Как сделать аватарку для группы ВКонтакте
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.

По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Читайте также: Как поменять фото на странице ВК
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для создаваемой аватарки в соответствии с рекомендациями:
- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.

Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
- В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.

- С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
- Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
- Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
- Нажмите кнопку «Сохранить…» внизу открытого окна.
- С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию» .
- В область загрузки медиафайла перетащите ранее сохраненное изображение.
- При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
- В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
- После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
- Оформите картинку так, как считаете нужным, руководствуясь внешним видом ранее созданной аватарки.
- С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
- При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
- В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».

- В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
- С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
- После этого вы получите уведомление о том, что обложка была успешно установлена.
- Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Читайте также: Как создать меню в группе ВК
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТсколько стоит оформление аватарки Вконтакте у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров по созданию картинок для групп Вконтакте. Исполнители YouDoготовы недорого и в срок сделать стильную и красивую аву для сообщества в социальной сети, отвечающую вашим требованиям. Чтобы заказать их услуги, просто оставьте свой номер телефона на этой странице или создайте заявку на сайте, в которой будут указаны ваши расценки и сроки выполнения работ.
Исполнители YouDoготовы недорого и в срок сделать стильную и красивую аву для сообщества в социальной сети, отвечающую вашим требованиям. Чтобы заказать их услуги, просто оставьте свой номер телефона на этой странице или создайте заявку на сайте, в которой будут указаны ваши расценки и сроки выполнения работ.
Какой должна быть аватарка?
Аватарка – это картинка, использующаяся как обложка группы ВК. Эта картинка отображается в полном размере в меню самой группы, а также в виде иконок в поиске и в списке групп на сайте. В роли аватарки может выступать фотография или нарисованное в графическом редакторе изображение. Ава в группе соц. сети нужна для того, чтобы:
- Выполнять роль обложки
- Представлять группу
- Создавать первое впечатление о паблике
Аватарка напрямую влияет на увеличение объема аудитории паблика, на его популярность и посещаемость. Учитывая, что многие паблики и сообщества в VK занимаются продажей товаров и услуг, рекламой и продвижением, то можно сказать, что от того, насколько качественно сделана аватарка, зависит коммерческий успех таких групп ВК.
Как грамотно разработать дизайн для группы в социальной сети?
Понятно, что процесс создания авы для группы не должен ограничиваться поиском любой картинки в интернете и добавлением на ее поверхность краткой информации. Аватарка сообщества Вконтакте, если есть цель создания качественного дизайна, конечно, должна обладать несколькими важными свойствами:
- Соответствовать допустимым размерам
- Иметь хорошее качество
- Отражать информационную составляющую группы
- Создавать запоминающийся образ
Главным условием, соблюдение которого необходимо для создания качественной аватарки, является наличие специалиста с профессиональными навыками в области графического дизайна, способного совместить все свойства грамотной обложки группы без вреда для ее внешнего вида.
Заказывая профессиональное создание аватарки для сообщества в Вконтакте с помощью YouDo.com, вы значительно экономите на стоимости услуг исполнителя, так как сами указываете границы в заявке и уже на ее основе договариваетесь с фрилансером. Время, потраченное на поиск подходящего специалиста, будет исчисляться минутами. Юду помогает быстрее, ввиду большого числа свободных исполнителей, готовых взяться за создание группы vkontakte. Наш сервис гарантирует достоверность данных работающих с нами фрилансеров. Вы можете быть уверены в профессионализме исполнителей YouDo, и на то у вас есть несколько причин:
Время, потраченное на поиск подходящего специалиста, будет исчисляться минутами. Юду помогает быстрее, ввиду большого числа свободных исполнителей, готовых взяться за создание группы vkontakte. Наш сервис гарантирует достоверность данных работающих с нами фрилансеров. Вы можете быть уверены в профессионализме исполнителей YouDo, и на то у вас есть несколько причин:
- Качество услуг работающих с нами исполнителей, и их профессиональные навыки подтверждаются постоянным ростом увеличения числа заказов
- Вы можете проверить качество работ фрилансеров с помощью портфолио исполнителя
- В профиле каждого исполнителя на сайте вы найдете отзывы, оставленные другими заказчиками
Сделать аватарку для группы Вконтакте онлайн
Как вы знаете, не так давно социальная сеть ВК внедрила на сайте новое оформление. С появлением нового дизайна Vkontakte также изменились размеры аватарок и картинок для групп Вконтакте. Все эти нововведения заставляют администраторов сообществ менять оформление своих групп. На сегодняшний день можно, не обладая особенными навыками, сделать аватарку для группы Вконтакте онлайн. Социальная сеть сама корректно обработает загружаемые изображения и приведет их к нужному виду. Для начала давайте вспомним, как загрузить аватар для группы ВК.
На сегодняшний день можно, не обладая особенными навыками, сделать аватарку для группы Вконтакте онлайн. Социальная сеть сама корректно обработает загружаемые изображения и приведет их к нужному виду. Для начала давайте вспомним, как загрузить аватар для группы ВК.
Наведите указатель мышки на изображение вашей группы. Дальше внизу изображения кликните по ссылке с названием: «Изменить миниатюру», как показано на картинке 1 вверху. После этого на открывшейся страничке выберите область миниатюры, как показано на скриншоте под номером 2 вверху. Справа вы сможете посмотреть, какой вид будет в конечных аватарок группы ВК. Как мы можем убедиться, система сама вырезает из загруженных фотографий круглые изображения аватарок Вконтакте. Это так. Но, что делать, если вам нужно свое, уникальное и красивое изображение? У вас есть три варианта:
- Наймите профессионального дизайнера или обратитесь в компанию SocPRka, чтобы оформить заказ эффективного и, вместе с тем, эксклюзивного и уникального дизайна для своего сообщества.

- Сделайте аватарку сообщества во Вконтакте своими силами, то есть – используйте навыки работы в графических редакторах, если таковые, конечно, имеются.
- Воспользуйтесь одним из множества онлайн-сервисов, при помощи которых можно сделать аватарку для группы, не имея никаких особенных навыков в Фотошопе или любой другой схожей программе.
Один из популярных ресурсов, на котором вы сможете создать свою запоминающуюся и уникальную аватарку – это avacreate.ru (смотри скриншот внизу).
Вам надо просто подыскать нужное изображение и загрузить его на сервер. Дальше вы можете его отредактировать: выбрать размер, фон, округлить углы или добавить любой важный текст. Конечно, многие скажут, что параметров редактирования недостаточно. В таком случае нужно обращаться к профи или самому уметь работать в специализированных программах.
Как сделать большую аватарку в группе Вконтакте
Еще один отличный сервис, который поможет вам сделать большую аватарку в группе Вконтакте – это avalala. com (рисунок внизу).
com (рисунок внизу).
Суть его работы схожа с предыдущим ресурсом, но есть некоторые отличия. На этом сайте вы можете повернуть или обрезать как угодно ваше изображение, добавить любой из доступных эффектов. Примечательно также, что у вас есть возможность значительно расширить функционал ресурса, если установите соответствующее расширение для вашего браузера. И напоследок, нельзя не вспомнить о таком ресурсе, как vkprofi.ru (смотри скриншот ниже).
С его помощью вы можете не только сделать в онлайн режиме аватарку для группы, но оформить полностью внешний вид вашего сообщества. Не нужно недооценивать ни при каких обстоятельствах тот факт, что красивый внешний вид группы VK – это один из секретов, зная который, вы будете правильно вести группу Вконтакте, о чем мы писали в прошлой публикации на сайте socprka.ru. Как уже было сказано в самом начале этого поста, в новом оформлении Вконтакте очень многое изменилось. Это касается, прежде всего размеров картинок в социальной сети. Давайте выясним, какие теперь размеры картинок актуальны для корректного их отображения на странице ВК. Посмотрите на рисунок ниже.
Давайте выясним, какие теперь размеры картинок актуальны для корректного их отображения на странице ВК. Посмотрите на рисунок ниже.
На этом скриншоте мы привели ссылку на сообщество, где указаны все новые, актуальные размеры аватара, миниатюры и картинки в новостной ленте. Исходя из этих цифр, и создавайте новое оформление для группы.
Как сделать качественную аватарку для группы Вконтакте
Теперь перейдем к последнему вопросу данного поста. Как сделать качественную аватарку для группы Вконтакте, чтобы порадовать своих подписчиков? Если у вас пока мало участников в группе ВК, закажите тут накрутку живых людей в свое сообщество. Если нет времени, навыков и желания учится, обратитесь за помощью к профессиональному дизайнеру. Но не всем начинающим администраторам групп Вконтакте это будет по карману, ведь услуги действительно классного спеца будут стоить недешево. В таком случае вариант один – учится премудростям Фотошопа.
Оговоримся сразу, что для выделение круглой области для аватарки – это не самое сложное действие в Фотошопе. Для этого просто откройте программу. Дальше откройте выбранное изображение для своей группы. После этого выберите круг в панели инструментов (скриншот вверху). С помощью мышки растяните круг до нужных размеров (200 х 200 px). Теперь сохраните выделенный слой в новый документ. По аналогии с миниатюрой аватара выделите из выбранной картинки и сам аватар (200 х 300 px). Только в случае с аватаркой используйте инструмент прямоугольник. Если возникли трудности с фотошопом, попробуйте графические редакторы попроще (Paint и др.).
Для этого просто откройте программу. Дальше откройте выбранное изображение для своей группы. После этого выберите круг в панели инструментов (скриншот вверху). С помощью мышки растяните круг до нужных размеров (200 х 200 px). Теперь сохраните выделенный слой в новый документ. По аналогии с миниатюрой аватара выделите из выбранной картинки и сам аватар (200 х 300 px). Только в случае с аватаркой используйте инструмент прямоугольник. Если возникли трудности с фотошопом, попробуйте графические редакторы попроще (Paint и др.).
Как создать и поменять аватарку в группе Вконтакте?
Продолжаем оформлять наши сообщества. В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Что такое аватарка?
Это основная фотография (изображение), нашего сообщества. Располагается в правом верхнем углу экрана. Ниже вы можете посмотреть пример аватарки в нашем сообществе.
Вот так это выглядит с компьютера.
А это вид при просмотре через мобильное приложение.
Просмотр аватарки с мобильногоКак видите, картинка не меняется.
Перед тем, как перейти к ее созданию, нужно разораться с размерами.
Размер аватарки для группы.
Картинка должна иметь следующие значения ширины и высоты.
- 200x500px. Максимальный размер.
- 200x***. Допускается уменьшать высоту, до квадратного размера 200x200px. Кстати, у нас в группе картинка квадратная.
Учитывайте тот факт, что из этого изображения нужно будет выделять область для миниатюры. Используют верхнюю границу. Тот самый квадрат.
На схеме ниже это видно.
Размер аватарки для группы ВконтактеКак создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать«.
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать«.
Задаем размеры макетаУстановим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр«, и там выберите пункт «Новая направляющая«.
Добавление направляющихВ открывшемся окне выберите «Горизонтальная«, и установите в поле «Положение«, значение 200px. Нажмите «ОК«.
Установка горизонтальной направляющейТеперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб«. На следующей странице выберите формат файла, и нажмите «Сохранить«.
Сохраняем аватаркуСкачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию«.
Переходим к загрузке аватаркиВ открывшемся окне нажмите «Выбрать файл«. Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить«.
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения«.
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию«.
Меняем фотографию группыДальше действуем по аналогии.
Ссылка для удаления фотографии, располагается в правом верхнем углу.
