Как сделать цветовой градиент | Интернет-креативы
Если вы хотите учиться как сделать градиент цвета в иллюстраторе, подождите, в этом посте мы собираемся объяснить, как это сделать простым способом.
Как известно, когда дело доходит до редактирования изображения, существует бесчисленное множество возможностей для достижения оригинальных результатов, привлекающих внимание публики. один из эффекты, которые могут дать вам тот яркий результат, о котором мы говорили, — это инструмент градиента.
Градиент сочетание различных цветов с близкими оттенками цвета. Это один из лучших способов использовать разные цветовые гаммы в дизайне. Их можно добавлять для придания объема формам, световым эффектам и теням.
Индекс
- 1 Основные виды градиента
- 1.1 линейный градиент
- 1.2 Радиальный градиент
- 1.3 Другие типы градиента
- 2 Как шаг за шагом сделать градиент в Illustrator
Основные виды градиента
Как мы видели, градиент слияние разных цветов с одинаковыми оттенками. Но существует не один вид градиента, а несколько. В инструменте градиента Adobe Illustrator нам представлены различные варианты для этого.
Но существует не один вид градиента, а несколько. В инструменте градиента Adobe Illustrator нам представлены различные варианты для этого.
Подпишитесь на наш Youtube-канал
линейный градиент
С этой опцией линейного градиента цвета последовательно связаны. С его помощью вы можете сделать градиент от начальной точки поверхности до конечной точки по прямой линии.
Радиальный градиент
Этот тип градиента находится в круглая форма, а ее отправной точкой является центр фигурыВот откуда берутся цвета.
Другие типы градиента
Два градиента, которые мы только что видели, линейный и радиальный, встречаются чаще всего. Но есть и другие типы градиента, такие как угловой градиент, отраженный градиент, ромбовидный градиент или произвольная форма.
Градиент угол, допускает градиент, при котором цвета смещаются против часовой стрелки от начальной точки. Еще одним из градиентов является градиент отражения, его можно раскрасить с помощью линейных градиентов в обоих направлениях, всегда с начальной точки.
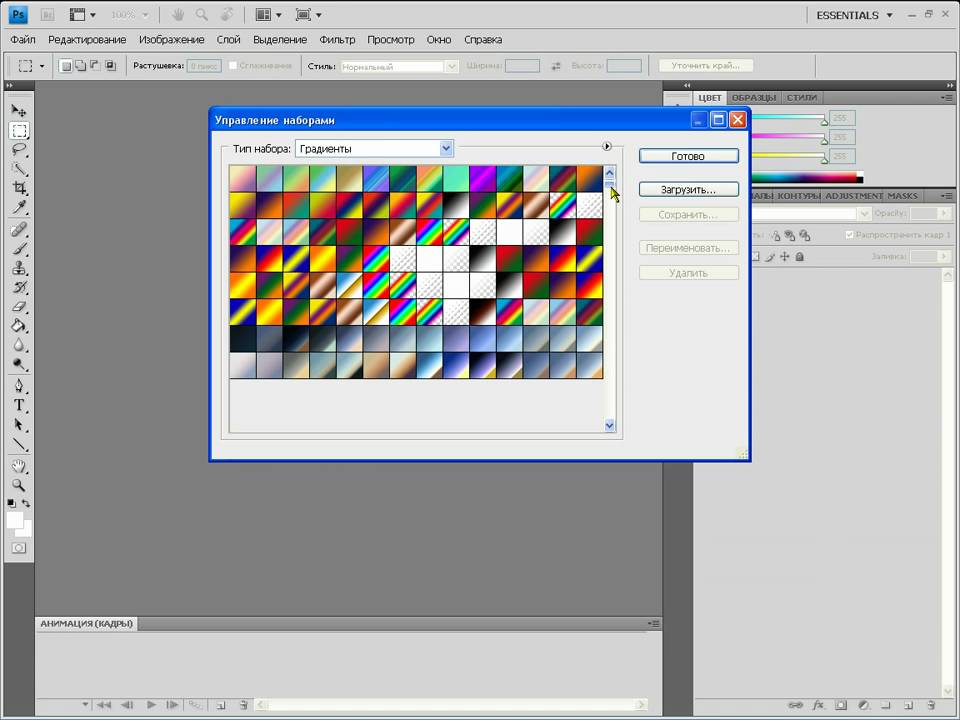
Градиенты сохраняются в библиотеках, чтобы выбрать одну из них, вам нужно нажать на меню и выбрать библиотеку. внизу списка. Также есть возможность сохранения и загрузки загруженных нами библиотек градиентов из этого меню.
