Создание градиента в рисунке| АРТАКАДЕМИЯ Курсы рисования Киев
Тональный градиент — это плавная растяжка между темными и светлыми областями в академическом рисунке. Все тона от темного к светлому (или наоборот) переходят друг в друга постепенно. Важно задействовать весь тональный диапазон и избегать резких перепадов там, где это не обусловлено задумкой.
Как добиться градиента в академическом рисунке
Оглавление
- 1 Как добиться градиента в академическом рисунке
- 2 Работа боковой поверхностью материалов для академического рисунка
- 3 Создание градиента с помощью растушевки
- 4 Атмосферный градиент в академическом рисунке
Самый простой способ добиться тонального градиента в рисунке карандашом: приложите к бумаге карандаш боковой стороной и, двигая им из стороны в сторону, зигзагами, постепенно ослабляйте нажим.
Таким образом вы добьетесь перехода от самого темного вначале к светлому — интенсивность будет зависеть от твердости вашего карандаша или уголька.
Помимо усиления или облегчения нажима, при затенении используется наложение слоев штрихов. Если вы начинающий, возможно, вам будет легче поначалу обойтись без штриховки и сосредоточиться на работе тупым карандашом или его боковой поверхностью.
Работа боковой поверхностью материалов для академического рисунка
Когда вы рисуете с помощью угля, мела или сангиновой палочки, вы также можете добиться градиента, приложив ваш материал к листу и потянув. Градиент получится из-за усиления и ослабления вашего нажима. Такой тип затенения достаточно популярен и вы наверняка освоите его после некоторой практики.
Если вы накладываете одну тональную растяжку после другой, убедитесь, что они хорошо состыковываются — то есть, что тона на стыке совпадают друг с другом. С помощью полупрозрачного объединяющего слоя поверх чаще всего можно избежать появления резких “швов”.
Выше вы видите некоторые примеры градиентов разной длины, созданных с помощью таких материалов: (А) уголь, (В) графитовая палочка, (С) сангиновый карандаш.
Внизу — варианты градиентов, сделанных с помощью сангины и графитовой палочки. Как вы видите, градиент можно создать, если просто протянуть по листу сангиновую (D) и (E), и графитовую палочку (F).
Растушевывание тонов с помощью пальца, куска материи, ластика-клячки, палочки-растушевки или широкой кисти — распространенная техника получения плавной тональной растяжки.
Создание градиента с помощью растушевки
Вне зависимости от того, используете вы уголь, сангину или мел, вы получите качественно новый эффект, если растушуете градиент. Можно добиться очень мягких эффектов перехода, если просто подуть на него или осторожно провести кисточкой. Угольные штрихи будут очень быстро растушевываться, в то время как с мелом придется повозиться чуть больше, а сангина будет держаться крепче всего.
Атмосферный градиент в академическом рисунке
Один из самых интересных способов добиться градиента, часто используемый при работе с пейзажами — при помощи наложения слоями маленьких кружочков. Результат получается очень атмосферный. Начните с рисования и накладывания друг на друга маленьких кружочков, заполняя все большее пространство и регулируя силу давления на карандаш, чтобы добиться плавного затенения.
Результат получается очень атмосферный. Начните с рисования и накладывания друг на друга маленьких кружочков, заполняя все большее пространство и регулируя силу давления на карандаш, чтобы добиться плавного затенения.
Атмосферное затенение можно получить, медленно вращая графитовую палочку, прижатую к листу боковой поверхностью. Этот метод отлично подходит для пейзажей с выраженной воздушной перспективой.
Если вы будете создавать градиент, работая прижатой боковой поверхностью угольной палочкой, у вас получится характерный академический рисунок с выраженными объемами.
Format Text Effects (Text Fill pane)
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Заливка применяется к внутренней части объекта WordArt или символа.
Примечания:
-
При изменении параметров в этом диалоговом окне изменения сразу же применяются к объекта WordArt или текста, что упрощает увидеть результаты изменений в текст или объект WordArt, не закрывая диалоговое окно. Тем не менее поскольку изменения будут применены сразу, не возможных нажмите кнопку
-
Можно сразу отменить несколько последовательных изменений, если они были сделаны в отношении только одного параметра данного диалогового окна.

-
Переместите диалоговое окно так, чтобы можно было видеть диалоговое окно и объект WordArt одновременно.
Нет заливки Выберите этот вариант, чтобы сделать объект WordArt прозрачным или бесцветным либо удалить заливку объекта.
Сплошная заливка Выберите этот вариант, чтобы залить объект WordArt цветом и задать прозрачность заливки. .
Градиентная заливка Выберите этот вариант, чтобы добавить в объект WordArt градиент заливку.
Рисунок или текстура
Выберите этот вариант, чтобы использовать в качестве заливки объекта WordArt рисунок или наложить на фигуру текстуру.
