Мобильная версия сайта или адаптивная верстка
Что такое адаптивный веб-дизайн
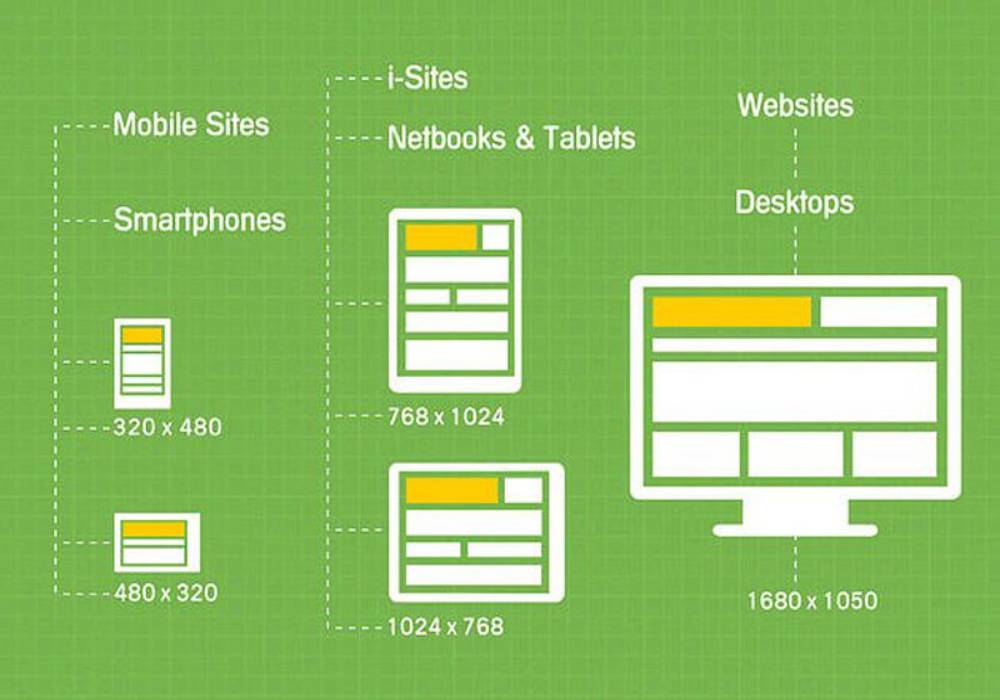