Как шаг за шагом сделать градиент в Illustrator
Возможность играть с различными градациями цвета имеет важное значение для профессионалов в мире дизайна. Как только мы узнаем, какие типы градиентов можно сделать, мы должны попрактиковаться с этим инструментом, чтобы получить наилучшие возможные результаты.
Шаги, которые мы должны выполнить, чтобы создать цветовой градиент в Adobe Illustrator, следующие.
Первым шагом будет создание нового документа. Если в вашей версии Adobe Illustrator вы не видите начальный экран, который дает вам возможность создать новый файл, мы перейдем к верхней панели инструментов и выберем вкладку файла, а затем снова опцию, и мы настроим размер документа.
Мы перейдем к всплывающей панели инструментов, которая по умолчанию появляется в левой части нашего рабочего стола, и мы выберем инструмент геометрические фигуры и создадим разные фигуры, в данном случае квадраты на нашем холсте.
Когда у нас есть квадраты, мы создадим два образца цвета. Мы перейдем к опции образцов и определим два цвета, которые мы хотим для каждого из них, в нашем случае желтый и синий цвета, два очень мощных цвета, чтобы увидеть, как работает эффект градиента. Затем мы нажмем кнопку «Принять».
Один из советов, который мы вам даем, заключается в том, что градиент должен быть выполнен в мягких тонах, чтобы создать ощущение гармонии.
Для того, чтобы применить цвета в формах, которые мы создали, мы откроем вкладку градиента и выберем один из выбранных цветов и мы установим его на цвет заливки. Следующий шаг — перетащить указанный образец на один из маркеров, который появляется в окне градиента.
Мы выберем один из наши фигуры, и мы применим к ним градиент линейный с первым из наших образцов, в данном случае градиент от синего к белому. Изменив тип градиента на радиальный, мы можем увидеть, как он будет выглядеть на нашем втором рисунке.
Мы можем проделать эти шаги с другим выбранным цветом образца, попробовав оба типа градиента. Не обязательно, чтобы второй цвет нашего градиента был белым, это может быть другой цвет и даже смешивание двух выбранных нами образцов.
Еще одним шагом будет добавление третьего, четвертого или цветов, которые вы хотите. в поле цвета, которое показано в окне градиента, как мы видим на следующем изображении.
Чтобы добавить больше оттенков, просто поместите курсор под поле, где показаны тоны, и появится значок +, и щелчок вызовет новый обработчик.
Важно при создании визуальной композиции, создайте хороший эффект градиента, так как с его помощью вы сможете привлечь внимание зрителей.
