Создать файл ico онлайн. Создание иконки.ico для программ
Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Каждый хороший корпоративный сайт, интернет-магазин или блог должен иметь логотип. Логотип и люди как важный элемент фирменного стиля, в основном хорошо запоминаются. Мы можем, например, справиться с ними. для мобильных приложений. Хорошей новостью является то, что это не означает практически любую работу для пользователя.
Хороший значок = лучший брендинг
Что делать, если у вас нет собственного логотипа или соответствующего изображения? По пути создать значок самостоятельно. Выберите текст, цвет, а затем у вас есть готовый значок, который вы можете использовать. Вы можете открыть несколько закладок в текущих браузерах. Если у вас открыто несколько закладок, вы быстрее всего видите значок. Попробуйте просмотреть историю просматриваемых страниц или избранных закладок. Вы увидите, что наиболее часто используемые браузеры по адресу и валюте страницы также отображают значок значка.
Вы можете открыть несколько закладок в текущих браузерах. Если у вас открыто несколько закладок, вы быстрее всего видите значок. Попробуйте просмотреть историю просматриваемых страниц или избранных закладок. Вы увидите, что наиболее часто используемые браузеры по адресу и валюте страницы также отображают значок значка.
Устанавливаем плагин для того чтобы сделать favicon ico
Для начало работы, необходимо что бы Photoshop мог сохранять картинки в формате ico. Для этого необходимо проделать следующие действия:
а. скачать плагин разархивировать и перенести его в следующую папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
б. Затем перезапустить Photoshop и преступить к созданию favicon ico.
Вы наверняка столкнулись с тем, что некоторые страницы появляются слева от значка рядом с адресом, но не знают, как встроить свой собственный значок в свои электронные страницы? Вот как вставить значок в свои электронные книги. Все, что нам нужно, это файл значков. Если вы вставляете картинку с другим расширением, значок может не отображаться. В скобках написано, какое расширение имеет этот файл. Теперь мы можем загрузить этот значок между файлами. Загрузка этой статьи посвящена этой статье. После того, как вы загрузили значок, вам нужно скопировать адрес в блокнот или другой редактор, потому что мы продолжим работать с ним.
Если вы вставляете картинку с другим расширением, значок может не отображаться. В скобках написано, какое расширение имеет этот файл. Теперь мы можем загрузить этот значок между файлами. Загрузка этой статьи посвящена этой статье. После того, как вы загрузили значок, вам нужно скопировать адрес в блокнот или другой редактор, потому что мы продолжим работать с ним.
Теперь можем сделать favicon ico
Для того что бы сделать favicon ico нет необходимости в знаниях всех тонкостей Photoshopa. Вполне достаточно и общего знакомства с Photoshop так как, для того что бы сделать favicon ico нет необходимости в умении пользования графическими редакторами. Таким образом, создание favicon ico является вполне простой и выполнимой задачей.
Мы найдем линию. Для этой строки мы вставим следующий код. Конечно, мы заменим оранжевую часть частью, которую мы скопировали в блокнот. Сохранить нужно подтвердить еще раз, нажав Сохранить или Сохранить изменения как новый дизайн. Любопытно: значок может иметь другое расширение изображения, но в этом случае он не может отображаться во всех браузерах.
Если вы хотите отправить нам значок, вы можете сделать это через. После создания изображения просто отправьте его на сервер. Это будет сделано очень легко: вы введете на страницу следующий код, точнее в его заголовке. Его можно назвать совершенно произвольно. С момента своего первого внедрения они превратились в интернет-феномен.
Итак, запускаем Photoshop и для создания favicon ico нажимаем кнопку в правом верхнем углу: Файл — Создать.
Появляется следующее окно, в котором указываем ширину и высоту favicon ico, соответственно 16х16 пикселей так же можем задать фон favicon ico. Так фон favicon ico выбираем прозрачным, расширение 96 пикс/дюйм, цветовой режим выбираем RGB и соответственно 8 бит.
Вы уже столкнулись с значком на панели страниц, который может появиться и при добавлении страницы в избранное или новинку на ваш мобильный телефон. Значок часто имеет форму части логотипа компании. Этот «логотип» обычно отображается перед заголовком страницы. Его важность заключается в том, чтобы лучше различать отдельные сайты в панели закладок и помогать повышать узнаваемость бренда.
Как создать значок в каком формате?