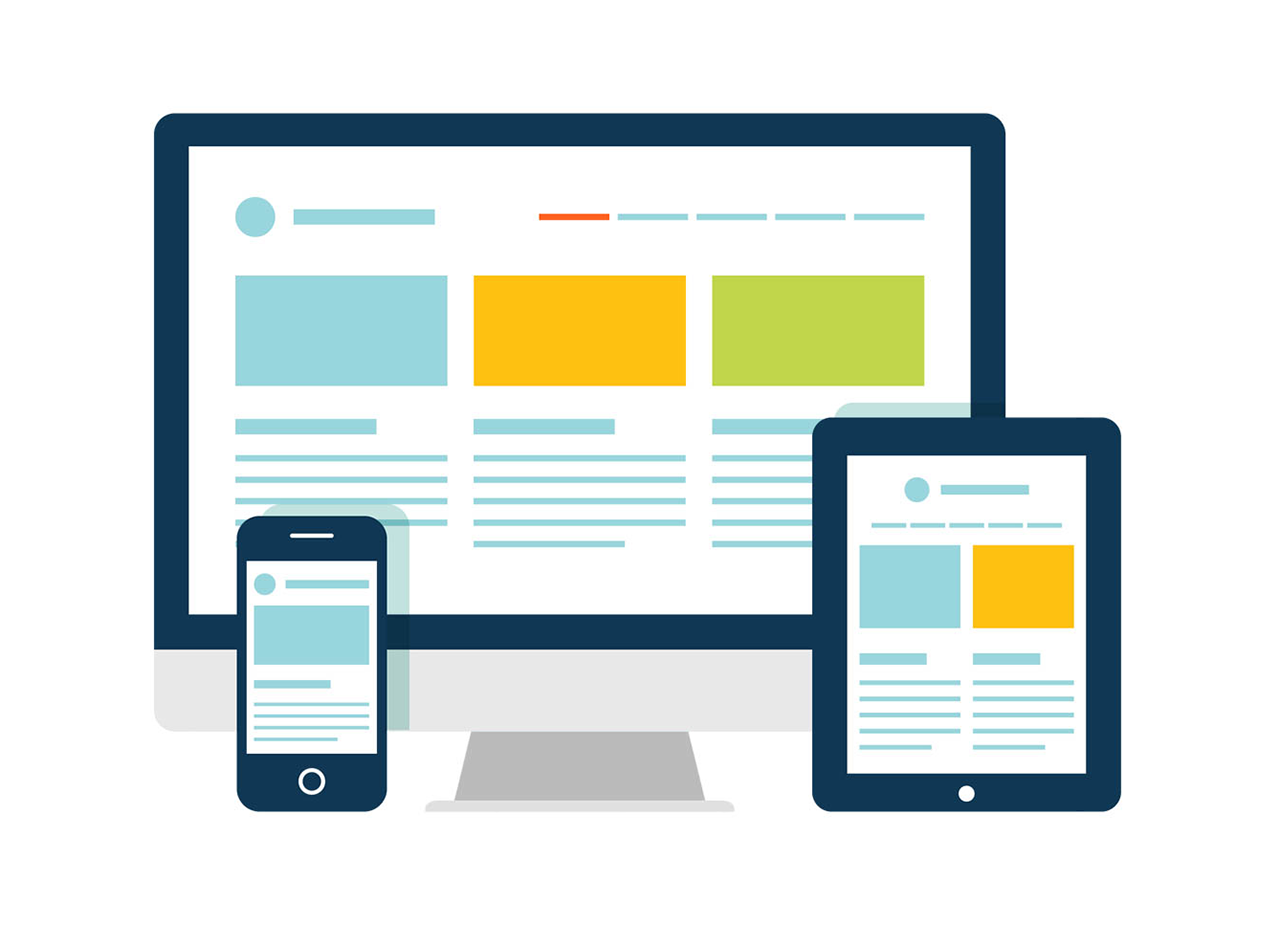
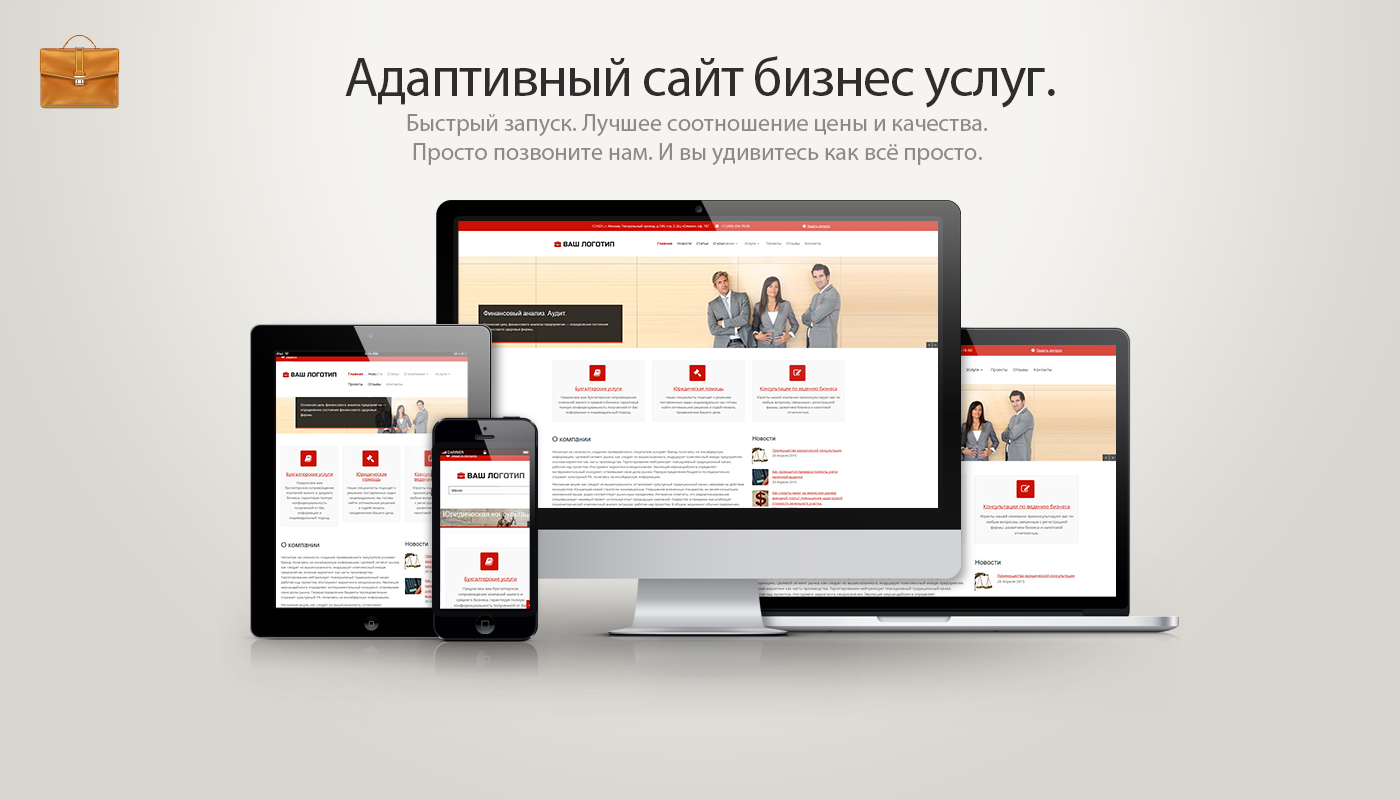
Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.