Удаление аватараВидео гид. Как создать и загрузить аватарку в группу Вконтакте?
Создать аватарку для группы Вконтакте за 990 рублей
Дизайн логотипа для сайта
Нарисовать логотип с названием сайта. Интернет-магазин садовой и стротельной техники "Коси и забивай". Хочется, чтобы на логотипе были нарисованы скрещенные триммер и отбойный молоток…
Мария М.
Нужен дизайн-проект
Нужен дизайн-проект интерьера дачи (1 и 2 этаж) исключительно из Мебели и декора магазинов Икея или Леруа. Предложения, где предметы Мебели нужно искать и закупать на тысяче разных сайтов не интересны…
Наталья
Художник по 3D-окружению: участие в разработке мобильной…
Привет! Мы — Rocket Games. Команда энтузиастов, разрабатывающих собственную игру в жанре «Интерактивные истории» (пример — «Клуб Романтики»). Мы ищем художников по 3D-окружению для…
Rocket G.
Услуги ювелира
Уменьшить кольцо
Мария улица Октября, 1, Реутов
Презентация компании
Нужно сделать презентацию для магистерской диссертации. Я предоставлю текст и базовую презентацию. Вам нужно будет изучить текст выступления, доработать презентацию и преобразовать её. Формат — на ваше…
Ксения Н.
Размер аватарки для группы Вконтакте как сделать, используя готовые шаблоны?
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» – «Экспортировать» – «Сохранить для Web».
- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оцените текст:
Автор публикации
Комментарии: 95Публикации: 268Регистрация: 15-05-2014
Как сделать большой аватар в группе вконтакте. Как сделать аватарку для группы вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)
Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом «Прямоугольник с округленными углами» (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник с округленными углами»
4. Инструмент «Произвольная фигура»
5. Работа над «Стилями слоя»
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Создайте себе аватар. Создание аватара для группы ВКонтакте. А что делать тем, кто не умеет работать в «Фотошопе»
Все чаще люди встречаются в Интернете, поэтому мнение о человеке складывается по фото в профиле. Но разные кадры одного и того же человека производят совершенно разные первые впечатления.
Александр Тодоров, доктор психологических наук из Принстонского университета, подтвердил это в ряде исследований (например, «Первые впечатления: принятие решения после 100-миллисекундного воздействия на лицо» и «Первые впечатления, вводящие в заблуждение: разные для разных лиц. изображения одного и того же человека).Во время одного из экспериментов он сфотографировал добровольца в разных позах и попросил других людей оценить снимки по различным характеристикам: ум, надежность, привлекательность. Оценки были совершенно разные.
После эксперимента многие задавались вопросом, как правильно сфотографироваться, чтобы представить себя в наиболее выгодном свете. Чтобы ответить на этот вопрос, было проведено еще одно исследование: фотографии с наивысшей и самой низкой оценкой пользователей были взяты с сайта знакомств.Затем были выявлены закономерности между фотографиями с наивысшим и самым низким рейтингом. На основании этих наблюдений появились советы, как правильно сделать фото.
1. Не прячь лицо
Очки, конечно, стильный аксессуар, но не выставляйте в них фото, если ищете новых отношений. При знакомстве важен зрительный контакт, даже когда дело касается фотографии. Когда вы смотрите прямо в глаза, вырабатывается гормон уверенности, окситоцин.Он заставляет вас чувствовать связь с другим человеком, заставляет вас хотеть лучше общаться с ним и лучше его узнать. Но когда его глаза закрыты очками, он не получает никаких импульсов. Стало меньше людей, желающих узнать друг друга.
Люди выглядят более привлекательно, если их сфотографировать спереди. На подсознательном уровне открытая поза и вытянутые плечи воспринимаются как знаки уважения. Мы считаем, что этот человек внимателен к нам.Вспомните реальное общение. Приятно, когда во время разговора собеседник полностью повернут к вам. Если поза закрытая, то создается впечатление, что ему неприятно общаться.
3. Обратите внимание на фон
Люди ценят не только вашу осанку и природные данные, но и фон. Одного красивого лица недостаточно, чтобы заинтересовать. На фото должен быть сюжет. Кроме того, фото на пляже, в горах, в ресторане или клубе расскажет о ваших увлечениях.Сразу станет понятно, есть ли у вас что-то общее и стоит ли вообще заводить знакомство.
4. Улыбка
Фотографии улыбающихся людей привлекают больше внимания. Считаем их открытыми, веселыми. Есть желание и подзарядка их жизнелюбием. Но нужно уметь улыбаться. Для женщин хороши естественные или широкие улыбки «на все 32». Мужчинам лучше делать это сдержанно.
Для женщин
Для мужчин
5.Покажи руки
Руки — показатель доверия. Если человек показывает их на фотографии, мы подсознательно считаем его надежным. Также руки на фото говорят нам о том, что человек не опасен: он открыт и не причинит вреда.
6. Только для женщин: возьмем, к примеру, Мэрилин Монро
.Мэрилин Монро считается эталоном женственности. Кокетливый образ будоражит мужское воображение. Если вы хотите полюбить себя с первого взгляда на фото, сделайте такой же снимок.
passion.ru
Немного наклонить голову, закрыть глаза. Через ресницы нужно смотреть немного вниз. Разберите губы и обнажите шею. Открытая шея очень нравится мужчинам. Помните Джессику из «Кто подставил кролика Роджера»?
7. Только для мужчин: покажи себя
«Разве я не делаю этого, когда фотографирую?» — спросите вы, и мы понимаем ваше недоумение. Но нужно показать не только брутальный вид или шикарную бороду, но и всю себя. Фотографии мужчин в полный рост привлекают женщин.Также высоко ценятся фото в футболках и майках, где хорошо видны руки.
Уверенность в себе сразу видна на фото. Именно она привлекает людей, ведь каждый подсознательно хочет познакомиться с самодостаточным человеком. Никто не хочет разгребать комплексы и решать чужие проблемы.
Уверенные люди всегда держат спину прямо. Их взгляд открыт, руки часто зажаты за голову. Посмотрев на такое фото, вы не увидите в человеке ни малейшей детали.
Хорошо
Красивый аватар и обложка могут увеличить конверсию пользователей, присоединяющихся к сообществу, а также продажи, если сообщество является коммерческим.
Если вы хотите выбрать готовое изображение, то вам стоит знать, узнайте про размер аватара для группы Вконтакте.
Из всех доступных предметов следует выделить следующие:
- Изображение должно быть качественным. Все элементы должны быть четкими, без размытия.
- Изображение не должно содержать водяных знаков: логотипов других компаний или сообществ, биржевых сервисов и т. Д.
- Выбранное изображение должно иметь смысл и иметь правильный размер. Нет необходимости выбирать имидж автомобиля BMW в сообществе Mercedes и наоборот. Аватар — это лицо вашего сообщества. Это позволяет пользователям социальной сети понять направление сообщества, его сообщения и темы.
Как ВК самостоятельно правильный размер ? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать ава любого размера в высоком качестве.Все это достигается благодаря большому набору вспомогательных инструментов редактора.
Для начала вам нужно создать новый проект в Photoshop.
Для создания большого рисунка необходимо в открывшемся окне установить следующие размеры:
Ширина: 250px
Высота: 450 пикселей
После этого нажимаем кнопку «Создать».
Перед нами появляется рабочая зона, где происходит процесс создания вертикального аватара.
Для крышки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400 пикселей
В результате получаем картинку в горизонтальном положении.
Скачайте любое подходящее качественное изображение в качестве фона для авы и разместите его на шаблоне. Для этого перейдите в меню «Файл» — «Открыть».
Чтобы добавить текст, вам нужно выбрать инструмент со значком «T» на левой панели.
Затем выберите подходящий шрифт и размер.
Вы можете разместить текст в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате pSD … Для этого перейдите в меню «Файл» — «Сохранить как»
Затем вы всегда можете открыть эти шаблоны и создать новые изображения.
В руководстве перечислены правильные размеры аватара вашего сообщества. Они идеально сочетаются с обычным, классическим форматом, а также с новым дизайном ВКонтакте с обложкой.
Классическая версия означает этот тип конструкции:
Новый дизайн обложки выглядит так:
Создание аватара на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
Рассмотрим на примере сервис Вкпрофи. Для работы с сайтом необходимо авторизоваться через аккаунт В контакте с. После этого вы сможете создавать обложку, аватар, меню и картинки для постов ВКонтакте.
Зайти в раздел «Аватар».
У вас есть возможность добавлять картинки, текст и спрайты в области, выделенные синим цветом.
Создает классический дизайн в следующем формате.
Для создания обложки перейдите в соответствующий раздел.
Графика и текст добавляются в правый столбец.
Для сохранения финальной версии необходимо оплатить лицензию. Один день лицензии стоит 50 рублей.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Вы можете скачать макеты в формате PSD на сайтах:
You-ps.ru — Большой выбор шаблонов на любую тему. Помимо исходников, на сайте есть полезные уроки по использованию Photoshop. Скачивание файлов с you-ps осуществляется бесплатно.
PS-Magic.ru … Еще один полезный сайт с исходниками дизайна в формате PSD.Как и на You-ps.ru, здесь можно найти не только аватарки, но и уроки по их редактированию и созданию в Photoshop.
Шаблоны заказов от фрилансеров
Если вы не нашли подходящий вариант дизайна на вышеперечисленных сайтах, то обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера несложно. Для этого существует множество бирж фрилансеров с тысячами исполнителей.
Kwork … Все услуги на сайте продаются по 500 руб.Сотни исполнителей готовы создать для вас дизайн группы в кратчайшие сроки.
… Самая популярная биржа фрилансеров в СНГ. Зарегистрируйтесь на сайте как заказчик и опубликуйте задачу по созданию аватара для своего паблика. После этого исполнители начнут реагировать на созданную для вас задачу. Выберите понравившегося кандидата и начните с ним работать.
Weblancer … Аналогичная биржа для поиска фрилансеров. Разместите заказ и ожидайте ответов от потенциальных подрядчиков для создания шаблона.
Вы увидите большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые создают сообщества. В большинстве групп можно не только заказать разработку шаблона, но и найти готовые варианты, доступные для бесплатного скачивания.
Привет друзья.
В этой статье я покажу вам, как сделать аватарку бесплатно с помощью трех сервисов (которые, на мой взгляд, самые лучшие).
Но сначала несколько слов о том, что такое аватар, зачем он вам и зачем, собственно, он нужен в блоге.
Аватар Графическое изображение (чаще всего не анимированное), которое «представляет» вас в Интернете (в социальных сетях, в блогах и т. Д.). Чаще всего в качестве аватара используется фотография, а также герои мультфильмов и фильмов.
Зачем вам аватар?
Аватар нужен прежде всего для того, чтобы идентифицировать вас как живого человека, а не как бота. Все равно человек с аватаркой воспринимается лучше, ему больше доверяют (по крайней мере, мне). Боты (роботы, «неодушевленные» участники сети) практически никогда не имеют аватара.
Если вы сделаете себе необычный, запоминающийся аватар, он также выгодно выделит вас среди других.
Итак, я хочу познакомить вас с тремя сервисами, которые помогут вам сделать аватарку онлайн.
Сервис по созданию авы в стиле Южный парк. Раньше и сейчас очень популярны аватраки в этом стиле. Созданные изображения выглядят довольно хорошо и интересно. Так выглядит мой аватар.