Создание очень просто. Формат изображения не имеет большого значения, генераторы будут обрабатывать почти базовые форматы изображений. С того же адреса вы попадаете в значок, где вы можете сами нарисовать значок.
Как получить значок на моем сайте
Обычно вам нужно только отправить созданный значок своему веб-мастеру, который должен позаботиться об обмене. Если вы являетесь нашими клиентами, простой значок добавляется автоматически, можно заказать пользовательский значок. Чтобы изменить значок, напишите вашему консультанту.
В последствие берем инструмент масштаб и приближаем favicon ico с тем, что бы было удобнее рисовать favicon ico.
Указываем размер карандаша
Указываем цвет карандаша и рисуем favicon ico изменяя карандаш на нужный цвет.
Создание favicon ico в ручную обусловлено тем, что если уменьшать любое изображение до 16х16 пикселей, то получается непонятное пятно и что бы получить четкость и качество favicon ico рисуется в ручную. Поэтому создаваемый favicon ico должен быть достаточно простым.
Поэтому создаваемый favicon ico должен быть достаточно простым.
Сколько стоит создание и развертывание значка?
Значок должен вписываться в общий фирменный стиль. То есть, цвет и в целом соответствуют логотипу и другим корпоративным элементам. Зависит от того, как создается значок. Если вы можете создать значок из своего логотипа, вы можете создать значок, создав инструмент, описанный выше. Иногда значок нужно рисовать вручную.
Процесс создания и время создания: подготовка символа из журнала, загрузка в генератор. В ручном дизайне рабочая нагрузка индивидуальна, в соответствии с требованиями, количеством версий и т.д. Часто бывает так, что вы меняете значки, и изменений не произойдет.
После того как нарисовали favicon ico, необходимо сохранить сделанный favicon ico. Для этого нажимаем следующие команды: Файл — Сохранить как или ctrl+shift+s.
Выбираем тип файла: ICO (Windows Icon)(*.ICO)
Указываем имя файла: favicon.ico
Примечание: Для того что бы иконка favicon удачно сохранилась, необходимо что бы фон на котором рисуется иконка был прозрачным. Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Мы рекомендуем ввести только этот код. В коде не так много других требований к изображению, поэтому загрузка выполняется быстрее. В следующем окне мы укажем файл, который хотим использовать, и нажмите «Открыть». Это показывает местоположение нового файла. Нажмите на его имя и перетащите его на рабочий стол. Мы видим новый значок, как показано ниже.
Теперь мы можем назначить его выбранному приложению. Откроется окно, в которое мы переходим на вкладку «Ярлык» и в нижней части окна, щелкните значок «Изменить». В следующем окне, нажав «Обзор», мы укажем место на диске, в котором будет сохранен нужный файл изображения.
Сохраняем favicon.ico в корне сайта, где расположена страница index.![]()
Проверяем правильность сделанного favicon ico
Проверить правильность сделанного favicon ico достаточно просто заходим на сайт, куда записали favicon ico и смотрим в адресную строку через браузер Mozilla Firefox, Opera, Internet Explorer. Если созданный favicon ico отображается в адресной строке сайта значит создание favicon ico успешно завершено.
Таким образом, наш новый значок ярлыка выглядит так. Нажав на нее, мы узнаем, что программа начинается так же, как и до изменения значка. Аналогичным образом мы можем изменить значки для других ярлыков приложений. После прочтения этой статьи вы сможете изменить почти каждый значок, видимый в системе.
Мы также покажем вам, как быстро изменить весь набор значков. Удивительно, что при правильном программном обеспечении вы можете делать практически все, что связано с значками, обходя системные ограничения. После прочтения нашего руководства вы узнаете, как «удалить» интересную иконку из недавно установленной программы, чтобы ее можно было применить к ее собственным файлам другого типа.![]()
Остается только дождаться индексации favicon ico и тогда в Яндексе в результатах поиска favicon ico будет отображаться напротив страниц сайта. Индексация favicon ico может проходить, от недели до нескольких месяцев.