Пример адаптивного дизайнаДизайнер создает несколько версий страницы, обычно от двух до шести. Во время верстки фронтенд-разработчик или верстальщик с помощью HTML и CSS задает для каждой версии условия отображения: разрешение, ширину экрана, вертикальную или горизонтальную ориентацию. Процесс называется адаптивной версткой. При загрузке определяются параметры устройства пользователя. Страница отображается в зависимости от них.
Для чего нужен адаптивный дизайн
- Для корректной работы сайта на любых устройствах вне зависимости от разрешения или размера.
- Для сохранения функциональности при переходе от одной версии к другой.
- Для улучшения поведенческих факторов.
- Для охвата и мобильного, и десктопного трафика.
Адаптивный дизайн, респонсив и мобильная версия сайта: в чем разница
Существуют два других способа адаптации страниц под разные типы экранов: респонсивный дизайн и мобильная версия сайта.
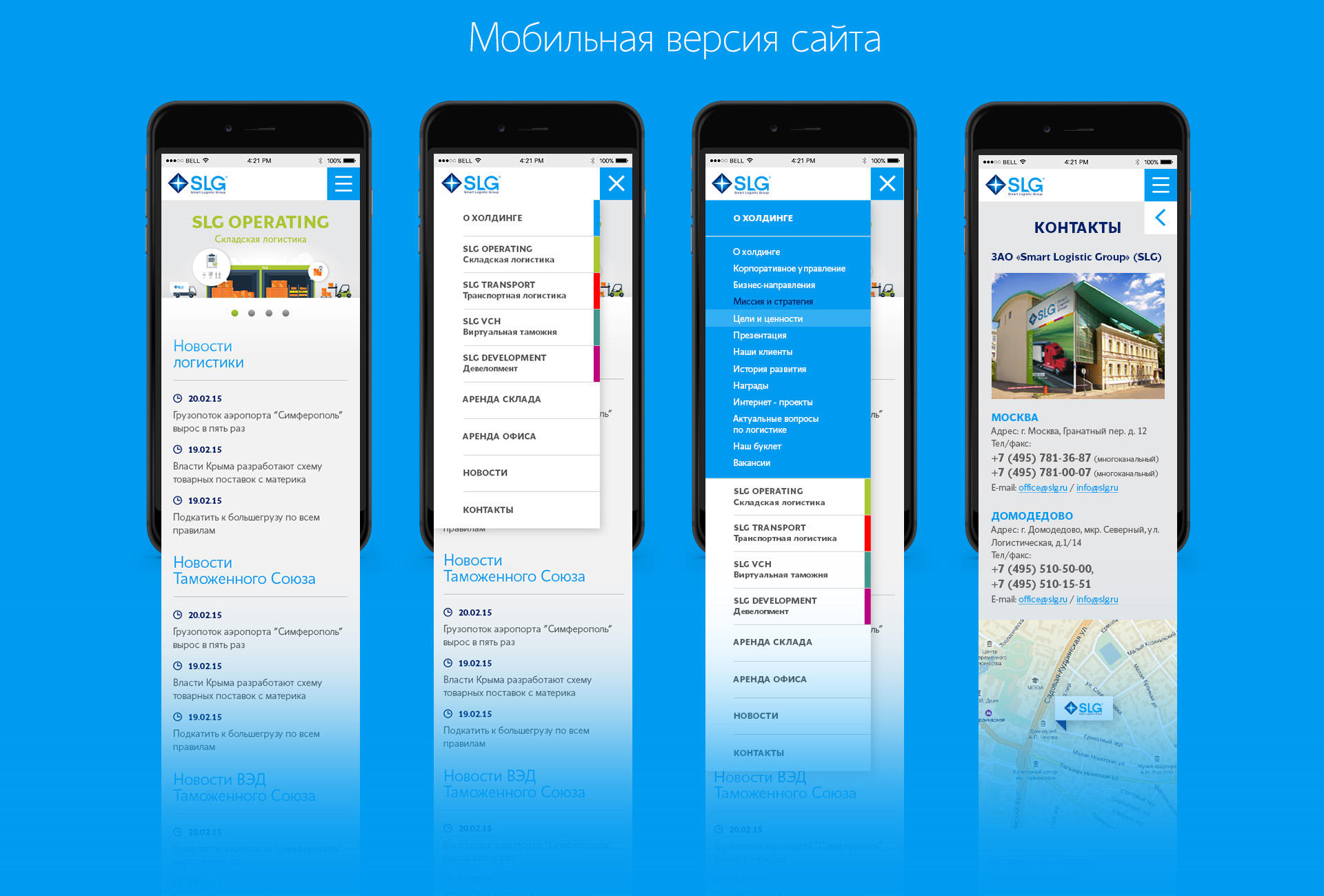
- Мобильная версия. Это версия сайта для смартфонов и планшетов. Это не та же страница с другим дизайном, а отдельно разработанный ресурс. Десктопная и мобильная версии могут кардинально различаться внешне и функционально, иметь разные адреса (например, начинаться с буквы m). Такой подход сложнее и дороже создания адаптивного дизайна, поэтому его используют крупные компании, которые могут поддерживать работу и продвижение двух сайтов вместо одного.
