Как создать красивую цветовую палитру / Хабр
Несмотря на то, что подбор хороших цветов — это искусство, существует несколько трюков, позволяющих упростить выбор красивого цвета. Эта статья состоит из двух частей: в первой я расскажу, что делает палитру хорошей, а во второй выведу формулу, которую можно использовать для подбора красивой палитры.Примечание: это далеко не единственный способ выбора хороших цветов, скорее, набор эвристик, которые я освоил самостоятельно. Надеюсь, что это поможет вам подбирать правильные цвета для вашего веб-сайта/приложения/игры.
Цветовые палитры и контраст
Для начала нам нужно сказать, что цвета не существуют в изоляции. Когда мы говорим про красивый цвет, то это не означает, что он светлый или тёмный, насыщенный или выцветший. Когда мы говорим о подборе цветов, то должны думать не столько об отдельных цветах, сколько о наборах цветов, или цветовых палитрах.Слева направо: Super Mario Run, Monument Valley, Alto’s Odyssey, Lara Croft GoКогда мы думаем о наборах цветов, то должны думать об их взаимодействии: должны ли какие-то из них выделяться или смешиваться друг с другом? Это называется контрастом.
Процесс выбора красивых цветов часто сводится к подбору правильных контрастов для вашего дизайна.Красивость цветов зависит от того, как они работают друг с другом в вашем дизайне. Но когда дело доходит до контраста цветов, но он может образовываться различными способами:
Яркость (светлые/тёмные)
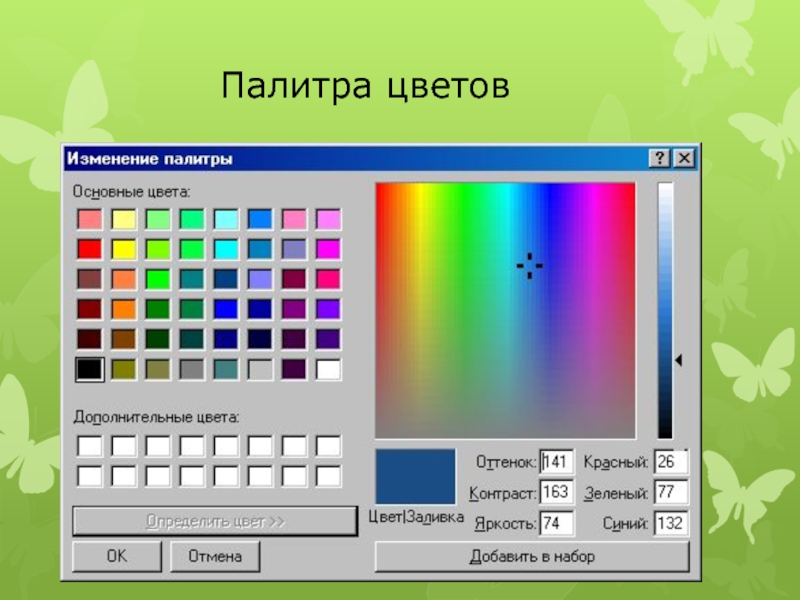
Яркость — это тот тип контраста, который легко визуализировать. На селекторе цветов HSB это соответствует движению вдоль вертикальной оси:
ЯркостьВ общем случае мы можем просто увеличивать величину контраста между двумя цветами, просто повышая разность их яркости.
Контраст яркостиХоть это и легко сделать, но этого не достаточно для создания качественных палитр. Цвета варьируются только по величине чёрного и белого и просто не так интересны, как цвета, взаимодействующие в большем количестве измерений. Что приводит нас к…
Тональному контрасту
Тональный контраст мы воспринимаем с точки зрения оттенков (hues) цветов и уровней насыщенности (saturation). Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности в общем случае повышает величину контраста между цветами.
Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности в общем случае повышает величину контраста между цветами.
Но даже так эти значения по отдельности не могут нарисовать целую картину. Мы по-прежнему можем выбрать цвета, которые, несмотря на отличия в оттенках или насыщенности, всё равно имеют плохой контраст.
Разные оттенки и плохой контрастРазная насыщенность и плохой контрастЧто здесь происходит? Ответ заключается в том, что различные оттенки имеют разные
Хак с оттенками серого
Если отобразить цвета в оттенках серого, то яркость получившегося серого может служить хорошим показателем значения тонов разных цветов. Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.
Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.
Давайте посмотрим, как эти тональные значения выглядят в селекторе цветов HSB. Также заметьте, как изменения тональных значений изменяется в спектре для каждого оттенка (показано в самом правом столбце):
Если мы взглянем на предыдущие примеры, но теперь в оттенках серого, то намного проще сможем сказать, какие цвета имеют высокий и низкий контраст. Контраст насыщенности: высокий контраст наверху, плохой — внизу.Контраст оттенков: высокий контраст наверху, плохой — внизу.Давайте ещё раз взглянем на показанные выше игры, но теперь в градациях серого.
Можно легко заметить, что передний план хорошо выделяется на фоне, интерактивные элементы сильно контрастируют с неинтерактивными, и что если бы игра была в градациях серого, она всё равно оставалась бы играбельной. Самый важный вывод из этого:
Самый важный вывод из этого:Часто и намеренно используйте хак с градациями серого, чтобы визуализировать контрасты, существующие в вашем дизайне.Красивые контрасты ведут к созданию красивых цветовых палитр, поэтому я представляю вам…
Формулу для выбора красивых цветовых палитр
Давайте применим сделанный выше анализ, но в обратном порядке: начнём с дизайна в градациях серого, а затем перейдём к подбору соответствующих цветов.1: Определить, где нам нужен контраст
Создайте каркас своего дизайна, а затем решите, в каких областях каркаса нужно больше контраста, а в каких — меньше.
2: Раскрасить дизайн оттенками серого
Попробуйте раскрасить каркас дизайна только оттенками серого. Сделайте так, чтобы области, требующие большего контраста, имели наибольшую разность яркости. Этот шаг нужно делать в конечном разрешении дизайна. Небольшие элементы дизайна (например, логотипы и иконки приложений) требуют особо высокого контраста для выделение мелких элементов.
3: Выбрать базовые оттенки цветов
Выберите базовые оттенки цветов, с которыми хотите работать. Это субъективный этап, и на нём для выбора можно использовать инструменты наподобие ShapeFactory’s Pigment или Adobe Color CC. Забавный факт: некоторые сочетания цветов настолько популярны, что получили статус тропа.
4: Настройте цвета, чтобы иметь соответствующие тональные значения
Подобрав оттенки, найдите интервал тональных значений, при котором оттенок примерно соответствует значению тона серого из нарисованного ранее эскиза. Экспериментируя со значениями яркости и насыщенности, переключайтесь между режимами настоящих цветов и оттенков серого. Ваша задача — получить цветовую палитру, которая при отображении в оттенках соответствует дизайну из этапа 2.