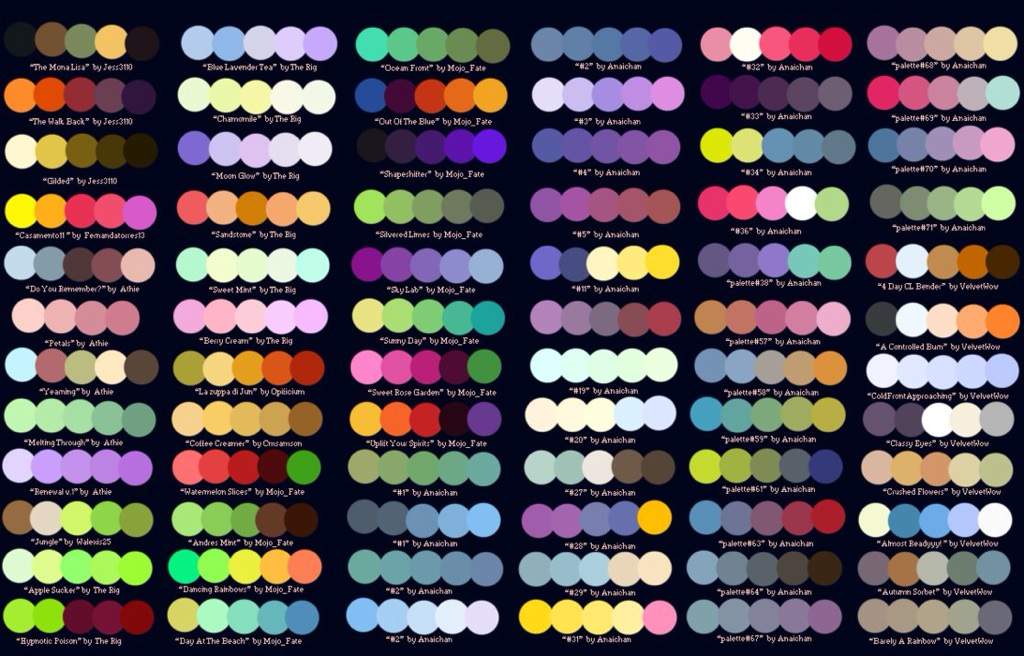
Поэтому главное, выбирайте цвета с умом, поэтому интересно знать цветовой круг и лучшие сочетания цветов, так как не все цвета работают при создании градиентов, не все оказывают положительное воздействие.
Применяемые цвета должны быть плавно слились, так что результат получился простым и гармоничным. Бывают случаи, когда градиенты очень мощные, смешивают очень яркие цвета с единственной целью привлечь внимание публики. Эти типы градиентов не очень распространены, то есть являются исключительными случаями.
Градиенты могут сопровождать изображение или текст, поэтому важно, чтобы эти элементы не терялись в композиции при использовании градиента., поэтому мы говорим вам, что градиенты должны быть плавными.
Мы надеемся, что с помощью этих советов вы сможете создать композицию с помощью инструмента «Градиент» и очаровать свою аудиторию уникальным сочетанием цветов.
Format Text Effects (Text Fill pane)
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Заливка применяется к внутренней части объекта WordArt или символа.
Примечания:
-
При изменении параметров в этом диалоговом окне изменения сразу же применяются к объекта WordArt или текста, что упрощает увидеть результаты изменений в текст или объект WordArt, не закрывая диалоговое окно. Тем не менее поскольку изменения будут применены сразу, не возможных нажмите кнопку Отмена в этом диалоговом окне. Чтобы отменить изменения, необходимо щелкнуть Отмена на панели Быстрого доступа для каждого изменения, которые вы хотите удалить.

-
Можно сразу отменить несколько последовательных изменений, если они были сделаны в отношении только одного параметра данного диалогового окна.
-
Переместите диалоговое окно так, чтобы можно было видеть диалоговое окно и объект WordArt одновременно.
Нет заливки Выберите этот вариант, чтобы сделать объект WordArt прозрачным или бесцветным либо удалить заливку объекта.
Сплошная заливка Выберите этот вариант, чтобы залить объект WordArt цветом и задать прозрачность заливки. .
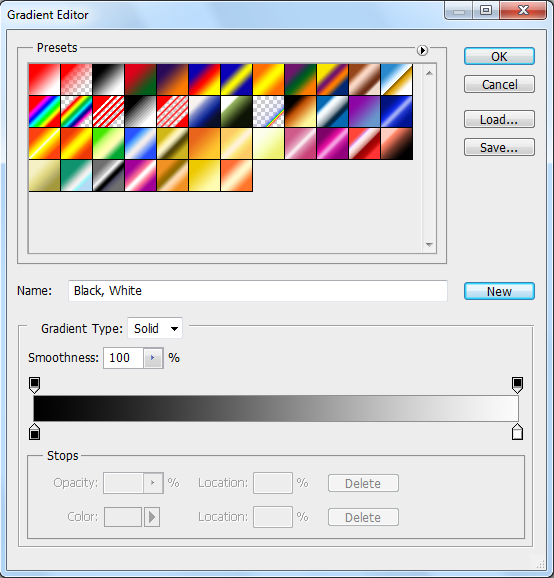
Градиентная заливка

Рисунок или текстура Выберите этот вариант, чтобы использовать в качестве заливки объекта WordArt рисунок или наложить на фигуру текстуру.