Сплошная заливка
Цвет Чтобы выбрать цвет фигуры, нажмите кнопку цвет и выберите нужный цвет. Чтобы изменить цвет, который не входит в цвета темы, щелкните Другие цвета и нажмите выберите нужный цвет на вкладке обычные или создайте собственный цвет на вкладке пользовательский цвет и цвета на вкладке обычные не обновляются, если позже изменить документ тема.
Прозрачность Чтобы задать прозрачность объекта WordArt, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
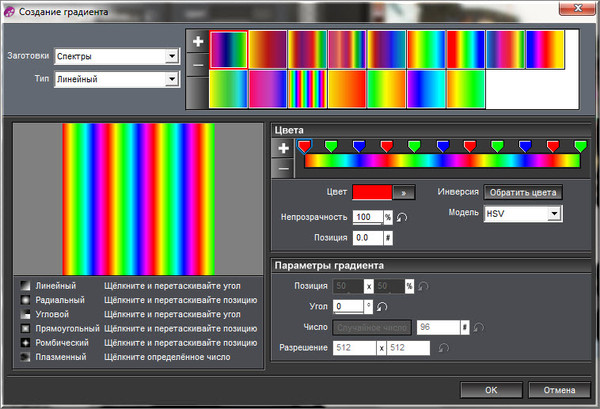
Градиентная заливка
Заготовки
Выберите встроенные градиентную заливку, щелкните заготовки и выберите нужный вариант.
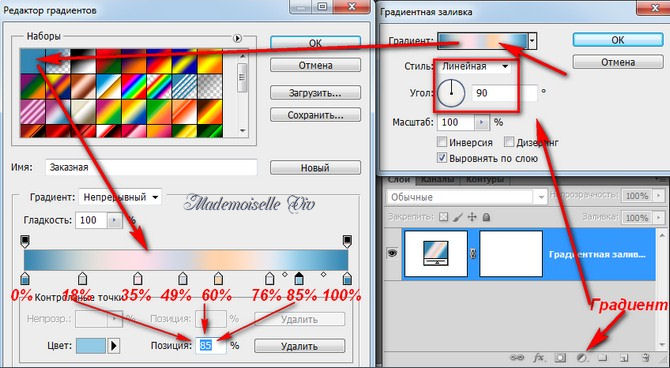
Тип — выберите одно из значений данного списка, чтобы задать тип градиента. Значение в поле Тип определяет доступные значения в поле Направление.
Направление — чтобы задать другое направление изменения цвета и затенения, нажмите кнопку Направление и выберите нужный параметр. Доступные значения параметра Направления зависят от выбранного параметра градиента Тип.
Угол Чтобы задать угол поворота градиентной заливки относительно объекта WordArt, введите требуемое значение в градусах. Этот параметр доступен только при выборе пункта
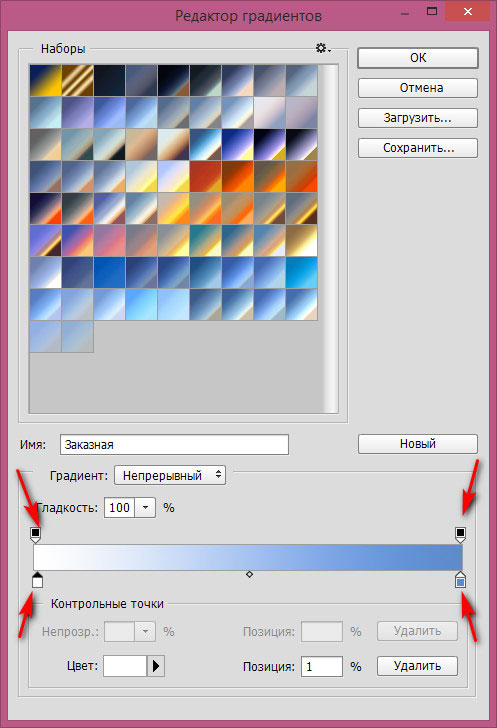
Точки градиента
В области «Точки градиента» задаются положение, цвет и значение прозрачности. Значение прозрачности применяется к точке градиента, но не ко всей заливке. Точки градиента используются для создания нелинейных градиентов. Например, если требуется создать переход от красного цвета к зеленому и голубому, необходимо добавить три точки градиента — по одной для каждого цвета. Или, если требуется создать градиент, выделяющий только угол объекта WordArt, то точки градиента потребуются для создания нелинейного градиента.
Значение прозрачности применяется к точке градиента, но не ко всей заливке. Точки градиента используются для создания нелинейных градиентов. Например, если требуется создать переход от красного цвета к зеленому и голубому, необходимо добавить три точки градиента — по одной для каждого цвета. Или, если требуется создать градиент, выделяющий только угол объекта WordArt, то точки градиента потребуются для создания нелинейного градиента.