Для того, чтобы сделать онлайн-аватарку с помощью сервиса Sp-studio, вам необходимо:
1.Перейти на сайт
2. Нажмите на изображение мужчины
3. В меню создания персонажа выберите фон, цвет кожи, волосы и т. Д.
Faceyourmanga
Еще один сервис по созданию мультипликационного персонажа. Тоже довольно интересный сервис, аватарки красивые и необычные. Вот мой аватар, сделанный в этом сервисе.
Итак, для того, чтобы сделать аватарку онлайн с помощью сервиса Faceyourmanga, вам необходимо:
2.Зарегистрируйтесь на Sarvis (для этого нажмите на большую зеленую кнопку в центре «Зарегистрироваться»)
3. После регистрации выберите «Создать»
4. Выберите, какой аватар вы создадите, мужчину или женщину.
5. Теперь выбираем подходящие значения аватара (тут все просто)
6. После создания изображения сохраните его, нажав кнопку «Сохранить»
Сервис по обработке фото. С помощью этого сервиса вы можете создать красивый «нарисованный от руки» аватар.Вот, например, моя (как будто написанная маслом).
Для того, чтобы бесплатно сделать аватарку с помощью сервиса Fotosketcher, вам необходимо:
1. Перейти на сайт сервиса —
2. Зайдите в раздел «Скачать», скачайте специальную программу для создания эффектов
3. Скачайте и установите программу
4. Запускаем программу, открываем в ней свое фото или любое другое изображение
5. Нажмите кнопку «Параметры изображения» и выберите соответствующий эффект, нажмите кнопку «Нарисовать»
6.Сохраните полученное изображение.
Воспользовавшись моей инструкцией, вы легко сможете сделать аватарку бесплатно , с помощью полезных сервисов.
ВИДЕО-УРОК «Как сделать аватарку для социальных сетей и для блога»
Инструкции
Разместите на веб-странице картинку, которая соответствует вашей сути. И не используйте текст. Ваш образ должен быть четким без слов. На аву можно выложить собственное фото. Выберите место с красивым пейзажем и сделайте снимок на профессиональную камеру.Желательно, чтобы вас фотографировал другой человек, а не вы сами.
Первый шаг — открепить слой. Для этого щелкните левой кнопкой мыши по замку в окне «Слои» и перетащите его в корзину, не отпуская клавиши.
После открепления слоя измените размер холста с помощью команды «Изменить размер холста». Это можно сделать в главном меню «Изображение», выбрав пункт «Размер холста», или щелкнув правой кнопкой мыши по окну с изображением.
После этих действий должно появиться окно с надписью: «Новый размер холста меньше предыдущего; часть изображения будет обрезана».
Щелкните «Продолжить». Получаем квадратную картинку. В этом примере обрезана верхняя часть изображения, но это не окончательный результат. Итак, перейдем к следующему шагу.
Чтобы переместить полученное изображение, используйте инструмент «Перемещение».
В принципе, такого результата можно добиться.Вспомним, о чем мы говорили в самом начале: размер картинки для аватара должен быть не более 100x100px. Если результат вас устраивает, можно уменьшить размер изображения. Если вы все еще в настроении поэкспериментировать с эффектами, вы можете сделать это позже. Измените размер изображения следующим образом: главное меню «Изображение» — пункт «Размер изображения» — установите размер изображения 100x100px. При этом обратите внимание на галочку рядом с пунктом «Сохранять пропорции». Теперь осталось сохранить изображение в нужном формате («Файл» — «Сохранить как»).Формат можно выбрать, например, jpg.
Если вы все же решили немного поэкспериментировать, давайте попробуем, например, сделать надпись на картинке. Это делается с помощью инструмента Photoshop «Горизонтальный (или вертикальный) текст», расположенного на панели инструментов. Вы можете изменить размер, цвет, тип шрифта и другие параметры текста на появившейся панели инструментов, которую можно увидеть в главном меню программы. Там вы также можете найти значок деформации текста.
А можно сделать красивую рамку для картины.Рамка на этом снимке сделана при помощи сайта «фоторамки онлайн» — http://www.avazun.ru … Вам просто нужно выбрать рамку, загрузить картинку, исправить (при необходимости), нажать «Далее» и «Сохранить».
Большой выбор спецэффектов на сайте http://fotoflexer.com … Сначала нажмите кнопку «Загрузить фото», загрузите картинку или фото, а затем выберите понравившиеся спецэффекты . Кстати, там же можно создать надпись на картинке, выбрать рамку, добавить к картинке стикеры (бабочки, сердечки и т. Д.)), поиграйте с цветом картинки (эффект бронзы, старое фото, негатив и т. д.).
Конечно, способов создания аватарок намного больше, поэтому не бойтесь экспериментировать при создании своего шедевра и наслаждайтесь результатом!
Видео по теме
Источники:
В Интернете, на большинстве форумов и сайтов наши «лица» — это аватары. Аватар — это не просто изображение. С помощью аватара мы можем рассказать о своем персонаже, предпочтениях, настроении.Самые необычные — это анимированные аватарки. Они могут быть приятными или раздражающими, но не могут остаться незамеченными. Любой желающий может сделать анимированный аватар, чтобы самовыражаться и привлекать внимание.
Вам понадобится
- Файл с понравившимся видео;
- видеоплеер с возможностью извлечения кадров из видео;
- графический редактор (Photoshop).
Инструкция
Чтобы сделать анимированный, возьмите понравившийся файл. Взять можно, например, с Youtube или Rutube.Для сохранения видео с этих сайтов используйте специальные сервисы сохранения видео, например, videosaver.ru. На этом сайте есть специальная форма, в которую нужно скопировать адрес файла с понравившимся видео.
После сохранения видео на компьютер используйте видеоплеер с функцией захвата кадров, например BS Player. Чтобы получить кадр с помощью этого плеера, нажмите на клавиатуре английскую букву «P». Нажав на нее, вы получите кадр из фильма, сохраненный как обычный (в формате JPG). Удерживая нажатой кнопку с английской буквой «P», можно сохранить несколько кадров подряд.Частота кадров (с использованием этого плеера) составляет примерно 10 кадров в секунду.
Затем, чтобы создать анимированный аватар, запустите графический редактор, например Photoshop. Затем перейдите в папку, где установлен видеоплеер, с помощью которого вы делали картинки (кадры). Перетащите все нужные кадры в работающий графический редактор (Photoshop). Это можно сделать с помощью мыши.
Используйте последнее перетаскиваемое изображение в качестве ссылки. Выберите с помощью мыши инструмент Photoshop Movie Tool и перетащите остальные изображения на основную, создавая новые слои.Попутно закройте картинки, которые вы уже перетащили. У вас должен получиться один открытый файл с множеством слоев.
Выделите все слои мышью, удерживая нажатой клавишу Ctrl. Перейдите в меню Layer, подменю Align. Вам нужна функция Left Edges. Выровняйте изображения по вертикали с помощью этой функции. Затем используйте (в том же меню) функцию Top Edges, которая позволит вам выровнять изображения в слоях по горизонтали.
Теперь вам понадобится панель инструментов «Анимация», расположенная в меню «Окно».Переключите панель в режим Frames, выберите функцию Make Frames From Layers. Кадры выстроятся на панели анимации в обратном порядке. Выберите функцию «Обратить кадры». Выделите все кадры с помощью функции Select All Frames, на одном из них выберите необходимое время отображения, например 0,1 секунды. Для отдельных кадров вы можете выбрать другое время, сняв выделение с остальных.
Кадры будущего анимированного аватара можно обрабатывать так же, как и обычные изображения. После обработки сохраните аватар в формате GIF.Для этого перейдите в меню под названием File. Вам понадобится подменю «Сохранить для Интернета и устройств». Сохраните аватарку, стараясь уменьшить ее вес, конечно, не в ущерб качеству.
note
При перетаскивании кадров из папки видеоплеера в открытый Photoshop не берите несколько кадров подряд, так как они очень похожи друг на друга и только увеличат вес аватара. Лучше воспользоваться функционалом графического редактора, чтобы увеличить отображение одного кадра.
Полезный совет
Также можно сделать анимированный аватар с помощью онлайн-сервисов. На таких сайтах вам просто нужно загрузить картинки, из которых вы хотите сделать анимированный аватар, настроить частоту кадров и сохранить свое творение. Имейте в виду, что изображения для создания аватаров таким способом необходимо заранее подогнать под нужный размер … Некоторые из этих сервисов помещают свой логотип на получившиеся анимированные аватары.
Источники:
- как сделать анимированный аватар
Благодаря стихийному развитию социальных сетей, таких как Вконтакте, Одноклассники, Мой Мир и др., львиная доля российских пользователей Интернета имеет на них аккаунты. Лицом любой учетной записи в Интернете является аватар или изображение, которое идентифицирует пользователя. Как известно, их встречает одежда, поэтому чем красивее ваш аватар, тем вы лучше.
Вам потребуются
- редакторы растровой графики, такие как Adobe Photoshop или Dot.Paint.Net, и хороший доступ в Интернет.
Инструкция
Перед тем, как украсить свой аватар, нужно создать качественную базу.Помните, что фотографии низкого качества выглядят еще хуже, если к ним применить эффекты или фильтры. Согласитесь, устрашающе будет смотреться в вечернем платье, сфотографированном на фоне висящего на нем ковра, и все это будет нелепо вставлено языками пламени с огромной надписью: «Я тигрица!». Найдите возможность создать профессиональное или просто качественное фото, которое вы сможете безопасно обрабатывать.
Украсьте свою фотографию с помощью Adobe Photoshop. Есть много сайтов, посвященных этому замечательному редактору и содержащих массу статей, пошаговых руководств, шрифтов, кистей и т. Д.Воспользовавшись всем этим арсеналом вкупе с чувством вкуса, вы сможете создать поистине потрясающий аватар, который соберет не одну сотню, а то и тысячу «лайков».
Как сделать большую аватарку в группе ВКонтакте. Как сделать аватарку для группы ВКонтакте
Если вы создали свою группу, то важно создать красивую аву, которая будет привлекать подписчиков. Чтобы быть уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ сделать такую работу будет сложно. Поэтому заказ аватара сообщества будет дорогостоящим. Если все же вы сами решили его создать, то сделать это можно проще.
Во-первых, обратите внимание на подборку широкоформатных картинок для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы.В этом может помочь поисковик изображений в Яндексе или Гугле. Например, вас интересуют туристические темы. Для этого введите в поисковой системе ключевое слово «Travel» или по-английски «travel». Затем выберите наиболее подходящее широкоформатное изображение, соответствующее вашей теме. Старайтесь выбирать картинки в высоком разрешении, так как качественный рисунок будет смотреться привлекательнее.
Найдя подходящий узор, сохраните его на свой компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «Управление сообществом».В этом разделе выберите «настройки группы». Здесь у вас будет возможность скачать «обложку сообщества». Щелкните вкладку «Загрузить» и выберите изображение, которое вы для этого скачали.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого аватара
Хотя многие используют новую функцию широкоформатной обложки, тем не менее, некоторые владельцы групп больше подходят для устаревшего режима дизайна.
Для этого необходимо сначала найти в Интернете подходящую картинку и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите изображение, которое вы скачали.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в ava. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартную ava, так как это изображение будет отображаться под всеми сообщениями вашего сообщества.
Каждый десятый пользователь социальной сети ВКонтакте имеет собственное сообщество. Сегодня я покажу вам самый простой способ. « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам минимизировать время, необходимое для создания аватара.
Введение
Прежде чем приступить к созданию красивой аватарки для своей группы, советую посетить категорию с уникальными. Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобное.