Пример 1
(1) Каркас и (2) предпочтительные контрасты в оттенках серого(3) Выбранные базовые цветаЕсли бы мы хотели прийти к показанной выше цветовой палитре, то должны были бы найти, какие области каждого цвета примерно соответствуют дизайну в градациях серого.
Теперь мы можем подбирать сочетания цветов из любого участка этих областей:
(4) Несколько вариантов цветовых палитрПример 2
Вот как выглядел этот процесс при разработке моего приложения Overlink:
Процесс слева направо, сверху вниз: каркас, градации серого, базовые цвета, окончательный дизайнПоздравляю! Надеюсь, это поможет вам выбирать наборы цветов, контрастирующие там, где это нужно, смешивающиеся там, где это не нужно, и в целом выглядящие красиво.
Контраст сам по себе — это не самый решающий аспект для создания отличного дизайна, но он играет важную роль в выборе красивых палитр.
Создание цветовой системы проекта с учетом ограничений пользователей
Масштабируемая цветовая система для цифровых продуктов
На первый взгляд цвет кажется простой вещью, но заставить более 100 дизайнеров и разработчиков следовать рекомендациям, которые являются частью буквально всего, что они делают – непростое дело. Более 50% рабочего времени команды дизайнеров, работающих над дизайн-системой Lyft, занимают разногласия внутри команды, связанные с цветом. Мы многому научились за последние три года. Наша цветовая система не идеальна, но пока неплохо работает.
Более 50% рабочего времени команды дизайнеров, работающих над дизайн-системой Lyft, занимают разногласия внутри команды, связанные с цветом. Мы многому научились за последние три года. Наша цветовая система не идеальна, но пока неплохо работает.
Эти ограничения определили структуру нашей системы, и основные проблемы, с которыми мы обычно сталкиваемся:
Ограничения
Система, ограниченная уровнем доступности AA для сложного продукта, будет построена иначе, чем система без требований доступности для простого.
Чтобы определить, как построить свою цветовую систему, примите во внимание, следующее:
Доступность
Доступность цвета означает контраст между элементом и фоном. То есть насколько легко пользователю прочитать текст или увидеть иконку. Существует два уровня WCAG 2.1, которые имеют разные требования к контрастности для иконок, интерактивных элементов, большого и мелкого текста. Уровень AA является юридическим требованием для большинства архитектурных, транспортных или государственных компаний.
Тестирование контрастности градиента. (По этой причине мы стараемся избегать градиентов)
- Спросите у своего руководства, юристов или специалистов по доступности, какому уровню WCAG должен соответствовать ваш продукт.
- Если компания не рассматривала доступность до вашего разговора, попросите руководство сделать это требованием прежде, чем внедрять его в систему. Практически невозможно заставить специализированные группы выбирать более доступный дизайн вместо визуально красивого, когда единственная причина – это правильный поступок.
- Выберите приложение для проверки цветового контраста, которое будет выступать частью онбординга. Мы рекомендуем Contrastдля Mac, созданный Sam, или A11y — Color Contrast Checker для Figma.
Гибкость
Самая гибкая система могла бы разрешить любое шестнадцатеричное значение, но это затруднило бы поддержание согласованности. До появления языка продуктов Lyft в нашем приложении было 15 вариантов цвета Lyft Pink. Самая жесткая система позволяет использовать лишь небольшое количество цветов для конкретных случаев использования. Это может привести к тому, что дизайнерам будет казаться, что они теряют ясность ради согласованности.
До появления языка продуктов Lyft в нашем приложении было 15 вариантов цвета Lyft Pink. Самая жесткая система позволяет использовать лишь небольшое количество цветов для конкретных случаев использования. Это может привести к тому, что дизайнерам будет казаться, что они теряют ясность ради согласованности.
Сложные продукты – это прежде всего баланс – общие цвета, которые охватывают большинство вариантов использования и допустимые варианты, когда требуется разнообразие.
Создайте более жесткую систему, если использование цвета может быть четко задокументировано, и на данный момент существует очень мало вариантов использования, которые нарушают работу вашей системы. Создайте более гибкую систему, если использование цвета является сложным. Например, при наличии большего количества данных / графиков, маркетинга, суббрендов и / или программ.
Расширение
Продукты могут начинаться с малого и расширяться до нескольких брендов, суббрендов и видов. Когда мы впервые создали цветовую систему, мы не учитывали темную тему или ребрендированные версии приложения. Любое добавление требовало общей перестройки системы – мы перешли от конкретной системы к тематической.
Когда мы впервые создали цветовую систему, мы не учитывали темную тему или ребрендированные версии приложения. Любое добавление требовало общей перестройки системы – мы перешли от конкретной системы к тематической.
Старайтесь присваивать цветам как можно более общие названия и старайтесь легко переключаться между каталогами брендов и режимов для сложных продуктов. С простыми продуктами будьте настолько конкретны, насколько хотите.
Название палитры «Surface Interactive» может быть тематическим, чтобы соответствовать альтернативным брендам и суббрендам
Формирование системы
Создание системы зависит от того, что вы уже знаете и чего ожидаете в будущем. Большинство дизайн-систем охватывает общие варианты использования, потому что они уже известны. Предвидение необходимости в дополнительных цветах и неправильных значениях делает систему более устойчивой.