Список точек — градиентная заливка содержит несколько точек градиента, однако за один раз можно изменить только одну точку градиента. При выборе нужной точке градиента в этом списке отображаются параметры положения, цвета и прозрачности для этой точки.
Добавить
— чтобы добавить точку градиента, нажмите кнопку Добавить, а затем задайте нужные параметры Положение точки, Цвет и Прозрачность.
Удаление Чтобы удалить градиента, нажмите кнопку Остановить числа в списке, который нужно удалить и нажмите кнопку Удалить.
Положение точки Чтобы установить место изменения параметров цвета и прозрачности градиентной заливки, переместите бегунок
Цвет
Чтобы выбрать цвет градиента, щелкните цвет и выберите нужный цвет. Чтобы изменить цвет, который не входит в цвета темы, щелкните Другие цвета и нажмите выберите нужный цвет на вкладке обычные или создайте собственный цвет на вкладке пользовательский цвет и цвета на вкладке обычные не обновляются, если позже изменить документ тема.:max_bytes(150000):strip_icc()/A2eGNUl0Wj-68313bbea3e24bd5b4d2fbad5f99c655.png)
Прозрачность Чтобы задать прозрачность объекта WordArt в указанной Точке градиента, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Рисунок или текстура
Текстура — чтобы выбрать встроенную текстуру, нажмите эту кнопку, а затем щелкните нужный параметр.
Вставить из
Файл
— чтобы вставить рисунок из файла, нажмите эту кнопку и перейдите к рисунку, который нужно вставить. Дважды щелкните этот рисунок.
Клип Нажмите эту кнопку, чтобы вставить клип, а затем в поле Искать текст введите слово, описывающее требуемый картинка, или введите полностью либо частично имя файла клипа. Чтобы включить в поиск клипы, доступные на веб-узле Office Online, установите флажок Включать содержимое с веб-узла Office Online, выберите команду Начать, а затем щелкните клип, чтобы вставить его.
Преобразовать рисунок в текстуру
Чтобы залить фигуру, рисунок может быть либо растянут на выбранный объект WordArt, либо им можно замостить объект WordArt (повторяя рядом по вертикали и горизонтали).
Параметры растяжения
Смещения
Смещениями определяется, насколько масштабируется рисунок при заполнении объекта WordArt относительно левого, правого, верхнего и нижнего краев объекта. Положительные значения соответствуют сдвигу края рисунка к центру объекта WordArt, отрицательные — сдвигу края рисунка от объекта WordArt.
Левый Чтобы задать для рисунка или текстуры сдвиг в процентах от левой границы объекта WordArt, введите нужное значение в данное поле.
Правый

Верхний Чтобы задать для рисунка или текстуры сдвиг в процентах от верхней границы объекта WordArt, введите нужное значение в данное поле.
Нижний Чтобы задать для рисунка или текстуры сдвиг в процентах от нижней границы объекта WordArt, введите нужное значение в данное поле.
Параметры мозаики
Следующие ниже параметры определяют коэффициент масштабирования для текстурной заливки.
Смещение по X — введите число в этом поле, чтобы сдвинуть мозаику на основе рисунка влево (отрицательные значения) или вправо (положительные значения).
Смещение по Y
— чтобы сдвинуть мозаику на основе рисунка вверх (отрицательные значения) или вниз (положительные значения), введите нужное значение в данном поле.
Масштаб по X — введите число в этом поле, чтобы задать горизонтальное масштабирование исходного изображения (в процентах).
Масштаб по Y — введите число в этом поле, чтобы задать вертикальное масштабирование исходного изображения (в процентах).
Выравнивание — параметр выравнивания указывает позицию, с которой начинается мозаика на основе рисунка. Чтобы задать расположение мозаики на основе рисунка или текстуры, выберите в списке один из параметров.
Тип отзеркаливания
— выберите один из параметров в этом списке, чтобы указать, что горизонтальные или вертикальные плитки мозаики через одну должны содержать зеркальное или перевернутое изображение рисунка.
Прозрачность Чтобы задать прозрачность рисунка или текстуры, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Повернуть вместе с фигурой Установите этот флажок, чтобы поворачивать объект WordArt вместе с вставленным рисунком или текстурой.
5 лучших веб-сайтов с онлайн-генераторами градиентов
Эта статья расскажет вам о 5 лучших онлайн-сайтах с генераторами градиентов . В настоящее время люди склонны использовать генераторы градиентов в это цифровое время.
Если вы хотите создать привлекательный веб-дизайн или графику, Gradient Generator может стать лучшим вариантом. Вы можете создавать простые дизайны и использовать градиенты на многих электронных гаджетах (таких как столы, кнопки и столешницы) в вашем доме.
Тем не менее, градиент используется во многих крупных компаниях для создания тем и значков для привлечения пользователей. Таким образом, градиенты используются потому, что они привлекательны.