Сплошная заливка
Цвет Чтобы выбрать цвет фигуры, нажмите кнопку цвет и выберите нужный цвет. Чтобы изменить цвет, который не входит в цвета темы, щелкните Другие цвета и нажмите выберите нужный цвет на вкладке обычные или создайте собственный цвет на вкладке пользовательский цвет и цвета на вкладке обычные не обновляются, если позже изменить документ тема.
Прозрачность
Чтобы задать прозрачность объекта WordArt, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Градиентная заливка
Заготовки Выберите встроенные градиентную заливку, щелкните заготовки и выберите нужный вариант.
Тип — выберите одно из значений данного списка, чтобы задать тип градиента. Значение в поле Тип определяет доступные значения в поле Направление.
Направление
Угол
Чтобы задать угол поворота градиентной заливки относительно объекта WordArt, введите требуемое значение в градусах. Этот параметр доступен только при выборе пункта Линейный в качестве параметра Тип.
Этот параметр доступен только при выборе пункта Линейный в качестве параметра Тип.
Точки градиента
В области «Точки градиента» задаются положение, цвет и значение прозрачности. Значение прозрачности применяется к точке градиента, но не ко всей заливке. Точки градиента используются для создания нелинейных градиентов. Например, если требуется создать переход от красного цвета к зеленому и голубому, необходимо добавить три точки градиента — по одной для каждого цвета. Или, если требуется создать градиент, выделяющий только угол объекта WordArt, то точки градиента потребуются для создания нелинейного градиента.
Список точек
— градиентная заливка содержит несколько точек градиента, однако за один раз можно изменить только одну точку градиента. При выборе нужной точке градиента в этом списке отображаются параметры положения, цвета и прозрачности для этой точки.
Добавить — чтобы добавить точку градиента, нажмите кнопку Добавить, а затем задайте нужные параметры Положение точки
Удаление Чтобы удалить градиента, нажмите кнопку Остановить числа в списке, который нужно удалить и нажмите кнопку Удалить.
Положение точки Чтобы установить место изменения параметров цвета и прозрачности градиентной заливки, переместите бегунок Положение точки или введите нужное значение в поле справа.
Цвет
Чтобы выбрать цвет градиента, щелкните цвет и выберите нужный цвет. Чтобы изменить цвет, который не входит в цвета темы, щелкните Другие цвета
Чтобы изменить цвет, который не входит в цвета темы, щелкните Другие цвета
Прозрачность Чтобы задать прозрачность объекта WordArt в указанной Точке градиента, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Рисунок или текстура
Текстура — чтобы выбрать встроенную текстуру, нажмите эту кнопку, а затем щелкните нужный параметр.
Вставить из
 Дважды щелкните этот рисунок.
Дважды щелкните этот рисунок.
Буфер обмена Чтобы вставить рисунок из буфера обмена или из другой программы, скопируйте его, а затем нажмите эту кнопку.
Клип Нажмите эту кнопку, чтобы вставить клип, а затем в поле Искать текст введите слово, описывающее требуемый картинка, или введите полностью либо частично имя файла клипа. Чтобы включить в поиск клипы, доступные на веб-узле Office Online, установите флажок Включать содержимое с веб-узла Office Online, выберите команду Начать, а затем щелкните клип, чтобы вставить его.
Преобразовать рисунок в текстуру
Чтобы залить фигуру, рисунок может быть либо растянут на выбранный объект WordArt, либо им можно замостить объект WordArt (повторяя рядом по вертикали и горизонтали). Установите этот флажок, чтобы использовать несколько копий одного и того же рисунка в качестве текстуры объекта WordArt.