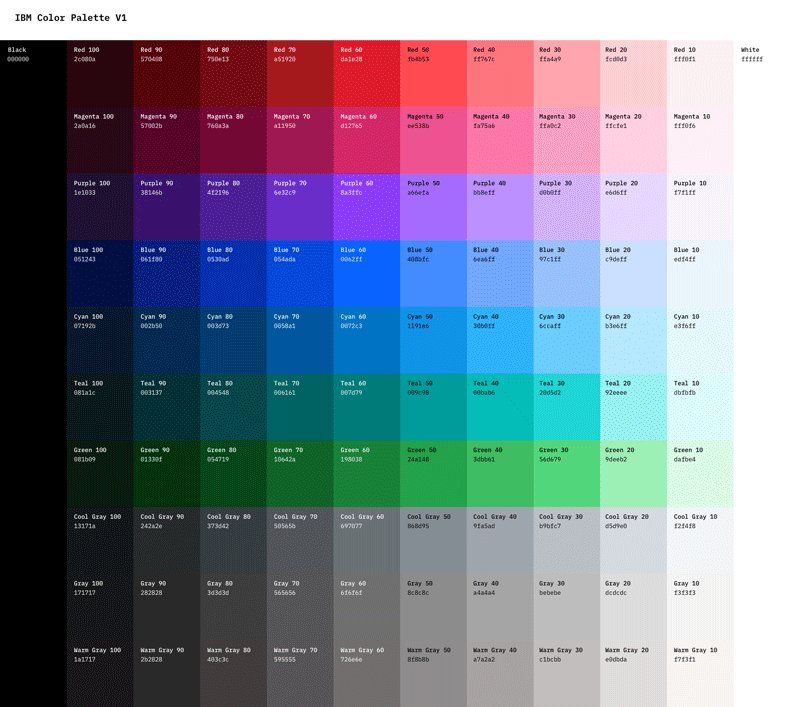
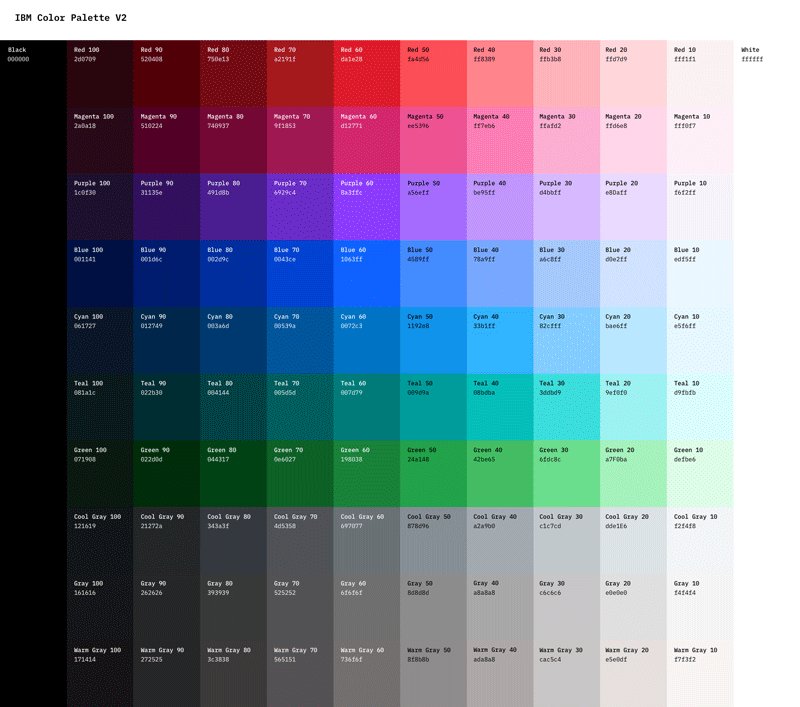
Спектр
Спектр, созданный с помощью Color Box, предлагает tints из shades в каждом цветовом диапазоне, чтобы охватить все варианты использования. Цвета названы для простоты идентификации и пронумерованы десятками, чтобы в будущем при необходимости можно было добавить больше промежуточных оттенков. Чтобы дизайнеры и инженеры не использовали значения, слегка отклоняющиеся от шестнадцатеричных, убедитесь, что на спектр легче ссылаться, чем на инструмент «пипетка». Такие программы, как Figma, упростили создание, поддержку и использование цветовых библиотек.
Цвета названы для простоты идентификации и пронумерованы десятками, чтобы в будущем при необходимости можно было добавить больше промежуточных оттенков. Чтобы дизайнеры и инженеры не использовали значения, слегка отклоняющиеся от шестнадцатеричных, убедитесь, что на спектр легче ссылаться, чем на инструмент «пипетка». Такие программы, как Figma, упростили создание, поддержку и использование цветовых библиотек.
Автор Kevyn Arnott
- Доступность. Невероятно сложно реализовать доступность в спектре из-за различных требований WCAG для разных элементов и уровней контрастности для различных цветов (например, желтый имеет меньшую контрастность, чем синий). Дизайнеры функций, выбирающие использование цветов из спектра, должны ориентироваться на доступность.
- Гибкость. Спектр предлагает гибкость радуги, сохраняя при этом соответствие имен подмножеству шестнадцатеричных значений.
- Расширение. Можно создать светлый и темный спектр с одинаковыми названиями цветов, чтобы легко переключаться между светлой и темной темами.

Палитры
Палитры – это наборы цветов спектра с учетом названий цветов, которые наиболее часто используются в продукте. Текст, иконка, поверхность, фон и обводка являются общими палитрами. Убедитесь, что ссылаться на палитры легче, чем на спектр и инструмент «Пипетка».
Автор Evan Maeda
- Доступность. Палитры текста, иконок и обводки должны быть разработаны таким образом, чтобы оставаться доступными в сочетании с палитрами поверхности и фона. Когда дизайнер использует палитры, он должен быть уверен, что они имеют нужный уровень доступности.
- Гибкость. Палитры более жесткие, потому что обозначают конкретное использование цветов. В очень жесткой системе дизайнеры могут использовать только те палитры, которые охватывают все варианты использования. В более гибкой системе, в которой доступны как спектр, так и палитры, дизайнеров следует поощрять использовать спектр только тогда, когда палитры не учитывают их вариант использования.

- Расширение. Палитры упрощают ребрендинг приложения. Каждый бренд сохраняет одни и те же названия цветов и меняет используемые цвета спектра.
Линтеры (Linters)
Линтер – это инструмент, который анализирует код для выявления системных нарушений. Создавайте линтеры в часто используемых программах, таких как Figma и Github, чтобы дизайнеры и разработчики постоянно использовали палитры. Наш плагин Figma сканирует файл, показывает, какие цвета выбиваются из системы, и предлагает привязать их к ближайшей палитре или спектру цветов. В коде наши линтеры требуют, чтобы цвет был исправлен, прежде чем код будет использоваться.
- Доступность. Использование линтера – единственный способ убедиться, что ваш продукт соответствует требованиям доступности цветового контраста.
- Гибкость. Линтеры определяют жесткость и последовательность. Предложите обучение (почему это необходимо) и быстрые решения (например, привязку к ближайшему спектру или цветовой палитре), чтобы избежать увеличения потребности в практической поддержке цветовой системы.

- Расширение. По мере развития продукта легко добавлять или менять линтеры.
Автор Alex Lockwood
Главные проблемы
Больше всего с дизайнерами мы говорим о том, как использовать цвета бренда в продукте, как яркий цвет функции может нарушить основные цели юзерфлоу и почему функция не должна иметь цвет.
Использование цвета бренда
Для многих продуктов преобладающий цвет бренда используется как главный призыв к действию. Синий бренд –синие кнопки. К сожалению, это не всегда возможно. Ярко-розовый цвет Lyft не соответствует требованиям доступности 4,5: 1 при использовании в качестве фона для кнопки. Когда нам нужно было выбирать между темно-розовым или ярко-фиолетовым, мы выбирали фиолетовый. Однако есть две потенциальные проблемы, связанные с основным цветом призыва к действию, отличным от цвета вашего бренда:
- Неоднократно приводить аргументы новым дизайнерам брендов и продуктов. Мы даже встречали разработчиков, которые стилизовали компонент фиолетовой кнопки в розовый цвет, а дизайнеры использовали фирменный цвет для другого интерфейса.