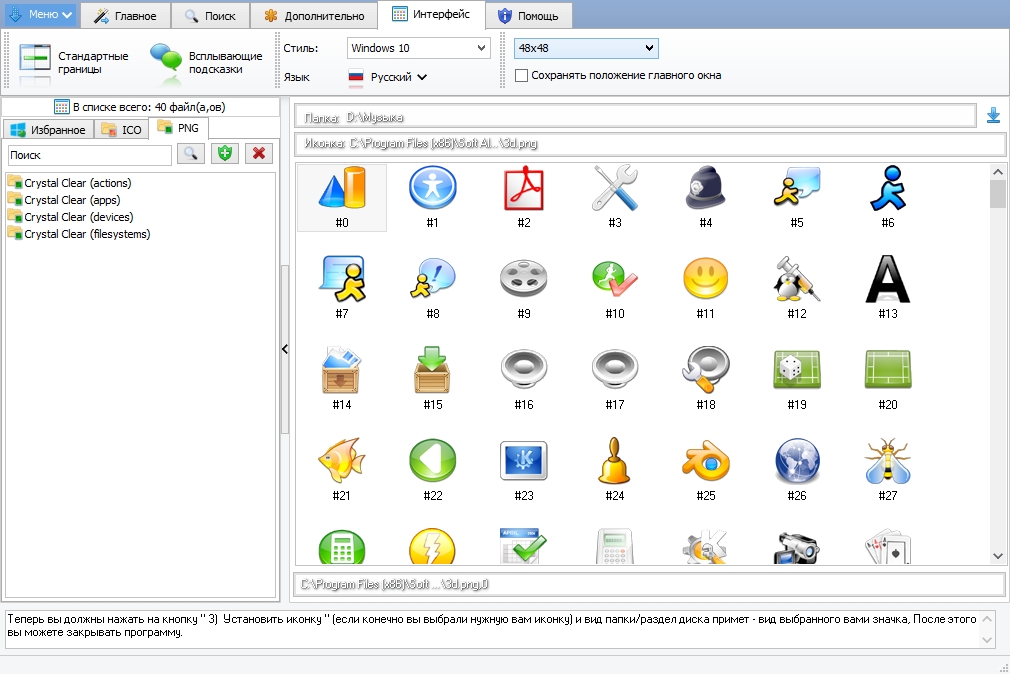
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Найдите значок или создайте тот, который подходит для интересующей вас папки
Помимо типичных произведений искусства, есть также богатая библиотека икон, созданная членами художественного сообщества. Перед добавлением значка на страницы убедитесь, что файлы поддерживаются на сервере. Чтобы помочь, мы решили опубликовать это пошаговое руководство, которое также поможет другим пользователям, которые имеют ту же дилемму. Он имеет огромную коллекцию значков, включая бесплатные значки, которые могут использоваться домашними пользователями. Выберите изображение, нажмите «Загрузить» и преобразуйте его.
Перед добавлением значка на страницы убедитесь, что файлы поддерживаются на сервере. Чтобы помочь, мы решили опубликовать это пошаговое руководство, которое также поможет другим пользователям, которые имеют ту же дилемму. Он имеет огромную коллекцию значков, включая бесплатные значки, которые могут использоваться домашними пользователями. Выберите изображение, нажмите «Загрузить» и преобразуйте его.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Найдите папку, значок которой вы хотите изменить и получить доступ к ее свойствам
Когда у вас есть значок, который вы хотите использовать, перейдите к следующему шагу. Пришло время найти папку, которую вы хотите персонализировать.![]() Откроется окно «Свойства» для выбранной папки.
Откроется окно «Свойства» для выбранной папки.
Шаг 3: Измените значок выбранной папки
В окне «Свойства» перейдите на вкладку «Настроить» и найдите раздел «Значки папок». В этом разделе нажмите кнопку «Изменить значок».
Открывается новое окно для выбора нового значка. По умолчанию отображается файл, содержащий текущий значок. Чтобы выбрать другой значок из другого файла, нажмите кнопку «Обзор». Перейдите к расположению файла, содержащего значок, который вы хотите использовать. Выберите файл, содержащий этот значок, и нажмите «Открыть».
Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.
Содержимое выбранного файла отображается ранее. В нем может быть один или несколько значков. Вы вернетесь в окно «Свойства» выбранной папки, где вы видите новый значок в разделе «Значки папок». Значок выбранной папки изменился на тот, который вы выбрали. Выполняет тот же процесс для всех папок, для которых вы хотите изменить соответствующий значок.
Наслаждайтесь новым значком для своей папки!