Установите этот флажок, чтобы использовать несколько копий одного и того же рисунка в качестве текстуры объекта WordArt.
Параметры растяжения
Смещения
Смещениями определяется, насколько масштабируется рисунок при заполнении объекта WordArt относительно левого, правого, верхнего и нижнего краев объекта. Положительные значения соответствуют сдвигу края рисунка к центру объекта WordArt, отрицательные — сдвигу края рисунка от объекта WordArt.
Левый Чтобы задать для рисунка или текстуры сдвиг в процентах от левой границы объекта WordArt, введите нужное значение в данное поле.
Правый
Чтобы задать для рисунка или текстуры сдвиг в процентах от правой границы объекта WordArt, введите нужное значение в данное поле.
Верхний Чтобы задать для рисунка или текстуры сдвиг в процентах от верхней границы объекта WordArt, введите нужное значение в данное поле.
Нижний Чтобы задать для рисунка или текстуры сдвиг в процентах от нижней границы объекта WordArt, введите нужное значение в данное поле.
Параметры мозаики
Следующие ниже параметры определяют коэффициент масштабирования для текстурной заливки.
Смещение по X — введите число в этом поле, чтобы сдвинуть мозаику на основе рисунка влево (отрицательные значения) или вправо (положительные значения).
Смещение по Y
— чтобы сдвинуть мозаику на основе рисунка вверх (отрицательные значения) или вниз (положительные значения), введите нужное значение в данном поле.
Масштаб по X — введите число в этом поле, чтобы задать горизонтальное масштабирование исходного изображения (в процентах).
Масштаб по Y — введите число в этом поле, чтобы задать вертикальное масштабирование исходного изображения (в процентах).
Выравнивание — параметр выравнивания указывает позицию, с которой начинается мозаика на основе рисунка. Чтобы задать расположение мозаики на основе рисунка или текстуры, выберите в списке один из параметров.
Тип отзеркаливания
— выберите один из параметров в этом списке, чтобы указать, что горизонтальные или вертикальные плитки мозаики через одну должны содержать зеркальное или перевернутое изображение рисунка.
Прозрачность Чтобы задать прозрачность рисунка или текстуры, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Повернуть вместе с фигурой Установите этот флажок, чтобы поворачивать объект WordArt вместе с вставленным рисунком или текстурой.
Gifgit — Бесплатный онлайн-редактор изображений
+ Создать новый…
Получить приложение
Редактируйте, загружайте и делитесь изображениями со своего мобильного телефона с помощью приложения.
ЗАГРУЗИТЬ
Содержание
- 1 Об инструменте градиента
- 2 Как создавать градиенты
- 3 Как работает инструмент градиента
- 3.
 1 Что такое градиент?
1 Что такое градиент? - 3.2 Градиентные типы
Градиенты — это цветовые переходы, которые создают привлекательные фоны и заливки. Их также можно смешивать со слоями изображения для создания эстетически приятных эффектов. Загрузите изображение со своего компьютера, чтобы использовать инструмент градиента.
- Загрузите изображение, используя форму выше.
- Установите цвет переднего плана и фона, чтобы задать начальный и конечный цвета цветового перехода для градиента.