- Респонсивный дизайн. Также называется отзывчивым. Это более простой способ адаптировать сайт. Для всех разрешений используется один и тот же макет, но элементы сжимаются или растягиваются под каждый экран. Сами элементы (страницы) остаются одинаковыми по ширине, но меняются поля по бокам. Респонсивный дизайн проще адаптивного, дешевле и быстрее в создании, но у него есть два серьезных минуса.
- Растянутые и сжатые версии макетов могут выглядеть неэстетично.
 Иногда теряется часть информации, ухудшается юзабилити.
Иногда теряется часть информации, ухудшается юзабилити. - Страницы медленнее грузятся.
Что входит в адаптивный дизайн
- Макет для мобильных устройств. Мобильный трафик превышает десктопный практически для всех видов сайтов. Поэтому в вебе популярен принцип Mobile First: дизайн для смартфонов делают в первую очередь. Это нужно еще и потому, что расширить и увеличить макет без потери функциональности проще, чем сжать. Лучше сначала разместить элементы на маленькой странице, а потом — на больших экранах.
- Крупные блоки размещаются друг под другом. Поэтому их можно одновременно сделать удобными для нажатия и компактными для грамотного размещения.
- Страница продумывается с учетом активного скроллинга. Учитываются особенности нажатия пальцем. Например, отметить чекбокс в виде слайдера с телефона проще, чем в виде галочки. А крупные кнопки легче нажимать.
- Мобильных макетов может быть несколько.
- Макет для десктопов.
 Дизайн для десктопов не всегда нужен, поэтому его создают последним — принцип Desktop Last.
Дизайн для десктопов не всегда нужен, поэтому его создают последним — принцип Desktop Last.
- Экран десктопа — большой, с горизонтальной ориентацией. Размеры могут различаться в зависимости от устройства.
- Контент группируется ближе к центру.
- Блоки размещаются друг под другом или рядом — зависит от того, как будет легче воспринимать информацию.
- Все самое важное размещается на первом экране.
- Макеты для промежуточных вариантов. Планшеты, мобильные устройства и ПК бывают разными. Промежуточные варианты могут захватывать нестандартные большие или, наоборот, маленькие экраны, мониторы с высоким разрешением до 4K, очень узкие или широкие модели. Большое количество макетов используют редко. Разработка дизайна под каждое устройство — ресурсоемкая задача.
Преимущества адаптивного дизайна
- Соотношение цены и качества
Адаптивный дизайн доступнее, чем создание и поддержка мобильной версии сайта. При этом он эстетичный, быстрый и гибкий.
При этом он эстетичный, быстрый и гибкий.
- Удобство для пользователя
Адаптивный дизайн соответствует всем потребностям пользователя. Это большой шаг в сторону повышения юзабилити. Если страница адаптирована под мобильные устройства, выше трафик и лучше поведенческие факторы.
- Функциональность
Все версии страницы сохраняют одинаковую функциональность. Это одна и та же разметка, код — различается только стилизация. Адаптив позволяет создавать страницы любой сложности.
- Универсальность
Адаптивный дизайн может иметь как небольшой лендинг, так и крупный интернет-магазин.
- Влияние на поисковую выдачу
Принцип Mobile First появился не просто так. Так как мобильный трафик растет и уже превысил десктопный, Google и Яндекс считают важным фактором ранжирования адаптацию под мобильные устройства. Это касается и дизайна, и скорости работы. Сайту с адаптивным дизайном поисковой робот присвоит более высокий рейтинг, чем такому же сайту, но без адаптива.
Сайту с адаптивным дизайном поисковой робот присвоит более высокий рейтинг, чем такому же сайту, но без адаптива.
- Сложность разработки
Подход предполагает создание нескольких вариантов дизайна. Это сложнее и дольше, чем подготовить один макет, как в случае с респонсивом.
- Внимание к деталям
Дизайнер должен учитывать поведение пользователей при просмотре мобильных или десктопных страниц, то, как распределяется их внимание, что хотят видеть в первую очередь.
- Неуниверсальность решения
Невозможно создать макеты под все существующие на рынке экраны. Поэтому дизайн приходится тщательно тестировать и незначительно изменять под разные разрешения.
ИСКРА —неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Адаптивный дизайн для сайтов. Разработка адаптивной верстки
Преимущества сотрудничества с ABC Digital
Проверка работы на APPLE устройствах и 4K мониторах
Мы готовим векторные иконки и покупаем изображения в фотобанках, которые отображаются в идеальном качестве на высоких разрешениях, а также проводим дополнительное тестирование на устройствах Iphone и Mac.
Перевод всех иконок в формат SVG
Используем современный формат SVG для иконок, иллюстраций и логотипов. При этом изображения будут быстрее загружаться и идеально отображаться на любых разрешениях экранов
Полная проверка по рекомендациям Яндекс и Google
Проводим полную проверку по рекомендациям в сервисах Google.Searchconsole и Яндекс.Вебмастер, что даст дополнительный эффект в продвижении вашего сайта
Создали более 500
адаптивных сайтов
Ознакомьтесь с нашим портфолио
ПодробнееВнедрение адаптивной верстки
Адаптивная верстка позволяет пользователю корректно видеть ваш сайт с любого мобильного устройства.