Программа состоит из модулей, которые работают параллельно, а переключение между ними выполняется одним щелчком мыши. Вам не нужно записывать и повторно открывать несколько файлов при переключении с одного модуля на другой. Модуль чертежа. Модуль предоставляет множество возможностей для создания и редактирования шаблонов. Этот инструмент для работы с буквами прост для новичков и удобен для профессионалов. У вас будет много возможностей для создания и редактирования писем. Вы можете рисовать чертежи вручную, извлекая некоторые шаблоны с помощью специальных инструментов и эффектов, вставляя фигуры, вложения, рисуя буквы из библиотеки или повторно просматривая изображения.
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Вы можете использовать буфер обмена на изображении и объединить его с правильным письмом. Это простой инструмент для создания клипов и работы с ними. Модуль специально разработан для быстрой передачи журналов. Вы можете легко трансформировать клип для вязания воротника или сложного нижнего вязания.
Вязальный модуль — модуль для вязальных и вязальных машин для дальнейших инструкций по вязанию. Все, что вы делали в других частях программы, представлено здесь. Процесс вязания контролируется в реальном времени. Электронная вязальная машина автоматически вязает букву, компьютер сообщает вам, когда добавлять или удалять глаза, об изменении нитей и настроек. Машина перфорированной карты считывает букву перфокарты, и компьютер получает информацию от магнитных датчиков о очереди и регулярно генерирует все сообщения.
Машина перфорированной карты считывает букву перфокарты, и компьютер получает информацию от магнитных датчиков о очереди и регулярно генерирует все сообщения.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.
Модуль «Галерея» — работа с папками рисования для создания чертежей. Программа также добавляет некоторые готовые каталоги, но вы можете легко создавать свои собственные. С помощью функции фильтра ее можно легко украсить в таком большом каталоге и найти то, что вам нужно. Лучший способ организовать ваше письмо. Одна галерея — один небольшой файл, создавать галереи, изменять их, распространять в Интернете.
Модуль модуля. Модуль используется для работы с продуктом в целом. Вы можете объединить требуемый чертеж, клипы, инструкции и комментарии в один файл под названием «Модель».![]() Вы можете хранить всю информацию о своем модельном продукте. Уникальный инструмент для работы со всеми функциями продукта за один раз. Автомобиль для начинающих — это самый простой способ объединить модель, а профессионал — серьезный инструмент для создания собственных коллекций моделей.
Вы можете хранить всю информацию о своем модельном продукте. Уникальный инструмент для работы со всеми функциями продукта за один раз. Автомобиль для начинающих — это самый простой способ объединить модель, а профессионал — серьезный инструмент для создания собственных коллекций моделей.
Как сделать иконку в формате ico: быстро и качественно
Содержание:
- Незаметный элемент, который откладывается в подсознании каждого
- Как создать фавикон всего за 2 минуты
- Где искать готовые иконки
- Творческая работа для профессионалов и рвущимся в специалисты
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка.![]() В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.
В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.
Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.
Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».
Теперь выберите «Маленькие».
Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.
Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.
Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/. Использование этих картинок разрешено администрацией и не преследуется по закону. Никакого авторского права. Введите любое название в поисковую строчку и готово.
Введите любое название в поисковую строчку и готово.
Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.
Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.
Выбираете цвет.
Рисуем в предложенном для этого поле.
Параллельно следите за результатом. Затем скачиваете и готово.
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.
Затем кликните «Далее».
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.
Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.
Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.
Я не устану повторять, что техническая сторона – это не такая проблема.![]() Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
ICO Convert Reviews — 2022
Альтернативы
Заявить об этом Страница продукта
ICO Convert Описание
ICO Convert — это бесплатный онлайн-генератор иконок и фавиконок. Просто загрузите свою фотографию, обрежьте ее, преобразуйте в желаемую форму, добавьте тени и границы и сохраните как значок Windows или изображение PNG.
Цены
Бесплатная версия:
Да
Интеграции
В настоящее время нет интеграций
Отзывы — 1 проверенный отзыв
Особенности
дизайн
поддерживать
Больше отзывов Написать отзыв
Сведения о компании
Компания:
ICO Convert
Год основания:
2012
Веб-сайт:
icoconvert.![]() com
com
Получите полную информацию и контроль над своими задачами и проектами с помощью Wrike.
Облачное программное обеспечение для совместной работы, управления работой и проектами
Wrike предлагает функции мирового класса, которые позволяют многофункциональным, распределенным или растущим командам развивать свои проекты от этапа начального запроса до отслеживания хода работы и отчетность о результатах.