Читайте также : 10 лучших программ для просмотра файлов Gerber для Windows
Если вы также хотите создать превосходный веб-дизайн или графику, ознакомьтесь с некоторыми из лучших онлайн-генераторов градиентов, приведенными ниже.
Содержание
5 лучших веб-сайтов с онлайн-генераторами градиентов
Ниже приведены некоторые из лучших веб-сайтов с онлайн-генераторами градиентов. Они подобраны лично и работают безупречно, не забудьте проверить их все.
1. Градиента
Gradienta — один из лучших генераторов градиентов с функциями CSS, который называется Gradienta. Следующий инструмент — один из самых отличных генераторов градиентов, с которыми мне приходилось сталкиваться.
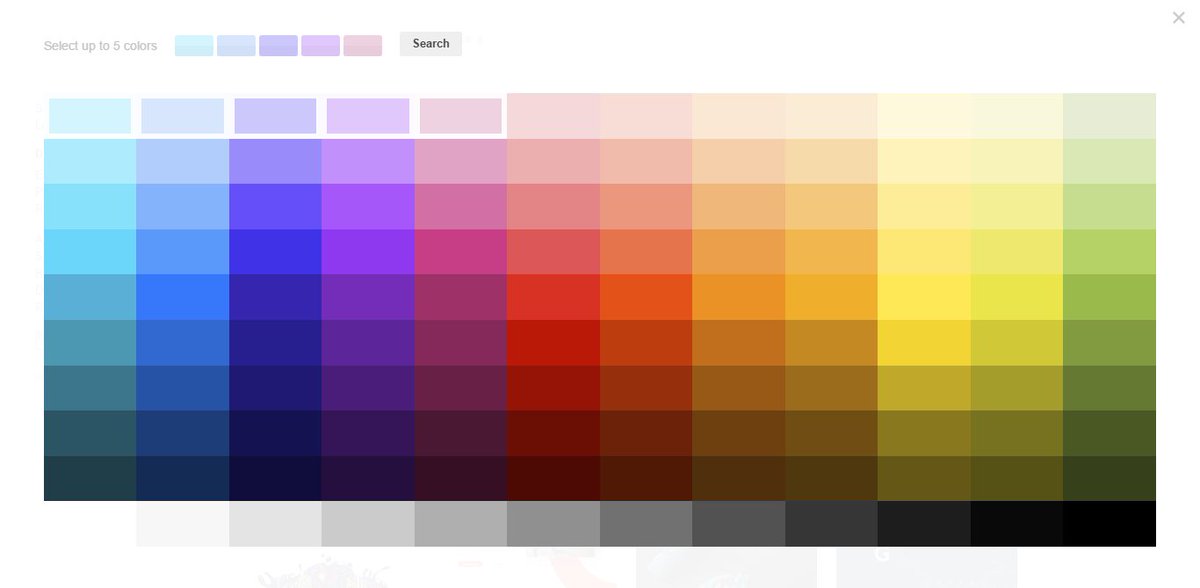
В этом вы можете выбрать свой любимый цвет из различных списков цветов, после чего он представит перед вами отличные градиентные цвета. На этом веб-сайте представлены различные стили редактирования цветов градиента. С его помощью можно очень быстро научиться генерировать сложные градиенты.
На этом веб-сайте представлены различные стили редактирования цветов градиента. С его помощью можно очень быстро научиться генерировать сложные градиенты.
И дизайнеры, и разработчики могут использовать Gradienta. Хорошо, что Gradienta предназначена для решения как личных, так и профессиональных задач. Этот бесплатный веб-сайт создан для сверхлегкого, красочного и адаптивного фона.
Читайте также : Как отобразить календарь в Python
Gradienta предоставляет код CSS в виде изображений SVG и JPG. Благодаря этому его популярность еще больше возросла. Вы можете бесплатно использовать CSS, SVG или JPG на своем веб-сайте, в приложениях или проектах.
Особенности:
- Бесплатный веб-сайт
- Несколько вариантов цветов
- Предоставляет код CSS, JPG, форму SPG
- Его могут использовать как разработчики, так и дизайнеры.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Как отсортировать список кортежей в Python
2.
 Генератор градиентов Inixia
Генератор градиентов InixiaМногие разработчики и дизайнеры используют генератор градиентов Inixia. Он дает вам множество градиентов, которые вы хотите, и позволяет редактировать их по своему усмотрению. Inixia Gradient — это единственный в своем роде генератор градиентов CSS, который позволяет вам выбрать нужный градиент.
С Inixia любой разработчик или дизайнер может выбрать градиент из более чем 30 вариантов и использовать его для проекта, веб-сайта или приложения. Также есть возможность экспортировать градиенты в CSS или SVG, что сделает вашу работу еще более доступной.