- Цвет, который чаще всего используется в продукте, может определять бренд. Убедитесь, что ваш бренд вне приложения достаточно силен, чтобы пользователи по-прежнему ассоциировали вас с желаемым цветом бренда.
Lyft Pink (основной цвет бренда) vs Purple 60 (основной цвет взаимодействий)
Цели экрана и иерархия
Пропорции цвета на экране помогают определить иерархию. Иерархия редизайнов ясна, потому что дизайнеры определяют цели и ранжируют функции для каждого экрана в целом. Когда разные команды отвечают за отдельные функции на экране, они борются за иерархию, используя размер и цвет. Из-за ограниченности размера экрана и количества контента у функций может быть только небольшое пространство, поэтому они используют цвет, чтобы выделиться. В результате получится радужное приложение, в котором каждая функция пытается привлечь внимание пользователя.
- Поощряйте команды иметь четкие цели, задокументированные для каждого экрана в основном юзерфлоу.

- Команды функций должны согласовать дизайн с командой платформы продукта или руководством относительно уровня важности их функции, прежде чем приступить к проектированию решения.
Наибольший процент обычно составляет нейтральный цвет фона, затем легко читаемый текст, затем яркий призыв к действию – специально выделенный, чтобы привлечь внимание пользователя к действию, которое мы хотим, чтобы он предпринял
Эксклюзивное использование цвета
Продуктовые команды любят создавать функции, эксклюзивно использующие цвет. Идея состоит в том, чтобы конкретный цвет ассоциировался у пользователя с конкретной функцией во всем приложении. Это возможно, если цвет используется часто и последовательно, чтобы обозначать один и тот же элемент, но есть только несколько различимых цветов, и обычно другая команда использует этот же цвет для обозначения чего-то другого. Если осталось всего несколько цветов (после того, как вы удалите основной цвет и статусы), большинство функций не могут быть достаточно важными, чтобы не дать другим функциям использовать цвет.
- Оцените важность функции, сравнивая цели / иерархию экрана с другими функциями.
- Предложите добавить функции дополнительную привлекательность другими способами, например, иконографией или стилизацией.
Цвет Uber «Safety Blue»
В заключение
Если вы уговорите руководство согласиться с ограничениями и главными проблемами на раннем этапе, то выиграете в долгосрочной перспективе. Если они смогут подготовить рекомендации вне системы, то необходимая поддержка не будет падать исключительно на плечи команды дизайн-системы.
Эта цветовая система создавалась командой Lyft в течение 3 лет. Отдельная благодарность Kevyn Arnott, Evan Maeda, Alex Lockwood, Kathy Ma, Gabriel Lanata, Jeremy Dizon и Sam Soffes.
Перевод статьи medium.com
Как создать цветовую палитру — Natsumi Nishizumi Design
При создании руководства по фирменному стилю цветовая палитра является одним из наиболее важных визуальных элементов, которые необходимо включить. Независимо от того, создаете ли вы свои собственные маркетинговые материалы или заказываете их для дизайнера, цвета вашего бренда должны быть согласованными. Фирменные цвета вызывают эмоции и являются мощным способом связи с вашими идеальными клиентами. Но как создать цветовую палитру своего бренда?
Независимо от того, создаете ли вы свои собственные маркетинговые материалы или заказываете их для дизайнера, цвета вашего бренда должны быть согласованными. Фирменные цвета вызывают эмоции и являются мощным способом связи с вашими идеальными клиентами. Но как создать цветовую палитру своего бренда?
Сегодня я покажу вам, как создать цветовую палитру бренда, чтобы включить ее в руководство по фирменному стилю.
Что такое руководство по фирменному стилю?
Руководство по фирменному стилю служит подробным руководством для всех визуальных элементов вашего бренда. Это может быть как одна страница, так и длинная книга. Сколько деталей вы решите включить, зависит от ваших потребностей. Руководство по фирменному стилю содержит конкретную информацию о вашем бренде, включая изображения, шрифты и выбор цвета. Ваше руководство по стилю станет ключом к сохранению единообразия вашего бренда на самых разных платформах.
Как создать цветовую палитру вашего бренда
Я знаю, что вы хотите начать выбирать цвета для своей цветовой палитры, но сначала вам нужно прояснить свой бренд.
Стратегия вашего бренда — это общая общая картина вашего бренда. Это то, что отличает вас от конкурентов: ваша миссия, цели и ценности. Это также включает в себя идентичность вашего бренда и то, как вы собираетесь донести свое сообщение до всех.
Что является ядром вашего бренда?
Ядро вашего бренда включает в себя вашу цель (вашу причину существования), видение, миссию и основные ценности. Вместе ядро вашего бренда послужит дорожной картой для вашего малого бизнеса. Все ваши будущие решения должны согласовываться с ядром вашего бренда.
Кто ваша целевая аудитория?
С кем вы пытаетесь связаться? Недостаточно иметь общее описание вашей целевой аудитории. Вам действительно нужно покопаться и выяснить, кто ваши идеальные клиенты. Где они живут? Что им нравится делать? Сколько им лет? Каковы их ценности? Чем больше деталей вы знаете, тем легче с ними связаться.
Какова индивидуальность вашего бренда?
Индивидуальность вашего бренда — это человеческие качества, отражающие ваш бренд. Точно так же, как все люди в вашей жизни имеют уникальные личности, ваш бренд тоже. Индивидуальность вашего бренда определяет ваш голос, стиль и тон, используемые во всех ваших коммуникациях, и это найдет отклик у ваших идеальных клиентов.
Вы можете загрузить мою книгу «Ясность бренда», чтобы прояснить свой бренд.
2 СОЗДАЙТЕ ДОСКУ НАСТРОЕНИЯ ВАШЕГО БРЕНДА Определив основную стратегию своего бренда, вы можете создать доску настроения. Доска настроения — это коллаж, который вы создаете из различных изображений, текста и цветов, отражающих ваш бренд. Этот процесс может показаться немного трудоемким, но он поможет вам лучше понять визуальные эффекты вашего бренда. В конечном счете, эти шаги, которые вы предпримете заранее, облегчат вам создание цветовой палитры. Доска настроения бренда также помогает, когда вы создаете свой фирменный стиль, позволяя вам увидеть обзор визуальных эффектов вашего бренда.
Как создать аутентичную доску настроения для бренда
Создание доски настроения для бренда является частью процесса брендинга. Я покажу вам шаг за шагом, как создать аутентичную доску настроения бренда, которая резонирует с вашим брендом.