Шаг 1. Создание макета аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размеры для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар со скругленными углами, то используйте инструмент Rounded Rectangle Tool (U), укажите радиус в верхней панели Photoshop и, удерживая левую кнопку мыши, растяните фигуру по всей площади макета.Вот как выглядит округлость с определенным радиусом:
Теперь ясно, что чем больше радиус, тем круче округлость.
Шаг 2: нарисуйте аватар
На этом этапе большую роль играет ваше воображение, креативность и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается для определенной темы, и вы сами делаете порядок расположения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал такой аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент горизонтального текста
3. Инструмент «Прямоугольник со скругленными углами»
4. Инструмент «Свободная фигура»
5. Работа над «Стилями слоя»
6. Поправка по мелочам (резкость, свет и тп фильтры)
Вроде перечислено все, что он использовал для создания.
Под стражей ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы познакомились в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если есть вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? тогда вы знаете, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы увидеть интересующие его детали. А в оставшиеся 20% это будет lois.
По всем вопросам пишите в комментариях.
Как сделать горизонтальный аватар в группе ВКонтакте — вопрос, который задает большинство администраторов и создателей сообществ ВКонтакте. Горизонтальные группы обложек создают привлекательные группы внешнего вида и создают возможность более точно передать атмосферу сообщества.В этой статье мы расскажем, как самостоятельно скачать эту конструктивную деталь.
Пошаговая инструкция как сделать горизонтальную аватарку в группе ВКонтакте.
Прежде всего, вам нужно выбрать картинку, которую вы хотели бы видеть в качестве обложки. Оптимальный размер картинки для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. При полном соблюдении формата и размера изображения вы можете получить максимальное соответствие вашего изображения реальному виду загруженной обложки.
После выбора образа можно сразу приступить к его загрузке. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям. Сохраните результаты, и все готово! Теперь у вас есть красивая горизонтальная аватарка и можно переходить к ней
.Как создать меню навигации в группе ВКонтакте. Создайте меню для группы ВКонтакте. Инструкция по созданию меню для группы ВКонтакте
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
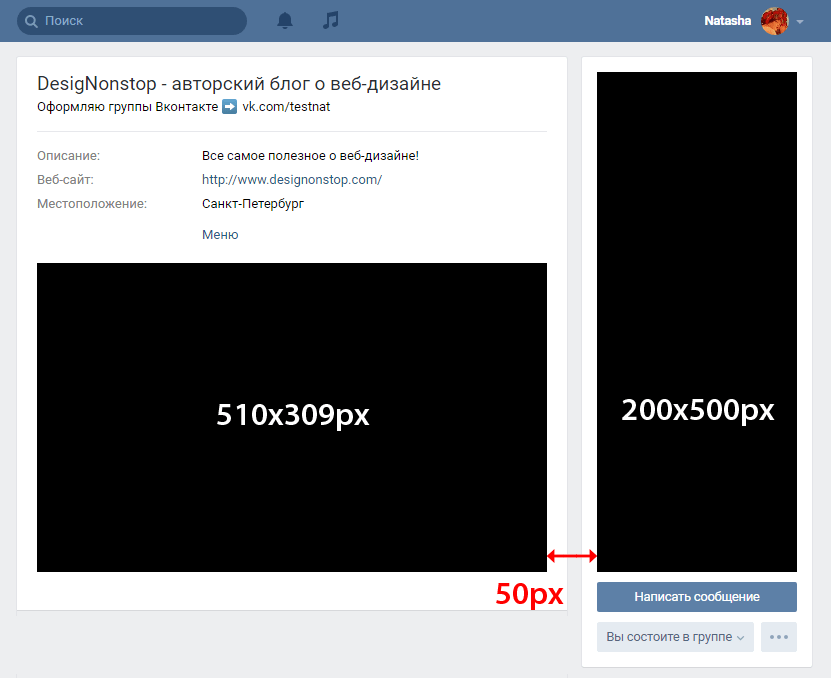
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей.Посмотрите, как это вырезано в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И это делается с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, то окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лезло (точнее, влезло, но в гораздо меньшей степени) надо сделать это в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
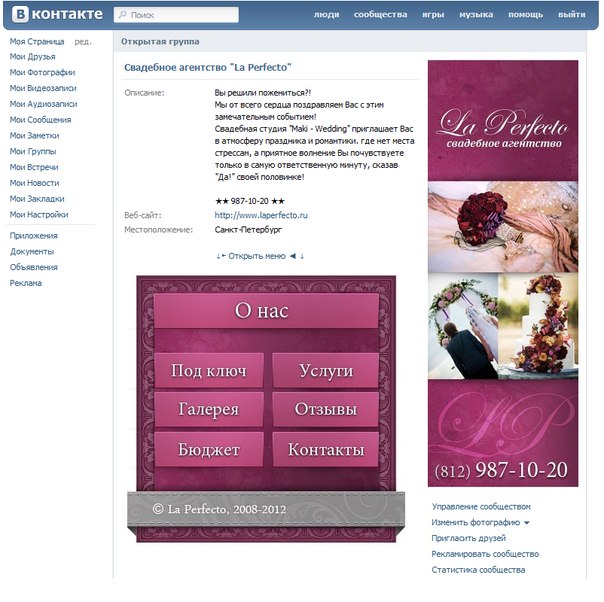
Закрепите вашу публичную страницу или группу — это первое, что видят пользователи, которые идут к вам в гости. В большинстве случаев именно в этом месте размещают навигационное меню по материалам паблика, каким-нибудь интересным постам или важным объявлениям.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно Вконтакте представил обновление — теперь можно скачивать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы Hostegi, характеризующие его.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
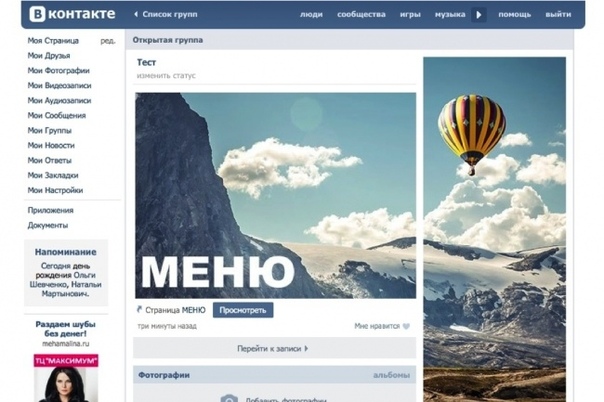
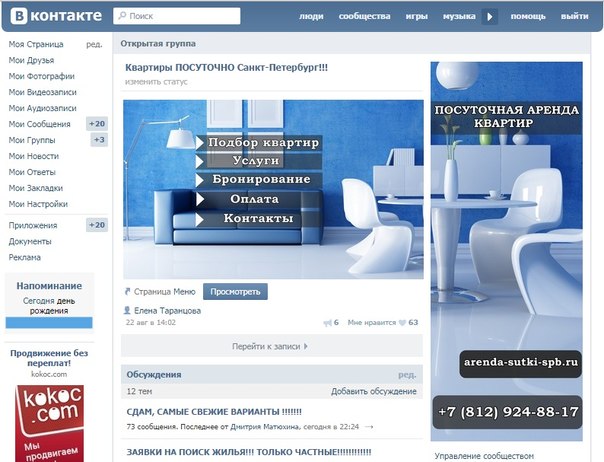
Открыто групповое меню
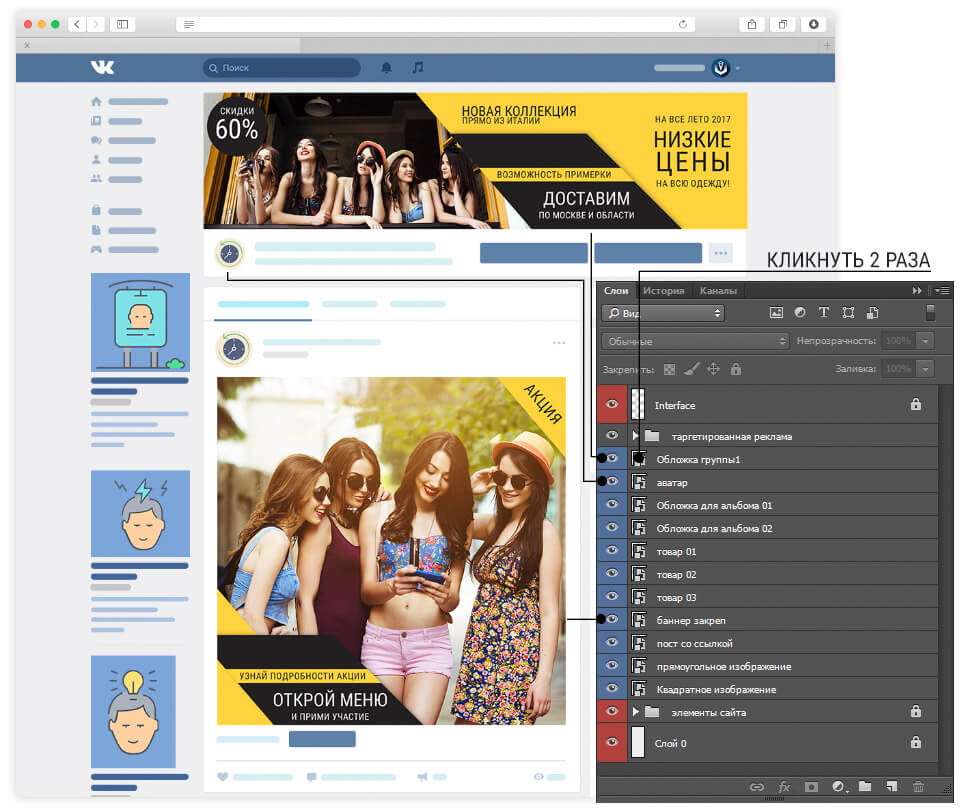
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из моих самых успешных постов — тот, который уже получил и продолжает привлекать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно разместить любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шапка ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и отличным чувством, то вам не составит труда придумать стиль формы для ваших изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. с разным форматированием текста (жирный шрифт, выделение, заголовки и т. д.) или добавить к нему графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и о том, как это сделать в новом дизайне социальной сети. Есть действительно существенные изменения, о которых вам нужно знать, поскольку если меню выполнено в старом дизайне, о котором я писал, то картинки могут сломаться.
Меню группы ВКонтакте — Это ее лицо. Это его пользователь видит, когда только входит в сообщество, и от того, насколько все доступно и привлекательно, во многом зависит, будет ли он постоянным участником группы.
ВАЖНО: После изменения общего дизайна в ВК изменились размеры картинок для меню в социальной сети. Проверьте свою работу и внесите изменения в группы, о которых будет сказано ниже.
Типы меню и их особенности
Прежде всего, при создании сообщества следует определиться с его основной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной площадки;
- ;
- для учебной платформы.
Основная часть принадлежит информации. Это сообщества, в которых пользователю предоставляется развлекательный или информативный контент. Для такой группы целесообразнее использовать меню с отображением основных тем. Таким образом, популярные паблики создают разделы: новости, недавние публикации, популярные публикации, а также разделы специально по тематике группы.
Торговое и обучающее меню могут быть похожими. Вторая цель — помочь пользователю сориентироваться в ассортименте товаров или услуг.Меню для продаж, как правило, включает такие разделы, как каталог товаров, оплата, доставка, акции и скидки, а для обучения оно может ограничиться разделами с описанием услуг, так как здесь главное, что найдет пользователь необходимую пользователю учебную программу или материал.