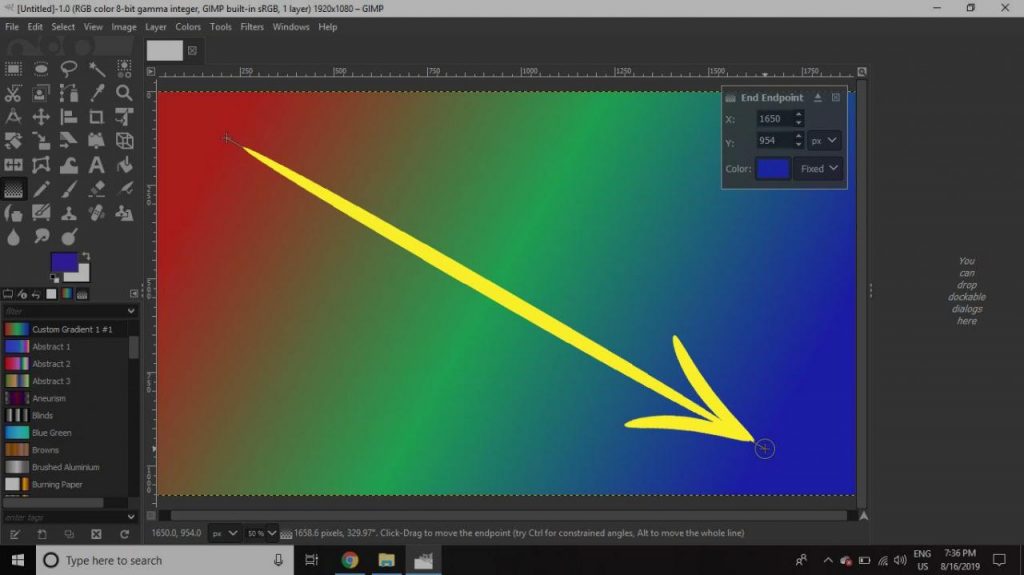
- Нажмите и перетащите, чтобы нарисовать линию на изображении, чтобы установить начальную и конечную точки градиента. Градиент применяется после поднятия мыши.
Инструмент градиента очень прост в использовании. Вы устанавливаете тип градиента, затем щелкните и перетащите, чтобы
установите начало и конец градиента. Пожалуй, самой сложной частью использования инструмента градиента будет создание
ваш собственный градиент, если вы решите это сделать. Однако существует множество предустановленных градиентов, из которых вы можете выбирать.
Помимо типа градиента, другие параметры инструмента определяют, как градиент применяется к изображению.
Прежде чем мы углубимся в особенности инструмента, лучше всего получить представление о градиентах.
Однако существует множество предустановленных градиентов, из которых вы можете выбирать.
Помимо типа градиента, другие параметры инструмента определяют, как градиент применяется к изображению.
Прежде чем мы углубимся в особенности инструмента, лучше всего получить представление о градиентах.
Что такое градиент?
Градиент — это набор пар «цвет-позиция», которые определяют, как указанные цвета должны переходить при использовании для заполнения области.
Пары цвет-позиция обычно называются цветовыми точками при редактировании изображений.
Каждой цветовой метке назначается позиция от 0 до 1, которая используется для размещения цвета.
относительно расстояния нарисованной линии градиента. Это относительное расположение будет объяснено позже.
Самый простой градиент — это переход между двумя точками цвета, но у градиента может быть столько цветовых точек, сколько вы хотите.
Ниже представлена таблица с двумя градиентами в каждой строке. В каждом столбце отображается:
В каждом столбце отображается:
- таблица цветовых остановок для градиента.
- линейная визуализация цвета перестает показывать цвет и его положение в градиенте.
- большой палец градиента рисования.
| Таблица остановки цвета | Линейная визуализация | Визуализированный градиент | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
В таблице выше показаны два линейных градиента. Первый градиент в приведенной выше таблице — это простой двухцветный градиент.
Визуализированный градиент является результатом рисования горизонтальной линии и
показывает, как цвет градиента переходит от красного в начальной точке к желтому в конечной точке.
Обратите внимание, как в промежутках между остановками цвет меняется с красного на оранжевый, а затем на желтый.
Это цветовой переход, который создает градиент между точками цвета.
Первый градиент в приведенной выше таблице — это простой двухцветный градиент.
Визуализированный градиент является результатом рисования горизонтальной линии и
показывает, как цвет градиента переходит от красного в начальной точке к желтому в конечной точке.
Обратите внимание, как в промежутках между остановками цвет меняется с красного на оранжевый, а затем на желтый.
Это цветовой переход, который создает градиент между точками цвета.
Как упоминалось ранее, точки остановки цвета относятся к нарисованной линии градиента.
Для первого градиента начальная точка находится в координатах (22,31), а конечная точка — в (96,31).
Позиции остановки цвета относятся к линии, которую вы рисуете для создания градиента.