Обычно я создаю мудборд в Photoshop и работаю с цветами там. Если вы не используете Photoshop, вы можете воспользоваться бесплатным сайтом Coolors. Это поможет вам создать идеальные цветовые сочетания. Я также использую Adobe Colors для уточнения цветовой палитры.
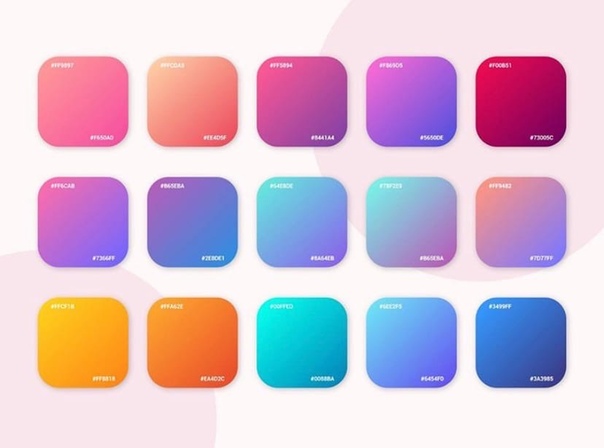
3 — ВЫБОР ЦВЕТА ВАШЕГО БРЕНДАОсновные цвета ( 1-2 )
Я обычно включаю 1-2 цвета. Основные цвета помогают вашим целевым клиентам быстро идентифицировать ваш бренд. Это основные цвета вашего бренда. Основные цвета обычно включаются в ваши логотипы. Я предлагаю вам использовать не более двух основных цветов, если у вас нет концепции, стоящей за этим. В противном случае ваша фирменная идентичность станет слишком занятой, и вам будет трудно выделиться из толпы.
Примеры основных цветов:
4 — ВКЛЮЧИТЕ 4-ЦВЕТНЫЕ РЕЖИМЫ ДЛЯ ВЕБ-ИНТЕРНЕТА И ПЕЧАТИИспользование правильного цветового режима и разбивки цветов важно для единообразия бренда. При создании цветовой палитры не забудьте включить цветовые режимы для Интернета и печати в руководство по фирменному стилю. Вы и ваши сотрудники сможете сэкономить время и сохранить цвет вашего бренда. Кроме того, использование правильного цветового режима даст качественные результаты, особенно для печати, поскольку вы не сможете исправить его после печати.
Используется для Интернета
Шестнадцатеричный: Шестнадцатеричный код представляет собой шестнадцатеричный способ представления цвета в формате RGB путем объединения трех значений (красного, зеленого и синего). Он часто используется на веб-сайтах или в цифровом дизайне и определяет, сколько каждого цвета вам нужно.
Пример: #a3c770
RGB: RGB означает красный, зеленый и синий цвета, которые являются основными цветами этой модели. Этот цветовой режим определяет интенсивность каждого цвета (от 0 до 255, при полной интенсивности 255).
Этот цветовой режим определяет интенсивность каждого цвета (от 0 до 255, при полной интенсивности 255).
Пример кода: R.163 G.199 B.112
Используется для печати
CMYK: CMYK означает голубой, пурпурный, желтый и черный цвета. CMYK — это субтрактивная модель, известная также как 4-цветный процесс. Эта модель работает путем наложения крошечных точек голубого, пурпурного, желтого и черного цветов для создания желаемого цвета. CMYK используется в офсетной и цифровой печати. CMYK идеально подходит для визиток, брошюр, листовок, открыток с фотографиями и т. д.
Пример: C.40 M.5 Y.73 K.0
Pantone: Цвет Pantone — это 4-цветный процесс. Основное различие между цветом CMYK и Pantone заключается в уровне точности. Цвет Pantone идеально подходит для визитных карточек, фирменных бланков, открыток с 1-2 сплошными цветами и без фотографий и т. д. Перед отправкой проекта на печать убедитесь, что ваш принтер поддерживает цвета Pantone. Некоторые принтеры принимают только CMYK.
Некоторые принтеры принимают только CMYK.
Пример: PMS 3259
В Интернете можно найти бесплатные конвертеры кодов цветов. Вот несколько ссылок:
Преобразование цветов: convertingcolors.com
Pantone: pantone.com/color-finder
Преобразование цвета: convertacolor.com
Цветовая книга: colorbook.io
Вывод:
Создание фирменного цвета палитра это время Это трудоемкая задача, поскольку есть миллионы цветов на выбор, но как только вы создадите правильную цветовую палитру и включите ее в руководство по стилю своего бренда, это значительно облегчит вашу жизнь. В будущем, если вы когда-нибудь решите нанять дизайнера для вашего проекта, связанного с брендом, это также сэкономит ему/ей много времени.
Хотя у дизайнеров разные предпочтения, я считаю, что простая цветовая палитра с ограниченным количеством цветов лучше подходит для малого бизнеса. Так вашему бренду будет легче выделиться среди других, а вашей аудитории будет легче запомнить ваш бренд. Вы всегда можете добавить цвета в цветовую палитру своего бренда по мере необходимости, когда ваш бизнес растет.
Вы всегда можете добавить цвета в цветовую палитру своего бренда по мере необходимости, когда ваш бизнес растет.
Надеюсь, эта статья окажется полезной. Если у вас есть какие-либо вопросы или мысли, пожалуйста, оставьте комментарий ниже.
Как создать цветовую палитру для вашей следующей картины
Создавая картину, вы часто имеете представление о том, какие цвета использовать: зеленый для листвы, синий для воды, красный для цветов и т. д. Но откуда вы знаете, как подобрать правильные оттенки, тона, оттенки и оттенки для вашего цвета? палитра? И как выбрать правильные базовые цвета, чтобы не использовать 10 тюбиков краски?