Как создать меню в группе ВКонтакте: Пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в саму группу.
Чтобы точно ответить на вопрос, как создать меню в группе ВКонтакте, стоит наглядно представить будущий дизайн со всеми разделами, а затем уже в процессе можно добавлять элементы, которые еще приходят в голову.
На первом этапе создается групповой аватар и непосредственно изображения для самого меню. Гармонично будет смотреться единое изображение и для аватара, и для меню.
К выбору или созданию аватарок следует отнестись серьезно, так как многие пользователи уделяют этому особое внимание.Соответствующий рисунок можно найти в Интернете и добавить к нему надпись или какие-либо элементы в фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам нужно сделать выпадающее меню, ищем или создаем картинку, которая лучше всего подходит по теме группы или берет просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все необходимые операции. Все размеры установлены в самой социальной сети Вконтакте и существенные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо вообще не загрузится, либо не будет единообразной с меню.
Алгоритм действий:
- Открываем фотошоп и заходим в «файл» — «Создать» и выставляем ширину и высоту: 760х500 соответственно.
- Выбираем инструмент «Вырезание», а затем «разбиваем фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200хх и Y) — 560 и 0.Это будет групповой аватар.
- Для следующего фрагмента задаем значения ширины и высоты — 50х500, а в координатах пишем 510 и 0. Это пробел между группой Аватар и меню. Эта часть не понадобится.
- Снова выбираем «разбить фрагмент» и разделить по вертикали на 2 части. Для фрагмента сверху установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню.Эта часть также будет видна в группе.
- Теперь скопируйте выделенное или созданное изображение на созданный и разделенный объект. Если горячие клавиши Ctrl + V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в фотошоп.
- Оставшееся пространство поделите по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения не могут быть установлены.
Пишем название каждого раздела.
- Последний шаг — сохранение изображений. Вам нужно сохранять изображения следующим образом: Файл — Сохранить для Интернета. Этот метод подходит для более поздних версий Photoshop. Если в разделе «Файл» надписи «Сохранить для Интернета» нет, то делаем так:
Заходим в пункт «Файл», выбираем «Экспорт» — «Сохранить для Интернета». Все параметры оставлены как есть. Снова нажимаем «Сохранить».
Выберите папку на компьютере и сохраните изображение в ней.Они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы точно разобраться, как создать меню в группе ВКонтакте — напрямую добавить меню в паблик. Для этого:
- Для начала необходимо подключить материалы, так как на главной странице можно добавить любые перегородки. Чтобы он зашел в управление сообществом и в самом низу страницы выберите «Материалы», а затем «Открыть». Сохраняем изменения.
- Скачиваем в группу все фото, кроме аватарок и тех частей, которые не понадобятся.Чтобы фотографии отображались на главной странице, нужно вернуться в управление сообществом и нажать на вкладку «Фото» — «Открыть».
- Загрузить аватар.
- Следующий шаг — включение режима Wiki-разметки. Вы можете сделать это, нажав на значок с ромбиками в правой части страницы в разделе «Редактировать».
- Здесь вставьте код для разметки: [], где [] — ссылка на раздел или страницу, где осуществляется переход при нажатии на фото.Вы можете добавить как ссылки на разделы в самом Вконтакте, так и на внешних ресурсах.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «Свежие новости», например, на «Меню».
- Нажимаем «Сохранить страницу», возвращаемся в основной раздел группы и обновляем страницу. Меню по умолчанию закрыто, но пользователь, нажав на соответствующее имя, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но необходимо проверить, работают ли ссылки и совпадают ли границы с фотографиями.
Услуги по созданию группового меню
Если вы не понимаете, как создать меню в группе ВКонтакте и пошаговую инструкцию вам не помогли, можете воспользоваться специальными сервисами, которые создают и даже добавляют красивое
Decorated menu в группу.
Одна из самых популярных услуг — МЕНУМАКЕ.После подачи заявки заказ будет готов через 5 минут, а затем по запросу меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
Группа Вконтакте, которая отличается красивым дизайном, удобна для навигации и наполнена полезным материалом, всегда вызывает уважение и огромное желание «погулять» по ее страницам, внимательно прочитать материал, сделать лайки и даже представиться.
Поэтому у создателей сообщества на первом этапе его проектирования и наполнения всегда возникает вопрос, какое дизайнерское решение будет правильным для его группы, из каких «кнопок» будет меню и каким контентом наполнить страницы мини-сайта? Ведь все это в совокупности позволит группе ВКонтакте быть более привлекательной, понятной, рабочей и живой. И сегодня я расскажу, как создать красивое меню ВКонтакте и на что обратить внимание.
Заготовки меню ВКонтакте
Для того, чтобы составить меню, сначала необходимо определить его содержание и внешний вид. Вам необходимо знать, из каких разделов будет состоять ваше меню. Это первое. И второе, какую картинку вы будете использовать в своем оформлении и подготовить.
Для этого берется типовой лист бумаги и на нем рисуется (прописывается) макет вашего меню. А именно названия ваших «кнопок», которые будут вести на страницы, заполненные любым контентом.Имея этот набросок перед глазами, вам будет легче добраться до целевой цели.
В прошлой статье видео-урока я наглядно показал, как создать текстовое меню. И в этой статье я еще раз расскажу и покажу на своем примере. Итак, приступим. Моя тестовая группа называется «Здоровье».
Мое меню будет состоять из трех кнопок:
- Секреты здоровья (переход на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (перейти на страницу, где будет описание и ссылка на платный лечебный курс по лечению остеохондроза шеи)
- Здоровая спина (переход на страницу, где описание и ссылка на бесплатный курс лечения спины).
Создание меню
- Для создания меню заходим в «Управление сообществом» во вкладке «Информация» находим «Материалы», ставим «ограничено» и сохраняем.
- Далее возвращаемся на главную страницу Группы и выше видим надпись «Свежие новости», переходим в этот раздел через «Редактировать».
- В открывшемся окне меняем надпись «Свежие новости» в «Меню», например. В пустое поле вводим названия наших страниц — кнопки, слова должны быть заключены в двойные квадратные скобки без пробелов.Каждое имя в новой строке.
- Внизу страницы нажмите «Предварительный просмотр» и посмотрите названия «кнопок», которые стали кликабельными.
- Сразу в разделе «Доступ к странице» настройте параметры. Вы можете смотреть страницу, которую могут редактировать все пользователи — только администраторы, иначе они будут спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Щелкните на стороне «Редактировать».
- Следующий шаг — узнать адреса наших страниц — «кнопок». В меню выберите «Здоровая спина» и на странице «Здоровая спина» нажмите «Редактировать»
- Далее в окне браузера мы видим такой адрес и берем из него только то, что выделено синим цветом. Наш адрес страницы «Здоровая спина» должен выглядеть так: Page- 116040065_52123446, а не: https://vk.com/page-116040065_52123446?act\u003dedit
- Откройте все три страницы через «правку» и скопируйте в себя текстовую тетрадь Три адреса.В моем случае это выглядит так:
страница — 116040065_52123446.
Страница — 116040065_52123461
Страница-116040065_52123485. - Далее нам потребуются адреса наших картинок, которые будут выполнять функцию кнопок. Для этого загрузите подготовленные картинки в альбом личного кабинета и в настройках закройте его от просмотра, чтобы эти нарезанные картинки не видел никто, кроме вас. Если скачать их в альбом группы, то увидеть в них будет все, что на мой взгляд не совсем эстетично.
- Когда вы загружаете все изображения в альбом, придумав его название и отредактировав для конфиденциальности, нажмите на все изображения и перезапишите адреса этих фотографий.
- Для этого смотрим в адресную строку браузера. Скопируйте нужную часть и вставьте в рабочий учебник. Адреса картинок должны иметь такой вид:
В моем случае адрес верхнего изображения такой:
photo1815_337249677
- Заходим в меню через «Редактирование», спускаемся вниз по текстовому меню и наверх прописываем адреса наших страниц — кнопок.Это будет выглядеть так, пример моей страницы:
[]
Для наглядности посмотрите фото:
Я указал цифрами то, что отвечает и обозначает:
1 — это адрес нашей картинки;
2 — это ширина картинки, что означает ширину нашего меню, этот показатель можно менять, но идеальный размер 388 пикселей. Эта цифра должна быть во всех трех рядах Одинака;
3 — это текст « noborder; nopadding » отвечает за то, чтобы между изображениями не было промежутков, что было бы цельным изображением;
4 — это наш адрес нашей страницы меню
Чтобы не ошибиться, вы можете скопировать мой образец и ввести там адреса своих изображений и страниц. - Нижнее текстовое меню под цифрой 5 удалите (удалите) и нажмите «Предварительный просмотр» ниже. Видим ваше красивое меню — сохраните страницу.
- Заходим на главную страницу группы, обновляем ее и нажимаем на «Меню». Все! Наше меню готово! Нажимая на надписи, мы попадем на страницы. Пока они пустые, но все время свое.
Полезная информация в группе ВКонтакте:
Оставайтесь на связи и подписывайтесь на последние новости.
Успехов и удачи!
Как сделать полезное меню группы ВКонтакте
Как создать меню группы ВКонтакте: технический этапИтак, с назначением группового меню разобрались, переходим к технической части. Зайдите в Настройки: Управление сообществом> Материалы> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы начнется вкладка «Свежие новости», приступаем к ее редактированию:
Перейдите на вкладку «Правка» (1), замените название меню (2), мы введем вашу информацию (3), сохраним ее и вернемся на страницу (4).
С 2011 года редактировать меню группы ВКонтакте стало намного проще, Админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так скоординированно, как я хотел, или при работе с кодом можно что-то забыть, поэтому сохраняйте исходный код в текстовых файлах на ПК. Для этого заходим в «Исходный код» и копируем полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите во вкладку «История» и вернитесь к желаемому сохранению:
Как я уже сказал выше, приступим к изучению вики-разметки чуть позже, теперь заполняем наше меню группы ВКонтакте как минимум.Покажу на примере вашей группы. Мне нужен трафик, поэтому он следующий:
Как видите, я подготовил информацию в вордовском документе, произвел редактирование (выделение) текста, добавил ссылки и просто вставил этот текст в меню «Редактирование» группы ВКонтакте.
На этом можно остановиться, но помните, что пользователю очень не хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства читателей добавьте внутренние страницы группы, которая будет вести к статье.Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Если вы перейдете в меню моей группы к приложению, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени еще одну внутреннюю страницу:Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте. Теперь нам нужно его заполнить:
- Нажмите кнопку «Заполнить содержимое».
- Заполните группу содержимого. Отредактируйте это.
- Настроить «Доступ к странице». Если вы заметили, что только члены группы могут просматривать страницу, это будет мотивировать посетителей присоединиться к группе. Сохраните страницу.
- Скопируйте желаемые запросы в адресную строку Страницы, которые только что сохранены. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те циферы, которые нам нужны.
- Вернуться на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… Хотя он должен был быть открыт для вас) и вставьте числа в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» значок (находится на английской раскладке клавиатуры, клавиша SHIFT + \\). Регистрация группы ВКонтакте, не требующая дополнительных знаний редакторов фотошопа. В следующих статьях я покажу, как создать более красивые группы в контакте с. Теперь для тех, кто не умеет создавать красивых украшений Группы ВКонтакте рекомендую посмотреть это видео:
Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте Самостоятельно.Автор на реальном примере Показывает, как создать меню группы ВКонтакте.
