Создать слайд-шоу с фото и видео онлайн
Отмена
Все размеры
Все размеры
Широкоэкранная
Портретная
Квадратная
Слайд-шоу
157
157 Шаблоны
Сортировка по:
Популярное
Популярное
Последнее
Рейтинг
Промо заставка: Церемония награждения
40 сцен
Слайд-шоу: Рамки полароид
10 сцен
Динамичная корпоративная презентация
60 сцен
Фотогалерея в стиле полароид
8 сцен
Слайд-шоу с эффектными фотопереходами
20 сцен
Слайд-шоу: Фрагментарные переходы
9 сцен
Минималистичное фото слайд-шоу
20 сцен
Презентация: Футуристический куб
20 сцен
Реалистичное промо книги
20 сцен
Фотогалерея: Цветочный сад
40 сцен
Слайд-шоу с эффектом кисти гранж
20 сцен
Слайд-шоу: Недвижимость
20 сцен
Слайд-шоу: Круги с параллакс-эффектом
20 сцен
Слайд-шоу: Современный параллакс
10 сцен
Фотогалерея: Винтажный проектор
6 сцен
Слайд-шоу: Сияние бриллиантов
20 сцен
Слайд-шоу: Классический винтаж
20 сцен
Сердечные воспоминания
9 сцен
Анимация Лайлат аль Мирадж
Поздравительное видео на Маха Шивратри
Милая заставка ко Дню св. Валентина
Валентина
Цветочная заставка ко Дню св. Валентина
Анимация: Фестиваль фонарей
Анимации: Шаббат шалом
Анимации ко Дню Мертвых
5 сцен
Интро: Блестящая снежинка
Поздравительные Reels на Хануку
9 сцен
Яркая новогодняя заставка
Анимации ко Дню Бодхи
Мерцающая новогодняя елка
Интро: Наряженная елка
Анимированная открытка ко Дню детей
Волшебная рождественская деревушка
Новый год, добро пожаловать
Заставка: Счастливое Рождество
Слайд-шоу: С Днем Рождения
6 сцен
Анимации поздравления с Дивали
Анимации к Мавлиду
Открытка ко Дню труда
Анимации к празднику Томатина
Анимации ко Дню независимости Индии
9 сцен
Слайд-шоу: Летний отпуск
30 сцен
Набор для Reels: День взятия Бастилии
20 сцен
Промо: Минимализм
50 сцен
Анимация на День отца
Слайд-шоу: Брызг из частиц
20 сцен
Набор для Reels на День св. Валентина
Валентина
20 сцен
Видеооткрытка на День св. Валентина
Создать слайд-шоу с музыкой онлайн
Создать слайд-шоу с музыкой онлайн | RenderforestИспользовано
Популярные шаблоны слайд-шоу
Как сделать слайд-шоу с помощью Renderforest?
Чтобы вам было легче оформить свои идеи в слайд-шоу, мы собрали для вас несколько рекомендаций по работе с нашим онлайн-конструктором.
Начать Создание
Создайте слайд-шоу из фотографий с музыкой
Будь то бизнес-презентация или фотогалерея личных событий, мы уже обо всем позаботились. В огромной коллекции шаблонов в нашем конструкторе слайд-шоу, вы точно найдете тот, который придется вам по душе. Нужные инструменты встроены в облако, воспользуйтесь ими и создавайте классные слайд-шоу в три простых шага:
Зарегистрироваться
Renderforest — отличный вариант для создания качественных и профессиональных видео за невысокую цену. Благодаря Renderforest, я сэкономила время на создание видеороликов и смогла дать качественный результат. Рекомендую Renderforest всем компаниям, которым нужно быстро создать высококачественные видео за небольшую цену.
Благодаря Renderforest, я сэкономила время на создание видеороликов и смогла дать качественный результат. Рекомендую Renderforest всем компаниям, которым нужно быстро создать высококачественные видео за небольшую цену.
Patricia Peral
Директор по цифровому маркетингу в Dripshot
Я предпочитаю использовать платформу Renderforest для создания видео, так как она помогает сэкономить время, а главное, ею можно пользоваться и без профессиональных навыков. Здесь создание видеороликов занимает гораздо меньше времени, чем на других онлайн-платформах. И я прилично сэкономил, взяв годовую подписку. Также тут есть огромное количество готовых шаблонов. Спасибо, Renderforest!