Включите JavaScript
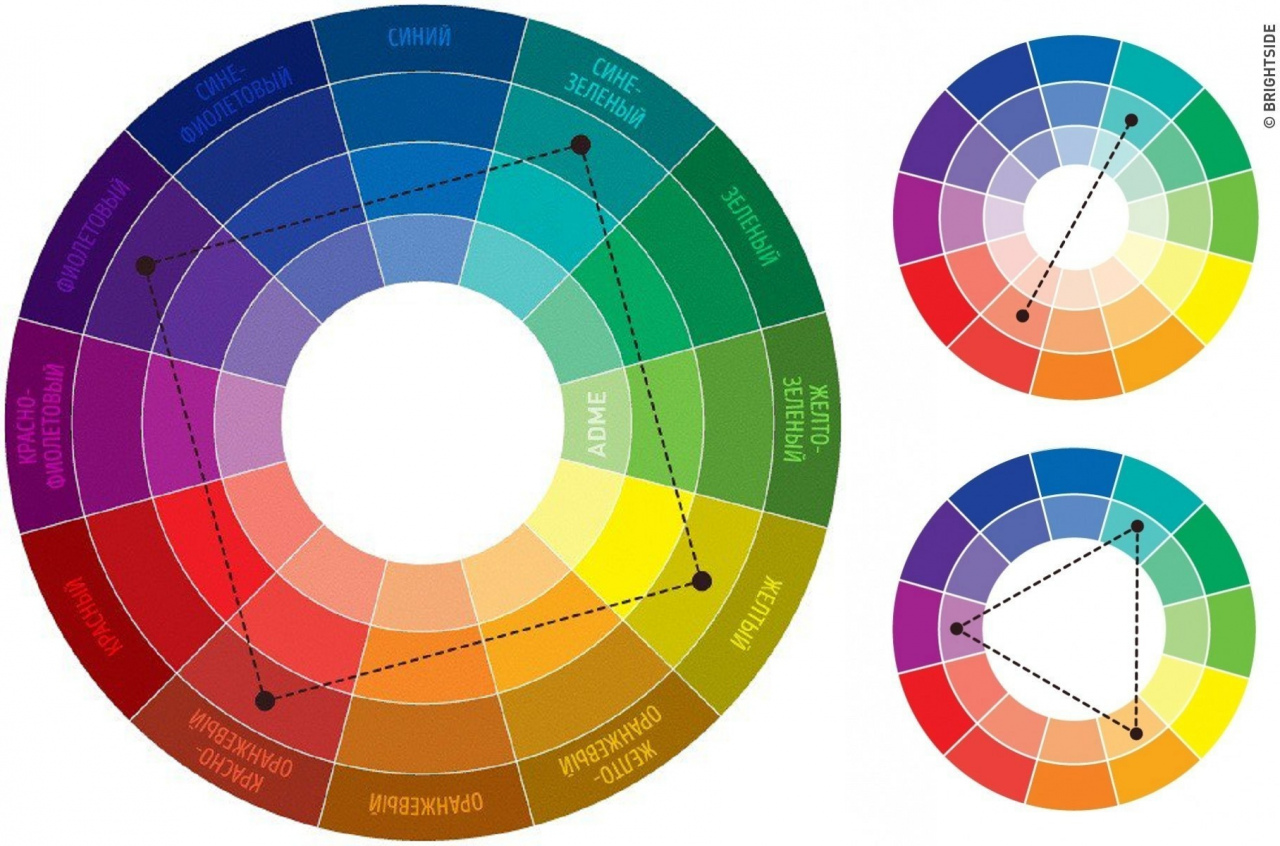
Как трассировать изображение Самый простой способ создать цветовую палитру для картины — это нанести маску на тональный цветовой круг. Вы делаете это, выбирая 3-4 цвета, которые вы соединяете. В результате получается треугольная или квадратная форма. Любые цвета, которые находятся внутри этой формы, — это цвета, которые вы используете в своей картине, что приводит к сплоченному виду.
Давайте узнаем, как составить (ограниченную) палитру красок, чтобы вы могли полностью контролировать свои цвета!
Простая теория цвета для создания цветовых палитр
Для создания цветовой палитры лучше всего знать основы теории цвета. Я всегда говорю: теория цвета проста, но сложна. Правилам легко следовать, но иногда вам нужно подумать обо всех этих правилах одновременно, что может немного запутать.
Вот некоторые термины, которые вам нужно знать, прежде чем мы начнем говорить о том, как создать палитру красок:
| Термин | Определение |
|---|---|
| Тон | Название цвета (красный, синий , желтый, зеленый и т. д.) |
| Значение (также известное как яркость) | Насколько темным или светлым является цвет |
| Насыщенность (также известная как цветность или яркость) | Насколько серым является цвет |
| Оттенки | Цвет + белый |
| Оттенки | Цвет + черный |
| Тона | Цвет + серый |
| Цветовая гамма | Цветовая гамма |
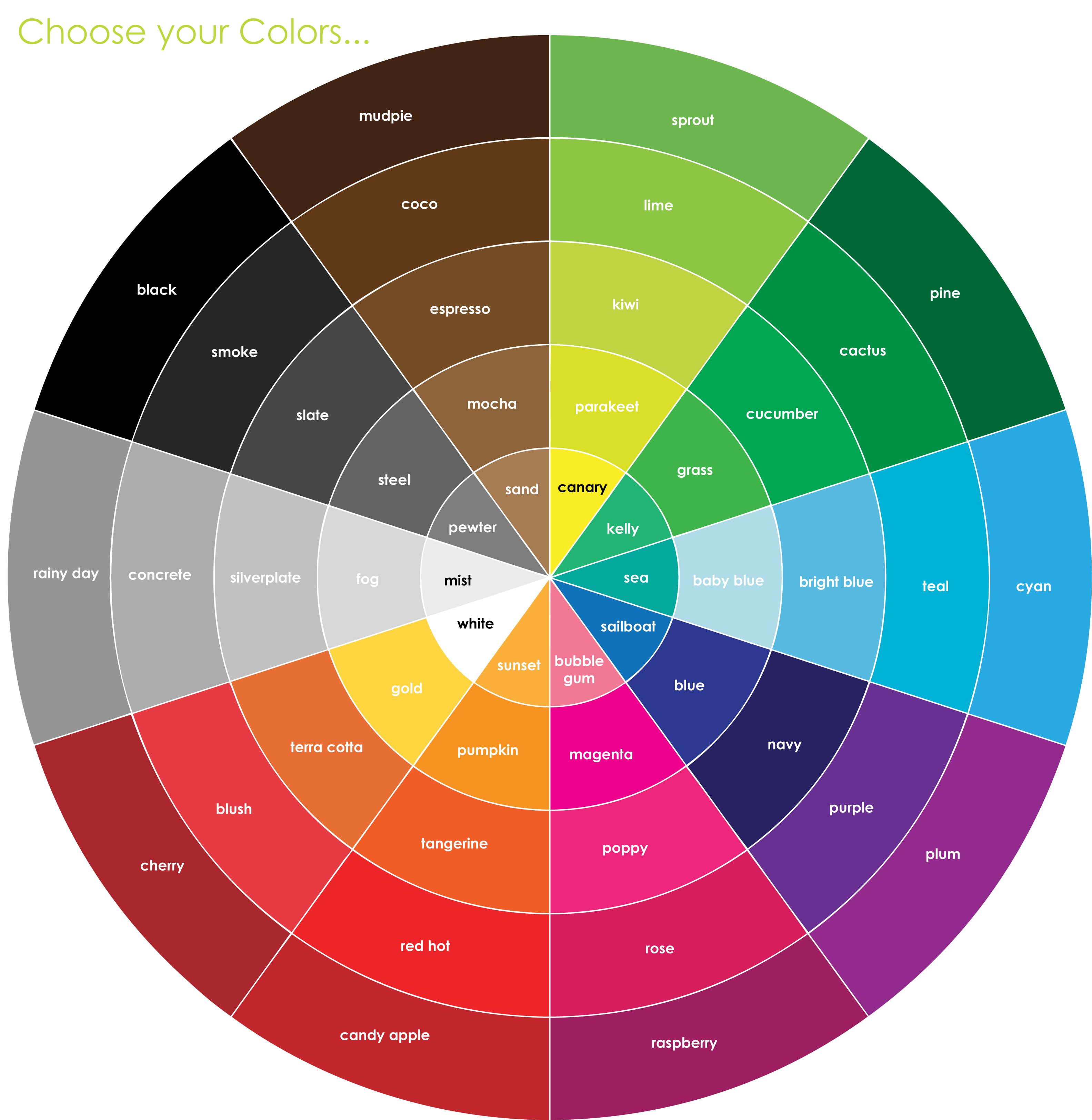
Существует 2 основных цветовых круга: классический красный, желтый и синий цветовой круг, которые мы о котором я узнал в начальной школе, и о цветовом круге CMY (иногда называемом цветовым кругом YURMBY Джеймсом Герни. Подробнее о нем позже). В цветовом круге CMY в качестве основных цветов используются голубой, пурпурный и желтый. Это приводит к более насыщенным (или более ярким) вторичным и третичным цветам.