Чуть позже мы окунемся в вики более подробно в группах разметки вики ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Привет дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы ВКонтакте.Сделать это не так сложно, как может показаться на первый взгляд, и если у вас есть хотя бы начальные знания Photoshop или рисовальных программ, то у вас точно все получится. Итак, приступим.
При правильном составлении структуры меню может увеличить объем продаж или поток клиентов для вашего бизнеса, это уже зависит от того, в каком направлении движется группа. В качестве примера рассмотрим дизайн интернет-магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все необходимое: номера телефонов, адреса, информацию о заказах, каталог товаров и т. Д.На мой взгляд, такой дизайн помогает увеличить продажи как минимум в 2 раза.
В данном варианте меню представляет собой многораздельный каталог товаров, что делает их очень удобным для поиска. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит покупателям быстро связаться с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок непонятно куда. Согласитесь, что особого желания двигаться по ним нет, наоборот, хочу выйти из группы.
В этих примерах мы разобрали варианты оформления интернет-магазинов, можно использовать что-то подобное и в другой тематике. Формула проста: Четкая структура + графический дизайн = приток клиентов и рост продаж.
А теперь давайте посмотрим на все это с технической точки зрения.
Создайте меню для группы ВКонтакте
Прежде всего, создайте графический макет будущего меню. Для этого воспользуемся программой pHOTOSHOP (для простой картинки это будет неплохой стандартный Paint.). Откройте программу и создайте новый документ:
Я создам картинку размером 500 × 500 пикселей, однако, в зависимости от количества и расположения разделов, размер картинки может быть разным.
Теперь загрузите изображение, которое хотите использовать в качестве фона, и перенесите его на холст. Если вы профессионально владеете программой, вы можете нарисовать фон самостоятельно.
Тогда напишите в фоновой картинке заранее продуманные разделы, кнопки и номера телефонов. В дальнейшем превращаем их в ссылки:
Чтобы сделать разрезы максимально точными, нужно использовать вспомогательные линии, нажав Ctrl + R.Наведите указатель мыши на верхнюю линию и перетащите ее примерно так:
Последним шагом будет вырезание объектов. Для этого нажмите кнопку «Froge Guides» (фрагменты из направляющих) на верхней панели Инструменты:
Сохраните структуру для веб-устройств. Формат изображения выставляем JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с рамками будущего меню, которые нам нужно передать в группу.
Показать меню с вики-разметкой
В своей группе перейдите в «Управление сообществом» и проверьте, подключен ли раздел «Материалы».Если раздел отключен, подключите его:
После этого в группе появится вкладка «Свежие новости». Нажмите на кнопку «Редактировать», вы перейдете в текстовый редактор:
Вместо стандартного заголовка зарегистрируйте свой, а также включите режим вики-разметки, нажав на значок ромба:
Теперь откройте группу в новом вкладка и загрузите загрузочный фрейм в фотоальбом, и вставьте следующий код в текстовый редактор столько раз, сколько фреймворк сломается:
| [[Photo133337_133701019 | 370px; nopadding; | страница- 13333337 _13333337]] |
Вместо значения «photo133337_133701019» нужно вставить ссылку на фотографию
Вместо значения «Page-13333337_1333337» нужно вставить ссылку на нежелательную страницу или раздел группы
Вместо 370px можно выбрать увеличьте свои размеры, а параметр NOPADDING позволяет вывести полное изображение, без него наше меню было бы удалено с фрагментами.
Нажав на кнопку «Просмотр», вы можете увидеть, как будет выглядеть меню в группе. Если все устраивает, то нажимаем «сохранить результаты» и радуемся проделанной работе.
Как сделать группу «ВКонтакте»
Наверное, нет смысла говорить о такой социальной сети «ВКонтакте»: почти у каждого первого человека есть страничка в ней. Многие очень активно этим пользуются и создают всевозможные тематические группы, объединяющие единомышленников. Как оформить группу ВКонтакте, чтобы она была красивой, чтобы было удобнее ориентироваться в предлагаемых материалах и просто поднимать настроение посетителей? Для этого вам потребуются навыки работы с графическими редакторами (например, Adobe Photoshop) и, собственно, наличие этих редакторов на вашем компьютере, помимо компьютера, Интернета и учетной записи в этой социальной сети.
Теперь, чтобы оформить группу «ВКонтакте», вам, прежде всего, необходимо ее создать. Для этого щелкните пункт «Мои группы» в боковом меню и перейдите на страницу «Сообщества», где нажмите «Создать сообщество». В появившемся сразу же окне введите название своей группы и нажмите «Создать сообщество». Группа создана.
Прежде чем оформить группу «ВКонтакте», ее необходимо настроить. Для этого заполните несколько информационных полей на странице «Первое редактирование» и активируйте необходимые блоки.Если вы еще не определились с настройками, то пропустите этот шаг и вернитесь к нему чуть позже, щелкнув ссылку «Управление сообществом», которая находится в главном меню группы. Но, чтобы создать красивый дизайн группы ВКонтакте, нужно включить блок «Материалы».
Привлекательный дизайн базы данных — это аватар и меню с картинками. Для их создания вам понадобится графический редактор. В процессе создания регистрации выделяется 3 основных этапа: создание и подготовка необходимых изображений, непосредственная загрузка их в указанную группу и создание функционирующего меню с помощью вики-разметки «ВКонтакте».
Перед тем, как оформить группу «ВКонтакте» создайте аватарку в графическом редакторе. Для него можно составить абсолютно любую композицию, но по высоте она должна быть менее 800 пикселей (пикселей), а по ширине — не более 200 пикселей. Если вы загрузите изображение большего размера, «ВКонтакте» все равно уменьшит его.
Затем начните создавать меню, состоящее из нескольких картинок, которые тесно связаны друг с другом таким образом, что создают впечатление единого целого. С помощью вики-разметки вам нужно назначить каждой странице страницу, которая должна открываться при нажатии на нее.
Чтобы получить этот эффект, вам нужно создать в редакторе одно большое и законченное меню с картинками шириной не более 370 пикселей. Выберите фон, нарисуйте на нем кнопки и напишите на них названия нужных разделов, затем разделите это изображение на части.
Когда меню и аватар будут готовы, вы можете запускать загрузку изображений на сайт. Чтобы загрузить аватар, нажмите «Загрузить фото». Эта ссылка находится на главной странице группы. В процессе загрузки укажите часть аватара, которая будет служить значком.После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
Для этого нажмите ссылку «Редактировать», которая появляется при наведении курсора на пункт «Свежие новости». На открывшейся странице в верхнем поле необходимо ввести название меню. Предусмотрено большое поле для ввода разметки вики и создания самого меню или других материалов.
Как дальше оформить группу «ВКонтакте»? Следующим шагом является ввод кода разметки вики для каждого из фрагментов меню, используя следующий шаблон:
[[фото- | <ширина> x <высота> пикселей; без границ; nopadding | http: // vk.com / pages? oid = — & p =
Все элементы, заключенные в <угловые скобки>, заменяются реальными значениями для вашего меню, где:
— это ID (идентификатор) изображения, его можно увидеть в адресной строке, если щелкнуть нужный фрагмент меню в альбоме;
<ширина> и <высота> — ширина и высота изображения-фрагмента;
— ID группы, которую вы регистрируете. Его также можно увидеть в адресной строке страницы редактирования меню;
<Имя_страницы> — это текст имени страницы, на которую кнопка будет указывать в следующий раз.Каждый пробел в названии обязательно должен быть заменен нижним тире.
Более подробную информацию о вики-разметке можно найти, щелкнув ссылку на странице редактирования по ссылке «Помощь по разметке». Также для создания красивого оформления группы можно использовать форматирование текста, спойлеры, таблицы, которые можно создать с помощью вики-разметки.
Пошаговые инструкции и рекомендации. Важность вики-разметки в продвижении вашего проекта
Привет, друзья!
Хотите сделать группу ВКонтакте столь же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу комфортнее. . Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их каким-нибудь цветом, чтобы они были хорошо видны, и мы сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, или к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в фотошопе созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Проделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, вам нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о которой мы и говорим и рассмотрим и рассмотрим принцип его оформления на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фотогруппу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу вам как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» .И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете, как сделать меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с ним. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинки, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим будет намного сложнее создать картинку. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкций. Чтобы сделать меню в группе ВКонтакте, вам потребуется выполнить несколько простых действий:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в фотошопе менее чем за полчаса. В другом редакторе сделать было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Затем вам необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить. Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а также укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-11
77_51764020». - Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Так будет выглядеть наше меню для группы ВКонтакте. Если вы хотите увидеть его лично, то сюда
Картинка была вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении той цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост! Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад.В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 x 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа.После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Этап Третий
Копия адреса страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она есть что-нибудь, поэтому ее нужно удалить.
Это все.Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные клетки;
- |) Указывает конец.
Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Wiki-страница не может содержать более 17 незакрытых тегов.
- При установке коэффициента ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу.Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ.Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как это вырезано в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей.Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей.Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения.С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры Не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть аккуратнее и профессиональнее. Пример:
- Сам аватар и миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно на этот запрос идут качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или выпуска продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Скачайте аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью как так называемую «шапку». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Эскизы — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы находитесь не в лучшем свете, можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки, используя единую концепцию и цвета, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругленная» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Меню разработки
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонки для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно зайти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200×500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если комплекта с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при оформлении заказа покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальное количество ссылок расположено на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Нужен для группы в ВК. Как создать группу Вконтакте и правильно ее оформить. Пошаговая инструкция. Для чего нужна группа в ВК?
Если вы хорошо разбираетесь и разбираетесь в конкретной теме и проводите много времени в Интернете, то со временем вам захочется создать свою группу, например, ВКонтакте. Для чего это? Группа поможет вам найти людей по вашим интересам. Вы можете поделиться информацией с участниками группы, обсудить различные вопросы по теме группы.Также группа поможет вам в продвижении вашего интернет-бизнеса, здесь вы сможете сделать хорошую рекламу. Эта статья ответит на вопрос — «Как создать группу в контакте?». а также коснется вопроса продвижения группы в контакте.
Инструкция как создать группу в ВК
Прежде всего, вам необходимо авторизоваться на своей странице ВКонтакте, на которой вы создадите группу.
Далее перейдите в раздел «Мои группы».
Поскольку мы создаем группу со всеми вытекающими из этого возможностями, мы выбираем именно этот элемент.Теперь мы придумали название для группы. Он должен включать ключевое слово. Хорошее имя в поисковых системах имеет хорошую частоту. Можно будет изменить название группы, но когда группа наберет популярность, изменение названия группы будет неуместным. Поэтому лучше сразу дать своей группе продуманное название.
Настройки и созданная группа ВКонтакте
Можно сказать, что группа уже создана, то есть фундамент создан.Теперь вам нужно заняться его основными настройками.
Во вкладке «Информация» указываем адрес любой страницы латиницей.
Очень важным шагом является описание сообщества. Это первое, что видит гость, когда ищет нужную группу. Размер текста в описании не должен быть слишком большим. Необходимо записать в тексте самые важные моменты вашей темы и быть окрашенными в позитивный цвет.
В форме настроек группы выберите тип группы: открытая группа, ограниченная или закрытая.Кроме того, если у вас есть собственная страница блога, вы можете добавить ее URL. Вы также можете добавить название своего сайта. После заполнения необходимых данных нажмите кнопку «Сохранить».