Читайте также : 10 лучших бесплатных веб-сайтов для рисования диаграмм активности в Интернете
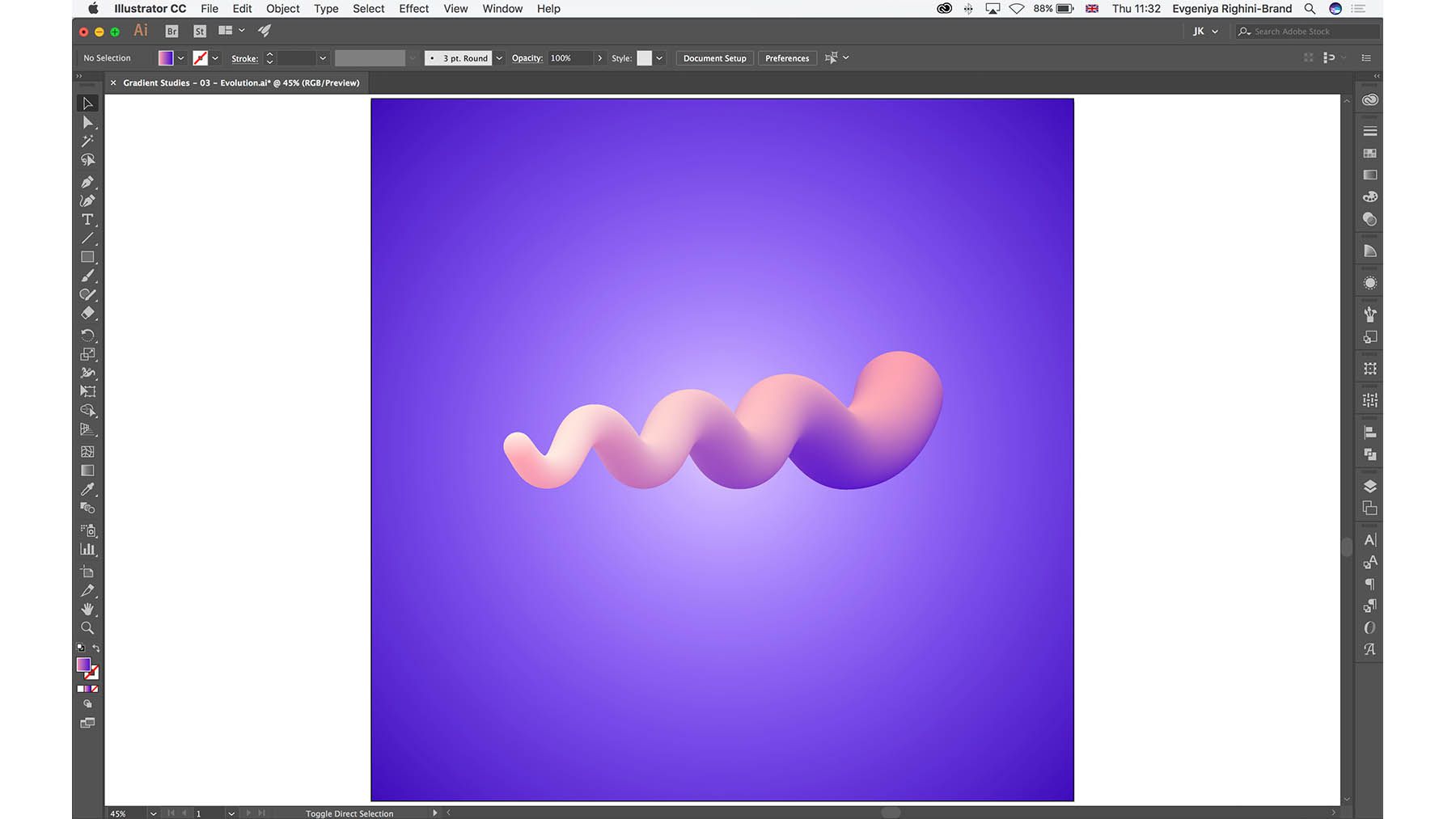
Если говорить о его цветовом сочетании и дизайне, вы также увидите некоторые выбранные цветовые сочетания. Вы также можете смешивать цветовые пары в своих проектах, используя эти цвета. Inixia дает вам градиенты от космического фиолетового до цветов неба, красного, синего и т. Д. Он прост в использовании и подходит для небольших проектов или дизайнов.
Д. Он прост в использовании и подходит для небольших проектов или дизайнов.
Благодаря этому вы можете использовать его для выполнения небольших проектов.
Inixia также может использовать генератор кнопок градиента, который отлично смотрится на веб-сайтах с темной тематикой.
Особенности:
- Возможность создания различных цветовых комбинаций для градиентов
- Выберите гармоничную смесь градиентов
- Вы можете использовать его для CSS или SVG.