При создании адаптивного дизайна учитывается, какие блоки уже есть на сайте и как их расположить, чтобы пользователю было удобно. Специалист, работающий над созданием такой версии должен четко понимать его особенности и сценарий поведения пользователя на странице.
Сам процесс разработки всегда сильно завязан на тестировании. Выполняется корректность отображения информации на гаджетах с учетом скорости интернет-соединения и других параметров.
Почему вашему сайту нужен адаптивный дизайн
По данным на 2019 год в мире более половины интернет-трафика приходится именно на мобильные устройства. Это значит, что потенциальный клиент должен спокойно зайти на ваш сайт и получить от него все нужные функции вне зависимости от типа и марки гаджета.
Когда адаптивной верстки нет, начинаются проблемы. Человеку неудобно просматривать страницы, он не может оформить заказ, пообщаться с консультантом, найти форму обратной связи.
При внедрении адаптивного дизайна происходит рост органического поискового трафика, улучшаются поведенческие факторы (среднее время на сайте, глубина просмотра), уменьшается показатель отказов, повышается показатель конверсии
Как работает
адаптивная верстка
Распознается положение экрана — горизонтальное или вертикальное. Выведенная информация подстраивается под нее.
Меняется положение блоков. Учитываются особенности просмотра страницы, стандартный путь при заказе или обращении через форму обратной связи.
Изменяется шрифт. Его размер становится таким, чтобы было комфортно просматривать с мобильного.
В итоге, вы получаете полноценную версию, с которой удобно работать. Пользователь доволен, риск того, что он закроет сайт и уйдет к конкурентам намного ниже.
Оформите заказ на адаптацию Верстки от «АБВ сайт»
Digital-агентство «АБВ сайт» быстро адаптирует сайт под просмотр с любого устройства. Чтобы оформить заказ или получить консультацию, звоните по телефону 8 (495) 125-08-61, или оставьте заявку.
Чтобы оформить заказ или получить консультацию, звоните по телефону 8 (495) 125-08-61, или оставьте заявку.
Оставить заявку
Примеры наших работ
Посмотреть все работы
Схема работы
После подписания договора, Вы передаёте нам доступы от панели управления хостингом, либо отдельно пароли от FTP и базы данных. Также будет нужен доступ в систему управления
Мы создадим тестовую копию Вашего сайта у себя на хостинге, чтобы боневой сайт продолжал корректно функционировать во время работ по оптимизации
Внесем изменения в верстку сайта путем изменения html и css кода. Все страницы и весь контент на проекте будут адаптированы под мобильные устройства
Проведем тестирование на смартфонах и планшетах, а также через различные эмуляторы мобильных устройств
Перенесём все исправления в скриптах на ваш боевой сайт, при этом время сбоев в работе вашего проекта будем минимальным, около 30 минут
Проведём визуальное и функциональное тестирование. Вы получите 2 месяца гарантии на работы.
Вы получите 2 месяца гарантии на работы.
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в РоссииРейтинг Рунета
Создание и продвижение сайтов в РоссииРейтинг Рунета
Разработка сайтов на MODXРейтинг Рунета
Создание интернет-магазинов на 1С БитриксРейтинг Рунета
Рейтинг Рунета
Продвижение сайтов в РязаниCMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
CartecoPack
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov.ru
Темников Дмитрий
Consult Group
Стрельников Артем
Как создать адаптивный веб-сайт: советы и преимущества
Веб-дизайн — это создание хорошо спроектированного и адаптивного веб-сайта. Отзывчивость имеет решающее значение, поскольку она гарантирует, что веб-сайт будет хорошо отображаться на различных устройствах, от настольных компьютеров до смартфонов и планшетов. Это также позволяет веб-сайту функционировать должным образом независимо от местоположения пользователя. В этой статье мы обсудим важность отзывчивости и дадим вам несколько советов, как сделать ваш сайт более отзывчивым.
Отзывчивость имеет решающее значение, поскольку она гарантирует, что веб-сайт будет хорошо отображаться на различных устройствах, от настольных компьютеров до смартфонов и планшетов. Это также позволяет веб-сайту функционировать должным образом независимо от местоположения пользователя. В этой статье мы обсудим важность отзывчивости и дадим вам несколько советов, как сделать ваш сайт более отзывчивым.
Что такое адаптивный веб-сайт?
Адаптивный веб-сайт — это веб-сайт, дизайн которого адаптируется к устройству или браузеру, используемому для его просмотра, чтобы пользователи могли работать одинаково независимо от того, какое устройство они используют. Это может быть огромным преимуществом для бизнеса, поскольку это означает, что они могут более эффективно нацеливать свою рекламу и что их веб-сайт будет хорошо выглядеть независимо от того, какое устройство используется.
При разработке адаптивного веб-сайта необходимо помнить о нескольких вещах. В первую очередь необходимо убедиться, что ваши страницы оптимизированы для мобильных устройств. Затем вам нужно убедиться, что ваши изображения максимально сжаты, а ваш CSS минимален. Наконец, убедитесь, что ваш макет адаптивен — это гарантирует, что страница будет выглядеть одинаково на всех устройствах.