Сеть Вконтакте — это достаточно хорошо продуманная и организованная социальная система специально для нужд людей. Если при первом заполнении вы указали что-то не так, не волнуйтесь. Вы всегда можете исправить допущенные ошибки, отредактировать информацию, выбрав раздел «Управление сообществом».
Контентное наполнение и продвижение группы ВКонтакте
Перейдем к не менее серьезной части дальнейшего развития группы, это ее наполнение и продвижение.Для популяризации нужно загружать в группу видеоролики своих интересов, аудиозаписи, фотографии. Установите яркую и красивую аватарку на главную страницу. Чтобы привлечь внимание интернет-жителей, старайтесь скачивать всегда свежую и проверенную информацию по своей теме. При соблюдении этих правил количество гостей на странице увеличится. Кроме того, гости страницы начнут «репостить» ваш интересно подобранный контент, тем самым запустив раскрутку группы.
Установить яркую и красивую картинку группы на главной
Помимо помощи друзей, количества просмотров видео, групповых посещений и подписчиков, акция также увеличится с помощью их знакомых или соседнего партнера группы. Вы можете обмениваться сообщениями между группами. Причем проводить как бесплатные обмены (при условии, что в этом сообществе не более 3000 человек), так и платные (если в сообществе более 5000 человек).
Вы должны понимать, что раскрутка группы в короткие сроки не подойдет.Это довольно длительный процесс, и его следует иметь в виду. Одно из условий прогрессивности группы — постоянное обновление контента. Чем чаще вы будете загружать свежую информацию, тем лучше. Еще одно условие — качество загружаемой информации.
Профессионально оформленная группа станет мощным рекламным толчком в продвижении вашей темы. Если вы занимаетесь продажей продуктов, группа поможет повысить спрос на них. Кроме того, созданная группа может помочь в увеличении посещаемости конкретного блога или вашего сайта.Здесь можно завести полезные для жизни знакомства.
Раскрутка группы в контакте — видео
На этом, как мы полагаем, получен ответ на поставленный в начале статьи вопрос о создании группы. На этом этапе вы узнали, как создавать и заполнять групповой контент. Кроме того, теперь вы знаете некоторые секреты продвижения группы в контакте. Мы надеемся, что все поняли, что это очень полезный и прибыльный инструмент в сети.
Нет пользователя Интернета, который не слышал о социальной сети ВКонтакте.Объяснить это довольно просто — ВКонтакте позволяет не только общаться с друзьями, находить единомышленников, смотреть видео и слушать музыку, но и создавать собственные сообщества. Любой пользователь ВКонтакте может создать свое сообщество по определенной теме. Разберемся, как создавать сообщества ВКонтакте?
Как создать сообщество ВКонтакте?
Первое, что нам нужно для создания сообщества, это ввести имя пользователя и пароль и войти на нашу страницу. Далее переходим во вкладку — «Группы» .
В правом верхнем углу страницы вы увидите вкладку «Создать сообщество» . После при нажатии на нее перед вами появится меню:
Ваша задача — определиться с точным названием сообщества и категорией, к которой его можно отнести. Мы создадим с вами группу. Для этого введите имя и заработайте «Создать сообщество».
Итак, нам нужно заполнить следующие пункты меню:
- Название группы … Вкладка «Информация» содержит поле «Название группы». Мы определились с этим раньше, но всегда можем поменять на что-нибудь другое.
- Адрес страницы. Содержит ссылку на ваше сообщество.
- Описание сообщества … Вы должны нести ответственность за заполнение этого поля. Есть не только ряд пользователей, которые любят читать описание группы, но и поисковые системы. Благодаря вашему описанию новые пользователи смогут находить группы из таких поисковых систем, Яндекс и других.Итак, создаем описание сообщества.
Вот пример, сделанный за пару секунд. Будьте максимально ответственны при заполнении этого поля!
- Темы сообщества. Зачем нужно заполнять это поле? У каждого сообщества ВК есть своя тема, которая учитывается при поиске. Если мы решили создать группу «», не рекомендуется выбирать тему «Кулинария» или «Спорт». Идеальный вариант — «Развлечение».
- Веб-сайт. Если у вас есть веб-сайт, вы можете ссылаться на него. Все пользователи вашей группы смогут зайти в нее после вашего посещения. У нас нет веб-сайта, поэтому оставим это поле пустым.
- Местоположение. В месте вы можете указать страну, город и даже улицу, на которой вы находитесь.
- Стенка. Как мы помним на стене, администраторы групп могут создавать любые сообщения. В некоторых группах публиковать сообщения могут сами пользователи.
Есть несколько вариантов «Стены»: выключенный, открытый, ограниченный и закрытый.Выбираем ограниченный вариант. В этом случае только администраторы группы могут писать сообщения на стене, и любой участник может их комментировать.
- Видеозаписи … Видео также могут быть открытыми, ограниченными и отключенными. Как и в предыдущем случае, выбираем ограниченный вариант. Это можно отнести к аудиозаписям, документам, обсуждениям и фотографиям.
Итак, в нашем сообществе только мы можем добавлять любую информацию, а другие пользователи могут только комментировать ее.
- Групповой тип. Последнее поле — «Тип группы». Любой пользователь может присоединиться к открытой группе. Приватный — вы сами можете приглашать пользователей или подтверждать заявки. А присоединиться к частной группе можно только после вашего приглашения.
Наша новая группа будет открыта. Остальные вкладки нам пока не нужны — нажимаем «Сохранить».
Так выглядит наша группа:
Теперь наша задача — наполнить группу и привлечь в нее новых пользователей. Не думайте, что это довольно простая работа.Для начала вы можете пригласить всех друзей в свое сообщество, но маловероятно, что хотя бы , 50% пользователей подтвердят вашу заявку. Поэтому многие администраторы рекламируют свое сообщество в других группах и ресурсах.
Заполнение группы — тоже довольно сложная работа. Каждый день нужно создавать новые интересные посты и обсуждения. В этом случае не следует забывать следить за посещаемостью группы. Для этого перейдите во вкладку «Статистика сообщества» и посмотрите на индикаторы.
Как мы видим, на данный момент мою новую группу посетил один уникальный пользователь.
Заполнение группы
Первое, что мы сделаем с вами, это аватар группы. Для этого нажмите «Загрузить фото» и наслаждайтесь результатом.
Точно так же мы загружаем музыку, видео, документы и создаем обсуждения.
При заполнении текстовых постов следует обращать внимание на их уникальность. Если ваша группа полностью состоит из неуникального контента, она не сможет стать успешной и популярной.
Предлагаю подробный мануал, как создать контактную группу по продаже товаров в интернете. Теперь достаточно создать сообщество в контакте и напрямую привлекать клиентов через социальные сети с тысячной посещаемостью.
Здравствуйте мои дорогие читатели блога. Сегодня будет полезная статья для многих пользователей социальных сетей. Интернет-бизнес принимает все новые и новые формы, создавая каналы связи с потенциальными покупателями. Бизнес ищет аудиторию.Социальные сети обладают огромным человеческим ресурсом, и бизнес хочет с ним связываться.
Социальная сеть Вконтакте — самая крупная и популярная интернет-платформа, аудитория которой составляет более 81 миллиона посетителей в день. Компании, как большие, так и маленькие, в поисках точек соприкосновения с этой массой создают, преследуя две цели (обратная связь и продажи) с одной идеей — привлечь клиентов. Социальная сеть особенно активно использовалась небольшими компаниями и частными лицами для ведения бизнеса.
До сентября 2015 года на платформе Вконтакте не было специально таргетированных технологий для презентации товаров, кроме рекламных инструментов.Предлагаемые продукты ограничивались фотографиями и описаниями продуктов, а также рекламными заметками. Чтобы купить или получить информацию, покупателю необходимо самостоятельно связаться, потому что вероятность совершения сделки снизилась.
Осенью была представлена возможность, значительно расширяющая возможности ведения бизнеса в социальной сети. Сервис «Товары» интегрирован в сообщества и публичные страницы, расширяя функционал до уровня простого интернет-магазина.
Предприниматели стремятся осваивать торговый инструмент для бизнеса через социальные сети.Во избежание ошибок стоит проанализировать, как создать группу в контакте, чтобы правильно продавать товары и наполнять ее привлекательными товарами с отличной графикой.
Как создать сообщество в контакте и его основные типы
Взаимодействие с социальной сетью начинается с простой регистрации для создания личной страницы, открывающей доступ к возможностям сервиса. Без собственной странички невозможно работать в контакте. Меню слева отображает разделы, для перехода в раздел сообществ нужно выбрать «Мои группы»
На вкладке отображается список групп, членом которых вы являетесь, если таковые имеются.Для создания группы необходимо нажать кнопку «Создать сообщество». С мобильного устройства, например с телефона, группу можно создать только через браузер. Официальное приложение немного ограничено по функциональности по сравнению с полной версией браузера.
В открывшемся окне нужно определиться с названием и типом группы.
Стоит остановиться на типах сообществ подробнее, чтобы разглядеть отличия и преимущества между ними.
- Группа по своей концепции создавалась для объединения людей с общей идеей или интересами, в первую очередь для общения.Группы встречаются гораздо чаще, в первую очередь потому, что они появились вместе с самой социальной сетью. Инструмент стал привычным для пользователей. Группа может быть закрытой или открытой, но каждый может присоединиться к открытой или закрытой с согласия администратора группы.
- Публичная страница создана для официального представления компании, человека или бренда. Основная цель — информирование и продвижение тематики страницы. Публичная страница — это более узкий инструмент коммуникации, способ рассказать о себе или компании, но по дизайну она меньше предназначена для коммерции.Публичная страница не может быть закрыта, ее информация открыта для просмотра всем, даже пользователям, не имеющим своей страницы.
При создании общедоступной страницы можно выбрать один из 4 типов, с небольшими различиями между собой.
Группа создается в один клик. При создании любого типа сообщества открывается меню с настройками, выбором используемых блоков и другими параметрами. В дальнейшем для изменения параметров необходимо перейти по ссылке под основным изображением (аватаркой) сообщества — «Управление сообществом»
Функциональное различие между групповой и публичной страницей
Вам нужно понимать существенные различия, чтобы понять, как создать группу в контакте для продажи продуктов.Группа и паблик имеют разный дизайн:
Различия видны в расположении блоков, например, блока фотографий. Для более детальной настройки вам необходимо перейти в «Управление сообществом».
Одним из основных отличий паблика от группы является раздел «Свежие новости», а точнее его отсутствие на паблике. В разделе «Последние новости» вы можете создать групповое меню с удобной навигацией и уникальным дизайном. Часто используется для продажи товаров.
Не менее важна разница в работе центрального элемента сообщества — стены. Публикации доступны только администрации страницы, для пользователей вы можете включить или отключить комментирование записи.
Другие отличия включают:
- Пользователи группы — участники, публичная страница — подписчики. Название кнопки вступления отличается точно так же.
- Группа может быть привязана к месту, достаточно указать местоположение в соответствующем поле.
- Публичная страница может иметь день рождения, для этого нужно указать дату создания, у группы такой возможности нет.
- На публичной странице нет кнопки «Пригласить друзей», вместо этого есть опция «Рассказать друзьям», очень эффективный способ продвижения. Таким образом, пользователь просто получает информацию о работе публичной страницы, в отличие от принудительного приглашения от группы.
- Только на публичной странице есть блок мероприятий для организации встреч или праздников.
В процессе работы и понимания того, как создать сообщество в контакте, следует обращать внимание на интересный и уникальный контент группы с целью его продвижения. От платной рекламы до обмена публикациями между группами схожей тематики.