- Также для создания градиентных кнопок.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Арифметические операторы в Python [с примерами]
3. Градиенты пользовательского интерфейса
Градиент пользовательского интерфейса — это отличный вариант для выбора градиента, который может быть жизненно важен при создании градиентов для ваших проектов, веб-сайтов или приложений.
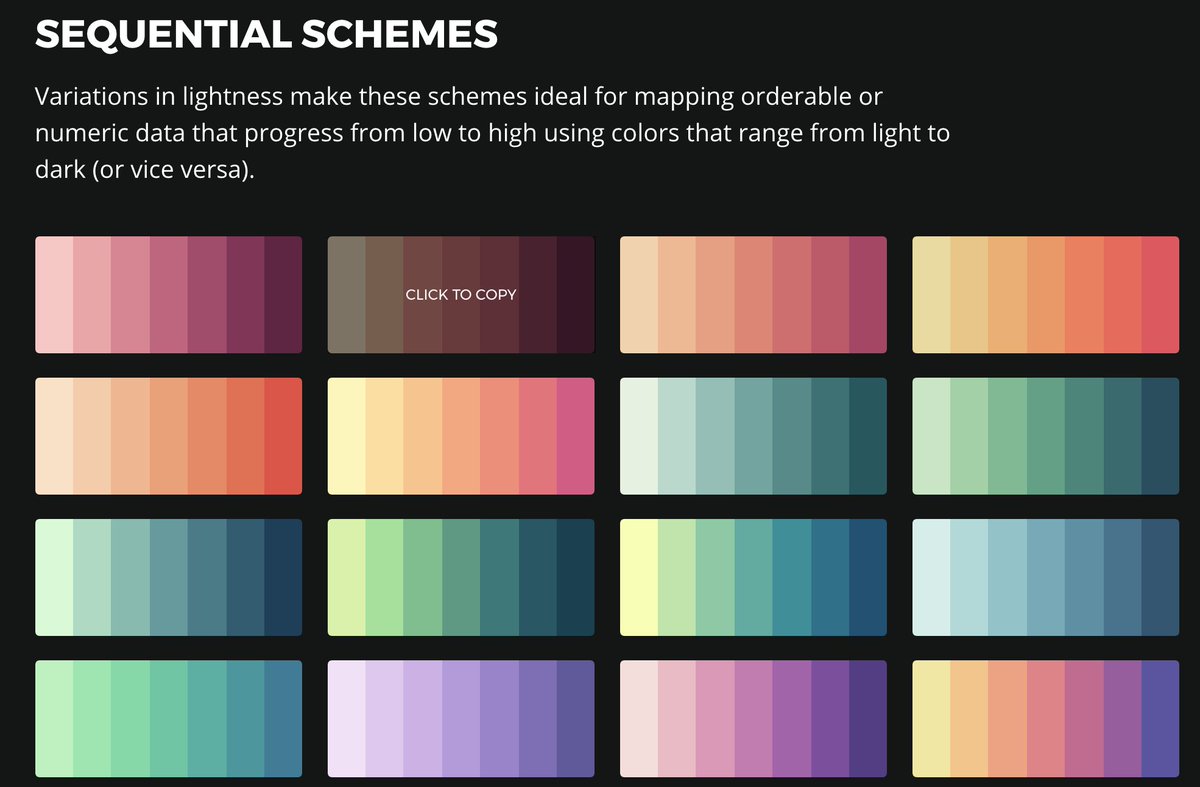
Он прост в использовании, но также позволяет в значительной степени разнообразить различные комбинации градиентов. UI Gradient предоставляет различные цвета, которые помогут вам создавать более качественные градиенты. Помимо этого, вы также можете использовать в нем цветовые комбинации.
UI Gradient предоставляет различные цвета, которые помогут вам создавать более качественные градиенты. Помимо этого, вы также можете использовать в нем цветовые комбинации.
Градиент пользовательского интерфейса предоставляет комбинации градиентов CSS, чтобы сделать проект вашего веб-сайта более привлекательным. Вы можете быстро и легко найти известные и совместимые градиенты веб-сайтов с широким набором градиентов пользовательского интерфейса.
Читайте также : Как создать пустой набор Python
На этом веб-сайте можно создавать градиенты CSS. Поскольку его могут использовать как разработчики, так и дизайнеры, по этой причине он широко используется. Тем не менее, UI Gradient Generator популярен благодаря наличию хороших инструментов, разнообразию цветов и простоте использования.