Marr Littaua
Менеджер по маркетингу
FAQ
Могу ли я загрузить и использовать свою музыку?
Да, вы можете загружать собственные музыкальные треки в разделе ‘Музыка’ в нашем конструкторе и использовать их в своих роликах. В данном разделе вы также можете добавлять и редактировать голос за кадром. Наш редактор поддерживает файлы в форматах MP3 и WAV. Если ваш файл в другом формате, то его необходимо конвертировать перед загрузкой. Максимальный размер файла — 50 Мб.
Наш редактор поддерживает файлы в форматах MP3 и WAV. Если ваш файл в другом формате, то его необходимо конвертировать перед загрузкой. Максимальный размер файла — 50 Мб.
В каком разрешении рекомендуется использовать изображения и лого?
Рекомендуемое разрешение изображения зависит от шаблона слайд-шоу, который вы используете. Для создания логотипа рекомендуется использовать файлы в формате PNG в разрешении 1000×1000. Что касается картинок и фото, рекомендуется использовать файлы JPG в размере 1920×1080. Кроме того, наш конструктор имеет встроенный инструмент для обрезки картинок, его можно использовать, если необходимо изменить изображение.
Какой может быть длительность слайд-шоу, созданного на Renderforest?
Длительность слайд-шоу, которые вы создаете в конструкторе Renderforest, может варьироваться от 3 до 60 минут. Она будет зависеть от вашего плана подписки. Для более подробной информации о максимальной длительности слайд-шоу перейдите на страницу Цены.
В каком разрешении можно скачивать свои слайд-шоу?
Разрешение, в котором вы можете скачивать свои слайд-шоу, зависит от выбранного вами плана подписки. На данный момент вы можете экспортировать видео в разрешении 360p, HD720 и HD1080. Более подробную информацию вы можете найти на страницу с ценами. Renderforest также предлагает опцию оплаты за продукт, если вы хотите создать одно видео. В данном случае, когда слайд-шоу готово, выберите нужное разрешение и оплатите экспорт видео для данного разрешения.
На данный момент вы можете экспортировать видео в разрешении 360p, HD720 и HD1080. Более подробную информацию вы можете найти на страницу с ценами. Renderforest также предлагает опцию оплаты за продукт, если вы хотите создать одно видео. В данном случае, когда слайд-шоу готово, выберите нужное разрешение и оплатите экспорт видео для данного разрешения.