Узнать больше
Подробная информация о продукте
Платформы
Окна
Служба поддержки клиентов
Онлайн
Функции и параметры ICO Convert
Создатели иконок
ICO Convert Отзывы пользователей
Написать Отзыв
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
против
Сравнить
Программа просмотра
Программа просмотра
Программа просмотра
Программа просмотра
ICO Converter — Преобразование файлов в формат ICO (значок Windows) и обратно
Онлайн-конвертер ico, который позволяет конвертировать любой файл в формат ico (значок) и из него.![]() Этот конвертер файлов ico на 100% бесплатный и даже работает во всех веб-браузерах.
Этот конвертер файлов ico на 100% бесплатный и даже работает во всех веб-браузерах.
Теперь мы собираемся изучить все о типе файлов .ico, о том, как ico конвертировать в файлы изображений и наоборот, и о многом другом.
Что такое файл ICO?Формат файла ico загружается со значком, который специально используется для полного представления программы, файла или папки Windows. Он полностью хранит одно или несколько изображений в нескольких размерах, что означает, что они могут быть соответствующим образом масштабированы в зависимости от их использования. Файлы ICO очень похожи на файлы .CUR, которые также используются в Windows, и файлы .ICNS, которые предназначены для macOS. Теперь вы можете не только конвертировать изображение в значок, но и из ICO в различные другие расширения изображений с помощью этого онлайн-конвертера ICO.
Знаете ли вы!
Файлы ICO были представлены с запуском MS (Microsoft) Windows 1.0. Вы можете видеть, что все иконки для исполняемых файлов в Windows (ОС) сохраняются в формате .ico. Как правило, Windows ICO хранит изображения размером от 16×16 до 256×256 пикселей. И более старая версия файлов ICO включает только изображения размером до 48×48, которые ранее были рекомендованными размерами Windows. Тем не менее, вы можете обнаружить, что более новые значки загружаются с изображениями до 256×256, чтобы полностью соответствовать экранам с более высоким DPI. Теперь вы можете создать файл ico из широкого спектра форматов изображений, используя этот бесплатный онлайн-конвертер значков.
Вы можете видеть, что все иконки для исполняемых файлов в Windows (ОС) сохраняются в формате .ico. Как правило, Windows ICO хранит изображения размером от 16×16 до 256×256 пикселей. И более старая версия файлов ICO включает только изображения размером до 48×48, которые ранее были рекомендованными размерами Windows. Тем не менее, вы можете обнаружить, что более новые значки загружаются с изображениями до 256×256, чтобы полностью соответствовать экранам с более высоким DPI. Теперь вы можете создать файл ico из широкого спектра форматов изображений, используя этот бесплатный онлайн-конвертер значков.
Помните, что каждое изображение в файле .ico вместе с глубиной цвета менее 32 бит хранит два растровых изображения, таких как:
- Растровое изображение And: указывается как маска изображения, которая полностью определяет, какая часть значка прозрачна.
- Битовая карта XOR: она загружается со значком, который просто отображается в маске изображения.
Кроме того, изображения с 32-битным цветом называются 24-битными изображениями вместе с 8-битными каналами для целей альфа-компоновки. Кроме того, благодаря бесплатному конвертеру значков, который позволяет конвертировать изображения в расширения файлов значков без потери их разрешения.
Кроме того, благодаря бесплатному конвертеру значков, который позволяет конвертировать изображения в расширения файлов значков без потери их разрешения.
Общие имена файлов ICO:
favicon.ico: файл, который в основном используется для хранения небольшого логотипа веб-сайта, который может появляться в нескольких местах веб-браузера, таких как закладка веб-сайта, адресная строка и вкладка веб-страницы. Имейте в виду, что если сайт поставляется с изображением фавикона, оно будет полностью отображаться слева от веб-адреса при загрузке любой страницы сайта. Кроме того, эксперты указали, что файл изображения favicon.ico должен иметь размер 16×16 пикселей и храниться в корневом каталоге веб-сайта, что позволяет веб-браузеру распознавать его.
Как работает конвертер ICO? Этот бесплатный конвертер ico предоставляет вам три простых шага, с помощью которых любое изображение преобразуется в ico и даже конвертируется значок в другие совместимые форматы. Найдем!
Найдем!