Градиент пользовательского интерфейса прост в использовании и поставляется с различными функциями, которые можно использовать для создания множества новых и сложных градиентов.:max_bytes(150000):strip_icc()/019-make-a-custom-gradient-in-gimp-1701680-d0e2d76dadc243f7a2ceb82628e19f01.jpg)
Характеристики:
- Большое разнообразие цветовых комбинаций
- Легко найти лучший градиент
- Простота использования
- Отлично подходит для подбора сложных цветовых комбинаций
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Матрица Python с использованием Numpy [с примерами]
4. My Brand New Logo
My Brand New Logo также известен как генератор цветовых градиентов. Этот отличный и простой вариант может быстро создавать градиенты для вашего веб-сайта или любого другого проекта. Генератор градиента цвета очень прост в использовании. Вы получаете множество цветов, которые помогут вам создавать градиенты для вашего веб-сайта или проекта.
Вы можете создавать светлые или темные градиенты; кроме того, вы также можете увидеть множество типов темных и светлых цветов, например, более сложные цвета или цвета с радужными градиентами. В генераторе цветовых градиентов доступно множество темных и светлых цветов.
Вы можете менять цвета в зависимости от того, сколько комбинаций цветов должно быть или сколько цветов нужно смешать. Вы можете смешать два цвета, чтобы получить более яркие цвета, которые вы можете использовать в своем проекте.
Читайте также : Как справиться с ошибкой строкового индекса вне допустимого диапазона в Python
Здесь вы даже можете создавать радиальные и линейные градиенты и переключаться между ними. Также полезно выбирать между радиальным и градиентным, создавая один линейный градиент. Вы можете создавать градиенты, выбирая предпочитаемые ресурсы.
Генератор цветовых градиентов очень прост в использовании, поэтому вы также можете скачать CSS. Его может использовать как дизайнер, так и разработчик.
Особенности:
- Большое количество цветовых комбинаций
- Легко найти градиент и просто использовать
- Легко создавать новые градиенты.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Как инвертировать массив в Python [Flip Array]
5. Гуру градиентов
Gradients Guru очень прост в использовании и может предоставить более 100 красивых градиентов. Это бесплатный веб-сайт, который могут использовать как разработчики, так и дизайнеры. При этом вы получаете множество цветов, с помощью которых вы можете создавать новые типы градиентов и использовать их на своем веб-сайте, в проекте или приложении.
Поскольку он прост в использовании, его предпочитают все разработчики и дизайнеры. Вы также можете создавать новые цвета, используя цветовые комбинации и получать светлые и темные цвета.
Gradients Guru может создавать градиенты с более мягкими и светлыми цветами, а также с интенсивными (очень глубоко насыщенными) цветами. Наряду с этим, он также предоставляет вам множество типов функций.
Читайте также : 10 лучших веб-сайтов для рисования диаграмм классов UML в Интернете [бесплатно]
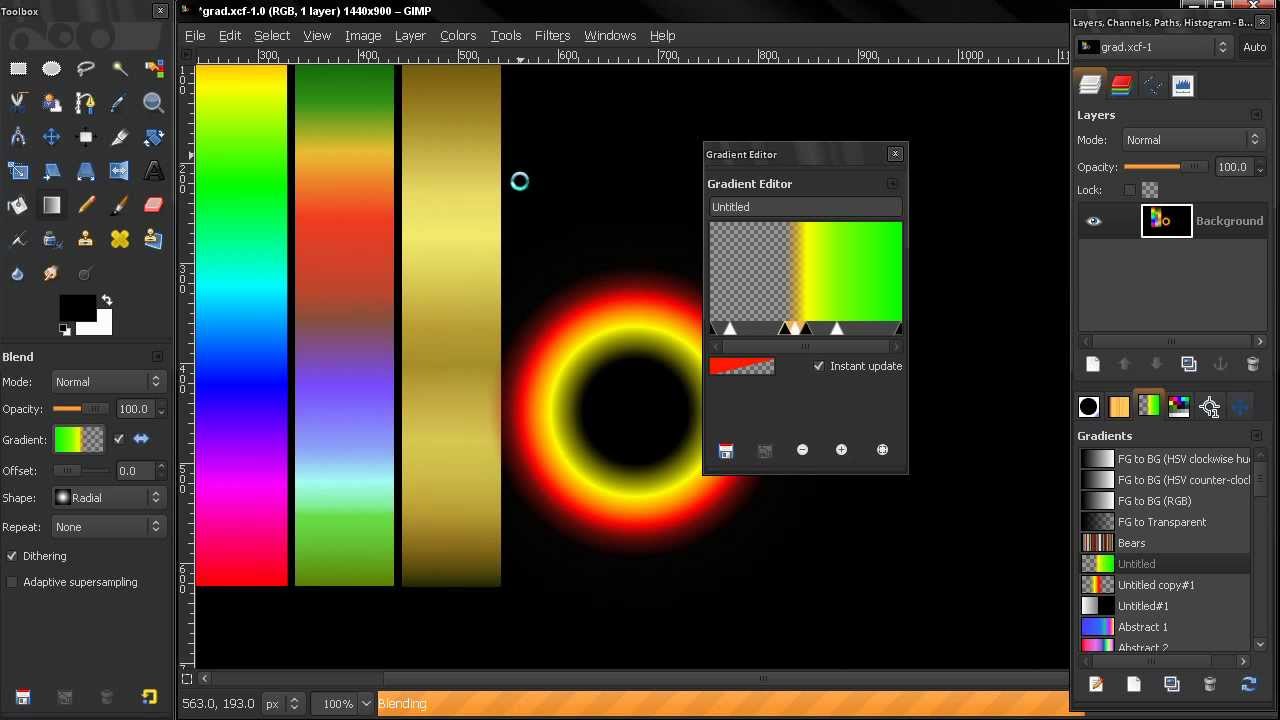
В Gradients Guru вы также можете настроить угол каждого градиента, чтобы упростить создание лучшего градиента. Эта полезная функция называется «Режим наложения». Вы применяете градиент к изображению. Вы также можете увидеть в нем опцию загрузки CSS.