Мы используем файлы cookies, чтобы улучшить Ваши впечатления от использования сайта. Нажимая на кнопку ‘Принять’, вы даете нам разрешение на их использование.
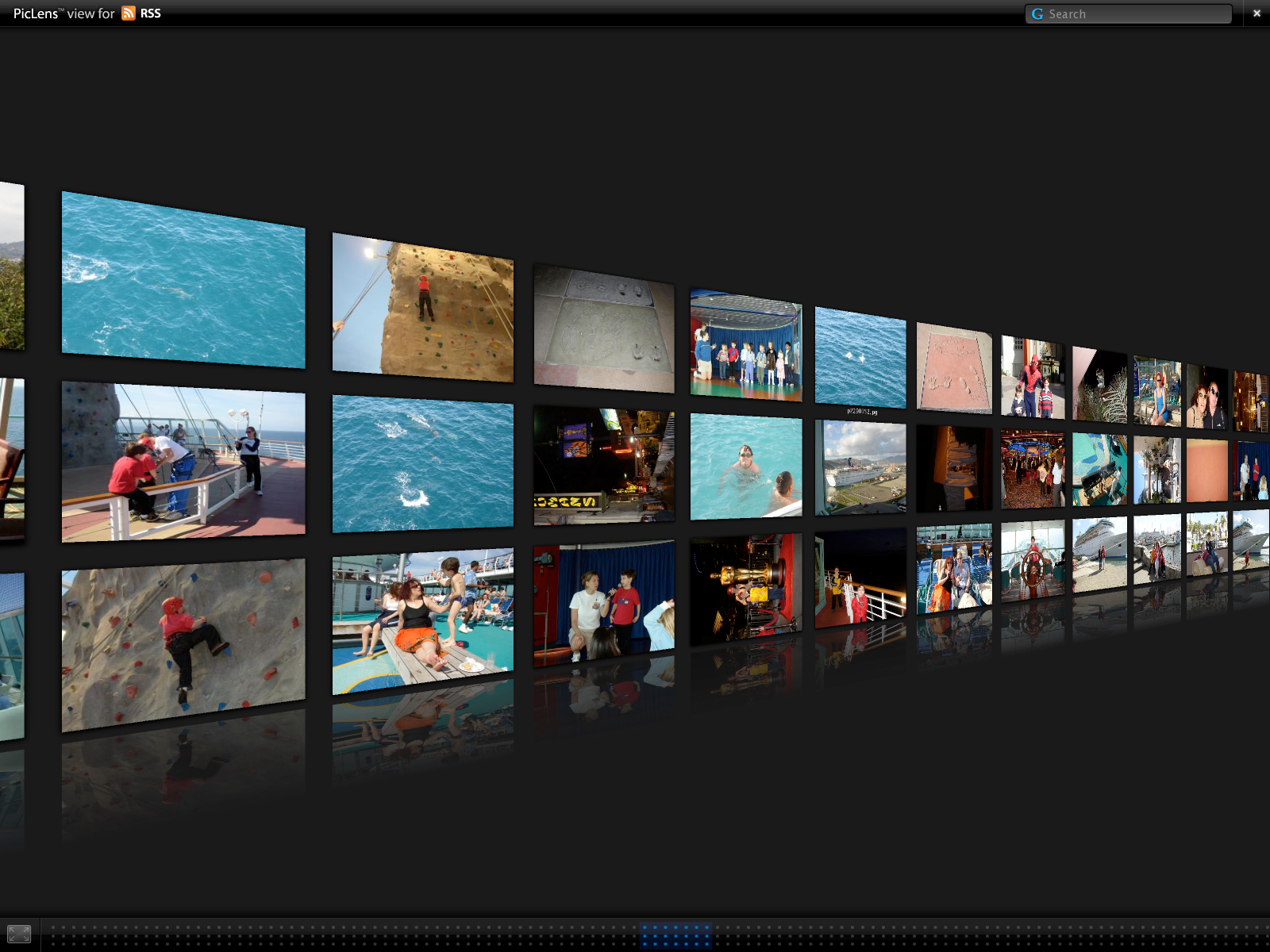
Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Восемь секунд. Именно столько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете максимально изменить свой контент и макет страницы, но это невозможно: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Тем не менее, эта задача вполне решаема благодаря многочисленным технологиям веб-дизайна, имеющимся в нашем распоряжении. Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели 9.0005 веб-слайд-шоу техника. И есть большая вероятность, что это может работать и на вашем сайте.
Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели 9.0005 веб-слайд-шоу техника. И есть большая вероятность, что это может работать и на вашем сайте.
Теперь, когда вы слышите термин слайд-шоу , вы можете сразу же перейти к презентации PowerPoint , а оттуда конференц-зал и скучный .
Если это так, попробуйте на мгновение забыть о PowerPoint. Как оказалось, веб-слайд-шоу — один из самых популярных и эффективных способов донесения визуального контента до посетителей.
В этом руководстве мы узнаем о распространенных способах использования веб-слайд-шоу, лучших методах их реализации и о том, как приступить к размещению слайд-шоу на вашем веб-сайте.
Что такое слайд-шоу веб-сайта?
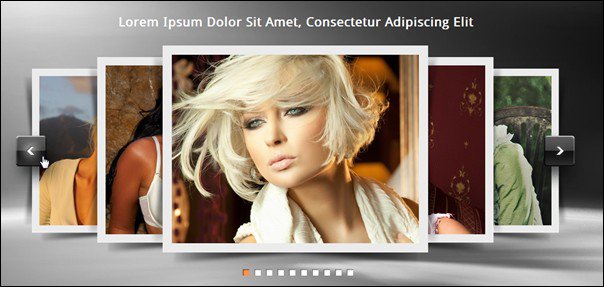
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями по истечении тайм-аута и/или после ввода данных пользователем, например смахивания или нажатия кнопки.
В частности, интернет-компании, как правило, используют слайдеры на своей домашней странице, чтобы сообщить о своей миссии или продемонстрировать CTA для новых продуктов. Возьмем этот простой пример с веб-сайта Microsoft:
Источник изображения
Этот стиль представления способствует просмотру двумя основными способами. Во-первых, он привлекает зрителя, размещая важный контент в верхней части страницы, прокрутка не требуется. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальную изюминку вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и даже может вызвать у читателей определенные положительные эмоции, которые затем ассоциируются у них с вашим брендом. Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих большое внимание эстетике.