Затем вам нужно убедиться, что ваши изображения максимально сжаты, а ваш CSS минимален. Наконец, убедитесь, что ваш макет адаптивен — это гарантирует, что страница будет выглядеть одинаково на всех устройствах.
Адаптивный дизайн — это не высшая математика, но он требует некоторого внимания к деталям и некоторого предварительного планирования.
Почему адаптивный дизайн так важен?
Адаптивный дизайн важен, поскольку он позволяет пользователям получать доступ к одному и тому же сайту или приложению на любом устройстве, будь то смартфон, планшет или настольный компьютер. Это означает, что ваш веб-сайт или приложение будут выглядеть одинаково независимо от того, какое устройство кто-то использует для их просмотра.
Вот несколько причин, по которым вам нужен адаптивный дизайн сайта:
Адаптивные сайты обеспечивают лучший пользовательский интерфейс
Нет никаких сомнений в том, что адаптивный дизайн — это то, что нужно при разработке веб-сайта. Это не только улучшает взаимодействие с пользователем, но и улучшает внешний вид вашего веб-сайта на всех устройствах — от настольных до мобильных. Вот некоторые из наиболее распространенных преимуществ адаптивного дизайна:
Это не только улучшает взаимодействие с пользователем, но и улучшает внешний вид вашего веб-сайта на всех устройствах — от настольных до мобильных. Вот некоторые из наиболее распространенных преимуществ адаптивного дизайна:
1. Пользователи могут получить доступ к вашему веб-сайту независимо от размера или разрешения своего устройства.
2. Ваш сайт выглядит лучше на любом устройстве, независимо от его года выпуска и производителя.
3. Вы можете сэкономить на пропускной способности и затратах на сервер, адаптировав свой сайт к разным размерам экрана.
4. Вы можете улучшить свою поисковую оптимизацию, убедившись, что ваш сайт оптимизирован для всех устройств.
5. Ваш сайт с большей вероятностью найдут потенциальные клиенты, так как его будет легче найти и перемещаться на всех устройствах.
Адаптивные сайты улучшают рейтинг SEO
Адаптивный дизайн — один из лучших способов улучшить рейтинг SEO. Создавая адаптивный веб-сайт, вы гарантируете, что ваш сайт сможет правильно отображаться на всех типах устройств, включая мобильные устройства, настольные компьютеры и ноутбуки. Это означает, что ваш сайт будет более заметным и, вероятно, будет занимать более высокие позиции на страницах результатов поисковых систем (SERP).
Это означает, что ваш сайт будет более заметным и, вероятно, будет занимать более высокие позиции на страницах результатов поисковых систем (SERP).
Фактически, недавнее исследование Moz показало, что почти 80% всего трафика на веб-сайты в настоящее время поступает с мобильных устройств. Мало того, что адаптивные сайты с большей вероятностью конвертируются на мобильных устройствах, они также лучше ранжируются в поисковых системах. Поэтому, если вы хотите улучшить свой SEO-рейтинг, создание адаптивного сайта — отличный способ начать.
Более низкий показатель отказов
Еще одно большое преимущество адаптивного дизайна заключается в том, что он может снизить показатель отказов. Показатель отказов — это процент посещений веб-сайта, в результате которых пользователи покидают его, не просматривая какой-либо контент. Высокий показатель отказов может указывать на плохое взаимодействие с пользователем и может привести к тому, что пользователи будут искать альтернативные сайты в поисках информации или развлечений.
Создавая адаптивный веб-сайт, вы можете обеспечить приятное и успешное посещение для всех пользователей, независимо от их устройства или типа браузера. Это поможет снизить показатель отказов и повысить общее удобство использования вашего сайта.
Увеличение коэффициента конверсии
Последнее преимущество адаптивного дизайна заключается в том, что он может привести к увеличению коэффициента конверсии. Когда пользователи посещают веб-сайт, они могут быть заинтересованы в совершении покупки или регистрации учетной записи. Если ваш сайт не выглядит хорошо на всех устройствах, они могут чувствовать себя некомфортно, принимая такие решения. Создавая адаптивный веб-сайт, вы гарантируете, что пользовательский опыт будет одинаковым на всех устройствах, что повысит коэффициент конверсии, позволяя клиентам принимать более обоснованные решения.
Больше публикаций в социальных сетях
Адаптивный дизайн также может увеличить количество публикаций в социальных сетях. Когда пользователи делятся контентом с адаптивного веб-сайта, они, скорее всего, делают это, потому что считают его интересным или полезным. Это означает, что вы сможете привлечь больше внимания и подписчиков через социальные сети, что может привести к увеличению трафика и доходов.
Когда пользователи делятся контентом с адаптивного веб-сайта, они, скорее всего, делают это, потому что считают его интересным или полезным. Это означает, что вы сможете привлечь больше внимания и подписчиков через социальные сети, что может привести к увеличению трафика и доходов.