Подробнее о нем позже). В цветовом круге CMY в качестве основных цветов используются голубой, пурпурный и желтый. Это приводит к более насыщенным (или более ярким) вторичным и третичным цветам.
Когда мы смешиваем краски, они всегда получаются темнее и менее яркими, чем две краски, которые мы использовали для создания этого цвета. Это известно как субтрактивная теория цвета: краска + краска = более темная краска. По этой причине некоторые предпочитают использовать цветовой круг с самыми яркими цветами: цветовой круг CMY (но, честно говоря, решать вам).
Как обесцветить цвета (как приглушить цвета)
Последнее, что важно знать, это как обесцветить цвет. Вы обесцвечиваете цвет, добавляя противоположный цвет на цветовом круге.
Итак, если вы хотите обесцветить желтый цвет, вам следует добавить синий в соответствии с цветовым кругом CMY. В результате получается почти идеальный серый цвет.
Но согласно цветовому кругу RYB к желтому нужно добавить фиолетовый. Хотя это правда, что цвета обесцвечивают друг друга, результирующий цвет желтого и фиолетового (колесо RYB) более насыщен, чем если бы вы смешали желтый и синий (колесо CMY).
Хотя это правда, что цвета обесцвечивают друг друга, результирующий цвет желтого и фиолетового (колесо RYB) более насыщен, чем если бы вы смешали желтый и синий (колесо CMY).
Что такое цветовая палитра?
Цветовая палитра представляет собой визуализацию образцов цветов, которые гармонично сочетаются друг с другом. Эти цветовые образцы часто используются для проектов, в которых используется сочетание цветов, таких как дизайн интерьера, графический дизайн, картины и многое другое.
Цветовая палитра состоит из 3-5 цветов. Оттенки этих цветов часто подбираются с помощью цветовой гармонии.
| Цветовая гармония | Какие цвета? |
|---|---|
| Дополнительная цветовая гармония | 2 цвета напротив друг друга |
| Разделение Дополнительная цветовая гармония | 3 цвета: 1 цвет + 2 соседних цвета своего противоположного цвета |
| Триадная цветовая гармония | 3 равномерно расположенных цвета на цветовом круге |
| Тетрадическая цветовая гармония | 4 цвета: 2 набора дополнительных цветов |
| Аналоговая цветовая гармония | Цвета, расположенные рядом друг с другом на цветовом круге |
| Монохроматическая цветовая гармония | 1 цвет + его диапазон насыщенности (тона) |
Цветовые гармонии отлично подходят для определения того, какие оттенки соответствуют друг другу. Но он не дает вам информации о насыщенности и ценности. Ценность определяется светом, и это самое важное, что нужно сделать правильно. Это не художественный выбор, а фундаментальный навык.
Но он не дает вам информации о насыщенности и ценности. Ценность определяется светом, и это самое важное, что нужно сделать правильно. Это не художественный выбор, а фундаментальный навык.
Насыщенность, с другой стороны, в основном является художественным выбором. Но на насыщенность влияет свет. Если объект находится под прямым светом, насыщенность будет максимальной. Если этот объект находится в тени, насыщенность упадет. А в остальном решать вам!
Цветовые палитры для картин
После того, как вы определили свою цветовую палитру, вам нужно выбрать основные цвета. Основные цвета — это цвета, которые вы используете для создания любого другого цвета.
Поскольку вы работаете с ограниченной палитрой, которая, скорее всего, не включает все существующие цвета, вам не нужно использовать обычные красный, желтый и синий. Вместо этого вы выбираете цвета, которые создают каждый цвет в вашей палитре. Подробнее о том, как это сделать позже.
Как создать цветовую палитру для картины
Джеймс Герни — художник, который познакомил нас с отображением гаммы для художников. С его методом вы в основном выбираете оттенки + их насыщенность и отмечаете их на тональном цветовом круге. Затем вы соединяете эти метки, что приводит к форме. Каждый цвет, который находится в этой форме, идеально соответствует выбранным вами основным цветам.
С его методом вы в основном выбираете оттенки + их насыщенность и отмечаете их на тональном цветовом круге. Затем вы соединяете эти метки, что приводит к форме. Каждый цвет, который находится в этой форме, идеально соответствует выбранным вами основным цветам.
Герни называет цвета, которые мы выбрали в качестве основных, субъективными основными цветами. На полпути соединенной линии субъективных первостепенных находится субъективных вторичных .
Давайте узнаем, как правильно подобрать цвета для картины!
Подберите цвета соответствующим образом
Чтобы составить цветовую палитру для картины, нам нужны две вещи:
- Цветовой круг
- 3-4 цвета в качестве наших субъективных основных цветов
Я всегда начинаю свои картины с истории. Моя история для этой конкретной картины о сбежавшей девочке. Ее нашли, и теперь ее везут обратно в замок, откуда она пришла. Она не очень счастлива, потому что ее не должны были найти.
Чтобы улучшить историю, я буду тщательно выбирать цвета. Согласно психологии цвета, мы можем управлять эмоциями людей с помощью цвета. Поэтому я хочу, чтобы мои цвета были приглушенными, холодными и темными, чтобы передать грусть.
Я хочу, чтобы в моей палитре был зеленый, так как она окружена лесом. Я возьму сине-зеленый. Затем мне нужны цвета, которые дополняют этот зеленый.