Когда использовать веб-слайд-шоу
В Интернете можно найти слайдеры, но в некоторых случаях они работают особенно хорошо. Давайте сделаем краткий обзор их лучших применений:
Давайте сделаем краткий обзор их лучших применений:
Новые продукты/предложения
Разместите ползунок на своей домашней странице и заполните его CTA, демонстрирующими последние предложения вашего бизнеса, как в примере Microsoft выше. Новичок в CTA? Посмотрите наши любимые примеры.
Общая информация
Многие организации используют ползунки для демонстрации своей миссии, стратегии или истории. Вы часто будете видеть это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций, а также на специальных проектах без физического продукта для представления.
Витрина продуктов
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или линейке продуктов. При таком подходе каждый слайд может объяснить отдельный аспект, преимущество или итерацию вашего продукта.
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Взгляните, например, на этот стильный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Взгляните, например, на этот стильный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Источник изображения
Портфолио
Медиакомпании, творческие организации и фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы. Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их специальные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять CTA для своего последнего или самого популярного контента в слайд-шоу. Избегайте здесь простых текстовых CTA — вместо этого используйте избранные изображения для каждого сообщения, чтобы привлечь внимание пользователей к вашему новому контенту.
Теперь, когда мы увидели , на что способны ползунки , давайте теперь обсудим , как их реализовать. И да, есть неправильный способ сделать слайдер.
Передовой опыт веб-слайд-шоу
- Включить автоматические и ручные переходы.

- Визуально указать количество слайдов.
- Оптимизировать производительность страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его удобным для мобильных устройств.
- Сделать его доступным.
С точки зрения удобства использования ползунки — палка о двух концах. Из-за своей популярности слайд-шоу знакомы подавляющему большинству людей, которые заходят на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные ползунки очень быстро отпугнут пользователей, особенно если это буквально первое, что они видят. По этой причине важно тщательно спланировать элемент слайд-шоу и следовать следующим шести рекомендациям:
1. Включить автоматические и ручные переходы.
Как я уже упоминал, веб-слайд-шоу могут переключаться между содержимым автоматически в зависимости от времени или вручную, когда пользователь нажимает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш ползунок допускал оба метода. При загрузке страницы ползунок переключается автоматически, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет сам менять слайды, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над содержимым, которое они хотят просматривать. Кроме того, именно так реализовано большинство веб-слайдеров, поэтому они интуитивно понятны посетителям.
Чтобы помочь пользователям, разместите кнопки со стрелками с обеих сторон элемента (слева и справа или сверху и снизу). Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля остается за вами.
2. Визуально указать количество слайдов.
Рекомендуется указывать общее количество слайдов в слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью миниатюр, которые появляются при наведении курсора, числах (например, 1/5, 2/5…) или других тонких визуальных подсказках, как в примере Microsoft выше.
3. Оптимизируйте производительность страницы.
Если загрузка вашей страницы занимает больше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят полный слайдер, над которым вы так усердно работали.
Во-первых, подумайте о количестве изображений в слайд-шоу. Чем больше слайдов, тем дольше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для дальнейшего использования на странице. Затем оптимизируйте изображения слайдера, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку. Только текущий слайд будет загружаться первым, а скрытые слайды не будут загружаться, пока не будет запрошен показ. Эта функция максимально распределяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4. Обратите внимание на эффекты перехода.
Переходы — это, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может отталкивать.
У вас может возникнуть соблазн усилить переходы между слайдами с помощью эффекта растворения или стирания звездочки. Я восхищаюсь твоим вкусом, но постарайся сопротивляться этому желанию и делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное/вертикальное панорамирование. Этот звонок зависит от вас, но чем меньше вас будет отвлекать и раздражать переход, тем лучше.
5. Сделайте его удобным для мобильных устройств.
Слайдеры — это динамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на небольших экранах, он может выглядеть как высокодинамичный беспорядок с большим количеством изображений.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные разработчики слайдеров и плагины). Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6. Сделайте его доступным.
Наконец, все ваши ползунки должны быть настолько доступными, насколько вы можете их сделать. Это означает адаптацию к мобильным устройствам, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если это возможно), возможность ручного перехода между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатиям кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов. Давайте рассмотрим, что доступно, от наименее технической до наиболее технической реализации.