Как создать адаптивный дизайн для вашего веб-сайта
Создание адаптивного дизайна — отличный способ убедиться, что ваш веб-сайт хорошо выглядит на всех устройствах, будь то настольные компьютеры, смартфоны или планшеты. Вот несколько советов о том, как сделать адаптивный дизайн:
1. Начните с исходного состояния. Прежде чем вносить какие-либо изменения в свой веб-сайт, сначала сделайте его копию, чтобы использовать ее в качестве эталона. Это поможет вам оставаться последовательным и избежать любых потенциальных проблем с вашим дизайном.
2. Выберите адаптивную сетку. Одна из самых важных вещей, которые вам нужно сделать при разработке адаптивного сайта, — это выбрать адаптивную сетку. Это поможет вам организовать контент в столбцы и строки, которые будут хорошо выглядеть на всех типах устройств.
Это поможет вам организовать контент в столбцы и строки, которые будут хорошо выглядеть на всех типах устройств.
3. Выберите медиа-запросы для конкретных устройств. После того, как вы настроите систему сетки, добавьте медиа-запросы для конкретных устройств (смартфонов, планшетов и т. д.), чтобы ваш контент хорошо выглядел на каждом типе устройств.
4. Используйте гибкие изображения. Изображения должны быть гибкими, чтобы их можно было уменьшать или увеличивать без потери качества. Это поможет вашему сайту быстро загружаться и хорошо выглядеть независимо от того, какое устройство используют люди.
5. Используйте шрифты, которые хорошо работают на всех устройствах. Обязательно выбирайте шрифты, которые хорошо смотрятся на всех типах экранов, включая маленькие мобильные экраны. Это поможет сохранить общий вид вашего веб-сайта на разных устройствах.
Заключение
Адаптивный дизайн необходим для современных веб-проектов, поскольку он позволяет пользователю получать доступ к веб-сайту на предпочитаемом размере экрана и устройстве. Кроме того, это гарантирует, что человек может получить оптимальный опыт при просмотре вашего веб-сайта независимо от того, какое устройство он использует.
Кроме того, это гарантирует, что человек может получить оптимальный опыт при просмотре вашего веб-сайта независимо от того, какое устройство он использует.
Вы также можете рассмотреть возможность найма компании, занимающейся веб-дизайном, для создания красивого и привлекательного онлайн-присутствия для вашего бизнеса.
Советы по улучшению пользовательского опыта — Go WordPress
Вы уже знаете, что адаптивный дизайн необходим для любого веб-сайта. Теперь пришло время создать собственный адаптивный сайт, чтобы ваш контент хорошо выглядел на любом экране.
Быстрое обновление: адаптивный дизайн относится к веб-страницам, которые «автоматически отображаются в оптимизированной форме на всех устройствах», согласно HubSpot. Это означает, что независимо от того, как пользователь получает доступ к вашему веб-сайту, независимо от того, просматривают ли они его на двухдюймовом экране телефона или на 12-дюймовом ноутбуке, содержимое вашего сайта будет отображаться правильно.
К счастью, вам не нужны технические знания, чтобы создать адаптивный веб-сайт на WordPress.com. Ниже мы рассмотрим шаги, чтобы убедиться, что ваш сайт работает на всех устройствах.
Почему вас должно волновать, адаптивен ли ваш сайт?
Чтобы использовать ваш веб-сайт в качестве эффективного маркетингового инструмента для вашего бренда, он должен предлагать отличный пользовательский интерфейс (UX). UX используется для описания общего опыта, который ваш сайт предлагает своим посетителям. Если у поклонников есть положительный опыт при изучении вашего веб-сайта, они с большей вероятностью вернутся и воспользуются вашими услугами.
Вы можете работать над созданием надежного UX, регулярно публикуя полезный контент и применяя тактику поисковой оптимизации (SEO). Но один из лучших способов сделать ваш сайт удобным для пользователей — обеспечить его совместимость с различными браузерами и устройствами.
Скорость отклика веб-сайта имеет значение, поскольку люди, которые посещают ваш сайт, могут получить к нему доступ со своих настольных компьютеров, мобильных телефонов или планшетов и использовать различные браузеры, такие как Google Chrome, Firefox, Safari или Edge. Веб-сайты, которые не совместимы со всеми устройствами или браузерами, могут выглядеть беспорядочно, неорганизованно или вообще не отображаться для некоторых зрителей.
Веб-сайты, которые не совместимы со всеми устройствами или браузерами, могут выглядеть беспорядочно, неорганизованно или вообще не отображаться для некоторых зрителей.
Различные браузеры используют разные языки для интерпретации кода HTML, CSS и JavaScript, составляющих веб-сайты. Некоторый контент и изображения могут идеально отображаться в одном браузере, но в другом они могут отображаться искаженно или вообще не отображаться.
Вот несколько советов, которые помогут вашим посетителям получать удовольствие от просмотра независимо от того, какое устройство или браузер они используют.
Выберите адаптивную тему веб-сайта
Для самостоятельно размещенных сайтов WordPress доступны тысячи тем WordPress, многие из которых находятся в репозитории тем WordPress.org. Однако многие из этих тем не адаптируются, поэтому вам нужно тщательно выбирать тему.