Шаг 1:
- Просто перетащите или просто загрузите файлы, которые вы хотите преобразовать в формат ICO, даже вы можете загрузить файлы .ico и преобразовать их в совместимые форматы файлов
Шаг 2:
- После этого нажмите значок «Конвертировать»
Шаг 3:
- Наконец, сохраните преобразованные файлы прямо сейчас
Ниже перечислены программы, открывающие файлы ICO:
Для Windows:
- File Viewer Plus
- Фото Майкрософт
- Microsoft Paint
- Microsoft Paint 3D
- ИкоФХ
- Axialis IconWorkshop
- Редактор Newera IconCool
- Системы ACD ACDSСмотри фотостудию
- Редактор значков SibCode Sib
- Редактор иконок Program4Pc для ПК
- IconEdit2
- Инкскейп
- ИванВью
- ГИМП
- ИрфанВью
Для Mac:
- Apple Preview
- Графический преобразователь Lemkesoft
- Инкскейп
- ГИМП
- Преобразователь мгновенного действия
Для Linux:
- Inkscape
- ГИМП
Для Интернета:
- Google Фото
- Google Диск
Для iOS:
- Google Фото
Для Android:
- Просмотрщик файлов для Android
- Google Фото
Для Chrome OS:
- Google Фото
На самом деле, ico указывается как специализированный формат файла, который содержит большое количество изображений потенциально разных размеров и определенной глубины цвета.![]() В то время как png — это растровое изображение. Теперь даже вы можете конвертировать значок в формат изображения и наоборот с помощью конвертера ico, сохраняя при этом исходное качество.
В то время как png — это растровое изображение. Теперь даже вы можете конвертировать значок в формат изображения и наоборот с помощью конвертера ico, сохраняя при этом исходное качество.
После того, как вы просто создадите или импортируете подходящее изображение в Paint и установите для него правильные размеры, вы сможете легко создать ico-файл.
В данном меню Paint выберите Сохранить как, а затем просто выберите изображение JPEG из данного меню форматов файлов. Далее вам нужно ввести имя файла с расширением .ico и сохранить файл. Вот и все, вы сделали!
Могут ли файлы .ico содержать вирусы? Вирус Favico.ico указывается как инфекция, которая позволяет хакерам внедрять файлы на ваш веб-сервер. Вы можете видеть, что эти файлы загружены вредоносным PHP-кодом, который может полностью выполнять опасные действия, включая создание мошеннических учетных записей администратора или установку шпионского ПО.![]()
Photoshop называют гибкой программой редактирования графики, позволяющей создавать собственные значки избранного. Однако, если вы хотите сохранить файлы с расширением .ico в Photoshop, вам просто нужно загрузить отдельный подключаемый модуль. Теперь даже вы можете легко сохранить любой файл изображения в формате значка с бесплатным использованием формата ICO.
Какого размера файл ICO?Стандартные размеры включают 16×16, 32×32, 48×48 и 256×256.
Какой тип файла используется для значков на рабочем столе? Помните, что значки для игр, а также компьютерных веб-сайтов сохраняются в виде расширения .ico, которое в общих чертах называют файлами значков, сохраняемыми в «формате ico». Если у вас есть изображение, которое вы хотите преобразовать в значок на экране устройства или компьютера, вам просто нужно преобразовать файл в формат значка с помощью конвертера Windows ico.![]()
Вы можете обнаружить, что Windows в основном использует файлы ico для своих значков. Таким образом, вы должны конвертировать изображения в формат значков (ico), прежде чем использовать их в качестве значков. И наш онлайн-конвертер файлов ico сделает все за вас за считанные секунды.
Как редактировать файл .ICO в Photoshop?
Все, что вам нужно, чтобы извлечь загруженные файлы и просто поместить их в подпапку «Плагины» > «Форматы файлов», которая находится в указанном вами месте Adobe Photoshop. Теперь, когда вы открываете программу Photoshop, просто создайте новый документ, нажмите «Сохранить как», а затем разверните раскрывающееся меню, там должен быть вариант файла изображения ico.
Как отключить значки веб-сайтов?
Всякий раз, когда вы хотите отключить значки веб-сайтов и заменить их пользовательскими или встроенными значками, вам просто нужно выполнить следующие шаги:
Для рабочего стола:
- Все, что вам нужно, — перейти в «Настройки», затем нажать Настройте параметр и просто снимите флажок «Использовать значки веб-сайта».