Стоп красный в позиции 0 будет размещен в начальной точке (22,31)
и желтая остановка на позиции 1 будет размещен в точке (96, 31).
Вот как расположены точки остановки цвета относительно линии.
Если бы в позиции 0,5 была размещена другая цветная точка, то она была бы помещена в центр. нарисованной градиентной линии в точке (59,31).
нарисованной градиентной линии в точке (59,31).
Второй градиент имеет три остановки цвета. Он визуализируется вдоль негоризонтальной линии с фиолетовым цветом в позиция 0 или начало, синий на 0,5 или в середине и зеленый на позиции 1 или в конце. Это показывает, как градиенты переходов цвета останавливаются вдоль направления нарисованной линии. В любом направлении, в котором вы рисуете линию, будут следовать цветовые переходы.
Типы градиентов
Тип градиента определяет, как градиент изменяет цвета относительно нарисованной линии градиента. Градиентная линия начинается там, где вы нажимаете кнопку мыши, и заканчивается там, где ее отпускают. Существует два основных типа градиента, а именно линейный и радиальный градиенты.
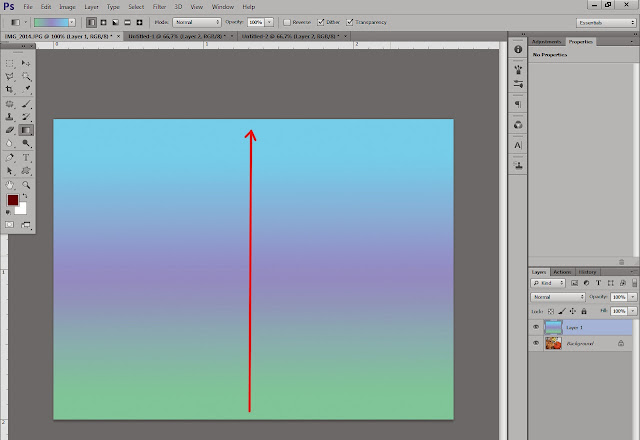
Линейный градиент
Линейный градиент заполняет затронутую область переходами цвета по прямой линии от начальной точки до
конечная точка линии, которую вы рисуете с помощью мыши. Простой способ понять, как создается линейный градиент, — представить себе
что смежные перпендикулярные линии переходных цветов проведены между точками остановки цвета вдоль
нарисованная линия. Ниже показан градиент с визуализацией перехода перпендикулярной линии рядом с ним.
Простой способ понять, как создается линейный градиент, — представить себе
что смежные перпендикулярные линии переходных цветов проведены между точками остановки цвета вдоль
нарисованная линия. Ниже показан градиент с визуализацией перехода перпендикулярной линии рядом с ним.
Радиальный градиент
Радиальный градиент заполняет область цветовыми переходами, исходящими от начальной точки к конечная точка линии, которую вы рисуете с помощью мыши. Простой способ понять, как создается радиальный градиент, — представить себе группа концентрических кругов увеличивающегося радиуса и переходных цветов. Круги центрируются там, где вы сначала нажимаете мышь, чтобы начать рисовать градиент. Радиус наибольшего круга — это расстояние между местом, где вы нажимаете и отпускаете кнопку мыши. Ниже показан радиальный градиент с визуализацией концентрических кругов, создающих градиент.
Многофункциональный онлайн-редактор изображений
Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и
функции для профессионального редактирования изображений. Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн
с лучшим онлайн-редактором изображений.
Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн
с лучшим онлайн-редактором изображений.
| Функции | Редактор гифгит | Лунапик |
|---|---|---|
| Редактирование в браузере (без загрузки программного обеспечения) | Да | Да |
| Слои | Да | Нет |
| Маски слоя (неразрушающее редактирование) | Да | Нет |
| Инструменты выделения | Да | Нет |
| Список истории отмены | Да | Нет |
- Обрезать изображение онлайн
- Ластик для фона
- Создать круглое изображение
- Перевернуть изображение онлайн
- Повернуть изображение онлайн
- Лассо
- Список инструментов.