Как создать группу в контакте по продаже товаров
Возвращаясь к процессу создания, после определения типа группы введите имя. Например, название — «Магазин».
Поле «Описание сообщества» используется для предоставления информации о компании, ее целях и деятельности.Описание лучше сделать интересным и лаконичным.
Укажите тематику сообщества, в соответствии с деятельностью компании и возрастными ограничениями, если таковые имеются.
Создание витрины товаров в группе
Услуга доступна абсолютно бесплатно, но по умолчанию отключена. Для подключения перейдите по ссылке «Управление». Во вкладке «Информация» внизу укажите «Включение».
Сервис предлагает функционал небольшого интернет-магазина, укажите город расположения магазина и используемую валюту.В поле контактов для связи укажите человека, например менеджера, который отвечает за общение с клиентами. При нажатии кнопки «Написать продавцу» с ним откроется диалог.
«Описание магазина» открывает окно редактирования описания компании
В результате появится новый блок «Товары».
Следующий этап — это каталог, ради которого разбираемся, как создать сообщество в контакте.Чтобы добавить позицию в каталог — «Добавить», либо нажмите на название блока, чтобы перейти в каталог.
Здесь вы можете создать выборку, другими словами, по категории.
У каждой коллекции есть название, лучше по категории, и главное изображение (обложка). Размер не менее 1280х720 пикселей.
Заполнение выборки осуществляется путем добавления и заполнения индивидуальной карты.
Дайте каждому продукту уникальное имя и описание с перечислением преимуществ.Как и в коллекции, у каждой копии есть основное изображение. При загрузке миниатюра должна быть отмечена для отображения в общем каталоге.
Также можно добавить дополнительные фото, до 5 штук. В поле «Категория» отметьте подходящую в списке и введите цену. Если его еще нет в наличии или вы не готовы предлагать его покупателям, установите флажок «Товар недоступен».
Результатом всей работы станет удобный и наглядный каталог с информацией, указанием цен и привлекательными фотографиями.
Если предложение заинтересовало, клиент может обратиться к продавцу — «Написать продавцу». В поле «Получатель» автоматически указывается лицо, выбранное ранее, например, менеджер магазина. Выбранный пункт прикрепляется к шаблону сообщения, вы можете дополнительно добавить свои вопросы или комментарии.
Без сомнения, услуга «Товары» — удобный инструмент, упрощающий взаимодействие покупателя и продавца в социальной сети.Достаточно один раз разобраться и понять, как создать группу в контакте, чтобы продавать свой товар уже сегодня, чтобы эффективно использовать и развивать этот канал коммуникации с огромной аудиторией потенциальных клиентов.
Вот пример создания уже существующего магазина спортивного питания:
Для более полного понимания прочитанного советую посмотреть мою видеоинструкцию
Надеюсь, материал будет полезен многим начинающим интернет-предпринимателям.Нам нравится и перепубликуем эту статью, если она вам нравится.
Социальная сеть «ВКонтакте» — самый популярный сервис, который ежедневно посещают до 50 миллионов человек. Активность во многом формируется за счет популярных групп и официальных страниц, на которых публикуются новости, музыка, фильмы, фотографии и другой развлекательный и познавательный контент. Сервисы автоматической публикации и программы продвижения позволяют минимизировать ваше участие в этом процессе и тратить минимум времени на администрирование собственного ресурса.
Цели создания группы:
1. Продвижение товаров и услуг коммерческих организаций.2. Поиск единомышленников и формирование ассоциаций по интересам.
3. Создание корпоративного сообщества учебного заведения, компании, спортивного клуба.
4. Популяризация политических партий и общественных объединений.
5. Формирование обратной связи с органами власти и общества.
6. Получение прибыли за счет продвижения страницы и публикации рекламы.
7. Пропаганда музыки, литературы и других видов творчества.
Процесс создания группы:
1. Щелкните вкладку «Мои группы» и щелкните «Создать сообщество».
2. Выберите тип и имя сообщества. «Ивент» подходит для рекламы разового мероприятия (концерт, выпускной бал, поездка), «Паблик» — для презентации человека, компании, бренда, «Группа» — для других целей.
3. В дальнейшем, в зависимости от выбранной должности, вам потребуется ответить на дополнительные вопросы.
4. Именно класс «Группа» дает творцу самые широкие возможности, поэтому стоит остановиться на нем. Вы сможете создать оригинальный дизайн и воспользоваться другими полезными сервисами.
5. Укажите важные параметры: название, тему, введите описание будущей группы. Выберите короткий адрес, который сделает страницу уникальной и упростит ее поиск, если пользователь по каким-то причинам не может найти страницу. Не используйте в названии специальные символы, так как это в дальнейшем усложнит поиск сообщества.
6. Активируйте необходимые модули (тип стены — открытая или закрытая, фото, видео и аудиозаписи и прочее). При необходимости укажите веб-сайт и местонахождение группы (это очень важно для продвижения коммерческих продуктов и рекламных мероприятий).
8. Группа готова. Теперь вы можете публиковать любые новости в ленте, добавлять аудио- и видеозаписи, создавать виртуальный каталог, вставляя новые фотоальбомы, назначать менеджеров, приглашать новых пользователей в группу.
Групповое продвижение
Вы можете продвигать свое сообщество несколькими способами:
1. Пригласите друзей. Раньше администратору была доступна такая опция, как отправка приглашений случайным людям. Сейчас это запрещено из-за многочисленных злоупотреблений и спама. Однако выход есть — найти новых друзей и рекламировать среди них сообщество.
2. Покупка рекламы. Вам нужно выбрать вкладку «Рекламируемое сообщество», пополнить свой счет с помощью раздела «Бюджет», а затем начать создавать свое объявление.Его можно привязать к определенному региону (стране, городу), что идеально подходит для коммерческих групп.
Также можно использовать другие методы продвижения: вирусный маркетинг, SEO-оптимизация (на данный момент в поисковых системах хорошо продвигаются группы с уникальным контентом), публикация видеоматериалов со ссылкой на вашу страницу.
Создание собственного группового меню
Уникальный дизайн сообщества Вконтакте позволяет ему выделиться среди конкурентов и упростить навигацию по материалам группы.Однако на это уходит немного больше времени, как и на установку программы — Photoshop.
1. Войдите в систему управления группами и ограничьте добавление контента (это смогут сделать только администраторы).
2. Теперь необходимо создать картинку с будущей навигацией и сохранить ее в нужном формате (GIF, JPEG).
3. Разрежьте изображение навигации на отдельные сегменты, каждый из которых станет гиперссылкой, используя инструмент вложения, а затем сохраните шаблон как GIF.
4. Если вам лень пользоваться фотошопом или вы не хотите устанавливать его на свой компьютер, скачайте готовые шаблоны, которых в Интернете предостаточно.
5. Например, возьмем общий шаблон, созданный с помощью вики-разметки. Его загрузка еще проще и быстрее.
6. Нажмите «Последние новости» и выберите «Режим разметки вики», а затем вставьте готовый код, взятый из шаблона.
7. Для включения фотографий в код необходимо загрузить их в альбом, а затем вставить ссылку в нужное место.
Таким образом, группа в контакте может быть создана всего за несколько часов работы, при этом тратить деньги на чужую работу совсем не обязательно. Вам доступны не только базовые варианты, но и собственный дизайн, который сделает сообщество уникальным и неповторимым. Ответы на любые вопросы можно найти в Интернете и в социальной сети Вконтакте: очень удобно и просто.
Группа ВКонтакте — это собрание людей, объединенных общим интересом на одной странице.Создать довольно легко. Но сначала давайте определимся, что это за паблики и для каких целей они создаются.
Типы пабликов в ВК- Представительство компании — для повышения лояльности, быстрого общения с потребителями, продвижения бизнеса в целом и сайта в отдельности.
- Сообщество интересов — хобби, клубы, профессионалы под одной крышей, коллеги, одноклассники и т. Д.
- СМИ — городские, русские, узконаправленные.
- Фан-клуб — посвящен физическим лицам.
Доска объявлений — посты всех участников публикуются бесплатно или платно. - Интернет-магазин — такую группу можно бесплатно создать для продаж в ВКонтакте.
и т. Д.
Они могут быть открытыми (присоединяется любой человек, перед присоединением он может просматривать ленту новостей и т. Д.) И закрытыми (администратор предоставляет доступ по запросу).
Кроме того, это понятие достаточно широкое, и его можно разделить на три типа:
- Собственная группа в ВК — самый популярный тип сообществ, который можно создать для всех вышеперечисленных типов.Включает общение, обмен новостями, фотографиями, анкетами и т. Д.
- Публичная страница — больше подходит для уведомления заинтересованных лиц о различных новостях, отправляемых от имени администратора.
- Событие — создано для рассылки приглашений на поездки, дни рождения, встречи, концерты.
- Привязан к определенной дате, перед началом мероприятия всем участникам приходит напоминание об этом.
Итак, приступим.
Как создать группу ВКонтакте
3.Выберите вид.
4. Переходим к следующему экрану, где заполняем необходимые поля и выбираем тему.
5. На следующем экране заполните описание, мы можем изменить URL на короткий (выделен красным прямоугольником), загрузить готовую обложку.
Название должно быть кратким и запоминающимся. Обязательно используйте ключевые слова. Размер обложки — 1590х400 пикселей. Не забывайте о правильном мобильном отображении заголовка на телефонах, чтобы все его красочные важные цвета отступали от краев.
6. Прокрутите экран вниз. Вы можете включить кнопку действия, которая будет отображаться справа под заголовком. Например, с его помощью можно позвонить, написать администратору, перейти на сайт или в приложение и т. Д.
7. Заполните оставшуюся информацию даже ниже: тип сообщества, сайт, номер телефона, автор, который будет публиковать новости в ленте (вы можете разрешить это участникам), импортируйте RSS и Twitter. Вы также можете ограничить возраст участников (например, отсеять несовершеннолетних).
8. Заполнив все поля, вы можете внести изменения или продолжить заполнение паблика в разделе «Управление».
9. В разделе «Разделы» мы разрешаем или запрещаем ссылки, видео, фото, аудио, обсуждения, события, контакты. Отдельный блок интересен — Товары, к ним можно подключить полноценный интернет-магазин. Основной блок будет отображаться под заголовком, второстепенный — под ним. Для интернет-магазина рекомендуется пометить «Товары» в качестве основного блока.
Не забывайте сохранять каждое изменение.
12. В следующей вкладке вы можете указать адрес, отметить его на карте. Если их несколько, то можно отметить все.
13. Следующий момент будет интересен веб-разработчикам. В нем можно добавить динамику в шапку, связать паблик с интернет-магазином, упростить работу с кодированием на языках программирования.
14. Виджет сообщений помогает взаимодействовать с посетителями и отвечать на их вопросы публично, вы также можете разместить специальный виджет на своем сайте.
15. Очень интересен раздел «Приложения». Например, вы можете создать кнопку заказа, подключить продажу корзины, реализовать продажу билетов, назначить встречу и многое другое.
16. В следующем пункте вы можете организовать прием виртуальных денег через сервис ВКонтакте.
Итак, создание группы завершено. Теперь нужно поработать с публикациями и пригласить подписчиков.
Вот так может выглядеть заполненная группа:
Вы также можете создавать свои собственные группы на своем мобильном устройстве.Для этого нужно открыть браузер и работать не через мобильную версию, а с полной версией сайта. Вся работа происходит так же, как на компьютере. Разве что на ПК работать удобнее, так как перед глазами большой экран, расширенная клавиатура, удобная мышь и пакет полезных программ.