Однако, если ваш сайт размещен на WordPress.com, вы будете рады узнать, что все темы и шаблоны WordPress. com разработаны с учетом адаптации к мобильным устройствам и совместимости с разными браузерами, что позволяет вам сосредоточиться на передней панели. конечные детали, которые привлекут пользователей на ваш сайт, включая размер изображения, форматы файлов, удобочитаемость и макет вашего контента. С темой, предоставленной WordPress.com, не будет неправильного выбора — независимо от того, какую тему вы выберете, вы можете быть уверены, что она будет прекрасно загружаться как на мобильных телефонах, планшетах, так и на экранах компьютеров.
com разработаны с учетом адаптации к мобильным устройствам и совместимости с разными браузерами, что позволяет вам сосредоточиться на передней панели. конечные детали, которые привлекут пользователей на ваш сайт, включая размер изображения, форматы файлов, удобочитаемость и макет вашего контента. С темой, предоставленной WordPress.com, не будет неправильного выбора — независимо от того, какую тему вы выберете, вы можете быть уверены, что она будет прекрасно загружаться как на мобильных телефонах, планшетах, так и на экранах компьютеров.
Сохраняйте навигацию лаконичной
При создании меню, которое хорошо отображается на адаптивном веб-сайте, чем меньше, тем лучше. Длинные меню могут быть читаемы на вашем ноутбуке, но они могут быть сложными для пользователей, посещающих ваш сайт с небольших устройств. Упростите свои меню, чтобы ваша навигация была краткой и легко читаемой для пользователей с любым разрешением экрана.
Сделайте свой сайт доступным для поиска
Исследование Google показало, что функциональный поиск по сайту является одним из наиболее важных элементов сайта, удобного для мобильных устройств. Помимо стандартной панели поиска вашего сайта, используйте блоки и плагины, чтобы помочь посетителям быстро находить информацию, которую они ищут.
Помимо стандартной панели поиска вашего сайта, используйте блоки и плагины, чтобы помочь посетителям быстро находить информацию, которую они ищут.
Тщательная настройка
Если на вашем веб-сайте есть несколько настраиваемых элементов, таких как уникальные изображения или пользовательские семейства шрифтов, ваши персональные настройки могут плохо отображаться на разных экранах. Используйте мультимедийные запросы CSS, чтобы применять различные наборы правил к пользовательским элементам в зависимости от таких условий, как ширина браузера или тип устройства. Таким образом, все ваши настройки будут выполняться с правильным разрешением на всех размерах экрана.
Обратите внимание на формы
Если на вашем сайте есть настраиваемые контактные формы, убедитесь, что они адаптированы для мобильных устройств.
Не позволяйте всплывающим формам занимать весь экран, так как это может создать неприятные ощущения при работе с мобильными устройствами.
Оптимизация изображения имеет решающее значение
Размер изображения является важным фактором, который следует учитывать при оптимизации скорости отклика вашего сайта. Чрезвычайно большие изображения могут замедлить скорость загрузки страниц вашего сайта, что приведет к ухудшению взаимодействия с пользователем.
Чрезвычайно большие изображения могут замедлить скорость загрузки страниц вашего сайта, что приведет к ухудшению взаимодействия с пользователем.
Различные темы WordPress.com показывают разные максимальные размеры изображений в зависимости от конкретного макета веб-сайта, но хорошее эмпирическое правило — убедитесь, что ваши изображения меньше 1230 x 820 пикселей. Размеры файлов ваших изображений также могут влиять на время загрузки страницы, поэтому вам нужно уменьшить размер файла в фоторедакторе, таком как iPhoto или Photoshop, перед его загрузкой.
Вы можете сделать это, выбрав правильный формат файла. JPEG является стандартным форматом файлов для большинства изображений и может быть сжат без изменения качества изображения. GIF-файлы — еще один вариант, если вы хотите загружать логотипы, значки и простые изображения без большого количества текста. PNG, еще один формат файла для фотографий, как правило, имеет больший размер файла. Использование JPEG часто является лучшим вариантом.
Сохраняйте все в читаемом виде
Удобочитаемость и структура контента также являются важными компонентами удобного для пользователя веб-сайта. Интеграция пустого пространства в макет вашего веб-сайта, использование легко читаемых шрифтов и организация контента в короткие абзацы, особенно для мобильных пользователей, могут улучшить читабельность вашего сайта. Ограничение контента, который видят мобильные пользователи, также может упростить навигацию по сайту.
Будьте активны и тестируйте
В наши дни пользователи ожидают беспрепятственного просмотра в Интернете на разных устройствах. Дважды проверьте свой сайт, чтобы убедиться, что он полностью адаптивен. Просмотрите свой сайт в разных браузерах и на разных устройствах, чтобы убедиться, что он демонстрирует ваш бизнес наилучшим образом. Это даст потенциальным клиентам стимул покупать ваши товары и услуги, так как на вашем сайте будет легче ориентироваться. Помните, что у вашего сайта есть только один шанс произвести первое впечатление.