 ..
.. - Генератор текста
- Шрифты
- Изменить яркость
- Отрегулируйте контраст
- Создать оттенки серого
- Насыщенность/обесцвечивание изображения
- Дуотон
- Инвертировать цвета
- оттенок
- Сепия
- Полутона точечного экрана
- Сферическое изображение
- Добавить виньетку
- Наклон Сдвиг
- Размытие при увеличении
- Создать гифку
- Видео в GIF
- Обрезать GIF
- Изменить размер гифка
- Добавить текст в GIF
- Генератор мемов
5 инновационных инструментов градиента, которые вы можете использовать для создания собственных фонов | Divad Sanders
В последнее время мне больше всего нравится использовать #5
Изображение автора со ссылками из Grainient & Jessica Felicio на Unsplash Создание градиентов в качестве дизайнера разочаровывает. Так много зависит от цветовых сочетаний, линейных и радиальных, и от того, как правильно применять их в своих проектах.
Так много зависит от цветовых сочетаний, линейных и радиальных, и от того, как правильно применять их в своих проектах.
Хотя я использую их довольно часто, я думаю, что большинство градиентов плохо применяются, и в Интернете их мало используют. Их популярность отражается в количестве ресурсов, появившихся в сети для их создания.
Инструменты, которые я перечислил ниже, охватывают множество целей и могут помочь вам создать фантастические градиенты, независимо от того, создан ли ваш окончательный проект из Photoshop или из фона веб-страницы.
Изображение через сеткуСетка, созданная разработчиком продукта Бураком Асланом, представляет собой простой способ создания управляемых градиентных поверхностей в Интернете. Щелкните в любом месте, чтобы добавить до 11 точек, и перетащите, чтобы исказить эффекты градиента. Создайте единственный в своем роде эффект градиента, просто переставив каждую точку.
В настоящее время продукт находится на стадии бета-тестирования и представлен на Product Hunt, поэтому не забудьте проголосовать за проект, если он покажется вам полезным.
Мне нравятся продукты с простым дизайном, функции которых отображаются на главной странице. Grabient — это настройщик цвета градиента с возможностью реализации цветов в ваших проектах Sketch и копирования кода CSS. Вы также можете изменить угол градиента по своему вкусу и добавить до пяти разных цветов.
Разработано в сотрудничестве разработчиком JavaScript с полным стеком Джоном Коржуком и основателем Unfold Эдди Лобановским.
Изображение через Gradient HuntПредоставляя высококачественные градиенты в Интернет без ограничений, Gradient Hunt был создан с учетом дизайнеров и художников. Коллекция состоит из тысяч различных подобранных вручную цветовых градиентов и пополняется каждый день.
Каждый градиент создается самими пользователями Gradient Hunt, и лучшие из них отображаются на главной странице Gradient Hunt. Все градиенты можно использовать бесплатно. Предоставляя богатую коллекцию, Gradient Hunt стремится стать основным источником цветовых градиентов.
Эта коллекция красивых градиентов была основана в июне 2018 года основателем Html Colors Франко Мальдонадо.
Изображение через CoolHueCoolHue — это основанное на коде приложение градиента, которое предоставляет вам 60 цветовых комбинаций для игры. Вместо того, чтобы загружать ваши градиенты в файл изображения JPEG, CoolHue позволяет пользователям визуализировать и встраивать свои палитры в JSON.
Теперь вы можете получить прямой доступ к этим цветовым палитрам градиента прямо из ваших любимых инструментов прототипирования, таких как Sketch App и Figma, загрузив бесплатно плагин CoolHue.
Изображение через GrainientsЗнаете ли вы, что самое худшее в большинстве градиентов? У них нет текстуры. Часто напоминающие линию горизонта, облака или закат, они показывают небольшую глубину. Grainients предлагает огромную коллекцию из более чем 2000 зернистых градиентов. Добавление небольшого количества шума к дизайну придает каждому стилю немного характера.
Этот загружаемый файл объемом 7 ГБ стоит того, чтобы занять цифровое пространство.