Используйте веб-сайт цветовой палитры (Adobe Color) для создания цветовой палитры.
Если вы зайдете на веб-сайт Adobe Color, вы можете выбрать цвет по своему вкусу, а затем выбрать гармонию. Он автоматически показывает вам, какие цвета в соответствии с каждой гармонией следует использовать.
В соответствии с цветовым кругом CMY мы видим, что сине-зеленый в триадной цветовой гармонии сочетается с желтовато-оранжевым и пурпурным. Цветовые гармонии — полезный инструмент, но это не значит, что вы должны их придерживаться. Это просто руководство.
Я думаю, пурпурный слишком к лицу, поэтому позже я решил превратить его в фиолетовый (не путать с фиолетовым!).
Вместо использования каждого отдельного цвета краски, входящего в набор красок, вы должны создать ограниченную цветовую палитру.
Преимущества использования ограниченной цветовой палитры:
- Меньше тюбиков с краской облегчает рисование на месте
- Меньше красок — меньше места для ошибок
- Ограниченная цветовая палитра не ошеломляет вас так сильно, как необходимость выбирать из 10 цветов
- Смешивание собственных красок помогает вам понять каждый цвет Мне нужно определиться с правильной насыщенностью. Вот почему мы используем тональный цветовой круг, который показывает только тона (насыщенность) каждого оттенка.
Поскольку мне нужны приглушенные цвета, я выделяю цвета ближе к центру. Затем я соединяю их, что приводит к гамме. Гамма включает в себя все цвета, которые мы можем создать с выбранными нами основными цветами. Некоторые из смесей, которые вы можете создать с основными цветами + 2 дополнительных значения на оттенок
Не будем забывать, что колесо цветности регулирует только оттенки и насыщенность.
 Он не показывает значения, поэтому имейте в виду, что каждый цвет в вашей гамме имеет дополнительный тональный диапазон. Если мы, например, добавим белый цвет к правой средней части нашей гаммы (ниже), мы получим розовый! Цвета относительны. Гамма на цветовом круге выглядит полностью серой, но образцы и сгруппированные вместе выглядят намного более насыщенными!
Он не показывает значения, поэтому имейте в виду, что каждый цвет в вашей гамме имеет дополнительный тональный диапазон. Если мы, например, добавим белый цвет к правой средней части нашей гаммы (ниже), мы получим розовый! Цвета относительны. Гамма на цветовом круге выглядит полностью серой, но образцы и сгруппированные вместе выглядят намного более насыщенными!Создание розового цвета из субъективных основных цветов
Итак, как мы можем создать розовый цвет с помощью этих основных цветов? Розовый получается путем соединения белого и красный . Из наших трех основных цветов только фиолетовый содержит красный цвет.
Так как фиолетовый существует из синего, а красный , нам нужно исключить синий. Согласно цветовому кругу CMY, желтый нейтрализует синий. Это означает, что если мы добавим наш желтый/оранжевый к нашему фиолетовому, это приведет к приглушенному красному (синий превратился в серый + красный = серовато-красный). Теперь у нас есть правильная насыщенность и оттенок.

Чтобы получить правильное значение, нам нужно осветлить его, добавив белый цвет. Итак, фиолетовый + желтый = приглушенный красный + белый = приглушенный розовый
Видите ли… правила просты, но в сочетании они становятся хитрыми.
Поскольку цвета являются относительными, вам следует подождать, прежде чем добавлять черный цвет, чтобы получить более темные значения. Ваши основные цвета могут быть достаточно темными. Если нет, вы всегда можете вернуться и затемнить области.
И вот как выглядит моя окончательная картина: Цифровая живопись с цветовой палитрой
Как узнать, какие цветные краски использовать для цветовой палитры
Следуя совету Джеймса Герни, вы должны смешать свои субъективные основные цвета, прежде чем начать рисовать. После этого вы создаете свои субъективные вторичные факторы. Затем вы создаете строки, которые являются тональными значениями оттенков. После этого вы можете работать над своей картиной.
Преимущество этого в том, что вы гарантированно останетесь в пределах выбранной вами гаммы.
 Недостатком является то, что у вас не может быть фрагментов насыщенных областей, которые выделяются. Что хорошо, но иногда хочется свободы творчества.
Недостатком является то, что у вас не может быть фрагментов насыщенных областей, которые выделяются. Что хорошо, но иногда хочется свободы творчества.Вот почему я предпочитаю работать с красками в тюбиках, которые являются наиболее насыщенными цветами моих субъективных основных цветов. Вы всегда можете приглушить цвета, но вы не можете сделать их ярче. Недостатком является то, что для смешивания требуется немного больше времени.
Ниже приведен пример того, как я использовал тюбики с насыщенной краской для создания вторичных цветов вместо того, чтобы начинать с субъективных основных цветов. Та же цветовая палитра, которую я использовал для своей цифровой живописи
Я использовал: голубой, смешанный с виридиановым зеленым, желтой охрой и сиреневым. Нижние образцы — те же цвета, которые я использовал в своей цифровой живописи.
Подводя итог:
Как создать цветовую палитру для картины:
- Выберите от 3 до 4 оттенков + их насыщенность
- Помните о психологии цвета
- Вы предпочитаете теплые цвета или холодные?
- Определение цветов с помощью тонального цветового круга
- Подключитесь, чтобы увидеть, какие цвета входят в его гамму
- Выберите самые насыщенные цвета из тюбиков с краской, которые у вас есть, или начните с создания субъективных основных цветов
Интуитивный выбор цветов для создания палитры красок
Иногда вы не хотите придерживаться естественных цветов.
 Слишком весело выбирать любой цвет, который вы хотите, независимо от того, реалистичен он или нет.
Слишком весело выбирать любой цвет, который вы хотите, независимо от того, реалистичен он или нет.Вы можете либо взять свой цветовой круг и выбрать из него, либо найти вдохновение на Pinterest. Я создал доску, посвященную цветовым палитрам. Я постоянно на это ссылаюсь!
Затем вы выбираете от 3 до 4 основных и соединяете их. Вот ваша гамма! Это такое веселое занятие. Поэтому вместо того, чтобы вдохновляться своим эскизом или предметом, вы позволяете цветам вдохновлять вас.
Как определить цветовую палитру любой картины
Цветовую палитру картины можно найти, указав 3 или 4 наиболее насыщенных цвета. Затем вы определяете их на тональном цветовом круге. После этого вы соединяете цвета, чтобы создать маску. Каждый отдельный цвет в этой маске является цветовой палитрой этой картины.
Бесплатные распечатки цветных кругов
Я создал 2 цветных круга, которые вы можете загрузить и распечатать (или использовать их в цифровом виде).
Бесплатные сегменты цветового круга для печати.
- Выберите от 3 до 4 оттенков + их насыщенность