Использовать конструктор слайд-шоу.
В качестве упрощенного решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, понравится ли он вам, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также включают функцию слайдера либо изначально, либо с помощью надстройки стороннего производителя. Убедитесь, что эти инструменты могут сделать ваши слайд-шоу отзывчивыми и доступными для пользователей.
Используйте тему/плагин слайдера WordPress.
Если ваш веб-сайт построен на CMS WordPress, многие темы поставляются со встроенными модулями слайдера. Существует также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или на страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для отображения продуктов.
Мы рекомендуем добавлять ползунки с плагином поверх темы, так как смена темы не приведет к сбою вашего слайд-шоу. Тем не менее, премиальные темы со слайдерами в этом случае весьма удобны.
Запрограммируйте ползунок вручную.
Если вы чувствуете себя смелым, попробуйте самостоятельно написать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
И W3Schools, и freeCodeCamp предлагают учебные пособия по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте слайдер, затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: создание видео-слайд-шоу
В качестве альтернативы запрограммированному вручную интерактивному ползунку изображений вы можете выбрать видео-слайд-шоу, отображающее ту же информацию.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатный конструктор слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет навыков дизайна.
С помощью Canva вы можете легко создавать слайд-шоу из шаблонов, посвященных различным областям, таким как объяснения, еда и мода. Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Источник изображения
Не только PowerPoint
Веб-слайд-шоу подходят не всем. Однако, если вы хотите сделать акцент на визуальных эффектах и снизить показатель отказов, рекомендуем попробовать их.
При добавлении ползунка помните о наших рекомендациях и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, не забудьте сделать их визуально приятными и привлекательными для всех. Это не ярко освещенный конференц-зал, это ваше дело!
Google Slides: онлайн-редактор слайд-шоу
Предполагаемый бюджет
Посмотрите, что вы можете сделать с Google Slides
Работайте над свежим контентом
С Slides все работают над последней версией презентации. А благодаря тому, что изменения автоматически сохраняются в истории версий, их легко отслеживать или отменять.
А благодаря тому, что изменения автоматически сохраняются в истории версий, их легко отслеживать или отменять.
Создавайте слайды быстрее с помощью встроенного интеллекта
Вспомогательные функции, такие как Smart Compose и автокоррекция, помогают создавать слайды быстрее и с меньшим количеством ошибок.
Оставайтесь продуктивными даже в автономном режиме
Вы можете открывать, создавать и редактировать слайды даже без подключения к Интернету, что помогает вам оставаться продуктивным из любого места.
Безопасность, соответствие требованиям и конфиденциальность
Частный по дизайну
Slides придерживается тех же надежных обязательств в отношении конфиденциальности и защиты данных, что и остальные корпоративные сервисы Google Cloud.
Вы контролируете свои данные.
Мы никогда не используем содержимое ваших слайдов в рекламных целях.
Мы никогда не передаем вашу персональную информацию третьим лицам.
Найдите план, который подходит именно вам
Google Slides является частью Google Workspace.
Попробуйте слайды для работы | Для личного (бесплатно) | Бизнес стандарт12 долларов США за пользователя в месяц, информация об обязательствах на 1 год или 14,40 долларов США за пользователя в месяц при ежемесячной оплате |
|---|---|---|
Документы, листы, слайды, формы создание контента | сделанный | сделанный |
Привод Безопасное облачное хранилище | 15 ГБ на пользователя | 2 ТБ на пользователя |
Общие диски для вашей команды | удалять | сделанный |
Gmail Защищенная электронная почта | сделанный | сделанный |
Персонализированная деловая электронная почта | удалять | сделанный |
Встреча Видео и голосовая конференция | 100 участников | 150 участников |
Записи совещаний сохранены на Диске | удалять | сделанный |
Администратор Централизованное администрирование | удалять | сделанный |
Групповые политики безопасности | удалять | сделанный |
Служба поддержки | Самообслуживание в Интернете и на форумах сообщества | Круглосуточная онлайн-поддержка и форумы сообщества |
Сотрудничайте из любого места, на любом устройстве
Получайте доступ, создавайте и редактируйте свои презентации, где бы вы ни находились — с любого мобильного устройства, планшета или компьютера — даже в автономном режиме.