контент на пиксельной основе, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может иметь векторную форму или даже текст. Действительно, все, что не является прозрачным, считается контентом:


Верхний слой содержит актуальный контент.
Как создать обтравочную маску в фотошопе
Обтравочные маски используют содержимое и прозрачность слоя ниже, чтобы контролировать видимость слоя выше.Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Шаг 1: выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезаться, до слоя под ним. В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что выбран верхний слой:


Выбор верхнего слоя.
Шаг 2: выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню Layer в строке меню и выберите Создать обтравочную маску :


Перейдите в «Слой»> «Создать обтравочную маску».
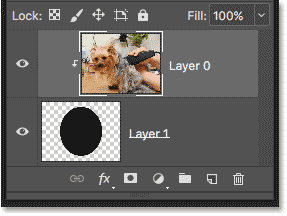
И это все, что нужно! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо, с маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Фотошоп говорит нам, что верхний слой теперь обрезается до слоя ниже:


Панель «Слои», показывающая верхний слой, обрезанный до нижнего слоя.
Но проблема в том, что все, чего мы достигли, создав обтравочную маску, — это то, что мы скрыли изображение из поля зрения, и это потому, что наш слой маски («Слой 1») не содержит содержимого.Это полностью прозрачно. С обтравочной маской любые области на верхнем слое, которые расположены непосредственно над прозрачными областями на нижнем слое, скрыты. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:


Если на слое маски нет содержимого, изображение на обрезанном слое скрыто.
Как снять обтравочную маску
Это было не очень интересно, поэтому снимите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask :


Идем в Layer> Release Clipping Mask.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не обрезается до слоя ниже:


Маска слоя была освобождена.
И в документе мы снова видим наше изображение:


После снятия обтравочной маски изображение возвращается.
Добавление содержимого в обтравочную маску
Давайте добавим немного контента в нижний слой. Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Нажав на значок видимости верхнего слоя.
Затем нажмите на нижний слой, чтобы сделать его активным:


Выбор нижнего слоя.
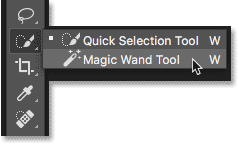
Чтобы добавить контент, мы нарисуем простую форму. Выберите Elliptical Marquee Tool на панели инструментов, нажав правой кнопкой мыши на (Win) / Control-click (Mac) в инструменте Rectangular Marquee Tool и выбрав Elliptical Marquee Tool из всплывающего меню:


Выбор инструмента Elliptical Marquee.
Нажмите и перетащите эллиптическую схему выделения в центре документа:


Рисование выделения с помощью Elliptical Marquee Tool.
Откройте меню Редактировать в строке меню и выберите Заполнить :
.

Собираюсь Правка> Заполнить.
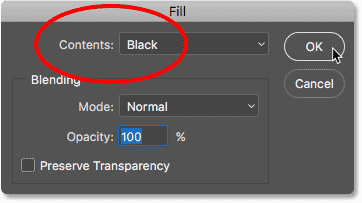
В диалоговом окне «Заливка» установите для параметра «Содержимое » значение « черный » и нажмите кнопку «ОК»:


Диалоговое окно Fill.
Photoshop заполняет выделение черным. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню Выбор и выберите Отменить выбор :


Собираюсь Выбрать> Отменить выбор.
И теперь, вместо полностью прозрачного слоя, у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:


Нижний слой теперь содержит и контент, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь отображает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения в верхнем слое находится непосредственно над содержимым (формой) в нижнем слое.И некоторые фотографии находятся над прозрачными областями на нижнем слое:


Миниатюра предварительного просмотра, отображающая содержимое и прозрачность нижнего слоя.
Создание еще одной обтравочной маски
Теперь, когда мы добавили некоторый контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, сначала нам нужно выбрать слой, который будет обрезан до слоя ниже, поэтому нажмите на верхний слой, чтобы выбрать его. Затем щелкните значок видимости на верхнем слое , чтобы сделать изображение на слое видимым:


Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Создать обтравочную маску :


Снова перейдите в Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как мы видели в прошлый раз:


Панель «Слои» снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:


Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого в обтравочной маске
Конечно, результат мог бы выглядеть лучше, если бы наш объект был сосредоточен внутри фигуры. С обтравочными масками легко перемещать и перемещать содержимое внутри них. Просто выберите Move Tool на панели инструментов:


Выбор инструмента перемещения.
Затем нажмите на фотографию и перетащите ее на место. При перемещении изображения только область, которая перемещается по фигуре на слое под ним, остается видимой.И вот основы работы обтравочных масок:


Обтравочная маска после центрирования фотографии внутри фигуры.
Загрузите это руководство в формате PDF для печати!
Когда использовать обтравочную маску
Хотя маски слоев лучше всего подходят для смешивания слоев с бесшовными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели.Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста. В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Размещение фотографии в рамке с обтравочными масками
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фотография на нижнем слое содержит рамку:


Изображение на нижнем слое.Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя.
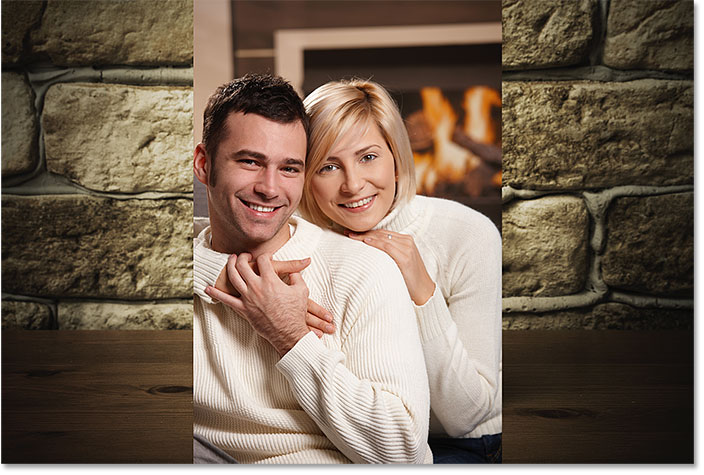
Мы видим фотографию, которую я хочу разместить внутри рамки:


Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув по значку его видимости, а затем щелкну по фоновому слою, чтобы выбрать его:


Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно соответствовать форме. В этом случае форма — это область внутри рамки. Поскольку область заполнена сплошным черным, я выберу ее с помощью Волшебной палочки Photoshop:


Выбор инструмента «Волшебная палочка» на панели инструментов.
Я нажму с помощью Magic Wand Tool внутри рамки, и теперь область выбрана:


Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выбранную область на новый слой, зайдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer via Copy :
.

Идем в Layer> New> Layer via Copy.
Photoshop копирует мой выбор в новый слой между фоновым слоем и фотографией, которую я буду размещать внутри рамки. Теперь у меня есть форма, необходимая для создания моей обтравочной маски:


Область внутри рамки отображается в своем собственном слое.
Более быстрый способ создания обтравочной маски
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:


Выбор и включение верхнего слоя.
Мы видели, что мы можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре при наведении курсора мыши между двумя слоями.Ваш курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:


Изображение теперь обрезается до «Слоя 1» под ним.
С созданной обтравочной маской фотография теперь появляется только внутри рамки, так как это единственная часть изображения, которая находится над фактическим содержимым на слое под ней. Остальная часть фотографии скрыта, потому что она выше прозрачности:


Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что мы можем перемещать контент внутри обтравочной маски, используя инструмент Move. Но мы также можем изменить размер содержимого в обтравочной маске с помощью команды «Свободное преобразование» в Photoshop. На данный момент моя фотография слишком велика для рамки, поэтому я изменим ее размер, перейдя в меню Изменить и выбрав Free Transform :


Идем в Правка> Свободное преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает изображение, включая область вне рамки, которая в настоящее время скрыта под обтравочной маской:


Ручки произвольного преобразования появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я нажму и удерживаю клавишу Shift , нажимая на угловые ручки , и перетаскиваю их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:


Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Введите (Win) / Return (Mac) на моей клавиатуре, чтобы закрыть Free Transform. И теперь, благодаря силе обтравочных масок, фотография прекрасно вписывается в рамку:


Окончательный результат обтравочной маски.
И вот оно у нас! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску, чтобы показать и скрыть разные части слоя! Посетите наш раздел Основы Photoshop для получения дополнительных уроков Photoshop!
,