Эта полезная функция называется «Режим наложения». Вы применяете градиент к изображению. Вы также можете увидеть в нем опцию загрузки CSS.
Особенности:
- Возможность создания различных цветовых комбинаций.
- Для создания градиентных кнопок также
- Вы можете использовать его для CSS или SVG.
- Выберите гармоничный градиент.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : 15 лучших веб-сайтов для изучения разработки приложений для Android
Подведение итогов
Если вы хотите создать превосходный веб-дизайн или графику, лучшие онлайн-генераторы градиентов, упомянутые выше, будут вам полезны. С помощью этих генераторов градиентов вы можете создать привлекательный веб-дизайн или графику, и эти различные генераторы градиентов могут стать для вас гораздо лучшим применением. Вы можете выбрать идеальный вариант для своего случая использования, взвесив все за и против.
Вам также может понравиться :
- 70 лучших онлайн-курсов с сертификатом об окончании
- Изучайте Python онлайн с помощью этих 12 лучших бесплатных веб-сайтов
- 10 лучших курсов Udemy Python для начинающих
- 5 лучших бесплатных онлайн-сайтов с шестнадцатеричным редактором
- 5 лучших программ для просмотра XML для Windows
Химаншу Тяги
Привет друзья! Я Химаншу, программист-любитель, технический энтузиаст и создатель цифрового контента.
В CodeItBro моя миссия состоит в том, чтобы продвигать программирование и помогать людям, не имеющим технического образования, осваивать этот современный навык!
Бесплатные градиентные логотипы | Конструктор логотипов DesignEvo
Настроить
Градиентная синяя буква H
Настроить
Градиентный зеленый цветок
Настроить
Цветной воздушный шар и коробка с градиентом
Настроить
Градиент Уайт Лайн Компания
Настроить
Квадрат синего градиента
Настроить
3D Оранжевая буква Z
Настроить
Зеленый круг и цветок
Настроить
Зеленые и синие круги
Настроить
Красочный кубический бриллиант
Настроить
Сложенная красочная буква G
Настроить
Синий и фиолетовый цветок лотоса
Настроить
Синяя полоса и буква X
Настроить
Черная полоса и шестиугольник
Настроить
Ярко-синий калейдоскоп
Настроить
Оранжево-зеленая буква J
Настроить
Зеленая ветвь и бриллиант
Настроить
Синее украшение и желтый компакт-диск
Настроить
Золотая буква D
Настроить
Градиентная зеленая стрелка
Настроить
Многоцветная 3D-пирамида
Настроить
3D Желтая пирамида
Настроить
Абстрактный треугольник и новогодняя елка
Настроить
Красочная и милая долька апельсина
Настроить
Простой оранжевый прожектор
Настроить
Зелено-белое крыло
Настроить
Абстрактное здание и буква L
Настроить
Двойные желтые треугольники
Настроить
Синяя цифра и буква Y
Настроить
Зелено-белая картонная коробка
Настроить
Черное и белое Евро
Настроить
Абстрактная белая звезда
Настроить
Контурная уборочная машина
- Пред.

- …
- 18
- Следующий
Связанные логотипы
- логотип искусства и развлечений
- графический логотип
- логотип гоблина
- логотип графический дизайн
- логотип глиф
- мрачный логотип
- глянцевый логотип
- гранж-логотип
- глянцевый логотип
- защитный логотип
- логотип гладиатора
- логотип пистолета
- логотип Близнецов
- логотип стрелка
- логотип гангстера
- логотип парня
- логотип банды
- логотип пистолета
- логотип игры
- логотип ручной работы
- логотип игрока
- логотип топора
- логотип геймпада
- логотип ада
Как создать логотип с градиентом за 3 шага
Выполните следующие действия, чтобы с легкостью настроить идеальный логотип с градиентом.
Выберите шаблон
Выберите один из тысяч шаблонов, чтобы приступить к созданию градиентного логотипа.
